Skill Factory
Lista post > Impariamo a programmare con JavaScript - Lezione 14
Impariamo a programmare con JavaScript - Lezione 14
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 30/09/2017 09:51:47 | in Tutorials
Skill Factory - 30/09/2017 09:51:47 | in Tutorials
 Benvenuti alla quattordicesima lezione, in questa lezione completeremo il Server Web Dinamico creato nella lezione precedete aggiungendo la gestione di request di tipo POST ed i Cookies.
Benvenuti alla quattordicesima lezione, in questa lezione completeremo il Server Web Dinamico creato nella lezione precedete aggiungendo la gestione di request di tipo POST ed i Cookies.
Come già accennato nelle lezioni precedenti, i parametri, inviati dal Browser al Server Web, con una request di tipo POST, non sono visibili nell'URL, perché vengono inseriti nella richiesta come dati.
E' importane ricordare che le richieste di tipo POST si possono creare solo con un tag <form>, impostando l'attributo method con il valore post e sono più sicure, perché i parametri non sono visibili nella barra degli indirizzi del Browser.
Le funzioni JavaScript seguenti, vi mostrano come leggere i parametri da una richiesta di tipo GET o da una di tipo POST.
Funzione che legge i parametri da una richiesta di tipo GET:
function doGet(request,response){
var body='';
var queryData;
queryData = url.parse(request.url, true).query;
response.end(JSON.stringify(queryData));
}
In una richiesta di tipo GET i parametri si devono estrarre dell'URL, come mostra l'esempio seguente:
queryData = url.parse(request.url, true).query;
L'oggetto queryData, di tipo querystring, contiene i parametri inviati dal Browser.
Per ottenere il valore dei parametri memorizzati nell'oggeto queryData, basta usare la sintassi seguente:
queryData.nomeparametro
Funzione che legge i parametri da una richiesta di tipo POST:
function doPost(request,response){
var body='';
var post;
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
post= qs.parse(body);
response.end(JSON.stringify(post));
});
}
Quando la richiesta è di tipo POST per leggere i parametri bisogna ascoltare e gestire gli eventi data ed end, che si attivano automaticamente, se sono presenti parametri nel corpo della richeista.
Il codice JavaScript seguente viene eseguto quando si attiva sul Server Web un evento request di tipo data e permette di creare una stringa con tutti i parametri presenti nel corpo della richiesta:
request.on('data',function (data){
body+=data;
});
Il codice JavaScript seguente viene eseguto quando si attiva sul Server Web un evento request di tipo end e permette di creare un oggetto che contiene i parametri della request di tipo POST:
request.on('end',function(){
post= qs.parse(body);
response.end(JSON.stringify(post));
});
Il metodo stringify(oggetto) formatta in formato JSON il contenuto dell'oggetto passato come argomento.
Il metodo response.end invia al Browser, sotto forma di response, i parametri letti dalla richiesta.
Che cosa sono i Cookies
I cookies (in inglese, "biscotti") sono piccoli file di testo, creati sul disco del Browser (Client) da applicazioni web oppure da siti Internet. Si usano per registrare sui Client, informazioni utili all'applicazione, come ad esempio il nome utente oppure l'identificativo della sessione corrente.
Una response oltre a contenere la pagina HTML da visualizzare sul Browser, può contenere anche i cookies da registrare sul disco del Client.
i cookies registrati sui dischi del Client, vengono organizzati in base al dominio d'origine. Quando l'utente si ricollega alla stesso dominio, il Browser li inserisce nelle request e li trasmette di nuovo ai Server Web che li ha registrati.
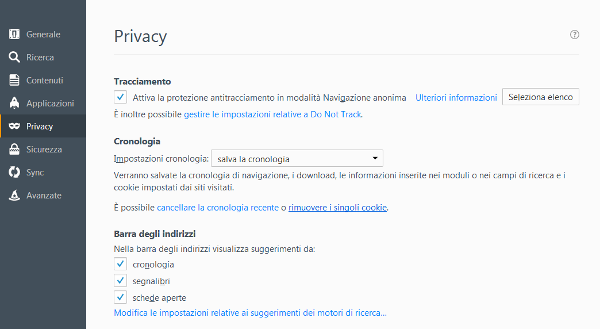
Purtroppo, ormai troppo spesso, i cookies vengono usati per obiettivi commerciali, perché permettono di taracciare l'attività sul web di un utente per profilarne le abitudini ed i comportamenti, quindi è opportuno configurare il propio Browesr per decidere in che modo gestire i cookies che ricevete, come mostra l'esempio seguente:

Per maggiori informazioni su come abilitare o disabilitare i cookie sul proprio Browser clicca qui.
Come si creano i cookie con node.js
Per creare i cookies con Node.js bisogna installare il modulo cookies con il comando seguente:
npm install cookies
e successivamente richiederlo nell'applicazione con il comando:
var Cookies = require( "cookies" )
Per impostazione predefinita, i cookies sono condivisi da tutte le pagine di uno stesso dominio, per limitare la presenza di cookies a determinate sottocartelle di un sito Web bisogna impostare la proprietà Path, se questa la proprietà dei cookies non viene impostata, valgono le impostazioni predefineite.
I cookies sono cancellati automaticamente dal computer dell'utente allo scadere della sessione di lavoro, per farli vivere più a lungo bisogna impostare la proprietà expires.
La proprietà expires permette d'indicare la data di scadenza di un cookie, come mostra l'esempio seguente:
expires: new Date(Date.now() + 900000)
dove new Date crea un oggetto di tipo Data, con valore uguale alla data odierna (Data.now) più 900.000 secondi (circa dieci giorni).
Il testo di un cookie, non può superare i 4 KByte e può contenere solo valori alfanumerici. Simboli diversi, come ad esempio spazi, virgole e punti, devono essere sostituiti dai corrispondenti codici di escape.
Per trasformare valori non alfanumerici in codici escape si usa la funzione escape(stringa), come mostra l'esempio seguente:
var querystring = require('querystring');
var original = 'https://example.com/product/abcde.html';
var escaped = querystring.escape(original);
console.log(escaped);
https%3A%2F%2Fexample.com%2Fproduct%2Fabcde.html
Per trasformare i codici escape nei caratteri corrispondenti si usa la funzione unescape(stringa), come mostra l'esempio seguente:
var unescaped = querystring.unescape(escaped);
console.log(unescaped);
https://example.com/product/abcde.html
Un client può contenere al massimo 300 cookie, 20 per server (dominio).
Se per motivi di sicurezza volete impostare la trasmissione dei cookie con il protocollo https (crittografia SSL), dovete impostare la proprietà del cookies secure a true.
// Funzione che legge i cookies dalla richiesta
function parseCookies (request) {
var list = {};
var trovati=[];
//Estrare i cookies dall'headers della request separandoli con il ";" nel formato nome_cookie=testo
var rc = request.headers.cookie;
var inizio=0;
list=rc.split(';');
for(var x=0;x<list.length;x++){
if(list[x].indexOf('nome')!=-1){
inizio=list[x].indexOf('nome');
//Estrae il testo del cookie nome
trovati.push(list[x].substr(inizio+5));
} else if(list[x].indexOf('cognome')!=-1){
inizio=list[x].indexOf('cognome');
//Estrae il testo del cookie cognome
trovati.push(list[x].substr(inizio+8));
}
}
return trovati;
}
// Funzione per creare i cookies
function setCookies(request, response){
var body='';
var post;
// Legge i parametri nome e cognome dal corpo della request
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
// L'oggetto post contiene i parametri letti dalla request post.nome, post.cognome
post= qs.parse(body);
/* Le 2 istruzioni seguenti servono per creare il cookie nome a cui
viene asegnato il valore del parametro nome */
var cookies1 = new Cookies( request, response);
cookies1.set('nome',post.nome,{expires: new Date(Date.now() + 900000)});
/* Le 2 istruzioni seguenti servono per creare il cookie cognome a cui
viene asegnato il valore del parametro cognome */
var cookies2 = new Cookies( request, response);
cookies2.set('cognome',post.cognome,{expires: new Date(Date.now() + 900000)});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Accesso effettuato con successo!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
});
}
// Funzione per la cancellazione dei cookies
function clearCookies(request, response){
var cookies1 = new Cookies( request, response);
var cookies2 = new Cookies( request, response);
// Impostando l'età dei cookies al valore -1 equivale ad eliminarli
cookies1.set('nome','',{maxAge: -1});
cookies2.set('cognome','',{maxAge: -1});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Utente disconnesso!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
}
Implementiamo e Testiamo il ServerWeb
Gli steps seguenti mostrano come implementare il Server Web:
1) Aprite il prompt del vostro Sistema Operativo e create la directory ServerWeb;
2) Copiate il codice del programma JavaScript (Appendice) StartServerWeb nel blocco note e salvatelo nella directory ServerWeb con il nome StartServerWeb.js;
3) Nella directory ServerWeb create la sottodirectory public;
4) Copiate il codice della pagina Html (Appendice) index nel blocco note e salvatelo nella sottodirectory public con il nome index.html;
5) Copiate il codice della pagina Html (Appendice) form nel blocco note e salvatelo nella sottodirectory public con il nome form.html;
6) Copiate il codice della pagina Html (Appendice) scheda nel blocco note e salvatelo nella sottodirectory public con il nome scheda.html;
7) Copiate il codice della pagina Html (Appendice) bandiere nel blocco note e salvatelo nella sottodirectory public con il nome bandiere.html;
8) Copiate il codice della pagina Html (Appendice) bandieraItalia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraItalia.html;
9) Copiate il codice della pagina Html (Appendice) bandieraFrancia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraFrancia.html;
10) Copiate il codice della pagina Html (Appendice) bandieraBelgio nel blocco note e salvatelo nella sottodirectory public con il nome bandieraBelgio.html;
node StartServerWeb
Se il Server Web non parte, installate i moduli richiesti, ad esempio:
npm install querystring.
npm install cookies
Gli steps seguenti mostrano come testare il Server Web:
1) Collegatevi al server con il comando localhost:8090
2) Dal menu principale scegliete Accedi ed inserite il vostro nome e cognome, come mostra l'esempio seguente:

3) Quando cliccate su accedi, vengono creati i due cookies nome e cognome e attraverso la response vengono registrati sul vostro client.
Dopo l'oprazione appare il messaggio seguente:

4) Successivamente se provate ad accedere di nuovo, appare il messaggio seguente:

5) Tornate alla home e cliccate su esci, questa operazione cancella i due cookies, l'operazione è confermata dal messaggio seguente:

5) Tornate alla home e riprovate ad accedere, questa volta potete eseguire di nuovo l'accesso:

A P P E N D I C E
StartServerWeb.js
var https = require('https');
var url = require('url');
var fs = require('fs');
var qs = require('querystring');
var Cookies = require( "cookies" )
var server = https.createServer(function(request, response){
var path = url.parse(request.url).pathname;
var pattern=/.html/i;
if (path=='/'){
// Se la risorsa richiesta è /
leggiIndexHtml(response);
} else if (path=='/set') {
setCookies(request, response);
} else if (path=='/esci') {
clearCookies(request, response);
} else if (pattern.test(path)) {
// Se la risorsa richiesta è una pagina html
if(path=='/form.html'){
var trovati=parseCookies (request);
if(trovati.length==2){
giaConnesso(trovati,response);
} else {
leggiHtml(path,response);
}
} else {
leggiHtml(path,response);
}
} else if(path=='/bandiera') {
// Se la risorsa richiesta è replica
var inizio='';
var queryData;
queryData = url.parse(request.url, true).query;
var scelta=parseInt(queryData.scelta);
switch (scelta){
case 1:
leggiHtml("/bandieraItalia.html",response);
break;
case 2:
leggiHtml("/bandieraFrancia.html",response);
break;
case 3:
leggiHtml("/bandieraBelgio.html",response);
break;
}
//var scelta=queryData.
} else // Se il path non corrisponde a nessuno dei casi previsti viene visualizzato un messaggio d'errore
{
if (request.method == 'GET'){
if(/\?/.test(request.url)){
doGet(request,response);
} else
{
send404(response);
}
} else if (request.method =='POST'){
doPost(request,response);
}
}
});
// Imposta il Server in ascolto sulla porta 8090
server.listen(8090, function() {
console.log("Listening...8090");
});
// Funzione che legge i parametri da una richiesta di tipo get
function doGet(request,response){
var body='';
var queryData;
queryData = url.parse(request.url, true).query;
response.end(JSON.stringify(queryData));
}
// Funzione che legge i parametri da una richiesta di tipo post
function doPost(request,response){
var body='';
var post;
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
post= qs.parse(body);
response.end(JSON.stringify(post));
});
}
// Funzione che legge i cookies dalla richiesta
function parseCookies (request) {
var list = {},trovati=[], rc = request.headers.cookie, inizio=0;
list=rc.split(';');
for(var x=0;x<list.length;x++){
if(list[x].indexOf('nome')!=-1){
inizio=list[x].indexOf('nome');
trovati.push(list[x].substr(inizio+5));
} else if(list[x].indexOf('cognome')!=-1){
inizio=list[x].indexOf('cognome');
trovati.push(list[x].substr(inizio+8));
}
}
return trovati;
}
// Funzione che legge le pagine html
function leggiHtml(path, response){
fs.readFile("public" + path, function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
}
// Funzione che legge la pagina index.html
function leggiIndexHtml(response){
fs.readFile("public" + '/index.html', function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
}
// Funzione che verificare se l'utente è già connesso
function giaConnesso(trovati, response){
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Sei già connesso come:"+trovati[1]+" "+trovati[0]+"<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
}
// Funzione per creare i cookies
function setCookies(request, response){
var body='';
var post;
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
post= qs.parse(body);
var cookies1 = new Cookies( request, response);
cookies1.set('nome',post.nome,{expires: new Date(Date.now() + 900000)});
var cookies2 = new Cookies( request, response);
cookies2.set('cognome',post.cognome,{expires: new Date(Date.now() + 900000)});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Accesso effettuato con successo!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
});
}
// Funzione per la cancellazione dei cookies
function clearCookies(request, response){
var cookies1 = new Cookies( request, response);
var cookies2 = new Cookies( request, response);
cookies1.set('nome','',{maxAge: -1});
cookies2.set('cognome','',{maxAge: -1});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Utente disconnesso!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
}
// Funzione per la gestione dell'errore 404
function send404(response) {
response.writeHead(404, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 404: not found"
response.write("Error 404: not found");
// Invia la risposta al Client
response.end();
}
// Funzione per la gestione dell'errore 500
function send500(response) {
response.writeHead(500, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 500: internal server error"
response.write("Error 500: internal server error");
// Invia la risposta al Client
response.end();
}
index.html
<html>
<head>
<meta charset="UTF-8" />
<title>Home Page</title>
</head>
<body>
<h4>*** MENU DI SCELTA ***</h4>
<a href="form.html">A c c e d i</a><br/>
<a href="bandiere.html">B a n d i e r e</a><br/>
<a href="scheda.html">T e s t - P O S T</a><br/>
<a href="esci">E s c i</a></br>
</body>
</html>
form.html
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div>
SCHEDA DI ACCESSO
<div style="background-color:#B9C2CB;padding:10px;left:50px;top:50px;width:250px;height:80px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="post" action="set" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td><input type="submit" value="ACCEDI"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
</div>
</html>
<a href="/">Torna alla home</a>
</body>
</html>
bandiere.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 14 - (Server Web)</title>
</head>
<body>
*** M E N U B A N D I E R E ***<br/>
<br/>
<a href='bandiera?scelta=1'>I T A L I A</a><br/>
<a href='bandiera?scelta=2'>F R A N C I A</a><br/>
<a href='bandiera?scelta=3'>B E L G I O</a><br/><br/>
<a href='/'>Torna alla Home</a><br/>
</body>
</html>
scheda.html
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div>
<div style="background-color:#7aa45e;padding:10px;left:50px;top:50px;width:300px;height:150px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="post" action="test" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email"></td></tr>
<tr><td><input type="submit" value="SALVA"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
</div>
</html>
<a href="/">Torna alla home</a>
</body>
</html>
bandieraItalia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
ITALIA
</div>
<div style="float:left;background-color: #009246; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #ce2b37; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraFrancia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
FRANCIA
</div>
<div style="float:left;background-color: #002e7b; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #de0029; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraBelgio.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
BELGIO
</div>
<div style="float:left;background-color: #000000; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffd100; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #e3001b; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda