Skill Factory
Tutte le categorie
Quando i formatori indossavano il papillon
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 19/05/2021 17:48:23 | in Home
Skill Factory - 19/05/2021 17:48:23 | in Home
Quando ho iniziato a lavorare nel settore della formazione avevo 25 anni, allora per svolgere il ruolo di formatore ero ancora troppo giovane e inesperto.
Erano i tempi in cui il ruolo del formatore era riconosciuto dalle aziende con il rispetto che merita, non esisteva la formazione finanziata e sia gli imprenditori, sia i dipendenti, pensavano che la formazione fosse indispensabile per la crescita dell'azienda e per lo sviluppo delle competenze professionali del personale.
L'aula non era semplicemente il luogo dove acquisire nuove competenze, ma era un punto d'incontro da vivere come un momento di svago, dove scambiare esperienze e consolidare relazioni, ma soprattutto le persone sorridevano sempre.
 Tra i ricordi di quel periodo, emerge quello dei miei colleghi formatori, molto più grandi ed esperti di me, che indossavano il papillon.
Tra i ricordi di quel periodo, emerge quello dei miei colleghi formatori, molto più grandi ed esperti di me, che indossavano il papillon.
A quei tempi il papillon rappresentava un elemento distintivo per il formatore, un elemento di comunicazione non verbale che serviva ad esteriorizzare la propria professionalità ed esperienza, perché non era importante la difficoltà degli argomenti trattati, ma la competenza e l'immagine con cui venivano presentati.
I formatori con il papillon alternavano la loro vita professionale tra aula ed aggiornamento professionale, solo così riuscivano a garantire la qualità dei servizi offerti.
Ai giovani formatori che collaborano con la Skill Factory racconto spesso un aneddoto, per fargli capire l'importanza del nostro ruolo professionale - "Con l'obiettivo di rendere competitivo il mio costo e favorire un cliente di Roma, tutte le mattine partivo molto presto da Napoli per fare un corso di formazione a Roma. Quando il cliente capì quello che facevo, mi chiamo e mi disse che dovevo dormire a Roma, perché un formatore quando va in aula rappresenta l'immagine dell'azienda, quindi dovevo apparire fresco e riposato. Da quel momento in poi, completamente a sue spese, mi prenotò una camera in un Hotel molto vicino al posto dove lavoravo, per evitarmi disagi".
Oggi, anche se i formatori non indossano più il papillon e molte cose sono cambiate, continuo a pensare che il nostro ruolo sia ancora molto importante e spero che nell'era post-covid la nostra figura professionale sia rivalutata per diventare l'elemento indispensabile per facilitare l'inserimento dei giovani nel mondo del lavoro e favorire la ripresa delle aziende attraverso l'acquisizione di nuove competenze.
Per approfondire la conoscenza del mio profilo professionale leggi il mio CV Story (Gino Visciano).
Buon primo maggio, con l'obiettivo d'impegnarci sempre di più per favorire l'inserimento dei giovani nel mondo del lavoro...
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 01/05/2021 15:13:29 | in Formazione e lavoro
Skill Factory - 01/05/2021 15:13:29 | in Formazione e lavoro
![]() Per chi come noi è impegnato quotidianamente a trasmettere competenze per creare posti di lavoro, la festa del primo maggio assume un'importanza particolare, perché sappiamo che il lavoro non si crea semplicemente con gli annunci e le buone intenzioni, ma per creare lavoro serve l'impegno e la sinergia di tutti gli attori che operano nel settore dell'istruzione, della formazione e delle politiche attive del lavoro.
Per chi come noi è impegnato quotidianamente a trasmettere competenze per creare posti di lavoro, la festa del primo maggio assume un'importanza particolare, perché sappiamo che il lavoro non si crea semplicemente con gli annunci e le buone intenzioni, ma per creare lavoro serve l'impegno e la sinergia di tutti gli attori che operano nel settore dell'istruzione, della formazione e delle politiche attive del lavoro.
Qualunque profilo professionale non nasce per caso, ma è il risultato di un percorso di crescita e sacrificio, che inizia con la scuola superiore e potrebbe anche non finire mai, perché come accade per tutte le cose, il cambiamento ci impone di acquisire continuamente nuove competenze per rimanere aggiornati ed essere al passo coi tempi.
Quando nel 2011 ho fondato la Skill Factory, avevo già un'esperienza di 25 anni nel settore della formazione IT, lavoravo come formatore per l'Olivetti, l'Elea, l'IBM, la Microsoft, la Sun Microsystem e la Oracle.
Ho deciso di abbandonare la mia attività professionale, per dedicarmi alla Skill Factory, perché ho capito che la formazione, se finalizzata all'inserimento dei giovani nel mondo del lavoro, è più gratificante.
Grazie alla scelta di fare formazione solo se finalizzata alla creazione di posti di lavoro, oggi tantissmi giovani possono acquisire gratuitamente le competenze che servono per entrare nel mondo del lavoro ed iniziare la loro carriera professionale presso uno dei nostri partner IT.
Chiudo questo articolo con un suggerimento per chi può assumere decisioni nell'ambito delle politiche attive del lavoro...
Il tirocinio extracurriculare è lo strumento più utilizzato dalle aziende per offrire ai giovani diplomati o laureati l'opportunità di apprendere direttamente in azienda le competenze pratiche necessarie per svolgere il proprio ruolo professionale e non solo! Naturalmente esiste una regolamentazione che definisce i limiti del numero di tirocinanti per azienda.
Almeno per questo periodo di difficoltà, eliminate il limite del numero dei tirocinanti che un'azienda può prendere in stage, offrendo una premialità alle aziende che trasformano i contratti di tirocinio in contratti di apprendistato e delle penalizzazioni a quelle che non lo fanno.
Buon primo maggio a tutti!!!
Excel delle meraviglie Lezione 10 - Analisi statistica di una popolazione di dati
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/04/2021 00:33:27 | in Tutorials
Skill Factory - 06/04/2021 00:33:27 | in Tutorials
In questa lezione utilizzerete le principali funzioni statistiche o di database di Excel per analizzare una popolazione di dati di un sito che vende prodotti online.
Prima d'iniziare è importante dare una definizione di statistica.
Che cos'è la statistica
La statistica è lo strumento che permette di trasformare le informazioni, organizzate sotto forma di dati, in conoscenza.
 La conoscenza dei dati può essere quantitativa oppure qualitativa. Una ricerca quantitativa richiede una grossa quantità di dati, per ottenere informazioni oggettive sulla cosa che si sta analizzando.
La conoscenza dei dati può essere quantitativa oppure qualitativa. Una ricerca quantitativa richiede una grossa quantità di dati, per ottenere informazioni oggettive sulla cosa che si sta analizzando.
L’analisi qualitativa è una ricerca mirata, che permette di individuare una serie di sfumature di un determinato comportamento o evento che non potrebbero essere colte con un’analisi quantitativa.
La statistica è importante perché ci permette di valutare ciò che osserviamo e di prendere decisioni, è descrittiva se si limita a descrivere i fenomeni attraverso indici e grafici, è inferenziale se si avvale di metodi probabilistici, per trarre conclusioni generali a partire dall'esame di un campione.
La statistica inferenziale non ci dice mai se una cosa è vera o falsa, ma ci permette di determinare la probabilità per stabilire se una cosa può essere vera o falsa.
Principali funzioni di Excel per fare statistica
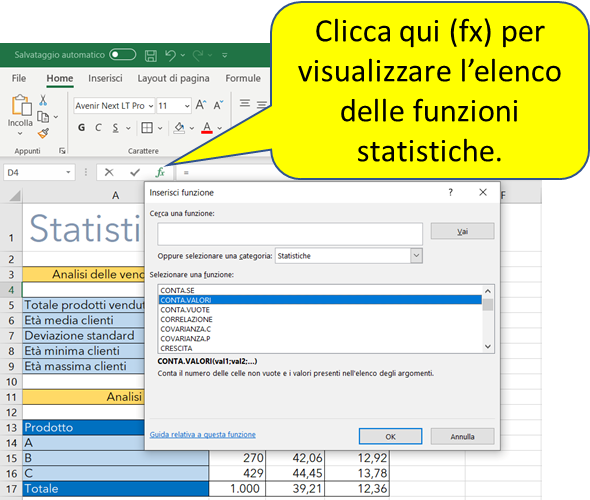
In Excel per fare statistica potete utilizzare le funzioni statistiche e di database, per ottenere l'elenco completo di queste funzioni cliccate sull'icona fx e selezionate le categorie statistiche oppure database, come mostra l'immagine seguente:

Obiettivo della nostra analisi statistica
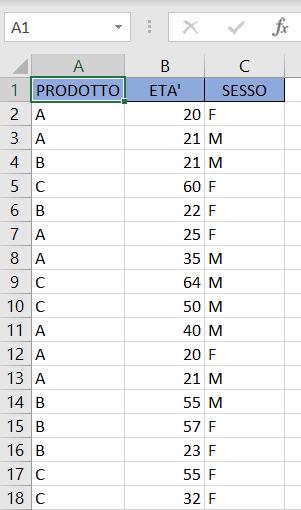
La nostra analisi statistica prevede lo studio della popolazione di dati inserita nel foglio Excel "Prodotti acquistati online":

i dati sono stati estratti da un sito e-commerce che vende prodotti online. L'obiettivo è quello di capire quali e quanti prodotti sono stati venduti e l'età media dei clienti, sia per sesso, sia per fasce di età.
L'attività di analisi verrà gestita attraverso diversi livelli di approfondimento, per ottenere informazioni sempre più dettagliate.
Per calcolare l'età media dei clienti, in base al livello di dettaglio, utilizzerete sia la media aritmetica, sia la media ponderata, di seguito trovate le informazioni che vi servono per capire come calcolare questi due tipi di misure.
Media aritmetica
La media aritmetica serve per sintetizzare una distribuzione di valori attraverso un numero che ne rappresenta la sintesi, quindi si può considerare un indicatore di sintesi di una distribuzione di valori.

Per calcolare la media aritmetica di n numeri, si applica la formula seguente:
Xm=(X1+X2+X3+...+Xn)/n
in Excel potete usare la funzione:
=media(intervallo_di_valori)
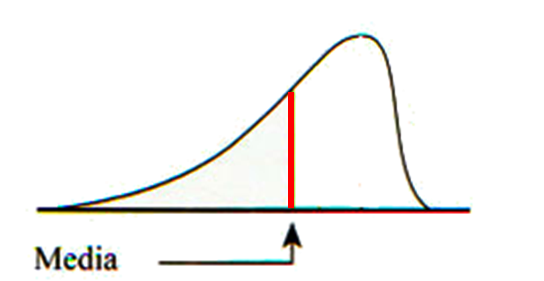
Per capire quanto è affidabile la media aritmetica, dovete calcolare o la varianza oppure la deviazione standard.
Varianza e deviazione standard
La varianza si calcola con la formula seguente:
Varianza=(X1-Xm)^2+(X2-Xm)^2+(X3-Xm)^2+...+(Xn-Xm)^2
in Excel potete usare la funzione:
=var(intervallo_di_valori)
Questa formula permette di misurare la variabilità di una distribuzione di dati.
Giacché la varianza, per evitare i valori negativi, è espressa al quadrato, per indicare l'affidabilità della media conviene usare la deviazione standard o scarto quadratico medio, che corrisponde alla radice quadrata della varianza e quindi è una grandezza della stessa dimensione della media aritmetica, in Excel potete usare la funzione:
=dev.st(intervallo_di_valori)
Media ponderata o pesata
Per calcolare la media ponderata servono le seguenti informazioni:
1) le osservazioni o classi;
2) i pesi;
3) la numerosità totale.
Facciamo un esempio:
per calcolare la media ponderata delle età dei clienti che hanno acquistato un particolare prodotto online, dovete prima di tutto indicare le classi di età (osservazioni) a cui siete interessati:
18-25
26-35
36-50
51-65
Successivamente, per ogni classe (osservazioni), dovete calcolare il numero di clienti che hanno acquistato un prodotto online (pesi):
18-25 10
26-35 15
36-50 10
51-65 5
Infine, il rapporto tra i clienti di ogni classe ed i clienti totali (numerosità totale), vi permette di calcolare la media ponderata distribuita par ogni classe:
18-25 10 25% (10/40)*100
26-35 15 37,5% (15/40)*100
36-50 10 25% (10/40)*100
51-65 5 12,5% (5/40)*100
---------------------------------
Totale 40 100%
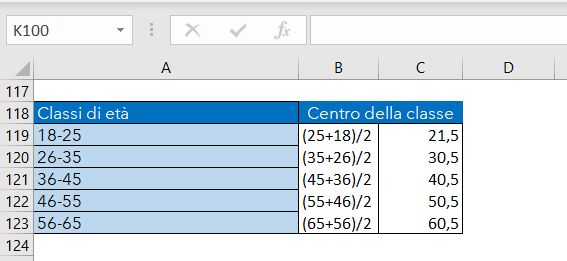
Le classi permettono anche di calcolare l'età media per ogni intervallo di età scelto, per ottenere questo risultato dovete calcolare il valore centrale delle classi, come indicato nell'esempio seguente:
(25+18)/2=21,5
(35+26)/2=30,5
(50+36)/2=43
(65+51)/2=58
A questo punto potete iniziare ad analizzare la popolazione dei dati del sito e-commerce.
Analisi della popolazione di dati del sito e-commerce (primo livello)
In questo primo livello analizzerete la popolazione di dati disponibile per conoscere: la quantità di prodotti venduti, l'età media, l'età minima e l'età massima dei clienti.
Per ottenere queste informazioni dovete utilizzare le seguenti funzioni di Excel:
=CONTA.VALORI('Prodotti acquistati online'!$A$2:$A$1001)
=MEDIA('Prodotti acquistati online'!$B$2:$B$1001)
=MIN('Prodotti acquistati online'!$B$2:$B$1001)
=MAX('Prodotti acquistati online'!$B$2:$B$1001)
Per indicare il livello di affidabilità dell'età media dei clienti che acquistano i prodotti online, dovete calcolare la deviazione standard, utilizzando la funzione di Excel:
DEV.ST('Prodotti acquistati online'!$B$2:$B$1001)
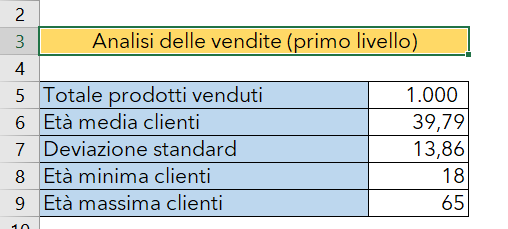
Di seguito la tabella con i dati richiesti:

La deviazione standard è molto alta, quindi l'età media dei clienti che acquistano prodotti online non è sicuramente soggetta a grosse variazioni, nell'intervallo di età tra i 18 ed i 65 anni.
Analisi della popolazione di dati del sito e-commerce (secondo livello)
Per proseguire con un'analisi più approfondita dei dati disponibili, dovete conoscere prima quali sono i prodotti venduti. Per ottenere questo risultato dovete estrarre i prodotti venduti dalla popolazione di dati ed eliminare i duplicati, eseguendo le operazioni seguenti:
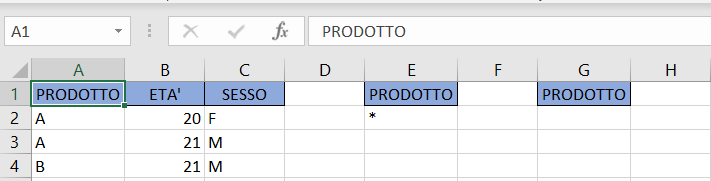
1) Nel foglio in cui è presente la popolazione di dati che state analizzando, copiate ed incollate in E1 e in G1 il titolo della colonna prodotto e nella cella E2 inserite un asterisco per indicare che volete estrarre dall'elenco tutti i prodotti, come mostra l'immagine seguente:

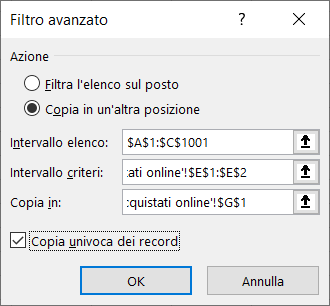
Successivamente selezionate Dati, filtri avanzate e compilate la scheda filtro avanzato come indicato nell'immagine seguente:

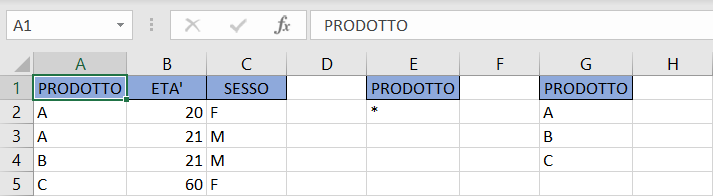
Cliccando sul pulsante ok, otterrete l'elenco dei prodotti venduti, senza duplicati.

A questo punto potete calcolare: la quantità venduta, l'età media dei clienti, la deviazione standard, l'età minima e l'età massima di ogni singolo prodotto, utilizzando le funzioni seguenti:
=CONTA.SE('Prodotti acquistati online'!$A$2:$A$1001;Statistiche!A14)
=CONTA.SE('Prodotti acquistati online'!$A$2:$A$1001;Statistiche!A15)
=CONTA.SE('Prodotti acquistati online'!$A$2:$A$1001;Statistiche!A16)
=MEDIA.SE('Prodotti acquistati online'!A2:A1001;Statistiche!A14;'Prodotti acquistati online'!B2:B1001)
=MEDIA.SE('Prodotti acquistati online'!A2:A1001;Statistiche!A15;'Prodotti acquistati online'!B2:B1001)
=MEDIA.SE('Prodotti acquistati online'!A2:A1001;Statistiche!A17;'Prodotti acquistati online'!B2:B1001)
=DB.DEV.ST(db;'Prodotti acquistati online'!$B$1;Criteri!A2:A3)
=DB.DEV.ST(db;'Prodotti acquistati online'!$B$1;Criteri!A4:A5)
=DB.DEV.ST(db;'Prodotti acquistati online'!$B$1;Criteri!A6:A7)
=DB.MIN(db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$A$3)
=DB.MIN(db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$A$9)
=DB.MIN(db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$A$11)
=DB.MAX(db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$A$3)
=DB.MAX(db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$A$9)
=DB.MAX(db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$A$11)
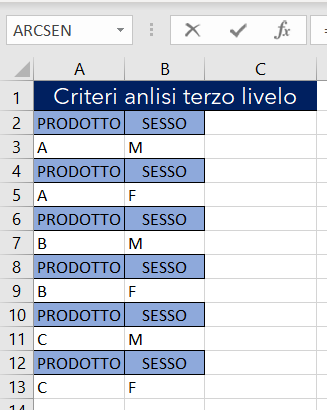
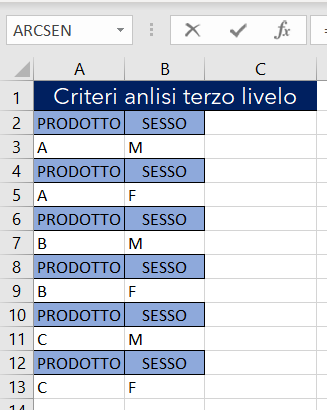
L'immagine seguente mostra l'area dei criteri utilizzati nelle funzioni DB:

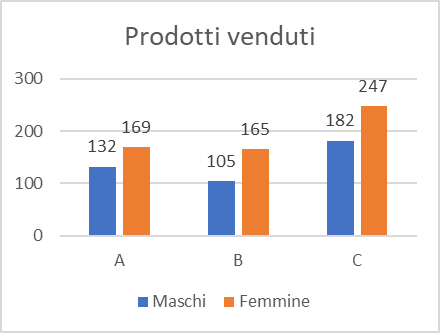
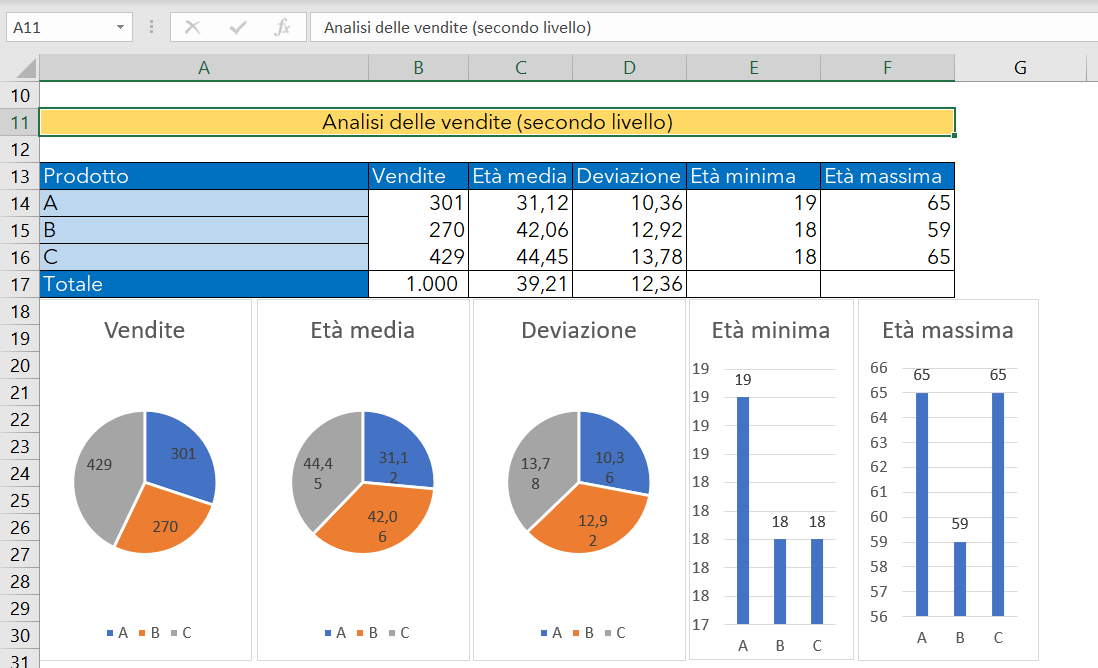
L'immagine seguente mostra la tabella ed i grafici con i risultati dei calcoli:

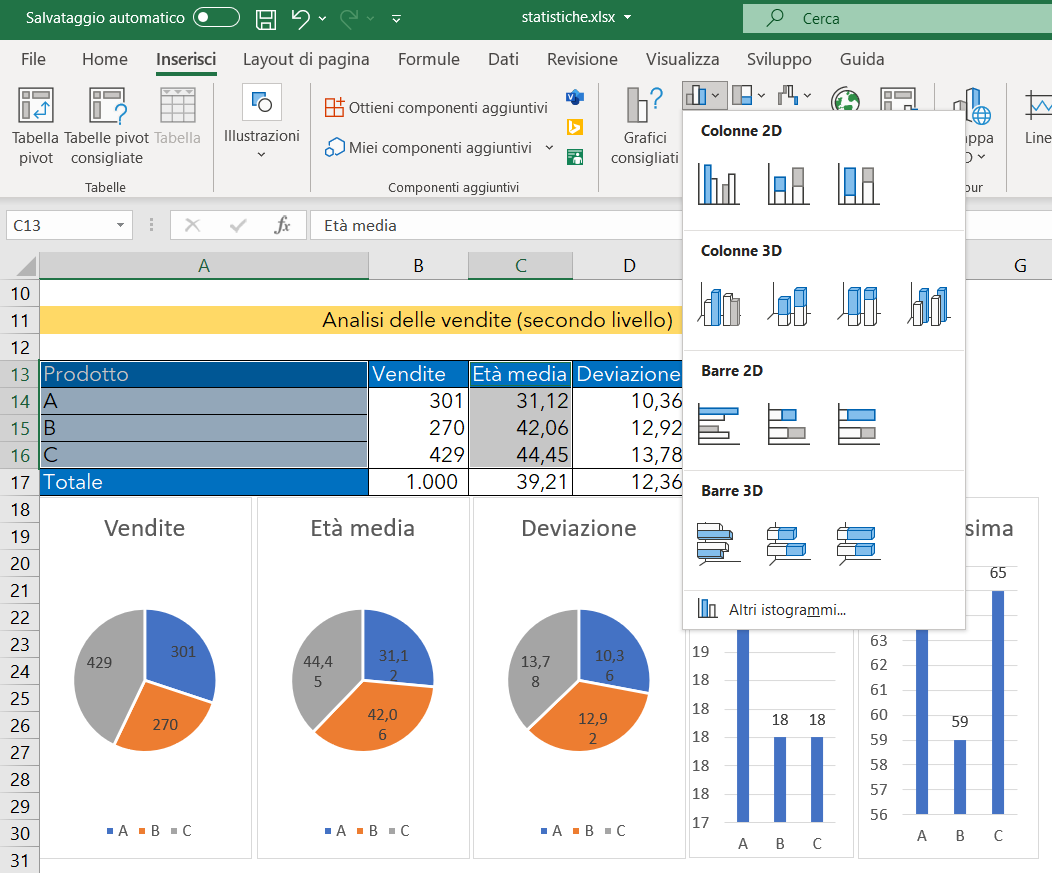
Per creare i grafici, basta selezionare con il mouse la colonna prodotti da A13:A16, e successivamente, tenendo premuto il tasto ctrl, selezionate la colonna con i dati da associare al grafico. Con la selezione attiva, cliccate sul menu inserisci e scegliete il tipo di grafico da creare, come mostra l'immagine seguente:

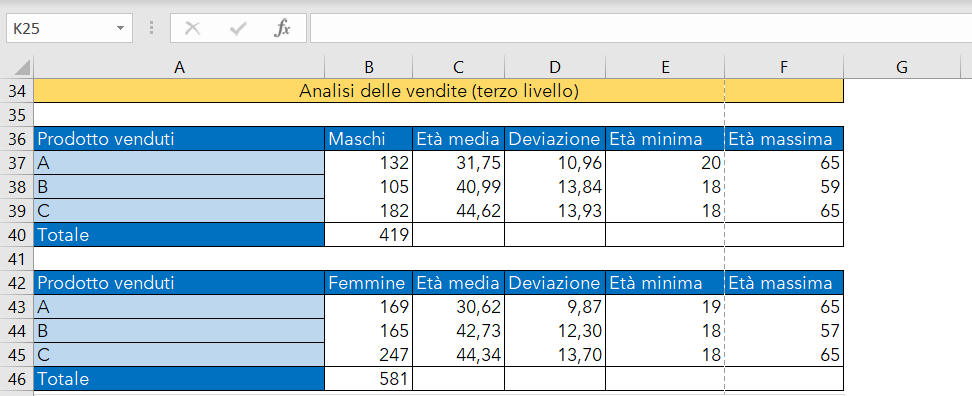
Analisi della popolazione di dati del sito e-commerce (terzo livello)
Adesso potete dettagliare ulteriormente i dati del livello precedente, introducendo una nuova variabile di selezione, il sesso.
Per ottenere questo risultato dovete usare le funzioni seguenti:
Maschi
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A2:B4)
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A6:B7)
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A10:B11)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$B$3)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$6:$B$7)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$B$11)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$B$3)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$6:$B$7)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$B$11)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$B$3)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$6:$B$7)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$B$11)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$B$3)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$6:$B$7)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$B$11)
Femmine
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A4:B5)
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A8:B9)
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A12:B13)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$4:$B$5)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$B$9)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$12:$B$13)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$4:$B$5)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$B$9)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$12:$B$13)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$4:$B$5)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$B$9)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$12:$B$13)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$4:$B$5)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$B$9)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$12:$B$13)
L'immagine seguente mostra l'area dei criteri utilizzati nelle funzioni:

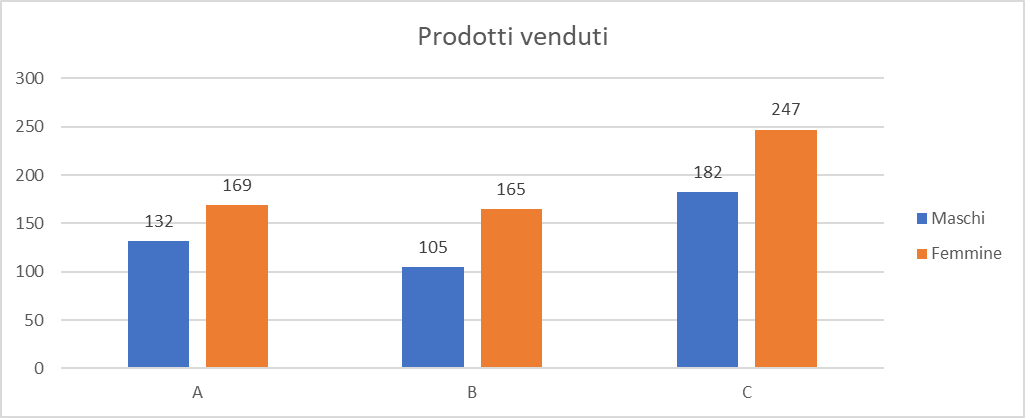
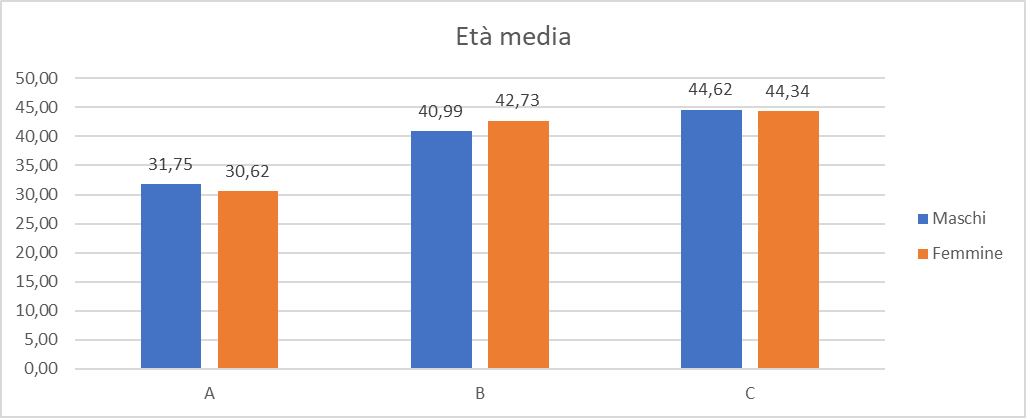
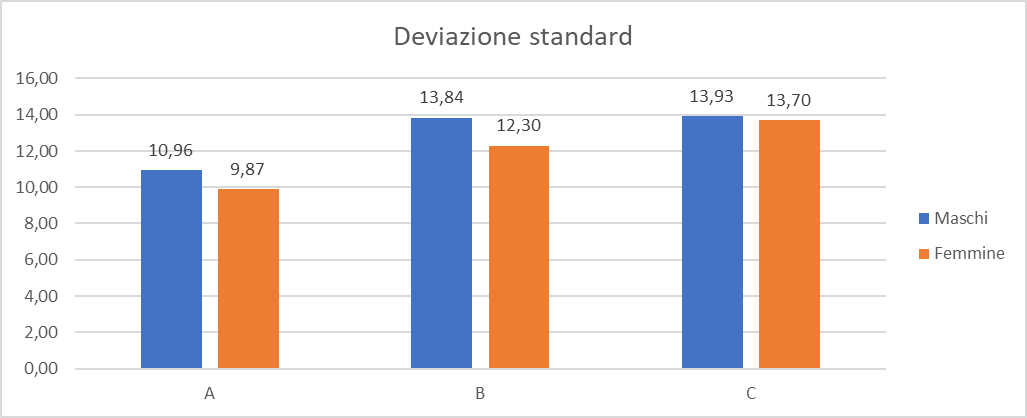
L'immagine seguente mostra le tabelle ed i grafici con i risultati dei calcoli:




Come creare istogrammi che permettono di confrontare due serie di dati
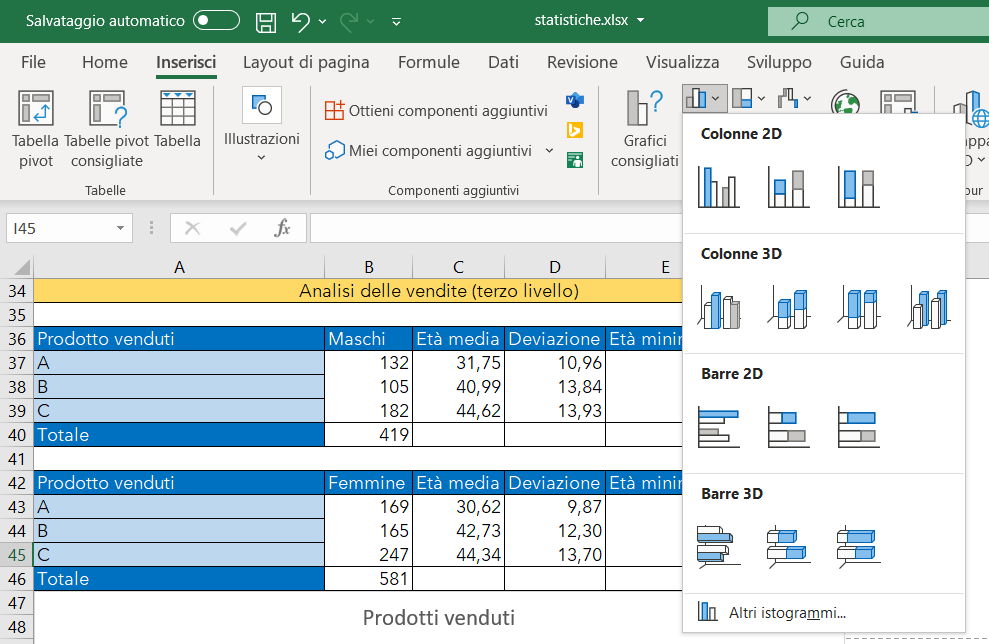
Per creare un istogramma che permette di confrontare due serie di dati, cliccate su inserisci e selezionate un grafico di tipo istogramma.

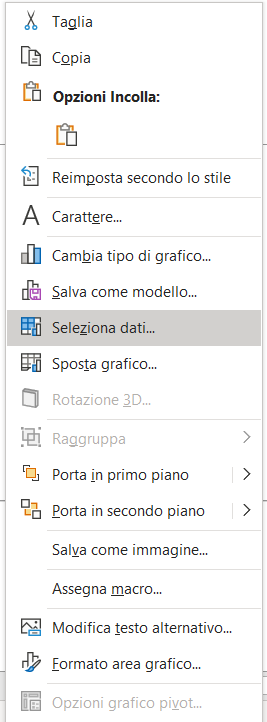
Successivamente selezionate il grafico aggiunto al foglio di lavoro, premete il pulsante destro del mouse e quando appare il menu selezionate il comando Seleziona dati ...

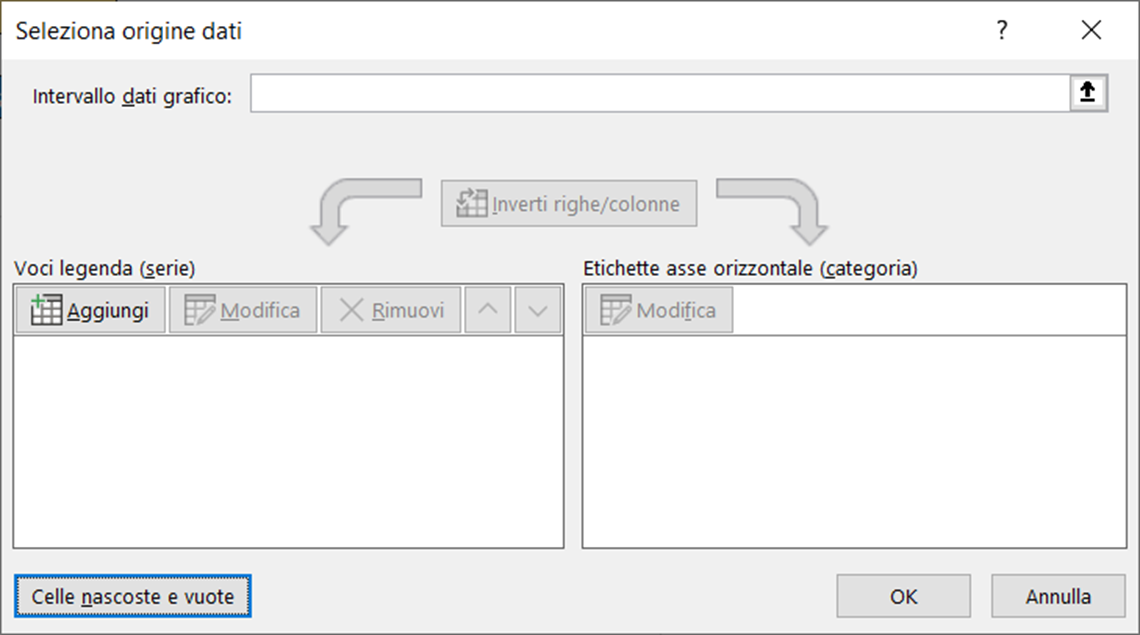
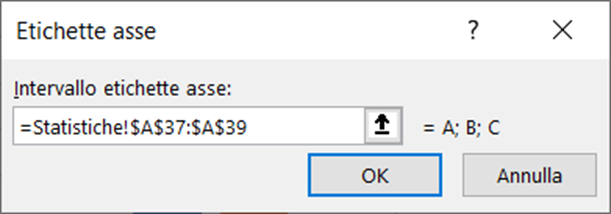
Nella scheda seleziona origine dati rimuovete eventuali informazioni presenti e cliccate sul pulsante aggiungi, per selezionare la prima serie di dati.

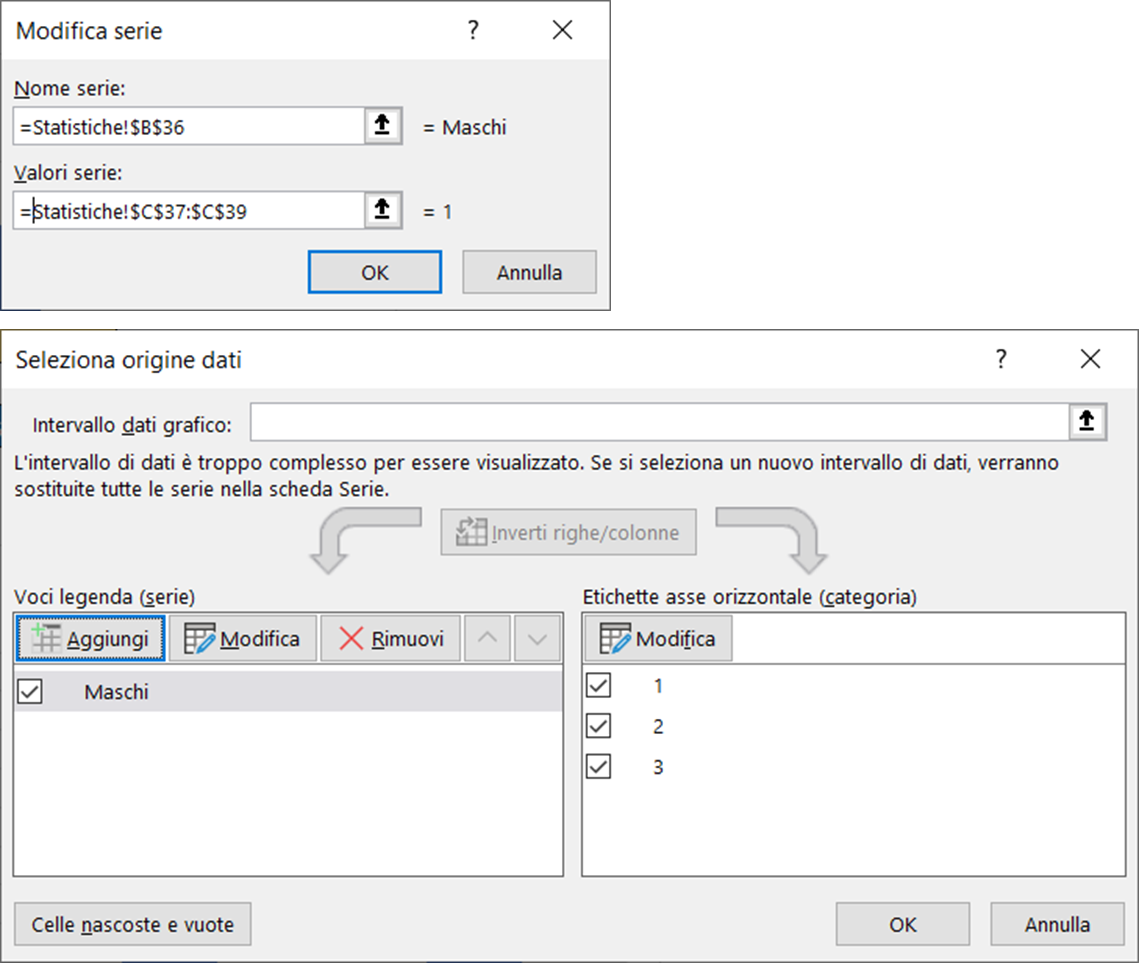
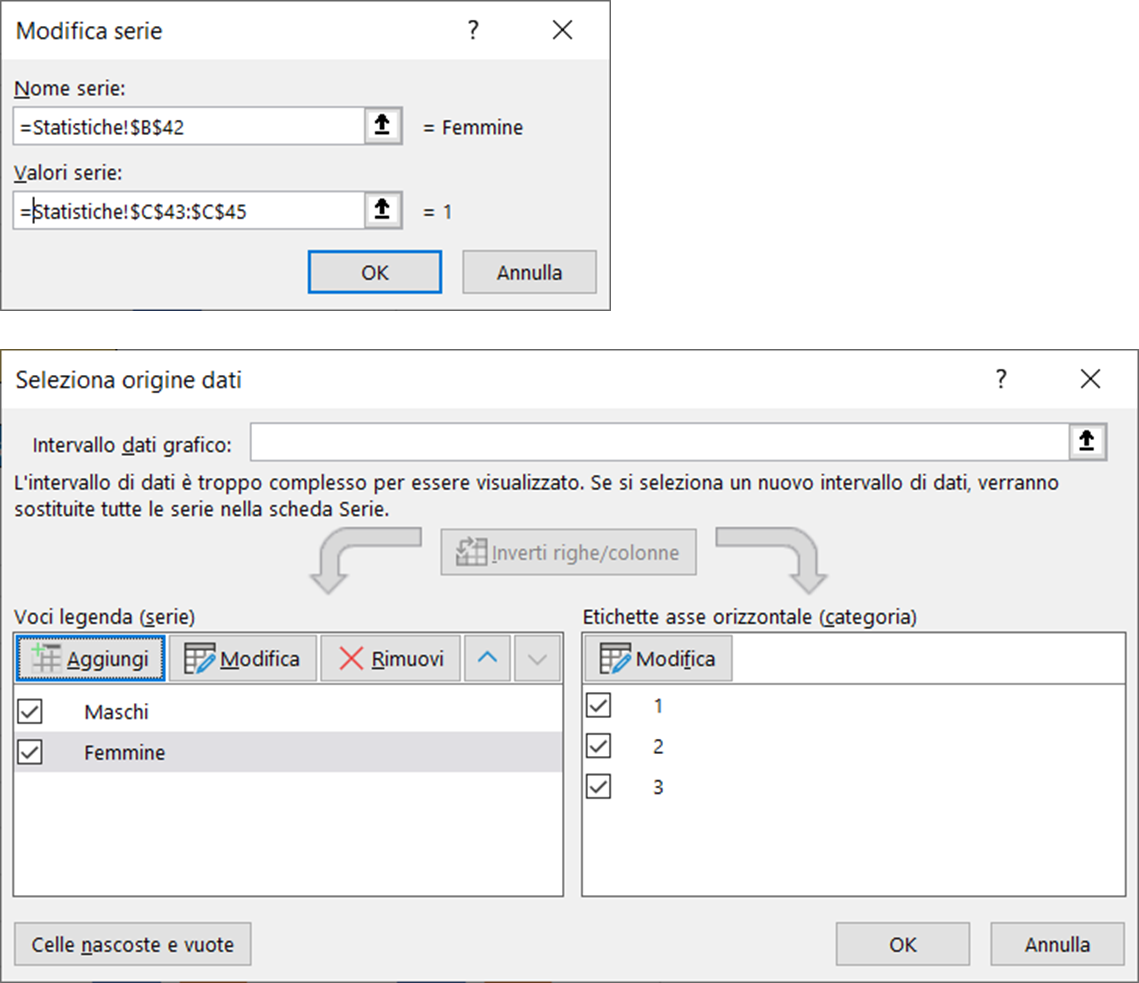
Selezionate il nome da assegnare alla prima serie, poi selezionate i valori corrispondenti ed infine confermate con ok.

Ripetete le stesse operazioni per aggiungere la seconda serie.

Per completare, cliccate sul pulsante modifica, e selezionate le etichette da associare alle serie di dati.

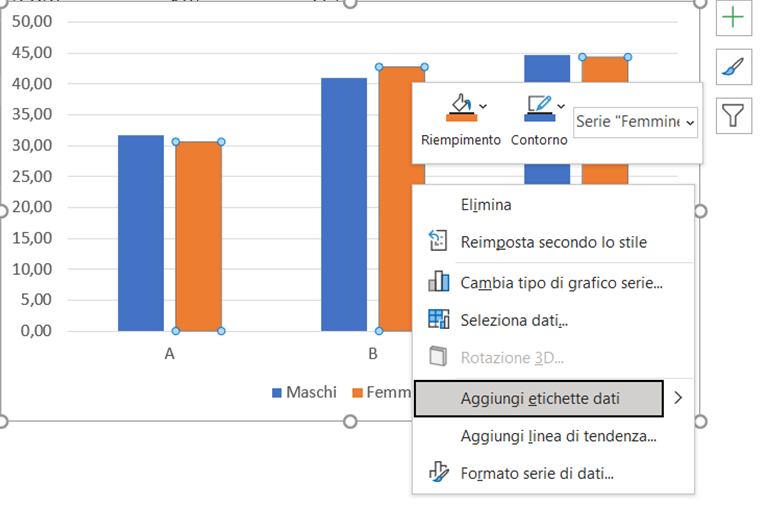
Per visualizzare le etichette dati sulle barre del grafico, selezionate un gruppo di barre, premete il pulsante destro del mouse e dal menu selezionate il comando Aggiungi etichette dati.

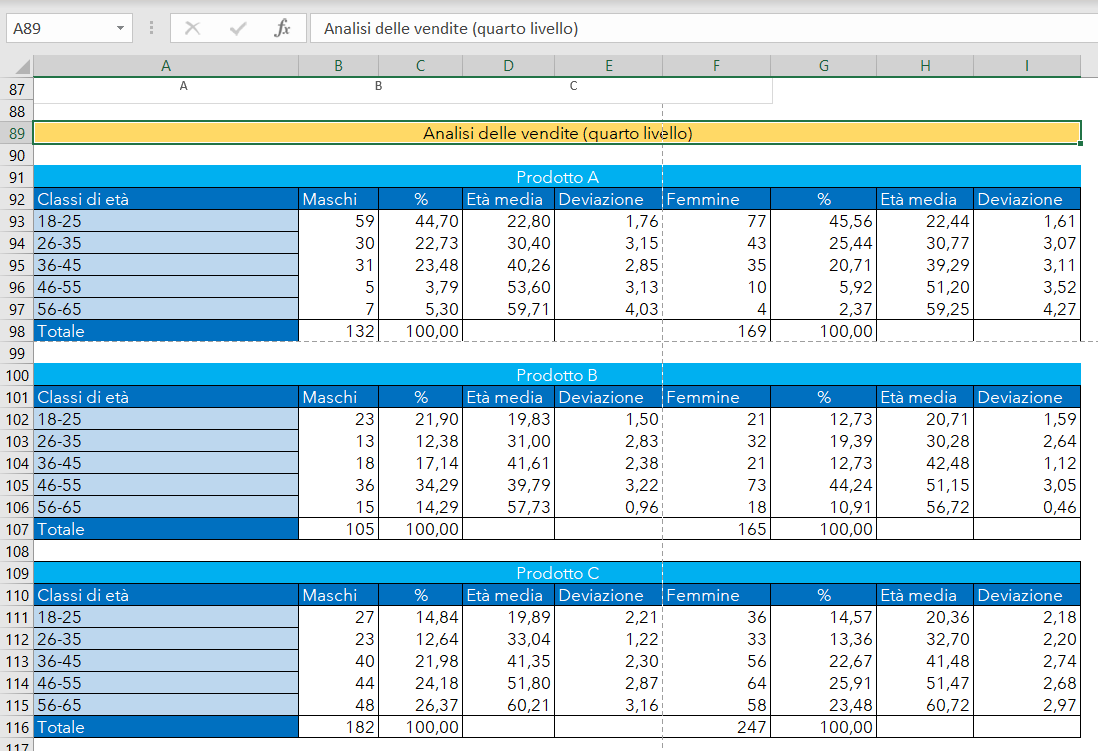
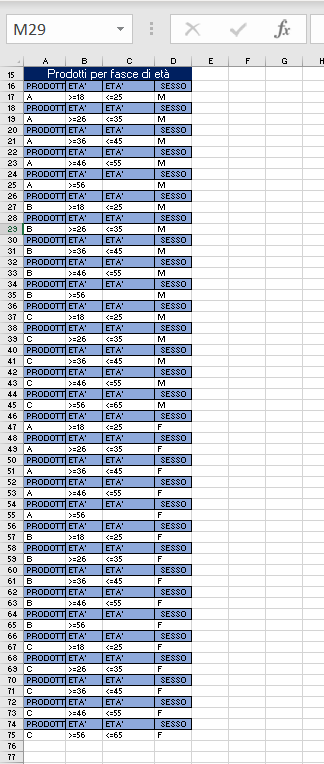
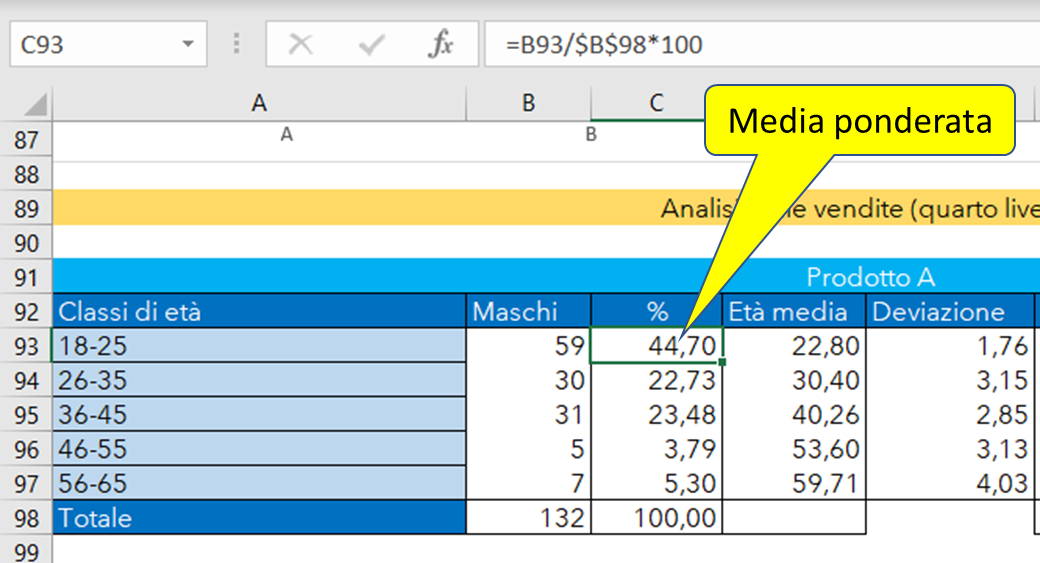
Analisi della popolazione di dati del sito e-commerce (quarto livello)


=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!$A$16:$D$17)
=DB.MEDIA(db;'Prodotti acquistati online'!$B$1;Criteri!$A$16:$D$17)
=DB.DEV.ST(db;'Prodotti acquistati online'!$B$1;Criteri!$A$16:$D$17)


<< Lezione precedente | Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.
La geometria della tartaruga: "I Quadrilateri" - Lezione 2
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 20/03/2021 18:51:05 | in Tutorials
Skill Factory - 20/03/2021 18:51:05 | in Tutorials
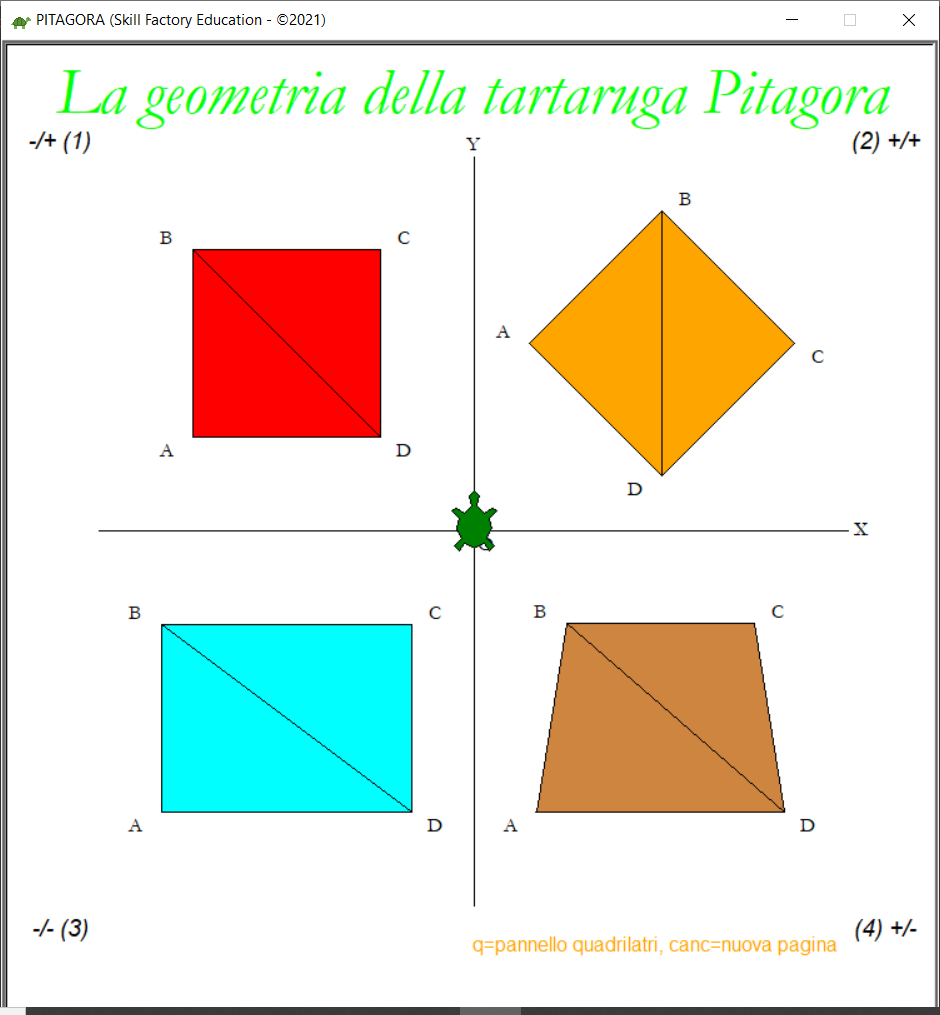
Benvenuti alla seconda lezione di INFORMATEMATICA, l'argomento di questa nuova lezione sono i quadrilateri. Con l'aiuto della tartaruga Pitagora imparerete a disegnare quadrati, rombi, rettangoli e trapezi e a calcolare le loro principali informazioni geometriche.

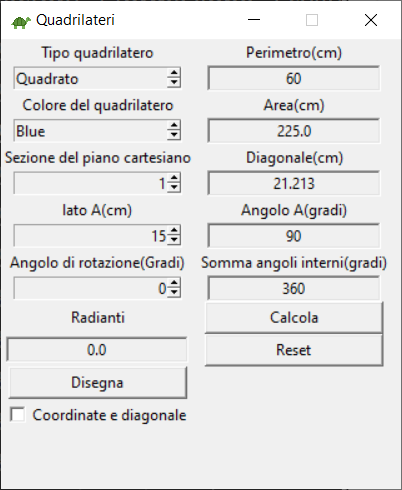
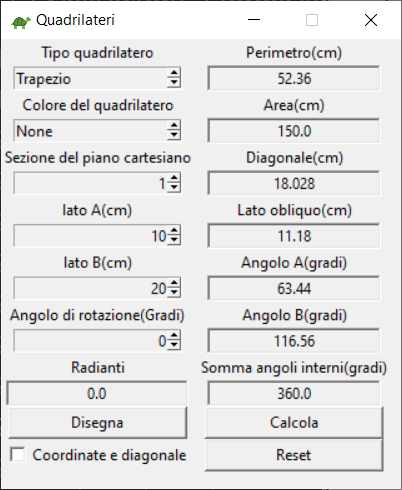
Per iniziare dovete creare il pannello di controllo dove inserire le informazioni che servono alla tartaruga Pitagora per disegnare il tipo di quadrilatero scelto.

COME CREARE IL PANNELLO DI CONTROLLO PER DISEGNARE I QUATRILATERI
Per creare un'interfaccia grafica con Python dovete importare la libreria Tkinter con il comando seguente:
import tkinter as tk
Potete utilizzare l'alias tk per usare tutti i widget e le funzioni contenute all'interno di questa potente libreria grafica.
I widget più utilizzati sono: Label, Entry, Radiobutton, Checkbutton, Spinbox, Listbox, Button.
Per creare il pannello di controllo che servirà per disegnare i quadrilateri, utilizzeremo i seguenti widget: Label, Spinbox, Checkbutton, Button.
Potete creare la finestra che conterrà i widget con il comando seguente:
root = tk.Tk()
Ad esempio, il codice Python seguente vi permette di creare una finestra, larga 320 pixel ed alta 360 pixel, di disattivare il suo ridimensionamento ed impostare il titolo che apparirà in alto a sinistra:
root = tk.Tk()
root.geometry("320x360")
root.resizable(False,False)
root.title("Quadrilateri")
COME AGGIUNGERE I WIDGET ALLA FINESTRA TKINTER
Dopo la creazione della finestra tkinter, per aggiungere i widget che servono, li dovete prima creare e poi successivamente con le funzioni pack() oppure grid() li potete collegare.
La funzione pack() dispone i componenti in modo sequenziale, dall'alto verso il basso, permettendo di allinearli in alto, in basso, a sinistra e a destra, aggiungendo l'argomento side, come mostra l'esempio seguente:
root = Tk()
root.geometry('250x150')
button1 = Button(text="Left")
button1.pack(side = LEFT)
button2 = Button(text="Top")
button2.pack(side = TOP)
button3 = Button(text="Right")
button3.pack(side = RIGHT)
button4 = Button(text="Bottom")
button4.pack(side = BOTTOM)
root.mainloop()
La funzione grid() permette di disporre i componenti all'interno di una griglia, indicando la loro posizione attraverso la riga e la colonna.
L'esempio seguente mostra come potete aggiungere alla finestra root alcuni dei widget che vi servono:
root = tk.Tk()
root.geometry("320x360")
root.resizable(False,False)
root.title("Quadrilateri")
varTipo=tk.StringVar(root)
colore=tk.StringVar(root)
chkbt=tk.IntVar(root)
lbl_tipo=tk.Label(root,text="Tipo quadrilatero")
tipo=tk.Spinbox(root, values=["Quadrato", "Rombo", "Rettangolo", "Trapezio"], textvariable=varTipo, command=lambda: abilita_disabilita_controlli_pannello_quadrilateri(controlli_a,controlli_b), state="readonly")
lbl_colore=tk.Label(root,text="Colore del quadrilatero")
colore=tk.Spinbox(root,values=("None", "Blue", "Red", "Orange", "Green", "Yellow", "Violet", "Fuchsia", "Pink", "Deepskyblue", "Aqua", "Lightgreen", "Gold", "Peru", "Black", "Gray", "White"], textvariable=colore, state="readonly")
...
disegna = tk.Button(root, width=19, text ="Disegna", command = lambda:disegna_quadrilatero(varTipo.get(), int(rotazione.get()), int(lato_A.get()), int(lato_B.get()),colore.get(), int(sezione.get()), chkbt.get()))
coord_diag = tk.Checkbutton(root, text='Coordinate e diagonale',variable=chkbt,onvalue=1,offvalue=0)
...
lbl_tipo.grid(row=0,column=0)
tipo.grid(row=1,column=0)
lbl_colore.grid(row=2,column=0)
colore.grid(row=3,column=0)
disegna.grid(row=12,column=0)
coord_diag.grid(row=13,column=0)
...
root.mainloop()
Il comando root.mainloop() visualizza il pannello di controllo è si mette in ascolto degli eventi prodotti dagli utenti che usano l'interfaccia grafica.
Principalmente le azioni di un utente che sono associate ad un evento sono due: il click del mouse su un pulsante ed il cambiamento del contenuto di un widget, entrambi gli eventi possono essere associati all'esecuzione di una funzione con l'opzione command, come mostra il codice seguente:
disegna = tk.Button(root, width=19, text ="Disegna", command = lambda:disegna_quadrilatero(tipo.get(),int(rotazione.get()),int(lato_A.get()),int(lato_B.get()),colore.get(),int(sezione.get()),chkbt.get())),
quando l'utente clicca sul button disegna viene eseguita la funzione disegna_quadrilatero(...).
COME GESTIRE I VALORI ASSEGNATI AI WIDGET
Per gestire i valori contenuti nei widget di tipo input come ad esempio: Entry, Radiobutton, Checkbutton, Spinbox, Listbox, dovete associare il componente ad una variabile attraverso le opzioni textvariable o variable, come mostrano gli esempi seguenti:
Esempio 1
varTipo=tk.StringVar(root)
tipo=tk.Spinbox(root, values=["Quadrato", "Rombo", "Rettangolo", "Trapezio"], textvariable=varTipo, command=lambda: abilita_disabilita_controlli_pannello_quadrilateri(controlli_a,controlli_b), state="readonly")
Esempio 2
chkbt=tk.IntVar(root)
coord_diag = tk.Checkbutton(root, text='Coordinate e diagonale',variable=chkbt,onvalue=1,offvalue=0)
Le variabili varTipo e chkbt attraverso le opzioni textvariable e variable sono state associate ai widget tipo e coord_diag, in questo modo attraverso le due variabili potete leggere o assegnare un valore ai due componenti.
Per assegnare o leggere il valore di una variabile associata ad un widget dovete utilizzare le funzioni: set(valore) e get():
print(chkbt.get())
varTipo.set("Quadrato")
COME ELIMINARE UN WIDGET DA UNA FINESTRA TKINTER
Per eliminare un widget da una finestra Tkinter, dovete utilizzare la funzione pack_forget() se il componente è stato collegato con la funzione pack(), altrimenti dovete usare la funzione grid_forget(), come mostra l'esempio seguente:
tipo.grid_forget()
disegna.grid_forget()
Per eliminare velocemente tutti i widget di una finestra, potete aggiungere i loro indirizzi ad una lista ed utilizzare un ciclo for per eliminarli tutti con le funzioni grid_forget() oppure pack_forget(), come mostra la funzione seguente:
#Elimina controlli pannello quadrilateri
def elimina_controlli_pannello_quadrilateri(controlli_a,controlli_b):
for i in range(len(controlli_a)):
controlli_a[i].grid_forget()
for i in range(len(controlli_b)):
controlli_b[i].grid_forget()
Le liste controlli_a e controlli_b contengono i riferimenti a tutti i widget del pannello di controllo usato per gestire i quadrilateri:
lbl_tipo.grid(row=0,column=0)
controlli_a.append(lbl_tipo)
tipo.grid(row=1,column=0)
controlli_a.append(tipo)
lbl_colore.grid(row=2,column=0)
controlli_a.append(lbl_colore)
colore.grid(row=3,column=0)
controlli_a.append(colore)
lbl_sezione.grid(row=4,column=0)
controlli_a.append(lbl_sezione)
sezione.grid(row=5,column=0)
controlli_a.append(sezione)
lbl_lato_A.grid(row=6,column=0)
controlli_a.append(lbl_lato_A)
lato_A.grid(row=7,column=0)
controlli_a.append(lato_A)
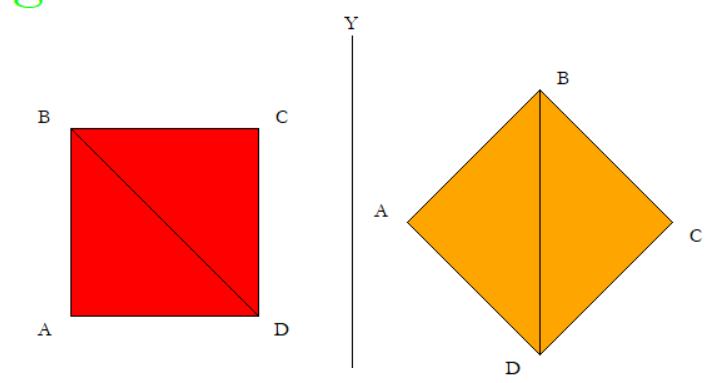
LA GEOMETRIA DEL QUADRATO E DEL ROMBO
Il quadrato ed il rombo hanno le stesse caratteristiche geometriche, l'unica differenza è che il rombo ha un angolo di rotazione iniziale di 45 gradi.
Per disegnare entrambe le figure basta un solo lato:

La diagonale di queste due figure geometriche si può calcolare applicando il teorema di pitagora.

Il codice Python seguente mostra come calcolare la diagonale, il perimetro e l'area, sia del quadrato, sia del rombo:
#Importare la libreria math
import math
#Diagonale
d=round(math.sqrt(math.pow(lato_A,2)+math.pow(lato_A,2)),3)
#Perimetro
p=lato_A*4
#Area
a=math.pow(lato_A,2)
Il codice Python seguente mostra come aggiornare i dati dei widget, nel pannello di controllo:
#Visualizzazione delle informazioni geometriche calcolate nel pannello di controllo
perimetro.config(text=str(p))
area.config(text=str(a))
diagonale.config(text=str(d))
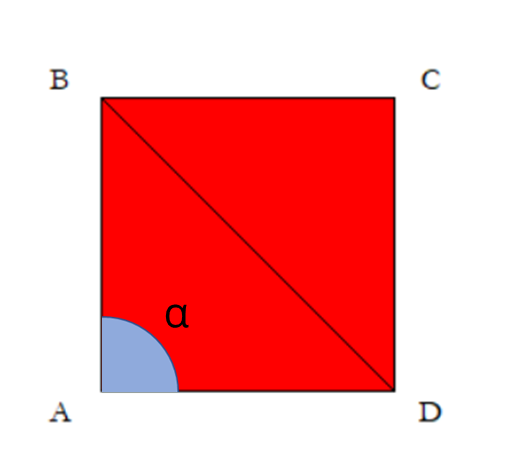
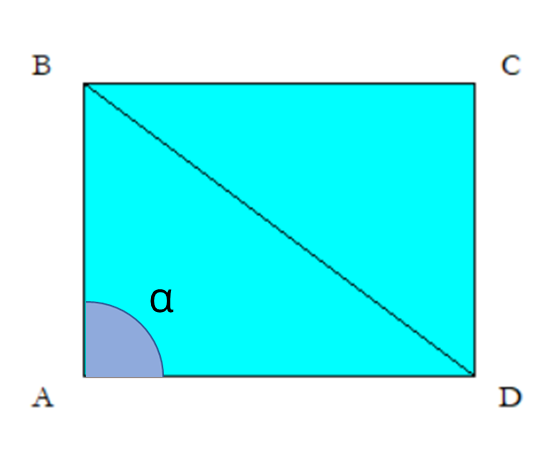
L'angolo alfa adiacente al vertice A, come mostra l'immagine, misura 90°:

quindi la somma degli angoli interni del quadrato e del rombo corrisponde 360°.
#Angolo adiacente al vertice A
val_angolo_A=90
#Calcolo della somma degli angoli interni del quadrato e del rombo
val_angoli_somma=4*val_angolo_A
#Visualizzazione delle informazioni geometriche calcolate nel pannello di controllo
angolo_A.config(text=str(val_angolo_A))
angoli_somma.config(text=str(val_angoli_somma))
LA GEOMETRIA DEL RETTTANGOLO
Per disegnare un rettangolo occorrono due lati di lunghezza diversa, vi suggerisco di fare in modo che il lato_A sia quello minore ed il lato_B quello maggiore:

Anche in questo caso per calcolare la diagonale del rettangolo si può usare il teorema di pitagora.
Il codice Python seguente mostra come calcolare la diagonale, il perimetro e l'area, del rettangolo:
#Importare la libreria math
import math
#Diagonale
d=round(math.sqrt(math.pow(lato_A,2)+math.pow(lato_B,2)),3)
#Perimetro
p=(lato_A*2)+(lato_B*2)
#Area
a=lato_A*lato_B
#Visualizzazione delle informazioni geometriche calcolate nel pannello di controllo
perimetro.config(text=str(p))
area.config(text=str(a))
diagonale.config(text=str(d))
Anche nel rettangolo, l'angolo alfa adiacente al vertice A misura 90°:

quindi la somma degli angoli interni del quadrato e del rombo corrisponde 360°.
#Angolo adiacente al vertice A
val_angolo_A=90
#Calcolo della somma degli angoli interni del rettangolo
val_angoli_somma=4*val_angolo_A
#Visualizzazione delle informazioni geometriche calcolate nel pannello di controllo
angolo_A.config(text=str(val_angolo_A))
angolo_B.config(text=str(val_angolo_B))
angoli_somma.config(text=str(val_angoli_somma))
LA GEOMETRIA DEL TRAPEZIO
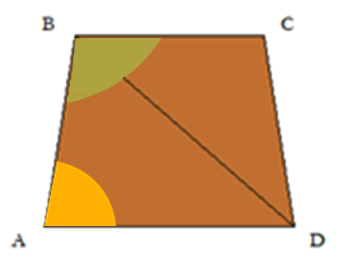
Anche per disegnare un trapezio occorrono due lati di lunghezza diversa, vi suggerisco sempre di fare in modo che il lato_A sia quello minore ed il lato_B quello maggiore:

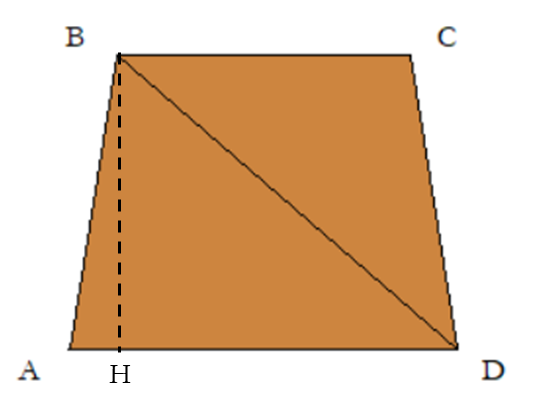
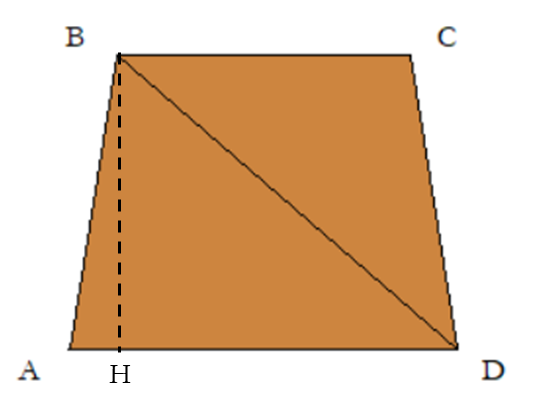
Il trapezio disegnato dalla tartaruga Pitagora è di tipo isoscele, con due lati obliqui uguali, come mostra l'immagine seguente:

L'altezza BH corrisponde al lato_A, mentre la base HD del triangolo rettangolo bhd corrisponde al lato_A + AH, dove:
AH=(lato_B-lato_A)/2.
Per calcolare la diagonale del trapezio dovete applicare il teorema di pitagora ai cateti BH che corrisponde al lato_A e HD che corrisponde a lato_A+(lato_B-lato_A)/2, come mostra il codice Python seguente:
#Importare la libreria math
import math
#Diagonale
d=round(math.sqrt(math.pow(lato_A,2)+math.pow(lato_A+(lato_B-lato_A)/2,2)),3)
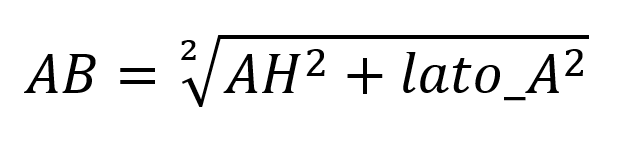
Per calcolare il perimetro del trapezio dovete prima calcolare la dimensione di uno dei lati obliqui, come mostra la formula seguente:

Il codice Python seguente vi permette di calcolare il perimetro del trapezio:
#Calcolo del lato obliquo
lo=round(math.sqrt(math.pow(lato_A,2)+math.pow((lato_B-lato_A)/2,2)),3)
#Perimetro
p=(lo*2)+lato_A+lato_B
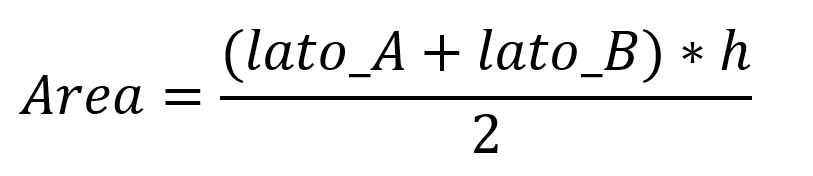
Per calcolare l'area del trapezio dovete applicare la formula seguente:

ll codice Python seguente mostra come calcolare l'area del trapezio:
#Area
a=((lato_A+lato_B)*lato_A)/2
Nel trapezio l'angolo alfa adiacente al vertice A è minore di 90° (acutangolo), perché i lati sono obliqui, ma la somma degli angoli interni continua ad essere uguale a 360°.

Per calcolare l'angolo alfa adiacente al vertice A dovete procedere come segue:
1) calcolare il seno dell'angolo alfa applicando la formula:
sin=lato_A/lato_Obliquo.
2) successivamente applicando la funzione inversa arcoseno si può ricavare la misura dell'angolo alfa in radianti.
3) per convertire i radianti in gradi applicare la funzione math.degrees(...).
Il codice Python seguente mostra come ottenere la misura espressa in gradi dell'angolo alfa, adiacente ad A:
#Angolo adiacente al vertice A
val_angolo_A=round(math.degrees(math.asin(lato_A/lo)),2)
L'angolo beta, adiacente al vertice B è maggiore di 90° (ottusangolo), per calcolarlo dovete fare due considerazioni:
1) il triangolo ABH è rettangolo, quindi l'angolo corrispondente al vertice H è di 90°.

2) la somma degli angoli interni di un triangolo è uguale a 180°.
Quindi l'angolo beta può essere calcolato come segue:
Angolo_ABH=(180-angolo_alfa-90)
Angolo beta=Angolo_ABH+90=180-angolo_alfa-90+90=180-angolo_alfa.
Il codice Python seguente mostra come ottenere la misura espressa in gradi dell'angolo alfa e dell'angolo beta, in modo da calcolare la somma degli angoli interni del trapezio:
val_angolo_A=round(math.degrees(math.asin(lato_A/lo)),2)
val_angolo_B=round(180-val_angolo_A,2)
val_angoli_somma=2*val_angolo_A+2*val_angolo_B
Usate il codice Python seguente per aggiornare le label della finestra dei quadrilateri:
perimetro.config(text=str(p))
area.config(text=str(a))
diagonale.config(text=str(d))
lato_obliquo.config(text=str(lo))
angolo_A.config(text=str(val_angolo_A))
angolo_B.config(text=str(val_angolo_B))
angoli_somma.config(text=str(val_angoli_somma))

COME DISEGNARE I QUADRILATERI
Per disegnare il quadrilatero scelto dovete prima posizionare la tartaruga Pitagora al centro della sezione del piano cartesiano scelta, la struttura condizionale seguente permette di impostare le coordinate richieste:
#Disegna il quadrilatero al centro del piano cartesiano
if sezione==0:
cx=0
cy=0
#Disegna il quadrilatero in alto a sinistra del piano cartesiano
elif sezione==1:
cx=-150
cy=150
#Disegna il quadrilatero in alto a destra del piano cartesiano
elif sezione==2:
cx=150
cy=150
#Disegna il quadrilatero in basso a sinistra del piano cartesiano
elif sezione==3:
cx=-150
cy=-150
#Disegna il quadrilatero in basso a destra del piano cartesiano
else:
cx=150
cy=-150
Il codice Python seguente permette di posizionare e ruotare la tartaruga Pitagora, prima che inizia a disegnare il quadrilatero:
turtle.goto(cx,cy)
turtle.setheading(270)
turtle.right(rotazione)
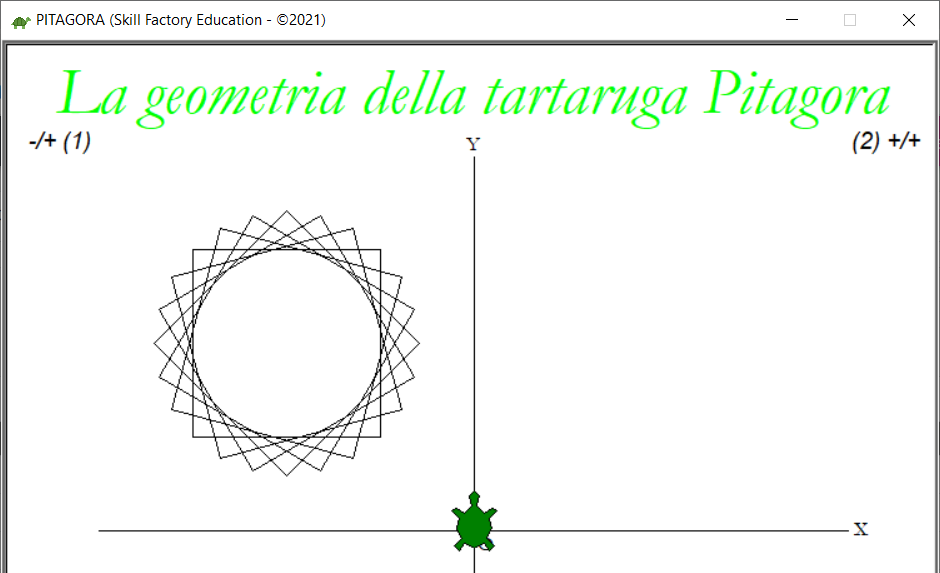
Il valore della variabile rotazione, se diverso da zero, permette di ruotare il quadrilatero del numero di gradi indicato, come mostra l'immagine seguente:

Nell'immagine lo stesso quadrato è stato disegnato più volte aggiungendo ogni volta una differenza di rotazione di 15°.
Nel codice Python allegato a questa lezione, nelle funzioni seguenti trovate il codice per disegnare i quadrilateri:
1) def disegna_quadrato_rombo(rotazione,lato_A,colore,sezione,coord_diag)
2) def disegna_rettangolo(rotazione,lato_A,lato_B,colore,sezione,coord_diag)
3) def disegna_trapezio(rotazione,lato_A,lato_B,colore,sezione,coord_diag).
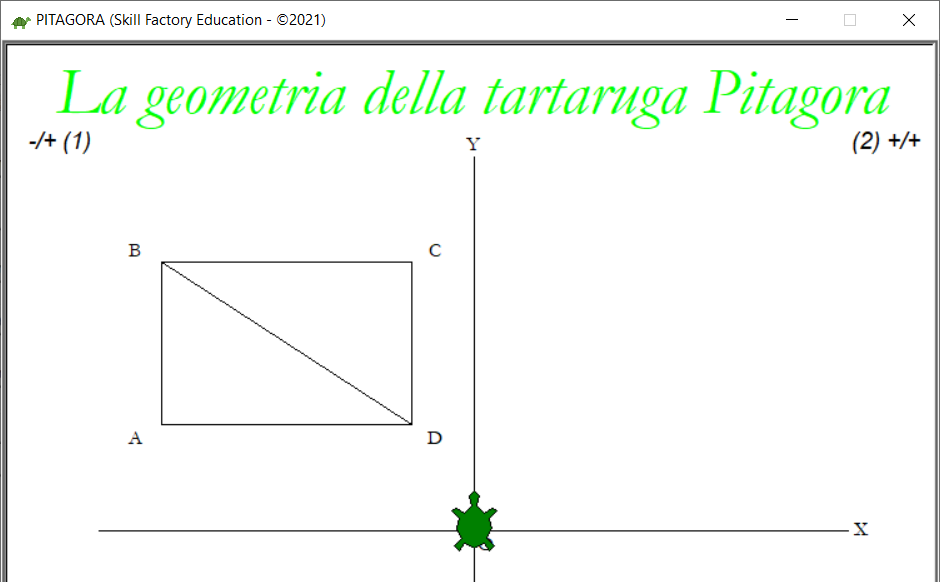
COME DISEGNARE LE DIAGONALI E LE LETTERE DEI VERTICI
Per indicare alla tartaruga Pitagora di disegnare anche la diagonale e le lettere dei vertici dei quadrilateri, dovete selezionare il checbutton coordinate e diagonale.

Per memorizzare le posizioni necessarie per disegnare la diagonale e le lettere dei vertici dei quadrilateri, dovete creare un vettore di oggetti, del tipo seguente:
#Classe per memorizzare le coordinate delle figure geometriche
class MemorizzaCoordinate:
def __init__(self):
self.coordinate = []
def aggiungi(self,coordinata):
self.coordinate.append(coordinata)
def estrai(self):
posizione=self.coordinate[0]
del self.coordinate[0]
return posizione
def resetta(self):
self.coordinate.clear()
L'esempio seguente mostra come utilizzare la classe per memorizzare le posizioni necessarie e disegnare la diagonale e le lettere:
def disegna_rettangolo(rotazione,lato_A,lato_B,colore,sezione,coord_diag):
coordinateDiagonale=MemorizzaCoordinate()
coordinateLettere=MemorizzaCoordinate()
...
for x in range(2):
turtle.right(angoloRotazione)
coordinateLettere.aggiungi(turtle.pos())
turtle.forward(lato_A)
coordinateDiagonale.aggiungi(turtle.pos())
coordinateLettere.aggiungi(turtle.pos())
turtle.right(angoloRotazione)
turtle.forward(lato_B)
if colore!="None":
turtle.color(colore)
turtle.end_fill()
if coord_diag==1:
disegna_diagonale_lettere(cx,cy,coordinateDiagonale,coordinateLettere)

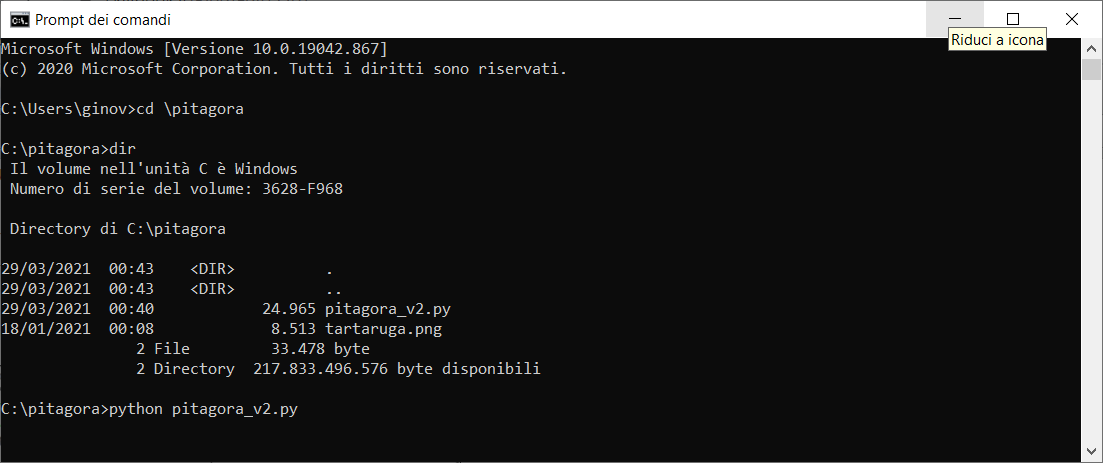
COME INSTALLARE ED ESEGUIRE L'APPLICAZIONE PITAGORA (VERSIONE 2)
Per eseguire l'applicazione Pitagora sul vostro computer, la dovete prima scaricare cliccando qui.
Dopo il download del file pitagora_v2.zip che contiene i file: pitagora_v2.py e tartaruga.png, sul disco c: create la cartella pitagora, ed estraete all'interno i due file.
Per eseguire l'applicazione, da prompt scrivete il comando: python pitagora_v2.py, come mostra l'immagine seguente:

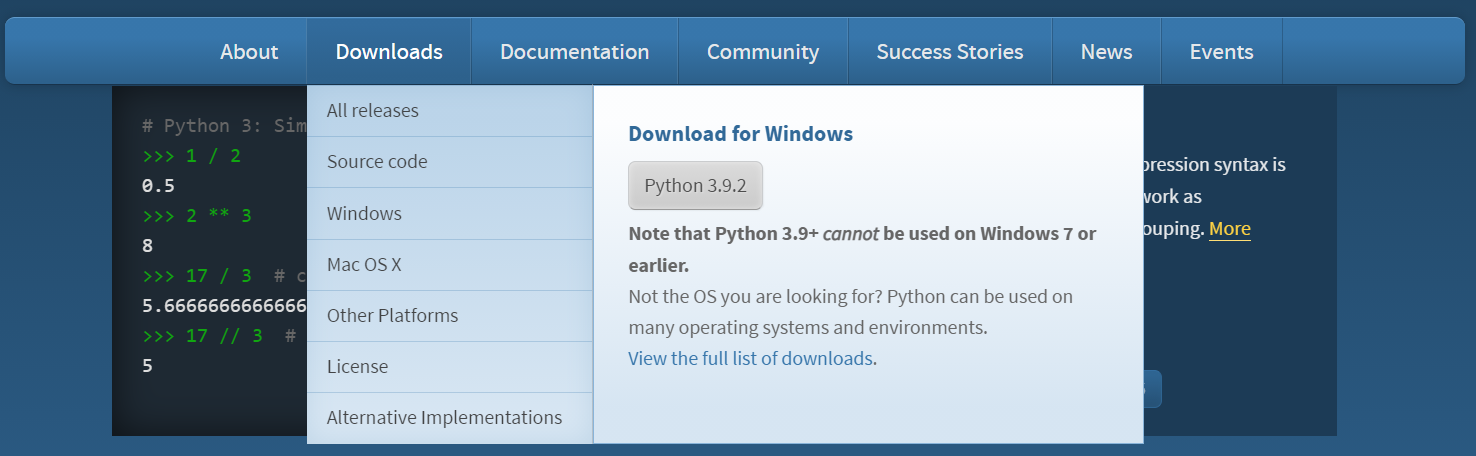
COME INSTALLARE PYTHON
Se non avete installato Python seguite i passaggi seguenti:
1) collegatevi al sito: https://www.python.org;
2) fate il download del file d'installazione;

3) Successivamente per installare Python, eseguite il file python-x.x.x.exe, dove x.x.x. è la versione che state installando;
4) Durante l'installazione non dimenticate di spuntare la selezione:

altrimenti Python si avvierà solo partendo dalla cartella dove verrà installato.
Per far parte della nostra community registrati su www.skillbook.it.
T U T O R I A L S S U G G E R I T I
- TypeScript
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
- Excel delle meraviglie
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.
La geometria della tartaruga Pitagora: "Il piano cartesiano" - Lezione 1
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/01/2021 01:17:46 | in Tutorials
Skill Factory - 16/01/2021 01:17:46 | in Tutorials
Benvenuti alla prima lezione di INFORMATEMATICA, l'obiettivo di questa prima attività è quello d'introdurre il significato di geometria e di piano cartesiano.
Per spiegare questi due concetti astratti ci faremo aiutare da Pitagora, la tartaruga esperta di geometria che vi farà scoprire il mondo dei punti e delle figure geometriche.
Pitagora è una tartaruga che può essere programmata con il linguaggio Python che fa tutto quello che gli insegnate, per queste attività gli abbiamo spiegato la geometria analitica o geometria cartesiana, la scienza matematica che permette di misurare le figure geometriche disegnate su un piano cartesiano.

La parola geometria nasce dalla composizione di due parole geo="terra" e metria="misura" e significa "misurazione della terra", la possiamo definire la scienza matematica che studia la disposizione dei punti nello spazio che formano le figure.

Lo spazio è l'ambiente che vi circonda in cui si trovano tutte le cose che vedete e con cui vi relazionate tutti i giorni.

Poiché lo spazio che ci circonda è troppo grande, al punto di sembrare infinito, in geometria per misurare le cose si usa uno spazio molto più piccolo: il "piano cartesiano".
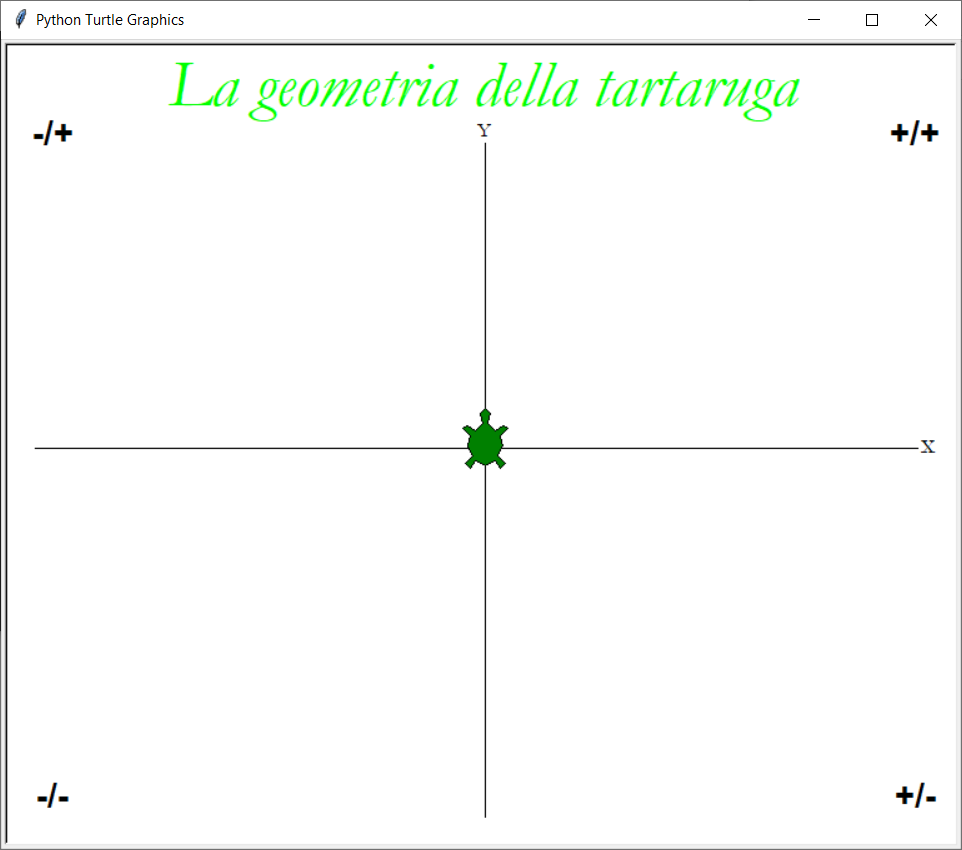
Un piano cartesiano lo potete immaginare come una parte di spazio delimitata, di forma quadrata o rettangolare, divisa in quattro parti da due assi perpendicolari (ortogonali), che contiene i punti e le figure da misurare.

Il nome cartesiano è riferito al matematico francese Cartesio, nel 1637 fu uno dei primi ad utilizzarlo per effettuare misure geometriche.
L'asse verticale, indicato con la lettera Y, si chiama asse delle ordinate, mentre quello orizzontale, indicato con la lettera X, si chiama asse delle ascisse.
Il punto in cui i due assi s'incontrano (intersezione), si chiama origine e si indica con la lettera O.
I valori dell'asse delle ascisse X a sinistra dell'origine O sono negativi (-), quelli a destra invece sono positivi (+).
I valori dell'asse delle ordinate Y al di sopra dell'origine O sono positivi (+), quelli al di sotto invece sono negativi (-).
Per indicare la posizione di qualunque punto nel piano dovete usare sempre una coordinata X ed una Y, come indicato nell'immagine seguente:

Le coordinate che indicano l'origine O sono (X=0, Y=0).
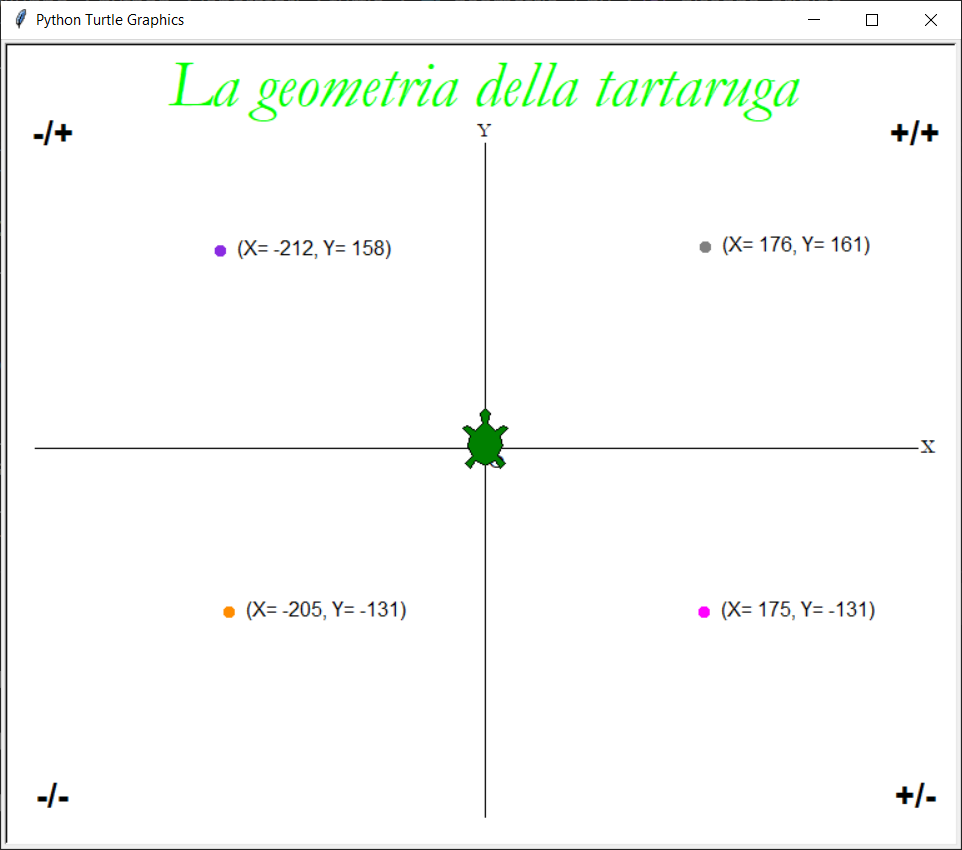
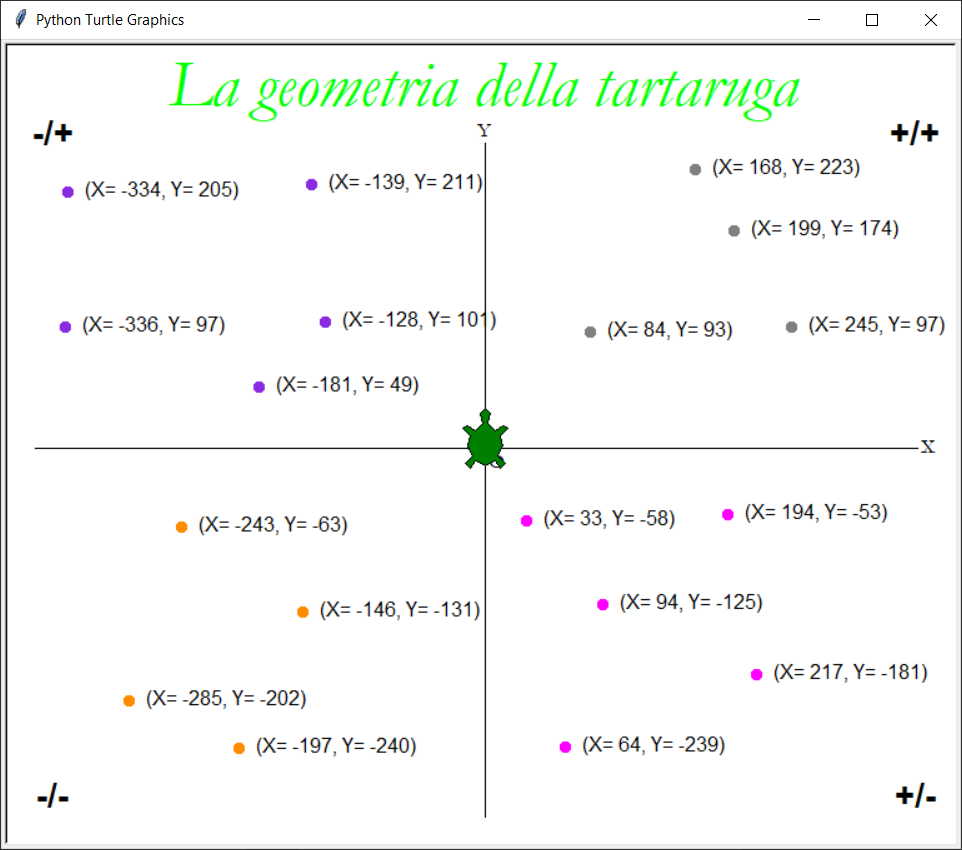
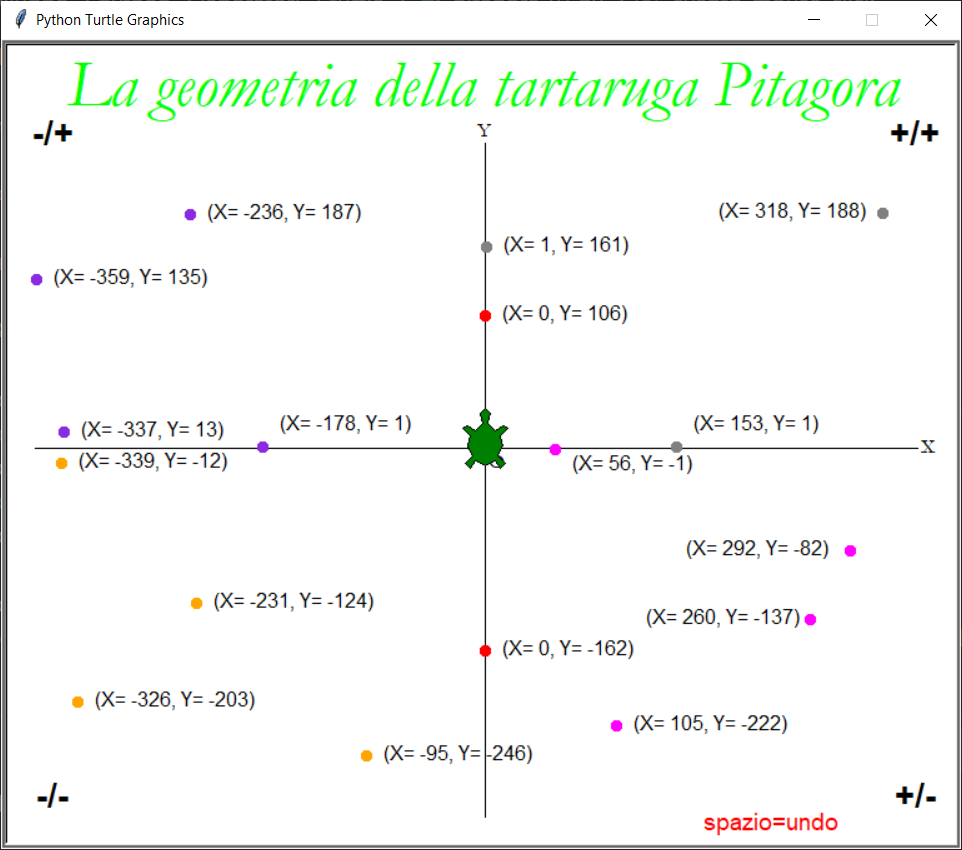
In questa prima versione la tartaruga Pitagora è stata programmata per indicare le coordinate X ed Y dei punti del piano su cui cliccate usando il puntatore del mouse, come indica l'immagine seguente:

Per usare il programma dovete installare l'interprete Python, per il download del programma d'installazione cliccate qui.
Per leggere, modificare ed eseguire il programma pitagora_v1.py, vi suggerisco di usare l'IDE (Integrated Development Environment) Visual Studio Code, per il download del programma d'installazione cliccate qui.
Per maggiori informazioni su Python e Visual Studio Code, cliccate qui per scaricare la guida.
COME PROGRAMMARE LA TARTARUGA PITAGORA
1) Per utilizzare la tartaruga Pitagora in un programma Python, dovete importare il modulo turtle con il comando:
import turtle
2) Con i comandi seguenti potete impostare la forma della tartaruga, il colore, le dimensioni e la velocità di spostamento:
turtle.shape("turtle")
turtle.color("green")
turtle.shapesize(stretch_wid=2, stretch_len=2, outline=None)
turtle.speed(3)
3) Per impostare la dimensione della tartaruga potete anche usare il comando:
turtle.turtlesize(2)
4) Le forme di tartarughe possono essere le seguenti: "arrow", "turtle", "circle", "square", "triangle", "classic".

5) Per nascondere la tartaruga Pitagora usate il comando:
turtle.hideturtle()
6) Per mostrare la tartaruga Pitagora usate il comando:
turtle.showturtle()
7) La tartaruga Pitagora può ruotare sia in senso orario, sia in senso antiorario, ad esempio:
# Ruota la tartaruga di 60° in senso orario
turtle.rigth(60)

# Ruota la tartaruga di 60° in senso antiorario
turtle.left(60)

Il comando seguente vi permette d'impostare la direzione iniziale della tartaruga Pitagora:
turtle.setheading(90)

8) La tartaruga Pitagora quando si muove sul piano può disegnare, i comandi seguenti vi permettono di impostare lo stato della penna:
# Non disegna
turtle.penup()
# Disegna
turtle.pendown()
# Imposta il colore della penna
turtle.pencolor("black")
# Imposta lo spessore della punta della penna
turtle.pensize(10)
Nell'esempio seguente la tartaruga Pitagora disegna un segmento di colore rosso:
import turtle
turtle.shape("turtle")
turtle.turtlesize(2)
turtle.left(60)
turtle.pencolor("red")
turtle.pensize(5)
# Sposta la tartaruga Pitagora in avanti alla posizione 100
turtle.forward(100)
# Si mette in ascolto per verificare se l'utente esegue operazioni
turtle.mainloop()

9) I comandi seguenti permettono di muovere la tartaruga Pitagora:
# Sposta la tartaruga in avanti della distanza indicata
turtle.forward(100)
# Sposta la tartaruga indietro della distanza indicata
turtle.back(50)
# Sposta la tartaruga alle coordinate X,Y indicate
turtle.goto(-100,50)
# Sposta la tartaruga a caso nella posizione (X=0, Y=0)
turtle.home()
10) La tartaruga Pitagora, può scrivere nella posizione del piano in cui si trova, con il comando seguente:
turtle.write('La geometria della tartaruga Pitagora',align='center',font=("Garamond", 12, "normal"))
Le informazioni che dovete fornire al comando sono le seguenti:
a) Testo da scrivere
b) Tipo di allineamento: "center", "left", "right"
c) Tipo di carattere di stampa, ad esempio: "Ariale"
d) Dimensione del testo
e) Aspetto: "normal", "italic", "bold"
11) Per disegnare un punto nella posizione del piano in cui si trova la tartaruga Pitagora, usare il comando:
turtle.dot(10,colore)
12) Per associare una funzione Python al click del mouse usare il comando seguente:
# Esegue la funzione evento_mouse_click quando si clicca con il mouse
turtle.onscreenclick(evento_mouse_click)
13) Per associare una funzione Python ad un tasto premuto usare il comando seguente:
turtle.onkey(undo,"space")
# Ascolta quando viene premuto lo spazio ed esegue la funzione undo
turtle.listen()
COME VISUALIZZARE O COPIARE IL CODICE PYTHON DEL PROGRAMMA PITAGORA
Per visualizzare o copiare il codice Python del programma PITAGORA, cliccate qui.
Dopo la visualizzazione del codice Python, lo potete selezionare e copiare.
Se incollate il codice Python copiato in un nuovo file creato con Visual Studio Code lo potete salvare con il nome python_v1.py ed eseguire.
COME FARE IL DOWNLOAD DEL PROGRAMMA PITAGORA
1) Per eseguire il programma PITAGORA vi serve il file pitagora_v1.py, per fare il download cliccate qui;
2) Dopo il download estrate dallo zip il file pitagora_v1.py;
COME ESEGUIRE IL PROGRAMMA PITAGORA
1) Se state lavorando con Windows aprite esplora risorse, portatevi sotto la cartella dove si trova il file pitagora_v1.py ed eseguitelo con il doppio click;
2) Per eseguire il programma da prompt dei comandi, portatevi sotto la cartella dove si trova il file pitagora_v1.py ed scrivete il comando:
python pitagora_v1.py
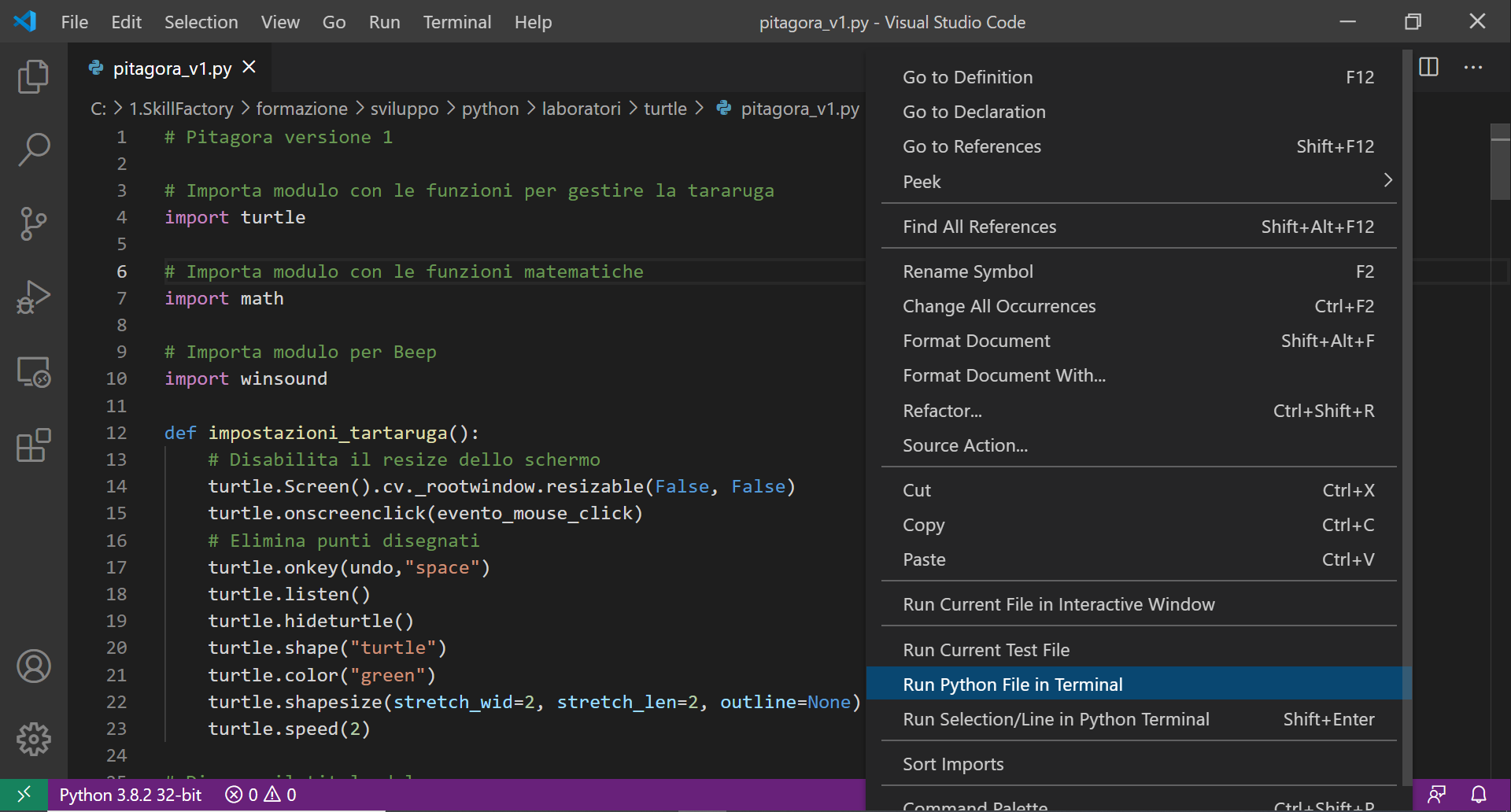
3) Per eseguire il programma da Visual Studio Code, aprite il file pitagora_v1.py premete il tasto desto del mouse e selezionate il comando Run Python File in Terminal:

COME DISEGNARE I PUNTI SUL PIANO CARTESIANO
Dopo l'avvio del programma, per disegnare i punti sul piano cartesiano, cliccate con il mouse in un punto qualsiasi, la tartaruga Pitagora disegnarà il punto e le sue coordinate nella posizione indicata.

Arrivederci alla prossima lezione!
Per far parte della nostra community registrati su www.skillbook.it.
T U T O R I A L S S U G G E R I T I
- TypeScript
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
- Excel delle meraviglie
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








