Skill Factory
Tutte le categorie
Competenze per programmare
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 28/11/2020 19:47:49 | in Tutorials
Skill Factory - 28/11/2020 19:47:49 | in Tutorials
 La PLAYLIST "Competenze per programmare" è una raccolta di lezioni pubblicate sul canale YOUTUBE "Skill Factory channel" rivolte ai giovani che devono acquisire le competenze fondamentali per imparare a programmare. Clicca qui per accedere alla PLAYLIST.
La PLAYLIST "Competenze per programmare" è una raccolta di lezioni pubblicate sul canale YOUTUBE "Skill Factory channel" rivolte ai giovani che devono acquisire le competenze fondamentali per imparare a programmare. Clicca qui per accedere alla PLAYLIST.
La PLAYLIST , di volta in volta, si arricchirà di nuove lezioni con nuovi contenuti che vi permetteranno di conoscere i linguaggi di programmazione più utilizzati dai programmatori che lavorono nelle aziende IT.
Per ricevere in tempo reale le notifiche delle nuove lezioni pubblicate, cliccate sul pulsante seguente per iscrivervi al canale. Attenzione durante l'iscrizione non dimenticate di cliccare sulla campanella per richiedere l'invio delle notifiche dei video pubblicati.
In questa pagina verranno pubblicati tutti i programmi sviluppati durante le lezioni in modo da poterli scaricare e provare.
(Per motivi di sicurezza i programmi hanno tutti l'estensione txt, per poterli eseguire li dovete salvare e rinominare con l'estensione giusta.)
RISORSE PALYLIST "COMPETENZE PER PROGRAMMARE"
Contatore JavaScript
Contatore Python
Semaforo JavaScript
Semaforo bis JavaScript
Semaforo Python
Intervalli JavaScript
Condizioni JavaScript
Condizioni Python
Cicli nidificati JavaScript
Cicli nidificati Python
Vettore JavaScript
Vettore Python
Matrice JavaScript
Matrice Python
Tabellina JavaScript
Tabellina Python
Laboratorio_uno JavaScript
Laboratorio_uno Python
Laboratorio_due JavaScript
Laboratorio_due Python
Formiamo e assumiamo programmatori APEX in ambito Salesforce, partecipa anche tu alla Skill Factory "Apex Developer"
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 27/10/2020 00:04:04 | in Formazione e lavoro
Skill Factory - 27/10/2020 00:04:04 | in Formazione e lavoro
CHE COS'E' SALESFORCE
 Salesforce è nato nel 1999 a San Francisco, è un CRM basato sul Cloud. CRM è l'acronimo di "Customer Relationship Management" (Gestione delle relazioni con i clienti), permette di gestire le informazioni più importanti sui clienti e migliorare l'efficienza delle vendite.
Salesforce è nato nel 1999 a San Francisco, è un CRM basato sul Cloud. CRM è l'acronimo di "Customer Relationship Management" (Gestione delle relazioni con i clienti), permette di gestire le informazioni più importanti sui clienti e migliorare l'efficienza delle vendite.
Con un'unica piattaforma è possibile vendere, fornire assistenza, fare marketing, collaborare, analizzare il comportamento dei clienti e molto altro ancora.
Le principali funzionalità offerte da Salesforce sono:
- Gestione contatti dei clienti;
- Report e dashboard per una panoramica aziendale in tempo reale;
- Gestione trattative;
- Gestione dei lead (potenziali clienti);
- Integrazione con le principali applicazioni email;
- Gestione dei partner;
- Condivisione di file;
- Offrire dati analitici più approfonditi;
- Identificare modelli di comportamento e tendenze su cui agire;
- Analizzare le interazioni dei clienti con canali, messaggi e contenuti.
CHE COS'E' IL CLOUD COMPUTING
 I servizi di questa potente piattaforma sono disponibili attraverso Internet, in cloud, quindi chiunque può dimensionare il CRM alle proprie esigenze aziendali, perché sono disponibili diverse soluzioni per piccole, medie e grandi aziende.
I servizi di questa potente piattaforma sono disponibili attraverso Internet, in cloud, quindi chiunque può dimensionare il CRM alle proprie esigenze aziendali, perché sono disponibili diverse soluzioni per piccole, medie e grandi aziende.
Il cloud computing permette di distribuire servizi di calcolo, come server, risorse di archiviazione, database, rete, software, analisi e intelligence, attraverso Internet, offrendo la possibilità di pagare solo per i servizi cloud usati, permettendoti di risparmiare sui costi operativi. L'infrastruttura cloud è scalabile e in modo più efficiente permette di dimensionare le risorse in base all'evoluzione delle esigenze aziendali.
CHE COS'E' APEX
Apex è Il linguaggio di programmazione usato per personalizzare Salesforce, è un linguaggio fortemente tipizzato ed orientato agli oggetti, che consente di eseguire istruzioni di controllo del flusso e delle transazioni su un server con piattaforma Lightning in combinazione con le chiamate all'API Lightning Platform. Mediante una sintassi dall'aspetto simile a Java e dal funzionamento simile alle procedure memorizzate in un database, Apex consente agli sviluppatori di aggiungere una logica applicativa alla maggior parte degli eventi di sistema, compresi i clic sui pulsanti, gli aggiornamenti dei record correlati e le pagine Visualforce.
Apex Code può essere avviato da richieste di servizi Web e da trigger per gli oggetti.
COME PARTECIPARE ALLA SKILL FACTORY "APEX DEVELOPER"
Per partecipare alla Skill Factory "Apex Developer", dovete aver completato gli studi (diploma o laurea), essere disoccupati, avere un'età compresa tra i 19 e 28 anni se diplomati, fino a 32 anni solo se laureati in discipline tecniche o scientifiche oppure se già programmi in Java e vuoi migliorare la tua posizione di lavoro.
Se completi con successo questa Skill Factory, è richiesta la disponibilità immediata a lavorare presso uno dei nostri partners IT di Napoli con le seguenti modalità di collaborazione:
Tirocinio e successivamente Apprendistato oppure contratto a tempo indeterminato se non è applicabile l'apprendistato.
Per partecipare ai test di selezione invia il tuo curriculum all'indirizzo mail: recruitng@skillfactory.it, entro l' 11 novembre 2020.
Sei già connesso a www.skillbook.it, clicca qui per inviare il tuo cv elettronico.
MODALITA' DIDATICHE DELLA SKILL FACTORY "APEX DEVELOPER"
La Skill Factory "Apex Developer" è gratuita ed ha una durata di 240 ore, dal 16 novembre 2020 all' 8 gennaio 2021.
Le attività didattiche verranno svolte in modalità FAD attraverso le piattaforme www.skillbook.it e Microsoft Teams.
Contenuti
Progettazione e sviluppo Database con SQL
Fondamenti di logica di programmazione con JAVA
Java Object Oriented
Panoramica su Salesforce
Apex
ISCRIVITI AL NOSTRO CANALE YOUTUBE
Per apprendente velocemente le competenze che ti servono per partecipare alla Skill Factory "Apex Developer", segui i corsi pubblicati sul nostro canale YouTube "Skill Factory channel".

Per iscriverti al canale devi essere in possesso di un account Google, se non hai ancora un account clicca qui.
Se sei già in possesso di un account Google, prosegui nel modo seguente:
1) Collegati al tuo account Gmail
2) Vai sul sito ufficiale di YouTube
3) Cliccare su Accedi
4) Inserisci user e password del tuo account Google
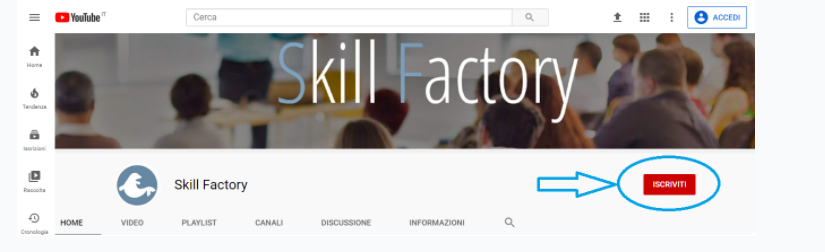
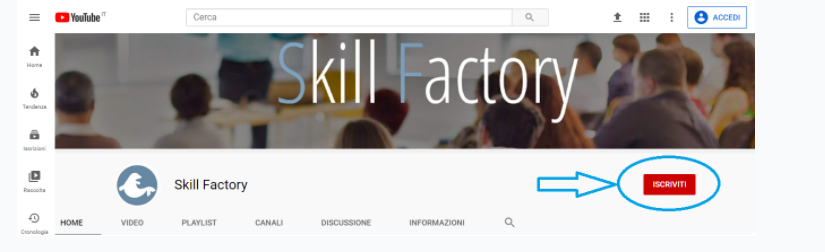
5) Clicca sul pulsante seguente:
6) Per iscriverti clicca sul pulsante indicato

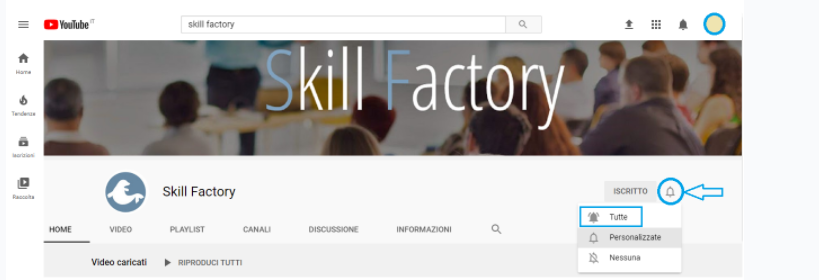
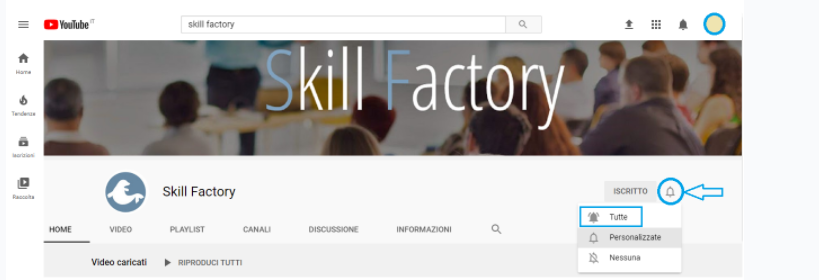
7) Non dimenticare di attivare le notifiche

Buona formazione!
Ad ottobre, in partnership con KEYTECH, parte la Skill Factory SAP Essential, in modalità Smart Learning. L'attività di formazione è fondamentale per chi vuole lavorare in una media o grande azienda.
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 05/10/2020 23:06:01 | in Formazione e lavoro
Skill Factory - 05/10/2020 23:06:01 | in Formazione e lavoro
CHE COS'E' SAP
 SAP è il più noto ERP, diffusissimo tra le medie e grandi aziende. Se hai studiato economia e gestione aziendale, la conoscenza di un Enterprise Resource Planning come SAP è un prerequisito importante per poter lavorare in un'azienda che gestisce processi di business come le vendite, gli acquisti, la gestione del magazzino, la finanza, la contabilità, ecc.
SAP è il più noto ERP, diffusissimo tra le medie e grandi aziende. Se hai studiato economia e gestione aziendale, la conoscenza di un Enterprise Resource Planning come SAP è un prerequisito importante per poter lavorare in un'azienda che gestisce processi di business come le vendite, gli acquisti, la gestione del magazzino, la finanza, la contabilità, ecc.
SAP offre opportunità di lavoro anche ai laureati con qualunque tipo di specializzazione informatica, perché possono imparare a programmare con ABAP il linguaggio di programmazione che permette di personalizzare i sistemi SAP oppure possono imparare ad usare SAP Fiori la suite di web app rivolta a tutte quelle aziende che manifestano l’esigenza di un monitoraggio e una gestione completa anche da remoto, attraverso l'uso di Smartphone e Tablet.
Per coloro che vogliono diventare professionisti nel settore della Business Intelligence, SAP offre strumenti di analisi che permettono di supportare le aziende a prendere decisioni rapide e sicure.
SKILL FACTORY SAP ESSENTIAL
La Skill Factory SAP Essential, in partenza ad ottobre, in modalità smart learning, si pone l'obiettivo di introdurre laureati, laureandi o diplomati al mondo degli ERP e conoscere le caratteristiche fondamentali del sistema SAP, indispensabili per qualunque tipo di specializzazione futura.
Prevede i moduli seguenti:

SAP Overview
Definizione di un ERP; Il sistema SAP e la sua evoluzione; Moduli Sap; Landascape Sap; Customizing; Linguaggi di programmazioni Utilizzati; Definizione ed Utilizzo di una CR; Figure Professionali Sap; Metodologia ASAP; Fasi di Un Progetto Sap.
SAP Basis
Sap GUI; Puntamenti Sap; Navigazione Landascape, Creazione Utenza, Creazione di una CR, Trasporto di una CR.
SAP FI
Introduzione Modulo FI; Anagrafica Fornitori, Anagrafica Clienti, Anagrafica Conti coge, Registrazione Fattura Passiva; Registrazione Fattura Attiva, Registrazione Incassi, Registrazione Pagamenti; Visualizzazione delle scritture contabili sul Giornale Bollato; Cenni sul Customizing.
Le attività sincrone, erogate in presenza (Virtual Class), si terranno il LUNEDI', il MERCOLEDI' ed il VENERDI' dalle ore 10,00 alle ore 12,00.
Le attività di laboratorio verranno svolte in modalità asincrona, con supporto tecnico attraverso la piattaforma skillbook.it.
SCHEDA SKILL FACTORY SAP ESSENTIAL
Livello: BASE
Modalità didattica: SMART LEARNING
Virtual class: 40 ore (Sincrona)
Laboratorio: 40 ore (Asincrono)
Supporto didattico: Videolezioni
Destinatari: Laureati, Laureandi oppure Diplomati che vogliono diventare programmatori ABAP
Quorum: 6 iscritti
Competence Partner: KEYTECH
Docente: Dario Cirillo
Per la valutazione del livello di apprendimento sono previste le seguenti attività:
1) Esame di certificazione sulla piattaforma skillbook.it.
2) Prova di laboratorio individuale
3) Colloquio con Competence Partner KEYTECH
Il risultati di tutte le attività di verifica svolte, verranno indicati nell' ATTESTATO DI PARTECIPAZIONE .
A fine percorso, per tutti i partecipanti, è prevista un'attività di ORIENTAMENTO di un'ora, gestita dagli esperti della Skill Factory, con l'obiettivo di evidenziare i possibili sviluppi futuri e le opportunità offerte dal mondo della formazione e del lavoro.
Prezzo: 390 iva inclusa
Per informazioni e prenotazioni chiamare al numero 3270870141 dalle ore 9,00 alle ore 12,00 oppure invia una mail a segreteria@skillfactory.it.
COMPETENCE PARTNER

Keytech è una società di Consulenza e Formazione che supporta i clienti nei progetti di trasformazione tecnologica. L'azienda nel corso degli anni ha acquisito una grossa esperienza nell’implementazione di Sistemi Informativi e nell’Analisi dei processi di business, utilizzando le più evolute tecnologie SAP.
Attualmente è impegnata in progetti ad alto contenuto tecnologico, nei seguenti settori: Manufacturing, Food & Beverage, Pharma, Consumer Business e Aerospace & Defense, Public Sector.
Per maggiori informazioni clicca qui.
CURRICULUM DOCENTE
DARIO CIRILLO, consulente e formatore Sap.
Da diversi anni si occupa di progetti Sap per clienti come Enel ed Acea.
Ha maturato una grande esperienza nel settore amministrativo, contabile e fiscale e dal 2019 è responsabile della SAP Academy del società KEYTECH.
Progetta ed eroga i seguenti corsi: SAP FI, SAP CO, SAP MM, SAP SD, SAP ABAP, SAP Fiori, SAP IS-U.
Dal 14 settembre seguici in live streaming sul nostro canale YouTube
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/09/2020 09:53:18 | in Home
Skill Factory - 06/09/2020 09:53:18 | in Home
Dal 14 settembre puoi seguire le nostre attività, sia in live streaming, sia on demand, collegandoti al canale Skill Factory, su YouTube.
Anche se studi o lavori, guardando i nostri corsi di alfabetizzazione, formazione, aggiornamento e specializzazione, puoi acquisire tutte le competenze Informatica che ti servono per la scuola, per l'università, per entrare nel mondo del lavoro o per crescere professionalmente.
Seguendo le attività di informazione e le rubriche, puoi conoscere le news e tutto quello che accade nel mondo dell'Information Technology.
Per essere sempre aggiornato sulle nostre attività, e non perderti nulla, iscriviti subito al canale.
Come iscriverti al nostro canale YOUTUBE!
Per iscriverti al nostro canale devi essere in possesso di un account Google, se non hai ancora un account clicca qui.
Se sei già in possesso di un account Google, prosegui nel modo seguente:
1) Collegati al tuo account Gmail
2) Vai sul sito ufficiale di YouTube
3) Cliccare su Accedi
4) Inserisci user e password del tuo account Google
5) Clicca sul pulsante seguente:
6) Per iscriverti clicca sul pulsante indicato

7) Non dimenticare di attivare le notifiche

Arrivederci a presto!!!
TypeScript - Lezione 7: Paradigma Object Oriented (seconda parte)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 07/08/2020 22:54:12 | in Tutorials
Skill Factory - 07/08/2020 22:54:12 | in Tutorials
Nella lezione precedente abbiamo introdotto il "Paradigma Object Oriented", descrivendo le seguenti proprietà di programmazione:
1) Incapsulamento;
2) Ereditarietà;
3) Polimorfismo dei metodi.
In questa lezione completiamo le proprietà di programmazione parlando di "Polimorfismo degli oggetti", la proprietà che ci permette di sfruttare le potenzialità offerte dall'Upcasting, successivamente vediamo le proprietà architetturali per creare applicazioni riusabili , scalabili e manutenibili.
POLIMORFISMO DEGLI OGGETTI
Gli oggetti sono Polimorfi se sono simili, due oggetti possono diventare simili per ereditarietà oppure se implementano la stessa interfaccia.
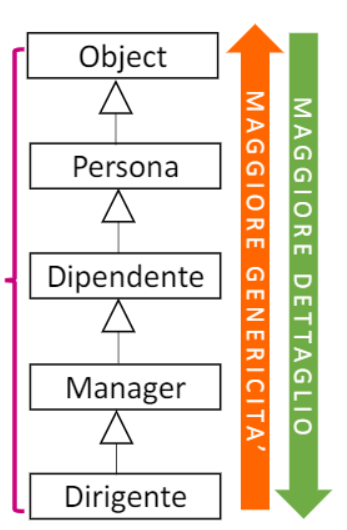
Il Diagramma di classe seguente descrive un esempio di polimorfismo per erditarietà:

La classe Dirigente è la più specializzata, perché contiene maggiori responsabilità e caratteristiche, quindi è più dettagliata, mentre la classe Object è la più generica.
Tutti gli oggetti istanziati con uno dei tipi indicati nel diagramma sono simili, perché appartengono alla stessa gerarchia di ereditarietà.
Quando gli oggetti sono simili è possibile applicare l'upcasting, che permette di assegnare ad una variabile di tipo più generico il riferimento di un oggetto più dettagliato, come mostra l'esempio seguente:
var persona:Persona; // Variabile più generica di tipo Persona
persona=new Dipendente() // Upcasting. Il riferimento dell'oggetto di tipo Dipendente, più dettagliato, viene assegnato ad una variabile più generica di tpo Persona
L'Upcasting è utile perché con questa tecnica è possibile passare alla stesso metodo oggetti di tipo diverso, purché simili tra loro, come mostra l'esempio seguente:
Esempio 1
------ Persone stampa orizzontale ------
1,Roberta,Bianchi,9/7/2000,Firenze,F
---------------------------------------
2,Carla,Verdi,10/5/1992,Milano,F
------ Dipendenti stampa orizzontale ------
3,Michele,Rossi,8/3/1980,Torino,M,Project Managaer,1500
--------------------------------------
4,Paolo,Formisano,9/2/1970,Potenza,M,Commerciale,1800
------ Persone stampa scheda ------
Id:1
Nome:Roberta
Cognome:Bianchi
Data di nascita:9/7/2000
Luogo di nascita:Firenze
Sesso:F
--------------------------------
Id:2
Nome:Carla
Cognome:Verdi
Data di nascita:10/5/1992
Luogo di nascita:Milano
Sesso:F
------ Dipendenti stampa scheda ------
Id:3
Nome:Michele
Cognome:Rossi
Data di nascita:8/3/1980
Luogo di nascita:Torino
Sesso:M
Ruolo:Project Managaer
Stipendio:1500
--------------------------------
Id:4
Nome:Paolo
Cognome:Formisano
Data di nascita:9/2/1970
Luogo di nascita:Potenza
Sesso:M
Ruolo:Commerciale
Stipendio:1800
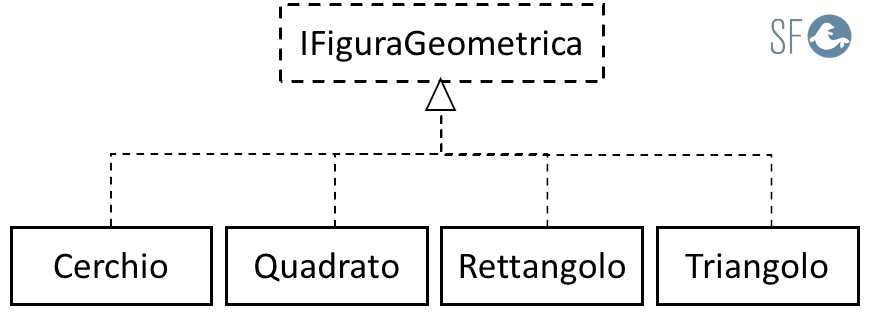
Gli oggetti possono diventare simili, anche se implementano la stessa interfaccia, il Diagramma di classe seguente descrive un esempio di polimorfismo per interfaccia:

In questo caso l'Upcasting si può applicare utilizzando come tipo l'interfaccia, come mostra l'esempio seguente:
var cerchio:IFiguraGeometrica;
var rettangolo:IFiguraGeometrica;
cerchio=new Cerchio();
rettangolo=new Rettangolo();
Esempio 2
Tipo figura:Cerchio
Perimetro :62.83185307179586
Area :314.1592653589793
Tipo figura:Quadrato
Perimetro :80
Area :400
Tipo figura:Rettangolo
Perimetro :60
Area :200
Tipo figura:Triangolo
Perimetro :25
Area :24.206145913796355
PROPRIETA' ARCHITETTURALI DEL PARADIGMA OBJECT ORIENTED
Le proprietà Architetturali del paradigma object oriented caratterizzano l'organizzazione strutturale di un'applicazione software.
Le proprietà architetturali incidono sulla qualità delle applicazioni, come ad esempio le prestazioni, la scalabilità, la disponibilità la riusabilità e la modificabilità.
COESIONE
Le classi sono Coese se sono disegnate per offrire una soluzione specifica, come ad esempio avviene per i servizi che mettono a disposizione funzioni che risolvono problemi di un particolare dominio applicativo.
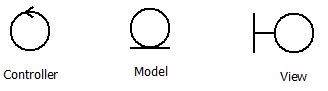
Il pattern MVC (Model View Controller), favorisce il disegno di classi coese, perché permette di distinguere le classi in base al ruolo che devono avere all'interno dell'applicazione.

Se più classi hanno responsabilità (metodi) e caratteristiche (attributi) comuni, probabilmente bisogna creare una nuova classe che le contiene tutte.
Un bravo programmatore ad oggetti, quando sviluppa un'applicazione, rispetta sempre questa regola:
"Metti il codice dove gli altri si aspettano di trovarlo" .
Le classi di tipo model sono coese, perché tutti i loro metodi interni servono per gestire gli attributi privati, non accessibili ai metodi di altre classi.
Un altro esempio di classi coese, sono quelle di tipo CRUD, specializzate per gestire la persistenza delle classi di tipo model.
Una classe CRUD può essere considerata un servizio.
Anche la classe di utilità Math è coesa, perché contiene tutte le funzionalità richieste per gestire operazioni di matematica, di seguito elenchiamo quelle più importanti:
Arrotonda per eccesso:4
Arrotonda per difetto:3
Valore assoluto di -10:10
Potenza di 5^2:25
Radice quadrata di 25:5
Valore massimo di :10,30,20,5,40 -> 40
Valore minimo di :10,30,20,5,40 -> 5
Valore casuale da 1 a 100:63
DISACCOPPIAMENTO
Per Accoppiamento s'intendono i legami (relazioni di dipendenza) esistenti tra classi diverse della stessa applicazione.
Minore è il livello di accoppiamento tra le classi e maggiore è la manutenibilità del software, perché oltre a favorire la leggibilità del codice, eventuali modifiche ad una classe hanno basse ripercussioni sulle altre classi.
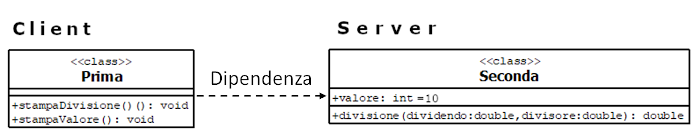
Si crea un accoppiamento forte tra due classi tutte le volte che un metodo di una classe Client, istanzia un oggetto per usare i metodi oppure gli attributi pubblici di una classe Server, come mostra il diagramma seguente:

L'accoppiamento è debole se il metodo della classe Client riceve come argomento il riferimento della classe Server senza istanziare un oggetto di tipo Server.
Esempio 3
Una classe Persona ha un attributo di tipo Indirizzo, composto dal nome della strada, il cap, la città e la provincia.
Per creare l'attributo di tipo Indirizzo nella classe Persona utilizziamo la classe seguente:
In questo esempio per creare l'attributo di tipo Indirizzo nella classe Persona, stiamo creando un accoppiamento tra la due classi.
A seconda di come viene impostato il metodo setIndirizzo ed il costruttore della classe Persona, l'accoppiamento diventa alto (forte) oppure basso (debole).
A) Accoppiamento alto
In questo caso l'accoppiamento tra la classe Persona e la classe Indirizzo è alto, perché se si modificano gli attributi della classe Indirizzo, necessariamente bisogna modificare anche gli argomenti del metodo setIndirizzo ed del costruttore della classe Persona.
private indirizzo:Indirizzo=new Indirizzo();
...
public setIndirizzo(nomeStrada:string,cap:string,citta:string,provincia:string){
this.indirizzo.setNomeStrada(nomeStrada);
this.indirizzo.setCap(cap);
this.indirizzo.setCitta(citta);
this.indirizzo.setProvincia(provincia);
}
...
public constructor(id?:number,nome?:string,cognome?:string,dataDinascita?:Date,luogoDiNascita?:string,sesso?:string,codiceFiscale?:string,nomeStrada?:string,cap?:string,citta?:string,provincia?:string){
if(arguments.length>0){
this.id=id;
this.nome=nome;
this.cognome=cognome;
this.dataDiNascita=dataDinascita;
this.luogoDiNascita=luogoDiNascita;
this.sesso=sesso;
this.codiceFiscale=codiceFiscale;
this.indirizzo.setNomeStrada(nomeStrada);
this.indirizzo.setCap(cap);
this.indirizzo.setCitta(citta);
this.indirizzo.setProvincia(provincia);
}
}
B) Accoppiamento basso
In questo caso l'accoppiamento tra la classe Persona e la classe Indirizzo è basso perché se si modificano gli attributi della classe Indirizzo, non bisogna modificare gli argomenti del metodo setIndirizzo e del costruttore della classe Persona, poiché contengono semplicemente il riferimento della classe indirizzo.
private indirizzo:Indirizzo;
...
public setIndirizzo(indirizzo;Indirizzo){
this.indirizzo=indirizzo;
}
...
public constructor(id?:number,nome?:string,cognome?:string,dataDinascita?:Date,luogoDiNascita?:string,sesso?:string,codiceFiscale?:string,indirizzo?:Indirizzo){
if(arguments.length>0){
this.id=id;
this.nome=nome;
this.cognome=cognome;
this.dataDiNascita=dataDinascita;
this.luogoDiNascita=luogoDiNascita;
this.sesso=sesso;
this.codiceFiscale=codiceFiscale;
this.indirizzo=indirizzo;
}
}
DIPENDECY INJECTION
La Dipendency Injection è una particolare forma del pattern Inversion Of Control (IoC), che rende una classe indipendente dell'inizializzazione delle proprie dipendenze.
Questa caratteristica riduce il livello di accoppiamento tra le classi ed aumenta la manutenibilità dell'applicazione.
In parole semplici, con la Dipendency Injection i metodi oppure i costruttori di una classe non istanziano gli oggetti con il comando new, ma ricevono direttamente i loro riferimento come argomento passato dal contesto applicativo.
Nella programmazione tradizionale è lo sviluppatore che si occupa di tutte le operazioni di creazione, inizializzazione ed invocazione dei metodi degli oggetti, l'IoC invece inverte il control flow facendo in modo che non sia più lo sviluppatore a doversi preoccupare di questi aspetti, ma il framework, che reagendo a qualche “stimolo” se ne occuperà per suo conto.
Se sviluppate con Java il framework più usato è SPRING, se sviluppate con TypeScript il più usato è ANGULAR.
<< Lezione precedente | Vai alla prima lezione
T U T O R I A L S S U G G E R I T I
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
- Excel delle meraviglie
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda









