Skill Factory
Tutte le categorie
Renato Elia - Scuola e Tecnologia per formare gli studenti e favorire lo sviluppo del Territorio
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 20/11/2018 00:00:01 | in Orientamento scolastico
Skill Factory - 20/11/2018 00:00:01 | in Orientamento scolastico
La ricetta dell'ITI Renato Elia di Castellammare di Stabia, per favorire lo sviluppo del Territorio, è quella di formare gli studenti attraverso l'Alternanza Scuola Lavoro e l'utilizzo pratico delle Nuove Tecnologie.
A dirlo la professoressa Giovanna Giordano, Dirigente dell'Istituto, durante l'evento "Verso il futuro per il successo formativo degli studenti".
All'evento è intervenuto anche il Sindaco di Castellammare di Stabia, Dott. Gaetano Cimmino, che dopo un breve salutato, ha assistito alla presentazione dei progetti realizzati dagli studenti durante le ore di Alternanza Scuola Lavoro.
Musica, Domotica, Videogames, Robotica, Industria 4.0, ed Artigianato 4.0, sono gli ingredienti che hanno reso la manifestazione veramente molto interessante, in particolare abbiamo apprezzato gli interventi musicali del gruppo di studenti "Unity", diretti dal professor Mario Blasio che, con il suo entusiasmo, ha dimostrato con quanto impegno gli insegnati dell'Elia seguono i propri studenti.
All'evento eravamo presenti anche noi, per raccontare la nostra esperienza di Alternanza presso la scuola, è stata l'occasione per rivedere nuovamente i progetti che hanno vinto la prima edizione dell'evento Python Ideas e salutare gli studenti dell'Elia che hanno reso possibile questa fantastica esperienza.
(clicca qui per vedere le foto dell'evento Python Ideas)
T U T O R I A L S S U G G E R I T I
- Laboratori di Logica di Programmazione in C
- Introduzione alla logica degli oggetti
- Impariamo a programmare con JavaScript
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
La Skill Factory, anche nel 2018, si conferma tra le scuole di "Specializzazione Digitale ed Orientamento al lavoro" di maggiore successo
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 01/11/2018 16:18:48 | in Formazione e lavoro
Skill Factory - 01/11/2018 16:18:48 | in Formazione e lavoro
 Dopo un anno di duro lavoro, nonostante la concorrenza di competitor, sponsorizzati da grandi brand stranieri, i risultati ci danno ragione, anche nel 2018 la Skill Factory si conferma tra la scuole di "Specializzazione Digitale ed Orientamento al lavoro" di maggiore successo.
Dopo un anno di duro lavoro, nonostante la concorrenza di competitor, sponsorizzati da grandi brand stranieri, i risultati ci danno ragione, anche nel 2018 la Skill Factory si conferma tra la scuole di "Specializzazione Digitale ed Orientamento al lavoro" di maggiore successo.
Questo traguardo ci incoraggia a fare ancora meglio l'anno prossimo, arricchendo la nostra offerta formativa con i nuovi profili professionali più richiesti dalle aziende, lo scopo è quello di dare maggiori opportunità di trovare un lavoro ai giovani che decidono di partecipare alle nostre Skill Factory.
Il nostro successo è confermato dai numeri che abbiamo raggiunto nel 2018:
1) in collaborazione con le scuole superiori, abbiamo formato ed orientato al lavoro oltre 500 studenti;

2) alle nostre Skill Factory hanno partecipato oltre 400 giovani laureati e diplomati disoccupati, il 30%, circa 120 ragazzi, hanno trovato lavoro presso un nostro Job Partner;
3) complessivamente abbiamo erogato circa 8000 ore di formazione, di cui il 25% online, attraverso la piattaforma Skillbook;
4) attraverso Skillbook abbiamo gestito oltre 80 aule virtuali con almeno 15 allievi;

5) i nostri tutorials, pubblicati su Skillbook, hanno ricevuto oltre 100.000 visualizazioni;

6) le nostre offerte di lavoro, pubblicate su Skillbook, hanno ricevuto oltre 25.000 visualizazioni.

Seguiteci su Skillbook per conoscere quali saranno le Skill Factory in partenza nel primo trimestre del 2019, per socprire in anteprima quali saranno i nuovi Profili Professionli disponibili.
Introduzione alla logica degli oggetti - Lezione 4
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 05/10/2018 22:44:13 | in Tutorials
Skill Factory - 05/10/2018 22:44:13 | in Tutorials
In questa lezione parliamo di Ereditarietà, che insieme all'incapsulamento ed il polimorfismo, è uno dei più importanti paradigmi dell'Object Oriented.
CHE COS'E' L'EREDITARIETA'
L'ereditarietà è una tecnica di riuso del codice che permette di specializzare una classe già esistente, per crearne una nuova.
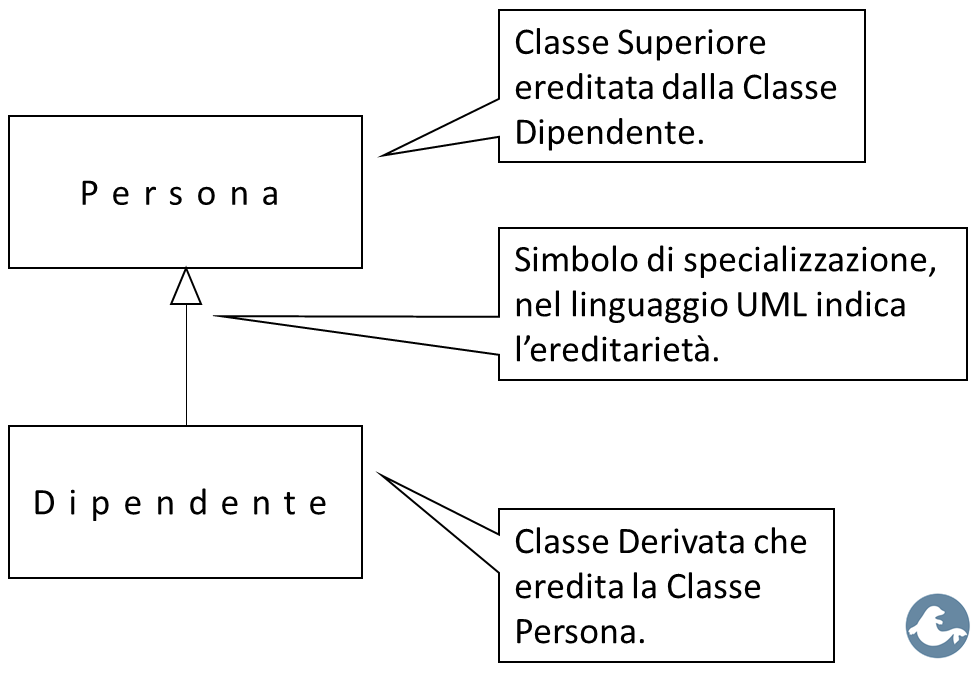
La nuova classe si chiama classe derivata, mentre la classe ereditata si chiama classe superiore, come mostra il diagramma UML seguente:

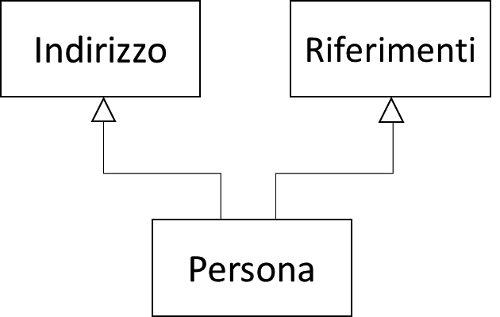
L'ereditarietà si dice singola se la classe derivata può ereditare una sola classe, mentre si dice multipla se la classe derivata può ereditare più classi contemporaneamente. Ad esempio il linguaggio C++ permette anche l'ereditarietà è multipla, mentre Java e C# permettono solo l'ereditarietà singola, il diagramma UML seguente mostra un esempio di ereditarietà è multipla:

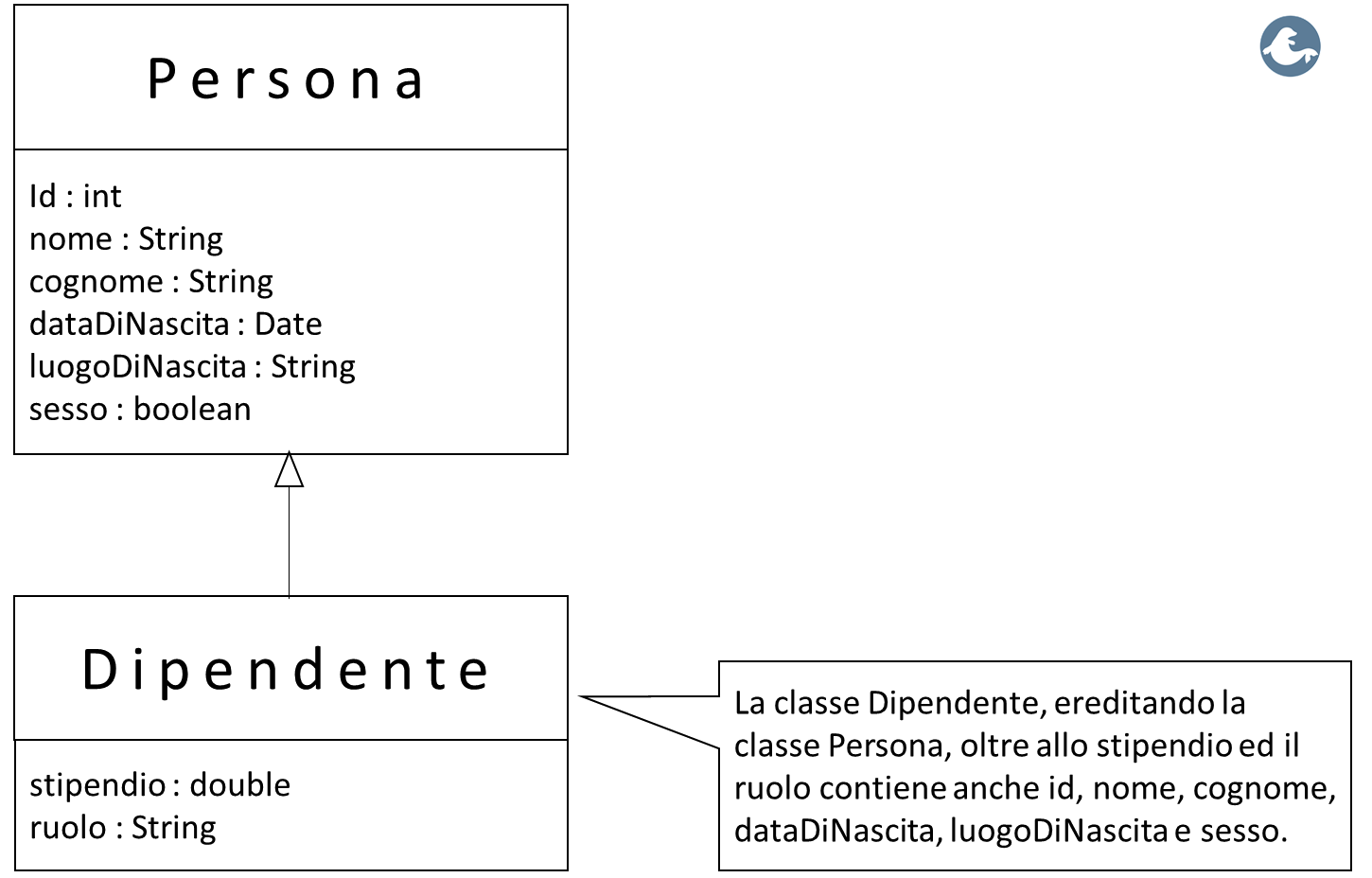
Un classe Persona che contiene gli attributi seguenti: id, nome, cognome, dataDiNascita, luogoDiNascita e sesso, può essere specializzata in una classe Dipendente che, oltre agli altributi della classe Persona contiene anche gli attributi seguenti: stipendio e ruolo, come mostra il diagramma UML seguente:

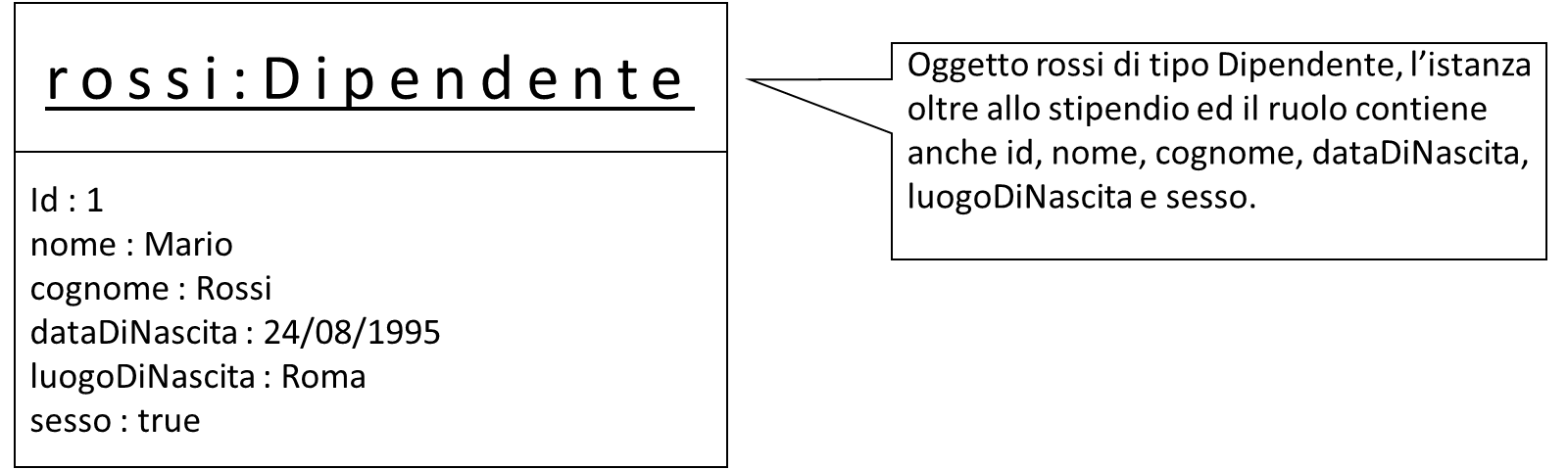
Con la classe Dipendete adesso si possono istanziare oggetti che oltre a contenere il ruolo e lo stipendio, contengono anche id, nome, cognome, dataDiNascita, luogoDiNascita e sesso, come mostra il diagramma UML seguente:

Di seguito implementiamo l'esempio appena visto con il linguaggio c++.
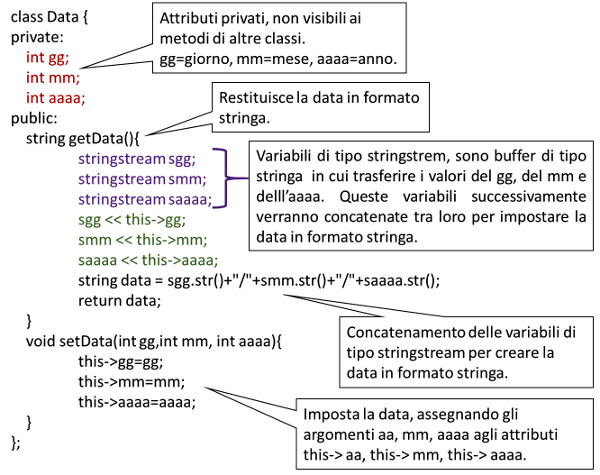
Prima di tutto creiamo una classe Data per gestire oggetti di tipo data, servirà in seguito per assegnare la data di nascita alla persona:

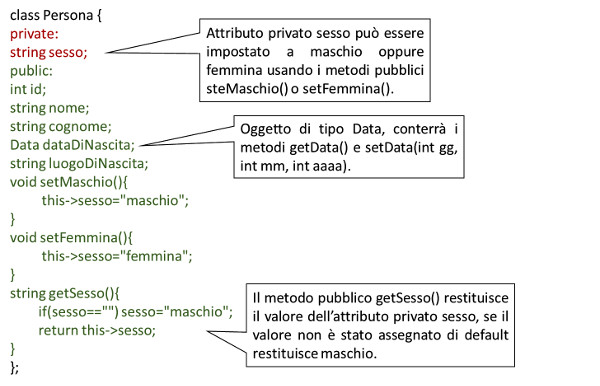
Adesso creiamo la classe Persona, che specializzaremo successivamente in Dipendente:

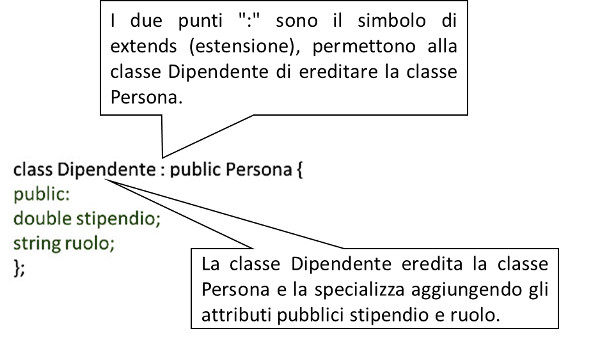
Infine creaiamo la classe Dipendente, che eredita la classe superiore Persona:

GESTIONE DEI COSTRUTTORI PARAMETRIZZATI
Se la classe superiore ha un costruttore parametrizzato, usato per inizializzare gli attributi, la classe derivata lo deve eseguire altrimenti non può funzionare correttamente.
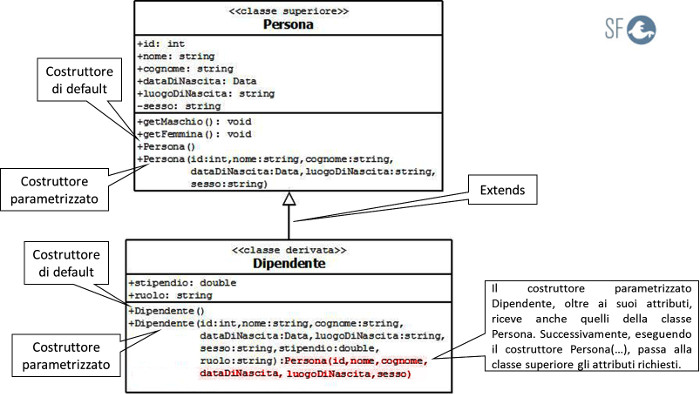
Il diagramma UML seguente, mostra in che modo il costruttore della classe derivata esegue il costruttore parametrizzato della classe superiore:

Vediamo lo stesso esempio scritto in linguaggio C++:
class Persona {
private:
string sesso;
public:
int id;
string nome;
string cognome;
Data *dataDiNascita;
string luogoDiNascita;
void setMaschio(){
this->sesso="maschio";
}
void setFemmina(){
this->sesso="femmina";
}
string getSesso(){
if(sesso=="") sesso="maschio";
return this->sesso;
}
Persona(){
this->dataDiNascita=new Data();
}
Persona(int id,string nome,string cognome, Data *dataDiNascita,string luogoDiNascita, string sesso){
if(sesso=="maschio")setMaschio();
else setFemmina();
this->dataDiNascita=new Data();
this->id=id;
this->nome=nome;
this->cognome=cognome;
this->dataDiNascita=dataDiNascita;
this->luogoDiNascita=luogoDiNascita;
}
};
class Dipendente : public Persona {
public:
double stipendio;
string ruolo;
Dipendente(){}
Dipendente(int id, string nome,string cognome, Data *dataDiNascita,string luogoDiNascita, string sesso, double stipendio, string ruolo):Persona(nome, cognome, dataDiNascita, luogoDiNascita, sesso){
this->stipendio=stipendio;
this->ruolo=ruolo;}
}
};
OVERRIDE (SOVRASCRITTURA) DI METODI EREDITATI DALLA CLASSE SUPERIORE
L'override è la tecnica che permette di sovrascrivere un metodo ereditato da una classe superiore per modificarne il comportamento all'interno della classe derivata. L'override, insieme all'overload può essere definito plimorfismo dei metodi.
Immaginiate di avere nella classe Persona il metodo getInformazioni() che restituisce i valori di tutti gli attributi della classe separti da una virgola. Se la classe Persona viene ereditata dalla classe Dipendente, questo metodo dovrà essere necessariamete sovrascritto altrimenti nell'elenco di attributi restituito mancherà lo stipendio ed il ruolo del Dipendente.
In C++ un metodo della della classe superiore per essere sovrascritto nella classe derivata, deve essere virtuale, come mostra l'esempio seguente:
class Persona {
private:
string sesso;
public:
int id;
string nome;
string cognome;
Data dataDiNascita;
string luogoDiNascita;
void setMaschio(){
this->sesso="maschio";
}
void setFemmina(){
this->sesso="femmina";
}
string getSesso(){
if(sesso=="") sesso="maschio";
return this->sesso;
}
// Metodo virtuale che verrà sovrascritto nella classe Dipendente
virtual string getInformazioni(){
return nome + ", "+cognome+", "+dataDiNascita.getData()+", "+luogoDiNascita+", "+sesso;
}
Persona(){
this->dataDiNascita=new Data();
}
Persona(int id,string nome,string cognome, Data *dataDiNascita,string luogoDiNascita, string sesso){
if(sesso=="maschio")setMaschio();
else setFemmina();
this->dataDiNascita=new Data();
this->id=id;
this->nome=nome;
this->cognome=cognome;
this->dataDiNascita=dataDiNascita;
this->luogoDiNascita=luogoDiNascita;
}
};
class Dipendente : public Persona {
public:
double stipendio;
string ruolo;
// Sovrascrittura del Metodo getInformazioni ereditato dalla classe Persona
string getInformazioni(){
// Conversione double in stringa
stringstream strStipendio;
strStipendio << this->stipendio;
return nome + ", "+cognome+", "+dataDiNascita.getData()+", "+luogoDiNascita+", "+getSesso()+", "+strStipendio.str()+", "+ruolo;
}
Dipendente(){}
Dipendente(int id,string nome,string cognome, Data *dataDiNascita,string luogoDiNascita, string sesso, double stipendio, string ruolo):
Persona(id, nome, cognome, dataDiNascita, luogoDiNascita, sesso){
this->stipendio=stipendio;
this->ruolo=ruolo;}
};
INCAPSULAMENTO DEGLI ATTRIBUTI E DEI METODI DI UNA CLASSE IN CASO DI EREDITARIETA'
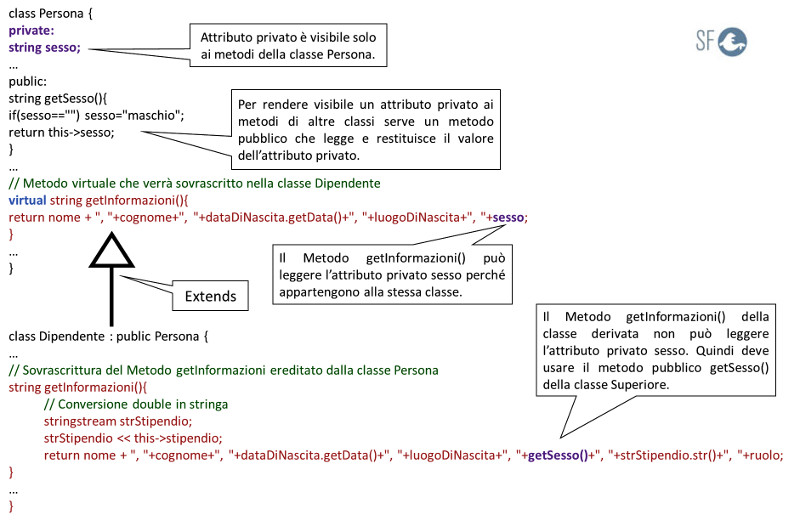
Nell'esempio precedente, quando viene sovrascritto il metodo getInformazioni() della classe Dipendente, l'attributo sesso è stato sostituito dal metodo getSesso().
Questa operazione è necessaria perché l'attributo sesso della classe Persona è privato. Gli elementi privati di una classe sono visibili solo ai metodi della stessa classe, mentre non sono visibili in alcun caso ai metodi di altre classi.
In questo caso, sovrascrivendo il metodo getInformazioni() nella classe Dipendente, diventa un metodo esterno alla classe superiore e non può più vedere l'attributo sesso.
Il metodo getInformazioni() della classe Dipendente, per leggere il valore dell'attributo sesso, lo può fare solo attraverso il metodo getSesso() della classe Persona perchè è pubblico, come mostra l'immagine seguente:

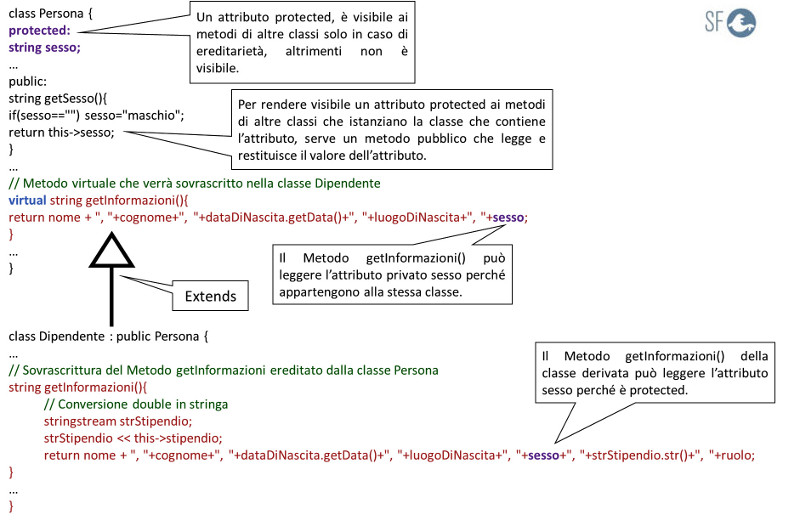
Per poter usare direttamente l'attributo sesso nel metodo getInformazioni() della classe Dipendente, bisogna impostarlo protected, come mostra l'immagine seguente:

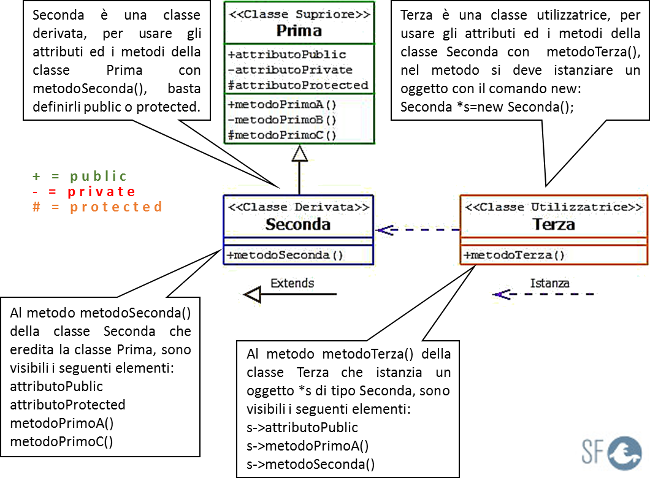
Per chiarire meglio il ruolo dei modificatori di accesso approfondiamo insieme il diagramma UML seguente:

Osservando il diagramma si capisce che una classe derivata che eredita una classe superiore, può usare attraverso un metodo, senza istanziare, tutti i suoi elementi pubblici e protetti.
Infatti il metodo metodotSeconda() della classe Seconda vede:
attributoPublic;
attributoProtected;
metodoPrimoA();
metodoPrimoC().
Mentre non vede l'attributoPrivate perché è privato. Se fosse necessario accedere a questo attributo lo potrebbe fare solo attraverso l'uso dei metodi:
metodoPrimoA();
metodoPrimoC().
Invece una classe utilizzatrice, per usare attraverso un suo metodo, gli elementi di un'altra classe, le deve prima istanziare e attraverso l'oggetto creato può vedere solo gli elementi pubblici della classe istanziata.
Infatti il metodo metodotTerza() della classe Terza, attraverso l'oggetto s vede:
s->attributoPublic;
s->metodoPrimoA();
s->metodoSeconda().
Mentre non vede:
attributoPrivate
attributoProtected;
metodoPrimoC().
Se fosse necessario accedere agli attributi oppure ai metodi non visibili lo potrebbe fare solo attraverso l'uso dei metodi:
s->metodoPrimoA();
s->metodoSeconda().
Per rendere efficace questo argomento, vi suggerisco di implementare con il linguaggio C++ le classi Prima, Seconda e Terza ed analizzarne attentamente il comportamento.
EREDITARIETA' MULTIPLA
Il linguaggio C++ permette di ereditare più classi contemporaneamente in questo caso si parla di ereditarietà multipla, vediamo un esempio:
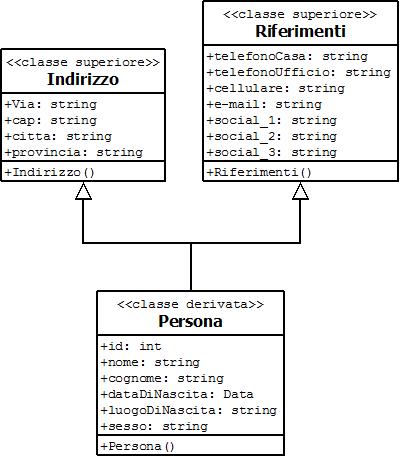
Immaginate di avere una classe Persona a cui volete aggiungere le informazioni dell'indirizzo ed i riferimenti principali. In questo caso la classe Persona potrebbe ereditare una classe Indirizzo ed una classe Riferimenti, come mostra il diagramma UML seguente:

class Indirizzo{
public:
string via;
string cap;
string citta;
string provincia;
Indirizzo(){}
};
class Riferimenti{
public:
string telefonoCasa;
string telefonoUfficio;
string cellulare;
string email;
string social_1;
string social_2;
string social_3;
Riferimenti(){}
};
class Persona : public Indirizzo, public Riferimenti{
private:
string sesso;
public:
int id;
string nome;
string cognome;
Data *dataDiNascita;
string luogoDiNascita;
void setMaschio(){
this->sesso="maschio";
}
void setFemmina(){
this->sesso="femmina";
}
string getSesso(){
if(sesso=="") sesso="maschio";
return this->sesso;
}
Persona(){
this->dataDiNascita=new Data();
}
Persona(int id,string nome,string cognome, Data *dataDiNascita,string luogoDiNascita, string sesso,
string via, string cap, string citta, string provincia, string telefonoCasa, string telefonoUfficio,
string email,string facebook, string linkedin, string skillbook){
if(sesso=="maschio")setMaschio();
else setFemmina();
this->dataDiNascita=new Data();
this->id=id;
this->nome=nome;
this->cognome=cognome;
this->dataDiNascita=dataDiNascita;
this->luogoDiNascita=luogoDiNascita;
this->via=via;
this->cap=cap;
this->citta=citta;
this->provincia=provincia;
this->telefonoCasa=telefonoCasa;
this->telefonoUfficio=telefonoUfficio;
this->email=email;
this->social_1=facebook;
this->social_2=linkedin;
this->social_3=skillbook;
}
};
Nella prossima lezione parleremo di Polimorfismo degli oggetti.
<< Lezione precedente Lezione successiva >>
 Clicca qui per scaricare i laboratori di questa lezione (Per eseguire i laboratori installate Code Block sul vostro computer)
Clicca qui per scaricare i laboratori di questa lezione (Per eseguire i laboratori installate Code Block sul vostro computer)
Laboratori di Logica di Programmazione in C
Parte ad ottobre il corso di "Office Specialist", organizzato dalla Skill Factory nell'ambito del programma di alfabetizzazione digitale per diplomati e laureati in cerca di lavoro.
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 30/09/2018 10:07:19 | in Formazione e lavoro
Skill Factory - 30/09/2018 10:07:19 | in Formazione e lavoro
 Per favorire l'inserimento aziendale di giovani diplomati o laureati che hanno completato gli studi e sono in cerca di lavoro, ad ottobre, presso la Skill Factory di Napoli, partirà il corso di "Office Specialist".
Per favorire l'inserimento aziendale di giovani diplomati o laureati che hanno completato gli studi e sono in cerca di lavoro, ad ottobre, presso la Skill Factory di Napoli, partirà il corso di "Office Specialist".
Il corso sarà il primo di diversi corsi che verranno organizzati tra il 2018 e 2019, nell'ambito del programma di alfabetizzazione digitale promosso dalla Skill Factory, rivolto ai giovani diplomati e laureati disoccupati che sono alla ricerca di una prima occupazione.
Il corso sarà gratuito, perché verrà finanziato dal Forma.Temp, il fondo per la formazione ed il sostegno al reddito dei lavoratori in somministrazione finanziato dal contributo versato dalle Agenzie per il lavoro.
I partecipanti non acquisiranno solo le conoscenze e le abilità che servono per utilizzare i principali prodotti usati per l'automazione dell'ufficio, come Word, Excel, Power Point, Publisher, Outlook, etc., ma apprenderanno anche le seguenti competenze trasversali indispensabili per entrare nel mondo del lavoro, :
- Informatica Generale
- Gestione ed organizzazione Aziendale;
- Project Management;
- Comunicazione Efficace;
- Team Working;
- Marketing Tradizionale;
- Marketing Digitale;
- Sicurezza e Privacy;
- Diritti dei lavoratori.
Il corso avrà una durata di 240 ore e verrà erogato da docenti esperti sia di formazione, sia di gestione ed organizzazione aziendale, l'obiettivo sarà quello di far vivere ai discenti un' esperienza di scuola/azienda simulata, indispensabile per la loro crescita professionale.
Il mio ruolo in questa esperienza sarà duplice, perché oltre ad avere la responsabilità progettuale e didattica del corso, parteciperò anche come docente per contribuire anche con la mia esperienza alla crescità professionale dei giovani coinvolti.
A fine corso tutti i partecipanti che avranno completato il percorso di formazione riceveranno un Attestato di partecipazione rilasciato dal Forma.Temp.
Inoltre, attraverso la piattaforma Skillbook, in qualunque momento i partecipanti potranno visualizzare le competenze acquisite durante il corso ed il livello di apprendimento raggiunto.
Di seguito alcune informazioni utili per partecipare al corso di "Office Specialist":
1) Se già siete registrati alla piattaforma ww.skillbook.it, cliccate sul link seguente per prenotare il corso di "Office Specialist": clicca qui per prenotare
2) Per registrarsi sulla piattaforma ww.skillbook.it, cliccate sul link seguente: clicca qui per registrarti su skillbook
3) Per inviare la propria candidatura senza essere registrati a inviate il vostro curriculum vitae a selezione@skillfactory.it
Impariamo a programmare con JavaScript - Lezione 16
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 01/07/2018 18:11:25 | in Tutorials
Skill Factory - 01/07/2018 18:11:25 | in Tutorials
Benvenuti alla sedicesima lezione, in questa lezione impareremo a gestire un databese con JavaScript ed useremo per lo scambio dei dati il formato JSON (JavaScript Object Notation).
 Che cos'è JSON
Che cos'è JSON
La struttura di JSON (JavaScript Object Notation) è semplicissima e permette di rappresentare il contenuto di oggetti da usare per lo scambio di dati, soprattutto all'interno di applicazioni JavaScript/Ajax.
E' simile all' XML (eXtensible Markup Language), anche se questo linguaggio viene maggiormente usato per la descrizione di documenti oppure per fornire informazioni di configurazione.
Attenzione, non ponetivi la domanda meglio XML o JSON, perché il loro utilizzo dipende principalmente dalle esigenze che avete oppure dagli strumenti che state usando.
Nell'esempio seguente vediamo come si può usare JSON in JavaScript per memorizzare i dati di un prodotto:
var prodotto = {
"id" : '1',
"nome":"Penna",
"prezzo":'0.5',
"descrizione":"Penna colore rosso",
"id_categoria":'3'
}
Per visualizzare il contenuto dell'oggetto prodotto dovete usare la sintassi seguente:
console.log(prodotto.id);
console.log(prodotto.nome);
console.log(prodotto.prezzo);
console.log(prodotto.descrizione);
console.log(prodotto.id_categoria);
Tipi di dati in JSON
JSON supporta i seguenti tipi di dati:
Boolean ( true e false )
"pagata" : true
Numeri
"eta" : '34'
Stringhe
"nome" : "Mario"
Array
"contatti" : ["08112428", "rossi.alba@gmail.com", "skp.rossi.alba"]
Array di oggetti
var prodotti=[ {
"id" : '1',
"nome":"Penna",
"prezzo":'0.5',
"descrizione":"Penna colore rosso",
"id_categoria":'3'
}, {
"id" : '2',
"nome":"Matita",
"prezzo":'0.2',
"descrizione":"Matita a righe gialle",
"id_categoria":'3'
} ]
Per visualizzare il contenuto dell'Array di oggetti prodotti dovete usare la sintassi seguente:
for(var x=0;x<2;x++){
console.log(prodotti[x].id);
console.log(prodotti[x].nome);
console.log(prodotti[x].prezzo);
console.log(prodotti[x].descrizione);
console.log(prodotti[x].id_categoria);
}
Oggetti nidificati
var dipendente= {
"nome":"Mario",
"cognome":"Rossi",
"dataDiNascita":"20/05/1985",
"luogoDiNascita":"Roma",
"indirizzoResidenza":{"strada":"Piazza Fiume, 30","cap":"00100","provincia":"RM"},
"indirizzoDomicilio":{"strada":"Via Montenapoleone, 20","cap":"20100","provincia":"MI"},
"ruolo":"Programmatore",
"titoloDiStudio":"Laurea Triennale",
"stipendio":1.586}
Per visualizzare il contenuto dell'Oggetto nidificato dipendente dovete usare la sintassi seguente:
console.log(dipendente.nome);
console.log(dipendente.cognome);
console.log(dipendente.dataDiNascita);
console.log(dipendente.luogoDiNascita);
console.log(dipendente.indirizzoResidenza.strada);
console.log(dipendente.indirizzoResidenza.cap);
console.log(dipendente.indirizzoResidenza.provincia);
console.log(dipendente.indirizzoDomicilio.strada);
console.log(dipendente.indirizzoDomicilio.cap);
console.log(dipendente.indirizzoDomicilio.provincia);
console.log(dipendente.ruolo);
console.log(dipendente.titoloDiStudio);
console.log(dipendente.stipendio);
Come convertire un oggetto JSON in un oggetto JavaScript
Se i dati organizzati in formato JSON sono in formato testo oppure stringa, per trasformarli in oggetti JavaScript potete usare il metodo JSON.parse(testo) oppure eval("("+testo+")"), come mostrano gli esempi seguenti:
Esempio 1
var strProdotto='{"id":1,'+'"nome":"Penna","prezzo":0.5,"descrizione":"Penna colore rosso","id_categoria":3}'
var objProdotto=JSON.parse(strProdotto);
console.log(objProdotto.id);
console.log(objProdotto.nome);
console.log(objProdotto.prezzo);
console.log(objProdotto.descrizione);
console.log(objProdotto.id_categoria);
Esempio 2
var strProdotto='{"id":1,'+'"nome":"Penna","prezzo":0.5,"descrizione":"Penna colore rosso","id_categoria":3}'
var objProdotto=eval("("+strProdotto+")");
console.log(objProdotto.id);
console.log(objProdotto.nome);
console.log(objProdotto.prezzo);
console.log(objProdotto.descrizione);
console.log(objProdotto.id_categoria);
Che cos'è il CRUD
Il CRUD è l'insieme delle operazioni che servono per Inserire, Leggere, Modificare e Cancellare i dati di una tabella di un databese.

CRUD è l'acronimo di:
- Create [Inserimento]
- Read [Lettura]
- Update [Modifica]
- Delete [Cancellazione]
Per creare un'applicazione che vi permette di gestire il CRUD servono gli strumenti seguenti:
- Visual Studio Code
- MySQL
- Express.js
Visual Studio Code
Visual Studio Code è un IDE (Integrated development environment), un ambiente di sviluppo integrato che serve per scrivere applicazioni.
Per scaricare questo programma clicca qui.

Dopo il download del file, dovete lanciarlo per installare il programma.

MySQL
MySQL è il nostro DBMS (Database Management System).
Per installare questo programma dovete scaricare XAMPP, cliccate qui per avviare il download.
Per ricevere maggiori informazioni su MySQL cliccate qui.

Express.js
Express è un framework per creare applicazioni web Node.JS.
Per Installare il framework create la cartella app-prodotti, attivatela ed eseguite il comando:
npm install express

Laboratorio
In questo Laboratorio creiamo una semplice applicazione per gestire Prodotti.
Per iniziare create la cartella app-prodotti, spostatevi nella cartella ed installate i moduli seguenti:
npm install mysql
npm install body-parser
Dopo l'installazione dei due moduli, lanciate Visual Studio Code, selezionate apri cartella, aprite la cartella app-prodotti e successivamente selezionate nuovo file (ctrl n).

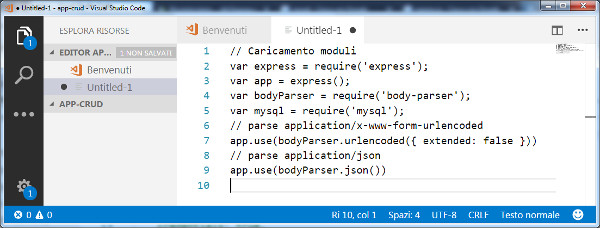
Prima di tutto, con il comando require caricate tutti i moduli che servono per creare l'applicazione, come mostra l'immagine seguente:

Per salvare il file, premete alt f, cliccate sulla voce salva, inserite il nome AppProdotti.js e cliccate sul pulsante salva.
(La stessa cosa la potete fare premendo ctrl s)
Come creare il Server Web
Con il framework Express la creazione di un Server Web è un'operazione molto semplice, il codice JavaScript seguente vi permette di creare i metodi GET e POST ed avviare il server sulla porta 8090.
app.get('*', function (request, response) {
...
});
app.post('*' , function (request, response, next ) {
...
});
app.listen(8090, function () {
console.log('listening on port 8090.');
});
I metodi app.get ed app.post si attivano ogni volta che arriva una richiesta di tipo GET oppure POST ed eseguono la funzione function (request , response) {...}.
L'argomento request è la request, l'oggetto che contiene i parametri inviati dal server, l'argomento response è la response l'oggetto usato per inviare le risposte al client.
Con Express per leggere i parametri da una request di tipo GET dovete usare la proprietà query, come mostra l'esempio seguente:
req.query.nomeparametro;
Se la request è di tipo POST dovete usare la proprietà body, come mostra l'esempio seguente:
req.body.nomeparametro;
La funzione app.listen è una funzione di callback, serve ad attivare il server web che restrà in ascolto sull'indirizzo ip di default 127.0.0.1 (localhost), utilizzando la porta 8090.
I metodi app.get ed app.post verranno implementati dopo.
Come creare il Database dbprodotti
Per utilizzare la nostra applicazione dobbiamo creare il database dbprodotti, per farlo seguite le operazioni seguenti:
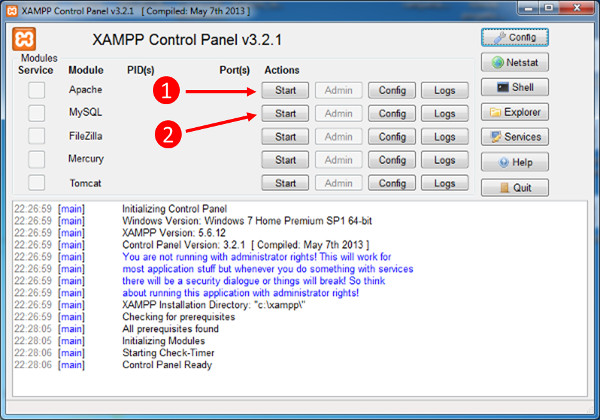
cliccate sull'icona di XAMPP 
Quando appare la maschera seguente, avviate prima Apache e poi MySQL come indicato:

Successivamente per lanciare MySQL, dovete cliccare sul pulsante ADMIN.
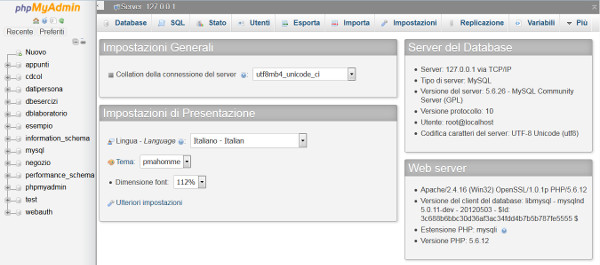
La maschera seguente mostra come appare il Pannello di Controllo di MySQL, con a sinistra i Database creati e in alto le schede di gestione.

A questo punto, selezionando la scheda SQL, potete creare il Database eseguendo uno alla volta i comandi SQL seguenti:
1) create database dbprodotti;
Ognuno dei comandi seguenti devono essere eseguiti insieme al comando:
use dbprodotti;
2) create table prodotti(id int primary key auto_increment, prodotto varchar(50) not null, id_categoria int not null);
3) create table categorie(id int primary key auto_increment, categoria varchar(50) not null);
4)
Come connettersi al Database MySQL
Per connettersi al database dbprodotti dovete creare l'oggetto connection utilizzando la funzione mysql.createConnection({ .. }), come mostra l'esempio seguente:
var connection = mysql.createConnection({
host : 'localhost',
user : 'nomeutente',
password : 'password',
database : 'nomedatabase'
});
Nel nostro caso:
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : ''
database : 'dbprodotti'
});
La password non è stata indicata perché l'utente root non ha una password.
Successivamente per attivare la connessione usate il comando seguete:
connection.connect(function(err){
if(!err) {
console.log('Connessione eseguita con successo!!!');
} else {
console.log('Errore di connessione!!!');
}
});
Per chiudere la connessione dovete usare il comando:
connection.end();
Come eseguire le operazioni di CRUD
Per eseguire le operazioni di CRUD dovete conoscere il linguaggio SQL, per chi ne avesse bisogno, può apprendere velocemente l'SQL cliccando sul link seguente:
Ricominciamo .. dal linguaggio SQL
Con JavaScript possiamo eseguire comandi SQL con la funzione query, dell'oggetto connection.
Vediamo gli esempi principali:
- Create (Inserimento)
connection.query("INSERT INTO prodotii (prodotto, id_categoria) VALUES (?, ?)"), ['Camicia', 1'], function(err, result) { ... }
- connection.query -> funzione JavaScript;
- INSERT INTO prodotii (prodotto, id_categoria) VALUES (?, ?) -> comando SQL;
- ?, ? -> parametri ;
- ['camicia', 1] -> valori dei parametri;
- function(err, result) { ... } -> funzione eseguita dopo l'esecuzione del comando SQL;
- err -> si usa nel caso in cui l'esecuzione del comando SQL non va a buon fine;
- result -> si usa nel caso in cui l'esecuzione del comando SQL va a buon fine.
- Update (Modifica)
connection.query("UPDATE prodotti set id_categoria=? where id=?"), [2,1], function(err, result) { ... }
- Delete (Cancellazione)
connection.query("DELETE FROM prodotti where id=?"), [1], function(err, result) { ... }
- Read (Lettura e Visualizzazione)
connection.query("SELECT * FROM prodotti", function (err, result, fields) {
if (err) throw err;
for (var i in result) {
console.log(result[i]);
}
});





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








