Tutte le categorie
Big Data - Cosa sono e cosa cambia (terza parte)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 05/04/2019 00:02:53 | in Formazione e lavoro
Skill Factory - 05/04/2019 00:02:53 | in Formazione e lavoro
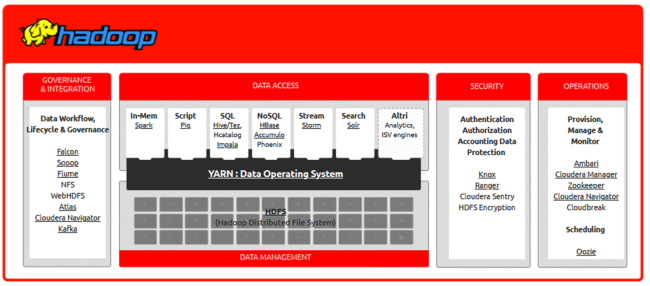
La piattaforma che offre il maggior numero di strumenti per la gestione dei Big Data è Hadoop, un ecosistema open source sviluppato da Apache Software Foundation.

I motivi principali della diffusione di Hadoop sono i seguenti:
- per la sua flessibilità ad immagazzinare i dati indipendentemente dal fatto che siano strutturati o destrutturati;
- permette di processare i dati di natura complessa e di elevate dimensioni;
- è economico e scalabile rispetto ai sistemi di immagazzinamento dei dati tradizionali;
- è tollerante ai guasti (fault tolerant).
Hadoop offre strumenti per la gestione dei Big Data strutturati e destruturati permettendo la loro elaborazione sia in modalità batch, sia in modelità streaming (aggiornamento dei dati in tempo reale on line).
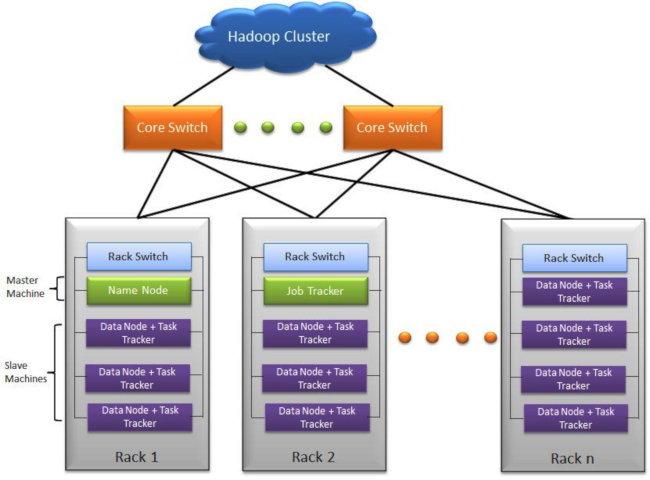
La caratteristica principale di questo framework è quella di essere scalabile orizzontalmente (MPP - Massively Parallel Processing), in pratica Hadoop sfrutta le potenzialità offerte da un cluster di computer, detti nodi, su cui vengono distribuiti dati e gestiti i processi di lavoro sincronizzati.
Ciascuno dei Computer che appartengono al Cluster è chiamato nodo, esistono due tipologie di nodi nell’architettura Hadoop: il nodo master ed il nodo slave.
Il nodo master (Namenode) controlla tutti i nodi slave (Datanode), è qui che le informazioni vengono immagazzinate in blocchi.
I blocchi sono gestiti direttamente dal nodo master ed hanno una dimensione minima di 128MB.
Hadoop per essere tollerante ai guasti, replica i blocchi su più nodi, in modo da poter essere recuperati in caso di errori.

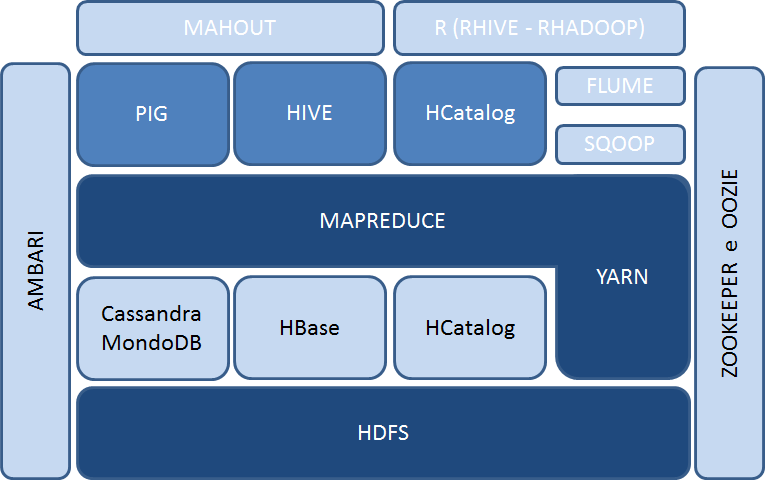
ARCHITETTURA DI HADOOP
L'architettura di Hadoop può essere divisa in quattro parti fondamentali:
1) HDFS
2) MAPREDUCE
3) YARN
4) STRUMENTI PER GESTIRE ED ANALIZZARE BIG DATA

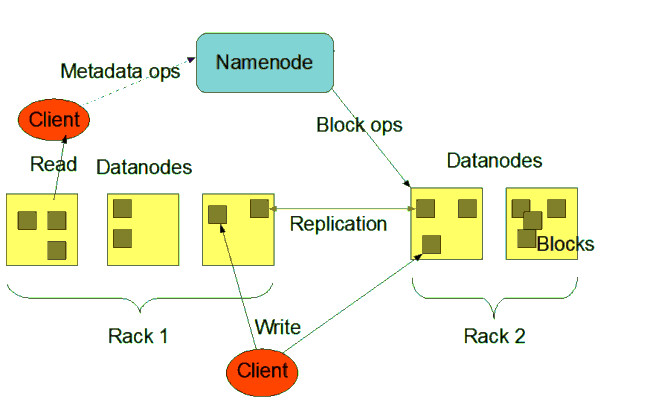
HDFS
L'HDFS è il File System distribuito di Hadoop, permette di distribuire file di grandi dimensioni in blocchi registrati sui DataNode associati ai nodi di tipo slave del Cluster, in pratica è un grande virtual storage, tollerante ai guasti, è lui che gestisce le repliche dei blocchi tra nodi per evitare la perdita di dati.

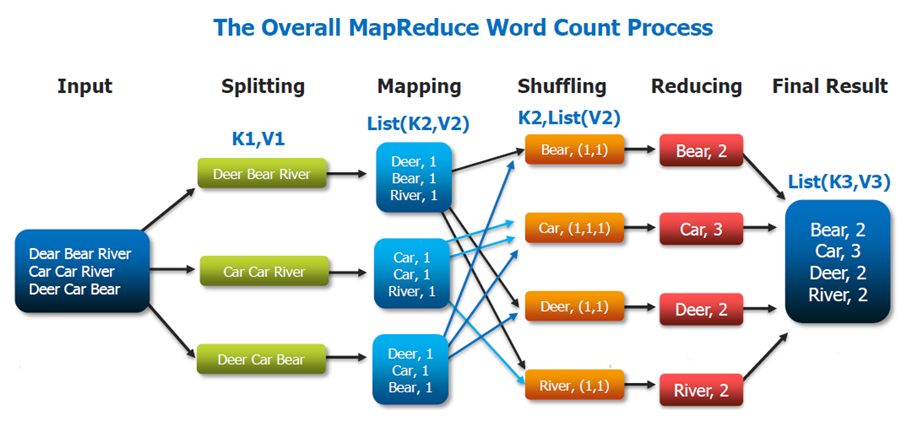
MAPREDUCE
MapReduce è popolare grazie a Google che lo utilizza per elaborare ogni giorno molti petabyte di dati. Il modello di MapReduce è costituito da due programmi scritti dall’utente, chiamati map e reduce e da un framework che abilita l’esecuzione di un grande numero di istanze di ciascun programma sui diversi nodi del cluster.
Il programma map legge un insieme di record da un file di input, svolge le operazioni di ETL, quindi produce una serie di record di output nella forma (chiave, dati).
Mentre il programma map produce questi record, una funzione separata li organizza in contenitori multipli e indipendenti, applicando una funzione alla chiave di ciascun record, questa funzione è tipicamente hash, sebbene sia sufficiente qualsiasi tipo di funzione deterministica. Una volta che il contenitore è pieno, il suo contenuto viene salvato sul disco.
Il programma map termina producendo una serie di file di output, uno per ciascun contenitore.
Dopo essere stati raccolti dal framework map-reduce i record di input vengono raggruppati per chiavi (attraverso operazioni di sorting o hashing) e sottoposti al programma reduce.
Il programma reduce esegue una elaborazione dei dati attraverso un linguaggio general purpose, come ad esempio Java, Scala oppure Python. Cascuna istanza reduce può scrivere record in un file di output e quest’ultimo rappresenta una parte della risposta elaborata da MapReduce.
La coppia chiave/valore prodotta dal programma map può contenere qualsiasi tipo di dati nel campo assegnato al valore del campo. Google, per esempio, utilizza questo approccio per indicizzare grandi volumi di dati non strutturati.
Le coppie chiave/valore utilizzate nell’elaborazione MapReduce possono essere archiviate in un file o in un database che sfruttano la logica di coppie chiave/valore.

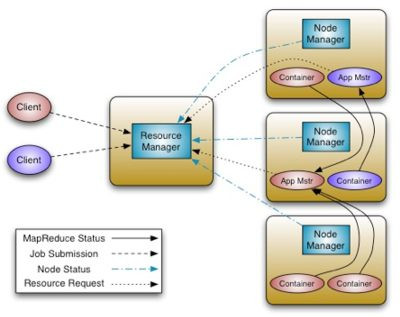
YARN
YARN (Yet Another Resource Negotiator) gestisce le risorse del Cluster, come ad esempio la memoria e la CPU, la larghezza di banda della rete e lo spazio di archiviazione disponibile e monitora l’esecuzione delle applicazioni. Rispetto alla prima versione di MapReduce è ora un sistema molto più generico, infatti la seconda versione di MapReduce è stata riscritta come applicazione YARN, con alcune sostanziali differenze.
YARN offre chiari vantaggi in termini di scalabilità, efficienza e flessibilità rispetto al classico motore MapReduce nella sua prima versione.
Le applicazioni da eseguire si chiamano Application Master, il Resource manager richiede la possibilità di installare l’application master sul cluster.
Il Resource manager richiede a un nodo del cluster la creazione di un container per eseguire l'applicazione. Al container è associato un determinato ammontare di risorse RAM e CPU, per evitare di bloccare il nodo.
Una volta in esecuzione, il master si moltiplica, richiedendo a sua volta al resource manager (tramite le apposite API di YARN) altri container su altri nodi su cui lanciare le varie copie dell’applicazione distribuita.
L’application master a sua volta manda segnali di heartbeat al resource manager per indicare di essere ancora vivo e funzionante.
Un esempio di una applicazione YARN è proprio MapReduce. In questo caso l’Application Master è il JobTracker mentre le varie repliche lanciate sui vari container sono i vari TaskTracker (mapper o reducer).
MapReduce è un Application Master già disponibile in YARN, in modo da mantenere un minimo di retro-compatibilità con Hadoop 1.0 (la retro compatibilità non è però garantita).

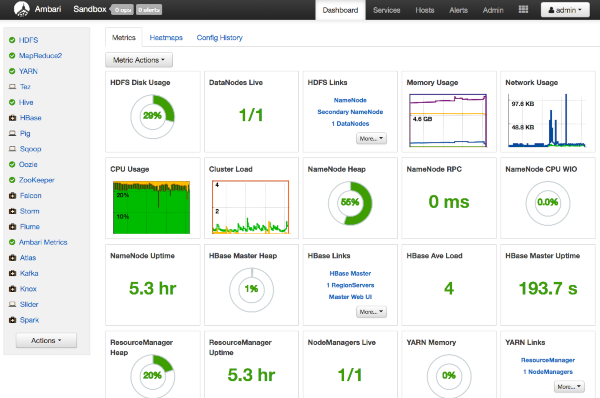
AMBARI
Ambari semplifica la gestione ed il monitoraggio di un cluster Apache Hadoop grazie ad un'interfaccia utente Web facile da usare. Ambari è usato per monitorare il cluster e modificare la configurazione di Hadoop.

HCATALOG
HCatalog presenta agli utenti una vista tabellare dei dati presenti in HDFS, indipendentemente dal formato di origine, rendendo più semplice la creazione e la modifica dei metadati.
PIG
È un linguaggio di scripting evoluto che consente di bypassare le difficoltà di approccio al framework MapReduce grazie a una sintassi semplice, ma al tempo stesso potente e efficace. Al momento dell’esecuzione lo script Pig viene automaticamente tradotto in uno o più job Tez o MapReduce2.
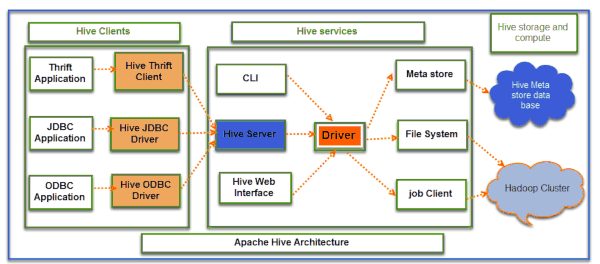
HIVE
Hive consente di creare l’infrastruttura necessaria a gestire un completo data warehouse on top of Hadoop. Hive si posiziona all’interno del batch layer di Hadoop e consente di gestire sia dati strutturati che destrutturati immagazzinati all’interno del Blob Storage. Utilizza un linguaggio SQL-like chiamato HiveQL. È ideale per qualsiasi tipo di analytics di tipo non transazionale.

HBASE
HBase è il database NoSQL di Hadoop: utilizza HDFS per immagazzinare i dati ed è totalmente scalabile su tutti i nodi del cluster stesso di Hadoop. Utilizza un modello key-value dove i dati sono distribuiti secondo una mappa key-value ordinati per key. Può contenere miliardi di righe e milioni di colonne.
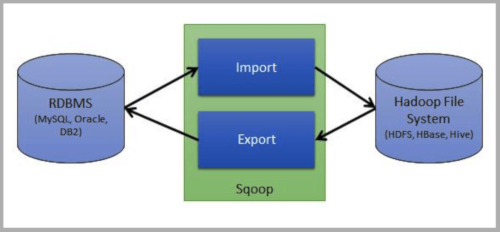
SQOOP
Sqoop è l’ETL nativo di Hadoop. Consente l’accesso a sistemi RDBMS esterni, la lettura automatica dello schema e l’ingestion dei dati all’interno di HDFS. Grazie all’utilizzo del framework MapReduce2 qualsiasi data ingestion basata su Sqoop è scalabile e altamente performante.

FLUME
Flume è uno dei principali tool di data ingestion dell’ecosistema Hadoop per la raccolta, l’aggregazione, il controllo e l’immagazzinamento di stream di dati (tipicamente machine data) all’interno di HDFS.

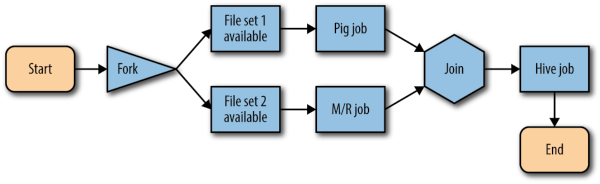
OOZIE
Oozie è uno schedulatore di workflow che risiede e opera all’interno di Hadoop: è in grado di gestire, controllare e concatenare job MapReduce2, Sqoop, Hive e Pig e può essere utilizzato sia all’interno di un batch layer che di uno speed layer.

ZOOKEEPER
È un servizio centralizzato per la gestione delle configurazioni, la creazione di ensemble per i servizi di naming e group e la sincronizzazione delle distribuzioni di informazioni (es: transazioni distribuite). Molti servizi dell’ecosistema di Hadoop dipendono da ZooKeeper (es: HBase e NameNode HA).
Big Data - Cosa sono e cosa cambia (seconda parte)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/03/2019 00:16:42 | in Formazione e lavoro
Skill Factory - 16/03/2019 00:16:42 | in Formazione e lavoro
 Tutte le volte che interagiamo con un dispositivo connesso ad Internet, consapevolmente ed a volte anche inconsapevolmente, produciamo dati.
Tutte le volte che interagiamo con un dispositivo connesso ad Internet, consapevolmente ed a volte anche inconsapevolmente, produciamo dati.
Le aziende lavorano ed analizzano i nostri dati principalmente per ottenere un vantaggio competitivo.
Il mercato dei Big Data è in forte crescita perché le aziende, sempre di più, richiedono l'uso di questo strumento per i seguenti motivi:
- Aumentare il fatturato attraverso la crescita delle vendite;
- Rendere prevedibile lo sviluppo della domanda, basandosi sui comportamenti dei clienti;
- Dare più valore all’account management analizzando le operazioni tra venditori e clienti e prevedere ciò che è meglio fare per un qualsiasi cliente;
- Aprire nuove opportunità di business, per chi voglia allargare il mercato puntando su clienti relativamente nuovi.
Quando ai Big data si uniscono gli analytics è possibile:
- Determinare, quasi in tempo reale, le cause di guasti, avarie o difetti;
- Creare offerte nei punti vendita basate sulle abitudini dei clienti;
- Ricalcolare interi portafogli di rischio in pochi minuti;
- Individuare comportamenti fraudolenti prima che colpiscano la propria organizzazione.
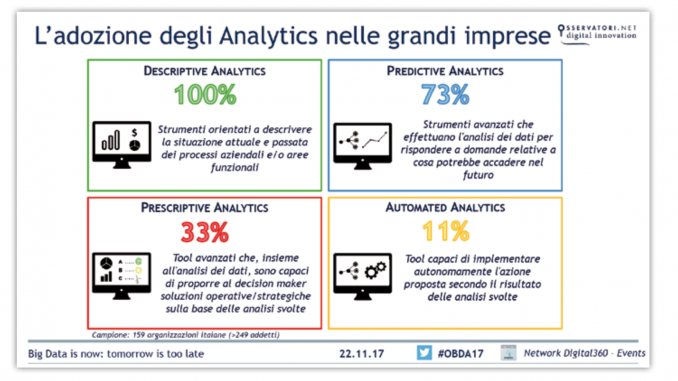
Si usano quattro modelli di analytics:

Descriptive Analytics: strumenti orientati a descrivere la situazione attuale e passata dei processi aziendali e/o aree funzionali. Tali strumenti permettono di accedere ai dati secondo viste logiche flessibili e di visualizzare in modo sintetico e grafico i principali indicatori di prestazione;
Predictive Analytics: strumenti avanzati che effettuano l’analisi dei dati per rispondere a domande relative a cosa potrebbe accadere nel futuro; sono caratterizzati da tecniche matematiche quali regressione, forecasting, modelli predittivi, ecc;
Prescriptive Analytics: applicazioni big data avanzate che, insieme all’analisi dei dati, sono capaci di ottenere soluzioni operative/strategiche sulla base delle analisi svolte;
Automated Analytics: capaci di implementare autonomamente l’azione proposta secondo il risultato delle analisi svolte (Machine Learning).
I Big Data possono essere analizzati in due modalità diverse:
1 - Batch: in questa modalità i dati da analizzare vengono aggiornati ad intervalli periodici, è una modalità tipica del Data warehouse
2 - Streaming: in questa modalità i dati da analizzare vengono aggiornati in tempo reale, modalità tipica dell'IoT.
Per individuare i modelli di utilizzo degli Analytics è necessaria anche definire le tipologie di dati da analizzare che possono essere principalmente di due tipi:
1 - dati strutturati: organizzati in tabelle o modellati in formati tipo XML, JSON, BSON e CSV.
2 - dati destrutturati.
I dati destrutturati sono tipicamente:
- testo;
- immagini;
- video;
- audio;
- elementi di calcolo.
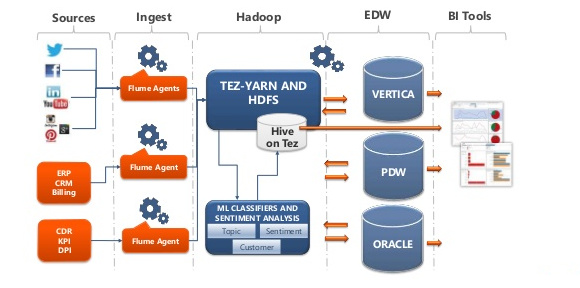
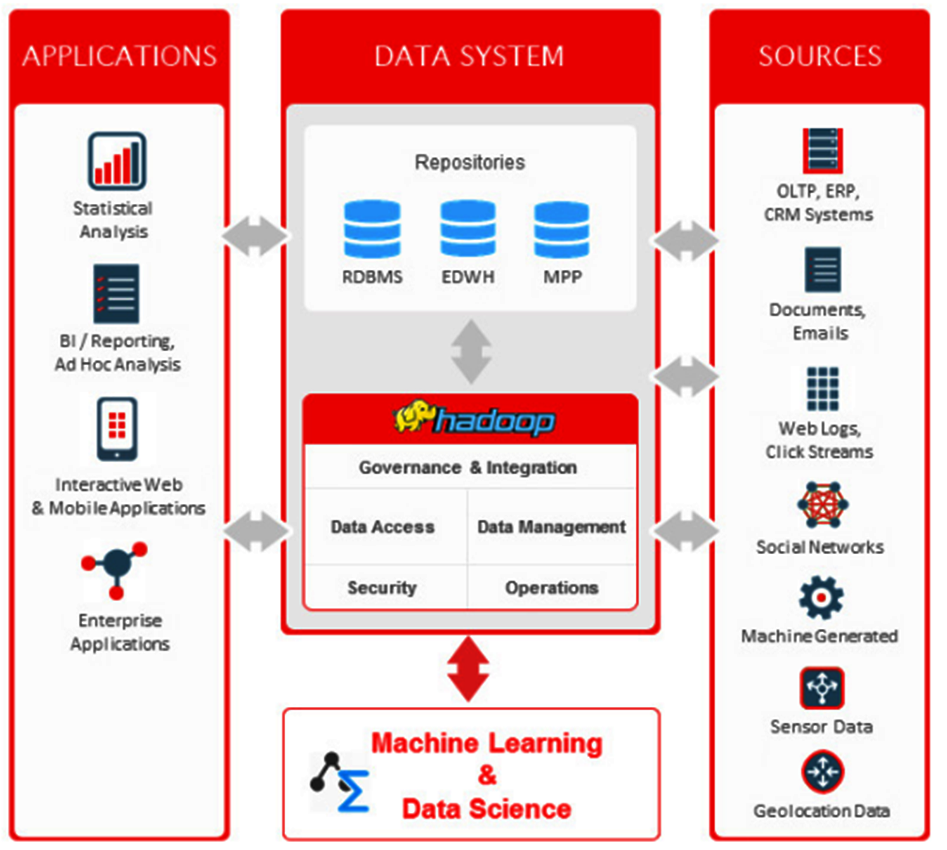
L'immagine seguente descrive l'ecosistema Hadoop, la piattaforma che offre tutti gli strumenti necessari per gestire grandi quantità di dati.
Lo schema mette in relazione tra loro tutti i livelli fondamentali per la lavorazione e l'analisi di Big Data.
I diversi tipi di repositories disponibili, possono essere alimentati da sorgenti di dati differenti attraverso processi di caricamento (ETL/ELT) di tipo batch o streaming.
La grande quantità di dati caricati, attraverso il filesystem distribuito HDFS, può essere immagazzinata sui nodi del cluster Hadoop, rappresentato da un insieme di computer, detti nodi, che condividono i propri dischi, creando un'unica grande memoria di massa.
Utilizzando strumenti come MapReduce, i Big Data possono essere mappati e ridotti, il risultato di questo lavoro potrà essere analizzato dalle diverse applicazioni diponibili oppure potrà essere interessato ad operazioni di Machine Learning.
La potenza di calcolo richiesta per l'esecuzione dei JOB di map reduce e di analasi viene fornita dalle CPU dei computer del cluster Hadoop, attraverso multiprocessi paralleli (MPP) gestiti da YARN di Hadoop.

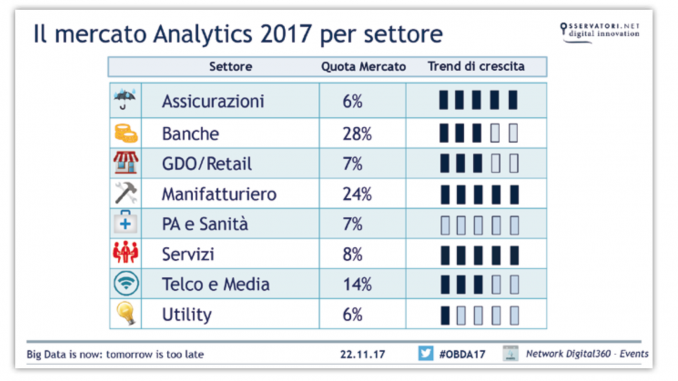
Attualmente esistono esperienze d'implementazione di progetti di Big Data Analytics in medie e grandi aziende dei seguenti settori:

La figura professionale che in azienda si occupa delle strategie per gestire grandi quantità di dati e della loro interpretazione è il Data Scientist.
Per svolgere questo ruolo bisogna avere competenze in ingegneria, informatica, statistica, economia e matematica, in particolare è richiesta la conoscenza dei seguenti linguaggi di programmazione:
- Java
- Scala
- R
- Python
e la capacità di sviluppare ed implementare algoritmi di Machine Learning.
In Italia un Data Scientist può guadagnare oltre €30.000,00 all'anno, in funzione del livello di seniority raggiunto.
DIFFERENZA TRA DATA ANALYST E DATA SCIENTIST
 Il Data Analyst è colui che esplora, analizza e interpreta i dati, con l’obiettivo di estrapolare informazioni utili al processo decisionale, da comunicare attraverso report e visualizzazioni ad hoc.
Il Data Analyst è colui che esplora, analizza e interpreta i dati, con l’obiettivo di estrapolare informazioni utili al processo decisionale, da comunicare attraverso report e visualizzazioni ad hoc.
Il Data Analyst parte dal lavoro svolto dal Data Scientist per trasmettere e interpretare le informazioni al fine di supportare gli utenti con cui collabora.
Questa figura professionale non proviene da un percorso estremamente tecnico, è preferibile anzi che abbia compiuto studi economico-manageriali, in modo da poter parlare lo stesso linguaggio delle figure di business con cui andrà ad interfacciarsi.
Lo stipendio medio di un Data Analyst in Italia è di circa €27.000 all'anno.
PRINCIPALI STRUMENTI PER L'ANALISI DEI DATI
Gli strumenti di analisi dei dati, anche detti di front-end, più richiesti dalle aziende sono: Tableau, Qlik e Power BI, cliccate sui loghi per accedere ai siti ufficiali.
A scuola come in un'azienda informatica, per imparare a programmare con Java e Python
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 02/03/2019 01:06:43 | in Orientamento scolastico
Skill Factory - 02/03/2019 01:06:43 | in Orientamento scolastico
 A scuola come in un'azienda informatica, per imparare a programmare con Java e Python, grazie all'accordo di Education Partner siglato tra la Skill Factory e l'ITI Renato Elia di Castellammare di Stabia.
A scuola come in un'azienda informatica, per imparare a programmare con Java e Python, grazie all'accordo di Education Partner siglato tra la Skill Factory e l'ITI Renato Elia di Castellammare di Stabia.
L'obiettivo è quello di portare a scuola la nostra esperienza aziendale, per ridurre il GAP che esiste con il mondo del lavoro.
Al primo incontro è intervenuto anche il Prof. Carmine Ponticelli, referente scolastico dell'ITI Renato Elia, per sottolineare agli studenti ed agli insegnanti l'importanza della partnership e l'utilità del progetto.
Non è un progetto di Alternanza Scuola Lavoro, ma un'attività di formazione e laboratorio alternativa, svolta in collaborazione con gli insegnanti d'informatica, a supporto delle lezioni d'informatica, che prevede il coinvolgimento solo degli studenti del 4° e del 5° anno.
L'idea nasce dall'esigenza di fornire agli studenti le competenze tenche fondamentali per poter affrontare senza grosse difficoltà il mondo del lavoro dopo il diploma, competenze utili anche in ambito universitario per chi decidesse di continuare gli studi.
Per consolidare i concetti di logica di programmazione, rafforzzare le capacità di coding ed introdurre l'Object Oriented, gli studenti del 4° anno utilizzeranno Python, il linguaggio di programmazione che permette di creare Videogames e applicazioni per la Domotica, programmare ROBOT, analizzare Big Data e creare Machine Learning.
Gli studenti del 5° anno, per imparare a progettare e sviluppare Web Application persistenti, utilizzeranno SQL e Java, i linguaggi di programmazione maggiormente utilizzati nelle aziende IT.
SEI DIPLOMATO O LAUREATO E VUOI LAVORARE IN UN'AZIENDA IT?
Se hai tempo non perdere tempo, consulta le nostre Offerte di Lavoro
 |
Ricerchiamo e Formiamo Java Developer |
 |
Ricerchiamo e Formiamo Big Data Analytics Skill Factory, Napoli(NA) |
Big Data - Cosa sono e cosa cambia (prima parte)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 09/02/2019 10:06:22 | in Formazione e lavoro
Skill Factory - 09/02/2019 10:06:22 | in Formazione e lavoro
 Le nuove tecnologie, come ci insegna la storia, inevitabilmente impattano sulle nostre abitudini e finiscono per modificare i nostri comportamenti sociali, culturali e commerciali.
Le nuove tecnologie, come ci insegna la storia, inevitabilmente impattano sulle nostre abitudini e finiscono per modificare i nostri comportamenti sociali, culturali e commerciali.
Da quando abbiamo iniziato ad utilizzare i Personal Computer, le reti ed Internet, i nostri ritmi di vita sono cambiati radicalmente, soprattutto dopo la diffusione dei dispositivi mobile e dell'IoT (Internet of things - Internet delle cose), sono aumentate le interazioni tra le macchine e le persone e la quantità di dati prodotti.
Questa grossa quantità di dati creati dalla Rete presenta il problema dell'archiviazione e della gestione per ricavarne informazioni utili.
Dagli anni '50 in poi, i supporti di archiviazione dati, sono diventati sempre più capienti. Nel 1956 fece la sua comparsa il primo disco rigido della storia, ideato dalla IBM, conteneva appena 5 megabyte di dati. Negli anni '80, sono nati i CD-ROM che potevano contenere fino a 700 megabyte, sostituiti negli anni '90 dai DVD che avevano una capacità di circa 5 gigabyte e successivamente dalle chiavette USB con una capacità di 125 gigabyte.
L'esigenza di memorizzare sempre maggiori quantità di dati, ha favorito la nascita di servizi Cloud Storage, che offrono la possibilità agli utenti di salvare i propri dati online ed accedervi da qualunque luogo dotato di una connessione al web.
Secondo alcuni calcoli, nel cloud risiederebbero sino a 1 exabyte di dati, più o meno come 500 mila hard disk da 2 terabyte.

DA QUALE LIMITE IN POI SI PUO' INIZIARE A PARALRE DI BIG DATA?
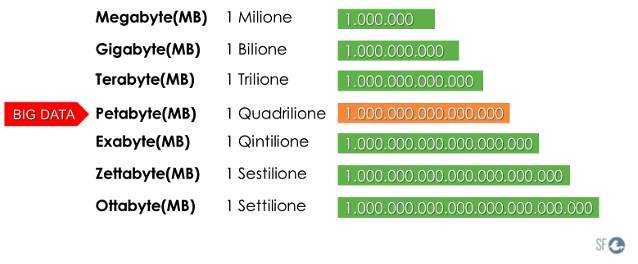
Per Big Data s'intende un'elevatissima quantità di dati non strutturati, provenienti da oggetti differenti che registrano i comportamenti delle persone e delle macchine. Si inizia a parlare di Big Data quando si raggiungo unità di misura dell'ordine di petabyte oppure exabyte.

I Petabyte e gli exabyte sono unità di misura grandissime, che richiedo spazi di archiviazione molto capienti, per questo motivo chi gestisce i Big Data deve utilizzare servizi di Cloud Storage.
Naturalmente di fronte a questi ordini di grandezze, non solo occorrono storage con grosse capacità di archiviazione, ma servono anche sistemi in grado di distribuire i processi di calcolo per gestire ed analizzare le grosse quantità di dati archiviate. L'analisi di questi dati presuppone quindi l'impiego di una piattaforma software che consente di distribuire complessi compiti di computing su una grande quantità di nodi.
I Big Data sono diversi dai normali dataset raccolti nei database tradizionali, perché devono avere caratteristiche particolari che si possono riassumere con "5 V":
1-Volume
Grossa quantità di dati
2-Varietà
Fonti differenti non strutturati
3-Velocità
Tempi brevi di analisi
4-Validazione (Veracità)
I dati devono essere affidabili
5-Valore (Supporto decisionale)
Devono servire per comprendere o analizzare
In quest’ambito Apache Hadoop, un framework che si presenta come la base di molte distribuzioni e applicazioni per i Big Data, rientra tra le soluzioni più conosciute.

DIFFERENZA TRA DATI STRUTTURATI E NON STRUTTURATI
I modelli di dati tradizionali si basano soprattutto sull'organizzazione dei dati in tabelle formate da righe e colonne, relazionate tra loro, che possono essere gestite ed interrogate con il linguaggio SQL, utilizzando i classici RDBMS come MySQL, PostgreSQL, Oracle e SQL Server.
I modelli non strutturati si basano su una rappresentazione di dati schemaless, non definita e possono cambiare nel tempo, quindi non possono essere gestiti con i normali RDBMS ed il linguaggio SQL.
I database NoSQL si differenziano da quelli SQL per il modo in cui immagazzinano i dati e, conseguentemente, come li presentano all’utente.

I tipi più comuni di NoSQL sono sostanzialmente 4:
- Orientati alle colonne (column-oriented)
- Orientati ai documenti (Document Store)
- A coppie chiave-valore (Key Value Store)
- A grafo (Graph)
DATABASE NOSQL ORIENTATI ALLE COLONNE
La differenza tra classici database relazionali, e questo tipo di database è quella che le informazioni sono salvate per colonna.
Prendiamo come esempio la tabella seguente:
| PersonaID | Nome | Cognome | Eta |
| 1 | Mario | Rossi | 30 |
| 2 | Ugo | Verdi | 35 |
| 3 | Franco | Bianchi | 40 |
In un classico database relazionale i dati verrebbero serializzati nel modo seguente:
1, Mario, Rossi, 30, 2, Ugo, Verdi, 35, 3, Franco, Bianchi, 40
Nei database orientati alle colonne invece si avrebbe:
1, 2, 3, Mario, Ugo, Franco, Rossi, Verdi, Bianchi
Se i dati sono immagazzinati per colonne, in caso di analisi dei dati (OLAP) l’aumento di performance è notevole.
I Databse NoSQL orientati alle colonne più usati sono i seguenti:
- Apache Cassandra
- Apache HBase
- Google BigTable
DATABASE NOSQL ORIENTATI AI DOCUMENTI
In questa categoria rientrano i database che permettono la manipolazione dei dati semi-strutturati. In genere questi database usano una rappresentazione interna che può variare tra XML, JSON, BSON o YAML e in genere forniscono un accesso tramite REST API.
Volendo fare un confronto con i database relazionali, possiamo affermare che un documento corrisponde ad una riga; tuttavia questo documento, a differenza della riga, può non avere uno schema preciso.
Riprendendo l’esempio precedente, potremmo avere una situazione del genere:
{
id: 1,
nome: "Mario",
cognome: "Rossi",
eta:30,
Laureato: true
},
{
id: 2,
nome: "Ugo",
cognome: "Verdi",
eta:35
}
{
id: 3,
nome: "Franco",
cognome: "Bianchi"
}
I Databse NoSQL orientati ai documenti più usati sono i seguenti:
-BaseX
-MongoDB
-CouchDB
DATABASE NOSQL DI TIPO CHIAVE-VALORE
I database di tipo chiave-valore sono simili a quelli orientati ai documenti, perché non richiedono l’esistenza di uno schema e allo stesso modo, si associa a una data chiave, un determinato valore.
La differenza sostanziale tra i database chiave-valore e quelli orientati ai documenti risiede nel modo in cui le chiavi vengono gestite, infatti si hanno due punti in cui le due soluzioni divergono:
La chiave deve sempre essere specificata
I valori associati ad una chiave non possono essere indicizzati né è possibile interrogarli.
Volendo fare un paragone con le strutture dati tipiche di un qualsiasi linguaggio di programmazione, si potrebbe dire che i database di tipo chiave-valore sono equivalenti ad una Hash Table.
Questi database tendono ad essere in-memory per avere le migliori performance possibili esono in grado di rispondere a decine di migliaia di richieste al secondo.
I Databse NoSQL di tipo chiave-valore più usati sono i seguenti:
-Redis
-Memcached
-Voldemort
DATABASE NOSQL A GRAFO
Nei database a grafo le entità sono rappresentate dai nodi di un grafo, collegati tra loro tramite relazioni. Questi tipi di database trovano piena utilità in quei contesti in cui la relazione tra le entità è il dato importante e porta con sé informazioni, come ad esempio relazioni sociali tra persone, trasporti o topologie di rete.
Questi tipi di database hanno un contesto applicativo piuttosto ristretto e facilmente identificabile in fase di design, non è tuttavia raro che i dati di per sé vengano memorizzati in un database orientato ai documenti, utilizzando il grafo solo per rappresentare le relazioni.
I Databse NoSQL a grafo più usati sono i seguenti:
-Neo4j
-FlockDB
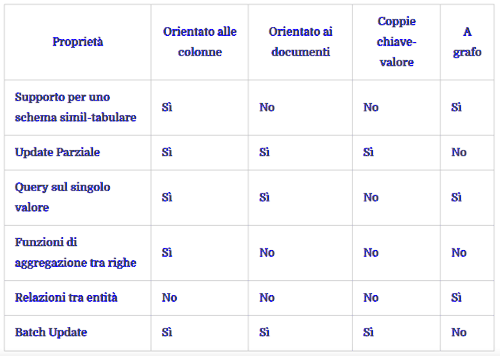
La tabella seguente riassume le caratteristiche dei database NoSQL e ne favorisce la scelta:

Da Febbraio anche se studi o lavori puoi frequentare le nostre Skill Factory, nasce Skill Factory-SEA (Scuola d'Esperienza Aziendale)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 12/01/2019 17:26:28 | in Formazione e lavoro
Skill Factory - 12/01/2019 17:26:28 | in Formazione e lavoro
 Da febbraio, anche se studi o lavori, puoi frequentare le nostre Skill Factory per creare il tuo profilo professionale ed entrare nel mondo del lavoro, nasce Skill Factory SEA, la Scuola d'Esperenza Aziendale che ti permette di acquisire le conoscenze, le abilità e soprattutto l'esperienza che ti serve per svolgere il tuo ruolo professionale.
Da febbraio, anche se studi o lavori, puoi frequentare le nostre Skill Factory per creare il tuo profilo professionale ed entrare nel mondo del lavoro, nasce Skill Factory SEA, la Scuola d'Esperenza Aziendale che ti permette di acquisire le conoscenze, le abilità e soprattutto l'esperienza che ti serve per svolgere il tuo ruolo professionale.
Skill Factory SEA non è un Academy, ma un modello innovativo di SCUOLA/AZIENDA dove puoi imparare ed applicare come in una vera azienda, in modalità SMART WORKING. Grazie a questa modalità di lavoro, puoi svolgere i laboratori pratici in remoto e frequentare la scuola solo due giorni alla settimana.
Ogni incontro settimanale ha una durata di 4 ore, come mostra lo schema esemplificativo seguente:

Grazie alla nostra piattaforma Skillbook (www.skillbook.it)

quando non sei in aula, puoi continuare a formarti, svolgendo le seguenti attività senza vincoli di spazio e di tempo:
1) approfondire gli argomenti trattati in modalità e-learning;
2) comunicare e collaborare con i tutor, i docenti, gli esperti e gli altri studenti;
3) svolgere le attività di laboratorio in modalità SMART WORKING.
Attraverso lo SMART WORKING (Lavoro Agile) puoi svolgere le attività di laboratorio da remoto, assistito dai tutor e dagli esperti aziendali.
Tutti i profili professionali proposti prevedono l'acquisizione delle seguenti competenze:

Il nostro Modello Didattico è diverso dalle normali Academy, perché ti permette di acquisire tutti i tipi di competenze che servono per creare un profilo professionale, attraverso un processo di crescita graduale, step by step, che prevede il conseguimento di obiettivi formativi a breve, medio e lungo periodo.
Per ridurre il GAP tra domanda ed offerta di lavoro e facilitare il tuo ingresso nel mondo del lavoro, abbiamo inserito nell'offerta formativa della scuola i profili professionali più richiesti dalle aziende.
Consulta il catalogo seguente e scegli la tua Skill Factory, è il modo più semplice per creare il tuo profilo professionale per non arrivare impreparato al primo colloquio di lavoro.
CATALOGO SKILL FACTORY - SEA (SCUOLA D'ESPERIENZA AZIENDALE)





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni