Skill Factory
Lista post > Impariamo a programmare con JavaScript - Lezione 4
Impariamo a programmare con JavaScript - Lezione 4
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 02/06/2016 18:54:06 | in Tutorials
Skill Factory - 02/06/2016 18:54:06 | in Tutorials
Benvenuti alla quarta lezione, in questa lezione vedremo i cicli while e do - while. I cicli sono strutture di programmazione che permettono di ripetere un blocco d'istruzioni mentre una condizione risulta vera.
La differenza tra un ciclo while ed un ciclo do - while è quella che il primo ciclo controlla subito se la condizione è vera o falsa, il secondo fa il controllo solo dopo aver eseguito il blocco d'istruzioni, quindi il while potrebbe non eseguire il blocco d'istruzioni nel caso la condizione risultasse subito falsa, il do - while esegue il blocco d'istruzioni almeno una volta.
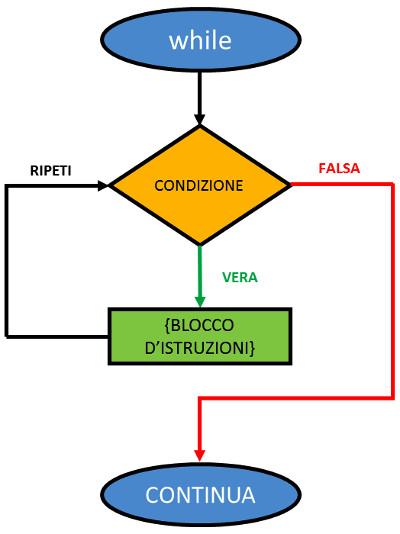
Il Diagramma di flusso seguente descrive il comportamento di un ciclo while.

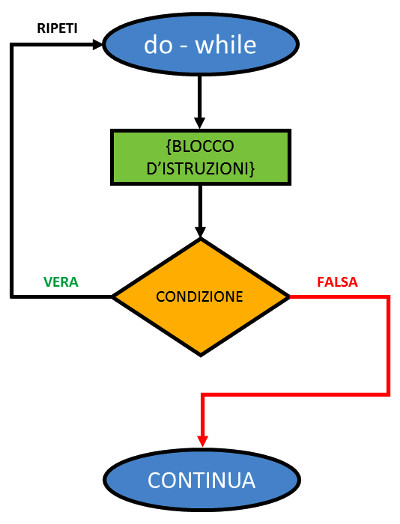
Il Diagramma di flusso seguente descrive il comportamento di un ciclo do - while.

Per le sue caratteristiche il ciclo do - while si usa per ripetere una procedura, chiedendo all'utente se vuole continuare.
Esempio 3
Vogliamo creare un'applicazione Javascript che indica se un numero inserito è pari oppure dispari, l'utente può inserire un altro numero se risponde si alla domanda Vuoi continuare?.
Il programma è lo stesso visto nella lezione precedente, con la variante di poter continuare ad inserire numeri se risponde si alla domanda Vuoi continuare?.
Di seguito il programma pari_dispari_ripeti.html con il codice Html/Javascript per visualizzare se un numero è pari oppure dispari, con la possibilità di inserire più volte il numero.
<!-- pari_dispari_ripeti.html -->
<html>
<head>
<script type="text/javascript">
var str_numero;
var soluzione;
var numero;
var risposta;
do {
str_numero = prompt("Inserisci un numero:","Pari o Dispari"); // Prompt permette d'inserire un valore di tipo stringa, in questo caso lo usiamo per inserire il numero
numero=parseInt(str_numero); // La funzione parseInt converte il numero di tipo stringa in tipo intero
if (numero%2==0){
soluzione="Il numero è pari";
} else {
soluzione="Il numero è dispari";
}
alert(soluzione); // Visualizza se il numero è pari oppure dispari
risposta= prompt("Vuoi continuare?","si/no"); // Prompt permette d'inserire un valore di tipo stringa, in questo caso lo usiamo per chiedere all'utente se vuole inserire un altro numero
risposta=risposta.toLowerCase();
} while(risposta=="si");
</script>
</head>
</html>
Il ciclo while, per le sue caratteristiche è più adatto per leggere sequenze di valori, come ad esempio la lettura di file oppure la lettura dei record di una tabella. Comunque questo tipo di ciclo non esegue il blocco d'istruzioni se la condizione risulta subito falsa.
Esempio 4
Vogliamo creare un'applicazione JavaScript che permette di contare fino ad un valore predefinito, l'utente può inserire un altro valore fino a cui contare se risponde si alla domanda Vuoi continuare?.
Di seguito il programma conta_ripeti.html con il codice Html/Javascript per contare fino ad un valore predefinito fino a quando l'utente risponde si alla domanda Vuoi continuare?
<!-- conta_ripeti.html -->
<html>
<head>
<script type="text/javascript">
var str_valore;
var valore;
var conta;
var ripetizioni=0;
var risposta;
do {
ripetizioni=ripetizioni+1;
str_valore=prompt("Fino a quanto devo contare?","valore");
valore=parseInt(str_valore);
conta=1;
document.write(ripetizioni+") Conta fino a "+valore+"<br/>");
document.write("-------------------------------"+"<br/>");
while(conta<=valore){
document.write(conta+"<br/>");
conta=conta+1; // Incrementa conta di 1 (contatore)
}
document.write("<br/>");
risposta= prompt("Vuoi continuare?","si/no"); // Prompt permette d'inserire un valore di tipo stringa, in questo caso lo usiamo per chiedere all'utente se vuole inserire un altro numero
risposta=risposta.toLowerCase();
} while(risposta=="si");
</script>
</head>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda