Skill Factory
Tutte le categorie
1. CV Story (Gino Visciano): "dalle schede perforate al primo Personal computer in rete" - gli anni '80
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 09/03/2022 23:11:31 | in Work experience
Skill Factory - 09/03/2022 23:11:31 | in Work experience
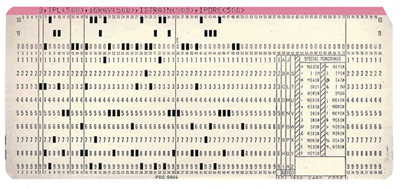
 Sono nato quando per la prima volta il francese Philippe Dreyfus utilizzò il termine 'informatique' (information eletronique), tradotto poi in italiano con informatica (informatica automatica) e in inglese con computer science.
Sono nato quando per la prima volta il francese Philippe Dreyfus utilizzò il termine 'informatique' (information eletronique), tradotto poi in italiano con informatica (informatica automatica) e in inglese con computer science.

 Un mainframe era un elaboratore modulare, ogni modulo corrispondeva ad un componente del calcolatore, come ad esempio la CPU, la memorie di massa e le periferiche; i moduli di un mainframe potevano occupare anche una stanza intera.
Un mainframe era un elaboratore modulare, ogni modulo corrispondeva ad un componente del calcolatore, come ad esempio la CPU, la memorie di massa e le periferiche; i moduli di un mainframe potevano occupare anche una stanza intera.Nel 1985 ho iniziato a lavorare a Roma per la Olivetti, nonostante la mia giovane età ero un formatore della “User Training”. Qui ho conosciuto Adriana Fasano, una donna che ha dedicato la vita alla formazione e con cui collaboro ancora oggi.

 Nel 1984, quando Carlo De Benedetti era il Presidente, la Olivetti, per allinearsi al mercato dei computer compatibili, creò Il primo Personal Computer, l’M24, con microprocessore INTEL 8086. Era inziata per me l'era dei corsi per MS-DOS, il primo sistema operativo monoutente creato dalla Microsoft, dei corsi di videoscrittura per Wordstar e dei corsi per i linguaggi di programmazione Basic e Cobol, prodotti che conosco ancora molto bene perché per anni ho formato i dipendenti della pubblica amministrazione.
Nel 1984, quando Carlo De Benedetti era il Presidente, la Olivetti, per allinearsi al mercato dei computer compatibili, creò Il primo Personal Computer, l’M24, con microprocessore INTEL 8086. Era inziata per me l'era dei corsi per MS-DOS, il primo sistema operativo monoutente creato dalla Microsoft, dei corsi di videoscrittura per Wordstar e dei corsi per i linguaggi di programmazione Basic e Cobol, prodotti che conosco ancora molto bene perché per anni ho formato i dipendenti della pubblica amministrazione. Grazie alla Olivetti mi posso definire un pioniere dell’alfabetizzazione informatica nella pubblica amministrazione. Tra le esperienze più significative ricordo l’attività di formazione svolta presso il tribunale di Palermo ai tempi del maxiprocesso alla mafia, nell’ambito del progetto “Perseo”, dove ho formato anche il team del Giudice Falcone, che ho avuto il piacere di conoscere personalmente, prima che perdesse la vita insieme alla moglie e la sua scorta nell’attentato di Capaci.
Grazie alla Olivetti mi posso definire un pioniere dell’alfabetizzazione informatica nella pubblica amministrazione. Tra le esperienze più significative ricordo l’attività di formazione svolta presso il tribunale di Palermo ai tempi del maxiprocesso alla mafia, nell’ambito del progetto “Perseo”, dove ho formato anche il team del Giudice Falcone, che ho avuto il piacere di conoscere personalmente, prima che perdesse la vita insieme alla moglie e la sua scorta nell’attentato di Capaci.clicca qui per continuare >>
2. CV Story (Gino Visciano): "Dai Sistemi operativi multitasking ai linguaggi ad oggetti" - gli anni '90
3. CV Story (Gino Visciano): "La rivoluzione WWW (World Wide Web) e i linguaggi visuali" - l'inizio del primo decennio degli anni '2000
4. CV Story (Gino Visciano): "L'esperienza in Sun Educational Services" - la fine del primo decennio degli anni '2000
Il primo mainframe commerciale fu creato negli stati unti nel 1951, si chiamava UNIVAC (Universal Automatic Computer), pesava 13 tonnellate e costava 1,5 milioni di dollari ed era alto circa 2,5 metri. Gli scienziati J. Presper Eckert e John Mauchly lo consegnarono allo United States Census Bureau: era il primo computer ad elaborare dati in maniera automatica, è stato utilizzato per monitorare le nascite negli Usa durante gli anni ‘50.

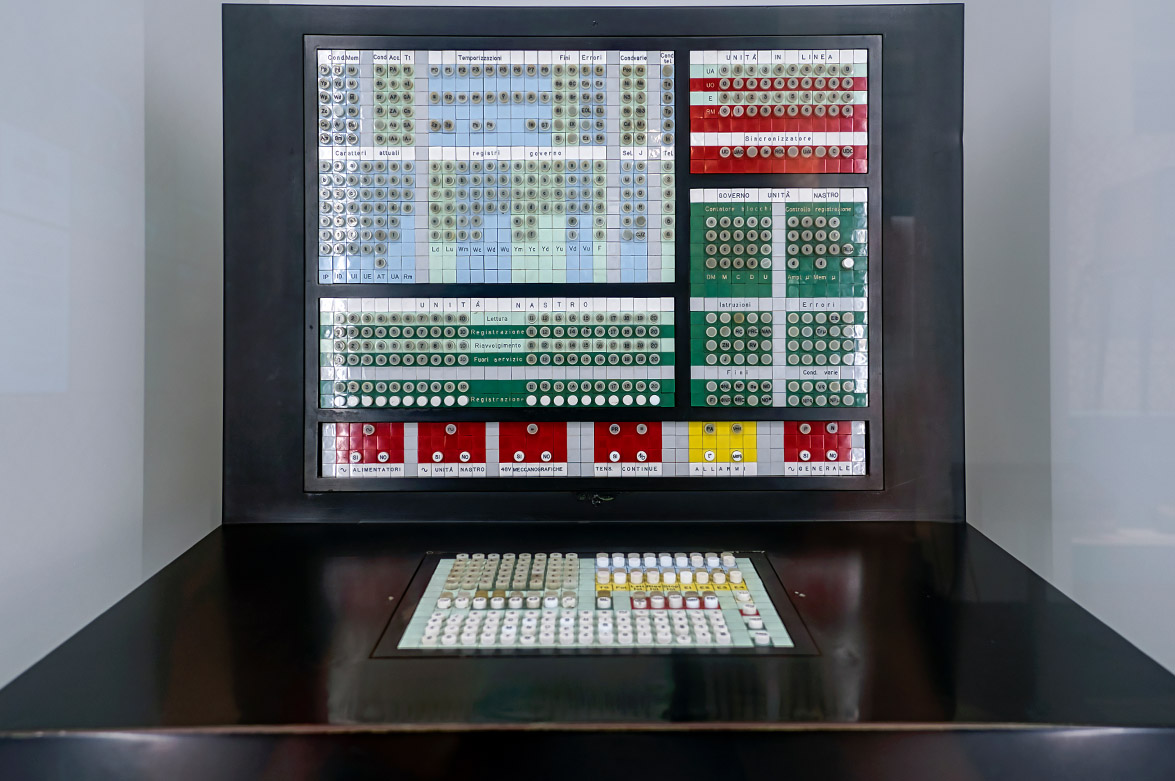
Il primo mainframe prodotto in Italia è stato l'Elea 9003, era un calcolatore a transistor sviluppato nel 1959 dai tecnici della Olivetti, un meraviglioso lavoro di progettazione congiunto fra tecnici e designer; il suo ideatore, Ettore Sottsass ha ricevuto il Compasso d’Oro nel 1959.

Il primo "Desktop Computer", conosciuto con il nome di Programma 101 o Perottina, perché fu progettata dall’Ingegnere Pier Giorgio Perotto, fu prodotto dalla Olivetti nel 1965.
La “Perottina” permetteva di effettuare operazioni matematiche e calcoli complessi, funzionava con schede magnetiche ed aveva una stampante a 30 colonne su carta da 9 cm per mostrare i risultati.
La P101 era dotata di funzioni logiche, istruzioni di input ed output, registri, memoria interna e la possibilità di salvare dati e programmi su un supporto magnetico esterno, operava su registri numerici, input ed output invece erano alfanumerici. Oltre al semplice calcolo, permetteva l’esecuzione di veri e propri programmi, uso di registri e archiviazione di dati.

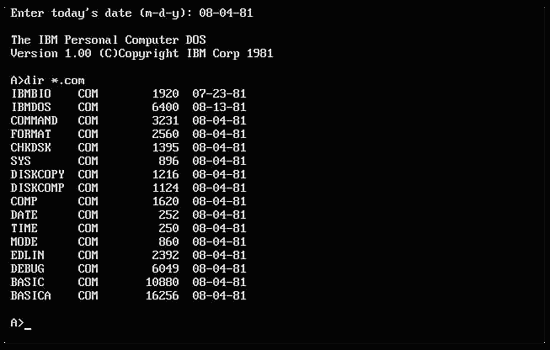
Nel 1981 l'IBM mette in commercio il primo Personal Computer con microprocessore intel 8088 con una frequenza di calcolo di 4.77 MHz, 40KB di RAM e come memoria di massa utilizzava 2 folppy disk da 5 pollici e 1/4.

Nel marzo del 1982, la Olivetti creò l’M20 un progetto tutto italiano, il team progettuale era diretto dagli ingegneri Enrico Pesatori ed Enzo Torresi, il sistema operativo PCOS (Professional Computer Operating System) era stato realizzato da una squadra di programmatori diretta dall’ingegnere Alessandro Osnaghi ed era quindi di proprietà dell’azienda.
Il microprocessore montato era lo Z8001 a 16 bit, fornito dalla ZILOG, questo microprocessore non era compatibile con la famiglia dei microprocessori Intel utilizzati nei personal computer IBM, questo costringrà in futuro la Olivetti a cambiare strategia ed usare per problemi di compatibilità microprocessori Intel.
L’M20 venne seguito nel 1983 dal computer portatile M10 e dai sistemi M30 e M40, oltre che da altri modelli via via derivati direttamente dall’M20.

Nel 1984 la Olivetti, per allinearsi al mercato dei computer compatibili, creò Il primo Personal Computer, l’M24, con microprocessore INTEL 8086, con una frequenza di calcolo di 8Mhz, 128/640 KB di RAM ed un floppy disk da 3,5".

Con il tempo i microprocessori sono diventati sempre più veloci ed i personal computer sempre più potenti.
Il primo disco rigido o hard disk fu creato dall'IBM nel 1956. avava una capacità di 5 megabyte.
Il primo Floppy Disk fu inventato nel 1967 da Alan Shugart, un ingegnere della IBM, era un dispositivo sottile e flessibile grande 8 pollici e con una capacità di 100 kilobyte.
Negli anni 70 la tecnologia fa un ultriore passo avanti e nascono i Floppy Disk da 5 pollici e 1/4, con una capacità di 512 kilobyte.

I primi microdischi da 3,5 pollici sono nati nel 1982 ed avevano una capacità di 1440 kilobyte.

L'MS-DOS era un sistema oprativo monoutente, con interfaccia di tipo testo e permetteva l'esecuzione di un solo programma alla volta, era molto leggero e semplice da installare ed usare.
Oggi, anche se con caratteristiche più professionali è presente ancora in Windows, per usarlo basta aprire il command prompt con il comando cmd.

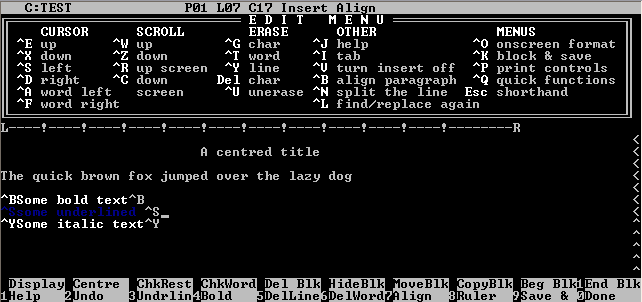
Il Wordstar è stato uno dei primi programmi di videoscrittura per Peronal Computer, prodotto nel 1978 dalla MicroPro International Corporation, era un programma con interfaccia di tipo testo.
Allora i mouse non esistevano e per selezionare i comandi si utilizzavano i tasti funzionali oppure si utilizzavano carattaeri combinati con la digitazione del tasto di controllo ctrl.

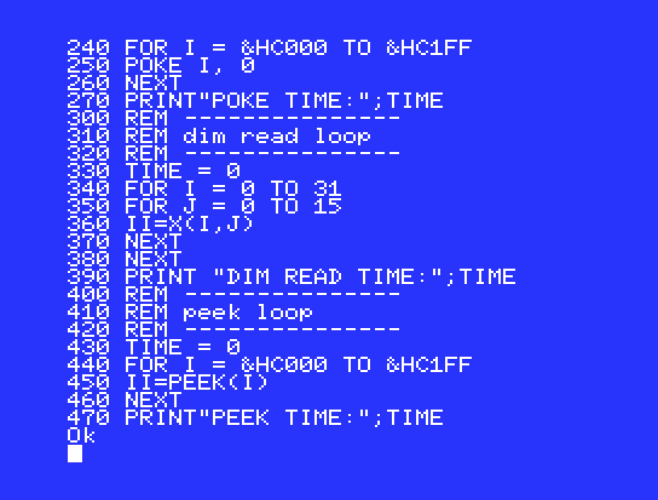
Il linguaggio BASIC (Beginner's All-Purpose Symbolic Instruction Code) fu creato dai matematici di Dartmouth: John George Kemeny e Tom Kurtzas nel 1963.
Questo linguaggio di programmazione, di tipo imperativo e strutturato, era interpretato e molto semplice da imparare ed utilizzare. Poteva essere applicato in ambiti di sviluppo differenti, come ad esempio quello commerciale, quello scientifico e quello dei videogiochi.

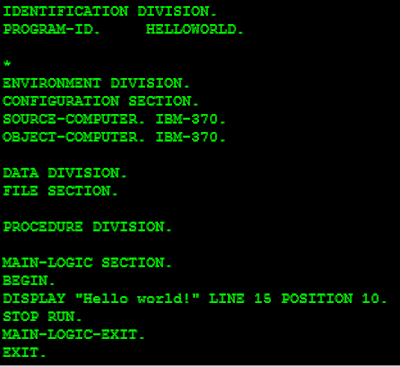
Il linguaggio COBOL (COmmon Business-Oriented Language) lo possiamo definire un linguaggio comune orientato alle applicazioni commerciali, è stato creato nel 1961.
E' un linguaggio di programmazione imperativo e strutturato, a differenza del BASIC, il codice sorgente può essere compilato e generare un file eseguibile.
Ancora oggi risulta essere uno dei linguaggi di programmazione più usati per creare applicazione commerciali soprattutto in ambito bancario.

Il TCP/IP (transfer Control Protocol/Internet Protocol) è nato nel 1983, prima che venisse creato questo protocollo di rete, praticamente non esisteva Internet con la I maiuscola, come lo conosciamo oggi.
Quando è diventato un standard de facto, perché tutti i produttori IT iniziarono ad usarlo, comincio a diffondersi la rete delle reti, con i suoi servizi - "Internet".
L’Italia ha trasmesso il suo primo segnale Internet da Pisa, il 30 aprile 1986, grazie ai satelliti del centro spaziale del Fucino in Abruzzo, Telespazio. Nonostante non fosse scontato Il segnale raggiunse con successo la città di Roaring Creek in Pennsylvania.
All'origine Internet si chiamava Arpanet ed era usato per scopi militari. Arpanet fu creata nel 1969 dalla DARPA, l'agenzia del Dipartimento della Difesa degli Stati Uniti in collaborazione con le univiersità allo scopo di sviluppare nuove tecnologie di comunicazione.

Guida alla PlayList "Progettazione e sviluppo database con MySQL"
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 08/11/2021 17:35:03 | in Formazione e lavoro
Skill Factory - 08/11/2021 17:35:03 | in Formazione e lavoro
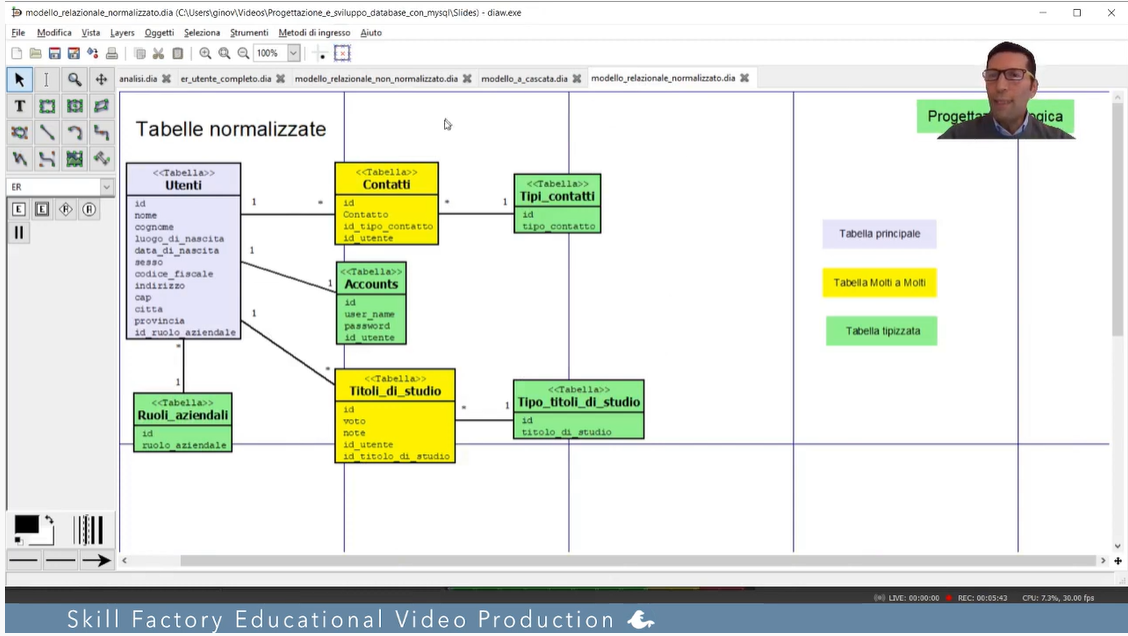
 La PlayList "Progettazione e sviluppo database con MySQL", pubblicata su Skill Factory Channel, contiene le lezioni per imparare a progettare e sviluppare un database con il linguaggio SQL.
La PlayList "Progettazione e sviluppo database con MySQL", pubblicata su Skill Factory Channel, contiene le lezioni per imparare a progettare e sviluppare un database con il linguaggio SQL.
Come DBMS (Database Management System) abbiamo scelto MySQL, sia per la semplicità d'installazione e configurazione, sià per le caratteristiche che lo rendono molto simile a DBMS più professionali.
Gli obiettivi delle lezioni sono quelli di apprendere le competenze sia teoriche, sia pratiche per:
1 - progettare un database relazionale;
2 - disegnare i seguenti diagrammi: Entità Relazione, Modello Relazionale, Schema Fisico;
3 - applicare i comandi SQL: Data Definition Language, per creare e gestire la struttura di un database;
4 - applicare i comandi SQL: Data Manipulation Language, per gestire il contenuto delle tabelle;
5 - applicare i comandi SQL: Data Query Language, per interrogare le tabelle )(query) o creare report professionali (view);
6 - applicare i comandi SQL:Data Control Language, per gestire le autorizzazioni ed i permessi degli utenti.
Destinatari:
Studenti;
Giovani che vogliono lavorare in un'azienda IT;
Insegnanti d'istituti superiori ad indirizzo informatico;
Dipendenti di aziende IT che vogliono riqualificarsi.
Per accedere alla PlayList per seguire le lezioni clicca qui.
RISORSE
- -- ARTEFATTI- --
Modello Relazionale normalizzato (Utenti)
Schema Fisico (Utenti)
Creazione Database (Utenti)
Creazione indici (Utenti)
Creazione vincoli d'integrità referenziale
- -- SCRIPT- --
Per svolgere i laboratori proposti dal docente Gino Visciano, clicca qui per scaricare lo script da eseguire per creare il database db_rubrica.
 Se hai completato gli studi, sei inoccupato e vuoi lavorare in un'azienda IT, per partecipare ad un percorso di accompagnamento al lavoro con la Skill Factory, invia il tuo curriculum a recruiting@skillfactory.it, verrai contattato da un nostro recruiter che risponderà alle tue domande e valutarà l'idoneità di partecipazione.
Se hai completato gli studi, sei inoccupato e vuoi lavorare in un'azienda IT, per partecipare ad un percorso di accompagnamento al lavoro con la Skill Factory, invia il tuo curriculum a recruiting@skillfactory.it, verrai contattato da un nostro recruiter che risponderà alle tue domande e valutarà l'idoneità di partecipazione.
Back Together, ritorniamo insieme a fare formazione in azienda dopo il COVID
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 07/10/2021 13:38:18 | in Job Placement
Skill Factory - 07/10/2021 13:38:18 | in Job Placement
 Ritornare insieme in azienda per lasciarci alle spalle il COVID, è questo lo spirito con cui abbiamo organizzato lo "Skill Factory Days".
Ritornare insieme in azienda per lasciarci alle spalle il COVID, è questo lo spirito con cui abbiamo organizzato lo "Skill Factory Days".
Se volete lavorare in un'azienda informatica, dall'11 al 15 ottobre, i nostri esperti di orientamento al lavoro vi aspettano in azienda per descrivervi le attuali opportunità di lavoro e rispondere alle domande sul vostro futuro professionale.
Il 70% dei giovani che frequenta una "Skill Factory" inizia subito a lavorare presso un nostro partner IT. Una "Skill Factory" è un'esperienza di apprendimento fatta direttamente in azienda, che permette di acquisire le competenze che servono per lavorare in un'azienda informatica.
Prenota subito il tuo colloquio di orientamento al lavoro!!!
Invia la tua richiesta a segreteria@skillfactory.it, verrai contattato al più presto per un appuntamento.
Per prenotare attraverso Skillbook.it clicca qui.
Siamo al Centro Direzionale di Napoli, isola C2, scala D, VI piano.
PCTO "Wine Experience" 2019-2021, la premiazione!!!
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 26/09/2021 21:15:28 | in Orientamento scolastico
Skill Factory - 26/09/2021 21:15:28 | in Orientamento scolastico
 Giovedì 30 settembre, alle ore 15.45, presso il Galoppatoio della Reggia di Portici, ci sarà la cerimonia conclusiva del Wine Art Contest.
Giovedì 30 settembre, alle ore 15.45, presso il Galoppatoio della Reggia di Portici, ci sarà la cerimonia conclusiva del Wine Art Contest.
Il concorso di creatività artistica ispirata dal mondo del vino, organizzato dal MAVV, ha visto la candidatura di oltre duecento giovani artisti, non solo italiani, ben oltre la soglia inizialmente fissata a 120 partecipanti.
Durante la cerimonia una giuria di nomi noti del panorama culturale e artistico italiano sceglierà tre opere da premiare, tra i 25 finalisti preselezionati (19 per le arti visive e 6 per le arti performative).
Ai primi tre classificati saranno conferiti assegni e riconoscimenti, sono previsti anche premi speciali per le seguenti categorie: canzone, fotografia, video e pittura.
Durante l'evento la Skill Factory premierà le scuole, gli studenti e gli esperti che si sono maggiormente distinti con il loro impegno all'interno del progetto "Wine Experience", svolto in collaborazione con il MAVV durante le attività di alternanza scuola lavoro (PCTO) nel periodo 2019 - 2021.
La premiazione assume un'importanza particolare perché le attività del PCTO sono state svolte a distanza, in piena emergenza COVID, richiedendo un grande impegno da parte di tutti, studenti compresi che, nonostante le limitazioni del lockdown, sono riusciti a superare con fantasia e creatività tutte le difficoltà che hanno incontrato sul loro percorso, dimostrando che quando i giovani sono MONDOCONNESSI sono capaci, affidabili ed audaci.
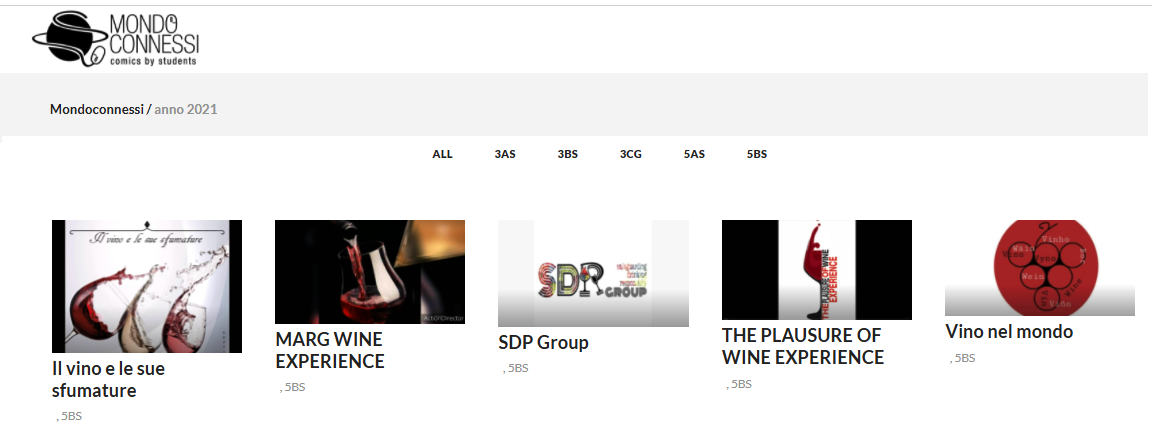
Per vedere in anteprima i lavori dei ragazzi, clicca qui.
(Quando siete sul sito www.mondoconnessi.it, cliccate sui titoli per visualizzare i video oppure i fumetti.)

Skill Factory - La strada più breve per i giovani che vogliono lavorare in un'azienda IT
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 08/09/2021 13:01:14 | in Home
Skill Factory - 08/09/2021 13:01:14 | in Home
 Oggi qualunque cosa può essere fatta con un'applicazione software, per questo motivo è diventato tutto più semplice e la qualità della nostra vita è migliorata.
Oggi qualunque cosa può essere fatta con un'applicazione software, per questo motivo è diventato tutto più semplice e la qualità della nostra vita è migliorata.
Le App disponibili sui nostri dispositivi mobile, hanno modificato le nostre abitudini ed i nostri comportamenti, diventando indispensabili per tutti.
Il commercio elettronico è una realtà e attraverso la cittadinanza digitale possiamo finalmente gestire a distanza anche i servizi della pubblica amministrazione utilizzando lo SPEED e della Carta d'identità elettronica.
Per questo motivo l'industria dello sviluppo software continua a crescere con un trend che sembra inarrestabile, facendo aumentare la richiesta di figure professionali da impiegare su progetti di sviluppo software, un'opportunità per tanti giovani che vogliono entrare nel mondo del lavoro.
Per acquisire gratuitamente le competenze richieste per lavorare in un'azienda di sviluppo software, basta iscriversi ad un percorso di "skill factory"!!!
Una "skill factory" è un percorso di alfabetizzazione, orientamento e specializzazione informatica gratuito, dove i giovani disoccupati possono acquisire le competenze e l'esperienza professionale per lavorare in un'azienda di sviluppo software.
Le "skill factory" hanno una durata di tre mesi, la fase di alfabetizzazione ed orientamento è uguale per tutti i discenti perché ha lo scopo di creare i prerequisiti di accesso alla fase di specializzazione.
La fase di alfabetizzazione ed orientamento viene fatta a distanza (smart working) e prevede i seguenti contenuti:
- Sistemi operativi;
- Reti di computer;
- Logica di programmazione;
- Tecnica di programmazione;
- HTML/CSS;
- JavaScript/JQuery;
- Bootstarp;
- Progettazione database relazionali;
- Linguaggio SQL;
- Formati per strutturare informazioni di tipo testo: CSV, XML, CSV.
tutti quelli che risulteranno idonei verranno orientati verso il profilo professionale più adatto alle attitudini dimostrate durante le attività di laboratorio.
La fase di specializzaizone prevede i seguenti percorsi professionali:
- Programmatore Back-end;
- Programmatore Front-end;
- Programmatore Full-stack;
- Software Tester;
- DevOps;
- Esperto di Cyber Security.
La fase di specializzazione verrà svolta in modalità blended:
- la teoriaverrà svolta a distanza, in modalità smart working;
- la pratica verrà fatta in azienda in stage.
Per partecipare alle "skill factory" in partenza il prossimo trimestre (ottobre-dicembre 2021) invia il tuo CV all'indirizzo recruiting@skillfactory.it.
Se sei registrato su Skillbook.it, puoi inviare velocemente la tua candidatura cliccando qui.
Per informazioni chiamate al numero: 3270870141.





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








