Skill Factory
Tutte le categorie
App Mania Lezione 8 - Gestione Sprite - I Parte - (Come far girare l'ago di una bussola)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/04/2016 15:43:01 | in Tutorials
Skill Factory - 16/04/2016 15:43:01 | in Tutorials
 Benvenuti all'ottava lezione, in questa lezione imparerete a lavorare con gli Sprite. Gli Sprite sono immagini particolari che permettono di creare animazioni.
Benvenuti all'ottava lezione, in questa lezione imparerete a lavorare con gli Sprite. Gli Sprite sono immagini particolari che permettono di creare animazioni.
In questa e nella prossima lezione svilupperete l'APP BUSSOLA che permette di far girare un Ago sia in senso orario, che in senso antiorario.
Creare un'animazione significa visualizzare una dopo l'altra una sequenza d'immagini, con l'obiettivo di dare all'osservatore la sensazione del movimento. Quindi ogni immagine sarà leggermete diversa dalla precedente, come avvine con i fotogrammi delle pellicole dei film, nell'esempio seguente potete osservare una sequenza di 12 immagini che danno la sensazione di un ago che gira:

utilizzerete questa sequenza d'immagini per far girare l'ago della vostra bussola.
Come si usano gli Sprite in APP INVENTOR
Gli Sprite, in APP INVENTOR, possono vivere solo se posizionati all'interno di un Canvas, un pannello sensibile agli eventi generati dagli Sprite, tipo clic, spostamenti e collisioni tra Sprite.
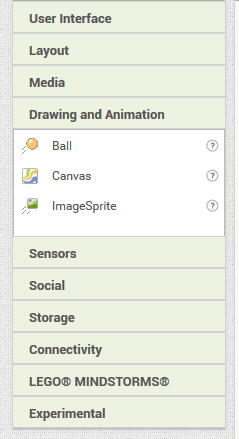
Sia gli Sprite che i Canvas li trovate nella sezione Drawing and Animation del pannello Palette, come mostra l'immagine seguente.

Per usare gli Sprite, basta trascinare un Canvas nello Schermo attivo e poi aggiungere gli Sprite, trascinandoli nel Canvas.
Differenza tra immagini jpg e png
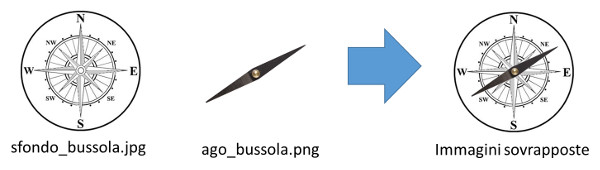
Le immagini con estensione jpg (JPEG = Joint Photographic Experts Group) e png (PNG=Portable Network Graphics) sono immagini compresse utilizzate per il Web. La sostanziale differenza che esiste tra questi due tipi d'immagini è quella che le immagini di tipo png hanno lo sfondo trasparente, quindi se sovrapposte ad un'altra immag Gine, quella in secondo piano appare come sfondo.
Guardate l'esempio seguente:

Sovrapponendo l'ago della bussola alla bussola, l'immagine è ancora visibile perché lo sfondo dell'ago è trasparente, se aveste fatto la stessa cosa con un'immagine di tipo JPEG la bussola non sarebbe visibile, perché in questo caso lo sfondo dell'ago non sarebbe trasparente.
I programmi più conosciuti per gestire questi tipi di immagini sono: Phtoshop e GIMP, se non avete già un dei due programmi, vi suggerisco d'installare GIMP, è gratuito e semplice da usare.
GIMP lo potete scaricare dal sito : www.gimp.org/downloads.


Come creare una bussola con l'ago che gira usando APP INVENTOR
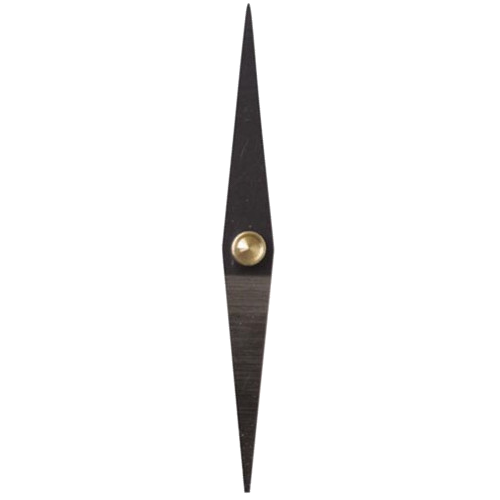
Per iniziare posizionatevi sull'immagine seguente, premete il tasto destro del mouse e copiate l'immagine.

Avviate GIMP, incollate l'immagine e salvatela con il nome bussola.jpg. Attenzione in GIMP per salvare un immagine in formato jpg dovete procedere nel modo seguente:
1) Aprite il menu File
2) Selezionate Esporta come ...
3) Scegliete la cartella in cui salvare
4) Scrivete il nome dell'immagine, in questo caso bussola.jpg
Adesso dovete creare la sequenza d'immagini che servono per far girare l'ago della bussola, quindi posizionatevi sull'immagine seguente, premete il tasto destro del mouse e copiate l'immagine, incollatela in GIMP e salvatela con il nome ago01.png. L'estensione png è importante perché le immagini degli aghi devono avere lo sfondo trasparente.

Per creare una sequenza d'immagini che permettono di impostare un'animazione per far girare un ago di 360°, occorrono 12 aghi, ciascuno con una inclinazione di 30° in più, rispetto al precedente.
Partendo dall'immagine ago01.png, con GIMP è semplice creare le altre 11 immagini, basta utilizzare lo strumento ruota, vediamo come:
1) Aprite l'immagine ago01.png
2) selezionate lo strumento ruota dal pannello degli strumenti

3) Cliccate sull'immagine
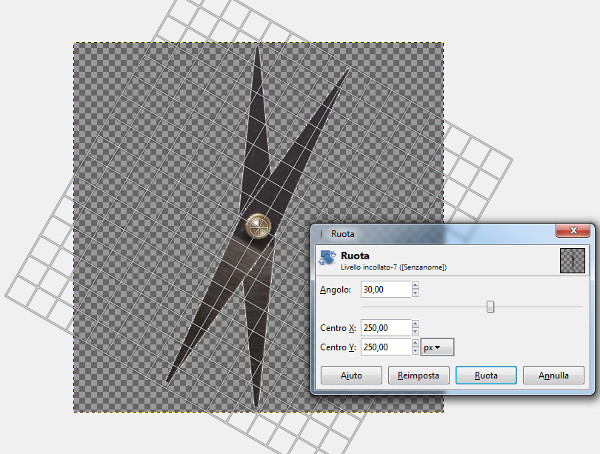
4) Ruotate l'immagine di 30° in senso orario e confermate cliccando sul pulsante RUOTA, come mostra l'immagine seguente:

5) Salvate l'immagine corrente, selezionando File, Esporta come ... e assegnategli il nome ago02.png
6) Ripetete i punti dal 2 al 5 per creare la sequenza delle 12 immagini.
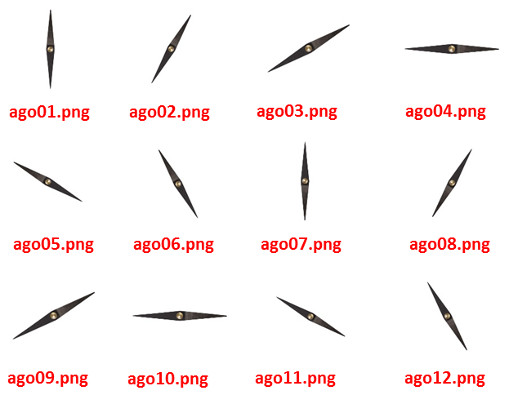
L'immagine seguente mostra i 12 aghi ed i nomi associati.

Come impostare lo schermo dell'APP BUSSOLA e caricare le immagini per creare le animazioni
Collegatevi ad APP INVENTOR (https://ai2.appinventor.mit.edu) e create un nuovo progetto di nome bussola. Se non sapete ancora creare un progetto con APP INVENTOR leggete la lezione 1.
Quando siete nell'Area di Designer, eseguite le seguenti operazioni:
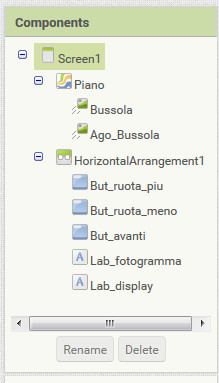
1) Trascinate nello schermo attivo un Canvas e chiamatelo Piano, per rinominare un componente basta selezionarlo nella sezione Components e cliccare sul pulsante Rename, come mostra l'immagine seguente;

2) Impostate le proprità Height e Width del Canvas con il valore Fill parent;
3) Trascinate nel Canvas attivo lo Sprite da utilizzare come sfondo della bussula e chiamatelo Bussola;
4) Impostate le proprità Height e Width dello Sprite con il valore 220;
5) Trascinate nel Canvas attivo lo Sprite da utilizzare per gli aghi e chiamatelo Ago_Bussola;
6) Impostate le proprità Height e Width dello Sprite con il valore 170;
7) Trascinate in fondo allo schermo attivo, un Layout orizzontale;
8) Trascinate all'interno del Layout un Button e chiamatelo But_ruota_piu ed impostate la proprietà Text con il valore Ruota+;
9) Trascinate all'interno del Layout un Button e chiamatelo But_ruota_meno ed impostate la proprietà Text con il valore Ruota-;
10) Trascinate all'interno del Layout una Label e chiamatela Lab_fotogramma ed impostate la proprietà Text con il valore Fotogramma;
11) Trascinate all'interno del Layout una Label e chiamatela Lab_display ed impostate la proprietà Text con il valore 0;
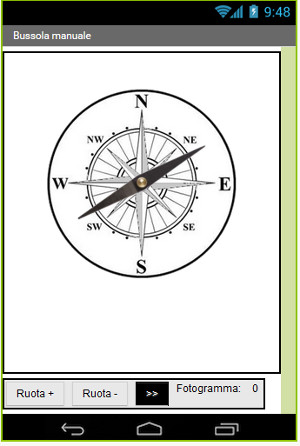
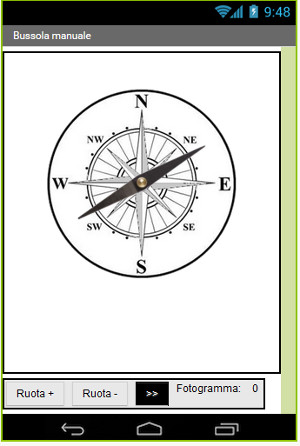
L'immagine seguente mostra l'aspetto finale dello schermo dell APP BUSSOLA:

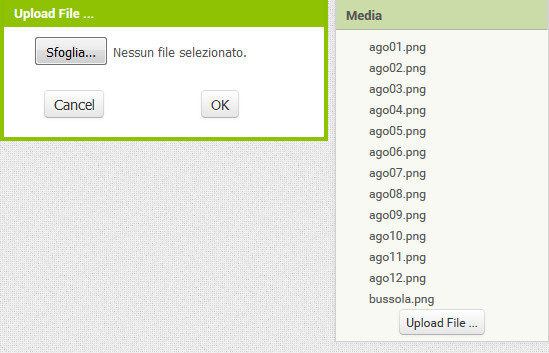
Infine dovete caricare tutte le immagini, utilizzando l'UPLOAD della sezione Media, a destra dello schermo attivo, sotto la sezione Components, come mostra l'immagine seguente:

Nella prossima lezione, implementerete i blocchi per far girare gli aghi della bussola sia in senso orario, che in senso antiorario.
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
Ricominciamo ... dal linguaggio SQL Lezione 9
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 14/04/2016 11:54:51 | in Tutorials
Skill Factory - 14/04/2016 11:54:51 | in Tutorials
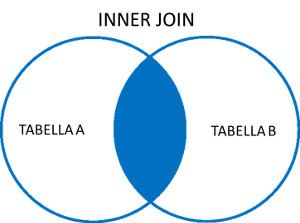
Benvenuti alla nona lezione, in questa lezione vedrete a cosa serve l'OUTER JOIN. Il Join esterno permette di rispondere alla domanda seguente:
"In un'operazione di JOIN tra gli elementi della Tabella A e quelli della Tabella B, quali elementi delle due tabelle non sono associati tra loro?"

Per vedere praticamente come funziona questo tipo di JOIN, inserite due LIBRI senza associare un GENERE e due GENERI senza associarli ad un LIBRO, eseguendo i comandi seguenti:
INSERT INTO LIBRI (CODICE_ISBN,TITOLO) VALUES ('8854505102', 'SHINING');
INSERT INTO LIBRI (CODICE_ISBN,TITOLO) VALUES ('8884516102', 'LA PIETRA FILOSOFALE');
INSERT INTO GENERI (GENERE) VALUES ('FANTASY');
INSERT INTO GENERI (GENERE) VALUES ('TRILLER');
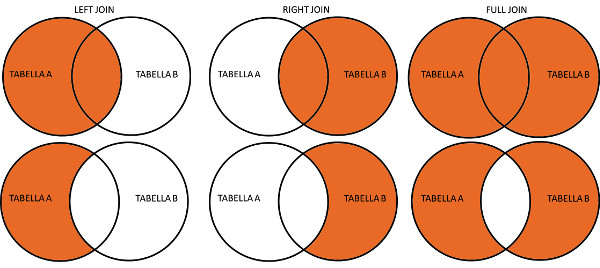
Ci sono tre tipi di OUTER JOIN:

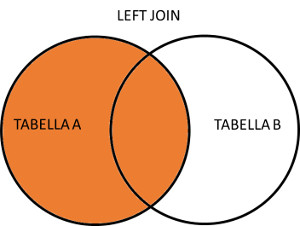
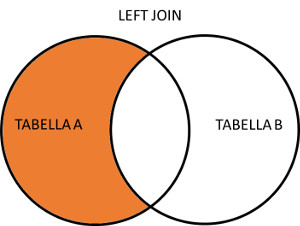
Il LEFT JOIN permette di visualizzare sia gli elementi della Tabella A associati alla Tabella B, sia gli elementi della Tabella A non associati alla Tabella B.
Ad esempio per visualizzare tutti LIBRI con i GENERI e quelli a cui non è stato associato un GENERE, potete usare il comando seguente:
SELECT L.Codice_ISBN, L.Titolo, G.Genere FROM LIBRI L LEFT JOIN GENERI G ON (L.Id_genere=G.Id);
| Codice_ISBN | Titolo | Genere |
| 8845247430 | IO ROBOT | FANTASCIENZA |
| 8804550201 | LA PAURA DI MONTALBANO | GIALLI |
| 8806176943 | ODISSEA | ROMANZI |
| 8854505102 | SHINING | NULL |
| 8884516102 | LA PIETRA FILOSOFALE | NULL |

Il LEFT JOIN può anche visualizzare solo gli elementi della Tabella A non associati alla Tabella B.
Ad esempio per visualizzare tutti LIBRI a cui non è stato associato un GENERE, potete usare il comando seguente:
SELECT L.Codice_ISBN, L.Titolo, G.Genere FROM LIBRI L LEFT JOIN GENERI G ON (L.Id_genere=G.Id) WHERE L.id_genere IS NULL;
| Codice_ISBN | Titolo | Genere |
| 8854505102 | SHINING | NULL |
| 8884516102 | LA PIETRA FILOSOFALE | NULL |

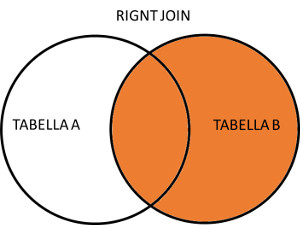
Il RIGHT JOIN permette di visualizzare sia gli elementi della Tabella A associati alla Tabella B, sia gli elementi della Tabella B non associati alla Tabella A.
Ad esempio per visualizzare tutti LIBRI con i GENERI ed i GENERI non associati ad un LIBRO, potete usare il comando seguente:
SELECT L.Codice_ISBN, L.Titolo, G.Genere FROM LIBRI L RIGHT JOIN GENERI G ON (L.Id_genere=G.Id);
| Codice_ISBN | Titolo | Genere |
| 8845247430 | IO ROBOT | FANTASCIENZA |
| 8804550201 | LA PAURA DI MONTALBANO | GIALLI |
| 8806176943 | ODISSEA | ROMANZI |
| NULL | NULL | FANTASY |
| NULL | NULL | TRILLER |

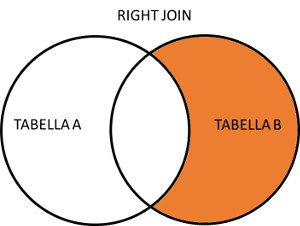
Il RIGHT JOIN può anche visualizzare solo gli elementi della Tabella B non associati alla Tabella A.
Ad esempio per visualizzare tutti i GENERI non associati ad un LIBRO, potete usare il comando seguente:
SELECT L.Codice_ISBN, L.Titolo, G.Genere FROM LIBRI L RIGHT JOIN GENERI G ON (L.Id_genere=G.Id) WHERE L.id_genere IS NULL;
| Codice_ISBN | Titolo | Genere |
| NULL | NULL | FANTASY |
| NULL | NULL | TRILLER |

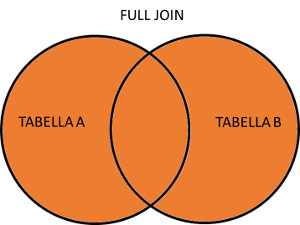
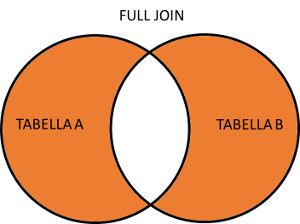
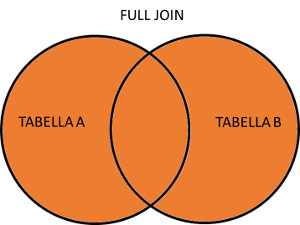
Il FULL JOIN permette di visualizzare sia gli elementi della Tabella A associati alla Tabella B, sia gli elementi della Tabella A e della Tabella B non associati tra loro.
Ad esempio per visualizzare tutti LIBRI con i GENERI e quelli a cui non è stato associati ad un GENERE e viceversa, potete usare il comando seguente:
SELECT L.Codice_ISBN, L.Titolo, G.GENERE FROM LIBRI L FULL JOIN GENERE G ON (L.Id_genere=G.Id);
| Codice_ISBN | Titolo | Genere |
| 8845247430 | IO ROBOT | FANTASCIENZA |
| 8804550201 | LA PAURA DI MONTALBANO | GIALLI |
| 8806176943 | ODISSEA | ROMANZI |
| 8854505102 | SHINING | NULL |
| 8884516102 | LA PIETRA FILOSOFALE | NULL |
| NULL | NULL | FANTASY |
| NULL | NULL | TRILLER |

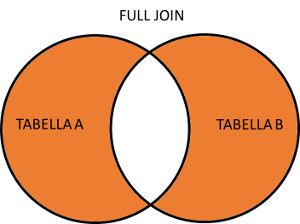
Il FULL JOIN può anche visualizzare solo gli elementi della Tabella A e della Tabella B non associati tra loro.
Ad esempio per visualizzare tutti LIBRI a cui non è stato associato un GENERE e viceversa, potete usare il comando seguente:
SELECT L.Codice_ISBN, L.Titolo, G.GENERE FROM LIBRI L FULL JOIN GENERE G ON (L.Id_genere=G.Id) WHERE L.id_genere IS NULL AND G.Genere IS NULL;
| Codice_ISBN | Titolo | Genere |
| 8854505102 | SHINING | NULL |
| 8884516102 | LA PIETRA FILOSOFALE | NULL |
| NULL | NULL | FANTASY |
| NULL | NULL | TRILLER |
Attenzione, se il DBMS non gestisce il JOIN di tipo FULL, come accade con MYSQL, le soluzioni equivalenti sono le seguenti:

SELECT L.Codice_ISBN, L.Titolo, G.Genere FROM LIBRI L LEFT JOIN GENERI G ON (L.Id_genere=G.Id)
UNION
SELECT L.Codice_ISBN, L.Titolo, G.Genere FROM LIBRI L RIGHT JOIN GENERI G ON (L.Id_genere=G.Id);

SELECT L.Codice_ISBN, L.Titolo, G.Genere FROM LIBRI L LEFT JOIN GENERI G ON (L.Id_genere=G.Id) WHERE L.id_genere IS NULL
UNION
SELECT L.Codice_ISBN, L.Titolo, G.Genere FROM LIBRI L RIGHT JOIN GENERI G ON (L.Id_genere=G.Id) WHERE L.id_genere IS NULL;
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
SKILLBOOK LEZIONE 3 - Il "Training Manager"
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 08/04/2016 22:30:02 | in Tutorials
Skill Factory - 08/04/2016 22:30:02 | in Tutorials
Benvenuti alla terza lezione, nella lezione precedente avete visto come il Training Manager associa alle COMPETENZE le ATTIVITA' DIDATTICHE per erogare CONTENUTI e TEST.
In questa nuova lezione vedrete in che modo il Training Manager crea e gestisce le AULE DIDATTICHE.
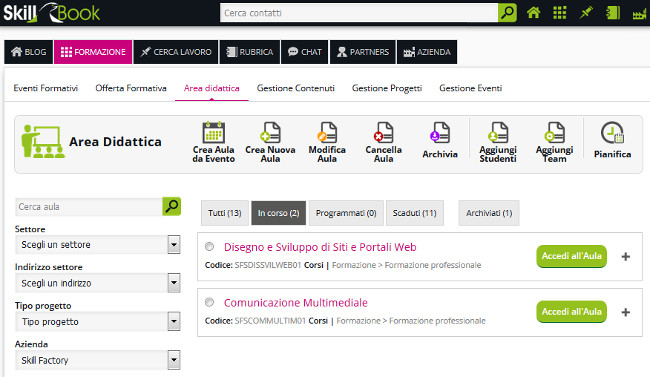
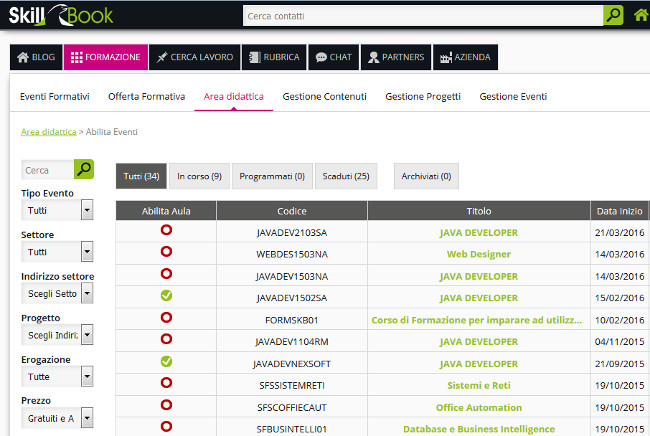
Per creare un AULA DIDATTICA si deve selezionare l'AREA FORMAZIONE e cliccare sul menu Area didattica, come mostra l'immagine seguente.

Per creare una nuova Aula ci sono due modalità:
1) Crea Aula da Evento

Questa modalità si può usare solo se esiste già un evento usato per promuovere l'Attività Didattica, il vantaggio è quello che gli studenti che hanno prenotato l'evento e che sono stati selezionati, vengo aggiunti automaticamente all'Aula.
Per creare l'Aula da un Evento è semplice, basta cliccare sul pulsante Crea Aula da Evento ed attivare il pulsante Abilita Aula corrispondente all'Evento a cui s'è interessati, come mostra l'immagine seguente.

2) Crea Nuova Aula

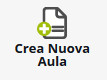
Se non è già presente un Evento, per creare un'Aula, basta cliccare sul pulsante, Crea Nuova Aula e compilare la scheda seguente:

In questo caso gli Studenti, i Docenti ed i Tutor devono essere aggiunti manualmente, cliccando sulle icone:

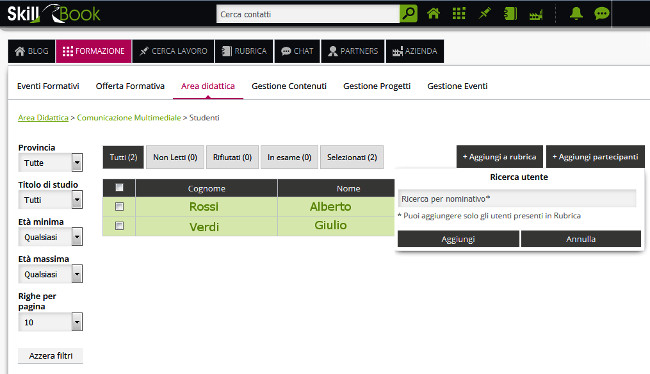
L'immagine seguente mostra come si aggiungono gli Studenti all'Aula utilizzando il pulsante +Aggiungi partecipanti, nel pannello Aggiungi Studenti.

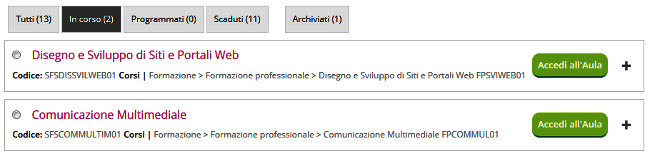
Dopo che sono stati aggiunti gli Studenti, i Docenti ed i Tutor per accedere all'Aula, cliccare sul pulsante ACCEDI ALL'AULA, come mostra l'immagine seguente.

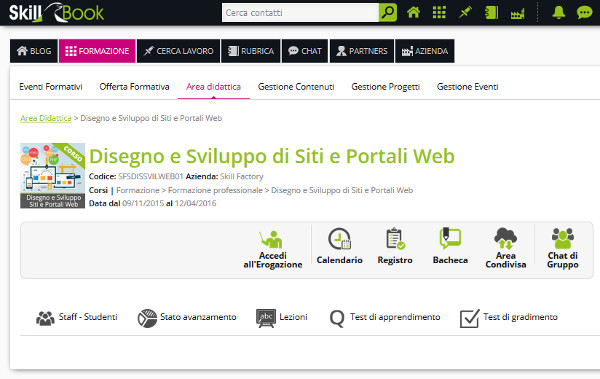
L'immagine seguente mostra come si presenta l'Aula e tutte le Funzionalità disponibili.

Descrizione delle principali Funzionalità dell'Aula
 La Funzionalità Accedi all'Erogazione attiva l'Area dove sono disponibili tutti i CONTENUTI ed i TEST. Lo Studente che accede a quest'area può seguire le Lezioni ed accedere alle Risorse associate alle COMPETENZE. Una volta completata l'attività di studio lo Studente può certificare le competenze acquisite eseguendo i TEST associati alle competenze scelte.
La Funzionalità Accedi all'Erogazione attiva l'Area dove sono disponibili tutti i CONTENUTI ed i TEST. Lo Studente che accede a quest'area può seguire le Lezioni ed accedere alle Risorse associate alle COMPETENZE. Una volta completata l'attività di studio lo Studente può certificare le competenze acquisite eseguendo i TEST associati alle competenze scelte.
 Il Calendario permette agli Studenti di conoscere la programmazione delle Attività didattiche pianificate con i Docenti ed i Tutor. Questa funzionalità è molto importante per pianificare attiività in Aula Virtuale oppure In Presenza, Laboratori pratici, Project Work e Stage.
Il Calendario permette agli Studenti di conoscere la programmazione delle Attività didattiche pianificate con i Docenti ed i Tutor. Questa funzionalità è molto importante per pianificare attiività in Aula Virtuale oppure In Presenza, Laboratori pratici, Project Work e Stage.
 Il Registro permette di segnare le presenze e le assenze degli Studenti. Nel Registro si possono anche indicare le attività dei Tutor e dei Docenti ed il programma svolto. Si possono creare tre tipi di Registri in base alla modalità di rilevamento delle presenze: una sola volta al giorno, due volte al giorno, quattro volte al giorno, mattina e pomeriggio. Molto utile è il foglio di Riepilogo che permette di visualizzare la sintesi delle presenze e delle assenze di tutti.
Il Registro permette di segnare le presenze e le assenze degli Studenti. Nel Registro si possono anche indicare le attività dei Tutor e dei Docenti ed il programma svolto. Si possono creare tre tipi di Registri in base alla modalità di rilevamento delle presenze: una sola volta al giorno, due volte al giorno, quattro volte al giorno, mattina e pomeriggio. Molto utile è il foglio di Riepilogo che permette di visualizzare la sintesi delle presenze e delle assenze di tutti.
 La Bacheca è un Blog associato all'Aula, dove tutti i componenti possono pubblicare POST di qualunque tipo. Nel Blog gli studenti possono condividere Informazioni, Publbicare Foto oppure Immagini. La Bacheca è utilissima perché aumenta la capacità d'interazione tra gli Studenti, i Docenti ed i Tutor, offrendo maggiori possibilità di apprendimento di collaborazione.
La Bacheca è un Blog associato all'Aula, dove tutti i componenti possono pubblicare POST di qualunque tipo. Nel Blog gli studenti possono condividere Informazioni, Publbicare Foto oppure Immagini. La Bacheca è utilissima perché aumenta la capacità d'interazione tra gli Studenti, i Docenti ed i Tutor, offrendo maggiori possibilità di apprendimento di collaborazione.
 L'Area Condivisa permette di utilizzare uno spazio disco, dove tutti gli Studenti, i Docenti ed i Tutor possono pubblicare File e Documenti da condividere. l'Area è strutturata in modo che tutte le risorse hanno a disposizione una propria cartella, per evitare conflitti oppure sovrascritture. Quest'area è utilissima soprattutto per i Docenti ed i Tutor, perché possono scambiarsi con gli Studenti qualunque tipo d'informazione.
L'Area Condivisa permette di utilizzare uno spazio disco, dove tutti gli Studenti, i Docenti ed i Tutor possono pubblicare File e Documenti da condividere. l'Area è strutturata in modo che tutte le risorse hanno a disposizione una propria cartella, per evitare conflitti oppure sovrascritture. Quest'area è utilissima soprattutto per i Docenti ed i Tutor, perché possono scambiarsi con gli Studenti qualunque tipo d'informazione.
 A tutte le Aule è possibile associare una Chat di gruppo che permette di scambiare messaggi tra tutti i componenti. La Chat di gruppo si differenzia dall'invio dei messaggi, perché permette di condividere i messaggi con tutti i componenti del gruppo, mentre l'invio dei messaggio trasmette il contenuto ad un singolo destinatario.
A tutte le Aule è possibile associare una Chat di gruppo che permette di scambiare messaggi tra tutti i componenti. La Chat di gruppo si differenzia dall'invio dei messaggi, perché permette di condividere i messaggi con tutti i componenti del gruppo, mentre l'invio dei messaggio trasmette il contenuto ad un singolo destinatario.
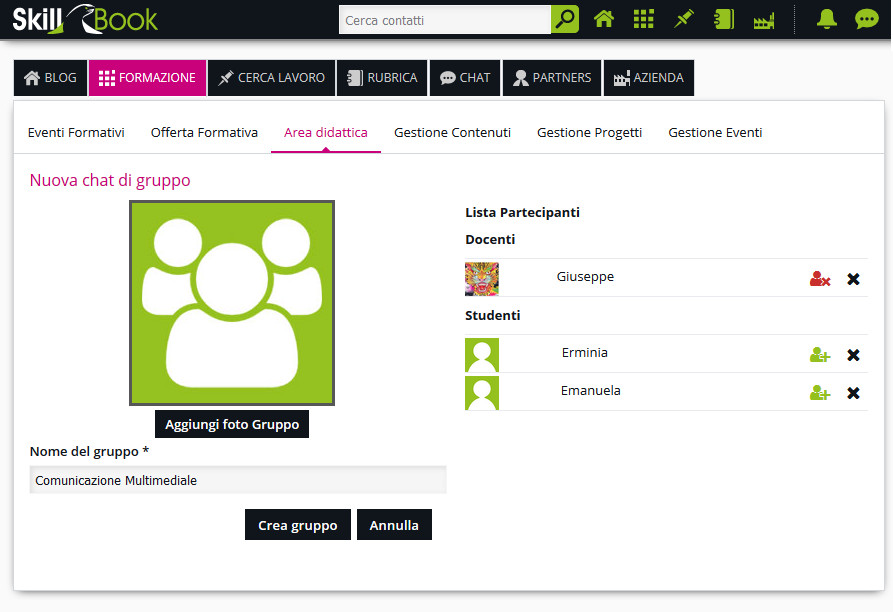
L'Immagine seguente mostra come si presenta la CHAT DI GRUPPO.

COME SVILUPPARE UN SITO IN WORDPRESS LEZIONE 4
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 07/04/2016 10:18:53 | in Tutorials
Skill Factory - 07/04/2016 10:18:53 | in Tutorials
Nella precedente lezione abbiamo visto come è semplice installare wordpress, in questa lezione muoveremo i primi passi per la realizzazione di un sito web.
Per creare un proprio sito web con wordpress la prima cosa da fare è la scelta del tema. Un tema è una componente di wordpress che offre due funzionalità:
- La creazione di un layout che corrisponde alla veste grafica del sito.
- Strumenti del sito, ovvero cosà è in grado di fare il nostro sito web.
Come si installa un tema
Per installare un tema su wordpress, procedete nel modo seguente:
1) Fare il login come amministratore
2) Dal pannello di amministrazione di wordpress cliccare sulla voce aspetto per accedere alla pagina dedicata ai temi.
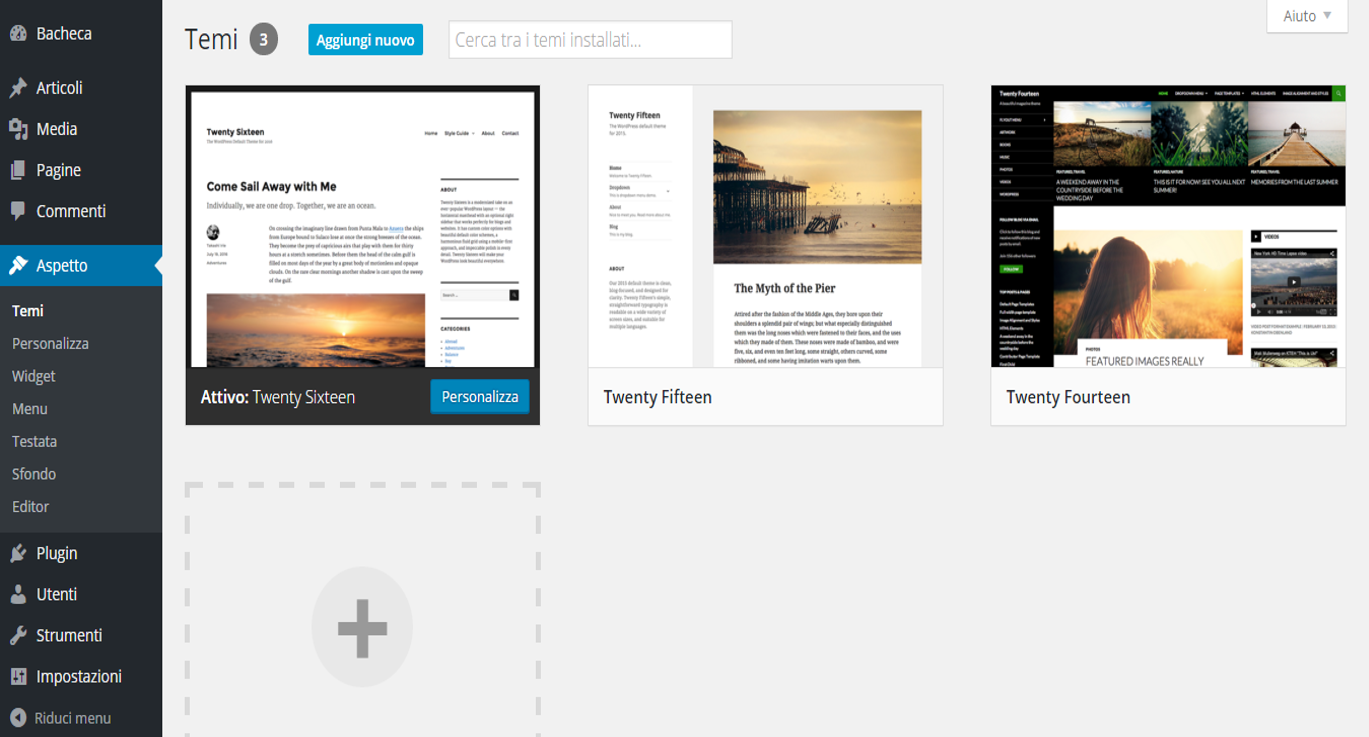
Di default wordpress presente 3 temi già installati, per poter installare un nuovo tema andare alla voce "Aggiungi Nuovo".
L'immagine seguente mostra la pagina dei temi e il pulsante Aggiungi Nuovo.

Dopo aver cliccato sul pulsante "Aggiungi Nuovo" vi trovate nello store dei temi di wordpress, dove tutti i temi disponibili sono catalogati in categorie differenti.
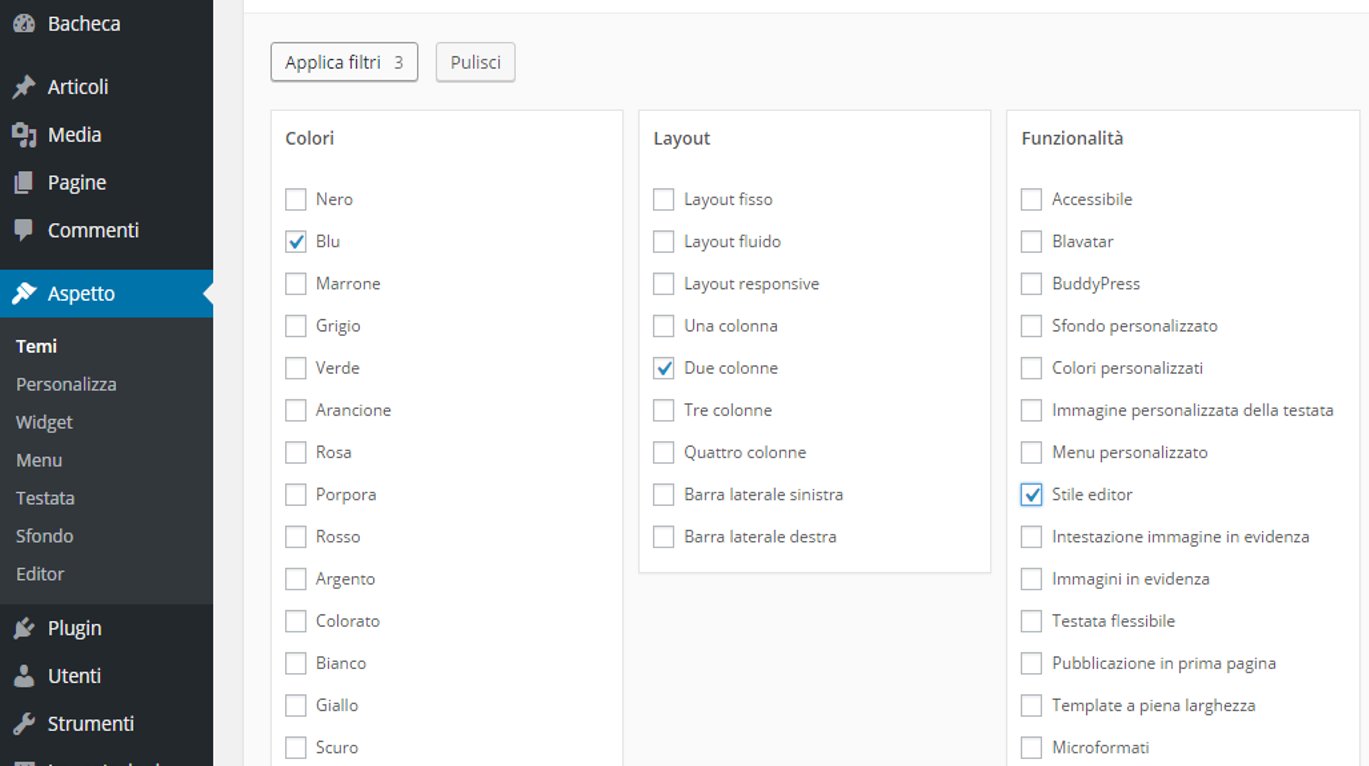
Cliccando sulla voce Filtro Funzionalità, i temi possono anche essere "filtrati" in base alle caratteristiche richieste in modo da scegliere il tema più gradito. Ad esempio è possibile inserire il colore primario del layout, se il tema è strutturato su due o più colonne e tutte le funzionalità extra che può possedere.
L'immagine seguente mostra il pannello del Filtro Funzionalità.

Dopo aver scelto le caratteristiche del layout desiderato, cliccando su Applica Filtri, automaticamente lo store dei temi visualizzerà solo quelli che corrispondono ai filtri impostati.
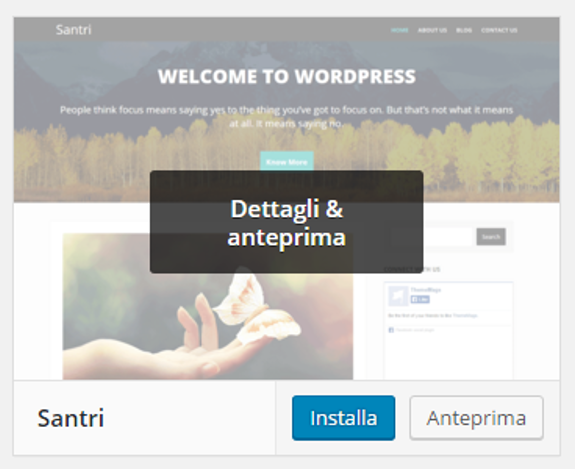
Successivamente, posizionando il mouse sul tema scelto, utilizzando la voci Anteprima in tempo reale, si avvia una live demo del tema,
per installare il tema scelta cliccate sul pulsante Installa.

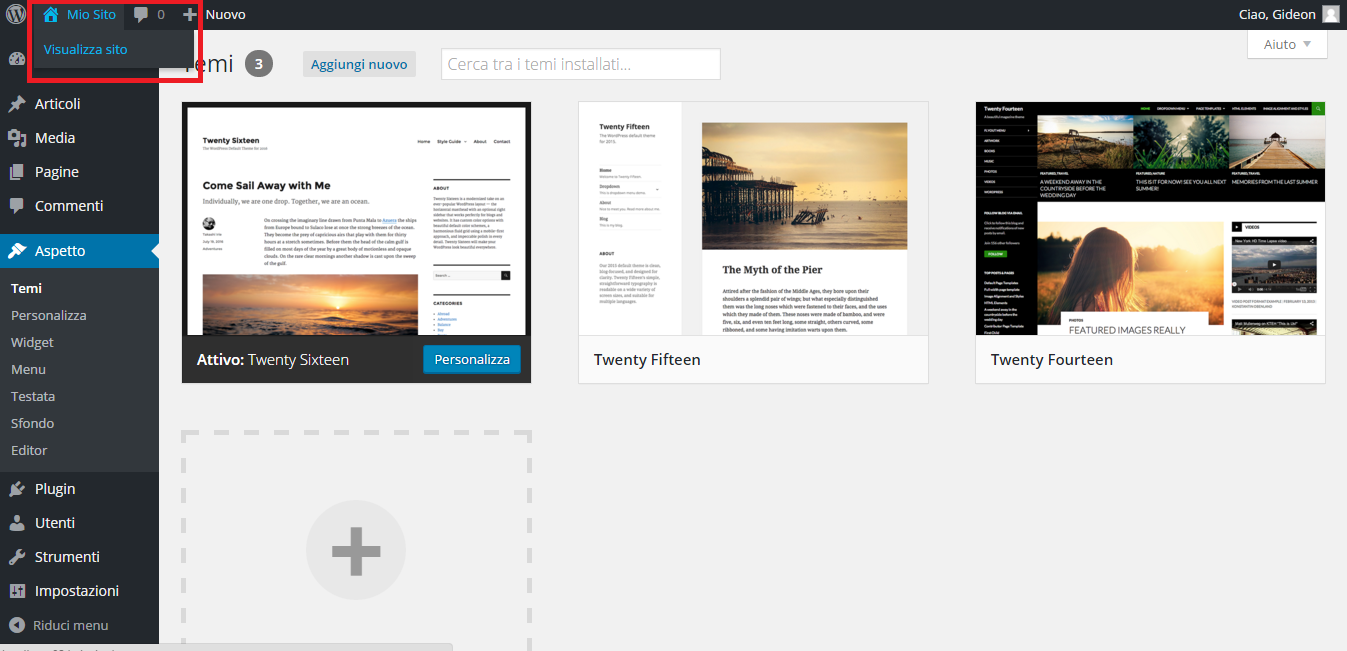
Tornando poi sulla voce Aspetto del menu amministrativo, trovate il tema installato. Cliccando su Attiva il tema verrà applicato al sito web. Per avere un anteprima del sito web, dal menu amministrativo, cliccate sul titolo del sito web che appare in alto a sinistra.
Quando scaricate un tema sul vostro sito web, in realtà avete scaricato un insieme di pagine PHP e Fogli di stile (CSS) che permettono di implementare le funzionalità del tema e il layout.
L'immagine seguente mostra dove è posizionata il pulsante per visualizzare l'anteprima del sito.

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
Ricominciamo ... dal linguaggio SQL Lezione 8
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/04/2016 22:46:50 | in Tutorials
Skill Factory - 06/04/2016 22:46:50 | in Tutorials
Benvenuti all'ottava lezione, da questa lezione in poi imparerete a mettere in relazione tra loro più tabelle, utilizzando le operazioni ti tipo JOIN.
I tipi di JOIN più usati sono i seguenti:
- INNER JOIN
- OUTER JOIN
- SELF JOIN
- CROSS JOIN
 In questa lezione vedrete come mettere il relazione tra loro due o più tabelle con un INNER JOIN.
In questa lezione vedrete come mettere il relazione tra loro due o più tabelle con un INNER JOIN.
La relazione tra una chiave primaria di una tabella Master e la chiave esterna di una tabella di Dettaglio si crea attraverso un'oprazione di INNER JOIN.
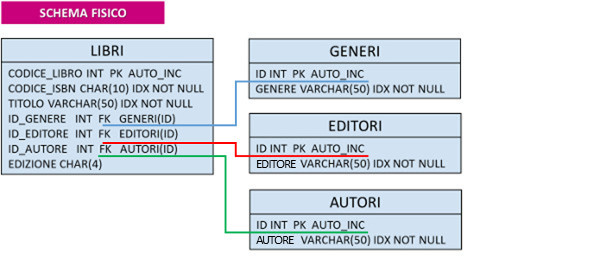
Per capire come funziona questo tipo di JOIN, vediamo come si creano le relazioni tra la Tabella di Dettaglio LIBRI e le tabelle Master associate: GENERI, EDITORI, AUTORI, come mostra lo schema fisico seguente:

STEP 1:
Inserite tre generi diversi, nella tabella GENERI:
INSERT INTO GENERI (GENERE) VALUES ('FANTASCIENZA');
INSERT INTO GENERI (GENERE) VALUES ('GIALLI');
INSERT INTO GENERI (GENERE) VALUES ('ROMANZI');
Per visualizzare i record della tabella GENERI usate il comando seguente:
SELECT * FROM GENERI;
ID GENERE
1 FANTASCIENZA
2 GIALLI
3 ROMANZI
Successivamente inserite 3 libri, ogni libro deve corrispondere ad un genere presente nella Tabella GENERI.
INSERT INTO LIBRI (CODICE_ISBN, TITOLO, ID_GENERE) VALUES ('8845247430', 'IO ROBOT', 1);
INSERT INTO LIBRI (CODICE_ISBN, TITOLO, ID_GENERE) VALUES ('8804550201', 'LA PAURA DI MONTALBANO', 2);
INSERT INTO LIBRI (CODICE_ISBN, TITOLO, ID_GENERE) VALUES ('8806176943', 'ODISSEA', 3);
Per visualizzare i record della tabella LIBRI usate il comando seguente:
SELECT * FROM LIBRI;
| CODICE_LIBRO | CODICE_ISBN | TITOLO | ID_GENERE |
| 1 | 8845247430 | IO ROBOT | 1 |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | 2 |
| 2 | 8806176943 | ODISSEA | 3 |
A questo punto le due Tabelle sono pronte per essere associate attraverso un'oprazione di INNER JOIN, utilizzando il comando seguente:
SELECT LIBRI.CODICE_LIBRO, LIBRI.CODICE_ISBN, LIBRI.TITOLO, GENERI.GENERE FROM LIBRI
INNER JOIN GENERI ON (LIBRI.ID_GENERE=GENERI.ID);
| CODICE_LIBRO | CODICE_ISBN | TITOLO | GENERE |
| 1 | 8845247430 | IO ROBOT | FANTASCIENZA |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | GIALLI |
| 3 | 8806176943 | ODISSEA | ROMANZI |
In un'operazione di INNER JOIN è importante la condizione associata alla clausola ON, perché permette di associare le chiavi primarie delle tabelle Master con le chiavi esterne delle tabelle di Dettaglio. Nell'esempio la condizione LIBRI.ID_GENERE=GENERI.ID, associa la chiave esterna LIBRI.ID_GENERE della tabella LIBRI, con la chiave primaria GENERI.ID della tabella GENERI.
Attenzione, prima di passare allo STEP seguente, non dimenticate che in caso di INNER JOIN le colonne devono avere come prefisso il nome della tabella a cui appatengono.
Inoltre la clausola INNER JOIN, si può usare anche nella forma abbreviata JOIN.
STEP 2:
Inserite tre Editori diversi, nella tabella EDITORI:
INSERT INTO EDITORI (EDITORE) VALUES ('GIUNTI');
INSERT INTO EDITORI (EDITORE) VALUES ('LAFELTRINELLI');
INSERT INTO EDITORI (EDITORE) VALUES ('GNOME PRESS');
Per visualizzare i record della tabella EDITRI usate il comando seguente:
SELECT * FROM EDITORI;
ID EDITORE
1 GIUNTI
2 LAFELTRINELLI
3 GNOME PRESS
Per aggiungere gli Editori ai Libri dovete usare il comando UPDATE, perché il libri già sono stati inseriti nello STEP 1:
UPDATE LIBRI SET ID_EDITORE=3 WHERE CODICE_LIBRO=1;
UPDATE LIBRI SET ID_EDITORE=2 WHERE CODICE_LIBRO=2;
UPDATE LIBRI SET ID_EDITORE=1 WHERE CODICE_LIBRO=3;
Per visualizzare i record della tabella LIBRI usate il comando seguente:
SELECT * FROM LIBRI;
| CODICE_LIBRO | CODICE_ISBN | TITOLO | ID_GENERE | ID_EDITORE |
| 1 | 8845247430 | IO ROBOT | 1 | 3 |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | 2 | 2 |
| 3 | 8806176943 | ODISSEA | 3 | 1 |
A questo punto potete associare le tre Tabelle utilizzando il comando seguente, dove l'INNER JOIN viene usato nella forma abbreviata:
SELECT LIBRI.CODICE_LIBRO, LIBRI.CODICE_ISBN, LIBRI.TITOLO, GENERI.GENERE, EDITORI.EDITORE FROM LIBRI
JOIN GENERI ON (LIBRI.ID_GENERE=GENERI.ID)
JOIN EDITORI ON (LIBRI.ID_EDITORE=EDITORI.ID);
| CODICE_LIBRO | CODICE_ISBN | TITOLO | GENERE | EDITORE |
| 1 | 8845247430 | IO ROBOT | FANTASCIENZA | GNOME PRESS |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | GIALLI | LAFELTRINELLI |
| 3 | 8806176943 | ODISSEA | ROMANZI | GIUNTI |
STEP 3:
Inserite tre Autori diversi, nella tabella AUTORI:
INSERT INTO AUTORI (AUTORE) VALUES ('ANDREA CAMILLERI');
INSERT INTO AUTORI (AUTORE) VALUES ('ISAAC ASIMOV');
INSERT INTO AUTORI (AUTORE) VALUES ('OMERO');
Per visualizzare i record della tabella AUTORI usate il comando seguente:
SELECT * FROM AUTORI;
ID AUTORE
1 ANDREA CAMILLERI
2 ISAAC ASIMOV
3 OMERO
Per aggiungere gli Autori ai Libri dovete usare il comando UPDATE, perché il libri già sono stati inseriti nello STEP 1:
UPDATE LIBRI SET ID_AUTORE=2 WHERE CODICE_LIBRO=1;
UPDATE LIBRI SET ID_AUTORE=1 WHERE CODICE_LIBRO=2;
UPDATE LIBRI SET ID_AUTORE=3 WHERE CODICE_LIBRO=3;
Per visualizzare i record della tabella LIBRI usate il comando seguente:
SELECT * FROM LIBRI;
| CODICE_LIBRO | CODICE_ISBN | TITOLO | ID_GENERE | ID_EDITORE | ID_AUTORE |
| 1 | 8845247430 | IO ROBOT | 1 | 3 | 2 |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | 2 | 2 | 1 |
| 3 | 8806176943 | ODISSEA | 3 | 1 | 3 |
A questo punto potete associare le quattro Tabelle utilizzando il comando seguente:
SELECT LIBRI.CODICE_LIBRO, LIBRI.CODICE_ISBN, LIBRI.TITOLO, AUTORI.AUTORE, GENERI.GENERE, EDITORI.EDITORE FROM LIBRI
JOIN GENERI ON (LIBRI.ID_GENERE=GENERI.ID)
JOIN EDITORI ON (LIBRI.ID_EDITORE=EDITORI.ID)
JOIN AUTORI ON (LIBRI.ID_AUTORE=AUTORI.ID);
| CODICE_LIBRO | CODICE_ISBN | TITOLO | GENERE | EDITORE | AUTORE |
| 1 | 8845247430 | IO ROBOT | FANTASCIENZA | GNOME PRESS | ISAAC ASIMOV |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | GIALLI | LAFELTRINELLI | ANDREA CAMILLERI |
| 3 | 8806176943 | ODISSEA | ROMANZI | GIUNTI | OMERO |
Come aggiungere gli ALIAS di Colonna alle operazioni di INNER JOIN
Un ALIAS di colonna è un Titolo che si può associare ad una colonna per personalizzare un prospetto di visualizzazione.
Nell'esempio seguente sono stati aggiunti due ALIAS di colonna, li riconoscete perché sono scritti tra virgolette.
SELECT LIBRI.CODICE_LIBRO "CODICE LIBRO", LIBRI.CODICE_ISBN "CODICE ISBN", LIBRI.TITOLO,
AUTORI.AUTORE, GENERI.GENERE, EDITORI.EDITORE FROM LIBRI
JOIN GENERI ON (LIBRI.ID_GENERE=GENERI.ID)
JOIN EDITORI ON (LIBRI.ID_EDITORE=EDITORI.ID)
JOIN AUTORI ON (LIBRI.ID_AUTORE=AUTORI.ID);
| CODICE LIBRO | CODICE ISBN | TITOLO | GENERE | EDITORE | AUTORE |
| 1 | 8845247430 | IO ROBOT | FANTASCIENZA | GNOME PRESS | ISAAC ASIMOV |
| 2 | 8804550201 | LA PAURA DI MONTALBANO | GIALLI | LAFELTRINELLI | ANDREA CAMILLERI |
| 3 | 8806176943 | ODISSEA | ROMANZI | GIUNTI | OMERO |
Come aggiungere gli ALIAS di Tabella alle operazioni di INNER JOIN
Un ALIAS di Tabella è un nome ulteriore che si può associare ad una Tabella. Di solito gli ALIAS di Tabella sono delle abbreviazioni che si usano per scrivere le SELECT in modo più compatto, come mostra l'esempio seguente:
SELECT L.CODICE_LIBRO "CODICE LIBRO", L.CODICE_ISBN "CODICE ISBN", L.TITOLO,
A.AUTORE, G.GENERE, E.EDITORE FROM LIBRI L
JOIN GENERI G ON (L.ID_GENERE=G.ID)
JOIN EDITORI E ON (L.ID_EDITORE=E.ID)
JOIN AUTORI A ON (L.ID_AUTORE=A.ID);
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








