Skill Factory
Lista post > Impariamo a programmare con JavaScript - Lezione 5
Impariamo a programmare con JavaScript - Lezione 5
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 03/06/2016 23:37:15 | in Tutorials
Skill Factory - 03/06/2016 23:37:15 | in Tutorials
Benvenuti alla quinta lezione, in questa nuova lezione vedremo come si creano i vettori in JavaScript e come si gestiscono utilizzando un ciclo for.
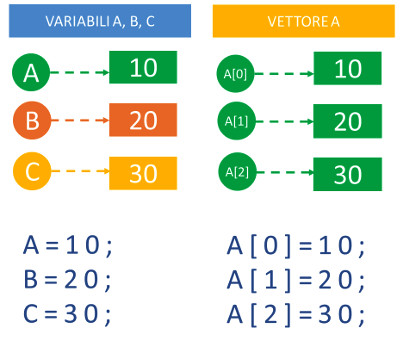
I vettori sono variabili multidimensionali, chiamati anche array, si usano al posto delle variabili, quando si devono memorizzare molti dati dello stesso tipo.
Il vantaggio dei vettori, rispetto alle variabili, è quello che i dati memorizzati nei vettori si possono gestire utilizzando un indice numerico, che rende la gestione del vettore molto semplice e veloce.
L'immagine seguente mostra la differenza tra variabili e vettori.

In Javascript per creare un vettore si usa il comando new Array(), come mostra l'esempio seguente:
var vettore_interi=new Array();
Per riempire il vettore appena creato dovete usare un'indice progressivo che determina la posizione nel vettore del valore assegnato.
Gli indici dei vettori sono progressivi numerici, iniziano sempre da 0 (zero). L'esempio seguente mostra come inserire 5 valori interi nel vettore vettore_interi:
vettore_interi[0]=40;
vettore_interi[1]=20;
vettore_interi[2]=30;
vettore_interi[3]=10;
vettore_interi[4]=5;
Attenzione vettore_interi[0] si legge vettore_interi di 0, vettore_interi[1] si legge vettore_interi di 1, etc.
Come gestire i vettori con un ciclo for
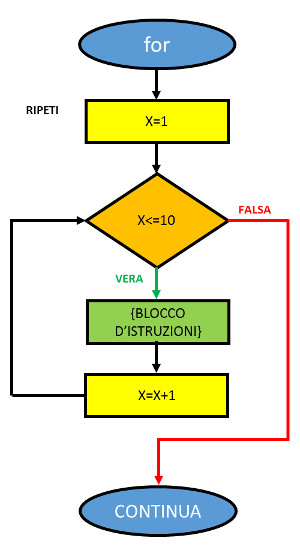
I cicli for si usano quando già sappiamo quante volte ripetere un blocco d'istruzioni. Nel for è presente una variabile che viene utilizzata come contatore, che va sempre inizializzata con un valore iniziale.
Questa variabile dopo ogni ciclo s'incrementa del valore indicato, in genere s'incrementa di uno, il ciclo for s'interrompe quando la condizione di controllo indicata non è più vera.
Il Diagramma di flusso seguente mostra il funzionamento di un ciclo for:

Esempio 5
Di seguito il programma vettore_interi.html con il codice Html/Javascript che mostra come si usa un ciclo for per visualizzare il contenuto di un vettore.
Attenzione nel ciclo for il contatore X parte da 0 (zero) perché l'indice di un vettore inizia sempre da 0 (zero), X++ corrisponde alla forma abbreviata di X=X+1 e nella condizione X<5, il valore 5 corrisponde al numero di valori interi inseriti nel vattore vettore_interi.
<!-- vettore_interi.html -->
<html>
<head>
<script type="text/javascript">
var vettore_interi=new Array();
vettore_interi[0]=40;
vettore_interi[1]=20;
vettore_interi[2]=30;
vettore_interi[3]=10;
vettore_interi[4]=5;
document.write("Elementi del vettore vettore_interi<br/>");
for(var x=0;x<5;x++){
document.write(vettore_interi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Elementi del vettore_interi
40
20
30
10
5
Proprietà length
La proprietà length indica il numero di elementi inseriti in un vettore, ad esempio per assegnare ad una variabile il numero di elementi presenti nel vettore_interi e visualizzare un messaggio, potete procedere come segue:
var elementi_nel_vettore=vettore_interi.length;
document.write("Nel vettore sono stati inseriti "+elementi_nel_vettore+" valori interi.");
Questa proprietà si usa spesso nei cicli for per indicare il numero di elementi del vettore, come mostra l'esempio seguente:
for(var x=0;x<vettore_interi.length;x++){
document.write(vettore_interi[x]+"<br/>");
}
Come aggiungere e rimuovere elementi in coda ad un vettore
I metodi push e pop permettono rispettivamente di aggiungere e rimuovere elementi in coda ad un vettore.
Ad esempio per aggiungere cinque nominativi al vettore nominativi e visualizzarli potete procedere come segue:
Esempio 6
Di seguito il programma nominativi.html con il codice Html/Javascript che mostra come si crea un vettore con 5 nominativi e si visualizzano.
<!-- nominativi.html -->
<html>
<head>
<script type="text/javascript">
nominativi=new Array();
nominativi.push("Rossi Alberto");
nominativi.push("Verdi Mario");
nominativi.push("Bianchi Giulio");
nominativi.push("Alba Milena");
nominativi.push("Salvi Carlo");
document.write("Nominativi del vettore nominativi<br/>");
for(var x=0;x<nominativi.length;x++){
document.write(nominativi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Nominativi del vettore nominativi
Rossi Alberto
Verdi Mario
Bianchi Giulio
Alba Milena
Salvi Carlo
Esempio 7
Di seguito il programma nominativi_svuota.html con il codice Html/Javascript che mostra come si crea un vettore con 5 nominativi e si svuota mentre si visualizzano.
<!-- nominativi_svuota.html -->
<html>
<head>
<script type="text/javascript">
nominativi=new Array();
nominativi.push("Rossi Alberto");
nominativi.push("Verdi Mario");
nominativi.push("Bianchi Giulio");
nominativi.push("Alba Milena");
nominativi.push("Salvi Carlo");
document.write("Nominativi del vettore nominativi<br/>");
document.write("Nominativi presenti prima della visualizzazione "+nominativi.length+"<br/>");
for(var x=0;x<5;x++){
document.write(nominativi.pop()+"<br/>");
}
document.write("Nominativi presenti dopo la visualizzazione "+nominativi.length+"<br/>");
</script>
</head>
</html>
------ OUTPUT -------
Nominativi del vettore nominativi
Nominativi presenti prima della visualizzazione 5
Salvi Carlo
Alba Milena
Bianchi Giulio
Verdi Mario
Rossi Alberto
Nominativi presenti dopo la visualizzazione 0
Osservando l'output, si deduce che il vettore, rispetto ai metodi push e pop si comporta come una coda di tipo LIFO (Last In First Out - L'ultimo entrato è il primo ad uscire), infatti il nominativo Salvi Carlo è l'ultimo nominativo inserito, ma è il primo ad essere visualizzato. In questo caso possiamo anche dire che il vettore si comporta come una pila di piatti.
Come ordinare in modo crescente o decrescente gli elementi di un vettore di stringhe
I metodi sort() e reverse() permettono rispettivamente di ordinare in modo crescente ed in modo decrescente gli elementi di un vettore di stringhe (valori alfanumerici).
Attenzione il metodo reverse() non ordina, ma inverte l'ordine degli elementi del vettore, quindi per ordinare gli elementi di un vettore in modo descescente, bisogna prima usare il metodo sort() per ordinarli in modo crescente e poi il metodo reverse() per invertire l'ordine, gli esempi seguenti mostrano come si usano questi sue metodi.
Esempio 8
Di seguito il programma nominativi_sort.html con il codice Html/Javascript che mostra come si crea un vettore con 5 nominativi e si visualizzano ordinati in modo crescente.
<!-- nominativi_sort.html -->
<html>
<head>
<script type="text/javascript">
nominativi=new Array();
nominativi.push("Rossi Alberto");
nominativi.push("Verdi Mario");
nominativi.push("Bianchi Giulio");
nominativi.push("Alba Milena");
nominativi.push("Salvi Carlo");
nominativi.sort(); //Ordina il vettore nominativi in modo crescente
document.write("Nominativi del vettore nominativi ordinati in modo crescente<br/>");
for(var x=0;x<nominativi.length;x++){
document.write(nominativi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Nominativi del vettore nominativi ordinati in modo crescente
Alba Milena
Bianchi Giulio
Rossi Alberto
Salvi Carlo
Verdi Mario
Esempio 9
Di seguito il programma nominativi_reverse.html con il codice Html/Javascript che mostra come si crea un vettore con 5 nominativi e si visualizzano ordinati in modo decrescente.
<!-- nominativi_reverse.html -->
<html>
<head>
<script type="text/javascript">
nominativi=new Array();
nominativi.push("Rossi Alberto");
nominativi.push("Verdi Mario");
nominativi.push("Bianchi Giulio");
nominativi.push("Alba Milena");
nominativi.push("Salvi Carlo");
nominativi.sort(); //Ordina il vettore nominativi in modo crescente
nominativi.reverse(); //Ordina il vettore nominativi in modo decrescente
document.write("Nominativi del vettore nominativi ordinati in modo decrescente<br/>");
for(var x=0;x<nominativi.length;x++){
document.write(nominativi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Nominativi del vettore nominativi ordinati in modo decrescente
Verdi Mario
Salvi Carlo
Rossi Alberto
Bianchi Giulio
Alba Milena
Come ordinare in modo crescente o decrescente gli elementi di un vettore di numeri
Il metodo sort(), per ordinare in modo crescente un vettore numerico, ha bisogno di una funzione di comparazione, l'utilità di questa funzione è quella di confrontare coppie di numeri per stabilire qual è il numero più grande. Associando la funzione di comparazione al metodo sort(), assume il formato seguente:
sort(function(a, b){return a-b})
L'esempio seguente mostra come ordinare un vettore di numeri usando il metdo sort() con la funzione di comparazione.
Esempio 10
Di seguito il programma vettore_interi_sort.html con il codice Html/Javascript che mostra come ordina un vettore di numeri.
<!-- vettore_interi_sort.html -->
<html>
<head>
<script type="text/javascript">
var vettore_interi=new Array();
vettore_interi[0]=40;
vettore_interi[1]=20;
vettore_interi[2]=30;
vettore_interi[3]=10;
vettore_interi[4]=5;
vettore_interi.sort(function(a, b){return a-b});
document.write("Elementi del vettore vettore_interi ordinati<br/>");
for(var x=0;x<vettore_interi.length;x++){
document.write(vettore_interi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Elementi del vettore_interi ordinato
5
10
20
30
40
Come concatenare gli elementi di due vettori
Il metodo concat permette di concatenare due o più vettori, l'esempio seguente mostra come utilizzare questo metodo.
Esempio 11
Di seguito il programma nominativi_concatenati.html con il codice Html/Javascript che mostra come concatenare i nominativi di due vettori diversi.
<!-- nominativi_concatenati.html -->
<html>
<head>
<script type="text/javascript">
nominativi_primo=new Array();
nominativi_secondo=new Array();
// Inseriamo 5 nominativi nel vettore nominativi_primo
nominativi_primo.push("Rossi Alberto");
nominativi_primo.push("Verdi Mario");
nominativi_primo.push("Bianchi Giulio");
nominativi_primo.push("Alba Milena");
nominativi_primo.push("Salvi Carlo");
// Inseriamo 3 nominativi nel vettore nominativi_secondo
nominativi_secondo.push("Fioravanti Anna");
nominativi_secondo.push("Vicariello Mauro");
nominativi_secondo.push("Pezzella Gerarda");
// Concateniamo i vettori nominativi_primo e nominativi_secondo nel vettore nominativi
var nominativi=nominativi_primo.concat(nominativi_secondo);
nominativi.sort();
document.write("Nominativi del vettore nominativi ordinati in modo crescente<br/>");
for(var x=0;x<nominativi.length;x++){
document.write(nominativi[x]+"<br/>");
}
</script>
</head>
</html>
------ OUTPUT -------
Nominativi del vettore nominativi ordinati in modo crescente
Alba Milena
Bianchi Giulio
Fioravanti Anna
Pezzella Gerarda
Rossi Alberto
Salvi Carlo
Verdi Mario
Vicariello Mauro
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda