Skill Factory
Tutte le categorie
Angular e Ionic, il profilo più richiesto dai nostri Partners IT
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 30/03/2018 15:38:38 | in Formazione e lavoro
Skill Factory - 30/03/2018 15:38:38 | in Formazione e lavoro
 Il mondo delle APP e delle WebAPP è sempre in rapida evoluzione.
Il mondo delle APP e delle WebAPP è sempre in rapida evoluzione.
La rivoluzione Angular, il framework creato da Google, per la creazione di applicazioni fornt-end dinamiche, è senza dubbio l'ultima novità del momento.
Angular, attraverso l'integrazione con Ionic, permette anche di creare WebAPP cross-platform che girano su dispositivi mobile Android, iOS e Windows Phone.
Questa nuova tecnologia sta rivoluzionando anche il mondo del lavoro, al punto che la richiesta di Programmatori Angular/Ionic, da parte dei nostri Partners, è diventata molto frequente.
Per sviluppare con questo potente framework, occorre imparare il linguaggio TypeScript, facile da apprendere per chi già conosce Java ed un valido investimento per chi intende imparare Java in futuro.
TypeScript non è altro che un'estensione di JavaScript, creata da Microsoft, basata sulle specifiche della versione 6 di JavaScript - ECMAScript 6.
Per lavorare con Angular servono i seguenti prerequisiti:
- Logica di Programmazione in C
- Buona conoscenza della programmazione orientata agli oggetti
- HTML/CSS
- JavaScript (controllo modello DOM)
- BootStrap
Per chi intendesse imparare a programmare con Angular ed Ionic, ad aprile a Napoli, in collaborazione con il nostro Competence Partner Major Bit Academy, abbiamo organizzato un corso gratuito di 1 mese,
É possibile accedere al corso solo dopo aver superato il test d'ingresso ed aver effettuato un colloquio.
Ulteriori dettagli sul programma del corso e le modalità operative saranno illustrate in sede di colloquio.
A fine percorso, alle risorse che risulteranno idonee e saranno disponibili a lavorare anche a Roma (con rimborso spese), verrà proposto uno Stage retribuito di 3 mesi, presso uno dei nostri Partners e successivamente un contratto di apprendistato.
Se siete interessati al partecipare al corso di Angular/Ionic inviate il vostro curriculum a selezione@skillfactory.it.
Se già siete registrati su www.skillbook.it, cliccate qui per inviare la vostra candidatura.
Laboratori di Logica di Programmazione in C- Lezione 4
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 25/03/2018 19:49:40 | in Tutorials
Skill Factory - 25/03/2018 19:49:40 | in Tutorials
Benvenuti, nelle lezioni precedenti, per svolgere i nostri laboratori, abbiamo usato diverse funzioni, includendole nei programmi attraverso librerie predefinite. in questa lezione introduciamo il concetto di funzioni definite dall'utente, con l'obiettivo di creare librerie di funzioni personalizzate.
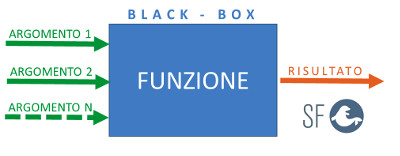
Una funzione è un task di programmazione che qundo viene eseguito, può avere da 0 ad n dati in ingresso detti argomenti oppure parametri e restituire da 0 ad 1 risultato.
Le funzioni sono BLACK - BOX che restituiscono sempre lo stesso risultato se vengono passati gli stessi argomenti.

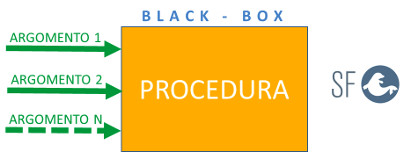
Una funzione che non restiruisce un risultato viene chiamata procedura.

L'uso delle funzioni e delle procedure rende i programmi più compatti ed affidabili, riduce i tempi di sviluppo e diventa più semplice testarli.
Il linguaggio C oltre ad essere Imperativo (composto da istruzioni e strutture logiche di programmazione), è anche Funzionale, perché permette sia di creare funzioni personalizzate, sia di usare funzioni di libreria che arricchiscono le potenzialità del linguaggio.
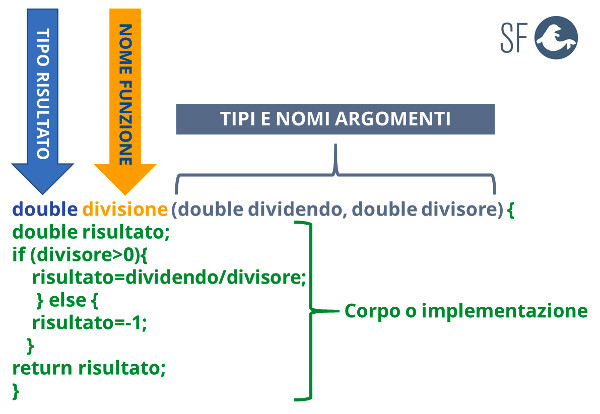
STRUTTURA DI UNA FUNZIONE

Se un funzione non restituisce un risultato, ovvero è una procedura, come tipo restituito dovete indicare void.
Gli argomenti di una funzione sono variabili locali, cioè sono visibili solo all'inteno della funzione, quando la funzione termina non esistono più.
Nel corpo della funzione divisione gli argomenti dividendo e divisore vengono utilizzati per eseguire il calcolo richiesto.
Il risultato del calcolo viene assegnato alla variabile locale risultato che è anche il valore restituito con il comando return.
L'esempio seguente mostra come utilizzare la funzione divisione:
Esempio 1
#include <stdio.h>
/* Dichiarazione della funzione divisione */
double divisione(double dividendo, double divisore);
int main(){
/* %lf visualizza dove viene inserito il contenuto della variabile double corrispondente */
printf("Risultato %.2lf/%.2lf=%.2lf",15.0,3.0,divisione(15.0,3.0));
return(0);
}
/* Implementazione della funzione divisione */
double divisione(double dividendo, double divisore){
double risultato;
if (divisore>0){
risultato=dividendo/divisore;
} else {
risultato=-1;
}
return risultato;
}
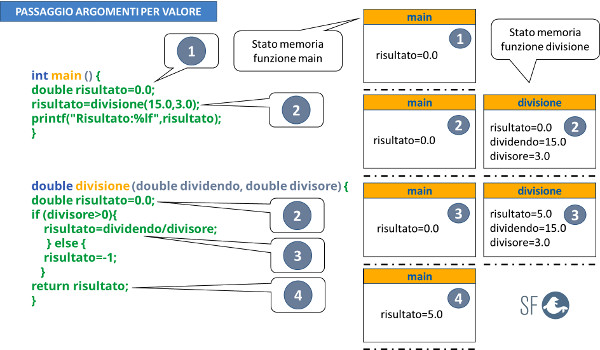
PASSAGGIO DI ARGOMENTI ALLE FUNZIONI PER VALORE
Di default quando si passano gli argomenti ad un funzione, vengono passati per valore. Questo significa che vengono create nuove variabili locali all'interno dell'area di memoria che appartiene alla funzione e quando la funzione termina non esistono più, come mostra lo schema seguente:

1) In main è presente la variabile risultato=0.0;
2) Quando si esegue la funzione divisione, in main risultato=0.0, mentre in divisione vengono create tre variabili:
risultato=0.0;
dividendo=15.0;
divisore=3.0;
3) Quando si esegue il calcolo in divisione risultato diventa 5.0;
4) Quando termina la funzione divisione, tutte le variabili locali di divisione vengono cancellate e per effetto del return risultato di main diventa uguale a 5.0.
PASSAGGIO DI ARGOMENTI ALLE FUNZIONI PER RIFERIMENTO
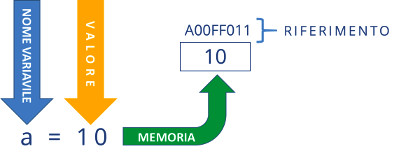
In C un riferimento è un indirizzo di memoria dov'è memorizzato un valore, come mostra l'immagine seguente:

In realtà tutte le variabili, per gestire i contenuti corrispondenti, usano riferimenti (posizioni/indirizzi di memoria), in C per ottenere il riferimento associato ad una variabile basta far precedere il nome da una &, come mostra l'esempio seguente:
&a => A00FF011 => 10 (valore corrispondente in memoria).
Le variabili che contengono un riferimento si chiamano puntatori, si distinguono dalle variabili classiche perchè i nomi sono preceduti da un *, come mostra l'esempio seguente:
Esempio 2
int main(){
int a=10;
int *p=&a;
printf("a=%d, *p=%d, p=%p", a, *p, p);
}
a=>nome varibile intera che contiene il valore 10;
*p=nome puntatore, attraverso il riferimento (indirizzo) assegnato permette di gestire il valore 10, ha lo stesso compostamento della variabile a;
p= nome varibile che contiene il riferimento (indirizzo) del valore 10;
quindi se *p=&a, allora:
a => 10:
*p => 10;
p => A00FF011.
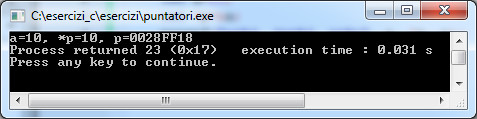
Infatti, eseguendo l'esempio 2, si ottiene l'outpit seguente:

Per capire a cosa servono i puntatori ed i riferimenti facciamo due esemp:i
Immaginate di voler creare una funzione che inverte i valori contenuti in due variabili a e b.
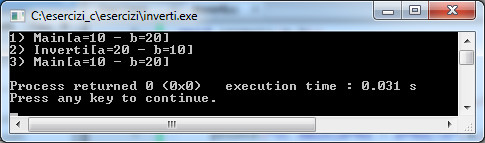
Nel primo caso creiamo la funzione inverti e passiamo a e b per valore, come nell'esempio seguente:
Esempio 3
void inverti(int a, int b);
int main(){
int a=10;
int b=20;
printf("1) Main[a=%d - b=%d]\n",a,b);
inverti(a,b);
printf("3) Main[a=%d - b=%d]\n",a,b);
return(0);
}
void inverti(int a,int b){
int temp;
temp=a;
a=b;
b=temp;
printf("2) Inverti[a=%d - b=%d]\n",a,b);
}

Osservando i risultati potete capire che la funzione inverti ,con il passaggio degli argomenti per valore, ha invertito a e b locali, mentre a e b di main sono rimasti gli stessi.
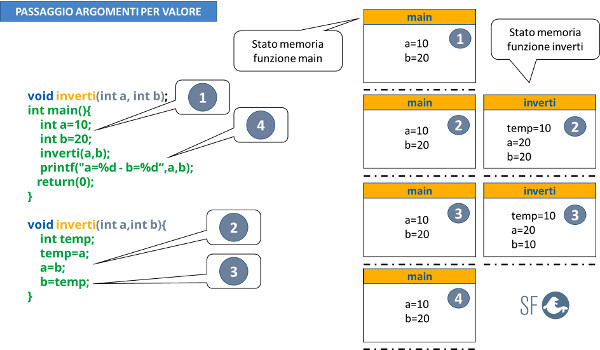
Questo significa che quando eseguiamo una funzione e passiamo gli argomenti attesi per valore, viene creata una copia di quelli originali, come mostra lo schema seguente:

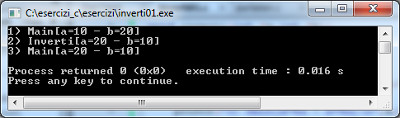
Nel secondo caso creiamo la funzione inverti, ma questa volta non passiamo i valori di a e b, ma i loro riferimenti.
Passando alla funzione inverti i riferimenti di a e b, diventa posibile modificare direttamente i loro valori, naturalemente gli argomenti della funzione inverti non sono variabili ma puntatori, come mostra l'esempio seguente:
Esempio 4
void inverti(int *a,int *b);
int main(){
int a=10;
int b=20;
printf("1) Main[a=%d - b=%d]\n",a,b);
inverti(&a,&b);
printf("3) Main[a=%d - b=%d]\n",a,b);
return(0);
}
void inverti(int *a,int *b){
int temp;
temp=*a;
*a=*b;
*b=temp;
printf("2) Inverti[a=%d - b=%d]\n",*a,*b);
}

Osservando i risultati, adesso vediamo che passando alla funzione inverti i riferimenti di a e b, cioè &a ed &b, i valori di a e b di main sono stati invertiti.
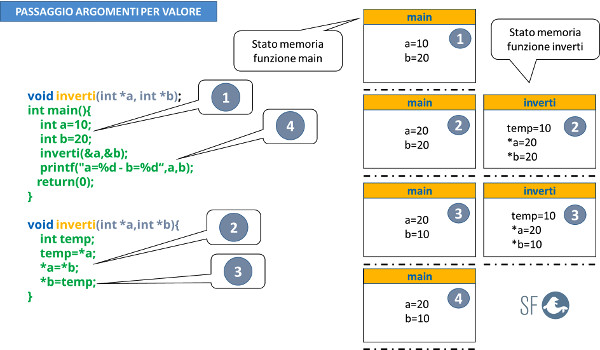
Lo schema seguente descrive cosa accade in memoria durante l'esecuzione del programma:

FUNZIONI RICORSIVE
In C le funzioni sono ricorsive, questa proprietà è molto importante perché, grazie alla ricorsività, una funzione può richiamare se stessa.
Per capire praticamente la ricorsione vediamo un esempio.
Calcoliamo il fattoriale di un numero n, valore che si indica con il simbolo:
n!
Per cacloare Il fattoriale di un numero n dovete moltiplicare tra loro tutti i numeri compresi tra 1 ed n, come mostra la formula seguente:
1 * 2 * ... * n-1 * n
Ad esempio:
0! = 1 per convenzione;
1! = 1 * 1 = 1;
2! = 1 * 2 = 2;
3! = 1 * 2 * 3 = 6.
L'esempio seguente mostra come calcolare il fattoriale di n utilizzando una funzione ricorsiva in C.
Esempio 5
int fattoriale(int numero);
int main(){
int numero;
printf("Calcolo del Fattoriale\n");
printf("\nNumero:");
/* %d = input numerico,
&numero passiamo alla funzione scanf il riferimento della variabile numero */
scanf("%d",&numero);
printf("Fattoriale di %d = %d\n", numero, fattoriale(numero));
return(0);
}
int fattoriale(numero){
if (numero==0)
return 1;
else
return numero * fattoriale(numero-1);
}

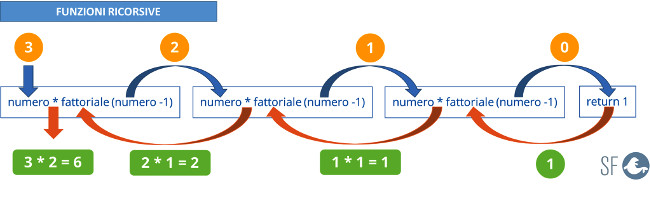
La funzione fattoriale richiama in modo ricorsivo se stessa, passando ogni volta come argomento il valore numero-1.
Quando numero diventa uguale a zero la ricorsione s'interrompe ed i return di tutte le funzioni chiamate vengono eseguiti calcolando il risultato della formula numero * fattoriale (numero - 1), come mostra lo schema seguente:

Osservando il comportamento della funzione fattoriale si capisce che la ricorsione è una tecnica che permette di ripetre più volte le stesse operazioni, come accade per i cicli, infatti il fattoriale può essere calcolato anche nel modo seguente:
Esempio 6
int main(){
int numero,x;
int fattoriale=1;
printf("Calcolo del Fattoriale\n");
printf("\nNumero:");
/* %d = input numerico,
&numero passiamo alla funzione scanf il riferimento della variabile numero */
scanf("%d",&numero);
for(x=1;x<=numero;x++){
/* fattoriale = fattoriale * x => fattoriale*=x */
fattoriale*=x;
}
printf("Fattoriale di %d = %d\n", numero, fattoriale);
return(0);
}

L A B O R A T O R I D I L O G I C A D I P R O G R A M M A Z I O N E I N C
L E Z I O N E 1
L E Z I O N E 2
L E Z I O N E 3
L E Z I O N E 4
L E Z I O N E 5
Introduzione alla logica degli Oggetti (Per imparare a programmare ad oggetti)
IoT e criptovalute, la nuova frontiera del lavoro giovanile, partecipa al Webinar gratuito
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 18/03/2018 10:43:26 | in Formazione e lavoro
Skill Factory - 18/03/2018 10:43:26 | in Formazione e lavoro
 Negli ultimi anni le criptovalute hanno trasformato radicalmente il mondo del Fintech (Finanza e Tecnologia - Tecnologia Finanziaria) conquistando un ruolo credibile di scambio di valore e d'investimento, anche di elevati volumi economici, nel mondo della finanza mondiale.
Negli ultimi anni le criptovalute hanno trasformato radicalmente il mondo del Fintech (Finanza e Tecnologia - Tecnologia Finanziaria) conquistando un ruolo credibile di scambio di valore e d'investimento, anche di elevati volumi economici, nel mondo della finanza mondiale.
Una criptovaluta, per considerarsi tale, deve soddisfare in pieno almeno questi principi:
- deve esprimere un valore numerico;
- deve essere divisibile;
- deve essere trasferibile;
- non deve essere volatile;
- deve essere generata in un numero finito di modi equivalenti fra di loro.
Naturalmente le nuove “valute” come, ad esempio il Bitcoin, ci obbligano ad introdurre sul mercato nuovi strumenti dinamici e sicuri di scambio valori che possano facilmente tramutarsi in valuta corrente.
Questi strumenti richiedono l'uso di una tecnologia affidabile in grado di garantire la gestione dei flussi.
 Oggi il paradigma di gestione dei flussi più affidabile è Blockchain, comunemente definita la “Catena di Blocchi”.
Oggi il paradigma di gestione dei flussi più affidabile è Blockchain, comunemente definita la “Catena di Blocchi”.
L’idea alla base è semplice e geniale: rendere un processo visibile e tracciabile da parte di tutti.
Tutto ciò è possibile grazie all'IoT (Internet of Things) che sta conquistando il mondo delle rilevazioni localizzate attraverso sensori collegati alla rete internet e quindi sorgenti di informazioni recepibili in qualunque parte del mondo.
Questa tecnologia applicata alla Blockchain può garantre:
- la certificazione delle fonti: la blockchain è in grado di garantire che uno specifico dato sia stato emesso da uno specifico sensore;
- la certificazione delle informazioni: ancora la blockchain è soggetto garante che proprio quel dato sia stato prodotto esattamente in quel giorno ed a quell’ora;
- la sicurezza contro la manomissione dei sensori: se inseriti come “peer” (o nodi) nella catena di blocchi, i sensori trasmettono e ricevono solo da altri “peer” della catena, i quali sono a loro volta certificati e riconosciuti.
Quindi attraverso la Blockchain di fatto non sono più necessari soggetti certificatori, non serve più delegare istituti bancari, eliminando il margine di rischio che è sempre presente per scambi di valuta con soggetti sconosciuti.
 Se siete interessati a lavorare nel settore dell'IoT e delle criptovalute, la società Adamantic ha organizzato un Webinar gratuito, allo scopo di introdurre i partecipanti al mondo della Blockchain, fornendo informazioni utili a comprenderne i principi di funzionamento, l’architettura, la storia evolutiva di questo mercato e gli sbocchi professionali.
Se siete interessati a lavorare nel settore dell'IoT e delle criptovalute, la società Adamantic ha organizzato un Webinar gratuito, allo scopo di introdurre i partecipanti al mondo della Blockchain, fornendo informazioni utili a comprenderne i principi di funzionamento, l’architettura, la storia evolutiva di questo mercato e gli sbocchi professionali.
Il Webinar è propedeutico al Master, programmato a Roma a maggio che offre ai partecipanti la possibilità di apprendere le competenze per comprendere il funzionamento degli algoritmi che stanno alla base della blockchain e di essere in grado di usare Composer di IBM HyperLedger per costruire un’architettura distribuita di classe enterprise.
Sia il Webinar che il Master verranno erogati direttamente dai dirigenti dell'Adamantic, con una grossa esperienza nel campo del controllo dei flussi finanziari utilizzando la tecnologia Blockchain, con particolare riferimento ad Ethereum (solidity) e Hyperledger Fabric.

Luca Vignali
Chief Scientific Officer

Pierpaolo Foderà
Chief Executive Officer

Domenico Barra
Chief Technology Officer
A fine Master tutti i partecipanti riceveranno dalla società un attestato che certificherà il livello di competenza raggiunto ed ai primi tre partecipanti che dimostraranno di aver acquisito con successo le competenze trasmesse e risponderanno ai requisiti aziendali, Adamantic proporrà un contratto d'inserimento lavorativo.
Laboratori di Logica di Programmazione in C- Lezione 3
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/03/2018 18:29:21 | in Tutorials
Skill Factory - 16/03/2018 18:29:21 | in Tutorials
Benvenuti, in questa lezione verdermo le principali Funzioni di libreria che si possono importare in C.
Una Funzione è un task di programmazione che esegue un'operazione specifica. Le Funzioni sono importanti perché permettono di usare codice già scritto e quindi riducono i tempi di sviluppo e migliorano la qualità delle applicazioni.
Le Funzioni in C sono organizzate in librerie, file con l'estensione h (header) che si possono includere in un'applicazione con il comando #include, come mostra l'esempio seguente:
#include <stdio.h>
Le librerie più usate in C sono le seguenti:
- stdio.h (input/output)
- math.h (funzioni matematiche)
- string.h (gestione di stringhe)
- ctype.h (operazioni su caratteri)
- stdlib.h (gestione dinamica della memoria)
LIBRERIA STDIO.H
Le Funzioni di questa libreria permettono di gestire i flussi di caratteri in entrata (input) e in uscita (output).
Il canale standard di input, stdin, è la tastiera.
il canale standard di output, stdout, è il video.
Esiste un altro canale di output, riservato ai messaggi di errore, stderr, che coincide con il video.
L'esempio seguente mostra come leggere un flusso di caratteri dalla tastiera (input/stdin) con la funzione getchar() e visualizzarlo sullo schermo (output/stdout) con la funzione putchar(carattere).
EOF è una costante che indica la fine del flusso (file) di caratteri che arriva dalla trastiera. In ambiente Windows EOF=ctrl+Z, in ambiente UNIX EOF=ctrl+D.
Esempio 1
#include <stdio.h>
int main(){
int c;
printf("Per chiudere premi invio e poi ctrl+Z [Windows] oppure ctrl+D [Unix]\n\n");
printf("Input:");
while((c=getchar()) != EOF)
putchar(c);
return(0);
}
Per completare l'operazione di INPUT dovete premere invio e CTRL+Z con sistemi Windows oppure CTRL+D con sistemi UNIX.

Le Funzioni scanf e printf, utilizzate per gestire l'input da tastiera e l'output a video basono il loro funzionamento sulle funzioni getchar() e putchar().
La funzione scanf usa gli stessi placeholder della printf, come mostra la tabella seguente:
- int (valori interi) %d;
- float (valori a virgola mobile, decimali) %f;
- char (un singolo carattere) %c;
- char[] (stringhe composte da più caratteri) %s.
COME SI GESTISCONO I FILE DI TESTO
Per creare o aprire un file di testo sul disco dovete usare la funzione fopen(path,modalità_apertura).
La funzione fopen, dopo l'apertura del file, restituisce un puntatore di tipo FILE che permette di ricevere o inviare i caratteri al file in base alla modalità di apertura.
La funzione feof(puntatore) da come risutato vero se si raggiunge la fine del File.
La funzione fclose(puntatore) chiude il File.
In C un puntatore è una variabile che contiene un indirizzo di memoria dove sono memorizzate informazioni diverse da quelle standard (interi, decimali e caratteri).
Le variabili di tipo puntatore si differenziano dalle variabili classiche perché il nome è preceduto da un asterisco "*", ad esempio FILE *fp.
Le funzioni seguenti con modalità diverse permettono di scrivere o leggere File:
SCRITTURA (OUTPUT)
fputc;
fputs;
fprintf;
fwrite.
LETTURA (INPUT)
fgetc;
fgets;
fscanf;
fread.
La tabella seguente indica le modalità apertura:
"r" Apre un file di testo per la lettura. Lo stream e' posizionato all'inizio del file.
"r+" Apre un file di testo per la lettura e scrittura. Lo stream e' posizionato all'inizio del file.
"w" Apre un file di testo per la scrittura. Il file viene creato se non esiste, altrimenti viene troncato (forza la lunghezza a 0). Lo stream e' posizionato all'inizio del file.
"w+" Apre un file di testo per la lettura e scrittura. Il file viene creato se non esiste, altrimenti viene troncato (forza la lunghezza a 0). Lo stream e' posizionato all'inizio del file.
"a" Apre un file di testo per la scrittura. Il file viene creato se non esiste. Lo stream e' posizionato alla fine file.
"a+" Apre un file di testo per la lettura e scrittura. Il file viene creato se non esiste. Lo stream e' posizionato alla fine file.
Per leggere un file si usa sempre un ciclo while, perchè bisogna continuare a leggere mentre non si arriva alla fine del file.
I file più semplici da gestire, sono quelli di tipo testo, sequenze di caratteri ascii che si possono leggere (input) o scrivere (output) sia singolarmente, sia per riga.
Esistono anche I file binari, ad esempio immagini e documenti creati con programmi specifici. Naturalmente sono più difficili da gestire e non verranno trattati in questa lezione.
L'esempio seguente salva nel File "c:/esercizi_c/testo.txt" il contenuto della stringa testo.
Esempio 2
#include <stdio.h>
int main(){
FILE *fp;
fp=fopen("c:/esercizi_c/testo.txt","w");
if(fp) {
printf("Salvataggio in corso ...\n");
char testo[50]="Questo è un testo.";
fprintf(fp,"%s",testo);
fclose(fp);
} else {
printf("Errore:File non aperto!!!\n");
}
printf("Fine programma.\n");
}
L'esempio seguente legge il contenuto del File "c:/esercizi_c/testo.txt" e lo visualizza.
Esempio 3
#include <stdio.h>
int main(){
FILE *fp;
char c;
fp=fopen("c:/esercizi_c/testo.txt","r");
if(fp) {
printf("Lettura in corso ...\n");
while (!feof(fp)){
c = fgetc(fp);
putchar(c);
}
fclose(fp);
putchar('\n');
} else {
printf("Errore:File non aperto!!!\n");
}
printf("Fine programma.\n");
}
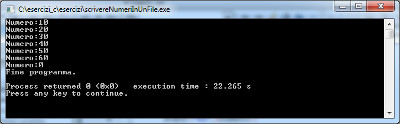
L'esempio seguente acquisice numeri interi e li salva nel File "c:/esercizi_c/numeri.txt".
Il processo termina quando s'inserisce un numero uguale a zero.
Esempio 4
#include <stdio.h>
int main(){
FILE *fp;
int numero;
fp=fopen("c:/esercizi_c/numeri.txt","w");
if(fp) {
/* Inserisci 0 per finire */
printf("Numero:");
scanf("%d",&numero);
while (numero!=0){
fprintf(fp,"%d\n",numero);
printf("Numero:");
scanf("%d",&numero);
}
fclose(fp);
} else {
printf("Errore:File non aperto!!!\n");
}
printf("Fine programma.\n");
}

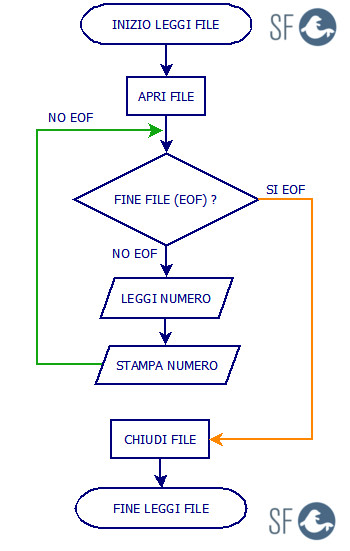
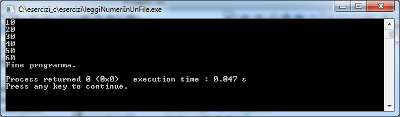
L'esempio seguente legge i numeri interi salvati nel File "c:/esercizi_c/numeri.txt".
Il programma implementa la logica del flow-chart seguente:

Esempio 5
#include <stdio.h>
int main(){
FILE *fp;
int numero;
fp=fopen("c:/esercizi_c/numeri.txt","r");
if(fp) {
fscanf(fp,"%d",&numero);
while (!feof(fp)){
printf("%d\n",numero);
fscanf(fp,"%d",&numero);
}
fclose(fp);
} else {
printf("Errore:File non aperto!!!\n");
}
printf("Fine programma.\n");
}

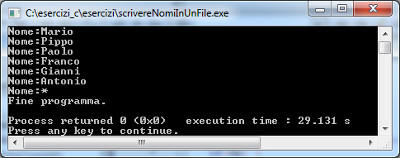
L'esempio seguente acquisice nomi e li salva nel File "c:/esercizi_c/nomi.txt".
Il processo termina quando s'inserisce un asterico.
In questo esempio abbiamo incluso la libreria string.h per utilizzare la funzione strcmp(stringa1,stringa2) che permette di confrontare due stringhe.
Questa funzione, se le due stringhe sono uguali, da come risultato 0, altrimenti un valore diverso da 0.
Esempio 6
#include <stdio.h>
#include <string.h>
int main(){
FILE *fp;
char nome[50];
fp=fopen("c:/esercizi_c/nomi.txt","w");
if(fp) {
/* Inserisci * per finire */
printf("Nome:");
scanf("%s",&nome);
while (strcmp(nome,"*")!=0){
fprintf(fp,"%s\n",nome);
printf("Nome:");
scanf("%s",&nome);
}
fclose(fp);
} else {
printf("Errore:File non aperto!!!\n");
}
printf("Fine programma.\n");
}

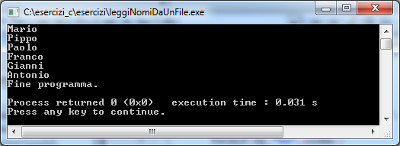
L'esempio seguente legge i nomi salvati nel File "c:/esercizi_c/nomi.txt".
Esempio 7
#include <stdio.h>
int main(){
FILE *fp;
char nome[50];
fp=fopen("c:/esercizi_c/nomi.txt","r");
if(fp) {
fscanf(fp,"%s",&nome);
while (!feof(fp)){
printf("%s\n",nome);
fscanf(fp,"%s",&nome);
}
fclose(fp);
} else {
printf("Errore:File non aperto!!!\n");
}
printf("Fine programma.\n");
}

LIBRERIA MATH.H
Per usare le FunzionI matematiche dovete includere la libreria math.h.
Le funzioni matematiche più utili sono le seguenti:
pow(x,y) calcolo di una potenza con base x ed esponente y;
exp(double x) funzione esponenziale ex;
sqrt(x= radice quadrata di x;
fmod(x,y) resto della divisione tra due numeri x e y;
abs valore assoluto di un numero;
ceil(x) arrotondamento per eccesso del numero x;
floor(x) arrotondamento per difetto del numero x;
sin(x) seno di x;
cos(x) coseno di x;
tan(x) tangente di x;
log(x) logaritmo naturale;
log10(x) logaritmo in base 10;
rand() genera un numero casuale tra 0 e 0.9999.
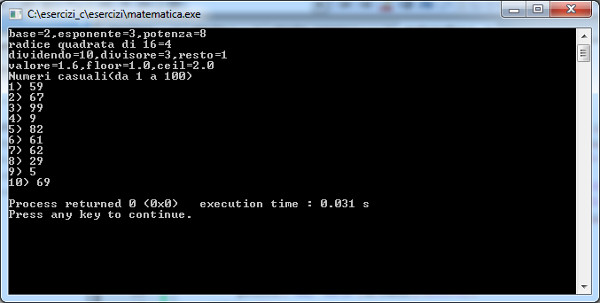
L'esempio seguente mostra l'utilizzo delle principali funzioni matematiche.
Esempio 8
#include <stdio.h>
#include <math.h>
#include <time.h>
int main(){
int x;
/* %.0f indica che il valore decimale corrispondente verrà visualizzato con 0 cifre decimali.
Il simbolo %.nf indica un valore decimale con n cifre decimali. */
printf("base=%d,esponente=%d,potenza=%.0f\n",2,3,pow(2,3));
printf("radice quadrata di %d=%.0f\n", 16, sqrt(16));
printf("dividendo=%.0f,divisore=%.0f,resto=%.0f\n",10.0,3.0,fmod(10,3));
printf("valore=%.1f,floor=%.1f,ceil=%.1f\n",1.6,floor(1.6),ceil(1.6));
/* Inizializza il generatore di numeri casuali con il valore della funzione time (orologio di sistema) della libreria time.h */
srand(time(NULL));
printf("Numeri casuali(da 1 a 100)\n");
/* Stampa 10 numeri casuali compresi tra 1 e 100 */
for(x=1;x<=10;x++)
printf("%d) %d\n",x,rand()%100+1);
return(0);
}

LIBRERIA STRING.H
Le stringhe di caratteri all'interno dei programmi C, per essere gestite, richiedono l'uso delle Funzioni stringa, contenute nella libreria STRING.H.
L'elenco seguente, mostra le funzioni più usate:
strlen() ritorna la lunghezza di una stringa;
strcpy() copia la prima stringa nella seconda stringa;
strcat() concatena due stringhe;
strcmp() compare due stringhe
sizeof() numero di byte occupati da una stringa (strlen() conta i caratteri, sizeof() conta i byte).
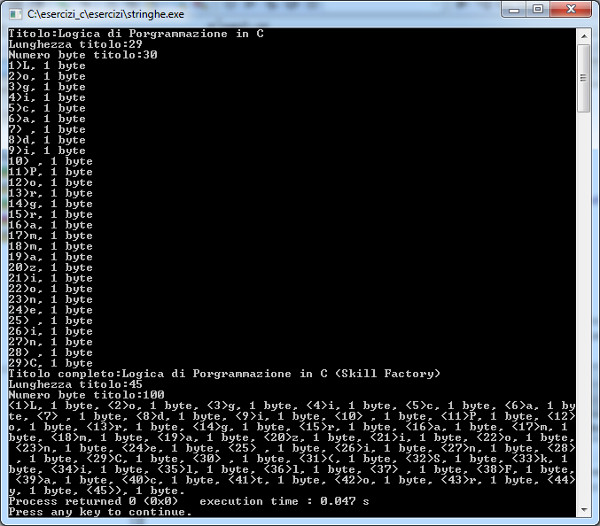
L'esempio seguente mostra l'utilizzo delle principali funzioni stringa.
Esempio 9
#include <stdio.h>
#include <string.h>
int main(){
char titolo[]={"Logica di Porgrammazione in C"};
char titolo_completo[100];
char societa[]={"Skill Factory"};
int x=0;
printf("Titolo:%s\n",titolo);
printf("Lunghezza titolo:%d\n",strlen(titolo));
printf("Numero byte titolo:%d\n",sizeof(titolo));
for(x=0;x<strlen(titolo);x++){
printf("%d)%c, %d byte\n",(x+1),titolo[x],sizeof(titolo[x]));
}
/* Concateniamo titolo con societa */
strcat(titolo," (");
strcat(titolo,societa);
strcat(titolo,")");
/* Copiamo il nuovo titolo nella stringa titolo_completo */
strcpy(titolo_completo,titolo);
printf("Titolo completo:%s\n",titolo_completo);
printf("Lunghezza titolo:%d\n",strlen(titolo_completo));
printf("Numero byte titolo:%d\n",sizeof(titolo_completo));
for(x=0;x<strlen(titolo_completo)-1;x++){
printf("<%d>%c, %d byte, ",(x+1),titolo_completo[x],sizeof(titolo_completo[x]) );
}
printf("<%d>%c, %d byte.",(x+1),titolo_completo[x],sizeof(titolo_completo[x]));
return(0);
}

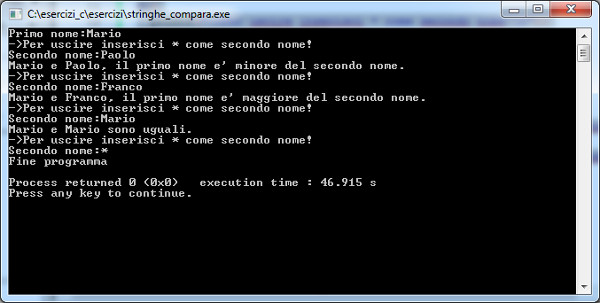
L'esempio seguente mostra l'utilizzo della funzione stringa strcmp(...).
Valori restituiti dalla funzione strcmp(...):
0 -> le stringhe sono uguali;
>0 -> la prima stringa è maggiore della seconda;
<0 -> la prima stringa è minore della seconda;
Nell'esempio abbiamo usato la funzione di libreria <stdbool.h> per poter usare i valori booleani true e false, non presenti nel linguaggio C standard.
I valori booleani servono per simulare il comportamento del comando goto e inserire di nuovo il secondo nome se non si digita l'asterisco "*".
Per ripetere nuovamente un task di programma, senza usare il goto, basta utilizzare un ciclo do {...}while(flag).
Posizionando il do nel punto del programma dove s'intende ritornare, ponendo la variabile flag=ture, il task si ripete, altrimenti, con flag=false, si esce dal ciclo senza ripetere.
Esempio 10
#include <stdio.h>
#include <string.h>
#include <stdbool.h>
int main(){
char nomeUno[100];
char nomeDue[100];
bool flag=true;
/* Inseriamo il primo nome da confrontare con il secondo nome */
printf("Primo nome:");
scanf("%s",&nomeUno);
do{
/* Inseriamo il secondo nome da confrontare con il primo nome */
printf("->Per uscire inserisci * come secondo nome!\n");
printf("Secondo nome:");
scanf("%s",&nomeDue);
if(strcmp(tolower(nomeDue),"*")!=0){
if(strcmp(nomeDue,nomeUno)==0){
printf("%s e %s sono uguali.\n",nomeUno,nomeDue);
} else if(strcmp(nomeDue,nomeUno)<0){
printf("%s e %s, il primo nome e' maggiore del secondo nome.\n",nomeUno,nomeDue);
} else {
printf("%s e %s, il primo nome e' minore del secondo nome.\n",nomeUno,nomeDue);
}
} else {
flag=false;
}
} while (flag);
printf("Fine programma\n");
}

L A B O R A T O R I D I L O G I C A D I P R O G R A M M A Z I O N E I N C
L E Z I O N E 1
L E Z I O N E 2
L E Z I O N E 3
L E Z I O N E 4
L E Z I O N E 5
Introduzione alla logica degli Oggetti (Per imparare a programmare ad oggetti)
Laboratori di Logica di Programmazione in C- Lezione 2
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 13/03/2018 00:04:18 | in Tutorials
Skill Factory - 13/03/2018 00:04:18 | in Tutorials
Benvenuti alla Lezione 2, nella lezione precedente abbiamo visto l'utilizzo del Contatore e del Totalizzatore, in questa lezione vediamo i gli Array e le Strutture.
ARRAY
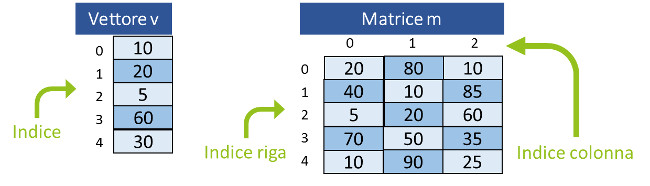
Un Array se è monodimensionale si chiama Vettore, se è bidimensionale si chiama Matrice. Per puntare ad un elemento di un Array si usano gli indici, valori numerici progressivi che permettono di assegnare oppure leggere i valori degli elementi. Gli indici iniziano sempre da zero.

Fig. 1 Vettore e Matrice di interi
COME SI POPOLA UN VETTORE
Popolare un vettore significa assegnare un valore a tutti i suoi elmenti. Ogni elemento di un vettore corrisponde ad un progressivo numerico chiamato indice.
Se gli elementi del vettore sono n, i valori dell'indice andranno da 0 ad n-1, come mostra l'esempio seguente:

Fig.2 Assegnazione del valore 10 al primo elemento del vettore v (v[0] -> leggi: v di 0)
int v[5]; //Dimensionamento Vettore
v[0]=10;
v[1]=20;
v[2]=5;
v[3]=60;
v[4]=30;
COME SI POPOLA UNA MATRICE
Per popolare gli elementi di una matrice servono due indici, uno di riga ed uno di colonna, come mostra l'esempio seguente:

Fig.3 Assegnazione del valore 20 al primo elemento della matrice m (m[0][0] -> leggi: m di 0 di 0)
int m[5][3]; //Dimensionamento Matrice
m[0][0]=20;
m[0][1]=80;
m[0][2]=10;
m[1][0]=40;
m[1][1]=10;
m[1][2]=85;
m[2][0]=5;
m[2][1]=20;
m[2][2]=60;
m[3][0]=70;
m[3][1]=50;
m[3][2]=35;
m[4][0]=10;
m[4][1]=90;
m[4][2]=25;
La struttura di programmazione più adatta per gestire gli Array è il ciclo for, come mostrano gli esempi seguenti:
Esempio 1
int main() {
int v[5];
int i=0;
v[0]=10;
v[1]=20;
v[2]=30;
v[3]=40;
v[4]=50;
for(i=0;i<5;i++){
printf("%i\n",v[i]);
}
return(0);
}
Esempio 2
int main() {
int r=0; // Indice di riga
int c=0; // Indice di colonna
int m[5][3];
m[0][0]=20;
m[0][1]=80;
m[0][2]=10;
m[1][0]=40;
m[1][1]=10;
m[1][2]=85;
m[2][0]=5;
m[2][1]=20;
m[2][2]=60;
m[3][0]=70;
m[3][1]=50;
m[3][2]=35;
m[4][0]=10;
m[4][1]=90;
m[4][2]=25;
for(r=0;r<5;r++) {
for(c=0;c<3;c++){
printf("%i ",m[r][c]);
}
printf("\n");
}
return 0;
}
COME SI RIEMPIE UN VETTORE D'INTERI USANDO LA TASTIERA
Per inserire i numeri da tastiera dovete usare la funzione scanf, %d indica che inserirete cifre.
Il simbolo &, che precede v[i], permette di passare alla funzione scanf l'indirizzo dell'elemento i del vettore v dove verrà inserito il numero digitato.
L'attributo v.length corrisponde al numero di elementi presenti nel vettore v.
#define len(v) (sizeof(v)/sizeof(v[0]))
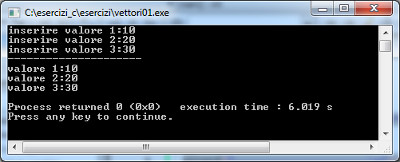
Esempio 3
/*
#define definisce la funzione len che indica il numero di elementi del vettore v.
sizeof(v)->numero di byte occupato dal vettore v;
sizeof(v[0])->numero di byte occupato da un elemento del vettore v;
*/
#define len(v) (sizeof(v)/sizeof(v[0]))
int main(){
int v[3];
int i;
for(i=0;i<len(v);i++) {
printf("inserire valore %d:",i+1);
scanf("%d",&v[i]);
}
printf("---------------------\n");
for(i=0;i<len(v);i++) {
printf("valore %d:%d\n",i+1,v[i]);
}
return(0);
}

COME SI USANO I VETTORI PER INSERIRE STRINGHE DI CARATTERI
Una stringa è un insieme di caratteri, come ad esempio un nominativo oppure un indirizzo.
In C il tipo stringa non esiste, quindi per momorizzare un'informazione composta da caratteri dovete usare un vettore di char, aggiungendo come ultimo carattere il simbolo '\0', detto tappo.
Ad esempio per memorizzare il nome "Mario" dovete procedere nel modo seguente:
Esempio 4
int main() {
char nome[6];
nome[0]='M';
nome[1]='a';
nome[2]='r';
nome[3]='i';
nome[4]='o';
nome[5]='\0';
printf("Nome:%s",nome);
return(0);
}

Il simbolo %s visualizza nella posizione in cui viene inserito il valore del vettore nome che corrisponde ad una stringa.
Attenzione il valore '\0' è importante altrimenti il compilatore non riesce a capire dove finisce la sequenza di caratteri della stringa.
Senza tappo, per visualizzare il contenuto del vettore dovete usare un ciclo for, come mostra l'esempio seguente:
Esempio 5
int main() {
int i;
char nome[5];
nome[0]='M';
nome[1]='a';
nome[2]='r';
nome[3]='i';
nome[4]='o';
printf("Nome:");
for(i=0;i<5;i++){
printf("%c",nome[i]); /* %c -> visualizza un valore di tipo char nella posizione in cui viene inserito) */
}
return(0);
}

Come creare un elenco di stringhe
Esempio 6
int main(){
int i;
char nominativi[3][50]={"Mario","Fabio","Paolo"};
for(i=0;i<3;i++){
printf("%d)Nome:%s\n",i+1,nominativi[i]);
}
return(0);
}
Esempio 7
int main(){
int i;
char nominativi[3][50];
nominativi[0]="Mario";
nominativi[1]="Fabio";
nominativi[2]="Paolo";
for(i=0;i<3;i++){
printf("%d) Nome:%s\n",i+1,nominativi[i]);
}
return(0);
}

Esempio 8
int main(){
int i;
char nominativi[3][50];
for(i=0;i<3;i++){
printf("Nome %d:",i+1);
gets(nominativi[i]);
}
printf("-----------------------------\n");
for(i=0;i<3;i++){
printf("%d) Nome:%s\n",i+1,nominativi[i]);
}
return(0);
}

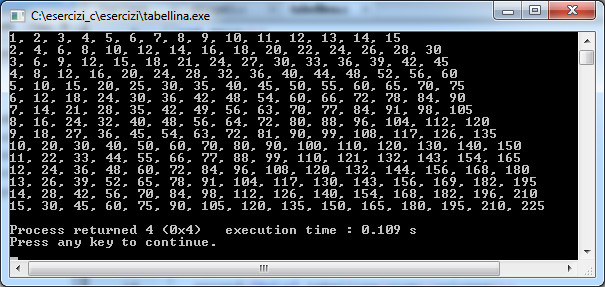
COME CREARE UNA MATRICE CHE CONTIENE LA TABELLINA DEL 15
Esempio 9
int main(){
int riga,colonna,x=0,y=0;
int tabellina[15][15];
for(riga=0;riga<15;riga++){
x=riga+1;
for(colonna=0;colonna<15;colonna++){
y=colonna+1;
tabellina[riga][colonna]=x*y;
}
}
for(riga=0;riga<15;riga++){
for(colonna=0;colonna<14;colonna++){
printf("%d, ",tabellina[riga][colonna]);
}
printf("%d\n",tabellina[riga][colonna]);
}
return(0);
}

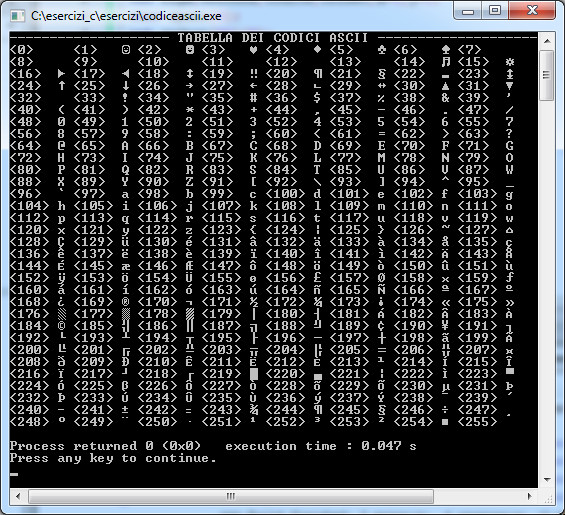
COME CREARE UNA MATRICE CHE CONTIENE I CODICI ASCII DEI CARATTERI
Il Codice ASCII (American Standard Code for Information Interchange - Codifica Americana Standard per lo Scambio d'Informazioni) è la tabella che contiene i codici numerici dei 256 caratteri usati per la comunicazione digitale.
Per creare la matrice che contiene il formato decimale dei codici ASCII ed i caratteri corrispondenti, utilizziamo le seguenti dimensioni 32 righe x 8 colonne = 256 caratteri.
La variabile offset serve per ottenere il conteggio progressivo per riga, mentre la stringa spazi viene usate per allineare in colonna i numeri decimali ed i caratteri corrispondenti.
Per ottenere le sequenze progressive codice/carattere basta usare all'interno della funzione printf i simboli %d e %c.
Per evitare problemi di visualizzazione e necessario non stamapre i caratteri speciali corrispondenti ai codici:
7=BELL (Suono);
8=BACKSPACE(Cancella carattere a sinistra del cursore);
9=HORIZONTAL TAB(Sposta il cursore di n caratteri, corrisponde al carattere:'\t');
10=LINE FEED(Nuova riga, corrisponde al carattere:'\n');
11=VERTICAL TAB(Inizio schermo, Home);
12=FORM FEED (Pagina seguente);
13=CARRIAGE RETURN(Sposta il cursore ad inizio riga, corrisponde al carattere:'\r').
Esempio 10
int main(){
int riga,colonna,codice,offset,x=0,y=0;
char spazi[5];
int codici[32][8];
for(riga=0;riga<32;riga++){
offset=riga*8;
for(colonna=0;colonna<8;colonna++){
codici[riga][colonna]=colonna+offset;
}
}
printf("-------------------- TABELLA DEI CODICI ASCII --------------------\n");
for(riga=0;riga<32;riga++){
for(colonna=0;colonna<8;colonna++){
codice=codici[riga][colonna];
if(codice<10){
strcpy(spazi," ");
} else if (codice>9 && codice<100){
strcpy(spazi," ");
} else {
strcpy(spazi," ");
}
if(!(codice==7 || codice==8 || codice==9 || codice==10 || codice==11 || codice==12 || codice==13)){
printf("<%d>%s%c ",codice,spazi,codice);
}else {
printf("<%d>%s%s ",codice,spazi," ");
}
}
printf("\n");
}
return(0);
}

STRUTTURE
Le Strutture in C sono modelli che permettono di creare strutture di dati composte da più variabili. Sono molto utili perché riducono i tempi di sviluppo e migliorano l'organizzazione delle applicazioni.
Nell'esempio seguente possiamo vedere come si crea una struttura per memorizzare i dati delle persone:
struct Persona {
char nome[30];
char cognome[30];
int eta;
char sesso[2];
}
Per utilizzare la struttura appena creata dovete dichiarare un variabile di riferimento, come mostra l'esempio seguente:
Persona persona;
Utilizzando la variabile di riferimeno appena creata, potete usare le variabili della struttura, come mostra l'esempio seguente:
persona.nome="Mario";
persona.cognome="Rossi";
persona.eta=30;
persona.sesso="M";
Nelle variabili di riferimento c'è l'indirizzo di memoria dove vengono allocate le variabili della struttura.
Nell'esempio seguente, con typedef, definiamo un tipo di dato che corrisponde ad una struttura e lo chiamiamo Persona.
Successivamente dichiariamo una variabile strutturata di tipo Persona e la usiamo per memorizzare i dati della persona.
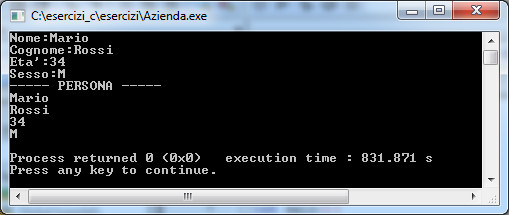
Esempio 11
typedef struct {
char nome[30];
char cognome[30];
int eta;
char sesso[2];
} Persona;
int main(){
char input[50];
Persona persona;
printf("Nome:");
gets(persona.nome);
printf("Cognome:");
gets(persona.cognome);
printf("Eta':");
gets(input);
persona.eta=atoi(input);
printf("Sesso:");
gets(persona.sesso);
puts("----- PERSONA -----");
puts(persona.nome);
puts(persona.cognome);
puts(itoa(persona.eta,input,10));
puts(persona.sesso);
return(0);
}

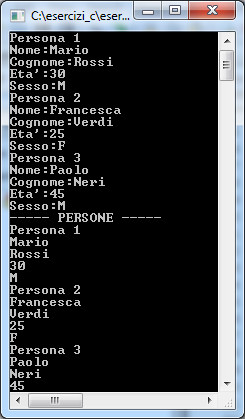
Nell'esempio seguente utilizziamo l'Array persone di tipo Persona per inserire 3 persone.
Esempio 12
typedef struct {
char nome[30];
char cognome[30];
int eta;
char sesso[2];
} Persona;
int main(){
int x;
char input[50];
Persona persone[3];
for(x=0;x<3;x++){
printf("Persona %d\n",x+1);
printf("Nome:");
gets(persone[x].nome);
printf("Cognome:");
gets(persone[x].cognome);
printf("Eta':");
gets(input);
persone[x].eta=atoi(input);
printf("Sesso:");
gets(persone[x].sesso);
}
puts("----- PERSONE -----");
for(x=0;x<3;x++){
printf("Persona %d\n",x+1);
puts(persone[x].nome);
puts(persone[x].cognome);
puts(itoa(persone[x].eta,input,10));
puts(persone[x].sesso);
}
return(0);
}

L A B O R A T O R I D I L O G I C A D I P R O G R A M M A Z I O N E I N C
L E Z I O N E 1
L E Z I O N E 2
L E Z I O N E 3
L E Z I O N E 4
L E Z I O N E 5
Introduzione alla logica degli Oggetti (Per imparare a programmare ad oggetti)





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda