Tutte le categorie
Formazione per il Lavoro a Napoli
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 15/07/2016 00:16:50 | in Formazione e lavoro
Skill Factory - 15/07/2016 00:16:50 | in Formazione e lavoro
Skill Factory e MB Academy mettono insieme la loro esperienza nel settore della "Formazione orientata al Lavoro" (FOL) ed organizzano a Napoli, in collaborazione con il Forma.Temp., tre percorsi di specializzazione gratuiti finalizzati all'inserimento lavorativo delle seguenti figure professioanli:
- Programmatori PHP
- Programmatori JAVA
- Programmatori C#

Ogni percorso di specializzazione avrà la durata di 20 giorni, si svolgerà dal lunedì al venerdì, dalle 9,00 alle 18,00 e possono partecipare solo giovani disoccupati di età compresa tra 20 e 29 anni, diplomati oppure laureati, che durante i colloqui di selezione dimostreranno di avere una buona predisposizione ad acquisire le competenze richieste.
 Sia le attività di selelzione che le attività di formazione, verranno svolte nella sede di MB Academy, presso il Centro Direzionale di Napoli, Isola C2, vicino all'Unversità Partenope.
Sia le attività di selelzione che le attività di formazione, verranno svolte nella sede di MB Academy, presso il Centro Direzionale di Napoli, Isola C2, vicino all'Unversità Partenope.
Per ricevere l'Attestato di partecipazione Forma.Temp. è necessario:
- Partecipare al 70% della durata del percorso si specializzazione
- Essere presenti alle lezioni di Diritto del lavoro e Sicurezza sul lavoro.
Che cos'è il Forma.Temp.
 Il Forma.Temp è il fondo di Formazione per i lavoratori temporanei, finanziato con il contributo delle Agenzie per il Lavoro (APL), pari al 4% delle retribuzioni lorde corrisposte ai lavoratori somministrati.
Il Forma.Temp è il fondo di Formazione per i lavoratori temporanei, finanziato con il contributo delle Agenzie per il Lavoro (APL), pari al 4% delle retribuzioni lorde corrisposte ai lavoratori somministrati.
Questa tipologia di fondi è destinata a giovani disoccupati di età compresa tra i 18 e 35 anni, l’obiettivo è quello di formare le risorse professionali richieste dalle aziende che utilizzano lavoratori in somministrazione, forniti dalle Agenzie per il Lavoro (APL).
Con le novità del Jobs Act, oggi un contratto di somministrazione equivale ad un contratto a tempo determinato, quindi può rappresentare un’opportunità importante per i giovani in cerca di lavoro.
Prerequisiti per patecipare
Per partecipare ad uno dei tre percorsi di specializzazione pianificati, non è richiesto nessun prerequisito particolare, basterà dimostrare di avere una buona predisposizione verso la logica, il problem solving, il problem determination ed il lavoro di gruppo. Indispensabile sarà anche la propensione all'impegno, caratteristica importante per superare tutte le difficoltà.
Sarebbe preferibile una buona conoscenza della lingua inglese.
Per aumentare le probabilità di assunzione è suggerita anche la disponibilità a lavorare anche in altre Regioni.
Metodologi didattica
 Tutte le attività di Formazione e di Laboratorio verranno svolte in modalità frontale, da docenti esperti che conoscono bene le competenze richieste dai profili professionali da creare.
Tutte le attività di Formazione e di Laboratorio verranno svolte in modalità frontale, da docenti esperti che conoscono bene le competenze richieste dai profili professionali da creare.
Per aumentare il livello di collaborazione tra gli studenti ed i docenti e permettere l'approfondimento e la verifica degli argomanti trattati, verrà utilizzata l'Area Didattica della piattaforma skillbook.it.
Le attività didattiche si svolgeranno dal lunedì al venerdì, dalle 9,00 alle 18,00 per abituarsi agli orari aziendali, i laboratori, molto simili a progetti reali aziendali, verranno svolti in team per favorire la collaborazione tra colleghi.
Certificazione delle competenze per il Lavoro
 A fine percorso tutti gli studenti dovranno partecipare ad una prova di verifica del livello di competenza raggiunto, per certificare l'attitudine a svolgere il ruolo professionale previsto dal percorso di specializzazione scelto. La prova di certificazione delle competenze per il lavoro, fondamentale ai fini curriculari di tutti gli studenti, prevede le seguenti attività:
A fine percorso tutti gli studenti dovranno partecipare ad una prova di verifica del livello di competenza raggiunto, per certificare l'attitudine a svolgere il ruolo professionale previsto dal percorso di specializzazione scelto. La prova di certificazione delle competenze per il lavoro, fondamentale ai fini curriculari di tutti gli studenti, prevede le seguenti attività:
- Test a risposta multipla
- Prova di laboratorio a piacere
- Colloquio individuale.
Sbocchi lavorativi
I programmatori PHP/JAVA/C# sono figure professionali molto richiesta dalle aziende del settore ICT che fanno sviluppo di:

- Siti Web
- Applicazioni Web
- E-Commerce
- Applicazioni Distribuite
- Applicazioni Mobile.
Possono trovare facilmente lavoro anche presso Agenzie web, di comunicazione e pubblicità, oppure possono inserirsi nel mondo del lavoro come liberi professionisti.
Attenzione!!! La probabilità di assunzione è del 30% in Campania e del 70% in altre Regioni, come ad esempio Lazio e Lombardia.
COME SVILUPPARE UN SITO IN WORDPRESS LEZIONE 7
![]() Giuliano Angrisani |
Giuliano Angrisani |
 Skill Factory - 05/07/2016 14:33:23 | in Tutorials
Skill Factory - 05/07/2016 14:33:23 | in Tutorials
In questa lezione imparerete a gestire il componente per creare Pagine da aggiungere al vostro sito web e ad installare nuovi Plugin.
Benchè negli ultimi tempi vengono utilizzati template con un'unica pagina scrollabile, WordPress prevede la possibilità di aggiungere anche più pagine Web.
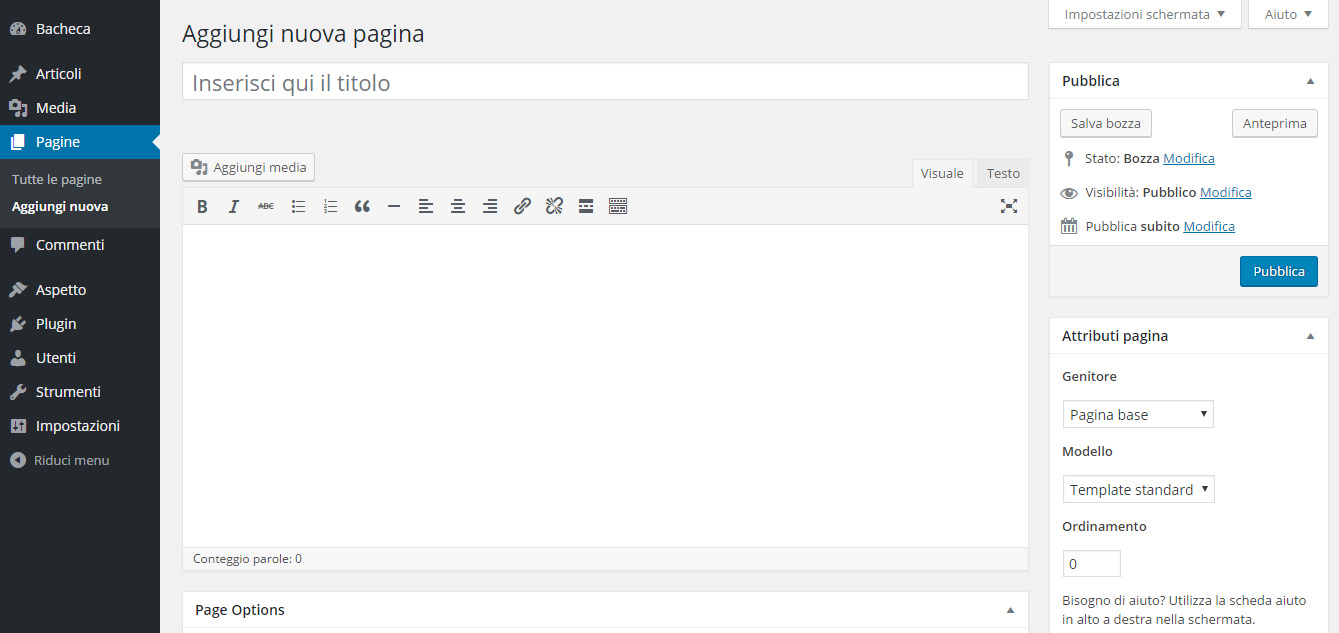
Per creare una pagina Web dal pannello di amministrazione di WordPress, cliccate sulla voce Pagine e dal sottomenù a comparsa, scegliete la voce "Tutte le Pagine", se volete vedere tutte le pagine del vostro sito oppure scegliete la voce "Aggiungi Nuova" se ne volte creare una nuova, come mostra l'immagine seguente:

La creazione di una Pagina web è simile alla creazione di un Articolo, la differenza tra loro la notiate sulla destra, dove non è possibile creare o collegare Categorie e Tags, ma è possibile solo collegare pagine fra loro.
Potete decidere di Creare una Pagina Base, totalmente indipendente dalle altre oppure una Pagina Figlia, che dipende da una pagina e livello superiore e che solitamente corrisponde ad una sottovoce di un Menu a Tendina. Inoltre è possibile selezionare un Modello che equivale ad un tipo di visualizzazione della pagina all'interno del Sito. Le differenze tra le visualizzazioni sono una funzionalità del Tema e quindi non tutti posseggono questa possibilità.
PLUGIN
I Plugin sono funzionalità aggiuntive, che corrispondono a veri e propri blocchi di codice PHP, che so possono aggiungere a WordPress. I Plugin sono perfettamenti integrati alla piattaforma e possono avere molte funzionalità, come ad esempio:
- la condivisione dei social;
- aumento dell indice SEO;
- creazione di Gallery animate;
- creazione di un Modulo di Contatto per inviare mail.
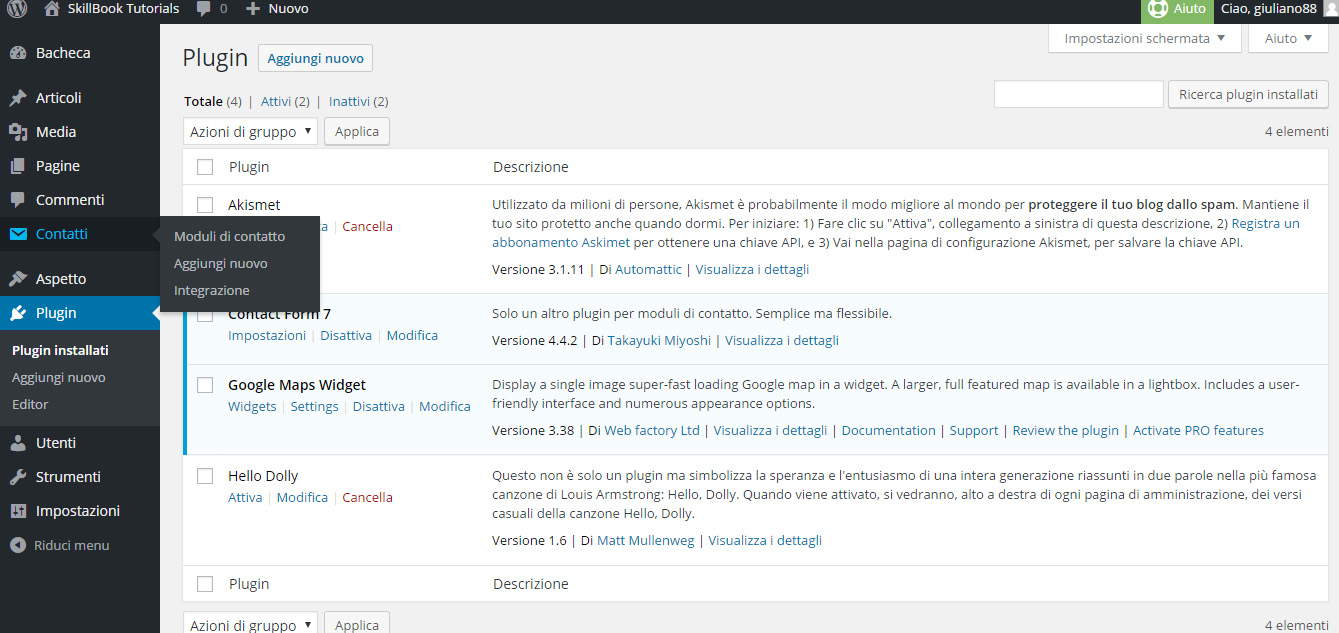
I Plugin possono essere sia gratuiti che a pagamento, per aggiungerne uno all'interno del vostro Sito web, aprite il pannello di amministrazione di WordPress, cliccate sulla voce Plugin.
Selezionando il sottomenu "Plugin Installati" potete visualizzare quelli già installati all'interno del tuo Sito Web, selezionando il sottomenu "Aggiungi Nuovo", potete aggiungere nuovi Plugin, se invece selezionate il sottomenu "Editor", è possibile modificare il codice PHP per personalizzare i Plugin installati, ma consigliamo questa operazione solo a persone molto esperte di PHP.
Quindi se volete aggiungere un nuovo Plugin, dovete selezionare il sottomenu "Aggiungi Nuovo" e scegliere il Plugin dalla pagina Store dei Plugin (molto simile a quella dei Temi). Il Plugin lo potete ricercare sia per nome, sia per funzionalità.
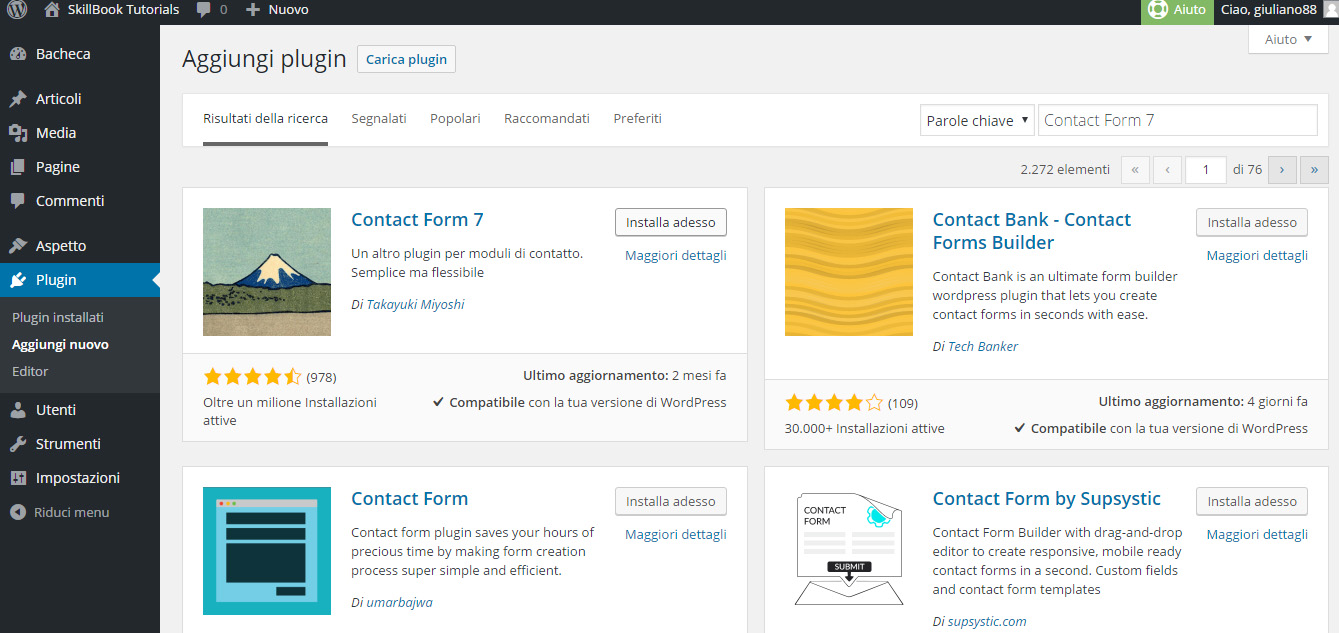
Ad esempio per aggiungere il Plugin Contact Form 7, specializzato nella creazione di Moduli di Contatto (Form), dal pannello di amministrazione di WordPress, cliccate sulla voce Plugin, selezionate il sottomenu "Aggiungi Nuovo" e cercate: Contact Form 7, come mostra l'immagine seguente:

Dopo che avete trovato il Plugin, cliccando su "Installa Adesso" parte il download.
Quando che il download è stato completato, appare il messaggio di "avvenuto download", a questo punto cliccando sulla voce "Attiva Plugin", integrate il Plugin appena scaricato nel vostro Sito Web.
Il Plugin installato apparirà come una nuova voce di Menu nel pannello di amministrazione di WordPress, per aggiungere un nuovo Modulo di Contatto al vosto Sito Web, basterà selelzionare la voce di Menu "Contatti" e cliccare sul comando "Aggiungi Nuovo", per accedere alla scheda Modulo.

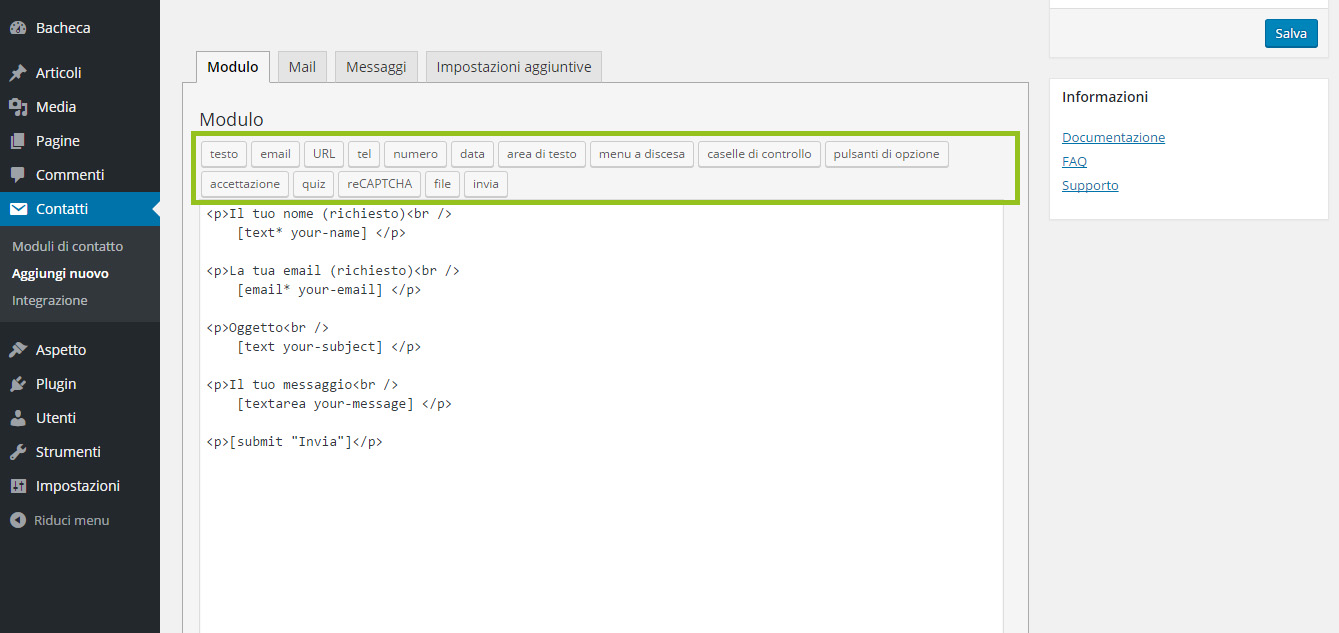
Il Plugin crea automaticamente il codice che serve per creare la Form di Contatto, utilizzando il Menu evidenziato in verde nell'immagine seguente, sarà possibile aggiungere altri elementi alla Form, come ad esempio:
- Menu a Tendina
- Numeri di telefono
- Indirizzi web
- pulsanti di reCAPTCHA per evitare registrazioni da parte di BOT.
Selezionando la scheda Mail potete impostare la mail su cui arriveranno le informazioni dei moduli inviati dagli utenti, mentre nella scheda Messaggi sarà possibile creare Messaggi personalizzati per la visualizzazione di Errori da parte dell'utente durante la compilazione. Per Salvare il Modulo creato cliccate sul pulsante Salva.

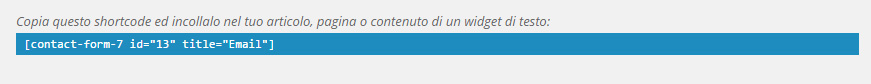
Subito dopo il salvataggio del Modulo Contatti, apparirà messaggio seguente:

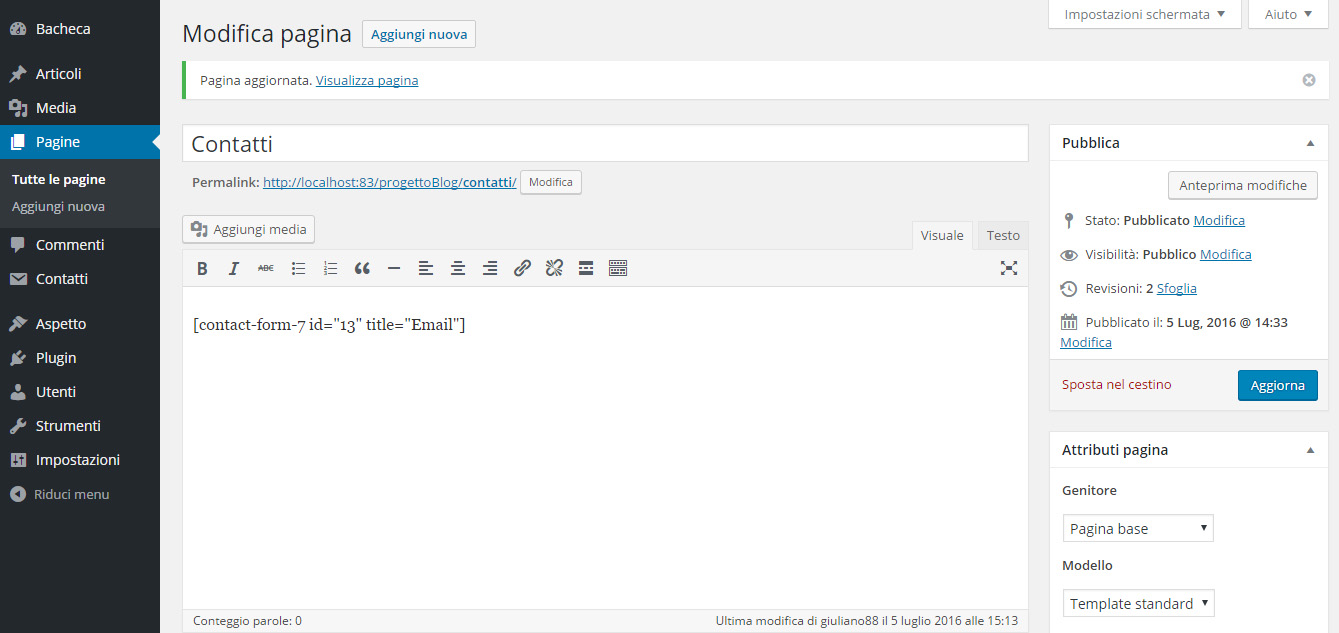
Il messaggio è uno shortcode, un codice speciale che WordPress interpreta automaticamente e visualizza il Modulo Contatti. Copiate lo shortcode ed inseritelo nella pagina, nell'articolo oppure nel widget testo di default dove intendete visualizzare il Modulo Contatti.

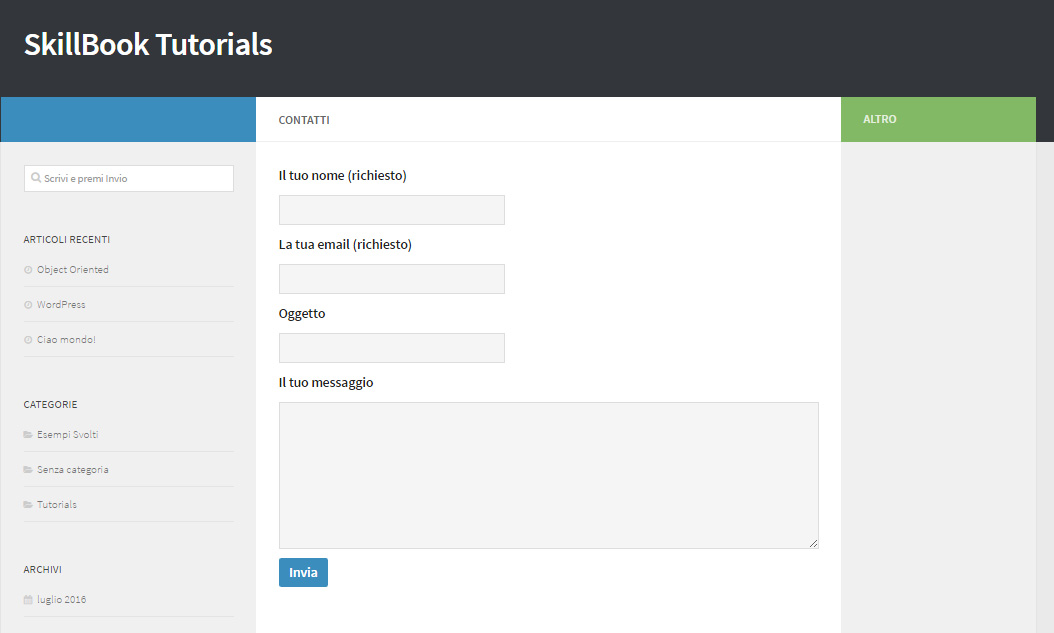
L'immagine seguente mostra un esempio di Modulo Contatti:

T U T O R I A L S S U G G E R I T I
COME SVILUPPARE UN SITO IN WORDPRESS LEZIONE 6
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 04/07/2016 13:00:18 | in Tutorials
Skill Factory - 04/07/2016 13:00:18 | in Tutorials
Un'altro Aspetto importante per la creazione di un sito web con WordPress è la personalizzazione del Tema installato (Vedere lezione 4).
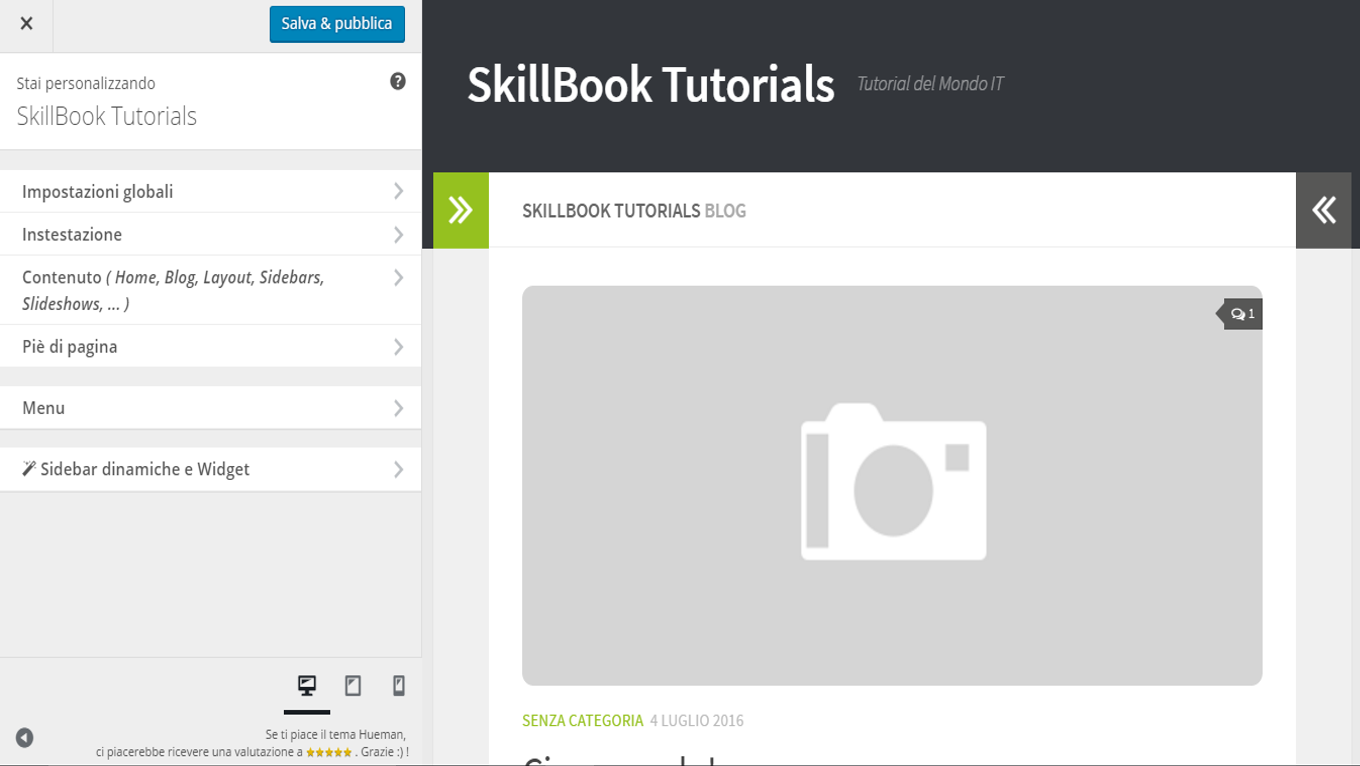
Per personalizzare un Tema, dal pannello di amministrazione di WordPress cliccate sulla voce Aspetto per accedere alla pagina dedicata ai temi e scegliete la sottovoce Personalizza,
apparirà una schermata simile a quella seguente:

Sulla parte destra della finestra vedrete il vostro sito web, mentre sulla sinistra ci saranno tante voci (le voci in questione sono differenti in base al tema installato) relative al layout scelto.
Attraverso questo menù di personalizzazione potrete cambiare il tipo di font del sito, i colori principali e secondari, potrete ridisegnare il tema a due o più colonne, cambiare il nome del sito, aggiungere un motto, l'icona scheda del browser ed inserire i Widget.
I Widget per WordPress non sono altro che dei componenti aggiuntivi che potenziano le caratteristiche del sito web, perchè permettono di aggiungere nuove funzionalità, di base WordPress ne possiede già alcuni ma è possibile aggiungerne altri.
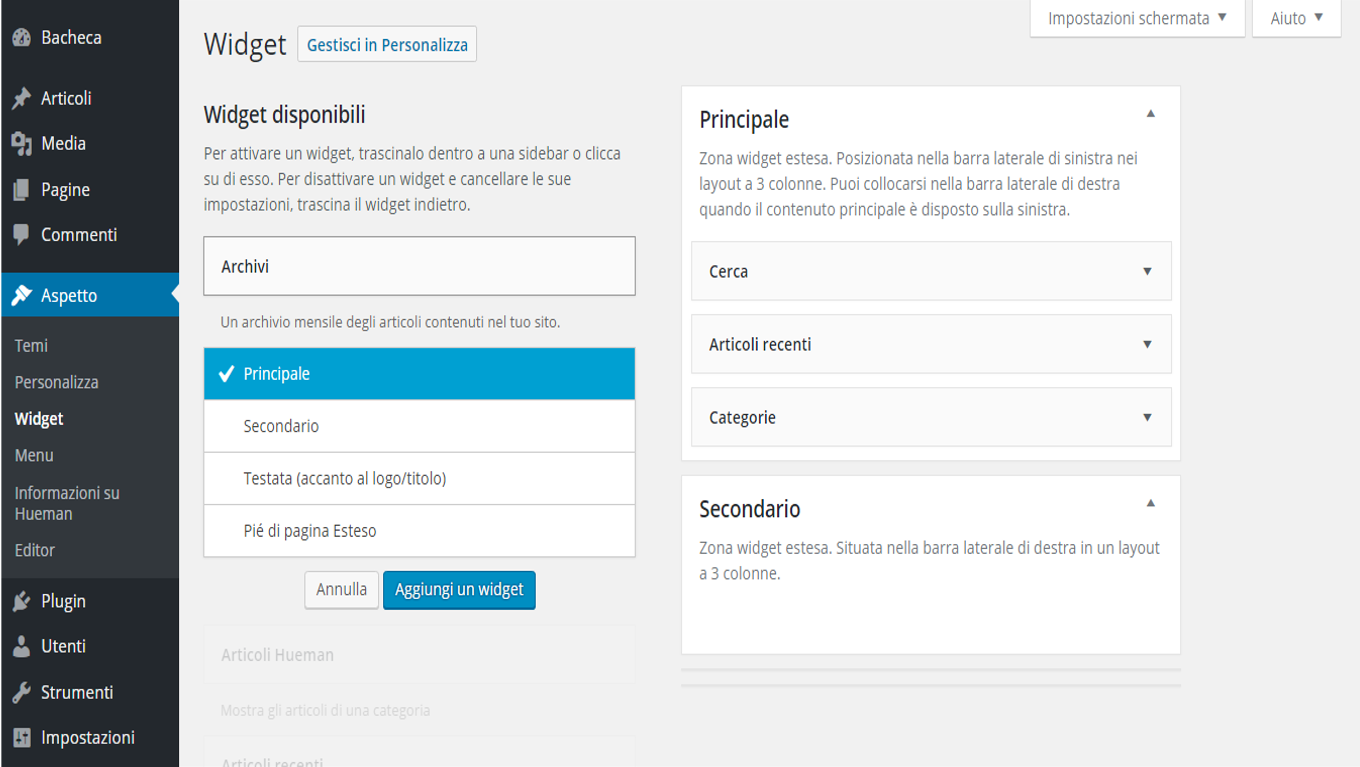
Per gestire i Widget dal pannello di amministrazione di WordPress cliccate sulla voce Aspetto per accedere alla pagina dedicata ai temi e scegliete la sottovoce Wideget, apparirà la schermata seguente:

Sulla Sinistra della finestra trovate tutti i Widget disponibili, sia quelli base wordpress che quelli installati grazie al tema, come aggiungere nuovi Widget lo affronteremo nella prossima lezione.
Cliccando su un Widget è possibile aggiungerlo al sito web scegliendo la posizione all'interno del layout (Le aree Widget cambiano a seconda del Template), una volta scelto dove inserirlo cliccare sul pulsante Aggiungi un Widget.

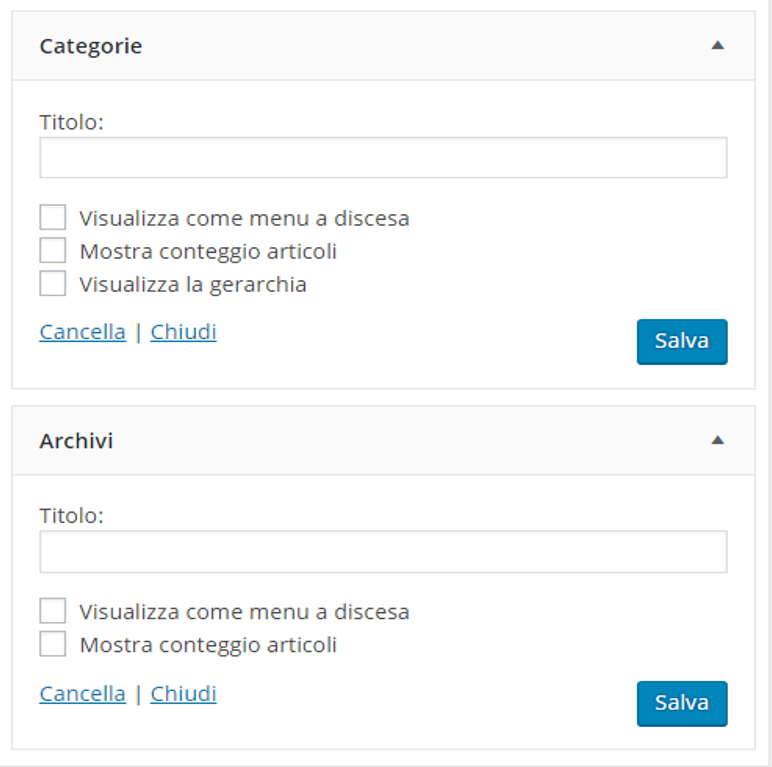
Se viene selezionato il Widget sulla parte destra, ovvero nella zona delle posizioni del layout, sarà possibile personalizzare il Widget con un Titolo e delle opzioni che dipendono del Widget scelto.
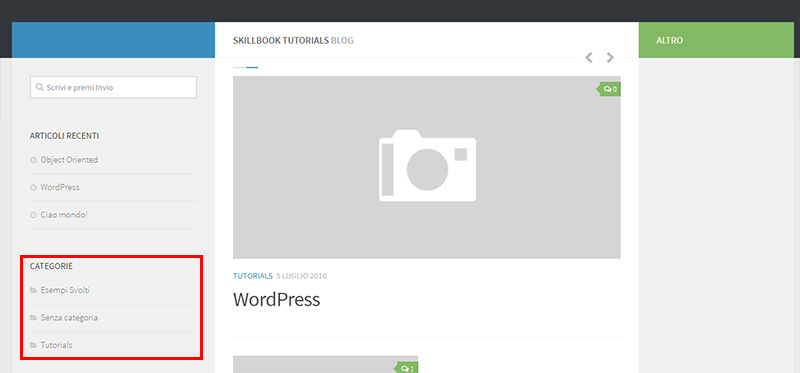
Ecco il Widget in questione visualizzato all'interno della nostra Home page evidenziato in rosso:

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
Impariamo a programmare con JavaScript - Lezione 8
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 04/07/2016 12:38:41 | in Tutorials
Skill Factory - 04/07/2016 12:38:41 | in Tutorials
Benvenuti all'ottava lezione, in questa lezione introduciamo il modello DOM (Document Object Model) e vedremo come controllare con JavaScript i principali oggetti di una pagina HTML.
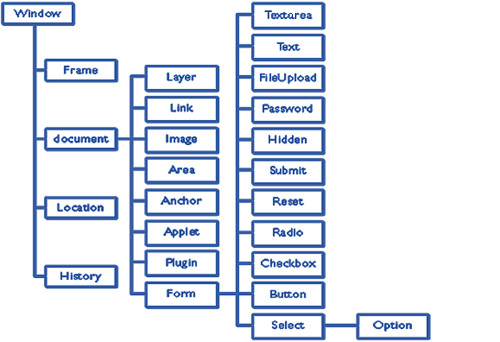
Il DOM (Document Object Model) fornisce una rappresentazione del documento HTML come un albero in cui esiste una gerarchia di oggetti, che possono essere facilmente gestiti con JavaScript.
La radice dell'albero è l’oggetto Window a cui sono collegati i diversi nodi corrispondenti agli altri oggetti del modello, come mostra l'immagine seguente:

L'oggetto Window rappresenta una finestra aperta in un Browser, che può contenre un oggetto document, che corrisponde ad una pagina HTML.
Attraverso l'oggetto document è possibile controllare i principali tag che compongono una pagina Web, basta aggiungere al tag l'attributo id ed assegnargli un nome, come mostra l'esempio seguente:
<p id="paragrafo">Questo è un paragrafo dove scriveremo un testo a piacere</p>
Qualunque tag con l'attributo id può diventare un oggetto JavaScript ed essere controllato da programma, utilizzando il metodo getElementById("nome id") dell'oggetto document, come mostra l'esempio seguente:
var p=document.getElementById("paragrafo");
Ora se supponiamo che l'oggetto p punta al tag <p id="paragrafo">Questo è un paragrafo dove scriveremo un testo a piacere</p>, possiamo sostituire il testo del paragrafo utilizzando l'attributo:
p.innerHTML="Questo testo sostituisce il precedente";
Prima di vedere un esercizio completo, dobbiamo introdurre il concetto di funzione JavaScript ed il concetto di evento.
Funzioni JavaScript
Nella stessa pagina HTML ci possono essere più programmi JavaScript, per distinguerli tra loro devono essere scritti all'interno di una struttura chiamata funzione, ogni funzione deve avere un nome diverso.
La struttura di una funzione JavaScript è la seguente:
function nome_funzione (argomenti) {
// Programma JavaScript
}
Gli argomenti di una funzione sono variabili a cui si può assegnare un valore quando la funzione viene richiamata per essere eseguita, ad esempio la funzione divisione può essere scritta nel modo seguente:
function dividi (var dividendo, var divisore) {
var soluzione=dividendo/divisore;
return soluzione;
}
Il comando return restituisce il risultato della divisione, questo comando è facoltativo, si usa solo quando, chi chiama la funzione, si aspetta un valore di ritorno.
Principali eventi JavaScript
Un evento è un'azione fatta da un utente che interagisce con una pagina HTML, gli eventi sono importanti perché possono essere associati a funzioni JavaScript, quando si scatena l'evento la funzione associata viene richiamata ed esguita.
Gli eventi più comuni sono quelli generati dal mouse e dalla tastiera, vediamo quali sono quelli più usati:
Eventi generati dalla tastiera
- onkeypress
- onkeydown
- onkeyup
Eventi generati dal mouse
- onclick
- onmousedown
- onmouseover
Eventi generati dalla finestra
- onload
- onresize
Eventi generati da elementi HTML
- onfocus
- onchange
- onselect
Per applicare praticamente quello che avete appreso in questa lezione, eseguite l'esercizio seguente:
<!-- sostituisci_testo.html -->
<html>
<head>
</head>
<script type="text/javascript">
function scriviTesto(){
var p=document.getElementById("paragrafo"); //L'oggetto p punta al tag paragrafo
var t=document.getElementById("testo"); //L'oggetto t punta al tag testo
p.innerHTML=t.value; //Inserisce il testo scritto nella casella ti testo nel paragrafo, sostituendolo con il testo precedente
t.value=""; //Pulisce la casella di testo
}
</script>
<body>
Il testo nel paragrafo seguente verrà sostituito da un testo a piacere.
<p id="paragrafo">Questo è un paragrafo dove scriveremo un testo a piacere</p>
Inserisci nella casella seguente il testo che vuoi scrivere:<br/>
<input type="text" id="testo" size="70" />
<input type="button" onclick="scriviTesto();" value="Scrivi"/>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 7
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 29/06/2016 22:49:56 | in Tutorials
Skill Factory - 29/06/2016 22:49:56 | in Tutorials
 Benvenuti alla settima lezione, in questa lezione completeremo la panoramica sui metodi (funzioni) di JavaScript per gestire numeri e date, in particolare approfondiremo la conoscenza delle classi Math e Date.
Benvenuti alla settima lezione, in questa lezione completeremo la panoramica sui metodi (funzioni) di JavaScript per gestire numeri e date, in particolare approfondiremo la conoscenza delle classi Math e Date.
In parole semplici le classi sono contenitori di attributi (informazioni) e metodi (funzioni), per usare gli elementi di una classe bisogna creare un oggetto, nelle prossime lezioni approfondiremo questo tema.
La Classe Math è impotante perché contiene attributi e metodi che servono per gestire i numeri e fare le operazioni matematiche più comuni, questa classe ha un particolarità, gli attributi ed i metodi che contiene si possono usare direttamente, senza dover creare un oggetto, perchè sono statici.
La Classe Date contiene attributi e metodi che servono per gestire le date ed il tempo, a differenza della classe Math, i suoi elementi non sono statici, quindi per poterli usare bisogna creare un oggeto di tipo Date, come mostra l'esempio seguente:
Date data=new Date(); // Istanza (creazione) di un oggetto di nome data di tipo Date
Per capire come si usano gli attributi ed i metodi delle classi, vediamo alcuni esempi.
Tecniche di arrotondamento dei numeri
I numeri si possono arrotondare per difetto oppure per ecesso, i metodi della classe Math che permettono questo tipo di operazione, sono i seguenti:
Math.ceil(numero_decimale), arrotonda per difetto lasciando solo la parte intera, ad esempio 5.9=5.0;

Math.floor(numero_decimale), arrotonda per eccesso all'intero seguente, ad esempio 5.2=6.0;

Math.round(numero_decimale), arrotonda per difetto per numeri con la parte decimale inferiore a .5, arrotonda per eccesso per numeri con la parte decimale da .5 in poi, ad esempio 5.49=5.0, mentre 5.5=6.0;

Per applicare praticamente i metodi appena visti, eseguite l'esercizio seguente:
<!-- arrotondamenti_difetto_eccesso.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var num1=5.3;
var num2=5.5;
var num3=5.7;
document.write("Arrotondamento per eccesso:<br/>");
document.write(num1+"="+Math.ceil(num1)+"<br/>");
document.write(num2+"="+Math.ceil(num2)+"<br/>");
document.write(num3+"="+Math.ceil(num3)+"<br/>");
document.write("Arrotondamento per difetto:<br/>");
document.write(num1+"="+Math.floor(num1)+"<br/>");
document.write(num2+"="+Math.floor(num2)+"<br/>");
document.write(num3+"="+Math.floor(num3)+"<br/>");
document.write("Arrotondamento:<br/>");
document.write(num1+"="+Math.round(num1)+"<br/>");
document.write(num2+"="+Math.round(num2)+"<br/>");
document.write(num3+"="+Math.round(num3)+"<br/>");
</script>
</body>
</html>
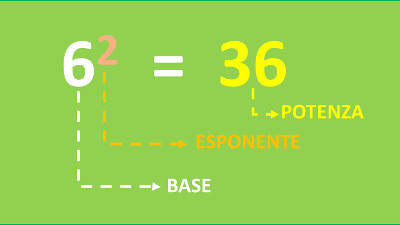
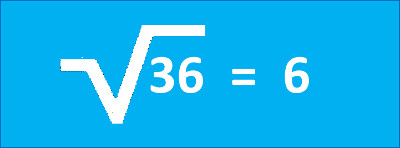
Come calcolare le potenze e le radici quadrate
I metodi della classe Math che permettono di calcola la potenza di un numero oppure la sua radice quadrata sono i seguenti:
Math.pow(base,esponente);

Math.sqrt(numero);

Per applicare praticamente i metodi appena visti, provate l'esercizio seguente:
<!-- potenza_radice_quadrata.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var num1=6;
var num2=36;
document.write("La potenza di "+num1+" elevato a 2="+Math.pow(num1,2)+"<br/>");
document.write("La radice quadrata di "+num2+"="+Math.sqrt(num2)+"<br/>");
</script>
</body>
</html>
Da questo esercizio si deduce che la radice quadrata è l'operazione inversa della potenza.
Come ottenere un numero casuale
Per ottenere un numero casuale si usa il metodo:
Math.random();
Questo metodo, ogni volta che viene chiamato fornisce un valore compreso tra 0 e 0.99.
Per ottenere un numero casuale compreso tra 1 e X, dovete usare la formula seguente:
Math.round((Math.random()*X)+1));
Per applicare praticamente il metodo Math.random(), provate l'esercizio seguente:

<!-- gioco_del_dado.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var max=6;
document.write("Valore del dado:"+Math.round((Math.random()*max)+1)+"<br/><br/>");
document.write("-------PER RILANCIARE IL DADO PREMI F5-------<br/>");
</script>
</body>
</html>
Come verificare se una stringa corrisponde ad un numero
La funzione isNaN(stringa), permette di verificare se il contenuto di una stringa è un numero. Questa funzione restituisce true se il valore della stringa non è un numero, altrimenti retituisce false.
La particolarità di isNan è che è un funzione JavaScript, quindi a differenza dei metodi può essere usata senza indicare come prefisso il nome di un oggetto oppure il nome di una classe.
Per applicare praticamente la funzione isNaN(stringa), provate l'esercizio seguente:
<!-- stringhe_numeriche.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var flag=true;
var numero;
do{
numero=prompt("Inserire un codice numerico","");
if (isNaN(numero)){
flag=true;
document.write(numero+" non è un numero<br/>");
} else {
document.write(numero+" è un numero<br/>");
flag=false;
}
}while(flag);
</script>
</body>
</html>
Come creare un oggetto di tipo data
La classe Date permette di creare un oggetto di tipo data, che contiene tutti i metodi per gestire le date ed il tempo.
L'operazione che permette di creare un oggetto, partendo dalla sua classe, si chiama Istanza.
L'istanza seguente crea un oggetto di nome data, di tipo Date e lo inizializza con la data e l'ora correnti.
Date data=new Date(); // Istanza (creazione) di un oggetto di nome data di tipo Date

Per applicare praticamente la classe Date, provate l'esercizio seguente:
<!-- data.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var data=new Date("1982/09/11"); // Istanza (creazione) dell'oggetto data di tipo Date, inizializzato con la data 11/09/1982
document.write(data+"<br/>");
</script>
</body>
</html>
Come visualizzare una data in formato small data
In un oggetto di tipo Date (classe) ci sono tre metodi molto utili:
oggetto.getDate(), restituisce il progressivo del giorno indicato nella data, può essere una valore tra 1 e 31;
Ad esempio:
var data=new Date("1982/09/11");
document.write(data.getDate());
------ O U T P U T -----
11
oggetto.getMonth(), restituisce il progressivo del mese indicato nella data, può essere una valore tra 0 e 11, quindi per ottenere il progressivo del mese esatto bisogna aggiungere 1;
Ad esempio:
var data=new Date("1982/09/11");
document.write(data.getMonth()+1);
------ O U T P U T -----
9
oggetto.getFullYear(), restituisce il progressivo dell'anno indicato nella data;
Ad esempio:
var data=new Date("1982/09/11");
document.write(data.getFullYear());
------ O U T P U T -----
1982
Per applicare praticamente i metodi appena visti, eseguite l'esercizio seguente:
<!-- small_data.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var data=new Date("1982/09/11"); // Istanza (creazione) dell'oggetto data di tipo Date, inizializzato con la data 11/09/1982
document.write(data+"<br/>");
document.write(data.getDate()+"/"+(data.getMonth()+1)+"/"+data.getFullYear()+"<br/>");
</script>
</body>
</html>
Come controllare se una data i formato stringa è corretta
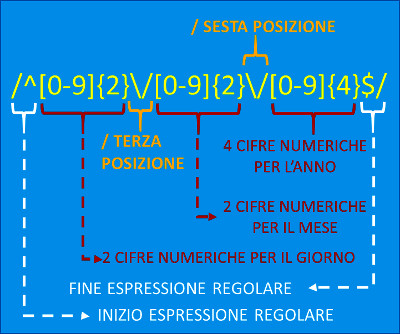
Per controllare se una data in formato stringa è corretta, prima di tutto bisogna controllare se ben formata, utilizzando un'espressione regolare.
L'immagine seguente descrive nel dettaglio il significato dei simboli usati nell'espressione regolare:

Se la data è ben formata, si passa al controllo della validità, procedendo nel modo seguente:
1) Estrarre dalla stringa il giorno, il mese e l'anno e creare un oggetto di tipo Date;
2) Verificare se il giorno, il mese e l'anno dell'oggetto di tipo Date, sono uguali al giorno, al mese e all'anno estratti dalla stringa;
3) Se la verifica è positiva, allora la data in formato stringa è corretta.
Il programma seguente permette di controllare se una data in formato stringa è corretta:
<!-- data_corretta.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var data_stringa="1982/05/15"; // Data in formato stringa
var espressione = /^[0-9]{2}\/[0-9]{2}\/[0-9]{4}$/; // Espressione regolare /^ inizio, $/ fine, [0-9]{2} 2 cifre numeriche, [0-9]{4} 4 cifre numeriche, \/ (carattere escape) indica slash /
if (!espressione.test(data_stringa)) // Esegue il metodo test per conforntare la data con l'espressione regoare e vedere s è ben formata
{
document.write("La data non è corretta");
}else{
anno = parseInt(data_stringa.substr(6),10); //Estrae l'anno dalla data in formato stringa
mese = parseInt(data_stringa.substr(3, 2),10); //Estrae il mese dalla data in formato stringa
giorno = parseInt(data_stringa.substr(0, 2),10); //Estrae il giorno dalla data in formato stringa
var data=new Date(anno, mese-1, giorno); // Istanzia un oggetto di tipo Date con i valori estratti dalla data in formato stringa
if(data.getFullYear()==anno && data.getMonth()+1==mese && data.getDate()==giorno){
document.write("La data è corretta");
}else{
document.write("La data non è corretta");
}
}
</script>
</body>
</html>
Come visualizzare l'orario corrente

In un oggetto di tipo Date (classe) ci sono tre metodi che permettono di ottenere l'ora i minuti ed i secondi:
oggetto.getHours(), restituisce le ore della data corrente, può essere una valore tra 0 e 23;
Ad esempio se la data corrente è:
Sun Jul 03 2016 09:29:01 GMT+0200 (ora legale Europa occidentale)
var data=new Date();
document.write(data.getHours());
------ O U T P U T -----
9
oggetto.getMinutes(), restituisce i minuti della data corrente, può essere una valore tra 0 e 59;
Ad esempio se la data corrente è:
Sun Jul 03 2016 09:29:01 GMT+0200 (ora legale Europa occidentale)
var data=new Date();
document.write(data.getMinutes());
------ O U T P U T -----
29
oggetto.getSeconds(), restituisce i secondi della data corrente, può essere una valore tra 0 e 59;
Ad esempio se la data corrente è:
Sun Jul 03 2016 09:29:01 GMT+0200 (ora legale Europa occidentale)
var data=new Date("1982/09/11");
document.write(data.getSeconds());
------ O U T P U T -----
1
Per applicare praticamente i metodi appena visti, eseguite l'esercizio seguente:
<!-- orario.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var orario=new Date(); // Data Corretta
document.write("Orario:"+orario.getHours()+":"+orario.getMinutes()+":"+orario.getSeconds()+"<br/><br/>");
document.write("-------PER AGGIORNARE L'ORARIO PREMI F5-------<br/>");
</script>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni