Skill Factory
Tutte le categorie
Impariamo a programmare con JavaScript - Lezione 2
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 22/05/2016 16:07:07 | in Tutorials
Skill Factory - 22/05/2016 16:07:07 | in Tutorials
Benvenuti alla seconda lezione, nella lezione precedente abbiamo introdotto i concetti di Programma ed Algoritmo ed avete creato il vostro primo programma con JavaScript, in questa lezione cercheremo di capire che cos'è un Linguggio di programmazione.
Un linguaggio di programmazione deve permettere al programmatore di svolgere le seguenti attività:
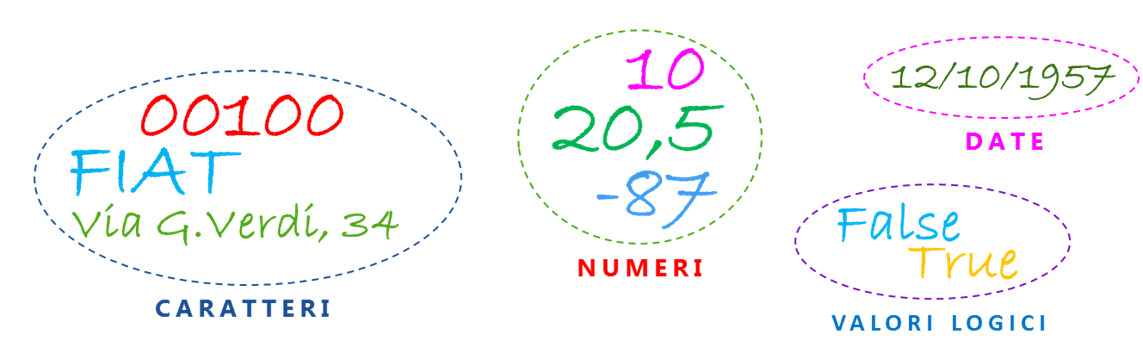
1) Memorizzare informazioni, sotto forma di variabili oppure array (vettori/matrici);

2) Acquisire (input) oppure visualizzare (output) informazioni;

3) Eseguire calcoli oppure concatenamenti;
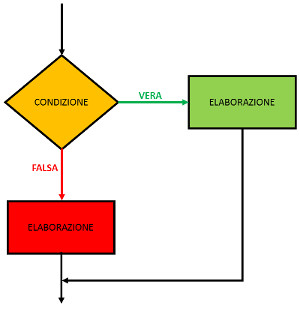
4) Fare scelte in base a condizioni predefinite che possono essere vere (true) oppure false (false);

5) Ripetere blocchi d'istruzioni mentre una condizione risulta vera (true) oppure falsa (false);

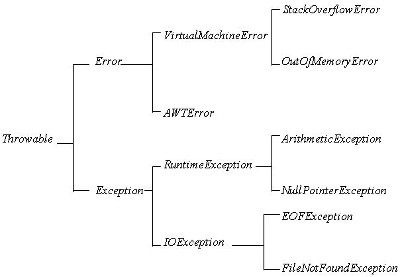
6) Gestire errori di esecuzione per evitare d'interrompere i programmi in modo anomalo.

Tutti i linguaggi di programmazione permettono la gestione delle attività indicate attraverso l'uso delle istruzioni.
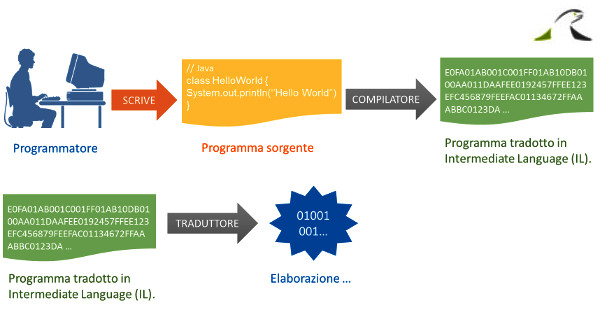
Il programma scritto dal programmatore utilizzando le istruzioni necessarie per implementare l'algoritmo richiesto si chiama sorgente.
Il programma sorgente per essere eseguito deve essere compilato oppure interpretato.
Si parla di compilazione quando il programma sorgente viene tradotto completamente in linguaggio macchina e per eseguirlo si lancia direttamente il programma tradotto.


Questo accade con programmi scritti con linguaggi di programmazione come Cobol, C e C++.
Si parla di interpretazione quando il programma sorgente , per essere eseguito, viene tradotto in linguaggio macchina ogni volta, quindi il programma tradotto non esiste.

Ad esempio i programmi scritti con il linguaggio JavaScript sono interpretati.
Linguaggi di programmazione come Java e C#, sono semi-interpretati, perchè il sorgente viene tradotto in uno pseudo linguaggio macchina, chiamato codice intermedio.

Il codice intermedio viene tradotto ogni volta dalla virtul machine in cui vengono fatti girare i programmi.
Il codice intermedio di Java si chiama Bytecode, quello di C# (C SHARP) si chiama Assembly.
La tabella seguente descrive in sintesi la storia dei principali linguaggi di programmazione:
| LINGUAGGIO | ANNO DI RIFERIMENTO | TIPO LINGUAGGIO |
| ASSEMBLER | 1940 | ASSEMBLATO |
| FORTRAN | 1950 | COMPILATO |
| COBOL | 1950 | COMPILATO |
| ALGOL | 1960 | COMPILATO |
| BASIC | 1960 | INTERPRETATO |
| PASCAL | 1970 | COMPILATO |
| C | 1970 | COMPILATO |
| C++ | 1980 | COMPILATO |
| JAVA | 1990 | SEMI-INTERPRETATO |
| JAVASCRIPT | 1995 | INTERPRETATO |
| C# | 2000 | SEMI-INTERPRETATO |
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 1
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 21/05/2016 13:26:20 | in Tutorials
Skill Factory - 21/05/2016 13:26:20 | in Tutorials
 Benvenuti alla prima lezione, per cominciare partiamo subito dalle cose semplici e diamo la definizione di Programma: un prograrmma è un insieme d'istruzioni organizzate logicamente, con l'obiettivo di risolvere un problema. I computer usano i programmi per svolgere qualunque tipo di attività.
Benvenuti alla prima lezione, per cominciare partiamo subito dalle cose semplici e diamo la definizione di Programma: un prograrmma è un insieme d'istruzioni organizzate logicamente, con l'obiettivo di risolvere un problema. I computer usano i programmi per svolgere qualunque tipo di attività.
Un Programma può anche essere definito un Algoritmo, perché attraverso le sue istruzione permette la soluzione di un determinato problema.
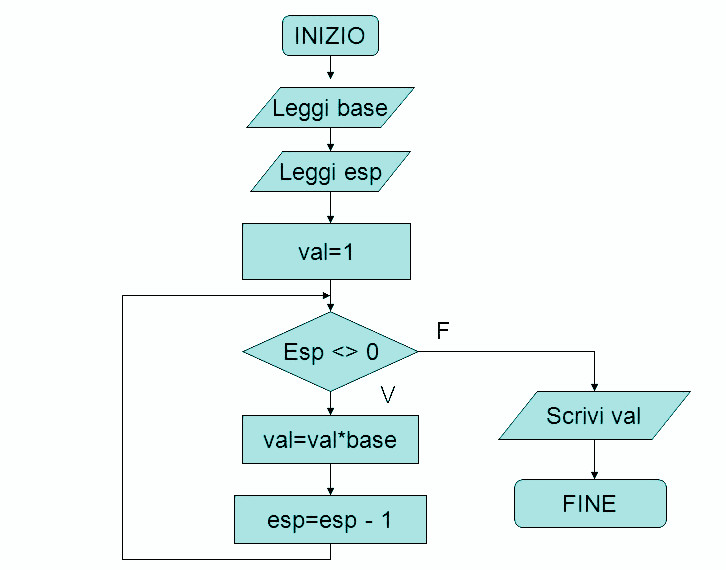
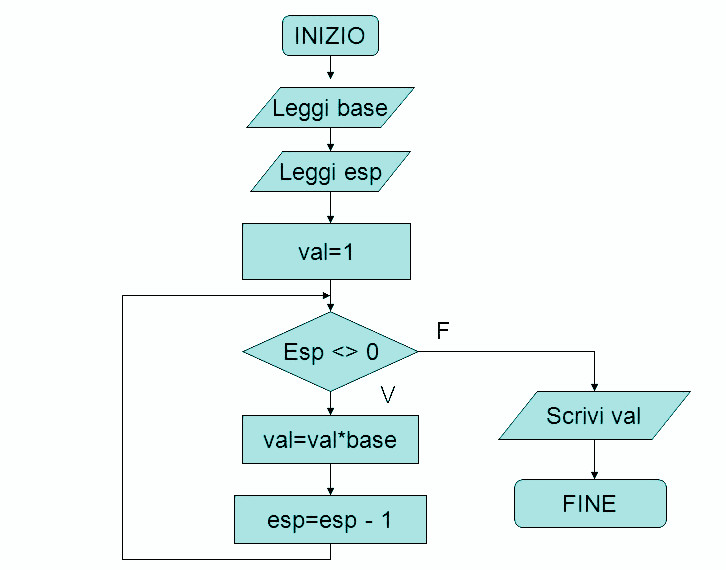
La figura seguente mostra, attraverso un Diagramma di flusso, l'Algoritmo per calcolare la potenza di un numero intero.

Nelle prossime lezioni, trasformerete questo Algoritmo in un vero Programma.
Per scrivere un programma serve un Linguaggio di Programmazione, noi usermo JavaScript, perché è semplice, molto diffuso, potente ed in futuro permette di apprendre più facilmente altri linguaggi di programmazione, tipo PHP, Java e C#.
Per scrivere ed eseguire un programma con JavaScript è sufficiente il Blocco note ed un Browser qualunque, ad esempio Chrome, Mozilla oppure Internet Explorer, perché i programmi JavaScript girano all'inteno di pagine html.
Se non conoscete il linguaggio HTML, vi suggerisco di leggere le prime lezioni del Tutorial "Come sviluppare un Sito in Wordpress".
L'esempio seguente, esercizio_01.html, mostra la struttura di un programma JavaScript:
<html>
<head>
<script type="text/javascript">
document.write("Questa è un'istruzione JavaScript");
</script>
</head>
</html>
I TAG <html> e </html> indicano l'inizio e la fine della pagina html, i TAG <script> e </script> indicano l'inizio e la fine del programma JavaScript.
Questo programma visualizza nella pagina del Browser scelto il messaggio: Questa è un'istruzione JavaScript
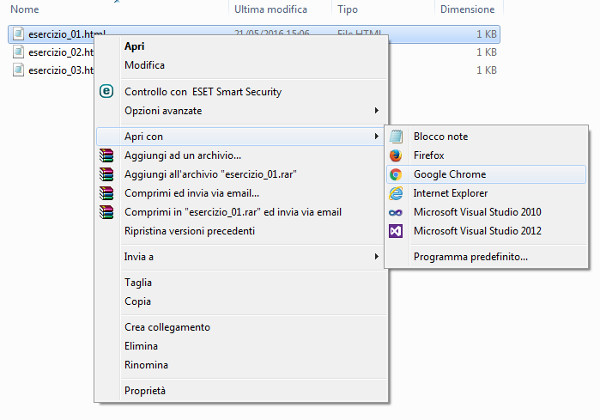
Per eseguire il programma, posizionatevi nella cartella dov'è stato salvato il programma, selezionate il file esercizio_01.html, premere il pulsante destro del mouse, scegliere la voce Apri con e scegliete uno tra i browser proposti, ad esempio Chrome, come mostra l'immagine seguente.

Se volete commentare il vosto programma, potete usare le tecniche seguenti:
// Commento scritto su una sola riga
oppure
/*
Commento scritto
su più righe
*/
Ad esempio:
<html>
<head>
<script type="text/javascript">
/*
Questo è un esempio di programma
scritto in con JavaScript
*/
document.write("Questa è un'istruzione JavaScript");
// Fine programma
</script>
</head>
</html>
------ OUTPUT -------
Questa è un'istruzione JavaScript
Arrivederci alla prossima lezione!!!
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
App Mania Lezione 10 - Gestione Sprite - III Parte - (Come far girare l'ago di una bussola con il Timer)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 02/05/2016 21:54:45 | in Tutorials
Skill Factory - 02/05/2016 21:54:45 | in Tutorials
 Benvenuti alla decima lezione, nella lezione precedente avete fatto girare l'ago della bussola sia in senso orario, sia in senso antiorario, usando i pulsanti ruota+ e ruota-, in questa lezione per far girare l'ago utilizzerete il Timer.
Benvenuti alla decima lezione, nella lezione precedente avete fatto girare l'ago della bussola sia in senso orario, sia in senso antiorario, usando i pulsanti ruota+ e ruota-, in questa lezione per far girare l'ago utilizzerete il Timer.
Create un nuovo progetto Bussola_Automatica ed eseguite le operazioni seguenti:
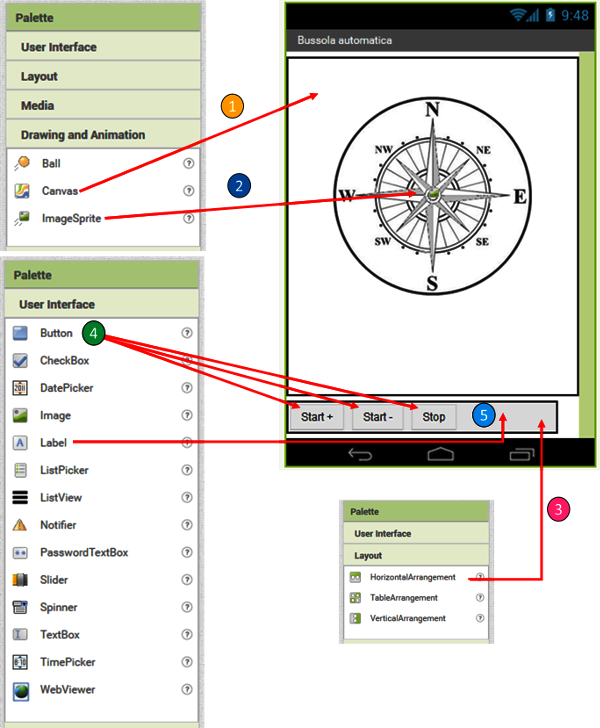
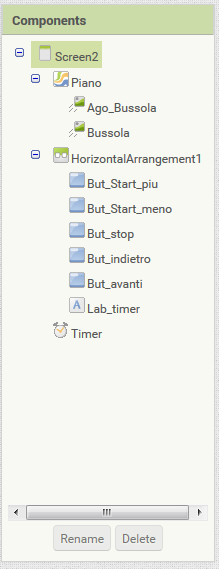
1) Trascinate nello Schermo attivo (Screen1) un Canvas e chiamatelo "Piano";
2) Trascinate nel Canvas appena aggiunto due ImageSprite e chimateli "Bussola" e "Ago_Bussola";
3) Trascinate al di sotto del Canvas un Layout orizzontale;
4) Aggiungete al Layout orizzontale tre Button e chimateli "But_Start_piu", "But_Start_meno" e "But_stop";
5) Aggiungete dopo i Button una Label e chiamatela "Lab_timer", la userete per visualizzare il progressivo dell'immagine dell'ago corrente.

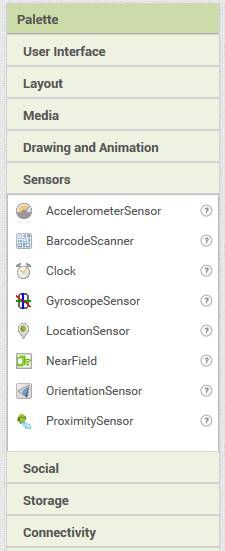
Per far girare l'ago della Bussola automaticamente dovete aggiungere allo Schermo, un componente di tipo Clock, è un Non visible component e lo trovate nella categoria Sensors, come mostra l'immagine seguente.
Trascinate il Clock nello Schermo e chiamatelo "Timer".

Utilizzando la sezione Components, selezionate i componenti aggiunti allo Schermo e assegnategli le prorpietà indicate:
 Piano
Piano
Height: Fill parent
Width: Fill parent
Ago_Bussola
Height: 170 Pixels
Width: 170 Pixels
X: 70
Y: 62
Z: 2
Bussola
Height: 220 Pixels
Width: 220 Pixels
Picture: bussola.png
X: 46
Y: 38
Z: 1
But_Start_piu
Text: Start+
But_start_meno
Text: Start-
But_stop
Text: Stop
Timer
TimerInterval: 300 (indica che il timer se la proprietà TimerEnabled è True, si attiva ogni 300 millisecondi, circa 3 volte al secondo)
Assicuratevi che la proprità TimerEnabled non sia spuntata, stato che corrisponde a False
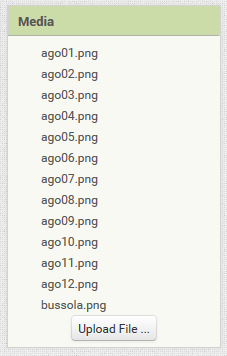
Per completare le operazioni nell'Area Designer, dovete caricare tutte le immagini che servono per creare l'animazione, come mostra l'immagine seguente:

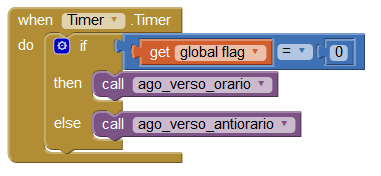
Come impostare il blocco Timer
Il blocco Timer lo trovate nell'Area Blocks, cliccando sul componete "Timer" a sinistra nella sezione Blocks.
Questo blocco, se la proprietà TimerEnabled è True si attiva ogni 300 millisecondi (come impostato nella proprietà TimerInterval) ed esegue i blocchi associati.
Quando il valore della variabile flag è uguale a zero, viene eseguita la procedura ago_verso_orario, altrimenti viene eseguita la procedura ago_verso_antiorario.

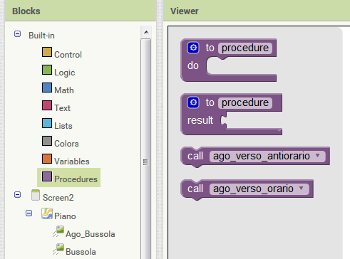
I blocchi call ed i blocchi procedure li trovate nella categoria Procedures, come mostra l'immagine seguente:

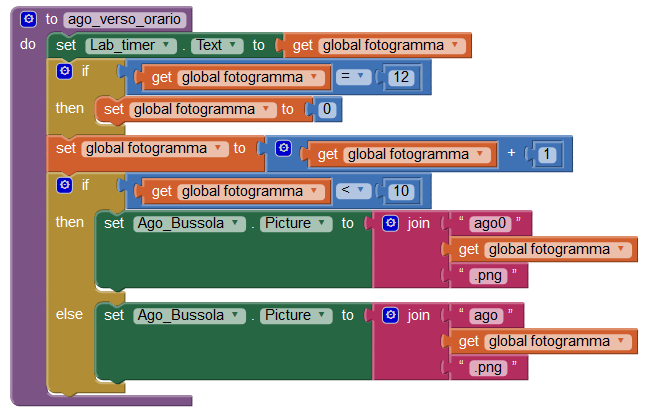
Struttura del blocco di procedura ago_verso_orario
Il blocco ago_verso_orario, viene eseguito ogni 300 millisecondi (tre volte al secondo), quando il valore della variabile flag è uguale a zero.
Il blocco esegue le seguenti operazioni:
1) Visualizza nella Lable "Lab_timer" il progressivo dell'immagine dell'ago corrente, che corrisponde al valore della variabile fotogramma;
2) Azzera il valore della variabile fotogramma, quando è uguale a 12;
3) Incrementa di 1 il valore della variabile fotogramma che serve per caricare l'immagine dell'ago successiva;
4) Se il valore della variabile fotogramma è minore di 10 il nome dell'immagine dell'ago da caricare viene composto nel modo seguente:
ago0 + fotogramma+.png
Altrimenti il nome dell'immagine dell'ago da caricare viene composto nel modo seguente:
ago + fotogramma+.png
5) Viene caricata l'immagine dell'ago all'interno dell ImagSprite "Ago_bussola".
L'immagine seguente mostra il blocco di procedura ago_verso_orario:

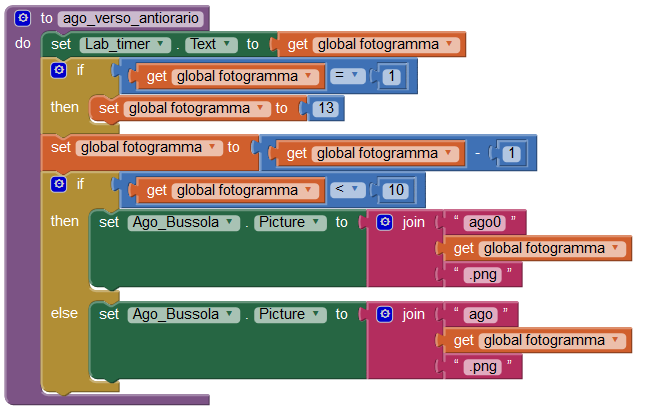
Struttura del blocco di procedura ago_verso_antiorario
Il blocco ago_verso_antiorario, viene eseguito ogni 300 millisecondi (tre volte al secondo), quando il valore della variabile flag è uguale a uno.
Il blocco esegue le seguenti operazioni:
1) Visualizza nella Lable "Lab_timer" il progressivo dell'immagine dell'ago corrente, che corrisponde al valore della variabile fotogramma;
2) Imposta il valore della variabile fotogramma a 13, quando è uguale a 1;
3) Decrementa di 1 il valore della variabile fotogramma che serve per caricare l'immagine dell'ago precedente;
4) Se il valore della variabile fotogramma è minore di 10 il nome dell'immagine dell'ago da caricare viene composto nel modo seguente:
ago0 + fotogramma+.png
Altrimenti il nome dell'immagine dell'ago da caricare viene composto nel modo seguente:
ago + fotogramma+.png
5) Viene caricata l'immagine dell'ago all'interno dell ImagSprite "Ago_bussola".

Come gestire il Blocco Timer utilizzando i pulsanti Start+, Start- e Stop
Per concludere l'APP Bussola_Automatica, esaminiamo i blocchi seguenti:
1) Initialize global fotogramma, crea la variabile fotogramma e la imposta ad uno, questa variabile serve per comporre il nome dell'immagine dell'ago da caricare;
2) Initialize global flag, crea la variabile flag e la imposta a zero, questa variabile viene usata nel blocco Timer per far girare l'ago in senso orario oppure in senso antiorario;
3) when Scree1.Initialize carica l'immagine ago01.png nell'ImageSprite "Ago_Bussola";
4) when But_Start_meno.Click, imposta il flag ad uno per far girare l'ago in senso antiorario. Il blocco set lo potete ottenere spostando il puntatore del mouse sul blocco Initialize global flag.
Successivamente viene impostata la proprietà del Timer TimerEnabled a True, che abilita il Clock ed esegue il blocco Timer ogni 300 millisecondi (3 volte al secondo), facendo girare automaticamente l'Ago in senso antiorario.
5) when But_Start_piu.Click, imposta il flag ad zero per far girare l'ago in senso orario. Il blocco set lo potete ottenere spostando il puntatore del mouse sul blocco Initialize global flag.
Successivamente viene impostata la proprietà del Timer TimerEnabled a True, che abilita il Clock ed esegue il blocco Timer ogni 300 millisecondi (3 volte al secondo), facendo girare automaticamente l'Ago in senso orario.
6) when But_Start_piu.Click impostata la proprietà del Timer TimerEnabled a False, che disabilita il Clock fermando la rotazione dell'Ago.

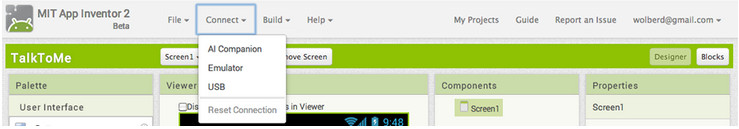
Per eseguire l'APP Bussola_Automatica, avviate l'emulatore aiStarter:

e avviate l'APP selezionando Connect e cliccando sul comando Emulator.

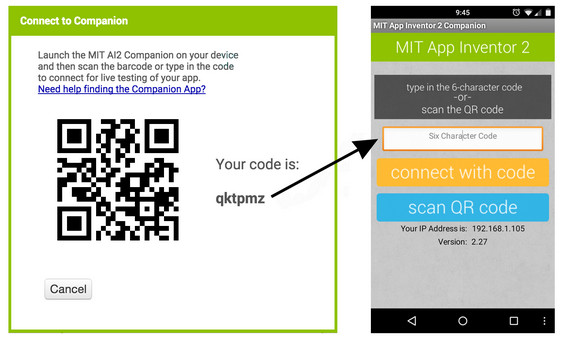
Se avete l'emulatore sul cellulare, per avviare l'APP dovete procedere come segue:
1) lanciare l'emulatore sul cellulare
2) selezionare Connect sul computer e cliccare sul comando AI Companion
3) Inserire oppure leggere con il QR code il codice visualizzato sul computer.

T U T O R I A L S S U G G E R I T I
Ricominciamo ... dal linguaggio SQL Lezione 13
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 28/04/2016 22:28:39 | in Tutorials
Skill Factory - 28/04/2016 22:28:39 | in Tutorials
Benvenuti alla tredicesima lezione, in questa nuova lezione utilizzerete gli operatori insiemistici per eseguire interrogazioni complesse con il comando Select.
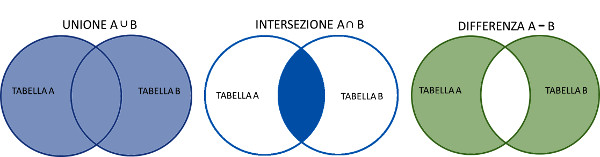
Gli operatori insiemistici sono tre:
- UNION (Unoine)
- INTERSECT (Intersezione)
- EXCEPT (Differenza)

MySQL ha solo l'operatore UNION, per ottenere il risultato di INTERSECT ed EXCEPT dovete combinare gli operatori JOIN ed IN del comando Select con l'operatore UNION.
Per applicare praticamente gli operatori insiemistici, partiamo dalle tabelle seguenti:
CLIENTI
| id | nominativo | piva | telefono | e_mail | localita | provincia |
| 1 | Morgan & C. | 01111111111 | 082770901 | info@morgan.com | Roma | RM |
| 2 | Fiorini & Figli | 02222222222 | 082770902 | info@fiorini.com | Napoli | NA |
| 3 | Aldebran | 03333333333 | 082770903 | info@aldebran.com | Milano | MI |
| 4 | Cassandra | 04444444444 | 082770904 | info@cassandra.com | Roma | RM |
| 5 | Pedretti | 05555555555 | 082770905 | info@pedretti.com | Napoli | NA |
| 6 | Staiano | 06666666666 | 082770906 | info@staiano.com | Milano | MI |
FORNITORI
| id | nominativo | piva | telefono | e_mail | localita | provincia |
| 1 | Dedalo | 06666666666 | 081889801 | info@dedalo.com | Roma | RM |
| 2 | Alessandrini | 07777777777 | 081889802 | info@alessandrini.com | Roma | RM |
| 3 | Cozzolino | 08888888888 | 081889803 | info@cozzolino.com | Napoli | NA |
| 4 | Sastri | 09999999999 | 081889804 | info@sastri.com | Milano | MI |
| 5 | Aliblu | 01111111112 | 081889805 | info@aliblu.com | Palermo | PA |
| 6 | Aldebran | 03333333333 | 082770903 | info@aldebran.com | Milano | MI |
| 7 | Cassandra | 04444444444 | 082770904 | info@cassandra.com | Roma | RM |
| 8 | Pedretti | 05555555555 | 082770905 | info@pedretti.com | Napoli | NA |
La caratteristica delle due tabelle è quella che hanno dei record in comune (Aldebran, Cassandra e Pedretti), perché sono sia Clienti, sia Fornitori.
Operatore UNION
Questo operatore permette di unire il risultato di due Select eliminado i valori duplicati.
Ad esempio, immaginate di voler ottenere un Report con tutti i contatti telefonici ed e-mail dei vostri Clienti e Fornitori registrati nelle tabelle Clienti e Fornitori, con il comando seguente potete ottenere il risultato richiesto:
select nominativo as "CONTATTO", telefono as "TELEFONO", e_mail as "E-MAIL" from clienti
UNION
select nominativo as "CONTATTO", telefono as "TELEFONO", e_mail as "E-MAIL" from fornitori order by CONTATTO;
| CONTATTO | TELEFONO | |
| Aldebran | 082770903 | info@aldebran.com |
| Alessandrini | 081889802 | info@alessandrini.com |
| Aliblu | 081889805 | info@aliblu.com |
| Cassandra | 082770904 | info@cassandra.com |
| Cozzolino | 081889803 | info@cozzolino.com |
| Dedalo | 081889801 | info@dedalo.com |
| Fiorini & Figli | 082770902 | info@fiorini.com |
| Morgan & C. | 082770901 | info@morgan.com |
| Pedretti | 082770905 | info@pedretti.com |
| Sastri | 081889804 | info@sastri.com |
| Staiano | 082770906 | info@staiano.com |
Se un contatto è sia cliente, sia fornitore, verrà visualizzato una volta sola, perché l'operatore UNION non visualizza i record duplicati.
Per visualizzare anche i record duplicati dovete usare l'operatore UNION ALL, come mostra l'esempio seguente:
select nominativo as "CONTATTO", telefono as "TELEFONO", e_mail as "E-MAIL" from clienti
UNION ALL
select nominativo as "CONTATTO", telefono as "TELEFONO", e_mail as "E-MAIL" from fornitori order by CONTATTO;
| CONTATTO | TELEFONO | |
| Aldebran | 082770903 | info@aldebran.com |
| Aldebran | 082770903 | info@aldebran.com |
| Alessandrini | 081889802 | info@alessandrini.com |
| Aliblu | 081889805 | info@aliblu.com |
| Cassandra | 082770904 | info@cassandra.com |
| Cassandra | 082770904 | info@cassandra.com |
| Cozzolino | 081889803 | info@cozzolino.com |
| Dedalo | 081889801 | info@dedalo.com |
| Fiorini & Figli | 082770902 | info@fiorini.com |
| Morgan & C. | 082770901 | info@morgan.com |
| Pedretti | 082770905 | info@pedretti.com |
| Pedretti | 082770905 | info@pedretti.com |
| Sastri | 081889804 | info@sastri.com |
| Staiano | 082770906 | info@staiano.com |
Operatore INTERSECT
Questo operatore permette di confrontare il contenuto di due tabelle e visualizza solo i valori uguali.
Ad esempio, per visualizzare il numero di telefono e l'indirizzo e-mail dei contatti che sono sia clienti, sia fornitori, dovete usare il comando seguente:
select nominativo as "CONTATTO", telefono as "TELEFONO", e_mail as "E-MAIL" from clienti
INTERSECT
select nominativo as "CONTATTO", telefono as "TELEFONO", e_mail as "E-MAIL" from fornitori order by CONTATTO;
| CONTATTO | TELEFONO | |
| Aldebran | 082770903 | info@aldebran.com |
| Cassandra | 082770904 | info@cassandra.com |
| Pedretti | 082770905 | info@pedretti.com |
In MySQL l'operatore INTERSECT non esiste, lo dovete sostituire con il JOIN seguente:
select c.nominativo as "CONTATTO", c.telefono as "TELEFONO", c.e_mail as "E-MAIL" from clienti as c join fornitori as f on(c.nominativo=f.nominativo and c.telefono=f.telefono and c.e_mail=f.e_mail) order by c.nominativo;
Operatore EXCEPT
Questo operatore permette di confrontare il contenuto di due tabelle e visualizza solo i valori diversi.
Ad esempio, per visualizzare il numero di telefono e l'indirizzo e-mail dei contatti che sono clienti oppure fornitori, escludendo tutti quelli che sono sia clienti, sia fornitori, dovete usare il comando seguente:
select nominativo as "CONTATTO", telefono as "TELEFONO", e_mail as "E-MAIL" from clienti
EXCEPT
select nominativo as "CONTATTO", telefono as "TELEFONO", e_mail as "E-MAIL" from fornitori order by CONTATTO;
| CONTATTO | TELEFONO | |
| Alessandrini | 081889802 | info@alessandrini.com |
| Aliblu | 081889805 | info@aliblu.com |
| Cozzolino | 081889803 | info@cozzolino.com |
| Dedalo | 081889801 | info@dedalo.com |
| Fiorini & Figli | 082770902 | info@fiorini.com |
| Morgan & C. | 082770901 | info@morgan.com |
| Sastri | 081889804 | info@sastri.com |
| Staiano | 082770906 | info@staiano.com |
In MySQL l'operatore EXCEPT non esiste, lo dovete sostituire con il comando seguente:
select c.nominativo as "CONTATTO", c.telefono as "TELEFONO", c.e_mail as "E-MAIL" from clienti c where not (c.nominativo in (select nominativo from fornitori) and c.telefono in (select telefono from fornitori) and c.e_mail in (select e_mail from fornitori))
UNION
select f.nominativo as "CONTATTO", f.telefono as "TELEFONO", f.e_mail as "E-MAIL" from fornitori f where not (f.nominativo in (select nominativo from clienti) and f.telefono in (select telefono from clienti) and f.e_mail in (select e_mail from clienti)) order by CONTATTO;
La prima Select visualizza solo i clienti con il nominativo, il telefono e l'e-mail diversi da tutti i fornitori. L'operatore IN esegue le Query nidificate e con il risultato ottenuto, crea un elenco di valori che vengono confrontati con il valore delle colonne indicate. Ad esempio c.nominativo in (select nominativo from fornitori) confronta il nominativo del cliente corrente, con tutti i nominativi dei fornitori.
La seconda Select visualizza solo i fornitori con il nominativo, il telefono e l'e-mail diversi da tutti i clienti.
L'Unione delle due Select fornisce il risultato richiesto.
T U T O R I A L S S U G G E R I T I
COME SVILUPPARE UN SITO IN WORDPRESS LEZIONE 5
![]() Giuliano Angrisani |
Giuliano Angrisani |
 Skill Factory - 28/04/2016 10:48:52 | in Tutorials
Skill Factory - 28/04/2016 10:48:52 | in Tutorials
 Nella lezione precedente abbiamo visto come scaricare ed installare un Tema, in questa lezione vedremo come creare un Articolo con Wordpress.
Nella lezione precedente abbiamo visto come scaricare ed installare un Tema, in questa lezione vedremo come creare un Articolo con Wordpress.
Dalla pagina amministratore, nel pannello sulla sinistra, cliccate sulla voce Articoli.
Nella nuova pagina appaiono tutti gli articoli nel vostro sito (di default c'è già l'articolo Ciao Mondo!)
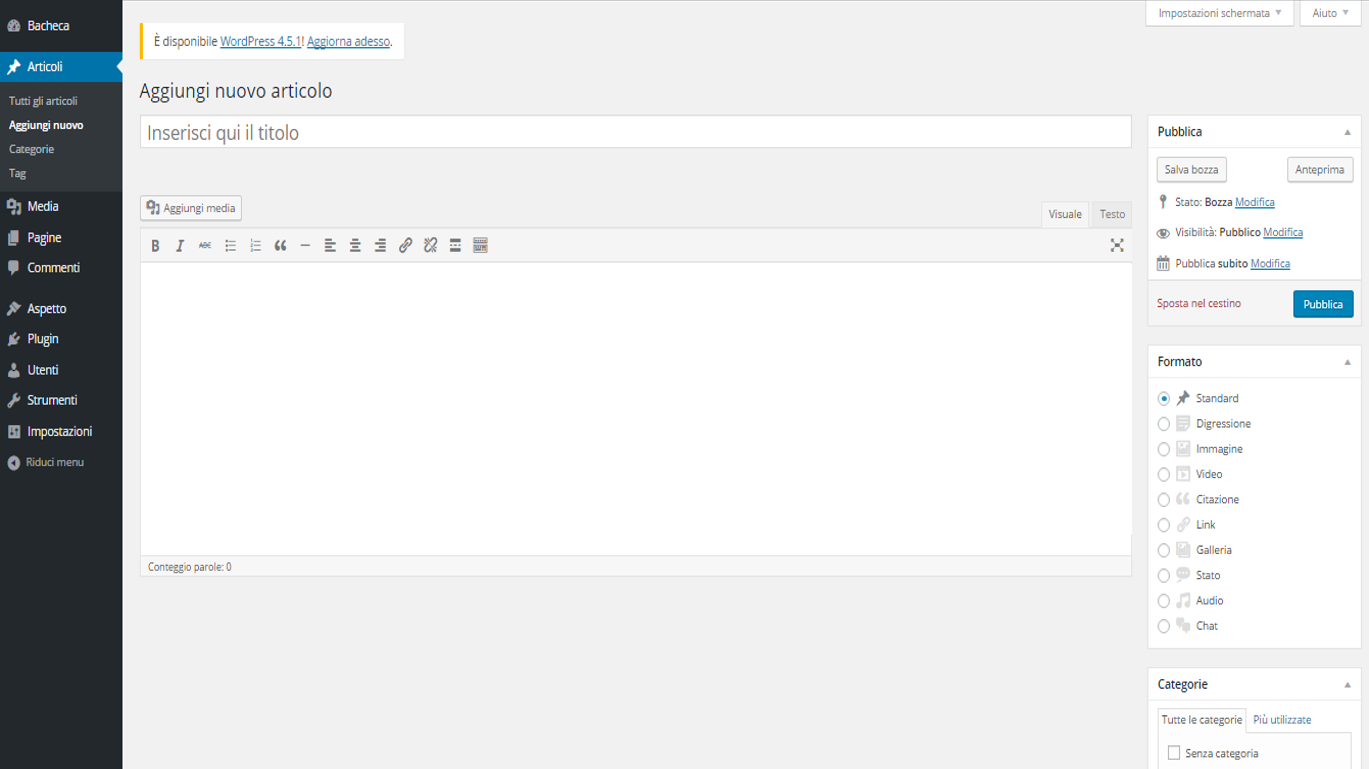
Per creare un nuovo Articolo cliccate sulla voce Aggiungi Nuovo, l'immagine seguente mostra la pagina per creare l'articolo.

La pagina per la creazione di un Articolo di Wordpress è organizzata nel modo seguete:
1) nella parte superiore è possibile inserire il Titolo dell'articolo;
2) sotto c'è il pulsante Aggiungi Media con il quale potete inserire immagini, video o documenti all'interno dell'articolo;
3) segue l'area in cui è presente il corpo dell'articolo, la barra degli strumenti di questo campo, è simile a quella di Word, permette di formattare il testo, inserire link, ecc.
4) nella barra laterale di destra ci sono i riquadri per pubblicare o programmare l’articolo, selezionare le categorie di appartenenza del post e digitare dei tag che siano attinenti all’argomento trattato oppure dare un formato specifico per l'articolo.
Per pubblicare l’articolo che avete scritto, basta cliccare sul pulsante Pubblica, mentre se volete programmarlo in modo che venga pubblicato automaticamente dal blog ad un giorno ed un orario prestabiliti, cliccate sulla voce Modifica collocata accanto alla dicitura Pubblica subito e specificate nei campi che compaiono la data e l’ora di pubblicazione del post, prima di cliccare su Pubblica.
Nella sezione Formato potete cambiare il formato dell'articolo. Il formato è un’informazione che può essere utilizzata dal Tema per modificare la visualizzazione di un articolo.
La lista dei formati è standard e tutti i temi possono farne uso. Non è necessario supportare tutti i formati della lista, ma è possibile abilitarne solo una parte, mentre non è possibile aggiungere nuovi formati, né tramite plugin (che vedremo in futuro), né attraverso i temi.


Per quanto riguarda le categorie ed i tag a cui collegare gli articoli, non ci sono delle vere e proprie regole.
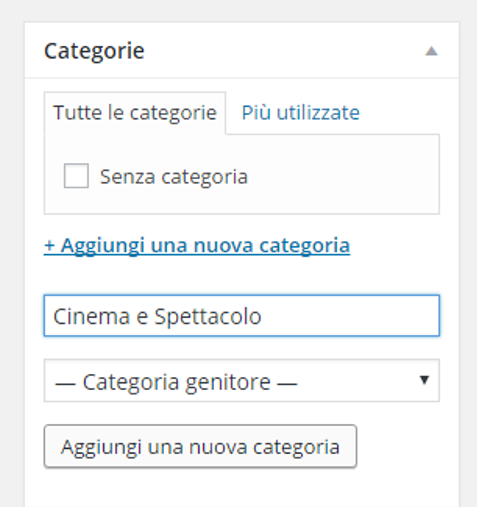
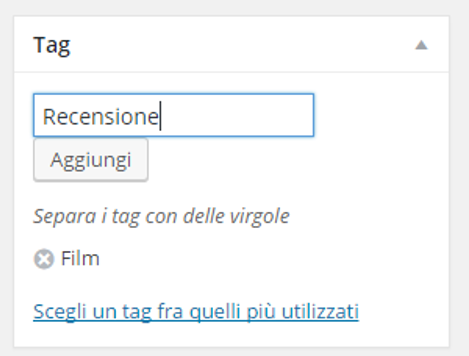
Le categorie sono delle sezioni del blog molto generiche in cui si vanno a raggruppare i post che sono correlati da uno stesso argomento (ad esempio articoli sulle recensioni dei film potrebbero far parte della categoria Cinema e Spettacoli), mentre i tag sono delle etichette aggiuntive che ti permettono di entrare più nello specifico (riferendoci all'esempio precedente possiamo creare i tag Film,Recensione ).
Puoi creare nuove categorie cliccando sull’apposita opzione nella barra laterale di destra dell’editor di Wordpress, mentre per creare nuovi tag basta digitarli nel riquadro Tag articolo.
Infine è possibile caricare un'Immagine in Evidenza che fungerà da anteprima dell'articolo (thumbnails) all'interno del sito.
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








