Skill Factory
Lista post > Impariamo a programmare con JavaScript - Lezione 13
Impariamo a programmare con JavaScript - Lezione 13
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 08/09/2017 23:20:20 | in Tutorials
Skill Factory - 08/09/2017 23:20:20 | in Tutorials
 Benvenuti alla tredicesima lezione, nella lezione precedente abbiamo creato un Server Web Statico con il Framework Node.js, adesso creiamo un Server Web Dinamico che gestisce richieste di tipo GET.
Benvenuti alla tredicesima lezione, nella lezione precedente abbiamo creato un Server Web Statico con il Framework Node.js, adesso creiamo un Server Web Dinamico che gestisce richieste di tipo GET.
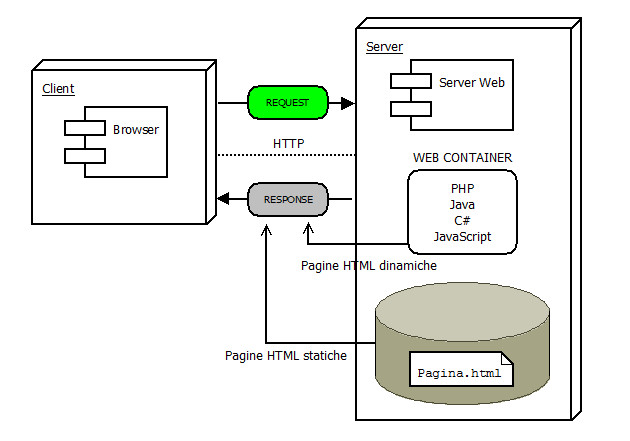
Un Server Web Statico carica le pagine HTML, richieste dal Browser, direttamente dal disco e non gestisce parametri (dati).
Le pagine HTML caricate dal disco del Server Web sono sempre uguali, quindi vengono chiamate pagine HTML statiche.
Un Server Web Dinamico fornisce ai Browser sia pagine HTML statiche, sia pagine HTML dinamiche.
Una pagine HTML dinamica viene creata ogni volta dal Server Web utilizzando un linguaggio di programmazione. Di solito la pagina viene formattata in base ai parametri (dati) inviati dal Browser.
I linguaggi di programmazione più usati dai Server Web Dinamici per creare pagine HTML dinamiche sono: PHP, Java, C# e oggi con Node.js anche JavaScript.

Come inviare parametri ad un Server Web Dinamico
I parametri sono dati che il Browser trasmette al Server Web per richiedere o fornire informazioni, sono strutturati nel modo seguente:
nomeparametro1=valoreparametro1&nomeparametro2=valoreparametro2&nomeparametro3=valoreparametro3
La "&" serve a separare i parametri tra loro.
Se i dati da trasmettere al Server Web sono:
cognome=Bianchi
eta=30
il Browser li organizza nel modo seguente:
nome=Marco&cognome=Bianchi&eta=30
Per trasmettere i parametri al Server Web, il Browser usa il protocollo https e l'oggetto request.
Le request possono essere di tipo GET oppure di tipo POST, la differenza dipende dalla posizione in cui i parametri vengono inseriti nella request.
In una request di tipo GET i parametri vengono inseriti nella prima riga, quella che corrisponde all'URL, come mostra lo schema seguente:
Host: localhost
User-Agent: my browser details
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-gb,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Per questo tipo di request i parametri inviati al Server Web sono sempre visibili anche nell'URL della barra degli indirizzi del Browser:
https://localhost:8080/replica?nome=Marco&cognome=Bianchi&eta=30.
Quindi una request di tipo GET è meno sicura.
In HTML le richieste di tipo GET si possono creare in due modi:
1) utilizzando un tag <a> che permette di impostare un link;
2) utilizzando un tag <form>, impostando l'attributo method con il valore get.
In una request di tipo POST, i parametri vengono inseriti alla fine, come mostra lo schema seguente:
Host: localhost
User-Agent: my browser details
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-gb,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Type: application/x-www-form-urlencoded
Content-Length: 7
a=1&b=2
Per questo tipo di request i parametri inviati al Server Web non sono visibili nell'URL della barra degli indirizzi del Browser::
https://localhost:8080/replica.
Quindi una request di tipo POST è più sicura.
Le richieste di tipo POST si possono creare solo con un tag <form>, impostando l'attributo method con il valore post.
Trasmettere le informazioni seguenti, alla risorsa replica, utilizzando un link in una pagina HTML:
cognome=Bianchi
eta=30
email=marco.bianchi@mail.com
Ricordate che le request generate da un link sono sempre di tipo GET.
Per eseguire l'operazione richiesta serve il comando HTML seguente:
<a href="replica?nome=Marco&cognome=Bianchi&eta=30&email=marco.bianchi@mail.com">
clicca qui per trasmettere i parametri</a>
Cliccando sul link:
clicca qui per trasmettere i parametri
viene inviata alla risorsa replica del Server Web una request di tipo GET, con i parametri richiesti.
I parametri inviati sono visibili anche nell'URL generato dal Browser per richiamare la risorsa replica, come mostra l'esempio eguente:
https://localhost:8090/replica?nome=Marco&cognome=Bianchi&eta=30&email=marco.bianchi@mail .com
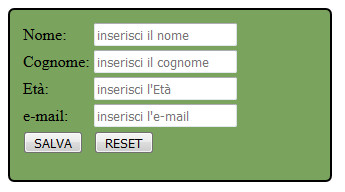
Creare la Scheda seguente ed inviare i dati alla risorsa replica, con una request di tipo GET:

Per creare la Scheda serve il codice HTML seguente:
<div style="background-color:#7aa45e;padding:10px;left:50px;top:50px;width:300px;height:150px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="get" action="replica" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email"></td></tr>
<tr><td><input type="submit" value="SALVA"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
Come leggere i parametri inviati dal Browser con una request di tipo GET
I Parametri, indipendentemente dal tipo, arrivano al Server Web come stringhe, se necessario possono essere convertiti nel formato richiesto dopo la lettuara.
Per leggere i parametri trasmessi dal Browser, con una request di tipo GET, bisogna creare un oggetto di tipo querystring.
L'oggetto querystring contiene attributi di tipo stringa con lo stesso nome e gli stessi valori dei parametri della request.
Leggere i parametri dalla request di tipo GET inviata alla risorsa replica:
Per eseguire l'operazione richiesta serve Il comando JavaScript seguente:
var queryData = url.parse(request.url, true).query
Nell'oggetto queryData di tipo querystring sono presenti tre attributi di tipo stringa, con lo stesso nome e gli stessi valori dei parametri trasmessi dal Browser:
queryData.cognome
queryData.eta
queryData.email
che contengono rispettivamente i valori: Marco, Bianchi, 30, marco.bianchi@mail.com.
Come creare una pagina HTML con JavaScript
Per creare una pagina HTML con JavaScript è molto semplice, basta scriverla nella response con il metodo write, come mostra il codice seguente:
response.write("<head>");
response.write("</head>");
response.write("<body>");
response.write("<h1>Hello World</h1>");
response.write("</body>");
response.write("</html>");
// Invia la response con la pagina HTML al Browser che la interpreta e la visualizza
response.end();
Come creare un Server Web Dinamico con Node.js
Come abbiamo già visto nella lezione precedente, per creare un Server Web (https) con JavaScript bisogna eseguire la funzione createServer(... del modulo https, come mostra il codice seguente:
var server = https.createServer(function(request, response){ ...
// Imposta il Server in ascolto sulla porta 8090
server.listen(8090, function() {
console.log("Listening...8090");
});
Un Server Web Dinamico prima di tutto deve garantire le funzionalità di un Server Web Statico, per permettere anche la visualizzazione di pagine HTML statiche.
Il codice JavaScript seguente serve per implementare questa funzionalità:
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
Il codice JavaScript seguente serve per implementare le funzionalità del Server Web Dinamico per la gestione di request di tipo GET:
if (request.method == 'GET'){
var body='';
var queryData;
request.on('end',function(){
queryData = url.parse(request.url, true).query;
if (queryData.nome==null || queryData.cognome==null || queryData.eta==null || queryData.email==null) {
// Invia il messaggio risposta errata!!!
send500(response);
} else {
response.write("<html>");
response.write("<head>");
response.write("</head>");
response.write("<body>");
response.write("<table>");
response.write("<tr><td>Nome:</td><td>queryData.nome</td></tr>");
response.write("<tr><td>Cognome:</td><td>queryData.cognome</td></tr>");
response.write("<tr><td>Età:</td><td>queryData.eta</td></tr>");
response.write("<tr><td>Mail:</td><td>queryData.email</td></tr>");
response.write("</table>");
response.write("</body>");
response.write("</html>");
// Invia la response con la pagina HTML al Browser che la interpreta e la visualizza
response.end();
};
});
Implementiamo e Testiamo il ServerWeb Statico
Gli steps seguenti mostrano come implementare il Server Web Dinamico di tipo GET:
1) Aprite il prompt del vostro Sistema Operativo e create la directory ServerWebDinamico;
2) Copiate il codice del programma JavaScript (Appendice) StartServerWebDinamicoGet nel blocco note e salvatelo nella directory ServerWebDinamico con il nome StartServerWebDinamicoGet.js;
3) Nella directory ServerWebDinamico create la sottodirectory public;
4) Copiate il codice della pagina Html (Appendice) index nel blocco note e salvatelo nella sottodirectory public con il nome index.html;
5) Copiate il codice della pagina Html (Appendice) form nel blocco note e salvatelo nella sottodirectory public con il nome form.html;
node StartServerWebDinamicoGet
Se il Server Web non parte, installate i moduli richiesti, ad esempio:
npm install querystring.
A P P E N D I C E
StartServerWebDinamicoGet
var https = require('https');
var url = require('url');
var fs = require('fs');
var qs = require('querystring');
var server = https.createServer(function(request, response){
var path = url.parse(request.url).pathname;
switch(path){
// Caso attivato se la risorsa richiesta è /
case '/':
fs.readFile("public" + '/index.html', function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
break;
// Caso attivato se la risorsa richiesta è form.html
case '/form.html':
fs.readFile("public" + path, function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
break;
// Caso attivato se la risorsa richiesta è replica
case '/replica':
if (request.method == 'GET'){
var body='';
var queryData;
queryData = url.parse(request.url, true).query;
if (queryData.nome==null || queryData.cognome==null || queryData.eta==null || queryData.email==null) {
// Invia il messaggio risposta errata!!!
send500(response);
} else {
// Scrittura pagina HTML nell'oggetto response
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("<table>");
response.write("<tr><td>Nome:</td><td>"+queryData.nome+"</td></tr>");
response.write("<tr><td>Cognome:</td><td>"+queryData.cognome+"</td></tr>");
response.write("<tr><td>Età:</td><td>"+queryData.eta+"</td></tr>");
response.write("<tr><td>Mail:</td><td>"+queryData.email+"</td></tr>");
response.write("</table>");
response.write("<a href='/'>Torna alla home</a>");
response.write("</body>");
response.write("</html>");
// Invia la response con la pagina HTML al Browser che la interpreta e la visualizza
response.end();
}
} // Se il path non corrisponde a nessuno dei casi previsti viene visualizzato un messaggio d'errore
break;
default:
send404(response);
break;
}
});
// Imposta il Server in ascolto sulla porta 8090
server.listen(8090, function() {
console.log("Listening...8090");
});
// Funzione per la gestione degli errori 404
function send404(response) {
response.writeHead(404, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 404: not found"
response.write("Error 404: not found");
// Invia la risposta al Client
response.end();
}
// Funzione per la gestione degli errori 500
function send500(response) {
response.writeHead(500, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 500: internal server error"
response.write("Error 500: internal server error");
// Invia la risposta al Client
response.end();
}
index
<html>
<head>
<meta charset="UTF-8" />
<title>Home Page</title>
</head>
<body>
<h4>Scegli il metodo di invio dati</h4>
<a href="replica?nome=Mario&cognome=Bianchi&eta=30&email=marco.bianchi@mail.com">Utilizza il metodo GET</a></br>
<a href="form.html">Utilizza il Form</a>
</body>
</html>
form
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div>
<div style="background-color:#7aa45e;padding:10px;left:50px;top:50px;width:300px;height:150px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="get" action="replica" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email"></td></tr>
<tr><td><input type="submit" value="SALVA"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
</div>
</html>
<a href="/">Torna alla home</a>
</body></html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda