Tutte le categorie
Impariamo a programmare con JavaScript - Lezione 14
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 30/09/2017 09:51:47 | in Tutorials
Skill Factory - 30/09/2017 09:51:47 | in Tutorials
 Benvenuti alla quattordicesima lezione, in questa lezione completeremo il Server Web Dinamico creato nella lezione precedete aggiungendo la gestione di request di tipo POST ed i Cookies.
Benvenuti alla quattordicesima lezione, in questa lezione completeremo il Server Web Dinamico creato nella lezione precedete aggiungendo la gestione di request di tipo POST ed i Cookies.
Come già accennato nelle lezioni precedenti, i parametri, inviati dal Browser al Server Web, con una request di tipo POST, non sono visibili nell'URL, perché vengono inseriti nella richiesta come dati.
E' importane ricordare che le richieste di tipo POST si possono creare solo con un tag <form>, impostando l'attributo method con il valore post e sono più sicure, perché i parametri non sono visibili nella barra degli indirizzi del Browser.
Le funzioni JavaScript seguenti, vi mostrano come leggere i parametri da una richiesta di tipo GET o da una di tipo POST.
Funzione che legge i parametri da una richiesta di tipo GET:
function doGet(request,response){
var body='';
var queryData;
queryData = url.parse(request.url, true).query;
response.end(JSON.stringify(queryData));
}
In una richiesta di tipo GET i parametri si devono estrarre dell'URL, come mostra l'esempio seguente:
queryData = url.parse(request.url, true).query;
L'oggetto queryData, di tipo querystring, contiene i parametri inviati dal Browser.
Per ottenere il valore dei parametri memorizzati nell'oggeto queryData, basta usare la sintassi seguente:
queryData.nomeparametro
Funzione che legge i parametri da una richiesta di tipo POST:
function doPost(request,response){
var body='';
var post;
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
post= qs.parse(body);
response.end(JSON.stringify(post));
});
}
Quando la richiesta è di tipo POST per leggere i parametri bisogna ascoltare e gestire gli eventi data ed end, che si attivano automaticamente, se sono presenti parametri nel corpo della richeista.
Il codice JavaScript seguente viene eseguto quando si attiva sul Server Web un evento request di tipo data e permette di creare una stringa con tutti i parametri presenti nel corpo della richiesta:
request.on('data',function (data){
body+=data;
});
Il codice JavaScript seguente viene eseguto quando si attiva sul Server Web un evento request di tipo end e permette di creare un oggetto che contiene i parametri della request di tipo POST:
request.on('end',function(){
post= qs.parse(body);
response.end(JSON.stringify(post));
});
Il metodo stringify(oggetto) formatta in formato JSON il contenuto dell'oggetto passato come argomento.
Il metodo response.end invia al Browser, sotto forma di response, i parametri letti dalla richiesta.
Che cosa sono i Cookies
I cookies (in inglese, "biscotti") sono piccoli file di testo, creati sul disco del Browser (Client) da applicazioni web oppure da siti Internet. Si usano per registrare sui Client, informazioni utili all'applicazione, come ad esempio il nome utente oppure l'identificativo della sessione corrente.
Una response oltre a contenere la pagina HTML da visualizzare sul Browser, può contenere anche i cookies da registrare sul disco del Client.
i cookies registrati sui dischi del Client, vengono organizzati in base al dominio d'origine. Quando l'utente si ricollega alla stesso dominio, il Browser li inserisce nelle request e li trasmette di nuovo ai Server Web che li ha registrati.
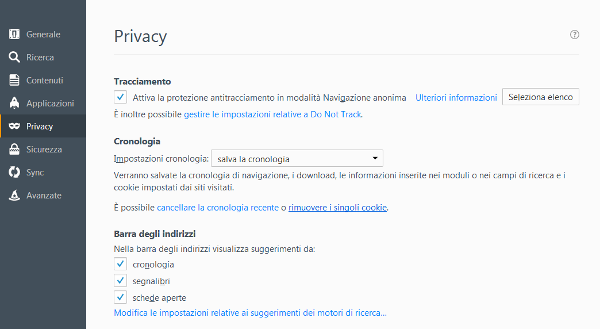
Purtroppo, ormai troppo spesso, i cookies vengono usati per obiettivi commerciali, perché permettono di taracciare l'attività sul web di un utente per profilarne le abitudini ed i comportamenti, quindi è opportuno configurare il propio Browesr per decidere in che modo gestire i cookies che ricevete, come mostra l'esempio seguente:

Per maggiori informazioni su come abilitare o disabilitare i cookie sul proprio Browser clicca qui.
Come si creano i cookie con node.js
Per creare i cookies con Node.js bisogna installare il modulo cookies con il comando seguente:
npm install cookies
e successivamente richiederlo nell'applicazione con il comando:
var Cookies = require( "cookies" )
Per impostazione predefinita, i cookies sono condivisi da tutte le pagine di uno stesso dominio, per limitare la presenza di cookies a determinate sottocartelle di un sito Web bisogna impostare la proprietà Path, se questa la proprietà dei cookies non viene impostata, valgono le impostazioni predefineite.
I cookies sono cancellati automaticamente dal computer dell'utente allo scadere della sessione di lavoro, per farli vivere più a lungo bisogna impostare la proprietà expires.
La proprietà expires permette d'indicare la data di scadenza di un cookie, come mostra l'esempio seguente:
expires: new Date(Date.now() + 900000)
dove new Date crea un oggetto di tipo Data, con valore uguale alla data odierna (Data.now) più 900.000 secondi (circa dieci giorni).
Il testo di un cookie, non può superare i 4 KByte e può contenere solo valori alfanumerici. Simboli diversi, come ad esempio spazi, virgole e punti, devono essere sostituiti dai corrispondenti codici di escape.
Per trasformare valori non alfanumerici in codici escape si usa la funzione escape(stringa), come mostra l'esempio seguente:
var querystring = require('querystring');
var original = 'https://example.com/product/abcde.html';
var escaped = querystring.escape(original);
console.log(escaped);
https%3A%2F%2Fexample.com%2Fproduct%2Fabcde.html
Per trasformare i codici escape nei caratteri corrispondenti si usa la funzione unescape(stringa), come mostra l'esempio seguente:
var unescaped = querystring.unescape(escaped);
console.log(unescaped);
https://example.com/product/abcde.html
Un client può contenere al massimo 300 cookie, 20 per server (dominio).
Se per motivi di sicurezza volete impostare la trasmissione dei cookie con il protocollo https (crittografia SSL), dovete impostare la proprietà del cookies secure a true.
// Funzione che legge i cookies dalla richiesta
function parseCookies (request) {
var list = {};
var trovati=[];
//Estrare i cookies dall'headers della request separandoli con il ";" nel formato nome_cookie=testo
var rc = request.headers.cookie;
var inizio=0;
list=rc.split(';');
for(var x=0;x<list.length;x++){
if(list[x].indexOf('nome')!=-1){
inizio=list[x].indexOf('nome');
//Estrae il testo del cookie nome
trovati.push(list[x].substr(inizio+5));
} else if(list[x].indexOf('cognome')!=-1){
inizio=list[x].indexOf('cognome');
//Estrae il testo del cookie cognome
trovati.push(list[x].substr(inizio+8));
}
}
return trovati;
}
// Funzione per creare i cookies
function setCookies(request, response){
var body='';
var post;
// Legge i parametri nome e cognome dal corpo della request
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
// L'oggetto post contiene i parametri letti dalla request post.nome, post.cognome
post= qs.parse(body);
/* Le 2 istruzioni seguenti servono per creare il cookie nome a cui
viene asegnato il valore del parametro nome */
var cookies1 = new Cookies( request, response);
cookies1.set('nome',post.nome,{expires: new Date(Date.now() + 900000)});
/* Le 2 istruzioni seguenti servono per creare il cookie cognome a cui
viene asegnato il valore del parametro cognome */
var cookies2 = new Cookies( request, response);
cookies2.set('cognome',post.cognome,{expires: new Date(Date.now() + 900000)});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Accesso effettuato con successo!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
});
}
// Funzione per la cancellazione dei cookies
function clearCookies(request, response){
var cookies1 = new Cookies( request, response);
var cookies2 = new Cookies( request, response);
// Impostando l'età dei cookies al valore -1 equivale ad eliminarli
cookies1.set('nome','',{maxAge: -1});
cookies2.set('cognome','',{maxAge: -1});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Utente disconnesso!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
}
Implementiamo e Testiamo il ServerWeb
Gli steps seguenti mostrano come implementare il Server Web:
1) Aprite il prompt del vostro Sistema Operativo e create la directory ServerWeb;
2) Copiate il codice del programma JavaScript (Appendice) StartServerWeb nel blocco note e salvatelo nella directory ServerWeb con il nome StartServerWeb.js;
3) Nella directory ServerWeb create la sottodirectory public;
4) Copiate il codice della pagina Html (Appendice) index nel blocco note e salvatelo nella sottodirectory public con il nome index.html;
5) Copiate il codice della pagina Html (Appendice) form nel blocco note e salvatelo nella sottodirectory public con il nome form.html;
6) Copiate il codice della pagina Html (Appendice) scheda nel blocco note e salvatelo nella sottodirectory public con il nome scheda.html;
7) Copiate il codice della pagina Html (Appendice) bandiere nel blocco note e salvatelo nella sottodirectory public con il nome bandiere.html;
8) Copiate il codice della pagina Html (Appendice) bandieraItalia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraItalia.html;
9) Copiate il codice della pagina Html (Appendice) bandieraFrancia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraFrancia.html;
10) Copiate il codice della pagina Html (Appendice) bandieraBelgio nel blocco note e salvatelo nella sottodirectory public con il nome bandieraBelgio.html;
node StartServerWeb
Se il Server Web non parte, installate i moduli richiesti, ad esempio:
npm install querystring.
npm install cookies
Gli steps seguenti mostrano come testare il Server Web:
1) Collegatevi al server con il comando localhost:8090
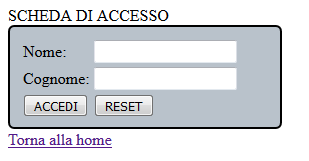
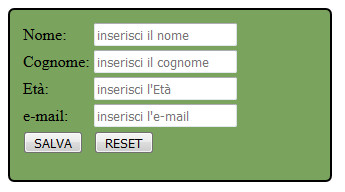
2) Dal menu principale scegliete Accedi ed inserite il vostro nome e cognome, come mostra l'esempio seguente:

3) Quando cliccate su accedi, vengono creati i due cookies nome e cognome e attraverso la response vengono registrati sul vostro client.
Dopo l'oprazione appare il messaggio seguente:

4) Successivamente se provate ad accedere di nuovo, appare il messaggio seguente:

5) Tornate alla home e cliccate su esci, questa operazione cancella i due cookies, l'operazione è confermata dal messaggio seguente:

5) Tornate alla home e riprovate ad accedere, questa volta potete eseguire di nuovo l'accesso:

A P P E N D I C E
StartServerWeb.js
var https = require('https');
var url = require('url');
var fs = require('fs');
var qs = require('querystring');
var Cookies = require( "cookies" )
var server = https.createServer(function(request, response){
var path = url.parse(request.url).pathname;
var pattern=/.html/i;
if (path=='/'){
// Se la risorsa richiesta è /
leggiIndexHtml(response);
} else if (path=='/set') {
setCookies(request, response);
} else if (path=='/esci') {
clearCookies(request, response);
} else if (pattern.test(path)) {
// Se la risorsa richiesta è una pagina html
if(path=='/form.html'){
var trovati=parseCookies (request);
if(trovati.length==2){
giaConnesso(trovati,response);
} else {
leggiHtml(path,response);
}
} else {
leggiHtml(path,response);
}
} else if(path=='/bandiera') {
// Se la risorsa richiesta è replica
var inizio='';
var queryData;
queryData = url.parse(request.url, true).query;
var scelta=parseInt(queryData.scelta);
switch (scelta){
case 1:
leggiHtml("/bandieraItalia.html",response);
break;
case 2:
leggiHtml("/bandieraFrancia.html",response);
break;
case 3:
leggiHtml("/bandieraBelgio.html",response);
break;
}
//var scelta=queryData.
} else // Se il path non corrisponde a nessuno dei casi previsti viene visualizzato un messaggio d'errore
{
if (request.method == 'GET'){
if(/\?/.test(request.url)){
doGet(request,response);
} else
{
send404(response);
}
} else if (request.method =='POST'){
doPost(request,response);
}
}
});
// Imposta il Server in ascolto sulla porta 8090
server.listen(8090, function() {
console.log("Listening...8090");
});
// Funzione che legge i parametri da una richiesta di tipo get
function doGet(request,response){
var body='';
var queryData;
queryData = url.parse(request.url, true).query;
response.end(JSON.stringify(queryData));
}
// Funzione che legge i parametri da una richiesta di tipo post
function doPost(request,response){
var body='';
var post;
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
post= qs.parse(body);
response.end(JSON.stringify(post));
});
}
// Funzione che legge i cookies dalla richiesta
function parseCookies (request) {
var list = {},trovati=[], rc = request.headers.cookie, inizio=0;
list=rc.split(';');
for(var x=0;x<list.length;x++){
if(list[x].indexOf('nome')!=-1){
inizio=list[x].indexOf('nome');
trovati.push(list[x].substr(inizio+5));
} else if(list[x].indexOf('cognome')!=-1){
inizio=list[x].indexOf('cognome');
trovati.push(list[x].substr(inizio+8));
}
}
return trovati;
}
// Funzione che legge le pagine html
function leggiHtml(path, response){
fs.readFile("public" + path, function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
}
// Funzione che legge la pagina index.html
function leggiIndexHtml(response){
fs.readFile("public" + '/index.html', function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
}
// Funzione che verificare se l'utente è già connesso
function giaConnesso(trovati, response){
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Sei già connesso come:"+trovati[1]+" "+trovati[0]+"<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
}
// Funzione per creare i cookies
function setCookies(request, response){
var body='';
var post;
request.on('data',function (data){
body+=data;
});
request.on('end',function(){
post= qs.parse(body);
var cookies1 = new Cookies( request, response);
cookies1.set('nome',post.nome,{expires: new Date(Date.now() + 900000)});
var cookies2 = new Cookies( request, response);
cookies2.set('cognome',post.cognome,{expires: new Date(Date.now() + 900000)});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Accesso effettuato con successo!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
});
}
// Funzione per la cancellazione dei cookies
function clearCookies(request, response){
var cookies1 = new Cookies( request, response);
var cookies2 = new Cookies( request, response);
cookies1.set('nome','',{maxAge: -1});
cookies2.set('cognome','',{maxAge: -1});
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("Utente disconnesso!<br/>");
response.write("<a href='/'>Torna alla home</a><br/>");
response.write("</body>");
response.write("</html>");
response.end();
}
// Funzione per la gestione dell'errore 404
function send404(response) {
response.writeHead(404, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 404: not found"
response.write("Error 404: not found");
// Invia la risposta al Client
response.end();
}
// Funzione per la gestione dell'errore 500
function send500(response) {
response.writeHead(500, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 500: internal server error"
response.write("Error 500: internal server error");
// Invia la risposta al Client
response.end();
}
index.html
<html>
<head>
<meta charset="UTF-8" />
<title>Home Page</title>
</head>
<body>
<h4>*** MENU DI SCELTA ***</h4>
<a href="form.html">A c c e d i</a><br/>
<a href="bandiere.html">B a n d i e r e</a><br/>
<a href="scheda.html">T e s t - P O S T</a><br/>
<a href="esci">E s c i</a></br>
</body>
</html>
form.html
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div>
SCHEDA DI ACCESSO
<div style="background-color:#B9C2CB;padding:10px;left:50px;top:50px;width:250px;height:80px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="post" action="set" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td><input type="submit" value="ACCEDI"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
</div>
</html>
<a href="/">Torna alla home</a>
</body>
</html>
bandiere.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 14 - (Server Web)</title>
</head>
<body>
*** M E N U B A N D I E R E ***<br/>
<br/>
<a href='bandiera?scelta=1'>I T A L I A</a><br/>
<a href='bandiera?scelta=2'>F R A N C I A</a><br/>
<a href='bandiera?scelta=3'>B E L G I O</a><br/><br/>
<a href='/'>Torna alla Home</a><br/>
</body>
</html>
scheda.html
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div>
<div style="background-color:#7aa45e;padding:10px;left:50px;top:50px;width:300px;height:150px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="post" action="test" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email"></td></tr>
<tr><td><input type="submit" value="SALVA"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
</div>
</html>
<a href="/">Torna alla home</a>
</body>
</html>
bandieraItalia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
ITALIA
</div>
<div style="float:left;background-color: #009246; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #ce2b37; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraFrancia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
FRANCIA
</div>
<div style="float:left;background-color: #002e7b; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #de0029; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraBelgio.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
BELGIO
</div>
<div style="float:left;background-color: #000000; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffd100; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #e3001b; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Skill Factory: al via la campagna "Cerchiamo te ..."
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 14/09/2017 13:18:37 | in Job Placement
Skill Factory - 14/09/2017 13:18:37 | in Job Placement
 Al via la campagna "Cerchiamo te ...", rivolta ai giovani che vogliono qualificarsi per lavorare nel mondo dell'Information Technology.
Al via la campagna "Cerchiamo te ...", rivolta ai giovani che vogliono qualificarsi per lavorare nel mondo dell'Information Technology.
L'iniziativa, sponsorizzata dalla Skill Factory, è stata ideata per raggiungere i seguenti obiettivi:
- permettere ai giovani, già con esperienza IT, di aggiornarsi o riqualificarsi attraverso l'acquisizione di nuove competenze specialistiche oppure la creazione di un nuovo profilo professionale;
- offrire ai giovani diplomati e laureati, che hanno terminato gli studi, la possibilità di qualificarsi attraverso un percorso di formazione ed esperienza agile e veloce;
- coinvolgere il maggior numero di giovani Neet (“Not (engaged) in Education, Employment or Training”), ragazzi che non studiano e non lavorano, per cercare di ridurre un male, non solo economico, ma anche psicologico e culturale.
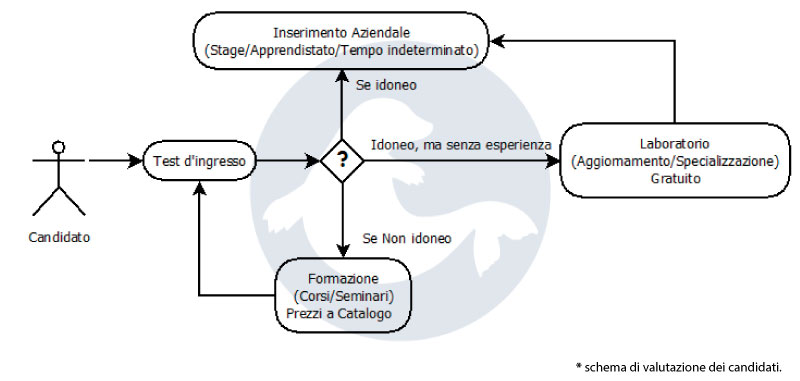
I candidati verranno valutati in base allo schema seguente:

.
Prerequisiti di valutazione importanti saranno la predisposizione verso l'Information Technology e la volontà.
Per soddisfare la domanda delle aziende IT di risorse qualificate, potete candidarvi per uno dei seguenti profili professionali:
- sviluppatori di applicazioni con Java e C#;
- sviluppatori di App Mobile multipiattaforma con Angular 2/4;
- sviluppatori di Siti Web con PHP;
- tester e collaudatori di software.
 Per garantire che le figure professionali siano in linea con gli obiettivi dell'Unione Europea, la Skill Factory farà riferimento alle competenze indicate sui quadri di riferimento europei per le qualifiche EQF(*) (European Qualification Framework) ed e-CF (e-Competence Framework).
Per garantire che le figure professionali siano in linea con gli obiettivi dell'Unione Europea, la Skill Factory farà riferimento alle competenze indicate sui quadri di riferimento europei per le qualifiche EQF(*) (European Qualification Framework) ed e-CF (e-Competence Framework).
(*) Il Quadro europeo delle qualifiche (EQF) è uno strumento per rendere equivalenti le qualifiche professionali in tutta Europa e favorire la mobilità dei lavoratori tra i paesi dell'unione europea.
Impariamo a programmare con JavaScript - Lezione 13
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 08/09/2017 23:20:20 | in Tutorials
Skill Factory - 08/09/2017 23:20:20 | in Tutorials
 Benvenuti alla tredicesima lezione, nella lezione precedente abbiamo creato un Server Web Statico con il Framework Node.js, adesso creiamo un Server Web Dinamico che gestisce richieste di tipo GET.
Benvenuti alla tredicesima lezione, nella lezione precedente abbiamo creato un Server Web Statico con il Framework Node.js, adesso creiamo un Server Web Dinamico che gestisce richieste di tipo GET.
Un Server Web Statico carica le pagine HTML, richieste dal Browser, direttamente dal disco e non gestisce parametri (dati).
Le pagine HTML caricate dal disco del Server Web sono sempre uguali, quindi vengono chiamate pagine HTML statiche.
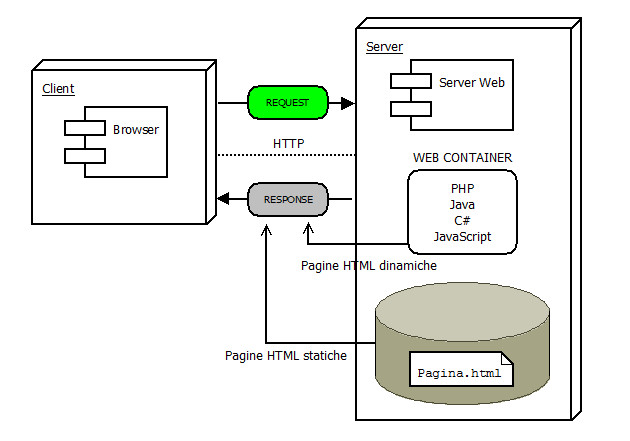
Un Server Web Dinamico fornisce ai Browser sia pagine HTML statiche, sia pagine HTML dinamiche.
Una pagine HTML dinamica viene creata ogni volta dal Server Web utilizzando un linguaggio di programmazione. Di solito la pagina viene formattata in base ai parametri (dati) inviati dal Browser.
I linguaggi di programmazione più usati dai Server Web Dinamici per creare pagine HTML dinamiche sono: PHP, Java, C# e oggi con Node.js anche JavaScript.

Come inviare parametri ad un Server Web Dinamico
I parametri sono dati che il Browser trasmette al Server Web per richiedere o fornire informazioni, sono strutturati nel modo seguente:
nomeparametro1=valoreparametro1&nomeparametro2=valoreparametro2&nomeparametro3=valoreparametro3
La "&" serve a separare i parametri tra loro.
Se i dati da trasmettere al Server Web sono:
cognome=Bianchi
eta=30
il Browser li organizza nel modo seguente:
nome=Marco&cognome=Bianchi&eta=30
Per trasmettere i parametri al Server Web, il Browser usa il protocollo https e l'oggetto request.
Le request possono essere di tipo GET oppure di tipo POST, la differenza dipende dalla posizione in cui i parametri vengono inseriti nella request.
In una request di tipo GET i parametri vengono inseriti nella prima riga, quella che corrisponde all'URL, come mostra lo schema seguente:
Host: localhost
User-Agent: my browser details
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-gb,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Per questo tipo di request i parametri inviati al Server Web sono sempre visibili anche nell'URL della barra degli indirizzi del Browser:
https://localhost:8080/replica?nome=Marco&cognome=Bianchi&eta=30.
Quindi una request di tipo GET è meno sicura.
In HTML le richieste di tipo GET si possono creare in due modi:
1) utilizzando un tag <a> che permette di impostare un link;
2) utilizzando un tag <form>, impostando l'attributo method con il valore get.
In una request di tipo POST, i parametri vengono inseriti alla fine, come mostra lo schema seguente:
Host: localhost
User-Agent: my browser details
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-gb,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Type: application/x-www-form-urlencoded
Content-Length: 7
a=1&b=2
Per questo tipo di request i parametri inviati al Server Web non sono visibili nell'URL della barra degli indirizzi del Browser::
https://localhost:8080/replica.
Quindi una request di tipo POST è più sicura.
Le richieste di tipo POST si possono creare solo con un tag <form>, impostando l'attributo method con il valore post.
Trasmettere le informazioni seguenti, alla risorsa replica, utilizzando un link in una pagina HTML:
cognome=Bianchi
eta=30
email=marco.bianchi@mail.com
Ricordate che le request generate da un link sono sempre di tipo GET.
Per eseguire l'operazione richiesta serve il comando HTML seguente:
<a href="replica?nome=Marco&cognome=Bianchi&eta=30&email=marco.bianchi@mail.com">
clicca qui per trasmettere i parametri</a>
Cliccando sul link:
clicca qui per trasmettere i parametri
viene inviata alla risorsa replica del Server Web una request di tipo GET, con i parametri richiesti.
I parametri inviati sono visibili anche nell'URL generato dal Browser per richiamare la risorsa replica, come mostra l'esempio eguente:
https://localhost:8090/replica?nome=Marco&cognome=Bianchi&eta=30&email=marco.bianchi@mail .com
Creare la Scheda seguente ed inviare i dati alla risorsa replica, con una request di tipo GET:

Per creare la Scheda serve il codice HTML seguente:
<div style="background-color:#7aa45e;padding:10px;left:50px;top:50px;width:300px;height:150px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="get" action="replica" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email"></td></tr>
<tr><td><input type="submit" value="SALVA"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
Come leggere i parametri inviati dal Browser con una request di tipo GET
I Parametri, indipendentemente dal tipo, arrivano al Server Web come stringhe, se necessario possono essere convertiti nel formato richiesto dopo la lettuara.
Per leggere i parametri trasmessi dal Browser, con una request di tipo GET, bisogna creare un oggetto di tipo querystring.
L'oggetto querystring contiene attributi di tipo stringa con lo stesso nome e gli stessi valori dei parametri della request.
Leggere i parametri dalla request di tipo GET inviata alla risorsa replica:
Per eseguire l'operazione richiesta serve Il comando JavaScript seguente:
var queryData = url.parse(request.url, true).query
Nell'oggetto queryData di tipo querystring sono presenti tre attributi di tipo stringa, con lo stesso nome e gli stessi valori dei parametri trasmessi dal Browser:
queryData.cognome
queryData.eta
queryData.email
che contengono rispettivamente i valori: Marco, Bianchi, 30, marco.bianchi@mail.com.
Come creare una pagina HTML con JavaScript
Per creare una pagina HTML con JavaScript è molto semplice, basta scriverla nella response con il metodo write, come mostra il codice seguente:
response.write("<head>");
response.write("</head>");
response.write("<body>");
response.write("<h1>Hello World</h1>");
response.write("</body>");
response.write("</html>");
// Invia la response con la pagina HTML al Browser che la interpreta e la visualizza
response.end();
Come creare un Server Web Dinamico con Node.js
Come abbiamo già visto nella lezione precedente, per creare un Server Web (https) con JavaScript bisogna eseguire la funzione createServer(... del modulo https, come mostra il codice seguente:
var server = https.createServer(function(request, response){ ...
// Imposta il Server in ascolto sulla porta 8090
server.listen(8090, function() {
console.log("Listening...8090");
});
Un Server Web Dinamico prima di tutto deve garantire le funzionalità di un Server Web Statico, per permettere anche la visualizzazione di pagine HTML statiche.
Il codice JavaScript seguente serve per implementare questa funzionalità:
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
Il codice JavaScript seguente serve per implementare le funzionalità del Server Web Dinamico per la gestione di request di tipo GET:
if (request.method == 'GET'){
var body='';
var queryData;
request.on('end',function(){
queryData = url.parse(request.url, true).query;
if (queryData.nome==null || queryData.cognome==null || queryData.eta==null || queryData.email==null) {
// Invia il messaggio risposta errata!!!
send500(response);
} else {
response.write("<html>");
response.write("<head>");
response.write("</head>");
response.write("<body>");
response.write("<table>");
response.write("<tr><td>Nome:</td><td>queryData.nome</td></tr>");
response.write("<tr><td>Cognome:</td><td>queryData.cognome</td></tr>");
response.write("<tr><td>Età:</td><td>queryData.eta</td></tr>");
response.write("<tr><td>Mail:</td><td>queryData.email</td></tr>");
response.write("</table>");
response.write("</body>");
response.write("</html>");
// Invia la response con la pagina HTML al Browser che la interpreta e la visualizza
response.end();
};
});
Implementiamo e Testiamo il ServerWeb Statico
Gli steps seguenti mostrano come implementare il Server Web Dinamico di tipo GET:
1) Aprite il prompt del vostro Sistema Operativo e create la directory ServerWebDinamico;
2) Copiate il codice del programma JavaScript (Appendice) StartServerWebDinamicoGet nel blocco note e salvatelo nella directory ServerWebDinamico con il nome StartServerWebDinamicoGet.js;
3) Nella directory ServerWebDinamico create la sottodirectory public;
4) Copiate il codice della pagina Html (Appendice) index nel blocco note e salvatelo nella sottodirectory public con il nome index.html;
5) Copiate il codice della pagina Html (Appendice) form nel blocco note e salvatelo nella sottodirectory public con il nome form.html;
node StartServerWebDinamicoGet
Se il Server Web non parte, installate i moduli richiesti, ad esempio:
npm install querystring.
A P P E N D I C E
StartServerWebDinamicoGet
var https = require('https');
var url = require('url');
var fs = require('fs');
var qs = require('querystring');
var server = https.createServer(function(request, response){
var path = url.parse(request.url).pathname;
switch(path){
// Caso attivato se la risorsa richiesta è /
case '/':
fs.readFile("public" + '/index.html', function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
break;
// Caso attivato se la risorsa richiesta è form.html
case '/form.html':
fs.readFile("public" + path, function(error, data){
if (error){
send404(response);
}
else {
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data, "utf8");
}
response.end();
});
break;
// Caso attivato se la risorsa richiesta è replica
case '/replica':
if (request.method == 'GET'){
var body='';
var queryData;
queryData = url.parse(request.url, true).query;
if (queryData.nome==null || queryData.cognome==null || queryData.eta==null || queryData.email==null) {
// Invia il messaggio risposta errata!!!
send500(response);
} else {
// Scrittura pagina HTML nell'oggetto response
response.write("<html>");
response.write("<head>");
response.write("<meta charset='UTF-8' />");
response.write("</head>");
response.write("<body>");
response.write("<table>");
response.write("<tr><td>Nome:</td><td>"+queryData.nome+"</td></tr>");
response.write("<tr><td>Cognome:</td><td>"+queryData.cognome+"</td></tr>");
response.write("<tr><td>Età:</td><td>"+queryData.eta+"</td></tr>");
response.write("<tr><td>Mail:</td><td>"+queryData.email+"</td></tr>");
response.write("</table>");
response.write("<a href='/'>Torna alla home</a>");
response.write("</body>");
response.write("</html>");
// Invia la response con la pagina HTML al Browser che la interpreta e la visualizza
response.end();
}
} // Se il path non corrisponde a nessuno dei casi previsti viene visualizzato un messaggio d'errore
break;
default:
send404(response);
break;
}
});
// Imposta il Server in ascolto sulla porta 8090
server.listen(8090, function() {
console.log("Listening...8090");
});
// Funzione per la gestione degli errori 404
function send404(response) {
response.writeHead(404, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 404: not found"
response.write("Error 404: not found");
// Invia la risposta al Client
response.end();
}
// Funzione per la gestione degli errori 500
function send500(response) {
response.writeHead(500, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 500: internal server error"
response.write("Error 500: internal server error");
// Invia la risposta al Client
response.end();
}
index
<html>
<head>
<meta charset="UTF-8" />
<title>Home Page</title>
</head>
<body>
<h4>Scegli il metodo di invio dati</h4>
<a href="replica?nome=Mario&cognome=Bianchi&eta=30&email=marco.bianchi@mail.com">Utilizza il metodo GET</a></br>
<a href="form.html">Utilizza il Form</a>
</body>
</html>
form
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div>
<div style="background-color:#7aa45e;padding:10px;left:50px;top:50px;width:300px;height:150px;border:2px solid #000000;border-radius:6px">
<form name="0.1_scheda" method="get" action="replica" >
<table>
<tr><td>Nome:</td><td><input type="text" name="nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email"></td></tr>
<tr><td><input type="submit" value="SALVA"></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
</div>
</html>
<a href="/">Torna alla home</a>
</body></html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 12
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 20/07/2017 15:02:36 | in Tutorials
Skill Factory - 20/07/2017 15:02:36 | in Tutorials
 Benvenuti alla dodicesima lezione, in questa lezione costruiamo un Server Web statico con il Framework Node.js.
Benvenuti alla dodicesima lezione, in questa lezione costruiamo un Server Web statico con il Framework Node.js.
Un Server Web statico è un servizio che permette di richiamare da un Browser (lato Client) pagine HTML statiche.
Le pagine HTML statiche sono le classiche pagine Web, create dai programmatori front-end con il linguaggio Html e salvate sul disco del Server.
Ricordate che le pagine HTML dinamiche sono diverse da quelle statiche, perché non esistono, vengono create ogni volta dal Server Web attraverso l'uso di linguaggi di tipo Back-End come: PHP, Java ed oggi grazie a Node.js anche JavaScript.
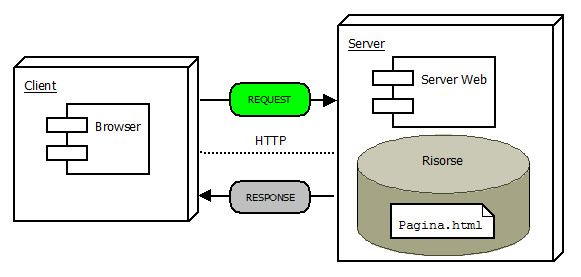
Quando il Client invia una request con l'URL (indirizzo web) di una pagina HTML statica, il Server di destinazine la carica dal disco e gliela invia attraverso una response.
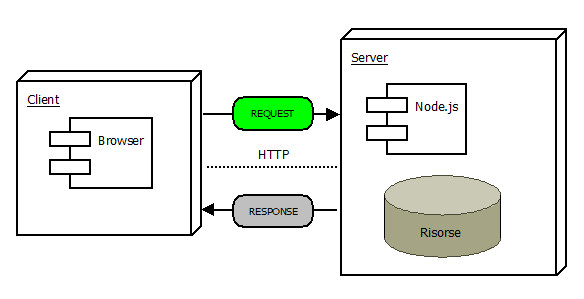
Lo scambio delle informazione tra il Client ed il Server avviene grazie al protocollo applicativo https, che regola e gestisce tutte le fasi del "Ciclo di vita di una richiesta", vedi immagine seguente.

CICLO DI VITA DI UNA RICHIESTA
Un Server Web è sempre identificato da un indirizzo di PORTA ed un indirizzo IP, nel nostro esempio usiamo come PORTA l'indirizzo 8090 e come IP l'indirizzo locale del computer 127.0.0.1 (chiamato anche localhost), perché sia il Client che il Server sono implementati sullo stesso computer.
Come creare il Server Web, con Node.js
Per creare il Server Web, dobbiamo prima di tutto caricare i moduli che permettono di gestire:
- il protocollo applicativo https
- il FIle System
- il path per gestire file e directory
- il mime (Multimedia Internet Mail Extensions) che imposta il tipo di contenuto restituito:
text/html Documento HTML
text/plain Documento di testo non formattato
text/xml Documento XML
image/jpeg Immagine di formato JPEG
Il codice JavaScript seguente permette di caricare i moduli che servono:
var https = require("https");
var fs = require("fs");
var path = require("path");
var mime = require("mime");
Non dimenticate che per caricare i moduli in JavaScript devono già essere stati installati nella directory del progetto con il comando:
npm install nome_modulo
Per visualizzare l'elenco dei moduli installati usate il comando:
npm ls
aggiungete al comando l'opzione -g se volete vedere tutti i pacchetti installati e non solo quelli della directory di lavoro corrente.
Per usare il comando npm dovete accedere al prompt del vostro Sistema Operativo e spostarvi nella directory di lavoro dove state creando il progetto.
Per creare il Server Web usiamo la funzione createServer che appartiene al modulo https, come mostra il codice seguente:
var server = https.createServer(function(request, response) {
// Inserire il codice di gestione del Server Web ...
});
L'argomento della funzione https.createServer è una funzione anonima che ha per argomenti gli oggeti request e response, che permettono di gestire le informazioni inviate dal Client ed impostare la risposta del Server (Ciclo di vita della richiesta).
L'oggetto server è il riferimento che dobbiamo usare per configurare e gestire il Server Web che abbiamo appena creato. Con il codice seguente impostiamo la PORTA e l'indirizzo IP su cui è in ascolto.
server.listen(8090, "127.0.0.1", function() {
console.log("Listening port: 8090 ...");
});
Il terzo argomento del metodo server.listen è una funzione anonima di collback che attraverso il messaggio "Listening port: 8090 ..." visualizza la porta su cui è in ascolto il Server Web.
Una funzione di collback è una funzione che resta in attesa fino a quando non si verifica un evento oppure uno stato, nel nostro esempio la funzione s'interrompe quando eseguite <ctrl> c per chiudere il Server Web da prompt.
Ecco il codice completo JavaScript per creare il Server Web:
var server = https.createServer(function(request, response) {
var filePath = false;
// Se nella richiesta non è stata indicata una pagina Html viene impostata quella di default
if(request.url == "/") {
filePath = "public/index.html";
} else {
// Aggiunge all'url il prefisso /public/, dove sono state salvate tutte le pagine Html
filePath = "/public/" + request.url;
}
// Impostia il percorso per caricare la pagina Hml richiesta dal Client
var absPath = "./" + filePath;
// La funzione serverStatic legge la pagina Html richiesta e la invia al Client
serverStatic(response, cache, absPath);
});
server.listen(8080, "127.0.0.1", function() {
console.log("Listening port: 8090 ...");
});
Come rendere più performante il Server Web
Per rendere più performante il nostro Server Web creiamo un meccanismo di cache utilizzando una Collection di tipo Dizionario in cui memorizziamo le pagine Html richieste dal Client, quando viene richiesta la stessa pagina Html, invece di leggerla dal disco, che richiede più tempo, la leggiamo dalla cache.
Il codice JavaScript seguente vi mostra come creare e gestire una Collection di tipo Dizionario:
// Dichiarazione ed inizializzazione della Collection
var cache = {};
// Inserimento di una pagina Html in cache
cache[absPath]=paginaHtml;
// absPath è il percorso assoluto della pagina Html richiesta e paginaHtml è il contenuto della pagina
// Lettura della pagina Html dalla cache
paginaHtml=cache[absPath];
// paginaHtml è il contenuto della pagina e absPath è l'indice della Collection che permette di leggere dalla cache la pagina Html richiesta
Come leggere la pagina Html richiesta ed inviarla al Client
La funzione serverStatic legge la pagina Html indicata nell'URL della richiesta, utilizzando il percorso absPath, se non ci sono errori la invia al Client utilizzando la funzione sendFile, altrimenti invia un messaggio d'errore attraverso la funzione send404.
function serverStatic(response, cache, absPath) {
// Controlliamo se la pagina Html richiesta è già presente in cache, in caso affermativo viene subito inviata al CLient
if (cache[absPath]) {
// La funzione sendFile invia al Client la pagina Html richiesta leggendola dalla cache
sendFile(response, absPath, cache[absPath]);
} else {
// Se la pagina Html non è in cache, con la funzione exists del modulo fs, controlliamo se esiste sul disco
fs.exists(absPath, function(exists) {
if (exists) {
// Se la pagina Html esiste, viene letta e caricata nell'oggetto data, l'oggetto err permette di capire se si sono verificati errori durante la lettura
fs.readFile(absPath, function(err, data) {
if (err) {
// Inviamo al Client il messaggio d'Errore 404, pagina non trovata
send404(response);
} else {
// Carichiamo in cache la pagina Html letta e successivamente inviamo la pagina Html al Client
cache[absPath] = data;
sendFile(response, absPath, data);
}
}); // Chiude funzione readFile
} else {
// Se la pagina Html richiesta dal Client non esiste inviamo al Client il messaggio d'Errore 404, pagina non trovata
send404(response);
}
}); // Chiude funzione exists
}
}
La funzione send404 imposta nell'Header della response lo stato 404, corrispondente a risorsa not found ed invia al Client il messaggio d'Errore: "Error 404: not found".
// Invia al Client il messaggio d'Errore: "Error 404: not found"
function send404(response) {
response.writeHead(404, {'Content-Type': 'text/plain'});
// Scrive nella response il messaggio "Error 404: not found"
response.write("Error 404: not found");
// Invia la risposta al Client
response.end();
}
La funzione sendFile imposta nell'Header della response lo stato 200, corrispondente a OK ed invia al Client la pagina Html.
// Inviamo al Client la pagina Html richiesta dal Client
function sendFile(response, filePath, fileContents) {
// Impostiamo nell'Header della response lo stato 200, corrispondente a OK
response.writeHead(200, {"content-type": mime.lookup(path.basename(filePath))});
response.end(fileContents);
}
I Codici di risposta più comuni
200 OK. Il server ha fornito correttamente il contenuto nella sezione body.
301 Moved Permanently. La risorsa che abbiamo richiesto non è raggiungibile perché è stata spostata in modo permanente.
302 Found. La risorsa è raggiungibile con un altro URI indicato nel header Location. Di norma i browser eseguono la richiesta all'URI indicato in modo automatico senza interazione dell'utente.
400 Bad Request. La risorsa richiesta non è comprensibile al server.
404 Not Found. La risorsa richiesta non è stata trovata e non se ne conosce l'ubicazione. Di solito avviene quando l'URI è stato indicato in modo incorretto, oppure è stato rimosso il contenuto dal server.
500 Internal Server Error. Il server non è in grado di rispondere alla richiesta per un suo problema interno.
505 https Version Not Supported. La versione di https non è supportata.
Implementiamo e Testiamo il ServerWeb Statico
Gli steps seguenti mostrano come implementare il Server Web Statico:
1) Aprite il prompt del vostro Sistema Operativo e create la directory ServerWebStatico;
2) Copiate il codice del programma JavaScript (Appendice) StartServerWebStatico nel blocco note e salvatelo nella directory ServerWebStatico con il nome StartServerWebStatico.js;
3) Nella directory ServerWebStatico create la sottodirectory public;
4) Copiate il codice della pagina Html (Appendice) index nel blocco note e salvatelo nella sottodirectory public con il nome index.html;
5) Copiate il codice della pagina Html (Appendice) bandieraItalia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraItalia.html;
6) Copiate il codice della pagina Html (Appendice) bandieraFrancia nel blocco note e salvatelo nella sottodirectory public con il nome bandieraFrancia.html;
7) Copiate il codice della pagina Html (Appendice) bandieraBelgio nel blocco note e salvatelo nella sottodirectory public con il nome bandieraBelgio.html;
8) Avviate il ServerWebStatico con il comando:
node StartServerWebStatico
Se il Server Web non parte, installate i moduli richiesti, ad esempio:
npm install mime

Gli steps seguenti mostrano come testare il Server Web Statico:
1) Avviate il vostro Browser e digitate l'URL seguente:
https://localhost:8090/
deve apparire la pagina index.html:

2) Testate i 3 link del Menu Bandiere, devono apparire le pagine seguenti:
bandieraItalia.html

bandieraFrancia.html

bandieraBelgio.html

3) Digitate l'URL seguente:
https://localhost:8090/paginaNonEsiste.html
deve apparire il messaggio seguente:
Error 404: not found
A P P E N D I C E
StartServerWebStatico.js
var https = require("https");
var fs = require("fs");
var path = require("path");
var mime = require("mime");
var cache = {};
function send404(response) {
response.writeHead(404, {"Content-Type": "text/plain"});
response.write("Error 404: not found");
response.end();
}
function sendFile(response, filePath, fileContents) {
response.writeHead(200, {"content-type": mime.lookup(path.basename(filePath))});
response.end(fileContents);
}
function serverStatic(response, cache, absPath) {
if (cache[absPath]) {
sendFile(response, absPath, cache[absPath]);
} else {
fs.exists(absPath, function(exists) {
if (exists) {
fs.readFile(absPath, function(err, data) {
if (err) {
send404(response);
} else {
cache[absPath] = data;
sendFile(response, absPath, data);
}
});
} else {
send404(response);
}
});
}
}
var server = https.createServer(function(request, response) {
var filePath = false;
if(request.url == "/") {
filePath = "public/index.html";
} else {
filePath = "/public/" + request.url;
}
var absPath = "./" + filePath;
serverStatic(response, cache, absPath);
});
server.listen(8090, "127.0.0.1", function() {
console.log("Listening port: 8090 ...");
});
index.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<h1>Menu Bandiere</h1>
<h4>
<a href="bandieraItalia.html">1) Italia</a><br/>
<a href="bandieraFrancia.html">2) Francia</a><br/>
<a href="bandieraBelgio.html">3) Belgio</a><br/><br/>
</h4>
</body>
</html>
bandieraItalia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
ITALIA
</div>
<div style="float:left;background-color: #009246; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #ce2b37; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraFrancia.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
FRANCIA
</div>
<div style="float:left;background-color: #002e7b; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffffff; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #de0029; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
bandieraBelgio.html
<html>
<head>
<title>Skill Factory - Impariamo a programmare con JavaScript: Lezione 12 - (Server Web Statico)</title>
</head>
<body>
<div style="width:210px;text-align: center;">
BELGIO
</div>
<div style="float:left;background-color: #000000; width:70px; height:100px; border: 1px solid #000000;" >
</div>
<div style="float:left;background-color: #ffd100; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="float:left;background-color: #e3001b; width:70px; height:100px; border: 1px solid #000000;">
</div>
<div style="width:210px;text-align: center;">
<a href="index.html">Torna al menu</a><br/><br/>
</div>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 11
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/07/2017 14:42:51 | in Tutorials
Skill Factory - 16/07/2017 14:42:51 | in Tutorials
Benvenuti all'undicesima lezione, da questa lezione in poi iniziamo a lavorare con Node.js, che permette di creare Web Application utilizzando il linguaggio JavaScript, sia lato client, sia lato server.

Node.js è un framework molto efficace perché, grazie al linguaggio JavaScript, comunica in modo asincrono, cioè può eseguire altre istruzioni senza dover attendere che l'istruzione precedente sia finita.
L'Html e Java, a differenza di JavaScript, comunicano in modo sicrono, Java per eseguire più istruzioni parallelamente deve far uso dei Thread, molto complessi da gestire.
Node.js non è un Web Server, ma permette di implementarlo attraverso un'applicazione JavaScript che gestisce il protocollo applicativo https ed il ciclo di vita delle richieste (request) e delle risposte (response).
Per i non esperti di Web, le richieste (request) contengono i parametri inviati dal Browser al Server, si genera una richiesta ogni volta che fate un submit oppure cliccate su un link.
Le risposte (response) sono i pacchetti inviati dal Server al Browser, possono contenere una pagina Html oppure dati in formato Testo, XML o JSON.
Il protocollo applicativo https permette di gestire lo scambio dei pacchetti tra il Client ed il Server, è un'attività trasparente al programmatore, ma fondamentale per la comunicazione Web, nel formato https questo protocollo permette di gestire la trasmissione dei dati in modo sicuro (SSL).
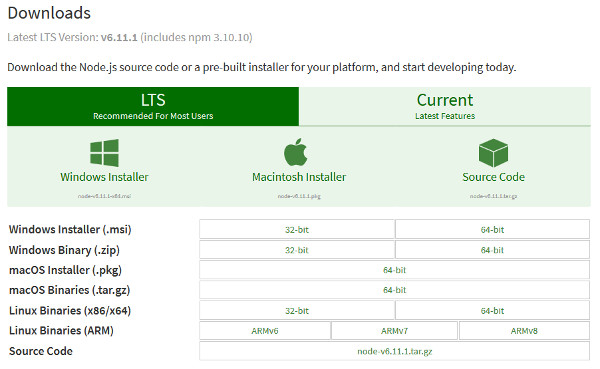
Per scaricare Node.js dobbiamo collegarci al sito https://nodejs.org/it/ , selezionare la voce di menu download, e scaricare il file d'installazione corrispondente alla nostra piattaforma di lavoro, come mostra l'immagine seguente:

Una volta scaricato il pacchetto installabile eseguitelo, durante l’installazione vi verrà chiesto se installare anche npm, accettate, completata l’installazione, riavviate il vostro sistema.

Per verificare se Node.js è stato installato correttamente, aprite il prompt del vostro sistema operativo ed eseguite i comandi seguenti:
node -v
npm -v
se l'installazione è stata fatta correttamente, dovrebbero apparire le versioni di node e di npm installate.
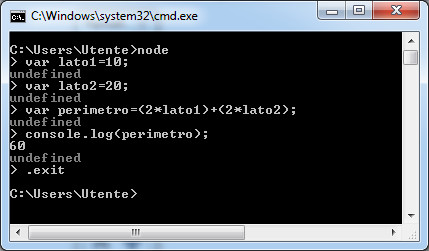
Il REPL (Read-Eval-Print-Loop) è uno strumento di Node.js per la programmazione interattiva, che permette di scrivere una operazione JavaScript ed eseguirla.
Per avviare il REPL, aprite il prompt del vostro sistema operativo ed eseguite il comando node.
Per uscire dall'ambiente REPL, potete scrivere il comando .exit (attenzione il punto fa parte del comando), come mostra l'esempio seguente:

Di seguito vi indico i principali comandi di REPL:
.help = visualizza la lista dei comandi di REPL.
.clear = resetta la sessione di lavoro corrente di REPL.
.save ./percorsoenomefile.js = permette di salvare il programma JavaScript corrente .
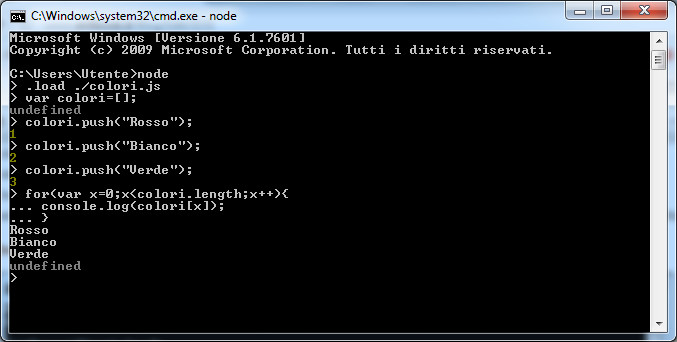
.load ./percorsoenomefile.js = permette di caricare il programma JavaScript richiesto.
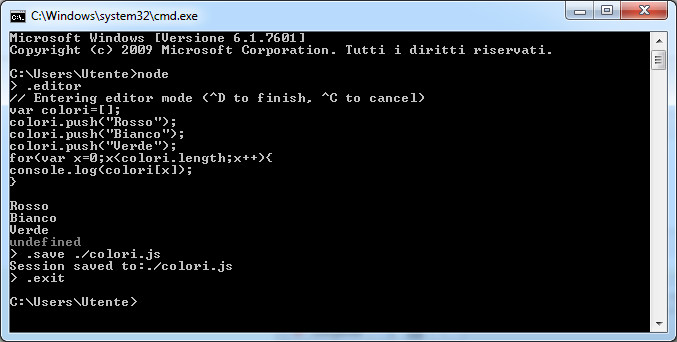
.editor = abilita l'editor per scrivere a tutto schermo un programma JavaScript, usare <ctrl> D per uscire dall'editor ed eseguire il programma, <ctrl> C per annullare.
Esempio 1

Esempio 2

Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni