Tutte le categorie
Vino, arte e sviluppo. Due concorsi per i giovani e startup innovative
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 24/06/2021 09:02:54 | in Home
Skill Factory - 24/06/2021 09:02:54 | in Home

Vino, cultura ed impresa sono i punti chiave del Wine Art Contest e del GranPrix proposti dal Museo dell’Arte, del Vino e della Vite, partner della Skill Factory all'interno dei progetti di Alternanza Scuola Lavoro.
Il Wine Art Contest è dedicato ai giovani che vogliono esprimersi attraverso le varie forme d’arte prendendo il vino come fonte di ispirazione.
Il primo classificato al Wine Art Contest riceverà un premio di mille euro, sono previsti riconoscimenti anche per il secondo ed il terzo calssificato.
Inoltre verranno assegnati i seguenti premi speciali:
- design e comunicazione visiva
- danza
- fotografia e video
- pittura e disegno
- musica e suoni
- canzoni.
Tutti gli artisti selezionati saranno coinvolti in workshop ed eventi del Mavv e dei partner del concorso.
Il GreenPrix invece prevede un riconoscimento per startup innovative nel settore dell’enologia.
Le migliori idea nei settori del wine, dell’agrifood, dell’enoturismo e dell’industria creativa e culturale del settore verranno premiate con percorsi di incubazione e/o accelerazione e di supporto manageriale per la consulenza contabile, fiscale, advisory legale, amministrativa, finanziaria di startup e di finanza agevolata.
Il vincitore verrà accompagnato nella crescita grazie a un supporto specialistico del valore di 26 mila euro. Le candidature sono aperte e potranno essere effettuate nell’area dedicata del sito. Le premiazioni si effettueranno il 24 settembre alla Reggia di Portici.
L’iscrizione è gratuita e può essere fatta sul sito www.contest.museoartevino.it.

Per i giovani in cerca di lavoro crescono le opportunità d'impiego nel settore del Software Testing
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/06/2021 09:55:04 | in Formazione e lavoro
Skill Factory - 16/06/2021 09:55:04 | in Formazione e lavoro
 L'evoluzione digitale inevitabilmente sta favorendo il settore dello sviluppo software, questo oltre ad aumentare la domanda di programmatori, sta facendo crescere anche la richiesta di Software Tester.
L'evoluzione digitale inevitabilmente sta favorendo il settore dello sviluppo software, questo oltre ad aumentare la domanda di programmatori, sta facendo crescere anche la richiesta di Software Tester.
Il software, prima di essere immesso sul mercato, deve essere collaudato e testato, questa fase viene definita Software Testing ed è fondamentale per garantire la qualità del prodotto, la sua completezza ed affidabilità.
Il ruolo del Software Tester per un'azienda IT è molto importante, il team di testing è complementare al team dei programmatori e deve garntire che vengano rispettate le specifiche funzionali e non funzionali dei prodotti sviluppati.
Il Software Tester riveste un ruolo importante nel ciclo di vita di un software ed è fondamentale per l’immagine dell’azienda, perché il suo lavoro evita le cattive prestazioni del prodotto software e di conseguenza scongiura ricadute negative sul mercato, favorendo il business aziendale.
I compiti che un Software Tester svolge, sono principalemente questi:
- Pianifica e implementa strategie di testing;
- Disegna casi di test;
- Individua i malfunzionamenti del prodotto e le relative cause attraverso attività di debugging ed error fixing;
- Collabora con il team di sviluppo per correggere o migliorare il software;
- Scrive programmi di test per verificare la presenza di anomalie nel software;
- Utilizza strumenti software per automatizzare le procedure di testing.
Per svolgere il proprio lavoro il Software Tester deve avere le seguenti competenze tecniche:
- Conoscenza fondamentali dei linguaggi di programmazione utilizzati lato front-end e back-end, come ad esempio: C++, C#, Java, Python, PHP, Javascript, HTML/CSS;
- Conoscenza delle principali metodologie e paradigmi di sviluppo software;
- Esperienza con Linux e Windows, nonché con i principali strumenti di scripting;
- Conoscenza dei principali prodotti di Office Automation con la capacità di creare documentazione, report e collaborare in rete;
- Esperienza nell'analisi dei dati;
- Conoscenza del linguggio SQL e del funzionamento dei più importanti DBMS;
- Conoscenza del linguaggio UML;
- Conoscenza ed esperienza pratica con uno o più strumenti di gestione dei test (per esempio JIRA);
- Esperienza di test automation con JUnit e/o NUnit, Jenkins, Jmeter, SoapUI e/o Postman;
- Esperianza Selenium WebDriver & Cucumber.

COME DIVENTARE SOFTWARE TESTER
Se sei un giovane in cerca di lavoro, con conoscenze di base d'informatica, per diventare Software Tester è sufficiente partecipare alla prossima Skill Factory in modalità FAD, in partenza a luglio.
 L'obiettivo di questa Skill Factory è quello di formare gratuitamente Software Tester durante il mese di luglio ed inserirli presso un nostro partener IT di Napoli a settembre.
L'obiettivo di questa Skill Factory è quello di formare gratuitamente Software Tester durante il mese di luglio ed inserirli presso un nostro partener IT di Napoli a settembre.
Dopo aver frequentato la Skill Factory per Software Tester, potrai sostenere l'esame per acquisire la certificazione ISTQB, che certifica che hai le competenze per lavorare nell’ambito del Software Testing.
Per maggiori informazioni sulla certificazione ISTQB clicca qui.
Per partecipare gratuitamente alla Skill Fcatory di luglio, per Software Tester e lavorare presso un nostro partner IT di Napoli, invia il tuo curriculum all'indirizzo mail: recruiting@skillfactory.it
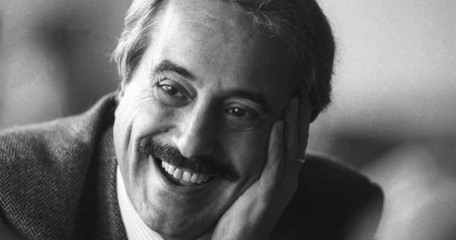
23 maggio 1992 - La strage di Capaci costò la vita al giudice Giovanni Falcone, alla moglie Francesca Morvillo e ai tre uomini della scorta.
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 23/05/2021 09:55:11 | in Home
Skill Factory - 23/05/2021 09:55:11 | in Home
 Nell'attentato di Capaci persero la vita il giudice Giovanni Falcone, la moglie Francesca Morvillo tre uomini della scorta, Antonio Montinaro, Rocco Di Cillo e Vito Schifani. Allora lavoravo come formatore per l'Olivetti e in quel periodo svolgevo la mia attività di docente presso il Ministero di Grazia e Giustizia di Roma.
Nell'attentato di Capaci persero la vita il giudice Giovanni Falcone, la moglie Francesca Morvillo tre uomini della scorta, Antonio Montinaro, Rocco Di Cillo e Vito Schifani. Allora lavoravo come formatore per l'Olivetti e in quel periodo svolgevo la mia attività di docente presso il Ministero di Grazia e Giustizia di Roma.
Professionalmente avevo conosciuto Giovanni Falcone presso il tribunale di Palermo, in occasione del progetto "Perseo", svolgevo il ruolo di formatore ed il mio compito era quello di spiegare ai magistrati l'utilizzo del programma Perseo, un prodotto sviluppato dall'Olivetti per la gestione dei grandi processi.
Ho fatto formazione a Palermo per circa un mese, era il periodo dei maxi-processi alla mafia e ricordo che si respirava un'aria di alta tensione e paura.
Perseo era un motore di ricerca che permetteva di analizzare i documenti processuali per incrociare nomi ed individuare relazioni importanti tra le tante di deposizioni trascritte durante gli interrogatori.
Ricordo che allora lavoravamo con gli M24, M280 o M290 con microprocessore 8086 oppure 80286 le prime cpu di tipo protected mode caratteristica indispensabile ai sistemi operativi per gestire il multitasking.

Era il periodo in cui s'iniziavano a diffondere i primi personal computer che funzionavano con il sistema operativo MS DOS, come programma di videoscrittura usavamo Wordstar e i dati venivano memorizzati su floppy disk, per lavorare in rete si usavano le LAN ed Internet non esisteva ancora, perché il TCP/IP non era ancora diventato il protocollo di rete predefinito (standard de facto).

Nonostante siano passati tanti anni conservo ancora vivo il ricordo di quella importante esperienza di lavoro che sicuramente ha contribuito tanto alla mia formazione di uomo e di professionista.
Strage di capaci 23 maggio 1992.
Per non dimenticare!!!
Per approfondire la conoscenza del mio profilo professionale leggi il mio CV Story (Gino Visciano).
Quando i formatori indossavano il papillon
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 19/05/2021 17:48:23 | in Home
Skill Factory - 19/05/2021 17:48:23 | in Home
Quando ho iniziato a lavorare nel settore della formazione avevo 25 anni, allora per svolgere il ruolo di formatore ero ancora troppo giovane e inesperto.
Erano i tempi in cui il ruolo del formatore era riconosciuto dalle aziende con il rispetto che merita, non esisteva la formazione finanziata e sia gli imprenditori, sia i dipendenti, pensavano che la formazione fosse indispensabile per la crescita dell'azienda e per lo sviluppo delle competenze professionali del personale.
L'aula non era semplicemente il luogo dove acquisire nuove competenze, ma era un punto d'incontro da vivere come un momento di svago, dove scambiare esperienze e consolidare relazioni, ma soprattutto le persone sorridevano sempre.
 Tra i ricordi di quel periodo, emerge quello dei miei colleghi formatori, molto più grandi ed esperti di me, che indossavano il papillon.
Tra i ricordi di quel periodo, emerge quello dei miei colleghi formatori, molto più grandi ed esperti di me, che indossavano il papillon.
A quei tempi il papillon rappresentava un elemento distintivo per il formatore, un elemento di comunicazione non verbale che serviva ad esteriorizzare la propria professionalità ed esperienza, perché non era importante la difficoltà degli argomenti trattati, ma la competenza e l'immagine con cui venivano presentati.
I formatori con il papillon alternavano la loro vita professionale tra aula ed aggiornamento professionale, solo così riuscivano a garantire la qualità dei servizi offerti.
Ai giovani formatori che collaborano con la Skill Factory racconto spesso un aneddoto, per fargli capire l'importanza del nostro ruolo professionale - "Con l'obiettivo di rendere competitivo il mio costo e favorire un cliente di Roma, tutte le mattine partivo molto presto da Napoli per fare un corso di formazione a Roma. Quando il cliente capì quello che facevo, mi chiamo e mi disse che dovevo dormire a Roma, perché un formatore quando va in aula rappresenta l'immagine dell'azienda, quindi dovevo apparire fresco e riposato. Da quel momento in poi, completamente a sue spese, mi prenotò una camera in un Hotel molto vicino al posto dove lavoravo, per evitarmi disagi".
Oggi, anche se i formatori non indossano più il papillon e molte cose sono cambiate, continuo a pensare che il nostro ruolo sia ancora molto importante e spero che nell'era post-covid la nostra figura professionale sia rivalutata per diventare l'elemento indispensabile per facilitare l'inserimento dei giovani nel mondo del lavoro e favorire la ripresa delle aziende attraverso l'acquisizione di nuove competenze.
Per approfondire la conoscenza del mio profilo professionale leggi il mio CV Story (Gino Visciano).
Buon primo maggio, con l'obiettivo d'impegnarci sempre di più per favorire l'inserimento dei giovani nel mondo del lavoro...
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 01/05/2021 15:13:29 | in Formazione e lavoro
Skill Factory - 01/05/2021 15:13:29 | in Formazione e lavoro
![]() Per chi come noi è impegnato quotidianamente a trasmettere competenze per creare posti di lavoro, la festa del primo maggio assume un'importanza particolare, perché sappiamo che il lavoro non si crea semplicemente con gli annunci e le buone intenzioni, ma per creare lavoro serve l'impegno e la sinergia di tutti gli attori che operano nel settore dell'istruzione, della formazione e delle politiche attive del lavoro.
Per chi come noi è impegnato quotidianamente a trasmettere competenze per creare posti di lavoro, la festa del primo maggio assume un'importanza particolare, perché sappiamo che il lavoro non si crea semplicemente con gli annunci e le buone intenzioni, ma per creare lavoro serve l'impegno e la sinergia di tutti gli attori che operano nel settore dell'istruzione, della formazione e delle politiche attive del lavoro.
Qualunque profilo professionale non nasce per caso, ma è il risultato di un percorso di crescita e sacrificio, che inizia con la scuola superiore e potrebbe anche non finire mai, perché come accade per tutte le cose, il cambiamento ci impone di acquisire continuamente nuove competenze per rimanere aggiornati ed essere al passo coi tempi.
Quando nel 2011 ho fondato la Skill Factory, avevo già un'esperienza di 25 anni nel settore della formazione IT, lavoravo come formatore per l'Olivetti, l'Elea, l'IBM, la Microsoft, la Sun Microsystem e la Oracle.
Ho deciso di abbandonare la mia attività professionale, per dedicarmi alla Skill Factory, perché ho capito che la formazione, se finalizzata all'inserimento dei giovani nel mondo del lavoro, è più gratificante.
Grazie alla scelta di fare formazione solo se finalizzata alla creazione di posti di lavoro, oggi tantissmi giovani possono acquisire gratuitamente le competenze che servono per entrare nel mondo del lavoro ed iniziare la loro carriera professionale presso uno dei nostri partner IT.
Chiudo questo articolo con un suggerimento per chi può assumere decisioni nell'ambito delle politiche attive del lavoro...
Il tirocinio extracurriculare è lo strumento più utilizzato dalle aziende per offrire ai giovani diplomati o laureati l'opportunità di apprendere direttamente in azienda le competenze pratiche necessarie per svolgere il proprio ruolo professionale e non solo! Naturalmente esiste una regolamentazione che definisce i limiti del numero di tirocinanti per azienda.
Almeno per questo periodo di difficoltà, eliminate il limite del numero dei tirocinanti che un'azienda può prendere in stage, offrendo una premialità alle aziende che trasformano i contratti di tirocinio in contratti di apprendistato e delle penalizzazioni a quelle che non lo fanno.
Buon primo maggio a tutti!!!





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni