Tutte le categorie
Impariamo a programmare con JavaScript - Lezione 11
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/07/2017 14:42:51 | in Tutorials
Skill Factory - 16/07/2017 14:42:51 | in Tutorials
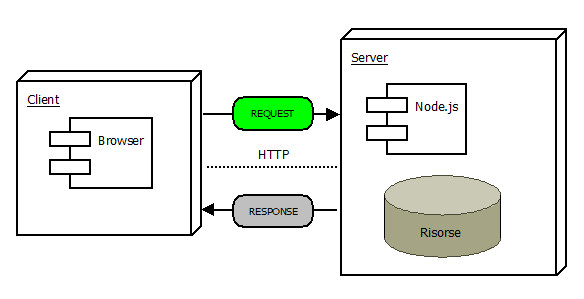
Benvenuti all'undicesima lezione, da questa lezione in poi iniziamo a lavorare con Node.js, che permette di creare Web Application utilizzando il linguaggio JavaScript, sia lato client, sia lato server.

Node.js è un framework molto efficace perché, grazie al linguaggio JavaScript, comunica in modo asincrono, cioè può eseguire altre istruzioni senza dover attendere che l'istruzione precedente sia finita.
L'Html e Java, a differenza di JavaScript, comunicano in modo sicrono, Java per eseguire più istruzioni parallelamente deve far uso dei Thread, molto complessi da gestire.
Node.js non è un Web Server, ma permette di implementarlo attraverso un'applicazione JavaScript che gestisce il protocollo applicativo https ed il ciclo di vita delle richieste (request) e delle risposte (response).
Per i non esperti di Web, le richieste (request) contengono i parametri inviati dal Browser al Server, si genera una richiesta ogni volta che fate un submit oppure cliccate su un link.
Le risposte (response) sono i pacchetti inviati dal Server al Browser, possono contenere una pagina Html oppure dati in formato Testo, XML o JSON.
Il protocollo applicativo https permette di gestire lo scambio dei pacchetti tra il Client ed il Server, è un'attività trasparente al programmatore, ma fondamentale per la comunicazione Web, nel formato https questo protocollo permette di gestire la trasmissione dei dati in modo sicuro (SSL).
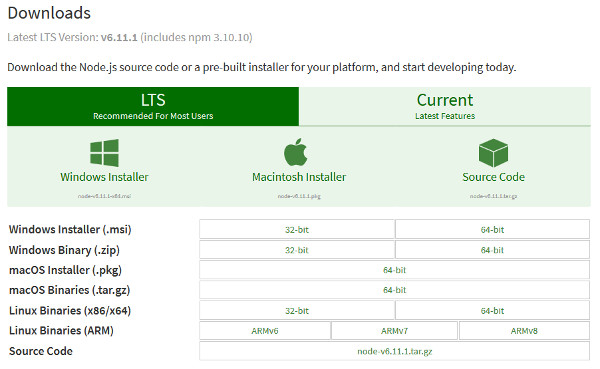
Per scaricare Node.js dobbiamo collegarci al sito https://nodejs.org/it/ , selezionare la voce di menu download, e scaricare il file d'installazione corrispondente alla nostra piattaforma di lavoro, come mostra l'immagine seguente:

Una volta scaricato il pacchetto installabile eseguitelo, durante l’installazione vi verrà chiesto se installare anche npm, accettate, completata l’installazione, riavviate il vostro sistema.

Per verificare se Node.js è stato installato correttamente, aprite il prompt del vostro sistema operativo ed eseguite i comandi seguenti:
node -v
npm -v
se l'installazione è stata fatta correttamente, dovrebbero apparire le versioni di node e di npm installate.
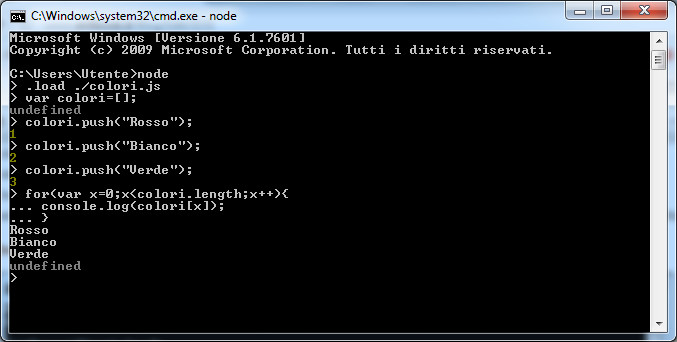
Il REPL (Read-Eval-Print-Loop) è uno strumento di Node.js per la programmazione interattiva, che permette di scrivere una operazione JavaScript ed eseguirla.
Per avviare il REPL, aprite il prompt del vostro sistema operativo ed eseguite il comando node.
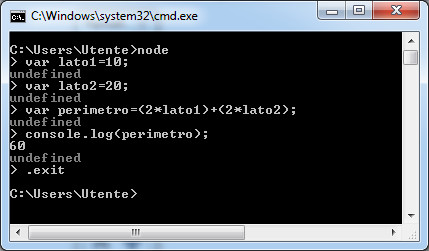
Per uscire dall'ambiente REPL, potete scrivere il comando .exit (attenzione il punto fa parte del comando), come mostra l'esempio seguente:

Di seguito vi indico i principali comandi di REPL:
.help = visualizza la lista dei comandi di REPL.
.clear = resetta la sessione di lavoro corrente di REPL.
.save ./percorsoenomefile.js = permette di salvare il programma JavaScript corrente .
.load ./percorsoenomefile.js = permette di caricare il programma JavaScript richiesto.
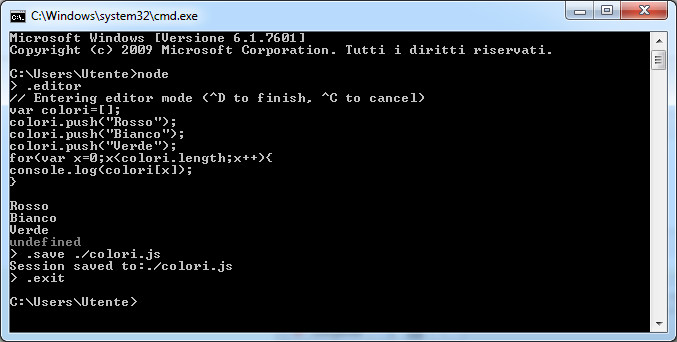
.editor = abilita l'editor per scrivere a tutto schermo un programma JavaScript, usare <ctrl> D per uscire dall'editor ed eseguire il programma, <ctrl> C per annullare.
Esempio 1

Esempio 2

Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 10
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 11/07/2017 22:57:03 | in Tutorials
Skill Factory - 11/07/2017 22:57:03 | in Tutorials
Benvenuti alla decima lezione, in questa lezione vediamo come si gestisce la validazione dei dati inseriti in un Form Html.
La validazione lato Client viene eseguita dal Browser utilizzando il linguaggio JavaScript, questo tipo di controllo serve per evitare di delegare unicamente al Server la gestione degli errori.
Comunque per essere più sicuri e rendere più performante la vostra applicazione vi consiglio di eseguire il controllo degli errori sia lato Client, sia lato Server.
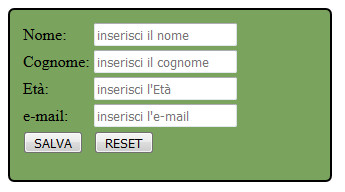
Creazione del Form "Scheda"
Il Form "scheda" serve per l'inserimento dei dati da validare.

Per creare la scheda usate il codice Html seguente:
<div style="background-color: #7AA45E; position:relative; padding:10px; left:50px; top:50px; width:300px; height:150px; border: 2px solid #000000; border-radius: 6px;">
<form name="scheda" method="post" action="successo.html">
<table>
<tr><td>Nome:</td><td><input type="text" name="nome" placeholder="inserisci il nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome" placeholder="inserisci il cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta" placeholder="inserisci l'Età"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email" placeholder="inserisci l'e-mail"></td></tr>
<tr><td><input type="submit" onclick="return validateForm(event)" value="SALVA" /></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
Il Tag div permette d'impostare lo sfondo della scheda, l'attributo border-radius crea gli angoli smussati.
<div style="background-color: #7AA45E; position:relative; padding:10px; left:50px; top:50px; width:300px; height:150px; border: 2px solid #000000; border-radius: 6px;">
L'attributo method="post" del Tag form imposta l'invio dei dati al Server senza renderli visibili nell'url, come invece avverrebbe impostando method="get".
L'attributo action si usa per indicare la risorsa/pagina a cui vengono inviati i dati sotto forma di richiesta, se la validazione va a buon fine, altrimenti vengono visualizzati dei messaggi d'errore.
Nel nostro caso, non disponendo ancora di un Server, utlizzeremo la pagina successo.html che ci segnalerà quando i dati inseriti nel Form "scheda" sono corretti.
<form name="scheda" method="post" action="successo.html">
L'evento onclick del Tag <input type="submit" onclick="return validateForm(event)" value="SALVA" /> viene usato per avviare la funzione JavaScript validateForm quando premete sul bottone "SALVA".
Assegnazione dei dati inseriti nel Form "scheda" a variabili JavaScript
Per controllare i dati inseriti nel Form "scheda", li dobbiamo assegnare a variabili JavaScript, utilizzando il metodo getElementsByName, come mostra il codice seguente:
var nome=document.getElementsByName("nome")[0].value;
var cognome=document.getElementsByName('cognome')[0].value;
var eta=document.getElementsByName('eta')[0].value;
var email=document.getElementsByName('email')[0].value;
Il metodo getElementsByName restituisce un vettore con i riferimenti dei Tag Html che hanno lo stesso nome dell'argomento passato al metodo.
Ad esempio, il comando JavaScript seguente:
var eta=document.getElementsByName("eta")[0].value;
permette di assegnare alla variabile eta il valore contenuto nella casella di testo con name="eta".
L'indice [0] serve ad utilizzare il primo riferimento presente nel vettore, che in questo esempio corrisponde alla casella di testo eta.
Se nel vettore ci fossero altri riferimenti con lo stesso nome, per leggerli bastarebbe incrementare l'indice: [1], [2], ...
In alternativa, per evitare di usare un vettore, avreste potuto utilizzare il metodo getElementsById, ma in questo caso avreste dovuto aggiungere ai Tag l'attributo id="nome" oltre a quello name="nome".
Validazione dei dati
Prima di procedere con la validazione dei dati inseriti nel Form "scheda", dobbiamo fare prima tre cose importanti:
1) Impostiamo i pattern corrispondenti alle Espressioni Regolari che servono per fare il controllo di validazione dell'età e dell'email:
var regExpEta=/^[0-9]{1,3}$/;
var regExpEmail=/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-]{2,})+\.)+([a-zA-Z0-9]{2,})+$/;
2) Inizializziamo un vettore dove aggiungere gli eventuali messaggi d'errore:
var errori=[];
3) Impostiamo un'area al di sotto del Form "scheda" dove visualizzare i messaggi d'errore:
<div name="elencoErrori" style="position:relative; top:80px; left:50px; width:300px;color:red;">
</div>
Con il codice seguente puliamo l'area appena creata, dove verranno visualizzati i messaggi d'errore:
var elencoErrori=document.getElementsByName('elencoErrori')[0];
elencoErrori.innerHTML="";
Il metodo innerHTML permette di inserire nel Tag di riferimento il codice Html indicato tra le virgolette.
A questo punto, con il codice seguente, possiamo controlliare se i dati inseriti nel Form "scheda" sono corretti:
if (nome==null || nome==""){
errori.push("Il nome è obbligatorio;<br>");
}
if (cognome==null || cognome==""){
errori.push("Il cognome è obbligatorio;<br>");
}
if (eta==null || eta==""){
errori.push("L'età è obbligatoria;<br>");
} else if(!regExpEta.test(eta) || (parseInt(eta)<=0) || (parseInt(eta)>120)){
errori.push("L'età non è valida;<br>");
}
if (email==null || email==""){
errori.push("L'e-mail è obbligatoria;");
} else if(!regExpEmail.test(email)){
errori.push("L'e-mail non è corretta;");
}
//Se ci sono errori, i messaggi d'errore vengono visualizzati nell'area elencoErrori
if (errori.length>0) {
for(var x=0;x<errori.length;x++){
elencoErrori.innerHTML+=errori[x];
}
//Restitusce false, in questo modo l'operazione di submit s'interrompe e non viene inviata la richiesta al server
return false;
} else {
//Esegue il submit inviando la richiesta al server con i dati inseriti nel Form, perché i dati sono corretti
document.forms[0].submit();
}
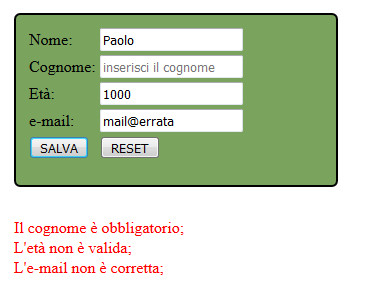
L'esempio 1 mostra come si comporta l'applicazione se i dati non sono corretti.
Esempio 1

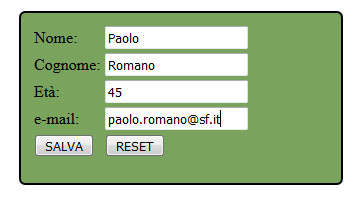
L'esempio 2 mostra come si comporta l'applicazione se i dati sono corretti.
Esempio 2

Se i dati sono corretti viene visualizzata la pagina successo.html, indicata nell'attributo action del form.
Questa pagina è provvisoria, in seguito, quando utilizzeremo un Server, verrà richiamata una risorsa allocata Lato Server che avrà il compito di gestire i dati inviati.

Codice completo pagina ValidaFormLatoClient.html
<html>
<meta charset="ISO 8859-1"/>
<head>
<script>
function validateForm(){
var nome=document.getElementsByName("nome")[0].value;
var cognome=document.getElementsByName('cognome')[0].value;
var eta=document.getElementsByName('eta')[0].value;
var email=document.getElementsByName('email')[0].value;
var elencoErrori=document.getElementsByName('elencoErrori')[0];
elencoErrori.innerHTML="";
var errori=[];
var regExpEta=/^[0-9]{1,3}$/;
var regExpEmail=/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-]{2,})+\.)+([a-zA-Z0-9]{2,})+$/;
if (nome==null || nome==""){
errori.push("Il nome è obbligatorio;<br>");
}
if (cognome==null || cognome==""){
errori.push("Il cognome è obbligatorio;<br>");
}
if (eta==null || eta==""){
errori.push("L'età è obbligatoria;<br>");
} else if(!regExpEta.test(eta) || (parseInt(eta)<=0) || (parseInt(eta)>120)){
errori.push("L'età non è valida;<br>");
}
if (email==null || email==""){
errori.push("L'e-mail è obbligatoria;");
} else if(!regExpEmail.test(email)){
errori.push("L'e-mail non è corretta;");
}
if (errori.length>0) {
for(var x=0;x<errori.length;x++){
elencoErrori.innerHTML+=errori[x];
}
return false;
} else {
document.forms[0].submit();
}
}
</script>
</head>
<body >
<div style="background-color: #7AA45E; position:relative; padding:10px; left:50px; top:50px; width:300px; height:150px; border: 2px solid #000000; border-radius: 6px;">
<form name="scheda" method="post" action="successo.html">
<table>
<tr>
<td>Nome:</td><td><input type="text" name="nome" placeholder="inserisci il nome"></td>
</tr>
<tr>
<td>Cognome:</td><td><input type="text" name="cognome" placeholder="inserisci il cognome"></td>
</tr>
<tr>
<td>Età:</td><td><input type="text" name="eta" placeholder="inserisci l'Età"></td>
</tr>
<tr>
<td>e-mail:</td><td><input type="text" name="email" placeholder="inserisci l'e-mail"></td>
</tr>
<tr>
<td><input type="button" onclick="return validateForm()" value="SALVA" /></td>
<td><input type="reset" value="RESET"></td>
</tr>
</table>
</form>
</div>
<div name="elencoErrori" style="position:relative; top:80px; left:50px; width:300px;color:red;">
</div>
</body>
</html>
Codice completo pagina successo.html
<html>
<head>
</head>
<body>
<div style="background-color: #7DFA00; position:relative; padding:10px; left:50px; top:50px; width:240px; height:50px; border: 2px solid #000000; border-radius: 6px;">
Salvataggio eseguito con successo!!!<br>
<a href="validazione_form01.html">Torna alla scheda</a>
</div>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 9
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 09/07/2017 19:18:13 | in Tutorials
Skill Factory - 09/07/2017 19:18:13 | in Tutorials
 Benvenuti alla nona lezione, in questa lezione impariamo ad usare Le espressioni regolari RegExp. Le espressioni regolari si usano per eseguire operazioni di ricerca, validazione oppure di ricerca e sostituzione sul testo.
Benvenuti alla nona lezione, in questa lezione impariamo ad usare Le espressioni regolari RegExp. Le espressioni regolari si usano per eseguire operazioni di ricerca, validazione oppure di ricerca e sostituzione sul testo.
In JavaScript esistono due modi per dichiarare il pattern (sequenza di caratteri di controllo) di un'espressione regolare, il primo è attraverso una semplice stringa contenuta in una coppia di caratteri slash (/):
var espressione = /.../;
il secondo attraverso l'oggetto RegExp:
var espressione = new RegExp("...");
Per applicare il pattern di un'espressione regolare ad una stringa si usa il metodo test():
espressione.test(stringa);
Se l'espressione è verificata si ottiene True altrimenti False.
Per creare un'espressione regolare su usano:
- Modificatori
- Ancore
- Qualificatori
- Classi
- Caratteri speciali
Modificatori
i - la ricerca diventa case-insensitive, cioè maiuscole e minuscole vengono considerate uguali;
m - la ricerca verrà considerate “per riga”, cioè le ancore tipo “^” e “$” verranno applicate per ogni riga di testo;
g - cerca tutte le ricorrenze e non solo la prima.
Esempio 1
In questo esempio il pattern /skill factory/ non verrà trovato perchè nel messaggio "Scuola Skill Factory" le iniziali delle parole sono maiuscole.
<html>
<head>
</head>
<body>
<script type="text/javascript">
var messaggio="Scuola Skill Factory";
// Ricerca di tipo case-sensitive
var pattern=/skill factory/;
if (pattern.test(messaggio)) {
document.write("Pattern trovato!");
} else {
document.write("Pattern non trovato!");
}
</script>
</body>
</html>
Esempio 2
In questo esempio il pattern /skill factory/i verrà trovato perchè il modificatore i rende la ricerca case-insensitive.
<html>
<head>
</head>
<body>
<script type="text/javascript">
var messaggio="Scuola Skill Factory";
// Ricerca di tipo case-insensitive
var pattern=/skill factory/i;
if (pattern.test(messaggio)) {
document.write("Pattern trovato!");
} else {
document.write("Pattern non trovato!");
}
</script>
</body>
</html>
Esempio 3
In questo esempio il metodo replace permette di ricercare il pattern /scuola/ in modalità case-insensitive e sostituisce la prima ricorrenza trovata.
<html>
<head>
</head>
<body>
<script type="text/javascript">
var messaggio="Scuola Skill Factory Scuola";
var pattern=/scuola/i;
//Contenuto messaggio prima della sostituzione
document.write(messaggio+"<br/>");
//Contenuto messaggio dopo la sostituzione
messaggio=messaggio.replace(pattern,"Azienda");
document.write(messaggio);
</script>
</body>
</html>
Esempio 4
In questo esempio il metodo replace permette di ricercare il pattern /scuola/ in modalità case-insensitive e sostituisce tutte le ricorrenza trovate.
<html>
<head>
</head>
<body>
<script type="text/javascript">
var messaggio="Scuola Skill Factory Scuola";
var pattern=/scuola/ig;
//Contenuto messaggio prima della sostituzione
document.write(messaggio+"<br/>");
//Contenuto messaggio dopo la sostituzione
messaggio=messaggio.replace(pattern,"Azienda");
document.write(messaggio);
</script>
</body>
</html>
Ancore
^ - identifica l'inizio della stringa;
$ - identifica la fine della stringa.
Esempio 5
In questo esempio il metodo replace permette di ricercare il pattern /scuola/ in modalità case-insensitive e sostituisce l'ultima ricorrenza trovata.
<html>
<head>
</head>
<body>
<script type="text/javascript">
var messaggio="Scuola Skill Factory Scuola";
var pattern=/scuola$/i;
//Contenuto messaggio prima della sostituzione
document.write(messaggio+"<br/>");
//Contenuto messaggio dopo la sostituzione
messaggio=messaggio.replace(pattern,"Azienda");
document.write(messaggio);
</script>
</body>
</html>
Qualificatori
* - indica 0 o più ricorrenze;
+ - indica 1 o più ricorrenze;
? - indica 1 o 0 ricorrenze;
{n} - ricerca esattamente n occorrenze;
{n,} - ricerca minimo n occorrenze;
{n,m} - ricerca esattamente minimo n occorrenze, massimo m.
Classi
Le classi determinano un elenco di caratteri, vengono racchiuse tra parentesi quadre e possono essere seguite dai quantificatori.
[0-9] una cifra da 0 a 9;
[0-9]+ almeno una cifra da 0 a 9;
[^0-9] qualunque carattere a parte i numeri;
[a-z] una lettera alfabetica minuscola;
[A-Z] una lettera alfabetica maiuscola;
[a-zA-Z] una lettera alfabetica minuscola o maiuscola;
[^a-zA-Z] qualunque carattere a parte le lettera alfabetica minuscole e maiuscole;
[0-9a-zA-Z] una lettera oppure un numero;
[0-9,]+ contiene almeno una cifra o una virgola.
Esempio 6
Un codice RGB è un numero esadecimale composto da sei cifre. Le cifre del sistema esadecimale sono 16: 0123456789ABCDEF.
L'esempio seguente permette di verificare se il codice esadecimale che corrisponde ad un colore RGB è corretto.
<html>
<head>
</head>
<body>
<script type="text/javascript">
//Codice RGB corretto
var numero_esadecimale="FFAA01";
var pattern_esadecimale=/[0-9A-F]{6}/i;
if (pattern_esadecimale.test(numero_esadecimale)) {
document.write(numero_esadecimale+": ");
document.write("Formato numero esadecimale corretto!<br/>");
} else {
document.write(numero_esadecimale+": ");
document.write("Formato numero esadecimale non corretto!<br/>");
}
//Codice RGB non corretto
numero_esadecimale="ROMA01";
var pattern_esadecimale=/[0-9A-F]{6}/i;
if (pattern_esadecimale.test(numero_esadecimale)) {
document.write(numero_esadecimale+": ");
document.write("Formato numero esadecimale corretto!<br/>");
} else {
document.write(numero_esadecimale+": ");
document.write("Formato numero esadecimale non corretto!<br/>");
}
</script>
</body>
</html>
Caratteri speciali
. - corrisponde ad un carattere qualsiasi (ex. [.]{5} parola di cinque caratteri);
\. - indica il carattere punto;
\( - indica il carattere parentesi;
| - indica oppure (ex. [r|t] parola che contiene un solo carattere che può essere r oppure t);
\d - ricerca cifre numeriche, corrisponde a [0-9]+;
\D - non contiene cifre numeriche, corrisponde a [^0-9]+;
\t - ricerca tabulazione (TAB);
\n - ricerca fine riga (LF);
\r - ricerca ritorno a capo (CR);
\s - ricerca lo spazio;
\S - non contiene lo spazio;
\uxxx - ricerca il carattere indicato con il codice unicode xxx;
\w - ricerca qualsiasi carattere alfanumerico inclusi "_" e lo spazio, corrisponde a [0-9a-zA-Z_ ];
\W - ricerca qualsiasi carattere non alfanumerico, corrisponde a [^0-9a-zA-Z_ ].
Esempi di Espressioni Regolari:
* equivale a {0,}
+ equivale a {1,}
? equivale a {1,0}
[uno]{3} equivale ad una delle seguenti parole:
uno, uon, nuo, nou, onu, oun.
Euro
\d*\.\d{2}
Codice Fiscale
[A-Z]{6}\d{2}[A-Z]\d{2}[A-Z]\d{3}[A-Z]
Partita IVA
\d{11}
Indirizzo email
[a-zA-Z0-9._%-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}
Linea vuota
^$
Data in formato gg/mm/aaaa
(0[1-9]|1[012])[- /.](0[1-9]|[12][0-9]|3[01])[-/.](19|20)\d\d
Nome utente formato da soli caratteri alfanumerici più _ e – di lungezza min 3 e max 15
^[a-z0-9_-]{3,15}$
Password che deve contenere un numero, un carattere minuscolo, uno maiuscolo e un carattere speciale tra @#$% e deve avere lunghezza min 8 e max 20
((?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[@#$%]).{8,20})
Tag HTML
<([A-Z][A-Z0-9]*)\b[^>]*>(.*?)
Estensione di un file immagine
([^\s]+(\.(?i)(jpg|png|gif|bmp))$)
Indirizzo IP
^([01]?\\d\\d?|2[0-4]\\d|25[0-5])\\.([01]?\\d\\d?|2[0-4]\\d|25[0-5])\\.([01]?\\d\\d?|2[0-4]\\d|25[0-5])\\.([01]?\\d\\d?|2[0-4]\\d|25[0-5])$
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Major Bit Academy organizza un corso di Sharepoint per aziende, professionisti e formatori IT
![]() Ettore Pannain |
Ettore Pannain |
 Major bit Academy - 15/03/2017 12:09:11 | in Formazione e lavoro
Major bit Academy - 15/03/2017 12:09:11 | in Formazione e lavoro
 E’ in partenza il nuovo corso "Automazione dell’ufficio con SharePoint", la piattaforma Microsoft di collaborazione, di gestione documentale e di supporto ai processi aziendali.
E’ in partenza il nuovo corso "Automazione dell’ufficio con SharePoint", la piattaforma Microsoft di collaborazione, di gestione documentale e di supporto ai processi aziendali.
Saper operare con questa piattaforma può essere un fattore preferenziale nelle scelte operate dalle aziende che usano SharePoint.
Cos'è SharePoint
Si tratta di un ambiente integrato che offre:
- Possibilità di creare siti Intranet e Internet, Extranet in modo semplicissimo, senza dover essere degli esperti del settore e della programmazione. I vari modelli messi a disposizione rendono possibile con pochi click la realizzazione di siti per: publishing, document management, community, instant messaging, forum, blogs, teamworking, etc.
- Creazione di ambienti social ed estremamente collaborativi che rendono più rapido e conveniente il modo di incontrarsi, progettare, collaborare.
- Possibilità di condividere un enorme mole di documenti in aree documentali di siti, che possono essere salvati sul server tramite upload oppure da Word in un database di SQL Server, ai quali possono essere associati delle informazioni (metadata) che rendono semplice una successiva ricerca del documento nel sito.
- Lavorare e mantenere più versioni di documenti con più utenti contemporaneamente.
- Attivazione di flussi di lavoro (workflow) che corrispondono al ciclo di vita reale di un processo aziendale: approvazione, firma, invio di mail o altro.
- Gestione delle autorizzazioni all’utilizzo alla visione e alla modifica dei documenti e dei siti.
Il punto di forza di questo corso, che si articola in due fasi, è nella sua progettazione, pensata ad hoc per aziende, professionisti e formatori IT.
La prima fase è di approccio conoscitivo alle funzionalità ed al modo di utilizzare la piattaforma all’interno delle aziende.
La seconda fase è di approfondimento e fornisce gli strumenti avanzati di customizzazione e sviluppo di app per SharePoint; vengono esaminati i differenti approcci di sviluppo Server-side e Client Object Model, comprendendo vantaggi e limiti di entrambi.
L'Obiettivo del corso è di offrire la capacità di operare con la piattaforma e di comprenderne la complessità.
Modalità di erogazione
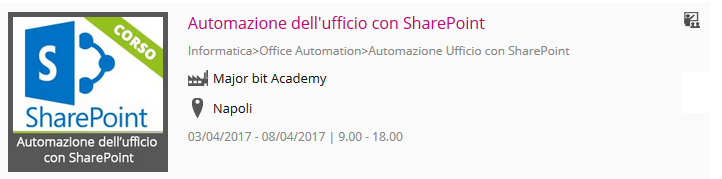
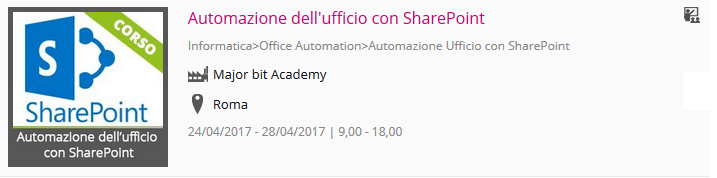
Il corso verrà erogato in modalità frontale (aula+ docente) presso le sedi della Majorbit Academy di Napoli e Roma ed avrà una durata di 40 ore. Per le aziende interessate il corso può anche essere personalizzato ed organizzato in House.
Per informazioni e prenotazioni cliccate sulle immagini seguenti:
 |
 |
Se non siete registrati su Skillbook per richiedere informazioni usate il pulsante seguente:
Certifica le tue competenze, segui il corso di "Progettazione e Sviluppo Database Relazionali con MySQL".
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/03/2017 00:22:28 | in Formazione e lavoro
Skill Factory - 06/03/2017 00:22:28 | in Formazione e lavoro
 Sulla piattaforma Skillbook.it è disponibile il nuovo corso di "Progettazione e Sviluppo Database Relazionali con MySQL".
Sulla piattaforma Skillbook.it è disponibile il nuovo corso di "Progettazione e Sviluppo Database Relazionali con MySQL".
Il corso, gratuito, è rivolto a studenti delle scuole superiori o studenti universitari, Insegnanti di istituti tecnici, Formatori IT, Database Administrator e Programmatori che devono apprendere, consolidare e certificare le competenze richieste per lavorare con i Database Relazionali ed il linguaggio SQL.
Gli argomenti trattati sono propedeutici ai corsi di "Programmazione Java", "Oracle PL/SQL" e "Microsoft Transact-SQL" e sono stati creati con la collaborazione di Database Administrator e Programmatori SQL esperti che lavorano in aziende IT, Partners della nostra scuola di Formazione ed Orientamento al Lavoro.
Per prenotare il Corso, dovete già essere registrati su Skillbook.it e cliccare sull'Immagine seguente:
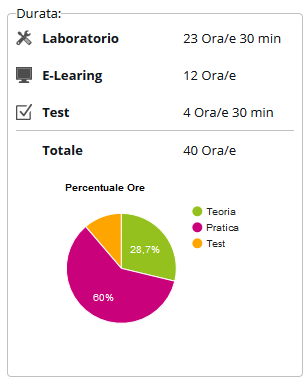
Il Corso è stato disegnato e sviluppato utilizzando tutti gli strumenti per la gestione di progetti di formazione disponibili sulla piattaforma Skillbook.it ed è organizzato in 6 moduli/competenze:
- Introduzione ai Database Relazionali
- Progettazione di Database Relazionali
- Amministrazione MySQL
- Linguaggio SQL
- Implementazione di Database Relazionali
- SQL Programming
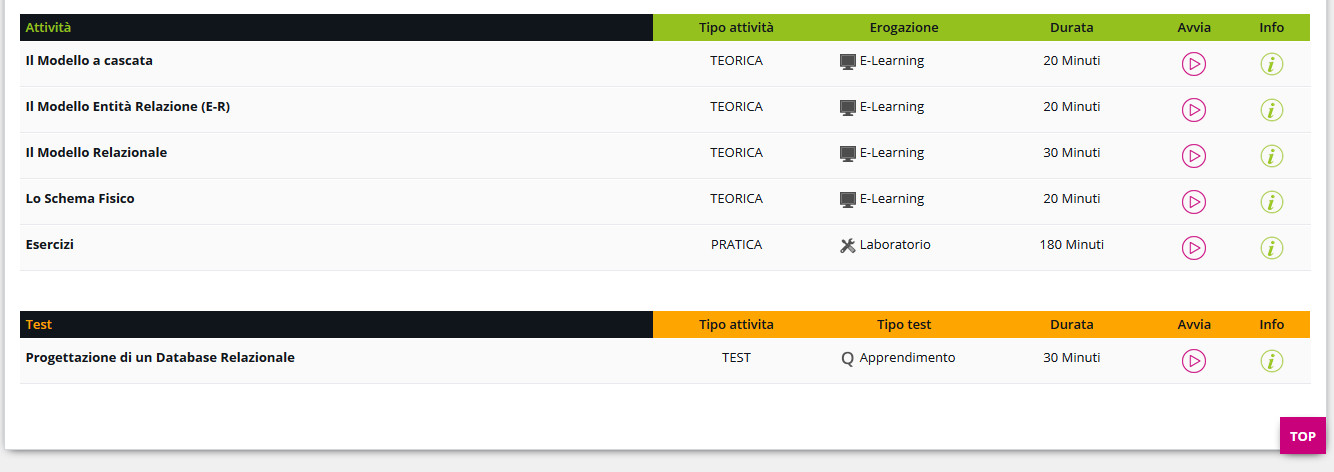
ha una durata di 40 ore inclusi i laboratori ed i test di Certificazione delle Competenze, il grafico seguente descrive l'organizzazione del corso:

Le durate sono stimate, perché i contenuti sono disponibili sulla piattaforma Skillbook.it in modalità Self Study e possono essere appresi anche con tempistiche differenti da quelle previste.
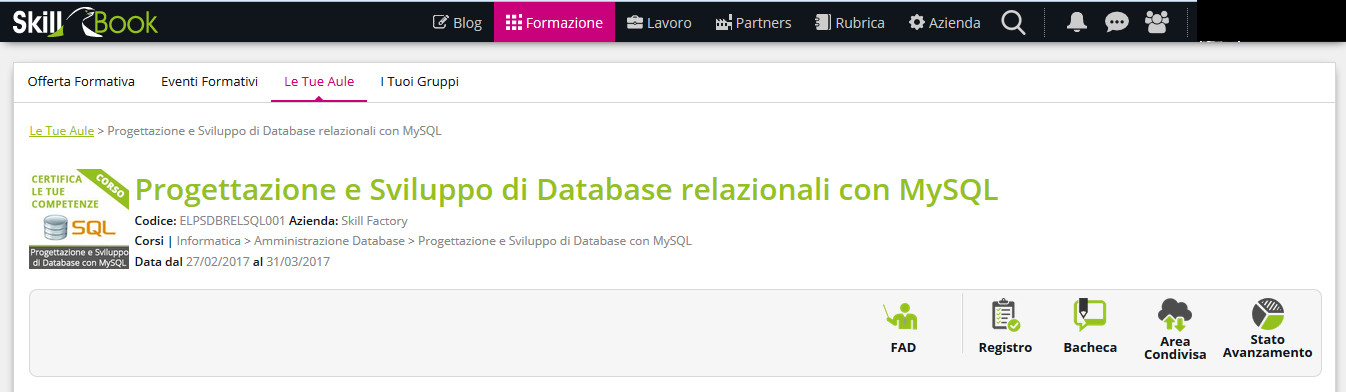
Le Aule Didattiche prevedono le seguenti funzionalità:
- FAD (Formazione a Distanza per leggere le Unità Didattiche ed eseguire i Test);
- Bacheca (Comunicazioni ai partecipanti);
- Area Condivisa (Condivisione File e risultati attività di laboratorio);
- Stato Avanzamento (Informarzioni sullo stato di avanzamento del corso e risultati Test).

 Ad ogni Aula Didattica verrà assegnato un Docente/Tutor che vi accompagnerà, passo, passo, fino alla Certificazione delle Competenze, basta un indirizzo gmail e un collegamento a skype.
Ad ogni Aula Didattica verrà assegnato un Docente/Tutor che vi accompagnerà, passo, passo, fino alla Certificazione delle Competenze, basta un indirizzo gmail e un collegamento a skype.
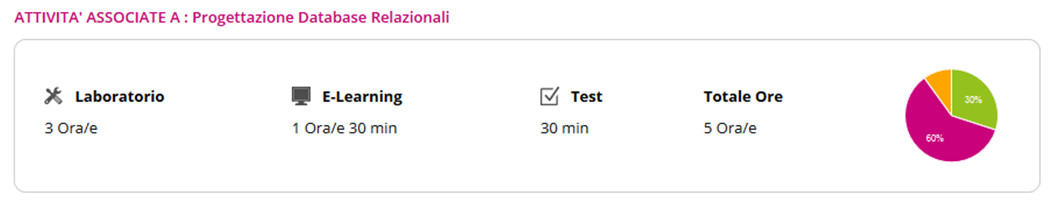
Tutti i moduli/competenze prevedono tre tipi di attività:
- E-Learning (Unità Didattiche Self Study);
- Laboratorio (Attività pratiche);
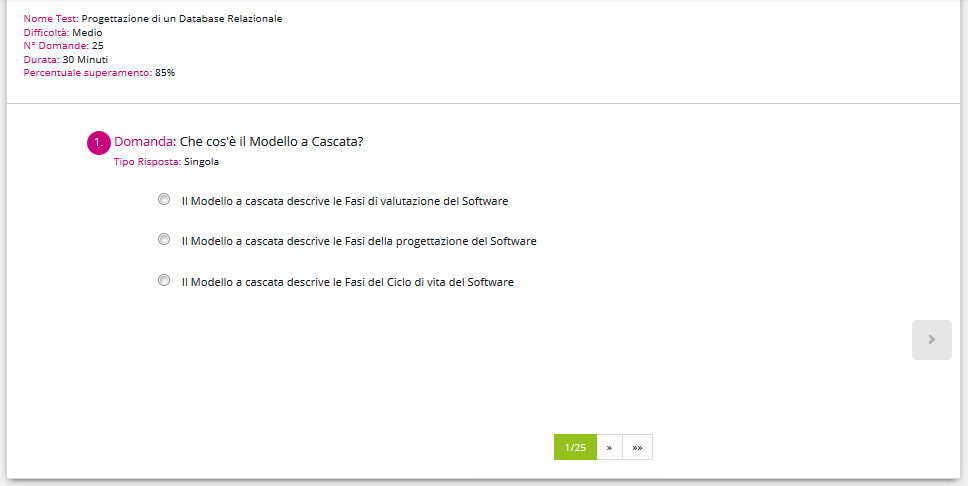
- Test (Attività di certificazione delle competenze).


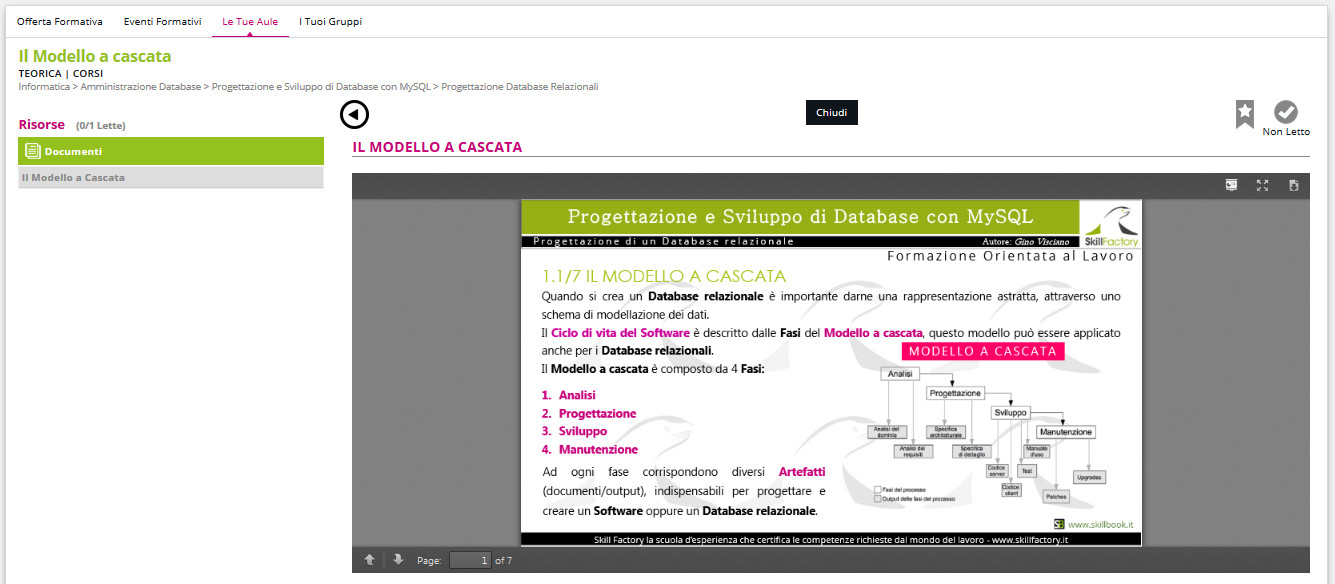
Per leggere i contenuti delle Unità didattiche oppure per avviare il Test di certificazione della competenza scelta, basta cliccare sul pulsante avvia:

Per confermare la lettura di una Unità Didattica e segnalare ai Docenti/Tutor lo stato di avanzamento della fase di apprendimento, cliccate sul pulsante:


I Test per la Certificazione delle competenze sono a tempo e possono avere percentuali di successo diverse.
Un Test può essere ripetuto dopo 3 gg.

Per richiedere ulteriori informazioni sul Corso "Progettazione e Sviluppo Database Relazionali con MySQL", clicca sul pulsante seguente:





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni