Skill Factory
Tutte le categorie
Excel delle Meraviglie Lezione 4 - Come creare un diagramma di Gantt
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 03/03/2016 23:09:42 | in Tutorials
Skill Factory - 03/03/2016 23:09:42 | in Tutorials
 Benvenuti alla quarta lezione, nella lezione precedente avete visto come si può gestire un Progetto con Excel ed avete creato la tabella per gestire le attività, in questa nuova lezione aggiungerete alla tabella un diagramma di Gantt, naturalmente, prima di procedere, dovete capire che cos'è un diagramma di Gantt.
Benvenuti alla quarta lezione, nella lezione precedente avete visto come si può gestire un Progetto con Excel ed avete creato la tabella per gestire le attività, in questa nuova lezione aggiungerete alla tabella un diagramma di Gantt, naturalmente, prima di procedere, dovete capire che cos'è un diagramma di Gantt.
Che cos'è un diagramma di Gantt
Un diagramma di Gantt è un grafico che mette in evidenza la durata delle attività di un progetto e la loro sequenza temporale, serve al Project Manager per monitorare l'andamento di un progetto lo stato di avanzamento ed eventuali criticità.
In particolare un diagramma di Gantt è utile per individuare le attività svolte contemporaneamente in modo da evitare conflitti tra le risorse.
Come creare un diagramma di Gantt con Excel
Per creare un diagramma di Gantt con Excel bisogna utilizzare un grafico a barre in pila, per ottenerlo basta cliccare sull'icona dei grafici a barre e scegliere la seconda icona della prima riga, come mostra l'immagine seguente:

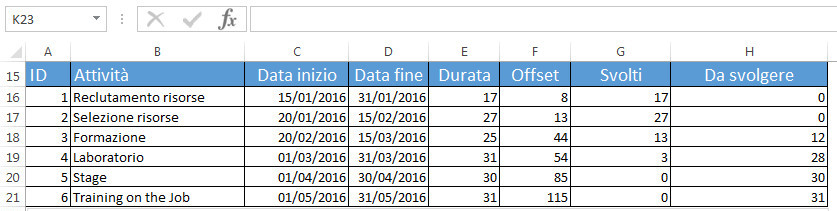
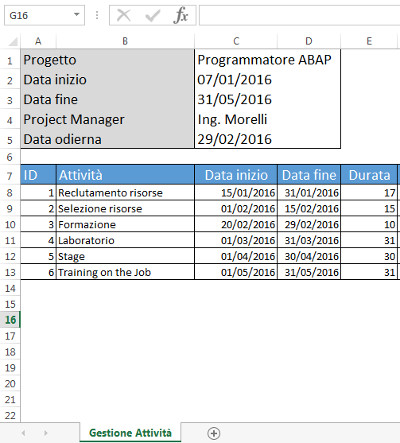
Prima di creare il diagramma di Gantt, dovete impostare la tabella per gestire le attività del progetto, come mostra l'immagine seguente:

Analizzando le informazioni presenti nella tabella, i dati che servono per creare il Diagramma di Gantt sono i seguenti:
- Attività
- Offset
- Svolti
- Da Svolgere
L'Offset è il numero di giorni trascorsi dall'inizio del progetto e l'inizio dell'attività, serve per posizionare la barre dell'attività all'interno del diagramma nel punto d'inizio.
La somma tra il valore dei giorni Svolti e quelli ancora Da svolgere, è uguale alla Durata dell'attività e quindi determina la lunghezza della barra.
Il vantaggio di usare i due valori Svolti e Da Svolgere, al posto della Durata, offre il vantaggio di vedere all'interno della barra dell'attività anche lo stato di avanzamento.
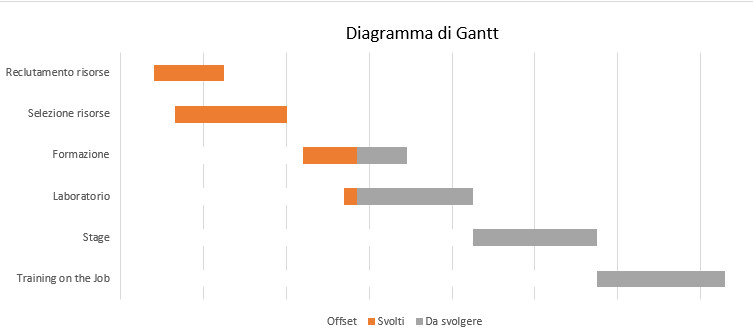
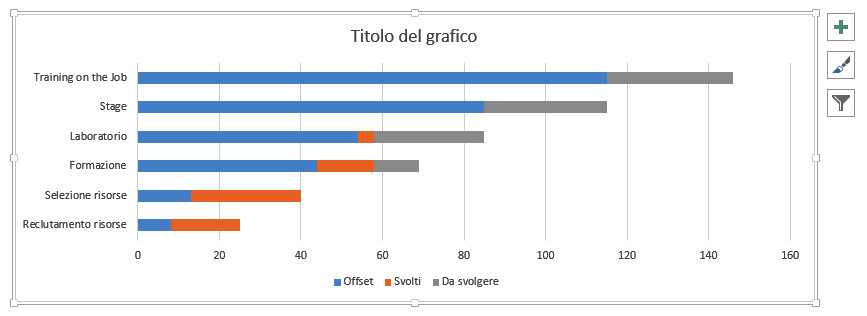
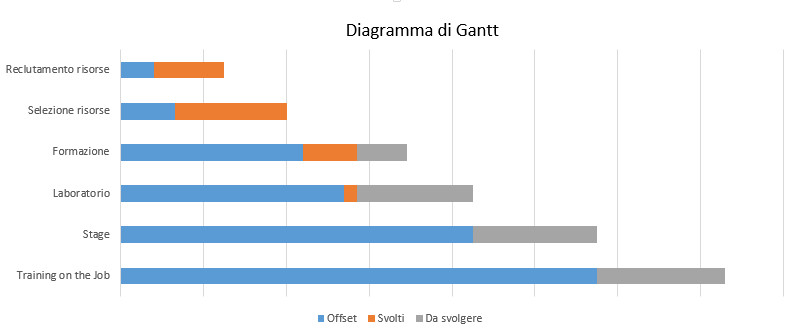
L'immagine seguente mostra in che modo le informazioni indicate vengono visualizzate nel diagramma di Gantt, la legenda permette di capire qual è la corrispondenza tra i valori ed i colori delle barre.

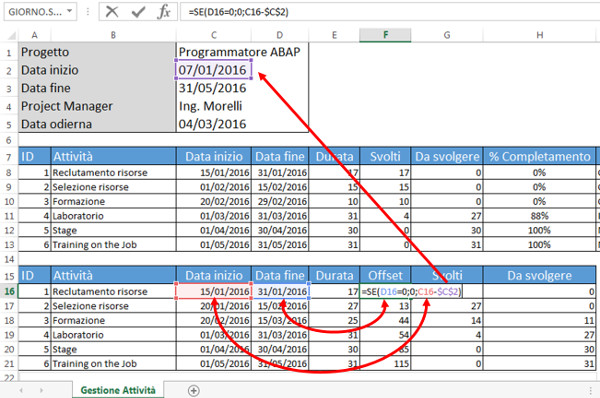
Per calcolare i valori nella colonna Offset, bisogna inserire nella cella F16, la formula seguente:
=SE(D16=0;0;C16-$C$2) e copiarla in tutte la altre celle della stessa colonna.
Attenzione le coordinate della data d'inizio progetto ($C$2) sono precedute dal simbolo $ perché non devono cambiare durante la copia della formula, coordinate di questo tipo si chiamano assolute.
L'immagine seguente, mostra come dovete inserire la formula per il calcolo del valore di Offset:

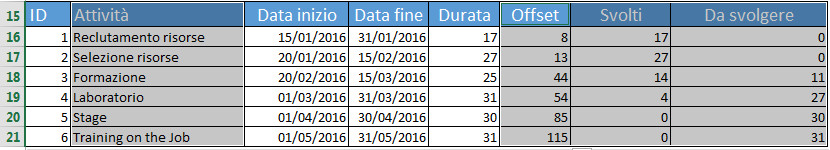
Dopo aver aggiunto la colonna di Offset alla tabella per gestire le attività del progetto, per creare il diagramma di Gantt selezionate le colonne seguenti:
- Attività
- Offset
- Svolti
- Da Svolgere
Giacché la selezione è discontinua, per selezionare tutte le colonne indicate dovete procedere come segue:
- Selezionate la colonna attività
- Premete il tasto ctrl e mentre lo tenete premuto, selezionate le altre colonne.
L'immagine seguente mostra la selezione da fare prima d'inserire il grafico a barre in pila, cliccando sull'icona dei grafici a barre e scegliendo la seconda icona della prima riga.

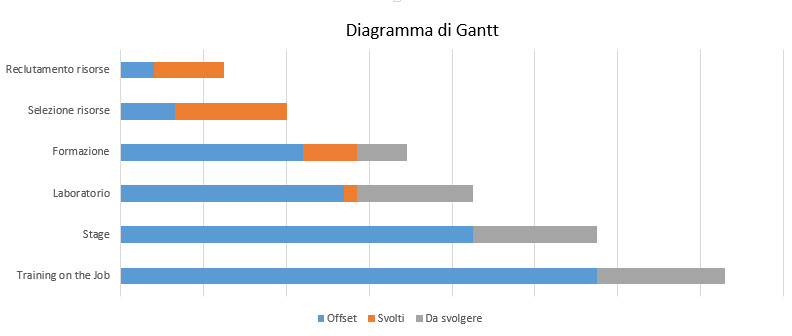
L'immagine seguente mostra il risultato che si ottiene.

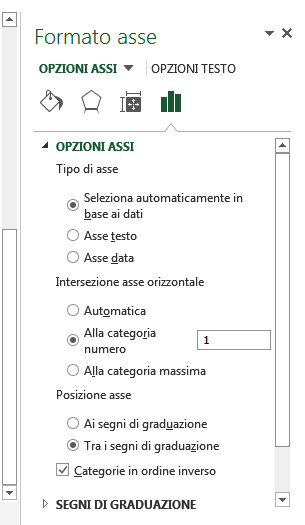
Per completare il lavoro, selezionate il titolo del grafico e modificatelo con "Diagramma di Gantt", successivamente dovete invertire l'ordine delle attività nell'area del grafico, quindi selezionate l'asse y, dove sono presenti le attività, premete il tasto destro del mouse e sceglite il comando Formato asse.
Nel pannello Formato asse spuntate l'opzione Categorie in ordine inverso, come mosta l'immagine seguente:

Dopo l'inversione delle Categorie (Attività) il diagramma di Gantt si presenta come appare nell'immagine seguente:

Infine con un piccolo trucco potete eliminare la serie Offset, in modo da ottenere un classico diagramma di Gantt con le barre delle attività posizionate in modo temporale nel diagramma.
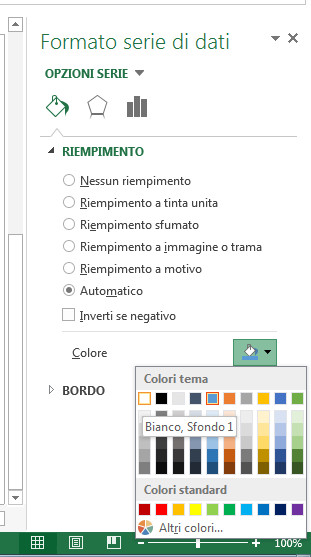
Selezionate la serie Offset, premete il tasto destro del mouse e scegliete il comando Formato serie dati, aprite la categoria riempimento e impostate il colore bianco, come mostra l'immagine seguente:

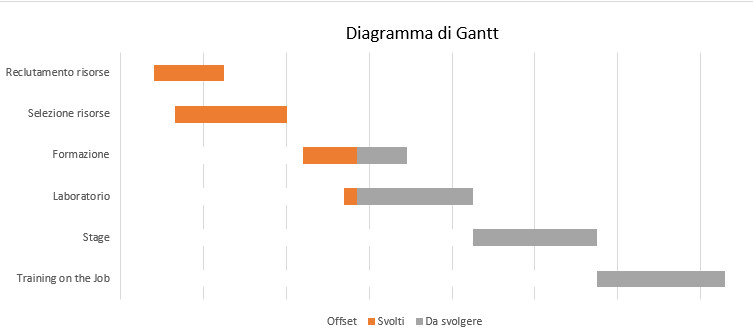
A questo punto il diagramma di Gantt è pronto, come mostra l'immagine seguente:

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
Excel delle Meraviglie Lezione 3 - Come gestire un progetto
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 28/02/2016 00:37:42 | in Tutorials
Skill Factory - 28/02/2016 00:37:42 | in Tutorials
 Benvenuti alla terza lezione, nella lezione precedente avete visto come si crea un'Agenda per gestire le vostre attività ed organizzare gli appuntamenti.
Benvenuti alla terza lezione, nella lezione precedente avete visto come si crea un'Agenda per gestire le vostre attività ed organizzare gli appuntamenti.
In questa nuova lezione vedrete come si può gestire un Progetto con Excel, prima di procedere bisogna capire che cos'è un progetto.
Che cos'è un Progetto
Il modo più semplice per definire un Progetto è il seguente:
"Insieme di attività da svolgere per raggiungere un obiettivo oppure un risultato".
Le attività di un progetto devono avere una durata e vanno organizzate rispetto ad una data d'inizio e di fine.
In genere quando pensate alle attività da svolgere, state Pianificando, quando assegnate alle attività una durata ed una data d'inizio, state Programmando.
Pianificare e programmare le attività di un progetto non è sempre semplice, perché alle attività bisogna assegnare le risorse e queste non sempre sono disponibili.
Le principali risorse di un progetto si possono riassumere nelle seguenti categorie:
- Risorse umane
- Rosorse finanziarie
- Risorse d'uso o materiali (attrezzature, prodotti, licenze, etc.)
Infine bisogna sempre aver ben chiaro il calendario, perché potrebbe non essere uguale per tutte le attività e le risorse, quindi quando state programmando le attività e le risorse del vostro progetto state attenti ad assicurarvi che il calendario di riferimento sia quello giusto.
Un bravo Project Manager quando gestisce un progetto, non deve trascurare nulla, perché la criticità è sempre dietro l'angolo.
L'utilizzo di Excel può favorire il lavoro del Project Manager sia durante la fase di pianificazione e programmazione, sia durante la fase di gestione.
Per concludere questa breve panoramica su che cos'è un progetto, è importante indicare anche quali sono le fasi di un progetto:
- Pianificazione
- Programmazione
- Sturt Up
- Gestione
- Chiusura
La fase di Start Up è importante perchè il progetto non può iniziare se non sono disponibili tutte le risorse che servono.
La fase di Gestione serve a monitorare il progetto per verificare se tutto procedete come è stato pianificato e programmato, ma soprattutto per mettere in evidenza eventuali criticità.
Infine la fase di Chiusura serve a confrontare il preventivo con il consuntivo, per fare un bilancio finale delle attività svolte.
Come creare un modello per gestire un progetto con Excel
Le informazioni utili per gestire un progetto con Excel sono le seguenti:
1. ID Attività
2. Attività
3. Data inizio
4. Data fine
5. Durata attività in giorni
6. Giorni svolti
7. Giorni da svolgere
8. % Completamento
9. Risorse impiegate
10. Note
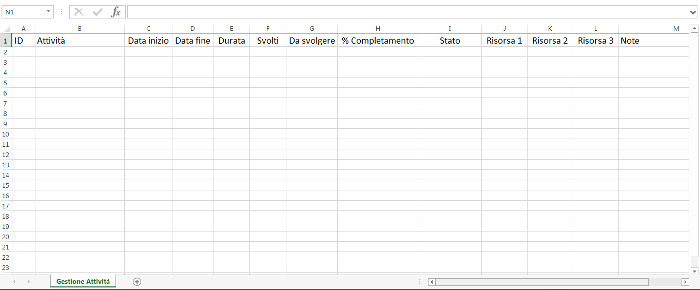
Quindi come primo passo, aprite una nuova Cartella Excel, rinominiate il foglio1 con il nome "Gestione Attività" e impostate i titoli delle colonne come mostra l'immagine seguente:

La Durata la potete ottenere calcolando la differenza tra Data fine e Data inizio, qunidi nella cella E2 dovete inserire la formula seguente: =D2-C2+1, Il valore +1 serve per calcolare anche il giorno corrispondente alla data d'inizio, che deve essere aggiunto al calcolo della durata.
Per essere sicuri di eseguire il calcolo della durata solo quando sono state inserite le date d'inizio e fine attività, basta modificare la formula precedente nel modo seguente:
=SE(D2=0;0;D2-C2+1).
La funzione SE permette di non calcolare la formula D2-C2+1, se non è stata inserita la Data di fine attività nella cella D2.
Il significato della formula è il seguente: SE il valore della cella D2 è uguale a zero (non è stata inserita la data di fine), imposta la cella E2 uguale a zero, altrimenti (se è stata inserita la data di fine) calcola la formula D2-C2+1 ed inserisci il risultato nella cella E2.
Per sapere da quanti giorni è iniziata l'attività, nella cella F2 della colonna Svolti, dovete calcolare la differenza tra la data odierna e la data d'inizio dell'attività, attraverso la formula seguente: =OGGI()-C2+1.
La funzione =OGGI() restituisce la data odierna, ad esempio se inserite in una cella la funzione =OGGI() ottenete la data del giorno corrente.
Anche in questo caso, per calcolare la formula solo quando serve, usiamo la funzione SE, in questo caso però in controlli da fare sono diversi, vediamo di seguito quali sono:
1. SE la durata (E2) è uguale a zero oppure la data d'inizio è maggiore della data odierna (=OGGI()), la formula non deve essere calcolata, perché l'attività o non è stata programmata oppure non è iniziata, quindi dovete porre F2 uguale a zero.
2. SE la data odierna è maggiore o uguale alla data d'inizio attività e la data odierna è minore o uguale alla data di fine attività la formula OGGI()-C2+1 deve essere calcolata, perché l'attività è in corso.
3. SE E2 è diverso da zero e la data odierna (=OGGI()) è maggiore della data di fine attività, significa che l'attività è conclusa, quindi bisogna impostare F2 uguale ad E2, perché la Durata diventa uguale ai giorni Svolti.
Quindi la formula che dovete inserire nella cella F2 della colonna Svolti, è la seguente:
=SE(O(E2=0;C2>OGGI());0;SE(E(OGGI()>=C2;OGGI()<=D2);OGGI()-C2+1;E2)).
Nella formula oltre alla funzione logica SE sono state usate anche le funzioni logiche O (OR) ed E (AND) perché le condizioni da controllare per ogni SE sono due.
Per calcolare il numero di giorni da svolgere, basta calcolare la differena tra la Durata dell'attività ed il numero di giorni Svolti, quindi nella cella G2 della colonna Da Svolgere, dovete inserire la formula: =E2-F2.
Per ottenere la percentuale di tempo che manca per il completamento dell'attività, colonna %Completamento, serve il calcolo seguente: =100-(svolti/durata*100). Per eliminare gli eventuali valori decimali dal risultato, conviene arrotondarlo per eccesso.
Quindi nella cella H2, della colonna %Completamento, inserite la formula:
=SE(E2=0;0;ARROTONDA.ECCESSO(100-(F2/E2*100);1))&"%".
Attenzione il valore &"%" è stato aggiunto alla formula per ottenere il simbolo % dopo il risultato, in Excel il simbolo & significa, concatena i caratteri scritti tra virgolette.
Infine per indicare lo stato dell'attività, utilizziamo i valori seguenti:
1. Non iniziata
2. In corso
3. Conclusa
La formula che dovete inserire nella cella I2 della colonna Stato è la seguente:
=SE(F2=0;"Non iniziata";SE(G2=0;"Conclusa";"In corso")).
Per concludere il modello, basta eseguire le seguenti operazioni:
1. Inserite 6 righe prima della tabella creata per gestire le attività
2. Partendo dalla cella A1 inserite le seguenti etichette:
Progetto
Data inizio
Data fine
Project Manager
Data odierna
3. Inserite la funzione =OGGI() nella cella C5
4: Selezionate le celle da E8 a I8 e copiate tutte le formule inserite nelle righe sotto, il numero di righe in cui copiare dipende dal numero di attività da inserire all'interno del progetto
5. Formattate il modello
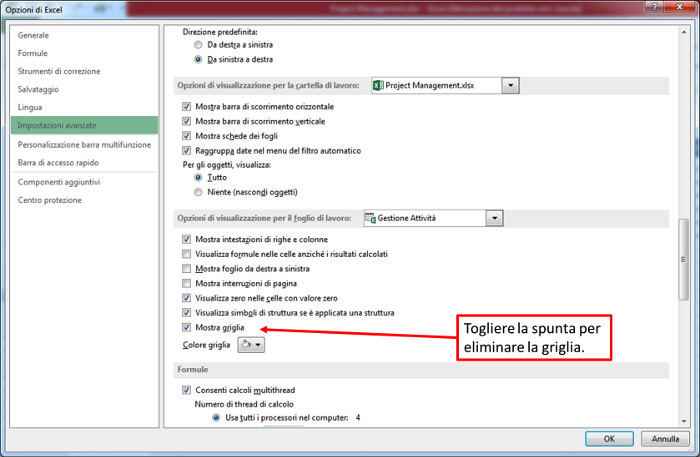
6. Eliminate la griglia, selezionando File, Opzioni e togliendo la spunta alla voce Mostra griglia, come mostra l'immagine seguente:

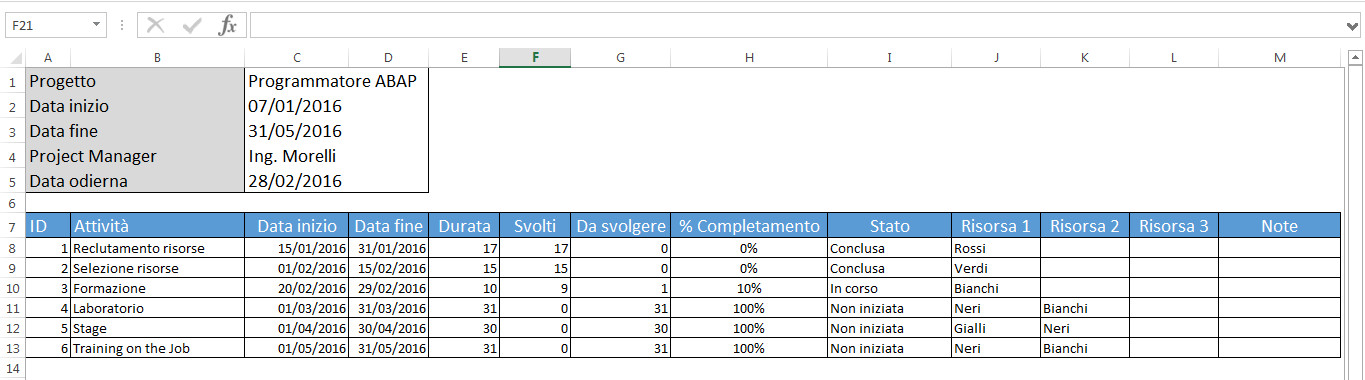
L'immagine seguente mostra il modello per la gestione delle attività di un progetto per Selezionare, Formare ed Inserire in azienda Programmatori ABAP.

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
Ricominciamo ... dal linguaggio SQL Lezione 4
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 26/02/2016 22:25:05 | in Tutorials
Skill Factory - 26/02/2016 22:25:05 | in Tutorials
Benvenuti alla quarta lezione, nella lezione precedente avete visto come trasformare un Modello E-R nel Modello Relazionale corrispondente, creati rispettivamente durante la fase di progettazione concettuale e la fase progettazione logica.
Da questa lezione in poi vedrete come s'Implementa un Database partendo dallo Schema Fisico ottenuto nella fase di progettazione fisica.
Per implementare un Database serve un DBMS (Database Management System), un software che permette di creare, gestire ed interrogare una banca dati.

I DBMS più conosciuti sono MySql ed Oracle della Oracle, Access e SQL Server della Microsoft ed il DB2 della IBM.

I DBMS per creare e gestire i Database ed i loro oggetti come le Tabelle, le Viste, gli Indici e gli Utenti, usano il LINGUAGGIO SQL (Structure Query Language).
Lo Schema Fisico non è altro che il Modello Relazione in cui vengono aggiunte le informazioni richieste per la creazione del Database lavorando con il DBMS scelto.
Dopo aver scelto il DBMS, le informazioni che dovete aggiungere al Modello Relazionale per trasformarlo in uno Schema Fisico sono le seguenti:
- Tipi di dati dei valori che verranno inseriti nelle colonne
- Indici associati alle colonne utilizzate per le ricerche e le selezioni
- Indici associati alle colonne usate per gli ordinamenti
- Vincoli associati alle colonne per controllare se i valori inseriti sono corretti;
- Contatori associati alle colonne per ottenere automaticamente valori numerici unici, quasi sempre i contatori sono associati a chiavi primarie.
Tipi di dati
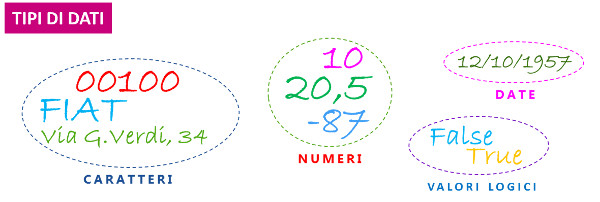
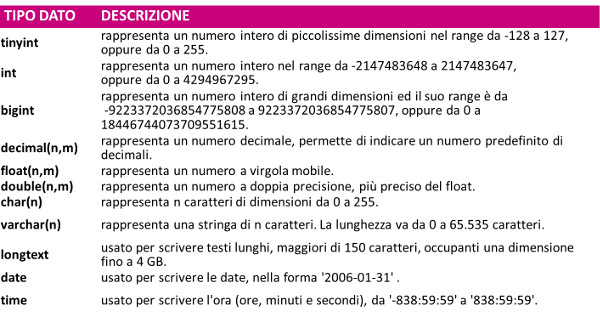
Quando create una tabella per ogni colonna dovete indicare il tipo di dato che dovrà contenere, i tipi di dati che si possono inserire nelle colonne sono i seguenti:

Di seguito vengono indicati i tipi di dati più comuni, attenti perché ci possono essere delle differenze tra DBMS diversi:

Indici
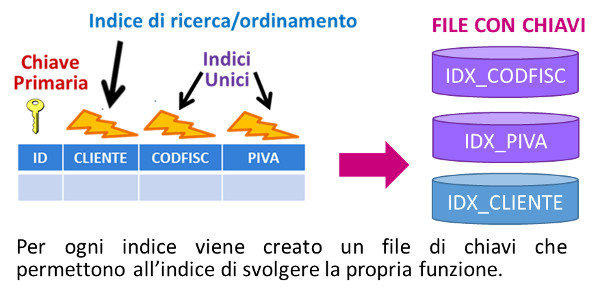
Gli indici sono facoltativi, quando ad una colonna viene associato un indice la ricerca, la selezione e l'ordinamento dei valori sono più veloci.
Gli indici per la ricerca sono composti da una sola colonna, quelli per gli ordinamenti possono essere composti da una o più colonne (ad esempio Città, Cognome e Nome).
Quando ad una colonna si associa un indice, viene creato un file con le chiavi che rendono le operazioni di ricerca, selezione ed l'ordinamento più performanti.
Vincoli
I vincoli sono simili agli indici, ma si associano alle colonne per applicare dei controlli sui valori inseriti, esistono quattro tipi di vincoli:
- Indici unici
- Check
- Not null
- Inegrità referenziale
Gli indici unici sono uguali agli indici di ricerca, ma non accettano valori duplicati, ad esempio questo vincolo è utile per colonne che devono contenere valori come i codici fiscali oppure le partite iva, dati che non possono essere duplicati.

Attenti a non confondere gli indici unici con le chiavi primarie, in una tabella ci può essere una sola chiave primaria e molti indici unici. Inoltre le chiavi primarie si creano per applicare il vincolo d'integrità referenziale.
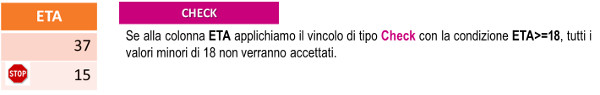
I vincoli check servono per evitare d'inserire nelle colonne valori non corretti, questo tipo di vincolo permette di associare ad una colonna una condizione, se il valore assegnato alla colonna soddisfa la condizione viene accettato, altrimenti viene rifiutato.

I vincoli not null, rendono il valore di una colonna obbligatorio. Quando s'inserisce una riga o record in una tabella, se il valore di una colonna non è indicato viene inserito il valore null, se si indica il vincolo not null, questo non è più possibile e quindi il valore diventa obbligatorio, altrimenti si riceve un messaggio d'errore.

I vincoli d'integrità referenziale servono per evitare operazioni incongruenti tra tabelle relazionate. Questo vincolo si applica alla chiave primaria della tabella master (padre) e la chiave esterna della tabella di dettaglio (figlia).
Quando il vincolo d'integrità referenziale è attivo si possono evitare gli errori seguenti:
- nella tabella di dettaglio (figlia) non si possono inserire record con chiavi esterne che non corrispondono ad una chiave primaria della tabella master (padre)
- nella tabella master (padre) non si possono cancellare record se il valore della chiave primaria è stato aggiunto ad una chiave esterna della tabella di dettaglio (figlia). Per cancellare il record, si devono prima eliminare tutti i record della tabella di dettaglio che hanno come chiave esterna lo stesso valore della chiave primaria del record da eliminare nella tabella master.

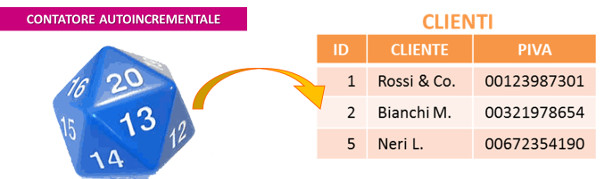
Contatore
Se ad una colonna intera si associa un contatore autoincrementale, i valori nella colonna vengono inseriti automaticamente ad ogni inserimento.
Questa funzione offre il vantaggio di poter inserire record in una tabella, trascurando l’inserimento della colonna impostata come contatore, perché il valore viene gestito automaticamente.
Attenzione lo scopo del contatore è quello di generare valori unici, crescenti e diversi tra loro, non è un progressivo. Per gestire un progressivo bisogna creare un Trigger, cioè una procedura personalizzata scritta con il Linguaggio SQL.

Come creare lo Schema Fisico
Per ottenere lo Schema Fisico che serve ad implementare un Database con il DBMS scelto, basta aggiungere al Modello Relazionale, disegnato nella fase di progettazione logica, tutte le informazioni che servono al Database Administrator (DBA), colui che gestisce una Banca dati, per creare il Database.
Per rendere questa operazione più semplice, indichiamo per tutte le informazioni da aggiungere allo Schema Fisico un alias che identifica il tipo d'informazione associata alla colonna.
IDX = indice (index)
UNQ= indice unico (unique)
PK= chiave primaria (primary key)
FK= chiave esterna (foreign key)
NOT NULL=NOT NULL
CHK=check(condizione)
Per capire come si arriva allo Schema Fisico, di seguito riportiamo i tre artefatti principali dell'attività di progettazione del Database per gestire libri dati in prestito:
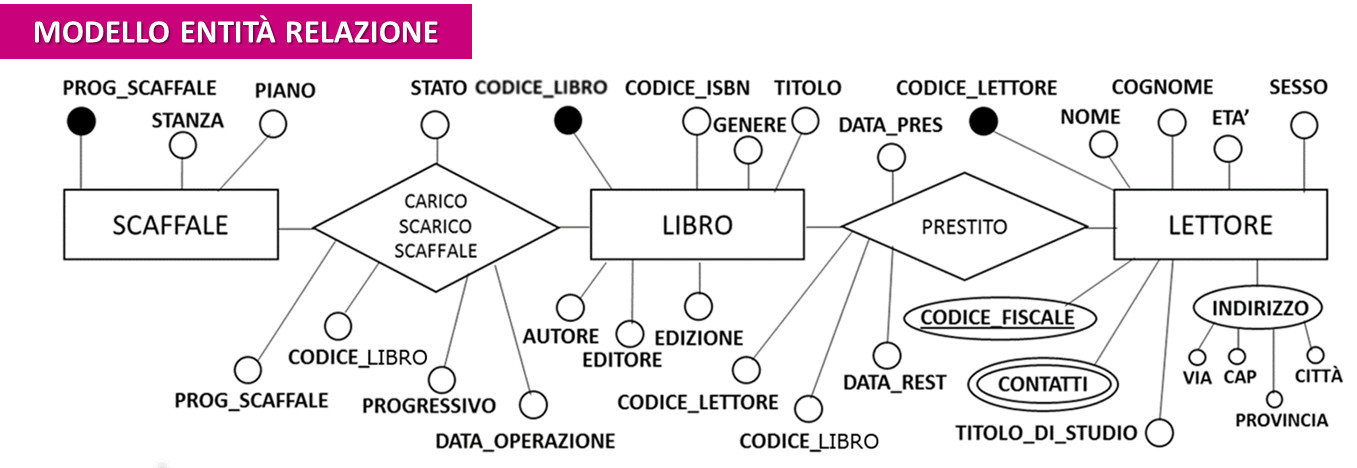
Step 1:

Modello E-R creato durante la fase di progettazione concettuale, vedi lezione due.
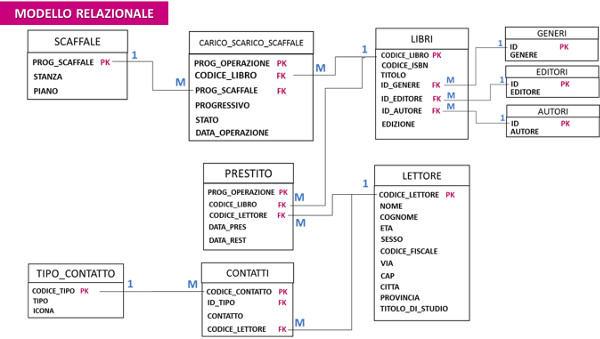
Step 2:

Modello Relazionale creato durante la fase di progettazione logica, vedi lezione tre.
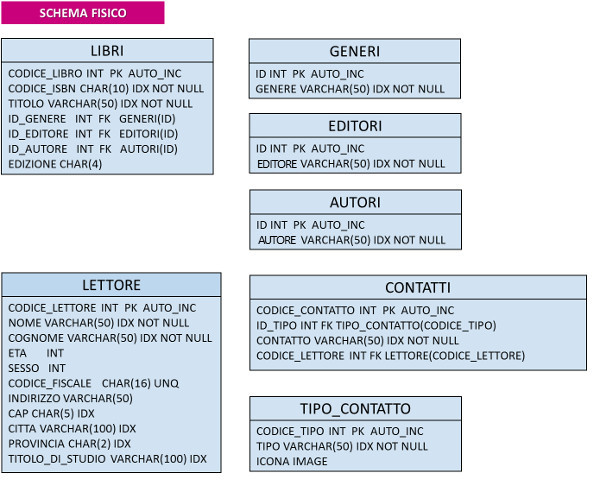
Step 3:

Schema Fisico creato durante la fase di progettazione fisica.
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
Il 7 e l’8 marzo 2016 la Skill Factory è a Roma al Festival delle Carriere Internazionali, venite a trovarci
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 26/02/2016 17:12:10 | in Home
Skill Factory - 26/02/2016 17:12:10 | in Home
 Il 7 e l’8 marzo 2016 siamo a Roma al Festival delle Carriere Internazionali, il primo evento dedicato interamente a giovani motivati, dinamici e proattivi, ma soprattutto fortemente interessati ad avere un “assaggio” delle opportunità di lavoro e formazione in Italia e all’Estero.
Il 7 e l’8 marzo 2016 siamo a Roma al Festival delle Carriere Internazionali, il primo evento dedicato interamente a giovani motivati, dinamici e proattivi, ma soprattutto fortemente interessati ad avere un “assaggio” delle opportunità di lavoro e formazione in Italia e all’Estero.
Un’opportunità unica per i giovani che voglio conoscere la realtà internazionale e le possibilità di carriera ad essa correlate.
Noi saremo lì per far conoscere le offerte di formazione e di lavoro dei nostri Partners, ma soprattutto saremo lì per presentare la piattafroma Skillbook.it, il nostro Job Learning Management System che offre alle Aziende registrate la possibilità di erogare attraverso il Web i servizi seguenti:
- Comunicazione e Marketing
- Formazione ed Orientamente
- Ricerca e Selezione
- Job Placement
L'evento può rappresentare l'occasione giusta per conoscerci di persona e chiedere chiarimenti sull'utilizzo e sui vantaggi offerti dalla piattaforma Skillbook.
Vi aspettiamo numerosi, a presto!!!
APP Mania Lezione 5
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 24/02/2016 23:30:33 | in Tutorials
Skill Factory - 24/02/2016 23:30:33 | in Tutorials
 Benvenuti alla quinta lezione, nella lezione precedente avete testato l'applicazione AppContatti utilizando l'emulatore del computer oppure quello del cellulare.
Benvenuti alla quinta lezione, nella lezione precedente avete testato l'applicazione AppContatti utilizando l'emulatore del computer oppure quello del cellulare.
In questa nuova lezione modificherete l'applicazione AppContatti utilizzando una ListView per visualizzare i contatti aggiunti.
Prima di procedere dovete imparare a gestire una lista, perché una ListView si può popolare attraverso l'uso di una lista.
Gestione Liste (List)
Una lista è un vettore a cui si possono aggiungere voci utilizzando il blocco add items to list, come mostra l'esempio seguente.

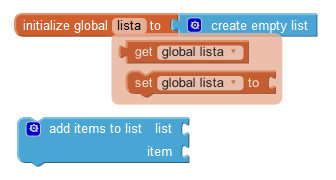
Il blocco initialize global (lo travate in Variables) associato al blocco create empty list (lo trovate in List) inizializza una variabile di nome lista.
I blocchi get e set associati al blocco initialize global permettono rispettivamente di ottenere i valori della lista oppure assegnare valori alla lista.
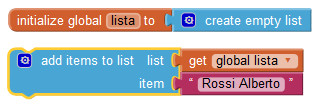
Nell'esempio seguente potete vedere come si aggiunge un valore ad una lista di nome lista.

Per ottenere il blocco get, dovete posizionare il mouse al blocco initialize global vicino al nome della lista, quando appare il blocco get trascinatelo ed associatelo al blocco add items to list.
Ad ogni voce aggiunta ad una lista, corrisponde un valore chiamato indice, questo valore corrisponde alla posizione della voce all'interno della lista.
Facendo riferiemento all'esempio precedente, il nominativo Rossi Alberto corrisponde all'indice 1, perché è il primo valore della lista.
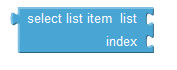
Per leggere una voce dalla lista si usa il blocco select list item associato al blocco get della lista di riferimento e all'indice corrispondente.

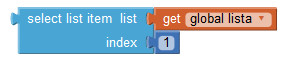
L'esempio seguente permette di leggere la prima voce dalla lista di nome lista.

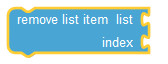
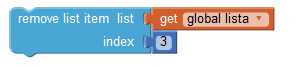
Per rimuovere una voce dalla lista si usa il blocco remove list item associato al blocco get della lista di riferimento e all'indice corrispondente.

L'esempio seguente mostra come rimuovere dalla lista di nome lista, la terza voce aggiunta.

Gestione ListView
 Una ListView è un elenco di valori selezionabili. Questo componente è presente nella cartella User Interface dell'Area Designer. Per usare questo componente, basta selezionarlo e trascinarlo all'interno dello schermo attivo.
Una ListView è un elenco di valori selezionabili. Questo componente è presente nella cartella User Interface dell'Area Designer. Per usare questo componente, basta selezionarlo e trascinarlo all'interno dello schermo attivo.
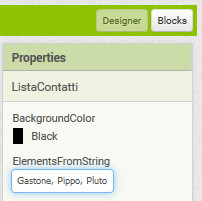
Per inserire gli elementi manualmente, si può usare la proprietà ElementsFromString, inserendo i valori dell'elenco separati da una virgola, come mostra l'immagine seguente:

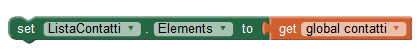
Per inserire gli elementi durante l'esecuzione dell'App, dovete usare una Lista ed associarla al blocco Set della ListView, con la proprietà Elements impostata, come mostra l'immagine seguente:

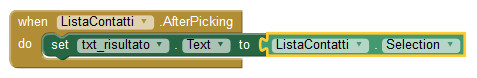
Il Blocco When AfterPicking di una ListView, si attiva quando si selezione un elemento dall'elenco, ed esegue tutti i blocchi interni.

Per conoscere l'elemento scelto dovete usare il blocco get della ListView, con la proprietà Selection impostata, l'immagine seguente assegna il valore scelto dalla ListaContatti alla casella di testo txt_risultato.

Come aggiungere i contatti inseriti nella maschera di input dell'AppContatti alla ListView
Selezionate la casella di testo txt_risultato nell'area components e cliccate sul bottone delete per cancellare la casella di testo.
Successivamente nell'Area Palette, selzionate il componente ListView e trascinatelo sullo schermo nella stessa posizione dov'era posizionata la casella di testo txt_risultato.

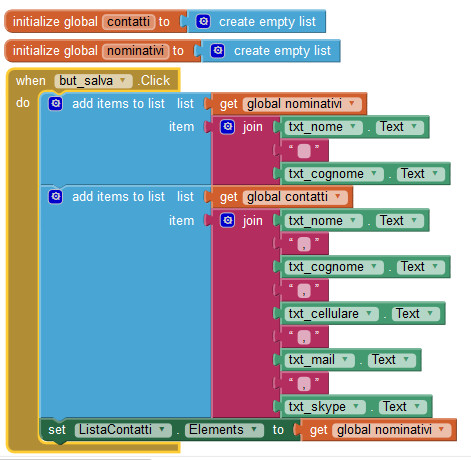
Per evitare di popolare la ListView, con tutti i dati del contatto, create due liste, la prima la chiamate contatti la seconda nominativi. La prima lista verrà usata per visualizzare i dati del contatto, la seconda lista verrà usata per popolare la ListView solo con i nominativi dei contatti, l'immagine seguente mostra come aggiungere le informazioni alle liste e come popolare la ListView ListaContatti con i nominativi dei contatti quando si clicca sul bottone salva.

Come visualizzare un contatto scelto dalla ListView dell'AppContatti
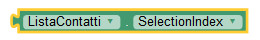
Selezionando un nominativo dalla ListView ListaContatti, potete ottenere l'indice della voce selezionata usando il blocco get seguente:

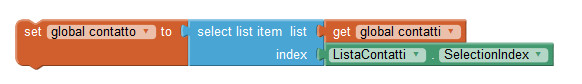
Usando l'indice della voce selezionata, potete ottenere dalla lista contatti, il contatto corrispondente, come mostra l'immagine seguente:

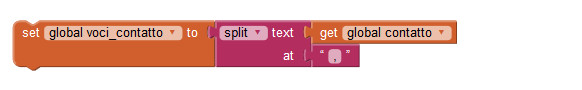
La variabile contatto conterrà tutte le voci del contatto scelto, separate tra loro con una virgola. Utilizzando il blocco split è possibile separare le singole voci tra loro ed aggiungerle ad una lista, come mostra l'immagine seguente:

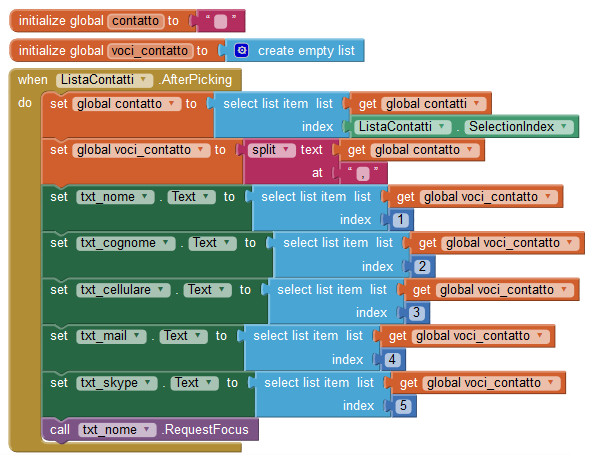
Infine leggendo i valori dalla lista voci_contatto è possibile visualizzare tutte le informazione del contatto scelto nella maschera dell'AppContatti, l'immagine seguente mostra il codice completo:

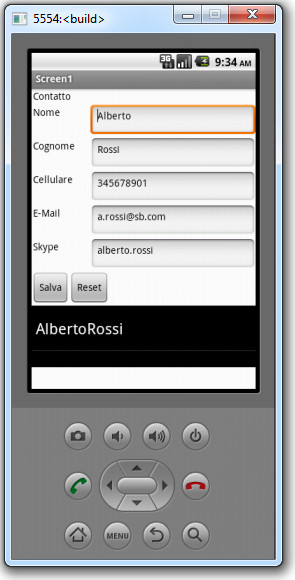
A questo punto potete provare l'APP lanciando avviando aiStarter sul computer oppure sul cellulare ed avviare l'emulatore, come indicato nella lezione precedente.
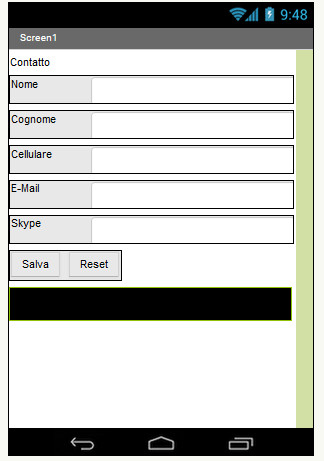
L'immagine seguente mostra la schermata dell'emulatore in esecuzione sul computer.

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








