Categoria: Tutorials
Introduzione alla logica degli oggetti - Lezione 1
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 24/02/2018 14:35:10 | in Tutorials
Skill Factory - 24/02/2018 14:35:10 | in Tutorials
Con l'evoluzione tecnologica gli oggetti stanno diventando sempre di più parte integrante della nostra vita.
In queste lezioni proverò a spiegarvi, in parole semplici, che cosa sono gli oggetti, i campi di applicazionei e soprattutto perché è diventato così importante pensare ad oggetti.
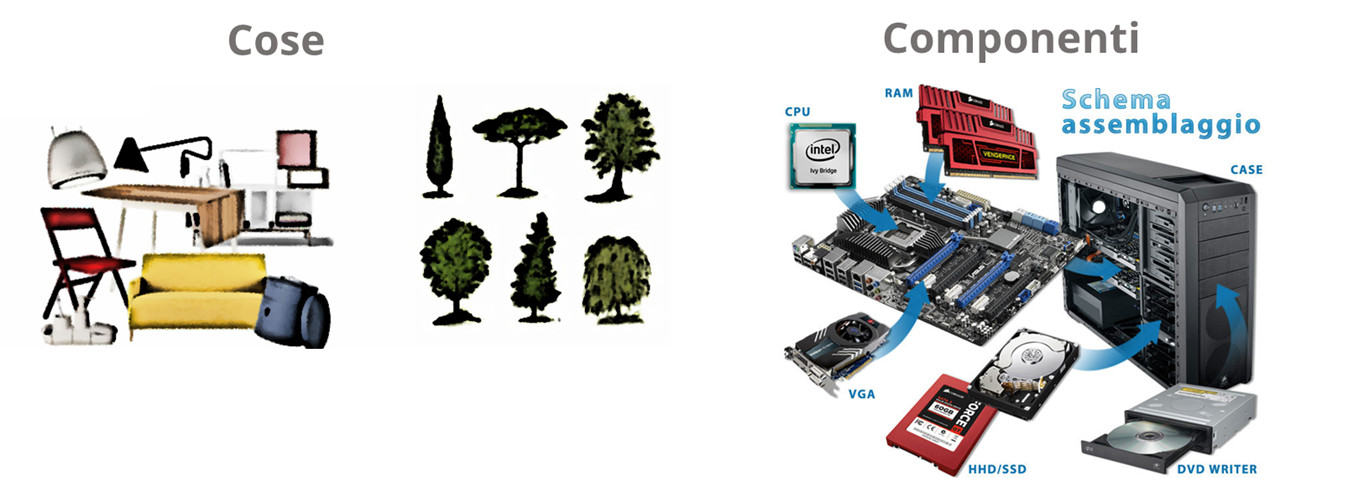
Per capire che cosa sono gli oggetti è molto semplice, basta osservare con maggiore attenzione il mondo che vi circonda per scoprire che intorno a voi ci sono tanti tipi di oggetti, come mostra l'immagine seguente.

Gli oggetti in genere sono le cose che vedete intorno a voi, come ad esempio: gli alberi, i mobili di una stanza, le persone, le macchine, gli elettrodomestici, gli apparecchi elettronici e le applicazioni software.
Le parti che compongono gli oggetti si chiamano componenti.

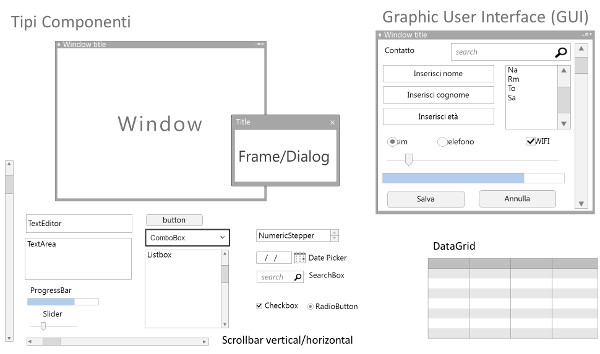
Anche le applicazioni software sono composte da componenti, basta osservare la struttura che hanno le interfacce (GUI) degli smartphone:

La novità è che oggi gli oggetti possono anche comunicare tra loro attraverso Internet oppure attraverso il cellulare, come avviene nel campo della Domotica, dell'RFID (identificazione a radiofrequenza) e dell'IOT (Internet delle cose).
Avreste mai immaginato che un giorno la vostra auto vi potesse comunicare la posizione dove l'avete parcheggiata per farsi trovare? Oggi con l'IOT questo è possibile!

Grazie alla tecnologia RFID, oggi si possono creare etichette capaci di comunicare con il vostro smartphone, ad esempio per fornire la data di scadenza ed il prezzo dei prodotti che state acquistando oppure per descrivere la filiera di produzione di un prodotto alimentare.

Tutto questo naturalmente ci pone di fronte al problema di gestire le grosse quantità di dati trasmesse dagli oggetti, per questo stanno nascendo nuove professionalità nel campo della gestione delle grosse quantità di dati, ovvero i Big Data.
Le figure più emergenti nel settore dei Big Data sono gli esperti di Data Wharehouse e Business Intelligence oppure i Data Scientist.
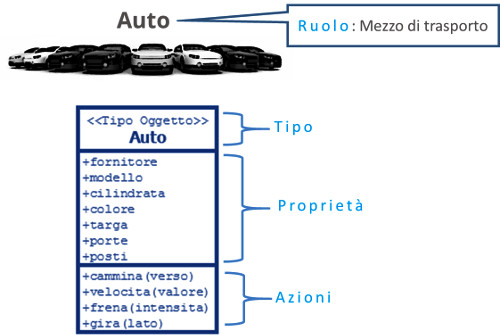
Per iniziare a comprendere gli oggetti da un punto di vista logico, dovete ricordare che per definire un oggetto sono importanti le seguenti caratteristiche:
- il Ruolo
- le Proprietà
- le Azioni
ed i componeti di cui e formato.
Ad esempio un Auto ha le seguenti caratteristiche:

ed è formata dai seguenti componenti:

Anche i componenti sono oggetti e quindi alcuni di loro possono essere divisi in componenti, ad esempio il motore dell'auto è formato dalle seguenti parti:

Nella prossima lezione vedremo l'importanza che hanno gli oggetti ed i componenti nel campo degli apparecchi elettronici e delle applicazioni software sviluppate con linguaggi ad oggetti.
Impariamo a programmare con JavaScript - Lezione 15
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/12/2017 22:32:47 | in Tutorials
Skill Factory - 06/12/2017 22:32:47 | in Tutorials
 Benvenuti alla quindicesima lezione, in questa lezione impareremo a fare chiamate AJAX (Asynchronous JavaScript and XML) per creare applicazioni Web interattive.
Benvenuti alla quindicesima lezione, in questa lezione impareremo a fare chiamate AJAX (Asynchronous JavaScript and XML) per creare applicazioni Web interattive.
Per capire che cos'è la tecnica AJAX dobbiamo comprendere il significato del termine Asincrono e le caratteristiche fondamentali del linguaggio XML.
Sincrono e Asincrono
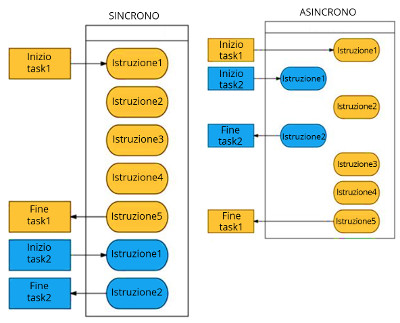
Un'applicazione, una funzione oppure un task applicativo si dicono sincroni quando durante la loro esecuzione non è possibile fare altre operazioni.
Ad esempio un'applicazione Web che utilizza le classiche pagine Html è sincrona, perché durante l'invio di una richiesta, l'utente resta in attesa delle risposta del server e fin quando non viene caricata la nuova pagina Html non può fare altro.
Di base anche i metodi di applicazioni Java oppure C# vengono eseguiti in modalità sincrona; il metodo chiamante resta in attesa fino a quando il metodo chiamato non termina.
Naturalmente questo comportamento può creare dei colli di bottiglia nelle applicazioni, per migliorare la risposta generale delle applicazioni bisogna utilizzare la programmazione multithreading o asincrona.

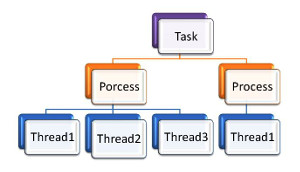
Attenti a non fare confusione tra programmazione multithreading e asincrona, nel primo caso intendiamo metodi (gruppi d'istruzioni) che girano contemporaneamente in memoria ciascuno all'interno di un thread, come se fossero tanti programmini in esecuzione allo stesso tempo, nel secondo caso si tratta di funzioni (gruppi d'istruzioni) registrate in una coda (streaming) che vengono eseguite, indipendentemente dal programma principale, all'interno dello stesso thread.
La programmazione asincrona è più performante di quella multithread perchè utilizza un solo thread, senza creare sovracarico (overhead), in termini di risorse,

Linguaggi come Java e C# possono sia usare la programmazione multithreading, associando i task o i metodi a più thread, sia usare la programmazione asincrona, se fanno uso di code.
Javascript non può gestire la programmazione multithreading perché è single-thread, quindi per migliorare le performance delle applicazioni usa la programmazione asincrona.
Fondamentali per gestire la programmazione asincrona con JavaScript sono le funzioni di callback.
Che cos'è una funzione di callback
Le funzioni di callback sono degli ascoltatori che rilevano la fine di un task asincrono oppure di un evento.
In JavaScript le funzioni di callback possono essere passate come argomenti ad altre funzioni, come se fossero variabili ed essere eseguite quando è richiesto.
Nell'esempio seguente la funzione mandaMessaggioAsincrona riceve come argomento una funzione di callback anonima; quando arriva la risposta, la funzione di callback visualizza il messaggio di risposta.
messaggio = preparaRichiesta();
mandaRichiestaAsincrona(messaggio, function (risposta) {
visualizza(risposta);});
visualizza("Siamo in attesa di risposta dal server ...");
Il programma JavaScript seguente mostra il comportamento di una funzione sincrona ed una asincrona.
// Task Sincrono
var messaggio = preparaMessaggio("Azione 1: Messaggio inviato ...");
var risposta = mandaMessaggioSincrona(messaggio);
console.log(risposta);
console.log("Sono di nuovo disponibile ...");
// Task Asincrono
messaggio = preparaMessaggio("Azione 3: Messaggio inviato ...");
mandaMessaggioAsincrona(messaggio);
console.log("Sono di nuovo disponibile ...");
messaggio = preparaMessaggio("Fine processo ...");
attendiCallBack(15,messaggio);
// Fine Task
//Area Funzioni
// Funzione che prepara il messaggio da inviare
function preparaMessaggio(messaggio){
return messaggio;
}
// Funzione che invia il messaggio ed attende la risposta in modo sincrono
function mandaMessaggioSincrona(messaggio){
console.log(messaggio);
console.log("Attendo risposta ...");
//Attende 10 secondi poi invia il messaggio di risposta
attendi(10);
return "Azione 2: Risposta ricevuta ...";
}
// Funzione che invia il messaggio ed attende la risposta in modo asincrono
function mandaMessaggioAsincrona(messaggio){
console.log(messaggio);
console.log("Attendo risposta ...");
messaggio=preparaMessaggio("Azione 4: Risposta ricevuta ...");
attendiCallBack(10,messaggio);
}
// Funzione creata per simulare l'attesa del messaggio function
attendi(secondi){
var millisecondi=secondi*1000;
var dataInizio = new Date();
var dataCorrente = null;
do {dataCorrente = new Date();
} while(dataCorrente-dataInizio < millisecondi);
}
// Funzione di callback
function attendiCallBack(secondi,messaggio){
var millisecondi=secondi*1000;
setTimeout(function (){
console.log(messaggio);
},millisecondi);
};
Che cos'è l'XML
L'XML (eXtensible Markup Language) è un metalinguaggio che si usa per descrivere strutture di dati.
Qualunque documento, modello o tabella si può rappresentare attraverso una struttura ad albero che inizia sempre con una radice, può avere uno o più rami (nodi), che possono contenere una o più foglie, che contengo dati.
Con linguaggio XML, attraverso l'uso di tag personalizzati, si possono creare gli alberi che descrivono una stuttura di dati, come mostra l'esempio successivo.
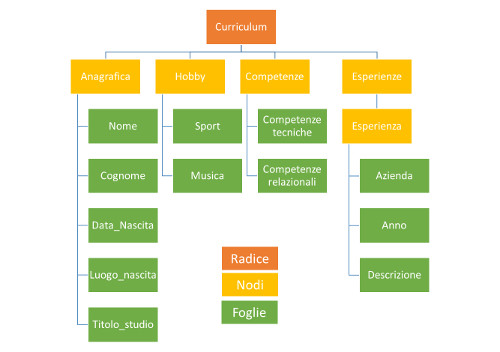
Immaginate di avere un curriculum così strutturato:
CURRICULUM
- Anagrafica
Franco Rossi
20/04/1989
Roma
Maturità Scientifica
- Hobby
Calcio
Jazz
- Competenze
Programmazione Javascript
Customer Care
- Esperienze
-- Esprienza
Skill Factory
2010
Sviluppo sito Web
-- Esprienza
Major Bit Consulting
2011
Sviluppo App
L'albero seguente descrive la struttura del curriculum:

Il documento seguente descrivere il curriculum in linguaggio XML, i Tag personalizzati sono stati creati facendo riferimento agli elementi dell'albero:
<curriculum>
<anagrafica>
<nome>Franco</nome>
<cognome>Rossi</cognome>
<data_nascita> 20/04/1989</data_nascita>
<luogo_nascita>Roma</luogo_nascita>
<titolo_studio>Maturita' Scientifica</titolo_studio>
</anagrafica>
<hobby>
<sport>Calcio</sport>
<musica>Jazz</musica>
</hobby>
<competenze>
<competenze_tecniche>Programmazione Javascript</competenze_ tecniche>
<competenze_relazionali>Customer Care</competenze_ relazionali>
</competenze>
<esperienze>
<esperienza>
<azienda>Skill Factory</azienda>
<anno>2010</anno>
<descrizione> Sviluppo sito Web</descrizione>
</esperienza>
<esperienza>
<azienda>Major Bit Consulting</azienda>
<anno>2011</anno>
<descrizione>Sviluppo App</descrizione>
</esperienza>
</esperienze>
</curriculum>
Un documento XML si dice ben formato se i tag sono tutti aperti a chiusi <tag>...</tag>, i nomi dei tag non devono contenere spazi e in nessun caso si crea la condizione seguente: <tag>...<tag1></tag>...</tag1>.
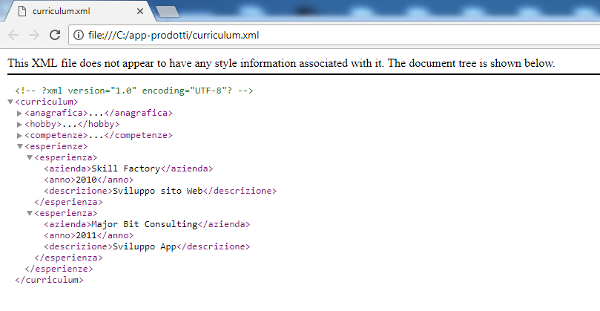
La potenzialità dei documenti XML è quella di essere interpretati dai principali software per la gestione e la visualizzazione dei dati. Ad esempio guardate cosa accade se salviamo il nostro documento XML con il nome curriculum.xml e successivamente lo apriamo con un brawser qualunque:

Il browser interpreta la struttura del documento XML curriculum.xml e con le frecce a sinistra ci permette di chiudere ed aprire i nodi per leggere le informazioni contenute nelle foglie.
Anche JavaScript può interpretare il contenuto di un documento XML, il programma seguente trasforma il file curriculum.xml in un oggetto JavaScript e ne visualizza il contenuto.
var xpath = require('xpath');
Che cosa sono gli schemi XML
Gli schemi sono documenti che servono per descrivere la struttura di un documento XML.
Principalmente si usano due tipi di schemi i DTD e gli XML Schema (XSD).
Inizialmente gli schemi più diffusi erano i DTD (Document Type Definition), documenti di tipo testo che attraverso l'uso di un metalinguaggio permettevano d'impostare le regole fondamentali da rispettare per la formattazione del documento XML, un contratto da rispettare durante la sua composizione, altrimenti non è valido.
In presenza di uno schema un documento XML oltre ad essere ben formato, deve essere anche valido.
Un programma che interpreta un documento XML e lo schema associato si chiama Parser.
Il DTD seguente descrive lo schema da rispettare per comporre il nostro curriculum.
<!ELEMENT curriculum (anagrafica,hobby, competenze, esperienze)>
<!ELEMENT anagrafica (nome,cognome,data_nascita, luogo_nascita,titolo_studio+)>
<!ELEMENT nome (#PCDATA)>
<!ELEMENT cognome (#PCDATA)>
<!ELEMENT data_nascita (#PCDATA)>
<!ELEMENT luogo_nascita (#PCDATA)>
<!ELEMENT titolo_studio (#PCDATA)>
<!ELEMENT hobby (sport,musica)>
<!ELEMENT sport (#PCDATA)>
<!ELEMENT musica(#PCDATA)>
<!ELEMENT competenze (competenze_tecniche*,competenze_relazionali*)>
<!ELEMENT competenze_tecniche (#PCDATA)>
<!ELEMENT competenze_relazionali (#PCDATA)>
<!ELEMENT esperienze (esperienza*)>
<!ELEMENT esperienza (azienda,anno,descrizione)>
<!ELEMENT azienda (#PCDATA)>
<!ELEMENT anno (#PCDATA)>
<!ELEMENT descrizione (#PCDATA)>
!ELEMENT permette di definire i nomi dei tag usati per indicare i nodi e le foglie all'interno del documento XML
Le foglie si distinguono dai nodi perché finiscono con la parola chiave #PCDATA.
Se nell'impostazione della struttura del documento travate i somboli seguenti: ?, + ed * hanno il significato seguente:
?=L'elemento può essere indicato 0 oppure 1 volta;
+=L'elemento può essere indicato 1 oppure più volte;
*=L'elemento può essere indicato 0 oppure più volte.
Per associare il DTD appena creato al nostro curriculum, bisogna aggiungere al documento XML la riga seguente:
<!DOCTYPE curriculum SYSTEM "curriculum.dtd"> dove <!DOCTYPE elemento-radice SYSTEM "nome-file-dtd">
L'esempio seguente mostra dove inserire la riga con l'indicazione del DTD:
<!--?xml version="1.0" encoding="UTF-8"?-->
<!DOCTYPE curriculum SYSTEM "curriculum.dtd">
<curriculum>
<anagrafica>
<nome>Franco</nome>
...
Gli XML schema sono anch'essi documenti XML, non sono sostitutivi dei DTD, ma prevedono la possibilità di creare dei modelli dati fortemente tipati e sono molto usati in ambienti di sviluppo dove si usano linguaggi di programmazione tipo C, Java o linguaggi di specifica tipo SQL.
L'esempio seguente mostra uno XML schema complesso:
<?xml version="1.0"?>
<xsd:schema xmlns:xsd="https://www.w3.org/2001/XMLSchema">
<xsd:element name="DIPENDENTE" type="TipoDipendente"/>
<xsd:complexType name="TipoDipendente">
<xsd:sequence>
<xsd:element name="NOME" type="xsd:string"/>
<xsd:element name="COGNOME" type="xsd:string"/>
<xsd:element name="MATRICOLA" type="xsd:string"/>
<xsd:element name="DATA_NASCITA" type="xsd:date"/>
<xsd:element name="LUOGO_NASCITA" type="xsd:string"/>
<xsd:element name="STIPENDIO" type="xsd:double"/>
<xsd:element name="AZIENDA" type="xsd:string"/>
<xsd:element name="TITOLO_STUDIO" type="xsd:string"/>
</xsd:sequence>
</xsd:complexType>
</xsd:schema>
La tabella seguente descrive i tipi dati disponibili per creare XML Schema:
Tipo di dato Descrizione
xs:string Stringa di caratteri
xs:integer Numero intero
xs:decimal Numero decimale
xs:boolean Valore booleano
xs:date Data
xs:time Ora
xs:uriReference URI
Che cos'è AJAX
AJAX non è un linguaggio di programmazione, ma una tecnica che impiega JavaScript ed XML in modo Asincrono per creare applicazioni Web Interattive, l'acronimo è:
AJAX = Asynchronous JavaScript And XML
Quando l'utente che usa una pagina HTML genera un evento predefinito, la funzione JavaScript associata, crea un oggetto di tipo XMLhttpsRequest() con i dati da inviare al Server in modo asincrono.
In Microsoft Internet Explorer, l'oggetto XMLhttpsRequest viene istanziato come ActiveX.
Nell'esempio seguente valutiamo la tipologia di browser utilizzato per selezionare il tipo di oggetto da creare:
if (window.XMLhttpsRequest) {
xmlhttpsReq = new XMLhttpsRequest();
}
else if (window.ActiveXObject) {
xmlhttpsReq = new ActiveXObject("Microsoft.XMLhttps");
}
Per inviare la richiesta si utilizza la funzione open, come mostra l'esempio seguente:
xmlhttpsReq.open('POST', strURL, true);
Dopo l'invio della richiesta viene attivata una funzione di callback allo scopo di gestire la risposta del server.
xmlhttpsReq.onreadystatechange = function() {
//Se lo stato è completo
if (this.readyState == 4 && this.status == 200) {
/* Aggiorno la pagina con la risposta ricevuta dalla precendete richiesta dal web server.
Quando la richiesta termina il risultato è disponibie come responseText.*/
aggiornaPagina(this.xmlhttpsReq.responseText);
}
}
La proprietà readystate della richiesta, permette di controllare gli stati della richiesta, di seguito gli stati possibili:
- 0 (UNINITIALIZED), la richiesta è stata inizializzata (prima di chiamare open());
- 1 (LOADING), la richiesta è in stato di caricamento, non è ancora stata inviata (prima di chiamare send());
- 2 (LOADED), la richiesta è stata inviata e sarà processata(solitamente a questo punto si può prendere il content headers dalla risposta);
- 3 (INTERACTIVE), la richiesta è processata, il server non ha ancora inviato tutta la risposta, ma ne possono essere disponibili alcune parti;
- 4 (COMPLETE), la risposta è completa, può essere presa e utilizzata.
La proprietà status della richiesta, permette di controllare se si sono verificati errori, di seguito i valori possibili:
- 200 Risposta ottenuta con successo
- 404 Pagina non trovata
- 500 S'è verificato un errore sul Server
Laboratorio
Per svolgere questo Laboratorio serve Visual Studio Code oppure un IDE equivalente e node.js.
Inoltre si devono installare nella cartella /node/app-autocompletamento, dove sono stati salvati i file scheda.html e AppAutoCompletamento.js, i moduli express e body-parser, con i comandi seguenti:
- npm install express --save
- npm install body-parser
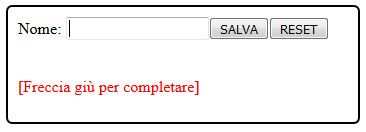
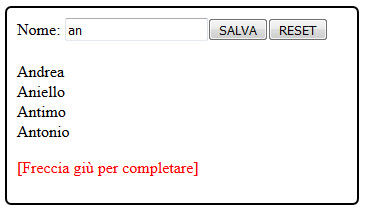
L'obiettivo del Laboratorio è quello di creare una scheda dove inserire un nome e visualizzarlo.

L'applicazione utilizza AJAX per suggerire all'utente dei nomi. L'utente per scegliere il primo nome della lista, può premere la freccia giù, come mostra l'immagine seguente;

Creiamo la scheda (scheda.html):
Creiamo l'applicazione (AppAutoCompletamento.js):
Per avviare l'applicazione, procedete come indicato di seguito:
- portatevi nella cartella: /node/app-autocompletamento;
- avviate l'applicazione con il comando: node appautocompletamento;
- avviate il Browser;
- inserite l'url seguente: https://localhost:8090/app-autocompletamento/rest/scheda.html.
Arrivederci alla prossima lezione
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 14
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 30/09/2017 09:51:47 | in Tutorials
Skill Factory - 30/09/2017 09:51:47 | in Tutorials
 Benvenuti alla quattordicesima lezione, in questa lezione completeremo il Server Web Dinamico creato nella lezione precedete aggiungendo la gestione di request di tipo POST ed i Cookies.
Benvenuti alla quattordicesima lezione, in questa lezione completeremo il Server Web Dinamico creato nella lezione precedete aggiungendo la gestione di request di tipo POST ed i Cookies.
Come già accennato nelle lezioni precedenti, i parametri, inviati dal Browser al Server Web, con una request di tipo POST, non sono visibili nell'URL, perché vengono inseriti nella richiesta come dati.
E' importane ricordare che le richieste di tipo POST si possono creare solo con un tag <form>, impostando l'attributo method con il valore post e sono più sicure, perché i parametri non sono visibili nella barra degli indirizzi del Browser.
Le funzioni JavaScript seguenti, vi mostrano come leggere i parametri da una richiesta di tipo GET o da una di tipo POST.
Funzione che legge i parametri da una richiesta di tipo GET:
function doGet(request,response){
var body='';
var queryData;
queryData = url.parse(request.url, true).query;
response.end(JSON.stringify(queryData));
}
In una richiesta di tipo GET i parametri si devono estrarre dell'URL, come mostra l'esempio seguente:
queryData = url.parse(request.url, true).query;
L'oggetto queryData, di tipo querystring, contiene i parametri inviati dal Browser.
Per ottenere il valore dei parametri memorizzati nell'oggeto queryData, basta usare la sintassi seguente:
queryData.nomeparametro
Funzione che legge i parametri da una richiesta di tipo POST:
function doPost(request,response){
var body='';
var post;
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
post= qs.parse(body);
response.end(JSON.stringify(post));
});
}
Quando la richiesta è di tipo POST per leggere i parametri bisogna ascoltare e gestire gli eventi data ed end, che si attivano automaticamente, se sono presenti parametri nel corpo della richeista.
Il codice JavaScript seguente viene eseguto quando si attiva sul Server Web un evento request di tipo data e permette di creare una stringa con tutti i parametri presenti nel corpo della richiesta:
request.on('data',function (data){
body+=data;
});
Il codice JavaScript seguente viene eseguto quando si attiva sul Server Web un evento request di tipo end e permette di creare un oggetto che contiene i parametri della request di tipo POST:
request.on('end',function(){
post= qs.parse(body);
response.end(JSON.stringify(post));
});
Il metodo stringify(oggetto) formatta in formato JSON il contenuto dell'oggetto passato come argomento.
Il metodo response.end invia al Browser, sotto forma di response, i parametri letti dalla richiesta.
Che cosa sono i Cookies
I cookies (in inglese, "biscotti") sono piccoli file di testo, creati sul disco del Browser (Client) da applicazioni web oppure da siti Internet. Si usano per registrare sui Client, informazioni utili all'applicazione, come ad esempio il nome utente oppure l'identificativo della sessione corrente.
Una response oltre a contenere la pagina HTML da visualizzare sul Browser, può contenere anche i cookies da registrare sul disco del Client.
i cookies registrati sui dischi del Client, vengono organizzati in base al dominio d'origine. Quando l'utente si ricollega alla stesso dominio, il Browser li inserisce nelle request e li trasmette di nuovo ai Server Web che li ha registrati.
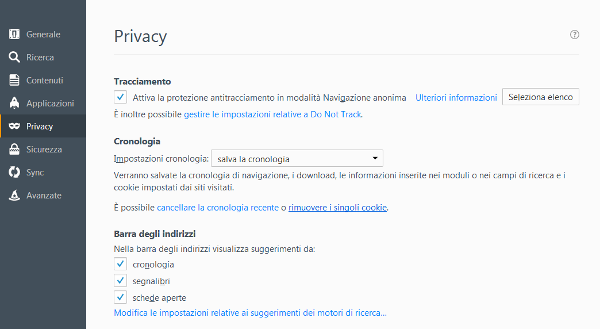
Purtroppo, ormai troppo spesso, i cookies vengono usati per obiettivi commerciali, perché permettono di taracciare l'attività sul web di un utente per profilarne le abitudini ed i comportamenti, quindi è opportuno configurare il propio Browesr per decidere in che modo gestire i cookies che ricevete, come mostra l'esempio seguente:

Per maggiori informazioni su come abilitare o disabilitare i cookie sul proprio Browser clicca qui.
Come si creano i cookie con node.js
Per creare i cookies con Node.js bisogna installare il modulo cookies con il comando seguente:
npm install cookies
e successivamente richiederlo nell'applicazione con il comando:
var Cookies = require( "cookies" )
Per impostazione predefinita, i cookies sono condivisi da tutte le pagine di uno stesso dominio, per limitare la presenza di cookies a determinate sottocartelle di un sito Web bisogna impostare la proprietà Path, se questa la proprietà dei cookies non viene impostata, valgono le impostazioni predefineite.
I cookies sono cancellati automaticamente dal computer dell'utente allo scadere della sessione di lavoro, per farli vivere più a lungo bisogna impostare la proprietà expires.
La proprietà expires permette d'indicare la data di scadenza di un cookie, come mostra l'esempio seguente:
expires: new Date(Date.now() + 900000)
dove new Date crea un oggetto di tipo Data, con valore uguale alla data odierna (Data.now) più 900.000 secondi (circa dieci giorni).
Il testo di un cookie, non può superare i 4 KByte e può contenere solo valori alfanumerici. Simboli diversi, come ad esempio spazi, virgole e punti, devono essere sostituiti dai corrispondenti codici di escape.
Per trasformare valori non alfanumerici in codici escape si usa la funzione escape(stringa), come mostra l'esempio seguente:
var querystring = require('querystring');
var original = 'https://example.com/product/abcde.html';
var escaped = querystring.escape(original);
console.log(escaped);
https%3A%2F%2Fexample.com%2Fproduct%2Fabcde.html
Per trasformare i codici escape nei caratteri corrispondenti si usa la funzione unescape(stringa), come mostra l'esempio seguente:
var unescaped = querystring.unescape(escaped);
console.log(unescaped);
https://example.com/product/abcde.html
Un client può contenere al massimo 300 cookie, 20 per server (dominio).
Se per motivi di sicurezza volete impostare la trasmissione dei cookie con il protocollo https (crittografia SSL), dovete impostare la proprietà del cookies secure a true.
// Funzione che legge i cookies dalla richiesta
function parseCookies (request) {
var list = {};
var trovati=[];
//Estrare i cookies dall'headers della request separandoli con il ";" nel formato nome_cookie=testo
var rc = request.headers.cookie;
var inizio=0;
list=rc.split(';');
for(var x=0;x<list.length;x++){
if(list[x].indexOf('nome')!=-1){
inizio=list[x].indexOf('nome');
//Estrae il testo del cookie nome
trovati.push(list[x].substr(inizio+5));
} else if(list[x].indexOf('cognome')!=-1){
inizio=list[x].indexOf('cognome');
//Estrae il testo del cookie cognome
trovati.push(list[x].substr(inizio+8));
}
}
return trovati;
}
// Funzione per creare i cookies
function setCookies(request, response){
var body='';
var post;
// Legge i parametri nome e cognome dal corpo della request
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
// L'oggetto post contiene i parametri letti dalla request post.nome, post.cognome
post= qs.parse(body);
/* Le 2 istruzioni seguenti servono per creare il cookie nome a cui
viene asegnato il valore del parametro nome */
var cookies1 = new Cookies( request, response);
cookies1.set('nome',post.nome,{expires: new Date(Date.now() + 900000)});
/* Le 2 istruzioni seguenti servono per creare il cookie cognome a cui
viene asegnato il valore del parametro cognome */
var cookies2 = new Cookies( request, response);
cookies2.set('cognome',post.cognome,{expires: new Date(Date.now() + 900000)});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Accesso effettuato con successo!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
});
}
// Funzione per la cancellazione dei cookies
function clearCookies(request, response){
var cookies1 = new Cookies( request, response);
var cookies2 = new Cookies( request, response);
// Impostando l'età dei cookies al valore -1 equivale ad eliminarli
cookies1.set('nome','',{maxAge: -1});
cookies2.set('cognome','',{maxAge: -1});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Utente disconnesso!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
}
Implementiamo e Testiamo il ServerWeb
Gli steps seguenti mostrano come implementare il Server Web:
1) Aprite il prompt del vostro Sistema Operativo e create la directory ServerWeb;
2) Copiate il codice del programma JavaScript (Appendice) StartServerWeb nel blocco note e salvatelo nella directory ServerWeb con il nome StartServerWeb.js;
3) Nella directory ServerWeb create la sottodirectory public;
4) Copiate il codice della pagina Html (Appendice) index nel blocco note e salvatelo nella sottodirectory public con il nome index.html;
5) Copiate il codice della pagina Html (Appendice) form nel blocco note e salvatelo nella sottodirectory public con il nome form.html;
6) Copiate il codice della pagina Html (Appendice) scheda nel blocco note e salvatelo nella sottodirectory public con il nome scheda.html;
7) Copiate il codice della pagina Html (Appendice) bandiere nel blocco note e salvatelo nella sottodirectory public con il nome bandiere.html;
8) Copiate il codice della pagina Html (Appendice) bandieraItalia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraItalia.html;
9) Copiate il codice della pagina Html (Appendice) bandieraFrancia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraFrancia.html;
10) Copiate il codice della pagina Html (Appendice) bandieraBelgio nel blocco note e salvatelo nella sottodirectory public con il nome bandieraBelgio.html;
node StartServerWeb
Se il Server Web non parte, installate i moduli richiesti, ad esempio:
npm install querystring.
npm install cookies
Gli steps seguenti mostrano come testare il Server Web:
1) Collegatevi al server con il comando localhost:8090
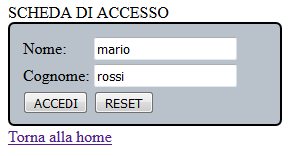
2) Dal menu principale scegliete Accedi ed inserite il vostro nome e cognome, come mostra l'esempio seguente:

3) Quando cliccate su accedi, vengono creati i due cookies nome e cognome e attraverso la response vengono registrati sul vostro client.
Dopo l'oprazione appare il messaggio seguente:

4) Successivamente se provate ad accedere di nuovo, appare il messaggio seguente:

5) Tornate alla home e cliccate su esci, questa operazione cancella i due cookies, l'operazione è confermata dal messaggio seguente:

5) Tornate alla home e riprovate ad accedere, questa volta potete eseguire di nuovo l'accesso:

A P P E N D I C E
StartServerWeb.js
var https = require('https');
var url = require('url');
var fs = require('fs');
var qs = require('querystring');
var Cookies = require( "cookies" )
var server = https.createServer(function(request, response){
var path = url.parse(request.url).pathname;
var pattern=/.html/i;
if (path=='/'){
// Se la risorsa richiesta è /
leggiIndexHtml(response);
} else if (path=='/set') {
setCookies(request, response);
} else if (path=='/esci') {
clearCookies(request, response);
} else if (pattern.test(path)) {
// Se la risorsa richiesta è una pagina html
if(path=='/form.html'){
var trovati=parseCookies (request);
if(trovati.length==2){
giaConnesso(trovati,response);
} else {
leggiHtml(path,response);
}
} else {
leggiHtml(path,response);
}
} else if(path=='/bandiera') {
// Se la risorsa richiesta è replica
var inizio='';
var queryData;
queryData = url.parse(request.url, true).query;
var scelta=parseInt(queryData.scelta);
switch (scelta){
case 1:
leggiHtml("/bandieraItalia.html",response);
break;
case 2:
leggiHtml("/bandieraFrancia.html",response);
break;
case 3:
leggiHtml("/bandieraBelgio.html",response);
break;
}
//var scelta=queryData.
} else // Se il path non corrisponde a nessuno dei casi previsti viene visualizzato un messaggio d'errore
{
if (request.method == 'GET'){
if(/\?/.test(request.url)){
doGet(request,response);
} else
{
send404(response);
}
} else if (request.method =='POST'){
doPost(request,response);
}
}
});
// Imposta il Server in ascolto sulla porta 8090
server.listen(8090, function() {
console.log("Listening...8090");
});
// Funzione che legge i parametri da una richiesta di tipo get
function doGet(request,response){
var body='';
var queryData;
queryData = url.parse(request.url, true).query;
response.end(JSON.stringify(queryData));
}
// Funzione che legge i parametri da una richiesta di tipo post
function doPost(request,response){
var body='';
var post;
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
post= qs.parse(body);
response.end(JSON.stringify(post));
});
}
// Funzione che legge i cookies dalla richiesta
function parseCookies (request) {
var list = {},trovati=[], rc = request.headers.cookie, inizio=0;
list=rc.split(';');
for(var x=0;x<list.length;x++){
if(list[x].indexOf('nome')!=-1){
inizio=list[x].indexOf('nome');
trovati.push(list[x].substr(inizio+5));
} else if(list[x].indexOf('cognome')!=-1){
inizio=list[x].indexOf('cognome');
trovati.push(list[x].substr(inizio+8));
}
}
return trovati;
}
// Funzione che legge le pagine html
function leggiHtml(path, response){
fs.readFile("public" + path, function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
}
// Funzione che legge la pagina index.html
function leggiIndexHtml(response){
fs.readFile("public" + '/index.html', function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
}
// Funzione che verificare se l'utente è già connesso
function giaConnesso(trovati, response){
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Sei già connesso come:"+trovati[1]+" "+trovati[0]+"<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
}
// Funzione per creare i cookies
function setCookies(request, response){
var body='';
var post;
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
post= qs.parse(body);
var cookies1 = new Cookies( request, response);
cookies1.set('nome',post.nome,{expires: new Date(Date.now() + 900000)});
var cookies2 = new Cookies( request, response);
cookies2.set('cognome',post.cognome,{expires: new Date(Date.now() + 900000)});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Accesso effettuato con successo!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
});
}
// Funzione per la cancellazione dei cookies
function clearCookies(request, response){
var cookies1 = new Cookies( request, response);
var cookies2 = new Cookies( request, response);
cookies1.set('nome','',{maxAge: -1});
cookies2.set('cognome','',{maxAge: -1});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Utente disconnesso!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
}
// Funzione per la gestione dell'errore 404
function send404(response) {
response.writeHead(404, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 404: not found"
response.write("Error 404: not found");
// Invia la risposta al Client
response.end();
}
// Funzione per la gestione dell'errore 500
function send500(response) {
response.writeHead(500, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 500: internal server error"
response.write("Error 500: internal server error");
// Invia la risposta al Client
response.end();
}
index.html
<html>
<head>
<meta charset="UTF-8" />
<title>Home Page</title>
</head>
<body>
<h4>*** MENU DI SCELTA ***</h4>
<a href="form.html">A c c e d i</a><br/>
<a href="bandiere.html">B a n d i e r e</a><br/>
<a href="scheda.html">T e s t - P O S T</a><br/>
<a href="esci">E s c i</a></br>
</body>
</html>
form.html
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div>
SCHEDA DI ACCESSO
<div style="background-color:#B9C2CB;padding:10px;left:50px;top:50px;width:250px;height:80px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="post" action="set" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td><input type="submit" value="ACCEDI"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
</div>
</html>
<a href="/">Torna alla home</a>
</body>
</html>
bandiere.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 14 - (Server Web)</title>
</head>
<body>
*** M E N U B A N D I E R E ***<br/>
<br/>
<a href='bandiera?scelta=1'>I T A L I A</a><br/>
<a href='bandiera?scelta=2'>F R A N C I A</a><br/>
<a href='bandiera?scelta=3'>B E L G I O</a><br/><br/>
<a href='/'>Torna alla Home</a><br/>
</body>
</html>
scheda.html
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div>
<div style="background-color:#7aa45e;padding:10px;left:50px;top:50px;width:300px;height:150px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="post" action="test" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email"></td></tr>
<tr><td><input type="submit" value="SALVA"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
</div>
</html>
<a href="/">Torna alla home</a>
</body>
</html>
bandieraItalia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
ITALIA
</div>
<div style="float:left;background-color: #009246; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #ce2b37; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraFrancia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
FRANCIA
</div>
<div style="float:left;background-color: #002e7b; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #de0029; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraBelgio.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
BELGIO
</div>
<div style="float:left;background-color: #000000; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffd100; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #e3001b; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 13
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 08/09/2017 23:20:20 | in Tutorials
Skill Factory - 08/09/2017 23:20:20 | in Tutorials
 Benvenuti alla tredicesima lezione, nella lezione precedente abbiamo creato un Server Web Statico con il Framework Node.js, adesso creiamo un Server Web Dinamico che gestisce richieste di tipo GET.
Benvenuti alla tredicesima lezione, nella lezione precedente abbiamo creato un Server Web Statico con il Framework Node.js, adesso creiamo un Server Web Dinamico che gestisce richieste di tipo GET.
Un Server Web Statico carica le pagine HTML, richieste dal Browser, direttamente dal disco e non gestisce parametri (dati).
Le pagine HTML caricate dal disco del Server Web sono sempre uguali, quindi vengono chiamate pagine HTML statiche.
Un Server Web Dinamico fornisce ai Browser sia pagine HTML statiche, sia pagine HTML dinamiche.
Una pagine HTML dinamica viene creata ogni volta dal Server Web utilizzando un linguaggio di programmazione. Di solito la pagina viene formattata in base ai parametri (dati) inviati dal Browser.
I linguaggi di programmazione più usati dai Server Web Dinamici per creare pagine HTML dinamiche sono: PHP, Java, C# e oggi con Node.js anche JavaScript.

Come inviare parametri ad un Server Web Dinamico
I parametri sono dati che il Browser trasmette al Server Web per richiedere o fornire informazioni, sono strutturati nel modo seguente:
nomeparametro1=valoreparametro1&nomeparametro2=valoreparametro2&nomeparametro3=valoreparametro3
La "&" serve a separare i parametri tra loro.
Se i dati da trasmettere al Server Web sono:
cognome=Bianchi
eta=30
il Browser li organizza nel modo seguente:
nome=Marco&cognome=Bianchi&eta=30
Per trasmettere i parametri al Server Web, il Browser usa il protocollo https e l'oggetto request.
Le request possono essere di tipo GET oppure di tipo POST, la differenza dipende dalla posizione in cui i parametri vengono inseriti nella request.
In una request di tipo GET i parametri vengono inseriti nella prima riga, quella che corrisponde all'URL, come mostra lo schema seguente:
Host: localhost
User-Agent: my browser details
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-gb,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Per questo tipo di request i parametri inviati al Server Web sono sempre visibili anche nell'URL della barra degli indirizzi del Browser:
https://localhost:8080/replica?nome=Marco&cognome=Bianchi&eta=30.
Quindi una request di tipo GET è meno sicura.
In HTML le richieste di tipo GET si possono creare in due modi:
1) utilizzando un tag <a> che permette di impostare un link;
2) utilizzando un tag <form>, impostando l'attributo method con il valore get.
In una request di tipo POST, i parametri vengono inseriti alla fine, come mostra lo schema seguente:
Host: localhost
User-Agent: my browser details
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-gb,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Type: application/x-www-form-urlencoded
Content-Length: 7
a=1&b=2
Per questo tipo di request i parametri inviati al Server Web non sono visibili nell'URL della barra degli indirizzi del Browser::
https://localhost:8080/replica.
Quindi una request di tipo POST è più sicura.
Le richieste di tipo POST si possono creare solo con un tag <form>, impostando l'attributo method con il valore post.
Trasmettere le informazioni seguenti, alla risorsa replica, utilizzando un link in una pagina HTML:
cognome=Bianchi
eta=30
email=marco.bianchi@mail.com
Ricordate che le request generate da un link sono sempre di tipo GET.
Per eseguire l'operazione richiesta serve il comando HTML seguente:
<a href="replica?nome=Marco&cognome=Bianchi&eta=30&email=marco.bianchi@mail.com">
clicca qui per trasmettere i parametri</a>
Cliccando sul link:
clicca qui per trasmettere i parametri
viene inviata alla risorsa replica del Server Web una request di tipo GET, con i parametri richiesti.
I parametri inviati sono visibili anche nell'URL generato dal Browser per richiamare la risorsa replica, come mostra l'esempio eguente:
https://localhost:8090/replica?nome=Marco&cognome=Bianchi&eta=30&email=marco.bianchi@mail .com
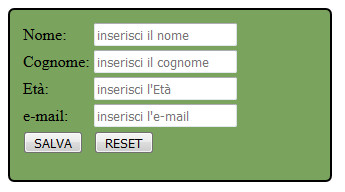
Creare la Scheda seguente ed inviare i dati alla risorsa replica, con una request di tipo GET:

Per creare la Scheda serve il codice HTML seguente:
<div style="background-color:#7aa45e;padding:10px;left:50px;top:50px;width:300px;height:150px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="get" action="replica" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email"></td></tr>
<tr><td><input type="submit" value="SALVA"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
Come leggere i parametri inviati dal Browser con una request di tipo GET
I Parametri, indipendentemente dal tipo, arrivano al Server Web come stringhe, se necessario possono essere convertiti nel formato richiesto dopo la lettuara.
Per leggere i parametri trasmessi dal Browser, con una request di tipo GET, bisogna creare un oggetto di tipo querystring.
L'oggetto querystring contiene attributi di tipo stringa con lo stesso nome e gli stessi valori dei parametri della request.
Leggere i parametri dalla request di tipo GET inviata alla risorsa replica:
Per eseguire l'operazione richiesta serve Il comando JavaScript seguente:
var queryData = url.parse(request.url, true).query
Nell'oggetto queryData di tipo querystring sono presenti tre attributi di tipo stringa, con lo stesso nome e gli stessi valori dei parametri trasmessi dal Browser:
queryData.cognome
queryData.eta
queryData.email
che contengono rispettivamente i valori: Marco, Bianchi, 30, marco.bianchi@mail.com.
Come creare una pagina HTML con JavaScript
Per creare una pagina HTML con JavaScript è molto semplice, basta scriverla nella response con il metodo write, come mostra il codice seguente:
response.write("<head>");
response.write("</head>");
response.write("<body>");
response.write("<h1>Hello World</h1>");
response.write("</body>");
response.write("</html>");
// Invia la response con la pagina HTML al Browser che la interpreta e la visualizza
response.end();
Come creare un Server Web Dinamico con Node.js
Come abbiamo già visto nella lezione precedente, per creare un Server Web (https) con JavaScript bisogna eseguire la funzione createServer(... del modulo https, come mostra il codice seguente:
var server = https.createServer(function(request, response){ ...
// Imposta il Server in ascolto sulla porta 8090
server.listen(8090, function() {
console.log("Listening...8090");
});
Un Server Web Dinamico prima di tutto deve garantire le funzionalità di un Server Web Statico, per permettere anche la visualizzazione di pagine HTML statiche.
Il codice JavaScript seguente serve per implementare questa funzionalità:
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
Il codice JavaScript seguente serve per implementare le funzionalità del Server Web Dinamico per la gestione di request di tipo GET:
if (request.method == 'GET'){
var body='';
var queryData;
request.on('end',function(){
queryData = url.parse(request.url, true).query;
if (queryData.nome==null || queryData.cognome==null || queryData.eta==null || queryData.email==null) {
// Invia il messaggio risposta errata!!!
send500(response);
} else {
response.write("<html>");
response.write("<head>");
response.write("</head>");
response.write("<body>");
response.write("<table>");
response.write("<tr><td>Nome:</td><td>queryData.nome</td></tr>");
response.write("<tr><td>Cognome:</td><td>queryData.cognome</td></tr>");
response.write("<tr><td>Età:</td><td>queryData.eta</td></tr>");
response.write("<tr><td>Mail:</td><td>queryData.email</td></tr>");
response.write("</table>");
response.write("</body>");
response.write("</html>");
// Invia la response con la pagina HTML al Browser che la interpreta e la visualizza
response.end();
};
});
Implementiamo e Testiamo il ServerWeb Statico
Gli steps seguenti mostrano come implementare il Server Web Dinamico di tipo GET:
1) Aprite il prompt del vostro Sistema Operativo e create la directory ServerWebDinamico;
2) Copiate il codice del programma JavaScript (Appendice) StartServerWebDinamicoGet nel blocco note e salvatelo nella directory ServerWebDinamico con il nome StartServerWebDinamicoGet.js;
3) Nella directory ServerWebDinamico create la sottodirectory public;
4) Copiate il codice della pagina Html (Appendice) index nel blocco note e salvatelo nella sottodirectory public con il nome index.html;
5) Copiate il codice della pagina Html (Appendice) form nel blocco note e salvatelo nella sottodirectory public con il nome form.html;
node StartServerWebDinamicoGet
Se il Server Web non parte, installate i moduli richiesti, ad esempio:
npm install querystring.
A P P E N D I C E
StartServerWebDinamicoGet
var https = require('https');
var url = require('url');
var fs = require('fs');
var qs = require('querystring');
var server = https.createServer(function(request, response){
var path = url.parse(request.url).pathname;
switch(path){
// Caso attivato se la risorsa richiesta è /
case '/':
fs.readFile("public" + '/index.html', function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
break;
// Caso attivato se la risorsa richiesta è form.html
case '/form.html':
fs.readFile("public" + path, function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
break;
// Caso attivato se la risorsa richiesta è replica
case '/replica':
if (request.method == 'GET'){
var body='';
var queryData;
queryData = url.parse(request.url, true).query;
if (queryData.nome==null || queryData.cognome==null || queryData.eta==null || queryData.email==null) {
// Invia il messaggio risposta errata!!!
send500(response);
} else {
// Scrittura pagina HTML nell'oggetto response
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("<table>");
response.write("<tr><td>Nome:</td><td>"+queryData.nome+"</td></tr>");
response.write("<tr><td>Cognome:</td><td>"+queryData.cognome+"</td></tr>");
response.write("<tr><td>Età:</td><td>"+queryData.eta+"</td></tr>");
response.write("<tr><td>Mail:</td><td>"+queryData.email+"</td></tr>");
response.write("</table>");
response.write("<a href='/'>Torna alla home</a>");
response.write("</body>");
response.write("</html>");
// Invia la response con la pagina HTML al Browser che la interpreta e la visualizza
response.end();
}
} // Se il path non corrisponde a nessuno dei casi previsti viene visualizzato un messaggio d'errore
break;
default:
send404(response);
break;
}
});
// Imposta il Server in ascolto sulla porta 8090
server.listen(8090, function() {
console.log("Listening...8090");
});
// Funzione per la gestione degli errori 404
function send404(response) {
response.writeHead(404, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 404: not found"
response.write("Error 404: not found");
// Invia la risposta al Client
response.end();
}
// Funzione per la gestione degli errori 500
function send500(response) {
response.writeHead(500, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 500: internal server error"
response.write("Error 500: internal server error");
// Invia la risposta al Client
response.end();
}
index
<html>
<head>
<meta charset="UTF-8" />
<title>Home Page</title>
</head>
<body>
<h4>Scegli il metodo di invio dati</h4>
<a href="replica?nome=Mario&cognome=Bianchi&eta=30&email=marco.bianchi@mail.com">Utilizza il metodo GET</a></br>
<a href="form.html">Utilizza il Form</a>
</body>
</html>
form
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div>
<div style="background-color:#7aa45e;padding:10px;left:50px;top:50px;width:300px;height:150px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="get" action="replica" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email"></td></tr>
<tr><td><input type="submit" value="SALVA"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
</div>
</html>
<a href="/">Torna alla home</a>
</body></html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 12
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 20/07/2017 15:02:36 | in Tutorials
Skill Factory - 20/07/2017 15:02:36 | in Tutorials
 Benvenuti alla dodicesima lezione, in questa lezione costruiamo un Server Web statico con il Framework Node.js.
Benvenuti alla dodicesima lezione, in questa lezione costruiamo un Server Web statico con il Framework Node.js.
Un Server Web statico è un servizio che permette di richiamare da un Browser (lato Client) pagine HTML statiche.
Le pagine HTML statiche sono le classiche pagine Web, create dai programmatori front-end con il linguaggio Html e salvate sul disco del Server.
Ricordate che le pagine HTML dinamiche sono diverse da quelle statiche, perché non esistono, vengono create ogni volta dal Server Web attraverso l'uso di linguaggi di tipo Back-End come: PHP, Java ed oggi grazie a Node.js anche JavaScript.
Quando il Client invia una request con l'URL (indirizzo web) di una pagina HTML statica, il Server di destinazine la carica dal disco e gliela invia attraverso una response.
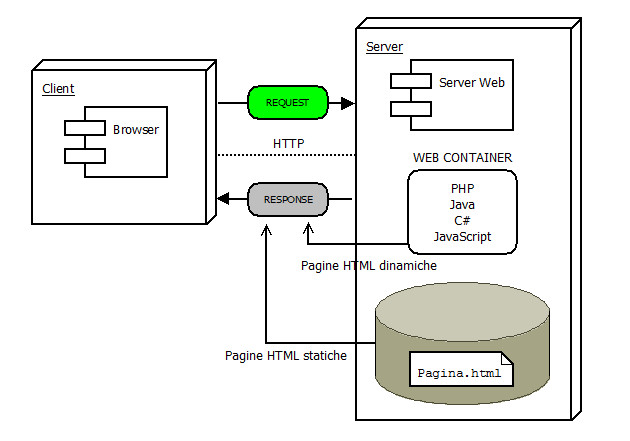
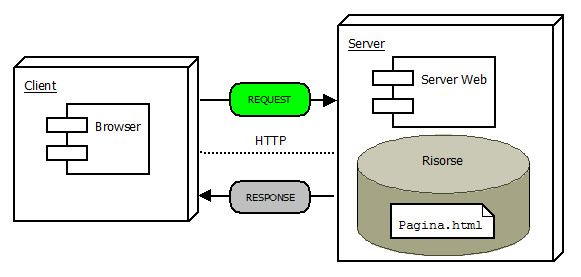
Lo scambio delle informazione tra il Client ed il Server avviene grazie al protocollo applicativo https, che regola e gestisce tutte le fasi del "Ciclo di vita di una richiesta", vedi immagine seguente.

CICLO DI VITA DI UNA RICHIESTA
Un Server Web è sempre identificato da un indirizzo di PORTA ed un indirizzo IP, nel nostro esempio usiamo come PORTA l'indirizzo 8090 e come IP l'indirizzo locale del computer 127.0.0.1 (chiamato anche localhost), perché sia il Client che il Server sono implementati sullo stesso computer.
Come creare il Server Web, con Node.js
Per creare il Server Web, dobbiamo prima di tutto caricare i moduli che permettono di gestire:
- il protocollo applicativo https
- il FIle System
- il path per gestire file e directory
- il mime (Multimedia Internet Mail Extensions) che imposta il tipo di contenuto restituito:
text/html Documento HTML
text/plain Documento di testo non formattato
text/xml Documento XML
image/jpeg Immagine di formato JPEG
Il codice JavaScript seguente permette di caricare i moduli che servono:
var https = require("https");
var fs = require("fs");
var path = require("path");
var mime = require("mime");
Non dimenticate che per caricare i moduli in JavaScript devono già essere stati installati nella directory del progetto con il comando:
npm install nome_modulo
Per visualizzare l'elenco dei moduli installati usate il comando:
npm ls
aggiungete al comando l'opzione -g se volete vedere tutti i pacchetti installati e non solo quelli della directory di lavoro corrente.
Per usare il comando npm dovete accedere al prompt del vostro Sistema Operativo e spostarvi nella directory di lavoro dove state creando il progetto.
Per creare il Server Web usiamo la funzione createServer che appartiene al modulo https, come mostra il codice seguente:
var server = https.createServer(function(request, response) {
// Inserire il codice di gestione del Server Web ...
});
L'argomento della funzione https.createServer è una funzione anonima che ha per argomenti gli oggeti request e response, che permettono di gestire le informazioni inviate dal Client ed impostare la risposta del Server (Ciclo di vita della richiesta).
L'oggetto server è il riferimento che dobbiamo usare per configurare e gestire il Server Web che abbiamo appena creato. Con il codice seguente impostiamo la PORTA e l'indirizzo IP su cui è in ascolto.
server.listen(8090, "127.0.0.1", function() {
console.log("Listening port: 8090 ...");
});
Il terzo argomento del metodo server.listen è una funzione anonima di collback che attraverso il messaggio "Listening port: 8090 ..." visualizza la porta su cui è in ascolto il Server Web.
Una funzione di collback è una funzione che resta in attesa fino a quando non si verifica un evento oppure uno stato, nel nostro esempio la funzione s'interrompe quando eseguite <ctrl> c per chiudere il Server Web da prompt.
Ecco il codice completo JavaScript per creare il Server Web:
var server = https.createServer(function(request, response) {
var filePath = false;
// Se nella richiesta non è stata indicata una pagina Html viene impostata quella di default
if(request.url == "/") {
filePath = "public/index.html";
} else {
// Aggiunge all'url il prefisso /public/, dove sono state salvate tutte le pagine Html
filePath = "/public/" + request.url;
}
// Impostia il percorso per caricare la pagina Hml richiesta dal Client
var absPath = "./" + filePath;
// La funzione serverStatic legge la pagina Html richiesta e la invia al Client
serverStatic(response, cache, absPath);
});
server.listen(8080, "127.0.0.1", function() {
console.log("Listening port: 8090 ...");
});
Come rendere più performante il Server Web
Per rendere più performante il nostro Server Web creiamo un meccanismo di cache utilizzando una Collection di tipo Dizionario in cui memorizziamo le pagine Html richieste dal Client, quando viene richiesta la stessa pagina Html, invece di leggerla dal disco, che richiede più tempo, la leggiamo dalla cache.
Il codice JavaScript seguente vi mostra come creare e gestire una Collection di tipo Dizionario:
// Dichiarazione ed inizializzazione della Collection
var cache = {};
// Inserimento di una pagina Html in cache
cache[absPath]=paginaHtml;
// absPath è il percorso assoluto della pagina Html richiesta e paginaHtml è il contenuto della pagina
// Lettura della pagina Html dalla cache
paginaHtml=cache[absPath];
// paginaHtml è il contenuto della pagina e absPath è l'indice della Collection che permette di leggere dalla cache la pagina Html richiesta
Come leggere la pagina Html richiesta ed inviarla al Client
La funzione serverStatic legge la pagina Html indicata nell'URL della richiesta, utilizzando il percorso absPath, se non ci sono errori la invia al Client utilizzando la funzione sendFile, altrimenti invia un messaggio d'errore attraverso la funzione send404.
function serverStatic(response, cache, absPath) {
// Controlliamo se la pagina Html richiesta è già presente in cache, in caso affermativo viene subito inviata al CLient
if (cache[absPath]) {
// La funzione sendFile invia al Client la pagina Html richiesta leggendola dalla cache
sendFile(response, absPath, cache[absPath]);
} else {
// Se la pagina Html non è in cache, con la funzione exists del modulo fs, controlliamo se esiste sul disco
fs.exists(absPath, function(exists) {
if (exists) {
// Se la pagina Html esiste, viene letta e caricata nell'oggetto data, l'oggetto err permette di capire se si sono verificati errori durante la lettura
fs.readFile(absPath, function(err, data) {
if (err) {
// Inviamo al Client il messaggio d'Errore 404, pagina non trovata
send404(response);
} else {
// Carichiamo in cache la pagina Html letta e successivamente inviamo la pagina Html al Client
cache[absPath] = data;
sendFile(response, absPath, data);
}
}); // Chiude funzione readFile
} else {
// Se la pagina Html richiesta dal Client non esiste inviamo al Client il messaggio d'Errore 404, pagina non trovata
send404(response);
}
}); // Chiude funzione exists
}
}
La funzione send404 imposta nell'Header della response lo stato 404, corrispondente a risorsa not found ed invia al Client il messaggio d'Errore: "Error 404: not found".
// Invia al Client il messaggio d'Errore: "Error 404: not found"
function send404(response) {
response.writeHead(404, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 404: not found"
response.write("Error 404: not found");
// Invia la risposta al Client
response.end();
}
La funzione sendFile imposta nell'Header della response lo stato 200, corrispondente a OK ed invia al Client la pagina Html.
// Inviamo al Client la pagina Html richiesta dal Client
function sendFile(response, filePath, fileContents) {
// Impostiamo nell'Header della response lo stato 200, corrispondente a OK
response.writeHead(200, {"content-type": mime.lookup(path.basename(filePath))});
response.end(fileContents);
}
I Codici di risposta più comuni
200 OK. Il server ha fornito correttamente il contenuto nella sezione body.
301 Moved Permanently. La risorsa che abbiamo richiesto non è raggiungibile perché è stata spostata in modo permanente.
302 Found. La risorsa è raggiungibile con un altro URI indicato nel header Location. Di norma i browser eseguono la richiesta all'URI indicato in modo automatico senza interazione dell'utente.
400 Bad Request. La risorsa richiesta non è comprensibile al server.
404 Not Found. La risorsa richiesta non è stata trovata e non se ne conosce l'ubicazione. Di solito avviene quando l'URI è stato indicato in modo incorretto, oppure è stato rimosso il contenuto dal server.
500 Internal Server Error. Il server non è in grado di rispondere alla richiesta per un suo problema interno.
505 https Version Not Supported. La versione di https non è supportata.
Implementiamo e Testiamo il ServerWeb Statico
Gli steps seguenti mostrano come implementare il Server Web Statico:
1) Aprite il prompt del vostro Sistema Operativo e create la directory ServerWebStatico;
2) Copiate il codice del programma JavaScript (Appendice) StartServerWebStatico nel blocco note e salvatelo nella directory ServerWebStatico con il nome StartServerWebStatico.js;
3) Nella directory ServerWebStatico create la sottodirectory public;
4) Copiate il codice della pagina Html (Appendice) index nel blocco note e salvatelo nella sottodirectory public con il nome index.html;
5) Copiate il codice della pagina Html (Appendice) bandieraItalia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraItalia.html;
6) Copiate il codice della pagina Html (Appendice) bandieraFrancia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraFrancia.html;
7) Copiate il codice della pagina Html (Appendice) bandieraBelgio nel blocco note e salvatelo nella sottodirectory public con il nome bandieraBelgio.html;
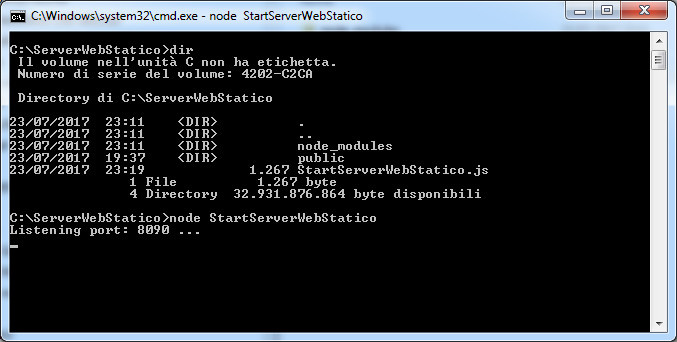
8) Avviate il ServerWebStatico con il comando:
node StartServerWebStatico
Se il Server Web non parte, installate i moduli richiesti, ad esempio:
npm install mime

Gli steps seguenti mostrano come testare il Server Web Statico:
1) Avviate il vostro Browser e digitate l'URL seguente:
https://localhost:8090/
deve apparire la pagina index.html:

2) Testate i 3 link del Menu Bandiere, devono apparire le pagine seguenti:
bandieraItalia.html

bandieraFrancia.html

bandieraBelgio.html

3) Digitate l'URL seguente:
https://localhost:8090/paginaNonEsiste.html
deve apparire il messaggio seguente:
Error 404: not found
A P P E N D I C E
StartServerWebStatico.js
var https = require("https");
var fs = require("fs");
var path = require("path");
var mime = require("mime");
var cache = {};
function send404(response) {
response.writeHead(404, {"Content-Type": "text/plain"});
response.write("Error 404: not found");
response.end();
}
function sendFile(response, filePath, fileContents) {
response.writeHead(200, {"content-type": mime.lookup(path.basename(filePath))});
response.end(fileContents);
}
function serverStatic(response, cache, absPath) {
if (cache[absPath]) {
sendFile(response, absPath, cache[absPath]);
} else {
fs.exists(absPath, function(exists) {
if (exists) {
fs.readFile(absPath, function(err, data) {
if (err) {
send404(response);
} else {
cache[absPath] = data;
sendFile(response, absPath, data);
}
});
} else {
send404(response);
}
});
}
}
var server = https.createServer(function(request, response) {
var filePath = false;
if(request.url == "/") {
filePath = "public/index.html";
} else {
filePath = "/public/" + request.url;
}
var absPath = "./" + filePath;
serverStatic(response, cache, absPath);
});
server.listen(8090, "127.0.0.1", function() {
console.log("Listening port: 8090 ...");
});
index.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<h1>Menu Bandiere</h1>
<h4>
<a href="bandieraItalia.html">1) Italia</a><br/>
<a href="bandieraFrancia.html">2) Francia</a><br/>
<a href="bandieraBelgio.html">3) Belgio</a><br/><br/>
</h4>
</body>
</html>
bandieraItalia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
ITALIA
</div>
<div style="float:left;background-color: #009246; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #ce2b37; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraFrancia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
FRANCIA
</div>
<div style="float:left;background-color: #002e7b; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #de0029; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraBelgio.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
BELGIO
</div>
<div style="float:left;background-color: #000000; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffd100; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #e3001b; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni