Skill Factory
Tutte le categorie
Per i giovani in cerca di lavoro crescono le opportunità d'impiego nel settore del Software Testing
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/06/2021 09:55:04 | in Formazione e lavoro
Skill Factory - 16/06/2021 09:55:04 | in Formazione e lavoro
 L'evoluzione digitale inevitabilmente sta favorendo il settore dello sviluppo software, questo oltre ad aumentare la domanda di programmatori, sta facendo crescere anche la richiesta di Software Tester.
L'evoluzione digitale inevitabilmente sta favorendo il settore dello sviluppo software, questo oltre ad aumentare la domanda di programmatori, sta facendo crescere anche la richiesta di Software Tester.
Il software, prima di essere immesso sul mercato, deve essere collaudato e testato, questa fase viene definita Software Testing ed è fondamentale per garantire la qualità del prodotto, la sua completezza ed affidabilità.
Il ruolo del Software Tester per un'azienda IT è molto importante, il team di testing è complementare al team dei programmatori e deve garntire che vengano rispettate le specifiche funzionali e non funzionali dei prodotti sviluppati.
Il Software Tester riveste un ruolo importante nel ciclo di vita di un software ed è fondamentale per l’immagine dell’azienda, perché il suo lavoro evita le cattive prestazioni del prodotto software e di conseguenza scongiura ricadute negative sul mercato, favorendo il business aziendale.
I compiti che un Software Tester svolge, sono principalemente questi:
- Pianifica e implementa strategie di testing;
- Disegna casi di test;
- Individua i malfunzionamenti del prodotto e le relative cause attraverso attività di debugging ed error fixing;
- Collabora con il team di sviluppo per correggere o migliorare il software;
- Scrive programmi di test per verificare la presenza di anomalie nel software;
- Utilizza strumenti software per automatizzare le procedure di testing.
Per svolgere il proprio lavoro il Software Tester deve avere le seguenti competenze tecniche:
- Conoscenza fondamentali dei linguaggi di programmazione utilizzati lato front-end e back-end, come ad esempio: C++, C#, Java, Python, PHP, Javascript, HTML/CSS;
- Conoscenza delle principali metodologie e paradigmi di sviluppo software;
- Esperienza con Linux e Windows, nonché con i principali strumenti di scripting;
- Conoscenza dei principali prodotti di Office Automation con la capacità di creare documentazione, report e collaborare in rete;
- Esperienza nell'analisi dei dati;
- Conoscenza del linguggio SQL e del funzionamento dei più importanti DBMS;
- Conoscenza del linguaggio UML;
- Conoscenza ed esperienza pratica con uno o più strumenti di gestione dei test (per esempio JIRA);
- Esperienza di test automation con JUnit e/o NUnit, Jenkins, Jmeter, SoapUI e/o Postman;
- Esperianza Selenium WebDriver & Cucumber.

COME DIVENTARE SOFTWARE TESTER
Se sei un giovane in cerca di lavoro, con conoscenze di base d'informatica, per diventare Software Tester è sufficiente partecipare alla prossima Skill Factory in modalità FAD, in partenza a luglio.
 L'obiettivo di questa Skill Factory è quello di formare gratuitamente Software Tester durante il mese di luglio ed inserirli presso un nostro partener IT di Napoli a settembre.
L'obiettivo di questa Skill Factory è quello di formare gratuitamente Software Tester durante il mese di luglio ed inserirli presso un nostro partener IT di Napoli a settembre.
Dopo aver frequentato la Skill Factory per Software Tester, potrai sostenere l'esame per acquisire la certificazione ISTQB, che certifica che hai le competenze per lavorare nell’ambito del Software Testing.
Per maggiori informazioni sulla certificazione ISTQB clicca qui.
Per partecipare gratuitamente alla Skill Fcatory di luglio, per Software Tester e lavorare presso un nostro partner IT di Napoli, invia il tuo curriculum all'indirizzo mail: recruiting@skillfactory.it
23 maggio 1992 - La strage di Capaci costò la vita al giudice Giovanni Falcone, alla moglie Francesca Morvillo e ai tre uomini della scorta.
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 23/05/2021 09:55:11 | in Home
Skill Factory - 23/05/2021 09:55:11 | in Home
 Nell'attentato di Capaci persero la vita il giudice Giovanni Falcone, la moglie Francesca Morvillo tre uomini della scorta, Antonio Montinaro, Rocco Di Cillo e Vito Schifani. Allora lavoravo come formatore per l'Olivetti e in quel periodo svolgevo la mia attività di docente presso il Ministero di Grazia e Giustizia di Roma.
Nell'attentato di Capaci persero la vita il giudice Giovanni Falcone, la moglie Francesca Morvillo tre uomini della scorta, Antonio Montinaro, Rocco Di Cillo e Vito Schifani. Allora lavoravo come formatore per l'Olivetti e in quel periodo svolgevo la mia attività di docente presso il Ministero di Grazia e Giustizia di Roma.
Professionalmente avevo conosciuto Giovanni Falcone presso il tribunale di Palermo, in occasione del progetto "Perseo", svolgevo il ruolo di formatore ed il mio compito era quello di spiegare ai magistrati l'utilizzo del programma Perseo, un prodotto sviluppato dall'Olivetti per la gestione dei grandi processi.
Ho fatto formazione a Palermo per circa un mese, era il periodo dei maxi-processi alla mafia e ricordo che si respirava un'aria di alta tensione e paura.
Perseo era un motore di ricerca che permetteva di analizzare i documenti processuali per incrociare nomi ed individuare relazioni importanti tra le tante di deposizioni trascritte durante gli interrogatori.
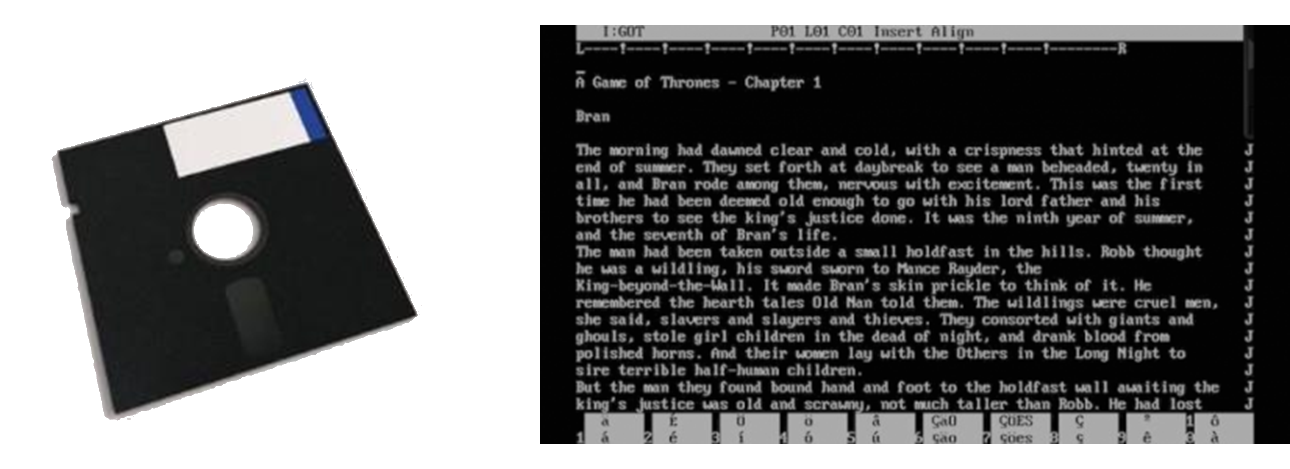
Ricordo che allora lavoravamo con gli M24, M280 o M290 con microprocessore 8086 oppure 80286 le prime cpu di tipo protected mode caratteristica indispensabile ai sistemi operativi per gestire il multitasking.

Era il periodo in cui s'iniziavano a diffondere i primi personal computer che funzionavano con il sistema operativo MS DOS, come programma di videoscrittura usavamo Wordstar e i dati venivano memorizzati su floppy disk, per lavorare in rete si usavano le LAN ed Internet non esisteva ancora, perché il TCP/IP non era ancora diventato il protocollo di rete predefinito (standard de facto).

Nonostante siano passati tanti anni conservo ancora vivo il ricordo di quella importante esperienza di lavoro che sicuramente ha contribuito tanto alla mia formazione di uomo e di professionista.
Strage di capaci 23 maggio 1992.
Per non dimenticare!!!
Per approfondire la conoscenza del mio profilo professionale leggi il mio CV Story (Gino Visciano).
Quando i formatori indossavano il papillon
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 19/05/2021 17:48:23 | in Home
Skill Factory - 19/05/2021 17:48:23 | in Home
Quando ho iniziato a lavorare nel settore della formazione avevo 25 anni, allora per svolgere il ruolo di formatore ero ancora troppo giovane e inesperto.
Erano i tempi in cui il ruolo del formatore era riconosciuto dalle aziende con il rispetto che merita, non esisteva la formazione finanziata e sia gli imprenditori, sia i dipendenti, pensavano che la formazione fosse indispensabile per la crescita dell'azienda e per lo sviluppo delle competenze professionali del personale.
L'aula non era semplicemente il luogo dove acquisire nuove competenze, ma era un punto d'incontro da vivere come un momento di svago, dove scambiare esperienze e consolidare relazioni, ma soprattutto le persone sorridevano sempre.
 Tra i ricordi di quel periodo, emerge quello dei miei colleghi formatori, molto più grandi ed esperti di me, che indossavano il papillon.
Tra i ricordi di quel periodo, emerge quello dei miei colleghi formatori, molto più grandi ed esperti di me, che indossavano il papillon.
A quei tempi il papillon rappresentava un elemento distintivo per il formatore, un elemento di comunicazione non verbale che serviva ad esteriorizzare la propria professionalità ed esperienza, perché non era importante la difficoltà degli argomenti trattati, ma la competenza e l'immagine con cui venivano presentati.
I formatori con il papillon alternavano la loro vita professionale tra aula ed aggiornamento professionale, solo così riuscivano a garantire la qualità dei servizi offerti.
Ai giovani formatori che collaborano con la Skill Factory racconto spesso un aneddoto, per fargli capire l'importanza del nostro ruolo professionale - "Con l'obiettivo di rendere competitivo il mio costo e favorire un cliente di Roma, tutte le mattine partivo molto presto da Napoli per fare un corso di formazione a Roma. Quando il cliente capì quello che facevo, mi chiamo e mi disse che dovevo dormire a Roma, perché un formatore quando va in aula rappresenta l'immagine dell'azienda, quindi dovevo apparire fresco e riposato. Da quel momento in poi, completamente a sue spese, mi prenotò una camera in un Hotel molto vicino al posto dove lavoravo, per evitarmi disagi".
Oggi, anche se i formatori non indossano più il papillon e molte cose sono cambiate, continuo a pensare che il nostro ruolo sia ancora molto importante e spero che nell'era post-covid la nostra figura professionale sia rivalutata per diventare l'elemento indispensabile per facilitare l'inserimento dei giovani nel mondo del lavoro e favorire la ripresa delle aziende attraverso l'acquisizione di nuove competenze.
Per approfondire la conoscenza del mio profilo professionale leggi il mio CV Story (Gino Visciano).
Buon primo maggio, con l'obiettivo d'impegnarci sempre di più per favorire l'inserimento dei giovani nel mondo del lavoro...
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 01/05/2021 15:13:29 | in Formazione e lavoro
Skill Factory - 01/05/2021 15:13:29 | in Formazione e lavoro
![]() Per chi come noi è impegnato quotidianamente a trasmettere competenze per creare posti di lavoro, la festa del primo maggio assume un'importanza particolare, perché sappiamo che il lavoro non si crea semplicemente con gli annunci e le buone intenzioni, ma per creare lavoro serve l'impegno e la sinergia di tutti gli attori che operano nel settore dell'istruzione, della formazione e delle politiche attive del lavoro.
Per chi come noi è impegnato quotidianamente a trasmettere competenze per creare posti di lavoro, la festa del primo maggio assume un'importanza particolare, perché sappiamo che il lavoro non si crea semplicemente con gli annunci e le buone intenzioni, ma per creare lavoro serve l'impegno e la sinergia di tutti gli attori che operano nel settore dell'istruzione, della formazione e delle politiche attive del lavoro.
Qualunque profilo professionale non nasce per caso, ma è il risultato di un percorso di crescita e sacrificio, che inizia con la scuola superiore e potrebbe anche non finire mai, perché come accade per tutte le cose, il cambiamento ci impone di acquisire continuamente nuove competenze per rimanere aggiornati ed essere al passo coi tempi.
Quando nel 2011 ho fondato la Skill Factory, avevo già un'esperienza di 25 anni nel settore della formazione IT, lavoravo come formatore per l'Olivetti, l'Elea, l'IBM, la Microsoft, la Sun Microsystem e la Oracle.
Ho deciso di abbandonare la mia attività professionale, per dedicarmi alla Skill Factory, perché ho capito che la formazione, se finalizzata all'inserimento dei giovani nel mondo del lavoro, è più gratificante.
Grazie alla scelta di fare formazione solo se finalizzata alla creazione di posti di lavoro, oggi tantissmi giovani possono acquisire gratuitamente le competenze che servono per entrare nel mondo del lavoro ed iniziare la loro carriera professionale presso uno dei nostri partner IT.
Chiudo questo articolo con un suggerimento per chi può assumere decisioni nell'ambito delle politiche attive del lavoro...
Il tirocinio extracurriculare è lo strumento più utilizzato dalle aziende per offrire ai giovani diplomati o laureati l'opportunità di apprendere direttamente in azienda le competenze pratiche necessarie per svolgere il proprio ruolo professionale e non solo! Naturalmente esiste una regolamentazione che definisce i limiti del numero di tirocinanti per azienda.
Almeno per questo periodo di difficoltà, eliminate il limite del numero dei tirocinanti che un'azienda può prendere in stage, offrendo una premialità alle aziende che trasformano i contratti di tirocinio in contratti di apprendistato e delle penalizzazioni a quelle che non lo fanno.
Buon primo maggio a tutti!!!
Excel delle meraviglie Lezione 10 - Analisi statistica di una popolazione di dati
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/04/2021 00:33:27 | in Tutorials
Skill Factory - 06/04/2021 00:33:27 | in Tutorials
In questa lezione utilizzerete le principali funzioni statistiche o di database di Excel per analizzare una popolazione di dati di un sito che vende prodotti online.
Prima d'iniziare è importante dare una definizione di statistica.
Che cos'è la statistica
La statistica è lo strumento che permette di trasformare le informazioni, organizzate sotto forma di dati, in conoscenza.
 La conoscenza dei dati può essere quantitativa oppure qualitativa. Una ricerca quantitativa richiede una grossa quantità di dati, per ottenere informazioni oggettive sulla cosa che si sta analizzando.
La conoscenza dei dati può essere quantitativa oppure qualitativa. Una ricerca quantitativa richiede una grossa quantità di dati, per ottenere informazioni oggettive sulla cosa che si sta analizzando.
L’analisi qualitativa è una ricerca mirata, che permette di individuare una serie di sfumature di un determinato comportamento o evento che non potrebbero essere colte con un’analisi quantitativa.
La statistica è importante perché ci permette di valutare ciò che osserviamo e di prendere decisioni, è descrittiva se si limita a descrivere i fenomeni attraverso indici e grafici, è inferenziale se si avvale di metodi probabilistici, per trarre conclusioni generali a partire dall'esame di un campione.
La statistica inferenziale non ci dice mai se una cosa è vera o falsa, ma ci permette di determinare la probabilità per stabilire se una cosa può essere vera o falsa.
Principali funzioni di Excel per fare statistica
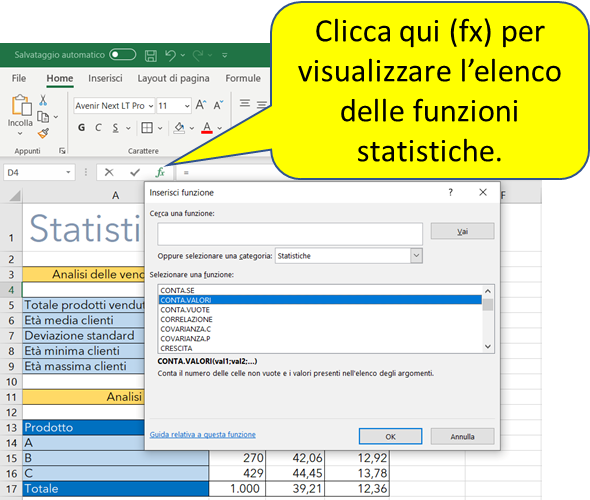
In Excel per fare statistica potete utilizzare le funzioni statistiche e di database, per ottenere l'elenco completo di queste funzioni cliccate sull'icona fx e selezionate le categorie statistiche oppure database, come mostra l'immagine seguente:

Obiettivo della nostra analisi statistica
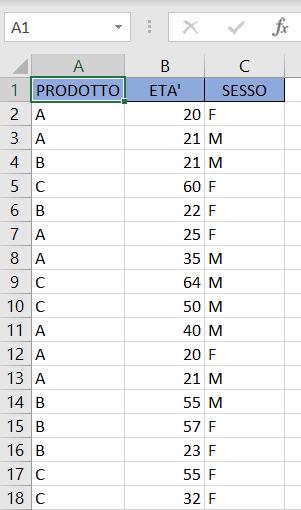
La nostra analisi statistica prevede lo studio della popolazione di dati inserita nel foglio Excel "Prodotti acquistati online":

i dati sono stati estratti da un sito e-commerce che vende prodotti online. L'obiettivo è quello di capire quali e quanti prodotti sono stati venduti e l'età media dei clienti, sia per sesso, sia per fasce di età.
L'attività di analisi verrà gestita attraverso diversi livelli di approfondimento, per ottenere informazioni sempre più dettagliate.
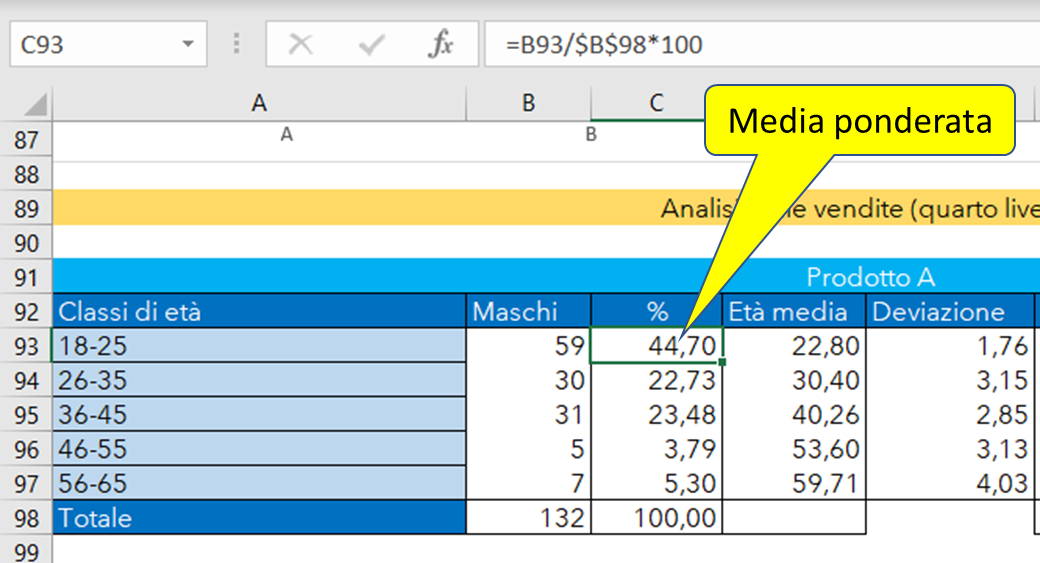
Per calcolare l'età media dei clienti, in base al livello di dettaglio, utilizzerete sia la media aritmetica, sia la media ponderata, di seguito trovate le informazioni che vi servono per capire come calcolare questi due tipi di misure.
Media aritmetica
La media aritmetica serve per sintetizzare una distribuzione di valori attraverso un numero che ne rappresenta la sintesi, quindi si può considerare un indicatore di sintesi di una distribuzione di valori.

Per calcolare la media aritmetica di n numeri, si applica la formula seguente:
Xm=(X1+X2+X3+...+Xn)/n
in Excel potete usare la funzione:
=media(intervallo_di_valori)
Per capire quanto è affidabile la media aritmetica, dovete calcolare o la varianza oppure la deviazione standard.
Varianza e deviazione standard
La varianza si calcola con la formula seguente:
Varianza=(X1-Xm)^2+(X2-Xm)^2+(X3-Xm)^2+...+(Xn-Xm)^2
in Excel potete usare la funzione:
=var(intervallo_di_valori)
Questa formula permette di misurare la variabilità di una distribuzione di dati.
Giacché la varianza, per evitare i valori negativi, è espressa al quadrato, per indicare l'affidabilità della media conviene usare la deviazione standard o scarto quadratico medio, che corrisponde alla radice quadrata della varianza e quindi è una grandezza della stessa dimensione della media aritmetica, in Excel potete usare la funzione:
=dev.st(intervallo_di_valori)
Media ponderata o pesata
Per calcolare la media ponderata servono le seguenti informazioni:
1) le osservazioni o classi;
2) i pesi;
3) la numerosità totale.
Facciamo un esempio:
per calcolare la media ponderata delle età dei clienti che hanno acquistato un particolare prodotto online, dovete prima di tutto indicare le classi di età (osservazioni) a cui siete interessati:
18-25
26-35
36-50
51-65
Successivamente, per ogni classe (osservazioni), dovete calcolare il numero di clienti che hanno acquistato un prodotto online (pesi):
18-25 10
26-35 15
36-50 10
51-65 5
Infine, il rapporto tra i clienti di ogni classe ed i clienti totali (numerosità totale), vi permette di calcolare la media ponderata distribuita par ogni classe:
18-25 10 25% (10/40)*100
26-35 15 37,5% (15/40)*100
36-50 10 25% (10/40)*100
51-65 5 12,5% (5/40)*100
---------------------------------
Totale 40 100%
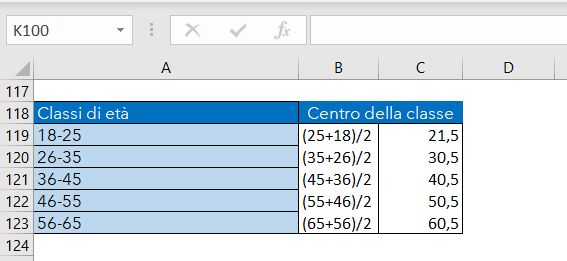
Le classi permettono anche di calcolare l'età media per ogni intervallo di età scelto, per ottenere questo risultato dovete calcolare il valore centrale delle classi, come indicato nell'esempio seguente:
(25+18)/2=21,5
(35+26)/2=30,5
(50+36)/2=43
(65+51)/2=58
A questo punto potete iniziare ad analizzare la popolazione dei dati del sito e-commerce.
Analisi della popolazione di dati del sito e-commerce (primo livello)
In questo primo livello analizzerete la popolazione di dati disponibile per conoscere: la quantità di prodotti venduti, l'età media, l'età minima e l'età massima dei clienti.
Per ottenere queste informazioni dovete utilizzare le seguenti funzioni di Excel:
=CONTA.VALORI('Prodotti acquistati online'!$A$2:$A$1001)
=MEDIA('Prodotti acquistati online'!$B$2:$B$1001)
=MIN('Prodotti acquistati online'!$B$2:$B$1001)
=MAX('Prodotti acquistati online'!$B$2:$B$1001)
Per indicare il livello di affidabilità dell'età media dei clienti che acquistano i prodotti online, dovete calcolare la deviazione standard, utilizzando la funzione di Excel:
DEV.ST('Prodotti acquistati online'!$B$2:$B$1001)
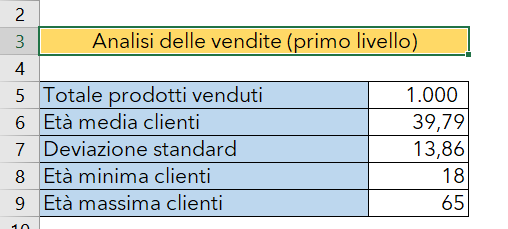
Di seguito la tabella con i dati richiesti:

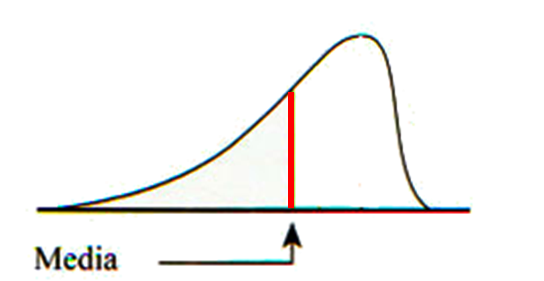
La deviazione standard è molto alta, quindi l'età media dei clienti che acquistano prodotti online non è sicuramente soggetta a grosse variazioni, nell'intervallo di età tra i 18 ed i 65 anni.
Analisi della popolazione di dati del sito e-commerce (secondo livello)
Per proseguire con un'analisi più approfondita dei dati disponibili, dovete conoscere prima quali sono i prodotti venduti. Per ottenere questo risultato dovete estrarre i prodotti venduti dalla popolazione di dati ed eliminare i duplicati, eseguendo le operazioni seguenti:
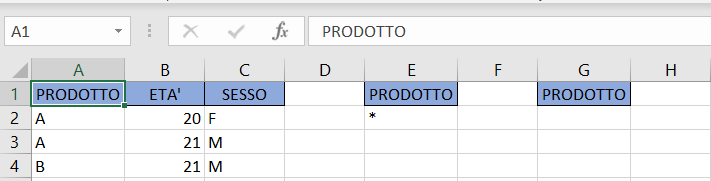
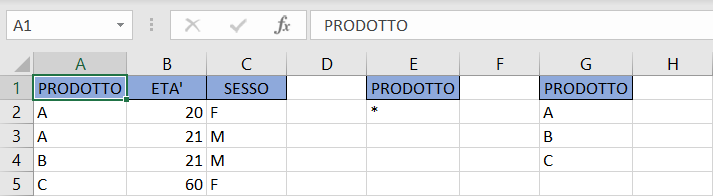
1) Nel foglio in cui è presente la popolazione di dati che state analizzando, copiate ed incollate in E1 e in G1 il titolo della colonna prodotto e nella cella E2 inserite un asterisco per indicare che volete estrarre dall'elenco tutti i prodotti, come mostra l'immagine seguente:

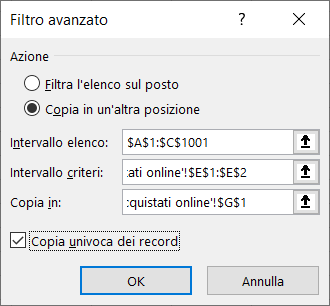
Successivamente selezionate Dati, filtri avanzate e compilate la scheda filtro avanzato come indicato nell'immagine seguente:

Cliccando sul pulsante ok, otterrete l'elenco dei prodotti venduti, senza duplicati.

A questo punto potete calcolare: la quantità venduta, l'età media dei clienti, la deviazione standard, l'età minima e l'età massima di ogni singolo prodotto, utilizzando le funzioni seguenti:
=CONTA.SE('Prodotti acquistati online'!$A$2:$A$1001;Statistiche!A14)
=CONTA.SE('Prodotti acquistati online'!$A$2:$A$1001;Statistiche!A15)
=CONTA.SE('Prodotti acquistati online'!$A$2:$A$1001;Statistiche!A16)
=MEDIA.SE('Prodotti acquistati online'!A2:A1001;Statistiche!A14;'Prodotti acquistati online'!B2:B1001)
=MEDIA.SE('Prodotti acquistati online'!A2:A1001;Statistiche!A15;'Prodotti acquistati online'!B2:B1001)
=MEDIA.SE('Prodotti acquistati online'!A2:A1001;Statistiche!A17;'Prodotti acquistati online'!B2:B1001)
=DB.DEV.ST(db;'Prodotti acquistati online'!$B$1;Criteri!A2:A3)
=DB.DEV.ST(db;'Prodotti acquistati online'!$B$1;Criteri!A4:A5)
=DB.DEV.ST(db;'Prodotti acquistati online'!$B$1;Criteri!A6:A7)
=DB.MIN(db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$A$3)
=DB.MIN(db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$A$9)
=DB.MIN(db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$A$11)
=DB.MAX(db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$A$3)
=DB.MAX(db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$A$9)
=DB.MAX(db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$A$11)
L'immagine seguente mostra l'area dei criteri utilizzati nelle funzioni DB:

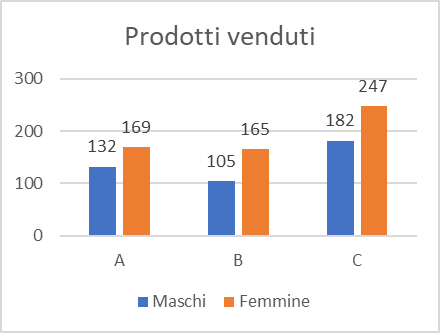
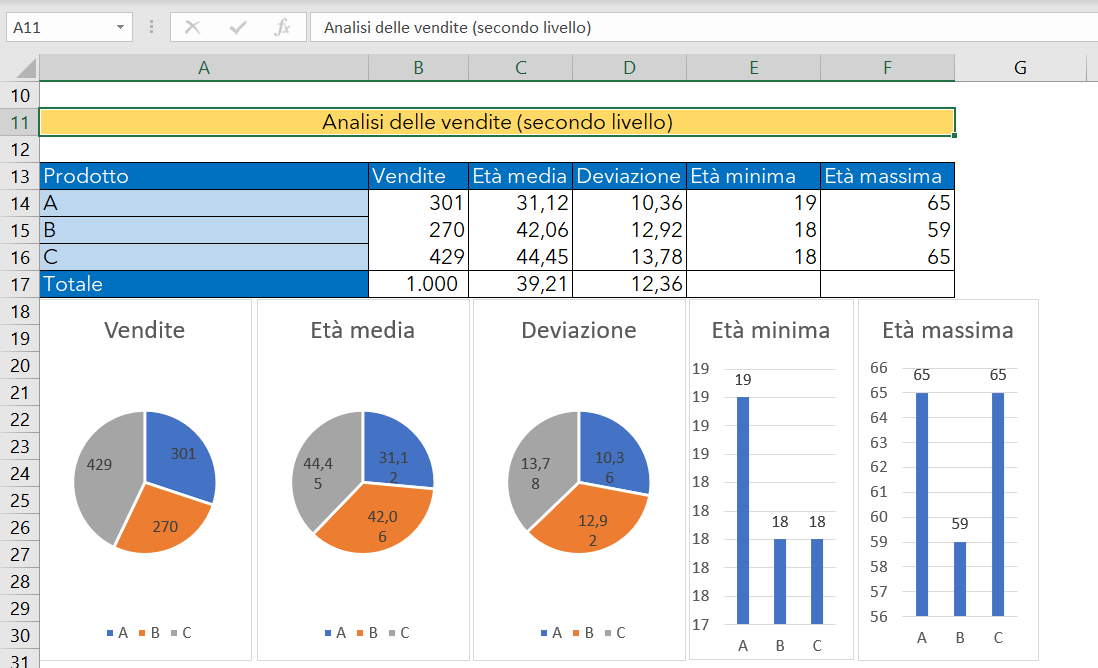
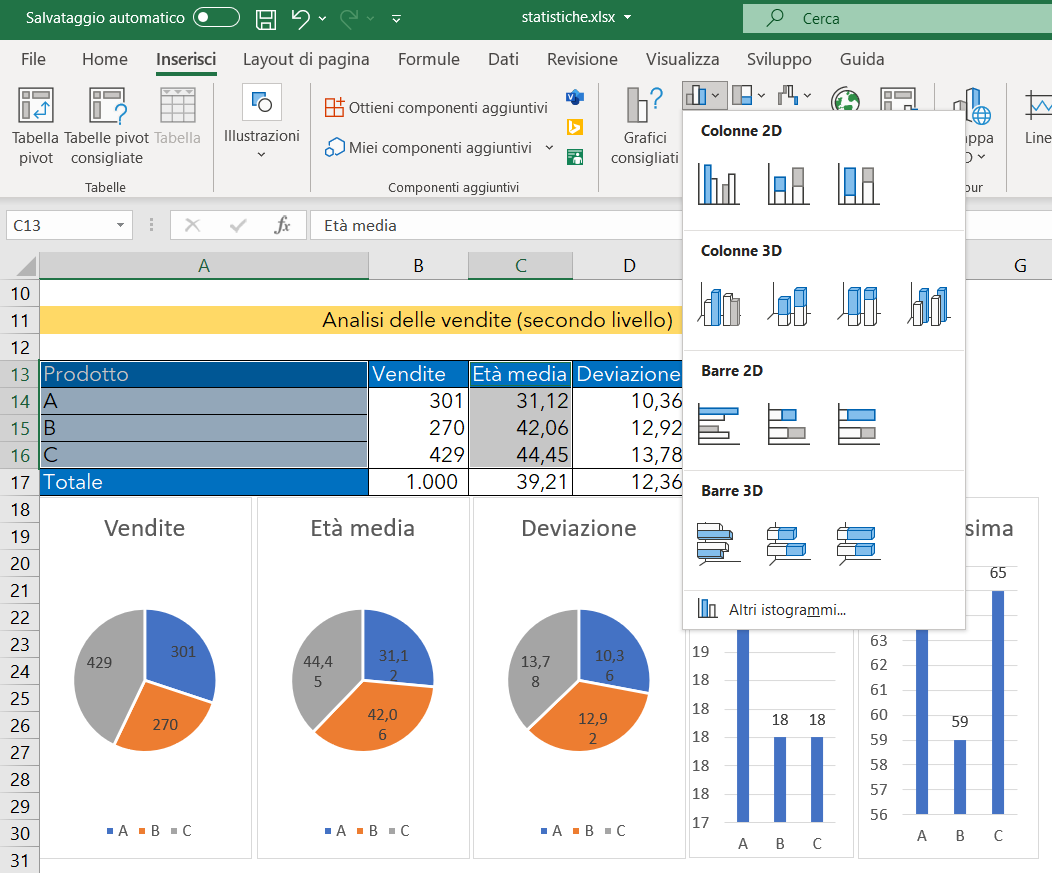
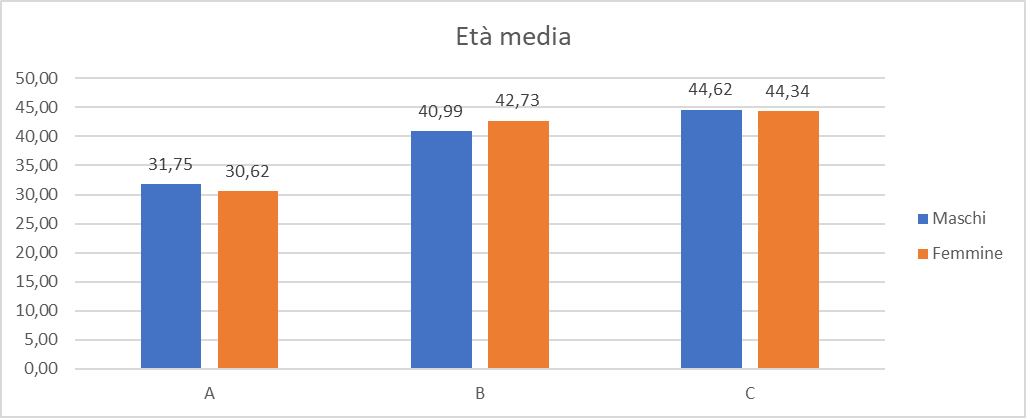
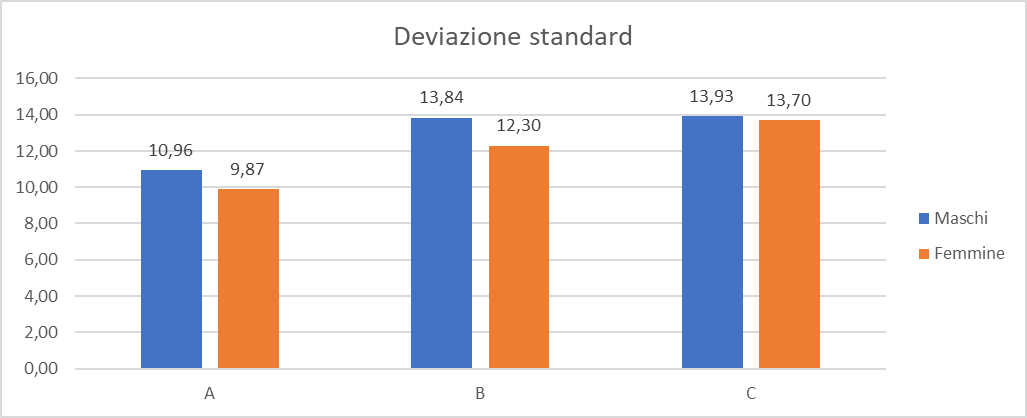
L'immagine seguente mostra la tabella ed i grafici con i risultati dei calcoli:

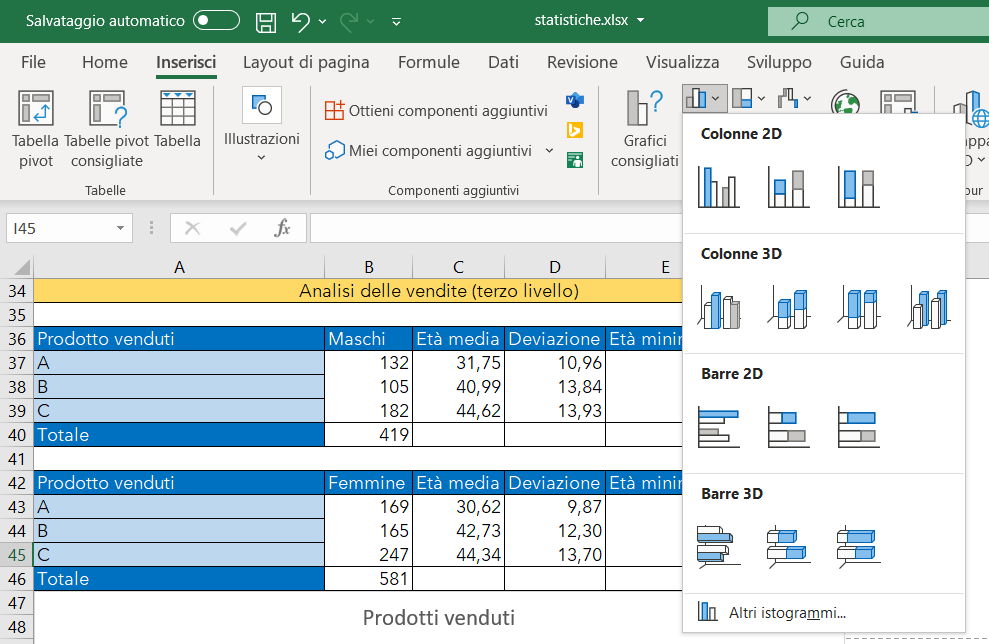
Per creare i grafici, basta selezionare con il mouse la colonna prodotti da A13:A16, e successivamente, tenendo premuto il tasto ctrl, selezionate la colonna con i dati da associare al grafico. Con la selezione attiva, cliccate sul menu inserisci e scegliete il tipo di grafico da creare, come mostra l'immagine seguente:

Analisi della popolazione di dati del sito e-commerce (terzo livello)
Adesso potete dettagliare ulteriormente i dati del livello precedente, introducendo una nuova variabile di selezione, il sesso.
Per ottenere questo risultato dovete usare le funzioni seguenti:
Maschi
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A2:B4)
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A6:B7)
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A10:B11)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$B$3)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$6:$B$7)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$B$11)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$B$3)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$6:$B$7)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$B$11)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$B$3)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$6:$B$7)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$B$11)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$2:$B$3)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$6:$B$7)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$10:$B$11)
Femmine
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A4:B5)
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A8:B9)
=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!A12:B13)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$4:$B$5)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$B$9)
=DB.MEDIA(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$12:$B$13)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$4:$B$5)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$B$9)
=DB.DEV.ST(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$12:$B$13)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$4:$B$5)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$B$9)
=DB.MIN(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$12:$B$13)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$4:$B$5)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$8:$B$9)
=DB.MAX(statistiche.xlsx!db;'Prodotti acquistati online'!$B$1;Criteri!$A$12:$B$13)
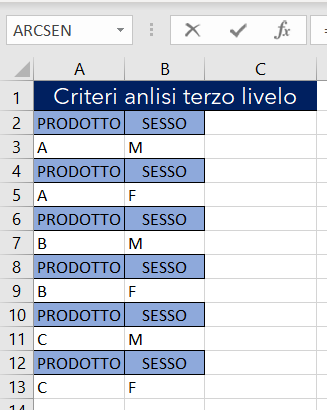
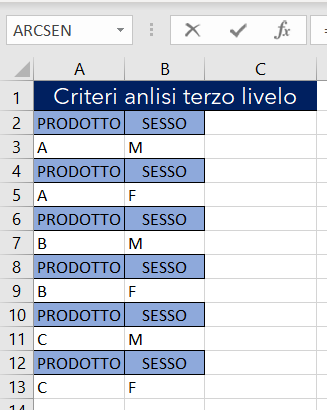
L'immagine seguente mostra l'area dei criteri utilizzati nelle funzioni:

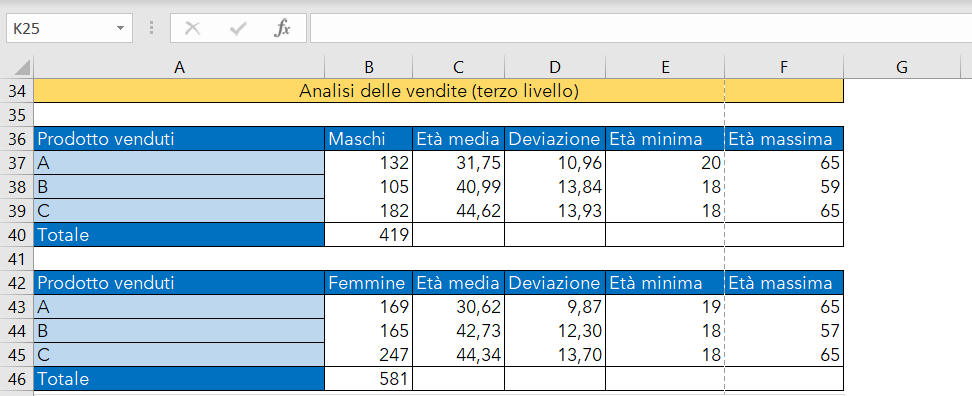
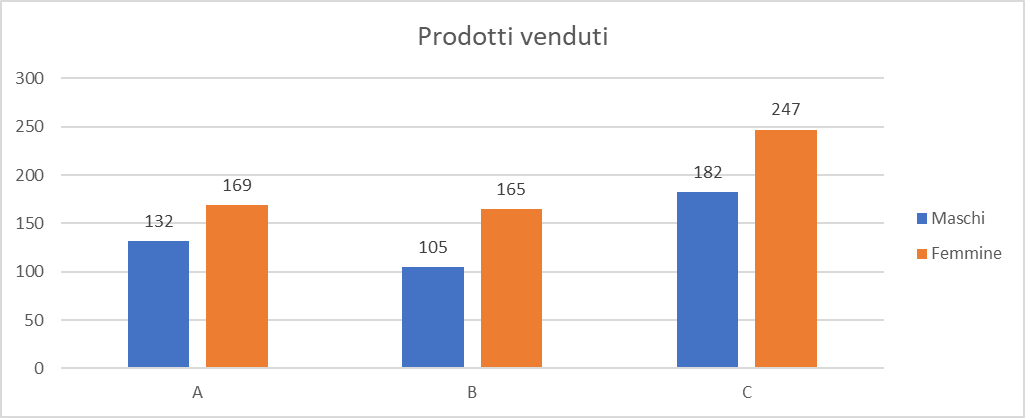
L'immagine seguente mostra le tabelle ed i grafici con i risultati dei calcoli:




Come creare istogrammi che permettono di confrontare due serie di dati
Per creare un istogramma che permette di confrontare due serie di dati, cliccate su inserisci e selezionate un grafico di tipo istogramma.

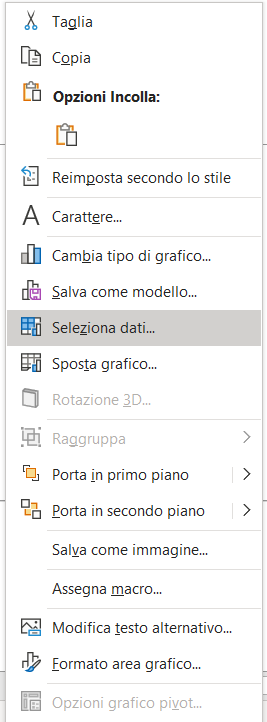
Successivamente selezionate il grafico aggiunto al foglio di lavoro, premete il pulsante destro del mouse e quando appare il menu selezionate il comando Seleziona dati ...

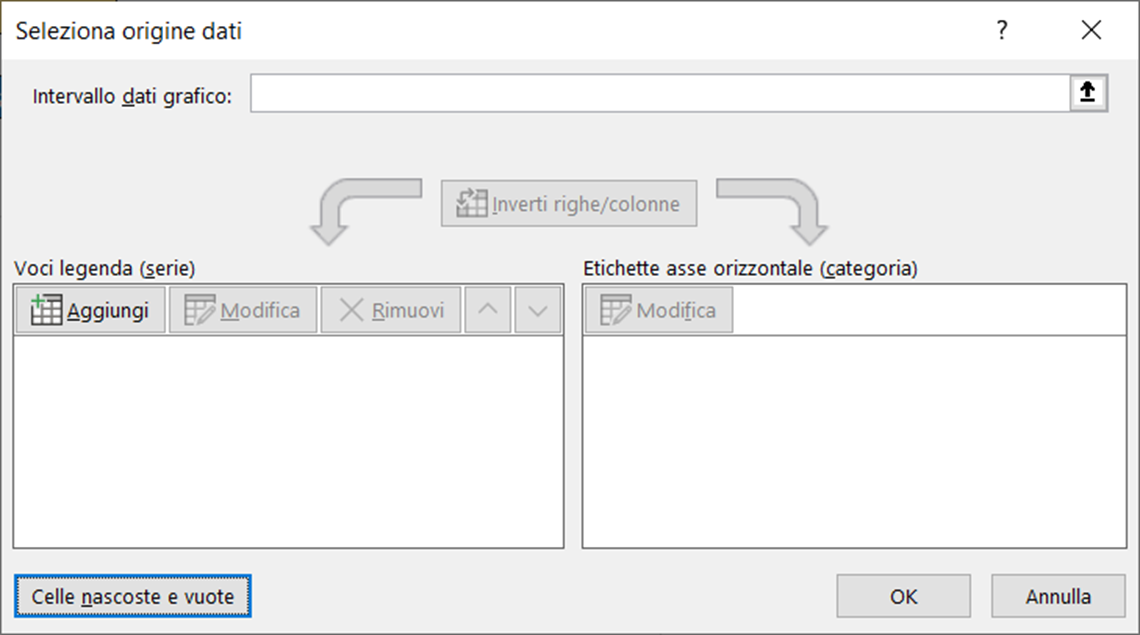
Nella scheda seleziona origine dati rimuovete eventuali informazioni presenti e cliccate sul pulsante aggiungi, per selezionare la prima serie di dati.

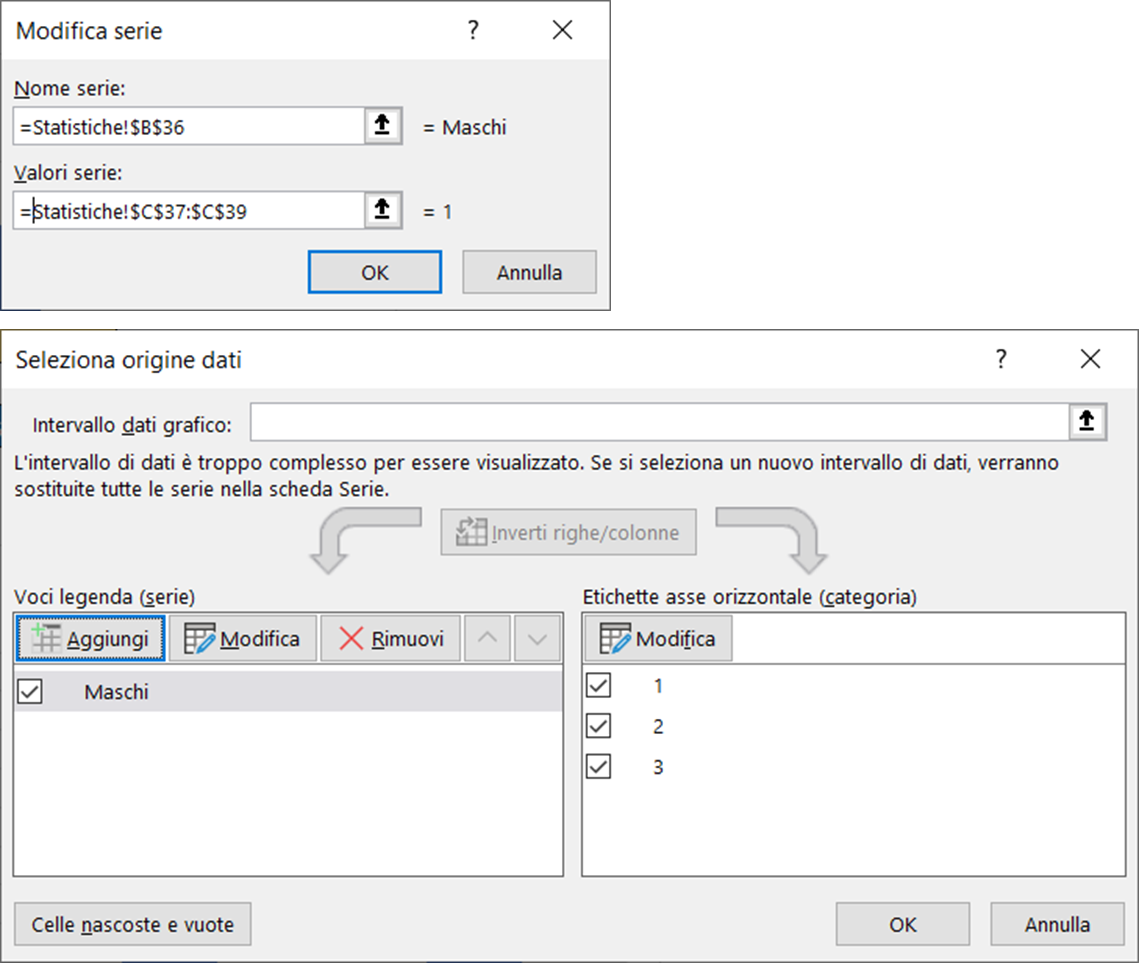
Selezionate il nome da assegnare alla prima serie, poi selezionate i valori corrispondenti ed infine confermate con ok.

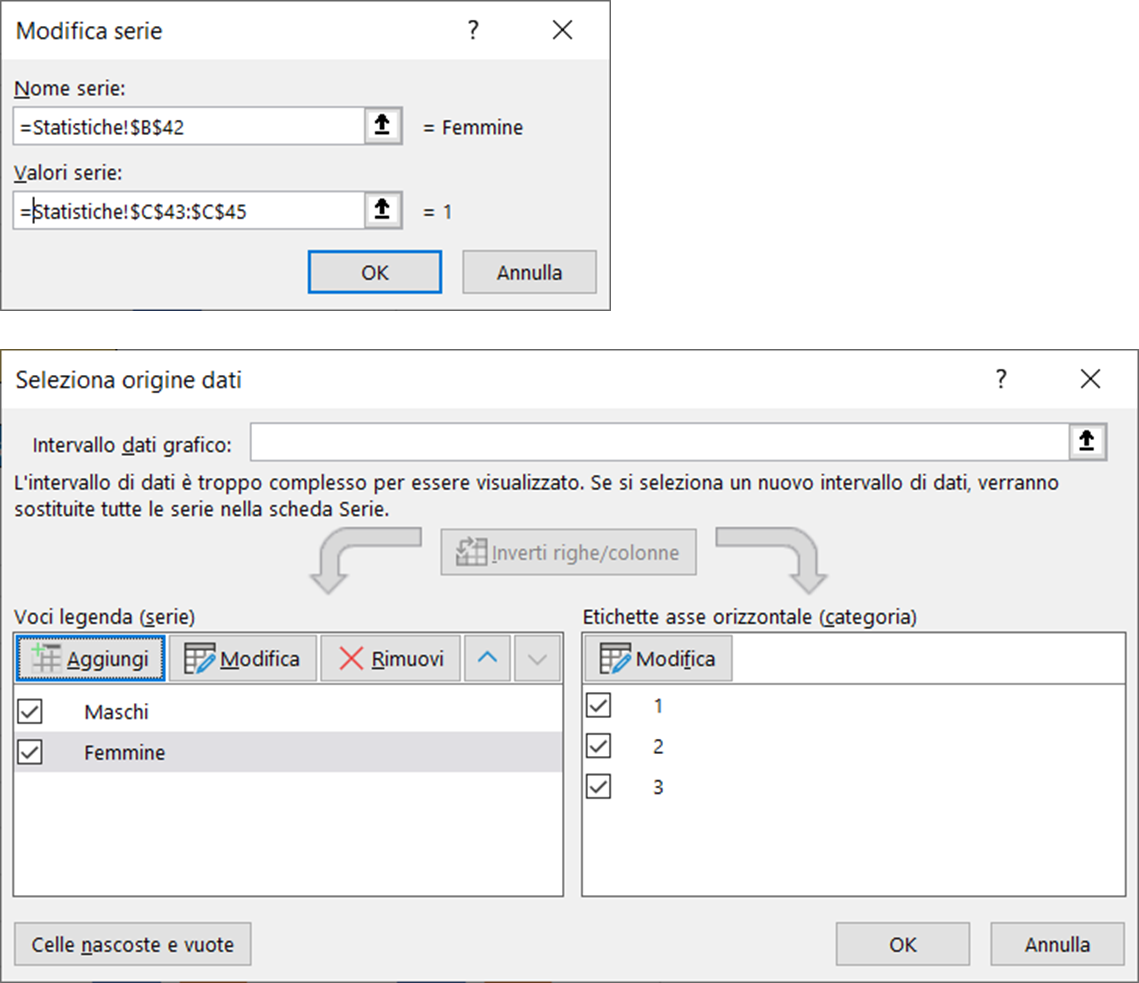
Ripetete le stesse operazioni per aggiungere la seconda serie.

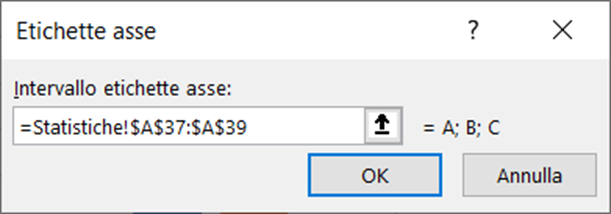
Per completare, cliccate sul pulsante modifica, e selezionate le etichette da associare alle serie di dati.

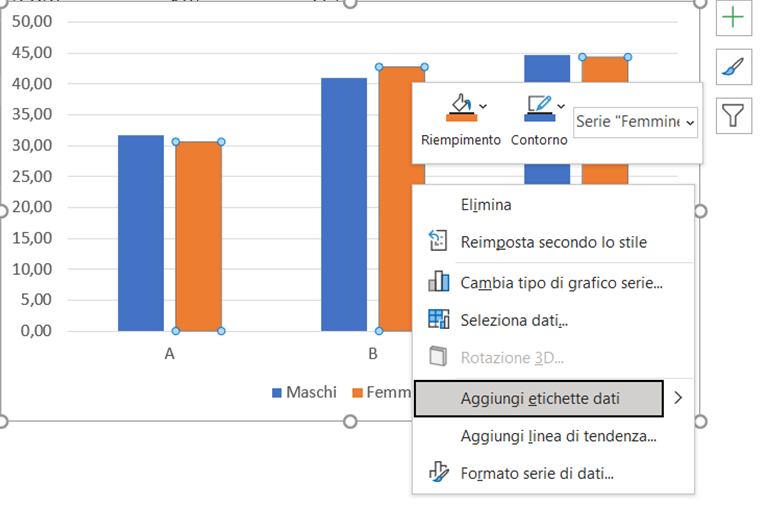
Per visualizzare le etichette dati sulle barre del grafico, selezionate un gruppo di barre, premete il pulsante destro del mouse e dal menu selezionate il comando Aggiungi etichette dati.

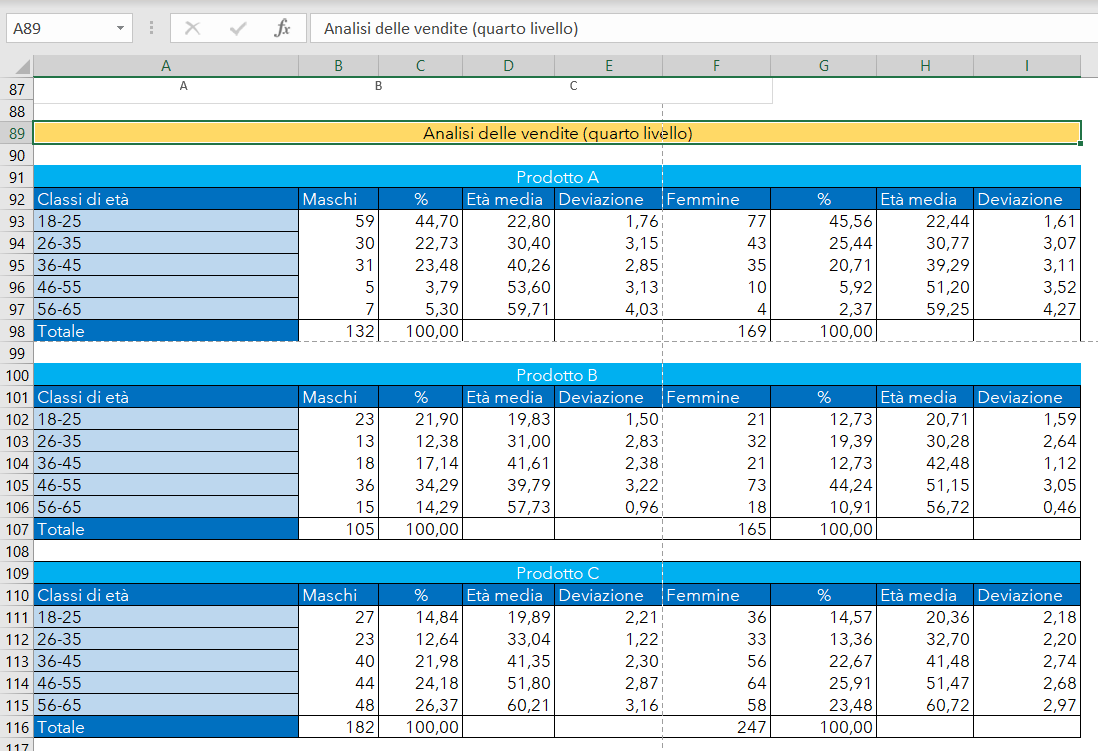
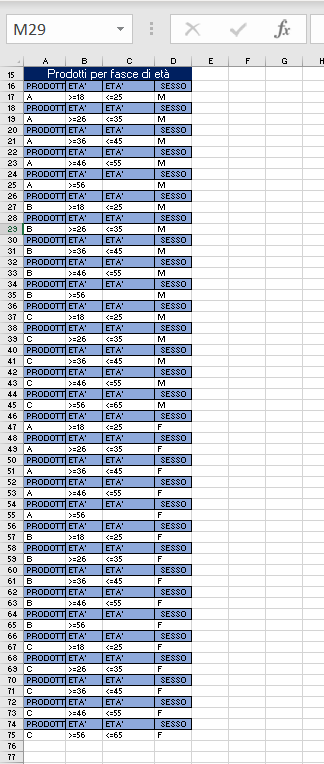
Analisi della popolazione di dati del sito e-commerce (quarto livello)


=DB.CONTA.VALORI(db;'Prodotti acquistati online'!$A$1;Criteri!$A$16:$D$17)
=DB.MEDIA(db;'Prodotti acquistati online'!$B$1;Criteri!$A$16:$D$17)
=DB.DEV.ST(db;'Prodotti acquistati online'!$B$1;Criteri!$A$16:$D$17)


<< Lezione precedente | Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








