Skill Factory
Tutte le categorie
Laboratori di Logica di Programmazione in C- Lezione 1
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 09/03/2018 01:04:24 | in Tutorials
Skill Factory - 09/03/2018 01:04:24 | in Tutorials
Benvenuti, in questa lezione vedremo quali sono i principali tipi di Variabili in C, impareremo ad usare le condizioni per gestire le strutture di programmazione ed applicheremo queste conoscenze per creare un Contatore ed un Totalizzatore.
UN PO' DI STORIA
ll linguaggio C è stato sviluppato da Dennis Ritchie presso i Bell Labs della AT&T tra il 1969 e il 1973, si differenzia dagli altri linguaggi di programmazione perché il paradigma di programmazione e di tipo procedurale, per questo motivo si definisce funzionale.
Erano i tempi in cui sui computer s'installava il sistema operativo UNIX, un sistema multiutente molto potente, con un'interfaccia di tipo testo.
Tra 1989 ed il 1990 l'ANSI (American National Standard Institute) defini le strutture, le funzioni e le keywords standard di C, successivamente le stesse specifiche furono definite come standard dall'ISO (International Organization for Standardization).
Pur non essendo un linguaggio ad oggetti, ne è stato sicuramente il precursore, infatti le strutture di dati del linguaggio C, sono le antenate delle classi, i template usati per creare gli oggetti in C++, C# e Java.
La versione ad oggetti del linguaggio C si chiama C++, fu creata da Bjarne Stroustrup nel 1983.
La conoscenza del Linguaggio C rende più semplice l'apprendimento di qualunque linguaggio ad oggetti, perché le strutture di programmazione usate per scrivere le applicazioni sono uguali.
COSA SERVE PER INIZIARE
Per iniziare vi serve un'applicazione IDE (ambiente di sviluppo integrat,o per scrivere programmi in C) ed un compilatore, per rendere i programmi scritti in C eseguibili.
Un IDE molto semplice da usare è: Code::Blocks.

Per scaricare questa applicazione collegatevi al sito seguente:
https://www.codeblocks.org/
Attenti a scegliere una versione di Code::Blocks compatibile con il sistema operativo installato sul vostro computer.
Ad esempio se state usando Windows seguite i passaggi seguenti:
1) ”Downloads”
2) ”Download the binary release”
3) Sono elencate tre versioni; la prima non include il compilatore, la seconda e la terza si, per sicurezza scegliete la seconda.
Come per ogni applicazione eseguite il file appena scaricato, accettate la licenza e seguite il percorso guidato; ad installazione ultimata avrete nel menu Start un collegamento a Code::Blocks.
STRUTTURA DI UN PROGRAMMA IN C
Il linguaggio C è case sensitive, significa che è sensibile alla differenza tra maiuscolo e minuscolo.
La struttura di un programma in C è molto semplice, basta inserire le istruzioni all'interno della funzione main(), come mostra l'esempio seguente:
#include <stdio.h>
int main(){
... Istruzioni ...
return(0); /* fine programma 0 indica che è tutto ok, altrimenti si dovrebbe indicare un valore diverso da 0 */
}
Per creare un programma C con Code::Blocks, procedete nel modo seguente:
1) Lanciate Code::Blocks
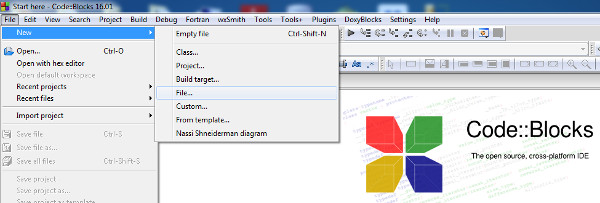
2) Cliccate su File, New, File ...

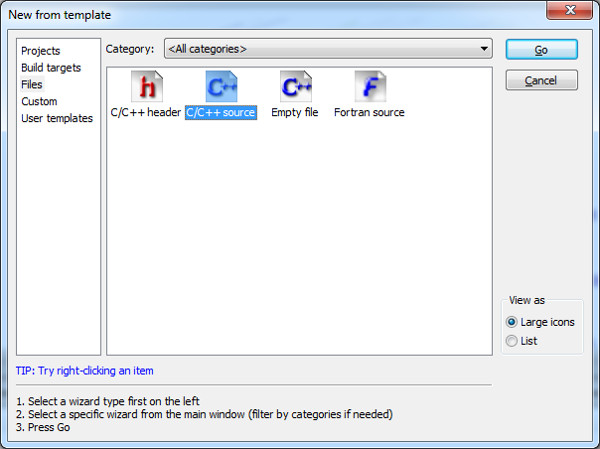
3) Nella finestra New from template, selezionate C/C++ source e cliccate su Go

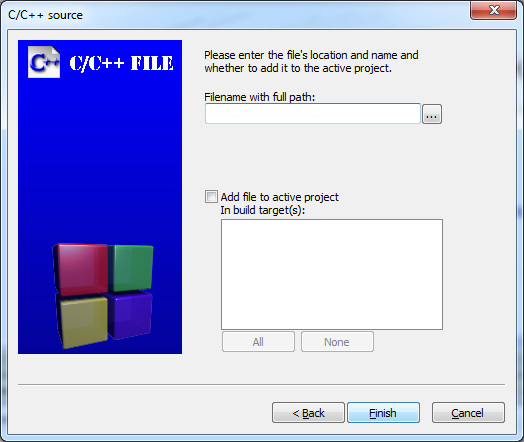
4) Premete sempre next fino a quando non arrivate alla finestra seguente

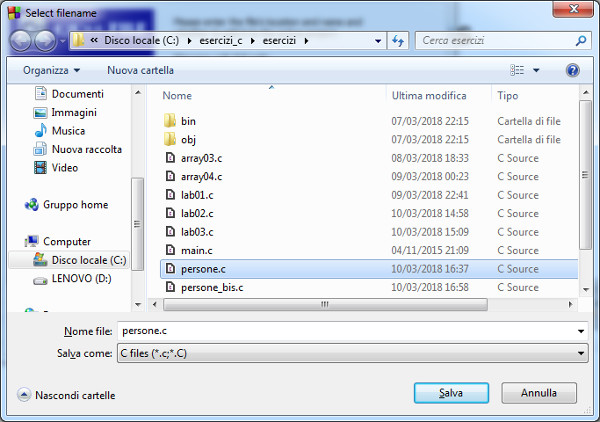
5) Cliccate sul pulsante con i tre puntini (...), scegliete la cartella dove salvare il programma e scrivete il nome del programma

6) Cliccate su Salva e poi su Finish.
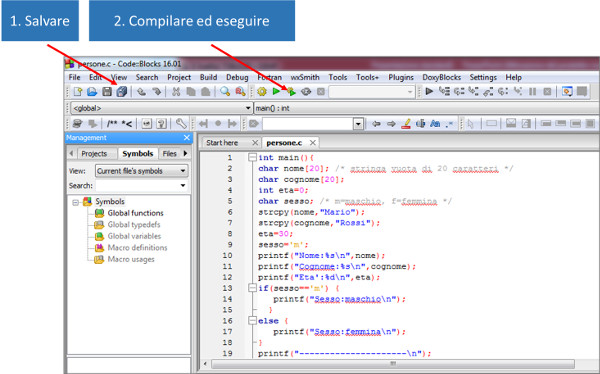
Per lanciare il vostro programma C, dovete prima salvarlo, poi compilarlo (Build) e successivamente eseguirlo. L'immagine seguente vi mostra come fare tutto quello che serve semplicemente con due click.

TIPI DI VARIABILI
In C le variabili principalmente possono essere dei seguenti tipi:
- intere
- decimali
- carattere
- stringa
Le variabili di tipo stringa, che corrispondono ad insiemi di caratteri, come ad esempio i nomi ed i cognomi, in C non esistono, quindi dovete usare vettori di char. Un vettore è una struttura composta da più variabili dello stesso tipo, ne parleremo più approfonditamente nella prossima lezione, per ora basta sapere che per memorizzare un insieme di caratteri in un programma, dovete usare un vettore di tipo char, indicando tra parentesi quadre il numero di caratteri da inserire, come mostra l'esempio seguente:
char nominativo[20]="Pippo";
Attenzione, nel vettore nominativo si possono memorizzare al massimo 19 caratteri, perché l'ultimo carattere è quello di fine stringa (tappo) che viene aggiunto automaticamente e corrisponde al carattere '\0'.
ricordate che per assegnare un valore ad un vettore dovete usare la funzione strcpy(vettore,"stringa"), per usare questa funzione dovete includere la libreria <string.h>.
In C non esistono nemmeno i valori booleni (true/false), se necessario potete usare variabili intere a cui assegnate 0 per falso, 1 o un valore diverso da 0 per vero.
Per usare le variabili in C le dovete sia dichiarare, sia inizializzare, come mostrano gli esempi seguenti:
int a=0;
double b=0.0;
char c='A';
char d[6]="Mario";
Notate che i char vengono scritti tra singoli apici, le stringhe tra doppi apici.
COME VISUALIZZARE I VALORI MEMORIZZATI NELLE VARIABILI
Per visualizzare il contenuto delle variabili dovete usare la funzione printf(stringa_formato,elenco_variabili).
La stringa di formato vi permette d'impostare l'output dei valori da visualizzare.
Per stabilire in che posizione della stringa di formato visualizzare i valori delle variabili in elenco, potete usare i simboli seguenti:
%d->se la variabile è un numero intero;
%f->se la variabile è un numero decimale;
%c->se la variabile è un carattere;
%s->se la variabile è una stringa.
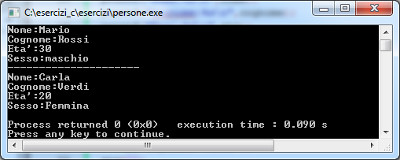
Esempio 1
#include <stdio.h>
#include <string.h>
int main(){
char nome[20]; /* stringa vuota di 20 caratteri */
char cognome[20];
int eta=0;
char sesso; /* m=maschio, f=femmina */
strcpy(nome,"Mario");
strcpy(cognome,"Rossi");
eta=30;
sesso='m';
printf("Nome:%s\n",nome);
printf("Cognome:%s\n",cognome);
printf("Eta':%d\n",eta);
if(sesso=='m') {
printf("Sesso:maschio\n");
}
else {
printf("Sesso:femmina\n");
}
printf("---------------------\n");
strcpy(nome,"Carla");
strcpy(cognome,"Verdi");
eta=20;
sesso='f';
printf("Nome:%s\n",nome);
printf("Cognome:%s\n",cognome);
printf("Eta':%d\n",eta);
if(sesso=='m') {
printf("Sesso:maschio\n");
}
else {
printf("Sesso:Femmina\n");
}
return(0); /* fine programma 0 indica che è tutto ok, altrimenti si dovrebbe indicare un valore diverso da 0 */
}

Nell'esempio appena fatto abbiamo usato una struttura condizionale if per scegliere se la persona è maschio o femmina, più avanti approfondiremo questo argomento.
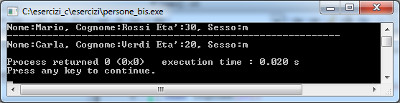
Esempio 2
#include <stdio.h>
#include <string.h>
int main(){
char nome[20]; /* stringa vuota di 20 caratteri */
char cognome[20];
int eta=0;
char sesso; /* m=maschio, f=femmina */
strcpy(nome,"Mario");
strcpy(cognome,"Rossi");
eta=30;
sesso='m';
printf("Nome:%s, Cognome:%s Eta':%d, Sesso:%c\n",nome,cognome,eta,sesso);
printf("----------------------------------------------------------\n");
strcpy(nome,"Carla");
strcpy(cognome,"Verdi");
eta=20;
sesso='m';
printf("Nome:%s, Cognome:%s Eta':%d, Sesso:%c\n",nome,cognome,eta,sesso);
return(0); /* fine programma 0 indica che è tutto ok, altrimenti si dovrebbe indicare un valore diverso da 0 */
}

COME ASSEGNARE DATI AD UNA VARIABILE USANDO LA TASTIRA
Per assegnare dati ad una variabile utilizzando la tastirea, dovete usare la funzione scanf(stringa_formato, &variabile).
La stringa di formato dello scanf si usa solo per indicare il tipo di dato che si sta assegnando alla variabile, i valori possibili sono i seguenti:
%d->numero intero;
%f->numero decimale;
%c->carattere;
%s->stringa.
In C, se usate il nome di una variabile significa che volte far riferimento al suo contenuto detto valore, se invece il nome della variabile è preceduto dal simbolo &, significa che fate riferimento al suo indirizzo.
Quindi la funzione scanf non si aspetta come secondo argomento il valore della variabile indicata, ma l'indirizzo di dove si trova il valore.
Esempio 3
#include <stdio.h>
int main(){
char nome[20]; /* stringa vuota di 20 caratteri */
char cognome[20];
int eta=0;
char sesso[2]; /* m=maschio, f=femmina */
printf("Nome: ");
scanf("%s",&nome);
printf("Cognome: ");
scanf("%s",&cognome);
printf("Eta': ");
scanf("%d",&eta);
printf("Sesso (m/f):");
scanf("%s",&sesso);
printf("Nome:%s, Cognome:%s Eta':%d, Sesso:%s\n",nome,cognome,eta,sesso);
return(0); /* fine programma 0 indica che è tutto ok, altrimenti si dovrebbe indicare un valore diverso da 0 */
}
Attenzione in questo esempio il sesso è di tipo stringa, questo è necessario per evitare un problema che spesso si crea con la funzione scanf.
Quando inserite un numero oppure un carattere da tastiera, la funzione scanf legge il valore e lascia l'invio digitato nel buffer di input.
Se successivamente è presente un altro scanf, legge automaticamente l'invio dal buffer, senza attendere il nuovo input.
Questo problema si può risolvere in due modi:
1) lo scanf successivo deve leggere una stringa, in questo caso il problema non si presenta;
2) dovete pulire il buffer con uno scanf("%c", &invio), in questo modo lo scanf successivo leggerà normalmente l'input da tastiera.
A COSA SERVONO LE CONDIZIONI
Le condizioni servono per confrontare il contenuto di una variabile con un valore oppure con il contenuto di un'altra variabile. L'esito di questo confronto può essere vero (true) oppure falso (false).
Il tipo di confronto fatto dipende dall'operatore relazionale applicato. Di seguito sono indicati i principali operatori relazionali:
= = uguale a
> maggiore di
< minore di
<= minore o uguale a
>= maggiore o uguale a
!= diverso da
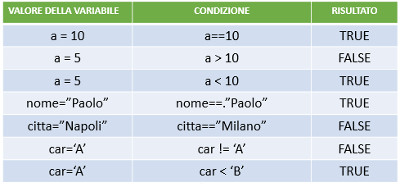
Nella tabella seguente potete vedere alcuni esempi:

Nella logica di programmazione si possono verificare anche casi in cui per fare una scelta, si devono controllare più condizioni allo stesso tempo.
Ad esempio se cerchiamo Mario Rossi di Napoli, in questo caso servono tre condizioni e devono essere tutte vere.
Invece se vogliamo visualizzare i clienti di Milano oppure quelli di Npoli, in questo caso servono due condizioni, ma basta che almeno una sia vera.
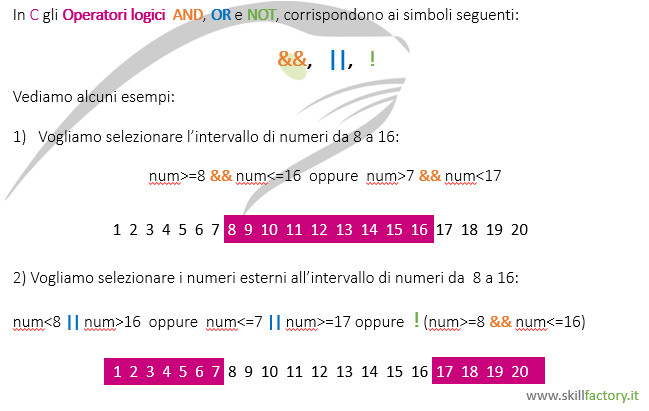
Per gestire scelte con più condizioni, dovete utilizzare gli operatori logici and, or e not. Naturalmente la scelta del tipo di operatore logico da usare depende principalmente da due casi:
1) se le condizioni devono essere tutte vere;
2) se basta che almeno una delle condizioni sia vera.
Le tabelle seguenti, dette tabelle della verità (logica boole), vi permettono di capire il risultato che si ottine, quando si confrontano più condizioni contemporaneamente, in base al tipo di operatore logico scelto.


LE STRUTTURE DI PROGRAMMAZIONE
CONTATORE
In programmazione si definisce Contatore una variabile che s'incrementa oppure si decrementa di un valore predefinito.
In genere il valore predefinito è uguale ad 1, ma può anche essere un valore maggiore.
L'espressione che permette di incrementare una variabile di un valore predefinito è la seguente:
a = a + valore
se valore = 1, l'espressione diventa:
a = a + 1
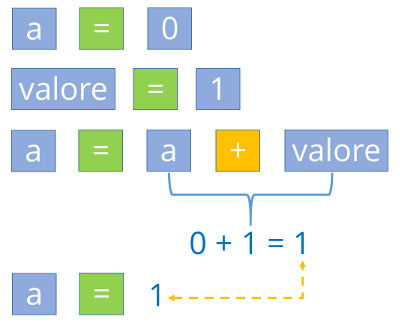
L'espressione a = a + 1 è composta dalla somma a + 1 e dall'assegnazione a = risultato della somma, come mostra lo schema seguente:

L'espressione che permette di decrementare una variabile di un valore predefinito è la seguente:
a = a - valore
se valore = 1, l'espressione diventa:
a = a - 1
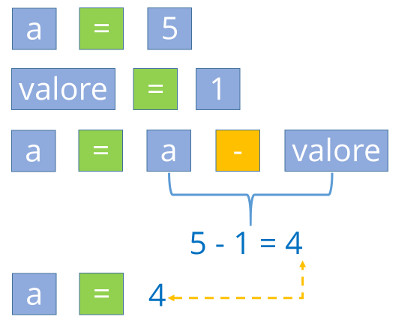
L'espressione a = a - 1 è composta dalla sottrazione a - 1 e dall'assegnazione a = risultato della sottrazione, come mostra lo schema seguente:

L'esempio seguente mostra come s'incrementa una variabile in C:
Esempio 4
#include <stdio.h>
int main(void) {
int a=0;
int valore=1;
a = a + valore;
printf ("valore a = %i\n",a);
a = a + 1;
printf ("valore a = %i\n",a);
/* a++ in C corrisponde all'espressione a = a - 1 */
a++;
printf ("valore a = %i\n",a);
return 0;
}
L'esempio seguente mostra come si decrementa una variabile in C:
Esempio 5
#include <stdio.h>
int main(void) {
int a=5;
int valore=1;
a = a - valore;
printf ("valore a = %i\n",a);
a = a - 1;
printf ("valore a = %i\n",a);
/* a-- in C corrisponde all'espressione a = a - 1 */
a--;
printf ("valore a = %i\n",a);
return 0;
}
COME CONTARE FINO A 10
Per creare un programma che conta da 1 ad 10 dovete usare un contatore ed un ciclo.
Un ciclo è una struttura di programmazione che vi permette di ripetere più volte le stesse azioni.
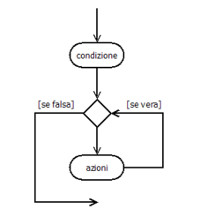
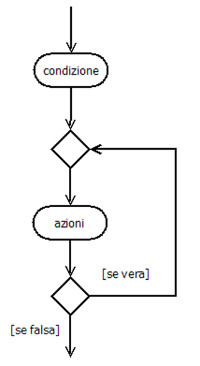
In questo laboratorio userete un ciclo while per contare fino a 10, questo tipo di ciclo si può rappresentare con il diagramma seguente:

Il while ripete le azioni mentre la condizione è vera, s'interrompe quando la condizione è falsa.
La condizione che serve è: c<=10 (c minore o uguale a 10).
Quindi per contare fino a 10 dovete usare il programma seguente:
Esempio 6
#include <stdio.h>
int main(){
int c=1;
while(c<=10){ /* leggi mentre c è minore< o uguale= a 10 */
printf("%d\n",c); /* visualizza c nella posizione dove si trova il simbolo %d e va a capo utilizzando \n */
c=c+1; /* contatore */
}
return 0;
}

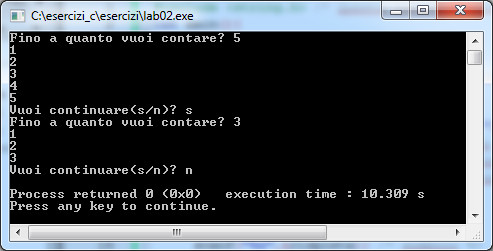
COME CONTARE FINO AD UN VALORE N E RIPETERE IL PROGRAMMA SE RICHIESTO
Per creare un programma che conta da 1 ad n dovete procedere come segue:
1) Inserire il valore n
2) Usare un contatore ed un ciclo while per contare fino ad n impostando la condizione c<=n
3) Usare un ciclo do while per ripetere il programma, posizionando il do nel punto dove il programma deve riprendere
Un ciclo do while è una struttura di programmazione che vi permette di ripetere più volte le stesse azioni, è identico ad un ciclo while, con la differenza che la condizione di permanenza nel ciclo viene controllata alla fine, quindi l'azione viene eseguita almeno una volta, come mostra il diagramma seguente

Il ciclo do while viene usato spesso per ripetere un programma o un suo task, come nel laboratorio seguente:
Esempio 7
#include <stdio.h>
#include <string.h> /* Questa libreria permette di usare la funzione strcmp che serve per confrontare 2 stringhe */
int main(){
int c=0;
int n=0;
char risposta[2]=""; /* Le stringhe in c sono vettori di char */
do{
c=1;
printf("Fino a quanto vuoi contare? ");
scanf("%d",&n); /* simbolo %d -> tipo di dato inserito da tastirea, in questo caso numero, &n indirizzo della variabile n dove allocare il valore inserito */
while(c<=n){ /* leggi mentre c è minore< o uguale= a n */
printf("%d\n",c); /* visualizza c nella posizione dove si trova il simbolo %d e va a capo utilizzando \n */
c=c+1; /* contatore */
}
printf("Vuoi continuare(s/n)? ");
scanf("%s",&risposta); /* simbolo %c -> tipo di dato inserito da tastirea, in questo caso carattere, &risposta indirizzo della variabile risposta dove allocare il valore inserito */
} while(strcmp(risposta,"s")==0); /* strcmp(risposta,"s") -> ritorna 0 se la risposta è uguale ad s altrimenti ritorna un valore diverso da 0 */
return 0; /* chiude */
}

TOTALIZZATORE
In programmazione un Totalizzatore una variabile che permette di sommare uno o più valori.
In pratica un Totalizzatore è una specializzazione di un Contatore, dove il valore predefinito può cambiare ogni volta, quindi l'espressione che permette di Totalizzare valori è uguale a quella che abbiamo usato per il Contatore:
s = s + valore
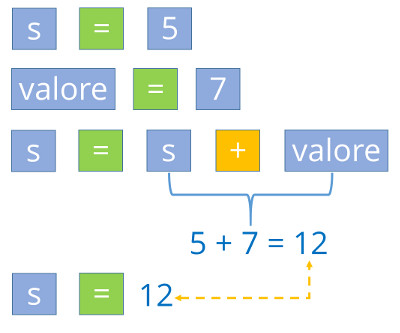
L'espressione s = s + valore è composta dalla somma s + valore e dall'assegnazione s = risultato della somma, come mostra lo schema seguente:

L'esempio seguente mostra come si totalizzano i valori in C:
Esempio 8
#include <stdio.h>
int main(void) {
int s=5;
int valore=7;
s = s + valore;
printf ("Totale s = %i\n",s);
valore=10;
s = s + valore;
printf ("Totale s = %i\n",s);
valore=-6;
s = s + valore;
printf ("Totale s = %i\n",s);
/* s+=valore in C corrisponde all'espressione s = s + valore */
valore=2;
s+=valore;
printf ("valore s = %i\n",s);
return 0;
}
COME TOTALIZZARE PIU' VALORI INSERITI DALLA TASTIERA
Per eseguire questo laboratorio avete bisogno di un totalizzatore ed un ciclo do while.
Inoltre stabiliamo che se inserite come operazione il segno + viene richiesto un nuovo valore, altrimenti se inserite il segno = viene visualizzato il totale dei valori inseriti.
Esempio 9
#include <stdio.h>
#include <string.h>
int main(){
int tot=0;
int valore=0;
char operazione[2]="";
do{
printf("Inserisci il valore: ");
scanf("%d",&valore); /* simbolo %d -> tipo di dato inserito da tastirea, in questo caso numero, &valore indirizzo della variabile valore dove allocare il valore inserito */
tot=tot+valore; /* totalizzatore */
printf("Scegli l'operazione(+/=): ");
scanf("%s",&operazione); /* simbolo %s -> tipo di dato inserito da tastirea, in questo caso stringa, &operazione indirizzo della variabile operazione dove allocare il valore inserito */
} while(strcmp(operazione,"+")==0);
printf("Totale:%d\n",tot); /* visualizza tot nella posizione dove si trova il simbolo %d e va a capo utilizzando \n */
return 0;
}

Arrivederci alla prossima lezione!!!
L A B O R A T O R I D I L O G I C A D I P R O G R A M M A Z I O N E I N C
L E Z I O N E 1
L E Z I O N E 2
L E Z I O N E 3
L E Z I O N E 4
L E Z I O N E 5
Introduzione alla logica degli Oggetti (Per imparare a programmare ad oggetti)
Introduzione alla logica degli oggetti - Lezione 2
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 03/03/2018 00:42:24 | in Tutorials
Skill Factory - 03/03/2018 00:42:24 | in Tutorials
Nella lezione precedente ho introdotto il concetto di oggetto e gli ambiti tecnologici ed industriali in cui vengono applicati.
In questa lezione vedremo l'importanza che hanno gli oggetti nel campo dell'elettronica e dell'informatica, in particolare analizzeremo le analogie che esistitono tra gli apparecchi elettronici e le applicazioni software.
Prima degli anni 60 gli apparecchi elettronici non erano formati da componenti, ma da valvole e relé, per questo motivo erano molto grandi, difficili da riparare e di bassa qualità.
 |
 |
Fig. 1 e 2 televisore e radio a valvole
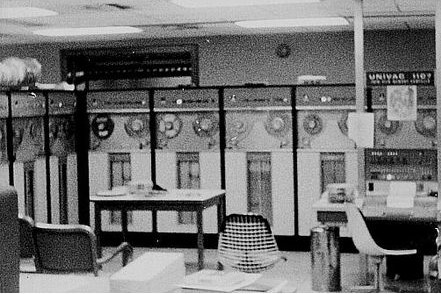
L'UNIVAC (UNIVersal Automatic Computer) è stato il primo computer commerciale creato negli Stati Uniti.

Fig. 3 UNIVAC
L'UNIVAC era un mainframe, un computer di grosse dimensioni, modulare, ad alta velocità di calcolo, che centralizzava tutte le attività di elaborazione richieste dagli utenti. Gli utenti comunicavano con il mainframe attraverso termnali non intelligenti.

Fig 4 terminale non intelligente
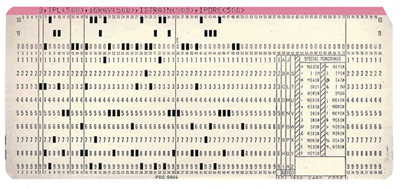
I programmi per mainframe si scrivevano sulle schede perforate, la prima memoria secondaria nella storia dell'informatica.

Fig 5 scheda perforata
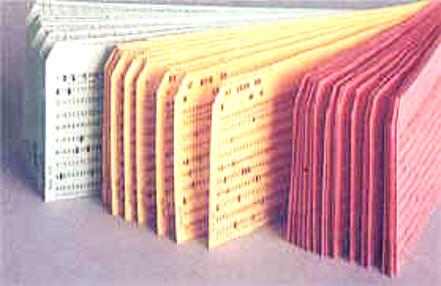
Le schede venivano perforate da macchine chiamate perforatrici, ogni scheda conteneva un'istruzione del programma, il calcolatore leggeva le istruzioni perforate sulle schede e le eseguiva.

Fig 6 schede perforate
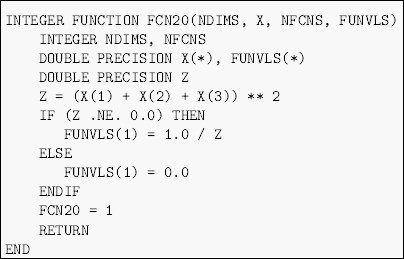
I primi mainframe della storia venivano usati soprattutto in ambito scientifico e militare, il linguaggio di programmazione più usato per programmarli era il Fortran (Formula Translation), un linguaggio strutturato di tipo imperativo.

Fig 7 funzione scritta in Fortran
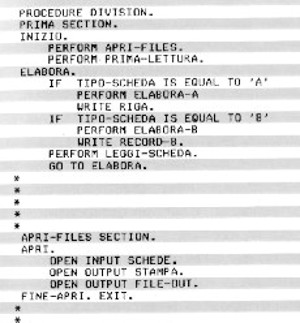
Successivamente i mainframe si diffusero anche in ambiti più commerciali e nacquero nuovi linguaggi di programmazione, tra questi il più importante fu il COBOL (COmmon Business Oriented Language, ossia, letteralmente, "linguaggio comune orientato alle applicazioni commerciali"). Il COBOL è molto usato ancora oggi.

Fig 8 listato COBOL
Anche il COBOL, come il FORTRAN, era un linguaggio di programmazione imperativo e strutturato. I linguaggi di programmazione di questo tipo usano le istruzioni condizionali ed i cicli per organizzare le istruzioni dei programmi in modo logico.
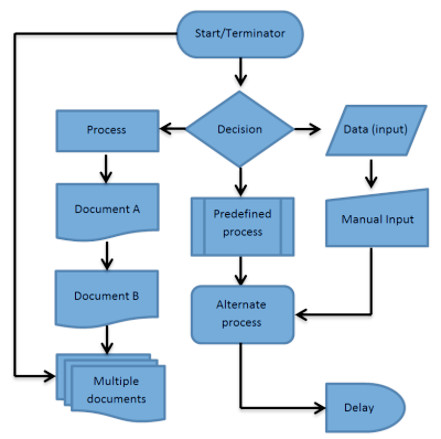
Sono questi i tempi dei Flow-Chart (Diagrammi di Flusso) e degli spaghetti house, perché nella logica dei programmi prevaleva l'uso dell'istruzione GOTO che permetteva ai programmatori di saltare, quando serviva, in punti diversi del programma, al punto da rendere il flusso logico delle applicazioni così complesso da farlo assomigliare ad un piatto di spaghetti.

Fig 9 flow-chart (diagramma di flusso)
L'elettronica e l'informatica si sono sempre evolute di pari passo e tra loro c'è sempre stata una stratta analogia, infatti negli anni 60 le applicazioni software presentavano gli stessi problemi delle apparecchiature elettroniche, non erano formate da oggetti, ma da sequenze logiche d'istruzioni, quindi erano complesse, avevano un alto costo di produzione, erano poco affidabili e difficili da manutenere.
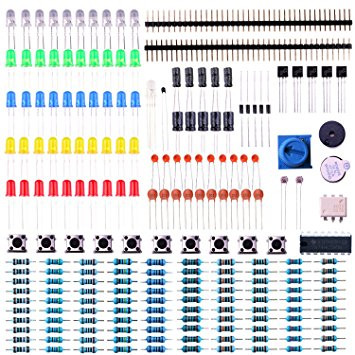
Con gli anni l'evoluzione tecnolgica ha permesso la miniaturizzzione dei componenti elettronici, le valvole ed i relé sono diventati transistor, diodi, resistenze, condensatori e led.

Fig. 10 componenti elettronici
Grazie alla miniaturizzazione gli apparecchi elettronici sono diventati sempre più piccoli ed affidabili.
 |
 |
Fig. 11 e 12 radio a transistor
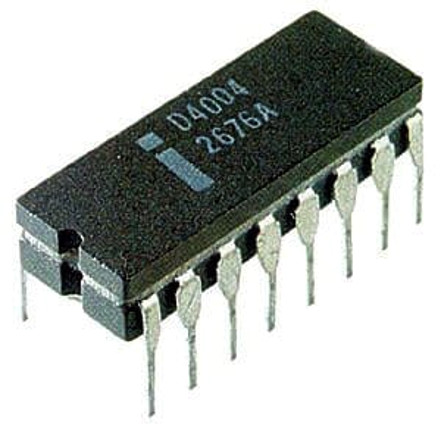
Un ulteriore passo avanti nel campo dell'elettronica, viene fatto quando, a cavallo degli anni 60, nascono i primi circuiti integrati.
Un circuito integrato o IC (da Integrated Circuit) , è un dispositivo elettronico detto anche CHIP nel quale, sono integrati gli elementi attivi (transistors, diodi, ecc.) della tecnologia avanzata dell'industria dei semiconduttori.

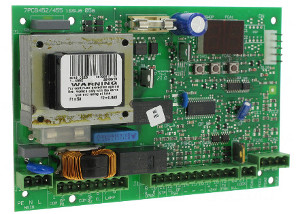
Fig. 13 circuito integrato (chip)
Da questo momento in poi ha inizio l'era dell'elettronica per componeti che negli anni 70 ci ha prtati alla nascita del primo personal computer.

Fig. 14 personal computer
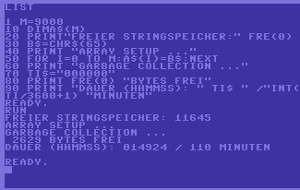
Negli anni 70 sicuramente il linguaggio di programmazione più diffuso (general-purpose) era il BASIC ( (Beginner's All-purpose Symbolic Instruction Code, ossia, letteralmente, codice simbolico per principianti per ogni applicazione).

Fig. 15 listato programma BASIC
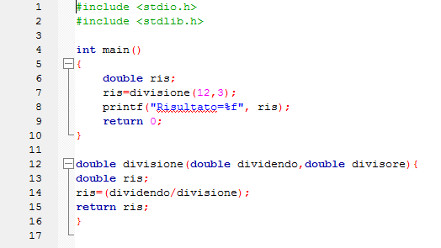
Anche il BASIC, come i predecessori, era un linguaggio di programmazione imperativo e strutturato, quindi non era molto diverso dagli altri. Per cogliere un reale cambiamento nel campo dello sviluppo applicativo dobbiamo attendere la fine degli anni 60, quando viene creato il primo linguaggio di programmazione funzionale il C.
Il linguaggio C è stato sviluppato da Dennis Ritchie presso i Bell Labs della AT&T tra il 1969 e il 1973, si differenzia dagli altri linguaggi di programmazione perché il paradigma di programmazione e di tipo procedurale, per questo motivo si definisce funzionale e l'istruzione GOTO non esiste più.
Il C, pur non essendo ancora un linguaggio ad oggetti, ne è stato sicuramente il precursore. Grazie all'uso delle procedure, delle funzioni e delle strutture, praticamente gli antenati delle classi dei linguaggi ad oggetti, le applicazioni sviluppate con C, risultavano meno complesse, avevano costi di produzione più bassi, erano più affidabili e più semplici da manutenere, proprio com'è accaduto per le apparecchiature elettroniche quando sono stati creati i transistor, i diodi, le resistenze, i condensatori ed i led.

Fig. 16 listato linguaggio C
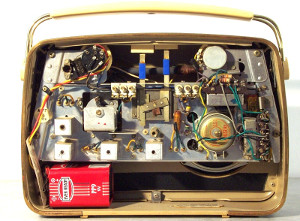
Oggi di strada ne abbiamo fatta tanta, gli apparecchi elettronici, sono formati da poche schede con componeti, quindi sono super compatti, hanno costi di produzione bassisimi, sono di alta qualità e si possono riparare facilmente o addirittura sostituire, dato il basso costo.
 |
 |
|
 |
 |
Fig. 17 Apparecchi elettronici super compatti
Naturalmente anche i linguaggi di programmazione si sono evoluti ed oggi sono ad oggetti, ovvero le applicazioni sviluppate con linguaggi ad oggetti tipo C++, JAVA, C#, etc. sono composte da componenti (oggetti) che collaborano tra loro, proprio come le apparecchiature elettroniche moderne, quindi sono molto compatte, hanno costi di produzione bassi, sono di alta qualità e si possono manutenre facilmente.
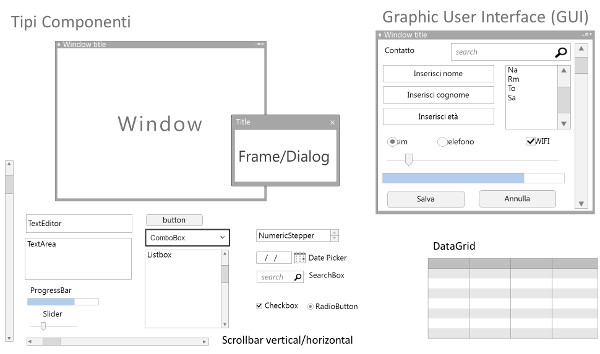
Principalmente tutte le applicazioni software si possono assemblare con tre tipi di oggetti, i MODEL che contengono dati, le VIEW, che hanno il compito di permettere la visualizzazione oppure l'inserimento dei dati negli oggetti di tipo MODEL ed i CONTROLLER, che hanno il compito di gestire il flusso logico applicativo.

Fig. 18 tipi di oggetti
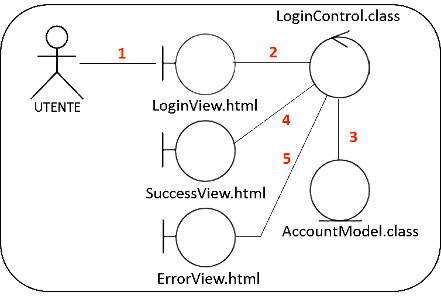
Il diagramma seguente descrive un esempio di applicazione creata utilizzando oggetti di tipo MVC.

Fig. 19 applicazione creata con componeti di tipo MVC
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
Introduzione alla logica degli oggetti - Lezione 1
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 24/02/2018 14:35:10 | in Tutorials
Skill Factory - 24/02/2018 14:35:10 | in Tutorials
Con l'evoluzione tecnologica gli oggetti stanno diventando sempre di più parte integrante della nostra vita.
In queste lezioni proverò a spiegarvi, in parole semplici, che cosa sono gli oggetti, i campi di applicazionei e soprattutto perché è diventato così importante pensare ad oggetti.
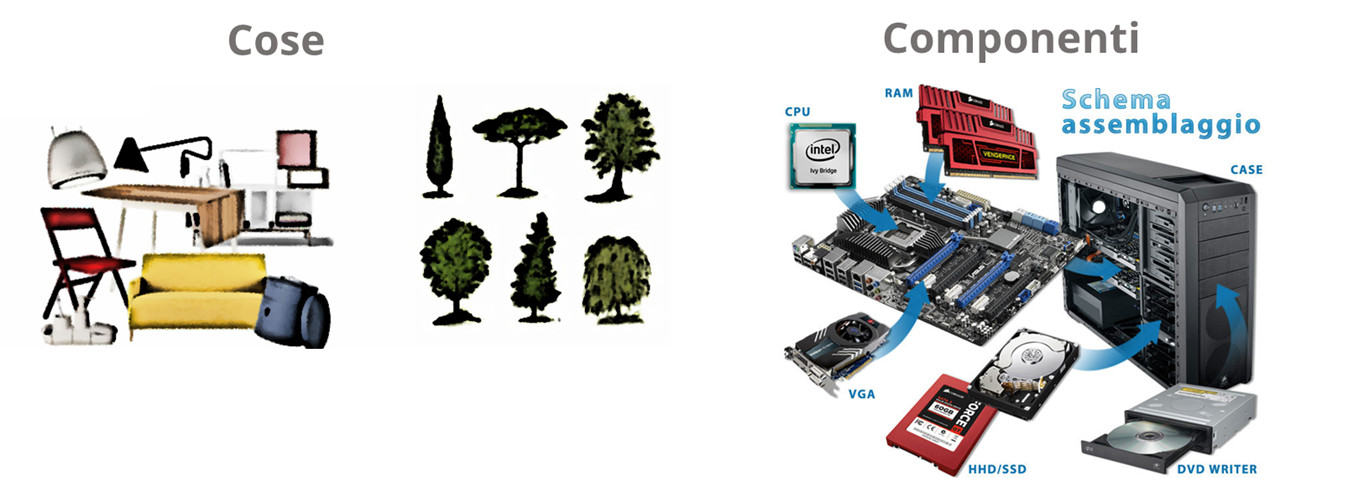
Per capire che cosa sono gli oggetti è molto semplice, basta osservare con maggiore attenzione il mondo che vi circonda per scoprire che intorno a voi ci sono tanti tipi di oggetti, come mostra l'immagine seguente.

Gli oggetti in genere sono le cose che vedete intorno a voi, come ad esempio: gli alberi, i mobili di una stanza, le persone, le macchine, gli elettrodomestici, gli apparecchi elettronici e le applicazioni software.
Le parti che compongono gli oggetti si chiamano componenti.

Anche le applicazioni software sono composte da componenti, basta osservare la struttura che hanno le interfacce (GUI) degli smartphone:

La novità è che oggi gli oggetti possono anche comunicare tra loro attraverso Internet oppure attraverso il cellulare, come avviene nel campo della Domotica, dell'RFID (identificazione a radiofrequenza) e dell'IOT (Internet delle cose).
Avreste mai immaginato che un giorno la vostra auto vi potesse comunicare la posizione dove l'avete parcheggiata per farsi trovare? Oggi con l'IOT questo è possibile!

Grazie alla tecnologia RFID, oggi si possono creare etichette capaci di comunicare con il vostro smartphone, ad esempio per fornire la data di scadenza ed il prezzo dei prodotti che state acquistando oppure per descrivere la filiera di produzione di un prodotto alimentare.

Tutto questo naturalmente ci pone di fronte al problema di gestire le grosse quantità di dati trasmesse dagli oggetti, per questo stanno nascendo nuove professionalità nel campo della gestione delle grosse quantità di dati, ovvero i Big Data.
Le figure più emergenti nel settore dei Big Data sono gli esperti di Data Wharehouse e Business Intelligence oppure i Data Scientist.
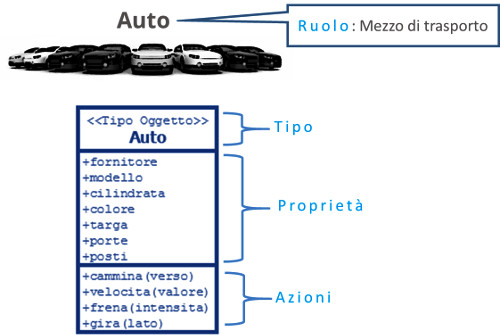
Per iniziare a comprendere gli oggetti da un punto di vista logico, dovete ricordare che per definire un oggetto sono importanti le seguenti caratteristiche:
- il Ruolo
- le Proprietà
- le Azioni
ed i componeti di cui e formato.
Ad esempio un Auto ha le seguenti caratteristiche:

ed è formata dai seguenti componenti:

Anche i componenti sono oggetti e quindi alcuni di loro possono essere divisi in componenti, ad esempio il motore dell'auto è formato dalle seguenti parti:

Nella prossima lezione vedremo l'importanza che hanno gli oggetti ed i componenti nel campo degli apparecchi elettronici e delle applicazioni software sviluppate con linguaggi ad oggetti.
Benvenuto 2018!!!
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 02/01/2018 15:43:10 | in Home
Skill Factory - 02/01/2018 15:43:10 | in Home
 La particolarità di quest'anno è che inizia di lunedì, spero che sia di buon auspicio per il lavoro e per tutti coloro che sono in cerca di un'occupazione.
La particolarità di quest'anno è che inizia di lunedì, spero che sia di buon auspicio per il lavoro e per tutti coloro che sono in cerca di un'occupazione.
L'altra cosa importante è che il "Progetto Skill Factory" compie 20 anni (1998-2017), durante i quali, soprattutto anche grazie ai fondi Forma.Temp, abbiamo formato gratuitamente circa 5000 ragazzi disoccupati, permettendo ad almeno il 30% di loro di trovare un'occupazione presso un nostro JOB Partner IT.
Le novità di quest'anno sono principalmente 3:
1) La partnership con la Major Bit Academy che ci permette di introdurre anche nelle aziende il modello Skill Factory, con l'obiettivo di tenere sempre aggiornato il personale dipendente e riqualificare i profili non più competitivi, attraverso un modello molto più flessibile della formazione tradizionale.
2) Lo start up della "Scuola d'Esperienza Skill Factory", per i giovani diplomati o laureandi, che vogliono acquisire in modo semplice, flessibile e senza vincoli di spazio e di tempo, le competenze e l'esperienza necessarie per entrare nel mondo del lavoro.
3) La partnership con le scuole per orientare gli studenti al mondo del lavoro e favorie l'acquisizione delle competenze di base durante il percorso scolastico, attraverso la condivisione di progetti di tipo Skill Facotory.
PER CHI VUOLE SAPERNE DI PIÙ SULL'OFFERTA FORMATIVA DELLA MAJOR BIT ACADEMY
L'offerta formativa della Major Bit Academy si contraddistingue per l’alto livello di modularità che la rende adattabile a qualunque esigenza formativa. In questo modo diventa più semplice per tutti costruire il proprio Profilo professionale e tenerlo aggiornato nel tempo.
Il CATALOGO contiene SEMINARI, CORSI e CORSI PER CERTIFICAZIONI VUE che possono essere erogati nelle seguenti modalità:
- Modalità Frontale (docente + aula);
- Modalità FAD (formazione a distanza): attraverso Skillbook l’SRM (Skill Realationship Management) che permette di gestire online qualunque attività di un progetto di formazione.
Per ricevere maggiori informazioni sull'offerta formativa della Major Bit Academy consultate il sito www.majorbit.com.

PER CHI VUOLE SAPERNE DI PIÙ SULLA SCUOLA D'ESPERIENZA SKILL FACTORY
La "Scuola d'Esperienza Skill Factory", per giovani diplomati o laureandi, nasce per favorire l'incontro tra domanda ed offerta di lavoro. Attraverso gli indirizzi professionali proposti, permette agli studenti di acquisire le competenze che servono per entrare nel mondo del lavoro. Un modello innovativo di Scuola/Azienda, che prevede anche il coinvolgimento dei principali STAKEHOLDERS dell'Istruzione, della Formazione e del Lavoro, con l'obiettivo di facilitare la crescita professionale dei giovani.

La "Scuola d'Esperienza Skill Factory" rappresenta un'alternativa ai percorsi di Skill Factory Forma.Temp ed rivolta a:
a) giovani che non hanno ancora le competenze richieste per partecipare ai corsi specialistici Forma.Temp;
b) giovani che a causa degli impegni di lavoro oppure universitari non possono partecipare a percorsi di formazione a tempo pieno, in presenza, come invece viene richiesto dai corsi Forma.Temp;
c) giovani che vogliono scegliere un'indirizzo professionale innovativo per la loro carriera ed intendono adattare il percorso di formazione alle proprie esigenze, anche studiando a distanza, attraverso la piattaforma Skillbook.

Per ricevere maggiori informazioni sugli indirizzi professionali della "Scuola d'Esperienza Skill Factory" clicca qui.
Buon Anno a tutti!!!
Impariamo a programmare con JavaScript - Lezione 15
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/12/2017 22:32:47 | in Tutorials
Skill Factory - 06/12/2017 22:32:47 | in Tutorials
 Benvenuti alla quindicesima lezione, in questa lezione impareremo a fare chiamate AJAX (Asynchronous JavaScript and XML) per creare applicazioni Web interattive.
Benvenuti alla quindicesima lezione, in questa lezione impareremo a fare chiamate AJAX (Asynchronous JavaScript and XML) per creare applicazioni Web interattive.
Per capire che cos'è la tecnica AJAX dobbiamo comprendere il significato del termine Asincrono e le caratteristiche fondamentali del linguaggio XML.
Sincrono e Asincrono
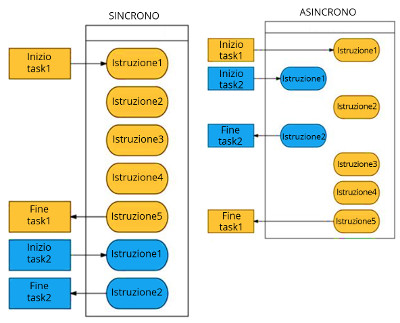
Un'applicazione, una funzione oppure un task applicativo si dicono sincroni quando durante la loro esecuzione non è possibile fare altre operazioni.
Ad esempio un'applicazione Web che utilizza le classiche pagine Html è sincrona, perché durante l'invio di una richiesta, l'utente resta in attesa delle risposta del server e fin quando non viene caricata la nuova pagina Html non può fare altro.
Di base anche i metodi di applicazioni Java oppure C# vengono eseguiti in modalità sincrona; il metodo chiamante resta in attesa fino a quando il metodo chiamato non termina.
Naturalmente questo comportamento può creare dei colli di bottiglia nelle applicazioni, per migliorare la risposta generale delle applicazioni bisogna utilizzare la programmazione multithreading o asincrona.

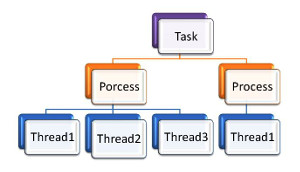
Attenti a non fare confusione tra programmazione multithreading e asincrona, nel primo caso intendiamo metodi (gruppi d'istruzioni) che girano contemporaneamente in memoria ciascuno all'interno di un thread, come se fossero tanti programmini in esecuzione allo stesso tempo, nel secondo caso si tratta di funzioni (gruppi d'istruzioni) registrate in una coda (streaming) che vengono eseguite, indipendentemente dal programma principale, all'interno dello stesso thread.
La programmazione asincrona è più performante di quella multithread perchè utilizza un solo thread, senza creare sovracarico (overhead), in termini di risorse,

Linguaggi come Java e C# possono sia usare la programmazione multithreading, associando i task o i metodi a più thread, sia usare la programmazione asincrona, se fanno uso di code.
Javascript non può gestire la programmazione multithreading perché è single-thread, quindi per migliorare le performance delle applicazioni usa la programmazione asincrona.
Fondamentali per gestire la programmazione asincrona con JavaScript sono le funzioni di callback.
Che cos'è una funzione di callback
Le funzioni di callback sono degli ascoltatori che rilevano la fine di un task asincrono oppure di un evento.
In JavaScript le funzioni di callback possono essere passate come argomenti ad altre funzioni, come se fossero variabili ed essere eseguite quando è richiesto.
Nell'esempio seguente la funzione mandaMessaggioAsincrona riceve come argomento una funzione di callback anonima; quando arriva la risposta, la funzione di callback visualizza il messaggio di risposta.
messaggio = preparaRichiesta();
mandaRichiestaAsincrona(messaggio, function (risposta) {
visualizza(risposta);});
visualizza("Siamo in attesa di risposta dal server ...");
Il programma JavaScript seguente mostra il comportamento di una funzione sincrona ed una asincrona.
// Task Sincrono
var messaggio = preparaMessaggio("Azione 1: Messaggio inviato ...");
var risposta = mandaMessaggioSincrona(messaggio);
console.log(risposta);
console.log("Sono di nuovo disponibile ...");
// Task Asincrono
messaggio = preparaMessaggio("Azione 3: Messaggio inviato ...");
mandaMessaggioAsincrona(messaggio);
console.log("Sono di nuovo disponibile ...");
messaggio = preparaMessaggio("Fine processo ...");
attendiCallBack(15,messaggio);
// Fine Task
//Area Funzioni
// Funzione che prepara il messaggio da inviare
function preparaMessaggio(messaggio){
return messaggio;
}
// Funzione che invia il messaggio ed attende la risposta in modo sincrono
function mandaMessaggioSincrona(messaggio){
console.log(messaggio);
console.log("Attendo risposta ...");
//Attende 10 secondi poi invia il messaggio di risposta
attendi(10);
return "Azione 2: Risposta ricevuta ...";
}
// Funzione che invia il messaggio ed attende la risposta in modo asincrono
function mandaMessaggioAsincrona(messaggio){
console.log(messaggio);
console.log("Attendo risposta ...");
messaggio=preparaMessaggio("Azione 4: Risposta ricevuta ...");
attendiCallBack(10,messaggio);
}
// Funzione creata per simulare l'attesa del messaggio function
attendi(secondi){
var millisecondi=secondi*1000;
var dataInizio = new Date();
var dataCorrente = null;
do {dataCorrente = new Date();
} while(dataCorrente-dataInizio < millisecondi);
}
// Funzione di callback
function attendiCallBack(secondi,messaggio){
var millisecondi=secondi*1000;
setTimeout(function (){
console.log(messaggio);
},millisecondi);
};
Che cos'è l'XML
L'XML (eXtensible Markup Language) è un metalinguaggio che si usa per descrivere strutture di dati.
Qualunque documento, modello o tabella si può rappresentare attraverso una struttura ad albero che inizia sempre con una radice, può avere uno o più rami (nodi), che possono contenere una o più foglie, che contengo dati.
Con linguaggio XML, attraverso l'uso di tag personalizzati, si possono creare gli alberi che descrivono una stuttura di dati, come mostra l'esempio successivo.
Immaginate di avere un curriculum così strutturato:
CURRICULUM
- Anagrafica
Franco Rossi
20/04/1989
Roma
Maturità Scientifica
- Hobby
Calcio
Jazz
- Competenze
Programmazione Javascript
Customer Care
- Esperienze
-- Esprienza
Skill Factory
2010
Sviluppo sito Web
-- Esprienza
Major Bit Consulting
2011
Sviluppo App
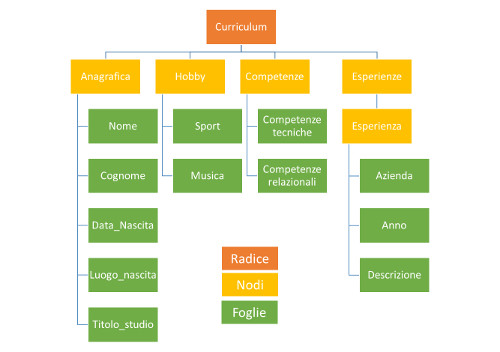
L'albero seguente descrive la struttura del curriculum:

Il documento seguente descrivere il curriculum in linguaggio XML, i Tag personalizzati sono stati creati facendo riferimento agli elementi dell'albero:
<curriculum>
<anagrafica>
<nome>Franco</nome>
<cognome>Rossi</cognome>
<data_nascita> 20/04/1989</data_nascita>
<luogo_nascita>Roma</luogo_nascita>
<titolo_studio>Maturita' Scientifica</titolo_studio>
</anagrafica>
<hobby>
<sport>Calcio</sport>
<musica>Jazz</musica>
</hobby>
<competenze>
<competenze_tecniche>Programmazione Javascript</competenze_ tecniche>
<competenze_relazionali>Customer Care</competenze_ relazionali>
</competenze>
<esperienze>
<esperienza>
<azienda>Skill Factory</azienda>
<anno>2010</anno>
<descrizione> Sviluppo sito Web</descrizione>
</esperienza>
<esperienza>
<azienda>Major Bit Consulting</azienda>
<anno>2011</anno>
<descrizione>Sviluppo App</descrizione>
</esperienza>
</esperienze>
</curriculum>
Un documento XML si dice ben formato se i tag sono tutti aperti a chiusi <tag>...</tag>, i nomi dei tag non devono contenere spazi e in nessun caso si crea la condizione seguente: <tag>...<tag1></tag>...</tag1>.
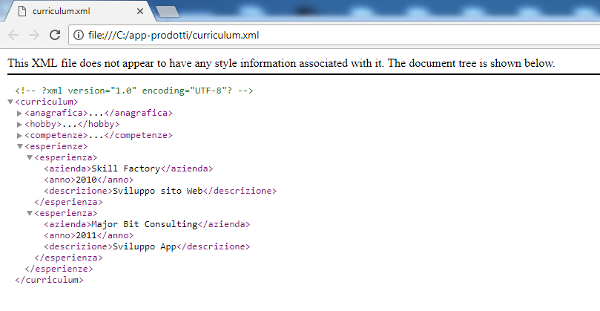
La potenzialità dei documenti XML è quella di essere interpretati dai principali software per la gestione e la visualizzazione dei dati. Ad esempio guardate cosa accade se salviamo il nostro documento XML con il nome curriculum.xml e successivamente lo apriamo con un brawser qualunque:

Il browser interpreta la struttura del documento XML curriculum.xml e con le frecce a sinistra ci permette di chiudere ed aprire i nodi per leggere le informazioni contenute nelle foglie.
Anche JavaScript può interpretare il contenuto di un documento XML, il programma seguente trasforma il file curriculum.xml in un oggetto JavaScript e ne visualizza il contenuto.
var xpath = require('xpath');
Che cosa sono gli schemi XML
Gli schemi sono documenti che servono per descrivere la struttura di un documento XML.
Principalmente si usano due tipi di schemi i DTD e gli XML Schema (XSD).
Inizialmente gli schemi più diffusi erano i DTD (Document Type Definition), documenti di tipo testo che attraverso l'uso di un metalinguaggio permettevano d'impostare le regole fondamentali da rispettare per la formattazione del documento XML, un contratto da rispettare durante la sua composizione, altrimenti non è valido.
In presenza di uno schema un documento XML oltre ad essere ben formato, deve essere anche valido.
Un programma che interpreta un documento XML e lo schema associato si chiama Parser.
Il DTD seguente descrive lo schema da rispettare per comporre il nostro curriculum.
<!ELEMENT curriculum (anagrafica,hobby, competenze, esperienze)>
<!ELEMENT anagrafica (nome,cognome,data_nascita, luogo_nascita,titolo_studio+)>
<!ELEMENT nome (#PCDATA)>
<!ELEMENT cognome (#PCDATA)>
<!ELEMENT data_nascita (#PCDATA)>
<!ELEMENT luogo_nascita (#PCDATA)>
<!ELEMENT titolo_studio (#PCDATA)>
<!ELEMENT hobby (sport,musica)>
<!ELEMENT sport (#PCDATA)>
<!ELEMENT musica(#PCDATA)>
<!ELEMENT competenze (competenze_tecniche*,competenze_relazionali*)>
<!ELEMENT competenze_tecniche (#PCDATA)>
<!ELEMENT competenze_relazionali (#PCDATA)>
<!ELEMENT esperienze (esperienza*)>
<!ELEMENT esperienza (azienda,anno,descrizione)>
<!ELEMENT azienda (#PCDATA)>
<!ELEMENT anno (#PCDATA)>
<!ELEMENT descrizione (#PCDATA)>
!ELEMENT permette di definire i nomi dei tag usati per indicare i nodi e le foglie all'interno del documento XML
Le foglie si distinguono dai nodi perché finiscono con la parola chiave #PCDATA.
Se nell'impostazione della struttura del documento travate i somboli seguenti: ?, + ed * hanno il significato seguente:
?=L'elemento può essere indicato 0 oppure 1 volta;
+=L'elemento può essere indicato 1 oppure più volte;
*=L'elemento può essere indicato 0 oppure più volte.
Per associare il DTD appena creato al nostro curriculum, bisogna aggiungere al documento XML la riga seguente:
<!DOCTYPE curriculum SYSTEM "curriculum.dtd"> dove <!DOCTYPE elemento-radice SYSTEM "nome-file-dtd">
L'esempio seguente mostra dove inserire la riga con l'indicazione del DTD:
<!--?xml version="1.0" encoding="UTF-8"?-->
<!DOCTYPE curriculum SYSTEM "curriculum.dtd">
<curriculum>
<anagrafica>
<nome>Franco</nome>
...
Gli XML schema sono anch'essi documenti XML, non sono sostitutivi dei DTD, ma prevedono la possibilità di creare dei modelli dati fortemente tipati e sono molto usati in ambienti di sviluppo dove si usano linguaggi di programmazione tipo C, Java o linguaggi di specifica tipo SQL.
L'esempio seguente mostra uno XML schema complesso:
<?xml version="1.0"?>
<xsd:schema xmlns:xsd="https://www.w3.org/2001/XMLSchema">
<xsd:element name="DIPENDENTE" type="TipoDipendente"/>
<xsd:complexType name="TipoDipendente">
<xsd:sequence>
<xsd:element name="NOME" type="xsd:string"/>
<xsd:element name="COGNOME" type="xsd:string"/>
<xsd:element name="MATRICOLA" type="xsd:string"/>
<xsd:element name="DATA_NASCITA" type="xsd:date"/>
<xsd:element name="LUOGO_NASCITA" type="xsd:string"/>
<xsd:element name="STIPENDIO" type="xsd:double"/>
<xsd:element name="AZIENDA" type="xsd:string"/>
<xsd:element name="TITOLO_STUDIO" type="xsd:string"/>
</xsd:sequence>
</xsd:complexType>
</xsd:schema>
La tabella seguente descrive i tipi dati disponibili per creare XML Schema:
Tipo di dato Descrizione
xs:string Stringa di caratteri
xs:integer Numero intero
xs:decimal Numero decimale
xs:boolean Valore booleano
xs:date Data
xs:time Ora
xs:uriReference URI
Che cos'è AJAX
AJAX non è un linguaggio di programmazione, ma una tecnica che impiega JavaScript ed XML in modo Asincrono per creare applicazioni Web Interattive, l'acronimo è:
AJAX = Asynchronous JavaScript And XML
Quando l'utente che usa una pagina HTML genera un evento predefinito, la funzione JavaScript associata, crea un oggetto di tipo XMLhttpsRequest() con i dati da inviare al Server in modo asincrono.
In Microsoft Internet Explorer, l'oggetto XMLhttpsRequest viene istanziato come ActiveX.
Nell'esempio seguente valutiamo la tipologia di browser utilizzato per selezionare il tipo di oggetto da creare:
if (window.XMLhttpsRequest) {
xmlhttpsReq = new XMLhttpsRequest();
}
else if (window.ActiveXObject) {
xmlhttpsReq = new ActiveXObject("Microsoft.XMLhttps");
}
Per inviare la richiesta si utilizza la funzione open, come mostra l'esempio seguente:
xmlhttpsReq.open('POST', strURL, true);
Dopo l'invio della richiesta viene attivata una funzione di callback allo scopo di gestire la risposta del server.
xmlhttpsReq.onreadystatechange = function() {
//Se lo stato è completo
if (this.readyState == 4 && this.status == 200) {
/* Aggiorno la pagina con la risposta ricevuta dalla precendete richiesta dal web server.
Quando la richiesta termina il risultato è disponibie come responseText.*/
aggiornaPagina(this.xmlhttpsReq.responseText);
}
}
La proprietà readystate della richiesta, permette di controllare gli stati della richiesta, di seguito gli stati possibili:
- 0 (UNINITIALIZED), la richiesta è stata inizializzata (prima di chiamare open());
- 1 (LOADING), la richiesta è in stato di caricamento, non è ancora stata inviata (prima di chiamare send());
- 2 (LOADED), la richiesta è stata inviata e sarà processata(solitamente a questo punto si può prendere il content headers dalla risposta);
- 3 (INTERACTIVE), la richiesta è processata, il server non ha ancora inviato tutta la risposta, ma ne possono essere disponibili alcune parti;
- 4 (COMPLETE), la risposta è completa, può essere presa e utilizzata.
La proprietà status della richiesta, permette di controllare se si sono verificati errori, di seguito i valori possibili:
- 200 Risposta ottenuta con successo
- 404 Pagina non trovata
- 500 S'è verificato un errore sul Server
Laboratorio
Per svolgere questo Laboratorio serve Visual Studio Code oppure un IDE equivalente e node.js.
Inoltre si devono installare nella cartella /node/app-autocompletamento, dove sono stati salvati i file scheda.html e AppAutoCompletamento.js, i moduli express e body-parser, con i comandi seguenti:
- npm install express --save
- npm install body-parser
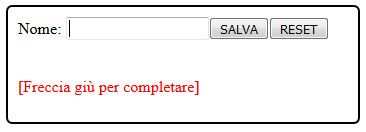
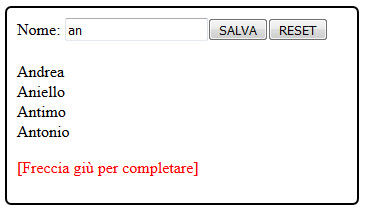
L'obiettivo del Laboratorio è quello di creare una scheda dove inserire un nome e visualizzarlo.

L'applicazione utilizza AJAX per suggerire all'utente dei nomi. L'utente per scegliere il primo nome della lista, può premere la freccia giù, come mostra l'immagine seguente;

Creiamo la scheda (scheda.html):
Creiamo l'applicazione (AppAutoCompletamento.js):
Per avviare l'applicazione, procedete come indicato di seguito:
- portatevi nella cartella: /node/app-autocompletamento;
- avviate l'applicazione con il comando: node appautocompletamento;
- avviate il Browser;
- inserite l'url seguente: https://localhost:8090/app-autocompletamento/rest/scheda.html.
Arrivederci alla prossima lezione
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








