Skill Factory
Lista post > Impariamo a programmare con JavaScript - Lezione 12
Impariamo a programmare con JavaScript - Lezione 12
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 20/07/2017 15:02:36 | in Tutorials
Skill Factory - 20/07/2017 15:02:36 | in Tutorials
 Benvenuti alla dodicesima lezione, in questa lezione costruiamo un Server Web statico con il Framework Node.js.
Benvenuti alla dodicesima lezione, in questa lezione costruiamo un Server Web statico con il Framework Node.js.
Un Server Web statico è un servizio che permette di richiamare da un Browser (lato Client) pagine HTML statiche.
Le pagine HTML statiche sono le classiche pagine Web, create dai programmatori front-end con il linguaggio Html e salvate sul disco del Server.
Ricordate che le pagine HTML dinamiche sono diverse da quelle statiche, perché non esistono, vengono create ogni volta dal Server Web attraverso l'uso di linguaggi di tipo Back-End come: PHP, Java ed oggi grazie a Node.js anche JavaScript.
Quando il Client invia una request con l'URL (indirizzo web) di una pagina HTML statica, il Server di destinazine la carica dal disco e gliela invia attraverso una response.
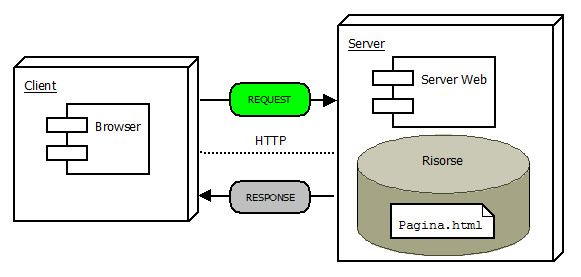
Lo scambio delle informazione tra il Client ed il Server avviene grazie al protocollo applicativo https, che regola e gestisce tutte le fasi del "Ciclo di vita di una richiesta", vedi immagine seguente.

CICLO DI VITA DI UNA RICHIESTA
Un Server Web è sempre identificato da un indirizzo di PORTA ed un indirizzo IP, nel nostro esempio usiamo come PORTA l'indirizzo 8090 e come IP l'indirizzo locale del computer 127.0.0.1 (chiamato anche localhost), perché sia il Client che il Server sono implementati sullo stesso computer.
Come creare il Server Web, con Node.js
Per creare il Server Web, dobbiamo prima di tutto caricare i moduli che permettono di gestire:
- il protocollo applicativo https
- il FIle System
- il path per gestire file e directory
- il mime (Multimedia Internet Mail Extensions) che imposta il tipo di contenuto restituito:
text/html Documento HTML
text/plain Documento di testo non formattato
text/xml Documento XML
image/jpeg Immagine di formato JPEG
Il codice JavaScript seguente permette di caricare i moduli che servono:
var https = require("https");
var fs = require("fs");
var path = require("path");
var mime = require("mime");
Non dimenticate che per caricare i moduli in JavaScript devono già essere stati installati nella directory del progetto con il comando:
npm install nome_modulo
Per visualizzare l'elenco dei moduli installati usate il comando:
npm ls
aggiungete al comando l'opzione -g se volete vedere tutti i pacchetti installati e non solo quelli della directory di lavoro corrente.
Per usare il comando npm dovete accedere al prompt del vostro Sistema Operativo e spostarvi nella directory di lavoro dove state creando il progetto.
Per creare il Server Web usiamo la funzione createServer che appartiene al modulo https, come mostra il codice seguente:
var server = https.createServer(function(request, response) {
// Inserire il codice di gestione del Server Web ...
});
L'argomento della funzione https.createServer è una funzione anonima che ha per argomenti gli oggeti request e response, che permettono di gestire le informazioni inviate dal Client ed impostare la risposta del Server (Ciclo di vita della richiesta).
L'oggetto server è il riferimento che dobbiamo usare per configurare e gestire il Server Web che abbiamo appena creato. Con il codice seguente impostiamo la PORTA e l'indirizzo IP su cui è in ascolto.
server.listen(8090, "127.0.0.1", function() {
console.log("Listening port: 8090 ...");
});
Il terzo argomento del metodo server.listen è una funzione anonima di collback che attraverso il messaggio "Listening port: 8090 ..." visualizza la porta su cui è in ascolto il Server Web.
Una funzione di collback è una funzione che resta in attesa fino a quando non si verifica un evento oppure uno stato, nel nostro esempio la funzione s'interrompe quando eseguite <ctrl> c per chiudere il Server Web da prompt.
Ecco il codice completo JavaScript per creare il Server Web:
var server = https.createServer(function(request, response) {
var filePath = false;
// Se nella richiesta non è stata indicata una pagina Html viene impostata quella di default
if(request.url == "/") {
filePath = "public/index.html";
} else {
// Aggiunge all'url il prefisso /public/, dove sono state salvate tutte le pagine Html
filePath = "/public/" + request.url;
}
// Impostia il percorso per caricare la pagina Hml richiesta dal Client
var absPath = "./" + filePath;
// La funzione serverStatic legge la pagina Html richiesta e la invia al Client
serverStatic(response, cache, absPath);
});
server.listen(8080, "127.0.0.1", function() {
console.log("Listening port: 8090 ...");
});
Come rendere più performante il Server Web
Per rendere più performante il nostro Server Web creiamo un meccanismo di cache utilizzando una Collection di tipo Dizionario in cui memorizziamo le pagine Html richieste dal Client, quando viene richiesta la stessa pagina Html, invece di leggerla dal disco, che richiede più tempo, la leggiamo dalla cache.
Il codice JavaScript seguente vi mostra come creare e gestire una Collection di tipo Dizionario:
// Dichiarazione ed inizializzazione della Collection
var cache = {};
// Inserimento di una pagina Html in cache
cache[absPath]=paginaHtml;
// absPath è il percorso assoluto della pagina Html richiesta e paginaHtml è il contenuto della pagina
// Lettura della pagina Html dalla cache
paginaHtml=cache[absPath];
// paginaHtml è il contenuto della pagina e absPath è l'indice della Collection che permette di leggere dalla cache la pagina Html richiesta
Come leggere la pagina Html richiesta ed inviarla al Client
La funzione serverStatic legge la pagina Html indicata nell'URL della richiesta, utilizzando il percorso absPath, se non ci sono errori la invia al Client utilizzando la funzione sendFile, altrimenti invia un messaggio d'errore attraverso la funzione send404.
function serverStatic(response, cache, absPath) {
// Controlliamo se la pagina Html richiesta è già presente in cache, in caso affermativo viene subito inviata al CLient
if (cache[absPath]) {
// La funzione sendFile invia al Client la pagina Html richiesta leggendola dalla cache
sendFile(response, absPath, cache[absPath]);
} else {
// Se la pagina Html non è in cache, con la funzione exists del modulo fs, controlliamo se esiste sul disco
fs.exists(absPath, function(exists) {
if (exists) {
// Se la pagina Html esiste, viene letta e caricata nell'oggetto data, l'oggetto err permette di capire se si sono verificati errori durante la lettura
fs.readFile(absPath, function(err, data) {
if (err) {
// Inviamo al Client il messaggio d'Errore 404, pagina non trovata
send404(response);
} else {
// Carichiamo in cache la pagina Html letta e successivamente inviamo la pagina Html al Client
cache[absPath] = data;
sendFile(response, absPath, data);
}
}); // Chiude funzione readFile
} else {
// Se la pagina Html richiesta dal Client non esiste inviamo al Client il messaggio d'Errore 404, pagina non trovata
send404(response);
}
}); // Chiude funzione exists
}
}
La funzione send404 imposta nell'Header della response lo stato 404, corrispondente a risorsa not found ed invia al Client il messaggio d'Errore: "Error 404: not found".
// Invia al Client il messaggio d'Errore: "Error 404: not found"
function send404(response) {
response.writeHead(404, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 404: not found"
response.write("Error 404: not found");
// Invia la risposta al Client
response.end();
}
La funzione sendFile imposta nell'Header della response lo stato 200, corrispondente a OK ed invia al Client la pagina Html.
// Inviamo al Client la pagina Html richiesta dal Client
function sendFile(response, filePath, fileContents) {
// Impostiamo nell'Header della response lo stato 200, corrispondente a OK
response.writeHead(200, {"content-type": mime.lookup(path.basename(filePath))});
response.end(fileContents);
}
I Codici di risposta più comuni
200 OK. Il server ha fornito correttamente il contenuto nella sezione body.
301 Moved Permanently. La risorsa che abbiamo richiesto non è raggiungibile perché è stata spostata in modo permanente.
302 Found. La risorsa è raggiungibile con un altro URI indicato nel header Location. Di norma i browser eseguono la richiesta all'URI indicato in modo automatico senza interazione dell'utente.
400 Bad Request. La risorsa richiesta non è comprensibile al server.
404 Not Found. La risorsa richiesta non è stata trovata e non se ne conosce l'ubicazione. Di solito avviene quando l'URI è stato indicato in modo incorretto, oppure è stato rimosso il contenuto dal server.
500 Internal Server Error. Il server non è in grado di rispondere alla richiesta per un suo problema interno.
505 https Version Not Supported. La versione di https non è supportata.
Implementiamo e Testiamo il ServerWeb Statico
Gli steps seguenti mostrano come implementare il Server Web Statico:
1) Aprite il prompt del vostro Sistema Operativo e create la directory ServerWebStatico;
2) Copiate il codice del programma JavaScript (Appendice) StartServerWebStatico nel blocco note e salvatelo nella directory ServerWebStatico con il nome StartServerWebStatico.js;
3) Nella directory ServerWebStatico create la sottodirectory public;
4) Copiate il codice della pagina Html (Appendice) index nel blocco note e salvatelo nella sottodirectory public con il nome index.html;
5) Copiate il codice della pagina Html (Appendice) bandieraItalia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraItalia.html;
6) Copiate il codice della pagina Html (Appendice) bandieraFrancia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraFrancia.html;
7) Copiate il codice della pagina Html (Appendice) bandieraBelgio nel blocco note e salvatelo nella sottodirectory public con il nome bandieraBelgio.html;
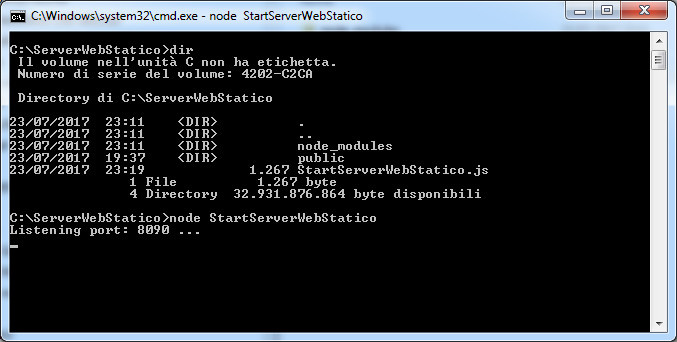
8) Avviate il ServerWebStatico con il comando:
node StartServerWebStatico
Se il Server Web non parte, installate i moduli richiesti, ad esempio:
npm install mime

Gli steps seguenti mostrano come testare il Server Web Statico:
1) Avviate il vostro Browser e digitate l'URL seguente:
https://localhost:8090/
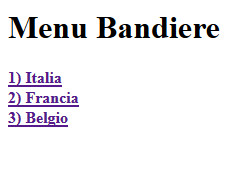
deve apparire la pagina index.html:

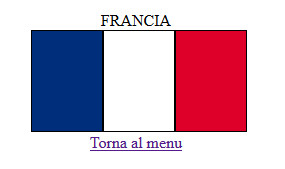
2) Testate i 3 link del Menu Bandiere, devono apparire le pagine seguenti:
bandieraItalia.html

bandieraFrancia.html

bandieraBelgio.html

3) Digitate l'URL seguente:
https://localhost:8090/paginaNonEsiste.html
deve apparire il messaggio seguente:
Error 404: not found
A P P E N D I C E
StartServerWebStatico.js
var https = require("https");
var fs = require("fs");
var path = require("path");
var mime = require("mime");
var cache = {};
function send404(response) {
response.writeHead(404, {"Content-Type": "text/plain"});
response.write("Error 404: not found");
response.end();
}
function sendFile(response, filePath, fileContents) {
response.writeHead(200, {"content-type": mime.lookup(path.basename(filePath))});
response.end(fileContents);
}
function serverStatic(response, cache, absPath) {
if (cache[absPath]) {
sendFile(response, absPath, cache[absPath]);
} else {
fs.exists(absPath, function(exists) {
if (exists) {
fs.readFile(absPath, function(err, data) {
if (err) {
send404(response);
} else {
cache[absPath] = data;
sendFile(response, absPath, data);
}
});
} else {
send404(response);
}
});
}
}
var server = https.createServer(function(request, response) {
var filePath = false;
if(request.url == "/") {
filePath = "public/index.html";
} else {
filePath = "/public/" + request.url;
}
var absPath = "./" + filePath;
serverStatic(response, cache, absPath);
});
server.listen(8090, "127.0.0.1", function() {
console.log("Listening port: 8090 ...");
});
index.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<h1>Menu Bandiere</h1>
<h4>
<a href="bandieraItalia.html">1) Italia</a><br/>
<a href="bandieraFrancia.html">2) Francia</a><br/>
<a href="bandieraBelgio.html">3) Belgio</a><br/><br/>
</h4>
</body>
</html>
bandieraItalia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
ITALIA
</div>
<div style="float:left;background-color: #009246; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #ce2b37; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraFrancia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
FRANCIA
</div>
<div style="float:left;background-color: #002e7b; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #de0029; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraBelgio.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
BELGIO
</div>
<div style="float:left;background-color: #000000; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffd100; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #e3001b; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda