Skill Factory
Categoria: Tutorials
Come progettare e sviluppare giochi per l'educazione e la formazione con Python: lezione 2
![]() Mirko Onorato |
Mirko Onorato |
 Skill Factory - 18/06/2024 17:09:29 | in Tutorials
Skill Factory - 18/06/2024 17:09:29 | in Tutorials
Nella lezione precedente abbiamo visto gli step fondamentali per creare un gioco digitale da utilizzare nel mondo della scuola o della formazione professionale, per educare e facilitare l'apprendimento degli studenti.
In questa nuova lezione inizieremo a creare un semplice gioco digitale; l'obiettivo delle attività svolte in questa prima parte è quello di prendere confidenza con gli sprite.

Gli sprite sono oggetti che possono contenere immagini, vengono usati per creare le animazioni dei giochi.
Il protagonista del gioco sarà Hammer un martelletto che avrà lo scopo di eliminare dalle scene del gioco gli elementi non corretti.

Lo scopo del gioco sarà quello di verificare se gli studenti conoscono gli argomenti delle diverse esperienze di gioco proposte; ogni esperienza potrà prevedere anche più livelli.
Il gioco è adatto agli studenti della scuola elementare o media di età compresa tra gli otto e gli undici anni, naturalmente le esperienze di gioco possono essere create in base all'età. Quindi possiamo prevedere che il giocatore prima d'iniziare a giocare imposti la sua età.
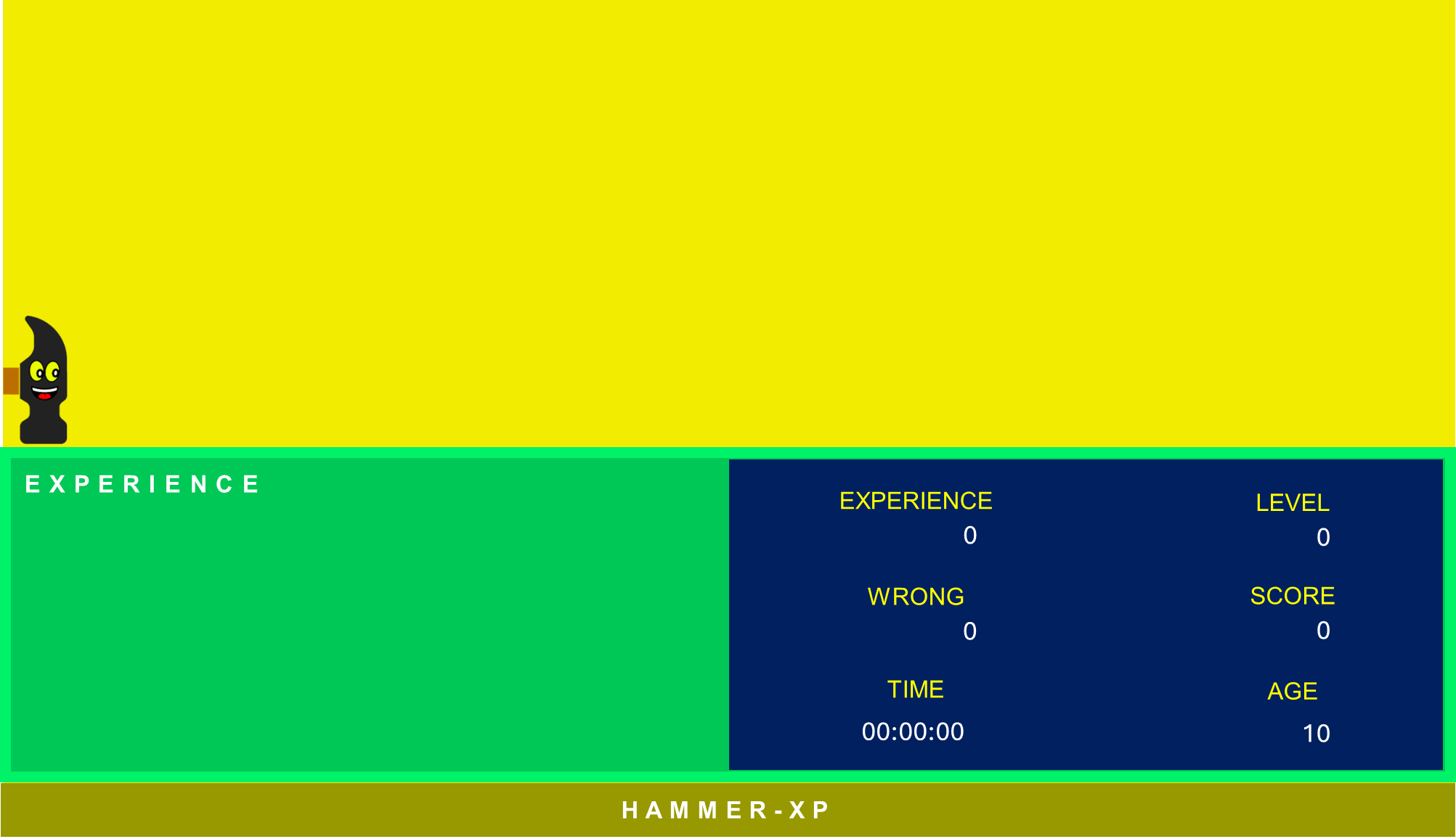
L'immagine seguente mostra il mockup dell'interfaccia del gioco HAMMER-XP:

COME TRASFORMARE HAMMER IN UNO SPRITE
Prima di tutto vi suggerisco di creare una directory sul disco C, con il nome HAMMER-XP.
Per il download di HAMMER cliccate qui per visualizzare l'immagine, poi premete il tasto destro del mouse e salvate l'immagine di HAMMER nella directory HAMMER-XP.
Il codice Python seguente vi permetterà di trasformare HAMMER in uno sprite e visualizzarlo sullo schermo:
import pygame
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
BACKGROUND_COLOR = pygame.Color('white') # Impostiamo il colore dello sfondo dello schermo
# La classe seguente permette di creare lo sprite e le sue caratteristiche
class Hammer(pygame.sprite.Sprite):
def __init__(self):
super(Hammer, self).__init__()
self.images = []
self.images.append(pygame.image.load('hammer.png')) # Associamo allo sprite l'immagine di hammer
self.index = 0
self.x=0
self.y=0
self.image = self.images[self.index]
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creiamo lo sprite hammer usando la classe sprite Hammer
hammer = Hammer()
# Creiamo il gruppo che contiene gli sprite del gioco
sprite_group = pygame.sprite.Group()
# Aggiungiamo al gruppo lo sprite hammer
sprite_group.add(hammer)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Impostiamo la posizione di HAMMER nello schermo
hammer.rect.x=550
hammer.rect.y=150
# Impostiamo il colore dello sfondo dello schermo
screen.fill(BACKGROUND_COLOR)
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
sprite_group.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avviamo il programma eseguendo il metodo main()
if __name__ == '__main__':
main()
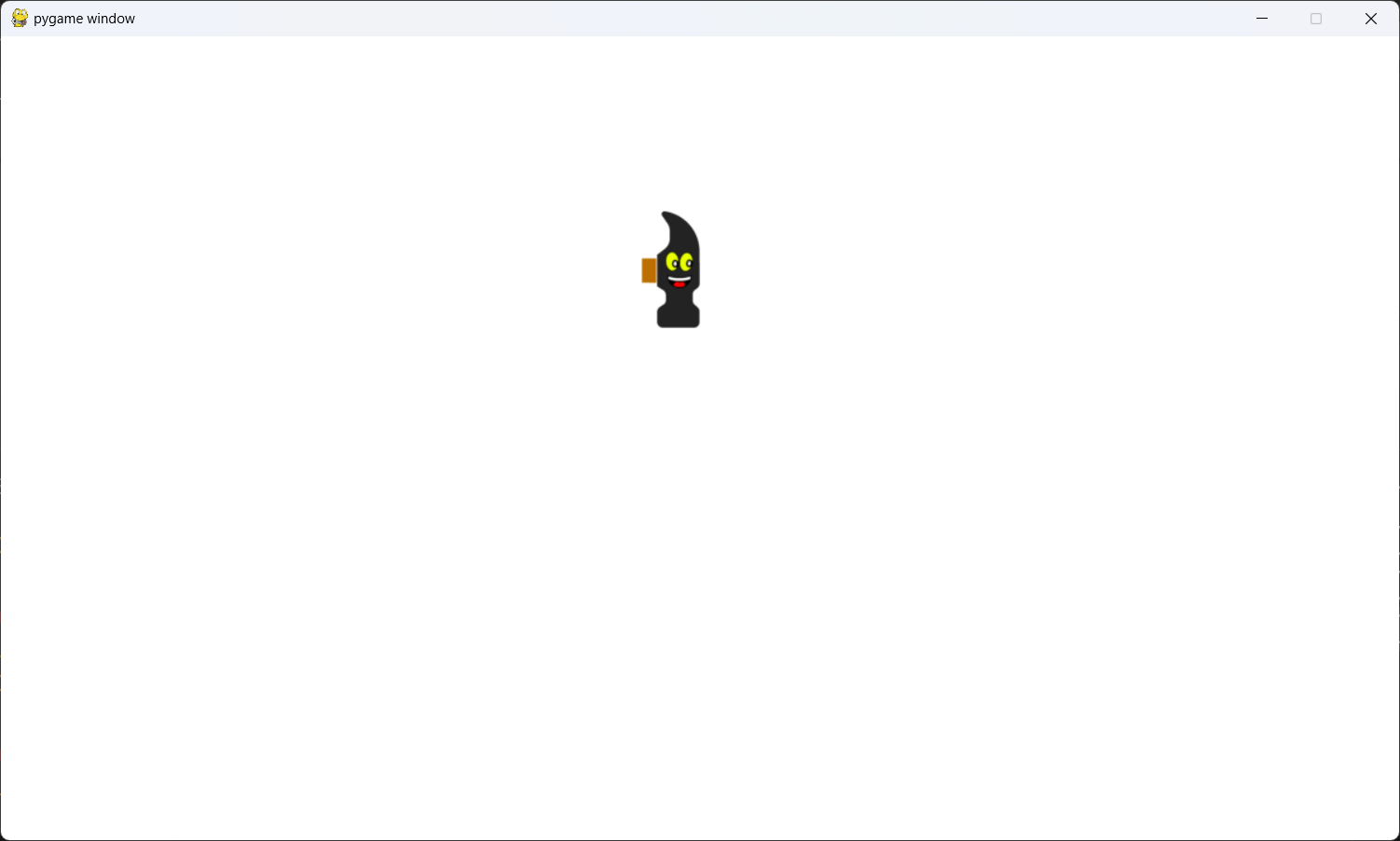
Avviando il programma otterrete la schermata seguente:

COME AGGIUNGERE AL GIOCO UN'IMMAGINE DI SFONDO
Per il download dell'immagine di sfondo del gioco cliccate qui per visualizzare l'immagine, poi premete il tasto destro del mouse e salvate l'immagine dello sfondo nella directory HAMMER-XP.
Il codice Python seguente vi permetterà di aggiungere al gioco anche l'immagine di sfondo:
import pygame
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
# Carichiamo l'immagine di sfondo del gioco
SFONDO = pygame.image.load("sfondo_hammer_xp.png")
# La classe seguente permette di creare lo sprite e le sue caratteristiche
class Hammer(pygame.sprite.Sprite):
def __init__(self):
super(Hammer, self).__init__()
self.images = []
self.images.append(pygame.image.load('hammer.png')) # Associamo allo sprite l'immagine di hammer
self.index = 0
self.x=0
self.y=0
self.image = self.images[self.index]
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creiamo lo sprite hammer usando la classe sprite Hammer
hammer = Hammer()
# Creiamo il gruppo che contiene gli sprite del gioco
sprite_group = pygame.sprite.Group()
# Aggiungiamo al gruppo lo sprite hammer
sprite_group.add(hammer)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Impostiamo la posizione di HAMMER nello schermo
hammer.rect.x=550
hammer.rect.y=150
# Disegniamo l'immagine come sfondo del gioco
screen.blit(SFONDO,(0,0))
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
sprite_group.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avvia il programma eseguendo il metodo main()
if __name__ == '__main__':
main()
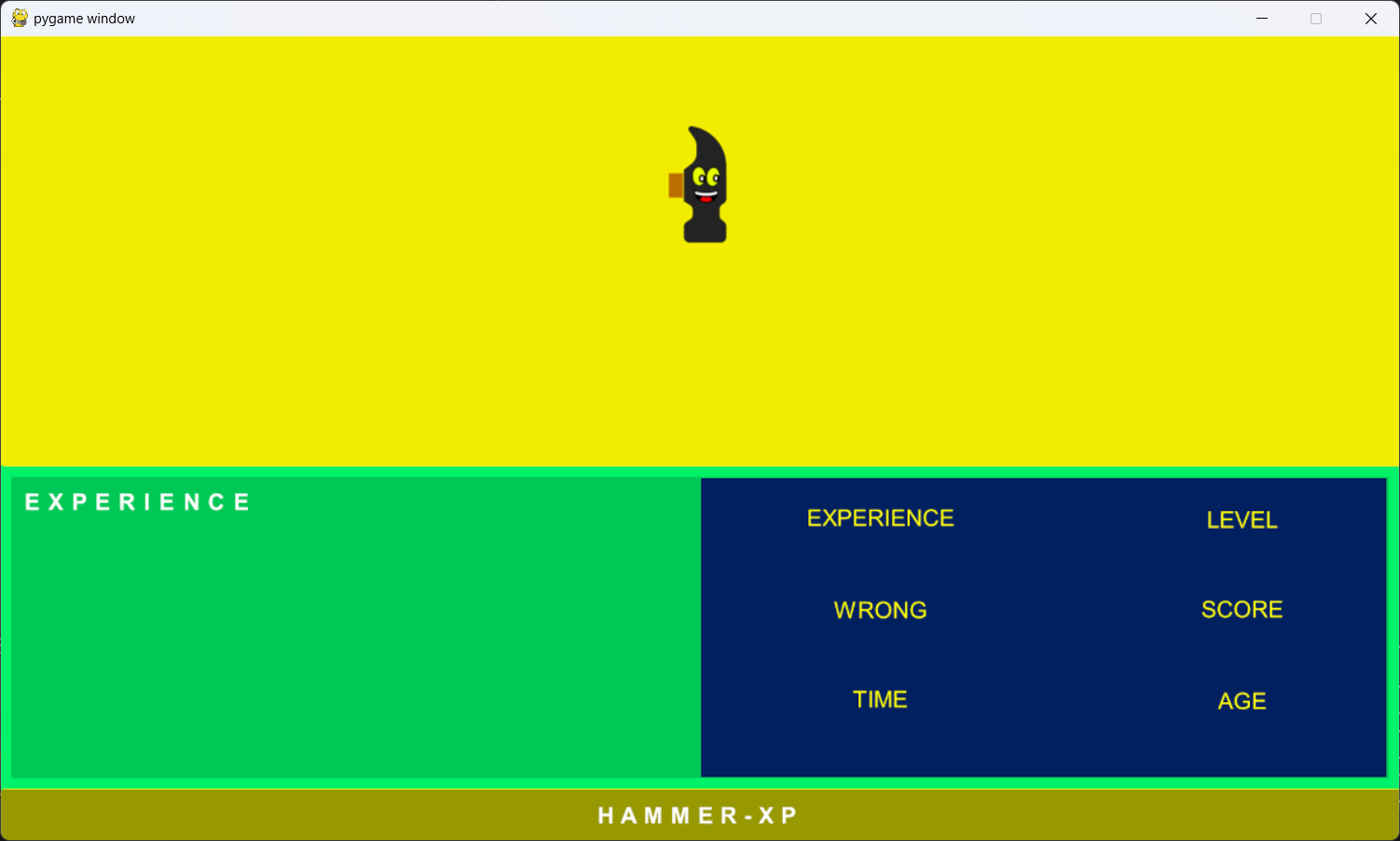
Avviando il programma otterrete la schermata seguente:

Per il download delle risorse di questa lezione cliccate qui.
< LEZIONE PRECEDENTE | LEZIONE SUCCESSIVA > | VAI ALLA PRIMA LEZIONE
T U T O R I A L S S U G G E R I T I
- Competenze per programmare
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
PER IMPARARE A PROGRAMMARE, SEGUI LE PLAYLIST SUL NOSTRO CANALE YOUTUBE "SKILL FACTORY CHANNEL": clicca qui per accedere alle playlist
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it
Come progettare e sviluppare giochi per l'educazione e la formazione con Python: lezione 1
![]() Mirko Onorato |
Mirko Onorato |
 Skill Factory - 13/06/2024 12:01:22 | in Tutorials
Skill Factory - 13/06/2024 12:01:22 | in Tutorials
Questo tutorial è rivolto a tutti coloro che lavorano nel mondo dell'istruzione, dell'educazione e della formazione professionale, allo scopo di introdurre le conoscenze e le abilità che servono per utilizzare, progettare e sviluppare giochi digitali da utilizzare per il game based learning e la gamification.

Gli obiettivi principali del tutorial sono i seguenti:
1) Comprendere le reali potenzialità dei giochi digitali per la scuola e la formazione professionale;
2) Imparare a disegnare (progettare) giochi digitali;
3) Capire come si può trasformare il disegno di un gioco digitale in una vera applicazione.
Naturalmente, oltre ad acquisire conoscenza, potete anche strutturarvi in un team di lavoro, per progettare e sviluppare in autonomia i vostri giochi digitali.
Per iniziare, dobbiamo capire prima di tutto la differenza tra game based learning e gamification.
GAME BASED LEARNING
Il Game Based Learning è molto utile a scuola, perché attraverso l'impiego di giochi digitali permette di aumentare il livello di attenzione degli studenti, favorisce la collaborazione e il lavoro di gruppo e rafforza le capacità creative e di problem solving perché ti pone di fronte ad esigenze reali da risolvere per raggiungere gli obiettivi previsti.

Introdurre i giochi digitali nella didattica significa innovare le metodologie d'insegnamento, potenziando le tecniche di educazione degli studenti attraverso l'aspetto ludico.
GAMIFICATION O GAMIFICAZIONE
La Gamificazione può essere utile sia a scuola, sia per la formazione professionale; utilizza il gioco digitale per favorire le capacità di apprendimento e lo sviluppo di alcuni comportamenti.
Questa tecnica d'insegnamento è utile perché rende più efficace la comunicazione, permette di fare esempi pratici, aumenta il livello di concentrazione dei destinatari dell'azione formativa favorendo sia l'apprendimento, sia il ricordo dei concetti importanti.

Inoltre, la gamificazione permette di creare scenari diversi, utili per sviluppare comportamenti specifici in base al contesto in cui si opera.
Attenzione, un gioco digitale non deve assolutamente essere confuso con un corso e-learning.
Un corso e-learning può essere un'alternativa al ruolo dell'insegnante o del formatore, mentre un gioco digitale deve essere considerato uno strumento di supporto per il lavoro dell'insegnate o del formatore.
Quindi i giochi digitali potenziano le capacità educative e didattiche sia degli insegnanti, sia dei formatori, mettendone in risalto i ruoli.
All'origine di un gioco digitale c'è sempre un progetto, quindi tutto nasce da un'idea (concept) e da uno o più obiettivi da raggiungere.
Vediamo quali sono gli step fondamentali per creare la progettazione un gioco digitale.
LA FASE DI ANALISI
Per creare un gioco digitale dovete prima porvi queste tre domande:
1. "Qual è lo scopo del gioco?"
2. "Chi sono i destinatari?"
3. "Se è un gioco di individuale oppure di gruppo?"
Quando avete chiare le risposte delle tre domande, dovete interrogarvi sulla reale esigenza di creare il gioco - magari esiste già - sulla sua fattibilità e sugli eventuali rischi.
Per fattibilità s'intende soprattutto accertarsi che:
1) ci sono le competenze;
2) c'è il tempo;
3) ci sono le risorse finanziarie.
Un progetto non può iniziare se non c'è una risposta affermativa a queste tre le domande e non siete sicuri di riuscire a gestire i rischi oppure le difficoltà che si possono presentare.
Tutto questo lavoro preliminare rappresenta la fase di analisi.
LA FASE DI DISEGNO O PROGETTAZIONE
Questa è la fase più importante, perché le attività svolte risulteranno fondamentali per la produzione del gioco digitale da creare.
Qui nascono le regole, le storie, le scene, gli attori, le tecniche d'interazione e si sceglie il linguaggio di programmazione con cui sviluppare il gioco digitale.
Per svolgere le attività previste da questa fase occorre un po' di fantasia e bisogna avere sempre ben chiari gli obiettivi educativi o didattici per cui è stato concepito il gioco e chi sono i destinatari.

Il ruolo di designer di giochi digitali non richiede competenze specifiche, quindi lo può svolgere chiunque, basta avere una buona esperienza nel settore educativo e didattico e saper descrivere la propria idea di gioco digitale, anche con carta e penna, indicando le regole, scrivendo le storie, spiegando le tecniche d'interazione e abbozzando i disegni delle scene e degli attori, per creare lo storyboard.
Quello che conta è avere una buona idea di gioco digitale.
LA FASE DI COSTRUZIONE


LA FASE DI TEST
Prima di utilizzare il gioco, dovete sempre sottoporlo ad una fase di test, fondamentale per garantirne il corretto funzionamento e la qualità attesa.
Questa fase non può essere svolta da chi a creato il gioco, ma deve essere gestita da altri. Dopo un controllo delle funzionalità di base del gioco, potete produrre una versione alfa e farla provare ad un gruppo ristretto di persone.
Se i feedback raccolti sono positivi, potete produrre anche una versione beta del gioco e farla provare ad un gruppo più ampio di persone. Se anche in questo caso i feedback sono positivi, allora il gioco avrà superato la fase di testing e potrà essere distribuito a tutti i destinatari previsti.
Nella prossima lezione vi parlerò di Sprite, indispensabili per creare il nostro primo gioco digitale.
T U T O R I A L S S U G G E R I T I
- Competenze per programmare
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
PER IMPARARE A PROGRAMMARE, SEGUI LE PLAYLIST SUL NOSTRO CANALE YOUTUBE "SKILL FACTORY CHANNEL": clicca qui per accedere alle playlist
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it
Excel delle meraviglie Lezione 11 - Come analizzare i dati con le Tabelle Pivot
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 08/06/2024 18:16:21 | in Tutorials
Skill Factory - 08/06/2024 18:16:21 | in Tutorials
 Nelle lezioni precedenti abbiamo visto i principali strumenti per l'analisi dei dati con Excel. In questa nuova lezione approfondiamo ulteriormente l'argomento dell'analisi dei dati con excel, attraverso le tabelle pivot.
Nelle lezioni precedenti abbiamo visto i principali strumenti per l'analisi dei dati con Excel. In questa nuova lezione approfondiamo ulteriormente l'argomento dell'analisi dei dati con excel, attraverso le tabelle pivot.
Una tabella pivot è un efficace strumento di tipo decisionale perché permette di organizzare e analizzare i dati in base a prospettive diverse create combinado tra loro righe, colonne e valori.
Il termine pivot, in francese perno, serve ad indicare una matrice dove è possibile scambiare righe e colonne, questa tecnica, viene anche chiamata pivotizzazione o pivoting.
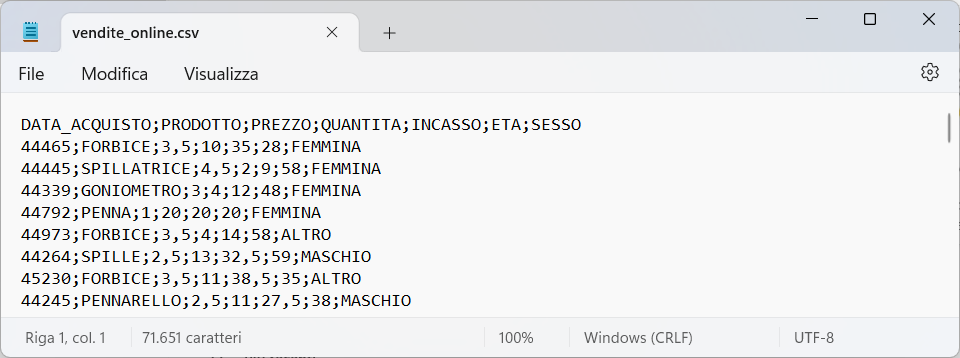
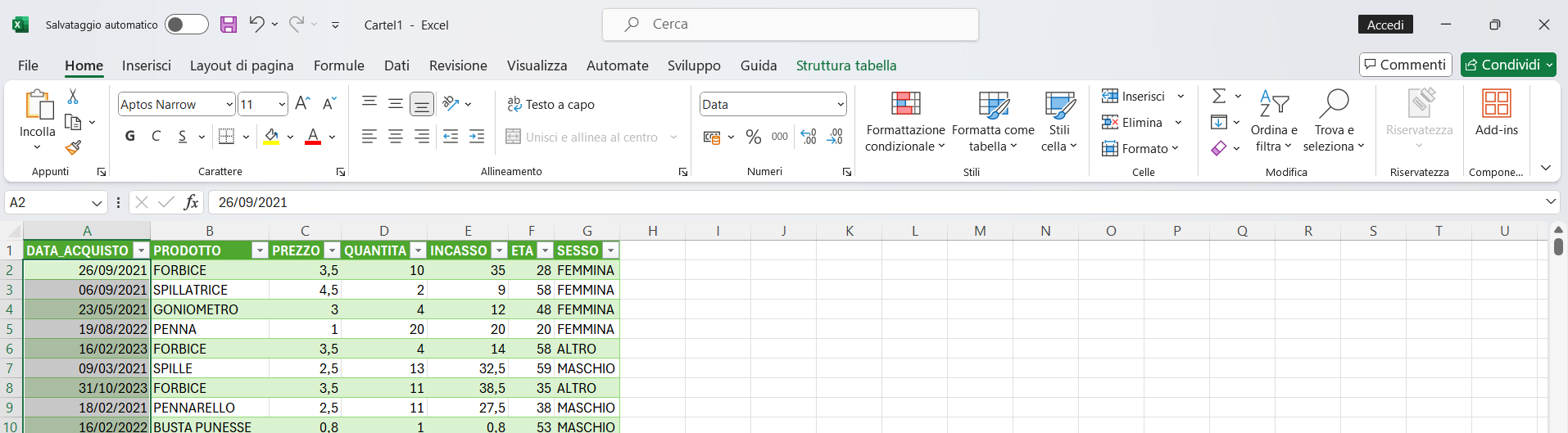
Per scoprire insieme le potenzialità delle tabelle pivot, immaginiamo di aver esportato in un file di tipo csv, i dati delle vendite degli ultimi tre anni del nostro e-commerce, come mostra l'immagine seguente:

Nella prima riga del file sono presenti i nomi delle colonne; le atre righe contengono i dati separati da un punto e virgola ";", chiamato delimitatore.
Per eseguire il download del file vendite_online.csv clicca qui.
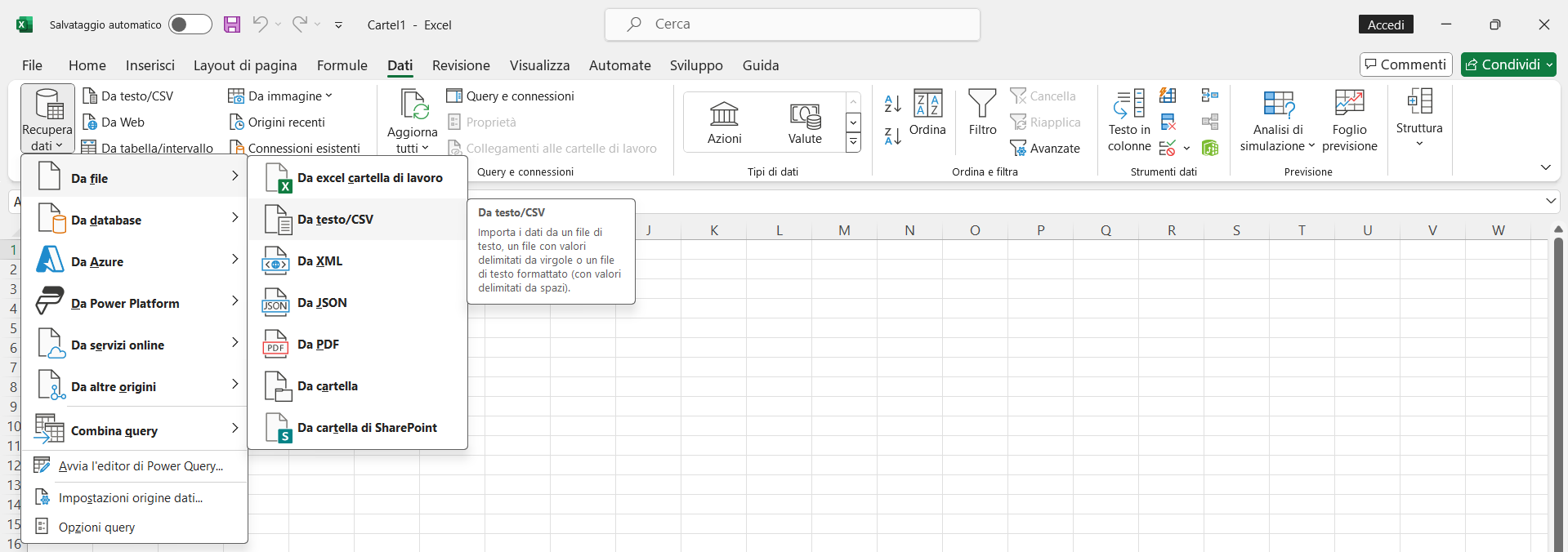
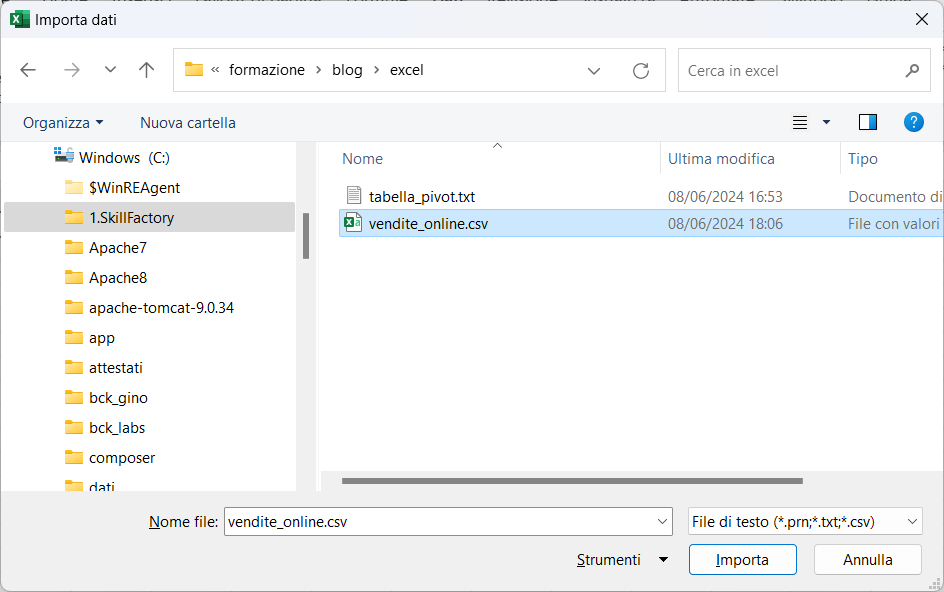
Per iniziare a lovorare dovete importare il file vendite_online.csv in excel, selezionando Dati, Recupera dati, Da file e cliccando sul comando: Da testo/CSV:

Quando appare la finestra importa dati, basta selezionare il file e cliccare sul pulsante importa:

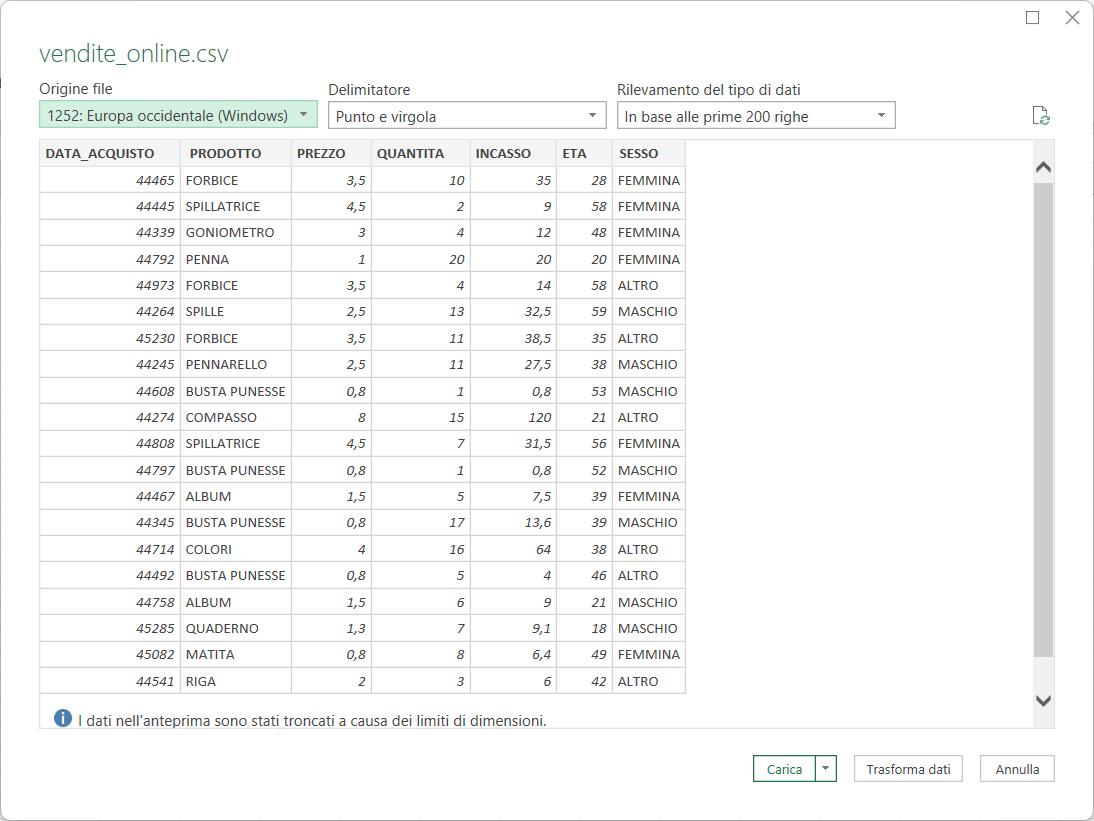
Infine quando appare la finestra seguente:

cliccate sul pulsante carica.
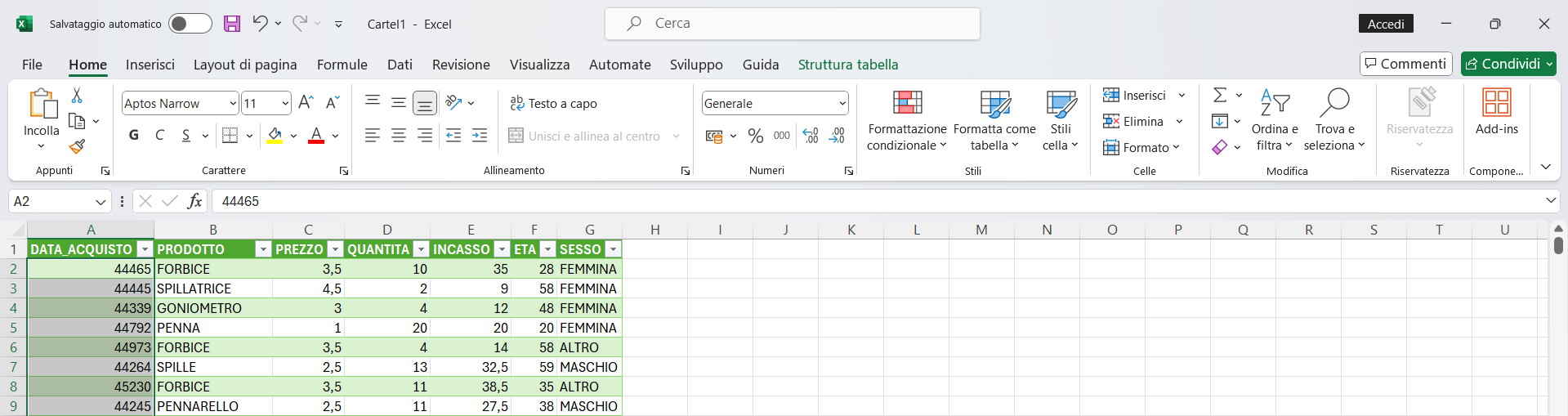
Per convertire i valori numerici della prima colonna, nelle date di vendita corrispondenti, basta selezionare l'intera colonna cliccando sulla lettera A, come mostra l'immagine seguente:

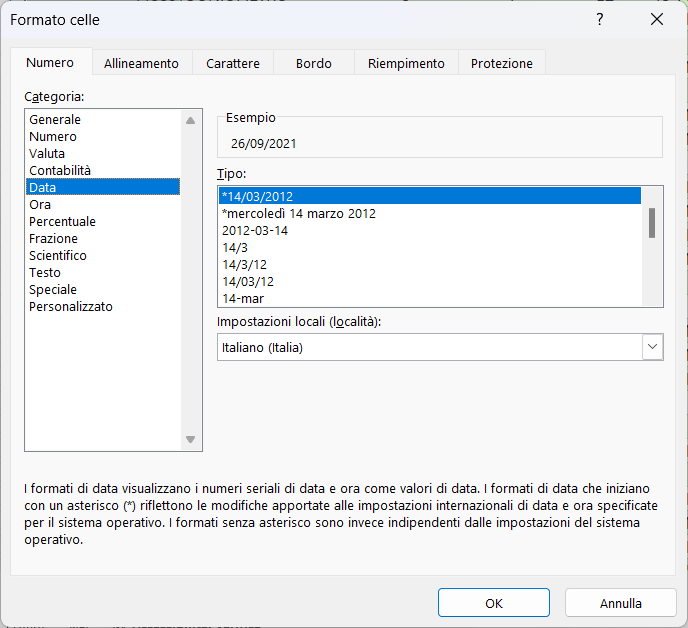
Premere il tasto destro del mouse, selezionare il comando Formato celle, Data e cliccare sul formato data gg/mm/aaaa (Italiano), come mostra l'immagine seguente:

Il risultato sarà il seguente:

A questo punto possiamo creare la tabella pivot, che ci permetterà di analizzare i dati importati dal nostro e-commerce.
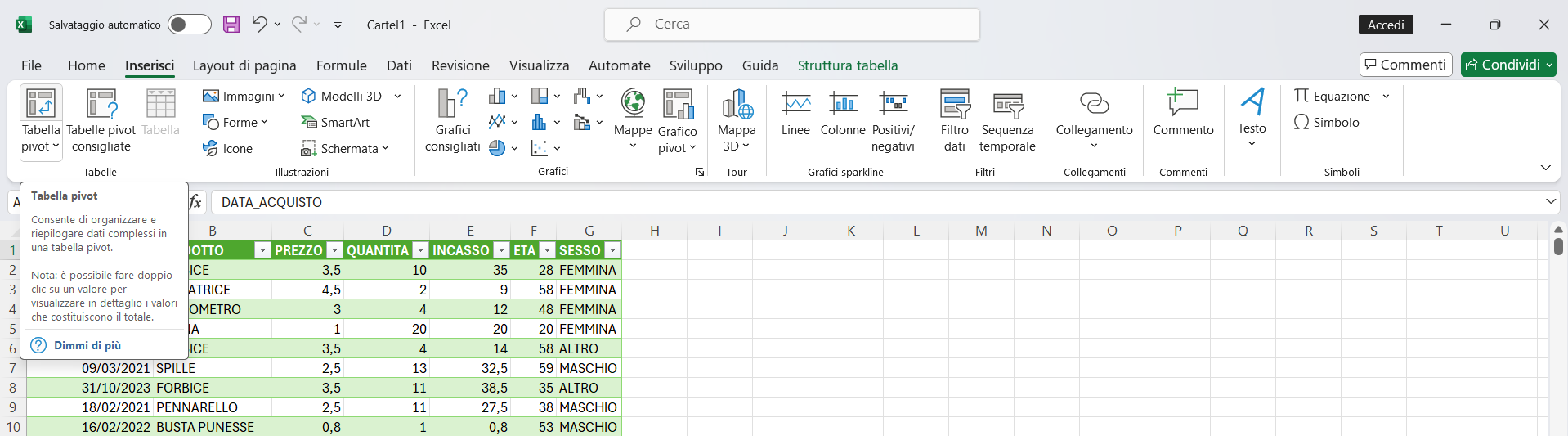
Posizionate il cursore nella cella A1 della tabella vendite_online, selezionate il menu Inserisci e cliccate sul comando Tabella pivot, come mostra l'immagine seguente:

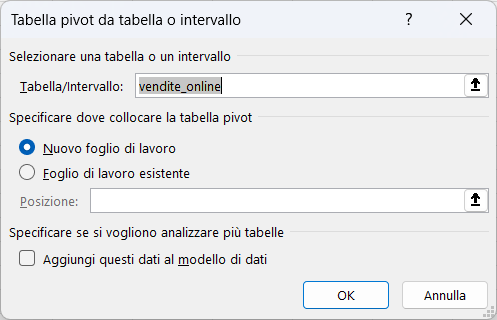
Confermate la finestra seguente, cliccando sul pulsante OK:

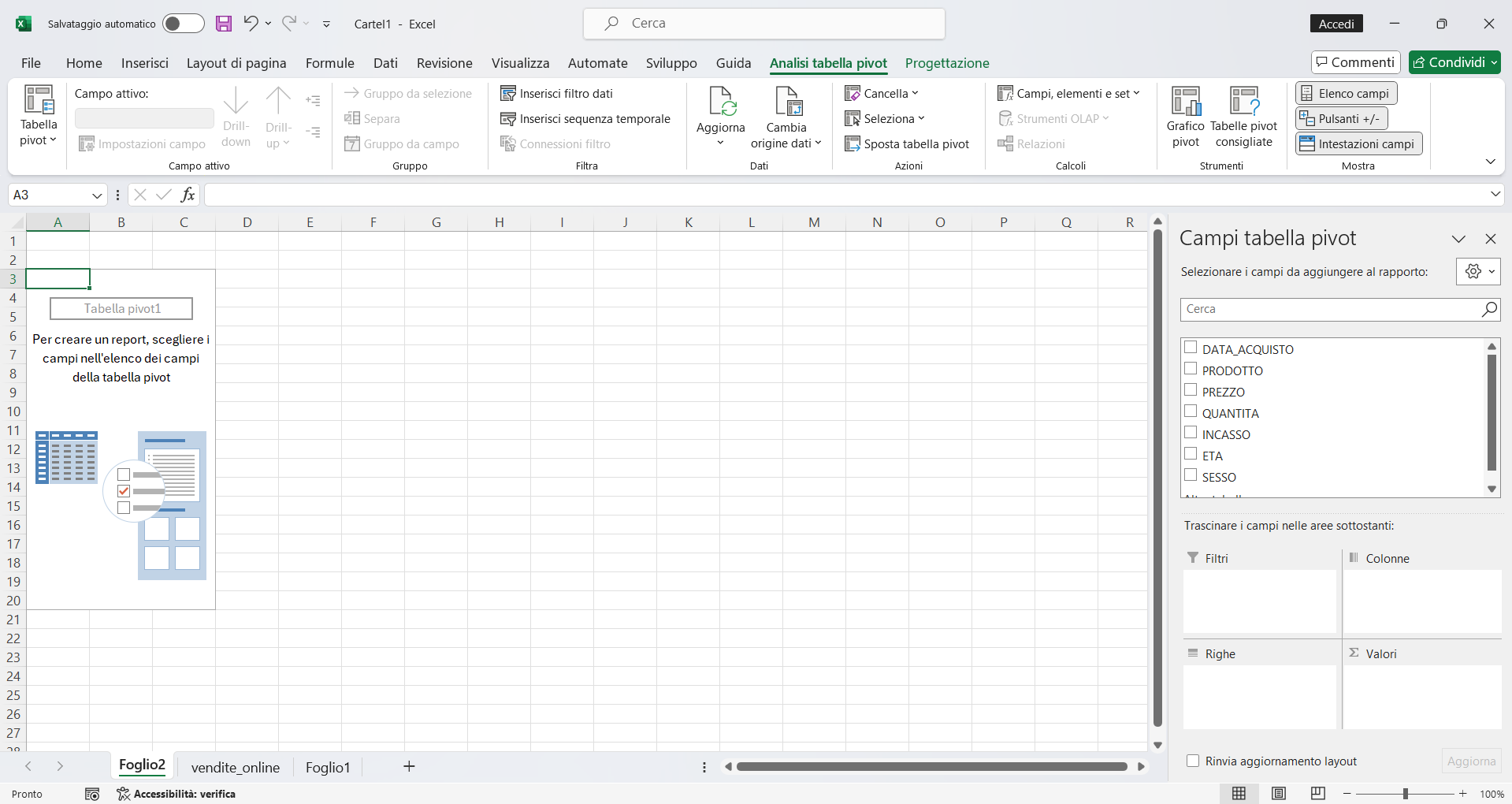
Dopo la conferma verrà creato un nuovo foglio di lavoro che contiene la taballa pivot che inizialmente non conterrà nessuna informazione, come mostra l'immagine seguente:

Utilizzeremo il pannello a destra per organizzare i campi per righe e colonne in base al tipo di analisi che intendiamo fare e nella sezione valori inseriremo i campi che vogliamo misurare applicando le funzioni statistiche disponibili, come ad esempio: la somma, la media, il minimo, il massimo e il conteggio.
Iniziamo subito a fare degli esempi.
Esempio 1
La tabella vendite_online contiene 2000 movimenti di prodotti venduti dal 2021 al 2023, ma quali sono i singoli prodotti?
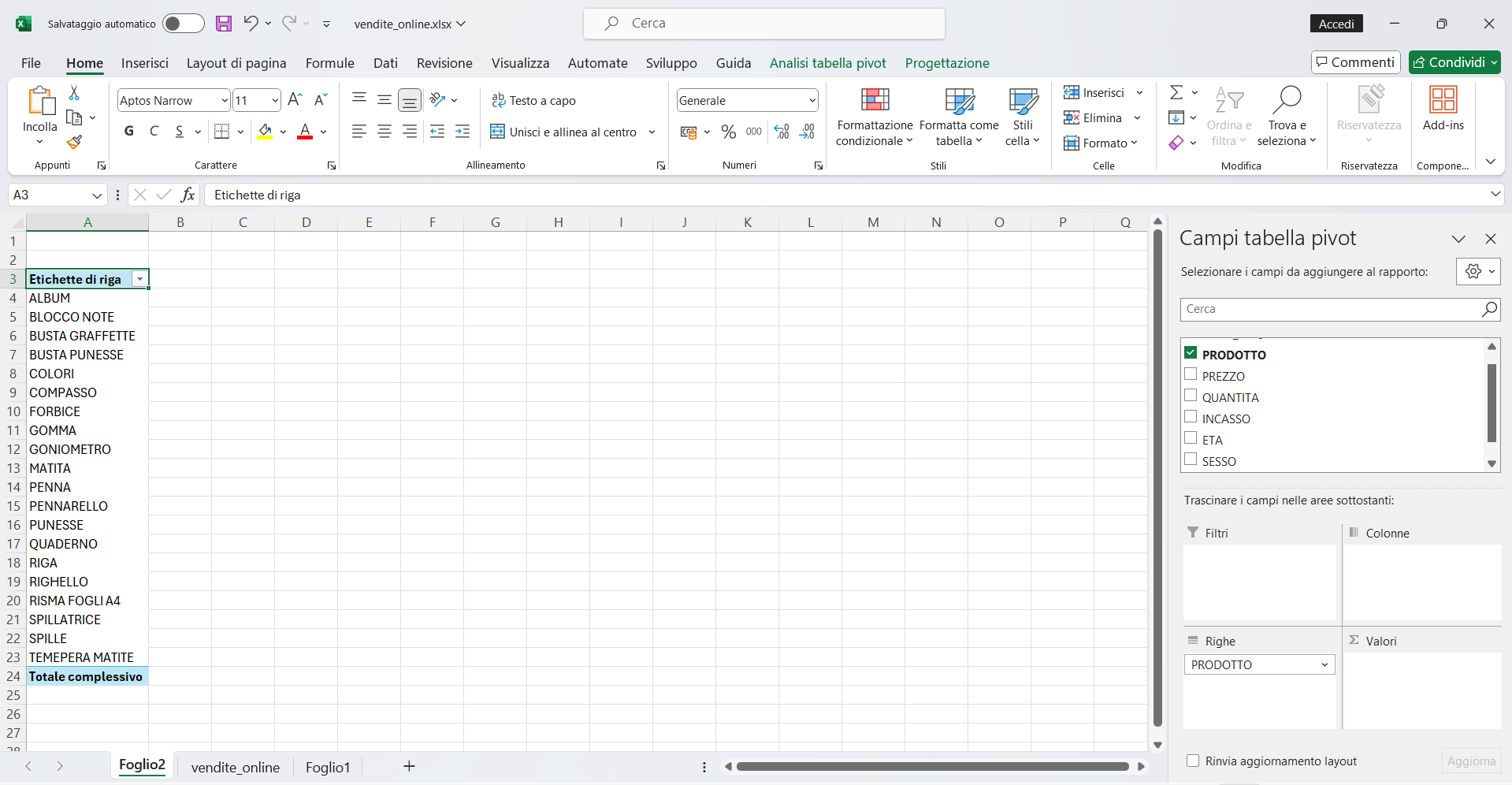
Per rispondere a questa domanda basta trascinare il campo prodotto nella sezione delle righe, come mostra l'immagine seguente:

Esempio 2

Esempio 3
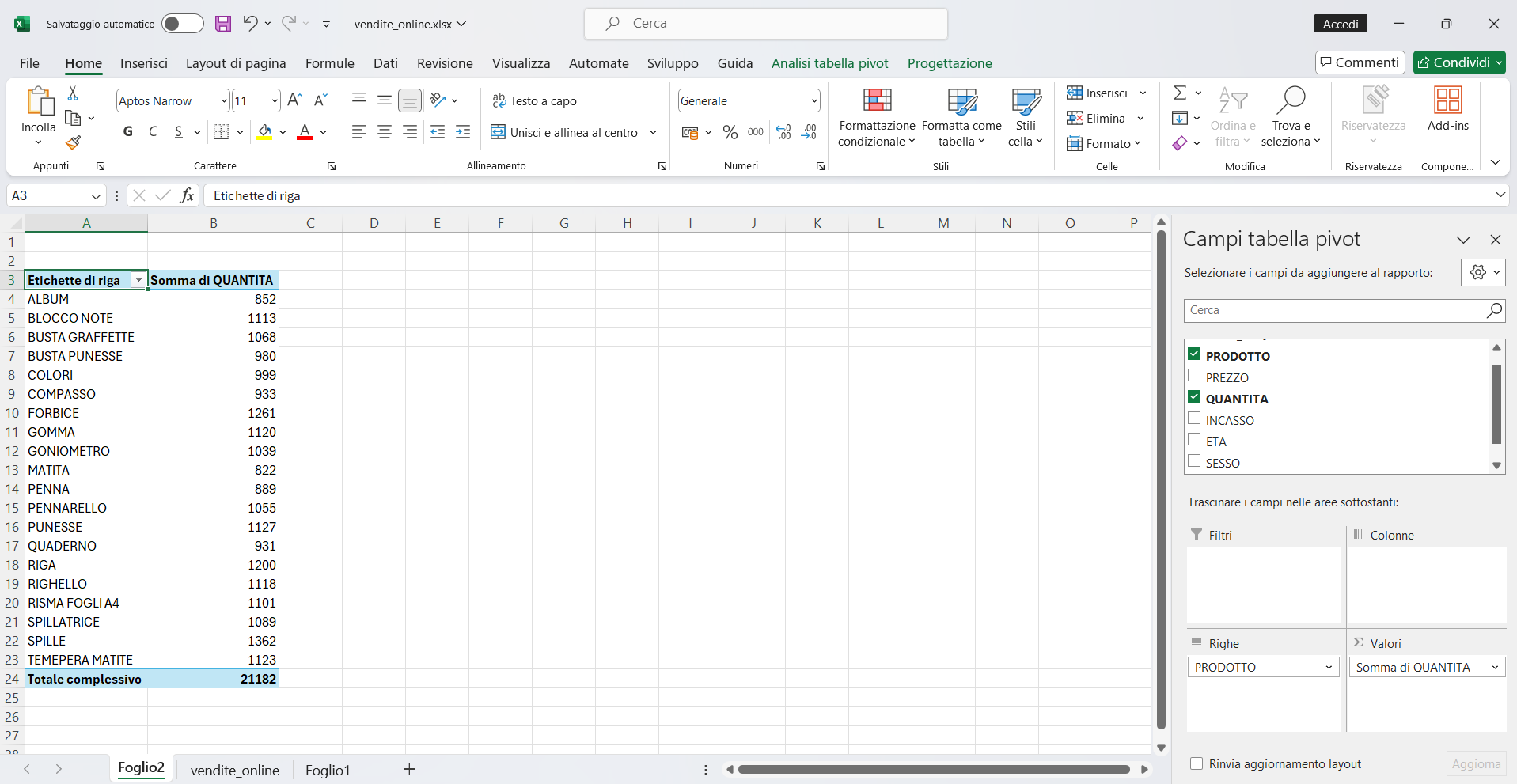
Per rispondere a questa domanda, dovete sommare i campi quantita e incasso trascinandoli nella sezione valori, come mostra l'immagine seguente:

Esempio 4
Per ogni anno disponibile vogliamo conoscere quali prodotti abbiamo venduto, la quantità e quanto abbiamo incassato.
Per rispodere a questa domanda, partendo dalle impostazioni delle esempio precedente, dovete selezionare il campo DATA_ACQUISTO.
Quando si seleziona un campo di tipo data, automaticamente Excel genera i seguenti campi di raggruppamento:
1) Anni
2) Trimestri
3) Mesi
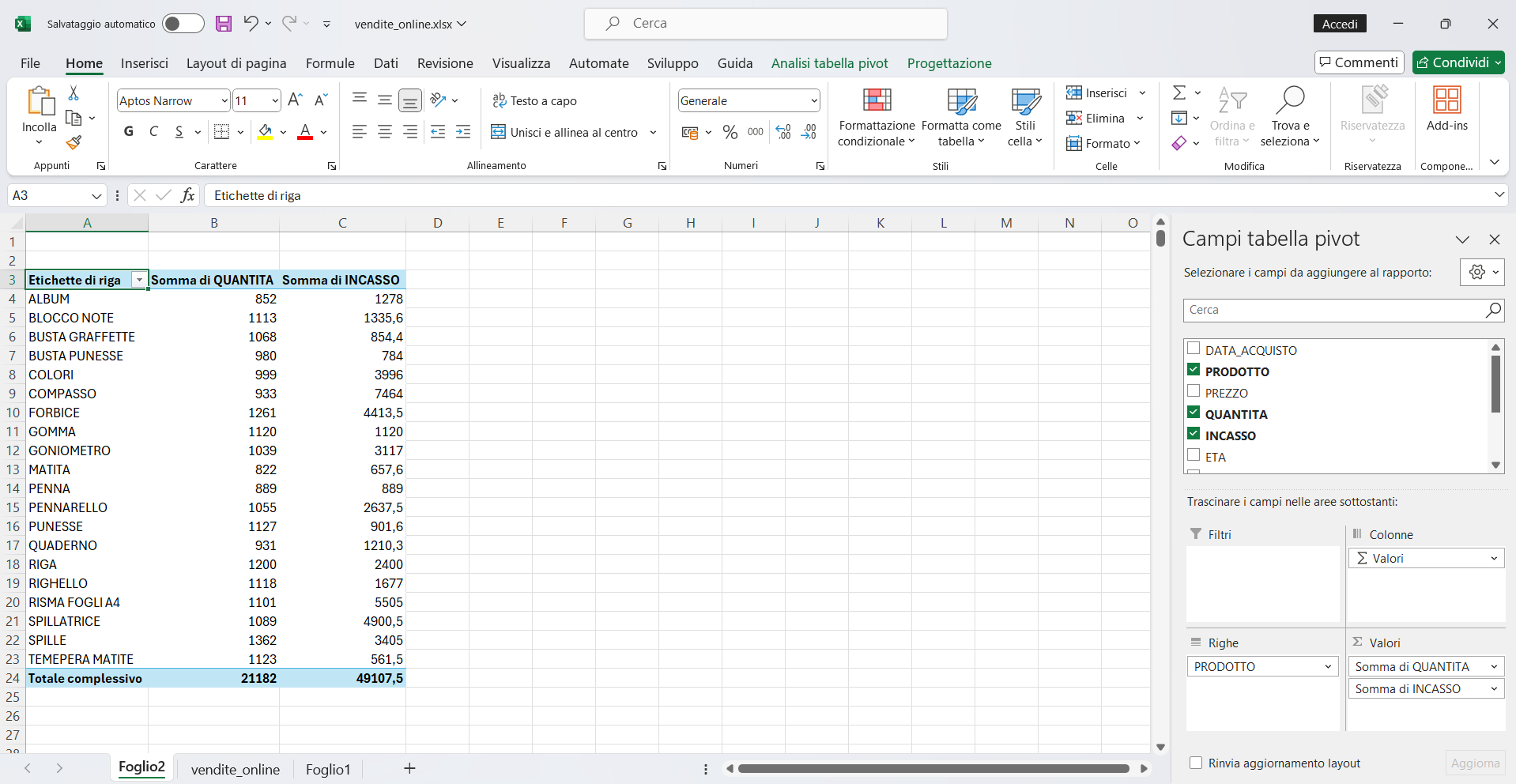
come mostra l'immagine seguente:

Per ottenere le informazioni richieste, dovete lasciare nella sezione delle righe il campo anni e quello prodotto.
Per eliminare i campi dalla sezione delle righe, trascinateli fuori dalla sezione con il mouse, attraverso un'operazione di drag & drop.
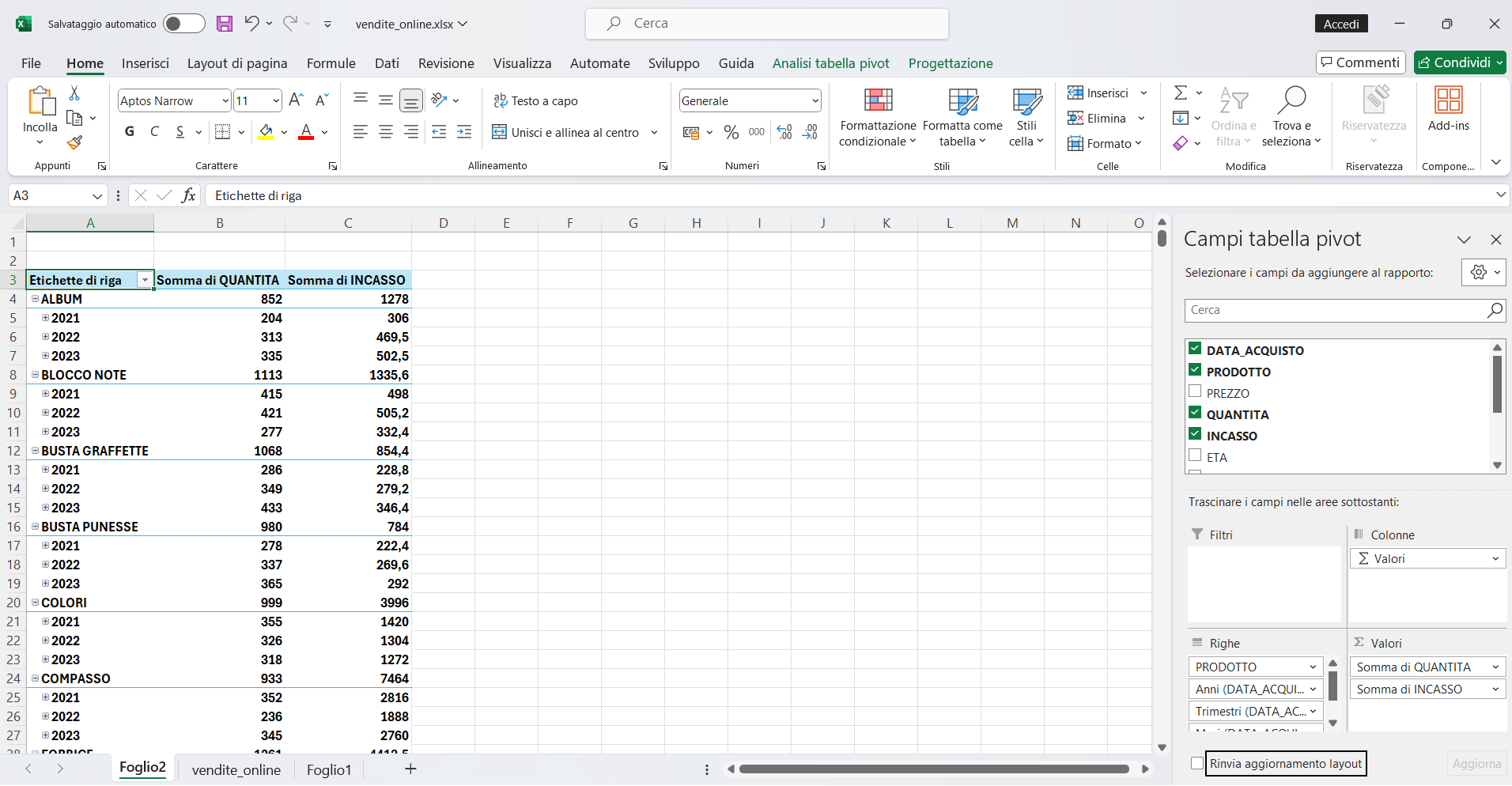
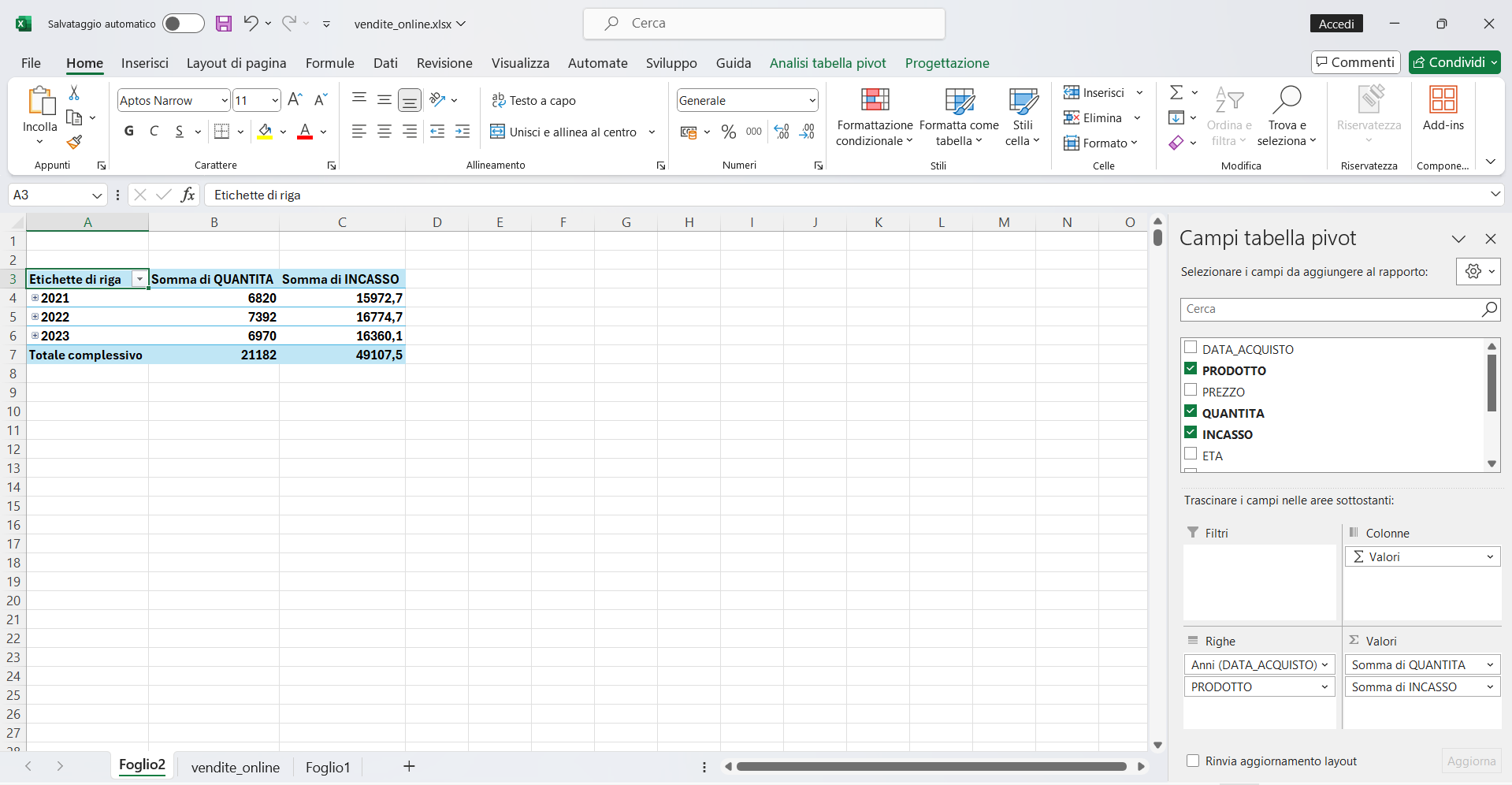
L'immagine seguente mostra il risultato atteso:

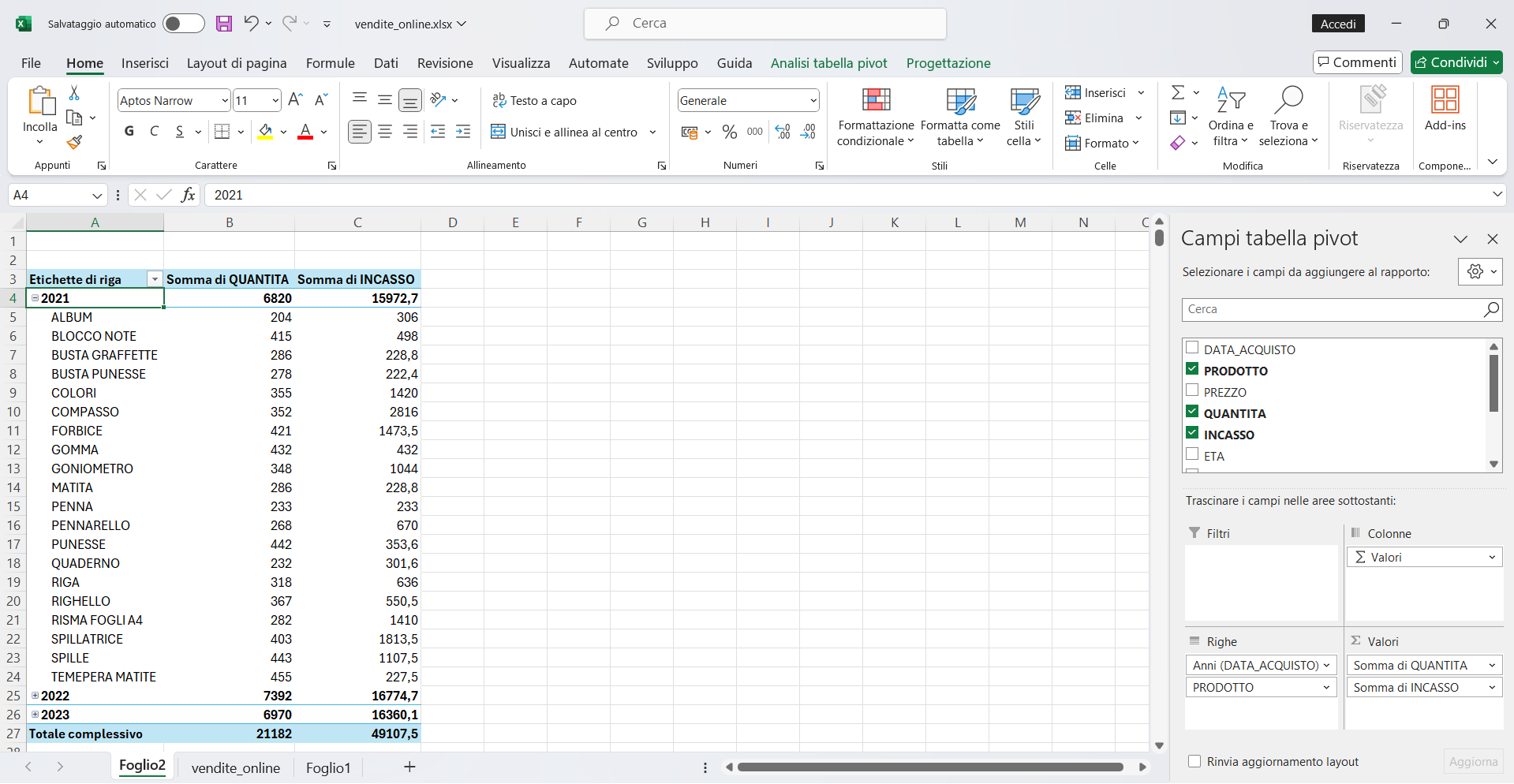
Per visualizzare i dati dei singoli anni, basta aprire i raggruppamenti cliccando sul segno +, come mostra l'immagine seguente:

Esempio 5
Vogliamo conoscere i dati delle vendite del 2023, organizzate per trimestri.
Partendo dalla soluzione dell'esempio precedente, prima di tutto dovete aggiungere il campo trimestri nella sezione delle colonne.
Successivamente, per filtrare solo le vendite del 2023, dovete spostare il campo anni nella sezione filtri.
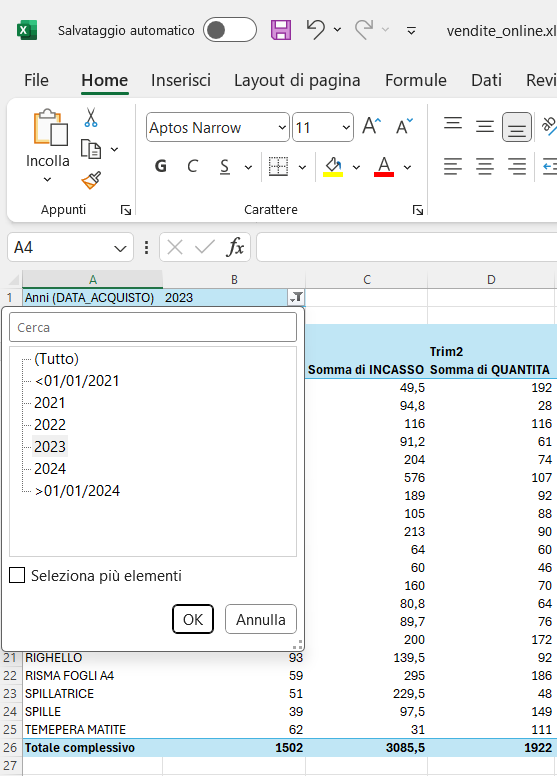
Attenzione, per filtrare solo le vendite del 2023, dovete aprire il filtro in alto a sinistra e cliccare sull'anno 2023, come mostra l'immagine seguente:

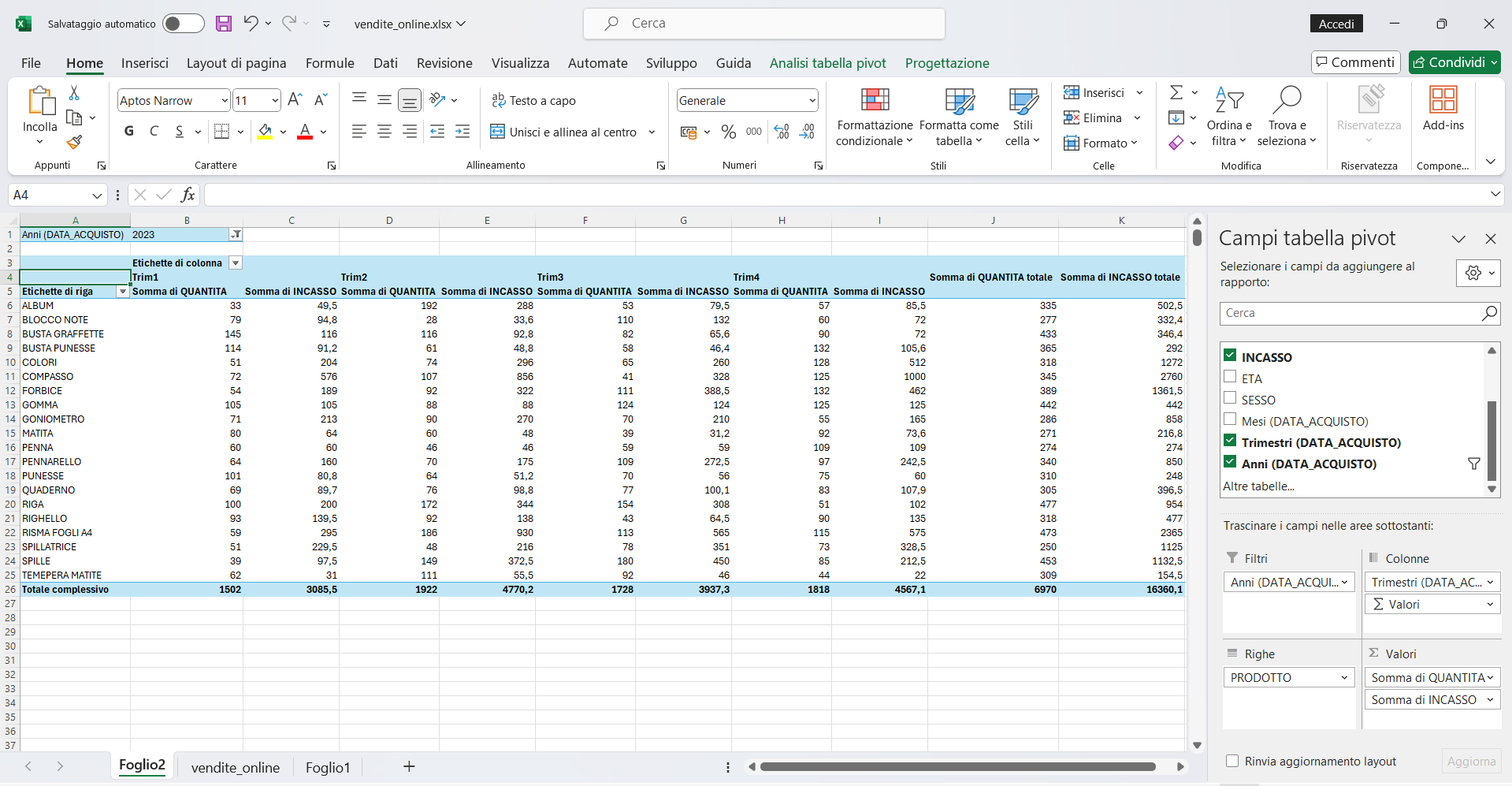
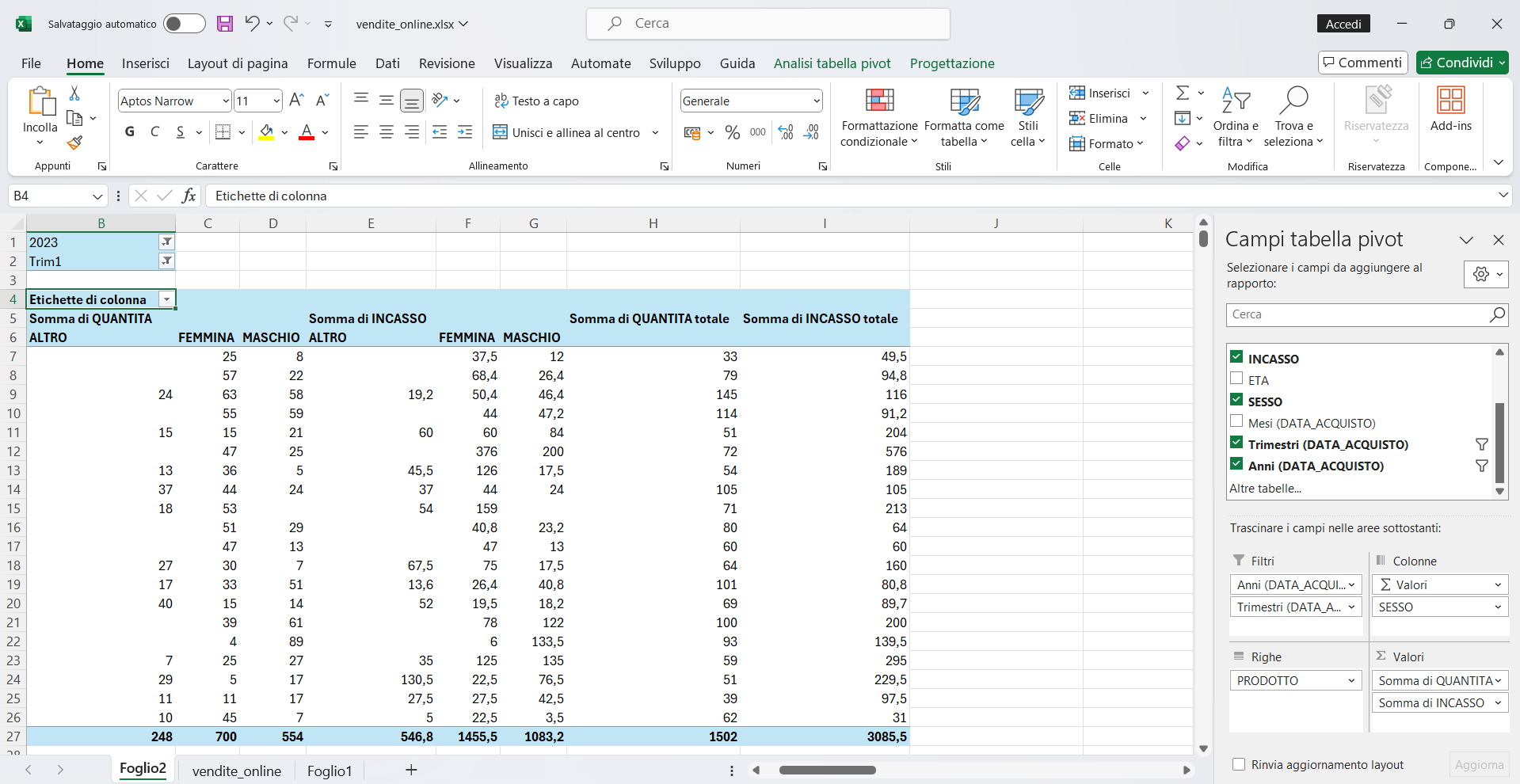
L'immagine seguente mostra il risultato finale, dopo l'attivazione del filtro 2023:

Esempio 6
Vogliamo conoscere i dati delle vendite del primo trimestre del 2023, organizzate per sesso.
Partendo dalla soluzione dell'esempio precedente, prima di tutto dovete spostare il campo trimestri nella sezione filtri, dopo gli anni, poi dovete aggiungere il campo sesso nella sezione delle colonne.
Attenzione, per filtrare solo il primo trimestre del 2023, dovete impostre ill filtro in alto a sinistra. L'immagine seguente mostra il risultato finale, dopo l'attivazione del filtro primo trimestre anno 2023:

Esempio 7
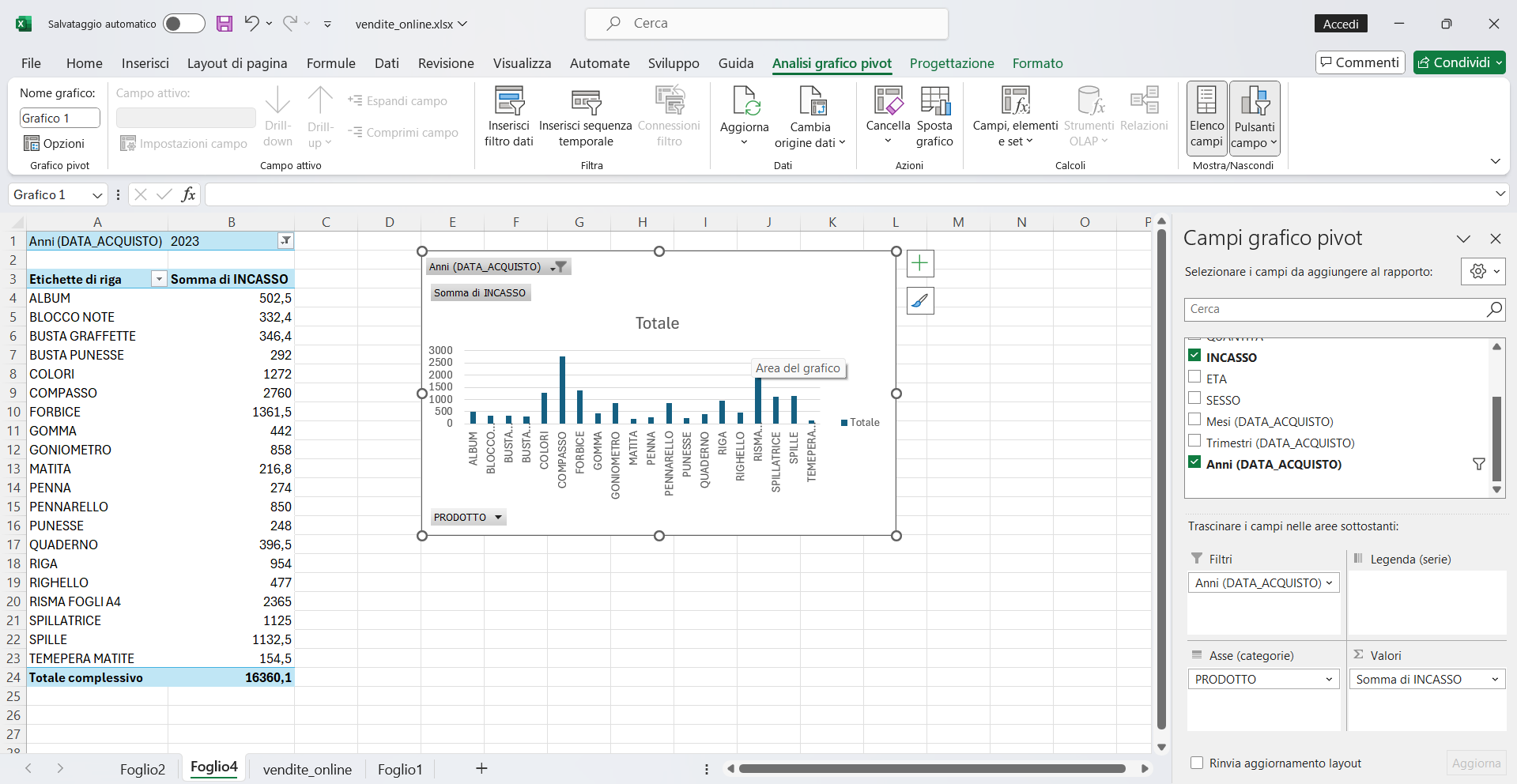
Attraverso un grafico pivot, vogliamo conoscere qual è il prodotto che ha realizzato il maggiore incasso nel 2023.
Per risolvere questo problema, torniamo nel foglio di lavoro vendite_online e ci posizioniamo con il cursore in A1.
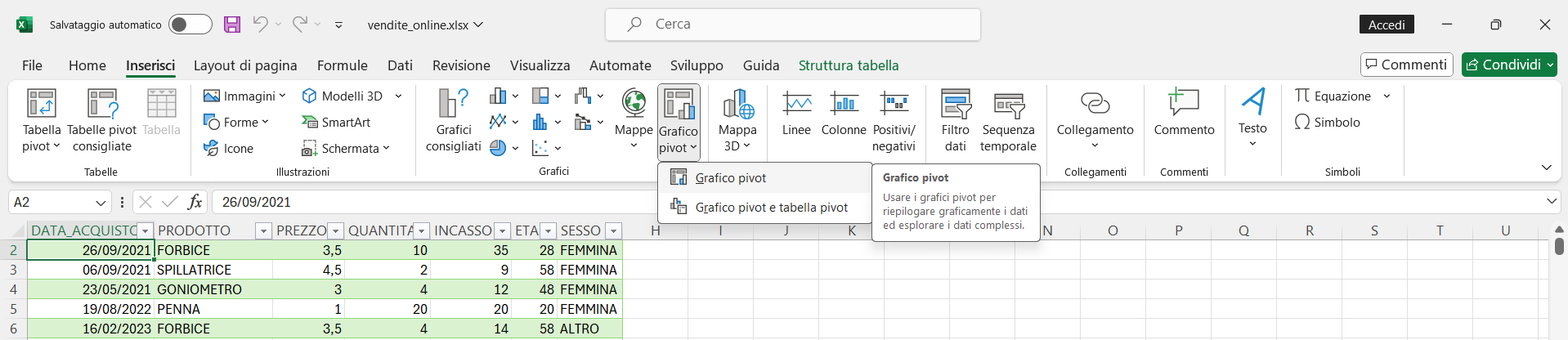
Successivamente selezioniamo il menu inserisci e clicchaimo sul comando grafico pivot, come mostra l'immagine seguente:

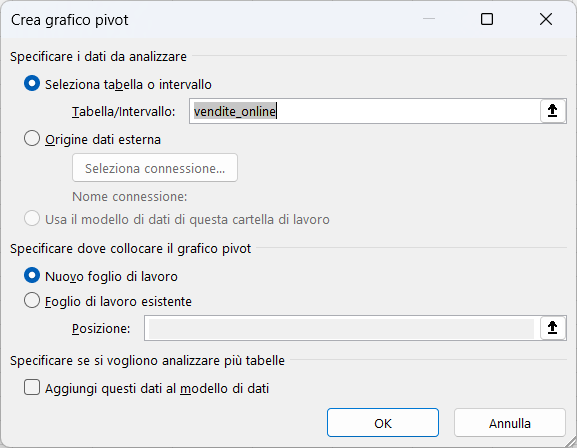
Dopo aver confermato la finestra crea grafico pivot:

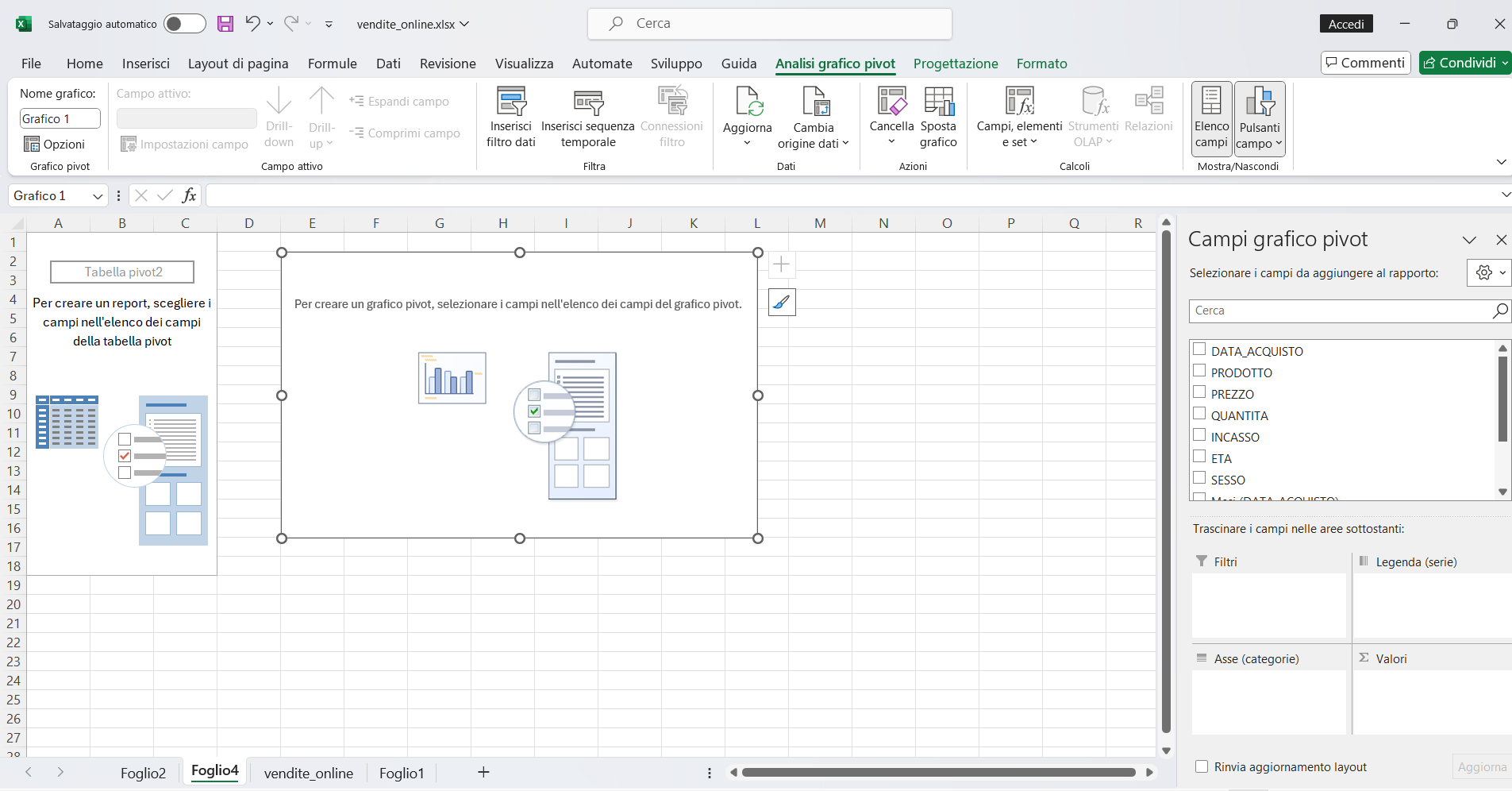
verrà aggiunto un nuovo foglio di lavoro che conterrà il grafico di pivot, come mostra l'immagine seguente:

A questo punto per conoscere il prodotto che ha realizzato il maggiore incasso nel 2023 dovete eseguire i passaggi seguenti:
1) nella sezione asse aggiungere il campo prodotto
2) nella sezione valori aggiungere il campo incasso
3) nella sezione filtri aggiungere il campo anni
4) Impostare l'anno 2023, cliccando in alto a sinistra del grafico pivot.
Come mostra l'immagine seguente il grafico pivot ci indica che il prodotto che ha realizzato il profitto maggiore nel 2023 è il compasso:

Nella prossima lezione impareremo a creare funzioni e procedure personalizzate, il primo passo per imparare a programmare in VBA con Excel.
Per il download del file excel vendite_online.xlsx clicca qui.
<< Lezione precedente | Lezione successiva >> | Vai alla prima lezione
T U T O R I A L S S U G G E R I T I
- Competenze per programmare
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it
5. Competenze per programmare: le espressioni regolari (REGEXP)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 25/04/2024 10:55:56 | in Tutorials
Skill Factory - 25/04/2024 10:55:56 | in Tutorials
Tra le attività svolte dai programmatori rientra anche quelle di controllare il formato dei dati, per verificare se corrispondono alle specifiche previste dal programma.
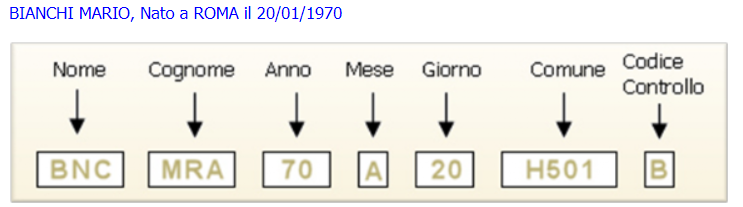
Ad esempio, il codice fiscale di una persona per essere corretto deve avere il formato seguente:

3 caratteri alfabetici per il cognome;
3 caratteri alfabetici per il nome;
2 caratteri numerici per l'anno di nascita;
1 carattere alfabetico per il mese di nascita;
2 caratteri numerici per il giorno di nascita ed il sesso;
4 caratteri associati al Comune oppure allo Stato estero di nascita;
1 carattere alfabetico usato come carattere di controllo.
Nei linguaggi di programmazione per controllare se il formato dei dati forniti al programma è corretto si usano le esperssioni regolari (regexp).
Le REGEXP sono stringhe che si costruiscono in base al tipo di formato da verificare; confrontando queste stringhe di formato, chiamate anche pattern, con la stringa che contiene l'informazione da controllare, si può verificare se il formato corrisponde.
Ad esempio, nel caso del codice fiscale di una persona, la stringa REGEXP da confrontare con il campo o la variabile che contiene il codice fiscale è la seguente:
^[A-Z]{6}[0-9]{2}[A-Z][0-9]{2}[A-Z][0-9]{3}[A-Z]$
Per creare un'espressione regolare su usano:
Ancore
Qualificatori
Classi
Modificatori
Caratteri speciali
Ancore
^ - identifica l'inizio della stringa;
$ - identifica la fine della stringa.
Ad esempio, la stringa REGEXP seguente:
^[A-Z]
verifica se all'inizio della stringa che stiamo controllando è presente una lettera alfabetica maiuscola, mentre:
[A-Za-z]$
verifica se alla fine della stringa che stiamo controllando è presente una lettera alfabetica maiuscola oppure minuscola.
Qualificatori
* - indica 0 o più ricorrenze;
+ - indica 1 o più ricorrenze;
? - indica 1 o 0 ricorrenze;
{n} - verifica esattamente n occorrenze;
{n,} - verifica minimo n occorrenze;
{n,m} - verifica esattamente minimo n occorrenze, massimo m.
Esempi:
La stringa REGEXP seguente:
[A-Z]+
verifica se la stringa inizia almeno con una lettera maiuscola, ma la stringa può contenere qualunque tipi di carattere.
La stringa REGEXP seguente:
^[A-Z]+$
verifica se la stringa conriene almeno con una lettera maiuscola, ma la stringa può essere composta solo da lettere miuscole.
^[A-Z]{6}
verifica se all'inizio della stringa che stiamo controllando sono presenti 6 lettere alfabetiche maiuscole.
La stringa REGEXP seguente:
[0-9]{3,5}$
verifica se alla fine della stringa che stiamo controllando ci sono almeno da 3 a 5 numeri.
Se togliamo l'ancora dall'espressione regolare:
[0-9]{3,5}
otteniamo che la stringa che stiamo controllando deve essere composta da 3 a 5 numeri.
Altri esempri:
* equivale a {0,}
+ equivale a {1,}
? equivale a {1,0}
[uno]{3} equivale ad una delle seguenti parole: uno, uon, nuo, nou, onu, oun.
Le classi determinano un elenco di caratteri, vengono racchiuse tra parentesi quadre e possono essere seguite dai quantificatori.
[0-9] una cifra da 0 a 9;
[0-9]+ almeno una cifra da 0 a 9;
[^0-9] qualunque carattere a parte i numeri;
[a-z] una lettera alfabetica minuscola;
[A-Z] una lettera alfabetica maiuscola;
[a-zA-Z] una lettera alfabetica minuscola o maiuscola;
[^a-zA-Z] qualunque carattere a parte le lettera alfabetica minuscole e maiuscole;
[0-9a-zA-Z] una lettera oppure un numero;
[0-9,]+ contiene almeno una cifra o una virgola.
Esempi:
La stringa REGEXP seguente:
[^0-9]+
verifica se la stringa inizia almeno con un carattere diverso da un numeo.
La stringa REGEXP seguente:
^[^0-9]+$
La stringa REGEXP seguente:
^[^0-9]*$
Modificatori
i - la verifica diventa case-insensitive, cioè maiuscole e minuscole vengono considerate uguali;
m - la verifica verrà considerate “per riga”, cioè le ancore tipo “^” e “$” verranno applicate per ogni riga di testo;
g - cerca tutte le ricorrenze e non solo la prima.
Caratteri speciali
. - corrisponde ad un carattere qualsiasi (ex. [.]{5} parola di cinque caratteri);
\. - indica il carattere punto;
\( - indica il carattere parentesi;
| - indica oppure (ex. [r|t] parola che contiene un solo carattere che può essere r oppure t);
\d - ricerca cifre numeriche, corrisponde a [0-9]+;
\D - non contiene cifre numeriche, corrisponde a [^0-9]+;
\t - ricerca tabulazione (TAB);
\n - ricerca fine riga (LF);
\r - ricerca ritorno a capo (CR);
\s - ricerca lo spazio;
\S - non contiene lo spazio;
\uxxx - ricerca il carattere indicato con il codice unicode xxx;
\w - ricerca qualsiasi carattere alfanumerico inclusi "_" e lo spazio, corrisponde a [0-9a-zA-Z_ ];
\W - ricerca qualsiasi carattere non alfanumerico, corrisponde a [^0-9a-zA-Z_ ].
Esempi:
La stringa REGEXP seguente:
La stringa REGEXP seguente:
verifica se la stringa alfanumerica contiene uno spazio.
verifica se la stringa alfanumerica non contiene spazi.
Esempio 1
Verificare se il valore della stringa è in formato euro:
Soluzione Python:
# Formato EURO
import re
stringa="12300,00"
formato="\d*(\.|\,)\d{2}"
if re.match(formato,stringa)!=None:
print(stringa+":Euro OK")
else:
print(stringa+":Euro NO")
stringa="12300.00"
if re.match(formato,stringa)!=None:
print(stringa+":Euro OK")
else:
print(stringa+":Euro NO")
stringa="12300,0"
if re.match(formato,stringa)!=None:
print(stringa+":Euro OK")
else:
print(stringa+":Euro NO")
stringa="123000"
if re.match(formato,stringa)!=None:
print(stringa+":Euro OK")
else:
print(stringa+":Euro NO")
----- OUTPUT -----
12300,00:Euro OK
12300.00:Euro OK
12300,0:Euro NO
123000:Euro NO
Soluzione JavaScript:
stringa = "12300,00"
formato = /\d*(\.|\,)\d{2}/
if (stringa.match(formato)) {
console.log(stringa + ":Euro OK")
} else {
console.log(stringa + ":Euro NO")
}
stringa = "12300.00"
if (stringa.match(formato)) {
console.log(stringa + ":Euro OK")
} else {
console.log(stringa + ":Euro NO")
}
stringa = "12300,0"
if (stringa.match(formato)) {
console.log(stringa + ":Euro OK")
} else {
console.log(stringa + ":Euro NO")
}
stringa = "123000"
if (stringa.match(formato)) {
console.log(stringa + ":Euro OK")
} else {
console.log(stringa + ":Euro NO")
}
----- OUTPUT -----
12300,00:Euro OK
12300.00:Euro OK
12300,0:Euro NO
123000:Euro NO
Esempio 2
Verificare se il valore della stringa è in formato data gg/mm/aaaa:
Soluzione Python:
# Formato DATA gg/mm/aaaa
import re
stringa="31/05/2024"
formato="(0[1-9]|[12][0-9]|3[01])[-/](0[1-9]|1[012])[-/](19|20)\d\d"
if re.match(formato,stringa)!=None:
print(stringa+":Data OK")
else:
print(stringa+":Data NO")
stringa="30/03/2024"
if re.match(formato,stringa)!=None:
print(stringa+":Data OK")
else:
print(stringa+":Data NO")
stringa="31-05-2024"
if re.match(formato,stringa)!=None:
print(stringa+":Data OK")
else:
print(stringa+":Data NO")
stringa="31-05-24"
if re.match(formato,stringa)!=None:
print(stringa+":Data OK")
else:
print(stringa+":Data NO")
stringa="31-05-2024"
if re.match(formato,stringa)!=None:
print(stringa+":Data OK")
else:
print(stringa+":Data NO")
stringa="32-05-2024"
if re.match(formato,stringa)!=None:
print(stringa+":Data OK")
else:
print(stringa+":Data NO")
stringa="31-15-2024"
if re.match(formato,stringa)!=None:
print(stringa+":Data OK")
else:
print(stringa+":Data NO")
----- OUTPUT -----
31/05/2024:Data OK
30/03/2024:Data OK
31-05-2024:Data OK
31-05-24:Data NO
31-05-2024:Data OK
32-05-2024:Data NO
31-15-2024:Data NO
Soluzione JavaScript:
stringa = "31/05/2024"
formato = /(0[1-9]|[12][0-9]|3[01])[-/](0[1-9]|1[012])[-/](19|20)\d\d/
if (stringa.match(formato, stringa)) {
console.log(stringa + ": Data OK")
} else {
console.log(stringa + ": Data NO")
}
stringa = "30/03/2024"
if (stringa.match(formato, stringa)) {
console.log(stringa + ": Data OK")
} else {
console.log(stringa + ": Data NO")
}
stringa = "31-05-2024"
if (stringa.match(formato, stringa)) {
console.log(stringa + ": Data OK")
} else {
console.log(stringa + ": Data NO")
}
stringa = "31-05-24"
if (stringa.match(formato, stringa)) {
console.log(stringa + ": Data OK")
} else {
console.log(stringa + ": Data NO")
}
stringa = "31-05-2024"
if (stringa.match(formato, stringa)) {
console.log(stringa + ": Data OK")
} else {
console.log(stringa + ": Data NO")
}
stringa = "32-05-2024"
if (stringa.match(formato, stringa)) {
console.log(stringa + ": Data OK")
} else {
console.log(stringa + ": Data NO")
}
stringa = "31-15-2024"
if (stringa.match(formato, stringa)) {
console.log(stringa + ": Data OK")
} else {
console.log(stringa + ":Data NO")
}
----- OUTPUT -----
31/05/2024: Data OK
30/03/2024: Data OK
31-05-2024: Data OK
31-05-24: Data NO
31-05-2024: Data OK
32-05-2024: Data NO
31-15-2024: Data NO
Esempio 3
Verificare se il nome utente è formato da soli caratteri alfanumerici minuscoli, più _ e – di lungezza min 3 e max 15
Soluzione Python:
# Nome utente è formato da soli caratteri alfanumerici minuscoli, più _ e – di lungezza min 3 e max 15
import re
nome="marco_"
formato="^[a-z0-9_-]{3,15}$"
if re.match(formato,nome)!=None:
print(nome+":Nome utente OK")
else:
print(nome+":Nome utente NO")
nome="Marco_"
if re.match(formato,nome)!=None:
print(nome+":Nome utente OK")
else:
print(nome+":Nome utente NO")
nome="paolo_rossi!"
if re.match(formato,nome)!=None:
print(nome+":Nome utente OK")
else:
print(nome+":Nome utente NO")
nome="paolo_rossi_01"
if re.match(formato,nome)!=None:
print(nome+":Nome utente OK")
else:
print(nome+":Nome utente NO")
nome="pr"
if re.match(formato,nome)!=None:
print(nome+":Nome utente OK")
else:
print(nome+":Nome utente NO")
nome="paolo_rossi_primo"
if re.match(formato,nome)!=None:
print(nome+":Nome utente OK")
else:
print(nome+":Nome utente NO")
nome="paolorossiprimo"
if re.match(formato,nome)!=None:
print(nome+":Nome utente OK")
else:
print(nome+":Nome utente NO")
----- OUTPUT -----
marco_:Nome utente OK
Marco_:Nome utente NO
paolo_rossi!:Nome utente NO
paolo_rossi_01:Nome utente OK
pr:Nome utente NO
paolo_rossi_primo:Nome utente NO
paolorossiprimo:Nome utente OK
Soluzione JavaScript:
nome = "marco_"
formato = /^[a-z0-9_-]{3,15}$/
if (nome.match(formato, nome)) {
console.log(nome + ":Nome utente OK")
}
else {
console.log(nome + ":Nome utente NO")
}
nome = "Marco_"
if (nome.match(formato, nome)) {
console.log(nome + ":Nome utente OK")
}
else {
console.log(nome + ":Nome utente NO")
}
nome = "paolo_rossi!"
if (nome.match(formato, nome)) {
console.log(nome + ":Nome utente OK")
}
else {
console.log(nome + ":Nome utente NO")
}
nome = "paolo_rossi_01"
if (nome.match(formato, nome)) {
console.log(nome + ":Nome utente OK")
}
else {
console.log(nome + ":Nome utente NO")
} nome = "pr"
if (nome.match(formato, nome)) {
console.log(nome + ":Nome utente OK")
}
else {
console.log(nome + ":Nome utente NO")
} nome = "paolo_rossi_primo"
if (nome.match(formato, nome)) {
console.log(nome + ":Nome utente OK")
}
else {
console.log(nome + ":Nome utente NO")
} nome = "paolorossiprimo"
if (nome.match(formato, nome)) {
console.log(nome + ":Nome utente OK")
}
else {
console.log(nome + ":Nome utente NO")
}
----- OUTPUT -----
marco_:Nome utente OK
Marco_:Nome utente NO
paolo_rossi!:Nome utente NO
paolo_rossi_01:Nome utente OK
pr:Nome utente NO
paolo_rossi_primo:Nome utente NO
paolorossiprimo:Nome utente OK
Esempio 4
Verificare se la partita iva aziendale è corretta
Soluzione Python:
# Formato partita iva
import re
piva="a1234567890"
formato="\d{11}"
if re.match(formato,piva)!=None:
print(piva+":Partita iva OK")
else:
print(piva+":Partita iva NO")
piva="12345678901"
if re.match(formato,piva)!=None:
print(piva+":Partita iva OK")
else:
print(piva+":Partita iva NO")
piva="1234567890a"
if re.match(formato,piva)!=None:
print(piva+":Partita iva OK")
else:
print(piva+":Partita iva NO")
----- OUTPUT -----
a1234567890:Partita iva NO
12345678901:Partita iva OK
1234567890a:Partita iva NO
Soluzione JavaScript:
piva = "a1234567890"
formato = /\d{11}/
if (piva.match(formato, piva)) {
console.log(piva + ":Partita iva OK")
} else {
console.log(piva + ":Partita iva NO")
}
piva = "12345678901"
if (piva.match(formato, piva)) {
console.log(piva + ":Partita iva OK")
} else {
console.log(piva + ":Partita iva NO")
}
piva = "1234567890a"
if (piva.match(formato, piva)) {
console.log(piva + ":Partita iva OK")
} else {
console.log(piva + ":Partita iva NO")
}
----- OUTPUT -----
a1234567890:Partita iva NO
12345678901:Partita iva OK
1234567890a:Partita iva NO
Esempio 5
Verificare se l'indirizzo e-mail è corretto
Soluzione Python:
# Formato e-mail
import re
email="gv@gmail.it"
formato="[a-zA-Z0-9._%-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$"
if re.match(formato,email)!=None:
print(email+":Indirizzo e-mail OK")
else:
print(email+":Indirizzo e-mail NO")
email="@gmail.it"
if re.match(formato,email)!=None:
print(email+":Indirizzo e-mail OK")
else:
print(email+":Indirizzo e-mail NO")
email="gv.gmail.it"
if re.match(formato,email)!=None:
print(email+":Indirizzo e-mail OK")
else:
print(email+":Indirizzo e-mail NO")
email="gv@gmail.italia"
if re.match(formato,email)!=None:
print(email+":Indirizzo e-mail OK")
else:
print(email+":Indirizzo e-mail NO")
email="gv@gmail.com"
if re.match(formato,email)!=None:
print(email+":Indirizzo e-mail OK")
else:
print(email+":Indirizzo e-mail NO")
email="gv@gmailcom"
if re.match(formato,email)!=None:
print(email+":Indirizzo e-mail OK")
else:
print(email+":Indirizzo e-mail NO")
----- OUTPUT -----
gv@gmail.it:Indirizzo e-mail OK
@gmail.it:Indirizzo e-mail NO
gv.gmail.it:Indirizzo e-mail NO
gv@gmail.italia:Indirizzo e-mail NO
gv@gmail.com:Indirizzo e-mail OK
gv@gmailcom:Indirizzo e-mail NO
Soluzione JavaScript:
email = "gv@gmail.it"
formato = /[a-zA-Z0-9._%-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/
if (email.match(formato, email)) {
console.log(email + ":Indirizzo e-mail OK")
} else {
console.log(email + ":Indirizzo e-mail NO")
}
email = "@gmail.it"
if (email.match(formato, email)) {
console.log(email + ":Indirizzo e-mail OK")
} else {
console.log(email + ":Indirizzo e-mail NO")
}
email = "gv.gmail.it"
if (email.match(formato, email)) {
console.log(email + ":Indirizzo e-mail OK")
} else {
console.log(email + ":Indirizzo e-mail NO")
}
email = "gv@gmail.italia"
if (email.match(formato, email)) {
console.log(email + ":Indirizzo e-mail OK")
} else {
console.log(email + ":Indirizzo e-mail NO")
}
email = "gv@gmail.com"
if (email.match(formato, email)) {
console.log(email + ":Indirizzo e-mail OK")
} else {
console.log(email + ":Indirizzo e-mail NO")
}
email = "gv@gmailcom"
if (email.match(formato, email)) {
console.log(email + ":Indirizzo e-mail OK")
} else {
console.log(email + ":Indirizzo e-mail NO")
}
----- OUTPUT -----
gv@gmail.it:Indirizzo e-mail OK
@gmail.it:Indirizzo e-mail NO
gv.gmail.it:Indirizzo e-mail NO
gv@gmail.italia:Indirizzo e-mail NO
gv@gmail.com:Indirizzo e-mail OK
gv@gmailcom:Indirizzo e-mail NO
Leggi anche le altre lezioni ...
COMPETENZE PER PROGRAMMARE:
1-I sistemi di numerazione
2-Mondo reale e Mondo Digitale
3-La reppresentazione digitale dei numeri interi e decimali
4-Le stringhe
6-Date, ore e fusi orari
Segui sul canale YouTube "Skill Factory Channel" la Playlist: COMPETENZE PER PROGRAMMARE
TUTORIALS
1-Laboratori di logica di programmazione in C
2-Impariamo a programmare con JavaScript
3-Ricominciamo dal linguaggio SQL
4-Introduzione alla logica degli oggetti
5-TypeScript
6-Impariamo a programmare in Python
7-Come sviluppare un sito in WordPress
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it
4. Competenze per programmare: le stringhe
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 13/04/2024 09:49:41 | in Tutorials
Skill Factory - 13/04/2024 09:49:41 | in Tutorials

Le stringhe sono sequenze di caratteri delimitate da apici o doppi apici, ad esempio:
"Stringa delimitata da doppi apici"
oppure
'Stringa delimitata da singoli apici'.
L'uso dell'apice o del doppio apice dipende dal linguaggio di programmazione che stai utilizzando, ad esempio in Pyhton o JavaScript, per indicare le stringhe puoi usare sia gli apci che i doppi apici, in C, C++, Java e C#, devi usare i doppi apici, in SQL si usano solo gli apici. In PHP l'uso degli apici oppure dei doppi apici può avere un comportamento diverso, quindi se devi usare questo linguaggio approfondisci l'argomento.
I caratteri che compongono le stringhe sono gli stessi che si usano per scrivere e formattare il testo, in sintesi li possiamo distinguere nel modo seguente:
1) le lettere dell’alfabeto sia maiuscole, sia minuscole, incluese quelle dell'alfabeto inglese (J K W X Y);
2) le lettere accentate e i dittonghi;
3) lo spazio;
4) le cifre da 0 a 9;
5) i simboli d’interpunzione (. , ; : ? !);
6) tutti i tipi di parentesi () [] {};
7) qualunque altro tipo di simbolo usato per scrivere formule, valute, percentuali, apostrofi, accenti (+ - * / ^ & % $ " ‘ etc.);
8) caratteri particolari utilizzati nelle diverse lingue del mondo;
9) Il carattere indefinito null;
10) i caratteri speciali per la formattazione del testo: return (vai a inizio riga) , il new line (vai sulla riga seguente) e la tabulazione (imposta più spazi tra le parole).
Quando lavori con le stringhe è importante decidere la codifica che intendi usare per il riconoscimento dei caratteri, perché se non usi la codifica giusta, il testo contenuto nelle stringhe potrebbe diventare incomprensibile.
Le codifiche principali sono 2:
1) ASCII o UTF-8;
2) UNICODE o UTF-16.
La codifica ASCII o UTF-8, la più comune, prevede 256 caratteri diversi, inclusi quelli speciali e occupa un byte per ogni carattere della stringa, mentre la codifica UNICODE o UTF-16, predefinita in Java, prevede 65536 caratteri diversi e occupa due byte per ogni carattere della stringa.
Quindi, se i caratteri di una stringa non incomprensibili, verifica sempre se la codifica che stai usando è quella giusta.
Operazioni principali per gestire le stringhe
Quando lavori con le stringhe sono fondamentali le seguenti operazioni:
1) verificare la lunghezza di una stringa;
2) convertire la stringa in maiuscolo o minuscolo;
3) trasformare un numero intero o decimale in stringa e viceversa;
4) dividere la stringa in sottostringhe;
5) scomporre una stringa in caratteri;
6) invertire i caratteri di una stringa;
7) cercare la posizione di una sottostringa in una stringa;
8) sostituire una sottostringa di una stringa con una ricorrenza diversa;
9) eliminare spazi da una stringa;
10) convertire una stringa in formato csv in un vettore di stringhe;
11) convertire un vettore di stringhe in una stringa.
Se hai già pronto l'ambiente di lavoro clicca qui.
Come preparare l'ambiente di lavoro per eseguire gli esempi Python e JavaScript
Per eseguire gli esempi di questa lezione devi prima prepare l'ambiente di lavoro svolgendo le seguenti attività:
1. Installazione di Python
Per eseguire il download del setup di Python clica qui.
Dopo il download del setup, eseguilo per installare Python.
Attenzione, durante l'installazione non dimenticare di spuntare l'opzione Add Python 3.X to PATH.
Per verificare la corretta installazione di Python, avvia il prompt dei comandi (cmd) ed esegui il comando:
python --version
Per completare l'attività su c: crea la directory lab_python, userai questa cartella per salvare gli esercizi Python.
2. Installazione Node.js (JavaScript)
Per eseguire il download del setup di Node.js clicca qui.
Dopo il download del setup, eseguilo per installare Node.js.
Per verificare la corretta installazione di Node.js, avvia il prompt dei comandi (cmd) ed esegui il comando:
node --version
In JavaScript per eseguire un input da tastiera, devi installare il modulo readline.sync.
Per eseguire questa operazione, sempre da prompt dei comandi, esegui il comando:
npm install readline-sync
Per completare l'attività su c: crea la directory lab_javascript, userai questa cartella per salvare gli esercizi JavaScript.
3. Installazione di Visual Studio Code
Per eseguire il download del setup di Visual Studio Code clicca qui.
Dopo il download del setup, eseguilo per installare Visual Studio Code.
Per verificare la corretta installazione di Visual Studio Code, avvia il prompt dei comandi (cmd) ed esegui il comando:
code --version
4. Configurazione di Visual Studio Code
Avvia Visual Studio Code cliccando sull'icona seguente:

Per configurare Python, premi i tasti ctrl ed n contemporaneamente per creare un nuovo file, altrimenti usa il menu, selezionando nuovo file di testo.
Scrivi nel file il comando seguente:
print("Hello World)
Premi i tasti ctrl ed s contemporaneamente per salvare il file, altrimenti usa il menu, selezionando file, salva.
Assicurati di salvare il file nella directory c:\lab_python, con il nome prova.py.
Conferma l'installazione di tutti i palg in proposti da Visual Studio Code.
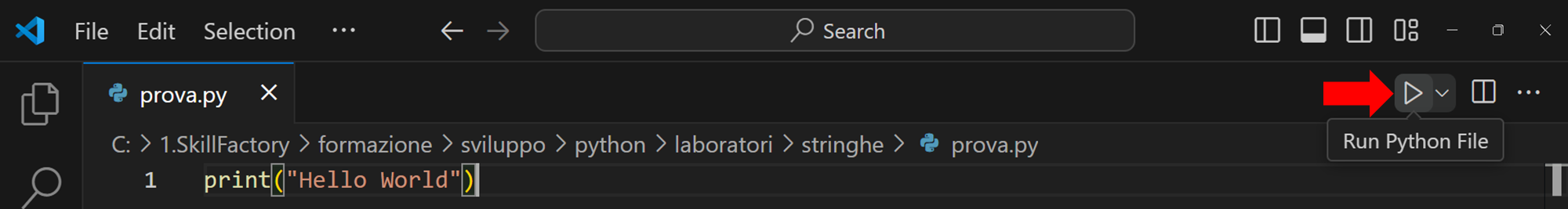
Dopo il salvataggio, per eseguire il programma, clicca sul triangolino (Run Python File) che appare in alto a destra:

Usa la stessa procedura per creare e lanciare qualunque programma Python.
Per configurare JavaScript, premi i tasti ctrl ed n contemporaneamente per creare un nuovo file, altrimenti usa il menu, selezionando nuovo file di testo.
Scrivi nel file il comando seguente:
console.log("Hello World)
Premi i tasti ctrl ed s contemporaneamente per salvare il file, altrimenti usa il menu, selezionando file, salva.
Assicurati di salvare il file nella directory c:\lab_javascript, con il nome prova.js.
Conferma l'installazione di tutti i palg in proposti da Visual Studio Code.
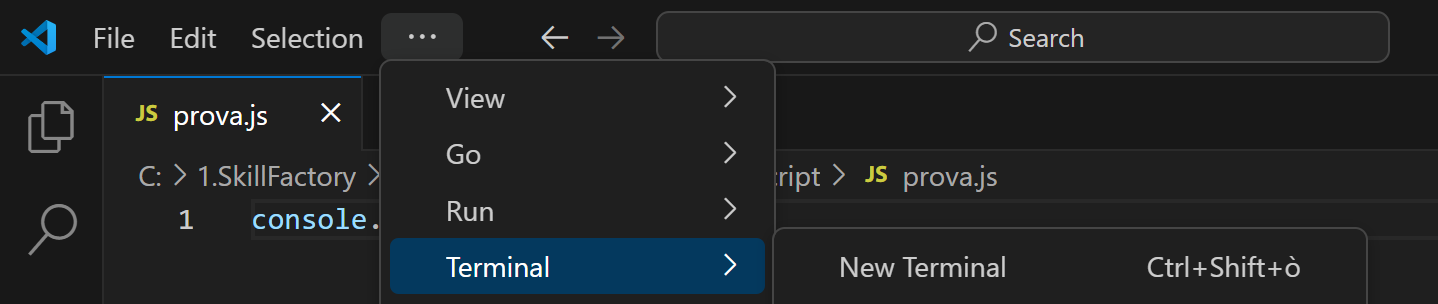
Dopo il salvataggio, per eseguire il programma, apri un nuovo terminale:

Puoi eseguire questa operazione anche premendo contemporaneamente i tasti crtl shift ò.
Se il terminale proposto e di tipo Powershell (il prompt dei comandi inizia con PS), ti suggerisco di passare a quello standard, per evitare problemi di autorizzazioni.
Per passare da terminale Powershell a quello standard, esegui il comando:
cmd
Per eseguire i programmi JavaScript con Node.js, devi attivare la directory dove hai salvato i file, quindi esegui il comando seguente:
cd c:\lab_javascript
Per avviare il programma scrivi il comando:
node prova.js
Usa la stessa procedura per creare e lanciare qualunque programma JavaScript
Per imparare a programmare in Python e JavaScript clicca qui.
Gli esempi seguenti descrivono le tecniche fondamentali di programmazione per imparere a gestire le stringhe con Python e JavaScript.
Per eseguire il codice, crea un file di testo in Visual Studio Code, copia e incolla il codice dell'esempio e salvalo con estensione py nella directory c:\lab_python se è un esempio Python, altrimenti salvalo nella directory c:\lab_javascript con l'estensione js se è un esempio JavaScript.
Infine, per avviare il codice procedi come indicato nell'attività:
4. Configurazione di Visual Studio Code
del capitolo "Come preparare l'ambiente di lavoro per eseguire gli esempi Python e JavaScript".
Esempio 1
Visualizzare la lunghezza della stringa nominativo.
Soluzione Python:
# Lunghezza stringa
nominativo='Competenze per programmare'
print('Stringa nominativo: '+nominativo)
# La funzione len restitusce un numero intero che corrisponde alla lunghezza della stringa data come argomento
# La funzione str converte il numero intero corrispondente alla lunghezza della stringa, in stringa
# Python non riesce a concatenare stringhe con numeri interi o decimali, qundi i numeri devono essere trasformati in stringhe
print('Lunghezza stringa: '+str(len(nominativo)))
----- OUTPUT -----
Stringa nominativo: Competenze per programmare
Lunghezza stringa: 26
Soluzione JavaScript:
var nominativo='Competenze per programmare'
console.log('Stringa nominativo: '+nominativo)
console.log('Lunghezza stringa: '+nominativo.length)
Esempio 2
Inserire due numeri da tastiera e stampare la loro somma.
Soluzione Python:
# Stampare la somma di due numeri interi inseriti da tastiera
# I numeri inseriti da tastiera sono stringhe, la funzione int li converte in numeri interi
numeroUno=int(input("Primo numero da sommare: "))
numeroDue=int(input("Secondo numero da sommare: "))
somma=numeroUno+numeroDue
# La funzione str converte i numeri interi o decimali in stringhe, perché Python concatena solo stringhe
print("La somma dei numeri "+str(numeroUno)+" e "+str(numeroDue)+" è "+str(somma)+".")
----- OUTPUT -----
Primo numero da sommare: 10
Secondo numero da sommare: 5
La somma dei numeri 10 e 5 è 15.
Soluzione JavaScript:
// I numeri inseriti da tastiera sono stringhe, la funzione int li converte in numeri interi
var input=require("readline-sync")
var numeroUno=0
var numeroDue=0
numeroUno=parseInt(input.question("Primo numero da sommare: "))
numeroDue=parseInt(input.question("Secondo numero da sommare: "))
var somma=numeroUno+numeroDue
console.log("La somma dei numeri "+numeroUno+" e "+numeroDue+" è "+somma+".")
Esempio 3
Inserire un dividendo e un divisore da tastiera e stampare il risultato della loro divisione.
Soluzione Python:
# Stampare la divisione di due numeri decimali inseriti da tastiera
# I numeri inseriti da tastiera sono stringhe, la funzione float li converte in numeri decimali
dividendo=float(input("Dividendo: "))
divisore=float(input("Divisore: "))
risultato=dividendo/divisore
# Arrotondo il risultato a 2 cifre decimali con la funzione round
risultato=round(risultato*100)/100
print("La divisione tra "+str(dividendo)+" e "+str(divisore)+" è "+str(risultato)+".")
----- OUTPUT -----
Divisore: 3
La divisione tra 10.0 e 3.0 è 3.33.
Soluzione JavaScript:
// I numeri inseriti da tastiera sono stringhe, la funzione float li converte in numeri decimali
var input=require("readline-sync")
var dividendo=0.0
var divisore=0.0
var risultato=0.0
dividendo=parseFloat(input.question("Dividendo: "))
divisore=parseFloat(input.question("Divisore: "))
risultato=dividendo/divisore
// Arrotondo il risultato a 2 cifre decimali con la funzione round
risultato=Math.round(risultato*100)/100
console.log("La divisione tra "+dividendo+" e "+divisore+" è "+risultato+".")
Esempio 4
Inserire una frase da tastiera tutta minuscola e stampare le parole che la compongono in maiuscolo, usando lo spazio come separatore.
Soluzione Python:
# Stampa in maiuscolo le parole della frase inserita in minuscolo, usando lo spazio come separatore
frase=input("Inserisci una frase scritta in minuscolo: ")
# Estraggo tutte le parole della stringa con il metodo split, usando lo spazio come delimitatore
# Il metodo split crea una lista di stringhe che sono le parole della frase
parole=frase.split(" ")
# Leggo le parole dalla lista e le stampo in maiuscolo usando il metodo upper
for x in range(len(parole)):
print(str(x+1)+") "+parole[x].upper())
----- OUTPUT -----
Inserisci una frase scritta in minuscolo: una bella giornata
1) UNA
2) BELLA
3) GIORNATA
Soluzione JavaScript:
// Stampa in maiuscolo le parole della frase inserita in minuscolo, usando lo spazio come separatore
var input=require("readline-sync")
var frase=""
frase=input.question("Inserisci una frase scritta in minuscolo: ")
// Estraggo tutte le parole della stringa con il metodo split, usando lo spazio come delimitatore
// Il metodo split crea una lista di stringhe che sono le parole della frase
parole=frase.split(" ")
// Leggo le parole dalla lista e le stampo in maiuscolo usando il metodo toUpperCase
for (var x=0;x<parole.length;x++){
console.log((x+1)+") "+parole[x].toUpperCase())
}
Esempio 5
Inserire una frase da tastiera tutta minuscola e stampare le parole che la compongono in maiuscolo, usando lo spazio come separatore.
Soluzione Python:
# Stampa in minuscolo le parole della frase inserita in maiuscolo, usando lo spazio come separatore
frase=input("Inserisci una frase scritta in maiuscolo: ")
# Estraggo tutte le parole della stringa con il metodo split, usando lo spazio come delimitatore
# Il metodo split crea una lista di stringhe che sono le parole della frase
parole=frase.split(" ")
# Leggo le parole dalla lista e le stampo in minuscolo
for x in range(len(parole)):
print(str(x+1)+") "+parole[x].lower())
----- OUTPUT -----
Inserisci una frase scritta in maiuscolo: UNA BELLA GIORNATA
1) una
2) bella
3) giornata
Soluzione JavaScript:
// Stampa in minuscolo le parole della frase inserita in maiuscolo, usando lo spazio come separatore
var input=require("readline-sync")
var frase=""
frase=input.question("Inserisci una frase scritta in maiuscolo: ")
// Estraggo tutte le parole della stringa con il metodo split, usando lo spazio come delimitatore
// Il metodo split crea una lista di stringhe che sono le parole della frase
parole=frase.split(" ")
// Leggo le parole dalla lista e le stampo in minuscolo usando il metodo toLowerCase
for (var x=0;x<parole.length;x++){
console.log((x+1)+") "+parole[x].toLowerCase())
}
Esempio 6
Inserire una frase da tastiera e stampare i codici ASCII dei caratteri che la compongono.
Soluzione Python:
# Inserisci una frase e stampa il codice ASCII dei caratteri
frase=input("Inserisci una frase: ")
for x in range(len(frase)):
print("["+frase[x]+"]{"+str(ord(frase[x]))+"}",end="")
----- OUTPUT -----
Inserisci una frase: Una bella giornata
[U]{85}[n]{110}[a]{97}[ ]{32}[b]{98}[e]{101}[l]{108}[l]{108}[a]{97}[ ]{32}[g]{103}[i]{105}[o]{111}[r]{114}[n]{110}[a]{97}[t]{116}[a]{97}
Soluzione JavaScript:
var input=require("readline-sync")
var frase=""
var riga=""
frase=input.question("Inserisci una frase: ")
for (var x=0;x<frase.length;x++){
riga+="["+frase.charAt(x)+"]{"+frase.charCodeAt(x)+"}"
}
console.log(riga)
Esempio 7
Inserire una frase da tastiera e stamparla al contrario.
Soluzione Python:
# Inserisci una frase e stampala al contrario
frase=input("Inserisci una frase: ")
for x in range(len(frase)-1,-1,-1):
print(frase[x],end="")
----- OUTPUT -----
Inserisci una frase: Una bella giornata
atanroig alleb anU
Soluzione JavaScript:
// Inserisci una frase e stampala al contrario
var input=require("readline-sync")
var frase=""
var riga=""
frase=input.question("Inserisci una frase: ")
for (var x=frase.length-1;x>=0;x--){
riga+=frase.charAt(x)
}
console.log(riga)
Esempio 8
Inserisci una frase da tastiera e cerca una parola, ignorando la differenza tra maiscolo e minuscolo.
Soluzione Python:
# Inserisci una frase e cerca una parola, ignora maiscolo e minuscolo
frase=input("Inserisci una frase: ").lower()
risposta='s'
while risposta=='s':
parola=input("Inserisci la parola da cercare: ")
posizione=frase.find(parola.lower())
if posizione==-1:
print("La parola "+parola+" non è stata trovata.")
else:
print("La parola "+parola+" è stata trovata alla posizione "+str(posizione+1)+".")
risposta=input("Vuoi inserire una nuova parola da cercare (s/n)? ").lower()
while risposta!='s' and risposta!='n':
print("Errore: inserire s oppure n")
risposta=input("Vuoi inserire una nuova parola da cercare (s/n)? ").lower()
----- OUTPUT -----
Inserisci la parola da cercare: bella
La parola bella è stata trovata alla posizione 5.
Soluzione JavaScript:
var input=require("readline-sync")
var frase=""
frase=input.question("Inserisci una frase: ").toLowerCase()
do{
parola=input.question("Inserisci la parola da cercare: ")
posizione=frase.indexOf(parola.toLowerCase())
if (posizione==-1){
console.log("La parola "+parola+" non è stata trovata.")
}else{
console.log("La parola "+parola+" è stata trovata alla posizione "+(posizione+1)+".")
}
risposta=input.question("Vuoi inserire una nuova parola da cercare (s/n)? ").toLowerCase()
while(risposta!='s' && risposta!='n'){
console.log("Errore: inserire s oppure n")
risposta=input.question("Vuoi inserire una nuova parola da cercare (s/n)? ").toLowerCase()
}
}while(risposta=='s')
Esempio 9
Inserisci una frase da tastiera e cerca una parola, ignorando la differenza tra maiscolo e minuscolo.
Se trovi la parola cercata, sostituiscila con una nuova parola.
Soluzione Python:
frase=input("Inserisci una frase: ")
risposta='s'
while risposta=='s':
parola=input("Inserisci la parola da cercare: ")
posizione=frase.lower().find(parola.lower())
if posizione==-1:
print("La parola "+parola+" non è stata trovata.")
else:
print("La parola "+parola+" è stata trovata alla posizione "+str(posizione+1)+".")
parolaNuova=input("Inserisci la parola da sostituire: ")
frase=frase.replace(parola,parolaNuova,posizione)
print("La nuova frase è: "+frase+".")
risposta=input("Vuoi inserire una nuova parola da cercare (s/n)? ").lower()
while risposta!='s' and risposta!='n':
print("Errore: inserire s oppure n")
risposta=input("Vuoi inserire una nuova parola da cercare (s/n)? ").lower()
----- OUTPUT -----
Inserisci una frase: Una buona giornata
Inserisci la parola da cercare: buona
La parola buona è stata trovata alla posizione 5.
Inserisci la parola da sostituire: bella
La nuova frase è: Una bella giornata.
Soluzione JavaScript:
// Inserisci una frase e cerca e sostituisci una parola
var input=require("readline-sync")
var frase=""
var parolaCercata=""
var parolaNuova=""
frase=input.question("Inserisci una frase: ").toLowerCase()
do{
parolaCercata=input.question("Inserisci la parola da cercare: ")
posizione=frase.indexOf(parolaCercata.toLowerCase())
if (posizione==-1){
console.log("La parola "+parolaCercata+" non è stata trovata.")
}else{
console.log("La parola "+parolaCercata+" è stata trovata alla posizione "+(posizione+1)+".")
parolaNuova=input.question("Inserisci la parola da sostituire: ")
frase=frase.replace(parolaCercata,parolaNuova)
console.log(frase)
}
risposta=input.question("Vuoi inserire una nuova parola da cercare (s/n)? ").toLowerCase()
while(risposta!='s' && risposta!='n'){
console.log("Errore: inserire s oppure n")
risposta=input.question("Vuoi inserire una nuova parola da cercare (s/n)? ").toLowerCase()
}
}while(risposta=='s')
Esempio 10
Inserisci una frase da tastiera e verifica se è palindroma.
Soluzione Python:
# Inserisci una frase e verifica se è palindroma
risposta='s'
while risposta=='s':
palindroma=False
frase=input("Inserisci una frase: ")
# Elimino gli spazi dalla frase e la converto in minuscolo
fraseBis=frase.replace(" ","").lower()
# Elimino gli apostrofi dalla frase
fraseBis=fraseBis.replace("'","")
if len(fraseBis)<2:
palindroma=True
else:
# Calcolo gli indici che servono per controllare i caratteri a sinistra della frase, con quelli a destra
# Indice medio, che indica la fine del controllo
indiceMedio=int(len(fraseBis)/2)
# Indice finale, indica il primo carattere a destra, da confrontare con il primo carattere a sinistra della frase
indiceFine=len(fraseBis)-1
palindroma=True
# Controllo tutti i caratteri a sinistra del punto medio della frease, con quellli a destra, se sono tutti uguali allora la frase è palindroma
for x in range(indiceMedio):
if fraseBis[x]!=fraseBis[indiceFine-x]:
palindroma=False
break
if palindroma:
print("La frase "+frase+" è palindroma.")
else:
print("La frase "+frase+" non è palindroma.")
risposta=input("Vuoi continuare (s/n)? ").lower()
while risposta!='s' and risposta!='n':
print("Errore: inserire s oppure n")
risposta=input("Vuoi continuare (s/n)? ").lower()
Soluzione JavaScript:
// Inserisci una frase e verifica se è palindroma
var risposta = ''
var input = require("readline-sync")
var frase = ""
var indiceMedio = 0
var indiceFine = 0
do {
var palindroma = false
frase = input.question("Inserisci una frase: ")
// Elimino gli spazi dalla frase e la converto in minuscolo
fraseBis = frase.replace(" ", "").toLowerCase()
// Elimino gli apostrofi dalla frase
fraseBis = fraseBis.replace("'", "")
if (fraseBis.length < 2) {
palindroma = true
} else {
// Calcolo gli indici che servono per controllare i caratteri a sinistra della frase, con quelli a destra
// Indice medio, che indica la fine del controllo
indiceMedio = Math.floor(fraseBis.length / 2)
// Indice finale, indica il primo carattere a destra, da confrontare con il primo carattere a sinistra della frase
indiceFine = fraseBis.length - 1
palindroma = true
// Controllo tutti i caratteri a sinistra del punto medio della frease, con quellli a destra, se sono tutti uguali allora la frase è palindroma
for (var x = 0; x < indiceMedio; x++) {
if (fraseBis.charAt(x) != fraseBis.charAt(indiceFine - x)) {
console.log(fraseBis.charAt(x))
palindroma = false
break
}
}
}
if (palindroma) {
console.log("La frase " + frase + " è palindroma.")
} else {
console.log("La frase " + frase + " non è palindroma.")
}
risposta = input.question("Vuoi continuare (s/n)? ").toLowerCase()
while (risposta != 's' && risposta != 'n') {
print("Errore: inserire s oppure n")
risposta = input.question("Vuoi continuare (s/n)? ").toLowerCase()
}
} while (risposta == 's')
Esempio 11
Creare una stringa csv, che contiene 10 cognomi e nomi. Stampare l'elenco dei cognome e nomi della stringa, con un progressivo numerico e ordinati alfabeticamente.
Soluzione Python:
# Stampa elenco cognomi e nomi ordinato alfabeticamente
# csv = comma separated values (elenco valori separati da una virgola)
nominativiCSV="Rossi Alberto,Verdi Carla,Bianchi Roberta,Di Somma Paolo,De Gregorio Giacomo,"
nominativiCSV+="Rossi Paola,Verdi Loredana,Bianchi Alessandra,Rossi Sonia,Verdi Francesco"
# Trasformo con la funzione split, la stringa csv in una lista di nominativi
nominativi=nominativiCSV.split(",")
# Ordino il contenuto della lista in modo crescente
nominativi.sort()
for i in range(len(nominativi)):
print(str(i+1)+") "+nominativi[i])
----- OUTPUT -----
1) Bianchi Alessandra
2) Bianchi Roberta
3) De Gregorio Giacomo
4) Di Somma Paolo
5) Rossi Alberto
6) Rossi Paola
7) Rossi Sonia
8) Verdi Carla
9) Verdi Francesco
10) Verdi Loredana
Soluzione JavaScript:
// csv = comma separated values (elenco valori separati da una virgola)
var nominativiCSV="Rossi Alberto,Verdi Carla,Bianchi Roberta,Di Somma Paolo,De Gregorio Giacomo,"
nominativiCSV+="Rossi Paola,Verdi Loredana,Bianchi Alessandra,Rossi Sonia,Verdi Francesco"
// Trasformo con la funzione split, la stringa csv in una lista di nominativi
var nominativi=nominativiCSV.split(",")
// Ordino il contenuto della lista in modo crescente
nominativi.sort()
for (var i=0;i<nominativi.length;i++){
console.log((i+1)+") "+nominativi[i])
}
Esempio 12
Creare una lista che contiene 10 cognomi e nomi. Trasformare la lista in una stringa csv e stamparla.
Soluzione Python:
# Crea una lista con 10 cognomi e nomi e convertila in una stringa csv
nominativi=["Rossi Alberto","Verdi Carla","Bianchi Roberta","Di Somma Paolo","De Gregorio Giacomo",
"Rossi Paola","Verdi Loredana","Bianchi Alessandra","Rossi Sonia","Verdi Francesco"]
# Trasformo la lista di nominativi in una stringa csv
nominativiCSV=",".join(nominativi)
print(nominativiCSV)
----- OUTPUT -----
Rossi Alberto,Verdi Carla,Bianchi Roberta,Di Somma Paolo,De Gregorio Giacomo,Rossi Paola,Verdi Loredana,Bianchi Alessandra,Rossi Sonia,Verdi Francesco
Soluzione JavaScript:
var nominativi=["Rossi Alberto","Verdi Carla","Bianchi Roberta","Di Somma Paolo","De Gregorio Giacomo",
"Rossi Paola","Verdi Loredana","Bianchi Alessandra","Rossi Sonia","Verdi Francesco"]
// Trasformo la lista di nominativi in una stringa csv
var nominativiCSV=nominativi.join(",")
console.log(nominativiCSV)
Che cos'è lo slicing?
In inglese ti slice significa affettare o sminuzzare; in programmazione è la tecnica che usano i programmatori per estrarre sottostringhe da una stringa.
Per eseguire questa operazione devi indicare la posizione iniziale e quella finale della sottostringa da estrarre, ricordando che l'inizio della stringa corrisponde sempre alla posizione 0, come mostra l'immagine seguente:

Con Python le posizioni si possono anche indicare con numeri negativi.
Esempio 13
Estrarre dalla stringa "La formazione crea 1000 opportunità di lavoro", la sottostringa "La formazione"
Soluzione Python:
# Estrarre la sottostringa "La formazione"
stringa="La formazione crea 1000 opportunità di lavoro"
sottostringa=stringa[0:13]
print(sottostringa)
# Oppure utilizzando le coordinate negative
sottostringa=stringa[:-32]
print(sottostringa)
----- OUTPUT -----
La formazione
La formazione
Soluzione JavaScript:
stringa="La formazione crea 1000 opportunità di lavoro"
sottostringa=stringa.substring(0,13)
console.log(sottostringa)
Esempio 14
Estrarre dalla stringa "La formazione crea 1000 opportunità di lavoro", la sottostringa "1000"
Soluzione Python:
# Estrarre la sottostringa "1000"
stringa="La formazione crea 1000 opportunità di lavoro"
sottostringa=stringa[19:23]
print(sottostringa)
----- OUTPUT -----
1000
Soluzione JavaScript:
var stringa="La formazione crea 1000 opportunità di lavoro"
var sottostringa=stringa.substring(19,23)
console.log(sottostringa)
Esempio 15
Estrarre dalla stringa "La formazione crea 1000 opportunità di lavoro", la sottostringa "lavoro"
Soluzione Python:
# Estrarre la sottostringa "lavoro"
stringa="La formazione crea 1000 opportunità di lavoro"
sottostringa=stringa[39:]
print(sottostringa)
# Oppure
sottostringa=stringa[-6:]
print(sottostringa)
----- OUTPUT -----
lavoro
lavoro
Soluzione JavaScript:
stringa="La formazione crea 1000 opportunità di lavoro"
sottostringa=stringa.substring(39)
console.log(sottostringa)
Leggi anche le altre lezioni ...
COMPETENZE PER PROGRAMMARE:
1-I sistemi di numerazione
2-Mondo reale e Mondo Digitale
3-La reppresentazione digitale dei numeri interi e decimali
5-Le espressioni regolari (REGEXP)
6-Date, ore e fusi orari
Segui sul canale YouTube "Skill Factory Channel" la Playlist: COMPETENZE PER PROGRAMMARE
TUTORIALS
1-Laboratori di logica di programmazione in C
2-Impariamo a programmare con JavaScript
3-Ricominciamo dal linguaggio SQL
4-Introduzione alla logica degli oggetti
5-TypeScript
6-Impariamo a programmare in Python
7-Come sviluppare un sito in WordPress
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda


