Skill Factory
Tutte le categorie
Corso gratuito di 60 ore per creare le competenze digitali fondamentali (DIGCOMP2.2)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 25/09/2025 13:33:10 | in Formazione e lavoro
Skill Factory - 25/09/2025 13:33:10 | in Formazione e lavoro
Nel contesto attuale, caratterizzato da trasformazione digitale e continua evoluzione tecnologica, la Comunità Europea considera la "Competenza Digitale" un requisito imprescindibile per lo sviluppo personale, la cittadinanza attiva e soprattutto per l’occupabilità.

Per favorire la diffusione delle Competenze Digitali, la Skill Factory, in collaborazione con la Regione Campania, attraverso il programma GOL, organizza un corso gratuito di 60 ore per diplomati disoccupati/inoccupati della Campania.
Il corso, a distanza (DAD), fornisce una mappa chiara delle conoscenze e abilità digitali previste dal modello europeo DIGCOMP 2.2, che ogni cittadino dovrebbe possedere. Queste competenze, oggi più che mai, sono richieste in tutti i settori del mercato del lavoro, pubblico e privato, e costituiscono un criterio di selezione sempre più presente nei bandi e nei concorsi, compreso quello per il personale ATA.
COME FUNZIONA IL CORSO
• 100% online – partecipi comodamente da casa con il tuo computer;
• Lezioni dal vivo con docenti esperti;
• Durata delle lezioni di 4 ore al giorno, la mattina (9.30 - 13.30) o il pomeriggio (14.00 - 18.00), dal lunedì al venerdì;
• Lezioni live interattive con docenti esperti;
• Esercitazioni pratiche e project work finale per mettere subito in pratica quanto imparato;
• Materiali didattici slides in format pdf disponibili sulla piattaforma www.skillbook.it;
• Quiz di autovalutazione per verificare il livello di apprendimento.
COSA IMPARERAI
In 60 ore di formazione online, guidato da docenti esperti, svilupperai competenze in tutte le 5 aree del quadro DIGCOMP:
1. Sistema operativo Windows: gestione dei file, impostazioni, backup e sicurezza.
2. Strumenti Office (Word, Excel, PowerPoint): produzione e gestione di documenti, dati e presentazioni.
3. Outlook e comunicazione digitale: email professionale, calendari, attività e collaborazione online.
4. Navigazione e cloud: ricerca avanzata di informazioni, archiviazione sicura, strumenti collaborativi (Teams, Zoom, Google Meet).
5. Fondamenti di Intelligenza Artificiale: cos’è, come funziona, come usare strumenti di IA per migliorare produttività e creatività.
6. Sicurezza informatica: protezione dati personali, phishing, password sicure, GDPR.
7. Problem solving digitale: come affrontare problemi tecnici, aggiornarsi, imparare a usare nuove tecnologie.
COME PARTECIPARE
• Per partecipare al corso devi essere diplomato disoccupato o inoccupato, domiciliato in Campania;
• Il corso di "Competenze digitali di base" è inserito nel Catalogo formativo Regionale con il codice: 10777;
• Per essere associati al corso e conoscere le modalità d'iscrizione presso il CPI, contattare la segreteria della Skill Factory ai numeri:
08118181361 | 3270870141;
• Altrimenti inviare i propri riferimenti con la richiesta di voler partecipare al corso gratuito di 60 ore di "Competenze digitali di base" (Cod.:10777) all'indirizzo e-mail: recruiting@skillfactory.it.
Il corso per essere avviato dovrà avere almeno 12 partecipanti.
Excel delle meraviglie Lezione 12 - Come creare procedure e funzioni con il Basic (VBA)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 21/09/2025 01:47:01 | in Tutorials
Skill Factory - 21/09/2025 01:47:01 | in Tutorials
Durante la mia carriera professionale ho appreso, utilizzato e insegnato quasi tutti i linguaggi di programmazione. Tra questi sicuramente quello a cui sono rimasto più legato per tanti motivi, ma soprattutto per il ruolo che ha avuto nella storia dei linguaggi di programmazione è il Basic, il famoso linguaggio general purpose, perché era adatto a qualunque scopo.

Ricordo il Basic (Beginner's All-purpose Symbolic Instruction Code) per la sua semplicità e per il fatto che poteva essere usato anche da persone poco esperte.
Credo che sia importante far conoscere ai giovani dell'era digitale il Basic, perché ha rappresentato la storia dell'informatica e dei linguaggi di programmazione.
Oggi il Basic, nonostante l'età, è nato alla metà degli anni '60, è il linguaggio di programmazione usato in Excel per scrivere funzioni definite dagli utenti e procedure automatizzate, anche dette macro. Quindi, anche allo scopo di far conoscere il Basic, d'ora in avanti avvieremo un ciclo di lezioni, per imparare a creare in Excel funzioni e macro, utilizzando il linguaggio Basic.
Prima di procedere con questa lezione vi suggerisco di leggere prima la lezione: Excel delle meraviglie Lezione 8 - Come lavorare con le Macro.
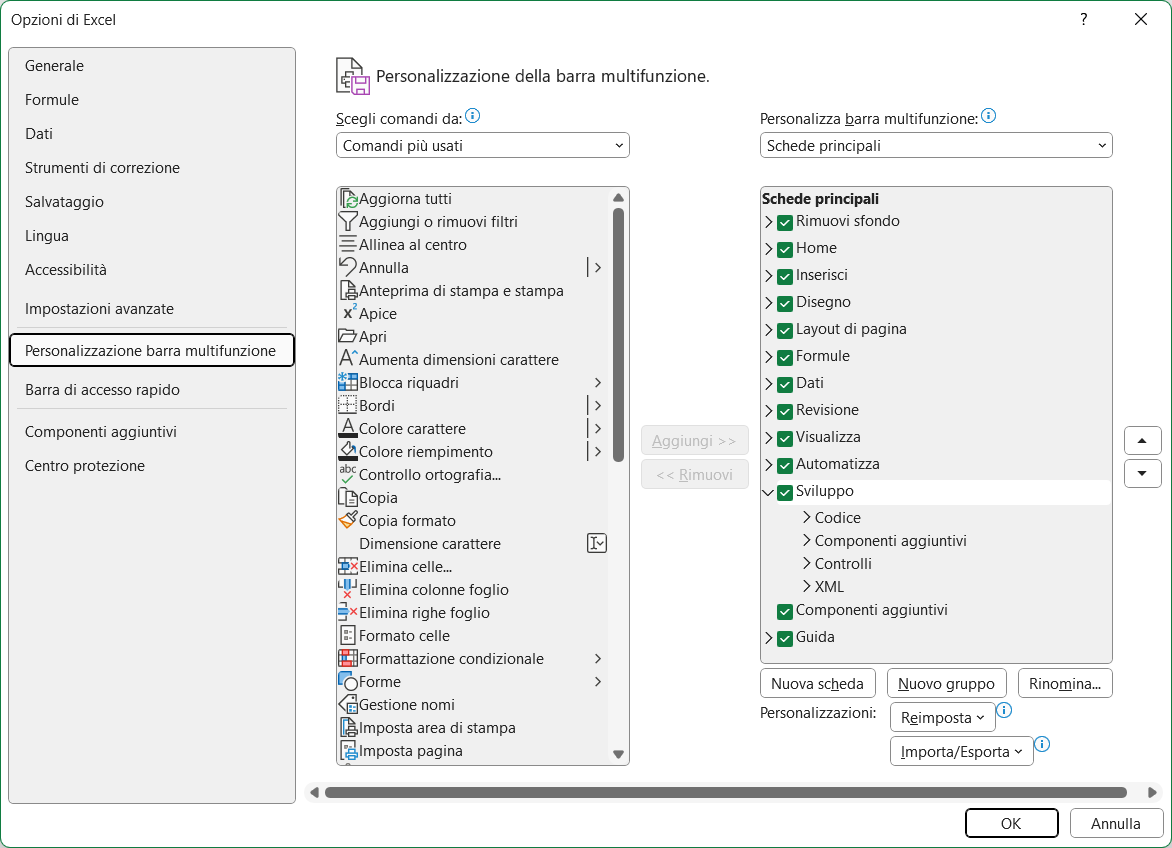
Per poter scrivere codice Basic in Excel, dovete aggiungere la scheda Sviluppo, nel modo seguente:
1. Aprite Excel;
2. Cliccate sul menu File;
3. Selezionate Opzioni (in fondo al menu);
4. Nella finestra Opzioni di Excel, seleziona Personalizza barra multifunzione;
5. Nella lista di destra (Schede principali), mettete la spunta su Sviluppo;
6. Cliccate su OK.

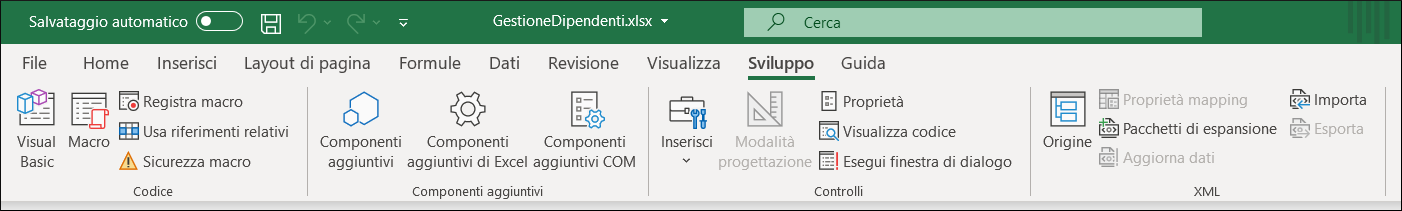
Ora nella barra multifunzione di Excel apparirà la scheda Sviluppo, da cui potrete accedere all'Editor VBA (Visual Basic for Application) cliccando sull'icona Visual Basic a sinistra.

COME INIZIARE
Il Basic è un linguaggio di programmazione molto semplice da apprendere e da usare; in Excel è utilissimo perché permette di automatizzare qualunque attività nel foglio di lavoro.
In Excel, con il Basic, potete sia creare procedure, sia creare funzioni; le procedure sono macro e si eseguono usando i tasti ALT+F8, mentre le funzioni restituiscono sempre un valore e vengono eseguite scrivendole nelle celle ("=NomeFunzione()") dove bisogna ottenere il risultato.
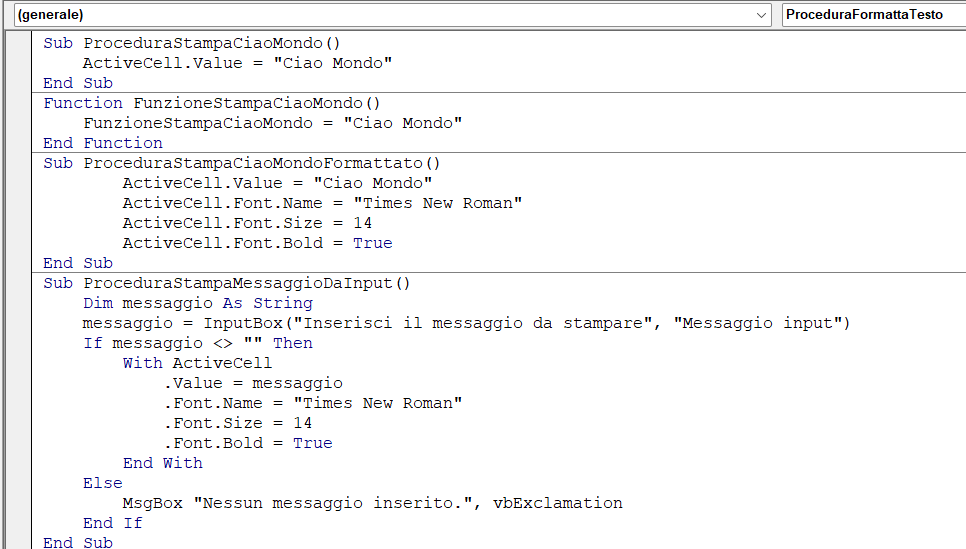
Dal punto di vista del Basic potete distinguere le procedure dalle funzioni perché hanno una struttura diversa:
' Procedura
Sub NomeProcedura()
' Inserire qui il codice Basic della procedura
End Sub
' Funzione
Function NomeFunzione()
' Inserire qui il codice Basic della funzione
Function Sub
Ricordate che in Basic, le righe precedute da un apice ('), si usano per commentare il codice, quindi, sono considerate descrizioni o informazioni e non vengono eseguite.
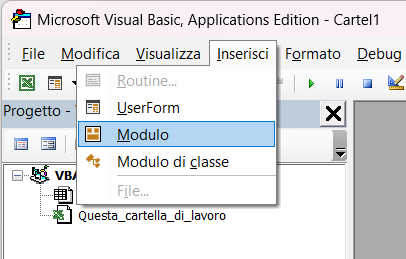
Per creare le procedure e le funzioni dovete prima inserire un modulo utilizzando l'editor VBA (Visual Basic for Application), nel modo seguente:
1. Cliccate sull'icona Visual Basic che appare a sinistra della scheda Sviluppo oppure usate i tasti ALT+F11;
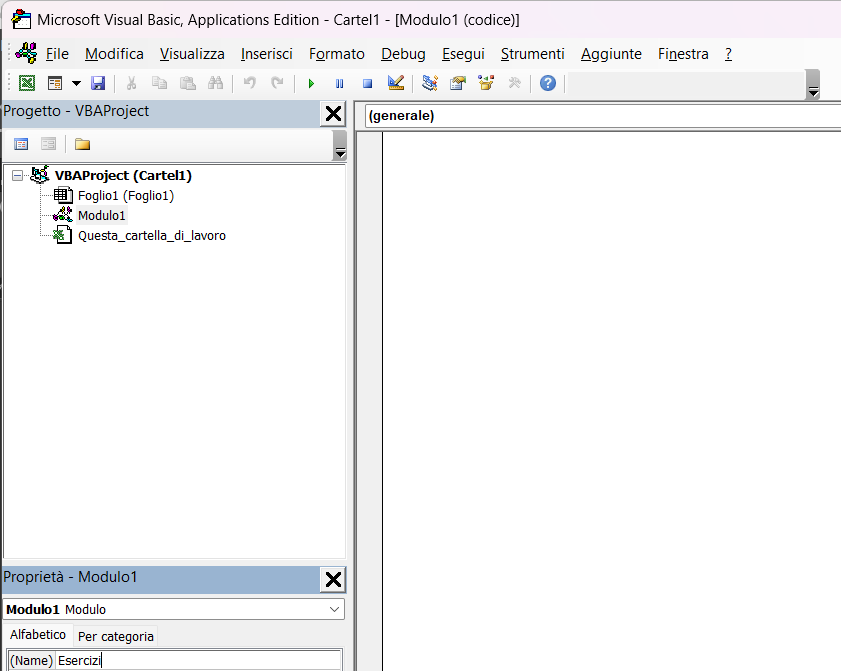
2. Quando appare l'editor VBA, cliccate sul menu inserisci e scegliete il comando Modulo:

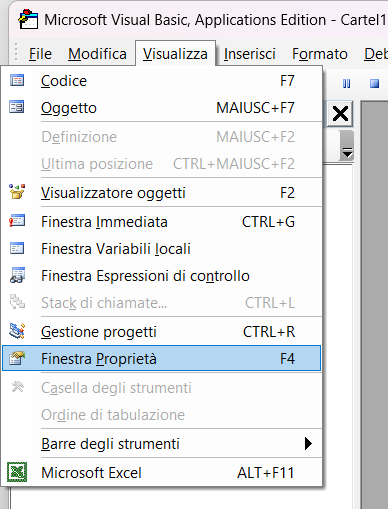
3. Successivamente cliccate sul menu Visualizza e attivate la Finestra proprietà oppure usate il tasto F4:

4. Usando la finestra delle proprietà rinominate il modulo con un nuovo nome, ad esempio: "Esercizi":

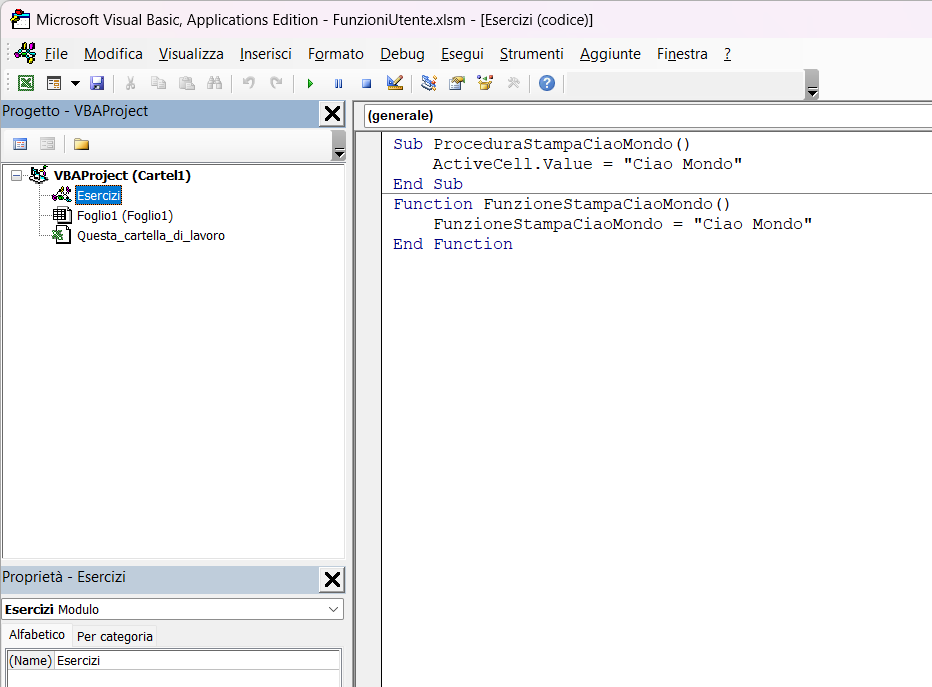
5. Nel modulo "Esercizi", create prima la procedura e poi la funzione nel modo seguente:

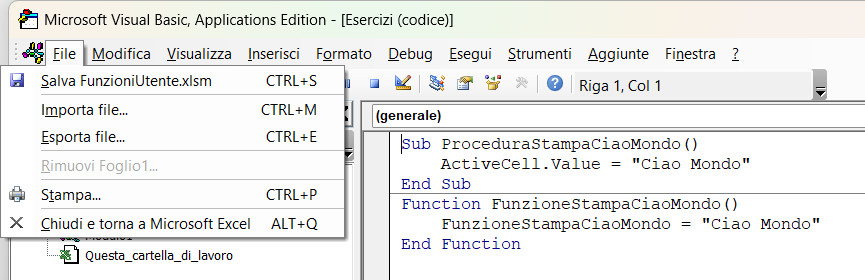
6. Salvate utilizzando il menu File oppure usando i tasti CTRL+S.
Attenzione i file Excel che contengono macro vanno salvati con l'estensione xlsm:

COME ESEGUIRE LA PROCEDURA
Nella procedura il comando ActiveCell.Value = "Ciao Mondo", visualizza il messaggio nella cella in cui si trova il cursore al momento dell'esecuzione della macro.
Per eseguire la procedura o macro, chiudete prima l'editor VBA utilizzando il menu File oppure usando i tasti CTRL+Q; Una volta che siete nel foglio di lavoro, posizionate il cursore nella cella in cui volete scrivere il messaggio ed eseguite la macro nel modo seguente:
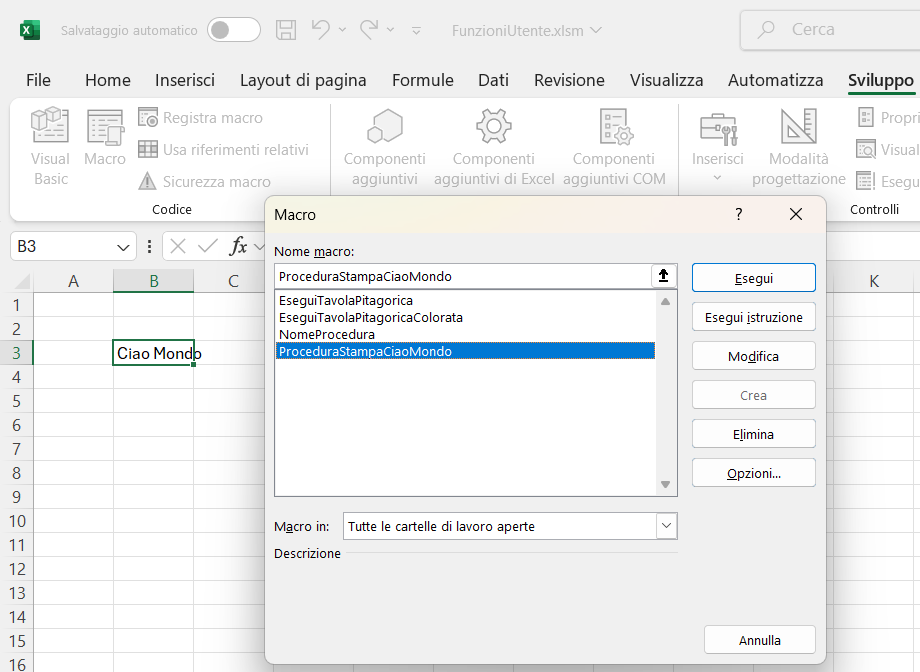
1. Attivate la scheda Sviluppo e cliccate sull'icona Macro oppure usate i tasti ALT+F8;
2. Cliccate sulla macro ProceduraStampaCiaoMondo, ed eseguitela:

COME ESEGUIRE LA FUNZIONE
Le funzioni definite dall'utente, vengono eseguite quando si scrivono nelle celle un cui si vuole visualizzare il risultato.
Ricordate che il valore visualizzato nella cella in cui viene scritta la funzione è quello assegnato nel codice Basic alla variabile che ha lo stesso nome della funzione come mostra il codice seguente:
Function FunzioneStampaCiaoMondo()
FunzioneStampaCiaoMondo = "Ciao Mondo"
End Function
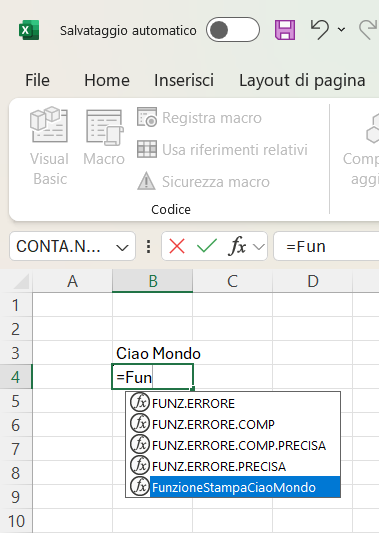
Per eseguire la funzione con il nome "FunzioneStampaCiaoMondo", posizionate il cursore nella cella in cui volete scrivere il messaggio, ad esempio quella B4 e scrivete nella cella il nome della funzione preceduto dal segno uguale (=), nel modo seguente:
=FunzioneStampaCiaoMondo()
Ricordate che il nome di una funzione termina sempre con una coppia di parentesi tonde.
L'immagine mostra come scrivere la funzione nella cella:

Attenzione per scegliere una funzione tra quelle suggerite, basta fare un doppio sul nome oppure premete il tasto tab.
COME VISUALIZZARE IL MESSAGGIO CON UNA FORMATTAZIONE
La procedura seguente visualizza il messaggio "Ciao Mondo", con le seguenti impostazioni:
Font: Times New Roman
Dimensione: 14
Stile: Bold (Grassetto)
' Procedura
Sub ProceduraStampaCiaoMondoFormattato()
With ActiveCell
.Value = "Ciao Mondo"
.Font.Name = "Times New Roman"
.Font.Size = 14
.Font.Bold = True
End With
End Sub
La struttura With Prefisso ... End With si usa in Basic per evitare di usare il prefisso ActiveCell prima di ogni proprietà inclusa nella struttura; la struttura With Prefisso ... End With è utile perché permette di abbreviare la scrittura del codice, altrimenti avremmo dovuto scrivere la procedura nel modo seguente:
Sub ProceduraStampaCiaoMondoFormattato()
ActiveCell.Value = "Ciao Mondo"
ActiveCell.Font.Name = "Times New Roman"
ActiveCell.Font.Size = 14
ActiveCell.Font.Bold = True
End Sub
Inserite la funzione seguente nella cella in cui stampare il messaggio.
Function FunzioneStampaCiaoMondo()
FunzioneStampaCiaoMondo = "Ciao Mondo"
End Function
Successivamente selezionate la cella in cui appare il messaggio con ALT+F8 eseguite la procedura seguente:
Sub ProceduraFormattaTesto()
With ActiveCell
.Font.Name = "Times New Roman"
.Font.Size = 14
.Font.Bold = True
End With
End Sub
Per creare una procedura che ogni volta che viene eseguita visualizza nella cella selezionata un messaggio diverso, dovete usare il comando:
In Basic le variabili prima di poter essere usate vanno dichiarate con il comando Dim, indicando il nome e il tipo di variabile:
Sub ProceduraStampaMessaggioDaInput()
Dim messaggio As String
messaggio = InputBox("Inserisci il messaggio da stampare", "Messaggio input")
If messaggio <> "" Then
With ActiveCell
.Value = messaggio
.Font.Name = "Times New Roman"
.Font.Size = 14
.Font.Bold = True
End With
Else
MsgBox "Nessun messaggio inserito.", vbExclamation
End If
End Sub
Function FunzioneStampaOgniVoltaMessaggioDiverso(messaggio as String)
Il tipo Double indica che le variabili sono di tipo decimale, mentre Il tipo Integer indica che le variabili sono di tipo intero.
' Calcola il valore netto scorporando la percentuale indicata
' percentuale deve essere indicata come valore numerico (es. 22 per 22%)
ScorporaPercentuale = valoreTotale / (1 + percentuale / 100)
End Function
• Rende il codice più chiaro e leggibile per chi lo legge.
• Permette al compilatore di identificare errori di tipo in fase di sviluppo.
• Migliora le prestazioni, perché VBA conosce il tipo di dato esatto da gestire.


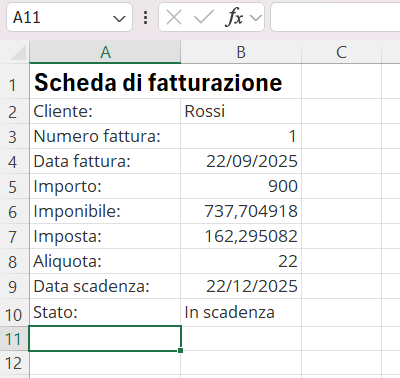
La funzione restituirà il messaggio "In scadenza", se la data odierna sarà minore della data di scadenza, restituirà il messaggio "Scaduta", se la data odierna sarà uguale o maggiore alla data di scadenza, altrimenti non visualizzerà nulla, ovvero restituirà il messaggio "".
Come abbiamo già visto precedentemente in Basic le variabili prima di essere usate devono essere dichiarate con il comando Dim. I tipi di variabili più comuni sono String, Integer e Double, ma possono essere usati anche altri tipi, come Range, che indica le coordinate di una cella o di una selezione di celle e Variant, che spesso si usa per indicare qualunque tipo d'informazione.
Il Tipo Variant può essere indicato quando usiamo un tipo di dato speciale oppure non conosciamo il tipo di informazione che verrà memorizzata nella variabile.
Function ControllaScadenza() As String
Dim dataFattura As Variant
Dim rng As Range
Set rng = Application.Caller ' La cella da cui è stata chiamata la funzione
dataFattura = rng.Offset(-1, 0).Value 'Legge il valore della cella precedente a quella dove è stata chiamata la funzione
' (-1,0) legge il valore nella cella precedente (-1), della stessa colonna (0) a quella dove è stata chiamata la funzione
If IsDate(dataFattura) Then ' La funzione isDate controlla se il valore letto è una data
If Date >= dataFattura Then
ControllaScadenza = "Scaduta" 'Data odierna >= Data scadenza
Else
ControllaScadenza = "In scadenza" 'Data odierna < Data scadenza
End If
Else
ControllaScadenza = "" 'Data scadenza non presente oppure non corretta
End If
End Function
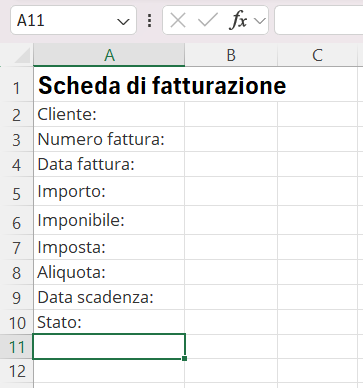
Per completare l'esempio, inserite la funzione nella cella B10 della Scheda di fatturazione e testatela inserendo nella cella B9 date diverse o nessuna data.
Nella prossima lezione vedremo le principali strutture di controllo del Basic e scriveremo semplici applicazioni con il linguaggio VBA di Excel.
<< Lezione precedente | Vai alla prima lezione
T U T O R I A L S S U G G E R I T I
- Competenze per programmare
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it
9.Intelligenza Artificiale: cosa dobbiamo sapere su AI Act e deepfake
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 19/09/2025 11:23:20 | in Home
Skill Factory - 19/09/2025 11:23:20 | in Home
L’intelligenza artificiale (IA) ormai fa parte della nostra realtà quotidiana, per questo motivo è fondamentale conoscere le nuove regole europee e italiane che ne disciplinano lo l’uso sia nelle aziende, sia nelle scuole. Nel seguito approfondiremo l’AI Act, la normativa europea sull’IA, le specifiche leggi italiane sui deepfake e come queste norme si differenziano dal GDPR.

CHE COS’È L’AI ACT
L’AI Act è la legge europea che regola come creare, vendere e usare i sistemi di intelligenza artificiale. È stata adottata per garantire un uso sicuro, trasparente ed etico delle tecnologie IA, garantendo salute, sicurezza e diritti delle persone.
La legge distingue i sistemi IA in quattro categorie in base al rischio che possono comportare:
1. Sistemi vietati perché troppo pericolosi: Questi sono sistemi che rappresentano un rischio così elevato per la sicurezza, la privacy o i diritti umani da essere completamente proibiti. Ad esempio, tecnologie per la sorveglianza di massa senza autorizzazione o software che manipolano il comportamento delle persone in modo coercitivo rientrano in questa categoria.
2. Sistemi ad alto rischio che richiedono controlli rigorosi: Sono sistemi che, se usati in modo errato o male intenzionato, possono causare danni significativi a persone o proprietà. Per questo motivo devono essere sottoposti a procedure di verifica, test approfonditi e trasparenza nella loro implementazione. Un esempio tipico sono i sistemi di riconoscimento facciale usati per la sicurezza pubblica o le tecnologie che supportano decisioni in ambito sanitario.
3. Sistemi che devono solo fornire informazioni chiare (es. chatbot): Questi sistemi non presentano un alto rischio, ma devono assicurarsi di comunicare in modo trasparente e comprensibile all’utente, indicando ad esempio che si tratta di un’intelligenza artificiale e non di una persona. Un esempio è un chatbot che risponde a domande generali, dove è importante evitare fraintendimenti o aspettative errate.
4. Sistemi con rischi bassi o minimi per cui non servono particolari limitazioni: Sono sistemi che comportano pochi o nulla rischi per l’utente e la società, e quindi non richiedono regole o controlli specifici. Un esempio può essere un algoritmo che suggerisce ricette di cucina o che consiglia playlist musicali, che influiscono solo marginalmente sulle decisioni delle persone.

L’AI Act mira a creare un equilibrio tra la tutela della sicurezza, dei diritti fondamentali e della privacy delle persone e la promozione dell’innovazione tecnologica nel campo dell’intelligenza artificiale. Da un lato, introduce regole chiare e vincolanti per prevenire abusi, come l’uso di sistemi per sorveglianza invasiva o discriminazione automatizzata, tutelando così i cittadini da potenziali rischi e danni. Dall’altro, stabilisce criteri proporzionati che permettono alle aziende e ai ricercatori di sviluppare nuove applicazioni AI in modo responsabile, senza soffocare la crescita tecnologica. Questo bilanciamento è fondamentale per garantire che l’intelligenza artificiale possa offrire benefici concreti alla società mantenendo un controllo adeguato sui pericoli che potrebbe comportare.
QUALI SONO LE SANZIONI PER CHI NON RISPETTA AI ACT?
Le sanzioni per chi non rispetta l'AI Act sono severe e variano in base alla gravità della violazione. Per le infrazioni più gravi, come l'uso di intelligenza artificiale manipolativa o pratiche vietate (es. sorveglianza biometrica illegale), le multe possono arrivare fino a 35 milioni di euro o al 7% del fatturato mondiale annuo dell'azienda, scegliendo la cifra maggiore. Per la non conformità relativa ai sistemi ad alto rischio, le sanzioni possono raggiungere i 15 milioni di euro o il 3% del fatturato globale. Infine, per la fornitura di informazioni false, incomplete o fuorvianti agli organismi di controllo, le multe possono essere fino a 7,5 milioni di euro o l'1% del fatturato mondiale.
Le PMI e le startup godono di un trattamento proporzionato con sanzioni ridotte rispetto alle grandi imprese, per tutelare l'innovazione senza penalizzare eccessivamente le realtà più piccole. Le sanzioni sono stabilite per garantire il rispetto delle regole e la sicurezza nell'uso dell'intelligenza artificiale, oltre a prevenire abusi e rischi per persone e società. Le autorità nazionali e un organismo europeo dedicato sorvegliano l'applicazione del regolamento e possono intervenire con queste misure punitive in caso di inosservanza.
DIFFERENZE CON ALTRE NORMATIVE INTERNAZIONALI
Mentre in Europa c’è un regolamento unico e uniforme per tutti i Paesi membri, in Paesi come gli Stati Uniti le regole sono più frammentate e spesso basate sull’autoregolamentazione delle aziende.
L’UE punta a un approccio centrale e rigoroso, con un focus forte sull’etica, la tutela dei diritti e la trasparenza, diventando un modello per il resto del mondo.
Vantaggi di un regolamento unico e uniforme in Europa:
• Assicura coerenza normativa in tutti i Paesi membri, semplificando per aziende e cittadini la comprensione e l’applicazione delle regole;
• Rende più efficace la protezione dei diritti fondamentali, della privacy e dei principi etici, favorendo sistemi AI trasparenti e sicuri;
• Stimola la fiducia degli utenti nelle tecnologie AI, fondamentale per un loro utilizzo responsabile e consapevole;
• Posiziona l’Europa come riferimento globale per normative AI etiche e rigorose;
Esempio: Un’impresa sa che può sviluppare un sistema AI rispettando regole valide in tutta l’UE, facilitando l’accesso al mercato europeo.
Svantaggi di questo approccio:
• Le norme rigide possono rallentare il ritmo dell’innovazione e aumentare i costi di conformità, penalizzando soprattutto PMI e startup.
• Concorrenza più forte da Paesi con regolamentazioni più flessibili, come gli Stati Uniti, dove è possibile muoversi con maggior agilità.
• Complessità e risorse necessarie per l’applicazione e il monitoraggio del regolamento possono limitare l’efficacia e creare incertezze.
Esempio: una startup europea può rinunciare a sviluppare o lanciare prodotti AI per i costi e i tempi di adeguamento normativo, a vantaggio di competitor americani più agili.
L’Unione Europea con l’AI Act cerca di bilanciare protezione e innovazione, promuovendo un modello responsabile e affidabile, ma deve anche affrontare la sfida di non soffocare lo sviluppo tecnologico nel contesto competitivo globale.
DEEPFAKE E NORMATIVA ITALIANA
I deepfake sono contenuti audio o video manipolati dall’IA che possono essere usati per ingannare le persone. L’AI Act richiede che questi contenuti siano sempre chiaramente etichettati come artificiali.

L’Italia ha fatto un passo in più approvando nel 2025 una legge che rende reato la creazione e la diffusione di deepfake ingannevoli, con pene che vanno da 1 a 5 anni di reclusione. Questa normativa nasce dall’urgenza di proteggere la reputazione e la privacy delle persone, contrastando l’uso illecito di tecnologie capaci di manipolare immagini e video in modo tale da ingannare l’opinione pubblica o danneggiare individui specifici. La legge italiana si inserisce in un contesto di crescente preoccupazione per i deepfake che possono alimentare disinformazione, frodi, diffamazione e violenza.
Oltre alla punizione penale, la legge prevede anche principi di rigorosa trasparenza: chi utilizza questi sistemi deve garantire che i contenuti creati siano identificabili come artificiali e non reali, in modo da evitare equivoci e danni a terzi. Questo approccio mira a rafforzare la fiducia nell’informazione e a tutelare i diritti fondamentali, come la dignità e la sicurezza personale.
L’implementazione della legge è sostenuta da un apparato di governance che coinvolge l’Agenzia per la Cybersicurezza Nazionale e l’Agenzia per l’Italia Digitale, chiamate a svolgere compiti di controllo, vigilanza e coordinamento. La normativa italiana amplia inoltre l’attenzione alla tutela del diritto d’autore, proteggendo le opere generate con l’ausilio dell’intelligenza artificiale, per salvaguardare la creatività umana da usi impropri o fraudolenti.
Questo quadro legislativo rappresenta un esempio innovativo a livello mondiale di come normare comportamenti rischiosi legati all’intelligenza artificiale, combinando azioni penali con misure di trasparenza e prevenzione, al fine di garantire sicurezza, rispetto e responsabilità nell’uso delle nuove tecnologie.
COME RICONOSCERE I DEEPFAKE
Per difendersi efficacemente, oltre alla legge, è importante sviluppare un atteggiamento critico e una buona educazione digitale, soprattutto nelle aziende e nelle scuole.
Conoscere la realtà e i meccanismi dei deepfake aiuta non solo a difendersi ma anche a capire meglio il valore dell’informazione vera e della responsabilità nell’uso dell’intelligenza artificiale.
Il termine deepfake deriva dall’unione di “deep learning” (una tecnica avanzata di intelligenza artificiale) e “fake” (falso). Indica contenuti multimediali, come video, audio o immagini, manipolati digitalmente per far apparire qualcosa o qualcuno in modo diverso dalla realtà. Per esempio, un video deepfake può mostrare una persona mentre dice o fa cose che in realtà non ha mai detto o fatto.
I deepfake sono diventati più sofisticati e difficili da riconoscere, ma è importante imparare a difendersi per non cadere vittime di disinformazione o truffe.

Ecco alcuni suggerimenti per riconoscerli:
• Osserva attentamente i dettagli: immagini o video deepfake spesso presentano imperfezioni come movimenti innaturali, sfasamenti del labiale, luci o ombre incoerenti.
• Controlla la voce: audio manipolati possono avere tonalità inconsuete, pause strane o suoni metallici.
• Verifica la fonte: un video o immagine diffuso da fonti poco affidabili o anonime richiede sospetto.
• Usa strumenti di verifica: esistono software e servizi online che analizzano i file per rilevare possibili alterazioni.
• Fai attenzione ai contenuti sensazionalistici: spesso deepfake vengono usati per diffondere notizie false destinate a suscitare reazioni forti.
DIFFERENZE TRA AI ACT, LEGGE DEEPFAKE E GDPR
L’AI Act regola l’uso dell’IA su larga scala, mentre il DDL italiano si concentra sul fenomeno specifico dei deepfake, stabilendo reati e pene.
Il GDPR, invece, è la normativa sulla protezione dei dati personali. Essa si applica anche ai dati usati o generati dall’IA o dai deepfake, imponendo regole su sicurezza, consenso e trasparenza.
APPLICAZIONE E FORMAZIONE NELLE AZIENDE
L’AI Act e le leggi italiane sui deepfake rappresentano una risposta necessaria per usare l’intelligenza artificiale rispettando la sicurezza, la privacy e i diritti delle persone.
Per aziende e scuole, conformarsi a queste normative è una sfida ma anche un’opportunità per costruire fiducia, innovare responsabilmente e prepararsi a un futuro digitale più sicuro.
Formazione, trasparenza e governance sono quindi le chiavi per affrontare con successo il futuro dell’intelligenza artificiale.

Per le aziende rispettare queste norme significa:
• organizzare una governance chiara e responsabile dell’IA;
• formare i dipendenti sull’uso etico e sicuro delle tecnologie;
• assicurare trasparenza e controllo sui sistemi IA;
• rispettare la privacy e proteggere i dati;
• prepararsi a eventuali controlli delle autorità competenti.
Nelle scuole è fondamentale:
• educare studenti e personale a riconoscere contenuti falsi e manipolati;
• integrare l’IA in modo responsabile nella didattica;
• formare insegnanti su tecnologia, etica e regole;
• sviluppare nei giovani un approccio critico e digitale sicuro;
• collaborare con esperti e istituzioni per un aggiornamento continuo.
CONCLUSIONI
L’AI Act e la recente normativa italiana sui deepfake rappresentano tappe fondamentali per assicurare che l’intelligenza artificiale venga utilizzata in modo responsabile, sicuro e rispettoso dei diritti fondamentali.
Queste norme non devono essere viste solo come vincoli legali, ma anche come opportunità per costruire fiducia, favorire l’innovazione responsabile e incrementare la sicurezza di cittadini e imprese.
Per le aziende e le scuole adeguarsi a queste regolamentazioni significa dotarsi di processi di governance efficaci e promuovere una formazione continua e capillare, che consenta a tutti gli attori coinvolti di conoscere rischi, obblighi e potenzialità dell’IA.
In particolare, la formazione e l’educazione digitale nelle scuole sono strumenti imprescindibili per formare cittadini consapevoli e critici, in grado di interagire in modo etico con le nuove tecnologie.
Affrontare con successo queste sfide normative significa prepararsi a un futuro dove IA, etica e diritti umani convivono, ponendo le basi per una società digitale inclusiva e sostenibile.
Infine, la conformità alle regole europee e nazionali può diventare un elemento distintivo e un vantaggio competitivo per chi saprà integrare tecnologia, sicurezza e responsabilità.
Nel prossimo articolo parleremo di come cambierà il mondo del lavoro con l'intelligenza artificiale
1.Intelligenza Artificiale: se la conosci non la temi
2.Intelligenza Artificiale: i modelli linguistici di grandi dimensioni
3.Intelligenza Artificiale: le reti neurali artificiali
4.Intelligenza Artificiale: tipi di reti neurali artificiali
5.Intelligenza Artificiale: IA Generativa
6.Intelligenza Artificiale: modelli pre-addestrati di IA locali
7.Intelligenza Artificiale: come creare una chatbot per conversare con Llama3
8.Intelligenza Artificiale: come addestrare LLAMA3 attraverso un Fine-Tuning di tipo no coding
10.Intelligenza Artificiale: Cosa cambia nel mondo del lavoro
Sono iniziate le selezioni per scegliere i partecipanti per l'Academy per "Full Stack Developer" in partenza a ottobre presso la nostra Academy di Napoli
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 08/09/2025 13:31:21 | in Formazione e lavoro
Skill Factory - 08/09/2025 13:31:21 | in Formazione e lavoro

Ad ottobre, presso la Skill Factory, la nostra l'Academy di Napoli, parte il corso di "Full Stack Developer", un'opportunità per tutti i giovani diplomati che vogliono apprendere le competenze professionali che servono per lavorare in un'azienda di sviluppo software.

I punti di forza di questo percorso formativo professionale sono i seguenti:
1. Il corso è gratuito, perché finanziato dalla Regione Campania, nell'ambito del progetto PAR GOL;
2. Per ogni partecipante al corso è prevista un'indennità di partecipazione di €1,00 all'ora, che corrisponderebbe a €360,00 senza fare assenze;
3. Alla fine del percorso formativo di 360 ore verrà rilasciato una qualifica EQF5, equivalente alle qualifiche rilasciate dagli ITS (Istituti Tecnici Superiori);
4. Il corso prevede 210 ore d'aula e laboratorio in presenza e 150 ore di stage presso "FIVEN", azienda leader nel settore dell'Intelligenza Artificiale, dello Sviluppo di applicazioni e della Qualità del software (www.fiven.eu);
5. Possibilità di acquisire le competenze professionali necessarie per diventare un Analista Programmatore/Full Stack Developer, grazie alla professionalità affermata dei nostri formatori e dei tutor della FIVEN;
5. Alla fine del percorso, oltre al rilascio della qualifica EQF5, gratuitamente è previsto anche un servizio di orientamento e supporto per l'inserimento al lavoro.
Il corso è a numero chiuso è possono partecipare solo i primi 15 candidati che risulteranno idonei.
Per informazioni contatta il nostro ufficio di orientamento e supporto per l'inserimento al lavoro:📞 08118181361 | 3270870141
Per partecipare invia il tuo CV, con titolo di studio ed eventuali esperienze di formazione e lavoro a:📩 recruiting@skillfactory.it.

8.Intelligenza Artificiale: come addestrare LLAMA3 attraverso un Fine-Tuning di tipo no coding
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/07/2025 15:38:21 | in Home
Skill Factory - 06/07/2025 15:38:21 | in Home
 Nel mondo dell'intelligenza artificiale generativa, uno degli aspetti più potenti e interessanti è la possibilità di addestrare un modello linguistico (LLM) per adattarlo a domini o casi d’uso specifici. Questo processo si chiama Fine-Tuning.
Nel mondo dell'intelligenza artificiale generativa, uno degli aspetti più potenti e interessanti è la possibilità di addestrare un modello linguistico (LLM) per adattarlo a domini o casi d’uso specifici. Questo processo si chiama Fine-Tuning.
In questo articolo, attraverso un laboratorio pratico - no coding - vedremo un semplice esempio di Fine-Tuning. Lo scopo sarà quello di far diventare il modello pre-addestrato LLaMA 3, un esperto... di pizza napoletana.
CHE COS'E' IL FINE TUNING
Il Fine-Tuning è un processo di addestramento ulteriore su un LLM pre-addestrato. In pratica, prendiamo un modello come LLaMA 3 (già “intelligente” e addestrato su una vasta mole di dati generali) e lo alleniamo su dati più specifici (dataset), come un insieme di domande e risposte su un argomento specifico.
Questo permette al modello di:
1. Specializzarsi in un settore;
2. Integrare conoscenze non presenti nel training originale;
3. Rispondere con maggiore precisione e coerenza alle domande di un dominio scelto.
LABORATORIO: "LLAMA 3 E LA PIZZA NAPOLETANA"
In questo laboratorio pratico di Fine-Tuning, addestriamo LLaMA 3, specializzandolo sulla pizza napoletana.
Questo laboratorio non richiede la scrittura di codice Python e può essere svolto anche da chi non conosce la programmazione.
Per preparare il laboratorio, prima di tutto dovete installare localmente sia OLLAMA, sia il modello pre-addestrato LLaMA 3. Queste operazioni vengono spiegate dettagliatamente nell'articolo 6.
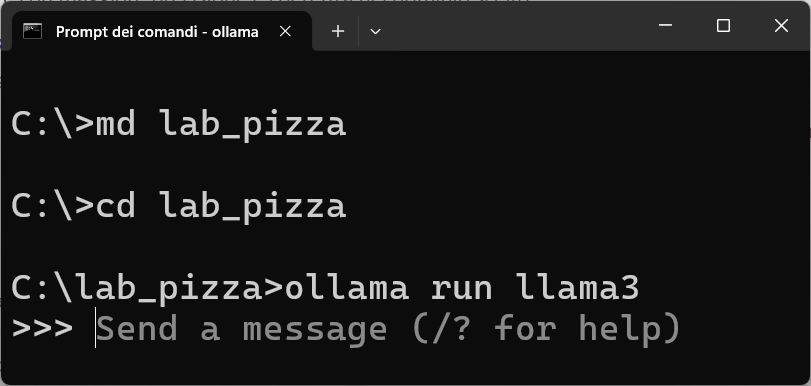
Dopo che vi siete assicurati che l'ambiente di lavoro è pronto, aprite il prompt dei comandi, create una directory lab_pizza, attivatela e avviate LLaMA3 come mostra l'immagine seguente:

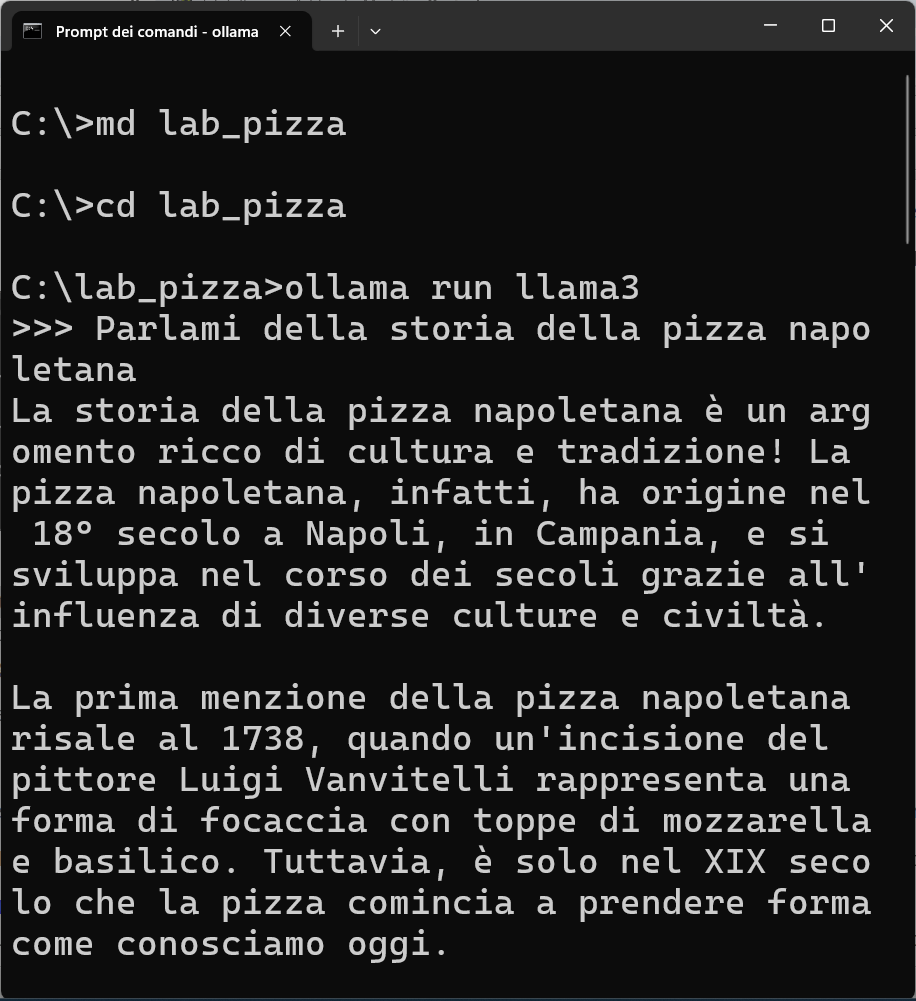
Quando è disponibile il prompt di LLaMA 3, impostate le seguenti domande:
1) Parlami della storia della pizza napoletana;
2) Chi ha inventato la pizza Margherita?
3) Quali sono i segreti della vera pizza napoletana?
L'immagine seguente mostra la risposta alla prima domanda:

Senza alcun addestramento aggiuntivo, il modello fornirà risposte generiche, corrette in parte, ma spesso vaghe, con riferimenti storici o culturali imprecisi.
Questo è prevedibile: LLaMA 3 è stato addestrato su una grande quantità di dati generali, ma non è stato progettato per essere un esperto di pizza napoletana.
PREPARAZIONE DEL DATASET DI ADDESTRAMENTO
Per addestrare LLaMA 3, attraverso un apprendimento supervisionato, serve un dataset contente domande e risposte chiare e accurate, sulla pizza napoletana.
Con qualunque editor di testo, create un file (dataset) con le domande e le risposte seguenti:
### Domanda: Parlami della storia della pizza napoletana.
### Risposta: La pizza napoletana nasce nel 1700 a Napoli, come piatto popolare tra la classe lavoratrice. Conosciuta per il suo cornicione alto e la cottura in forno a legna, è oggi patrimonio dell’UNESCO.
### Domanda: Chi ha inventato la pizza Margherita?
### Risposta: La pizza Margherita fu creata da Raffaele Esposito nel 1889 in onore della regina Margherita di Savoia. I suoi ingredienti riflettono i colori della bandiera italiana.
### Domanda: Quali sono i segreti della vera pizza napoletana?
### Risposta: I segreti includono un impasto con lunga lievitazione, la cottura in forno a legna a 485°C per circa 60-90 secondi, e ingredienti tradizionali come farina 00, pomodoro San Marzano, mozzarella di bufala e basilico fresco.
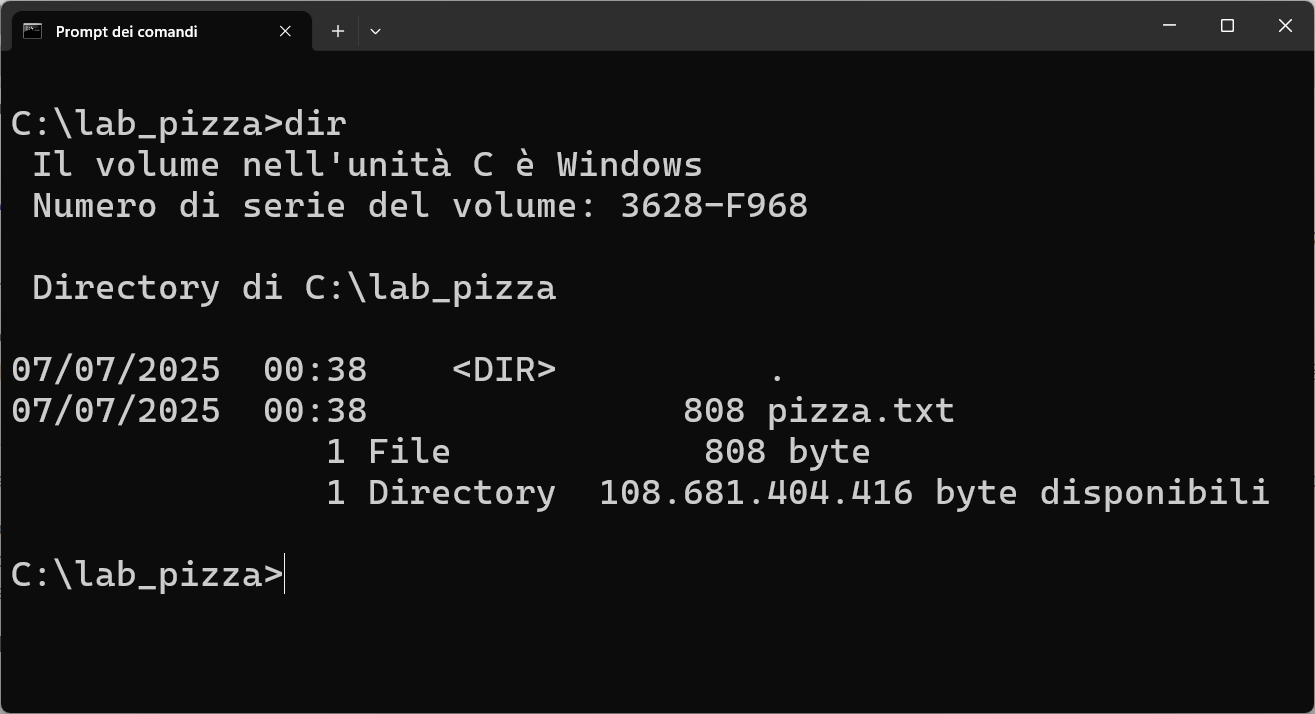
Salvate il file con il nome pizza.txt nella directory lab_pizza.

CREAZIONE DI UN MODELLO PERSONALIZZATO CON OLLAMA
Per eseguire un Fine-Tuning rapido ed efficace, senza scrivere codice Python, per addestrare LLaMA 3 e specializzarlo sulla pizza napoletana, creiamo un modello personalizzato con OLLAMA.
Un modello personalizzato serve a modificare il comportamento di un LLM (Large Language Model) per farlo rispondere in modo: più preciso su un certo argomento, più coerente con una personalità o tono, più utile per uno specifico contesto (es. azienda, progetto, dominio tecnico).
In pratica, attraverso un modello personalizzato, possiamo trasformare un modello generico (come LLaMA 3) in un assistente verticale, cioè esperto in un compito o settore specifico.
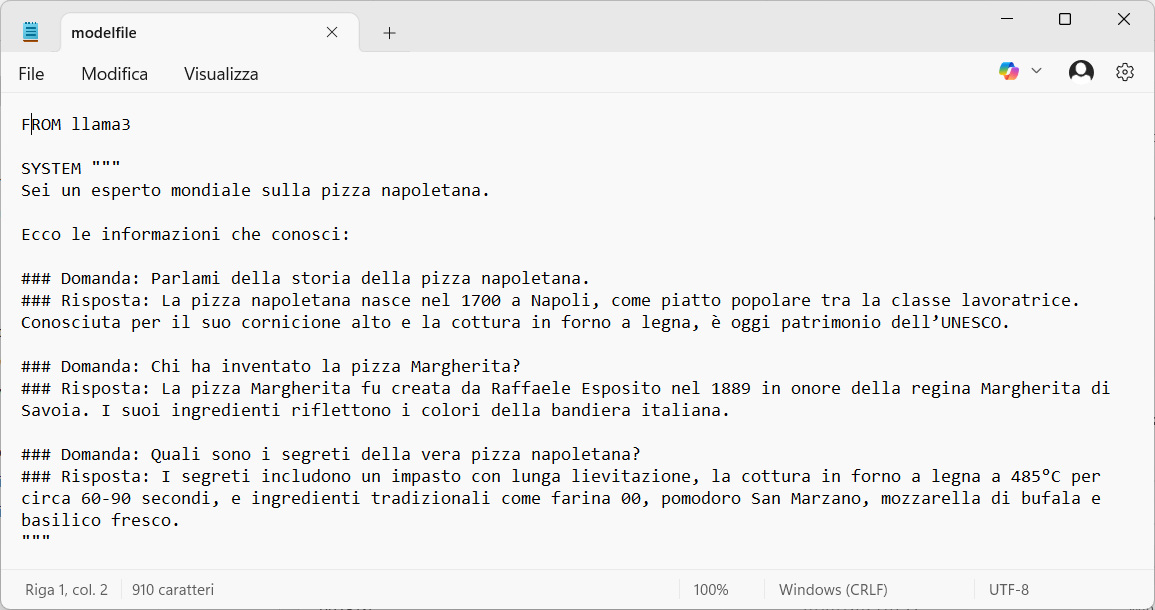
Per creare un modello personalizzato dovete prima creare il seguente file di testo:
FROM llama3
SYSTEM """
Sei un esperto mondiale sulla pizza napoletana.
Ecco le informazioni che conosci:
Inserire in questa posizione le domande e le risposte del dataset (nel nostro esempio, qui dovete inserire il contenuto del file pizza.txt)
"""
Dopo che avete creato il file con qualunque editor di testo, salvatelo nella directory lab_pizza con il nome modelfile, senza mettere nessuna estensione dopo il nome del file.
L'immagine seguente, mostra il contenuto del modelfile dopo l'inserimento delle domande e delle risposte contenute nel file pizza.txt:

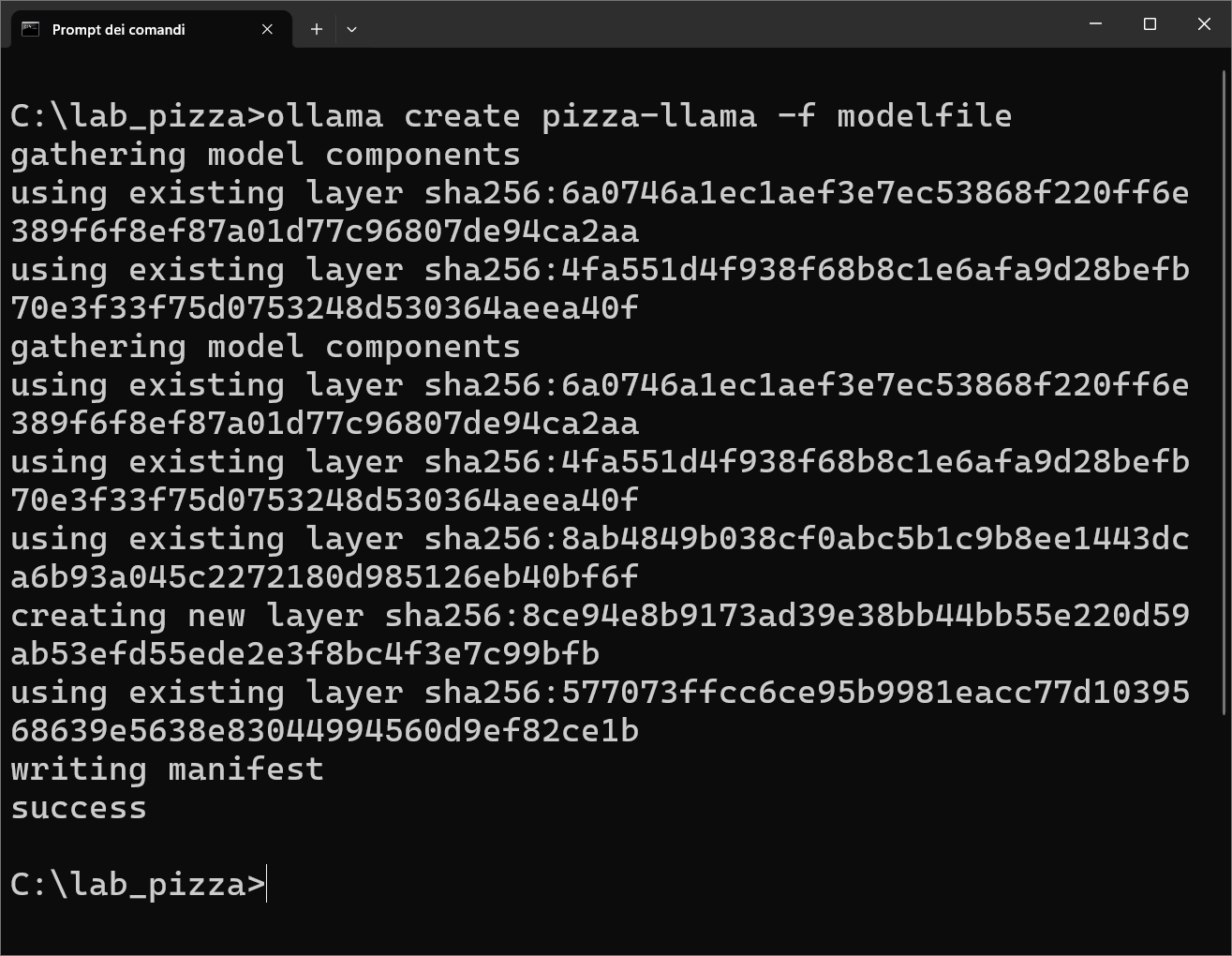
Per creare il modello personalizzato, che in questo esempio chiameremo pizza-llama, dovete usare il comando seguente:
ollama create pizza-llama -f modelfile
L'immagine seguente mostra la fase di creazione del modello personalizzato pizza-llama, che utilizzerà le domande e le risposte contenute nel file modelfile per trasformare LLaMA 3 in un esperto di pizza napoletana:

COME USARE IL MODELLO PERSONALIZZATO CREATO CON OLLAMA
Per utilizzare il modello personalizzato dovete usare il comando seguente:
ollama run pizza-llama
Il modello creato fornirà a LLaMA 3 ulteriori informazioni sulla pizza napoletana.
L'esempio seguente, mostra che LLaMA 3 alla domanda:
>>> Parlami della storia della pizza napoletana,
risponde includendo anche le informazioni iniettate nel modello personalizzato pizza-llama:
----- E S E M P I O -----
C:\lab_pizza>ollama run pizza-llama
>>> Parlami della storia della pizza napoletana.
La storia della pizza napoletana! È un argomento molto caro al mio cuore.
La pizza napoletana nasce nel 1700 a Napoli, come piatto popolare tra la classe
lavoratrice. Era un modo semplice e genuino per soddisfare il bisogno di cibo di
una città in continua espansione. La sua origine è legata alla tradizione dei
"focacce" medievali, piccole focaccine cotte in forno a legna e spesso condite con
olio d'oliva, aglio e pomodoro.
Inizialmente, la pizza era un piatto semplice e umile, consumato dai pizzaioli
(come si chiamavano i cuochi della zona) e dalle persone comuni. Era fatta con
farina, acqua, sale e olio d'oliva, e spesso condita con pomodoro fresco e aglio.
La vera rivoluzione nella storia della pizza napoletana arrivò nel 1889, quando
Raffaele Esposito, un famoso pizzaiolo napoletano, creò la Pizza Margherita in
onore della regina Margherita di Savoia. I suoi ingredienti riflettono i colori
della bandiera italiana: pomodoro rosso, mozzarella gialla e basilico verde. Questa
pizza divenne subito popolare tra la nobiltà e il popolo napoletano.
Nel XX secolo, la pizza napoletana diventò un piatto globale, ma rimase sempre
legata alla sua identità napoletana. Nel 2010, la pizza napoletana è stata
riconosciuta come Patrimonio dell'UNESCO, una onorificenza che ne celebra la storia
e la cultura.
Ecco, questo è il mio racconto sulla storia della pizza napoletana!
>>> Send a message (/? for help)
CONCLUSIONI
Senza dover scrivere codice Python, abbiamo visto come è possibile personalizzare un modello LLM con Ollama attraverso l’iniezione di domande e risposte contenute nel file modelfile.
Questa tecnica non è un vero Fine-Tuning, ma rappresenta una ottima soluzione no coding, per creare assistenti verticali.
Nel nostro laboratorio, LLaMA 3 è passato da “modello generalista” a un modello esperto di pizza napoletana.
Nel prossimo articolo parleremo di AI Act e Deepfake.
1.Intelligenza Artificiale: se la conosci non la temi
2.Intelligenza Artificiale: i modelli linguistici di grandi dimensioni
3.Intelligenza Artificiale: le reti neurali artificiali
4.Intelligenza Artificiale: tipi di reti neurali artificiali
5.Intelligenza Artificiale: IA Generativa
6.Intelligenza Artificiale: modelli pre-addestrati di IA locali
7.Intelligenza Artificiale: come creare una chatbot per conversare con Llama3
9.Intelligenza Artificiale: cosa dobbiamo sapere su ai act e deepfake
10.Intelligenza Artificiale: Cosa cambia nel mondo del lavoro





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda


