Skill Factory
Tutte le categorie
7.Intelligenza Artificiale: come creare una chatbot per conversare con LLAMA3
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 15/03/2025 16:57:31 | in Home
Skill Factory - 15/03/2025 16:57:31 | in Home
In questo articolo vi spiegherò come creare una chatbot per conversare con Llama3 attraverso Ollama.
Potete utilizzare la chatbot, sia per conversare con Llama3, sia per imparare l'inglese, perché Llama3 oltre a rispondere in italiano, aggiunge anche la traduzione in lingua inglese.
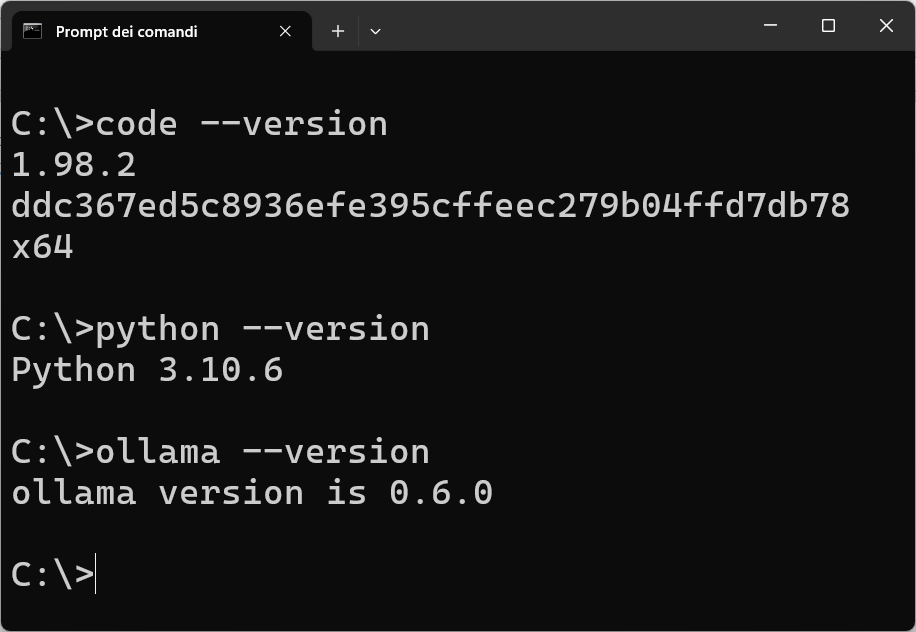
Per creare la chatbot, servono gli strumenti seguenti: Visual Studio Code, Python e Ollama, quindi, assicuratevi che siano stati installati correttamente sul vostro computer, con i comandi seguenti:

Llama 3 è un modello linguistico di grandi dimensioni (LLM) sviluppato da Meta AI, progettato per comprendere e generare testo in linguaggio naturale.
E' disponibile in tre versioni con differenti quantità di parametri: 8 miliardi (8B), 70 miliardi (70B) e 400 miliardi (400B). Le versioni 8B e 70B sono open-source e accessibili al pubblico, mentre la versione 400B è attualmente in fase di addestramento.
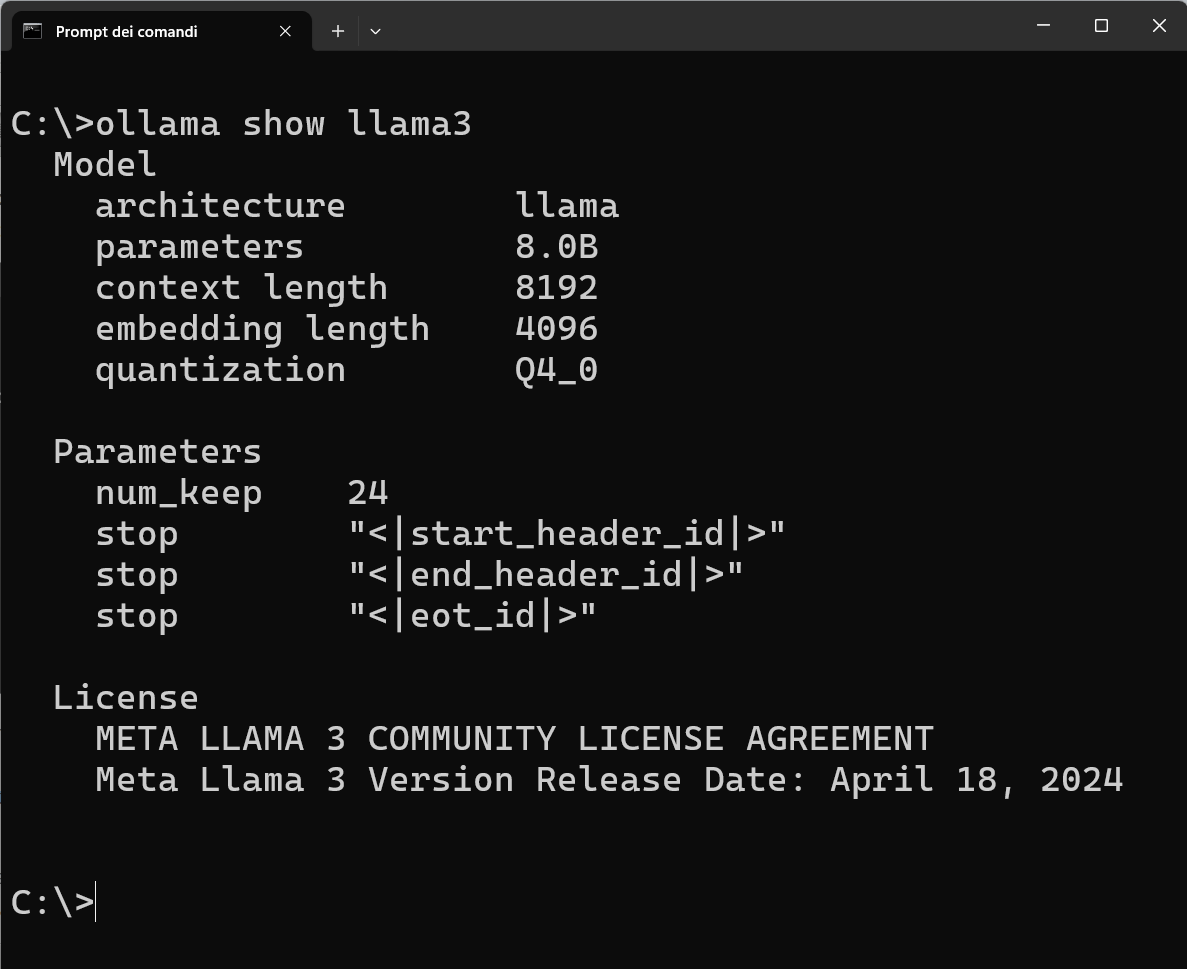
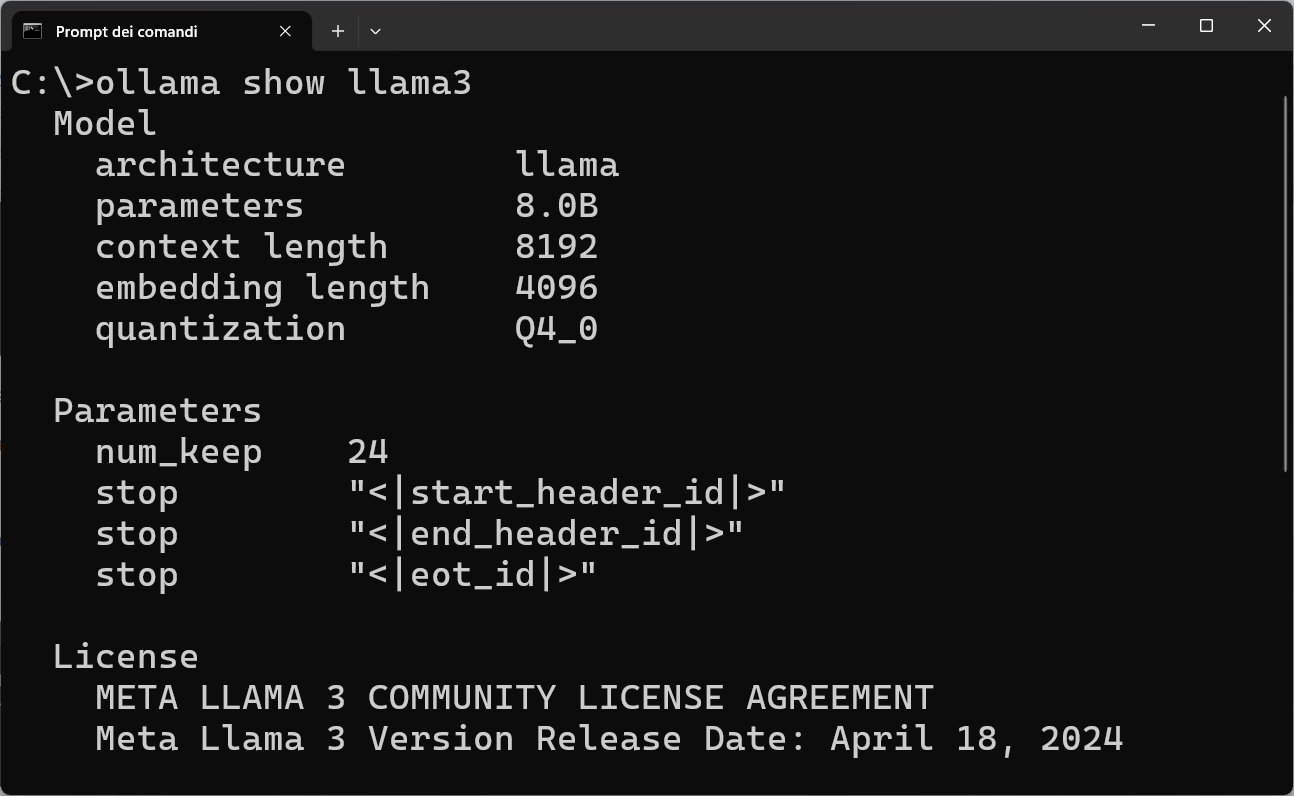
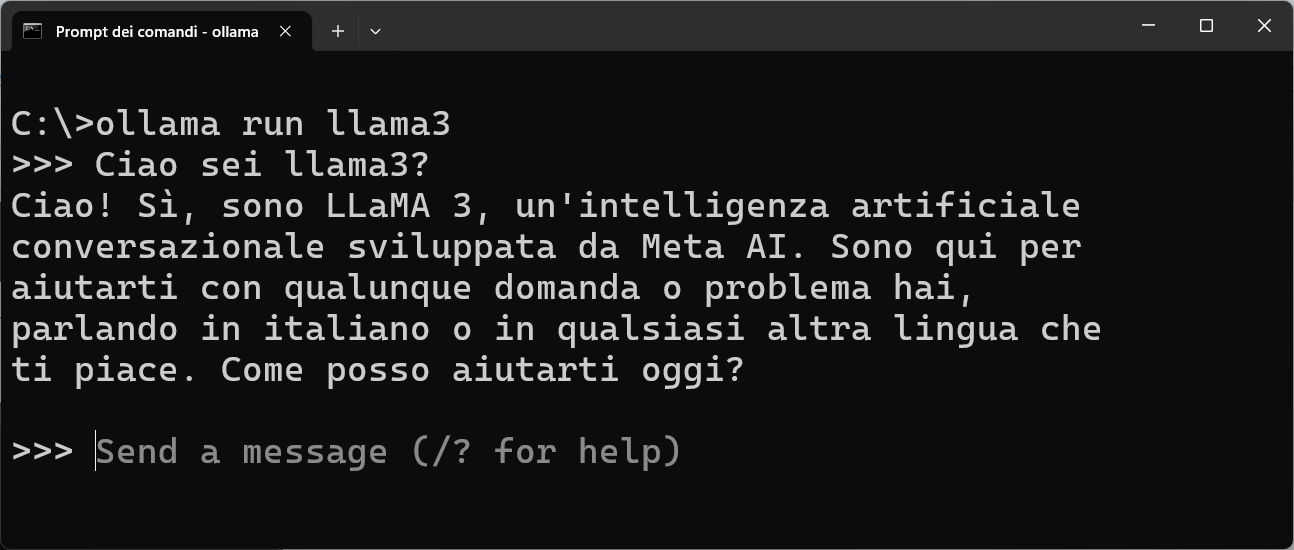
L'immagine seguente mostra come potete visualizzare le caratteristiche della versione di Llama3 installata sul vostro computer:

Llama 3 è stato addestrato utilizzando dati online di alta qualità fino a dicembre 2023, impiegando tecniche di filtraggio avanzate per garantire l'eccellenza dei dati di addestramento. Le sue applicazioni spaziano dalla generazione di contenuti alla traduzione multilingue, fino all'intelligenza artificiale conversazionale.
In termini di prestazioni, Llama 3 ha ottenuto punteggi elevati in vari benchmark, superando modelli come GPT-3.5 in alcune metriche.
Per eseguire Llama3 su un computer locale serve Ollama.
Ollama è un framework leggero ed estensibile che consente di eseguire modelli di linguaggio di grandi dimensioni (LLM) localmente, fornendo un'API per creare applicazioni che comunicano con il modello associato. Per comunicare con Llama3 attraverso l'API di Ollama, installato sul vostro computer, dovete usare il protocollo applicativo HTTP e collegarvi alla porta 11434, come mostra il link seguente:
http://localhost:11434/api/generate.
Per creare il Chatbot con Python servono le librerie: tkinter, requests e json, che potete caricare con il codice seguente:
import tkinter as tk
from tkinter import scrolledtext
import requests
import json
La libreria tkinter è utilizzata nel programma per creare l'interfaccia grafica (GUI) del Chatbot.
La libreria requests è utilizzata per gestire la comunicazione HTTP con l'API di Ollama, che esegue il modello Llama3.
La libreria json nel programma serve per due motivi principali:
1.Decodifica delle risposte: Quando ricevi una risposta dal server Ollama, i dati arrivano come stringhe in formato JSON. La funzione json.loads() è utilizzata per convertire queste stringhe in oggetti Python (come dizionari), rendendo possibile accedere ai dati tramite chiavi;
2.Serializzazione dei dati da inviare: Quando invii la richiesta POST a Ollama, il payload viene passato come oggetto Python (di tipo dizionario). Il parametro json=payload nella richiesta fa sì che Python usi automaticamente la libreria json per convertire l'oggetto in una stringa JSON da inviare.
IMPOSTAZIONE DELLA GUI DELLA CHATBOT
1. Creazione della Finestra Principale
root = tk.Tk()
root.title("Llama3 Chatbot")
root.configure(bg='white')
tk.Tk(): Crea la finestra principale dell'applicazione.
root.title("Llama3 Chatbot"): Imposta il titolo della finestra.
root.configure(bg='white'): Imposta lo sfondo della finestra di colore bianco.
2. Area di Visualizzazione della Chat
chat_log = scrolledtext.ScrolledText(root, wrap=tk.WORD, width=60, height=20, bg='white', fg='black', bd=0, relief='flat')
chat_log.pack(padx=10, pady=10)
scrolledtext.ScrolledText: Crea una casella di testo con una barra di scorrimento automatica.
wrap=tk.WORD: Le parole non vengono spezzate a metà quando il testo raggiunge il bordo.
width e height: Definiscono la dimensione del campo di testo.
bg='white' e fg='black': Impostano i colori di sfondo e del testo.
bd=0 e relief='flat': Rendono il bordo della casella piatto e senza spessore.
pack(padx=10, pady=10): Posiziona il widget nella finestra con un margine di 10 pixel.
3. Contenitore per l'Input dell'Utente
user_input_frame = tk.Frame(root, bg='white')
user_input_frame.pack(padx=10, pady=(0, 10))
tk.Frame: Crea un contenitore per raggruppare i widget di input e il pulsante di invio.
bg='white': Imposta il colore di sfondo del frame.
pack(padx=10, pady=(0, 10)): Posiziona il frame con un margine superiore di 0 e inferiore di 10 pixel.
4. Campo di Inserimento Testo
user_input = tk.Entry(user_input_frame, width=50, bg='white', fg='black', bd=1, relief='solid', highlightthickness=1, highlightbackground='#d9d9d9', highlightcolor='#4a90e2')
user_input.pack(side=tk.LEFT, padx=(0, 5), ipady=5, ipadx=5)
tk.Entry: Crea un campo per l'inserimento di testo da parte dell'utente.
width=50: Imposta la larghezza del campo di testo.
bd=1 e relief='solid': Definiscono un bordo sottile e solido.
highlightthickness, highlightbackground, highlightcolor: Configurano l'aspetto del bordo di evidenziazione.
pack(side=tk.LEFT, padx=(0, 5), ipady=5, ipadx=5): Posiziona il campo a sinistra del frame con un po' di padding.
5. Pulsante di Invio
send_button = tk.Button(user_input_frame, text="Invia", command=send_message, bg='black', fg='white', activebackground='#333333', activeforeground='white', bd=0, padx=10, pady=5, relief='flat')
send_button.pack(side=tk.RIGHT)
tk.Button: Crea un pulsante etichettato "Invia".
command=send_message: Associa il pulsante alla funzione send_message che verrà eseguita al click (nota: questa funzione non è definita nel codice fornito).
bg e fg: Definiscono i colori di sfondo e del testo del pulsante.
activebackground e activeforeground: Colori quando il pulsante è attivo.
bd=0 e relief='flat': Rendono il bordo del pulsante piatto e senza spessore.
pack(side=tk.RIGHT): Posiziona il pulsante a destra del frame.
Per avviare l'interfaccia viene utilizzata la funzione main():
def main():
root.mainloop()
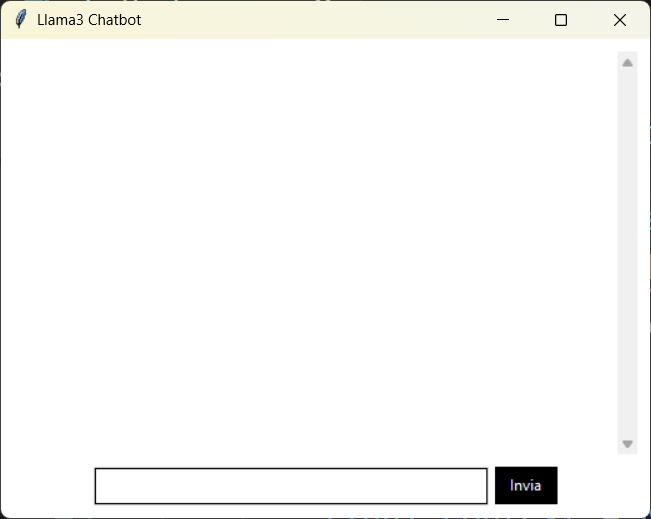
L'immagine seguente mostra coma appare la GUi del Chatbot in esecuzione:

COME INVIARE LE RICHIESTE AL SERVER OLLAMA
1. Dichiarazione della Funzione e Variabili Globali
La funzione send_message gestisce l'invio di un messaggio dell'utente alla chatbot e visualizza la risposta generata da Llama3 tramite Ollama.
def send_message():
global chat_history, chat_context
global chat_history, chat_context: Indica che le variabili chat_history e chat_context sono globali.
chat_history: Conserva l'intera cronologia della chat.
chat_context: Potrebbe essere utilizzata per mantenere il contesto tra le richieste (utile per i modelli di AI che gestiscono conversazioni complesse).
2. Lettura del Messaggio dell'Utente
user_message = user_input.get()
if user_message.strip() == "":
return
user_input.get(): Recupera il testo inserito dall'utente nel campo di input.
user_message.strip() == "": Controlla se il messaggio è vuoto o contiene solo spazi. Se sì, la funzione termina senza fare nulla (return).
3. Visualizzazione del Messaggio dell'Utente nella Chat
chat_log.insert(tk.END, f"You: {user_message}\n")
user_input.delete(0, tk.END)
chat_log.insert(tk.END, f"You: {user_message}\n"): Inserisce il messaggio dell'utente nella finestra di chat.
user_input.delete(0, tk.END): Pulisce il campo di input, pronto per un nuovo messaggio.
4. Aggiornamento della Cronologia della Chat
chat_history += f"You: {user_message}\n"
Aggiunge il messaggio dell'utente alla cronologia della chat, in modo che il modello abbia il contesto completo della conversazione.
5. Invio del Messaggio a Llama3 tramite Ollama
response, chat_context = get_llama3_response(chat_history, chat_context)
get_llama3_response(): Chiama una funzione (presumibilmente definita altrove) che:
Riceve la cronologia della chat e il contesto attuale.
Restituisce una risposta generata dal modello Llama3 e un nuovo contesto aggiornato.
response: La risposta generata da Llama3.
chat_context: Il contesto aggiornato che sarà utilizzato nelle conversazioni future.
6. Visualizzazione della Risposta del Modello
chat_log.insert(tk.END, f"Llama3: {response}\n")
Visualizza la risposta del modello nel registro della chat.
7. Aggiornamento Finale della Cronologia
chat_history += f"Llama3: {response}\n"
Aggiunge la risposta del modello alla cronologia per mantenere il contesto coerente nelle interazioni future.
COME GESTIRE LE RISPOSTE RICEVUTA DAL SERVER OLLAMA
La funzione get_llama3_response invia una richiesta POST all'API di Ollama per generare una risposta basata su un prompt e un contesto di conversazione. Gestisce anche lo streaming della risposta e aggiorna il contesto per le interazioni successive.
1. Argomenti della funzione
def get_llama3_response(prompt, context):
prompt: Il testo della conversazione, che include la cronologia dei messaggi.
context: Informazioni aggiuntive per mantenere la coerenza del dialogo (opzionale).
1. Preparazione del Payload
try:
payload = {"prompt": prompt, "model": "llama3"}
if context:
payload["context"] = context
payload: Un dizionario contenente i dati da inviare all'API.
"prompt": Il testo della conversazione fino a quel momento.
"model": "llama3": Specifica il modello da utilizzare.
Se il context è disponibile, viene aggiunto per aiutare il modello a mantenere la coerenza della conversazione.
2. Invio della richiesta POST all'API
response = requests.post(
"http://localhost:11434/api/generate",
json=payload,
stream=True
)
requests.post: Esegue una richiesta HTTP POST verso l'API locale di Ollama.
json=payload: Invia i dati della richiesta in formato JSON.
stream=True: Indica che la risposta verrà trasmessa in streaming, utile per ricevere i dati in tempo reale.
3. Gestione della Risposta
full_response = ""
final_context = None
full_response: Variabile per accumulare la risposta completa del modello.
final_context: Variabile per memorizzare il contesto aggiornato, se fornito.
4. Elaborazione della Risposta in Streaming
for line in response.iter_lines():
if line:
data = json.loads(line.decode('utf-8'))
full_response += data.get("response", "")
if data.get("done") and "context" in data:
final_context = data["context"]
response.iter_lines(): Itera sulle righe della risposta in streaming.
json.loads(): Converte ogni linea JSON in un dizionario Python.
data.get("response", ""): Estrae la parte di testo generata e la aggiunge a full_response.
data.get("done"): Verifica se la generazione della risposta è completata.
"context" in data: Se il contesto aggiornato è disponibile, lo salva in final_context.
5. Restituzione del Risultato
return full_response or "Nessuna risposta ricevuta.", final_context
Restituisce la risposta completa.
Se la risposta è vuota, ritorna un messaggio di default: "Nessuna risposta ricevuta.".
Fornisce anche il final_context aggiornato.
6. Gestione degli Errori
except Exception as e:
return f"Errore di connessione: {e}", context
Se si verifica un errore (come problemi di connessione o di decodifica), viene restituito un messaggio di errore insieme al contesto originale.
Per visualizzare il codice Python completo della chatbot clicca qui.
Per eseguire il codice Python della chatbot, copialo e incollalo in Visual Studio Code.
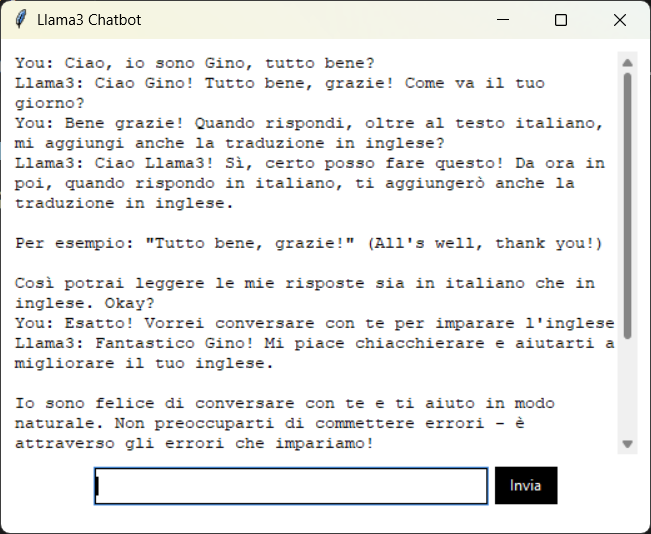
L'immagine seguente mostra un esempio di conversazione con Llama3, utilizzando la nostra chatbot:

Nel prossimo articolo vedremo un semplice esempio di fine tuning - no coding - per addestrare Llama3.
1.Intelligenza Artificiale: se la conosci non la temi
2.Intelligenza Artificiale: i modelli linguistici di grandi dimensioni
3.Intelligenza Artificiale: le reti neurali artificiali
4.Intelligenza Artificiale: tipi di reti neurali artificiali
5.Intelligenza Artificiale: IA Generativa
6.Intelligenza Artificiale: modelli pre-addestrati di IA locali
8.Intelligenza Artificiale: come addestrare LLAMA3 attraverso un Fine-Tuning di tipo no coding
9.Intelligenza Artificiale: cosa dobbiamo sapere su ai act e deepfake
10.Intelligenza Artificiale: Cosa cambia nel mondo del lavoro
La filiera della Formazione Professionale in Europa e in Italia
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/02/2025 20:36:36 | in Formazione e lavoro
Skill Factory - 16/02/2025 20:36:36 | in Formazione e lavoro
 La filiera della formazione professionale, che possiamo dividere in IFP (percorsi di Istruzione e Formazione Professionale) e IFP+ (percorsi di alta Formazione Professionale), offre ai giovani l'opportunità di apprendere le competenze essenziali che favoriscono lo sviluppo personale, migliorano le prospettive professionali e incoraggiano la cittadinanza attiva. Inoltre favorisce il rendimento delle imprese, la competitività, la ricerca e l'innovazione.
La filiera della formazione professionale, che possiamo dividere in IFP (percorsi di Istruzione e Formazione Professionale) e IFP+ (percorsi di alta Formazione Professionale), offre ai giovani l'opportunità di apprendere le competenze essenziali che favoriscono lo sviluppo personale, migliorano le prospettive professionali e incoraggiano la cittadinanza attiva. Inoltre favorisce il rendimento delle imprese, la competitività, la ricerca e l'innovazione.
La filiera della formazione professionale, può anche essere divisa in IFP-I (istruzione e la formazione professionale iniziale) e IFP-P (istruzione e la formazione professionale permanente).
L'istruzione e la formazione professionale iniziale (IFP-I) viene in genere impartita a livello di istruzione secondaria superiore e post-secondaria, prima dell'ingresso nel mondo del lavoro. Si svolge in un ambiente scolastico (per lo più in aula) o in un contesto lavorativo, come centri di formazione e imprese.
In media il 50% dei giovani europei tra i 15 e i 19 anni segue un corso di istruzione e formazione professionale iniziale a livello di istruzione secondaria superiore. Tuttavia, la media dell'UE cela notevoli differenze geografiche nei tassi di partecipazione, che vanno dal 15% a oltre il 70%.
L'istruzione e la formazione professionale permanente (IFP-P) inizia dopo l'IFP-I oppure può iniziare anche dopo l'ingresso nel mondo del lavoro. Ha l'obiettivo di perfezionare le conoscenze e di aiutare i cittadini ad acquisire nuove competenze, a riqualificarsi e a proseguire lo sviluppo personale e professionale. È principalmente basata sul lavoro.
In Europa l'acronimo che fa riferimento all'istruzione e alla formazione professionale è VET (Vocation Education and Training). Dopo i percorsi d'istruzione e formazione professionale standard, esiste anche la possibilità di qualificarsi ulteriorente attraverso i percorsi di IFP+, che corrispondono ai percorsi Higher VET, come ad esempio gli IFTS o gli ITS.
IL QUADRO EUROPEO DELLE QUALIFICAZIONI (EQF)
 In Europa, prima del 2008, ogni nazione utilizzava un proprio sistema di formazione e qualifica. Con l'obiettivo di favorire la mobilità dei cittadini, le pari opportunità e un adeguato livello di formazione permanente, nel 2008 è stato creato l'EQF.
In Europa, prima del 2008, ogni nazione utilizzava un proprio sistema di formazione e qualifica. Con l'obiettivo di favorire la mobilità dei cittadini, le pari opportunità e un adeguato livello di formazione permanente, nel 2008 è stato creato l'EQF.
L'EQF (European Qualifications Framework) è il quadro europeo delle qualificazioni, nasce allo scopo di comparare il livello d'istruzione e il livello di qualifica professionale degli studenti e dei lavoratori di tutta l'Europa.
Il Centro europeo per lo sviluppo della formazione professionale (Cedefop) e la Fondazione europea per la formazione (ETF), in quanto agenzie europee, svolgono un ruolo importante nel sostenere l'attuazione dell'EQF.
In Italia l'EQF è conosciuto come Quadro nazionale delle qualificazioni (QNQ), rappresenta il dispositivo nazionale che favorisce le attività per rendere comparabili i livelli di studio e le qualifiche professionali degli studenti e dei lavoratori italiani, con quelli delle altre nazioni europee.
In linea con il quadro europeo delle qualifiche (EQF) , il QNQ si sviluppa su tre dimensioni:
1) conoscenze
2) abilita'
3) autonomia e responsabilita'.
Attraverso queste tre dimensioni si può descrivere il tipo di competenza che bisogna avere per raggiungere uno degli 8 livelli di qualificazione EQF, dove il livello 1 è il più basso e l'8 è il più alto.
Per i giovani che seguono i percorsi di formazione professionale o di alta formazione professionale è importante capire alla fine di ogno percorso seguito qual è il livello di EQF che si ottiene.
IL SETTORE ECONOMICO PROFESSIONALE
Il Settore Economico Professionale (SEP), nel contesto dell'European Qualifications Framework (EQF), rappresenta il repertorio delle qualifiche professionali organizzato per aree economiche e professionali.
Il SEP è utile perché:
1. Permette ai lavoratori e agli studenti di capire quali competenze sono richieste in un determinato settore economico e professionale e qual è livello EQF corrispondente.
2. Serve per la creazione di percorsi formativi mirati
3. Facilita il riconoscimento delle qualifiche in altri paesi europei.
Per accedere al "Repertorio dei Titoli e delle Qualifiche" della regione Campania clicca qui.
L'ATTLANTE DEL LAVORO E DELLE QUALIFICAZIONI
Per avere una mappa dettagliata del lavoro e delle qualificazioni, del nostro Sistema nazionale di certificazione delle competenze, è possibile consultare l'ATLANTE DEL LAVORO E DELLE QUALIFICAZIONI.

L'Atlante nasce dal lavoro di ricerca condotto dall'INAPP (Istituto Nazionale Per l'Analisi delle Politiche Pubbliche), con la partecipazione di diversi soggetti istituzionali, delle parti datoriali e sindacali, delle rappresentanze bilaterali, delle associazioni professionali, degli esperti settoriali e degli stakeholder del sistema lavoro-learning.
Per accedere all'ATLANTE DEL LAVORO E DELLE QUALIFICAZIONI, clicca qui.
In Italia la filiera della formazione professionale è organizzata in:
1. IeFP
2. IFTS
3. PAR GOL
4. ITS.

Per IeFP s'intende "Istruzione e Formazione Professionale", si tratta di istruzione e formazione su competenze specifiche di tipo professionale e tecnico.
Per i giovani gli IeFP sono un'opportunità, perché preparano al mondo del lavoro e ne sviluppano le competenze affinché possano mantenere le loro possibilità di collocamento e rispondere ai cambiamenti del mercato.
Tra i settori in cui l’IeFP è particolarmente diffuso figurano quello alberghiero e della ristorazione, della distribuzione, dell’ingegneria, della contabilità e del lavoro d’ufficio. Anche gli apprendistati e i tirocini svolti all’interno di imprese o organizzazioni possono essere classificati come IeFP, giacché forniscono alle persone le competenze necessarie per eccellere in un settore specifico.
Le scuole o enti professionali di tipo IeFP prevedono i percorsi seguenti:
- percorsi triennali finalizzati al conseguimento della Qualifica professionale di Operatore;
- percorsi quadriennali, senza uscita al terzo anno, finalizzati al conseguimento del Diploma professionale di Tecnico;
- percorsi di quarto anno successivi al conseguimento di una qualifica professionale, finalizzati al conseguimento del Diploma professionale di Tecnico.
Il sistema regionale di Istruzione e Formazione Professionale (IeFP) è uno dei canali per l'assolvimento dell'obbligo di istruzione e del diritto-dovere all'istruzione e alla formazione stabiliti dalla legge.
Con la complessiva riforma della scuola superiore il sistema di IeFP regionale è stato pienamente riconosciuto nell'ambito del secondo ciclo di istruzione ed i titoli rilasciati sono validi - al pari di quelli scolastici - su tutto il territorio nazionale, poiché fanno riferimento a repertori di figure professionali e a standard di competenze concordati a livello nazionale tra tutte le Regioni e lo Stato.
 L'offerta di percorsi di IeFP è assicurata sul territorio regionale dalle istituzioni formative accreditate e dalle istituzioni scolastiche superiori statali e paritarie, nonché dalle imprese nel caso dei percorsi formativi rivolti ai loro apprendisti.
L'offerta di percorsi di IeFP è assicurata sul territorio regionale dalle istituzioni formative accreditate e dalle istituzioni scolastiche superiori statali e paritarie, nonché dalle imprese nel caso dei percorsi formativi rivolti ai loro apprendisti.
Dal punto di vista didattico-organizzativo consentono ampi spazi di flessibilità e di personalizzazione offrendo, in tal modo, agli allievi la possibilità di raggiungere le competenze attese secondo le capacità, i livelli di maturazione e gli stili di apprendimento individuali.
Pur assicurando una adeguata formazione culturale di base, possiedono un carattere meno teorico dei percorsi scolastici, in quanto privilegiano l'apprendimento in contesti pratici (laboratorio); inoltre, a partire dal 2° anno (e comunque dopo il 15° anno di età) sono previsti periodi di stage obbligatori presso le imprese.
Non esistono quadri orari generali delle discipline ma devono essere comunque garantite percentuali minime e massime di monte ore dedicato sia all'area delle competenze di base sia all'area delle competenze tecnico-professionali; hanno una durata annuale minima di 990 ore.
Gli IeFP consentono già al termine del 3° anno il diretto inserimento professionale e la spendibilità, nel mondo del lavoro, delle certificazioni e dei titoli acquisiti.
I percorsi di qualifica della IeFP hanno la durata di 3 anni a conclusione dei quali gli studenti sostengono un esame finalizzato ad acquisire l'attestato di qualifica professionale di terzo livello EQF.
Tale titolo consente di accedere ad un quarto anno (non obbligatorio) che offre la possibilità di migliorare la preparazione professionale e di conseguire il "diploma professionale" di quarto livello EQF.
E' inoltre possibile rientrare nel sistema scolastico (in particolare nel sistema dell'Istruzione Professionale) per ottenere un diploma di scuola secondaria superiore, previa verifica da parte dell'istituzione scolastica del livello di preparazione dell'allievo ai fini del suo inserimento nella classe adeguata.
La stessa opportunità è riconosciuta agli studenti del sistema di istruzione che intendano passare al sistema di IeFP.
I percorsi di IeFP prevedono risultati di apprendimento sia di carattere generale (competenze culturali di base, comuni a tutti i percorsi di qualifica/diploma professionale) sia di carattere professionale (competenze tecnico-professionali specifiche previste per ciascun percorso di qualifica e di diploma professionale) ed hanno le seguenti caratteristiche:
1. sono declinati in termini di competenza, intesa come comprovata capacità di utilizzare, in situazioni di lavoro, di studio o nello sviluppo professionale e personale, un insieme strutturato di conoscenze e di abilità acquisite nei contesti di apprendimento formale, di apprendimento non formale o di apprendimento informale;
2. sono descritti e definiti secondo i criteri e le regole previsti da standard nazionali; recepiscono ed assicurano i saperi e le competenze sia degli assi culturali previsti per l'assolvimento dell'obbligo di istruzione (che garantiscono l'equivalenza formativa dei primi due anni di tutti i percorsi del secondo ciclo), sia degli standard nazionali.
I risultati di apprendimento attesi alla conclusione del percorso triennale riguardano, in generale, il raggiungimento di un livello di alfabetizzazione culturale necessario per inserirsi in modo consapevole nella vita sociale e lavorativa e di un grado di autonomia professionale sostanzialmente di tipo esecutivo che permette di realizzare le attività in modo corrispondente alle indicazioni ricevute e con le modalità più adeguate.
Gli esiti di apprendimento attesi al termine del quarto anno si caratterizzano, invece, per lo sviluppo di una maggiore riflessività e capacità di affrontare problematiche più ampie e per un maggiore approfondimento delle conoscenze professionali (per esempio: della microlingua tecnica o delle metodologie scientifiche specifiche di settore) che permettono di raggiungere un grado di autonomia più elevato nell'attività lavorativa e forme più avanzate di partecipazione sociale e civile, anche nell'ambito della comunità professionale di riferimento.
Sia le competenze di base sia quelle tecnico-professionali favoriscono, inoltre, lo sviluppo di risorse personali, sociali, di apprendimento e di imprenditorialità che concorrono al raggiungimento dei risultati di apprendimento e riguardano:
1. la capacità di lavorare con gli altri in maniera costruttiva, che presuppone la conoscenza dei codici di comportamento e delle norme di comunicazione generalmente accettati in ambienti e società diversi, nonché abilità quali, ad esempio: lavorare in gruppo, interagire e collaborare con gli altri, gestire i conflitti, negoziare, esprimere e comprendere punti di vista diversi, superare pregiudizi, accettare critiche costruttive, dimostrare empatia, assistere e aiutare i colleghi, essere tolleranti, gestire l'incertezza e lo stress, creare fiducia;
2. la capacità di gestire il proprio apprendimento e sviluppo professionale, che comporta la conoscenza dei diversi modi di sviluppare le competenze e delle diverse tipologie e metodi di apprendimento, nonché abilità quali, ad esempio: individuare le proprie capacità, essere consapevoli della necessità di sviluppo delle proprie competenze, organizzare il proprio apprendimento, riflettere criticamente e su se stessi, dimostrare curiosità e volontà di apprendere, cercare opportunità di apprendimento, formazione e carriera, gestire efficacemente il tempo e le informazioni, gestire la complessità e l'incertezza, sapersi concentrare, prendere decisioni, perseverare, valutare, individuare forme di orientamento e sostegno;
3. la capacità di agire in modo imprenditoriale ed innovativo, che comporta la conoscenza di principi etici e delle opportunità e difficoltà sociali ed economiche, nonchè abilità quali, ad esempio: pensare in modo strategico e creativo, riflettere in modo critico, risolvere problemi, prendere decisioni, accettare le responsabilità, essere consapevoli dei propri punti di forza e delle proprie debolezze, gestire l'incertezza e il rischio, esprimere spirito di iniziativa, perseverare nel raggiungimento degli obiettivi, motivare gli altri e valorizzare le loro idee;
4. la capacità di sviluppare e mantenere il proprio benessere fisico ed emotivo, che presuppone la conoscenza degli elementi che compongono mente, corpo e stili di vita salutari, nonchè abilità quali, ad esempio: porre attenzione al proprio benesse fisico ed emotivo, prevenire comportamenti a rischio, riconoscere e gestire cause ed effetti dello stress, gestire le incertezze, riflettere criticamente e su se stessi, gestire relazioni affettive nel rispetto di sé e degli altri.
Di seguito sono descritti i risultati di apprendimento relativi alle competenze culturali di base comuni ai percorsi triennali di qualifica professionale e ai percorsi di 4° anno di diploma professionale.
Competenze culturali di base dei percorsi triennali
Le competenze culturali di base comuni a tutti i percorsi di qualifica professionale di IeFP sono individuate in relazione agli ambiti delle competenze chiave per l'apprendimento permanente definite dall'Unione Europea e riguardano:
- competenze alfabetiche funzionali - comunicazione
- competenza linguistica
- competenze matematiche, scientifiche e tecnologiche
- competenze storico-geografico-giuridiche ed economiche
- competenza digitale
- competenza di cittadinanza.
Competenze culturali di base dei percorsi del quarto anno
Le competenze culturali di base comuni a tutti i percorsi di diploma professionale di IeFP sono individuate in relazione agli ambiti delle competenze chiave per l'apprendimento permanente definite dall'Unione Europea e riguardano:
- competenze alfabetiche funzionali - comunicazione
- competenza linguistica
- competenze matematiche, scientifiche e tecnologiche
- competenze storico-geografico-giuridiche ed economiche
- competenza digitale
- competenza di cittadinanza.

 Può accedere ai corsi IFTS chi possiede il Diploma di Istruzione Secondaria Superiore o il Diploma Professionale di tecnico conseguito nei percorsi di IeFP. Obiettivo finale del percorso è quello di formare figure professionali tecniche di livello medio-alto, oggi molto richieste dalle aziende che si mostrano attente alle innovazioni e sempre al passo con le nuove tecnologie.
Può accedere ai corsi IFTS chi possiede il Diploma di Istruzione Secondaria Superiore o il Diploma Professionale di tecnico conseguito nei percorsi di IeFP. Obiettivo finale del percorso è quello di formare figure professionali tecniche di livello medio-alto, oggi molto richieste dalle aziende che si mostrano attente alle innovazioni e sempre al passo con le nuove tecnologie.
Gli ulteriori requisiti, richiesti per partecipare ai percorsi IFTS, sono stabiliti dal bandi regionali di riferimento, approvato annualmente. I corsi IFTS hanno una durata che varia da 800 a 1000 ore. Sono suddivisi in 2 semestri e prevedono attività teoriche, pratiche e di laboratorio. In particolare, il tempo dedicato all’attività di tirocinio formativo e stage aziendale non può essere inferiore al 40% del monte ore complessivo del corso. I docenti che ti accompagnano questi percorsi sono esperti che provengono direttamente dal mondo del lavoro, con esperienza concreta nel settore professionale di riferimento.
I corsi IFTS rilasciano un Certificato di Specializzazione Tecnica Superiore (IV livello EQF) relativo all’indirizzo di studi scelto dal candidato.
Esistono diversi indirizzi, i quali possono cambiare da una regione all’altra. Ecco i principali:
- Manifattura e artigianato: per la realizzazione artigianale di prodotti Made in Italy
- Meccanica: per l’installazione e manutenzione di impianti, la progettazione industriale e la programmazione della produzione
- Edilizia: tecniche innovative per l’organizzazione e gestione dei cantieri
- Servizi commerciali: amministrazione economico-finanziaria
- Turismo e sport: promozione di prodotti e servizi turistici
- Cultura, informazione e tecnologie informatiche: progettazione e sviluppo di tecnologie informatiche, produzione multimediale e gestione database
Per conoscere i percorsi IFTS nella tua regione consulta il catalogo di riferimento.

 Possono accedere ai corsi PAR GOL:
Possono accedere ai corsi PAR GOL:- Beneficiari di sostegno al reddito;
- Persone che ricevono sostegno finanziario;
- Lavoratori fragili o vulnerabili;
- Lavoratori maturi (55 anni e oltre);
- Persone con esperienza lavorativa avanzata.
- Donne che si trovano in situazioni difficili.
- Persone con disabilità.
Il programma PAR GOL offre la possibilità di accedere a diversi corsi di formazione gratuiti, specificamente progettati per potenziare le competenze dei lavoratori, agevolarne la riqualificazione e favorire lo sviluppo del potenziale per l’inserimento o il reinserimento nel mercato del lavoro.
Questi corsi coprono una vasta gamma di settori e competenze, consentendo ai partecipanti di acquisire la abilità richieste dalle aziende. Oltre alla formazione gratuita, è prevista anche una indennità di partecipazione e il rilascio di una qualifica professionale europea (EQF), il livello della qualifica dipende dal corso professionale scelto.
Gli ITS sono scuole di eccellenza ad alta specializzazione tecnologica post diploma che permettono di conseguire il titolo di tecnico superiore. Sono espressione di una strategia fondata sulla connessione delle politiche d'istruzione, formazione e lavoro con le politiche industriali.
Le aree tecnologiche e le figure professionali di riferimento degli ITS Academy per la realizzazione dei percorsi formativi sono le seguenti:
- Efficienza energetica;
- Mobilità sostenibile;
- Nuove tecnologie della vita;
- Nuove tecnologie per il Made in Italy (articolata in cinque ambiti: Sistema agroalimentare, Sistema casa, Sistema meccanica, Sistema moda, Servizi alle imprese);
- Tecnologie innovative per i beni e le attività culturali/Turismo;
- Tecnologie della informazione e della comunicazione.
Possono accedere ai corsi, i giovani e gli adulti anche occupati in possesso di diploma di istruzione secondaria superiore e coloro che sono in possesso di un diploma quadriennale di istruzione e formazione professionale unitamente ad un certificato di specializzazione tecnica superiore conseguito all’esito di un corso IFTS della durata di almeno 800 ore.
I corsi sono biennali o triennali e sono articolati in semestri:
i corsi biennali di V livello EQF (quinto livello del Quadro europeo delle qualifiche per l’apprendimento permanente) hanno la durata di quattro semestri con almeno 1.800 ore di formazione. Al termine del corso e previo superamento delle prove e valutazioni finali viene conseguito il “diploma di specializzazione per le tecnologie applicate”;
 i corsi triennali di VI livello EQF (sesto livello del Quadro europeo delle qualifiche per l’apprendimento permanente) hanno la durata di sei semestri con almeno 3.000 ore di formazione. Al termine del corso e previo superamento delle prove e valutazioni finali viene conseguito il “diploma di specializzazione superiore per le tecnologie applicate”.
i corsi triennali di VI livello EQF (sesto livello del Quadro europeo delle qualifiche per l’apprendimento permanente) hanno la durata di sei semestri con almeno 3.000 ore di formazione. Al termine del corso e previo superamento delle prove e valutazioni finali viene conseguito il “diploma di specializzazione superiore per le tecnologie applicate”.
Entrambi i diplomi sono rilasciati dal Ministero dell’istruzione e del merito insieme all’“Europass diploma supplement”, hanno validità su tutto il territorio nazionale e costituiscono titolo valido per l’accesso ai pubblici concorsi.
Ogni semestre comprende ore di attività teorica, pratica e di laboratorio. L’attività formativa è svolta per almeno il 60 per cento del monte orario complessivo da docenti provenienti dal mondo del lavoro. Gli stage aziendali e i tirocini formativi sono obbligatori almeno per il 35 per cento della durata del monte orario complessivo e possono essere svolti anche all’estero.
Al termine del corso, gli allievi che vi sono ammessi sostengono le prove di verifica finale delle competenze acquisite.
Le prove sono tre e sono correlate all’area tecnologica, ambito e figura professionale di riferimento del percorso formativo:
1. una prova scritta;
2. una prova teorico pratica;
3. una prova orale .
La prova scritta consiste in un set di trenta domande a risposta chiusa a scelta multipla, di cui cinque volte a valutare le competenze di lingua straniera.
La prova teorico pratica concerne la trattazione di un problema tecnico scientifico e due quesiti a risposta sintetica.
La prova orale concerne la discussione di un progetto di lavoro – project work – sviluppato durante il tirocinio formativo e lo stage aziendale svolti all’interno dell’impresa.
Per il superamento delle prove di verifica finale è necessario conseguire almeno il punteggio minimo in ciascuna di esse.
La valutazione delle prove è effettuata dalla Commissione esaminatrice, composta da:
- un docente universitario o docente degli Istituti di Alta formazione artistica musicale e coreutica o ricercatore, con funzione di Presidente, designato dal Ministero dell’istruzione e del merito;
- un esperto di formazione professionale designato dalla Regione;
- un docente di discipline tecnico professionali di Istituto di scuola secondaria di secondo grado;
- due esperti del mondo del lavoro designati dal Comitato tecnico scientifico dell’ITS Academy, uno dei quali abbia svolto funzioni di tutoraggio nel corso di formazione e l’altro individuato nell’ambito dell’area professionale o imprenditoriale di riferimento della Fondazione.
Su richiesta degli allievi la Fondazione rilascia la certificazione delle competenze acquisite all’interno dei percorsi, comprese quelle acquisite nelle attività di tirocinio formativo e di stage aziendale, anche in caso di mancato completamento del percorso formativo o di mancato superamento delle prove di verifica finale.
CHE COSA FA LA UE NEL SETTORE DELL'IFP
 La cooperazione europea in materia di istruzione e formazione professionale risale al 2002 e al processo di Copenaghen. È stata ulteriormente rafforzata nel corso degli anni, ad esempio dal comunicato di Bruges e dalle conclusioni di Riga. L'istruzione e la formazione professionale sono state individuate come un settore prioritario per la cooperazione nell'ambito dell'iniziativa per lo spazio europeo dell'istruzione nel periodo 2021-2030.
La cooperazione europea in materia di istruzione e formazione professionale risale al 2002 e al processo di Copenaghen. È stata ulteriormente rafforzata nel corso degli anni, ad esempio dal comunicato di Bruges e dalle conclusioni di Riga. L'istruzione e la formazione professionale sono state individuate come un settore prioritario per la cooperazione nell'ambito dell'iniziativa per lo spazio europeo dell'istruzione nel periodo 2021-2030.
Il 24 novembre 2020 il Consiglio dell'UE ha adottato una raccomandazione relativa all'istruzione e formazione professionale (IFP) per la competitività sostenibile, l'equità sociale e la resilienza. La raccomandazione definisce i principi fondamentali per garantire che l'istruzione e la formazione professionale siano flessibili, in quanto capaci di adattarsi rapidamente alle esigenze del mercato del lavoro e di offrire opportunità di apprendimento di qualità sia ai giovani che agli adulti.
Nel panorama europeo gli studenti iscritti a percorsi di Istruzione e Formazione Professionale (IFP) sono complessivamente circa il 48% di che accedono alla Scuola secondaria di secondo grado.
LA CARTA DEI DIRITTI FONDAMENTALI DELL'UE
 la Carta dei diritti fondamentali dell’Unione europea è un documento che riconosce l’istruzione e l’accesso alla formazione professionale e continua come un diritto fondamentale e sottolinea come gli obiettivi di sviluppo sostenibile delle Nazioni Unite prevedono entro il 2030 pari accesso per tutte le donne e tutti gli uomini a un’istruzione tecnica, professionale e terziaria, anche universitaria, che sia di qualità così da aumentare in modo consistente il numero dei giovani e degli adulti in possesso delle competenze tecniche e professionali necessarie a garantirne un adeguato inserimento lavorativo e a favorirne la capacità imprenditoriale.
la Carta dei diritti fondamentali dell’Unione europea è un documento che riconosce l’istruzione e l’accesso alla formazione professionale e continua come un diritto fondamentale e sottolinea come gli obiettivi di sviluppo sostenibile delle Nazioni Unite prevedono entro il 2030 pari accesso per tutte le donne e tutti gli uomini a un’istruzione tecnica, professionale e terziaria, anche universitaria, che sia di qualità così da aumentare in modo consistente il numero dei giovani e degli adulti in possesso delle competenze tecniche e professionali necessarie a garantirne un adeguato inserimento lavorativo e a favorirne la capacità imprenditoriale.
I sistemi di istruzione e formazione professionale innovativi e di elevata qualità devono fornire alle persone – giovani ma anche adulte – competenze per il lavoro, lo sviluppo personale e la cittadinanza. Mettendoli in condizione di costruirsi un patrimonio personale di abilità, conoscenze e competenze ampio e articolato, che permette loro di adattarsi alle transizioni in atto nel contesto sociale e al mutare delle richieste nel mercato del lavoro. Ne è un esempio la duplice transizione digitale e verde in atto, con le ripercussioni sulla crescita economica e sullo sviluppo sociale che genera.
Ogni Paese membro dell’UE a livello nazionale deve impegnarsi a sviluppare l’IFP, introducendo una maggiore flessibilità e rafforzando le opportunità di apprendimento basate sul lavoro e sul miglioramento della qualità dei percorsi di studio.
Le indicazioni seguenti sono importanti per garantire la qualità degli IFP:
1. Essere agili nell’adattarsi ai cambiamenti del mercato del lavoro;
2. Mettere al centro la flessibilità e le opportunità di avanzamento. Questo aiuta a raggiungere un forte impegno e a rendere i percorsi IFP più interessanti, il che porta a una maggiore occupabilità;
3. Essere un motore di innovazione e crescita. La formazione IFP dovrebbe essere adattata e ampliata per promuovere l’apprendimento di competenze imprenditoriali, digitali e verdi;
4. Rappresentare una scelta attraente, basata su competenze moderne e digitalizzate e sull’offerta di formazione;
5. Promuovere le pari opportunità. I programmi IFP dovrebbero essere inclusivi e accessibili per gruppi vulnerabili;
6. Offrire modelli di formazione flessibili per contribuire a prevenire l’abbandono precoce degli studenti;
7. Essere sostenuti da una cultura di garanzia della qualità.
DICHIARAZIONE DI OSNABRÜCK RELATIVA ALL’ISTRUZIONE E ALLA FORMAZIONE PROFESSIONALE
Il 30 novembre 2020 i ministri incaricati dell’istruzione e della formazione professionale degli Stati membri, dei paesi candidati all’adesione all’Unione europea (UE), dei paesi dello Spazio economico europeo (SEE), e delle parti sociali europee e della Commissione europea, si sono riuniti a Osnabrück per concordare una nuova serie di azioni politiche in materia di istruzione e formazione professionale per il periodo 2021-2025 volte a integrare e concretizzare gli obiettivi strategici e la visione definiti nella raccomandazione del Consiglio relativa all’istruzione e formazione professionale per la competitività sostenibile, l’equità sociale e la resilienza. L’attuazione di tutti gli obiettivi e di tutte le azioni avverrà nella debita osservanza del principio di sussidiarietà e in conformità ai contesti nazionali di IFP.
La Dichiarazione di Osnabrück 2020 mira a rafforzare l’istruzione e formazione professionale in Europa per renderla più resiliente, innovativa e inclusiva, in linea con le sfide della digitalizzazione, della transizione verde e si fonda su quattro obiettivi principali:
Obiettivo 1: resilienza ed eccellenza tramite un’IFP di qualità, inclusiva e flessibile;
Obiettivo 2: istituzione di una nuova cultura dell’apprendimento permanente — Importanza di un’IFP continua e della digitalizzazione;
Obiettivo 3: sostenibilità, un filo verde nell’IFP;
Obiettivo 4: settore europeo dell’istruzione e della formazione e dimensione internazionale dell’IFP.
Clicca qui per scaricare il documento la dichiarazione di Osnabrück 2020.
Riferimenti
https://education.ec.europa.eu/
https://education.ec.europa.eu/it/education-levels/vocational-education-and-training/about-vocational-education-and-training
https://invalsiopen.it/ifp-uno-sguardo-verso-il-futuro/
https://www.dopolaterzamedia.provincia.cremona.it/it-it/istruzione-e-formazione-professionale-iefp/guida/53
https://www.regione.lombardia.it/wps/portal/istituzionale/HP/formazioneprofessionale/ifts-cosa-sono
https://lavoro.regione.campania.it/index.php/220-ifts/319-ifts-percorsi-di-istruzione-e-formazione-tecnica-superiore
https://www.mim.gov.it/tematica-its
https://www.skillbook.it/Blog/Details/2238
Vuoi qualificarti per entrare nel modo del lavoro?
Presso la nostra Academy delle Professioni Digitali, con il programma PAR GOL puoi partecipare ai seguenti corsi di formazione gratuiti di 300 ore, con 90 ore di tirocinio aziendale:

2. Recati al Centro Per l'Impiego (CPI) di competenza per richiedere l'adesione al Programma GOL.
3. Comunica all'operatore del CPI il nome ed il codice identificativo del corso scelto.
Se hai bisogno di assistenza o informazioni ci puoi anche contattarci ai seguenti recapiti:
Telefono: 08118181361
Cellulare: 327 087 0141
E-mail: segreteria@skillfactory.it
oppure puoi prenotare un appuntamento presso la nostra sede al Centro Direzionale di Napoli E2 scala A 1° piano.
6.Intelligenza Artificiale: modelli pre-addestrati di IA locali (Prima parte)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 09/02/2025 21:00:03 | in Home
Skill Factory - 09/02/2025 21:00:03 | in Home
 Un modello pre-addestrato d'Intelligenza Artificiale locale è un modello che può essere installato ed eseguito su qualunque computer o server.
Un modello pre-addestrato d'Intelligenza Artificiale locale è un modello che può essere installato ed eseguito su qualunque computer o server.
Questi modelli possono essere scaricati da diverse piattaforme specializzate, la più conosciuta è Hagging Face.
Hugging Face è una piattaforma che offre una vasta gamma di strumenti e risorse per sviluppatori, ricercatori e appassionati di IA. E' molto popolare perché fornisce modelli pre-addestrati e strumenti per l'elaborazione del linguaggio naturale (NLP). Questi modelli possono essere utilizzati per diverse attività come la traduzione automatica, la generazione di testo, l'analisi del sentiment e molto altro ancora.
Gli LLM installati localmente possono essere gestiti con gli strumenti seguenti:
1) OLLAMA
2) LM STUDIO
3) PYTHON
COME LAVORARE CON UN MODELLO PRE-ADDESTRATO LOCALE UTILIZZANDO OLLAMA
Prima di tutto dovete eseguire il download di OLLAMA collegandovi all'indirizzo:
come mosta l'immagine seguente:

Dopo il download per verificare se OLLAMA è stato installato correttamente eseguite il comando:
ollama --version

Adesso potete caricare il modello pre-addestrato da usare localmente. Vi suggerisco di utilizzare LLAMA3 prodotto da Meta, un modello con 8 miliardi di parametri.
Per installare LLAMA3 eseguite il comando:
ollama pull llama3
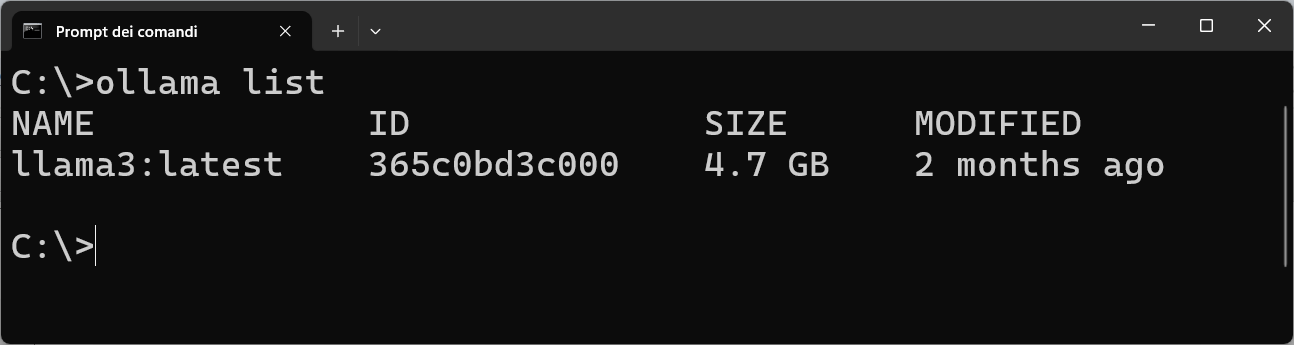
Per verificare se il modello è stato caricato correttamente dovete eseguire il comando:
ollama list

Per visualizzare le caratteristiche del modello appena caricato usate il comando:
ollama show llama3

Adesso potete attivare il prompt per porre domande al modello con il comado:
ollama run llama3

Per conoscere i comandi disponibili usate il comando:
/?
Potete chiudere la sessione corrente con il comando:
/bye
COME LAVORARE CON UN MODELLO PRE-ADDESTRATO LOCALE UTILIZZANDO LM STUDIO
Potete eseguire il download di LM STUDIO collegandovi all'indirizzo:

Dopo il download eseguite il file:

per installarlo.
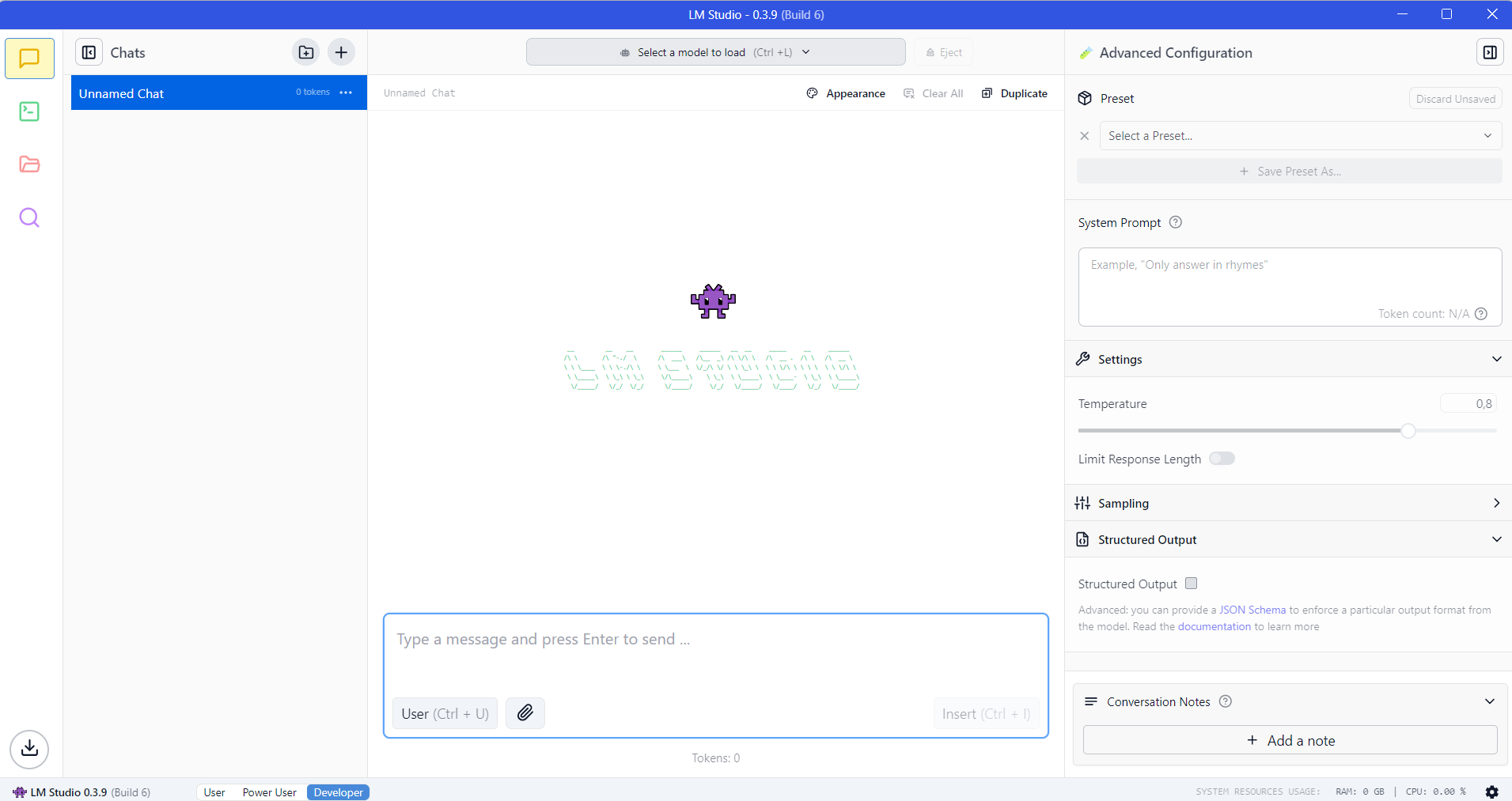
Quando avviate LM Studio appare la seguente interfaccia grafica:

Per caricare il modello dovete cliccare prima sull'icona a sinistra "My Models":

poi successivamente dovete cliccare sulla lente d'ingrandimento che appare al cenrro della schermata:

Dopo questa operazione potete scegliere il modello da caricare, selezionandolo e cliccando sul pulsante Download.
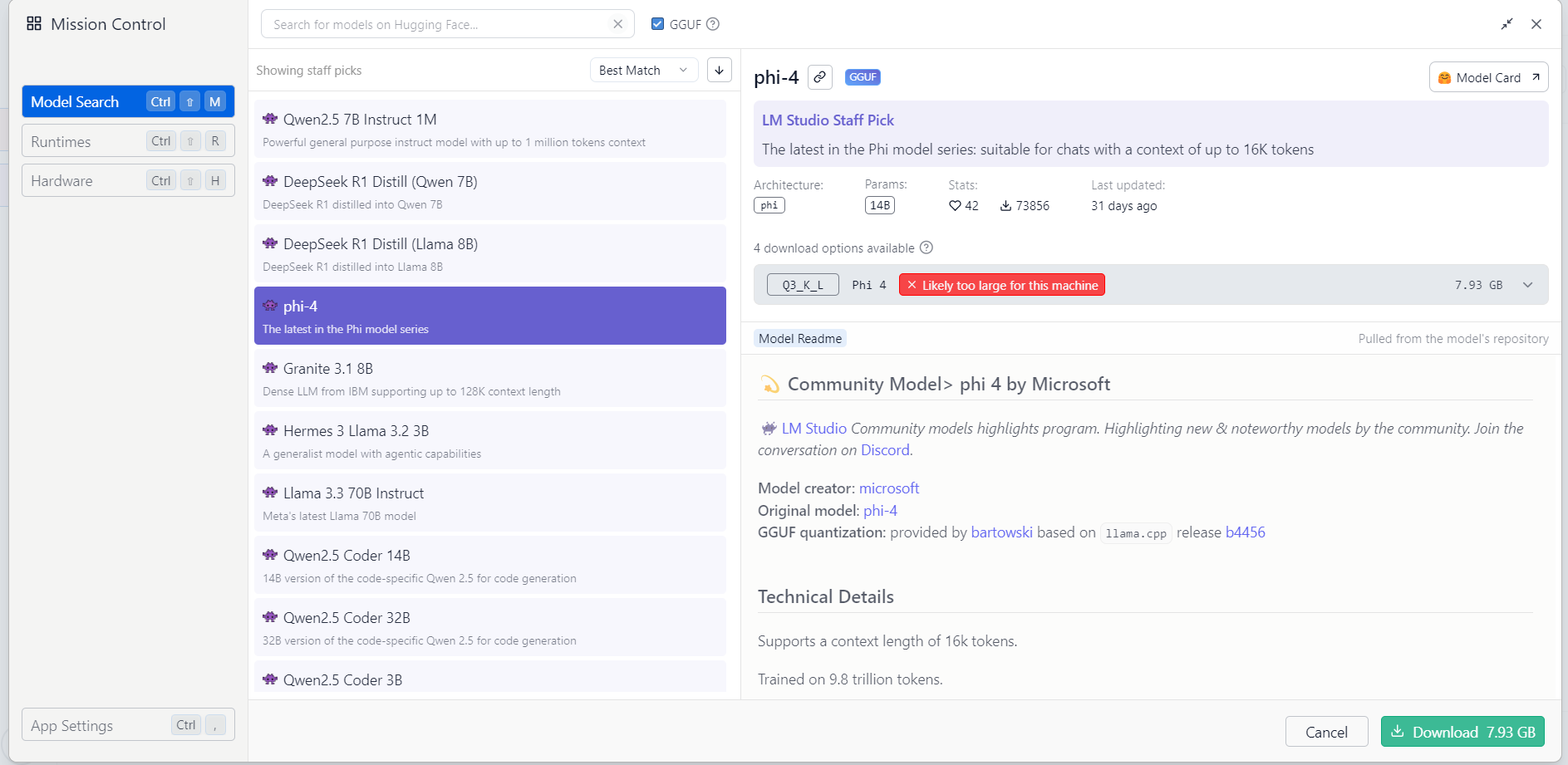
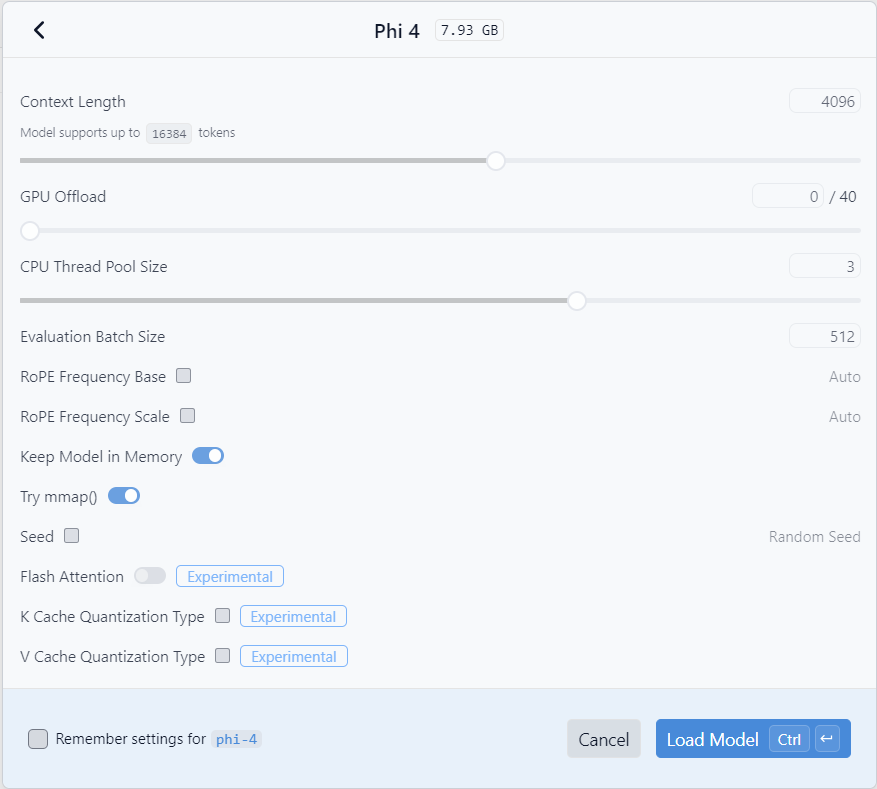
Nell'immagine seguente vi mostro come caricare il modello PHI-4 di Microsoft, con 14 miliardi (14B) di parametri.

Dopo il download e il caricamento del modello scelto, tornate alla chat e utilizzate il prompt per porgli le domande.
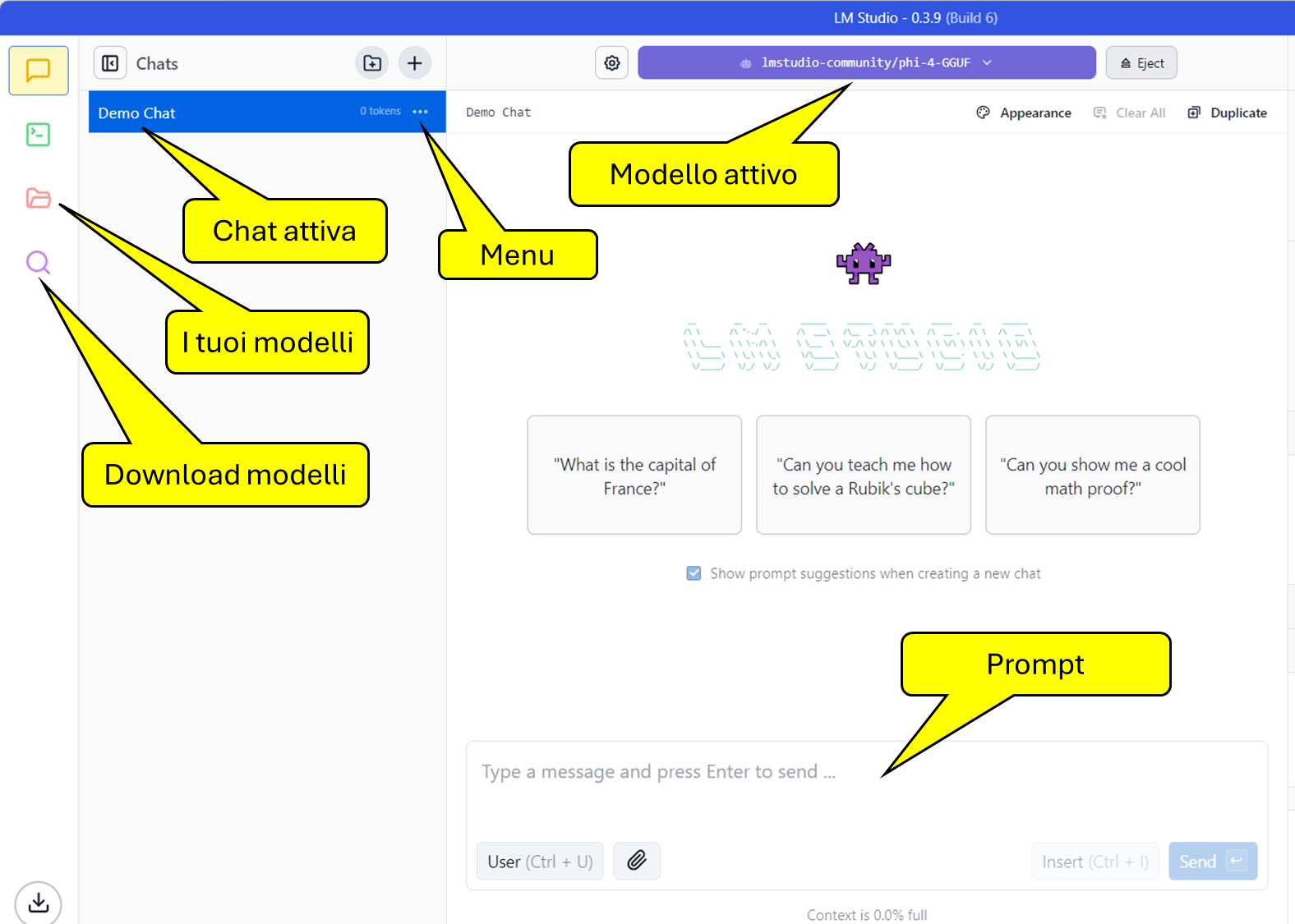
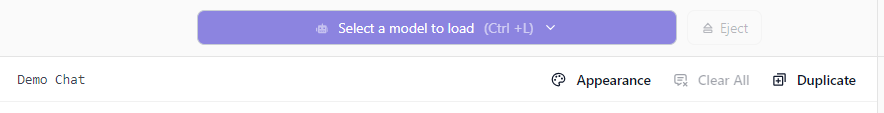
L'immagine seguente descrive l'area chat di LM Studio.

Quando usate la chat di LM Studio assicuratevi sempre di aver caricato il modello che volete utilizzare.
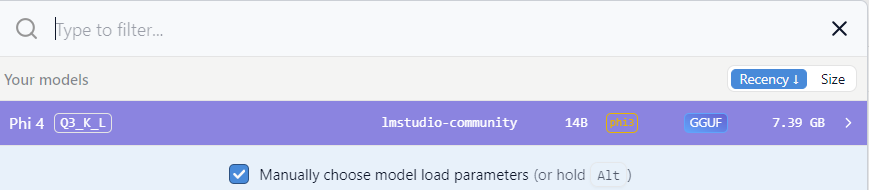
Per caricare uno dei modelli disponibili, cliccate sul pulsante "Select a model to load" o usate i tasti Crtl + L:

scegliete il modello da caricare, selezionandolo con il puntatore del mouse:

e infine cliccare sul pulsante "Load Model":

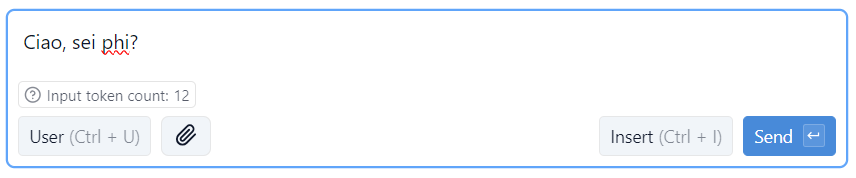
Dopo aver caricato il modello potete porgli le domande utilizzando il prompt della chat, come mostra l'esempio seguente:

You
Ciao, sei phi?
Assistant phi-4
Sì, sono qui per aiutarti! Come posso esserti d'aiuto oggi? Se hai delle domande o qualcosa di specifico su cui vorresti discutere, fammelo sapere. 😊
Nel prossimo articolo creeremo una chatbot per comunicare con LLAMA3 attraverso OLLAMA.
1.Intelligenza Artificiale: se la conosci non la temi
2.Intelligenza Artificiale: i modelli linguistici di grandi dimensioni
3.Intelligenza Artificiale: le reti neurali artificiali
4.Intelligenza Artificiale: tipi di reti neurali artificiali
5.Intelligenza Artificiale: IA Generativa
7.Intelligenza Artificiale: come creare una chatbot per conversare con Llama3
8.Intelligenza Artificiale: come addestrare LLAMA3 attraverso un Fine-Tuning di tipo no coding
9.Intelligenza Artificiale: cosa dobbiamo sapere su ai act e deepfake
10.Intelligenza Artificiale: Cosa cambia nel mondo del lavoro
Vuoi qualificarti per entrare nel modo del lavoro?
Presso la nostra Academy delle Professioni Digitali, con il programma PAR GOL puoi partecipare ai seguenti corsi di formazione gratuiti di 300 ore, con 90 ore di tirocinio aziendale:

2. Recati al Centro Per l'Impiego (CPI) di competenza per richiedere l'adesione al Programma GOL.
3. Comunica all'operatore del CPI il nome ed il codice identificativo del corso scelto.
Se hai bisogno di assistenza o informazioni ci puoi anche contattarci ai seguenti recapiti:
Telefono: 08118181361
Cellulare: 327 087 0141
E-mail: segreteria@skillfactory.it
oppure puoi prenotare un appuntamento presso la nostra sede al Centro Direzionale di Napoli E2 scala A 1° piano.
Il "Tecnico Software"
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/01/2025 17:42:56 | in Formazione e lavoro
Skill Factory - 16/01/2025 17:42:56 | in Formazione e lavoro
Il Tecnico Software è in grado di installare, configurare e personalizzare Sistemi Operativi e software applicativi secondo le esigenze dell'azienda in cui lavora o del cliente dove svolge consulenza.
 Esegue interventi di manutenzione, aggiornamento del software, di backup e recupero dati, implementa procedure di virtualizzazione.
Esegue interventi di manutenzione, aggiornamento del software, di backup e recupero dati, implementa procedure di virtualizzazione.
Oltre ad essere un esperto di reti e di sicurezza dati, gestisce i servizi di cluod computing offerti dai principali provider (AWS, Azure, Google Cloud).
Analizzare le necessità di un'azienda o del cliente e le traduce nelle soluzioni IT appropriate. Monitora le prestazioni, la disponibilità e la sicurezza dell'infrastruttura IT, intervenendo in caso di problemi. Implementa e gestisce le misure di sicurezza per proteggere i dati e le applicazioni software, in conformità con le normative e le best practice.
Conosce gli strumenti di automazione in ambiente DevOps (ad esempio, GitHub, Terraform, Ansible, Kubernetes). In particolare il Tecnico Software interviene nel processo di Continuous Delivery, per automatizzare il processo di rilascio del software in ambienti di test e, idealmente, anche in produzione. L'obiettivo è rendere il rilascio del software un processo rapido, frequente e affidabile.
Per lavorare all'interno di team DevOps, oltre agli strumenti è deve conoscere anche le principali tecniche di project management agile, come le metodologie Kanban e Scrum.
Inoltre, è importante la conoscenza di Jira o strumenti equavalenti, perché offrono le funzionalità specifiche per supportare le metodologie Agili, come ad esempio la creazione di sprint, la gestione del backlog, la visualizzazione di to do list per monitorare lo stato di avanzamento del lavoro e gestire le attività.
Il Tecnico Software, può avere i seguenti sbocchi professionali: System Administrator, System Itegrator, Network Administrator, Security Administrator, Cloud Administrator, Rlease Manager.
Le aziende che possono essere interessate ad assumere o a richiedere servizi di consulenza al Tecnico Software sono le seguenti:
- Aziende di sviluppo software;
- Aziende che necessitano di infrastrutture IT scalabili e affidabili;
- Aziende che forniscono servizi attraveso infrastrutture di rete complesse;
- Aziende di marketing e vendita;
- Scuole ed Enti di formazione;
- Aziende del settore finanziario e bancario;
- Agenzie Interinali;
- Pubblica amministrazione.
Vuoi diventare Tecnico Software?
A febbraio, presso l'Academy Skill Factory, inizia il corso PAR GOL, per "Tecnico Software".

I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
2025: "Sviluppo Software", "Amministrazione aziendale" e "Turismo Digitale", sono questi gli ambiti di qualifica professionale PAR GOL scelti dalla Skill Factory, per creare nuovi posti di lavoro
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 07/01/2025 15:22:22 | in Home
Skill Factory - 07/01/2025 15:22:22 | in Home

Quest'anno la strategia della Skill Factory per favorire l'inserimento dei giovani nel mondo del lavoro, punta su tre ambiti di qualifica professionale PAR GOL specifici:
1. Sviluppo Software: Programmatori, Tester, Analisti Funzionali e Sistemisti;
(Corso 10774 di 320 ore in presenza presso la nostra Academy di Napoli, con qualifica professionale EQF 5).
2. Amministrazione aziendale: Esperti di office automation, Esperti di CRM, Esperti di Contabilità e finanza, Esperti di gestione risorse umane;
(Corso 10778 di 300 ore a distanza, con qualifica professionale EQF 5).
"SEGRETARIO-COORDINATORE AMMINISTRATIVO"
Il programma PAR GOL (Garanzia di Occupabilità dei Lavoratori) è attuato dalle Regioni e Province autonome sulla base dei Piani di attuazione regionali (PAR).
È un'azione di riforma prevista dal PNRR (Piano Nazionale di Ripresa e Resilienza) e ha l'obiettivo di riqualificare i servizi di politica attiva del lavoro.
Mira a ridisegnare i servizi per il lavoro per favorire la formazione e l'inserimento lavorativo delle persone. Nel 2025 coinvolgerà oltre 3 milioni di disoccupati e inoccupati, una grande opportunità anche per i giovani che non studiano e non lavorano, che rientrano nella categoria NEET (Not in Education, Employment, or Training). I giovani NEET in Italia sono circa 2 milioni.
Il programma GOL offre la possibilità di accedere a diversi corsi di formazione gratuiti, specificamente progettati per potenziare le competenze dei lavoratori, agevolarne la riqualificazione e favorire lo sviluppo del potenziale per l’inserimento o il reinserimento nel mercato del lavoro.
Questi corsi coprono una vasta gamma di settori e competenze, consentendo ai partecipanti di acquisire la abilità richieste dalle aziende.
Oltre alla formazione gratuita, è prevista anche una indennità di partecipazione e il rilascio di una Qualifica Professionale Europea (EQF).
Per approfondire l'argomento della Qualifica Professionale Europea (EQF), clicca qui.

Se hai bisogno di assistenza o informazioni puoi contattarci ai seguenti recapiti:
Telefono: 08118181361
Cellulare: 327 087 0141
E-mail: segreteria@skillfactory.it
oppure puoi prenotare un appuntamento presso la nostra sede al Centro Direzionale di Napoli E2 scala A 1° piano.





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda









