Skill Factory
Tutte le categorie
Ricominciamo ... dal linguaggio SQL Lezione 7
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 25/03/2016 13:21:50 | in Tutorials
Skill Factory - 25/03/2016 13:21:50 | in Tutorials
 Benvenuti alla settima lezione, nella lezione precedente avete implementato il Database per gestire libri dati in prestito, utlizzando i comandi DDL del Linguaggio SQL, in questa lezione vedrete come si creano gli indici per rendere più performanti le riceche e gli ordinamenti e come si applicano i vincoli per evitare errori durante l'inserimento dei dati.
Benvenuti alla settima lezione, nella lezione precedente avete implementato il Database per gestire libri dati in prestito, utlizzando i comandi DDL del Linguaggio SQL, in questa lezione vedrete come si creano gli indici per rendere più performanti le riceche e gli ordinamenti e come si applicano i vincoli per evitare errori durante l'inserimento dei dati.
In genere gli indici usati per le ricerche sono associati ad una sola colonna e si chiamano semplici, mentre quelli per gli ordinamenti possono essere anche formati da più colonne e si chiamano composti.
Con il Linguaggio SQL per fare le ricerche si usano le Query (comandi DQL), ad esempio la Query seguente visualizza solo i lettori di Roma:
SELECT COGNOME, NOME FROM LETTORI WHERE CITTA='ROMA';
Se la colonna CITTA è indicizzata la risposta è più performante.
Le Query si usano anche per ordinare i dati delle tabelle, la Query seguente visualizza i libri ordinati per EDITORE:
SELECT EDITORE, TITOLO, AUTORE FROM LIBRI ORDER BY EDITORE';
Se la colonna EDITORE è indicizzata l'ordinamento viene fatto più velocemente.
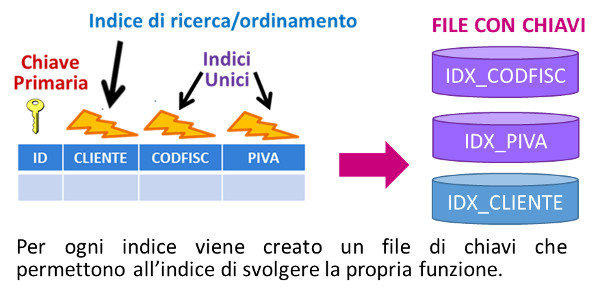
Gli indici sono particolari tabelle formate da chiavi associate ai valori contenuti nelle colonne indicizzate, quando si fa una ricerca in una colonna a cui non è stato collegato un indice, la ricerca avviene in modo sequenziale, controllando uno ad uno tutti valori della colonna. Se invece alla colonna è associato un indice, la ricerca viene fatta molto velocemente nella tabella corrispondente all'indice, quando viene trovata la chiave associata al valore cercato, si ottiene il risultato.
Attenzione le tabelle degli indici occupano spazio nel Database e si aggiornano ogni volta che si aggiungono o modificano i dati delle tabelle a cui sono collegate. Per non stressare il DBMS dovete indicizzare solo le colonne interessate ad operazioni di ricerca oppure ordinamento.
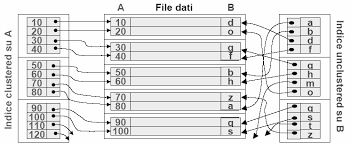
Particolari tipi di indici, molto veloci, sono quelli cluster. In una tabella può esistere un solo indice di tipo cluster, perché in presenza di un indice di questo tipo i dati della tabella si organizzano in base alle chiavi dell'indice, mentre per quelli non cluster ciò non accade, come mostra l'immagine seguente:

Un indice si crea con il seguente comando DDL:
CREATE INDEX NOME_INDICE ON NOME_TABELLA (NOME_COLONNA);
Attenzione, per evitare di assegnare agli indici nomi già esistenti, componente il nome utlizzando il prefisso idx, seguito dal nome della colonna e da quello della tabella a cui deve essere associato.
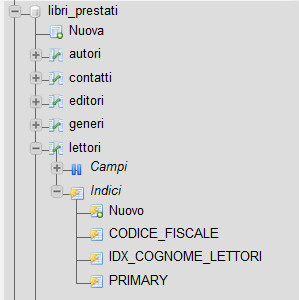
Ad esempio per associare un indice alla colonna cognome della tabella lettori potete utilizzare il comando seguente:
CREATE INDEX IDX_COGNOME_LETTORI ON LETTORI (COGNOME);

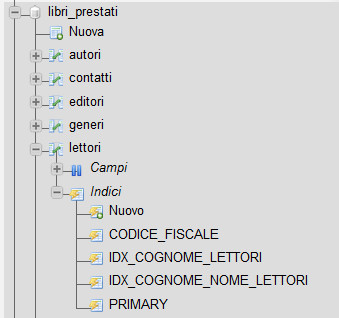
Invece per creare un indice composto per ordinare velocemente la tabella lettori per cognome e nome, potete utilizzare il comando seguente:
CREATE INDEX IDX_COGNOME_NOME_LETTORI ON LETTORI (COGNOME, NOME);

I vincoli sono particolari controlli che si possono associare alle colonne, servono per evitare operazioni incongruenti. Come avete già visto nelle lezioni precedenti i vincoli sono 5:
1) UNIQUE
2) PRIMARY KEY
3) FOREIGN KEY
4) NOT NULL
5) CHECK
alcuni di questi sono veri e propri indici, come ad esempio UNIQUE (indice unico) le PRIMARY KEY (chiavi primarie) e le FOREIGN KEY (chiavi esterne).
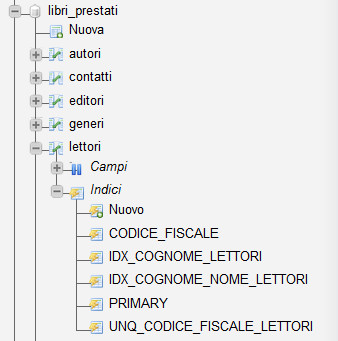
Con il comando seguente associate un indice unico di nome UNQ_CODICE_FISCALE_LETTORI alla colonna CODICE_FISCALE della tabella LETTORI, in questo modo nella colonna non si potranno inserire valori duplicati.
ALTER TABLE LETTORI ADD CONSTRAINT UNQ_CODICE_FISCALE_LETTORI UNIQUE(CODICE_FISCALE);

Adesso potete provare l'indice unico associato alla colonna CODICE_FISCALE della tabella LETTORI con l'esempio seguente:
1) Inserite nella tabella LETTORI un lettore con il comando SQL:
INSERT INTO LETTORI ( NOME, COGNOME, ETA, CODICE_FISCALE, TITOLO_DI_STUDIO, CITTA, SESSO)
VALUES ( 'MARIO', 'ROSSI', 30, 'MRIRSS86T30L345A', 'LAUREA','ROMA', 1 );

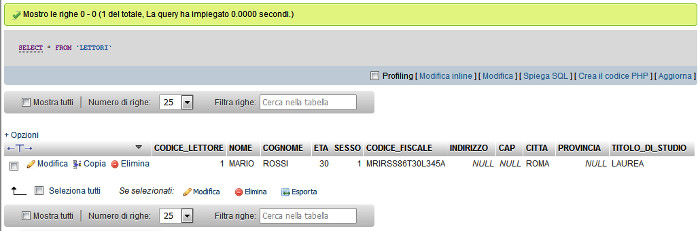
Per visulalizzare il contenuto della tabella LETTORI, usate il comando SQL:
SELECT * FROM LETTORI;

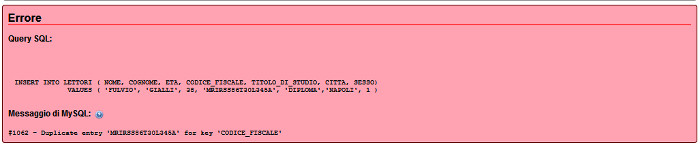
2) Adesso provate ad inserire nella tabella LETTORI un lettore, con lo stesso CODICE_FISCALE del LETTORE inserito al punto 1, con il comando SQL:
INSERT INTO LETTORI ( NOME, COGNOME, ETA, CODICE_FISCALE, TITOLO_DI_STUDIO, CITTA, SESSO)
VALUES ( 'FULVIO', 'GIALLI', 38, 'FLVGLL78F14L345H', 'DIPLOMA','NAPOLI', 1 );

Con il comando seguete associate un vincolo check di nome CHK_CODICE_ISBN_LIBRI alla colonna CODICE_ISBN della tabella LIBRI, in questo modo il codice ISBN inserito nella colonna dovrà essere obbligatoriamente di 10 caratteri.
ALTER TABLE LIBRI ADD CONSTRAINT CHK_CODICE_ISBN_LIBRI CHECK(LENGTH(CODICE_ISBN)=10);
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
APP Mania Lezione 6
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 19/03/2016 16:01:14 | in Tutorials
Skill Factory - 19/03/2016 16:01:14 | in Tutorials
Benvenuti alla lezione sei, in questa lezione utilizzerete il componente TinyDB per memorizzare in modo permanente i contatti aggiunti all'AppContatti creata nelle lezioni precedenti.
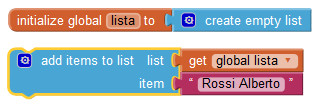
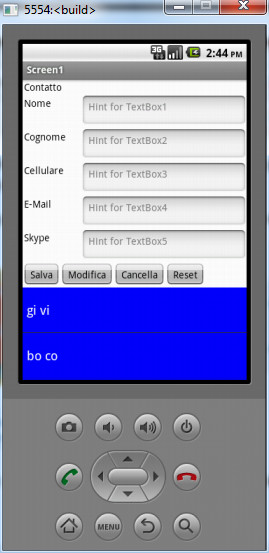
Nella lezione precedente, per memorizzare i contatti inseriti nell'AppContatti avete usato un componente di tipo List, come mostra l'immagine seguente:

Questo tipo di componente perde tutte le informazioni quando si chiude l'APP, per evitare questo problema dovete salvare la lista con i contatti in un componente di tipo TinyDB, lo trovate nella cartella Storage.

Si tratta di un non visible component, quindi se lo trascinate nello schermo verrà aggiunto automaticamente nell'area corrispondente.
Per vedere come si utilizza questo componente, trascinatelo nello schermo dell'AppContatti e assegnategli il nome:db_contatti.
Inoltre per completare l'APP che state sviluppando, aggiungete anche due nuovi bottoni: Modifica e Cancella, serviranno per modificare oppure cancellare i contatti selezionati.
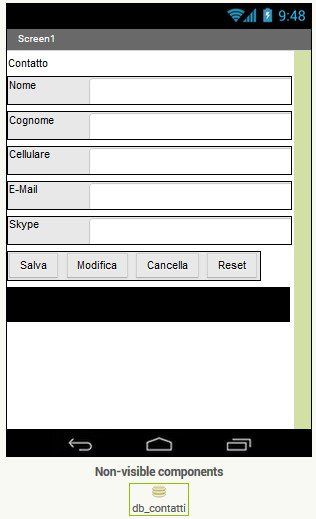
L'immagine seguente mostra come dovrebbe apparire lo schermo dopo che avete aggiunto i nuovi componenti.

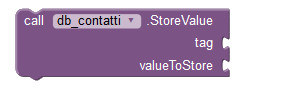
Per gestire il TinyDB si usano i blocchi seguenti:
1) Blocco StoreValue, che permette di memorizzare qualunque tipo di valore nel database, il tag è un identificativo che viene associato al valore memorizzato e serve per poterlo trovare in seguito.

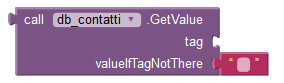
2) Blocco GetValue, si usa per leggere un valore memorizzaato nel database, il tag è l'identificativo associato al valore quando viene memorizzato.

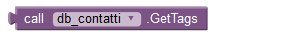
3) Blocco GetTags, permette di ottenere una lista con tutti i tag associati ai valori memorizzati nel database. Si usa per leggere tutti i valori memorizzati nel TinyDB.

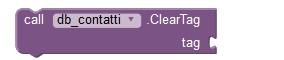
4) Blocco ClearTag, permette di cancellare il valore corrispondente al tag indicato.

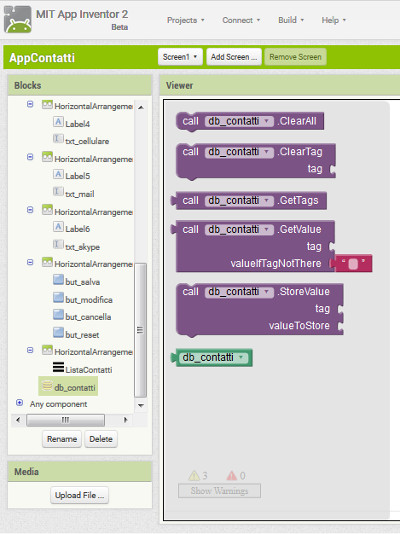
Per ottenere i blocchi per gestire il TinyDB che avete rinominato db_contatti, portatevi nell'area Blocks e selezionate il componente, come mostra l'immagine seguente.

Per completare l'applicazione, seguite gli Step seguenti:
Step1:
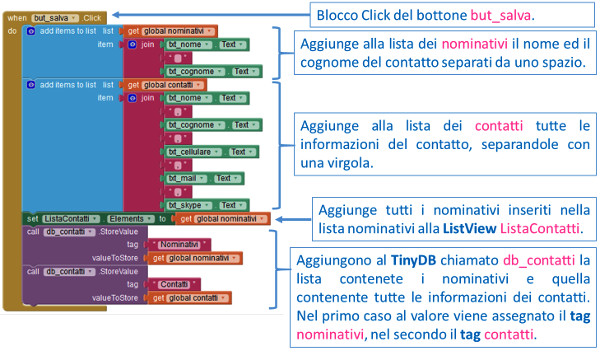
Per rendere persistenti (permaneti) i contatti salvati, aggiunngete al blocco Click del bottone but_salva due blocchi di tipo StoreValue, il primo servirà per memorizzare nel TinyDB db_contatti la lista con i nominativi dei contatti, identificata dal tag Nominativi. Il secondo servirà per memorizzare nel TinyDB db_contatti la lista con i contatti, identificata dal tag Contatti.
Ricordate che usiamo due liste semplicemente perché la prima, quella nominativi serve per visualizzare il nome ed il congnome nella ListaContatti, mentre la seconda, quella contatti, serve per memorizzare tutti i dati del contatto.
L'immagine seguente descrive la funzionalità di tutti i componenti usati.

Step2:
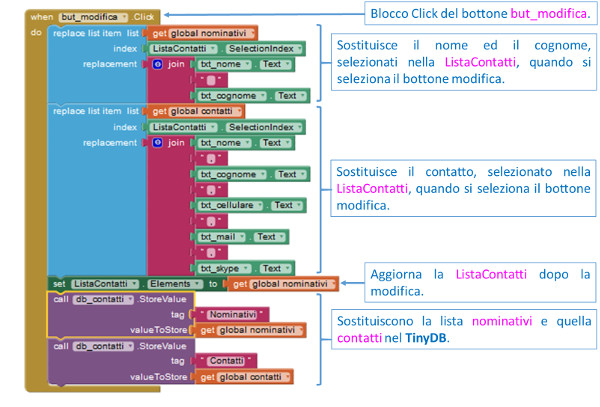
Per modificare i contatti dovete aggiungere all'applicazione il blocco Click del bottone but_modifica. Il contenuto del blocco è molto simile a quello del blocco Click del bottone but_salva, con la differenza che dovete sostituire i blocchi add items to list, con quelli di tipo replace list item, perché il contatto non deve essere aggiunto, ma sostituito.
Il blocco SelectionIndex, fornisce l'indice del nominativo selezionato nella ListaContatti, che corrisponde all'indice richiesto per modificare i valori corrispondenti nella lista nominativi e nella lista contatti.

L'immagine seguente descrive la funzionalità di tutti i componenti usati.

Step3:
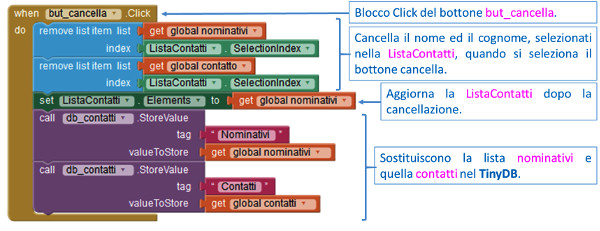
Per cancellare i contatti dovete aggiungere all'applicazione il blocco Click del bottone but_cancella. Il contenuto del blocco è molto simile a quello del blocco Click del bottone but_modifica, con la differenza che dovete sostituire i blocchi replace list item, con i blocchi remove list item, perché il contatto non deve essere modificato, ma cancellato.
Il blocco SelectionIndex, fornisce l'indice del nominativo selezionato nella ListaContatti, che corrisponde all'indice richiesto per cancellare i valori corrispondenti nella lista nominativi e nella lista contatti.

L'immagine seguente descrive la funzionalità di tutti i componenti usati.

Step4:
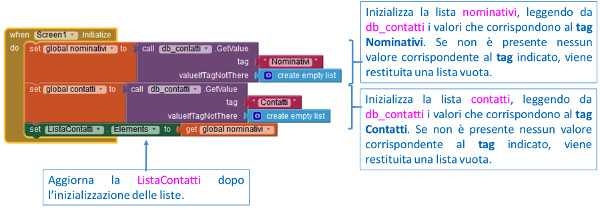
Infine, per completare l'applicazione, dovete aggiungere un blocco di tipo screen Initialize, il contenuto del blocco servirà a leggere i valori memorizzati nel TinyDB db_contatti ed inizializzare la lista nominativi e quella contatti.
Il blocco GetValue restituisce il valore corrispondente al tag indicato, se il tag non viene trovato, come ad esempio quando si lancia per la prima volta l'applicazione, restituisce una lista vuota.
L'immagine seguente descrive la funzionalità di tutti i componenti usati.

A questo punto potete avviare l'emulatore e testare l'AppContatti!!!

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
Ricominciamo ... dal linguaggio SQL Lezione 6
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/03/2016 11:18:00 | in Tutorials
Skill Factory - 16/03/2016 11:18:00 | in Tutorials
Benvenuti alla sesta lezione, nella lezione precedente avete visto i comandi del linguaggio SQL per implementare il Database per gestire libri dati in prestito, adesso, utlizzando i comandi DDL, implementerete il Database.
Come DBMS potete usare MySQL, trovate tutto quello che vi serve installando XAMPP. Per scaricare il software d'installazione, cliccate qui.
Dopo l'istallazione del prodotto, per lanciarlo dovete cliccare sull'icona di XAMPP 
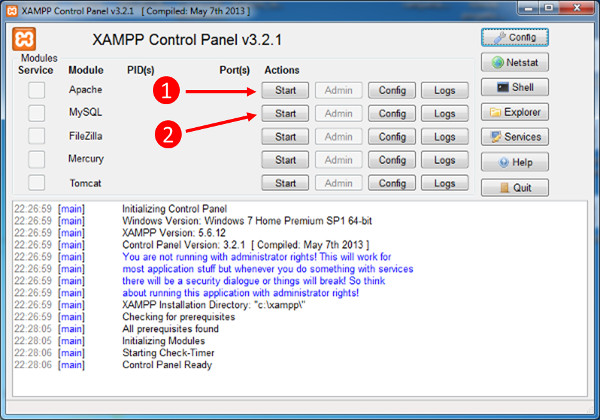
Quando appare la maschera seguente, avviate prima Apache e poi MySQL come indicato:

Successivamente per lanciare MySQL, dovete cliccare sul bottone ADMIN.
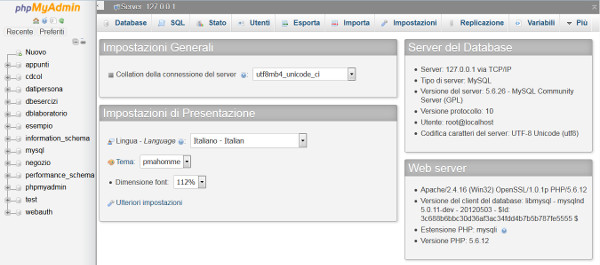
La maschera seguente mostra come appare il Pannello di Controllo di MySQL, con a sinistra i Database creati e in alto le schede di gestione.

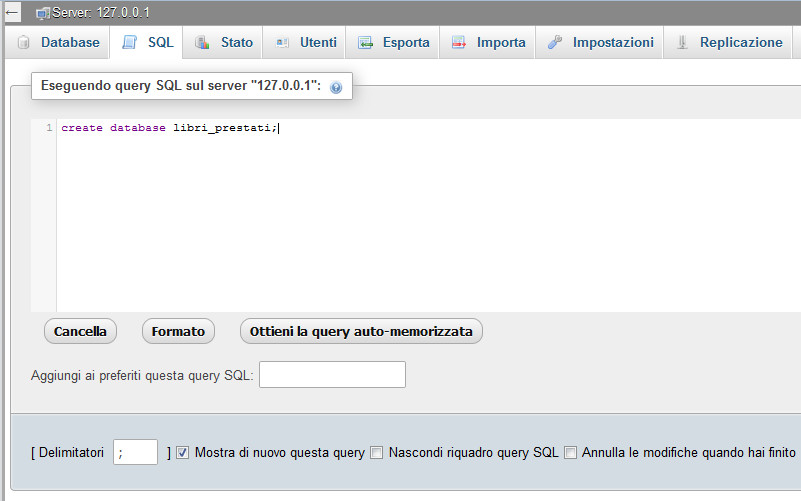
A questo punto, selezionando la scheda SQL, potete creare il Database.
Prima di tutto dovete creare il Database libri_prestati, con il comando create database, come mostra l'immagine seguente, per mandare in esecuzione il comando cliccate sul bottone esegui:

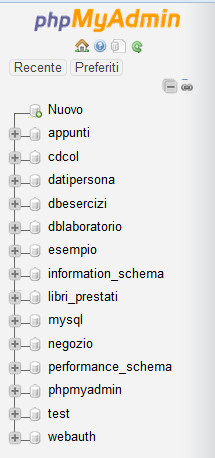
Dopo l'esecuzione del comando, il nome del Database dovrebbe apparire nell'elenco a sinistra, come mostra l'immagine seguente:

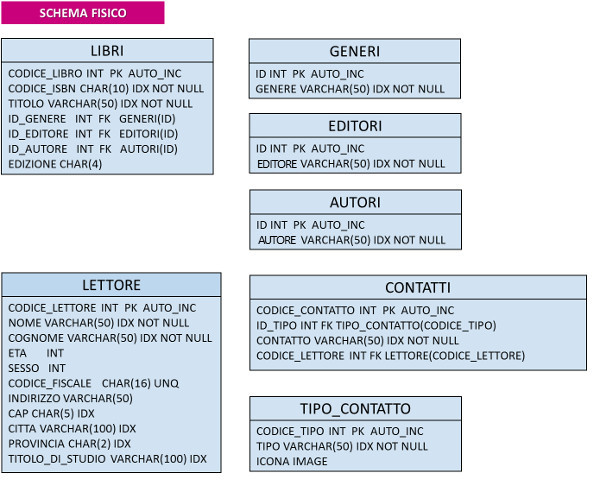
Dopo la creazione del Database per creare le Tabelle, dovete partire dallo Schema Fisico seguente ed eseguire gli Step indicati:

Prima d'iniziare, selezionate nell'elenco a sinistra il Database libri_prestati.
Step 1:
Creare la tabella Libri, con il comando:
CREATE TABLE LIBRI (
CODICE_LIBRO INT AUTO_INCREMENT PRIMARY KEY,
CODICE_ISBN CHAR(10) NOT NULL,
TITOLO VARCHAR(50) NOT NULL,
ID_GENERE INT,
ID_EDITORE INT,
ID_AUTORE INT,
EDIZIONE CHAR(4)
);
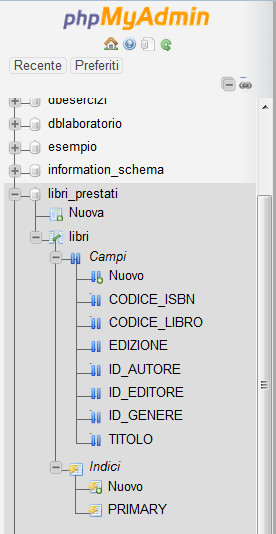
L'immagine seguente mostra le informazioni della tabella Libri dopo la creazione, come si può vedere nella sezione indici è stata creata una chiave primaria:

Step 2:
Creare le tabelle tipizzate Autori, Generi ed Editori, con i comandi:
CREATE TABLE GENERI (ID INT AUTO_INCREMENT PRIMARY KEY, GENERE VARCHAR(50) NOT NULL);
CREATE TABLE EDITORI (ID INT AUTO_INCREMENT PRIMARY KEY, EDITORE VARCHAR(50) NOT NULL);
CREATE TABLE AUTORI (ID INT AUTO_INCREMENT PRIMARY KEY, AUTORE VARCHAR(50) NOT NULL);
Queste tre tabelle sono associate con la tabella Libri con un relazione da uno a molti.
Step 3:
Implementare i voncoli necessari per i controlli d'Integrità Referenziali tra le chiavi primarie delle tabelle Autori, Generi ed Editori e le rispettive chiavi esterne indicate nella tabella Libri, con i comandi:
ALTER TABLE LIBRI ADD CONSTRAINT FK_LIBRI_IDGENERE FOREIGN KEY (ID_GENERE) REFERENCES GENERI(ID);
ALTER TABLE LIBRI ADD CONSTRAINT FK_ILIBRI_IDEDITORI FOREIGN KEY (ID_EDITORE) REFERENCES EDITORI(ID);
ALTER TABLE LIBRI ADD CONSTRAINT FK_LIBRI_IDAUTORI FOREIGN KEY (ID_AUTORE) REFERENCES AUTORI(ID);
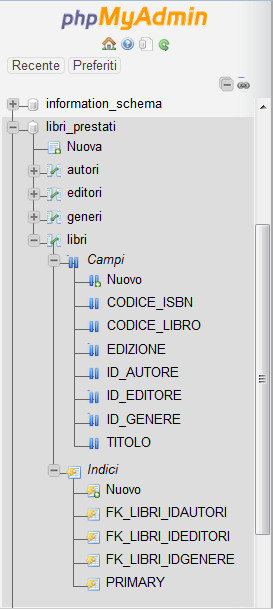
L'immagine seguente mostra le informazioni della tabella Libri dopo l'aggiunta dei vincoli d'integrità referenziale, come si può vedere nella sezione indici è state create tre chiavi esterne:

Step 4:
Creare la tabella Lettori, con il comando:
CREATE TABLE LETTORI (
CODICE_LETTORE INT AUTO_INCREMENT PRIMARY KEY,
NOME VARCHAR(50) NOT NULL, COGNOME VARCHAR(50) NOT NULL, ETA INT CHECK(ETA>=18 AND ETA<=99),
SESSO INT,
CODICE_FISCALE CHAR(16) UNIQUE NOT NULL,
INDIRIZZO VARCHAR(50),
CAP CHAR(5),
CITTA VARCHAR(100),
PROVINCIA CHAR(2),
TITOLO_DI_STUDIO VARCHAR(100));
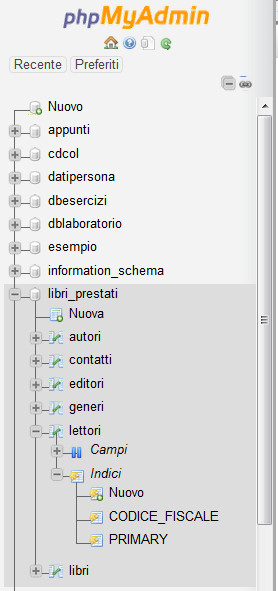
L'immagine seguente mostra le informazioni della tabella Lettori dopo la creazione, come si può vedere nella sezione indici è stata creata una chiave primaria:

Step 5:
Creare la tabella tipizzata Tipo_contatto, con il comando:
CREATE TABLE TIPO_CONTATTO (CODICE_TIPO INT AUTO_INCREMENT PRIMARY KEY, TIPO VARCHAR(50) NOT NULL, ICONA BINARY);
Queste tabella è associata con la tabella Lettori con un relazione da molti a molti, quindi nel passaggio seguente creerete la tabella Contatti che vi permetterà d'implemetare la relazione richiesta.
Step 6:
Creare la tabella Contatti, con il comando:
CREATE TABLE CONTATTI (
CODICE_CONTATTTO INT AUTO_INCREMENT PRIMARY KEY,
ID_TIPO INT,
CONTATTTO VARCHAR(50) NOT NULL,
CODICE_LETTORE INT,
CONSTRAINT FK_CONTATTI_CODICE_LETTORE FOREIGN KEY (CODICE_LETTORE) REFERENCES LETTORI (CODICE_LETTORE),
CONSTRAINT FK_CONTATTI_ID_TIPO FOREIGN KEY (ID_TIPO) REFERENCES TIPO_CONTATTO (CODICE_TIPO));
In questo esempio avete applicato l'integrità referenziale con le tabelle Lettori e Tipo_contatto, direttamente con il comando CREATE TABLE, evitando di utilizzare successivamente il comando ALTER TABLE, come invece avete fatto per la tabella Libri.
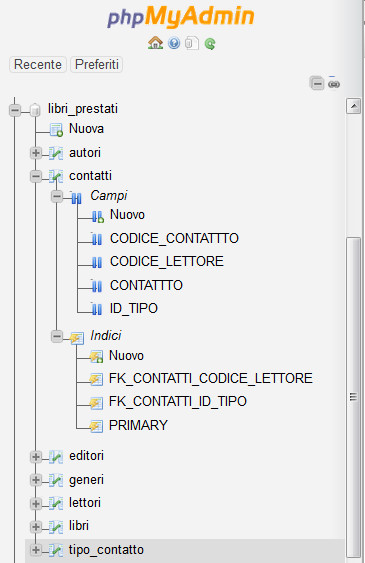
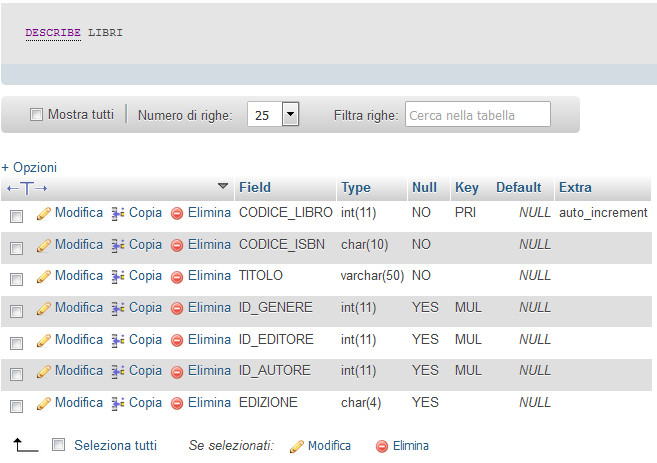
L'immagine seguente mostra le colonne della tabella Contatti e gli indici appena creati per applicare il vincolo d'integrità referenziale.

Per concludere ricordate che per visualizzare la struttura di una tabella potete usare il comando: DESCRIBE.

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
COME SVILUPPARE UN SITO IN WORDPRESS LEZIONE 3
![]() Giuliano Angrisani |
Giuliano Angrisani |
 Skill Factory - 07/03/2016 12:01:47 | in Tutorials
Skill Factory - 07/03/2016 12:01:47 | in Tutorials
Nelle lezioni precedenti abbiamo visto cos'è Wordpress ed i principali linguaggi disponibili per creare pagine Web, adesso vedremo come installare questo CMS in locale, direttamente sul vostro computer.
Prima d'installare Wordpress bisogna scaricare ed installare XAMPP, perché avete bisogno degli strumenti seguenti:
- database
- host virtuale
- interprete linguaggio PHP
XAMPP in realtà è un insieme di applicazioni che offrono le funzionalità per creare un vero e proprio sito Web sul PC, è Open Source e si può facilmente scaricare dal sito ufficiale: https://www.apachefriends.org/it/index.html
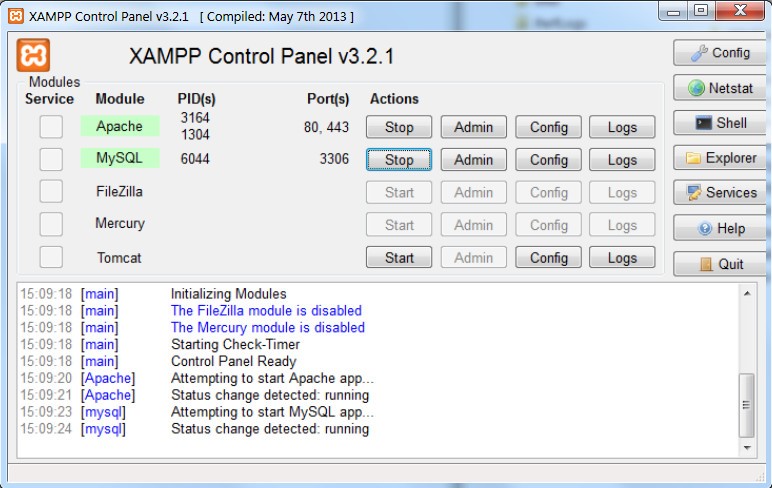
Una volta scaricato e installato XAMPP, apriamo il file XAMPP Control Panel. Per avviare i programmi basta semplicemente cliccare su Start.

Per iniziare avviamo il programma Apache, che serve per creare l'Host Virtuale ed interpretare il linguaggio PHP.
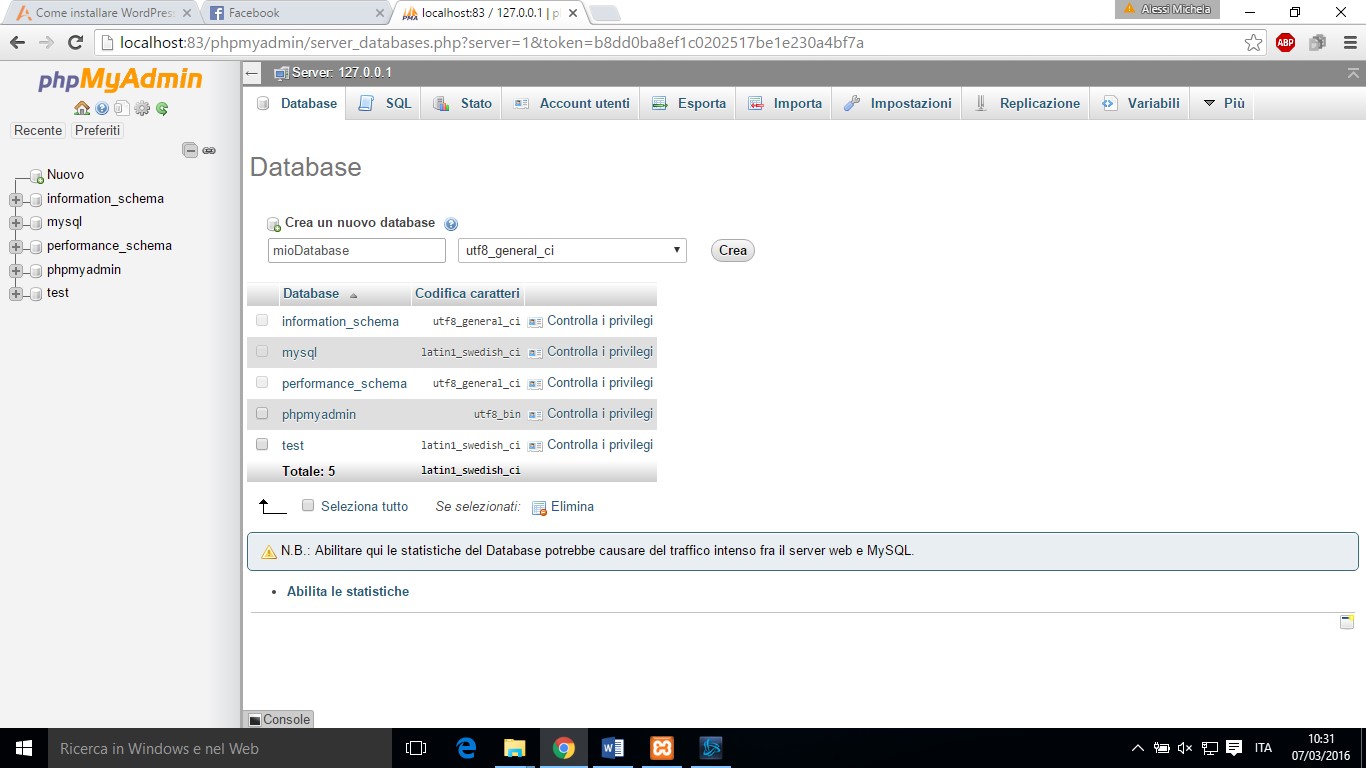
Successivamente, per creare il Database, avviamo il programma MySQL cliccando sul pulsante Admin. Quando si apre la scheda di amministrazione, cliccate sulla Voce Nuovo, nella colonna a sinistra e assegnate un nome al Database, evitando spazi e caratteri speciali.
Usando il menu a tendina selezionate la voce utf8_general_ci, questo tipo di codifica dei caratteri, riconosce tutti i caratteri speciali così da evitare problemi di visualizzazione dei testi.

A questo punto possiamo installare Wordpress, scaricandolo dal sito ufficiale (https://it.wordpress.org/) il file wordpress.rar, nella cartella seguente:
C:\xampp\htdocs
Per completare l'installazione, estraete i file contenuti nel file wordpress.rar e andate sul vostro browser all’indirizzo:
https://localhost/wordpress/wp-admin/setup-config.php
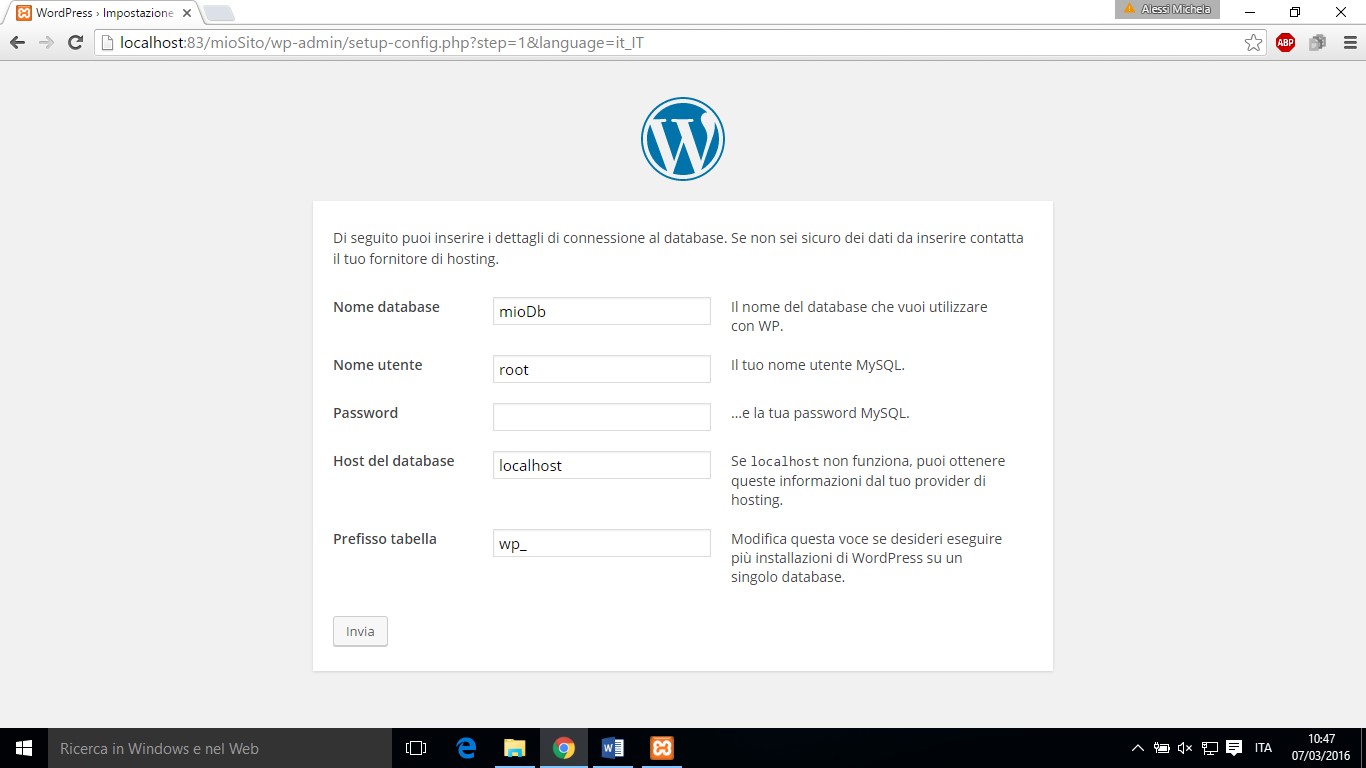
Se il procedimento è andato a buon fine clicchiamo sul pulsante Iniziamo!

In questa schermata inseriremo il nome dato al Database su Mysql (attenzione è key sensitive!!!), il nome utente è root e la password è vuota. L’host del database è localhost, perché abbiamo installato wordpress sul nostro server virtuale.
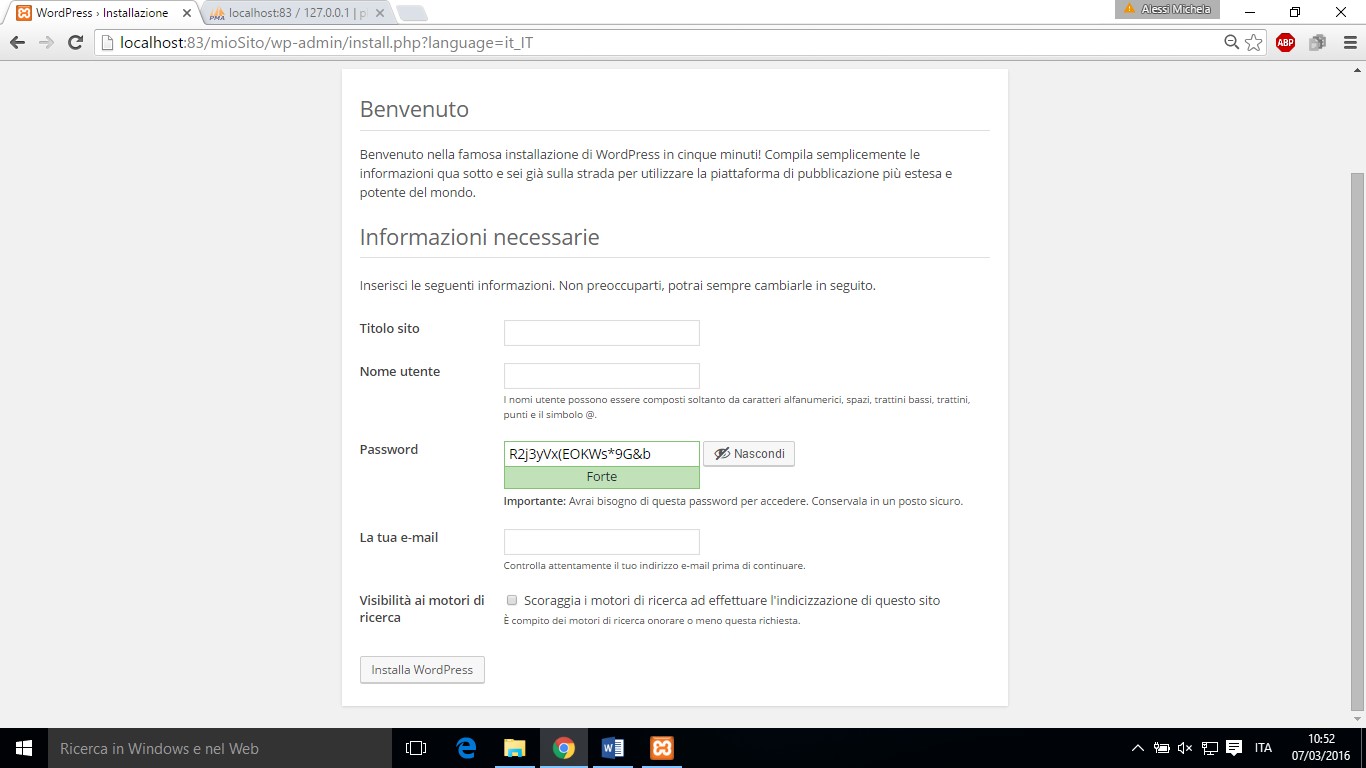
Se tutti i passaggi sono giusti, nella schermata seguente dovrete indicare il nome che si vuole dare al sito e i dati di accesso per la creazione dell’account dell'Amministratore del Sito.
Compilato il tutto cliccate su Installa WordPress ed il gioco è fatto!!!

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
Ricominciamo ... dal linguaggio SQL Lezione 5
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 05/03/2016 00:27:14 | in Tutorials
Skill Factory - 05/03/2016 00:27:14 | in Tutorials
 Benvenuti alla quinta lezione, nella lezione precedente avete creato lo schema fisico per implementare il Database per gestire libri dati in prestito, adesso inizierete ad utilizzare il linguaggio SQL per creare il Database.
Benvenuti alla quinta lezione, nella lezione precedente avete creato lo schema fisico per implementare il Database per gestire libri dati in prestito, adesso inizierete ad utilizzare il linguaggio SQL per creare il Database.
I comandi del Linguaggio SQL possono essere raggruppati in quattro categorie:
- DDL (Data Definition Language)
- DML (Data Manipulation Language)
- DQL (Data Query Language)
- DCL (Data Control Language)
Comandi DDL (Data Definition Language)
I comandi di questa categoria permettono di creare, modificare o eliminare gli oggetti che costituiscono la struttura del Database, come ad esempio: Tabelle, Viste, Indici, Vincoli ed Utenti.

I Comandi DDL sono: CREATE, ALTER e DROP.
CREATE si usa sia per creare il Database, sia per creare Tabelle (Table), Viste (View), Indici (Index), Vincoli (Constraint) e Utenti (User).
ALTER permette di modificare gli oggetti del Database creati con CREATE.
DROP permette di eliminare gli oggetti del Database creati con CREATE.
Ricordate che quando si crea una tabella, oltre ad indicare i tipi di dati per le colonne, si possono applicare anche i Vincoli seguenti:
- PRIMARY KEY: Imposta la Colonna come chiave primaria, non accetta duplicati;
- FOREGN KEY: È una chiave esterna che si associa ad chiave primaria, serve ad impostare il vincolo d’Integrità referenziale;
- UNIQUE: Imposta la Colonna come indice unico, non accetta duplicati;
- NOT NULL: Il contenuto della Colonna è obbligatorio, non accetta valori NULL;
- CHECK: Permette di impostare una condizione alla Colonna che deve essere rispettata quando s’inserisce un valore.
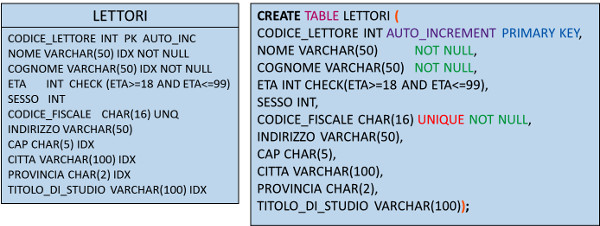
Ad esempio, l'immagine seguente mostra come creare con il comando CREATE la Tabella Lettori, in base allo Schema Fisico indicato.

Attenzione!!! L'esempio funziona correttamente se il Database di destinazione è stato creato in ambiente MySQL, per DBMS diversi dovete verificare la sintassi.
Comand DML (Data Manipulation Language)
I comandi di questa categoria permettono di inserire, modificare e cancellare i record memorizzati nelle Tabelle.
I Comandi DML sono: INSERT, UPDATE e DELETE.

INSERT si usa per inserire uno o più record in una Tabella.
UPDATE permette di modificare uno o più record di una Tabella.
DELETE permette di cancellare uno o più record di una Tabella.
Ad esempio per inserire due record nella Tabella Lettori creata precedentemente, basta usare i comandi seguenti:
INSERT into lettori (nome, cognome, codice_fiscale, indirizzo, cap, citta, provincia)
values (‘Carlo’, ‘Rossi’, ‘CRLRSS23F45L354G’, ‘Via Roma’, ‘00100’, ‘Roma’, ‘Rm’);
INSERT into lettori (nome, cognome, codice_fiscale, indirizzo, cap, citta, provincia)
values (‘Massimo’, ‘Iovine’, ‘MSSVNN12V56U323G’, ‘Via Ponte Vecchio’, ‘00100’, ‘Roma’, ‘Rm’);
I valori sono scritti tra apici perché sono tutti char e varchar. I valori numerici (interi o decimali) e quelli booleani true e false, si scrivono senza apici.
Attenzione!!! Nei valori decimali la virgola s'indica con il punto, come mostra l'esempio: 10.5.
Il valore della colonna ID viene generato automaticamente, perché la colonna è autoincrementale. Non inserendo l’ID tra i valori, siete obbligati ad indicare nel comando INSERT il nome di tutte le colonne prima della clausola values.
Nel comando INSERT i nomi delle colonne potete non indicarli solo se i valori da inserire ci sono tutti e sono posizionati nela stessa sequenza delle colonne della tabella.
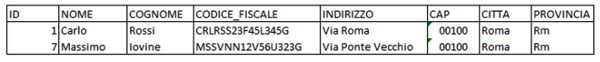
L'immagine seguente mostra lo stato della Tabella Lettori dopo i due inserimenti:

Comandi DQL (Data Query Language)
I comandi di questa categoria permettono di interrogare il Database attraverso la creazione di Viste chiamate anche Query.
Le Query si creano con il comando SELECT insieme alle diverse clausole disponibili che permettono di personalizzare qualunque tipo di Vista.
Il comando SELECT permette di creare viste personalizzate utilizzando le seguenti clausole:
- ORDER BY: Ordina la vista in base alle chiavi di ordinamento indicate;
- WHERE: Permette di indicare una o più condizioni che servono per selezionare le righe della vista;
- GROUP BY: Permette di ottenere viste con subtotali, in base alle chiavi di raggruppamento indicate;
- JOIN: Mette in relazione più Tabelle tra loro attraverso l’associazione tra chiavi primarie e chiavi esterne. Si usa per creare viste composte da dati presenti in più Tabelle.
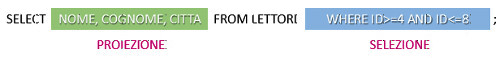
Una Vista è un prospetto (Report) composto da colonne (Proiezione) e righe (Selezione) che appartengono ad una o più Tabelle.
Il modo più semplice per visualizzare tutto il contenuto di una tabella con il comando SELECT è il seguente:
SELECT * FROM NOME_TABELLA;
L'asterisco (*) indica al comando di visualizzare il contentuo di tutte le colenne della tabella NOME_TABELLA.
Adesso vediamo un esempio di Query applicata sulla Tabella Lettori.

Indicando nel comando SELECT i nomi delle colonne da visualizzare, si applica una Proiezione, con la clausola WHERE, attraverso la condizione ID>=4 AND ID<=8, si applica una Selezione che permette di visualizzare solo le righe della tabella con ID compreso tra 4 e 8.

Il risultato della Query è il seguente:

Comandi DCL (Data Control Language)
I comandi di questa categoria permettono di gestire i permessi assegnati agli utenti per gestire gli oggetti del Database.
I Comandi DCL sono: GRANT e REVOKE.

GRANT si usa per assegnare i permessi che servono ad un utente per gestire gli oggetti del Database.
REVOKE si usa per togliere i permessi che servono ad un utente per gestire gli oggetti del Database.
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








