Tutte le categorie
Impariamo a programmare con JavaScript - Lezione 6
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 11/06/2016 18:32:35 | in Tutorials
Skill Factory - 11/06/2016 18:32:35 | in Tutorials
Benvenuti alla sesta lezione, in questa lezione imparerete a gestire i caratteri e le stringhe.
Per carattere s'intende qualunque simbolo del set grafico usato per scrivere, ad esempio sono caratteri le lettere maiuscole e minuscole, lo spazio, i numeri, il punto, i due punti, la virgola, il punto e virgola, gli operatori matematici, le parentesi e molti simboli speciali.
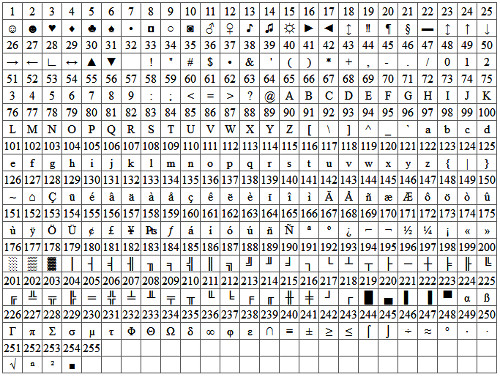
La tabella in cui sono indicati tutti caratteri fondamentali usati per scrivere si chiama codice ASCII e comprende 256 caratteri, ogni carattere è identificato da un numero decimale da 0 a 255.

Ad esempio la A corrisponde al numero 65, lo 0 al numero 48, lo spazio al numero 32.
La cosa interessante è conoscere i valori di offeset che permettono la conversione di alcuni caratteri.
L'offset 32 è importante perché se sommato al valore numerico si una lettera maiscola oppure se sottratto al valore numerico di una lettera minuscola, permette di ottenere il corrispondente valore minscuolo o maiuscolo.
Ad esempio il codice ASCII della lettera A è 65 se a questo valore sommate 32 ottenete 97 che corrisponde al codice ASCII della lettere a.
Allo stesso modo se alla lettera b, che corrisponde al codice ASCII 98, sottraete 32, ottenete 66 che corrisponde al codice ASCII della lettere B.
Quindi tra le lettere maiscole e quelle minuscole c'è un offset di 32.
Allo stesso modo per i numeri è importante l'offset 48, perché permette di convertire un carattere numerico, nel corrispondente numero intero.
Ad esempio il carattere 0 corrisponde al codice ASCII 48 e non può essere usato per fare calcoli, perché i caratteri si usano solo per scrivere.
Per ottenere il valore numerico intero che corrisponde al carattere 0, basta sottrarre 48 al codice ASCII dello 0, come mostra l'esempio seguente:
CODICE ASCII 0 (48) - OFFSET (48) = NUMERO INTERO 0.
La stessa casa vale per gli altri caratteri numerici, vediamo alcuni esempi:
CODICE ASCII 1 (49) - OFFSET (48) = NUMERO INTERO 1;
CODICE ASCII 2 (50) - OFFSET (48) = NUMERO INTERO 2;
...
CODICE ASCII 9 (57) - OFFSET (48) = NUMERO INTERO 9.
Oggi molti linguaggi di programmazione, tra cui anche JavaScript, non usano più il codice ASCII, ma usano il codice UNICODE, composto da tutti i caratteri usati da tutte le lingue del mondo, che naturalmente sono molti di più di 256.
Anche per il codice UNICODE, valogono i ragionamenti appena fatti, perché i primi 256 caratteri di questo codice corrispondono esattamente a quelli del codice ASCII.
Una stringa è una sequenza di caratteri come ad esempio un nominativo, un indirizzo, una partita iva oppure un codice fiscale.
Quando si programma le stringhe si scrivono sempre tra doppie virgolette, come ad esempio: "questa è una stringa".
I caratteri si scrivono tra virgolette singole, come ad esempio: 'A' oppure '1'.
Come ottenere la lunghezza di una stringa
var nome="Pippo"; // Creo una variabile di tipo stringa e assegno il valore "Pippo"
var lunghezza=nome.length; // Creo una variabile intera e assegno la lunghezza della stringa che corrisponde al valore 5
Come ottenere il codice Ascii dei caratteri delle stringhe
var nome="Pippo"; // Creo una variabile di tipo stringa e assegno il valore "Pippo"
var codice1=nome.charCodeAt(0); // Creo una variabile intera e assegno il codice ASCII del primo carattere della stringa (P)ippo, che corrisponde al valore 80
var codice2=nome.charCodeAt(2); // Creo una variabile intera e assegno il codice ASCII del terzo carattere della stringa Pi(p)po, che corrisponde al valore 112
Come convertire i codici Ascii in caratteri di tipo stringa
var str1=String.fromCharCode( 80 ); // Creo una variabile di tipo stringa e assegno il valore "P" (codice ASCII 80)
var str2=String.fromCharCode( 112 ); // Creo una variabile di tipo stringa e assegno il valore "p" (codice ASCII 112)
Come convertire i caratteri di tipo stringa in caratteri
var str1=String.fromCharCode( 80 ); // Creo una variabile di tipo stringa e assegno il valore "P" (codice ASCII 80)
var str2=String.fromCharCode( 112 ); // Creo una variabile di tipo stringa e assegno il valore "p" (codice ASCII 112)
var car1=str1.charAt(0); // Creo una variabile di tipo carattere e assegno il carattere 'P'
var car2=str2.charAt(0); // Creo una variabile di tipo carattere e assegno il carattere 'p'
Come estrarre caratteri da una stringa
var nome="Pippo"; // Creo una variabile di tipo stringa e assegno il valore Pippo
var car1=nome.charAt(0); // // Creo una variabile di tipo carattere e assegno il carattere 'P'
var car2=nome.charCodeAt(2); // Creo una variabile di tipo carattere e assegno il carattere 'p'
Come estrarre da una stringa uno sottostringa
var nominativo="Pippo Rossi"; // Creo una variabile di tipo stringa e assegno il valore "Pippo Rossi"
var cognome=nominativo.substring(7,10); // Creo una variabile di tipo stringa e assegno il valore "Ros", R(7)-o(8)-s(9)=caratteri da 7 a 9 il decimo viene escluso
var nome=nominativo.substring(1,6); // Creo una variabile di tipo stringa e assegno il valore "Pippo", P(1)-i(2)-p(3)-p(4)-o(5)=caratteri da 1 a 5 il sesto viene escluso
Come si concatenano le stringhe
var nome="Pippo";
var cognome="Rossi";
var nominativo=nome+" "+cognome; // Il segno "+" (più), concatena il contenuto della variabile nome ("Pippo") con lo spazio (" ") e il contenuto della variabile cognome ("Rossi")
document.write(nominativo);
oppure
var nome="Pippo";
var cognome="Rossi";
var nominativo=nominativo.concat(nome); // concatena il contenuto della variabile nominativo ("") con il contenuto della variabile nome ("Pippo"), equvale a nominativo+nome
var nominativo=nominativo.concat(" "); // concatena il contenuto della variabile nominativo ("Pippo") con lo spazio (" "), equvale a nominativo+" "
var nominativo=nominativo.concat(cognome); // concatena il contenuto della variabile nominativo ("Pippo ") con il contenuto della variabile cognome ("Rossi"), equvale a nominativo+cognome
document.write(nominativo);
Come convertire i caratteri di una stringa in maiuscolo e minuscolo
var nominativo_minuscolo1="pippo rossi";
var nominativo_maiuscolo1=nominativo_minuscolo.toUpperCase();
var nominativo_maiuscolo2="PIPPO ROSSI";
var nominativo_minuscolo2=nominativo_maiuscolo.toLowerCase();
Come convertire un numero stringa in un numero intero oppure decimale
var strNumero="125";
var numero=parseInt(strNumero);
var strNumeroDec="125.50";
var numeroDec=parseFloat(strNumeroDec);
Come ricerca una ricorrenza di caratteri in una stringa
var strcerca="bella";
var frase="Oggi è una bella giornata";
var posizione = frase.indexOf(strcerca);
if (posizione != -1) document.write("La ricorrenza è presente a partire dal carattere:"+(posizione+1));
else document.write("La ricorrenza non è presente");
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
17 Aziende ICT insieme con l'obiettivo di modificare il mercato controllato dai grandi Player, nasce la rete d'imprese TGT
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 05/06/2016 23:39:21 | in Fare Impresa
Skill Factory - 05/06/2016 23:39:21 | in Fare Impresa
 Nasce ToGeTher la prima rete d'imprese ICT composta da 17 PMI che si sono aggregate insieme per aumentare la capacità progettuale con l'obiettivo di migliorare la qualità dell'offerta per competere con i grossi Player che attualmente occupano una posizione di predominio nel mercato ICT.
Nasce ToGeTher la prima rete d'imprese ICT composta da 17 PMI che si sono aggregate insieme per aumentare la capacità progettuale con l'obiettivo di migliorare la qualità dell'offerta per competere con i grossi Player che attualmente occupano una posizione di predominio nel mercato ICT.
Una novità importante per il nostro Paese, dove le individuaità sembrano prevalere sulle aggregazioni, a discapito della capacità professionale che si potrebbe esprimere unendo le esperienze e le competenze sviluppate negli anni dalle PMI che operano nel settore ICT.
TGT è un nuovo soggetto che raggiunge un fatturato complessivo di 60 mln di euro, composto dalle seguenti aziende: Able One Systems, Aresoft, Bas Consulting, Clariter, Comp.Sys, Consulthink, Crismatica Consulting, Eidos, GT50, Land, Major bit, Mediavoice, Omnitech, Sincrono, SirfinPA, Solving Team, Tesys e prossimamente Digital Video e Telesio System.
La speranza è che altre PMI seguano questo esempio, per dare maggiore forza alle aziende che caratterizzano il sistema industriale del nostro Paese e creare nuovi posti di lavoro.
Impariamo a programmare con JavaScript - Lezione 5
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 03/06/2016 23:37:15 | in Tutorials
Skill Factory - 03/06/2016 23:37:15 | in Tutorials
Benvenuti alla quinta lezione, in questa nuova lezione vedremo come si creano i vettori in JavaScript e come si gestiscono utilizzando un ciclo for.
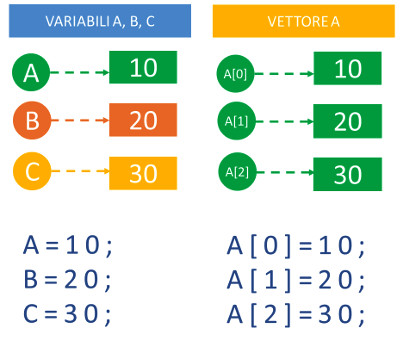
I vettori sono variabili multidimensionali, chiamati anche array, si usano al posto delle variabili, quando si devono memorizzare molti dati dello stesso tipo.
Il vantaggio dei vettori, rispetto alle variabili, è quello che i dati memorizzati nei vettori si possono gestire utilizzando un indice numerico, che rende la gestione del vettore molto semplice e veloce.
L'immagine seguente mostra la differenza tra variabili e vettori.

In Javascript per creare un vettore si usa il comando new Array(), come mostra l'esempio seguente:
var vettore_interi=new Array();
Per riempire il vettore appena creato dovete usare un'indice progressivo che determina la posizione nel vettore del valore assegnato.
Gli indici dei vettori sono progressivi numerici, iniziano sempre da 0 (zero). L'esempio seguente mostra come inserire 5 valori interi nel vettore vettore_interi:
vettore_interi[0]=40;
vettore_interi[1]=20;
vettore_interi[2]=30;
vettore_interi[3]=10;
vettore_interi[4]=5;
Attenzione vettore_interi[0] si legge vettore_interi di 0, vettore_interi[1] si legge vettore_interi di 1, etc.
Come gestire i vettori con un ciclo for
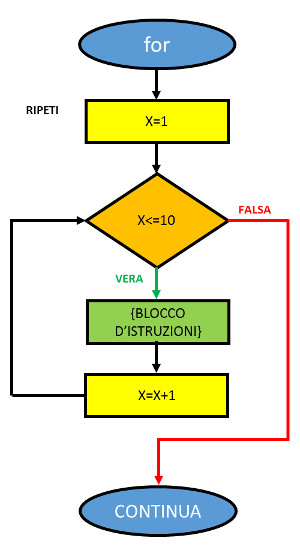
I cicli for si usano quando già sappiamo quante volte ripetere un blocco d'istruzioni. Nel for è presente una variabile che viene utilizzata come contatore, che va sempre inizializzata con un valore iniziale.
Questa variabile dopo ogni ciclo s'incrementa del valore indicato, in genere s'incrementa di uno, il ciclo for s'interrompe quando la condizione di controllo indicata non è più vera.
Il Diagramma di flusso seguente mostra il funzionamento di un ciclo for:

Esempio 5
Di seguito il programma vettore_interi.html con il codice Html/Javascript che mostra come si usa un ciclo for per visualizzare il contenuto di un vettore.
Attenzione nel ciclo for il contatore X parte da 0 (zero) perché l'indice di un vettore inizia sempre da 0 (zero), X++ corrisponde alla forma abbreviata di X=X+1 e nella condizione X<5, il valore 5 corrisponde al numero di valori interi inseriti nel vattore vettore_interi.
<!-- vettore_interi.html -->
<html>
<head>
<script type="text/javascript">
var vettore_interi=new Array();
vettore_interi[0]=40;
vettore_interi[1]=20;
vettore_interi[2]=30;
vettore_interi[3]=10;
vettore_interi[4]=5;
document.write("Elementi del vettore vettore_interi<br/>");
for(var x=0;x<5;x++){
document.write(vettore_interi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Elementi del vettore_interi
40
20
30
10
5
Proprietà length
La proprietà length indica il numero di elementi inseriti in un vettore, ad esempio per assegnare ad una variabile il numero di elementi presenti nel vettore_interi e visualizzare un messaggio, potete procedere come segue:
var elementi_nel_vettore=vettore_interi.length;
document.write("Nel vettore sono stati inseriti "+elementi_nel_vettore+" valori interi.");
Questa proprietà si usa spesso nei cicli for per indicare il numero di elementi del vettore, come mostra l'esempio seguente:
for(var x=0;x<vettore_interi.length;x++){
document.write(vettore_interi[x]+"<br/>");
}
Come aggiungere e rimuovere elementi in coda ad un vettore
I metodi push e pop permettono rispettivamente di aggiungere e rimuovere elementi in coda ad un vettore.
Ad esempio per aggiungere cinque nominativi al vettore nominativi e visualizzarli potete procedere come segue:
Esempio 6
Di seguito il programma nominativi.html con il codice Html/Javascript che mostra come si crea un vettore con 5 nominativi e si visualizzano.
<!-- nominativi.html -->
<html>
<head>
<script type="text/javascript">
nominativi=new Array();
nominativi.push("Rossi Alberto");
nominativi.push("Verdi Mario");
nominativi.push("Bianchi Giulio");
nominativi.push("Alba Milena");
nominativi.push("Salvi Carlo");
document.write("Nominativi del vettore nominativi<br/>");
for(var x=0;x<nominativi.length;x++){
document.write(nominativi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Nominativi del vettore nominativi
Rossi Alberto
Verdi Mario
Bianchi Giulio
Alba Milena
Salvi Carlo
Esempio 7
Di seguito il programma nominativi_svuota.html con il codice Html/Javascript che mostra come si crea un vettore con 5 nominativi e si svuota mentre si visualizzano.
<!-- nominativi_svuota.html -->
<html>
<head>
<script type="text/javascript">
nominativi=new Array();
nominativi.push("Rossi Alberto");
nominativi.push("Verdi Mario");
nominativi.push("Bianchi Giulio");
nominativi.push("Alba Milena");
nominativi.push("Salvi Carlo");
document.write("Nominativi del vettore nominativi<br/>");
document.write("Nominativi presenti prima della visualizzazione "+nominativi.length+"<br/>");
for(var x=0;x<5;x++){
document.write(nominativi.pop()+"<br/>");
}
document.write("Nominativi presenti dopo la visualizzazione "+nominativi.length+"<br/>");
</script>
</head>
</html>
------ OUTPUT -------
Nominativi del vettore nominativi
Nominativi presenti prima della visualizzazione 5
Salvi Carlo
Alba Milena
Bianchi Giulio
Verdi Mario
Rossi Alberto
Nominativi presenti dopo la visualizzazione 0
Osservando l'output, si deduce che il vettore, rispetto ai metodi push e pop si comporta come una coda di tipo LIFO (Last In First Out - L'ultimo entrato è il primo ad uscire), infatti il nominativo Salvi Carlo è l'ultimo nominativo inserito, ma è il primo ad essere visualizzato. In questo caso possiamo anche dire che il vettore si comporta come una pila di piatti.
Come ordinare in modo crescente o decrescente gli elementi di un vettore di stringhe
I metodi sort() e reverse() permettono rispettivamente di ordinare in modo crescente ed in modo decrescente gli elementi di un vettore di stringhe (valori alfanumerici).
Attenzione il metodo reverse() non ordina, ma inverte l'ordine degli elementi del vettore, quindi per ordinare gli elementi di un vettore in modo descescente, bisogna prima usare il metodo sort() per ordinarli in modo crescente e poi il metodo reverse() per invertire l'ordine, gli esempi seguenti mostrano come si usano questi sue metodi.
Esempio 8
Di seguito il programma nominativi_sort.html con il codice Html/Javascript che mostra come si crea un vettore con 5 nominativi e si visualizzano ordinati in modo crescente.
<!-- nominativi_sort.html -->
<html>
<head>
<script type="text/javascript">
nominativi=new Array();
nominativi.push("Rossi Alberto");
nominativi.push("Verdi Mario");
nominativi.push("Bianchi Giulio");
nominativi.push("Alba Milena");
nominativi.push("Salvi Carlo");
nominativi.sort(); //Ordina il vettore nominativi in modo crescente
document.write("Nominativi del vettore nominativi ordinati in modo crescente<br/>");
for(var x=0;x<nominativi.length;x++){
document.write(nominativi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Nominativi del vettore nominativi ordinati in modo crescente
Alba Milena
Bianchi Giulio
Rossi Alberto
Salvi Carlo
Verdi Mario
Esempio 9
Di seguito il programma nominativi_reverse.html con il codice Html/Javascript che mostra come si crea un vettore con 5 nominativi e si visualizzano ordinati in modo decrescente.
<!-- nominativi_reverse.html -->
<html>
<head>
<script type="text/javascript">
nominativi=new Array();
nominativi.push("Rossi Alberto");
nominativi.push("Verdi Mario");
nominativi.push("Bianchi Giulio");
nominativi.push("Alba Milena");
nominativi.push("Salvi Carlo");
nominativi.sort(); //Ordina il vettore nominativi in modo crescente
nominativi.reverse(); //Ordina il vettore nominativi in modo decrescente
document.write("Nominativi del vettore nominativi ordinati in modo decrescente<br/>");
for(var x=0;x<nominativi.length;x++){
document.write(nominativi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Nominativi del vettore nominativi ordinati in modo decrescente
Verdi Mario
Salvi Carlo
Rossi Alberto
Bianchi Giulio
Alba Milena
Come ordinare in modo crescente o decrescente gli elementi di un vettore di numeri
Il metodo sort(), per ordinare in modo crescente un vettore numerico, ha bisogno di una funzione di comparazione, l'utilità di questa funzione è quella di confrontare coppie di numeri per stabilire qual è il numero più grande. Associando la funzione di comparazione al metodo sort(), assume il formato seguente:
sort(function(a, b){return a-b})
L'esempio seguente mostra come ordinare un vettore di numeri usando il metdo sort() con la funzione di comparazione.
Esempio 10
Di seguito il programma vettore_interi_sort.html con il codice Html/Javascript che mostra come ordina un vettore di numeri.
<!-- vettore_interi_sort.html -->
<html>
<head>
<script type="text/javascript">
var vettore_interi=new Array();
vettore_interi[0]=40;
vettore_interi[1]=20;
vettore_interi[2]=30;
vettore_interi[3]=10;
vettore_interi[4]=5;
vettore_interi.sort(function(a, b){return a-b});
document.write("Elementi del vettore vettore_interi ordinati<br/>");
for(var x=0;x<vettore_interi.length;x++){
document.write(vettore_interi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Elementi del vettore_interi ordinato
5
10
20
30
40
Come concatenare gli elementi di due vettori
Il metodo concat permette di concatenare due o più vettori, l'esempio seguente mostra come utilizzare questo metodo.
Esempio 11
Di seguito il programma nominativi_concatenati.html con il codice Html/Javascript che mostra come concatenare i nominativi di due vettori diversi.
<!-- nominativi_concatenati.html -->
<html>
<head>
<script type="text/javascript">
nominativi_primo=new Array();
nominativi_secondo=new Array();
// Inseriamo 5 nominativi nel vettore nominativi_primo
nominativi_primo.push("Rossi Alberto");
nominativi_primo.push("Verdi Mario");
nominativi_primo.push("Bianchi Giulio");
nominativi_primo.push("Alba Milena");
nominativi_primo.push("Salvi Carlo");
// Inseriamo 3 nominativi nel vettore nominativi_secondo
nominativi_secondo.push("Fioravanti Anna");
nominativi_secondo.push("Vicariello Mauro");
nominativi_secondo.push("Pezzella Gerarda");
// Concateniamo i vettori nominativi_primo e nominativi_secondo nel vettore nominativi
var nominativi=nominativi_primo.concat(nominativi_secondo);
nominativi.sort();
document.write("Nominativi del vettore nominativi ordinati in modo crescente<br/>");
for(var x=0;x<nominativi.length;x++){
document.write(nominativi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Nominativi del vettore nominativi ordinati in modo crescente
Alba Milena
Bianchi Giulio
Fioravanti Anna
Pezzella Gerarda
Rossi Alberto
Salvi Carlo
Verdi Mario
Vicariello Mauro
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 4
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 02/06/2016 18:54:06 | in Tutorials
Skill Factory - 02/06/2016 18:54:06 | in Tutorials
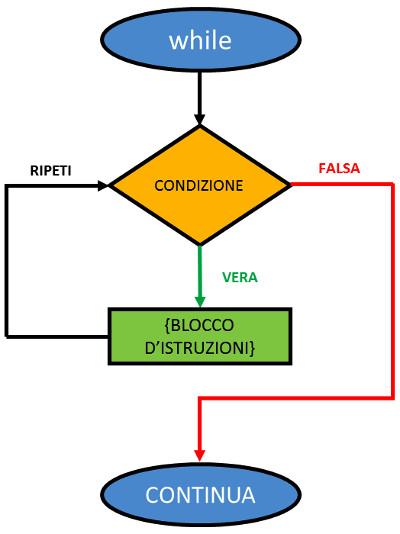
Benvenuti alla quarta lezione, in questa lezione vedremo i cicli while e do - while. I cicli sono strutture di programmazione che permettono di ripetere un blocco d'istruzioni mentre una condizione risulta vera.
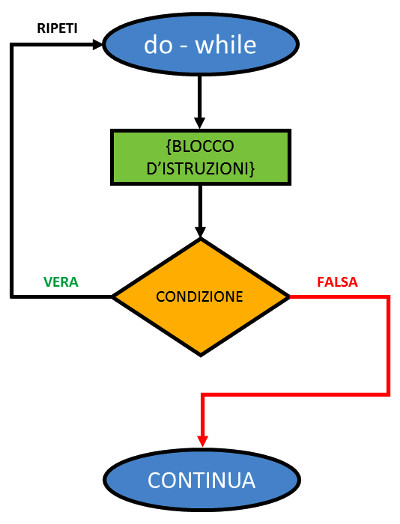
La differenza tra un ciclo while ed un ciclo do - while è quella che il primo ciclo controlla subito se la condizione è vera o falsa, il secondo fa il controllo solo dopo aver eseguito il blocco d'istruzioni, quindi il while potrebbe non eseguire il blocco d'istruzioni nel caso la condizione risultasse subito falsa, il do - while esegue il blocco d'istruzioni almeno una volta.
Il Diagramma di flusso seguente descrive il comportamento di un ciclo while.

Il Diagramma di flusso seguente descrive il comportamento di un ciclo do - while.

Per le sue caratteristiche il ciclo do - while si usa per ripetere una procedura, chiedendo all'utente se vuole continuare.
Esempio 3
Vogliamo creare un'applicazione Javascript che indica se un numero inserito è pari oppure dispari, l'utente può inserire un altro numero se risponde si alla domanda Vuoi continuare?.
Il programma è lo stesso visto nella lezione precedente, con la variante di poter continuare ad inserire numeri se risponde si alla domanda Vuoi continuare?.
Di seguito il programma pari_dispari_ripeti.html con il codice Html/Javascript per visualizzare se un numero è pari oppure dispari, con la possibilità di inserire più volte il numero.
<!-- pari_dispari_ripeti.html -->
<html>
<head>
<script type="text/javascript">
var str_numero;
var soluzione;
var numero;
var risposta;
do {
str_numero = prompt("Inserisci un numero:","Pari o Dispari"); // Prompt permette d'inserire un valore di tipo stringa, in questo caso lo usiamo per inserire il numero
numero=parseInt(str_numero); // La funzione parseInt converte il numero di tipo stringa in tipo intero
if (numero%2==0){
soluzione="Il numero è pari";
} else {
soluzione="Il numero è dispari";
}
alert(soluzione); // Visualizza se il numero è pari oppure dispari
risposta= prompt("Vuoi continuare?","si/no"); // Prompt permette d'inserire un valore di tipo stringa, in questo caso lo usiamo per chiedere all'utente se vuole inserire un altro numero
risposta=risposta.toLowerCase();
} while(risposta=="si");
</script>
</head>
</html>
Il ciclo while, per le sue caratteristiche è più adatto per leggere sequenze di valori, come ad esempio la lettura di file oppure la lettura dei record di una tabella. Comunque questo tipo di ciclo non esegue il blocco d'istruzioni se la condizione risulta subito falsa.
Esempio 4
Vogliamo creare un'applicazione JavaScript che permette di contare fino ad un valore predefinito, l'utente può inserire un altro valore fino a cui contare se risponde si alla domanda Vuoi continuare?.
Di seguito il programma conta_ripeti.html con il codice Html/Javascript per contare fino ad un valore predefinito fino a quando l'utente risponde si alla domanda Vuoi continuare?
<!-- conta_ripeti.html -->
<html>
<head>
<script type="text/javascript">
var str_valore;
var valore;
var conta;
var ripetizioni=0;
var risposta;
do {
ripetizioni=ripetizioni+1;
str_valore=prompt("Fino a quanto devo contare?","valore");
valore=parseInt(str_valore);
conta=1;
document.write(ripetizioni+") Conta fino a "+valore+"<br/>");
document.write("-------------------------------"+"<br/>");
while(conta<=valore){
document.write(conta+"<br/>");
conta=conta+1; // Incrementa conta di 1 (contatore)
}
document.write("<br/>");
risposta= prompt("Vuoi continuare?","si/no"); // Prompt permette d'inserire un valore di tipo stringa, in questo caso lo usiamo per chiedere all'utente se vuole inserire un altro numero
risposta=risposta.toLowerCase();
} while(risposta=="si");
</script>
</head>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 3
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 23/05/2016 00:07:52 | in Tutorials
Skill Factory - 23/05/2016 00:07:52 | in Tutorials
 Benvenuti alla terza lezione, in questa lezione imparerete a dichiarare le variabili in JavaScript e ad utilizzare la struttura condizionale if - else.
Benvenuti alla terza lezione, in questa lezione imparerete a dichiarare le variabili in JavaScript e ad utilizzare la struttura condizionale if - else.
Che cos'è una variabile?
Una variabie è una posizione di memoria in cui è possibile memorizzare un'informazione. I nomi delle variabili devono iniziare sempre con una lettera e non devono contenere spazi, ad esempio:
<script type="text/javascript">
var a, nome, b1; // sono nomi di variabili corretti
var nome e cognome, 1a; //sono nomi di variabili non corretti
</script>
Come si assegna un valore ad una variabile?
In tutti i linguaggi di programmazione l'operatore per assegnare un valore ad una variabile è il segno uguale "=". Attenzione, in Javascript, le variabili diventano dello stesso tipo del primo valore assegnato, ad esempio:
<script type="text/javascript">
var valore_intero, valore_decimale, valore_alfanumerico;
valore_intero=10; // La variabile valore_intero diventa di tipo intero, perché il primo valore assegnato è un numero di tipo intero
valore_decimale=20.5; // La variabile valore_decimale diventa di tipo decimale, perché il primo valore assegnato è un numero di tipo decimale
valore_alfanumerico="Rossi Alberto"; // La variabile valore_alfanumerico diventa di tipo alfanumerico, perché il primo valore assegnato è un numero di tipo alfanumerico, i valori alfanumerici di chiamano stringhe e vanno sempre scritti tra doppi apici
</script>
Quali sono i tipi di dati che si possono assegnare alle varibili in Javascript?
Interi, ad esempio:
1, 100, 12, 1000;
Decimali, ad esempio:
1.2, 10.0, 12.45, 1000.50, i valori decimali si indicano dopo il punto;
Caratteri, ad esempio:
'1', '0', '2', 'A', 'b', '?', '!', '.', i caratteri vanno scritti sempre tra apici;
Stringhe, ad esempio:
"Rossi", "Lazio", "Via Roma, 10", "1990", le stringhe vanno scritte sempre tra doppi apici;
Booleani, ad esempio:
True, False;
Date, ad esempio:
new Date("10/05/2016"), in Javascript le date sono oggetti e si creano con la classe Date, ad esempio var data_nascita=new Date("20/09/1990").
Adesso impariamo ad usare la prima struttura di programmazione:
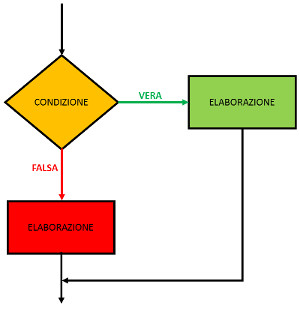
Struttura di programmazione: if - else
La struttura if - else è una struttura condizionale che permette di eseguire blocchi d'istruzioni diversi, in base ad una condizione di scelta che può essere vera oppure falsa, il diagramma di flusso seguente mostra graficamente il comportamento di una struttura di scelta:

Esempio 1
Vogliamo creare un'applicazione Javascript che indica se un numero inserito è pari oppure dispari.
Per capire se un numero è pari oppure dispari, basta dividerlo per 2 e vedere se l'operazione restituisce un resto. Il numero è dispari se la divisione ha il resto altrimenti il numero è pari, questo risultato si ottine con la formula seguente:
num%2
dove % (modulo) è l'operatore matematico che restituisce il resto di una divisione.
Attenzione in Javascript si definisce blocco d'istruzioni, un insieme d'istruzioni racchiuse tra parentesi graffe {...}.
Di seguito il programma pari_dispari.html con il codice Html/Javascript per visualizzare se un numero è pari oppure dispari.
<!-- pari_dispari.html -->
<html>
<head>
<script type="text/javascript">
var str_numero = prompt("Inserisci un numero:","Pari o Dispari"); // Prompt permette d'inserire un valore di tipo stringa, in questo caso lo usiamo per inserire il numero
var numero=parseInt(str_numero); // La funzione parseInt converte il numero di tipo stringa in tipo intero
var soluzione;
if (numero%2==0){
soluzione="Il numero è pari";
} else {
soluzione="Il numero è dispari";
}
alert(soluzione); // Visualizza se il numero è pari oppure dispari
</script>
</head>
</html>
La struttura condizionale if - else, può gestire anche più condizioni di scelta contemporaneamente, in questo caso si usa la forma if - else if - else.
Esempio 2
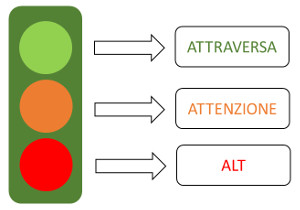
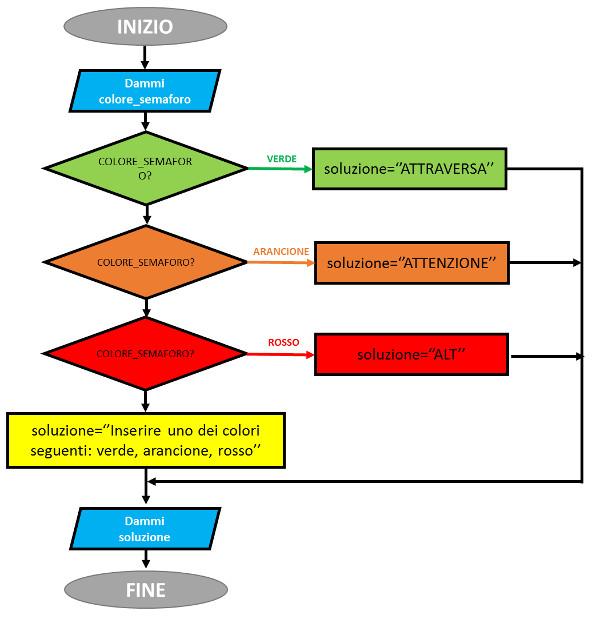
Vogliamo creare un'applicazione per indicare ad un guidatore come deve comportarsi quando incontra un semaforo. In questo caso la struttura if - else non basta, perché le scelte sono più di due:

Il diagramma di flusso seguente mostra graficamente l'algoritmo che permette di gestire il semaforo:

Di seguito il programma semaforo.html con il codice Html/Javascript per indicare ad un guidatore come deve comportarsi quando incontra un semaforo.
<!-- semaforo.html -->
<html>
<head>
<script type="text/javascript">
var colore_semaforo = prompt("Di che colore è il semaforo?","verde, arancione, rosso"); // Prompt permette d'inserire un valore di tipo stringa, in questo caso lo usiamo per inserire il colore del semaforo
colore_semaforo=colore_semaforo.toLowerCase(); // Il metodo toLowerCase() converte il colore inserito in minuscolo, per evitare di controllare nelle condizioni il caso in cui il colore inserito sia maiuscolo
var soluzione;
if (colore_semaforo=="verde"){
soluzione="ATTRAVERSA";
} else if (colore_semaforo=="arancione") {
soluzione="ATTENZIONE";
} else if (colore_semaforo=="rosso") {
soluzione="ALT";
} else {
soluzione="Inserire uno dei colori seguenti: verde, arancione, rosso";
}
alert(soluzione); // Visualizza come deve comportarsi il guidatore
</script>
</head>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni