Tutte le categorie
TypeScript - Lezione 2: Tipi di dati.
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 10/06/2020 16:07:16 | in Tutorials
Skill Factory - 10/06/2020 16:07:16 | in Tutorials
TypeScript a differenza di Javascript, permette di dichiarare le variabili con 3 tipi di dati primitivi:
- number (interi e decimali);
- string (caratteri alfanumerici);
- boolean (true e false).
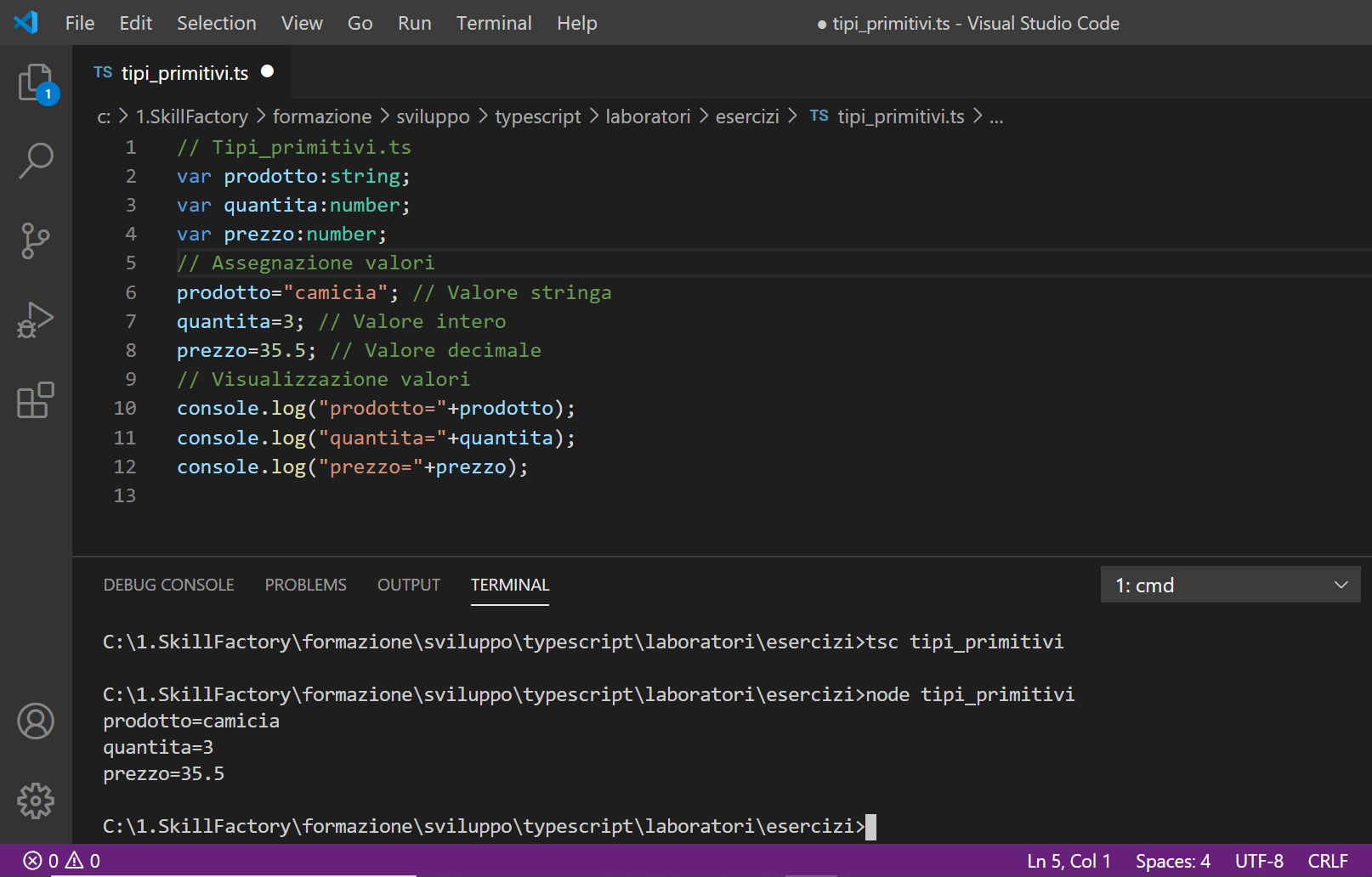
L'esempio seguente mostra come si dichiarano e si assegnano valori alle variabili in TypeScript:

Il comando var rende la variabile di tipo globale nel modulo in cui viene dichiarata.
COME DICHIARARE UNA VARIABILE A CUI ASSEGNARE QUALUNQUE TIPO DI VALORE
Una variabile a cui si può assegnare qualunque tipo di valore è di tipo "Variant".
In TypeScript il tipo "Variant" corrisponde al tipo di dato any.
Ad esempio alle variabili seguenti potete assegnare qualunque tipo di valore:
// Dichiarazione
var valoreQualunqueUno:any;
var valoreQualunqueDue:any;
var valoreQualunqueTre:any;
var valoreQualunqueQuattro:any;
// Inizializzazione
valoreQualunqueUno=30;
valoreQualunqueDue=10.80;
valoreQualunqueTre:any="Arancione"
valoreQualunqueQuattro=true;
// Visualizzazione
console.log(valoreQualunqueUno);
console.log(valoreQualunqueDue);
console.log(valoreQualunqueTre);
console.log(valoreQualunqueQuattro)
COME DICHIARARE UNA VARIABILE DI TIPO DATA
In TypeScript il tipo data non è un tipo di dato primitivo, ma una classe.
Per riconoscere se un tipo di dato è primitivo oppure è una classe è semplice, i nomi dei tipi primitivi sono minuscoli mentre le classi iniziano sempre con una lettere maiuscola, come mostra l'esempio seguente:
var nome:string // Tipo di dato primitivo
var dataDiNascita:Date //Tipo Classe
Le variabili di tipo classe, possono contenere sia valori, sia funzioni, chiamate metodi, che servono per fare operazioni sul valori memorizzati. Le variabile di tipo classe sono chiamate oggetti e si inizializzano con il comando new, come mostra l'esempio seguente:
var gg=number; // Variabile
var mm=number; // Variabile
var aaaa=number; // Variabile
var dataDiNascita=new Date("10/05/1990"); // Oggetto perché oltre ai valori può contienere anche metodi
gg=dataDiNascita.getData(); // Uso di un metodo che fornisce il giorno della data inserita
mm=dataDiNascita.getMonth(); // Uso di un metodo che fornisce il mese della data inserita
aaaa=dataDiNascita.gerFullYear(); // Uso di un metodo che fornisce l'anno della data inserita
console.log(gg+"/"+mm+"/"+aaaa);
COME LAVORARE CON GLI ARRAY
In TypeScript gli array si dichiarano come le variabili, l'unica differenza è che al tipo di dato , sia di tipo primitivo, sia di tipo classe, dovete aggiungere una coppia di parentesi quadre, come mostra l'esempio seguente:
var valori:number[]; // Array di tipo number, può contenere molti valori interi oppure decimali
Per dichiarare un array vuoto dovete usare la sintassi seguente:
var valori:number[]=[]; // Dichiarazione e inizializzazione
oppure
var valori:number[]; // Dichiarazione
valori=[]; // Inizializzazione
Per assegnare dei valori ad un array potete usare la sintassi seguente:
var valori:number[]=[10,5,20,15,30]; // Dichiarazione e inizializzazione
oppure
var valori:number[]; // Dichiarazione
valori=[10,5,20,15,30]; // Inizializzazione
Dopo aver dichiarato ed inizializzato un array, per aggiungere nuovi valori, dovete usare il metodo push():
valori.push(50);
valori.push(40);
valori.push(35);
valori.push(25);
valori.push(45);
Tutti i valori di un array sono identificati da un indice numerico. Il primo valore corrisponde all'indice 0, l'ultimo valore corrisponde all'indice n-1, dove n è il numero di valori inserito nell'array.
L'attributo length contiene il numero di valori inseriti in un array (n).
Per visualizzare il contenuto di un array potete utilizzare un ciclo for, come mostra l'esempio seguente:
for(let x:number=0;x<valori.length;x++){
console.log(valori[x]);
}


// valori_inserimento.ts
var valori:number[]=[10,5,20,15,30];
valori.push(50);
valori.push(40);
valori.push(35);
valori.push(25);
valori.push(45);
for(let x:number=0;x<valori.length;x++){
console.log(valori[x]);
}
Salvate il file con il nome valori_inserimento.ts:


tsc valori_inserimento
node valori_inserimento
---------- OUTPUT ----------
Valori inseriti:10
10
5
20
15
30
50
40
35
25
45
Per modificare una valore inserito in un array dovete prima conoscere in quale posizione si trova (indice) e successivamente lo potete sostituire con il nuovo valore.
Esempio 2
// nominativi_modifica.ts
var nominativi:string[]=[];
nominativi.push("Paola Rossi");
nominativi.push("Ugo Verdi");
nominativi.push("Mara Bianchi");
nominativi.push("Marco Borriello");
nominativi.push("Roberta Di Donna");
for(let x:number=0;x<nominativi.length;x++){
console.log((x+1)+") "+nominativi[x]);
}
nominativi[4]="Carla Miranda"; // Modifica dell'ultimo (quinto) elemento dell'array con indice=4
for(let x:number=0;x<nominativi.length;x++){
console.log((x+1)+") "+nominativi[x]); // (x+1) +")" permette di ottenere un elenco numerato
}
tsc nominativi_modifica
node nominativi_modifica
---------- OUTPUT ----------
Nominativi inseriti:5
1) Paola Rossi
2) Ugo Verdi
3) Mara Bianchi
4) Marco Borriello
5) Roberta Di Donna
Nominativi inseriti:5
1) Michela De Pretis
2) Ugo Verdi
3) Francesco Ferrara
4) Marco Borriello
5) Carla Miranda
Per eliminare un valore inserito in un array, dovete usare il metodo splice(indice,quanti), dove:
indice=posizione nell'array da dove iniziare ad eliminare;
quanti=quanti valori eliminare partendo dalla posizione indice.
Esempio 3
// nominativi_elimina.ts
var nominativi:string[]=[];
nominativi.push("Paola Rossi");
nominativi.push("Ugo Verdi");
nominativi.push("Mara Bianchi");
nominativi.push("Marco Borriello");
nominativi.push("Roberta Di Donna");
for(let x:number=0;x<nominativi.length;x++){
console.log((x+1)+") "+nominativi[x]);
}
nominativi.splice(2,1) // Elimina il terzo nominativo dall'array
for(let x:number=0;x<nominativi.length;x++){
console.log((x+1)+") "+nominativi[x]);
}
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc nominativi_elimina
node nominativi_elimina
---------- OUTPUT ----------
Nominativi inseriti:5
1) Paola Rossi
2) Ugo Verdi
3) Mara Bianchi
4) Marco Borriello
5) Roberta Di Donna
Nominativi inseriti:4
1) Paola Rossi
2) Ugo Verdi
3) Marco Borriello
4) Roberta Di Donna
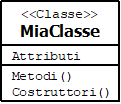
COME CREARE UN TIPO CLASSE PER ISTANZIARE OGGETTI
Un tipo classe è un tipo di dato definito dal programmatore, si differenzia dai tipi primitivi number, string e boolean, perché permette di memorizzare più informazioni contemporaneamente, come avviene per le strutture in C.
Le classi a differenza delle strutture, possono contenere anche funzioni, chiamate metodi, che permettono di eseguire operazioni sulle informazioni memorizzate.

I costruttori sono funzioni come i metodi che si usano durante la creazione degli oggetti (istanza) e servono per inizializzare i suoi attributi.
valoreDue:tipo; // Attributo = variabile globale
// tipo è void se il metodo non restituisce (return) un valore, altrimenti corrisponde al tipo del valore restituito
metodoDue():tipo{
// Attenzione a differenza degli altri metodi il costruttore non può restituire valori, quindi non dovete indicare il tipo restituito
2) I nomi degli attributi, dei metodi e dei costruttori, hanno sempre la prima parola minuscola, se sono composti da più parole, le successive iniziano con la lettera maiuscola:valoreUno e metodoUno;
3) Quando create un costruttore, a differrenza dei metodi, non dovete indicare i tipo restituito.
personaUno=Nome oggetto che permette di memorizzare valori negli attributi ed eseguire operazioni eseguendo i metodi;
new=comando che crea in memoria l'oggetto. Questa operazione è detta istanza;
Persona()=Costruttore, metodo utilizzato per inizializzare gli attributi dell'oggetto.
// Dichiarazione della Classe da utilizzare come tipo per istanziare oggetti
// gestione_persone.ts
class Persona{
nome:string;
cognome:string;
luogoDiNascita:string;
dataDiNascita:Date;
sesso:boolean;
toString():string{
var gg:number=this.dataDiNascita.getDate();
var mm:number=this.dataDiNascita.getMonth()+1;
var aaaa:number=this.dataDiNascita.getFullYear();
var dataValore:string=gg+"/"+mm+"/"+aaaa;
var sessoValore:string="";
if(this.sesso){
sessoValore="Maschio";
} else{
sessoValore="Femmina"
}
return this.nome+","+this.cognome+","+this.luogoDiNascita+","+dataValore+","+sessoValore;
}
constructor(){} // In questo caso il costruttore non contiene codice d'inizializzazione, verrà usato solo per istanziare oggetti di tipo Persona
}
// Istanza di tre oggetti di tipo Persona
var personaUno:Persona=new Persona();
var personaDue:Persona=new Persona();
var personaTre:Persona=new Persona();
personaUno.nome="Mario";
personaUno.cognome="Rossi";
personaUno.luogoDiNascita="Milano";
//Mese, Giorno e Anno
personaUno.dataDiNascita=new Date("12/5/1990");
personaUno.sesso=true;
personaDue.nome="Paola";
personaDue.cognome="Verdi";
personaDue.luogoDiNascita="Napoli";
//Mese, Giorno e Anno
personaDue.dataDiNascita=new Date("9/10/1998");
personaDue.sesso=false;
personaTre.nome="Roberta";
personaTre.cognome="Bianchi";
personaTre.luogoDiNascita="Roma";
//Mese, Giorno e Anno
personaTre.dataDiNascita=new Date("1/12/1995");
personaTre.sesso=false;
console.log(personaUno.toString());
console.log(personaDue.toString());
console.log(personaTre.toString());
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc gestione_persone
node gestione_persone
---------- OUTPUT ----------
Mario,Rossi,Milano,5/12/1990,Maschio
Paola,Verdi,Napoli,10/9/1998,Femmina
Roberta,Bianchi,Roma,12/1/1995,Femmina
Esempio 5
//rettangolo.ts
class Rettangolo {
latoA:number;
latoB:number;
getPerimetro():number{
return 2*(this.latoA+this.latoB);
}
getArea():number{
return this.latoA*this.latoB;
}
constructor(latoA:number,latoB:number){
this.latoA=latoA;
this.latoB=latoB;
}
}
var rettangolo:Rettangolo=new Rettangolo(10,20);
console.log("Perimetro:"+rettangolo.getPerimetro());
console.log("Area:"+rettangolo.getArea());
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc rettangolo
node rettangolo
---------- OUTPUT ----------
Perimetro:60
Area:200
COME LAVORARE CON UNA STRUTTURA JSON (JavaScript Object Notation)
In TypeScript una struttura JSON può essere definita come una variabile multivalore.
JSON è il nuovo formato testo (NOSQL) per organizzare dati, indipendente dal linguaggio di programmazione usato, molto utile per scambiare dati tra applicazioni scritte con linguaggi di programmazione diversi.
JSON è il formato di raccolta ed organizzazione dei dati più usato nel mondo dei Big Data, dove è molto diffuso l'uso di database NOSQL, come MONGODB, che usano strutture JSON al posto delle classiche tabelle usate nei database SQL (Relazionali).
Per dichiarare una struttura JSON, dovete indicare in una coppia di parentesi graffe tutte le variabili che la compongono, come mostra l'esempio seguente:
var persona:{id:number, nome:string, cognome:string, luogoDiNascita:string, dataDiNascita:Date,sesso:boolean, codiceFiscale:string, titoliDiStudio:string[]};
Esempio 6
// gestione_persone_json_01.ts
var personaUno:{id:number, nome:string, cognome:string, luogoDiNascita:string, dataDiNascita:Date,sesso:boolean, codiceFiscale:string, titoliDiStudio:string[]}; // Dichiarazione di una struttura JSON
var personaDue:{id:number, nome:string, cognome:string, luogoDiNascita:string, dataDiNascita:Date,sesso:boolean, codiceFiscale:string, titoliDiStudio:string[]}; // Dichiarazione di una struttura JSON
personaUno={id:1,nome:"Paola",cognome:"Verdi",luogoDiNascita:"Roma",dataDiNascita:new Date("10/05/1990"),sesso:true,codiceFiscale:"pllvrd90l05l234f",titoliDiStudio:["Diploma","Laurea"]}; // Assegnazione dei dai ad una struttura JSON
personaDue={id:2,nome:"Marco",cognome:"Rossi",luogoDiNascita:"Napoli",dataDiNascita:new Date("1/5/1996"),sesso:false,codiceFiscale:"mrcrss96l01l256g",titoliDiStudio:["Diploma","Laurea Triennale","Laurea Magistrale"]}; // Assegnazione dei dai ad una struttura JSON
console.log(personaUno);
console.log(personaDue);
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc gestione_persone_json_01
node gestione_persone_json_01
---------- OUTPUT ----------
{
id: 1,
nome: 'Paola',
cognome: 'Verdi',
luogoDiNascita: 'Roma',
dataDiNascita: 1990-10-04T23:00:00.000Z,
sesso: true,
codiceFiscale: 'pllvrd90l05l234f',
titoliDiStudio: [ 'Diploma', 'Laurea' ]
}
{
id: 2,
nome: 'Marco',
cognome: 'Rossi',
luogoDiNascita: 'Napoli',
dataDiNascita: 1996-01-04T23:00:00.000Z,
sesso: false,
codiceFiscale: 'mrcrss96l01l256g',
titoliDiStudio: [ 'Diploma', 'Laurea Triennale', 'Laurea Magistrale' ]
}
L'output mostra i dati delle due persone secondo la convenzione JSON.
COME CREARE UN'INTERFACCIA PER DICHIARARE UNA STRUTTURA JSON (JavaScript Object Notation)
Per dichiarare una struttura JSON, potete anche usare un'interfaccia che contiene le dichiarazioni di tutte le variabili che la compongono.
Per creare un'interfaccia, dovete usare la parola chiave interface, come mostra l'esempio seguente:
interface PersonaJSON{
id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]
}
In questo caso avete creato il tipo di dato PersonaJSON, che serve per dichiarare strutture JSON che contengono le informazioni inserite nell'interfaccia.
Esempio 7
// gestione_persone_json_02.ts
interface PersonaJSON{
id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]
}
var personaUno:PersonaJSON;
var personaDue:PersonaJSON;
personaUno={id:1,nome:"Paola",cognome:"Verdi",luogoDiNascita:"Roma",dataDiNascita:new Date("10/05/1990"),sesso:true,codiceFiscale:"pllvrd90l05l234f",titoliDiStudio:["Diploma","Laurea"]};
personaDue={id:2,nome:"Marco",cognome:"Rossi",luogoDiNascita:"Napoli",dataDiNascita:new Date("1/5/1996"),sesso:false,codiceFiscale:"mrcrss96l01l256g",titoliDiStudio:["Diploma","Laurea Triennale","Laurea Magistrale"]};
console.log(personaUno);
console.log(personaDue);
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc gestione_persone_json_02
node gestione_persone_json_02
---------- OUTPUT ----------
{
id: 1,
nome: 'Paola',
cognome: 'Verdi',
luogoDiNascita: 'Roma',
dataDiNascita: 1990-10-04T23:00:00.000Z,
sesso: true,
codiceFiscale: 'pllvrd90l05l234f',
titoliDiStudio: [ 'Diploma', 'Laurea' ]
}
{
id: 2,
nome: 'Marco',
cognome: 'Rossi',
luogoDiNascita: 'Napoli',
dataDiNascita: 1996-01-04T23:00:00.000Z,
sesso: false,
codiceFiscale: 'mrcrss96l01l256g',
titoliDiStudio: [ 'Diploma', 'Laurea Triennale', 'Laurea Magistrale' ]
}
Esempio 8
// gestione_persone_json_03.ts
interface PersonaJSON{
id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]
}
var persone:PersonaJSON[]=[]; // Array si strutture JSON di tipo PersonaJSON
persone.push({id:1,nome:"Paola",cognome:"Verdi",luogoDiNascita:"Roma",dataDiNascita:new Date("10/05/1990"),sesso:true,codiceFiscale:"pllvrd90l05l234f",titoliDiStudio:["Diploma","Laurea"]});
persone.push({id:2,nome:"Marco",cognome:"Rossi",luogoDiNascita:"Napoli",dataDiNascita:new Date("1/5/1996"),sesso:false,codiceFiscale:"mrcrss96l01l256g",titoliDiStudio:["Diploma","Laurea Triennale","Laurea Magistrale"]});
persone.push({id:3,nome:"Ugo",cognome:"Bianchi",luogoDiNascita:"Milano",dataDiNascita:new Date("7/9/2000"),sesso:false,codiceFiscale:"uggbnc00q07l246e",titoliDiStudio:["Diploma","Laurea Triennale"]});
for(let x:number=0;x<persone.length;x++){
console.log(persone[x]);
}
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc gestione_persone_json_03
node gestione_persone_json_03
---------- OUTPUT ----------
{
id: 1,
nome: 'Paola',
cognome: 'Verdi',
luogoDiNascita: 'Roma',
dataDiNascita: 1990-10-04T23:00:00.000Z,
sesso: true,
codiceFiscale: 'pllvrd90l05l234f',
titoliDiStudio: [ 'Diploma', 'Laurea' ]
}
{
id: 2,
nome: 'Marco',
cognome: 'Rossi',
luogoDiNascita: 'Napoli',
dataDiNascita: 1996-01-04T23:00:00.000Z,
sesso: false,
codiceFiscale: 'mrcrss96l01l256g',
titoliDiStudio: [ 'Diploma', 'Laurea Triennale', 'Laurea Magistrale' ]
}
{
id: 3,
nome: 'Ugo',
cognome: 'Bianchi',
luogoDiNascita: 'Milano',
dataDiNascita: 2000-07-08T22:00:00.000Z,
sesso: false,
codiceFiscale: 'uggbnc00q07l246e',
titoliDiStudio: [ 'Diploma', 'Laurea Triennale' ]
}
Nella prossima lezione approfondiremo la conoscenza degli array.
<< Lezione precedente Lezione successiva >> | Vai alla prima lezione
T U T O R I A L S S U G G E R I T I
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
- Excel delle meraviglie
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.
TypeScript - Lezione 1: Come iniziare.
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 05/06/2020 22:53:20 | in Tutorials
Skill Factory - 05/06/2020 22:53:20 | in Tutorials
 TypeScript è il nuovo linguaggio di programmazione creato nel 2012 dalla Microsoft, che permette anche ai programmatori di applicazioni front-end (client-side) di sviluppare con il paradigama Object Oriented, in modo molto simile a Java e C#.
TypeScript è il nuovo linguaggio di programmazione creato nel 2012 dalla Microsoft, che permette anche ai programmatori di applicazioni front-end (client-side) di sviluppare con il paradigama Object Oriented, in modo molto simile a Java e C#.
Le applicazioni sviluppate con TypeScript quando vengono compilate, sono tradotte in JavaScript e possono essere eseguite con Node.js oppure possono essere importate in una pagina HTML.
TypeScript è il linguaggio usato da Angular, il framework più utilizzato per creare applicazioni Web, quindi se lo conoscete sarà più semplice impareare ad usarlo.
COME INSTALLARE TYPESCRIPT
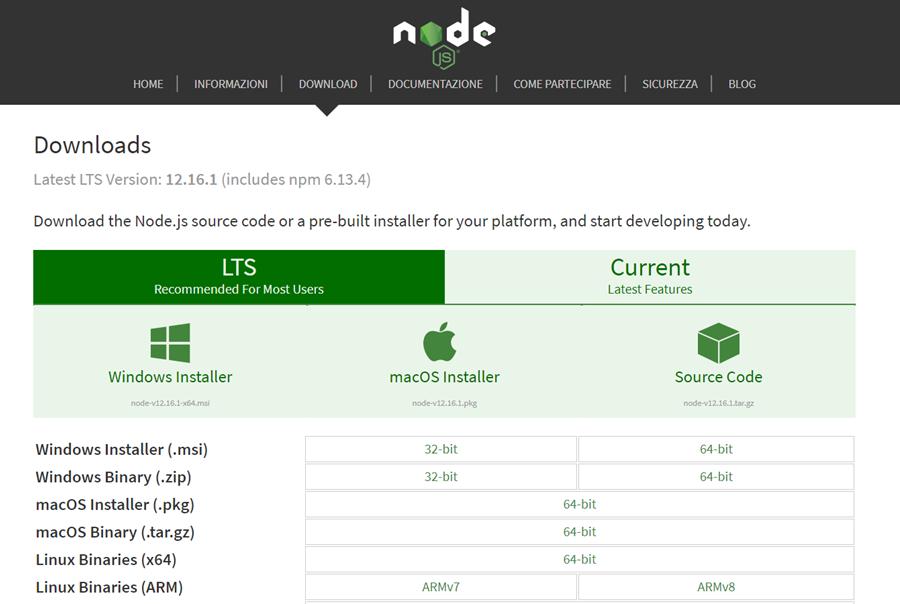
Per iniziare a sviluppare con TypeScript dovete prima installare Node.js:
1) collegatevi all'indirizzo: https://node.js/it/download ed eseguite il download di Node.js;

2) dopo il download eseguite il file di setup per installare Node.js;

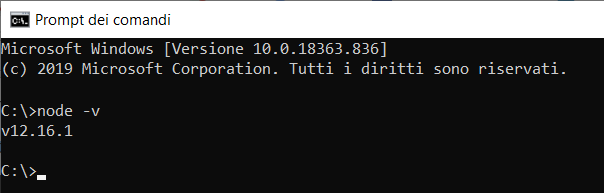
3) al completamento per verificare se Node.js è stato installato correttamente usate il comando node -v:

Dopo l'installazione di Node.js, potete installare TypeScript il comando:
npm install -g typescript
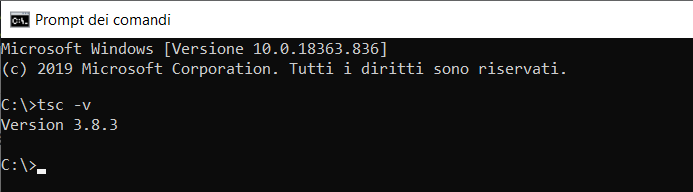
Per verificare se TypeScript è stato installato correttamente usate il comando tsc -v:

COME INSTALLARE L'IDE (INTEGRATED DEVELOPMENT ENVIRONMENT)
Per sviluppare applicazioni con TypeScript vi suggerisco di utilizzare Visual Studio Code, l'ambiente di sviluppo integrato creato da Microsoft, molto semplice da usare e molto performante.
Per installare Visual Studio Code procedete nel modo seguente:
1) collegatevi al sito: https://code.visualstudio.com;

2) dopo il download eseguite il file di setup per installare Visual Studio Code;

3) per avviare Visual Studio Code fate doppio click sull'icona:

Visual Studio Code
COME CREARE ED ESEGUIRE LA PRIMA APPLICAZIONE TYPESCRIPT
Per testare l'installazione di TypeScript, su C: create una nuova cartella e chiamatela esercizi_ts.
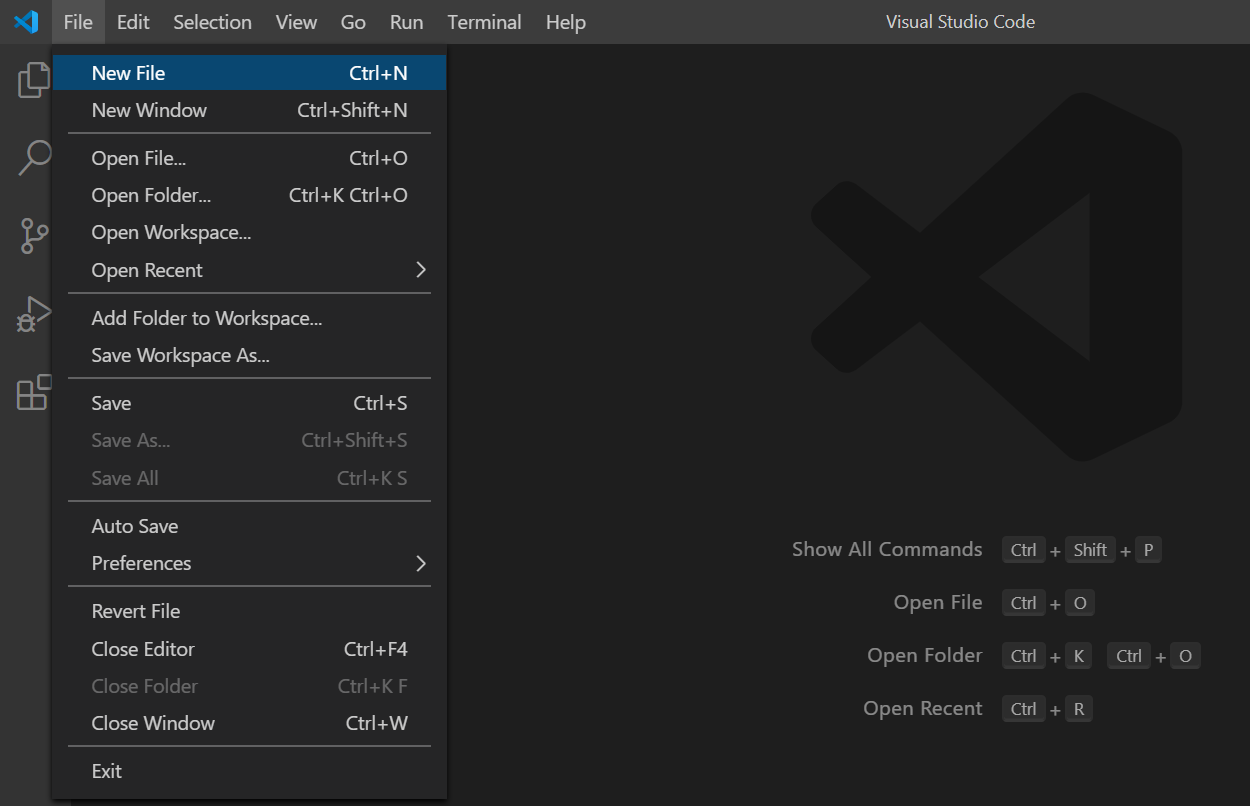
Avviate Visual Studio Code ed aprite un nuovo file, come mostra l'immagine seguente:

Per creare un nuovo file potete anche usare i tasti Ctrl+N.
All'interno del file scrivete l'istruzione seguente:
console.log("Hello World!");
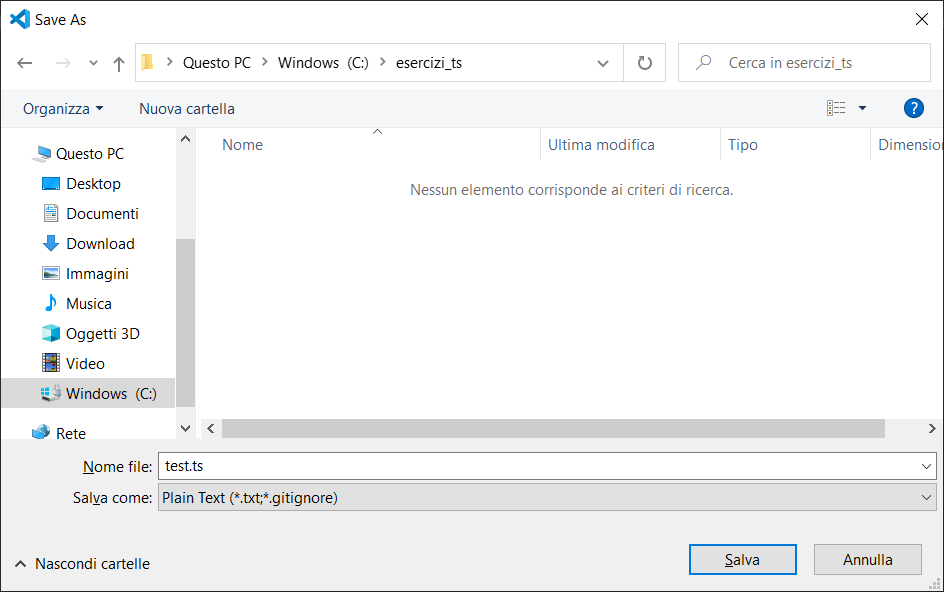
Per salvare il file usate i tasti Ctrl+S oppure usate il menu File, chiamate il file test.ts, come mostra l'immagine seguente:

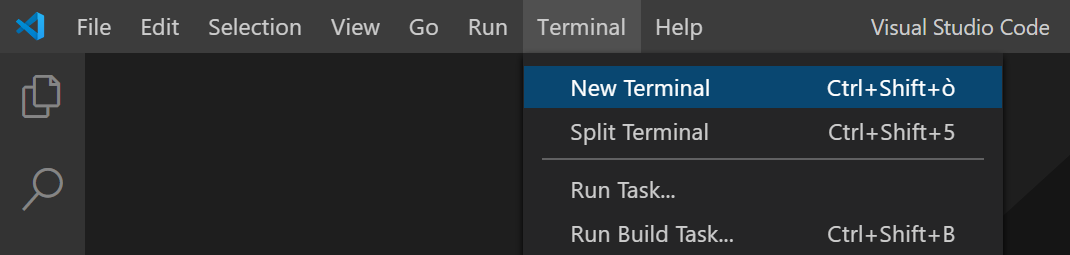
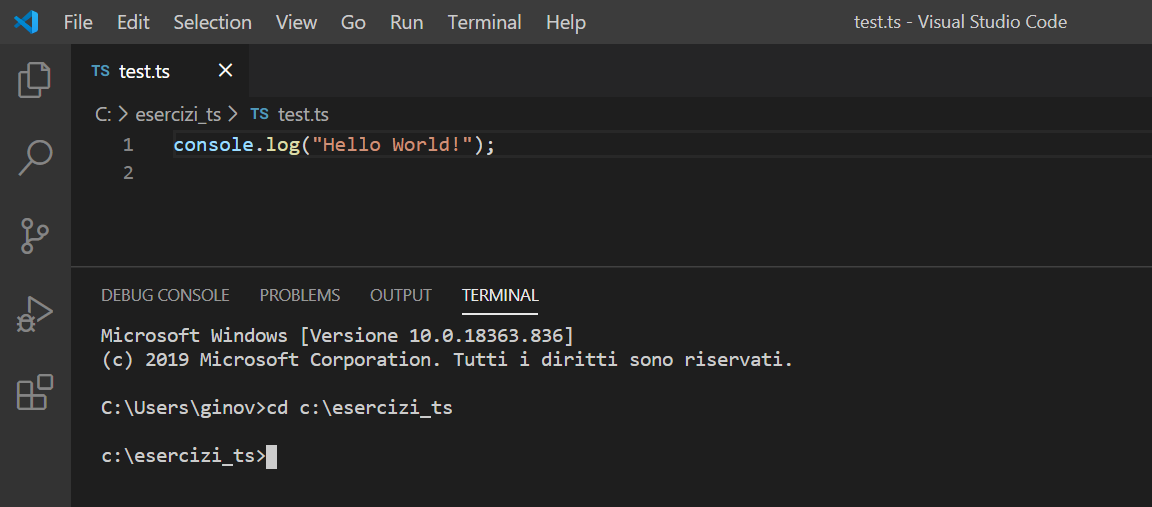
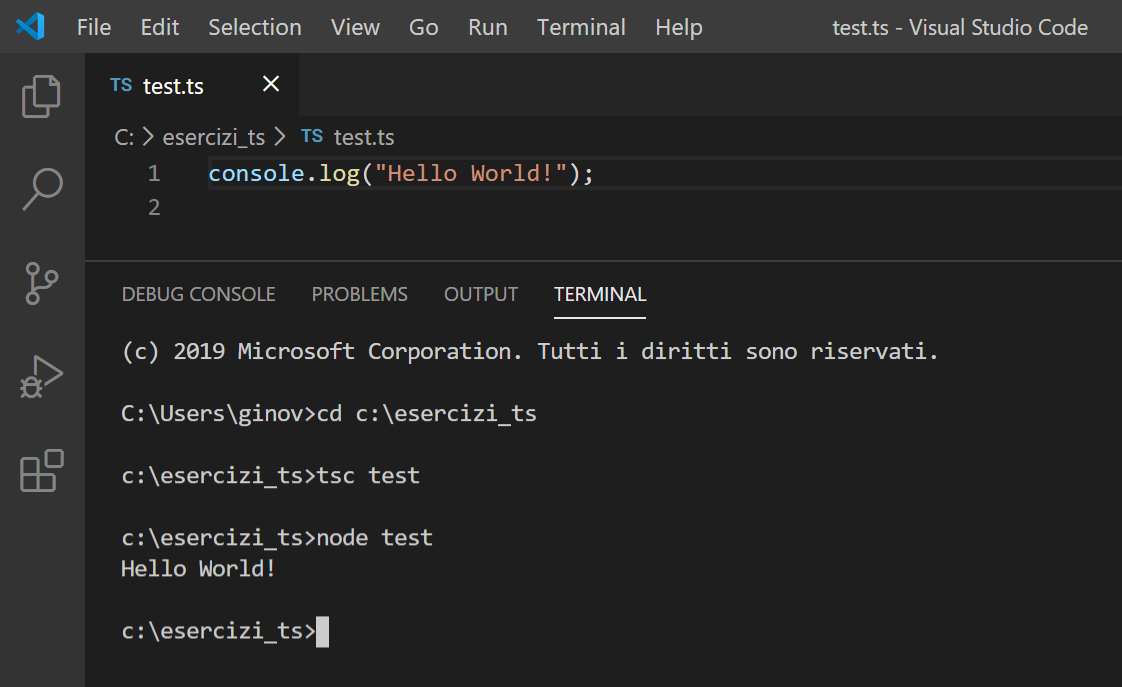
Per compilare ed eseguire il programma test.ts, attivate il terminale con i tasti Ctrl +ò oppure usate il menu Terminal e spostatevi nella cartella c:\esercizi_ts, con il comando cd c:\esercizi_ts come mostra l'immagine seguente:

Per eseguire un programma scritto in TypeScript lo dovete prima compilare, con il comando tsc, come mostra l'esempio seguente:
tsc test.ts
La compilazione è semplicemente la traduzione in linguaggio JavaScript, del programma scritto in TypeScript, quindi dopo la compilazione nella cartella c:\esercizi_ts verrà aggiunto anche il file test.js con il codice JavaScript.
A questo punto ottenuto il file JavaScript, lo potete eseguire con il comando:
node test
L'immagine seguente mostra il risultato dell'esecuzione:

Nella prossima lezione vedremo i tipi di dati di TypeScript.
T U T O R I A L S S U G G E R I T I
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
- Excel delle meraviglie
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.
Il COVID-19 sembra meno aggressivo è il risultato del Lockdown oppure ci sono delle causa naturali che ci obbligano a stare in guardia?
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 03/06/2020 07:47:36 | in Home
Skill Factory - 03/06/2020 07:47:36 | in Home
 A tenere banco in questi giorni sono le parole del primario del San Raffaele, Alberto Zangrillo, che ha definito il Covid "morto dal punto di vista clinico".
A tenere banco in questi giorni sono le parole del primario del San Raffaele, Alberto Zangrillo, che ha definito il Covid "morto dal punto di vista clinico".
Osservando le statistiche, i dati sembrano dargli ragione, perché sia il numero di morti che i contagiati sono diminuiti e in 8 regioni non c'è nessun nuovo caso.
Ma la minore aggressività del virus è il risultato del lockdown oppure ci sono delle causa naturali?
Probabilmente gli effetti negativi del virus sono stati attenuati da cause naturali e quindi sarebbe opportuno non abbassare la guardia.
La spiegazione potrebbe essere di tipo astronomico!
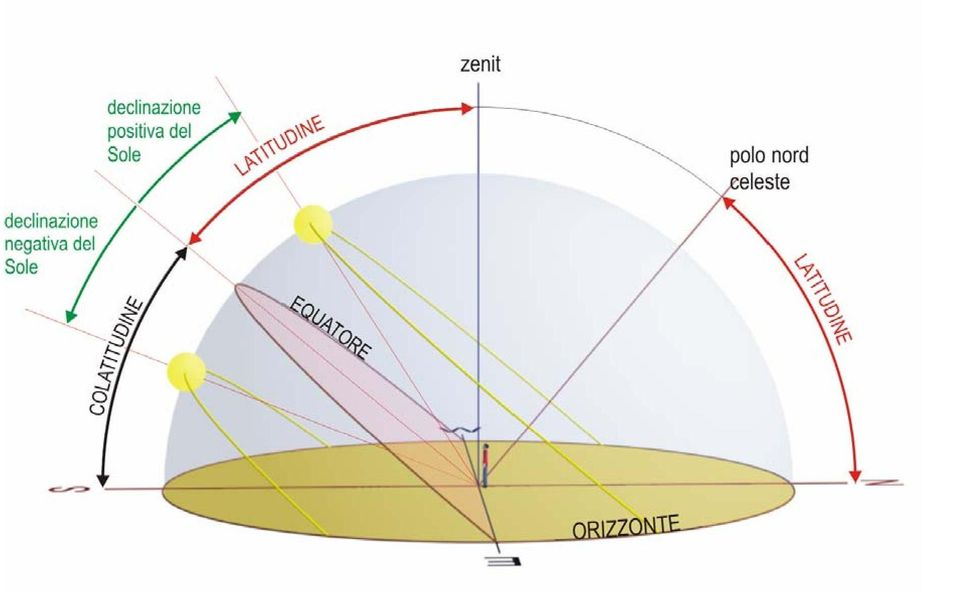
Durante i mesi estivi l'altezza del Sole rispetto all'orizzonte aumenta, raggiungendo il punto massimo il 21 giugno, giorno del solstizio d'estate.
In questo periodo i raggi del sole raggiungono la Terra quasi in modo perpendicolare e sono molto intensi.

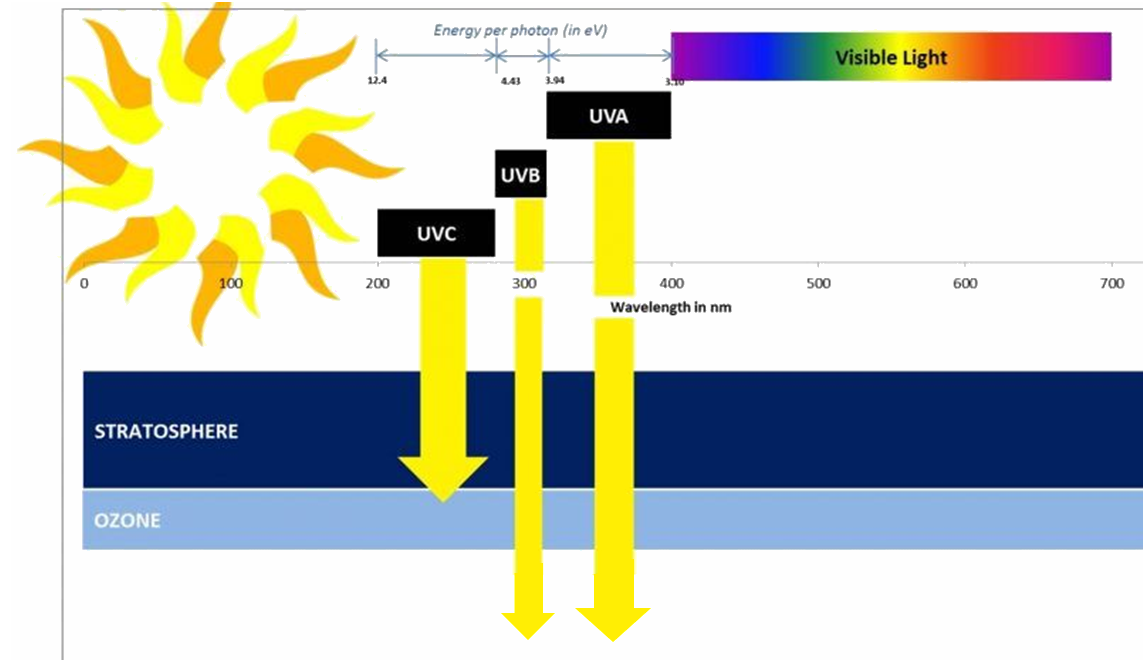
La radiazione solare è composta da diverse frequenze delle spettro delle onde elettromagnetiche ed oltre alla radiazione visibile (luce), emette anche raggi ultravioletti (UV).
Lo spettro UV, ha una lunghezza d’onda compresa tra i 200 e i 400 nm (nanometro) ed è altamente efficace ad eliminare dall’ambiente batteri e virus, limitando la trasmissione aerea di questi patogeni ed agenti infettivi.

L'uso dei raggi ultravioletti è molto diffuso nei laboratori per sterilizzare gli strumenti e le apparecchiature mediche.
Questo spiegherebbe anche perché nelle città molto inquinate gli effetti del COVID sono molto maggiori. L'ozono è lo scudo del Pianeta contro alcuni tipi di raggi ultravioletti provenienti dal Sole, gli ossidi di azoto (NOx), emessi principalmente dal traffico, dalla produzione di energia, dalla produzione di calore per i processi produttivi e per il riscaldamento degli ambienti, aumentano la concentrazione di ozono nell'atmosfera.
Le reazioni che portano alla formazione dell'Ozono nell'ambiente, generano anche piccole quantità di altre sostanze ossidanti che formano la miscela chiamata usualmente smog fotochimico, di cui l'ozono è comunque la componente principale.
L'alta quantità di smog fotochimico oltre a bloccare i raggi UV letali per gli esseri viventi, potrebbe bloccare anche quelle frequenze che invece sono letali solo per i virus ed i batteri, favorendo la loro diffusione.
Se questa ipotesi fosse giusta, dobbiamo sperare che durante i mesi estivi il virus venga distrutto completamente dai raggi UV, altrimenti è possibile che durante i mesi invernali, attenuandosi l'effetto dei raggi UV, il virus ritorni ad essere aggressivo come prima.
Excel delle meraviglie Lezione 9 - Come estrarre dati da un elenco
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 01/06/2020 20:56:58 | in Tutorials
Skill Factory - 01/06/2020 20:56:58 | in Tutorials
Questa lezione è molto interessante perché imparerete ad estrarre dati da un Elenco, impostando criteri di selezione avanzati, per creare tabelle personalizzate.
Per svolgere questo tipo di attività, nel foglio di lavoro dovete creare tre aree.
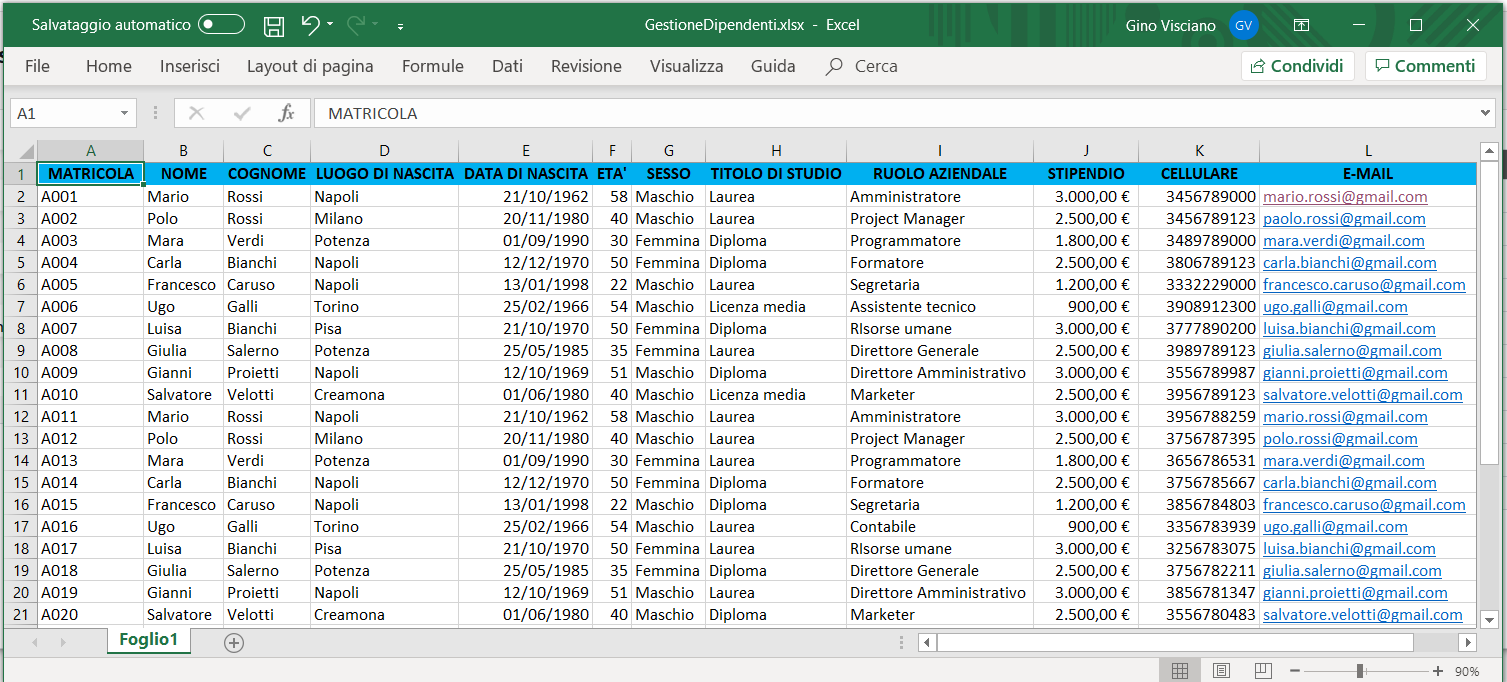
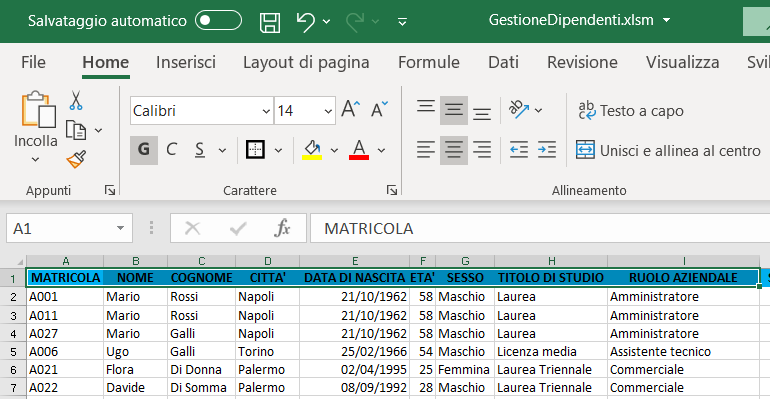
1) Nella prima area dovete inserire l'elenco con i dati, come mostra l'immagine seguente:

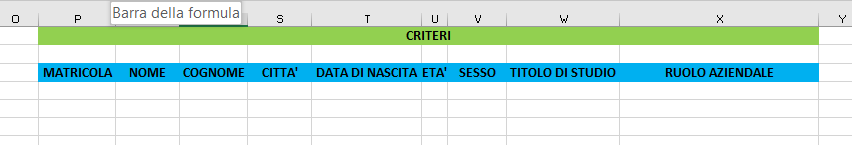
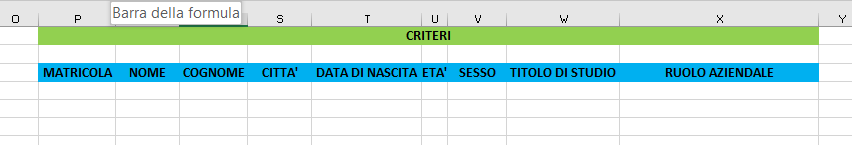
2) Nella seconda area dovete inserire i criteri di selezione, come mostra l'immagine seguente:

3) Nella terza area dovete inserire la tabella di estrazione, come mostra l'immagine seguente:

Attenzione, sotto le tre aree non dovete inserire nulla!
COME CREARE L'AREA DEI CRITERI
Per creare l'area dei CRITERI, procedete nel modo seguente:
1) nella cella P1 scrivete la parola CRITERI;
2) scegliete il menu Home;
3) selezionate le celle da P1 a X1;
4) cliccate sul comando unisci e allinea al centro:

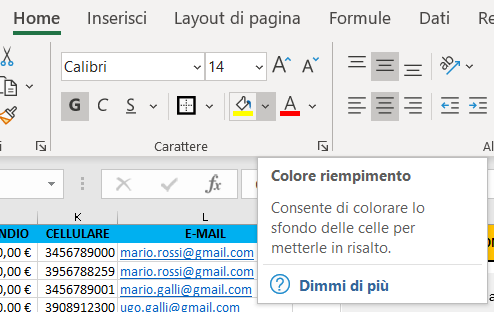
5) Successivamente impostate un colore a piacere, con il comando Colore riempimento;

Per completare l'area dei CRITERI, dovete impostare le colonne in cui inserire i valori da usare per la selezione. Per eseguire questa operazione, procedete nel modo seguente:
1) copiate le celle da A1 ad I1;

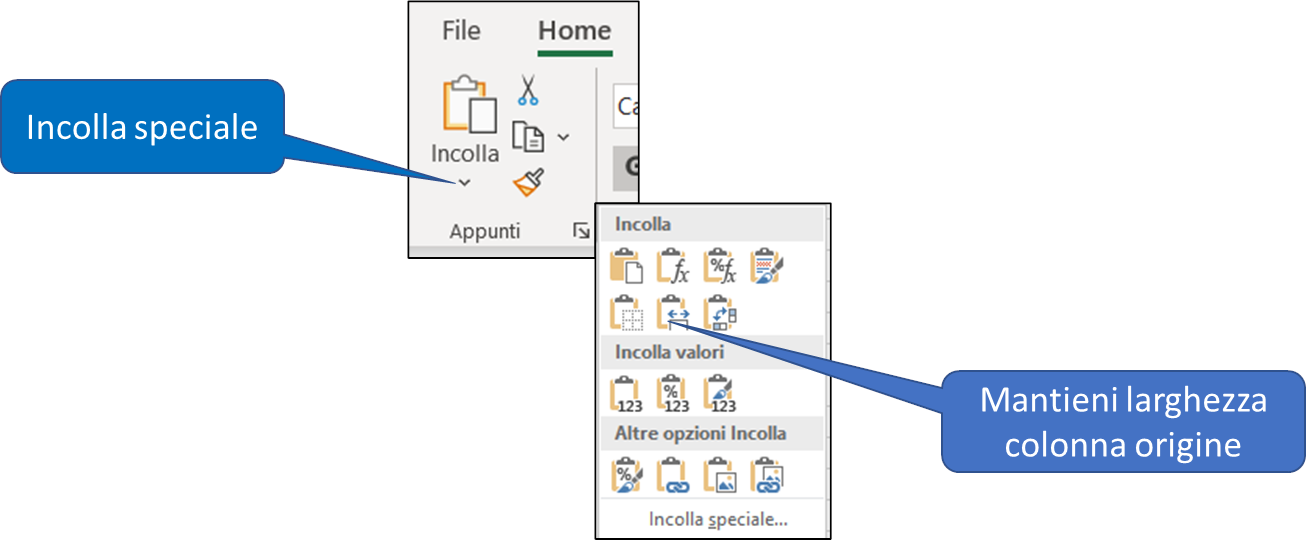
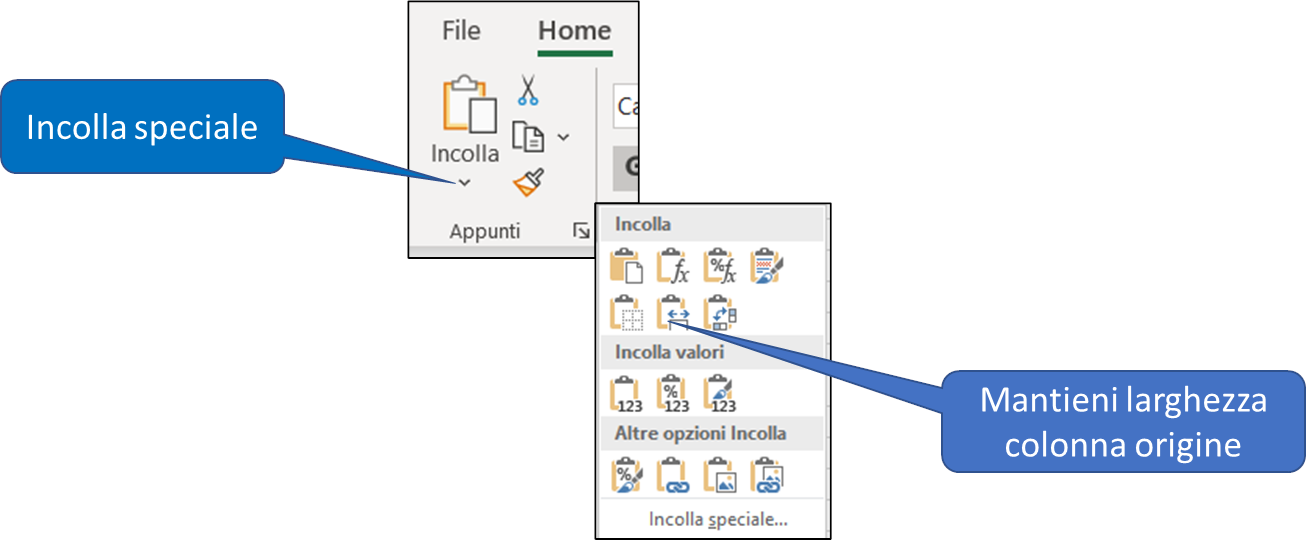
2) incollate le cella copiate nella cella P3, utilizzando il comando Incolla speciale (Mantieni larghezza colonna origine) come mostra l'immagine seguente:


COME CREARE L'AREA DI ESTRAZIONE
1) nella cella Z1 scrivete la parola ESTRAZIONE;
2) scegliete il menu Home;
3) selezionate le celle da Z1 ad AK1;
4) cliccate sul comando unisci e allinea al centro:

5) Successivamente impostate un colore a piacere, con il comando Colore riempimento;

Per completare l'area di ESTRAZIONE, dovete copiare tutte le colonne dell'elenco da A1 a L1 ed incollarle in Z3, con il comando Incolla speciale (Mantieni larghezza colonna origine) come mostra l'immagine seguente:


LABORATORIO 01
A. CREARE UNA TABELLA CON TUTTE LE DIPENDENTI LAUREATE
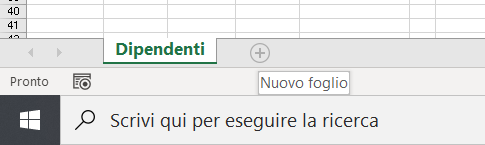
1) Inserite un nuovo foglio di lavoro, come indica l'immagine seguente:

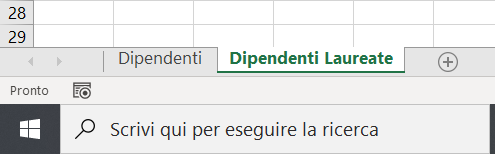
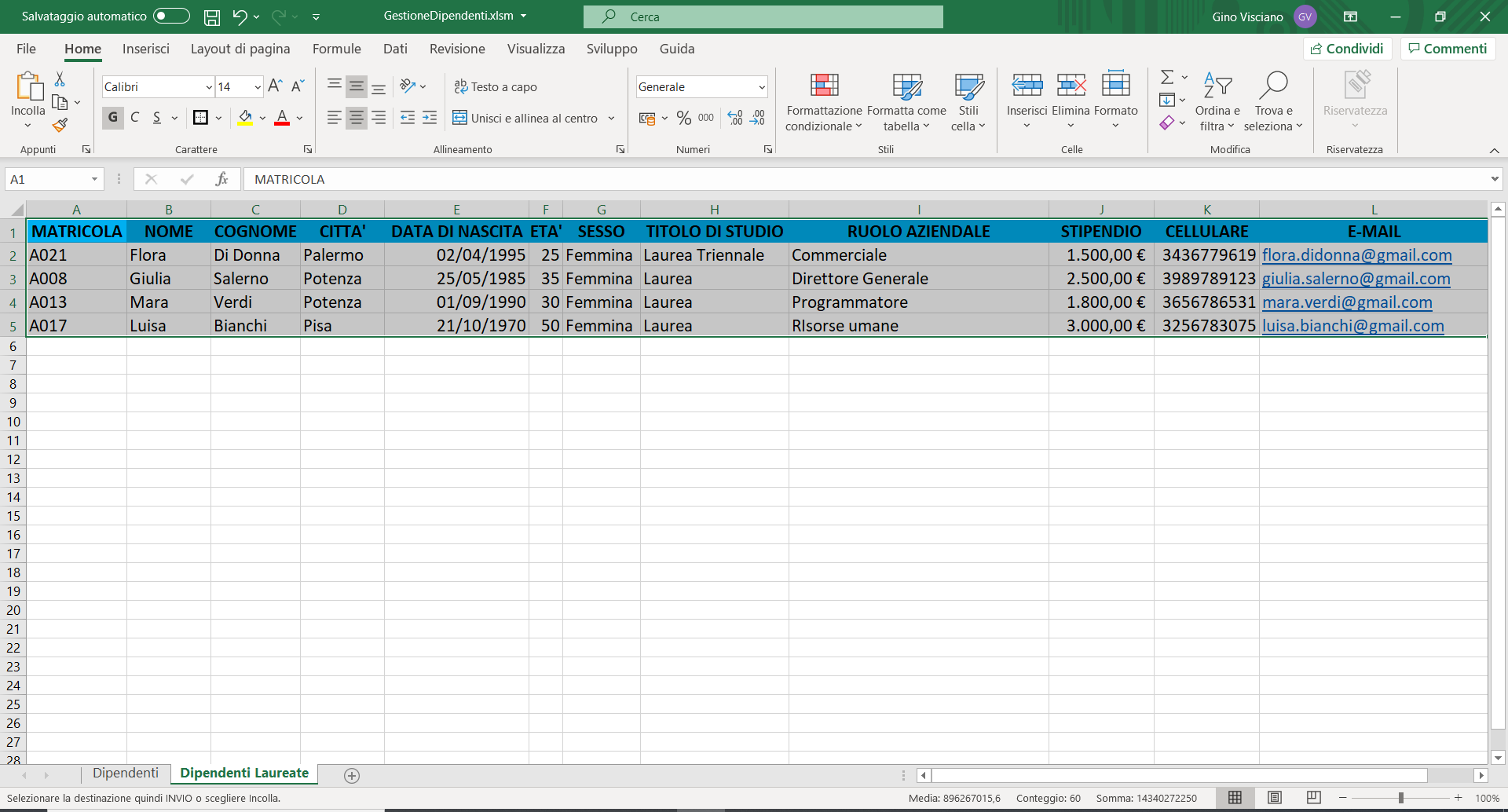
2) Doppio click sul nome del nuovo foglio ed inserite il nome Dipendenti Laureate, come mostra l'immagine seguente:

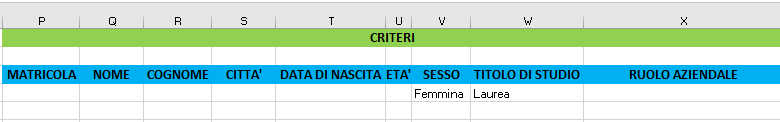
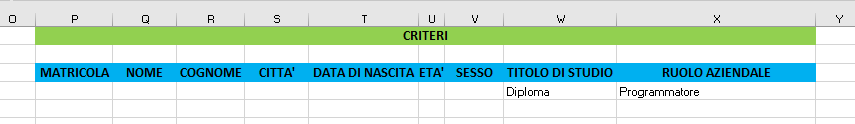
3) Nell'area dei criteri impostate la colonna Sesso=Femmina e Titolo di studio=Laurea, come mostra l'immagine seguente:

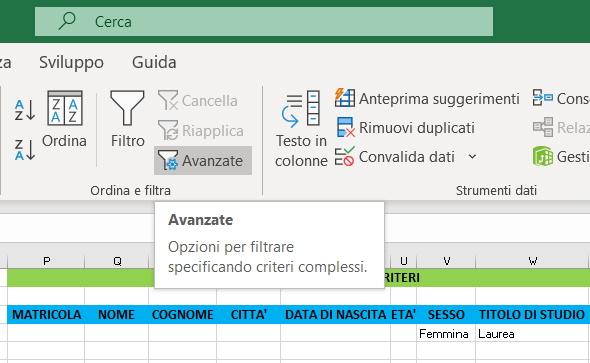
3) Posizionate il cursore nella cella A1, selezionate il menu Dati e cliccate sul comando Avanzate, come mostra l'immagine seguente:

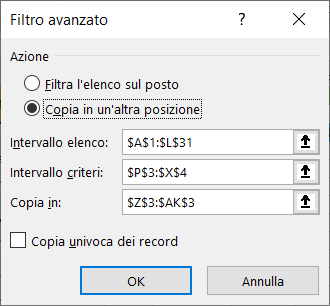
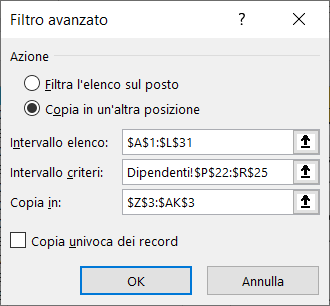
4) Nella scheda Filtro avanzato, selezionate l'opzione Copia in un'altra posizione ed inserite le coordinate dell'elenco, dell'area dei criteri, inclusa la riga in cui avete inserito le condizioni e dell'area di estrazione, includendo solo i nomi delle colonne, come mostra l'immagine seguente:

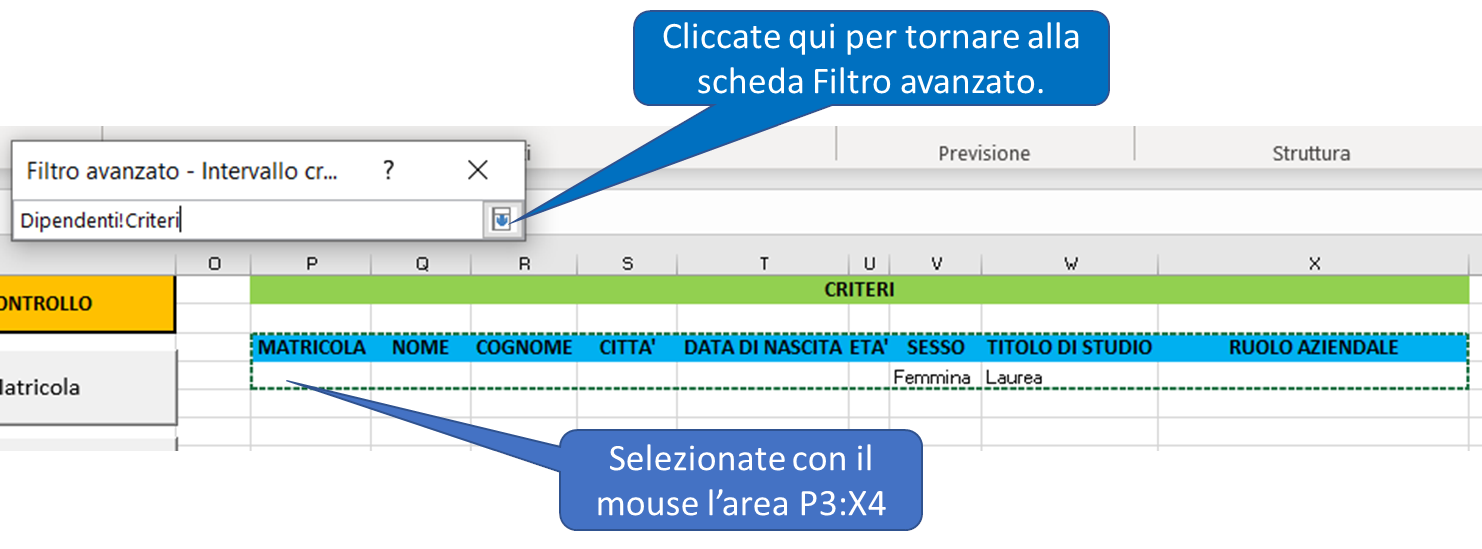
Per ottenere le coordinate delle tre aree potete anche usare il mouse. Cliccate sulla freccia a destra delle caselle di testo e selezionate con il mouse l'area corrispondente, come mostra l'immagine seguente:

5) Per eseguire l'estrazione cliccate sul pulsante "OK". Tutti i dipendenti che soddisfano i criteri di selezione verranno aggiunti nell'area di estrazione, come mostra l'immagine seguente:

Per completare il laboratorio copiate tutta la tabella nel foglio di lavoro Dipendenti laureate, come mostra l'immagine seguente:

B. ESTRARRE TUTTI PROGRAMMATORI DIPLOMATI
1) Nell'area dei criteri impostate la colonna Titolo di studio=Diploma e Ruolo aziendale=Programmatore, come mostra l'immagine seguente:

2) Posizionate il cursore nella cella A1, Selezionate il menu Dati e cliccate sul comando Avanzate;
3) Nella scheda Filtro avanzato, selezionate l'opzione Copia in un'altra posizione, controllate se le coordinate sono esatte e cliccate sul pulsante "OK", per estrarre i dati.

COME IMPOSTARE CRITERI PERSONALIZZATI AVANZATI
L'area dei CRITERI può contenere molte altre sezioni dove inserire condizioni per l'estrazione dei dati. Questa esigenza nasce quando volete applicare condizioni complesse che richiedono l'uso degli operatori logici AND ed OR.
Ricordate che se più condizioni sono associate da una logica AND il dato viene estratto se solo se tutte le condizioni sono vere.
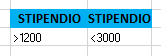
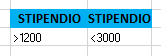
Ad esempio per estrarre tutti i dipendenti con uno stipendio maggiore di 1800,00 e minore di 3000,00 euro dovete utilizzare una logica AND, perché tutte è due le condizioni devono essere soddisfatte:
Stipendio>1800 AND Stipendio<3000.
In Excel per associare più condizioni con un operatore logico AND basta impostare le condizioni nel modo seguente:

Se più condizioni sono associate da una logica OR il dato viene estratto se almeno una delle condizioni è vera.
Ad esempio per estrarre i dipendenti di Milano, Napoli oppure Potenza dovete usare una logica OR, perché basta che almeno una delle condizioni sia esatta:
Città=Milano OR Città=Napoli OR Città=Potenza.
In Excel per associare più condizioni con un operatore logico OR basta impostare le condizioni nel modo seguente:

Potete anche associare tra loro più condizioni utilizzando contemporaneamente operatori logici AND ed OR. Ad esempio immaginate di voler estrarre dall'elenco i dipendenti di Milano, Napoli oppure Potenza, Programmatori e Laureati. Per ottenere questo risultato dovete applicare la condizione seguente:
(Città=Milano AND Titolo di studio=Laurea AND Ruolo Aziendale=Programmatore) OR (Città=Napoli AND Titolo di studio=Laurea AND Ruolo Aziendale=Programmatore) OR (Città=Potenza AND Titolo di studio=Laurea AND Ruolo Aziendale=Programmatore).
Questa condizione in Excel può essere impostata nel modo seguente:

LABORATORIO 02
A. ESTRARRE DALL'ELENCO TUTTI I DIPENDENTI CHE HANNO UNO STIPENDIO MAGGIORE DI €1800,00 E MINORE DI €3000,00
Per svolgere questo laboratorio, nell'area dei CRITERI dovete inserire la condizione seguente:

Per estrarre i dati, posizionate il cursore nella cella A1, selezionate il menu Dati e cliccate sul comando Avanzate.
Nella scheda Filtro avanzato, selezionate l'opzione Copia in un'altra posizione ed inserite:
1) le coordinate dell'elenco;
2) le coordinate dell'area dei criteri che corrisponde alla condizione inserita;
3) le coordinate della riga d'intestazione nell'area di estrazione.
Alla fine cliccate sul pulsante "OK".
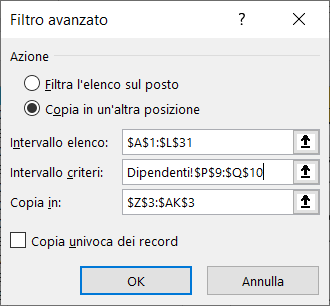
Le immagini seguenti mostrano le informazioni da inserire nella scheda Filtro avanzato ed il risultato dell'estrazione:


B. ESTRARRE DALL'ELENCO TUTTI I DIPENDENTI CHE HANNO UNO STIPENDIO MAGGIORE DI €1800,00 E MINORE DI €3000,00 E SONO FORMATORI
Per svolgere questo laboratorio, nell'area dei CRITERI dovete inserire la condizione seguente:

Per estrarre i dati, posizionate il cursore nella cella A1, selezionate il menu Dati e cliccate sul comando Avanzate.
Nella scheda Filtro avanzato, selezionate l'opzione Copia in un'altra posizione ed inserite:
1) le coordinate dell'elenco;
2) le coordinate dell'area dei criteri che corrisponde alla condizione inserita;
3) le coordinate della riga d'intestazione nell'area di estrazione.
Alla fine cliccate sul pulsante "OK".
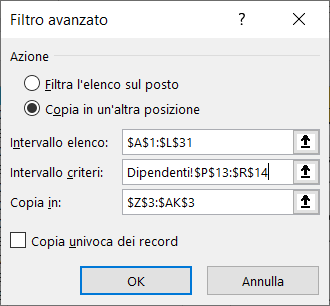
Le immagini seguenti mostrano le informazioni da inserire nella scheda Filtro avanzato ed il risultato dell'estrazione:


C. ESTRARRE DALL'ELENCO TUTTI I DIPENDENTI CHE HANNO UNO STIPENDIO MAGGIORE DI €1800,00 E MINORE DI €3000,00 E SONO FORMATORI OPPURE PROJECT MANAGER
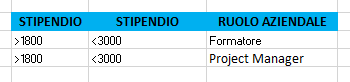
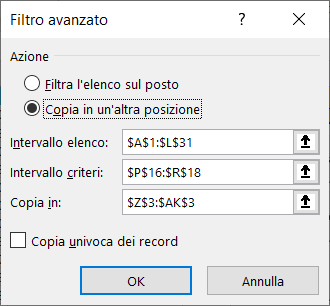
Per svolgere questo laboratorio, nell'area dei CRITERI dovete inserire la condizione seguente:

Per estrarre i dati, posizionate il cursore nella cella A1, selezionate il menu Dati e cliccate sul comando Avanzate.
Nella scheda Filtro avanzato, selezionate l'opzione Copia in un'altra posizione ed inserite:
1) le coordinate dell'elenco;
2) le coordinate dell'area dei criteri che corrisponde alla condizione inserita;
3) le coordinate della riga d'intestazione nell'area di estrazione.
Alla fine cliccate sul pulsante "OK".
Le immagini seguenti mostrano le informazioni da inserire nella scheda Filtro avanzato ed il risultato dell'estrazione:


D. ESTRARRE DALL'ELENCO TUTTI I DIPENDENTI DI MILANO, NAPOLI OPPURE POTENZA CHE SONO PROGRAMMATORI E LAUREATI
Per svolgere questo laboratorio, nell'area dei CRITERI dovete inserire la condizione seguente:

Per estrarre i dati, posizionate il cursore nella cella A1, selezionate il menu Dati e cliccate sul comando Avanzate.
Nella scheda Filtro avanzato, selezionate l'opzione Copia in un'altra posizione ed inserite:
1) le coordinate dell'elenco;
2) le coordinate dell'area dei criteri che corrisponde alla condizione inserita;
3) le coordinate della riga d'intestazione nell'area di estrazione.
Alla fine cliccate sul pulsante "OK".
Le immagini seguenti mostrano le informazioni da inserire nella scheda Filtro avanzato ed il risultato dell'estrazione:


COME ESTRARRE UNA COPIA UNIVICA DEI RECORD DA UN ELENCO
Due o più record sono uguali se contengono le stesse informazioni in tutte le colonne, la copia univoca dei record è La funzionalità che permette di estrarre da un elenco solo record distinti, eliminando i duplicati.
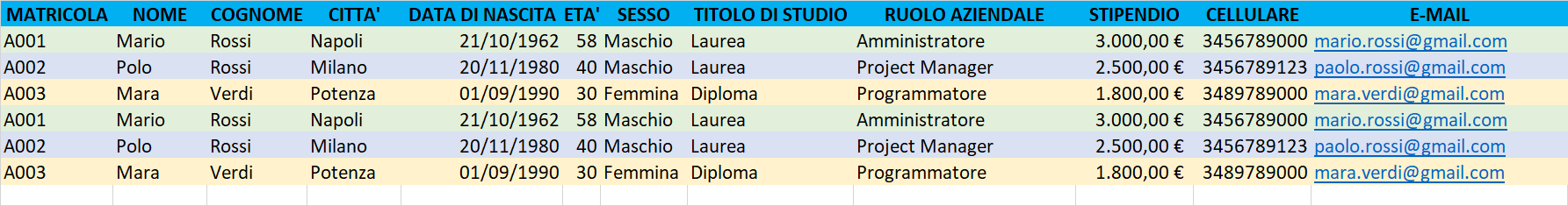
Nell'elenco seguente i record con matricola A001, A002 e A003 sono duplicati.

L'esempio seguente mostra la copia univoca dei record presenti nell'elenco precedente:

Questa funzionalità in Excel può essere applicata anche solo ad una o più colonne e questo permette di estrarre da un elenco informazioni molto utili.
Ad esempio, applicando la copia univoca dei record all'Elenco dei dipendenti, agendo solo su una o più colonne, è possibile estrarre, escludendo i duplicati, le seguenti informazioni:
1) Le città dei dipendenti;
2) I ruoli aziendali dei dipendenti;
3) I titoli di studio dei dipendenti.
Inoltre potreste confrontare gli stipendi dei dipendenti in relazione al loro ruolo aziendale oppure in relazione al ruolo aziendale, al titolo di studio ed al sesso.
LABORATORIO 03
A. ESTRARRE DALL'ELENCO UNA COPIA UNIVOCA DELLE CITTA' DEI DIPENDENTI
1) Lasciando le intestazioni, pulite l'area dei CRITERI e l'area di ESTRAZIONE
2) Nell'area dei CRITERI, in corrispondenza della colonna CITTA' inserite come condizione un asterisco
3) Posizionate il cursore all'inizio dell'elenco dipendenti nella colonna matricola (cella A1)
4) Selezionate il menu Dati e cliccate sul comando Avanzate
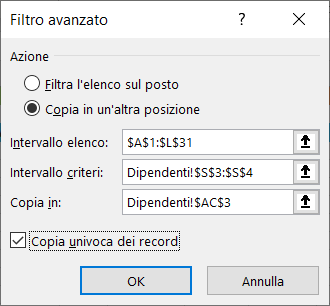
5) Nella scheda Filtro avanzato, selezionate l'opzione Copia in un'altra posizione ed inserite:
a) le coordinate dell'elenco;
b) le coordinate dell'area dei criteri che corrisponde alla colonna città e la cella in cui avete inserito l'asterisco;
c) le coordinate della colonna città nella riga d'intestazione nell'area di estrazione.
Alla fine, spuntate la voce Copia univoca dei record e cliccate sul pulsante "OK".
Le immagini seguenti mostrano le informazioni da inserire nella scheda Filtro avanzato ed il risultato dell'estrazione:


B. ESTRARRE DALL'ELENCO UNA COPIA UNIVOCA DEI RUOLI AZIENDALI DEI DIPENDENTI
1) Lasciando le intestazioni, pulite l'area dei CRITERI e l'area di ESTRAZIONE
2) Nell'area dei CRITERI, in corrispondenza della colonna RUOLO AZIENDALE inserite come condizione un asterisco
3) Posizionate il cursore all'inizio dell'elenco dipendenti nella colonna matricola (cella A1)
4) Selezionate il menu Dati e cliccate sul comando Avanzate
5) Nella scheda Filtro avanzato, selezionate l'opzione Copia in un'altra posizione ed inserite:
a) le coordinate dell'elenco;
b) le coordinate dell'area dei criteri che corrisponde alla colonna città e la cella in cui avete inserito l'asterisco;
c) le coordinate della colonna città nella riga d'intestazione nell'area di estrazione.
Alla fine, spuntate la voce Copia univoca dei record e cliccate sul pulsante "OK".
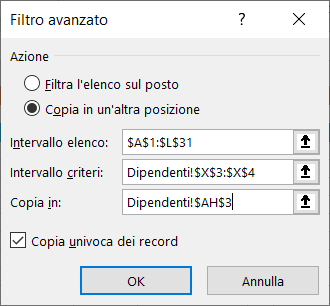
Le immagini seguenti mostrano le informazioni da inserire nella scheda Filtro avanzato ed il risultato dell'estrazione:


C. ESTRARRE DALL'ELENCO UNA COPIA UNIVOCA DEI TITOLI DI STUDIO DEI DIPENDENTI
1) Lasciando le intestazioni, pulite l'area dei CRITERI e l'area di ESTRAZIONE
2) Nell'area dei CRITERI, in corrispondenza della colonna TITOLO DI STUDIO inserite come condizione un asterisco
3) Posizionate il cursore all'inizio dell'elenco dipendenti nella colonna matricola (cella A1)
4) Selezionate il menu Dati e cliccate sul comando Avanzate
5) Nella scheda Filtro avanzato, selezionate l'opzione Copia in un'altra posizione ed inserite:
a) le coordinate dell'elenco;
b) le coordinate dell'area dei criteri che corrisponde alla colonna città e la cella in cui avete inserito l'asterisco;
c) le coordinate della colonna città nella riga d'intestazione nell'area di estrazione.
Alla fine, spuntate la voce Copia univoca dei record e cliccate sul pulsante "OK".
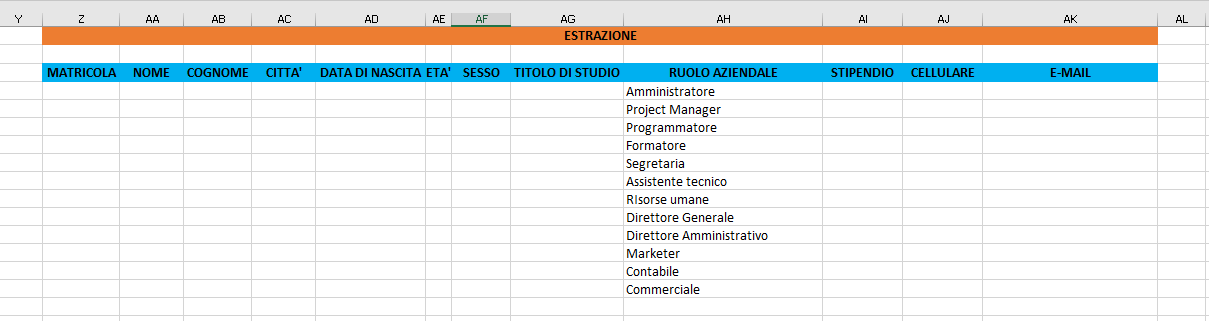
Le immagini seguenti mostrano le informazioni da inserire nella scheda Filtro avanzato ed il risultato dell'estrazione:


D. ESTRARRE DALL'ELENCO DEI DIPENDENTI UNA COPIA UNIVOCA DELLE SEGUENTI INFORMAZIONI: SESSO, TITOLI DI STUDIO, RUOLI AZIENDALI E STIPENDI
1) Lasciando le intestazioni, pulite l'area dei CRITERI e l'area di ESTRAZIONE
2) Nell'area dei CRITERI, in corrispondenza delle colonne SESSO, TITOLO DI STUDIO e RUOLO AZIENDALE inserite come condizione un asterisco
3) Posizionate il cursore all'inizio dell'elenco dipendenti nella colonna matricola (cella A1)
4) Selezionate il menu Dati e cliccate sul comando Avanzate
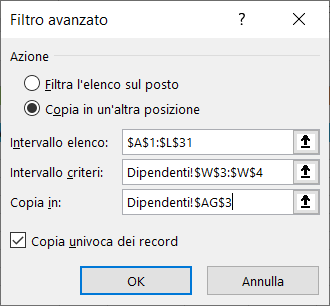
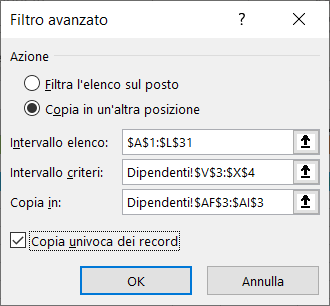
5) Nella scheda Filtro avanzato, selezionate l'opzione Copia in un'altra posizione ed inserite:
a) le coordinate dell'elenco;
b) le coordinate dell'area dei criteri che corrisponde alla colonna città e la cella in cui avete inserito l'asterisco;
c) le coordinate della colonna città nella riga d'intestazione nell'area di estrazione.
Alla fine, spuntate la voce Copia univoca dei record e cliccate sul pulsante "OK".
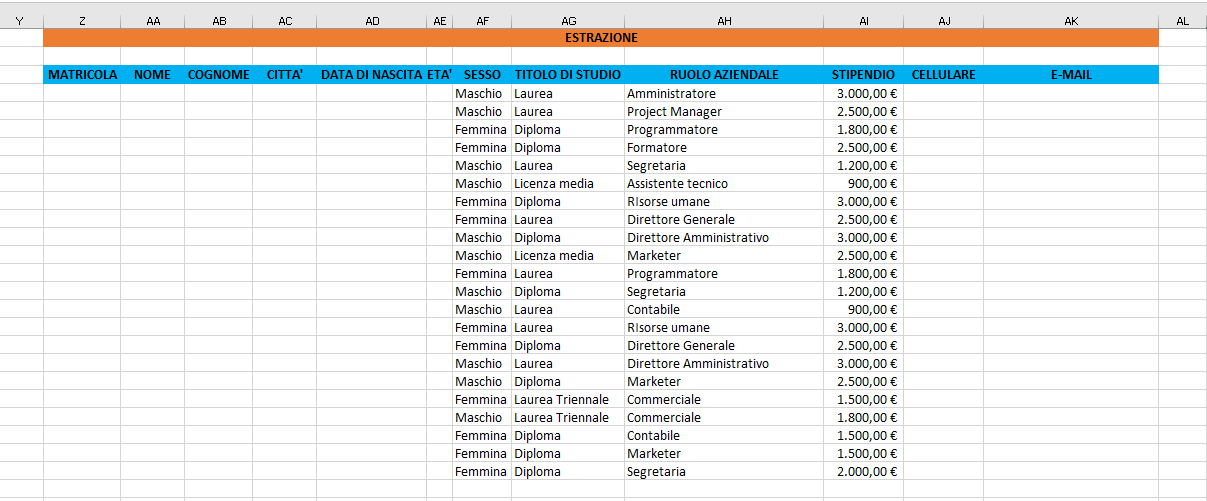
Le immagini seguenti mostrano le informazioni da inserire nella scheda Filtro avanzato ed il risultato dell'estrazione:


Nella prossima lezione imparerete a creare un cruscotto con informazioni statistiche per il supporto decisionale.
Per il download del file excel GestioneDipendenti.xlsx in formato zip clicca qui.
<< Lezione precedente Lezione successiva >> | Vai alla prima lezione
T U T O R I A L S S U G G E R I T I
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress

Per informazioni e contatti: www.skillfactory.it
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.
Excel delle meraviglie Lezione 8 - Come lavorare con le Macro
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 28/05/2020 08:58:45 | in Tutorials
Skill Factory - 28/05/2020 08:58:45 | in Tutorials
In questa lezione imparerete a lavorare con le Macro per automatizzare qualunque operazione fatta con il foglio elettronico.
Excel permette di creare applicazioni con il linguaggio Visual Basic, una Macro non è altro che la registrazione di tutti i comandi Visual Basic che servono per eseguire le operazioni richieste.
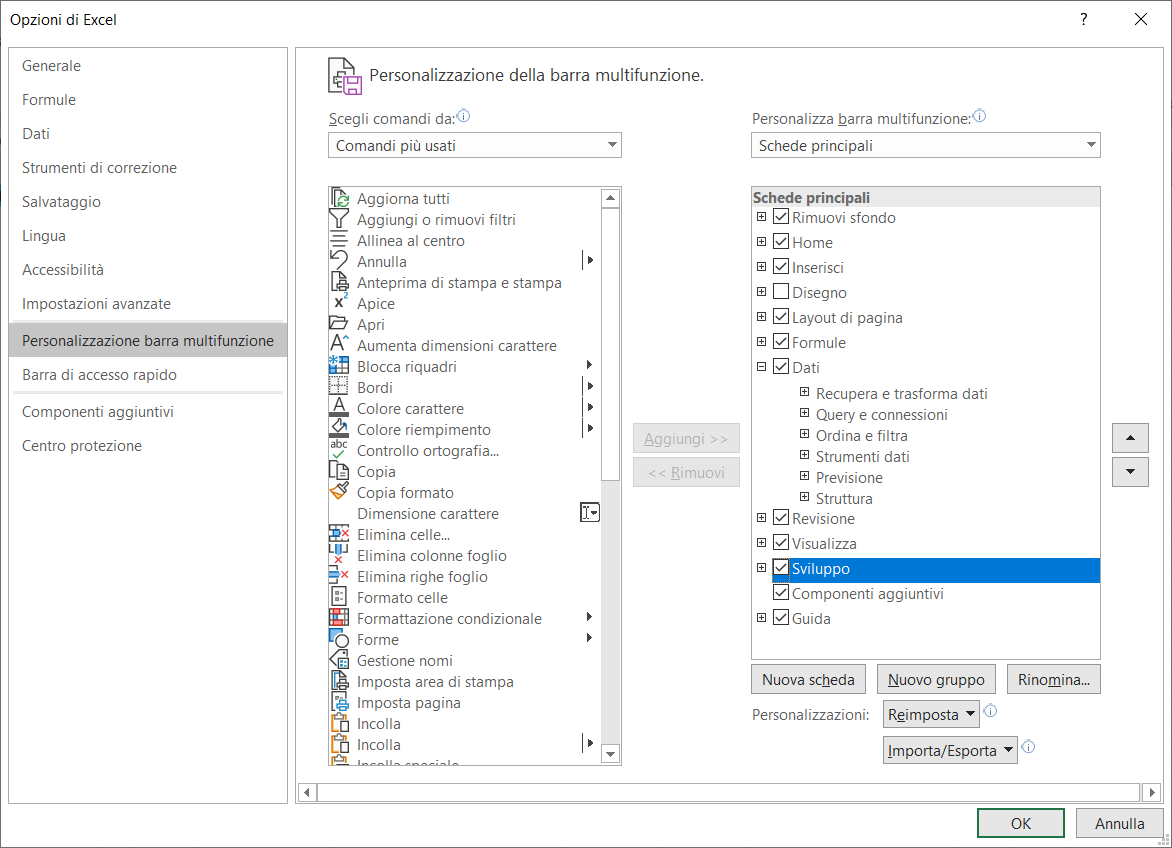
Per registrare una Macro dovete attivare il menu Sviluppo procedendo nel modo seguente:
1) Cliccate sul menu File in alto a sinistra;
2) Selezionate il comando Opzioni, che appare in basso a sinistra;
3) Nella scheda Opzioni di Excel, selezionate l'opzione Personalizzazione barra multifunzione;
4) Nella lista a destra aggiungete una spunta al menu Sviluppo, come mostra l'immagine seguente:

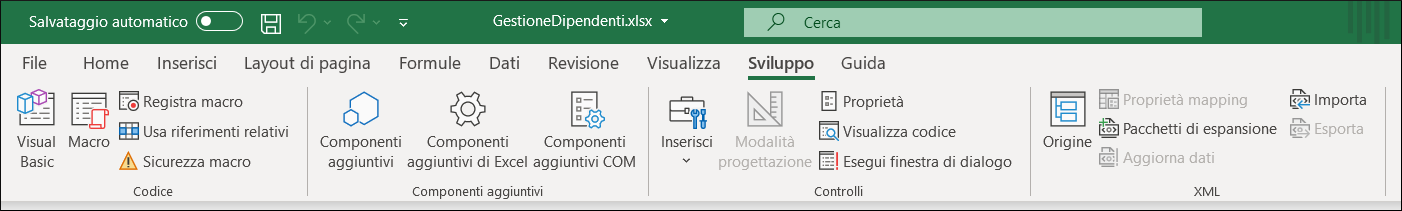
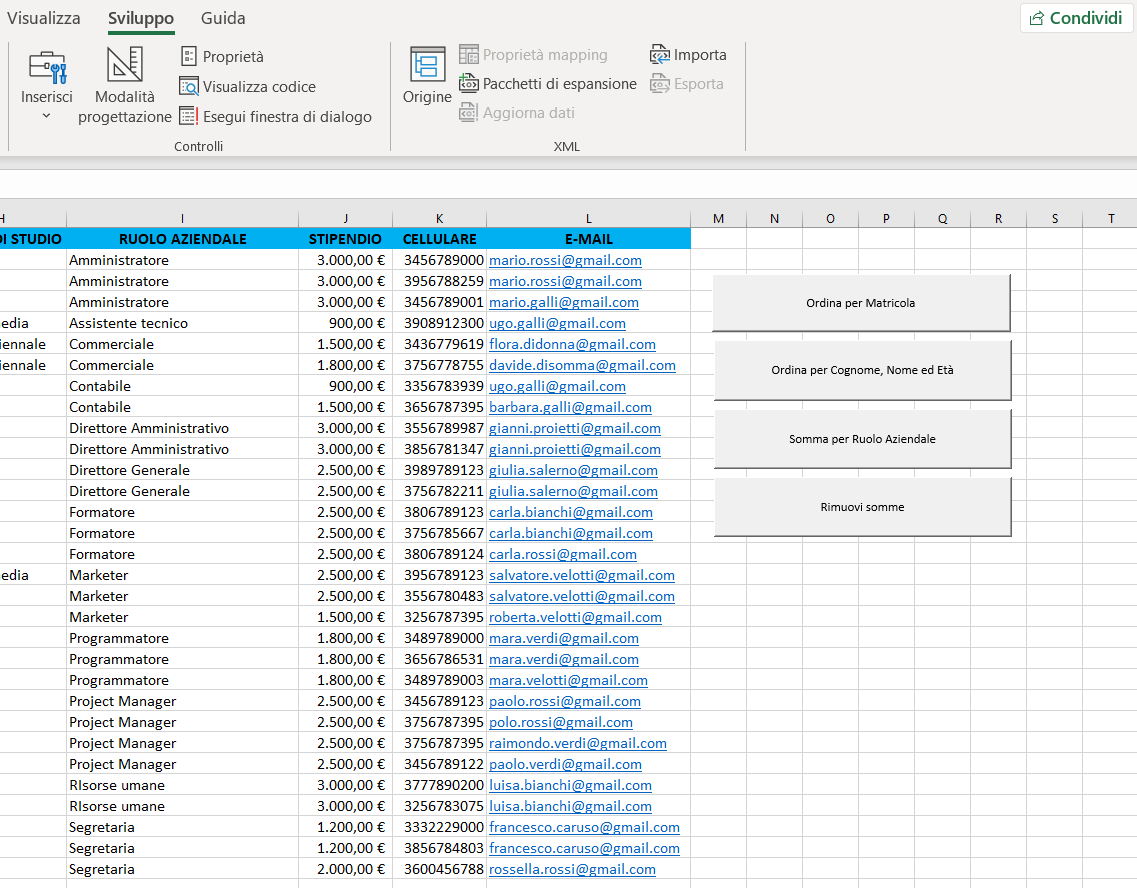
Dopo questa operazione tra le schede menu dovrebbe apparire la scheda Sviluppo, come mostra l'immagine seguente:

Nella prima sezione a sinistra trovate tutti i comandi per lavorare con le Macro.
COME REGISTRARE UNA MACRO
Prima di registrare una Macro dovete avere ben chiare tutte le operazioni che servono per svolgere l'attività richiesta, vi suggerisco di provare prima tutte le operazioni da associare alla Macro e solo successivamente procedere con la registrazione.
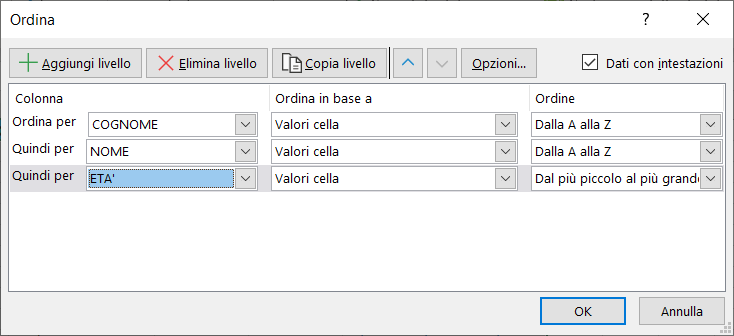
Nel nostro primo esempio, creiamo una Macro per ordinare l'elenco dei dipendeneti per Cognome, Nome ed Età:
1) Selezionate il menu Sviluppo e cliccate sul comando Registra macro, indicato nell'immagine seguente:

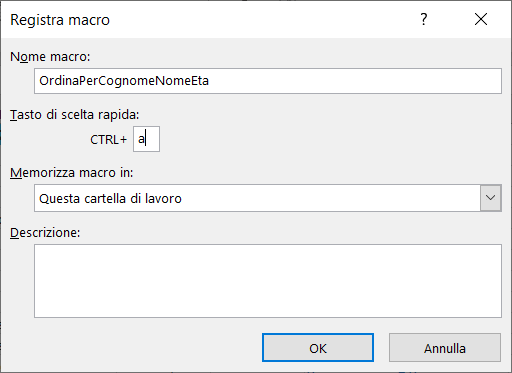
2) Nella scheda Registra macro inserite il nome della macro e come Tasto di scelta rapida inserite la lettera a, come mostra l'immagine seguente:

3) Per iniziare la registrazione cliccate sul pulsante OK.
Da questo momento in poi tutte le operazioni che farete verranno registrate dalla Macro, quindi attenti a non sbagliare, altrimenti dovrete cancellare la Macro e ripetere tutte le operazioni di nuovo.
Durante la registrazione per ordinare l'elenco dei dipendenti procedete nel modo seguente:
1) Posizionate il cursore sulla riga d'intestazione dell'elenco, nella prima colonna;
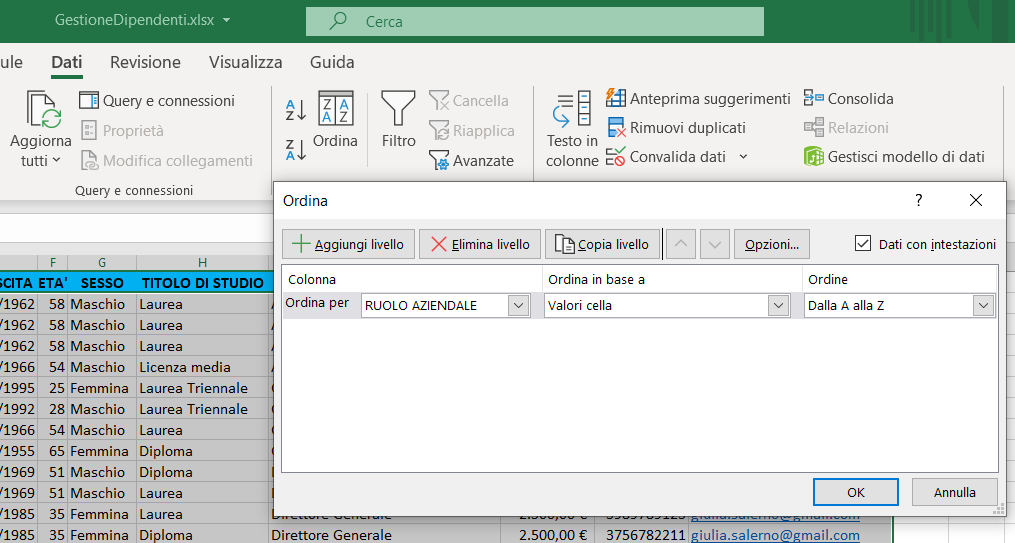
2) Selezionate il menu dati e cliccate sull'icona ordina, indicata di seguito:

3) Nella casella di selezione "Ordina per", scegliete la colonna cognome;
4) Successivamente per aggiungere anche le altre chiavi di ordinamento, usate il pulsante "+Aggiungi livello", come mostra l'immagine seguente:

5) Per ogni chiave impostate l'ordine a destra ed infine cliccate sul pulsante "OK".
A questo punto potete interrompere la registrazione, selezionando di nuovo il menu Sviluppo e cliccando sul comando interrompi registrazione, indicato nell'immagine seguente:

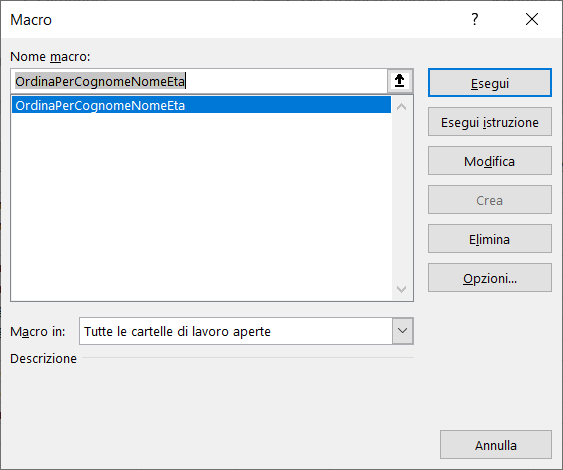
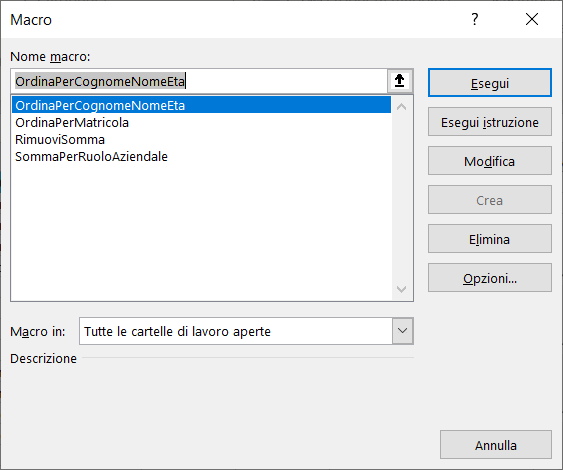
Per verificare se la Macro è stata registrata cliccate sul comando macro, indicato nell'immagine seguente:

Viene visualizzata la scheda Macro che permette di gestire tutte le Macro create, ad esempio le potete sia eseguire, sia eliminare.

Per eseguire una Macro senza aprire la scheda Macro , potete usare i Tasti di scelta rapida, ad esempio per eseguire la Macro appena creata dovete premere contemporaneamente i tasti ctrl a.
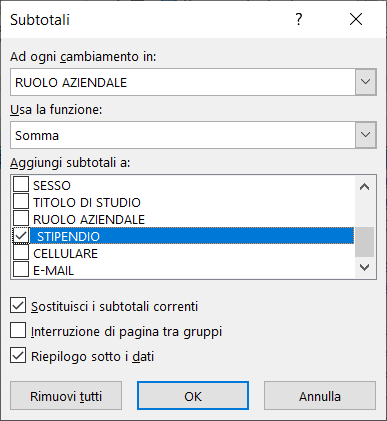
Nel secondo esempio creiamo la Macro SommaPerRuoloAziendale.
1) Selezionate il menu Sviluppo e cliccate sul comando Registra macro:

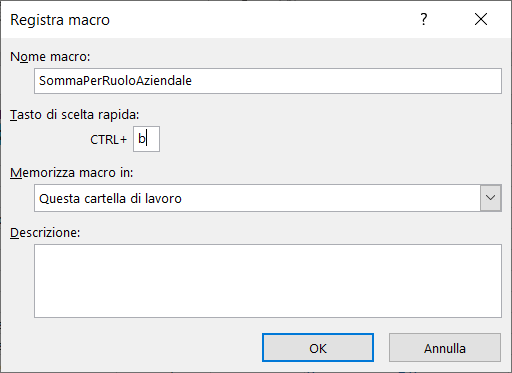
2) Nella scheda Registra macro inserite il nome della macro e come tasto di scelta rapida inserite la lettera b, come mostra l'immagine seguente:

3) Per iniziare la registrazione cliccate sul pulsante OK.
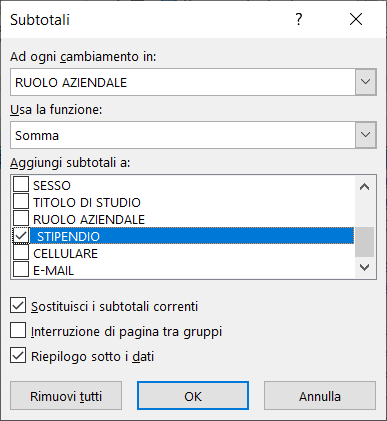
Ricordate che da questo momento in poi qualunque operazione fate verrà registrata, quindi procedete nel modo seguente:




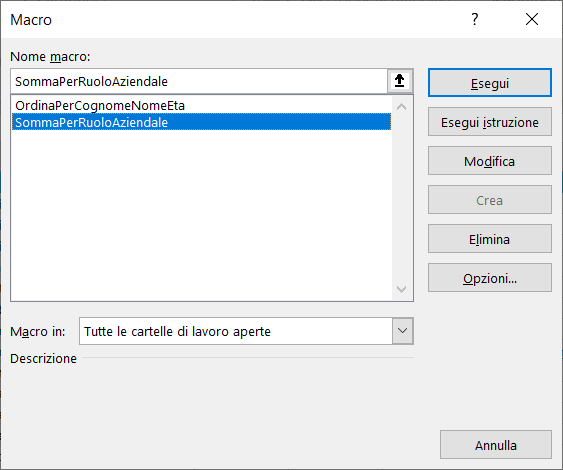
Per eseguire la Macro basta aprire la scheda Macro:

selezionarla e cliccare sul pulsante esegui come mostra l'immagine seguente:

Per eseguire la Macro appena creata, senza aprire la scheda Macro, potete usare i Tasti di scelta rapida ctrl b.
COME SALVARE UNA CARTELLA CHE CONTIENE MACRO
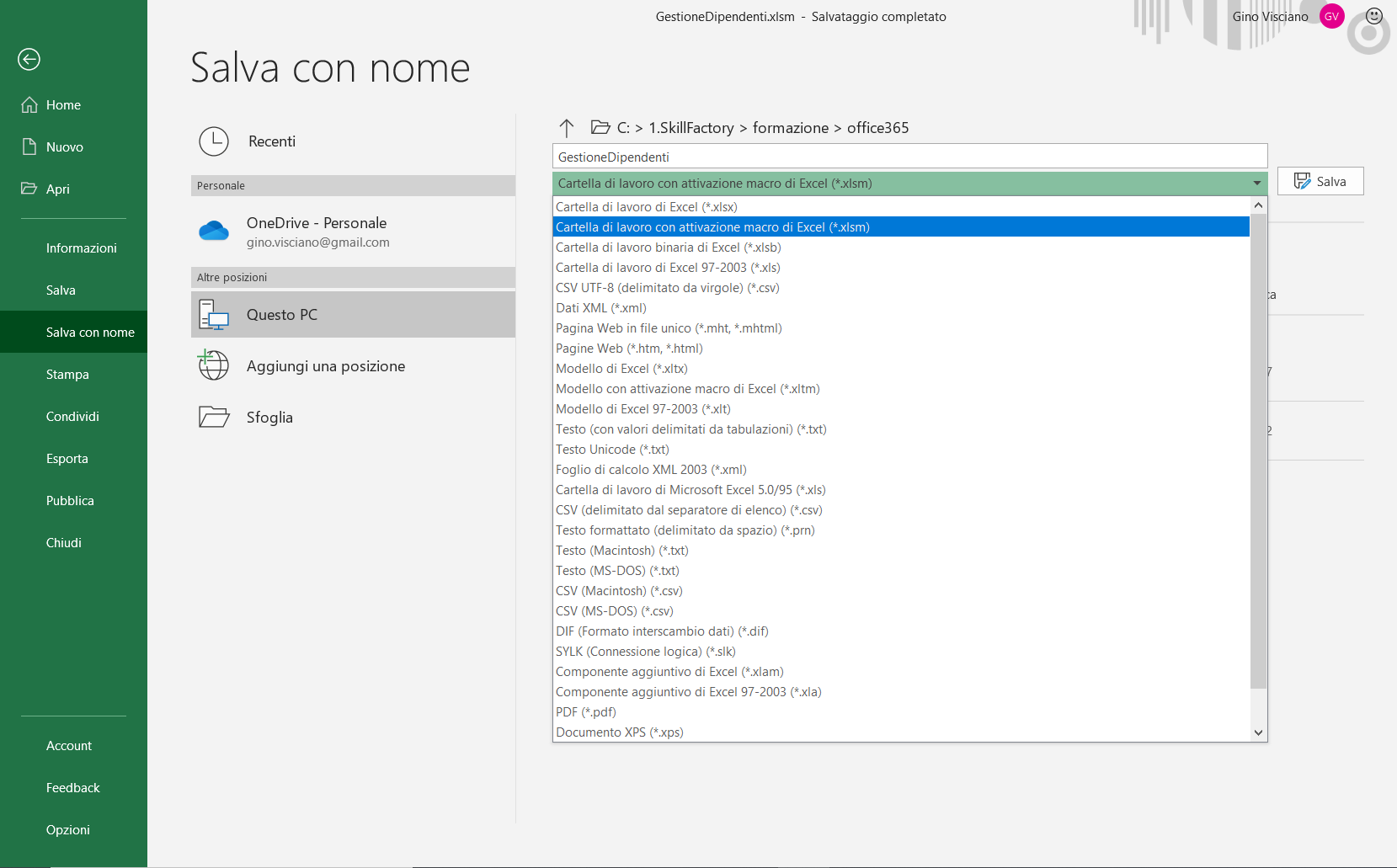
Per motivi di sicurezza, una cartella che contiene Macro bisogna salvarla nel formato "Cartella di lavoro con attivazione macro di Excel", come mostra l'immagine seguente:

Un file che contiene Macro viene salvato con l'estension xlsm, a differenza di un file di Excel normale che ha l'estensione xlsx.
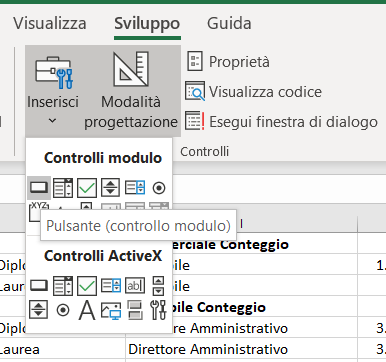
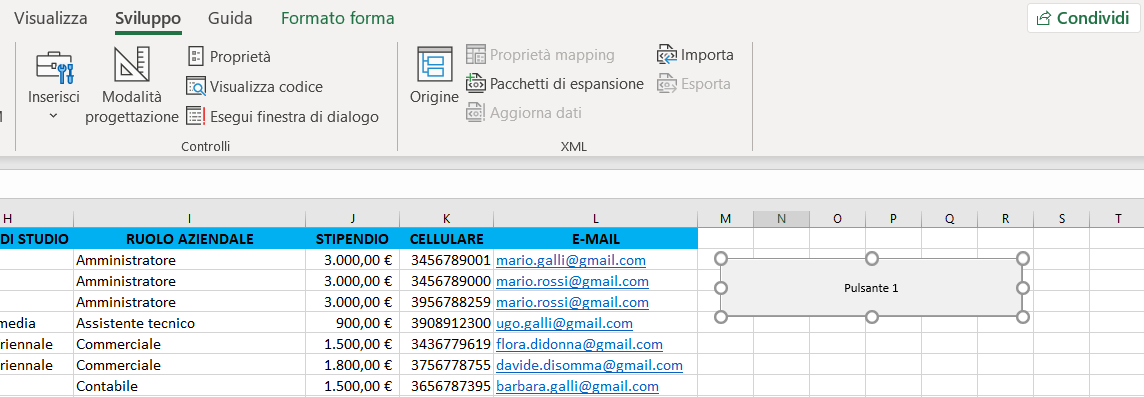
COME ASSOCIARE UNA MACRO AD UN PULSANTE










Per il download del file excel GestioneDipendenti.xlsm in formato zip clicca qui.
<< Lezione precedente Lezione successiva >> | Vai alla prima lezione
T U T O R I A L S S U G G E R I T I
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni