Tutte le categorie
Ricominciamo ... dal linguaggio SQL Lezione 8
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/04/2016 22:46:50 | in Tutorials
Skill Factory - 06/04/2016 22:46:50 | in Tutorials
Benvenuti all'ottava lezione, da questa lezione in poi imparerete a mettere in relazione tra loro più tabelle, utilizzando le operazioni ti tipo JOIN.
I tipi di JOIN più usati sono i seguenti:
- INNER JOIN
- OUTER JOIN
- SELF JOIN
- CROSS JOIN
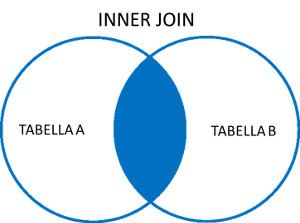
 In questa lezione vedrete come mettere il relazione tra loro due o più tabelle con un INNER JOIN.
In questa lezione vedrete come mettere il relazione tra loro due o più tabelle con un INNER JOIN.
La relazione tra una chiave primaria di una tabella Master e la chiave esterna di una tabella di Dettaglio si crea attraverso un'oprazione di INNER JOIN.
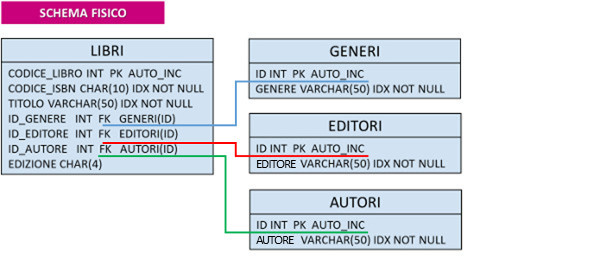
Per capire come funziona questo tipo di JOIN, vediamo come si creano le relazioni tra la Tabella di Dettaglio LIBRI e le tabelle Master associate: GENERI, EDITORI, AUTORI, come mostra lo schema fisico seguente:

STEP 1:
Inserite tre generi diversi, nella tabella GENERI:
INSERT INTO GENERI (GENERE) VALUES ('FANTASCIENZA');
INSERT INTO GENERI (GENERE) VALUES ('GIALLI');
INSERT INTO GENERI (GENERE) VALUES ('ROMANZI');
Per visualizzare i record della tabella GENERI usate il comando seguente:
SELECT * FROM GENERI;
ID GENERE
1 FANTASCIENZA
2 GIALLI
3 ROMANZI
Successivamente inserite 3 libri, ogni libro deve corrispondere ad un genere presente nella Tabella GENERI.
INSERT INTO LIBRI (CODICE_ISBN, TITOLO, ID_GENERE) VALUES ('8845247430', 'IO ROBOT', 1);
INSERT INTO LIBRI (CODICE_ISBN, TITOLO, ID_GENERE) VALUES ('8804550201', 'LA PAURA DI MONTALBANO', 2);
INSERT INTO LIBRI (CODICE_ISBN, TITOLO, ID_GENERE) VALUES ('8806176943', 'ODISSEA', 3);
Per visualizzare i record della tabella LIBRI usate il comando seguente:
SELECT * FROM LIBRI;
| CODICE_LIBRO | CODICE_ISBN | TITOLO | ID_GENERE |
| 1 | 8845247430 | IO ROBOT | 1 |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | 2 |
| 2 | 8806176943 | ODISSEA | 3 |
A questo punto le due Tabelle sono pronte per essere associate attraverso un'oprazione di INNER JOIN, utilizzando il comando seguente:
SELECT LIBRI.CODICE_LIBRO, LIBRI.CODICE_ISBN, LIBRI.TITOLO, GENERI.GENERE FROM LIBRI
INNER JOIN GENERI ON (LIBRI.ID_GENERE=GENERI.ID);
| CODICE_LIBRO | CODICE_ISBN | TITOLO | GENERE |
| 1 | 8845247430 | IO ROBOT | FANTASCIENZA |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | GIALLI |
| 3 | 8806176943 | ODISSEA | ROMANZI |
In un'operazione di INNER JOIN è importante la condizione associata alla clausola ON, perché permette di associare le chiavi primarie delle tabelle Master con le chiavi esterne delle tabelle di Dettaglio. Nell'esempio la condizione LIBRI.ID_GENERE=GENERI.ID, associa la chiave esterna LIBRI.ID_GENERE della tabella LIBRI, con la chiave primaria GENERI.ID della tabella GENERI.
Attenzione, prima di passare allo STEP seguente, non dimenticate che in caso di INNER JOIN le colonne devono avere come prefisso il nome della tabella a cui appatengono.
Inoltre la clausola INNER JOIN, si può usare anche nella forma abbreviata JOIN.
STEP 2:
Inserite tre Editori diversi, nella tabella EDITORI:
INSERT INTO EDITORI (EDITORE) VALUES ('GIUNTI');
INSERT INTO EDITORI (EDITORE) VALUES ('LAFELTRINELLI');
INSERT INTO EDITORI (EDITORE) VALUES ('GNOME PRESS');
Per visualizzare i record della tabella EDITRI usate il comando seguente:
SELECT * FROM EDITORI;
ID EDITORE
1 GIUNTI
2 LAFELTRINELLI
3 GNOME PRESS
Per aggiungere gli Editori ai Libri dovete usare il comando UPDATE, perché il libri già sono stati inseriti nello STEP 1:
UPDATE LIBRI SET ID_EDITORE=3 WHERE CODICE_LIBRO=1;
UPDATE LIBRI SET ID_EDITORE=2 WHERE CODICE_LIBRO=2;
UPDATE LIBRI SET ID_EDITORE=1 WHERE CODICE_LIBRO=3;
Per visualizzare i record della tabella LIBRI usate il comando seguente:
SELECT * FROM LIBRI;
| CODICE_LIBRO | CODICE_ISBN | TITOLO | ID_GENERE | ID_EDITORE |
| 1 | 8845247430 | IO ROBOT | 1 | 3 |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | 2 | 2 |
| 3 | 8806176943 | ODISSEA | 3 | 1 |
A questo punto potete associare le tre Tabelle utilizzando il comando seguente, dove l'INNER JOIN viene usato nella forma abbreviata:
SELECT LIBRI.CODICE_LIBRO, LIBRI.CODICE_ISBN, LIBRI.TITOLO, GENERI.GENERE, EDITORI.EDITORE FROM LIBRI
JOIN GENERI ON (LIBRI.ID_GENERE=GENERI.ID)
JOIN EDITORI ON (LIBRI.ID_EDITORE=EDITORI.ID);
| CODICE_LIBRO | CODICE_ISBN | TITOLO | GENERE | EDITORE |
| 1 | 8845247430 | IO ROBOT | FANTASCIENZA | GNOME PRESS |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | GIALLI | LAFELTRINELLI |
| 3 | 8806176943 | ODISSEA | ROMANZI | GIUNTI |
STEP 3:
Inserite tre Autori diversi, nella tabella AUTORI:
INSERT INTO AUTORI (AUTORE) VALUES ('ANDREA CAMILLERI');
INSERT INTO AUTORI (AUTORE) VALUES ('ISAAC ASIMOV');
INSERT INTO AUTORI (AUTORE) VALUES ('OMERO');
Per visualizzare i record della tabella AUTORI usate il comando seguente:
SELECT * FROM AUTORI;
ID AUTORE
1 ANDREA CAMILLERI
2 ISAAC ASIMOV
3 OMERO
Per aggiungere gli Autori ai Libri dovete usare il comando UPDATE, perché il libri già sono stati inseriti nello STEP 1:
UPDATE LIBRI SET ID_AUTORE=2 WHERE CODICE_LIBRO=1;
UPDATE LIBRI SET ID_AUTORE=1 WHERE CODICE_LIBRO=2;
UPDATE LIBRI SET ID_AUTORE=3 WHERE CODICE_LIBRO=3;
Per visualizzare i record della tabella LIBRI usate il comando seguente:
SELECT * FROM LIBRI;
| CODICE_LIBRO | CODICE_ISBN | TITOLO | ID_GENERE | ID_EDITORE | ID_AUTORE |
| 1 | 8845247430 | IO ROBOT | 1 | 3 | 2 |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | 2 | 2 | 1 |
| 3 | 8806176943 | ODISSEA | 3 | 1 | 3 |
A questo punto potete associare le quattro Tabelle utilizzando il comando seguente:
SELECT LIBRI.CODICE_LIBRO, LIBRI.CODICE_ISBN, LIBRI.TITOLO, AUTORI.AUTORE, GENERI.GENERE, EDITORI.EDITORE FROM LIBRI
JOIN GENERI ON (LIBRI.ID_GENERE=GENERI.ID)
JOIN EDITORI ON (LIBRI.ID_EDITORE=EDITORI.ID)
JOIN AUTORI ON (LIBRI.ID_AUTORE=AUTORI.ID);
| CODICE_LIBRO | CODICE_ISBN | TITOLO | GENERE | EDITORE | AUTORE |
| 1 | 8845247430 | IO ROBOT | FANTASCIENZA | GNOME PRESS | ISAAC ASIMOV |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | GIALLI | LAFELTRINELLI | ANDREA CAMILLERI |
| 3 | 8806176943 | ODISSEA | ROMANZI | GIUNTI | OMERO |
Come aggiungere gli ALIAS di Colonna alle operazioni di INNER JOIN
Un ALIAS di colonna è un Titolo che si può associare ad una colonna per personalizzare un prospetto di visualizzazione.
Nell'esempio seguente sono stati aggiunti due ALIAS di colonna, li riconoscete perché sono scritti tra virgolette.
SELECT LIBRI.CODICE_LIBRO "CODICE LIBRO", LIBRI.CODICE_ISBN "CODICE ISBN", LIBRI.TITOLO,
AUTORI.AUTORE, GENERI.GENERE, EDITORI.EDITORE FROM LIBRI
JOIN GENERI ON (LIBRI.ID_GENERE=GENERI.ID)
JOIN EDITORI ON (LIBRI.ID_EDITORE=EDITORI.ID)
JOIN AUTORI ON (LIBRI.ID_AUTORE=AUTORI.ID);
| CODICE LIBRO | CODICE ISBN | TITOLO | GENERE | EDITORE | AUTORE |
| 1 | 8845247430 | IO ROBOT | FANTASCIENZA | GNOME PRESS | ISAAC ASIMOV |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | GIALLI | LAFELTRINELLI | ANDREA CAMILLERI |
| 3 | 8806176943 | ODISSEA | ROMANZI | GIUNTI | OMERO |
Come aggiungere gli ALIAS di Tabella alle operazioni di INNER JOIN
Un ALIAS di Tabella è un nome ulteriore che si può associare ad una Tabella. Di solito gli ALIAS di Tabella sono delle abbreviazioni che si usano per scrivere le SELECT in modo più compatto, come mostra l'esempio seguente:
SELECT L.CODICE_LIBRO "CODICE LIBRO", L.CODICE_ISBN "CODICE ISBN", L.TITOLO,
A.AUTORE, G.GENERE, E.EDITORE FROM LIBRI L
JOIN GENERI G ON (L.ID_GENERE=G.ID)
JOIN EDITORI E ON (L.ID_EDITORE=E.ID)
JOIN AUTORI A ON (L.ID_AUTORE=A.ID);
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
SKILLBOOK LEZIONE 2 - Il "Training Manager"
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 05/04/2016 22:37:17 | in Tutorials
Skill Factory - 05/04/2016 22:37:17 | in Tutorials
 Benvenuti alla seconda lezione, nella lezione precedente avete visto chi è il Training Manager e in che modo può creare un PROGETTO DI FORMAZIONE.
Benvenuti alla seconda lezione, nella lezione precedente avete visto chi è il Training Manager e in che modo può creare un PROGETTO DI FORMAZIONE.
In questa nuova lezione vedrete in che modo il Training Manager associa alle COMPETENZE le ATTIVITA' DIDATTICHE per erogare CONTENUTI e TEST.
Per associare le ATTIVITA' DIDATTICHE alle COMPETENZE è semplice:
1) Selezionare l'Area Formazione
2) Cliccare sulla voce Gestione Progetti
3) Scegliere la voce Progetti
4) Selezionare il Progetto a cui associare le ATTIVITA'
5) Cliccare sull'icona Associa Attività
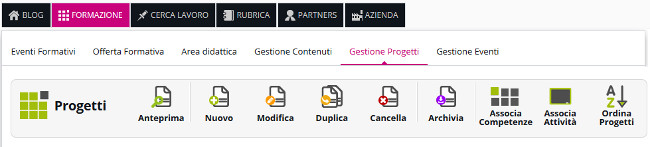
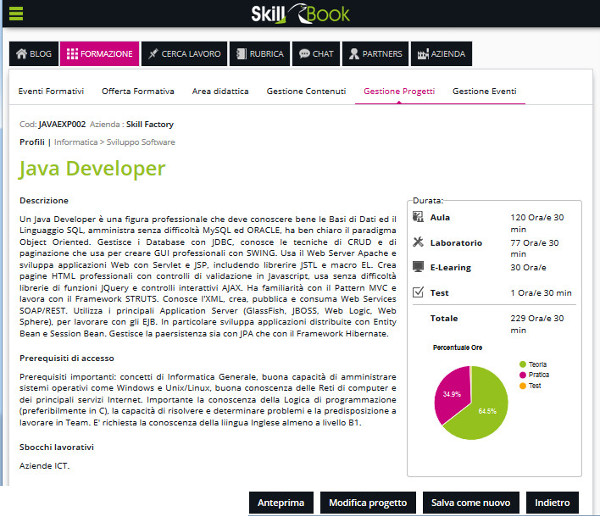
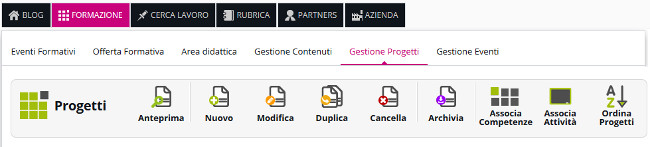
L'immagine seguente mostra la sezione PROGETTI.

Il Pannello per l'associazione delle ATTIVITA' DIDATTICHE, è composto da tre parti:
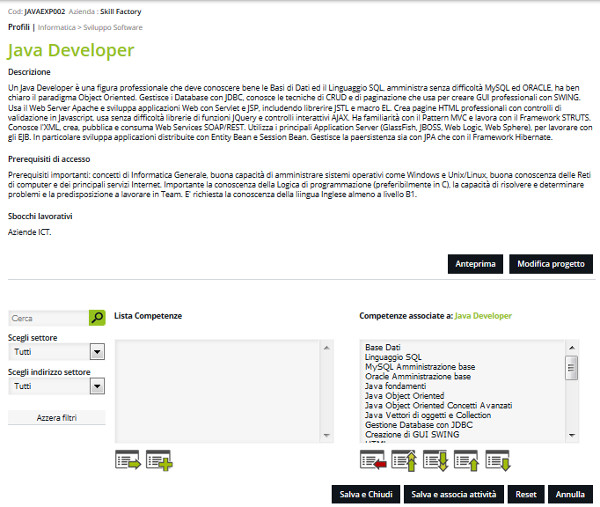
1) la prima parte contiene i dati del Progetto.

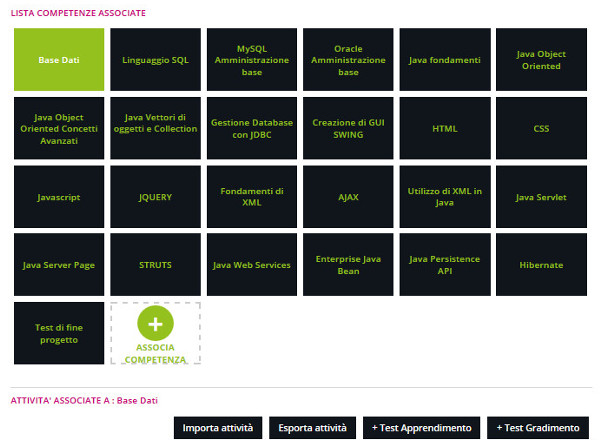
2) la seconda parte contiene le COMPETENZE associate al PROGETTO.

Come mostra l'immagine, qui è possibile Importare ed Esportare Attività da oppure in altri Progetti ed associare Test di Apprendimento e Test di Gradimento.
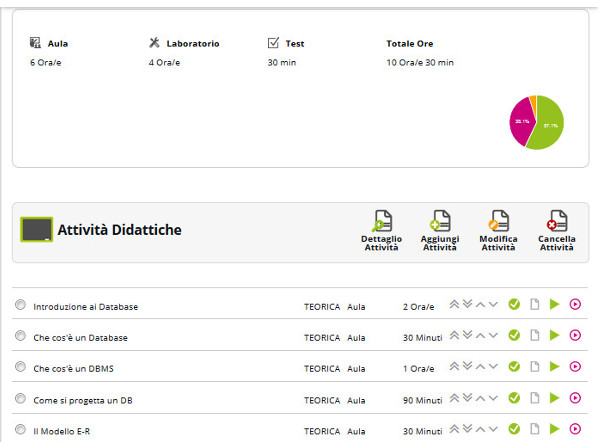
3) la terza parte contiene le ATTIVITA' DIDATTICHE associate alla COMPETENZA scelta.

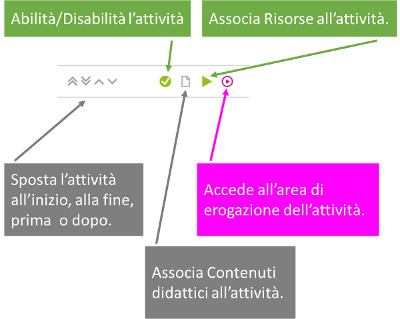
Nella terza parte, oltre ad associare le ATTIVITA' DIDATTICHE, è anche possibile aggiungere CONTENUTI e RISORSE, utilizzando le icone seguenti:

SKILLBOOK permette di associare alle Attività Didattiche due tipi ci Contenuti:
1) Lezioni: file di tipo HTML, come la lezione che state leggendo adesso;
2) Risorse: file di tipo PDF oppure di tipo Multimediale.
Per creare i contenuti è semplice, basta selezionare l'Area Formazione e selezionare il menu Gestione Contenuti, come mostra l'immagine seguente:

L'immagine seguente, mostra come si presenta l'Area di Erogazione dei contenuti:

<< Lezione precedente Lezione successiva >>
SKILLBOOK LEZIONE 1 - Il "Training Designer"
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 03/04/2016 15:01:54 | in Tutorials
Skill Factory - 03/04/2016 15:01:54 | in Tutorials
 SKILLBOOK è la Community Learning che permette di fare Formazione ed Orientamento, Reclutamento e Selezione e Marketing e Comunicazione.
SKILLBOOK è la Community Learning che permette di fare Formazione ed Orientamento, Reclutamento e Selezione e Marketing e Comunicazione.
Le Figure Professionali che servono alle aziende per gestire le attività ed i servizi offerti dalla piattaforma sono diverse, in questa prima lezione vi descriveremo il ruolo del Training Designer e in che modo crea un Progetto di Formazione.
Il Training Designer prima di tutto è un esperto di Formazione che Progetta percorsi di formazione.
Questa Figura Professionale svolge le seguenti attività:
- Crea i Progetti di Formazione a cui associa le Competenze;
- Associa alle Competenze le Attività Didattiche, i Contenuti ed i Test per la verifica dell'apprendimento e del gradimento;
- Durante la pianificazione delle attività imposta le durate e le metodologie di erogazione.
COME CREARE UN PROGETTO DI FORMAZIONE
Per Progetto di formazione s'intende qualunque percorso di formazione creato per trasmettere competenze.
Con Skillbook si possono creare le seguenti categorie di progetti:
- Profili
- Corsi
- Seminari
- Workshops
- Stage e Tirocini
Prima di procedere con la creazione del progetto vi suggeriamo di fare un'analisi delle cometenze richieste (Job Analysis), per evitare le improvvisazioni, un percorso di formazione è un vero e proprio progetto che prevede le seguenti fasi:
- Analisi
- Progettazione
- Sviluppo
- Verifica
Per creare un PROGETTO DI FORMAZIONE il Training Designer deve collegarsi a Skillbook scegliendo l'azienda a cui associare il progetto ed accedere all'area Azienda.
prima assicursi che esistono le competenze richieste, altrimenti le deve aggiungere procedendo nel modo seguente:
1) Selezionare l'Area Formazione
2) Cliccare sulla voce Gestione Progetti
3) Scegliere la voce Competenze
4) Cliccare sulla voce Nuovo
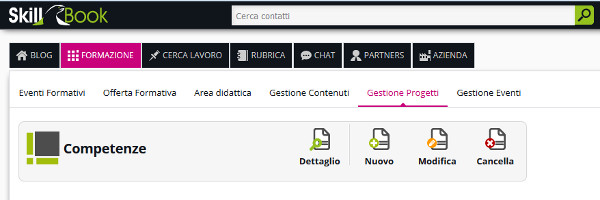
L'immagine seguente mostra la sezione COMPETENZE.

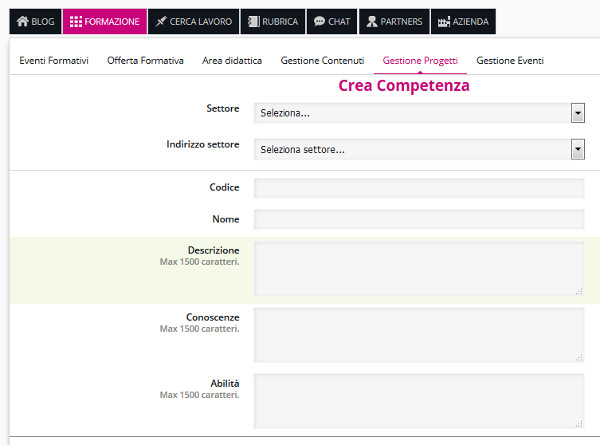
Per inserire una COMPETENZA, bisogna inserire le segueti informazioni:

Successivamente, dopo avere inserito tutte le COMPETENZE, si può creare il PROGETTO DI FORMAZIONE, procedendo nel modo seguente:
1) Selezionare l'Area Formazione
2) Cliccare sulla voce Gestione Progetti
3) Scegliere la voce Progetti
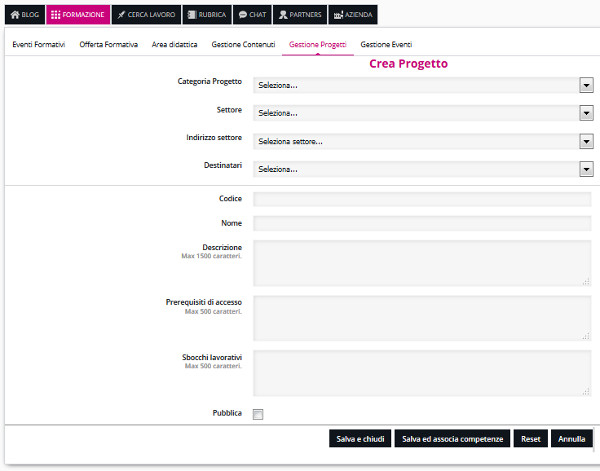
L'immagine seguente, mostra la sezione PROGETTI.

Per inserire un PROGETTO DI FORMAZIONE, bisogna inserire le segueti informazioni:

Successivamente si possono associare al PROGETTO DI FORMAZIONE le COMPETENZE aggiunte, come mostra l'immagine seguente:

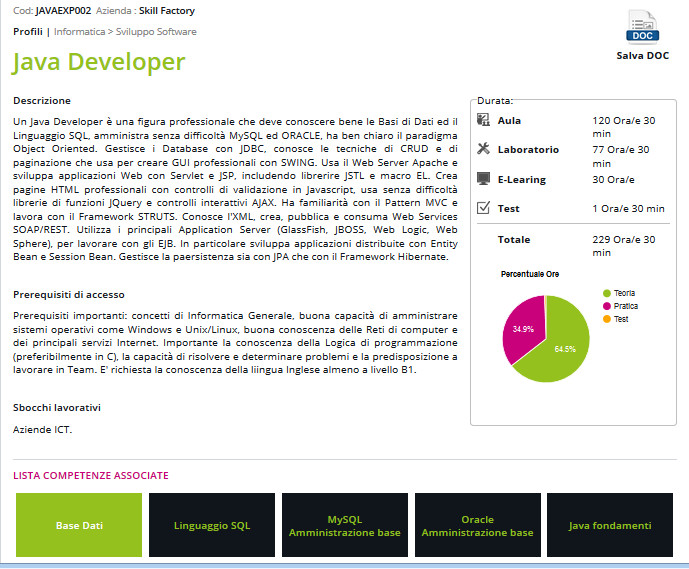
Cliccando sul pulsante ANTEPRIMA, si otterrà il risultato seguente:

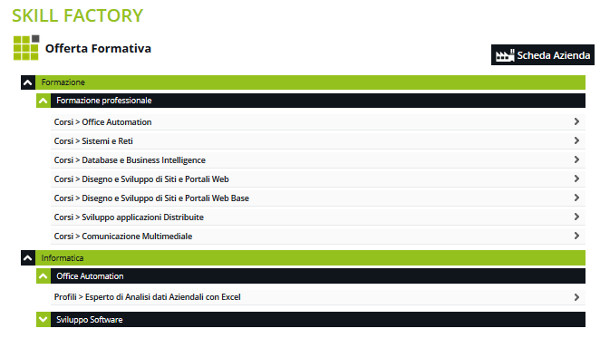
Tutti i PROGETTI DI FORMAZIONE pubblicati, sono visibili nella sezione OFFERTA FORMATIVA, come mostra l'immagine seguente:

Nella prossima lezione vedrete in che modo il Training Manager associa al PROGETTO DI FORMAZIONE le ATTIVITA' DIDATTICHE con i CONTENUTI ed i TEST.
Excel delle Meraviglie Lezione 6 - Come creare uno Scadenziario Clienti
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 01/04/2016 22:31:27 | in Tutorials
Skill Factory - 01/04/2016 22:31:27 | in Tutorials
Benvenuti alla sesta lezione, nella lezione precedente avete visto le funzioni che servono per creare uno Scadenziario per tenere sotto controllo le fatture dei Clienti. In questa lezione utilizzerete le funzioni per creare il modello.
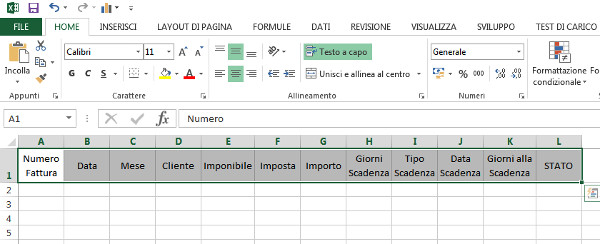
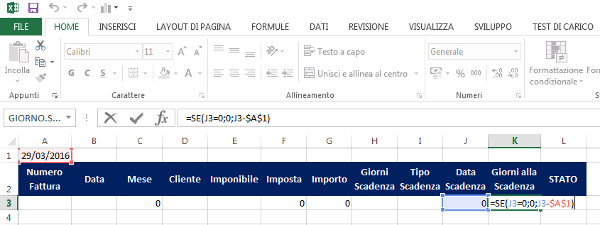
Per iniziare inserite i titoli delle colonne del modello, come indicato nell'immagine seguente, seccessivamente selezionateli e centrateli orizzontalmente e verticalmente, utilizzando le icone  .
.

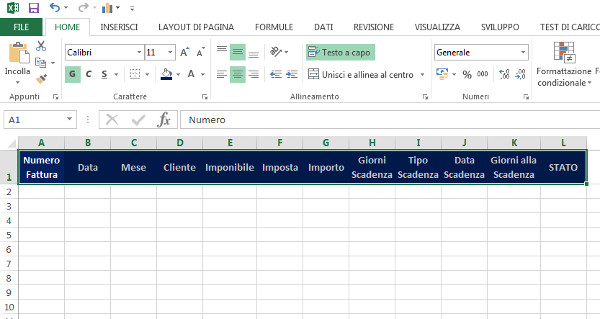
Mantenendo la selezione attiva, impostate lo sfondo di colore blu e il carattere di colore bianco, utilizzando le icone  .
.

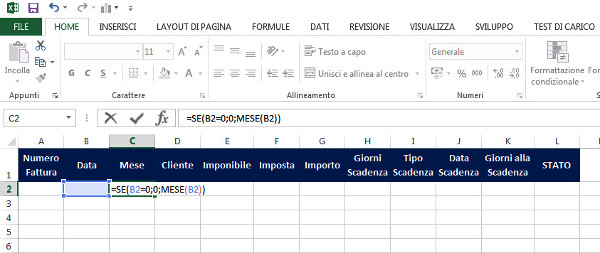
Per ottenere il mese della fattura inserita dovete utilizzare la funzione MESE(DATA), indicando come data il riferimento della cella B2, dove verrà inserita la data della fattura, come mostra l'immagine seguente. La funzione SE è importante per evitare di calcolare il mese se la data della fattura non è stata inserita, ovvero se la cella è vuota. Per controllare se una cella è vuota basta verificare se il suo contenuto è uguale a zero.
La funzione SE si comporta nel modo seguente:
SE B2=0 (Data fattura non inserita) allora visualizza 0 nella cella C2, altrimenti calcola il mese e visualizzalo nella cella C2. Il riferimento C2 corrisponde al punto dove viene scritta la funzione SE.

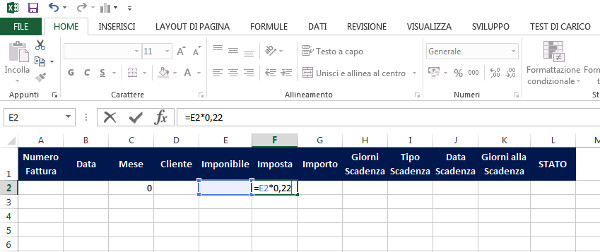
Per calcolare l'IMPOSTA=IMPONIBILE*0,22, inserite nella cella F2 la formula =E2*0,22, come mostra l'immagine seguente:

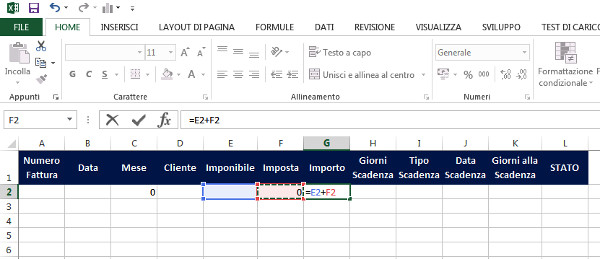
Per calcolare l'IMPORTO=IMPONIBILE+IMPOSTA, inserite nella cella G2 la formula =E2+F2, come mostra l'immagine seguente:

Per calcolare la Data di scadenza della fattura bisogna verificare i seguenti casi:
1) Se il Tipo di Scadenza è DF=Data Fatura, per calcolare la Data di scadenza dovete usare la funzione DATA.MESE(DATA,MESI);
2) Se il Tipo di Scadenza è DFFM=Data Fattura Fine Mese, per calcolare la Data di scadenza dovete usare la funzione FINE.MESE(DATA,MESI).
Anche in questo caso l'argomento DATA corrisponde al riferimento B2, la cella dove verrà inserita la Data della Fattura, mentre l'argomento MESI=GIORNI SCADENZA/30, che corrisponde alla formula H2/30.
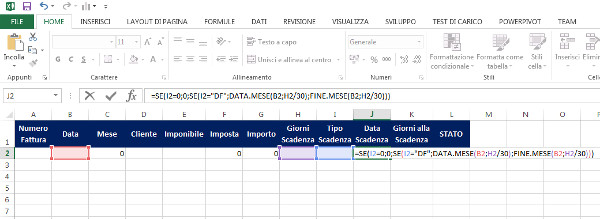
Quindi la funzione da inserire nella cella J2 per calcolare la Data di scadenza è la seguente:
=SE(I3=0;0;SE(I3="DF";DATA.MESE(B3;H3/30);FINE.MESE(B3;H3/30)))
La funzione ha la seguente significato:
Se il Tipo Scadenza è vuoto (I3=0) allora visualizza 0 nella cella J3, altrimenti se il Tipo Scadenza è uguale a DF allora esegui la funzione per calcolare la Data di scadenza rispetto alla Data della Fattura e visualizza il risultato nella cella J3, altrimenti esegui la funzione per calcolare la Data di scadenza rispetto alla Data della Fattura, indicando la fine del mese di scadenza e visualizza il risultato nella cella J3,.

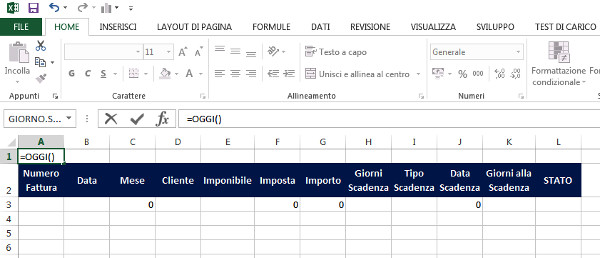
Per calcolare quanti giorni mancano alla scadenza della fattura, serve la Data odierna. Per inserire la Data odierna, inserite una riga vuota prima dei titoli e nella cella A1 scrivete la funzione =OGGI(), come mostra l'immagine seguente.

Il numero di giorni che mancano per la scadenza della fattura è dato dalla formula DATA SCADENZA-DATA ODIERNA, quindi nella cella K2 dovete inserire la funzione =SE(J3=0;0;J3-$A$1), dove J3 corrisponde alla Data di scadenza e $A$1 è il riferimento assoluto dellla Data odierna. Attenzione il riferimento assoluto è importante per evitare che cambino i riferimenti della Data odierna nel caso in cui copiate la funzione in un altra posizione. L'immagine seguente mostra in che modo inserire la funzione per calcolare il numero di giorni che mancano per la scadenza della fattura:

Conoscendo il numero di giorni che mancano per la scadenza della fattura, potete anche caloclare lo Stato della fattura.
Gli Stati possibili sono 3:
1) Non si deve visualizzare nulla nella cella L3 se non è stato inserito un tipo di scadenza oppure mancano più di 5 giorni per la scadenza.
2) Nella cella L3 si deve visualizzare il messaggio "In Scadenza", se mancano per la scadenza da 1 a 5 giorni.
3) Nella cella L3 si deve visualizzare il messaggio "Scaduta", se la fattura è scaduta.
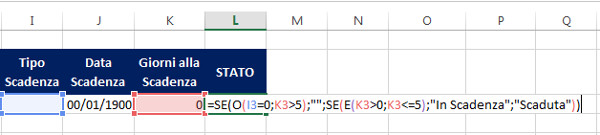
La funzione da inserire nella cella L3 per calcolare lo Stato della fattura è la seguente:
=SE(O(I3=0;K3>5);"";SE(E(K3>0;K3<=5);"In Scadenza";"Scaduta"))
Attenzione il messaggio "" significa non visualizzare nulla nella cella J3.

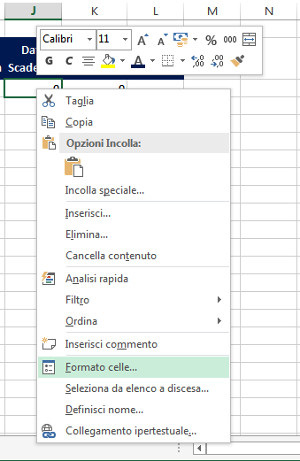
Adesso impostate per le celle indicate i seguenti formati cella:
J3 = Formato cella tipo Data
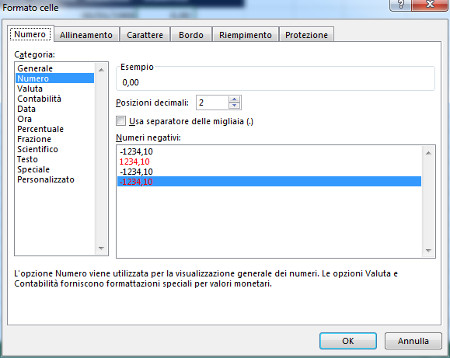
K3= Formato cella numeri negativi di colore rosso
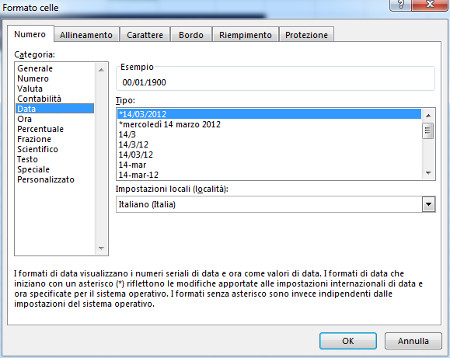
L'immagine seguente mostra come impostare i formati cella una volta che vi siete posizionati sulle rispettive celle:

1) Formato cella tipo data:

2) Formato cella numeri negativi di colore rosso

Infine per concludere la lezione, fate le seguenti operazioni:
1) Copiate la riga 3 che contiene le formule e le funzioni un numero di volte sufficiente per contenere tutte le funzioni che immaginate inserire nello Scadenziario, ad esempio copiate fino alla riga 102 se immaginate d'inserire 100 fatture;
2) Eliminate la visualizzazione degli zeri, nel modo seguente:
File, Opzioni, Impostazioni avanzate, portarsi nella sezione Opzioni di visualizzazione del foglio di lavoro, togliete la spunta alla voce - Visualizza zero nelle celle con valore zero;
3) Salvate il modello con il nome Modello Scadenzario Clienti.
Per iniziare a lavorare non dimenticate di eseguire i passaggi seguenti:
1) Aprite il Modello Scadenzario Clienti, vuoto, senza fatture;
2) Salvatelo con un nome diverso;
3) Procedete con l'inserimento delle fatture.
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
Excel delle Meraviglie Lezione 5 - Come creare uno Scadenziario Clienti
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 27/03/2016 18:46:27 | in Tutorials
Skill Factory - 27/03/2016 18:46:27 | in Tutorials
Benvenuti alla quinta lezione, da questa lezione in poi imparerete a creare e gestire uno Scadenziario per tenere sotto controllo le fatture dei Clienti.
Il modello che creerete permetterà di calcolare automaticamente l'imposta, l'importo e la data di scadenza delle fatture, inoltre indicherà quanti giorni mancano alla scadenza, segnalando se le fatture stanno per scadere oppure sono già scadute, come mostra l'immagine seguente:

Per poter applicare al modello tutte le operazioni di ordinamento, di selezione e di raggruppamento utili per la gestione ed il calcolo dei subtotali, occorre organizzarlo sotto forma di database, in Excel un database è una tabelle con intestazione, senza né righe vuote, né colonne vuote
Per impostare il modello userete le seguenti funzioni:
1) =OGGI();
2) =DATA.MESE(DATA;MESE);
3) =FINE.MESE(DATA;MESE);
4) =MESE(DATA);
5) =CERCA.VERT(VALORE;TABELLA;INDICE);
6) =SE(CONDIZIONE;AZIONESEVERA;AZIONESEFALSA).
Funzione OGGI()
Questa funzione visualizza la data corrente nella cella in cui viene inserita. La userete per calcolare il numero di giorni che mancano per la scadenza di una fattura, applicando la formula Data Scadenza - Data Odierna.
Funzione DATA.MESE(DATA;MESE)
Questa funzione permette di calcolare la data di scadenza della fattura in base alla data della fattura ed i mesi indicati per la scadenza. La funzione richiede i seguenti argomenti: DATA=Data Fattura, MESE=Mesi di scadenza.
Ad esempio se la data della fattura 15/01/2016 e la scadenza è ad un mese, si ottiene:15/02/2016.
Userete questa funzione per calcolare la data di scadenza quando il tipo di scadenza è DF=Data Fattura.
Funzione FINE.MESE(DATA;MESE)
Questa funzione permette di calcolare la data di scadenza della fattura a fine mese, in base alla data della fattura ed i mesi indicati. La funzione richiede i seguenti argomenti: DATA=Data Fattura, MESE=Mesi di scadenza.
Ad esempio se la data della fattura 15/01/2016 e la scadenza è ad un mese, si ottiene:29/02/2016.
Userete questa funzione per calcolare la data di scadenza quando il tipo di scadenza è DFFM=Data Fattura Fine Mese.
Funzione MESE(DATA)
Questa funzione visualizza nella cella in cui viene inserita, il progressivo del mese della data indicata come argomento. Userete questa funzione per ottenere il mese di riferimento della fattura, fornendo come argomento la data della fattura.
Ad esempio se la data della fattura è 15/01/2016, il risultato è 1.
Userete questa funzione per ottenere il valore che serve alla funzione CERCA.VERT, descritta di seguito, per visualizzare il mese di riferimento della fattura.
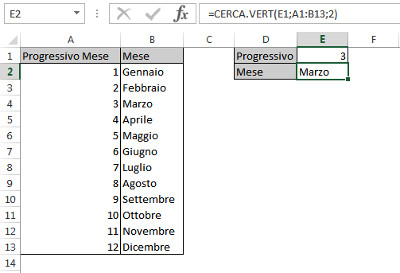
Funzione CERCA.VERT(VALORE; TABELLA; INDICE)
Questa funzione cerca nella prima colonna a sinistra della TABELLA indicata come argomento e restituisce il valore della colonna che corrisponde al progressivo numerico indicato come INDICE, l'esempio seguente visualizza il mese dell'anno in base al progressivo fornito:

Userete questa funzione per visualizzare il mese di riferimento delle fattura inserite nello scadenziario.
Funzione SE(CONDIZIONE;AZIONESEVERA;AZIONESEFALSA)
La funzione SE permette di scegliere quale azione fare in una cella in base ad una condizione di scelta. Se la condizione è vera viene eseguita l'azione dopo il primo punto e virgola, se la condizione è falsa viene eseguita l'azione dopo il secondo punto e virgola.
La funzione SE può essere letta nel modo seguente: "Se la condizione è vera allora(;) esegui la prima azione, altrimenti(;) esegui la seconda azione".
Le azioni possono essere le seguenti:
a) Calcolo di una formula
b) Calcolo di una funzione
c) Inserimento di un valore numerico
d) Inserimento di un valore alfanumerico, attenzione questi valori vanno scritti tra virgolette, ad esempio: "Questo è un valore alfanumerico".
Una condizione permette di confrontare il contenuto di una cella con un valore qualsiasi, usando un operatore relazionale. I principali operatori relazionali sono i seguenti:
| Operatore relazionale | Tipo di controllo |
| = | uguale a |
| > | maggiore di |
| < | minore di |
| >= | maggiore o uguale a |
| <= | minore o uguale a |
| <> | diverso da |
Ad esempio se nella cella A1 c'è il valore 10 allora:
| Condizione | Esito |
| A1=10 | Vero |
| A1>10 | Falso |
| A1<=10 | Vero |
| A1<>5 | Vero |
| A1>5 | Vero |
| A1>=11 | Falso |
Attenzione se nella cella è stato inserito un valore alfanumerico, nella condizione il valore da confrontare va scritto tra virgolette, ad esempio se nella cella A1 è stato inserito il valore Rossi, allora:
| Condizione | Esito |
| A1="Pippo" | Falso |
| A1="Rossi" | Vero |
| A1<="S" | Vero |
Spesso per fare delle scelte occorre verificare più condizioni contemporaneamente. In questi casi, per controllare più condizioni insieme, bisogna usare gli operatori logici AND, OR e NOT. Di seguito vediamo alcuni esempi per capire come si usano in genere gli operatori logici, successivamente vedrete come si applicano in Excel.
1) Qual è il controllo da fare per vedere se in A1 è stato inserito un valore compreso tra 5 e 10, inclusi gli estremi:
A1>=5 AND A1<=10
Ricordate che quando si usa l'operatore logico AND per ottenere un risultato VERO, devono essere vere tutte le condizioni.
2) Qual è il controllo da fare per vedere se in A1 è stato inserito uno dei valori seguenti, Milano o Roma o Napoli:
A1="Milano" OR A1="Roma" OR A1="Napoli"
Ricordate che quando si usa l'operatore logico OR per ottenere un risultato VERO, basta che sia vera una sola condizioni.
3) Qual è il controllo da fare per vedere se il valore inserito in A1 e diverso da Roma. In questo caso le soluzioni possono essere due:
A) A1<>"Roma";
B) NOT A1="Roma"
L'operatore logico NOT inverte l'esito della condizione a cui viene associato, nel nostro esempio se in A1 c'è Roma allora A1="Roma" da come esito VERO, il NOT lo inverte, quindi l'esito è FALSO.
In Excel, gli operatori logici AND, OR e NOT, corrispondono alle funzioni E(), O() e NON(), vediamo come si usano facendo riferimento agli esempi appena visti:
| Esempio | Condizione | Condizione Excel |
| 1 | A1>=5 AND A1<=10 | E(A1>=5 ; A1<=10) |
| 2 | A1="Milano" OR A1="Roma" OR A1="Napoli" | O(A1="Milano" ; A1="Roma" ; A1="Napoli") |
| 3 | NOT A1="Roma" | NON(A1="Roma") |
Userete la funzione SE, soprattutto per eseguire calcoli oppure funzioni solo quando è necessario.
Nella prossima lezione userete le funzioni viste in questa lezione per completare lo Scadenziario Clienti.
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni