Tutte le categorie
Impariamo a programmare con JavaScript - Lezione 16
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 01/07/2018 18:11:25 | in Tutorials
Skill Factory - 01/07/2018 18:11:25 | in Tutorials
Benvenuti alla sedicesima lezione, in questa lezione impareremo a gestire un databese con JavaScript ed useremo per lo scambio dei dati il formato JSON (JavaScript Object Notation).
 Che cos'è JSON
Che cos'è JSON
La struttura di JSON (JavaScript Object Notation) è semplicissima e permette di rappresentare il contenuto di oggetti da usare per lo scambio di dati, soprattutto all'interno di applicazioni JavaScript/Ajax.
E' simile all' XML (eXtensible Markup Language), anche se questo linguaggio viene maggiormente usato per la descrizione di documenti oppure per fornire informazioni di configurazione.
Attenzione, non ponetivi la domanda meglio XML o JSON, perché il loro utilizzo dipende principalmente dalle esigenze che avete oppure dagli strumenti che state usando.
Nell'esempio seguente vediamo come si può usare JSON in JavaScript per memorizzare i dati di un prodotto:
var prodotto = {
"id" : '1',
"nome":"Penna",
"prezzo":'0.5',
"descrizione":"Penna colore rosso",
"id_categoria":'3'
}
Per visualizzare il contenuto dell'oggetto prodotto dovete usare la sintassi seguente:
console.log(prodotto.id);
console.log(prodotto.nome);
console.log(prodotto.prezzo);
console.log(prodotto.descrizione);
console.log(prodotto.id_categoria);
Tipi di dati in JSON
JSON supporta i seguenti tipi di dati:
Boolean ( true e false )
"pagata" : true
Numeri
"eta" : '34'
Stringhe
"nome" : "Mario"
Array
"contatti" : ["08112428", "rossi.alba@gmail.com", "skp.rossi.alba"]
Array di oggetti
var prodotti=[ {
"id" : '1',
"nome":"Penna",
"prezzo":'0.5',
"descrizione":"Penna colore rosso",
"id_categoria":'3'
}, {
"id" : '2',
"nome":"Matita",
"prezzo":'0.2',
"descrizione":"Matita a righe gialle",
"id_categoria":'3'
} ]
Per visualizzare il contenuto dell'Array di oggetti prodotti dovete usare la sintassi seguente:
for(var x=0;x<2;x++){
console.log(prodotti[x].id);
console.log(prodotti[x].nome);
console.log(prodotti[x].prezzo);
console.log(prodotti[x].descrizione);
console.log(prodotti[x].id_categoria);
}
Oggetti nidificati
var dipendente= {
"nome":"Mario",
"cognome":"Rossi",
"dataDiNascita":"20/05/1985",
"luogoDiNascita":"Roma",
"indirizzoResidenza":{"strada":"Piazza Fiume, 30","cap":"00100","provincia":"RM"},
"indirizzoDomicilio":{"strada":"Via Montenapoleone, 20","cap":"20100","provincia":"MI"},
"ruolo":"Programmatore",
"titoloDiStudio":"Laurea Triennale",
"stipendio":1.586}
Per visualizzare il contenuto dell'Oggetto nidificato dipendente dovete usare la sintassi seguente:
console.log(dipendente.nome);
console.log(dipendente.cognome);
console.log(dipendente.dataDiNascita);
console.log(dipendente.luogoDiNascita);
console.log(dipendente.indirizzoResidenza.strada);
console.log(dipendente.indirizzoResidenza.cap);
console.log(dipendente.indirizzoResidenza.provincia);
console.log(dipendente.indirizzoDomicilio.strada);
console.log(dipendente.indirizzoDomicilio.cap);
console.log(dipendente.indirizzoDomicilio.provincia);
console.log(dipendente.ruolo);
console.log(dipendente.titoloDiStudio);
console.log(dipendente.stipendio);
Come convertire un oggetto JSON in un oggetto JavaScript
Se i dati organizzati in formato JSON sono in formato testo oppure stringa, per trasformarli in oggetti JavaScript potete usare il metodo JSON.parse(testo) oppure eval("("+testo+")"), come mostrano gli esempi seguenti:
Esempio 1
var strProdotto='{"id":1,'+'"nome":"Penna","prezzo":0.5,"descrizione":"Penna colore rosso","id_categoria":3}'
var objProdotto=JSON.parse(strProdotto);
console.log(objProdotto.id);
console.log(objProdotto.nome);
console.log(objProdotto.prezzo);
console.log(objProdotto.descrizione);
console.log(objProdotto.id_categoria);
Esempio 2
var strProdotto='{"id":1,'+'"nome":"Penna","prezzo":0.5,"descrizione":"Penna colore rosso","id_categoria":3}'
var objProdotto=eval("("+strProdotto+")");
console.log(objProdotto.id);
console.log(objProdotto.nome);
console.log(objProdotto.prezzo);
console.log(objProdotto.descrizione);
console.log(objProdotto.id_categoria);
Che cos'è il CRUD
Il CRUD è l'insieme delle operazioni che servono per Inserire, Leggere, Modificare e Cancellare i dati di una tabella di un databese.

CRUD è l'acronimo di:
- Create [Inserimento]
- Read [Lettura]
- Update [Modifica]
- Delete [Cancellazione]
Per creare un'applicazione che vi permette di gestire il CRUD servono gli strumenti seguenti:
- Visual Studio Code
- MySQL
- Express.js
Visual Studio Code
Visual Studio Code è un IDE (Integrated development environment), un ambiente di sviluppo integrato che serve per scrivere applicazioni.
Per scaricare questo programma clicca qui.

Dopo il download del file, dovete lanciarlo per installare il programma.

MySQL
MySQL è il nostro DBMS (Database Management System).
Per installare questo programma dovete scaricare XAMPP, cliccate qui per avviare il download.
Per ricevere maggiori informazioni su MySQL cliccate qui.

Express.js
Express è un framework per creare applicazioni web Node.JS.
Per Installare il framework create la cartella app-prodotti, attivatela ed eseguite il comando:
npm install express

Laboratorio
In questo Laboratorio creiamo una semplice applicazione per gestire Prodotti.
Per iniziare create la cartella app-prodotti, spostatevi nella cartella ed installate i moduli seguenti:
npm install mysql
npm install body-parser
Dopo l'installazione dei due moduli, lanciate Visual Studio Code, selezionate apri cartella, aprite la cartella app-prodotti e successivamente selezionate nuovo file (ctrl n).

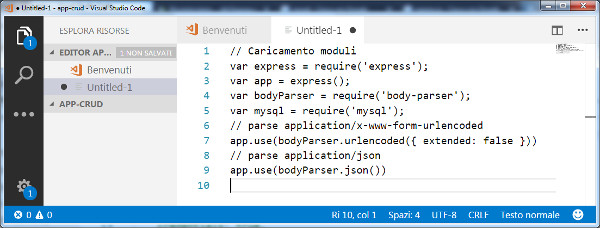
Prima di tutto, con il comando require caricate tutti i moduli che servono per creare l'applicazione, come mostra l'immagine seguente:

Per salvare il file, premete alt f, cliccate sulla voce salva, inserite il nome AppProdotti.js e cliccate sul pulsante salva.
(La stessa cosa la potete fare premendo ctrl s)
Come creare il Server Web
Con il framework Express la creazione di un Server Web è un'operazione molto semplice, il codice JavaScript seguente vi permette di creare i metodi GET e POST ed avviare il server sulla porta 8090.
app.get('*', function (request, response) {
...
});
app.post('*' , function (request, response, next ) {
...
});
app.listen(8090, function () {
console.log('listening on port 8090.');
});
I metodi app.get ed app.post si attivano ogni volta che arriva una richiesta di tipo GET oppure POST ed eseguono la funzione function (request , response) {...}.
L'argomento request è la request, l'oggetto che contiene i parametri inviati dal server, l'argomento response è la response l'oggetto usato per inviare le risposte al client.
Con Express per leggere i parametri da una request di tipo GET dovete usare la proprietà query, come mostra l'esempio seguente:
req.query.nomeparametro;
Se la request è di tipo POST dovete usare la proprietà body, come mostra l'esempio seguente:
req.body.nomeparametro;
La funzione app.listen è una funzione di callback, serve ad attivare il server web che restrà in ascolto sull'indirizzo ip di default 127.0.0.1 (localhost), utilizzando la porta 8090.
I metodi app.get ed app.post verranno implementati dopo.
Come creare il Database dbprodotti
Per utilizzare la nostra applicazione dobbiamo creare il database dbprodotti, per farlo seguite le operazioni seguenti:
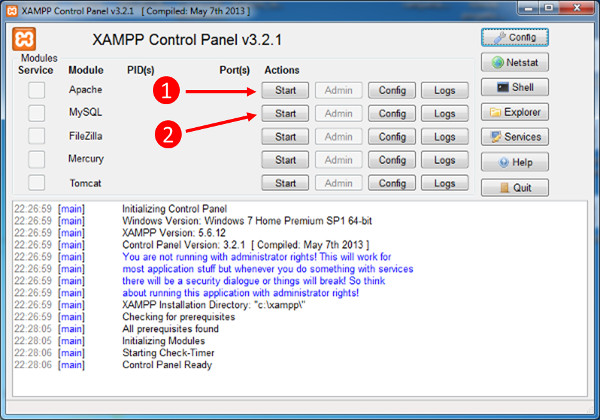
cliccate sull'icona di XAMPP 
Quando appare la maschera seguente, avviate prima Apache e poi MySQL come indicato:

Successivamente per lanciare MySQL, dovete cliccare sul pulsante ADMIN.
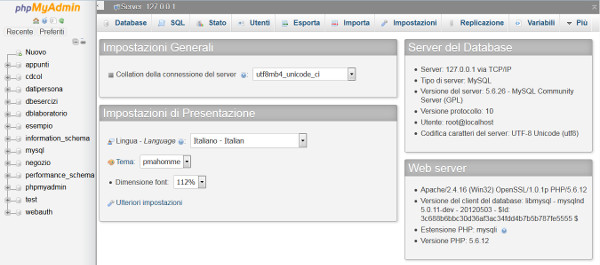
La maschera seguente mostra come appare il Pannello di Controllo di MySQL, con a sinistra i Database creati e in alto le schede di gestione.

A questo punto, selezionando la scheda SQL, potete creare il Database eseguendo uno alla volta i comandi SQL seguenti:
1) create database dbprodotti;
Ognuno dei comandi seguenti devono essere eseguiti insieme al comando:
use dbprodotti;
2) create table prodotti(id int primary key auto_increment, prodotto varchar(50) not null, id_categoria int not null);
3) create table categorie(id int primary key auto_increment, categoria varchar(50) not null);
4)
Come connettersi al Database MySQL
Per connettersi al database dbprodotti dovete creare l'oggetto connection utilizzando la funzione mysql.createConnection({ .. }), come mostra l'esempio seguente:
var connection = mysql.createConnection({
host : 'localhost',
user : 'nomeutente',
password : 'password',
database : 'nomedatabase'
});
Nel nostro caso:
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : ''
database : 'dbprodotti'
});
La password non è stata indicata perché l'utente root non ha una password.
Successivamente per attivare la connessione usate il comando seguete:
connection.connect(function(err){
if(!err) {
console.log('Connessione eseguita con successo!!!');
} else {
console.log('Errore di connessione!!!');
}
});
Per chiudere la connessione dovete usare il comando:
connection.end();
Come eseguire le operazioni di CRUD
Per eseguire le operazioni di CRUD dovete conoscere il linguaggio SQL, per chi ne avesse bisogno, può apprendere velocemente l'SQL cliccando sul link seguente:
Ricominciamo .. dal linguaggio SQL
Con JavaScript possiamo eseguire comandi SQL con la funzione query, dell'oggetto connection.
Vediamo gli esempi principali:
- Create (Inserimento)
connection.query("INSERT INTO prodotii (prodotto, id_categoria) VALUES (?, ?)"), ['Camicia', 1'], function(err, result) { ... }
- connection.query -> funzione JavaScript;
- INSERT INTO prodotii (prodotto, id_categoria) VALUES (?, ?) -> comando SQL;
- ?, ? -> parametri ;
- ['camicia', 1] -> valori dei parametri;
- function(err, result) { ... } -> funzione eseguita dopo l'esecuzione del comando SQL;
- err -> si usa nel caso in cui l'esecuzione del comando SQL non va a buon fine;
- result -> si usa nel caso in cui l'esecuzione del comando SQL va a buon fine.
- Update (Modifica)
connection.query("UPDATE prodotti set id_categoria=? where id=?"), [2,1], function(err, result) { ... }
- Delete (Cancellazione)
connection.query("DELETE FROM prodotti where id=?"), [1], function(err, result) { ... }
- Read (Lettura e Visualizzazione)
connection.query("SELECT * FROM prodotti", function (err, result, fields) {
if (err) throw err;
for (var i in result) {
console.log(result[i]);
}
});
Python Ideas - stiamo formando i programmatori di domani
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 09/06/2018 15:58:55 | in Orientamento scolastico
Skill Factory - 09/06/2018 15:58:55 | in Orientamento scolastico
La Skill Factory in collaborazione con l'ITI Renato Elia di Castellammare di Stabia (Na) ha organizzato Il primo evento:

Una gara dove dieci gruppi di studenti si sono contesi il titolo di miglior progetto "Python", per le seguenti categorie:
- Sviluppo App
- Grafica 2D/3D
- Videogames
- Domotica
- Data Since

Ogni gruppo ha avuto a disposizione 30 minuti per presentare alla giuria il proprio progetto, descrivendo:
- il nome del gruppo
- il logotipo ed il logo
- la mission e la vision
- i ruolo dei componenti del gruppo
- gli obiettivi previsti dal progetto
tutti gli interventi si sono conclusi con la presentazione di una DEMO dell'applicazione sviluppata.

All'evento era presnte anche Roberto Dentale, impegnato da anni a promuovere la cultura d’impresa e l’etica degli affari tra i più giovani, promuovendo l’autoimprenditorialità e lo sviluppo delle competenze trasversali.

E' stata una competizione viva, ma leale, perché tutti gli studenti volevano dimostrare l'importanza del lavoro fatto qualificandosi in una delle prime tre posizioni in classifica.




Un ringraziamento particolare è andato agli insegnati Giulio Panza e Giovanna Cafiero, dell'Istituto Tecnico Industriale Renato Elia, che hanno suportato professionalmente i ragazzi durante tutto il percorso di Alternanza Scuola Lavoro e si sono impegnati personalmente per garantire il successo del nostro progetto.

All'evento era presente anche la Preside Giovanna Giordano che, con la sua partecipazione, ha voluto manifestare agli studenti il riconoscimento della Scuola per l'impegno ed il lavoro fatto.

Alla fine la giuria a valutato i progetti tenendo conto dei seguenti parametri:
- Efficacia e qualità della Presentazione
- Livello di collaborazione del Team
- Originalità dell'IDEA
- Qualità della Demo
Il gruppo T3K-CORPORETION ha ricevuto, direttamente da Roberto Dentale, una menzione speciale, per l'impegno e la professionalità mostrata durante la presentazione del progetto.

Alla fine la giuria ha deciso di assegnare il primo premio agli studenti del gruppo HYPER-COMPANY. Gli altri due premi disponibili sono stati assegnati ai gruppi: RE-PROGRAM e DS-QUAD.

Arrivederci alla prossima edizione di "PYTHON IDEAS".
Mondoconnessi - Laboratorio di comunicazione verbale e digitale (Lavoro ed Educazione)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 02/06/2018 19:52:17 | in Orientamento scolastico
Skill Factory - 02/06/2018 19:52:17 | in Orientamento scolastico
 La società di oggi impegna completamente le nostre menti, con una quantità enorme di informazioni.
La società di oggi impegna completamente le nostre menti, con una quantità enorme di informazioni.
TV, Radio, Computer, Smartphone e Tablet trasmettono messaggi di qualunque tipo, ad una frequenza altissima, al punto che diventa difficile distinguere tra fake o useless news (notizie false o inutili) e useful news (notizie utili).
Per abituare gli studenti a trattare le informazioni in modo corretto ed educarli alla comunicazione sia verbale, che digitale, la Preside Fortunella Santaniello, Dirigente Scolastico dell'Istituto Plinio Seniore di Castellammare di Stabia (NA), ha deciso di partecipare attraverso l'Alternanza Scuola Lavoro (ASL), al laboratorio di comunicazione verbale e digitale "MONDOCONNESSI".
Il progett o, ideato e gestito dalla Skill Factory, ha coinvolto circa duecento giovani studenti del terzo anno scolastico 2017/2018.
o, ideato e gestito dalla Skill Factory, ha coinvolto circa duecento giovani studenti del terzo anno scolastico 2017/2018.
L'obiettivo di quest'anno era quello di scegliere un messaggio "utile", di tipo educativo, culturale o sociale e promuoverlo attraverso la realizzazione di un fumetto digitale, in formato flip-book, che avesse come soggetto un personaggio illustre.
Gli studenti, divisi in gruppi di lavoro, hanno creato prima la sceneggiatura, successivamente hanno prodotto gli storyboard con i personaggi ed infine hanno disegnato le copertine.
 I lavori creati sono stati pubblicati sul sito www.mondoconnessi.it.
I lavori creati sono stati pubblicati sul sito www.mondoconnessi.it.
Per favorire lo sviluppo delle capacità di comunicazione verbale, tutti i team hanno presentato ai genitori e al personale scolastico, il proprio fumetto, descrivendo gli obiettivi del gruppo, il logo, il ruolo dei componenti, la storia del personaggio ed i contenuti del fumetto, avendo cura di mettere in evidenza l'utilità del messaggio scelto.
E' stata un'esperienza molto positiva !!!
Il mio ringraziamento va a tutti coloro che hanno contribuito al buon esito del progetto ...
... il Team degli esperti della Skill Factory:
- Amelia Milone (Coordinamento Progetto e Formazione)
- Antonietta Visciano (Formazione Manageriale, Formazione Comportamentale e Scrittura Creativa)
- Veronica Bottigliero (Art Design e Scenografie)
- Linda Di Prisco (Graphic Design e Content Management)
- Sebastiano Apuzzo (Web Design)
... i Gruppi di studenti della scuola Plinio Seniore:
Open Mind, Keyworld, Sapentia, Hermes Communication, Scam, Benefits Communication, World Communication, Social Company, Power of Communication, Social World, Connect Agency, U.N.I.O., Bee & Bee Communication, Viribus Unitis Company, Amg Communication, Link Line, Onside Corporate Services, Nuvole Blu, Digital World, Felices Companeros, Communication's Art, Fame Tales, Women's World, Myself Connected, Free Mind, Alfa&Omega, Pink Ambitions, Sly Fox, Share News, Me, Myself & World, World Wide
... i Tutor scolastici:
- Vincenzo Monaco (3AL)
- Antonio Giordano (3BL)
- Teresa Brancaccio (3AA)
- Antonella Giannetta (4AA)
- Denis Mattia Somma (3CL)
- Sabrina Staiano (3BS)
- Carmela Gallotti (3AS)
- Carmela Sannino (3CE)
... i Referenti scolastici:
- Giovanna Domestico (Responsabile Progettazione Alternanza Scuola Lavoro e Problem Solving)
- Lucrezia Trovato (Responsabile Alternanza Scuola Lavoro)
... la Preside:
- Fortunella Santaniello
Arrivederci al prossimo anno scolatico.
Laboratori di Logica di Programmazione in C- Lezione 5
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 26/05/2018 17:17:57 | in Tutorials
Skill Factory - 26/05/2018 17:17:57 | in Tutorials
Benvenuti, in questa lezione, attraverso i laboratori proposti, vedrete le principali tecniche di programmazione.
S O M M A R I O
LAB01: COME SOSTITUIRE IL COMANDO GOTO
LAB02: COME SI CREA UN MENU DI SCELTA UTILIZZANDO UN FLAG
LAB03: COME SI RIPETE UN PROGRAMMA
LAB04: TECNICHE DI SORT
LAB05: RICERCA SEQUENZIALE O LINEARE
LAB06: RICERCA DICOTOMICA O BINARIA
LAB07: ROTTURA DI CODICE
LAB 8: IMPAGINAZIONE DI UNA SEQUENZA DI DATI
ELENCO DELLE LEZIONI
DOWNLOAD LABORATORI
LAB01: COME SOSTITUIRE IL COMANDO GOTO
L'istruzione GOTO permette di saltare ad una particolare riga di programma oppure in una posizione del programma dove è presente un'etichetta.
L'uso del GOTO non è consigliato perchè rende i programmi poco leggibili, creando il famoso spaghetti huose, ovvero percorsi logici difficili da seguire e spesso incomprensibili.

Per evitare i problemi creati dall'istruzione GOTO la possiamo sostituire con un ciclo do - while. Il do deve essere posizionato nel punto dove saltare, perché sostituisce l'etichetta, mentre il while va messo al posto del GOTO, come mostra l'esempio seguente:

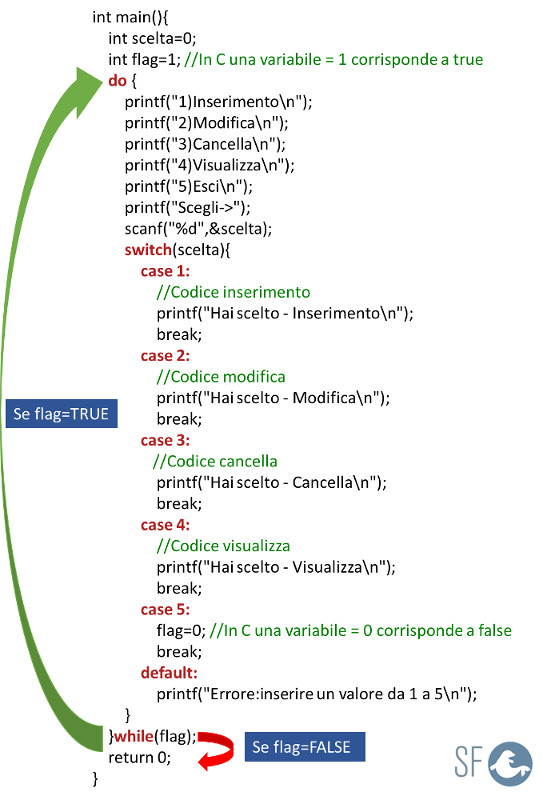
LAB02: COME SI CREA UN MENU DI SCELTA UTILIZZANDO UN FLAG
Per creare un menu di scelta vi servono le seguenti strutture di programmazione:
1) Ciclo do - while, per ripetere la visualizzazione del menu;
2) Struttura condizionale switch - case - default, per gestire la scelta fatta.
Un flag è una variabile numerica oppure booleana usata per ripetere un ciclo oppure per attivare o meno una scelta condizionale.
In C un flag corrispnde a vero se contiene un valore diverso da 0, altrimenti è falso.
In questo laboratorio usiamo un flag vero per visualizzare di nuovo il menu di scelta.
Impostando il flag a falso (scelta 5), il programma termina.

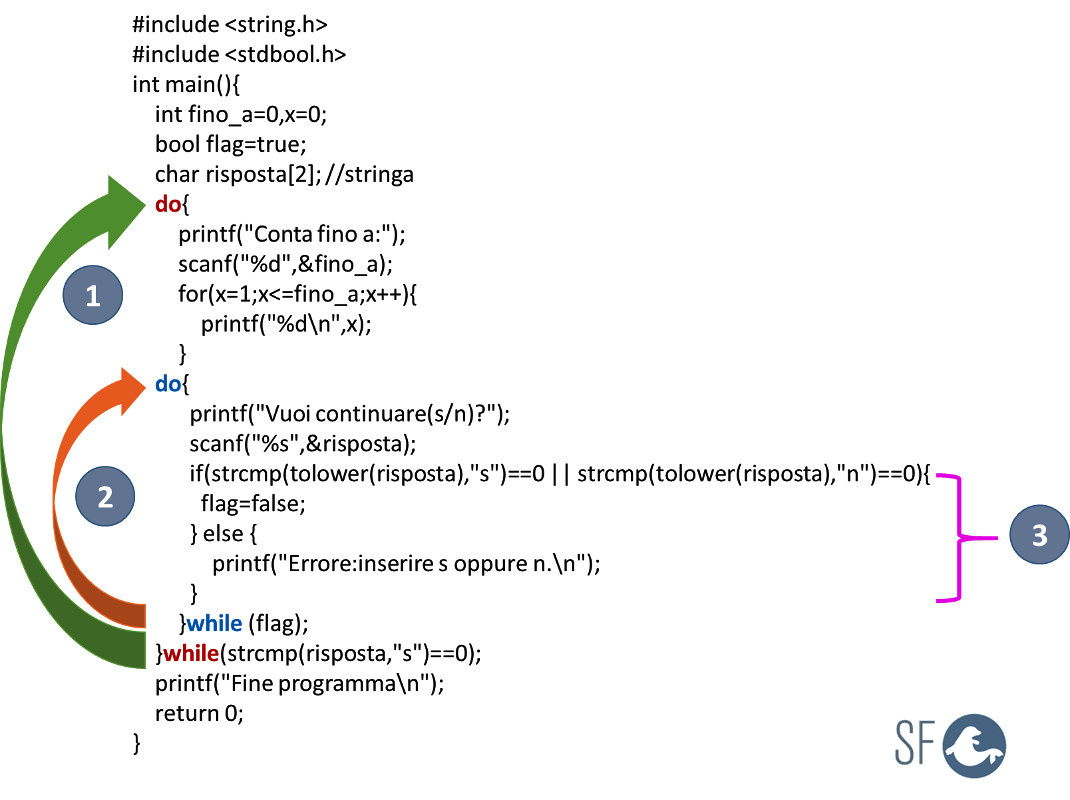
LAB03: COME SI RIPETE UN PROGRAMMA
Per creare un menu di scelta vi servono le seguenti strutture di programmazione:

1) Ciclo do - while esterno, permette di ripetere il programma;
2) Ciclo do - while interno, permette di inserire di nuovo la risposta se non si risponde con s oppure n;
3) Struttura condizionale if - else, viene usata per conrollare se la risposta fornita è s oppure n. Nel caso che i caratteri sono diversi da s oppure n viene stampato un messaggio d'errore e viene richiesta la risposta, altrimenti viene impostato il flag a false ed il controllo passa al do - while esterno.
La funzione tolower trasforma in minuscolo il valore della risposta.
LAB04: TECNICHE DI SORT
Per ordinare una collezione di dati, esistono diverse tecniche di sort, le più usate sono le seguenti:
- Selection Sort
- Bubble Sort
- Insertion Sort
- Merge Sort
- Quick Sort
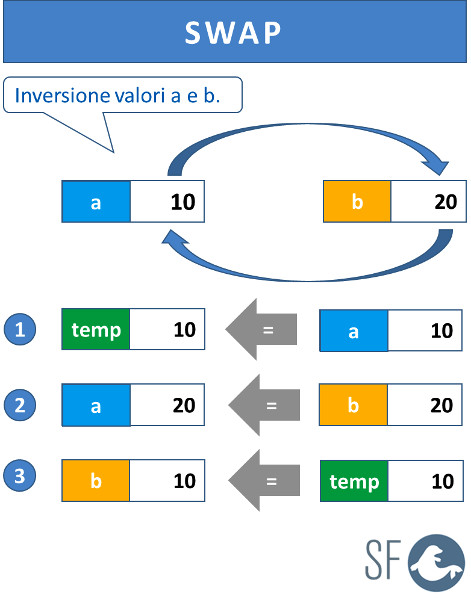
Per poter eseguire il sort di una collezione di dati è importate confrontare tutti gli elementi da ordinare in modo crescente o decrescente e scambiarli (SWAP) se le loro posizioni non corrisponde al tipo di ordinamento scelto.
Lo SWAP è la tecnica che serve per invertire il contenuto di due variabili, questa tecnica richiede l'uso di una variable temporanea usata per conservare provvisoriamente il valore di un delle due variabili da invertire. L'immagine seguente mostra come si applica lo SWAP:

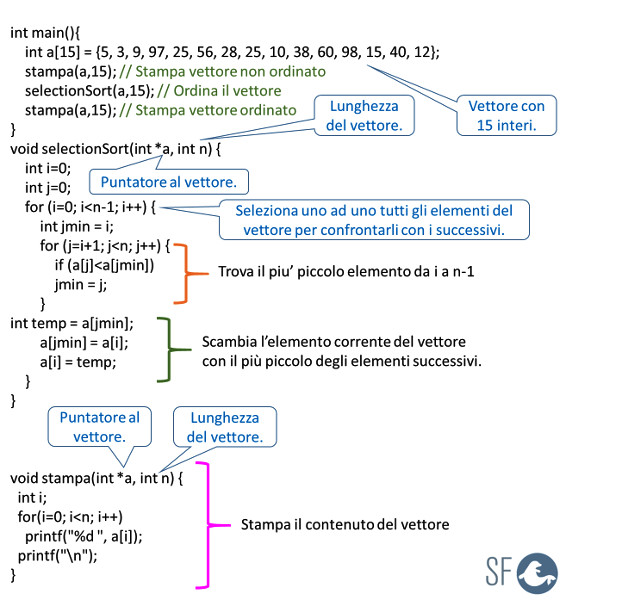
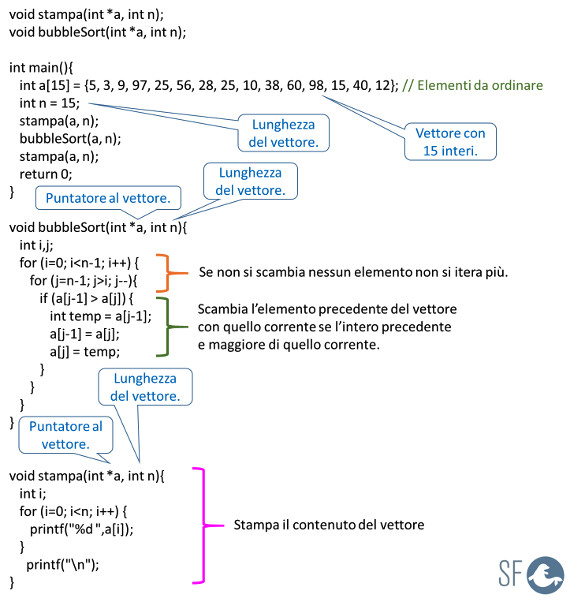
Negli esempi seguenti vediamo un selection sort ed bubble sort applicati ad array numerici.
SELECTION SORT

BUBBLE SORT

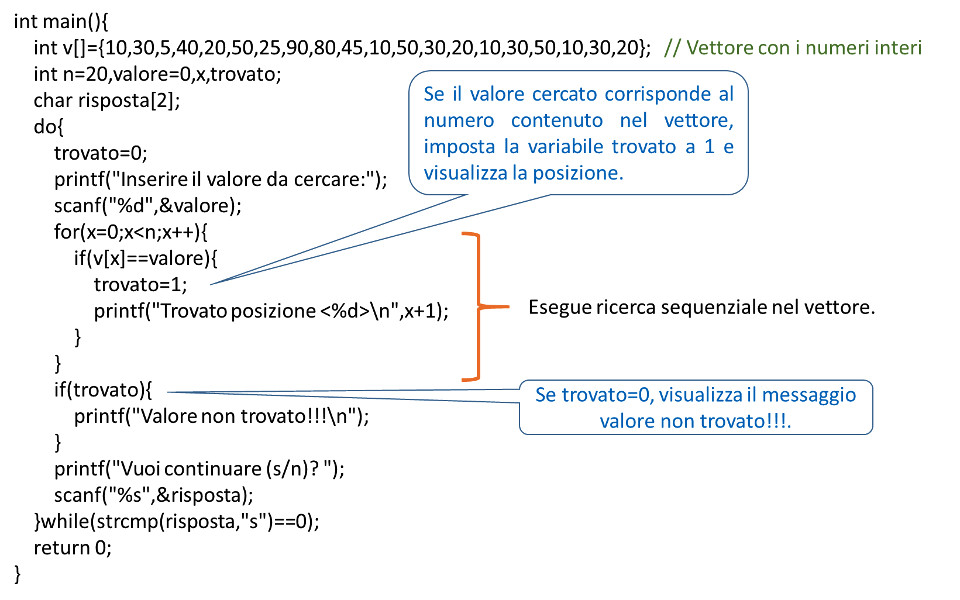
LAB05: RICERCA SEQUENZIALE O LINEARE
Per ricercare un valore in una collezione di dati, come ad esempio un vettore d'interi, serve un ciclo for che permette di scorrere tutti i valori della collezione e confrontarli con il valore cercato, come mostra l'esempio seguente:

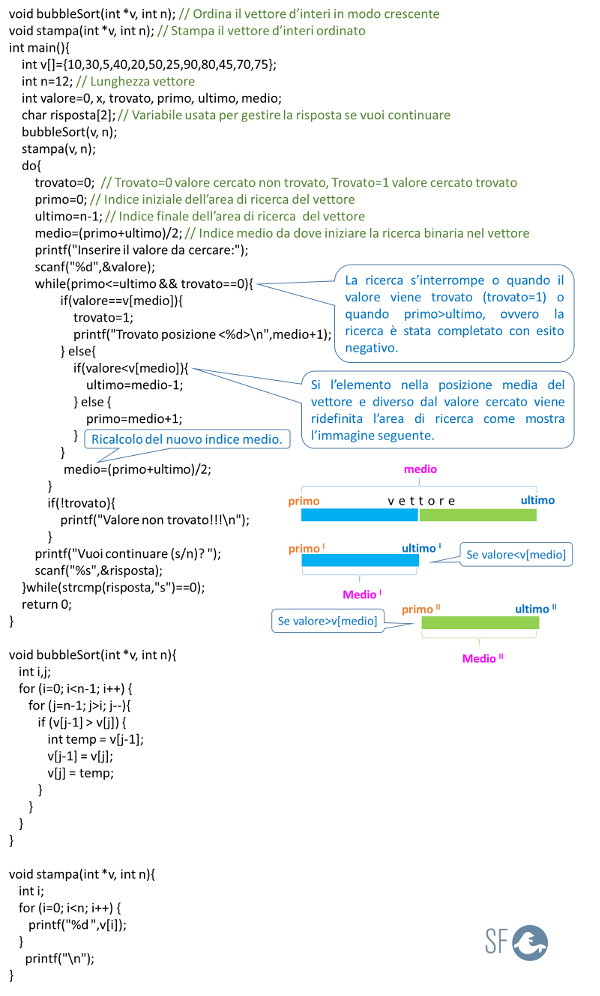
LAB06: RICERCA DICOTOMICA O BINARIA
Per ricercare un valore in una collezione di dati, come ad esempio un vettore d'interi, oltre alla ricerca sequenziale potete usare anche la ricerca dicotomica molto più performante.
Per esegure questo tipo di ricerca detta anche binaria la collezione di dati deve essere ordinata.
L'esempio seguente mostra come usare questa tecnica per ricercare un valore in un vettore d'interi ordinato in modo crescente:

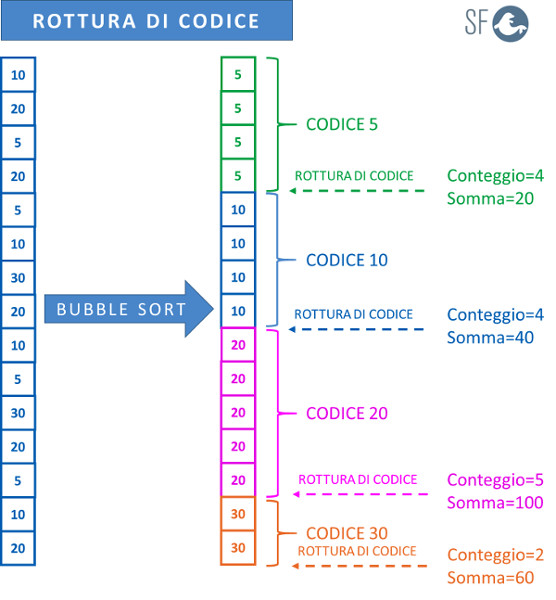
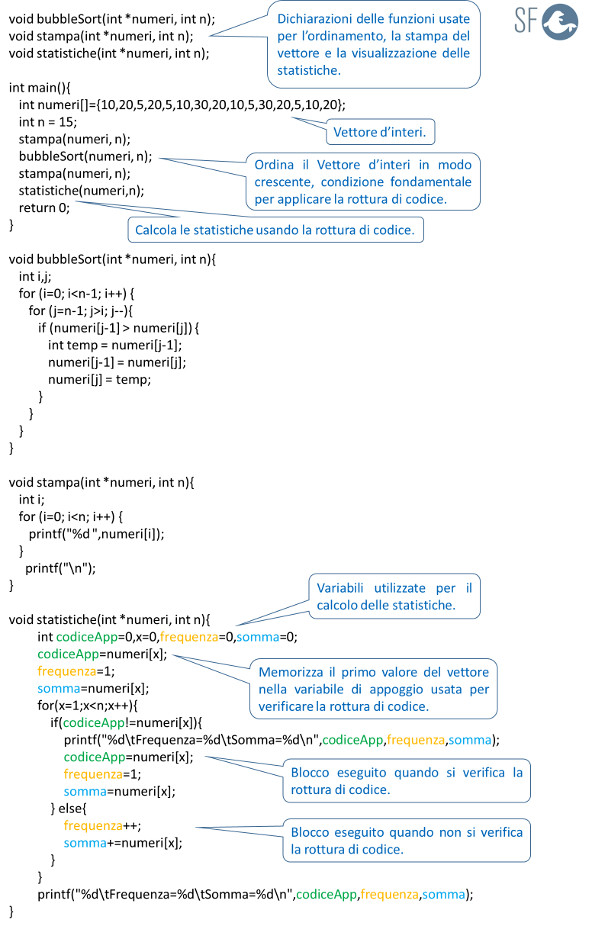
LAB07: ROTTURA DI CODICE
La rottura di codice è una tecnica applicata per analizzare sequenze di dati organizzate in base ad una chiave comune chiamata codice. Tutte le volte che la chiave scelta cambia, si verifca una rottura di codice.
Ad ogni cambiamento di codice vengono visualizzate le statistiche della chiave corrente (conteggio, somma, media, max e min) e si ricominciano a calcolare quelle della nuova chiave.
L'immagine seguente mostra la tecnica della rottura di codice applicata ad un vettore d'interi, in questo caso alla chiave corrisponde il valore del numero.

L'esempio seguente mostra come calcolare la frequenza e la somma dei numeri interi uguali presenti in un vettore, utilizzando la rottura di codice:

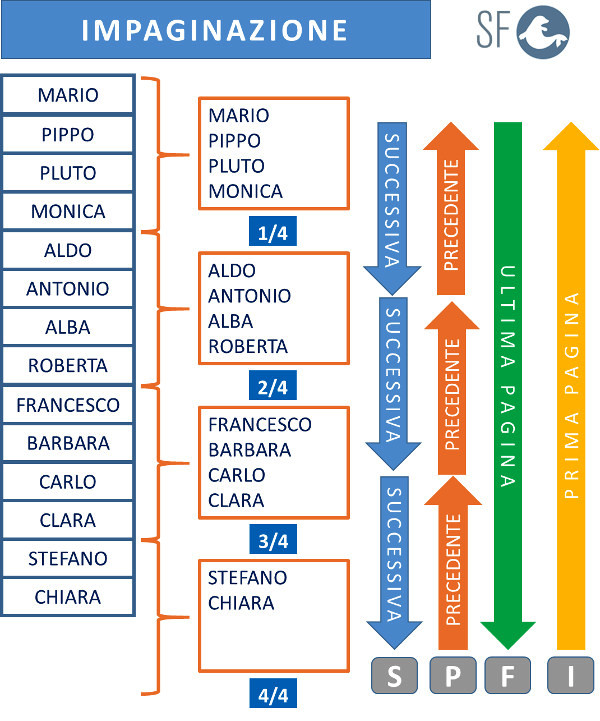
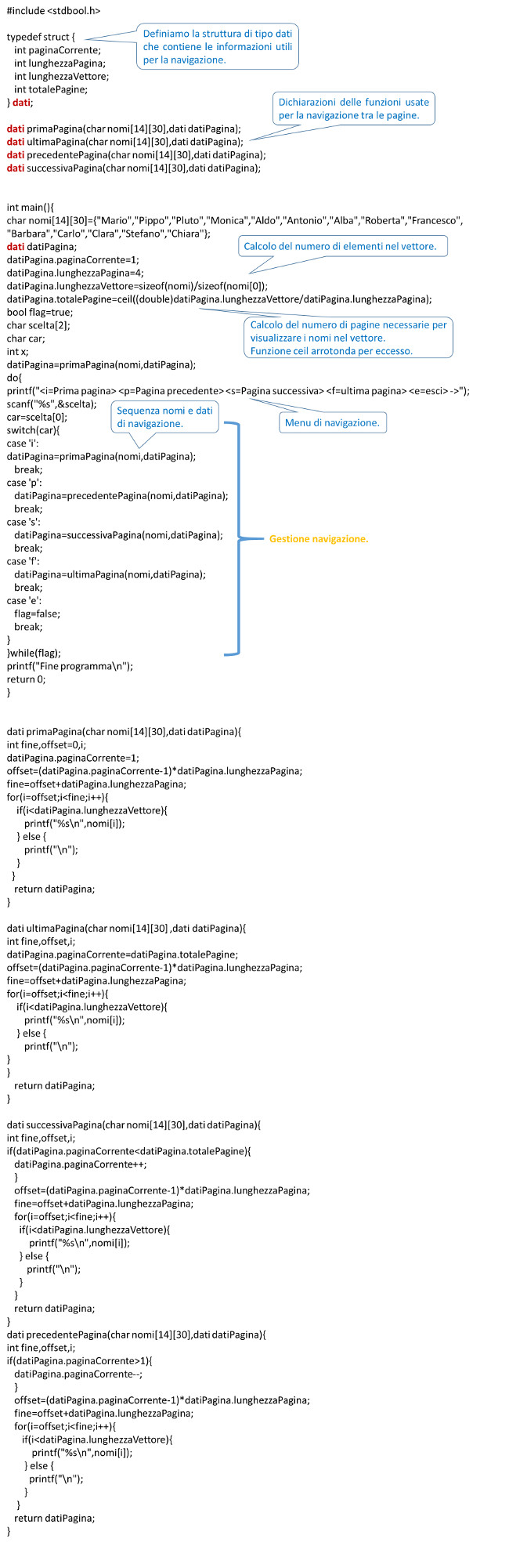
LAB 8: IMPAGINAZIONE DI UNA SEQUENZA DI DATI
L'impaginazione è una tecnica di programmazione fondamentale per visualizzare sequenze di dati memorizzati in array oppure tabelle.
L'impaginazione deve permettere l'organizzazione dei dati da visualizzare in pagine di lunghezza predefinita e consentire la navigazione tra le pagine con la seguente modalità:
- Vai alla prima pagina;
- Vai all'ultima pagina;
- Vai alla pagina precedente;
- Vai alla pagina successiva.

Per gestire la navigazione sono importanti le informazioni seguenti:
1) Numero di righe per pagina;
2) Numero totale di pagine;
3) Pagina corrente;
4) Offset, valore che corrisponde alla posizione della prossima riga da leggere.
Per calcolare il numero totale di pagine dobbiamo dividere il numero totale di righe, della serie di dati da visualizzare, per la lunghezza della pagina e arrotondare per eccesso, come mostra la formula seguente:
totalePagine=ceil(totaleRighe/lunghezzaPagina);
L'Offset lo possiamo calcolare con la formula seguente:
offset=(paginaCorrente-1)*lunghezzaPagina;
L'esempio seguente mostra come impaginare un vettore di nomi:

LABORATORI DI LOGICA DI PROGRAMMAZIONE IN C
LEZIONE 1
LEZIONE 2
LEZIONE 3
LEZIONE 4
LEZIONE 5
D O W N L O A D L A B O R A T O R I
Clicca qui per il download dei laboratori.
Introduzione alla logica degli Oggetti (Per imparare a programmare ad oggetti)
Eccellenze campane, Industria 4.0 e Capitale Umano
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 28/04/2018 00:50:09 | in Formazione e lavoro
Skill Factory - 28/04/2018 00:50:09 | in Formazione e lavoro

Gli stati generali della Formazione 4.0, lo scorso 24 aprile, si sono riuniti a Vietri sul Mare, presso l'Hotel Lloyd’s Baia, per discutere di Eccellenze campane, Industria 4.0 e Capitale Umano.
L'evento, finanziato da Fondimpresa è stato organizzato da C.S.P.S., FORM&ATP e WINTIME Lavoro, aveva lo scopo di sottolineare i cambiamenti e le opportunità, soprattutto in campo occupazionale introdotte dalla digitalizzazione industria nel settore Agroalimentare.







 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni