Skill Factory
Tutte le categorie
Python Ideas - stiamo formando i programmatori di domani
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 09/06/2018 15:58:55 | in Orientamento scolastico
Skill Factory - 09/06/2018 15:58:55 | in Orientamento scolastico
La Skill Factory in collaborazione con l'ITI Renato Elia di Castellammare di Stabia (Na) ha organizzato Il primo evento:

Una gara dove dieci gruppi di studenti si sono contesi il titolo di miglior progetto "Python", per le seguenti categorie:
- Sviluppo App
- Grafica 2D/3D
- Videogames
- Domotica
- Data Since

Ogni gruppo ha avuto a disposizione 30 minuti per presentare alla giuria il proprio progetto, descrivendo:
- il nome del gruppo
- il logotipo ed il logo
- la mission e la vision
- i ruolo dei componenti del gruppo
- gli obiettivi previsti dal progetto
tutti gli interventi si sono conclusi con la presentazione di una DEMO dell'applicazione sviluppata.

All'evento era presnte anche Roberto Dentale, impegnato da anni a promuovere la cultura d’impresa e l’etica degli affari tra i più giovani, promuovendo l’autoimprenditorialità e lo sviluppo delle competenze trasversali.

E' stata una competizione viva, ma leale, perché tutti gli studenti volevano dimostrare l'importanza del lavoro fatto qualificandosi in una delle prime tre posizioni in classifica.




Un ringraziamento particolare è andato agli insegnati Giulio Panza e Giovanna Cafiero, dell'Istituto Tecnico Industriale Renato Elia, che hanno suportato professionalmente i ragazzi durante tutto il percorso di Alternanza Scuola Lavoro e si sono impegnati personalmente per garantire il successo del nostro progetto.

All'evento era presente anche la Preside Giovanna Giordano che, con la sua partecipazione, ha voluto manifestare agli studenti il riconoscimento della Scuola per l'impegno ed il lavoro fatto.

Alla fine la giuria a valutato i progetti tenendo conto dei seguenti parametri:
- Efficacia e qualità della Presentazione
- Livello di collaborazione del Team
- Originalità dell'IDEA
- Qualità della Demo
Il gruppo T3K-CORPORETION ha ricevuto, direttamente da Roberto Dentale, una menzione speciale, per l'impegno e la professionalità mostrata durante la presentazione del progetto.

Alla fine la giuria ha deciso di assegnare il primo premio agli studenti del gruppo HYPER-COMPANY. Gli altri due premi disponibili sono stati assegnati ai gruppi: RE-PROGRAM e DS-QUAD.

Arrivederci alla prossima edizione di "PYTHON IDEAS".
Mondoconnessi - Laboratorio di comunicazione verbale e digitale (Lavoro ed Educazione)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 02/06/2018 19:52:17 | in Orientamento scolastico
Skill Factory - 02/06/2018 19:52:17 | in Orientamento scolastico
 La società di oggi impegna completamente le nostre menti, con una quantità enorme di informazioni.
La società di oggi impegna completamente le nostre menti, con una quantità enorme di informazioni.
TV, Radio, Computer, Smartphone e Tablet trasmettono messaggi di qualunque tipo, ad una frequenza altissima, al punto che diventa difficile distinguere tra fake o useless news (notizie false o inutili) e useful news (notizie utili).
Per abituare gli studenti a trattare le informazioni in modo corretto ed educarli alla comunicazione sia verbale, che digitale, la Preside Fortunella Santaniello, Dirigente Scolastico dell'Istituto Plinio Seniore di Castellammare di Stabia (NA), ha deciso di partecipare attraverso l'Alternanza Scuola Lavoro (ASL), al laboratorio di comunicazione verbale e digitale "MONDOCONNESSI".
Il progett o, ideato e gestito dalla Skill Factory, ha coinvolto circa duecento giovani studenti del terzo anno scolastico 2017/2018.
o, ideato e gestito dalla Skill Factory, ha coinvolto circa duecento giovani studenti del terzo anno scolastico 2017/2018.
L'obiettivo di quest'anno era quello di scegliere un messaggio "utile", di tipo educativo, culturale o sociale e promuoverlo attraverso la realizzazione di un fumetto digitale, in formato flip-book, che avesse come soggetto un personaggio illustre.
Gli studenti, divisi in gruppi di lavoro, hanno creato prima la sceneggiatura, successivamente hanno prodotto gli storyboard con i personaggi ed infine hanno disegnato le copertine.
 I lavori creati sono stati pubblicati sul sito www.mondoconnessi.it.
I lavori creati sono stati pubblicati sul sito www.mondoconnessi.it.
Per favorire lo sviluppo delle capacità di comunicazione verbale, tutti i team hanno presentato ai genitori e al personale scolastico, il proprio fumetto, descrivendo gli obiettivi del gruppo, il logo, il ruolo dei componenti, la storia del personaggio ed i contenuti del fumetto, avendo cura di mettere in evidenza l'utilità del messaggio scelto.
E' stata un'esperienza molto positiva !!!
Il mio ringraziamento va a tutti coloro che hanno contribuito al buon esito del progetto ...
... il Team degli esperti della Skill Factory:
- Amelia Milone (Coordinamento Progetto e Formazione)
- Antonietta Visciano (Formazione Manageriale, Formazione Comportamentale e Scrittura Creativa)
- Veronica Bottigliero (Art Design e Scenografie)
- Linda Di Prisco (Graphic Design e Content Management)
- Sebastiano Apuzzo (Web Design)
... i Gruppi di studenti della scuola Plinio Seniore:
Open Mind, Keyworld, Sapentia, Hermes Communication, Scam, Benefits Communication, World Communication, Social Company, Power of Communication, Social World, Connect Agency, U.N.I.O., Bee & Bee Communication, Viribus Unitis Company, Amg Communication, Link Line, Onside Corporate Services, Nuvole Blu, Digital World, Felices Companeros, Communication's Art, Fame Tales, Women's World, Myself Connected, Free Mind, Alfa&Omega, Pink Ambitions, Sly Fox, Share News, Me, Myself & World, World Wide
... i Tutor scolastici:
- Vincenzo Monaco (3AL)
- Antonio Giordano (3BL)
- Teresa Brancaccio (3AA)
- Antonella Giannetta (4AA)
- Denis Mattia Somma (3CL)
- Sabrina Staiano (3BS)
- Carmela Gallotti (3AS)
- Carmela Sannino (3CE)
... i Referenti scolastici:
- Giovanna Domestico (Responsabile Progettazione Alternanza Scuola Lavoro e Problem Solving)
- Lucrezia Trovato (Responsabile Alternanza Scuola Lavoro)
... la Preside:
- Fortunella Santaniello
Arrivederci al prossimo anno scolatico.
Laboratori di Logica di Programmazione in C- Lezione 5
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 26/05/2018 17:17:57 | in Tutorials
Skill Factory - 26/05/2018 17:17:57 | in Tutorials
Benvenuti, in questa lezione, attraverso i laboratori proposti, vedrete le principali tecniche di programmazione.
S O M M A R I O
LAB01: COME SOSTITUIRE IL COMANDO GOTO
LAB02: COME SI CREA UN MENU DI SCELTA UTILIZZANDO UN FLAG
LAB03: COME SI RIPETE UN PROGRAMMA
LAB04: TECNICHE DI SORT
LAB05: RICERCA SEQUENZIALE O LINEARE
LAB06: RICERCA DICOTOMICA O BINARIA
LAB07: ROTTURA DI CODICE
LAB 8: IMPAGINAZIONE DI UNA SEQUENZA DI DATI
ELENCO DELLE LEZIONI
DOWNLOAD LABORATORI
LAB01: COME SOSTITUIRE IL COMANDO GOTO
L'istruzione GOTO permette di saltare ad una particolare riga di programma oppure in una posizione del programma dove è presente un'etichetta.
L'uso del GOTO non è consigliato perchè rende i programmi poco leggibili, creando il famoso spaghetti huose, ovvero percorsi logici difficili da seguire e spesso incomprensibili.

Per evitare i problemi creati dall'istruzione GOTO la possiamo sostituire con un ciclo do - while. Il do deve essere posizionato nel punto dove saltare, perché sostituisce l'etichetta, mentre il while va messo al posto del GOTO, come mostra l'esempio seguente:

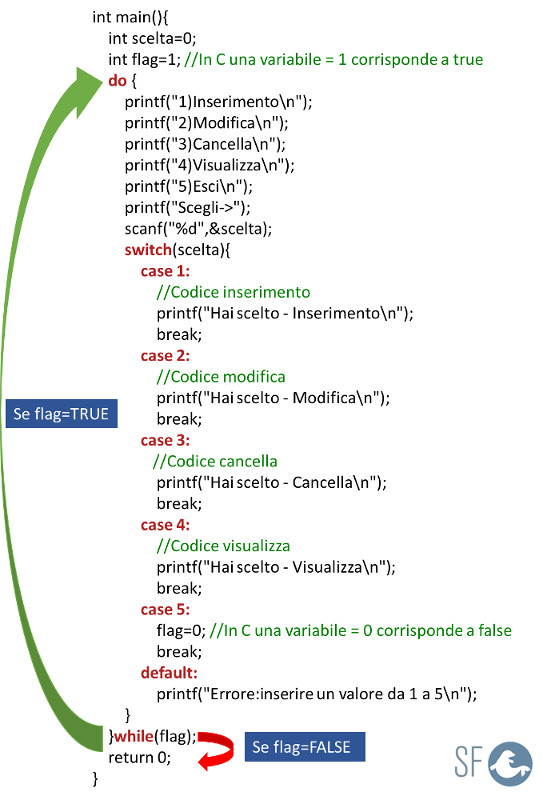
LAB02: COME SI CREA UN MENU DI SCELTA UTILIZZANDO UN FLAG
Per creare un menu di scelta vi servono le seguenti strutture di programmazione:
1) Ciclo do - while, per ripetere la visualizzazione del menu;
2) Struttura condizionale switch - case - default, per gestire la scelta fatta.
Un flag è una variabile numerica oppure booleana usata per ripetere un ciclo oppure per attivare o meno una scelta condizionale.
In C un flag corrispnde a vero se contiene un valore diverso da 0, altrimenti è falso.
In questo laboratorio usiamo un flag vero per visualizzare di nuovo il menu di scelta.
Impostando il flag a falso (scelta 5), il programma termina.

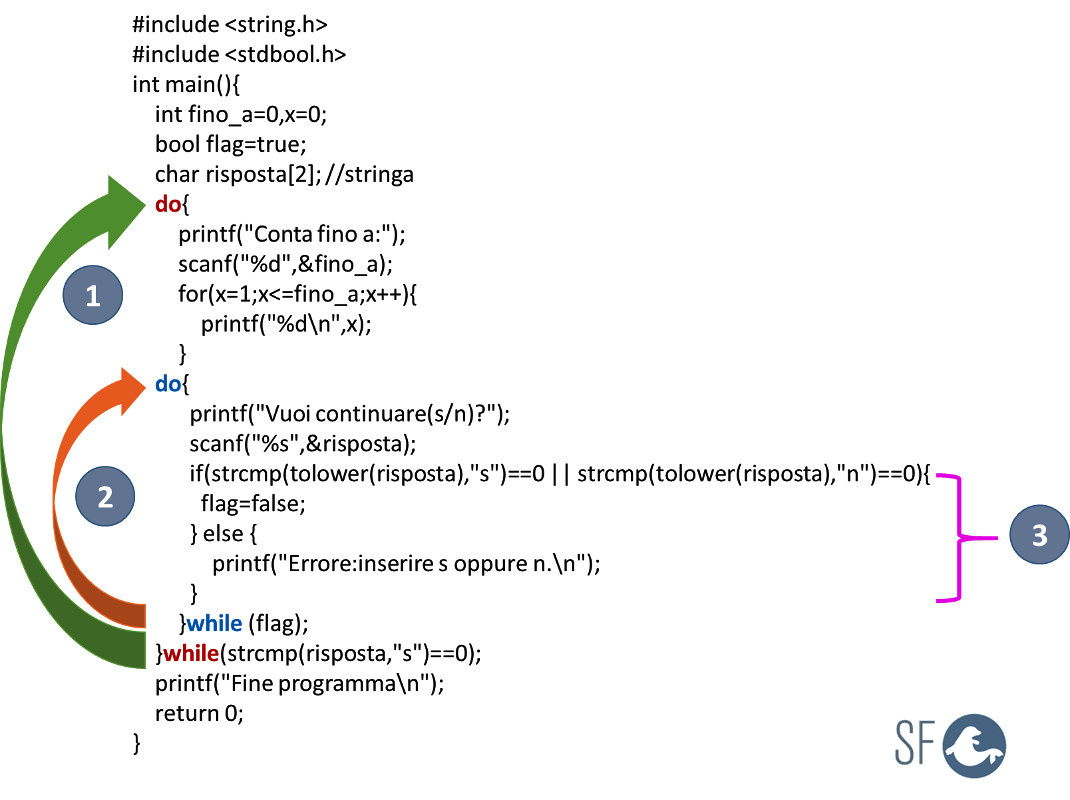
LAB03: COME SI RIPETE UN PROGRAMMA
Per creare un menu di scelta vi servono le seguenti strutture di programmazione:

1) Ciclo do - while esterno, permette di ripetere il programma;
2) Ciclo do - while interno, permette di inserire di nuovo la risposta se non si risponde con s oppure n;
3) Struttura condizionale if - else, viene usata per conrollare se la risposta fornita è s oppure n. Nel caso che i caratteri sono diversi da s oppure n viene stampato un messaggio d'errore e viene richiesta la risposta, altrimenti viene impostato il flag a false ed il controllo passa al do - while esterno.
La funzione tolower trasforma in minuscolo il valore della risposta.
LAB04: TECNICHE DI SORT
Per ordinare una collezione di dati, esistono diverse tecniche di sort, le più usate sono le seguenti:
- Selection Sort
- Bubble Sort
- Insertion Sort
- Merge Sort
- Quick Sort
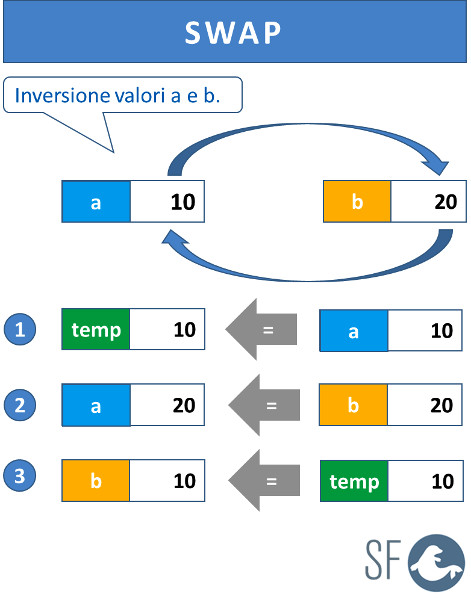
Per poter eseguire il sort di una collezione di dati è importate confrontare tutti gli elementi da ordinare in modo crescente o decrescente e scambiarli (SWAP) se le loro posizioni non corrisponde al tipo di ordinamento scelto.
Lo SWAP è la tecnica che serve per invertire il contenuto di due variabili, questa tecnica richiede l'uso di una variable temporanea usata per conservare provvisoriamente il valore di un delle due variabili da invertire. L'immagine seguente mostra come si applica lo SWAP:

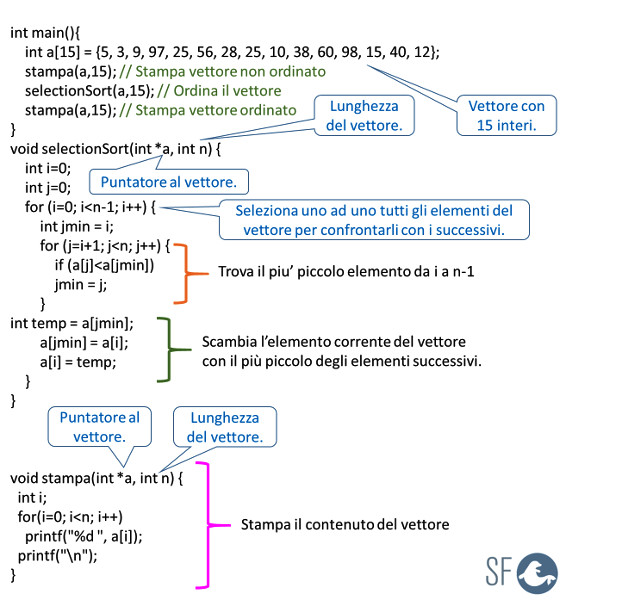
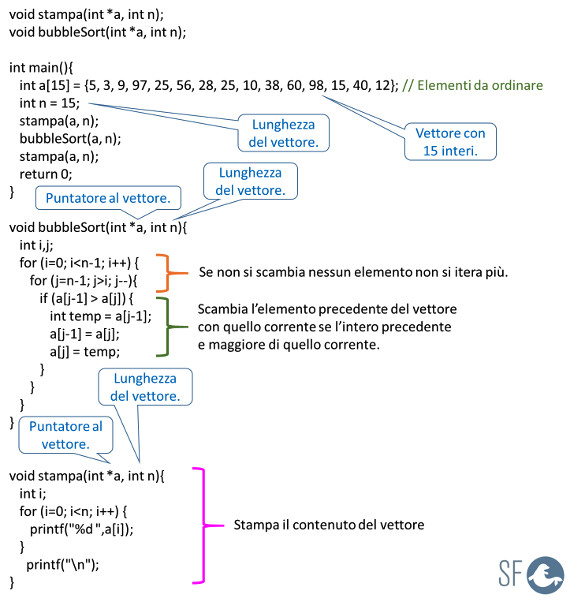
Negli esempi seguenti vediamo un selection sort ed bubble sort applicati ad array numerici.
SELECTION SORT

BUBBLE SORT

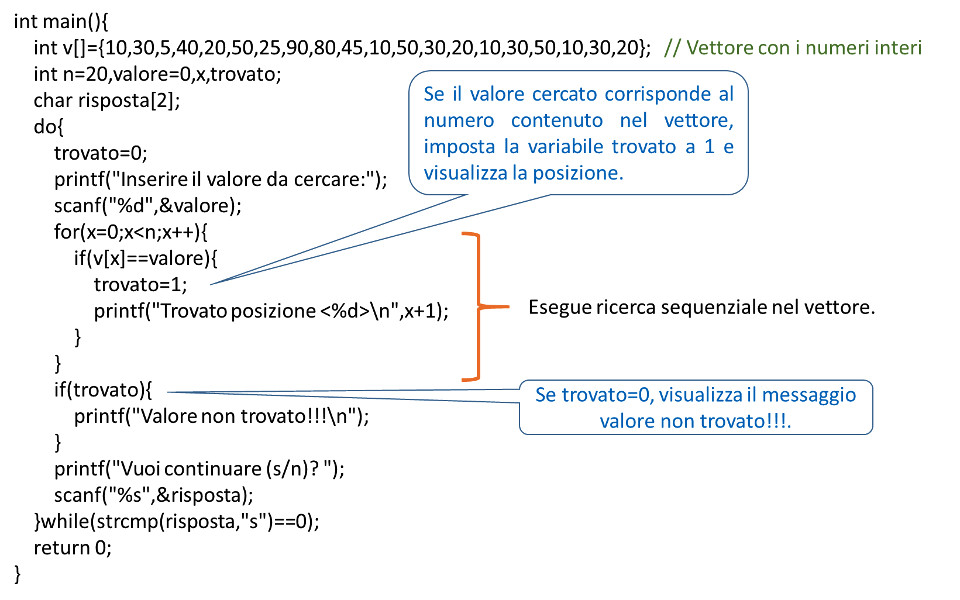
LAB05: RICERCA SEQUENZIALE O LINEARE
Per ricercare un valore in una collezione di dati, come ad esempio un vettore d'interi, serve un ciclo for che permette di scorrere tutti i valori della collezione e confrontarli con il valore cercato, come mostra l'esempio seguente:

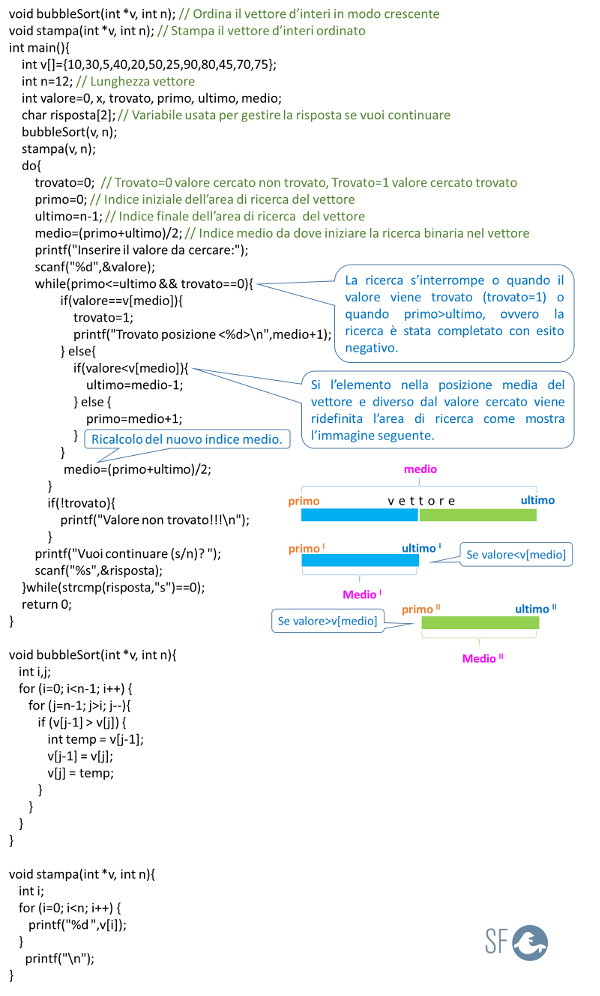
LAB06: RICERCA DICOTOMICA O BINARIA
Per ricercare un valore in una collezione di dati, come ad esempio un vettore d'interi, oltre alla ricerca sequenziale potete usare anche la ricerca dicotomica molto più performante.
Per esegure questo tipo di ricerca detta anche binaria la collezione di dati deve essere ordinata.
L'esempio seguente mostra come usare questa tecnica per ricercare un valore in un vettore d'interi ordinato in modo crescente:

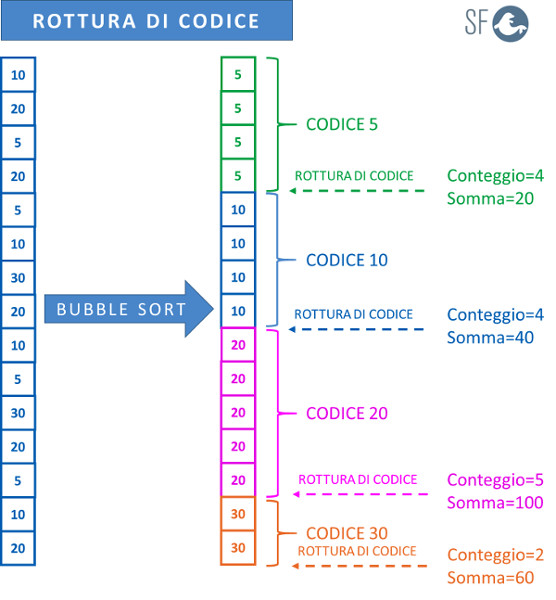
LAB07: ROTTURA DI CODICE
La rottura di codice è una tecnica applicata per analizzare sequenze di dati organizzate in base ad una chiave comune chiamata codice. Tutte le volte che la chiave scelta cambia, si verifca una rottura di codice.
Ad ogni cambiamento di codice vengono visualizzate le statistiche della chiave corrente (conteggio, somma, media, max e min) e si ricominciano a calcolare quelle della nuova chiave.
L'immagine seguente mostra la tecnica della rottura di codice applicata ad un vettore d'interi, in questo caso alla chiave corrisponde il valore del numero.

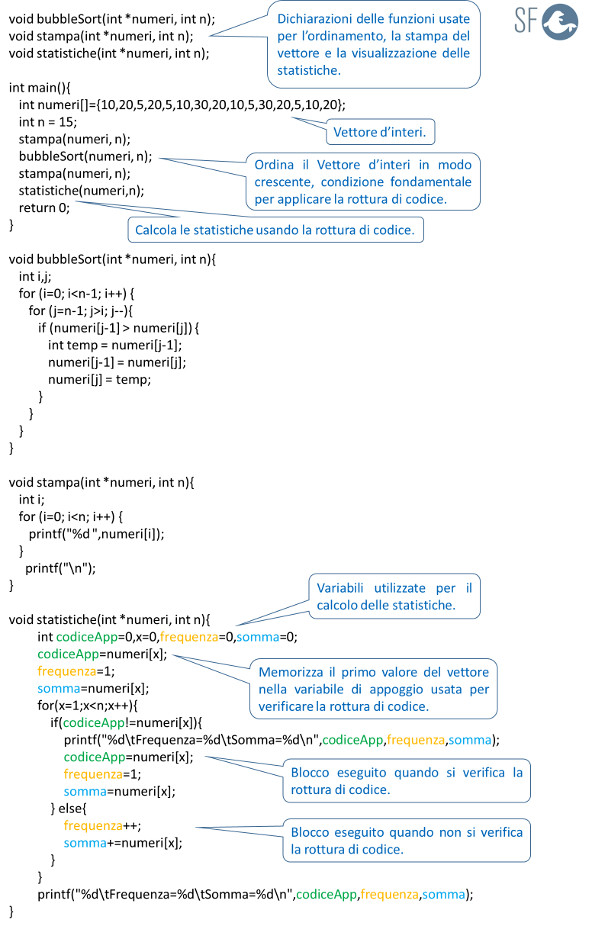
L'esempio seguente mostra come calcolare la frequenza e la somma dei numeri interi uguali presenti in un vettore, utilizzando la rottura di codice:

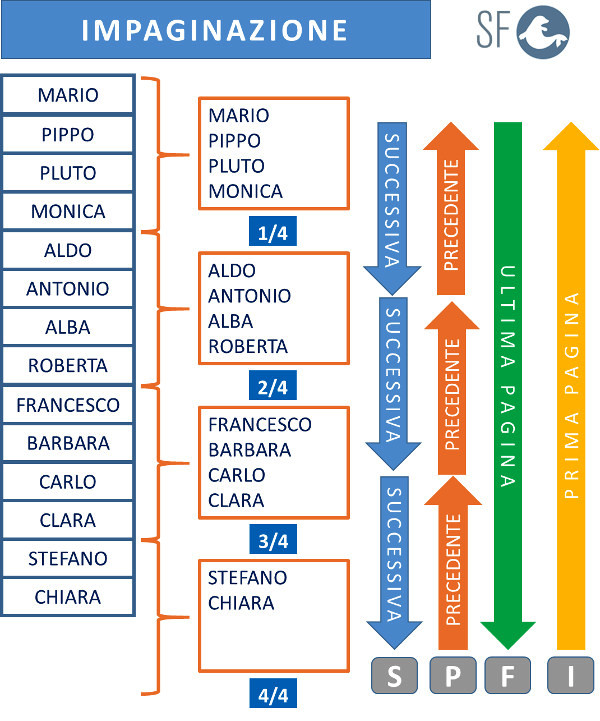
LAB 8: IMPAGINAZIONE DI UNA SEQUENZA DI DATI
L'impaginazione è una tecnica di programmazione fondamentale per visualizzare sequenze di dati memorizzati in array oppure tabelle.
L'impaginazione deve permettere l'organizzazione dei dati da visualizzare in pagine di lunghezza predefinita e consentire la navigazione tra le pagine con la seguente modalità:
- Vai alla prima pagina;
- Vai all'ultima pagina;
- Vai alla pagina precedente;
- Vai alla pagina successiva.

Per gestire la navigazione sono importanti le informazioni seguenti:
1) Numero di righe per pagina;
2) Numero totale di pagine;
3) Pagina corrente;
4) Offset, valore che corrisponde alla posizione della prossima riga da leggere.
Per calcolare il numero totale di pagine dobbiamo dividere il numero totale di righe, della serie di dati da visualizzare, per la lunghezza della pagina e arrotondare per eccesso, come mostra la formula seguente:
totalePagine=ceil(totaleRighe/lunghezzaPagina);
L'Offset lo possiamo calcolare con la formula seguente:
offset=(paginaCorrente-1)*lunghezzaPagina;
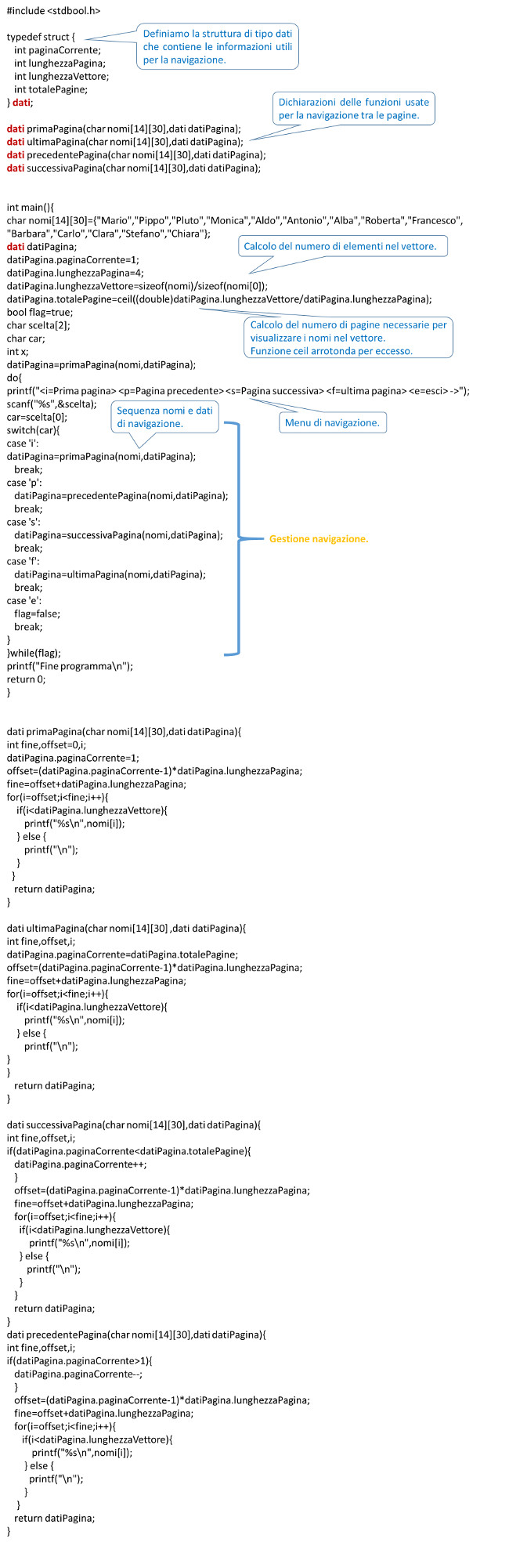
L'esempio seguente mostra come impaginare un vettore di nomi:

LABORATORI DI LOGICA DI PROGRAMMAZIONE IN C
LEZIONE 1
LEZIONE 2
LEZIONE 3
LEZIONE 4
LEZIONE 5
D O W N L O A D L A B O R A T O R I
Clicca qui per il download dei laboratori.
Introduzione alla logica degli Oggetti (Per imparare a programmare ad oggetti)
Eccellenze campane, Industria 4.0 e Capitale Umano
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 28/04/2018 00:50:09 | in Formazione e lavoro
Skill Factory - 28/04/2018 00:50:09 | in Formazione e lavoro

Gli stati generali della Formazione 4.0, lo scorso 24 aprile, si sono riuniti a Vietri sul Mare, presso l'Hotel Lloyd’s Baia, per discutere di Eccellenze campane, Industria 4.0 e Capitale Umano.
L'evento, finanziato da Fondimpresa è stato organizzato da C.S.P.S., FORM&ATP e WINTIME Lavoro, aveva lo scopo di sottolineare i cambiamenti e le opportunità, soprattutto in campo occupazionale introdotte dalla digitalizzazione industria nel settore Agroalimentare.


Introduzione alla logica degli oggetti - Lezione 3
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/04/2018 00:17:32 | in Tutorials
Skill Factory - 06/04/2018 00:17:32 | in Tutorials
In questa lezione iniziamo a descrive in modo più dettagliato l'architettura delle applicazioni software ad oggetti.
Nella lezione precedente abbiamo visto che oggi le applicazioni software sono insiemi di componenti che collaborano tra loro per per soddisfare le specifiche funzionali richieste.
Gli oggetti che compongono le applicazioni sono di tre tipi:
1) MODEL - Contengono dati (sono entità).
2) VIEW - Hanno il compito di permettere la visualizzazione oppure l'inserimento dei dati negli oggetti di tipo MODE, ad esempio in un'applicazione Web corrispondono alle Pagine HTML, mentre in un'applicazione Desktop corrispondono alle interfacce grafiche (GUI).
3) CONTROLLER, che hanno il compito di gestire il flusso logico applicativo. Un controller può svolgere anche il ruolo di servizio, mettendo a disposizione dell'applicazioni in cui è presente, funzionalità oppure azioni specifiche, che si possono richiamare attraverso i metodi dell'interfaccia esposta.
I simboli UML (Unified Modeling Language) che si usano per indicare i tre tipi di oggetti utilizzati per creare le applicazioni software, sono i seguenti:

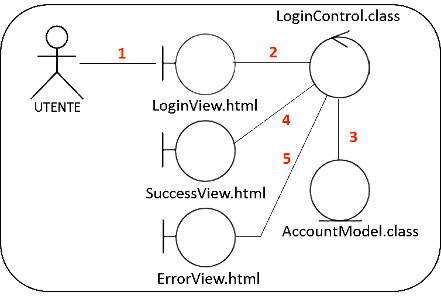
Il diagramma UML che descrive l'architettura di un'applicazione software si chiama "Diagramma dei Componeti".

Diagramma dei componenti che descrive il processo di login di un'applicazione.
COME SI CREANO I COMPONENTI DELLE APPLICAZIONI
I componenti delle applicazione software si creano con i linguaggi di programmazione ad oggetti, questi linguaggi si differenziano da quelli procedurali o funzionali perché si basano prevalentemente sull'uso di classi ed oggetti e permettono d'implemetare i seguenti paradigmi di programmazione:
1) Incapsulamento;
2) Polimorfismo di metodi ed oggetti;
3) Ereditarietà.
I principali linguaggi di programmazione ad oggetti sono:
1) C++ (pronuncia: c plus plus);
2) Java (pronuncia: giava);
3) C# (pronuncia: c sharp);
4) Python (pronuncia: paiton).
Per i nostri esempi useremo il C++ il linguaggio di programmazione ad oggetti più insegnato nelle scuole superiori.
CLASSI ED OGGETTI
Le Classi sono template creati dai programmatori, con i linguaggi di programmazione ad oggetti, servono per creare gli oggetti.
L'esempio seguente mostra una classe scritta in C++, che definisce il template di un oggetto di tipo Persona:
class Persona {
private:
string nome;
string cognome;
int eta;
public:
void setNome(string nome){
this->nome=nome;
};
void setCognome(string cognome){
this->cognome=cognome;
};
void setEta(int eta){
this->eta=eta;
};
string getNome(){
return this->nome;
}
string getCognome(){
return this->cognome;
}
int getEta(){
return this->eta;
}
Persona(){};
Persona(string nome, string cognome, int eta){
this->nome=nome;
this->cognome=cognome;
this->eta=eta;
}
};
<Per approfondire la conoscenza del linguaggio C clicca qui.>
Gli Oggeti sono istanze delle Classi, istanziare significa creare un oggetto in memoria utlizzando la classe corrispondente.
Con la stessa classe si possono creare tanti oggetti dello stesso tipo.
L'esempio seguente mostra come s'istanzia l'oggetto persona di tipo Persona:

Attenzione *persona diventerà il puntatore che conterrà l'indirizzo dove è stato allocato l'oggetto costruito con il comando new.
I metodi e gli attributi degli oggetti istanziati possono essere usati associando il nome dell'oggetto all'elemento che si vuole usare con il simbolo ->, come mostra l'esempio seguente:
persona->setNome("Mario");
persona->setCognome("Rossi");
persona->setEta(35);
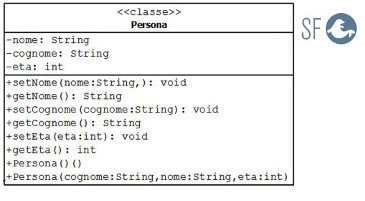
Le Classi definiscono il tipo di oggetto che state usando nell'applicazione, in fase di progettazione per disegnare una classe con il linguaggio UML (Unified Modeling Language) dovete usare un "Diagramma di Classe".
L'esempio seguente mostra il diagramma di classe dell'oggetto persona:

Per convenzione i nomi delle Classi iniziano sempre con la lettera maiuscola, se sono composti da più parole, devono iniziare tutte con la lettera maiuscola.
I nomi degli Oggetti sono sempre scritti in minuscolo, se sono composti da più parole, le altre parole devono iniziare con la lettera maiuscola.
Gli Oggetti sono Componenti che contengono i seguenti elementi:
- attributi
- metodi
- costruttori
I programmatori per capire come sono fatti i componenti di un'applicazione e qual è il loro stato, devono leggere rispettivamente il "Diagrammi di Classe" e il "Diagrammi degli Oggetti".
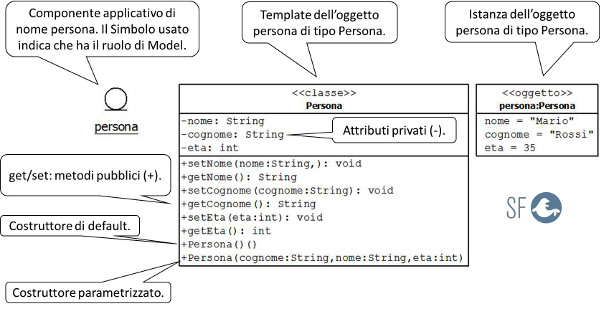
Nell'esempio seguente, il "Diagramma di componete" a sinistra, indica che il componete applicativo persona è un MODEL.
Il "Diagramma di Classe" al centro ne descrive la struttura ed il tipo, infatti corrisponde alla classe Persona.
Il "Diagramma di Oggetto" a destra ne descrive lo stato in memoria dopo che è stato istanziato (creato), il Titolo del diagramma: persona:Persona indica rispettivamente il nome dell'oggetto e la classe corrispondente, cioè il tipo.

INCAPSULAMENTO
L'Incapsulamento è una proprietà dei linguaggi di programmazione ad oggetti, permette di utilizzare dei modificatori di accesso per regolare la visibilità degli elementi di una classe (attributi, metodi e costruttori), verso i metodi di altre classi che vogliono usarli.
I modificatori di accesso più usati sono:
1) public (in un diagramma UML corrisponde al segno +);
2) private (in un diagramma UML corrisponde al segno -);
3) prrotected (in un diagramma UML corrisponde al segno #), si comporta come private in caso d'istanza, come public in caso di ereditarietà, come vedremo nelle prossime lezioni;
ATTRIBUTI
Gli Attributi sono variabili che contengono informazioni, si possono definire le proprietà dell'oggetto. Ad esempio nei MODEL, gli attributi si usano per memorizzare i dati delle entità corrispondenti, come mostra l'esempio seguente:

persona->nome="Mario";
persona->cognome="Rossi";
persona->eta=30;
persona contiene l'indirizzo dell'oggetto a cui facciamo riferimento;
nome è un attributo dell'oggetto.
Gli Attributi possono essere usati direttamente, come nell'esempio, da metodi di altre classi, solo se sono pubblici (+), se gli Attributi in una classe sono privati (-) sono visibili solo ai metodi della stessa classe.
Quindi l'unico modo per gestire gli Attributi privati di una classe è quello di usare i Metodi ed i Costruttori pubblici presenti nella stessa classe.
METODI
I Metodi sono funzioni che eseguono operazioni, le azioni dei Metodi determinano il comportamento ed il ruolo dell'oggetto.
I linguaggi di programmazione ad oggetti, permettono di scrivere le istruzioni necessarie per implementare la logica delle applicazioni, unicamente all'interno dei Metodi.

I Metodi che hanno il nome che inizia con i prefissi get e set si usano per assegnare o leggere i valori degli Attributi privati dell'oggetto a cui appartengono.
Ad esempio, dato che gli Attributi della clappe Persona sono privati, per gestirli sono stati creati i seguenti Metodi pubblici:
- setNome
- getNome
- setCognome
- getCognome
- setEta
- getEta
Nell'esempio seguente vediamo come si possono assegnare i valori agli Attributi privati dell'oggetto persona usando i Metodi set corrispondenti:
persona->setNome("Mario");
persona->setCognome("Rossi");
persona->setEta(30);
Mentre nel prossimo esempio vediamo come si possono leggere i valori degli Attributi privati dell'oggetto persona usando i Metodi get corrispondenti:
String nome = persona->getNome();
String cognome = persona->getCognome();
int eta = persona->getEta();
I Metodi se sono pubblici possono essere eseguiti anche dai Metodi di altri oggetti, se sono privati possono essere eseguiti solo dai Metodi dello stesso oggetto, perché non sono visibili a metodi di altre classi.
OVERLOAD
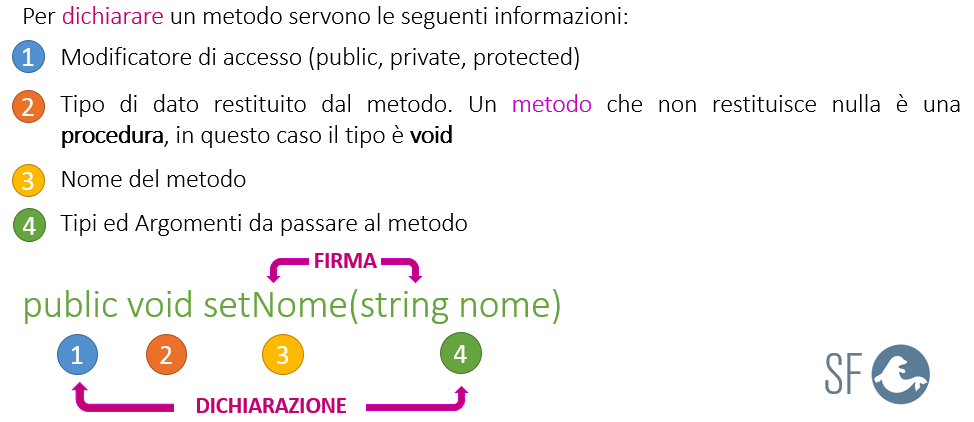
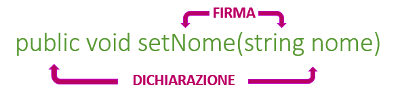
I'Overload insieme all'Override può essere definito polimorfismo dei metodi, è una prorpietà dei linguaggi di programmazione ad oggetti che permette di usare metodi con lo stesso nome, ma firma diversa, all'interno della stessa classe.
La firma di un metodo è composta dal nome del metodo più i tipi degli argomenti passati al metodo, come mostra l'immagine seguente:

Vediamo un esempio di Overload in C++:
Immaginate di voler colorare una figura geometrica, dando la possibilità al programmatore di usare le seguenti modalità d'impostazione del colore:
1) fornire direttamente il nome del colore da assegnare alla figura geometrica sotto forma di stringa;
2) indicare il colore da assegnare alla figura geometrica con un numero intero;
3) fornire i codici RGB del colore da assegnare alla figura geometrica.
Per evitare di assegnare nomi diversi ai metodi per colorare la figura geometrica, dato che per ogni modalità d'impostazione del colore si usano tipi sono diversi, possiamo usare l'Overload.
class ColoraFiguraGeometrica{
// Attributi privati non visibli a metodi di altre classi classi
private:
string tipoFigura;
string coloreFigura;
// Metodi pubblici visibli a metodi di altre classi classi
public:
// Restituisce il tipo di figura geometrica
string getTipoFigura(){
return this->tipoFigura;
}
// Restituisce il colore della figura geometrica
string getColoreFigura(){
return this->coloreFigura;
}
// 1-Overload Firma = setColore string
void setColore(string colore){
this->coloreFigura=colore;
}
// 2-Overload Firma = setColore int
void setColore(int colore){
switch(colore){
case 1:
this->coloreFigura="Rosso";
break;
case 2:
this->coloreFigura="Verde";
break;
case 3:
this->coloreFigura="Giallo";
break;
default:
this->coloreFigura="Nero";
break;
}
}
// 3-Overload Firma = setColore int int int
void setColore(int r,int g, int b){
stringstream sr;
stringstream sg;
stringstream sb;
sr << r;
sg << g;
sb << b;
this->coloreFigura="R="+sr.str()+", G="+sg.str()+"B="+sb.str();
}
// Costruttore parametrizzato usato per indicare il tipo di figura geometrica
ColoraFiguraGeometrica(string tipoFigura){
this->tipoFigura=tipoFigura;
}
};
<Per approfondire la conoscenza del linguaggio C clicca qui.>
COSTRUTTORI
I Costruttori sono Metodi che si usano per istanziare gli oggetti, vanno sempre indicati dopo il comando new usato per creare un oggetto, come mostra l'esempio seguente:

I Costruttori servono per inizializzare gli Attributi degli oggetti istanziati.
Ci sono due tipi costruttori, quello di base, senza parametri e quello parametrizzato, usato per inizializzare gli Attributi dell'oggetto con valori esterni, si riconoscono perché hanno lo stesso nome della Calsse e nella loro dichiarazione non è indicato il tipo restituito,
I Costruttori sono sempre pubblici, solo gli oggetti di tipo Singletone, particolari oggetti che possono essere istanziati una sola volta, hanno il costruttore privato.
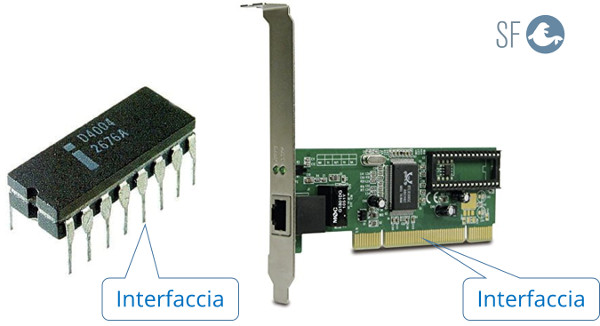
COMUNICAZIONE E COLLABORAZIONE TRA COMPONENTI
Gli elementi pubblici di un oggetto rappresentano la sua Interfaccia. Come avviene anche per i componenti elettronici, l'Interfaccia viene usata per permettere la comunicazione con gli altri componenti.

Ad esempio l'Interfaccia dell'oggetto persona è la seguente:
- setNome
- getNome
- setCognome
- getCognome
- setEta
- getEta
Gli attributi dell'oggetto persona non sono visibili, perche sono privati, quindi non appartengono all'interfaccia.
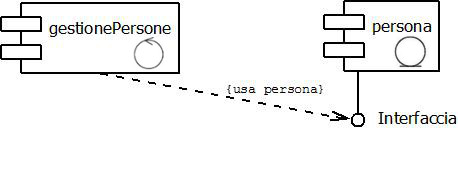
I Metodi degli oggetti che devono gestire l'oggetto persona lo fanno attraverso la sua interfaccia, come mostra Il "Diagramma dei Componeti" seguente:

Il simbolo usato in UML per rappresentare un'interfaccia è il lecca lecca (lollipop).
Quindi il metodo di un componente applicativo (oggetto), per comunicare e collaborare con un altro componente, usando i metodi e gli attributi pubblici della sua interfaccia, lo deve prima istanziare con il comando new, successivamente usando il riferimento del componente creato, può usare tutti gli elementi della sua interfaccia.
In pratica il riferimento contiene l'indirizzo dell'oggetto che espone l'interfaccia, come mostra l'immagine seguente:

L'APPLICAZIONE GESTIONE PERSONE
Adesso vediamo quali sono i passaggi fondamentali per creare un'applicazione che permette di gestire persone.
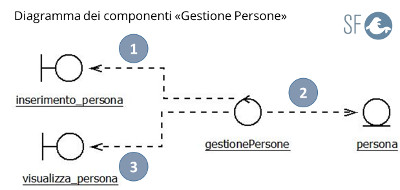
Prima di tutto disegniamo il diagramma UML che mostra i principali componenti applicativi e in che modo collaborano tra loro:

Figura 1
Analizzado i componenti del diagramma in Figura 1, vediamo che il componente gestionePersone, ha il ruolo di controller. Questo oggetto attraverso l'uso di due view: inserimeto_persona e visualizza_persona, permette di gestire i componenti persona, che hanno il ruolo di model.
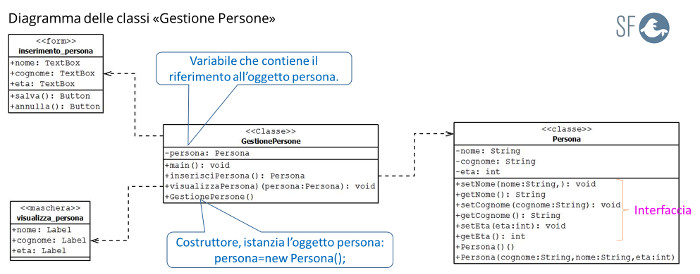
Il Diagramma di Classi seguente, mostra la struttura degli oggetti che compongono l'applicazione Gestione Persone.

COME SI GESTISCE IL FLISSO LOGICO (PROCESSO) DELL'APPLICAZIONE GESTIONE PERSONE
Il metodo main() della classe GestionePersone , il controller, permette d'implementare il flusso logico dell'applicazione per gestire le persone.
Per fare questo lavoro, il metodo main() esegue le seguenti operazioni:
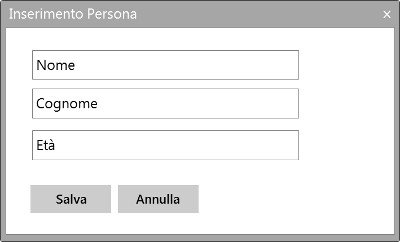
1) usa il metodo inserimentoPersona() per permette l'inserimento dei dati attraverso la maschera "Inserimento Persona" (Figura 2);

Figura 2
2) usa i metodi set dell'intercaccia dell'oggetto persona:
persona->setNome(nome);
persona>setCognome(cognome);
persona->setEta(eta);
per memorizza i dati inseriti della maschera all'interno dell'oggetto persona;
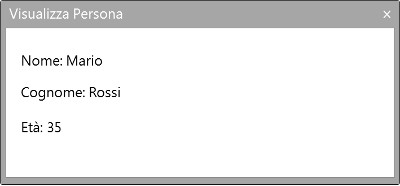
3) usa Il metdo visualizzaPersona(persona:Persona) per visualizzare attraverso la maschera "Visualizza Persona" (Figura 3) il contenuto dell'oggeto persona.
Questo metodo usa i metodi get dell'intercaccia dell'oggetto persona:
persona->getNome();
persona>getCognome();
persona->getEta();
per leggere i dati memorizzati negli attributi dell'oggetto persona e visualizzarli nella maschera.

Figura 3
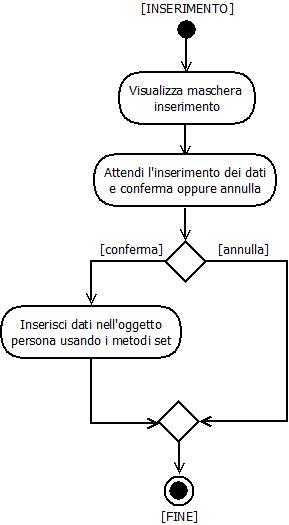
Il Diagramme delle Attività in Figura 4, mostra il flusso delle attività svolte dal metodo inserimentoPersona() per gestire l'inserimento dei dati nell'oggetto persona:

Figura 4
Nella prossima lezione parleremo di Ereditarietà, per riusare e specializzare classi già esistenti.
<< Lezione precedente Lezione successiva >>





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda








