Skill Factory
Lista post > Impariamo a programmare con JavaScript - Lezione 3
Impariamo a programmare con JavaScript - Lezione 3
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 23/05/2016 00:07:52 | in Tutorials
Skill Factory - 23/05/2016 00:07:52 | in Tutorials
 Benvenuti alla terza lezione, in questa lezione imparerete a dichiarare le variabili in JavaScript e ad utilizzare la struttura condizionale if - else.
Benvenuti alla terza lezione, in questa lezione imparerete a dichiarare le variabili in JavaScript e ad utilizzare la struttura condizionale if - else.
Che cos'è una variabile?
Una variabie è una posizione di memoria in cui è possibile memorizzare un'informazione. I nomi delle variabili devono iniziare sempre con una lettera e non devono contenere spazi, ad esempio:
<script type="text/javascript">
var a, nome, b1; // sono nomi di variabili corretti
var nome e cognome, 1a; //sono nomi di variabili non corretti
</script>
Come si assegna un valore ad una variabile?
In tutti i linguaggi di programmazione l'operatore per assegnare un valore ad una variabile è il segno uguale "=". Attenzione, in Javascript, le variabili diventano dello stesso tipo del primo valore assegnato, ad esempio:
<script type="text/javascript">
var valore_intero, valore_decimale, valore_alfanumerico;
valore_intero=10; // La variabile valore_intero diventa di tipo intero, perché il primo valore assegnato è un numero di tipo intero
valore_decimale=20.5; // La variabile valore_decimale diventa di tipo decimale, perché il primo valore assegnato è un numero di tipo decimale
valore_alfanumerico="Rossi Alberto"; // La variabile valore_alfanumerico diventa di tipo alfanumerico, perché il primo valore assegnato è un numero di tipo alfanumerico, i valori alfanumerici di chiamano stringhe e vanno sempre scritti tra doppi apici
</script>
Quali sono i tipi di dati che si possono assegnare alle varibili in Javascript?
Interi, ad esempio:
1, 100, 12, 1000;
Decimali, ad esempio:
1.2, 10.0, 12.45, 1000.50, i valori decimali si indicano dopo il punto;
Caratteri, ad esempio:
'1', '0', '2', 'A', 'b', '?', '!', '.', i caratteri vanno scritti sempre tra apici;
Stringhe, ad esempio:
"Rossi", "Lazio", "Via Roma, 10", "1990", le stringhe vanno scritte sempre tra doppi apici;
Booleani, ad esempio:
True, False;
Date, ad esempio:
new Date("10/05/2016"), in Javascript le date sono oggetti e si creano con la classe Date, ad esempio var data_nascita=new Date("20/09/1990").
Adesso impariamo ad usare la prima struttura di programmazione:
Struttura di programmazione: if - else
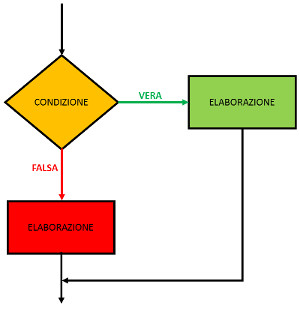
La struttura if - else è una struttura condizionale che permette di eseguire blocchi d'istruzioni diversi, in base ad una condizione di scelta che può essere vera oppure falsa, il diagramma di flusso seguente mostra graficamente il comportamento di una struttura di scelta:

Esempio 1
Vogliamo creare un'applicazione Javascript che indica se un numero inserito è pari oppure dispari.
Per capire se un numero è pari oppure dispari, basta dividerlo per 2 e vedere se l'operazione restituisce un resto. Il numero è dispari se la divisione ha il resto altrimenti il numero è pari, questo risultato si ottine con la formula seguente:
num%2
dove % (modulo) è l'operatore matematico che restituisce il resto di una divisione.
Attenzione in Javascript si definisce blocco d'istruzioni, un insieme d'istruzioni racchiuse tra parentesi graffe {...}.
Di seguito il programma pari_dispari.html con il codice Html/Javascript per visualizzare se un numero è pari oppure dispari.
<!-- pari_dispari.html -->
<html>
<head>
<script type="text/javascript">
var str_numero = prompt("Inserisci un numero:","Pari o Dispari"); // Prompt permette d'inserire un valore di tipo stringa, in questo caso lo usiamo per inserire il numero
var numero=parseInt(str_numero); // La funzione parseInt converte il numero di tipo stringa in tipo intero
var soluzione;
if (numero%2==0){
soluzione="Il numero è pari";
} else {
soluzione="Il numero è dispari";
}
alert(soluzione); // Visualizza se il numero è pari oppure dispari
</script>
</head>
</html>
La struttura condizionale if - else, può gestire anche più condizioni di scelta contemporaneamente, in questo caso si usa la forma if - else if - else.
Esempio 2
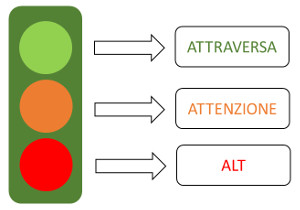
Vogliamo creare un'applicazione per indicare ad un guidatore come deve comportarsi quando incontra un semaforo. In questo caso la struttura if - else non basta, perché le scelte sono più di due:

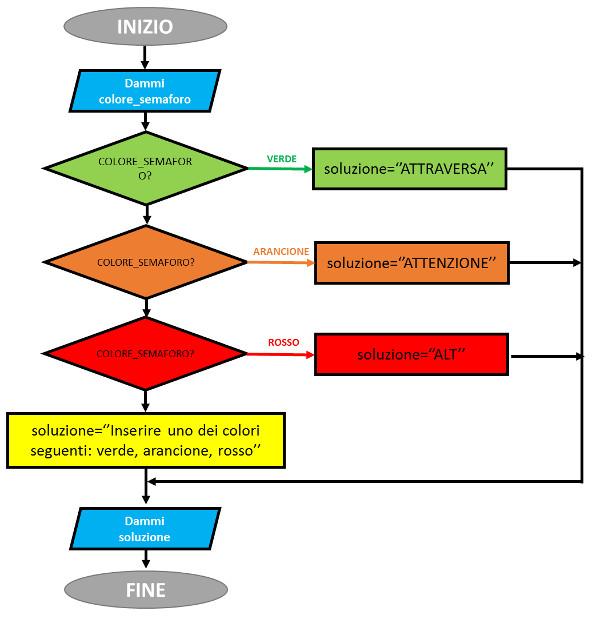
Il diagramma di flusso seguente mostra graficamente l'algoritmo che permette di gestire il semaforo:

Di seguito il programma semaforo.html con il codice Html/Javascript per indicare ad un guidatore come deve comportarsi quando incontra un semaforo.
<!-- semaforo.html -->
<html>
<head>
<script type="text/javascript">
var colore_semaforo = prompt("Di che colore è il semaforo?","verde, arancione, rosso"); // Prompt permette d'inserire un valore di tipo stringa, in questo caso lo usiamo per inserire il colore del semaforo
colore_semaforo=colore_semaforo.toLowerCase(); // Il metodo toLowerCase() converte il colore inserito in minuscolo, per evitare di controllare nelle condizioni il caso in cui il colore inserito sia maiuscolo
var soluzione;
if (colore_semaforo=="verde"){
soluzione="ATTRAVERSA";
} else if (colore_semaforo=="arancione") {
soluzione="ATTENZIONE";
} else if (colore_semaforo=="rosso") {
soluzione="ALT";
} else {
soluzione="Inserire uno dei colori seguenti: verde, arancione, rosso";
}
alert(soluzione); // Visualizza come deve comportarsi il guidatore
</script>
</head>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda