Skill Factory
Tutte le categorie
Formazione Orientata al Lavoro e Attestazione delle competenze
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 10/09/2016 18:57:53 | in Formazione e lavoro
Skill Factory - 10/09/2016 18:57:53 | in Formazione e lavoro
 Il Progetto Skill Factory si pone l’obiettivo di favorire l’inserimento dei giovani nel mondo del Lavoro attraverso, la Formazione Orientata al Lavoro (FOL).
Il Progetto Skill Factory si pone l’obiettivo di favorire l’inserimento dei giovani nel mondo del Lavoro attraverso, la Formazione Orientata al Lavoro (FOL).
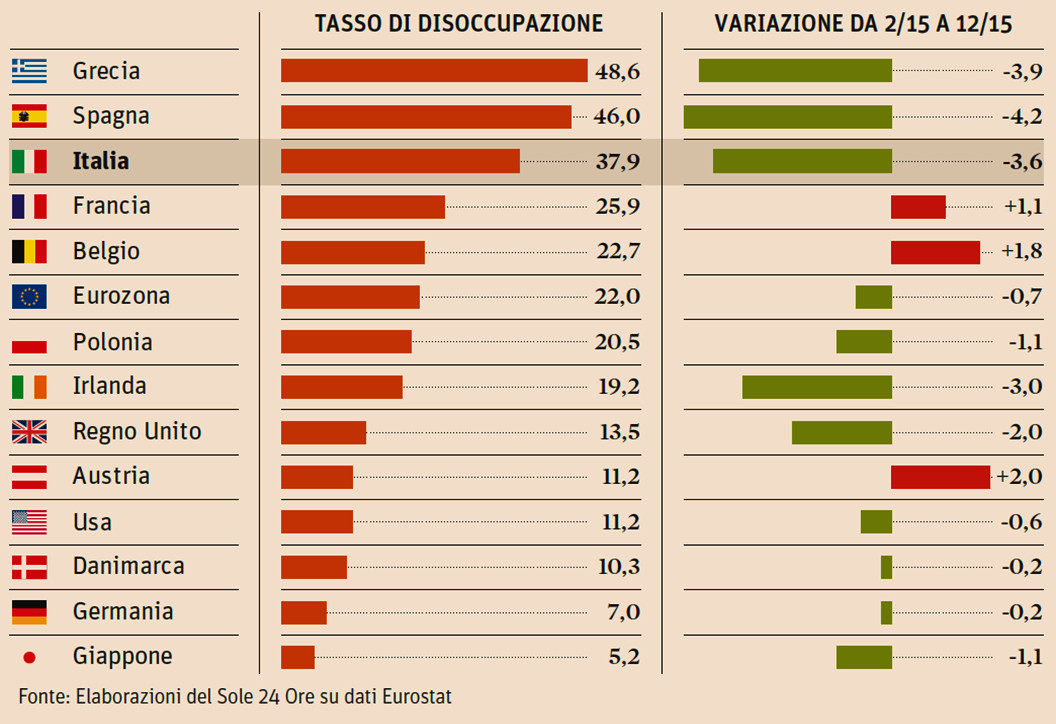
Secondo una rilevazione del sole 24 ore, datata dicembre 2015, il tasso di disoccupazione in Italia è del 37,9%.
Purtroppo, guardando i dati ISTAT, il tasso di disoccupazione giovanile a luglio 2016 è ancora aumentato, arrivando al 39,2%.
Le cause della disoccupazione sono ricondotte al sistema scolastico, ai cattivi collegamenti fra scuola e impresa, ad una diffusa mentalità anti-impresa e alla criminalità organizzata.
Per essere coerenti aggiungerei anche la crisi, l’alto livello di tassazione del costo del lavoro e gli effetti della legge Fornero.
La disoccupazione dei giovani tra 15-24 anni, non è solo un male economico, ma anche psicologico e culturale, quindi bisogna mettere in campo tutte le forze possibili per arginare questo problema.
Formazione Orientata al Lavoro significa finalizzare la Formazione alla reale acquisizione di competenze che permettono ai giovani di sapere, saper fare e saper essere, evitando di usare questo importante strumento solo per ottenere attestati, i cosiddetti “Pezzi di carta”.
Un attestato ha valore solo se è vero e certifica le reali competenze acquisite dall’allievo durante il percorso formativo, altrimenti diventa solo un oggetto di speculazione.
Sulla piattaforma Skillbook.it è possibile creare sessioni di Assessment per la valutazione delle competenze degli allievi e rilasciare Attestati che non possono essere falsificati.
Se lavorate nel settore della Formazione e volete utilizzare questo servizio contattateci!!!
Formazione sui rischi naturali o indotti dalle attività dell’uomo e Solidarietà
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 25/08/2016 15:13:16 | in Home
Skill Factory - 25/08/2016 15:13:16 | in Home

Quando accadono tragedie come il terremoto che la notte del 24 agosto ha colpito i comuni del Centro Italia, è normale provare un senso di impotenza di fronte ad un evento che in pochi secondi ha spezzato tante vite umane e distrutto parte di un territorio di grande valore storico, artistico e culturale.
 Per evitare di rimanere indifferenti di fronte a questa catastrofe, proviamo a capire che cos'è successo, come comportarsi in circostanze simili e come essere solidali con le popolazioni colpite dal sisma.
Per evitare di rimanere indifferenti di fronte a questa catastrofe, proviamo a capire che cos'è successo, come comportarsi in circostanze simili e come essere solidali con le popolazioni colpite dal sisma.
Per comprendere meglio quanto è successo, abbiamo consultato il sito dell'Istituto Nazionale di Geofisica e Vulcanologia (INGV), nato nel maggio 2012 per diffondere le informazioni sull’attività sismica in corso, soprattutto in occasione di forti terremoti, sequenze sismiche e maremoti.
Consultando il sito dell' INGV potete visualizzare in tempo reale la lista dei terremoti che si verificano in Italia, per visualizzare la lista degli ultimi terremoti cliccate qui.
Basta leggere la lista dei terremoti per capire com'è frequente questo fenomeno nel nostro Paese e quindi come sarebbe importante un'attività di prevenzione, soprattutto nelle zone ad alto rischio sismico.
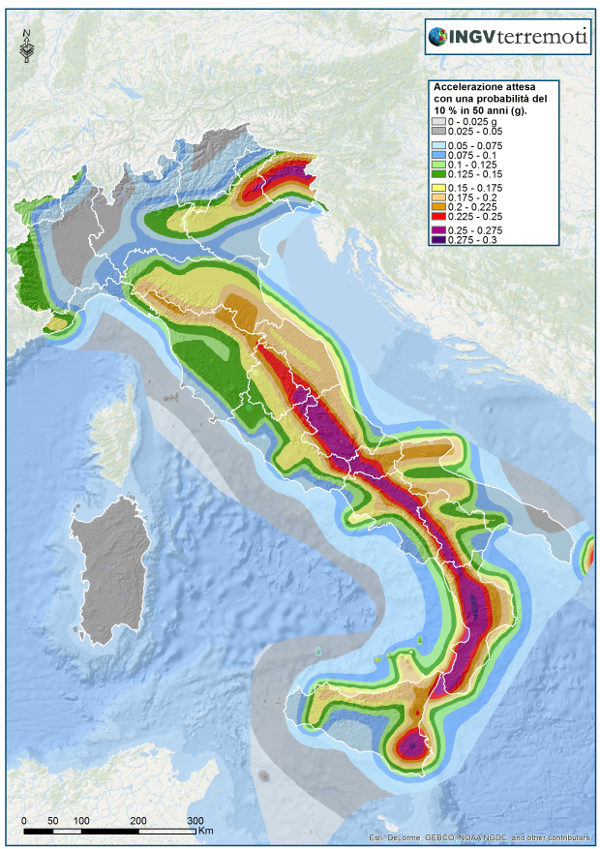
Osservando la mappa della pericolosità sismica, potete avere un quadro delle aree più pericolose in Italia, l'immagine seguente mostra come il Centro Italia rientra tra queste:

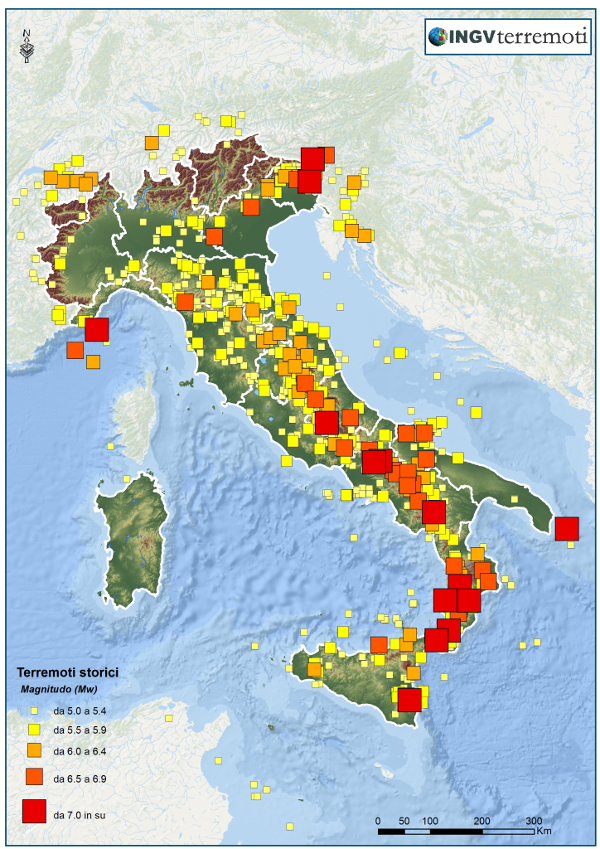
Purtroppo anche la storia dei terremoti conferma con i fatti la pericolosità di alcune aree del nostro territorio, come mostra l'immagine seguente:

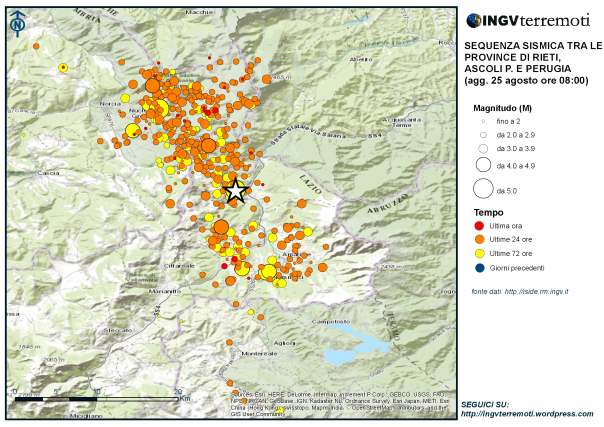
Continuando a consultare il sito dell' INGV, abbiamo trovato anche la mappa con la sequenza sismica e l'intensità dei terremoti che si sono verificati nel Centro Italia, dalle ore 3:36 del 24 agosto in poi, l'immagine seguente risulta aggiornata fino alle ore 8:00 del 25 agosto, la stella bianca indica il baricentro del sisma:

per conoscere gli ultimi dati aggiornati cliccate qui.
 Dal sito della Protezione Civile Italiana, abbiamo visto che al momento, per aiutare le popolazioni in difficoltà, sono impegnati circa 4370 uomini e donne appartenenti alle diverse strutture operative di Protezione Civile, ai centri di competenza tecnica scientifica o alle aziende erogatrici di servizi essenziali, dispiegati sul territorio.
Dal sito della Protezione Civile Italiana, abbiamo visto che al momento, per aiutare le popolazioni in difficoltà, sono impegnati circa 4370 uomini e donne appartenenti alle diverse strutture operative di Protezione Civile, ai centri di competenza tecnica scientifica o alle aziende erogatrici di servizi essenziali, dispiegati sul territorio.
A questi si aggiunge tutto il personale delle amministrazioni territoriali delle aree colpite dal sisma nonché quello delle colonne mobili attivate da fuori regione (Abruzzo, Friuli Venezia Giulia, Molise, Emilia Romagna, Toscana) per portare aiuto, per ricevere maggiori informazioni cliccate qui.
Ma come dobbiamo comportarci se malauguratamente dovessimo trovarci coinvolti in un evento sismico?
L’Italia è un Paese ad alto rischio, terremoti, alluvioni, frane, eruzioni vulcaniche ed incendi. Ai rischi naturali si sommano anche quelli legati alle attività dell’uomo, che contribuiscono a rendere ancora più fragile il nostro territorio, quello che non si riesce a fare con la Prevenzione, lo può fare la Formazione, soprattutto quella fatta nelle scuole.
Ai fini di protezione civile, il rischio è rappresentato dalla possibilità che un fenomeno naturale o indotto dalle attività dell’uomo possa causare effetti dannosi sulla popolazione, gli insediamenti abitativi e produttivi e le infrastrutture, all’interno di una particolare area, in un determinato periodo di tempo.
Rischio e pericolo non sono dunque la stessa cosa: il pericolo è rappresentato dall'evento calamitoso che può colpire una certa area (la causa), il rischio è rappresentato dalle sue possibili conseguenze, cioè dal danno che ci si può attendere (l’effetto), per ricevere maggiori informazioni sui tipi di rischi e come comportarsi cliccate qui, altrimenti per conoscere come comportarsi in caso di rischio sismico cliccate qui.
 Per essere solidali con le popolazioni in difficoltà vi segnaliamo che su richiesta del Dipartimento della Protezione Civile, d’intesa con le Regioni colpite dal terremoto è stato attivato il numero 45500 per la raccolta di fondi attraverso l’invio di sms del costo di 2 euro. È possibile donare anche chiamando da rete fissa lo stesso numero.
Per essere solidali con le popolazioni in difficoltà vi segnaliamo che su richiesta del Dipartimento della Protezione Civile, d’intesa con le Regioni colpite dal terremoto è stato attivato il numero 45500 per la raccolta di fondi attraverso l’invio di sms del costo di 2 euro. È possibile donare anche chiamando da rete fissa lo stesso numero.
I fondi raccolti saranno trasferiti dagli operatori, senza alcun ricarico, al Dipartimento della Protezione Civile che provvederà a destinarli alle regioni colpite dal sisma.
La community Skillbook conta circa 5.000 utenti registrati, se ciascuno di voi facesse questo piccolo gesto, potremmo versare a favore dei terremotati circa 10.000 euro, un bel risultato!!!
OBIETTIVO LAVORO RICERCA ALLIEVI CAPO REPARTO GDO
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 04/08/2016 14:26:51 | in Formazione e lavoro
Skill Factory - 04/08/2016 14:26:51 | in Formazione e lavoro
 Obiettivo Lavoro SpA è la società italiana specializzata nella moderna gestione del personale.
Obiettivo Lavoro SpA è la società italiana specializzata nella moderna gestione del personale.
Per Coop Alleanza 3.0, azienda leader nel mercato della Grande Distribuzione Organizzata, seleziona: Allievi da avviare alla carriera di responsabili di reparto
Ricerca persone motivate ed interessate a partecipare ad un progetto di formazione e di crescita interna finalizzato all’assunzione di Ruoli di Responsabilità di Reparto in Ipermercato.
Al termine del percorso di inserimento e formazione, la risorsa garantirà l’ottimale funzionamento del reparto assegnato, massimizzando le opportunità di sviluppo delle vendite e di messa a valore delle iniziative commerciali. Assicurerà il rispetto delle linee-guida e dei processi aziendali, verificando che il proprio staff fornisca un’adeguata assistenza al cliente, mantenendo alti gli standard di qualità del servizio, ponendo particolare attenzione e scrupolosità nel monitoraggio di tutti gli aspetti della vendita assistita.
Sono richieste le seguenti caratteristiche:
• ottime capacità gestionali ed organizzative
• elevato spirito d’iniziativa
• spiccate doti di leadership e di problem solving
• attitudine al coordinamento di un team di lavoro
• forte orientamento al cliente e ai risultati
L’offerta è indirizzata a candidati tenaci e intraprendenti che rispondano ai seguenti requisiti:
- Laurea Triennale o Specialistica o, in alternativa, Diploma di scuola superiore
- Esperienza lavorativa svolta in esercizi commerciali o in altra attività commerciale a contatto con il cliente
- Disponibilità alla flessibilità oraria e ad elevata mobilità territoriale
- Buona padronanza del pacchetto MS Office e competenze informatiche avanzate
- Patente B
Iter di Selezione e Percorso Formativo:
I candidati che risulteranno idonei al termine del processo di selezione (analisi curricula, test psico-attitudinali, colloqui di gruppo e colloqui individuali) verranno inseriti in un parcorso forativo della durata complessiva di 9 mesi (a decorrere da ottobre 2016). Richiesto impegno full time per attività teoriche di aula e pratiche da svolgersi presso IPERCOOP di Sicilia, Puglia Campania e Lazio.
Previsto iniziale inserimento di 6 mesi con contratto a tarmine o tramite tirocinio formativo, a seconda delle pregresse esperienze maturate dal candidato. Ulteriori 3 mesi con contratto a termine sono previsti per chi terminerà positivamente la prima fase valutativa.
Scaduti i 9 mesi di formazione, a fronte di valutazione positiva, sarà definito e proposto il percorso di inserimento in Coop Alleanza 3.0 per ricoprire ruoli di responsabilità.
I Candidati interessati possono inoltrare CV aggiornato inserendo nell'oggetto la Regione per la quale si candidano.
Per maggiori informazioni clicca sul link seguente: www.skillbook.it/company/obiettivolavoro
Obiettivo Lavoro-Agenzia per il Lavoro-SpA Aut. Min. 26/11/2004 Prot. N. 1099-SG Iscritta all’Albo Informatico delle Agenzia per il Lavoro, Sez. I.
Oltre 200 Milioni di euro per il lavoro in Campania
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 30/07/2016 15:10:15 | in Formazione e lavoro
Skill Factory - 30/07/2016 15:10:15 | in Formazione e lavoro
 Secondo i dati dell'ARLAS l'occupazione generale nel 1° trimestre del 2016 è cresciuta di circa 50.000 occupati in più, rispetto allo stesso trimestre dell'anno precedente.
Secondo i dati dell'ARLAS l'occupazione generale nel 1° trimestre del 2016 è cresciuta di circa 50.000 occupati in più, rispetto allo stesso trimestre dell'anno precedente.
Ad incidere positivamente sulla statistica degli occupati del 2016, sono stati anche i risultati raggiunti attraverso il progetto Garanzia Giovani, misura diretta ai giovani dai 15 ai 29 anni, diplomati oppure laureati che hanno terminato gli studi.
La misura prevede le seguenti attività: orientamento, tirocini formativi, servizio civile, formazione, bonus occupazionale per le assunzioni, autoimprenditorialità.
Per il progetto Garanzia Giovani sono stati stanziati oltre 250 Milioni di euro, che hanno prodotto i seguenti risultati:
| Tipo contratto | Giovani assunti |
| Apprendistato | 3.065 |
| Tempo determinato | 15.869 |
| Tempo indeterminato | 11.318 |
| Lavoro parsubordinato | 2.773 |
| Lavoro intermittente | 552 |
| Lavoro domestico | 152 |
| Totale | 33.729 |
Per mantenere il trend positivo dell'occupabilità in Campania, la Regione ha previsto nel periodo 2016/2017 stanziamenti per oltre 200 Milioni di euro, ecco le misure più importanti e gli stanziamenti previsti:
 GARANZIA OVER
GARANZIA OVER
Misura unica in Italia, rivolta alle aziende che offrono ad ex lavoratori l'opportunità di rientrare in azienda. Per i primi 6 mesi il lavoratori verranno retribuiti interamente dalla Regione Campania.
Per questa misura sono stati stanziati €15 milioni.
 PROGRAMMA RICOLLOCAMI
PROGRAMMA RICOLLOCAMI
Per le aziende che assumono a tempo indeterminato, lavoratori ex percettori di ammortizzatori sociali, è previsto un contributo una tantum di €7000 a lavoratore.
Per questa misura sono stati stanziati €20 milioni.
 LOA (BUONI LAVORO)
LOA (BUONI LAVORO)
I LOA sono Voucher utilizzabili dagli Enti pubblici (Comuni, dalle Scuole, dalle Comunità Montane, dalle ASL, ecc.) per interventi di pubblica utilità.
Per questa misura sono stati stanziati €14,5 milioni.
 RIQUALIFICAZIONE PROFESSIONALE
RIQUALIFICAZIONE PROFESSIONALE
Attivati 431 corsi di formazione professionale e di riqualificazione della durata di 600 ore con indennità oraria di €8,15.
Per questa misura sono stati stanziati €30 milioni.
 DECONTRIBUZIONE TEMPO INDETERMINATO
DECONTRIBUZIONE TEMPO INDETERMINATO
Misura unica in Italia, che prevede la possibilità di integrare lo sgravio contributivo nazionale, attualmente del 40% e riportarlo al 100% per le assunzioni a tempo indeterminato in Campania.
Per questa misura sono stati stanziati €50 milioni.
 FONDO ROTATIVO PER FINANZIAMENTI AD EX LAVORATORI CHE CREANO NUOVE AZIENDE
FONDO ROTATIVO PER FINANZIAMENTI AD EX LAVORATORI CHE CREANO NUOVE AZIENDE
E' stato istituito un fondo per finanziare piani d'investimento proposti da lavoratori coinvolti in situazioni di crisi aziendali.
Per questa misura sono stati stanziati €1 milione.
Poletti all'Auditorium di Napoli "Per il Lavoro"
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 28/07/2016 23:28:33 | in Formazione e lavoro
Skill Factory - 28/07/2016 23:28:33 | in Formazione e lavoro
Oggi all'Auditorium di Napoli il Ministro Giuliano Poletti ha partecipato al Convegno "Per il Lavoro", organizzato dalla Regione Campania e da Italia Lavoro.
 L'Assessore al lavoro Sonia Palmieri ha illustrato i risultati raggiunti nei pochi mesi di attività, evidenziando soprattutto il successo del progetto "Garanzia Giovani", che ha permesso a tanti giovani di partecipare ad un Tirocionio formativo retribuito e che per molti di loro è diventato un contratto di lavoro a tempo indeterminato.
L'Assessore al lavoro Sonia Palmieri ha illustrato i risultati raggiunti nei pochi mesi di attività, evidenziando soprattutto il successo del progetto "Garanzia Giovani", che ha permesso a tanti giovani di partecipare ad un Tirocionio formativo retribuito e che per molti di loro è diventato un contratto di lavoro a tempo indeterminato.
Tra le tante buone notizie date dall'Assessore c'è stata anche quella che il progetto verrà rifinanziato "Garanzia Giovani", per offrire l'opportunità di entrare nel mondo del lavoro anche a tanti altri giovani.
Un ringraziamento è stato rivolto ai Centri per l'impiego che, grazie anche alla collaborazione con Italia Lavoro, sono riusciti ad offrire a tantissimi giovani tutto il supporto richiesto.
L'Assessore ha completato l'intervento annunciando il potenziamento della rete servizi al lavoro, attraverso 1500 punti di raccordo divisi tra: 550 Comuni, 46 Centri per l’Impiego, 22 Centri di Orientamento Professionale, 380 Informagiovani che diventeranno Sportelli di Prossimità, 118 sportelli di agenzie per il lavoro, 330 scuole e 7 atenei.
 Il Presidente Vincenzo De Luca, durante il suo intervento, ha voluto sottolineare che la novità in Campania riguardo alle politiche del Lavoro , sarà prima di tutto di tipo culturale, per mettere la parola fine alla politica dell'assistenzialismo.
Il Presidente Vincenzo De Luca, durante il suo intervento, ha voluto sottolineare che la novità in Campania riguardo alle politiche del Lavoro , sarà prima di tutto di tipo culturale, per mettere la parola fine alla politica dell'assistenzialismo.
Secondo De Luca per risolvere i problemi del lavoro nella nostra Regione, bisogna sburocratizzare il sistema per favorire il più possibile gli investimenti delle aziende italiane ed estere, facendo riferimento soprattuto ai segueti settori, ritenuti di primaria importanza per il territorio: Aerospazio, Automotive, Moda.
Il Presidente ha chiuso il suo intervento chiedendo al Ministro Poletti di supportarlo per coinvolgere maggiormente sul territorio campano Fincantieri e Finmeccanica.
 Il Ministro Giuliano Poletti è intervenuto alla fine del convegno, sottolineando il fatto che per creare posti di lavoro è importante sviluppare un'economia reale, dove in tanti devono lavorare per pagare le tasse ed i contributi che servono al Paese per uscire dalla crisi.
Il Ministro Giuliano Poletti è intervenuto alla fine del convegno, sottolineando il fatto che per creare posti di lavoro è importante sviluppare un'economia reale, dove in tanti devono lavorare per pagare le tasse ed i contributi che servono al Paese per uscire dalla crisi.
Naturalmente secondo il Ministro non vanno dimenticati tutti quelli che hanno bisogno di aiuto, per questo motivo diventa importate creare un maggiore collegamento tra chi gestisce le politiche sociali e chi gestisce le politiche del lavoro.
Nel suo intervento il Ministro ha sottolineato inoltre che oltre ai progetti "Garanzia Giovani", sono importanti anche i progetti di "Alternanza Scuola/Lavoro", per coprire il GAP che esiste tra scuola e lavoro.





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








