Skill Factory
Tutte le categorie
1. Competenze per programmare: i sistemi di numerazione
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 19/02/2023 17:01:17 | in Tutorials
Skill Factory - 19/02/2023 17:01:17 | in Tutorials

Introduzione ai sistemi di numerazione
I sistemi di numerazione più usati nell'ambito informatico sono:
1) il sistema decimale a base 10 perché per comporre i numeri utilizza le cifre (0,1,2,3,4,5,6,7,8,9)
2) il sistema binario a base 2 perché per comporre i numeri utilizza le cifre (0,1) chiamate bit (binary digit)
3) il sistema ottale a base 8 perché per comporre i numeri utilizza le cifre (0,1,2,3,4,5,6,7)
4) il sistema esadecimale a base 16 perché per comporre i numeri utilizza le cifre (0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F)
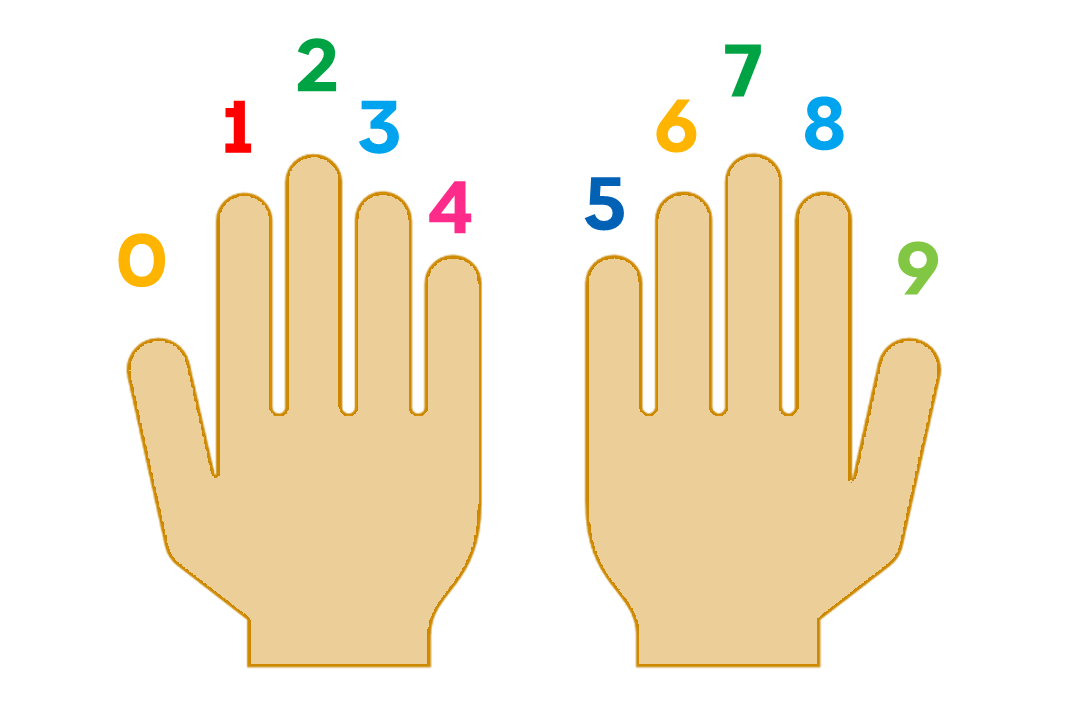
Il sistema decimale (dec) è quello usato dagli uomini, che contando con le dieci dita delle mani trovano più conveniente usare dieci cifre.

Il sistema binario (bin) è quello usato dai computer, che per contare hanno solo due stati, acceso=1 o spento=0, che corrispondono a interruttori elettronici chiamati flip-flop.

Sequenze di flip-flop (interruttori elettronici a due stati spento=0 e acceso=1) permettono di scrivere i numeri in forma binaria, ovvero come sequenze di bit (0/1).
I numeri binari sono difficili da ricordare perché sono composti da troppe cifre, per questo motivo spesso vengono convertiti in ottale (ott o oct) oppure in esadecimale (esa o hex).
Ad esempio, numeri binari composti da tre bit possono essere rappresentati con una sola cifra ottale:
[Bin] [Ott]
000 = 0
001 = 1
010 = 2
011 = 3
100 = 4
101 = 5
110 = 6
111 = 7
Se i numeri binari sono composti da quattro bit, allora conviene rappresentarli con una cifra esadecimale, come mostra l'esempio seguente:
[Bin] [Esa]
0000 = 0
0001 = 1
0010 = 2
0011 = 3
0100 = 4
0101 = 5
0110 = 6
0111 = 7
1000 = 8
1001 = 9
1010 = A
1011 = B
1100 = C
1101 = D
1110 = E
1111 = F
In informatica l'unità minima di misura è il byte che corrisponde ad otto bit. Questo significa che qualunque apparecchio elettronico quando legge o scrive i numeri binari lo fa con otto bit contemporaneamente.
Per rappresentare il valore di un byte composto da otto cifre binarie (bit), bastano semplicemente due cifre esadecimali.
Ad esempio:
[Byte] [Esa]
00000000 = 00
00000001 = 01
00001111 = 0F
00010000 = 10
11111111 = FF
Che cosa sono i numeri
Nell'ambito informatico capire che cosa sono i numeri è fondamentale per comprendere i sistemi di numerazione.
Tutti i numeri indipendentemente dal sistema di numerazione scelto indicano quantità di unità oppure di cose.
Ad esempio, il numero 9 decimale potrebbe indicare un insieme di nove auto:

Per indicare un insieme di nove auto in ottale il numero sarebbe 11, mentre in binario sarebbe 1001.
Come mai numeri diversi indicano la stessa quantità di cose?
Per rispondere a questa domanda dobbiamo capire che cos'è il sistema posizionale.
Il sistema posizionale
Il sistema posizionale definisce le regole da applicare per capire la quantità di unità oppure cose indicata da un numero.
Prima di tutto è importante definire il sistema di numerazione usato per scrivere i numeri, perché in questo modo possiamo conoscere il numero di cifre disponibili.
Il numero di cifre usate da un sistema di numerazione si chiama base, ad esempio la base del sistema decimae è uguale a 10 perché usa dieci cifre: 0,1,2,3,4,5,6,7,8,9.
La base del sistema esadecimale è uguale a 16 perché questo sistema usa sedici cifre: 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E;F.
Attenzione le cifre A,B,C,D,E,F se le trovate in un calcolo valogno rispettivamente: 10,11,12,13,14,15.
Per capire a quale sistema di numerazione appartiene un numero, basta indicare la base come pedice, come mostra l'esempio seguente:
910
118
10012
Tutti e tre i numeri indicano 9 unità.
La prima regola del sistema posizionale ci dice che le cifre di un numero possono indicare quantità di unità diverse in base alla loro posizione nel numero; per questo motivo si parla di sistema posizionale.
Per conoscere la quantità di unità indicata da ogni cifra in un numero, bisogna moltiplicare le cifra per un valore detto peso. I valori dei pesi cambiano in base alla posizione della cifra nel numero e in base al sistema di numerazione usato.
Per ottenere i valori dei pesi corrispondenti alle posizioni delle cifre in un numero, basta calcolare la potenza seguente:
base(posizione-1)
dove base indica il numero di cifre del sistema di numerazione usato e posizione indica dove si trova la cifra nel numero.
Per il sistema decimale, la base è 10, quindi i pesi sono i seguenti:
Posizione Base Esponente Peso
1 10 1-1=0 1
2 10 2-1=1 10
3 10 3-1=2 100
4 10 4-1=3 1000
In realtà i pesi del sistema decimale sono le unità (U), le decine (D), le centinaia (C), le migliaia (M), etc., che impariamo a scuola quando facciamo la scomposizione dei numeri.
Per il sistema binario, la base è 2, quindi i pesi sono i seguenti:
Posizione Base Esponente Peso
1 2 1-1=0 1
2 2 2-1=1 2
3 2 3-1=2 4
4 2 4-1=3 8
5 2 5-1=4 16
6 2 6-1=5 32
7 2 7-1=6 64
8 2 8-1=7 128
Per il sistema ottale, la base è 8, quindi i pesi sono i seguenti:
Posizione Base Esponente Peso
1 8 1-1=0 1
2 8 2-1=1 8
3 8 3-1=2 64
4 8 4-1=3 512
Per il sistema esadecimale, la base è 16, quindi i pesi sono i seguenti:
1 16 1-1=0 1
2 16 2-1=1 16
3 16 3-1=2 256
4 16 4-1=3 4096
Adesso che conosciamo i pesi di tutti i sistemi di numerazione, possiamo fare un esempio.
Il numero decimale 255 indica duecentocinquanta cinque unità o cose, come mostra il calcolo seguente:
5 x 1 = 5
5 x 10 = 50
2 x 100 = 200
--------------------
5+50+200=255 unità
Dimostrare che i numeri 111111112 , 3778 e FF16 , indicano lo stesso numero di unità del numero 25510.
Sistema binario: 11111111
1 x 1 = 1
1 x 2 = 2
1 x 4 = 4
1 x 8 = 8
1 x 16 = 16
1 x 32 = 32
1 x 64 = 64
1 x 128 = 128
------------------------
1+2+4+8+16+32+64+128=255 unità
Sistema ottale: 377
7 x 1 = 7
7 x 8 = 56
3 x 64 = 192
------------------------
7+56+192=255 unità
Sistema esadecimale: FF
In questo caso per fare una verifica dovete ricordare che le cifre esadecimali A, B, C, D, E, F, corrispondono ai numeri seguenti:
A = 10
B = 11
C = 12
D = 13
E = 14
F = 15
Quindi
F x 1 = 15 x 1 = 15
F x 16 = 15 x 16 = 240
------------------------
15+240=255 unità
Come si convertono i numeri decimali in numeri binari, ottali ed esadecimali
Per convertire un numero decimale nel numero corrispondente ad un sistema di numerazione diverso, basta procedere nel modo seguente:
1) Definire la base del sistema di numerazione in cui volete convertire il numero decimale;
2) Dividere il numero decimale per la base del sistema di numerazione scelto fino a quando è possibile;
3) Infine, prendere l'ultimo risultato ottenuto, insieme ai resti di tutte le divisioni fatte e scriverli da sinista verso destra.
Ad esempio, convertiamo il numero decimale 255 in binario, ottale e esadecimale.
1) Sistema binario
base=2, segue:
255/2 = 127 con resto 1
127/2 = 63 con resto 1
63/2 = 31 con resto 1
31/2 = 15 con resto 1
15/2 = 7 con resto 1
7/2 = 3 con resto 1
3/2 = 1 con resto 1
da cui si ottiene che:
25510 = 111111112
2) Sistema ottale
base=8, segue:
255/8 = 31 con resto 7
31/8 = 3 con resto 7
da cui si ottiene che:
25510 = 3778
3) Sistema esadecimale
base=16, segue:
255/16 = 15 con resto 15
da cui si ottiene che:
25510 = 151516 = FF16
Matematica applicata
Laboratorio 1
Creare un programma che calcola i primi otto pesi dei seguenti sistemi di numerazione:
1) Decimale (Dec)
2) Binario (Bin)
3) Ottale (Ott)
4) Esadecimale (Esa)
Soluzione JavaScript
var input = require("readline-sync");
var base = 0;
var nomeSistemaDiNumerazione = "";
var risposta = "";
var scelta = 0;
do {
// Menu per la scelta del sistema di numerazione
console.log("1) Sistema Decimale (Dec)");
console.log("2) Sistema Binario (Bin)");
console.log("3) Sistema Ottale (Ott)");
console.log("4) Sistema Esadecimale (Esa)");
console.log("5) Esci");
scelta = parseInt(input.question("Scegli: "))
// Visualizzo un errore se la scelta non è corretta
while (scelta < 1 || scelta > 5 || isNaN(scelta)) {
console.log("Errore:scegli un numero tra 1 e 5 ...");
scelta = input.question("Scegli: ");
}
// Imposto la base e il nome del sistema di numerazione scelto
if (scelta == 1) {
base = 10;
nomeSistemaDiNumerazione = "Decimale (Dec)";
} else if (scelta == 2) {
base = 2;
nomeSistemaDiNumerazione = "Binario (Bin)";
} else if (scelta == 3) {
base = 8;
nomeSistemaDiNumerazione = "Ottale (Ott)";
} else if (scelta == 4) {
base = 16;
nomeSistemaDiNumerazione = "Esadecimale (Esa)";
}
if (scelta != 5) {
// Calcolo i primi 8 pesi in base al sistema di numerazione scelto
console.log("Pesi delle prime 8 cifre di un numero " + nomeSistemaDiNumerazione);
for (x = 0; x <= 7; x++) {
console.log((x + 1) + ") " + Math.pow(base, x));
}
risposta = input.question("Premi invio per continuare ...");
}
} while (scelta != 5);
console.log("Fine programma");
Soluzione Python
import math
base = 0
nomeSistemaDiNumerazione = ''
risposta = ''
scelta = 0
while scelta != 5:
# Menu per la scelta del sistema di numerazione
print("1) Sistema Decimale (Dec)")
print("2) Sistema Binario (Bin)")
print("3) Sistema Ottale (Ott)")
print("4) Sistema Esadecimale (Esa)")
print("5) Esci")
scelta = int(input("Scegli: "))
# Visualizzo un errore se la scelta non è corretta
while scelta < 1 or scelta > 5:
print("Errore:scegli un numero tra 1 e 5 ...")
scelta = int(input("Scegli: "))
# Imposto la base e il nome del sistema di numerazione scelto
if scelta == 1:
base = 10
nomeSistemaDiNumerazione = 'Decimale (Dec)'
elif scelta == 2:
base = 2
nomeSistemaDiNumerazione = 'Binario (Bin)'
elif scelta == 3:
base = 8
nomeSistemaDiNumerazione = 'Ottale (Ott)'
elif scelta == 4:
base = 16
nomeSistemaDiNumerazione = "Esadecimale (Esa)"
if scelta != 5:
# Calcolo i primi 8 pesi in base al sistema di numerazione scelto
print("Pesi delle prime 8 cifre di un numero " + nomeSistemaDiNumerazione)
for x in range(8):
print(str((x + 1)) + ") " + str(int(math.pow(base, x))))
risposta = input("Premi invio per continuare ...")
print("Fine programma")
Laboratorio 2
Creare un programma che converte un numero decimale in un numero:
1) Binario (Bin)
2) Ottale (Ott)
3) Esadecimale (Esa)
Soluzione JavaScript
var input = require("readline-sync");
var numero = 0;
var numeroDecimale = 0;
var numeroConvertito = "";
var base = 0;
var risultato = 0;
var resto = 0;
var cifre = [];
var cifreNumero = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F'];
var nomeSistemaDiNumerazione = "";
var risposta = "";
var scelta = 0;
do {
cifre = [];
numeroDecimale = parseInt(input.question("Inserisci un numero decimale: "))
while (numeroDecimale < 0 || isNaN(numeroDecimale)) {
console.log("Errore: inserire un numero uguale a zero o mmaggiore di zero ...");
numeroDecimale = parseInt(input.question("Inserisci un numero decimale: "))
}
// Menu per la scelta del sistema di numerazione
console.log("1) Sistema Binario (Bin)");
console.log("2) Sistema Ottale (Ott)");
console.log("3) Sistema Esadecimale (Esa)");
scelta = parseInt(input.question("Scegli il sistema di converione: "))
// Visualizzo un errore se la scelta non è corretta
while (scelta < 1 || scelta > 3 || isNaN(scelta)) {
console.log("Errore:scegli un numero tra 1 e 3 ...");
scelta = parseInt(input.question("Scegli il sistema di conversione: "));
}
// Imposto la base e il nome del sistema di numerazione scelto
if (scelta == 1) {
base = 2;
nomeSistemaDiNumerazione = "Binario (Bin)";
} else if (scelta == 2) {
base = 8;
nomeSistemaDiNumerazione = "Ottale (Ott)";
} else if (scelta == 3) {
base = 16;
nomeSistemaDiNumerazione = "Esadecimale (Esa)";
}
// Converto il numero decimale nel sistema di numerazione scelto
numero = numeroDecimale;
while (numero >= base) {
risultato = Math.floor(numero / base);
resto = numero % base;
cifre.push(resto);
numero = risultato;
}
cifre.push(numero);
// stampo il numero convertito
numeroConvertito = "";
for (var x = cifre.length - 1; x >= 0; x--) {
numeroConvertito = numeroConvertito + cifreNumero[cifre[x]];
}
console.log("Numero decimale da convertire: " + numeroDecimale);
console.log("Numero convertito in " + nomeSistemaDiNumerazione + " " + numeroConvertito);
risposta = input.question("Vuoi convertire un altro numero (s/n) ? ");
while (risposta.toLowerCase() != 's' && risposta.toLowerCase() != 'n') {
console.log("Errore: inserire s oppure n ...");
risposta = input.question("Vuoi convertire un altro numero (s/n) ? ");
}
} while (risposta.toLowerCase() == 's');
console.log("Fine programma");
Soluzione Python
numero = 0
numeroDecimale = 0
numeroConvertito = ''
base = 0
risultato = 0
resto = 0
cifre = []
cifreNumero = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F']
nomeSistemaDiNumerazione = ''
risposta = 's'
scelta = 0
while risposta=='s':
cifre = []
numeroDecimale = int(input("Inserisci un numero decimale: "))
while numeroDecimale < 0:
print("Errore: inserire un numero uguale a zero o mmaggiore di zero ...")
numeroDecimale = int(input("Inserisci un numero decimale: "))
# Menu per la scelta del sistema di numerazione
print("1) Sistema Binario (Bin)")
print("2) Sistema Ottale (Ott)")
print("3) Sistema Esadecimale (Esa)")
scelta = int(input("Scegli il sistema di converione: "))
# Visualizzo un errore se la scelta non è corretta
while scelta < 1 or scelta > 3:
print("Errore:scegli un numero tra 1 e 3 ...")
scelta = int(input("Scegli il sistema di converione: "))
# Imposto la base e il nome del sistema di numerazione scelto
if scelta == 1:
base = 2
nomeSistemaDiNumerazione = 'Binario (Bin)'
elif scelta == 2:
base = 8
nomeSistemaDiNumerazione = 'Ottale (Ott)'
elif scelta == 3:
base = 16
nomeSistemaDiNumerazione = 'Esadecimale (Esa)'
# Converto il numero decimale nel sistema di numerazione scelto
numero = numeroDecimale
while numero >= base:
risultato = int(numero / base)
resto = numero % base
cifre.append(resto)
numero = risultato
cifre.append(numero)
# stampo il numero convertito
numeroConvertito = ""
for x in range(len(cifre)-1,-1,-1):
numeroConvertito = numeroConvertito + cifreNumero[cifre[x]]
print("Numero decimale da convertire: " + str(numeroDecimale))
print("Numero convertito in " + nomeSistemaDiNumerazione + " " + numeroConvertito)
risposta = input("Vuoi convertire un altro numero (s/n) ? ")
while risposta.lower() != 's' and risposta.lower() != 'n':
print("Errore: inserire s oppure n ...")
risposta = input("Vuoi convertire un altro numero (s/n) ? ")
print("Fine programma")
Come eseguire i programmi JavaScript
Per eseguire i programmi JavaScript, bisogna installare il framework node.js sul proprio computer.
Il download del file d'installazione può essere fatto collegandosi al link: https://nodejs.org/it/download/.
Il file di download deve corrispondere al sistema operativo installato sul proprio computer.
Dopo il download eseguire il file per installare node.js.
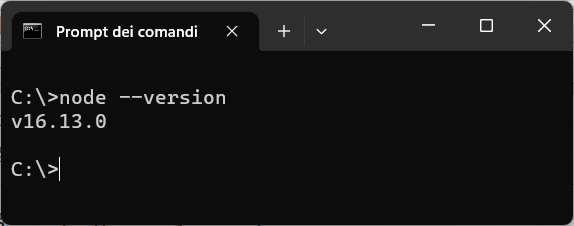
Per verificare se il framework node.js è stato installato correttamente, dal prompt dei comandi del sistema operativo usato, eseguire il comando:
node --version
dovrebbe essere visualizzata la versione di node.js installata, come mostra l'immagine seguente:

Successivamente bisogna creare una cartella "laboratori" dove salvare i due programmi JavaScript da eseguire.
Per salvare i programmi nella cartella "laboratori", basta copiarli nel blocco note o in qualunque editor di testo e salvarli con i nomi:
1) calcola_pesi.js
2) converti_decimale.js
Infine, da prompt dei comandi, entrare nella cartella laboratori ed eseguire il comando:
npm install readline-sync
Questa libreria serve per permettere l'inserimento di dati da tastiera, quando vengono eseguiti i programmi.
A queso punto si possono eseguire i programmi con il comando node, che è l'interprete JavaScript di node.js, come mostrano gli esempi seguenti:
node calcola_pesi
oppure
node converti_decimale
Come eseguire i programmi Python
Per eseguire i programmi scritti Python, bisogna installare il framework python sul proprio computer.
Il download del file d'installazione può essere fatto collegandosi al link: https://www.python.org/downloads/.
Il file di download deve corrispondere al sistema operativo installato sul proprio computer.
Dopo il download eseguire il file per installare python.
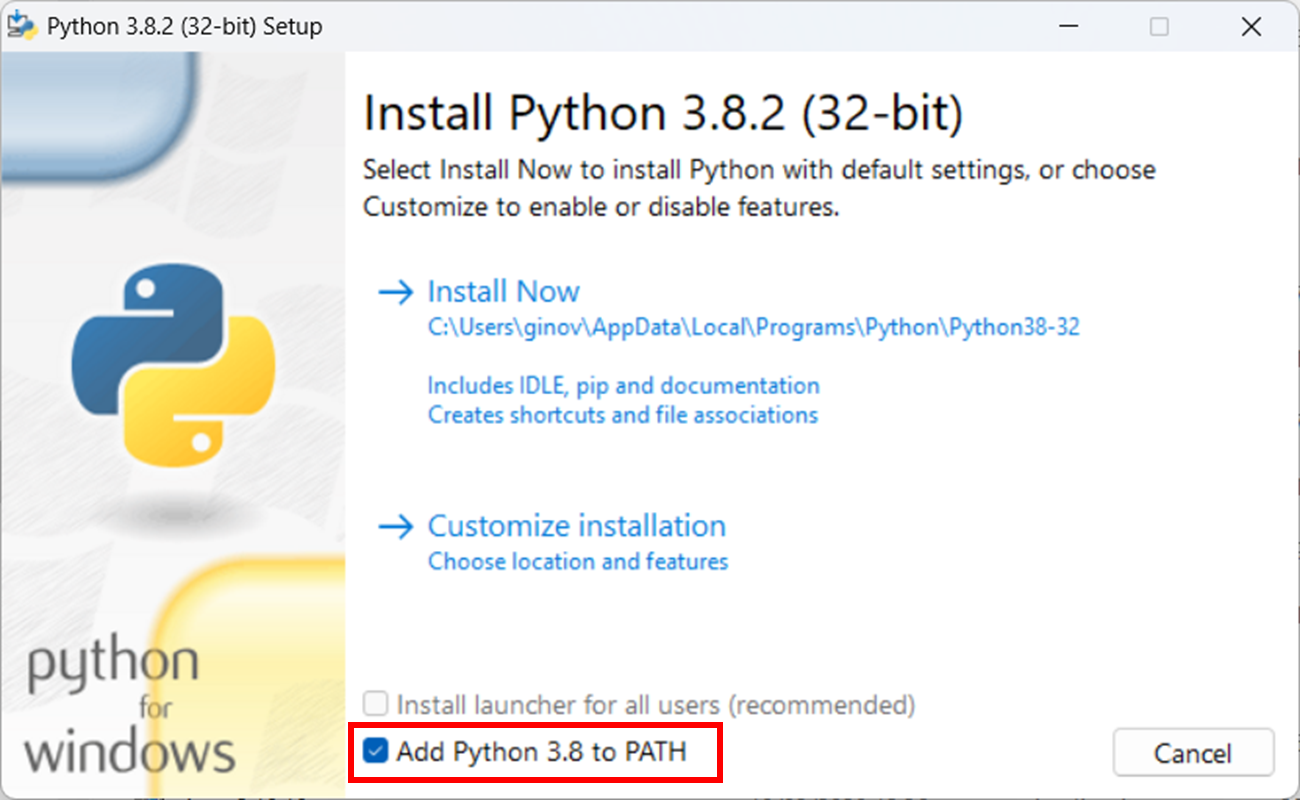
Attenzione, durante l'installazione è importante spuntare l'opzione "Add Python 3.X to PATH:

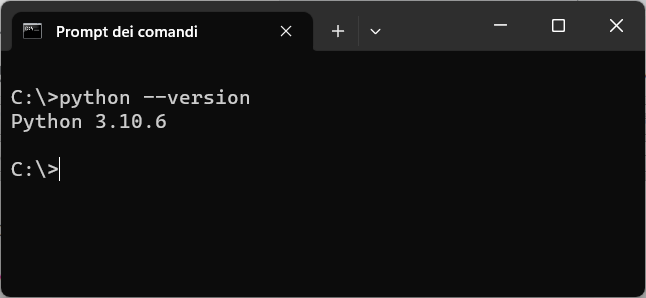
Per verificare se il framework python è stato installato correttamente, dal prompt dei comandi del sistema operativo usato, eseguire il comando:
python --version
dovrebbe essere visualizzata la versione di python installata, come mostra l'immagine seguente:

Successivamente bisogna creare una cartella "laboratori" dove salvare i programmi python da eseguire.
Per salvare i programmi nella cartella "laboratori", basta copiarli nel blocco note o in qualunque editor di testo e salvarli con il nomi:
1) calcola_pesi.py
2) converti_decimale.py
Infine, per eseguire i programmi, da prompt dei comandi, entrare nella cartella laboratori ed il comando:
python calcola_pesi.py
oppure
python converti_decimale.py
Leggi anche le altre lezioni ...
COMPETENZE PER PROGRAMMARE:
2-Mondo reale e Mondo Digitale
3-La reppresentazione digitale dei numeri interi e decimali
4-Le stringhe
5-Le espressioni regolari (REGEXP)
6-Date, ore e fusi orari
Segui sul canale YouTube "Skill Factory Channel" la Playlist: COMPETENZE PER PROGRAMMARE
TUTORIALS
1-Laboratori di logica di programmazione in C
2-Impariamo a programmare con JavaScript
3-Ricominciamo dal linguaggio SQL
4-Introduzione alla logica degli oggetti
5-TypeScript
6-Impariamo a programmare in Python
7-Come sviluppare un sito in WordPress
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it
Diventa DevOps, la figura IT che integra e distribuisce i componenti software ed inizia al lavorare nel mondo dell'Information Technology
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 22/06/2022 08:48:10 | in Formazione e lavoro
Skill Factory - 22/06/2022 08:48:10 | in Formazione e lavoro
 Il passaggio dal paradigma procedurale a quello ad oggetti ha rivoluzionato completamente il modo di progettare, sviluppare e distribuire le applicazioni software.
Il passaggio dal paradigma procedurale a quello ad oggetti ha rivoluzionato completamente il modo di progettare, sviluppare e distribuire le applicazioni software.
Le aziende IT che producono software sono diventate delle industrie che creano a cicli continui i componenti che servono per costruire le applicazioni software che hanno trasformato sia il nostro modo di lavorare, sia il modo in cui gestiamo le nostre attività quotidiane.
Questa rivoluzione tecnologica ha avuto un impatto positivo sull mondo del lavoro, facendo crescere la richiesta di:
- programmatori
- tester
- devops
Oggi le aziende che producono software utlizzano una metodologia agile che consente di far crescere la applicazioni software in modo iterativo ad incrementi successivi.
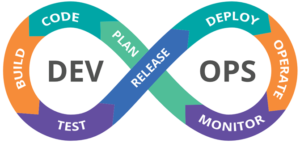
In questo scenario diventa fondamentale il ruolo dei DevOps (dalla contrazione inglese di development, "sviluppo" e operations, "messa in produzione" o "deployment"), la figura emergente che si occupa di automatizzare il rilascio del software rispetto alla sua catena di produzione, garantendo un software di qualità superiore e sicuro in modo estremamente più rapido.

I DevOps devono avere la cultura della collaborazione e devono sapre utilizzare tutti gli strumenti che permettono di gestire i processi di continuous integration e continuous delivery,in particolare devono avere le seguenti competenze tecniche:
1) Amministrazione Linux;
2) Sviluppo script bash Linux;
3) Reti di computer;
4) Sicurezza Informatica;
5) Metodologie di sviluppo software;
6) Architetture software;
7) Cloud computing;
8) Docker;
9) kubernetes.
Per diventare DevOps e lavorare peresso una nostra azienda IT partner di Napoli, leader nel settore dello sviluppo software, potete parteciapre al percorso di specializzazione Skill Factory in partenza il 4 luglio 2022.
Il percorso è gratuito per tutti coloro che hanno completato gli studi, sono diplomati o laureati in discipline tecniche o stem e alla fine percorso sono disponibili a partecipare al stage aziendale retribuito che, in caso di successo, prevede l'assunzione con contratto a tempo indeterminato presso l'azienda IT partner.
Per partecipare al percorso di formazione per "DevOps", che prevede sia lo stage retribuito, sia l'opportunità di ottenere in caso di successo, un contratto a tempo indeterminato presso la nostra azienda IT partner, clicca qui e compila il modulo "Invia i tuoi dati", altrimenti invia una mail all'indirizzo recruiting@skillfactory.it, indicando nell'oggetto "sono interessato a partecipare al percorso di formazione per DevOps".
Laboratorio estivo di programmazione "Java"
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 29/05/2022 12:56:35 | in Formazione e lavoro
Skill Factory - 29/05/2022 12:56:35 | in Formazione e lavoro
 Com'è nostra consuetudine, anche quest'anno abbiamo organizzato il laboratorio estivo di programmazione "Java", finanziato dai nostri Job Partner IT per dare l'opportunità ai giovani che vorrebbero lavorare nel settore informatico, di frequentare la nostra scuola di alta formazione informatica gratuitamente.
Com'è nostra consuetudine, anche quest'anno abbiamo organizzato il laboratorio estivo di programmazione "Java", finanziato dai nostri Job Partner IT per dare l'opportunità ai giovani che vorrebbero lavorare nel settore informatico, di frequentare la nostra scuola di alta formazione informatica gratuitamente.
Le attività didattiche iniziano il 20 giugno 2022, è prevista una pausa durante il mese di agosto e termina il 16 settembre 2022.
Il laboratorio teorico/pratico, svolto in modalità blended (apprendimento misto: teoria a distanza e pratica in presenza), ti permetterà di acquisire le competenze che ti servono per svolgere il ruolo di "Java Full Stack Developer". Questa figura professionale oltre a dimostrare di avere competenze di programmazione lato back-end, deve dimostrare di avere competenze di sviluppo anche lato front-end.
Alla fine del laboratorio sarai capace di sviluppare applicazioni Business to Business (B2B), utilizzando i framework seguenti:
1) Java EE;
2) Spring;
3) Angular.
Durante il laboratorio, i nostri Job Partner IT, che lo hanno finanziato, interverranno per presentarti la loro azienda e le potenzialità di crescita che potrebbero offrirti.
 Per partecipare ai colloqui conoscitivi di ammissione al laboratorio estivo di programmazione "Java", invia il tuo cv, anche se sei semplicemente diplomato con un indirizzo tecnico/scientifico all'indirizzo recruiting@skillfactory.it indicando nell'oggetto: Candidatura per il colloquio conoscitivo per partecipare al laboratorio estivo di programmazione "Java".
Per partecipare ai colloqui conoscitivi di ammissione al laboratorio estivo di programmazione "Java", invia il tuo cv, anche se sei semplicemente diplomato con un indirizzo tecnico/scientifico all'indirizzo recruiting@skillfactory.it indicando nell'oggetto: Candidatura per il colloquio conoscitivo per partecipare al laboratorio estivo di programmazione "Java".
In alternativa, clicca qui e compila il modulo alla fine della pagina di presentazione del percorso di formazione "Java Full Stack Developer".
 Naturalmente il laboratorio verrà coordinato da me e dai mie collaboratori, che da oltre 10 anni hanno scelto di fare i formatori presso la nostra scuola di alta formazione "Skill Factory", permettendo ad oltre 2000 giovani di entrare nel mondo del lavoro IT.
Naturalmente il laboratorio verrà coordinato da me e dai mie collaboratori, che da oltre 10 anni hanno scelto di fare i formatori presso la nostra scuola di alta formazione "Skill Factory", permettendo ad oltre 2000 giovani di entrare nel mondo del lavoro IT.
Per saperne di più sul mio conto clicca qui, altrimenti per conoscere l'offerta formativa completa della nostra scuola di alta formazione informatica, visita il nostro sito www.skillfactory.it.
Se vuoi partecipare con successo al nostro laboratorio, ti suggerisco di seguire prima le nostre PlayList sul canale YouTube "Skill Factory Channel":
PlayList
1) Competenze per programmare con Python e Javascript
2) Progettazione e sviluppo database con MySQL
3) Java Object Oriented
4) HTML/CSS
Prima di inziare a seguire le videolezioni non dimenticare d'iscriverti al canale, in questo modo potremo certificare le ore che hai dedicato allo studio online.
Per vedere il video promozionale del laboratorio estivo di programmazione Java 2022 clicca qui.

I primi 8 studenti della Skill Factory, dopo tanto impegno, finalmente hanno ottenuto la certificazione SFA-2022
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 05/05/2022 16:48:32 | in Home
Skill Factory - 05/05/2022 16:48:32 | in Home
Finalmente, dopo tanto impegno, i primi 8 studenti del 2022, che hanno frequentato la nostra scuola, hanno raggiunto il loro obiettivo: ottenere la certificazione SFA "Java Developer".

Il percorso di accompagnamento al lavoro è durato circa 3 mesi, il tempo necessario per svolgere le seguenti fasi:
1) Colloquio di ammissione;
2) Assessment;
3) Alfabetizzazione;
4) Orientamento;
5) Specializzazione;
6) Certificazione delle competenze.

Il prossimo passo sarà quello di svolgere un tirocinio retribuito di 6 mesi, presso uno dei nostri JOB PARTNER IT che ne farà richiesta.
La certificazione Skill Factory Associate (SFA), non è un semplice attestato di fine corso, ma viene rilasciata solo agli studenti che dimostrano di aver acquisito tutte le competenze necessarie per poter svolgere il proprio ruolo professionale autonomamente in azienda, obiettivo che si raggiunge solo attraverso tante ore d'aula, con docenti esperti e tante ore di laboratorio, dove si simulano reali attività aziendali, progettate con la collaborazione dei nostri JOB PARTNER IT.

Per ottenere la certificazione SFA gli studenti della Skill Factory devono:
1) aver partecipato ad almeno l'80% delle attività d'aula e di laboratorio previste dal percorso di accompagnamento al lavoro;
2) essere idonei al lavoro di gruppo;
3) dimostrare di avere una buona capacità di comunicazione;
4) superare il colloquio tecnico finale;
5) svolgere correttamente la prova pratica di laboratorio.

I percorsi di accompagnamento al lavoro della nostra scuola sono gratuiti e ti danno l'opportunità in solo tre mesi di acquisire tutte le competenze che ti servono per lavorare in un'azienda IT.
Per partecipare al prossimo percorso di accompagnamento al lavoro in partenza presso la nostra scuola Skill Factory clicca qui e compila il modulo di richiesta per il colloquio di ammissione.
Per maggiori informazioni usa i nostri riferimenti nella sezione contatti del sito.
2. CV Story (Gino Visciano): "Dai Sistemi operativi multitasking ai linguaggi ad oggetti" - gli anni '90
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 02/04/2022 19:21:08 | in Work experience
Skill Factory - 02/04/2022 19:21:08 | in Work experience
 Alla fine degli anni '80, quando fu fondata l’Elea, la nuova società di formazione della Olivetti, ho iniziato a collaborare come formatore anche per questa nuova azienda; questa esperienza è stata importantissima per la mia carriera professionale.
Alla fine degli anni '80, quando fu fondata l’Elea, la nuova società di formazione della Olivetti, ho iniziato a collaborare come formatore anche per questa nuova azienda; questa esperienza è stata importantissima per la mia carriera professionale.
Lavoravo a Roma presso la sede Elea di via Pompeo Magno, 1, una sede molto prestigiosa in un palazzo storico, a pochi passi dal Tevere, da via Cola di Rienzo e dalla famosa p.zza del Popolo.
Il responsabile della sede di Roma era Paolo Polimadei, con cui ho condiviso tante esperienze di lavoro importanti; mi occupavo sia della gestione tecnica delle aule, istallando e configurando i computer utilizzati per le attività didattiche, sia di docenza in ambito di alfabetizzazione informatica: informatica generale, sistemi operativi, reti ed office automation.
Grazie all'Elea ho fatto formazione presso i principali enti ed aziende della pubblica amministrazione di Roma, un'esperienza gratificante e qualitativa, soprattutto dal punto di vista delle relazioni umane, perché i discenti vivevano le esperienze di formazione come un premio e non come un obbligo.
Erano i tempi in cui i formatori indossavano il papillon ed il loro ruolo professionale era ancora riconosciuto con il valore che merita; quando penso al papillon e alla professionalità dei formatori, mi tornano subito in mente Andrea Colasanti ed Agostino Fanti, con i quali ho condiviso tante esperienze di formazione uniche ed indimenticabili.

Il 1990 fu l’anno dei mondiali di calcio, Italia 90, l’anno delle notti magiche di Totò Schillaci e di Roberto Baggio, dove l’incantesimo si ruppe a Napoli contro l’argentina di Maradona.
 Intanto, nel 1987, era nato il sistema operativo OS2, con interfaccia grafica di tipo multitasking, creato dall’IBM in collaborazioni con la Microsoft.
Intanto, nel 1987, era nato il sistema operativo OS2, con interfaccia grafica di tipo multitasking, creato dall’IBM in collaborazioni con la Microsoft.
Girava su computer PS/2 con architettura Micro Channel, un'architettura proprietaria dell'IBM rilevatasi poi una scelta commerciale sbagliata perché non rispettava gli standard di compatibilità dei microprocessori INTEL, ormai riconosciuti dai principali produttori di hardware.

 Negli anni '90, oltre ai sistemi operativi con interfaccia grafica, iniziano a diffondersi anche le prima applicazioni per l'automazione dell'ufficio (office automation) tra queste ricordo il programma di videoscrittura (word processor) MultiMate e l'indimenticabile foglio elettronico (spread sheet) Lotus 123, creato dall'IBM prima per il sistema operativo OS/2 poi anche per Windows.
Negli anni '90, oltre ai sistemi operativi con interfaccia grafica, iniziano a diffondersi anche le prima applicazioni per l'automazione dell'ufficio (office automation) tra queste ricordo il programma di videoscrittura (word processor) MultiMate e l'indimenticabile foglio elettronico (spread sheet) Lotus 123, creato dall'IBM prima per il sistema operativo OS/2 poi anche per Windows.
 L'esperienza fatta sui sistemi operativi ed i prodotti di office automation, mi ha dato l'opportunità di lavorare anche presso la scuola di formazione della Banca di Roma all’Olgiata. E' stata un'esperienza molto professionalizzante, soprattutto grazie alla collaborazione con Gianfranco Personè, funzionario della banca e responsabile della formazione che mi ha trasmesso le conoscenze e le abilità che servono ad un formatore per lavorare in una vera scuola di formazione aziendale. Per molti anni ho formato il personale della banca ad utilizzare i prodotti della suite Microsoft Office e ad amministrare il sistema operativo Microsoft Windows NT che conoscevo molto bene, avendo collaborato con la Microsoft.
L'esperienza fatta sui sistemi operativi ed i prodotti di office automation, mi ha dato l'opportunità di lavorare anche presso la scuola di formazione della Banca di Roma all’Olgiata. E' stata un'esperienza molto professionalizzante, soprattutto grazie alla collaborazione con Gianfranco Personè, funzionario della banca e responsabile della formazione che mi ha trasmesso le conoscenze e le abilità che servono ad un formatore per lavorare in una vera scuola di formazione aziendale. Per molti anni ho formato il personale della banca ad utilizzare i prodotti della suite Microsoft Office e ad amministrare il sistema operativo Microsoft Windows NT che conoscevo molto bene, avendo collaborato con la Microsoft.  Per arricchire le mie conoscenze sui linguaggi di programmazione ho iniziato a studiare il linguaggio C, creato da Dennis Ritchie, ricercatore della maggiore compagnia telefonica americana AT&T, nel 1972.
Per arricchire le mie conoscenze sui linguaggi di programmazione ho iniziato a studiare il linguaggio C, creato da Dennis Ritchie, ricercatore della maggiore compagnia telefonica americana AT&T, nel 1972.
Mi affascinava la logica procedurale e l’aritmetica dei puntatori, che mi permetteva di controllare direttamente la memoria delle applicazioni, andando ben oltre le caratteristiche dei linguaggi di programmazione precedenti.
 Nel 1995, grazie alle buone conoscenze di C++, allora molto richieste, ho svolto molte attività di formazione per conto dell'ELEMEDIA, la scuola di formazione della Olivetti, presso il comprensorio Olivetti di Arco Felice Pozzuoli, un quartiere residenziale, fortemente voluto negli anni '50 da Adriano Olivetti che pensava che i luoghi del lavoro dovessero integrarsi, per qualità e per vicinanza territoriale, con i luoghi dell’abitare.
Nel 1995, grazie alle buone conoscenze di C++, allora molto richieste, ho svolto molte attività di formazione per conto dell'ELEMEDIA, la scuola di formazione della Olivetti, presso il comprensorio Olivetti di Arco Felice Pozzuoli, un quartiere residenziale, fortemente voluto negli anni '50 da Adriano Olivetti che pensava che i luoghi del lavoro dovessero integrarsi, per qualità e per vicinanza territoriale, con i luoghi dell’abitare.
Lo stabilimento situato lungo la via Domiziana a 15 chilometri da Napoli, occupava 30.000 metri quadrati di superficie e ospitava 1.300 tra operai e impiegati, rappresentava un'eccellenza dell'industria del sud.
Quando ho iniziato a collaborare con l'ELEMEDIA era già iniziata la riconversione dello stabilimento Olivetti in un centro di ricerca e sviluppo.

Alla fine degli anni '90 avevo raggiunto la consapevolezza di quanto fosse importante la formazione per la valorizzazione delle risorse umane e quanto era necessario introdurre l'uso di nuove tecnologie per abbattere le barriere della formazione tradizionale, prevalentemente fatta in presenza.
Fu così che decisi di presentare ad INVITALIA, l'agenzia nazionale per lo sviluppo delle imprese, il progetto "DIDAMATICA", che prevedeva la costituzione di una società specializzata nella fornitura di servizi di formazione a distanza (FAD).
Poiché il termine e-learning non era ancora conosciuto, coniai il termine italiano “DiDAMATICA” (Didattica Automatica).
Il progetto venne valutato positivamente, per il livello d'innovazione e per le possibili potenzialità di sviluppo, nacque così la società "Didactica", composta prevalentemente da giovani, che allora avevano il mio stesso entusiasmo.
Dopo circa vent'anni, anche grazie all'impegno di uno dei soci fondatori, Vincenzo Fiengo, quella società esiste ancora con il nome di "DGS", è un’azienda con oltre 800 dipendenti che fornisce servizi e soluzioni avanzate in ambito Cyber Security, Digital Solutions e Management Consulting.
clicca qui per continuare >>
1. CV Story (Gino Visciano): "dalle schede perforate al primo Personal computer in rete" - gli anni '80
3. CV Story (Gino Visciano): "La rivoluzione WWW (World Wide Web) e i linguaggi visuali" - l'inizio del primo decennio degli anni '2000
4. CV Story (Gino Visciano): "L'esperienza in Sun Educational Services" - la fine del primo decennio degli anni '2000





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








