Skill Factory
Lista post > Impariamo a programmare con JavaScript - Lezione 7
Impariamo a programmare con JavaScript - Lezione 7
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 29/06/2016 22:49:56 | in Tutorials
Skill Factory - 29/06/2016 22:49:56 | in Tutorials
 Benvenuti alla settima lezione, in questa lezione completeremo la panoramica sui metodi (funzioni) di JavaScript per gestire numeri e date, in particolare approfondiremo la conoscenza delle classi Math e Date.
Benvenuti alla settima lezione, in questa lezione completeremo la panoramica sui metodi (funzioni) di JavaScript per gestire numeri e date, in particolare approfondiremo la conoscenza delle classi Math e Date.
In parole semplici le classi sono contenitori di attributi (informazioni) e metodi (funzioni), per usare gli elementi di una classe bisogna creare un oggetto, nelle prossime lezioni approfondiremo questo tema.
La Classe Math è impotante perché contiene attributi e metodi che servono per gestire i numeri e fare le operazioni matematiche più comuni, questa classe ha un particolarità, gli attributi ed i metodi che contiene si possono usare direttamente, senza dover creare un oggetto, perchè sono statici.
La Classe Date contiene attributi e metodi che servono per gestire le date ed il tempo, a differenza della classe Math, i suoi elementi non sono statici, quindi per poterli usare bisogna creare un oggeto di tipo Date, come mostra l'esempio seguente:
Date data=new Date(); // Istanza (creazione) di un oggetto di nome data di tipo Date
Per capire come si usano gli attributi ed i metodi delle classi, vediamo alcuni esempi.
Tecniche di arrotondamento dei numeri
I numeri si possono arrotondare per difetto oppure per ecesso, i metodi della classe Math che permettono questo tipo di operazione, sono i seguenti:
Math.ceil(numero_decimale), arrotonda per difetto lasciando solo la parte intera, ad esempio 5.9=5.0;

Math.floor(numero_decimale), arrotonda per eccesso all'intero seguente, ad esempio 5.2=6.0;

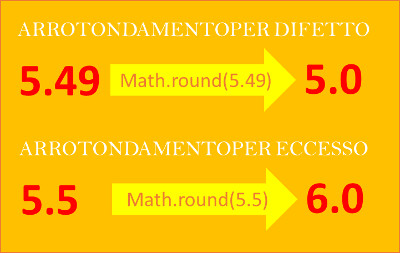
Math.round(numero_decimale), arrotonda per difetto per numeri con la parte decimale inferiore a .5, arrotonda per eccesso per numeri con la parte decimale da .5 in poi, ad esempio 5.49=5.0, mentre 5.5=6.0;

Per applicare praticamente i metodi appena visti, eseguite l'esercizio seguente:
<!-- arrotondamenti_difetto_eccesso.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var num1=5.3;
var num2=5.5;
var num3=5.7;
document.write("Arrotondamento per eccesso:<br/>");
document.write(num1+"="+Math.ceil(num1)+"<br/>");
document.write(num2+"="+Math.ceil(num2)+"<br/>");
document.write(num3+"="+Math.ceil(num3)+"<br/>");
document.write("Arrotondamento per difetto:<br/>");
document.write(num1+"="+Math.floor(num1)+"<br/>");
document.write(num2+"="+Math.floor(num2)+"<br/>");
document.write(num3+"="+Math.floor(num3)+"<br/>");
document.write("Arrotondamento:<br/>");
document.write(num1+"="+Math.round(num1)+"<br/>");
document.write(num2+"="+Math.round(num2)+"<br/>");
document.write(num3+"="+Math.round(num3)+"<br/>");
</script>
</body>
</html>
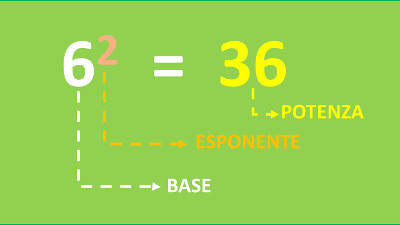
Come calcolare le potenze e le radici quadrate
I metodi della classe Math che permettono di calcola la potenza di un numero oppure la sua radice quadrata sono i seguenti:
Math.pow(base,esponente);

Math.sqrt(numero);

Per applicare praticamente i metodi appena visti, provate l'esercizio seguente:
<!-- potenza_radice_quadrata.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var num1=6;
var num2=36;
document.write("La potenza di "+num1+" elevato a 2="+Math.pow(num1,2)+"<br/>");
document.write("La radice quadrata di "+num2+"="+Math.sqrt(num2)+"<br/>");
</script>
</body>
</html>
Da questo esercizio si deduce che la radice quadrata è l'operazione inversa della potenza.
Come ottenere un numero casuale
Per ottenere un numero casuale si usa il metodo:
Math.random();
Questo metodo, ogni volta che viene chiamato fornisce un valore compreso tra 0 e 0.99.
Per ottenere un numero casuale compreso tra 1 e X, dovete usare la formula seguente:
Math.round((Math.random()*X)+1));
Per applicare praticamente il metodo Math.random(), provate l'esercizio seguente:

<!-- gioco_del_dado.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var max=6;
document.write("Valore del dado:"+Math.round((Math.random()*max)+1)+"<br/><br/>");
document.write("-------PER RILANCIARE IL DADO PREMI F5-------<br/>");
</script>
</body>
</html>
Come verificare se una stringa corrisponde ad un numero
La funzione isNaN(stringa), permette di verificare se il contenuto di una stringa è un numero. Questa funzione restituisce true se il valore della stringa non è un numero, altrimenti retituisce false.
La particolarità di isNan è che è un funzione JavaScript, quindi a differenza dei metodi può essere usata senza indicare come prefisso il nome di un oggetto oppure il nome di una classe.
Per applicare praticamente la funzione isNaN(stringa), provate l'esercizio seguente:
<!-- stringhe_numeriche.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var flag=true;
var numero;
do{
numero=prompt("Inserire un codice numerico","");
if (isNaN(numero)){
flag=true;
document.write(numero+" non è un numero<br/>");
} else {
document.write(numero+" è un numero<br/>");
flag=false;
}
}while(flag);
</script>
</body>
</html>
Come creare un oggetto di tipo data
La classe Date permette di creare un oggetto di tipo data, che contiene tutti i metodi per gestire le date ed il tempo.
L'operazione che permette di creare un oggetto, partendo dalla sua classe, si chiama Istanza.
L'istanza seguente crea un oggetto di nome data, di tipo Date e lo inizializza con la data e l'ora correnti.
Date data=new Date(); // Istanza (creazione) di un oggetto di nome data di tipo Date

Per applicare praticamente la classe Date, provate l'esercizio seguente:
<!-- data.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var data=new Date("1982/09/11"); // Istanza (creazione) dell'oggetto data di tipo Date, inizializzato con la data 11/09/1982
document.write(data+"<br/>");
</script>
</body>
</html>
Come visualizzare una data in formato small data
In un oggetto di tipo Date (classe) ci sono tre metodi molto utili:
oggetto.getDate(), restituisce il progressivo del giorno indicato nella data, può essere una valore tra 1 e 31;
Ad esempio:
var data=new Date("1982/09/11");
document.write(data.getDate());
------ O U T P U T -----
11
oggetto.getMonth(), restituisce il progressivo del mese indicato nella data, può essere una valore tra 0 e 11, quindi per ottenere il progressivo del mese esatto bisogna aggiungere 1;
Ad esempio:
var data=new Date("1982/09/11");
document.write(data.getMonth()+1);
------ O U T P U T -----
9
oggetto.getFullYear(), restituisce il progressivo dell'anno indicato nella data;
Ad esempio:
var data=new Date("1982/09/11");
document.write(data.getFullYear());
------ O U T P U T -----
1982
Per applicare praticamente i metodi appena visti, eseguite l'esercizio seguente:
<!-- small_data.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var data=new Date("1982/09/11"); // Istanza (creazione) dell'oggetto data di tipo Date, inizializzato con la data 11/09/1982
document.write(data+"<br/>");
document.write(data.getDate()+"/"+(data.getMonth()+1)+"/"+data.getFullYear()+"<br/>");
</script>
</body>
</html>
Come controllare se una data i formato stringa è corretta
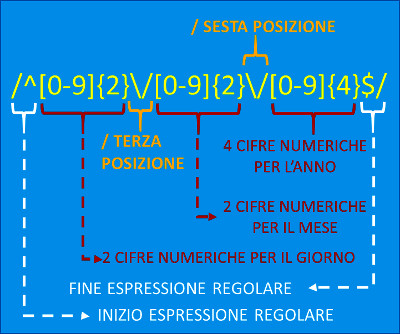
Per controllare se una data in formato stringa è corretta, prima di tutto bisogna controllare se ben formata, utilizzando un'espressione regolare.
L'immagine seguente descrive nel dettaglio il significato dei simboli usati nell'espressione regolare:

Se la data è ben formata, si passa al controllo della validità, procedendo nel modo seguente:
1) Estrarre dalla stringa il giorno, il mese e l'anno e creare un oggetto di tipo Date;
2) Verificare se il giorno, il mese e l'anno dell'oggetto di tipo Date, sono uguali al giorno, al mese e all'anno estratti dalla stringa;
3) Se la verifica è positiva, allora la data in formato stringa è corretta.
Il programma seguente permette di controllare se una data in formato stringa è corretta:
<!-- data_corretta.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var data_stringa="1982/05/15"; // Data in formato stringa
var espressione = /^[0-9]{2}\/[0-9]{2}\/[0-9]{4}$/; // Espressione regolare /^ inizio, $/ fine, [0-9]{2} 2 cifre numeriche, [0-9]{4} 4 cifre numeriche, \/ (carattere escape) indica slash /
if (!espressione.test(data_stringa)) // Esegue il metodo test per conforntare la data con l'espressione regoare e vedere s è ben formata
{
document.write("La data non è corretta");
}else{
anno = parseInt(data_stringa.substr(6),10); //Estrae l'anno dalla data in formato stringa
mese = parseInt(data_stringa.substr(3, 2),10); //Estrae il mese dalla data in formato stringa
giorno = parseInt(data_stringa.substr(0, 2),10); //Estrae il giorno dalla data in formato stringa
var data=new Date(anno, mese-1, giorno); // Istanzia un oggetto di tipo Date con i valori estratti dalla data in formato stringa
if(data.getFullYear()==anno && data.getMonth()+1==mese && data.getDate()==giorno){
document.write("La data è corretta");
}else{
document.write("La data non è corretta");
}
}
</script>
</body>
</html>
Come visualizzare l'orario corrente

In un oggetto di tipo Date (classe) ci sono tre metodi che permettono di ottenere l'ora i minuti ed i secondi:
oggetto.getHours(), restituisce le ore della data corrente, può essere una valore tra 0 e 23;
Ad esempio se la data corrente è:
Sun Jul 03 2016 09:29:01 GMT+0200 (ora legale Europa occidentale)
var data=new Date();
document.write(data.getHours());
------ O U T P U T -----
9
oggetto.getMinutes(), restituisce i minuti della data corrente, può essere una valore tra 0 e 59;
Ad esempio se la data corrente è:
Sun Jul 03 2016 09:29:01 GMT+0200 (ora legale Europa occidentale)
var data=new Date();
document.write(data.getMinutes());
------ O U T P U T -----
29
oggetto.getSeconds(), restituisce i secondi della data corrente, può essere una valore tra 0 e 59;
Ad esempio se la data corrente è:
Sun Jul 03 2016 09:29:01 GMT+0200 (ora legale Europa occidentale)
var data=new Date("1982/09/11");
document.write(data.getSeconds());
------ O U T P U T -----
1
Per applicare praticamente i metodi appena visti, eseguite l'esercizio seguente:
<!-- orario.html -->
<html>
<head>
</head>
<body>
<script type="text/javascript">
var orario=new Date(); // Data Corretta
document.write("Orario:"+orario.getHours()+":"+orario.getMinutes()+":"+orario.getSeconds()+"<br/><br/>");
document.write("-------PER AGGIORNARE L'ORARIO PREMI F5-------<br/>");
</script>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda