Skill Factory
Tutte le categorie
Impariamo a programmare con JavaScript - Lezione 10
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 11/07/2017 22:57:03 | in Tutorials
Skill Factory - 11/07/2017 22:57:03 | in Tutorials
Benvenuti alla decima lezione, in questa lezione vediamo come si gestisce la validazione dei dati inseriti in un Form Html.
La validazione lato Client viene eseguita dal Browser utilizzando il linguaggio JavaScript, questo tipo di controllo serve per evitare di delegare unicamente al Server la gestione degli errori.
Comunque per essere più sicuri e rendere più performante la vostra applicazione vi consiglio di eseguire il controllo degli errori sia lato Client, sia lato Server.
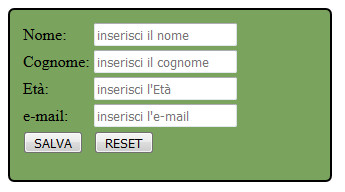
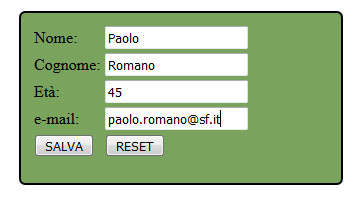
Creazione del Form "Scheda"
Il Form "scheda" serve per l'inserimento dei dati da validare.

Per creare la scheda usate il codice Html seguente:
<div style="background-color: #7AA45E; position:relative; padding:10px; left:50px; top:50px; width:300px; height:150px; border: 2px solid #000000; border-radius: 6px;">
<form name="scheda" method="post" action="successo.html">
<table>
<tr><td>Nome:</td><td><input type="text" name="nome" placeholder="inserisci il nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome" placeholder="inserisci il cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta" placeholder="inserisci l'Età"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email" placeholder="inserisci l'e-mail"></td></tr>
<tr><td><input type="submit" onclick="return validateForm(event)" value="SALVA" /></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
Il Tag div permette d'impostare lo sfondo della scheda, l'attributo border-radius crea gli angoli smussati.
<div style="background-color: #7AA45E; position:relative; padding:10px; left:50px; top:50px; width:300px; height:150px; border: 2px solid #000000; border-radius: 6px;">
L'attributo method="post" del Tag form imposta l'invio dei dati al Server senza renderli visibili nell'url, come invece avverrebbe impostando method="get".
L'attributo action si usa per indicare la risorsa/pagina a cui vengono inviati i dati sotto forma di richiesta, se la validazione va a buon fine, altrimenti vengono visualizzati dei messaggi d'errore.
Nel nostro caso, non disponendo ancora di un Server, utlizzeremo la pagina successo.html che ci segnalerà quando i dati inseriti nel Form "scheda" sono corretti.
<form name="scheda" method="post" action="successo.html">
L'evento onclick del Tag <input type="submit" onclick="return validateForm(event)" value="SALVA" /> viene usato per avviare la funzione JavaScript validateForm quando premete sul bottone "SALVA".
Assegnazione dei dati inseriti nel Form "scheda" a variabili JavaScript
Per controllare i dati inseriti nel Form "scheda", li dobbiamo assegnare a variabili JavaScript, utilizzando il metodo getElementsByName, come mostra il codice seguente:
var nome=document.getElementsByName("nome")[0].value;
var cognome=document.getElementsByName('cognome')[0].value;
var eta=document.getElementsByName('eta')[0].value;
var email=document.getElementsByName('email')[0].value;
Il metodo getElementsByName restituisce un vettore con i riferimenti dei Tag Html che hanno lo stesso nome dell'argomento passato al metodo.
Ad esempio, il comando JavaScript seguente:
var eta=document.getElementsByName("eta")[0].value;
permette di assegnare alla variabile eta il valore contenuto nella casella di testo con name="eta".
L'indice [0] serve ad utilizzare il primo riferimento presente nel vettore, che in questo esempio corrisponde alla casella di testo eta.
Se nel vettore ci fossero altri riferimenti con lo stesso nome, per leggerli bastarebbe incrementare l'indice: [1], [2], ...
In alternativa, per evitare di usare un vettore, avreste potuto utilizzare il metodo getElementsById, ma in questo caso avreste dovuto aggiungere ai Tag l'attributo id="nome" oltre a quello name="nome".
Validazione dei dati
Prima di procedere con la validazione dei dati inseriti nel Form "scheda", dobbiamo fare prima tre cose importanti:
1) Impostiamo i pattern corrispondenti alle Espressioni Regolari che servono per fare il controllo di validazione dell'età e dell'email:
var regExpEta=/^[0-9]{1,3}$/;
var regExpEmail=/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-]{2,})+\.)+([a-zA-Z0-9]{2,})+$/;
2) Inizializziamo un vettore dove aggiungere gli eventuali messaggi d'errore:
var errori=[];
3) Impostiamo un'area al di sotto del Form "scheda" dove visualizzare i messaggi d'errore:
<div name="elencoErrori" style="position:relative; top:80px; left:50px; width:300px;color:red;">
</div>
Con il codice seguente puliamo l'area appena creata, dove verranno visualizzati i messaggi d'errore:
var elencoErrori=document.getElementsByName('elencoErrori')[0];
elencoErrori.innerHTML="";
Il metodo innerHTML permette di inserire nel Tag di riferimento il codice Html indicato tra le virgolette.
A questo punto, con il codice seguente, possiamo controlliare se i dati inseriti nel Form "scheda" sono corretti:
if (nome==null || nome==""){
errori.push("Il nome è obbligatorio;<br>");
}
if (cognome==null || cognome==""){
errori.push("Il cognome è obbligatorio;<br>");
}
if (eta==null || eta==""){
errori.push("L'età è obbligatoria;<br>");
} else if(!regExpEta.test(eta) || (parseInt(eta)<=0) || (parseInt(eta)>120)){
errori.push("L'età non è valida;<br>");
}
if (email==null || email==""){
errori.push("L'e-mail è obbligatoria;");
} else if(!regExpEmail.test(email)){
errori.push("L'e-mail non è corretta;");
}
//Se ci sono errori, i messaggi d'errore vengono visualizzati nell'area elencoErrori
if (errori.length>0) {
for(var x=0;x<errori.length;x++){
elencoErrori.innerHTML+=errori[x];
}
//Restitusce false, in questo modo l'operazione di submit s'interrompe e non viene inviata la richiesta al server
return false;
} else {
//Esegue il submit inviando la richiesta al server con i dati inseriti nel Form, perché i dati sono corretti
document.forms[0].submit();
}
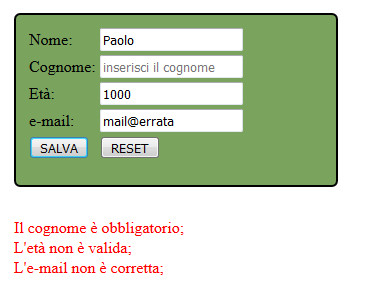
L'esempio 1 mostra come si comporta l'applicazione se i dati non sono corretti.
Esempio 1

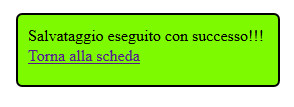
L'esempio 2 mostra come si comporta l'applicazione se i dati sono corretti.
Esempio 2

Se i dati sono corretti viene visualizzata la pagina successo.html, indicata nell'attributo action del form.
Questa pagina è provvisoria, in seguito, quando utilizzeremo un Server, verrà richiamata una risorsa allocata Lato Server che avrà il compito di gestire i dati inviati.

Codice completo pagina ValidaFormLatoClient.html
<html>
<meta charset="ISO 8859-1"/>
<head>
<script>
function validateForm(){
var nome=document.getElementsByName("nome")[0].value;
var cognome=document.getElementsByName('cognome')[0].value;
var eta=document.getElementsByName('eta')[0].value;
var email=document.getElementsByName('email')[0].value;
var elencoErrori=document.getElementsByName('elencoErrori')[0];
elencoErrori.innerHTML="";
var errori=[];
var regExpEta=/^[0-9]{1,3}$/;
var regExpEmail=/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-]{2,})+\.)+([a-zA-Z0-9]{2,})+$/;
if (nome==null || nome==""){
errori.push("Il nome è obbligatorio;<br>");
}
if (cognome==null || cognome==""){
errori.push("Il cognome è obbligatorio;<br>");
}
if (eta==null || eta==""){
errori.push("L'età è obbligatoria;<br>");
} else if(!regExpEta.test(eta) || (parseInt(eta)<=0) || (parseInt(eta)>120)){
errori.push("L'età non è valida;<br>");
}
if (email==null || email==""){
errori.push("L'e-mail è obbligatoria;");
} else if(!regExpEmail.test(email)){
errori.push("L'e-mail non è corretta;");
}
if (errori.length>0) {
for(var x=0;x<errori.length;x++){
elencoErrori.innerHTML+=errori[x];
}
return false;
} else {
document.forms[0].submit();
}
}
</script>
</head>
<body >
<div style="background-color: #7AA45E; position:relative; padding:10px; left:50px; top:50px; width:300px; height:150px; border: 2px solid #000000; border-radius: 6px;">
<form name="scheda" method="post" action="successo.html">
<table>
<tr>
<td>Nome:</td><td><input type="text" name="nome" placeholder="inserisci il nome"></td>
</tr>
<tr>
<td>Cognome:</td><td><input type="text" name="cognome" placeholder="inserisci il cognome"></td>
</tr>
<tr>
<td>Età:</td><td><input type="text" name="eta" placeholder="inserisci l'Età"></td>
</tr>
<tr>
<td>e-mail:</td><td><input type="text" name="email" placeholder="inserisci l'e-mail"></td>
</tr>
<tr>
<td><input type="button" onclick="return validateForm()" value="SALVA" /></td>
<td><input type="reset" value="RESET"></td>
</tr>
</table>
</form>
</div>
<div name="elencoErrori" style="position:relative; top:80px; left:50px; width:300px;color:red;">
</div>
</body>
</html>
Codice completo pagina successo.html
<html>
<head>
</head>
<body>
<div style="background-color: #7DFA00; position:relative; padding:10px; left:50px; top:50px; width:240px; height:50px; border: 2px solid #000000; border-radius: 6px;">
Salvataggio eseguito con successo!!!<br>
<a href="validazione_form01.html">Torna alla scheda</a>
</div>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Impariamo a programmare con JavaScript - Lezione 9
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 09/07/2017 19:18:13 | in Tutorials
Skill Factory - 09/07/2017 19:18:13 | in Tutorials
 Benvenuti alla nona lezione, in questa lezione impariamo ad usare Le espressioni regolari RegExp. Le espressioni regolari si usano per eseguire operazioni di ricerca, validazione oppure di ricerca e sostituzione sul testo.
Benvenuti alla nona lezione, in questa lezione impariamo ad usare Le espressioni regolari RegExp. Le espressioni regolari si usano per eseguire operazioni di ricerca, validazione oppure di ricerca e sostituzione sul testo.
In JavaScript esistono due modi per dichiarare il pattern (sequenza di caratteri di controllo) di un'espressione regolare, il primo è attraverso una semplice stringa contenuta in una coppia di caratteri slash (/):
var espressione = /.../;
il secondo attraverso l'oggetto RegExp:
var espressione = new RegExp("...");
Per applicare il pattern di un'espressione regolare ad una stringa si usa il metodo test():
espressione.test(stringa);
Se l'espressione è verificata si ottiene True altrimenti False.
Per creare un'espressione regolare su usano:
- Modificatori
- Ancore
- Qualificatori
- Classi
- Caratteri speciali
Modificatori
i - la ricerca diventa case-insensitive, cioè maiuscole e minuscole vengono considerate uguali;
m - la ricerca verrà considerate “per riga”, cioè le ancore tipo “^” e “$” verranno applicate per ogni riga di testo;
g - cerca tutte le ricorrenze e non solo la prima.
Esempio 1
In questo esempio il pattern /skill factory/ non verrà trovato perchè nel messaggio "Scuola Skill Factory" le iniziali delle parole sono maiuscole.
<html>
<head>
</head>
<body>
<script type="text/javascript">
var messaggio="Scuola Skill Factory";
// Ricerca di tipo case-sensitive
var pattern=/skill factory/;
if (pattern.test(messaggio)) {
document.write("Pattern trovato!");
} else {
document.write("Pattern non trovato!");
}
</script>
</body>
</html>
Esempio 2
In questo esempio il pattern /skill factory/i verrà trovato perchè il modificatore i rende la ricerca case-insensitive.
<html>
<head>
</head>
<body>
<script type="text/javascript">
var messaggio="Scuola Skill Factory";
// Ricerca di tipo case-insensitive
var pattern=/skill factory/i;
if (pattern.test(messaggio)) {
document.write("Pattern trovato!");
} else {
document.write("Pattern non trovato!");
}
</script>
</body>
</html>
Esempio 3
In questo esempio il metodo replace permette di ricercare il pattern /scuola/ in modalità case-insensitive e sostituisce la prima ricorrenza trovata.
<html>
<head>
</head>
<body>
<script type="text/javascript">
var messaggio="Scuola Skill Factory Scuola";
var pattern=/scuola/i;
//Contenuto messaggio prima della sostituzione
document.write(messaggio+"<br/>");
//Contenuto messaggio dopo la sostituzione
messaggio=messaggio.replace(pattern,"Azienda");
document.write(messaggio);
</script>
</body>
</html>
Esempio 4
In questo esempio il metodo replace permette di ricercare il pattern /scuola/ in modalità case-insensitive e sostituisce tutte le ricorrenza trovate.
<html>
<head>
</head>
<body>
<script type="text/javascript">
var messaggio="Scuola Skill Factory Scuola";
var pattern=/scuola/ig;
//Contenuto messaggio prima della sostituzione
document.write(messaggio+"<br/>");
//Contenuto messaggio dopo la sostituzione
messaggio=messaggio.replace(pattern,"Azienda");
document.write(messaggio);
</script>
</body>
</html>
Ancore
^ - identifica l'inizio della stringa;
$ - identifica la fine della stringa.
Esempio 5
In questo esempio il metodo replace permette di ricercare il pattern /scuola/ in modalità case-insensitive e sostituisce l'ultima ricorrenza trovata.
<html>
<head>
</head>
<body>
<script type="text/javascript">
var messaggio="Scuola Skill Factory Scuola";
var pattern=/scuola$/i;
//Contenuto messaggio prima della sostituzione
document.write(messaggio+"<br/>");
//Contenuto messaggio dopo la sostituzione
messaggio=messaggio.replace(pattern,"Azienda");
document.write(messaggio);
</script>
</body>
</html>
Qualificatori
* - indica 0 o più ricorrenze;
+ - indica 1 o più ricorrenze;
? - indica 1 o 0 ricorrenze;
{n} - ricerca esattamente n occorrenze;
{n,} - ricerca minimo n occorrenze;
{n,m} - ricerca esattamente minimo n occorrenze, massimo m.
Classi
Le classi determinano un elenco di caratteri, vengono racchiuse tra parentesi quadre e possono essere seguite dai quantificatori.
[0-9] una cifra da 0 a 9;
[0-9]+ almeno una cifra da 0 a 9;
[^0-9] qualunque carattere a parte i numeri;
[a-z] una lettera alfabetica minuscola;
[A-Z] una lettera alfabetica maiuscola;
[a-zA-Z] una lettera alfabetica minuscola o maiuscola;
[^a-zA-Z] qualunque carattere a parte le lettera alfabetica minuscole e maiuscole;
[0-9a-zA-Z] una lettera oppure un numero;
[0-9,]+ contiene almeno una cifra o una virgola.
Esempio 6
Un codice RGB è un numero esadecimale composto da sei cifre. Le cifre del sistema esadecimale sono 16: 0123456789ABCDEF.
L'esempio seguente permette di verificare se il codice esadecimale che corrisponde ad un colore RGB è corretto.
<html>
<head>
</head>
<body>
<script type="text/javascript">
//Codice RGB corretto
var numero_esadecimale="FFAA01";
var pattern_esadecimale=/[0-9A-F]{6}/i;
if (pattern_esadecimale.test(numero_esadecimale)) {
document.write(numero_esadecimale+": ");
document.write("Formato numero esadecimale corretto!<br/>");
} else {
document.write(numero_esadecimale+": ");
document.write("Formato numero esadecimale non corretto!<br/>");
}
//Codice RGB non corretto
numero_esadecimale="ROMA01";
var pattern_esadecimale=/[0-9A-F]{6}/i;
if (pattern_esadecimale.test(numero_esadecimale)) {
document.write(numero_esadecimale+": ");
document.write("Formato numero esadecimale corretto!<br/>");
} else {
document.write(numero_esadecimale+": ");
document.write("Formato numero esadecimale non corretto!<br/>");
}
</script>
</body>
</html>
Caratteri speciali
. - corrisponde ad un carattere qualsiasi (ex. [.]{5} parola di cinque caratteri);
\. - indica il carattere punto;
\( - indica il carattere parentesi;
| - indica oppure (ex. [r|t] parola che contiene un solo carattere che può essere r oppure t);
\d - ricerca cifre numeriche, corrisponde a [0-9]+;
\D - non contiene cifre numeriche, corrisponde a [^0-9]+;
\t - ricerca tabulazione (TAB);
\n - ricerca fine riga (LF);
\r - ricerca ritorno a capo (CR);
\s - ricerca lo spazio;
\S - non contiene lo spazio;
\uxxx - ricerca il carattere indicato con il codice unicode xxx;
\w - ricerca qualsiasi carattere alfanumerico inclusi "_" e lo spazio, corrisponde a [0-9a-zA-Z_ ];
\W - ricerca qualsiasi carattere non alfanumerico, corrisponde a [^0-9a-zA-Z_ ].
Esempi di Espressioni Regolari:
* equivale a {0,}
+ equivale a {1,}
? equivale a {1,0}
[uno]{3} equivale ad una delle seguenti parole:
uno, uon, nuo, nou, onu, oun.
Euro
\d*\.\d{2}
Codice Fiscale
[A-Z]{6}\d{2}[A-Z]\d{2}[A-Z]\d{3}[A-Z]
Partita IVA
\d{11}
Indirizzo email
[a-zA-Z0-9._%-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}
Linea vuota
^$
Data in formato gg/mm/aaaa
(0[1-9]|1[012])[- /.](0[1-9]|[12][0-9]|3[01])[-/.](19|20)\d\d
Nome utente formato da soli caratteri alfanumerici più _ e – di lungezza min 3 e max 15
^[a-z0-9_-]{3,15}$
Password che deve contenere un numero, un carattere minuscolo, uno maiuscolo e un carattere speciale tra @#$% e deve avere lunghezza min 8 e max 20
((?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[@#$%]).{8,20})
Tag HTML
<([A-Z][A-Z0-9]*)\b[^>]*>(.*?)
Estensione di un file immagine
([^\s]+(\.(?i)(jpg|png|gif|bmp))$)
Indirizzo IP
^([01]?\\d\\d?|2[0-4]\\d|25[0-5])\\.([01]?\\d\\d?|2[0-4]\\d|25[0-5])\\.([01]?\\d\\d?|2[0-4]\\d|25[0-5])\\.([01]?\\d\\d?|2[0-4]\\d|25[0-5])$
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress
Certifica le tue competenze, segui il corso di "Progettazione e Sviluppo Database Relazionali con MySQL".
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/03/2017 00:22:28 | in Formazione e lavoro
Skill Factory - 06/03/2017 00:22:28 | in Formazione e lavoro
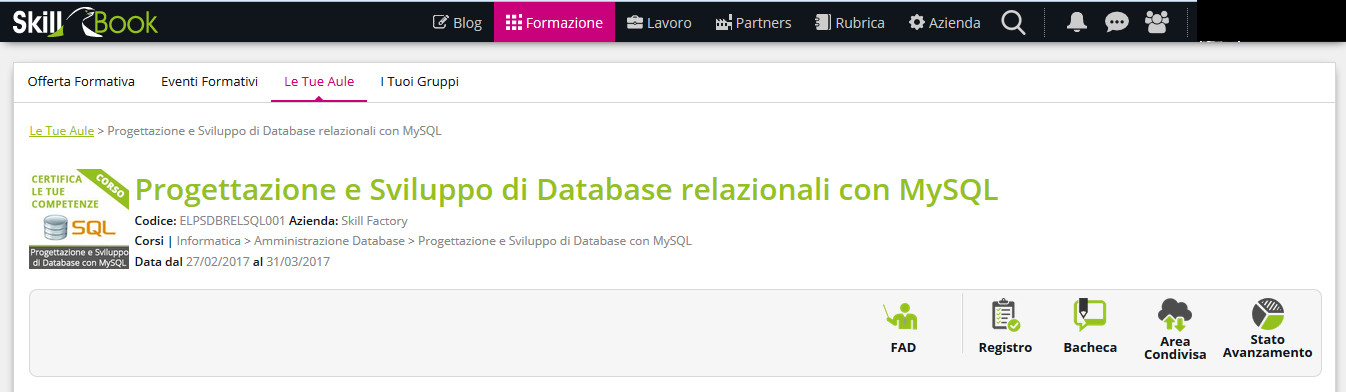
 Sulla piattaforma Skillbook.it è disponibile il nuovo corso di "Progettazione e Sviluppo Database Relazionali con MySQL".
Sulla piattaforma Skillbook.it è disponibile il nuovo corso di "Progettazione e Sviluppo Database Relazionali con MySQL".
Il corso, gratuito, è rivolto a studenti delle scuole superiori o studenti universitari, Insegnanti di istituti tecnici, Formatori IT, Database Administrator e Programmatori che devono apprendere, consolidare e certificare le competenze richieste per lavorare con i Database Relazionali ed il linguaggio SQL.
Gli argomenti trattati sono propedeutici ai corsi di "Programmazione Java", "Oracle PL/SQL" e "Microsoft Transact-SQL" e sono stati creati con la collaborazione di Database Administrator e Programmatori SQL esperti che lavorano in aziende IT, Partners della nostra scuola di Formazione ed Orientamento al Lavoro.
Per prenotare il Corso, dovete già essere registrati su Skillbook.it e cliccare sull'Immagine seguente:
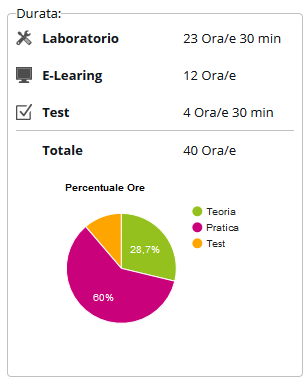
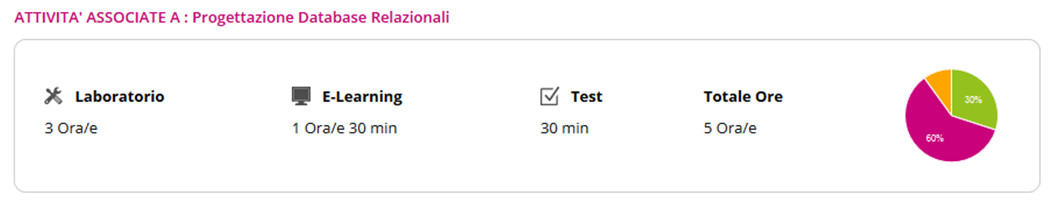
Il Corso è stato disegnato e sviluppato utilizzando tutti gli strumenti per la gestione di progetti di formazione disponibili sulla piattaforma Skillbook.it ed è organizzato in 6 moduli/competenze:
- Introduzione ai Database Relazionali
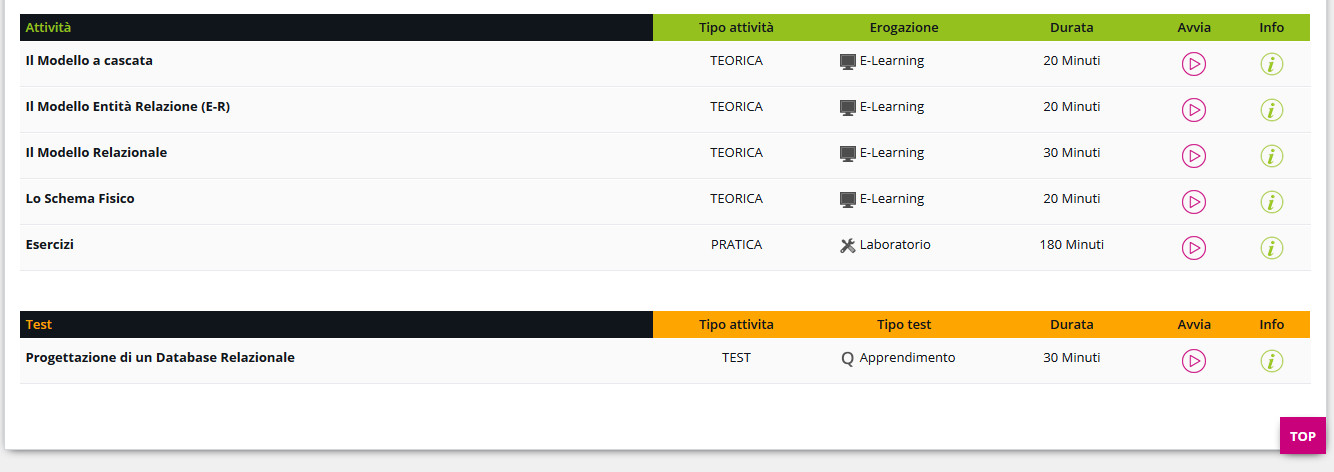
- Progettazione di Database Relazionali
- Amministrazione MySQL
- Linguaggio SQL
- Implementazione di Database Relazionali
- SQL Programming
ha una durata di 40 ore inclusi i laboratori ed i test di Certificazione delle Competenze, il grafico seguente descrive l'organizzazione del corso:

Le durate sono stimate, perché i contenuti sono disponibili sulla piattaforma Skillbook.it in modalità Self Study e possono essere appresi anche con tempistiche differenti da quelle previste.
Le Aule Didattiche prevedono le seguenti funzionalità:
- FAD (Formazione a Distanza per leggere le Unità Didattiche ed eseguire i Test);
- Bacheca (Comunicazioni ai partecipanti);
- Area Condivisa (Condivisione File e risultati attività di laboratorio);
- Stato Avanzamento (Informarzioni sullo stato di avanzamento del corso e risultati Test).

 Ad ogni Aula Didattica verrà assegnato un Docente/Tutor che vi accompagnerà, passo, passo, fino alla Certificazione delle Competenze, basta un indirizzo gmail e un collegamento a skype.
Ad ogni Aula Didattica verrà assegnato un Docente/Tutor che vi accompagnerà, passo, passo, fino alla Certificazione delle Competenze, basta un indirizzo gmail e un collegamento a skype.
Tutti i moduli/competenze prevedono tre tipi di attività:
- E-Learning (Unità Didattiche Self Study);
- Laboratorio (Attività pratiche);
- Test (Attività di certificazione delle competenze).


Per leggere i contenuti delle Unità didattiche oppure per avviare il Test di certificazione della competenza scelta, basta cliccare sul pulsante avvia:

Per confermare la lettura di una Unità Didattica e segnalare ai Docenti/Tutor lo stato di avanzamento della fase di apprendimento, cliccate sul pulsante:


I Test per la Certificazione delle competenze sono a tempo e possono avere percentuali di successo diverse.
Un Test può essere ripetuto dopo 3 gg.

Per richiedere ulteriori informazioni sul Corso "Progettazione e Sviluppo Database Relazionali con MySQL", clicca sul pulsante seguente:
Il 16 gennaio ripartono le Skill Factory, quest'anno prevediamo di formare almeno 300 ragazzi.
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 03/01/2017 00:11:55 | in Formazione e lavoro
Skill Factory - 03/01/2017 00:11:55 | in Formazione e lavoro
![]() Buon Anno a tutti!!!
Buon Anno a tutti!!!
Il 16 gennaio ripartono le Skill Factory, come promesso a tutti i ragazzi che ne hanno fatto richiesta, iniziamo con "Java Developer", profilo professionale ancora molto richiesto dai nostri Partners IT.
Per prenotare questa Skill Factory clicca qui oppure per richiedere informazioni clicca qui.
Quest'anno prevediamo di formare almeno 300 ragazzi sulle seguenti tematiche:
- Java/Oracle/PL-SQL
- C#/SQL Server/Share Point
- Angular JS/Node JS
- ABAP Sap Hana
Per conoscere le date d'inizio delle altre Skill Factory, seguici su www.skillbook.it.
Grazie al lavoro svolto e ai successi raggiunti in questi ultimi anni, il termine Skill Factory è ormai diventato sinonimo di Formazione Orintata al Lavoro (FOL).
Nel 2016 abbiamo formato gratuitamente circa 200 ragazzi disoccupati, di età compresa tra i 18 e i 32 anni, il 40% dei nostri studenti oggi lavora in un'azienda del settore IT, con un cotratto a Tempo Indetrminato.
Le Skill Factory sono percorsi di formazione/laboratorio progettati per creare le competenze che servono ad una figura professionale per entrare nel settore IT. Sono diverse dai Corsi Garanzia Giovani, perché partono solo se esiste già l'interesse, da parte di una o più aziende, ad assumere gli studenti che raggiungono gli obiettivi previsti dal percorso di formazione/laboratorio.
La durata di una Skill Factory dipende principalmente da due fattori: la figura professionale da creare e i prerequisiti di accesso del candidato. In genere una Skill Factory ha una durata di 320/480 ore, dopodiche' inizia un periodo di Tirocinio di 3/6 mesi.
Attraverso i srvizi della piattaforma skillbook.it, abbiamo aumentato l'efficacia del nostro lavoro, riducendo notevolmente i tempi per il reclutamento e la selezione, la formazione/laboratorio e l'inserimento lavorativo.
Buona Formazione!!!
Sono iniziate le selezioni per scegliere i partecipanti per le Skill Factory in partenza ad ottobre presso la Scuola di Napoli
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 07/10/2016 00:23:46 | in Formazione e lavoro
Skill Factory - 07/10/2016 00:23:46 | in Formazione e lavoro
 Sono iniziate le selezioni per scegliere i partecipanti per le Skill Factory in partenza ad ottobre a Napoli, presso la società di formazione Major Bit Academy - “Skill Factory Authorized School”.
Sono iniziate le selezioni per scegliere i partecipanti per le Skill Factory in partenza ad ottobre a Napoli, presso la società di formazione Major Bit Academy - “Skill Factory Authorized School”.
Una Skill Factory è un percorso di formazione professionale oppure di specializzazione, progettato per creare le competenze che servono ad una figura professionale per entrare nel mondo del lavoro.
Le figure professionali proposte per percorsi di Skill Factory, sono quelle più richieste dal mercato del lavoro oppure sono figure emergenti, con alta probabilità d'inserimento lavorativo.
Per offrire maggiori opportunità di lavoro ai giovani, oltre alla Skill Factory per “Sviluppatori di Applicazioni Java”, ne partirà una anche per “Sviluppatori di Applicazioni Microsoft C#”.
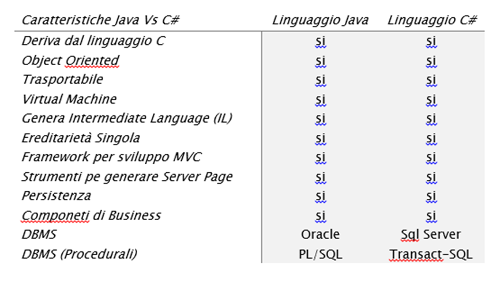
La piattaforma Microsoft .NET è molto simile a quella Oracle J2EE e, anche se il linguaggio Java sembra essere molto più diffuso, è il linguaggio C# ad offrire le migliori opportunità di lavoro.
Inoltre chi conosce il linguaggio C# è agevolato notevolmente nell’apprendimento di un linguaggio come Java oppure a lavorare con SharePoint.

Per entrambi i Percorsi di formazione è previsto l’apprendimento pratico delle seguenti competenze:
- Linguaggio SQL
- Logica di programmazione
- Object Oriented
- Fontamenti Linguaggio Java oppure C#
- Programmazione ad Oggetti
- Gestione Database Relazionali
- Html/CSS
- JavaScript
- JQuery
- Programmazione Web
- Creazione di Server Page
Le due Skill Factory in partenza, per i giovani disoccupati, sono completamente gratuite, hanno durata di 15 giorni e si svolgono dal Lunedì al Venerdì dalle ore 09,00 alle 18,00 presso il Centro Direzionale di Napoli.
Alla fine del percorso, i candidati che risulteranno idonei, potranno accedere ad un Laboratorio di 15 gg per approfondire gli argomenti trattati.
Alla fine del laboratorio tutti i partecipanti verranno presentati ai nostri Partners ICT per probabile inserimento lavorativo.
Verranno scelti solo i candidati che risulteranno idonei al colloquio di selezione e s'impegneranno a partecipare a tutte le attività previste nel periodo indicato.
Si richiede:
• Laurea in discipline scientifiche/tecniche/gestionali oppure Diploma ad indirizzo informatico, tecnico o scientifico;
• Buone capacità logiche/matematiche e di Problem Solving;
• Buona conoscenza della lingua inglese;
• Disponibilità agli spostamenti (anche su Roma e Milano);
• Disponibilità immediata a lavorare.
La SKILL FACTORY utilizza il sistema di Certificazione QES (Qualifica - Esperienza - Specializzazione) per certificare le competenze e le esperienze professionali, alla fine di ogni percorso di Skill Factory, tutti i partecipanti ricevono un Attestato di certificazione delle competenza, in cui viene evidenziato il livello di apprendimento di tutte le competenze acquisite.
L'Attestato sarà disponibile in qualunque momento sulla piattaforma www.skillbook.it, accedendo al proprio Diario Professionale.
Se siete registrati su Skillbook, cliccate su una delle immagini seguenti per inviare la vostra candidatura, altrimenti inviate il vostro CV all'indirizzo selezione@skillfactory.it.
Per informazioni e assistenza clicca qui.





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda