Skill Factory
Tutte le categorie
Big Data - Cosa sono e cosa cambia (prima parte)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 09/02/2019 10:06:22 | in Formazione e lavoro
Skill Factory - 09/02/2019 10:06:22 | in Formazione e lavoro
 Le nuove tecnologie, come ci insegna la storia, inevitabilmente impattano sulle nostre abitudini e finiscono per modificare i nostri comportamenti sociali, culturali e commerciali.
Le nuove tecnologie, come ci insegna la storia, inevitabilmente impattano sulle nostre abitudini e finiscono per modificare i nostri comportamenti sociali, culturali e commerciali.
Da quando abbiamo iniziato ad utilizzare i Personal Computer, le reti ed Internet, i nostri ritmi di vita sono cambiati radicalmente, soprattutto dopo la diffusione dei dispositivi mobile e dell'IoT (Internet of things - Internet delle cose), sono aumentate le interazioni tra le macchine e le persone e la quantità di dati prodotti.
Questa grossa quantità di dati creati dalla Rete presenta il problema dell'archiviazione e della gestione per ricavarne informazioni utili.
Dagli anni '50 in poi, i supporti di archiviazione dati, sono diventati sempre più capienti. Nel 1956 fece la sua comparsa il primo disco rigido della storia, ideato dalla IBM, conteneva appena 5 megabyte di dati. Negli anni '80, sono nati i CD-ROM che potevano contenere fino a 700 megabyte, sostituiti negli anni '90 dai DVD che avevano una capacità di circa 5 gigabyte e successivamente dalle chiavette USB con una capacità di 125 gigabyte.
L'esigenza di memorizzare sempre maggiori quantità di dati, ha favorito la nascita di servizi Cloud Storage, che offrono la possibilità agli utenti di salvare i propri dati online ed accedervi da qualunque luogo dotato di una connessione al web.
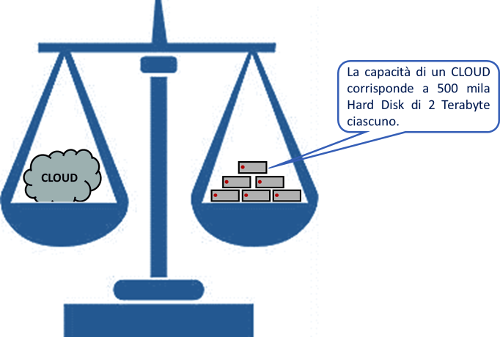
Secondo alcuni calcoli, nel cloud risiederebbero sino a 1 exabyte di dati, più o meno come 500 mila hard disk da 2 terabyte.

DA QUALE LIMITE IN POI SI PUO' INIZIARE A PARALRE DI BIG DATA?
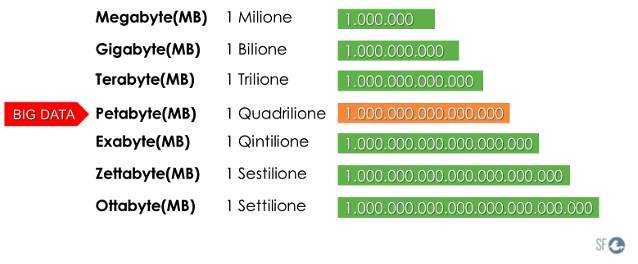
Per Big Data s'intende un'elevatissima quantità di dati non strutturati, provenienti da oggetti differenti che registrano i comportamenti delle persone e delle macchine. Si inizia a parlare di Big Data quando si raggiungo unità di misura dell'ordine di petabyte oppure exabyte.

I Petabyte e gli exabyte sono unità di misura grandissime, che richiedo spazi di archiviazione molto capienti, per questo motivo chi gestisce i Big Data deve utilizzare servizi di Cloud Storage.
Naturalmente di fronte a questi ordini di grandezze, non solo occorrono storage con grosse capacità di archiviazione, ma servono anche sistemi in grado di distribuire i processi di calcolo per gestire ed analizzare le grosse quantità di dati archiviate. L'analisi di questi dati presuppone quindi l'impiego di una piattaforma software che consente di distribuire complessi compiti di computing su una grande quantità di nodi.
I Big Data sono diversi dai normali dataset raccolti nei database tradizionali, perché devono avere caratteristiche particolari che si possono riassumere con "5 V":
1-Volume
Grossa quantità di dati
2-Varietà
Fonti differenti non strutturati
3-Velocità
Tempi brevi di analisi
4-Validazione (Veracità)
I dati devono essere affidabili
5-Valore (Supporto decisionale)
Devono servire per comprendere o analizzare
In quest’ambito Apache Hadoop, un framework che si presenta come la base di molte distribuzioni e applicazioni per i Big Data, rientra tra le soluzioni più conosciute.

DIFFERENZA TRA DATI STRUTTURATI E NON STRUTTURATI
I modelli di dati tradizionali si basano soprattutto sull'organizzazione dei dati in tabelle formate da righe e colonne, relazionate tra loro, che possono essere gestite ed interrogate con il linguaggio SQL, utilizzando i classici RDBMS come MySQL, PostgreSQL, Oracle e SQL Server.
I modelli non strutturati si basano su una rappresentazione di dati schemaless, non definita e possono cambiare nel tempo, quindi non possono essere gestiti con i normali RDBMS ed il linguaggio SQL.
I database NoSQL si differenziano da quelli SQL per il modo in cui immagazzinano i dati e, conseguentemente, come li presentano all’utente.

I tipi più comuni di NoSQL sono sostanzialmente 4:
- Orientati alle colonne (column-oriented)
- Orientati ai documenti (Document Store)
- A coppie chiave-valore (Key Value Store)
- A grafo (Graph)
DATABASE NOSQL ORIENTATI ALLE COLONNE
La differenza tra classici database relazionali, e questo tipo di database è quella che le informazioni sono salvate per colonna.
Prendiamo come esempio la tabella seguente:
| PersonaID | Nome | Cognome | Eta |
| 1 | Mario | Rossi | 30 |
| 2 | Ugo | Verdi | 35 |
| 3 | Franco | Bianchi | 40 |
In un classico database relazionale i dati verrebbero serializzati nel modo seguente:
1, Mario, Rossi, 30, 2, Ugo, Verdi, 35, 3, Franco, Bianchi, 40
Nei database orientati alle colonne invece si avrebbe:
1, 2, 3, Mario, Ugo, Franco, Rossi, Verdi, Bianchi
Se i dati sono immagazzinati per colonne, in caso di analisi dei dati (OLAP) l’aumento di performance è notevole.
I Databse NoSQL orientati alle colonne più usati sono i seguenti:
- Apache Cassandra
- Apache HBase
- Google BigTable
DATABASE NOSQL ORIENTATI AI DOCUMENTI
In questa categoria rientrano i database che permettono la manipolazione dei dati semi-strutturati. In genere questi database usano una rappresentazione interna che può variare tra XML, JSON, BSON o YAML e in genere forniscono un accesso tramite REST API.
Volendo fare un confronto con i database relazionali, possiamo affermare che un documento corrisponde ad una riga; tuttavia questo documento, a differenza della riga, può non avere uno schema preciso.
Riprendendo l’esempio precedente, potremmo avere una situazione del genere:
{
id: 1,
nome: "Mario",
cognome: "Rossi",
eta:30,
Laureato: true
},
{
id: 2,
nome: "Ugo",
cognome: "Verdi",
eta:35
}
{
id: 3,
nome: "Franco",
cognome: "Bianchi"
}
I Databse NoSQL orientati ai documenti più usati sono i seguenti:
-BaseX
-MongoDB
-CouchDB
DATABASE NOSQL DI TIPO CHIAVE-VALORE
I database di tipo chiave-valore sono simili a quelli orientati ai documenti, perché non richiedono l’esistenza di uno schema e allo stesso modo, si associa a una data chiave, un determinato valore.
La differenza sostanziale tra i database chiave-valore e quelli orientati ai documenti risiede nel modo in cui le chiavi vengono gestite, infatti si hanno due punti in cui le due soluzioni divergono:
La chiave deve sempre essere specificata
I valori associati ad una chiave non possono essere indicizzati né è possibile interrogarli.
Volendo fare un paragone con le strutture dati tipiche di un qualsiasi linguaggio di programmazione, si potrebbe dire che i database di tipo chiave-valore sono equivalenti ad una Hash Table.
Questi database tendono ad essere in-memory per avere le migliori performance possibili esono in grado di rispondere a decine di migliaia di richieste al secondo.
I Databse NoSQL di tipo chiave-valore più usati sono i seguenti:
-Redis
-Memcached
-Voldemort
DATABASE NOSQL A GRAFO
Nei database a grafo le entità sono rappresentate dai nodi di un grafo, collegati tra loro tramite relazioni. Questi tipi di database trovano piena utilità in quei contesti in cui la relazione tra le entità è il dato importante e porta con sé informazioni, come ad esempio relazioni sociali tra persone, trasporti o topologie di rete.
Questi tipi di database hanno un contesto applicativo piuttosto ristretto e facilmente identificabile in fase di design, non è tuttavia raro che i dati di per sé vengano memorizzati in un database orientato ai documenti, utilizzando il grafo solo per rappresentare le relazioni.
I Databse NoSQL a grafo più usati sono i seguenti:
-Neo4j
-FlockDB
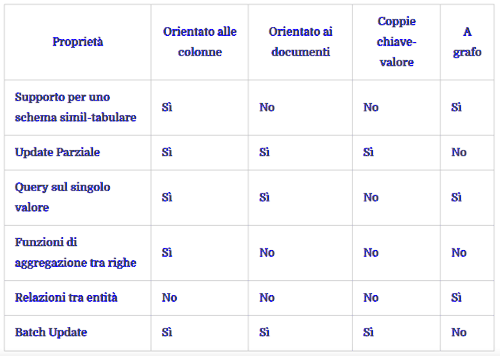
La tabella seguente riassume le caratteristiche dei database NoSQL e ne favorisce la scelta:

Da Febbraio anche se studi o lavori puoi frequentare le nostre Skill Factory, nasce Skill Factory-SEA (Scuola d'Esperienza Aziendale)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 12/01/2019 17:26:28 | in Formazione e lavoro
Skill Factory - 12/01/2019 17:26:28 | in Formazione e lavoro
 Da febbraio, anche se studi o lavori, puoi frequentare le nostre Skill Factory per creare il tuo profilo professionale ed entrare nel mondo del lavoro, nasce Skill Factory SEA, la Scuola d'Esperenza Aziendale che ti permette di acquisire le conoscenze, le abilità e soprattutto l'esperienza che ti serve per svolgere il tuo ruolo professionale.
Da febbraio, anche se studi o lavori, puoi frequentare le nostre Skill Factory per creare il tuo profilo professionale ed entrare nel mondo del lavoro, nasce Skill Factory SEA, la Scuola d'Esperenza Aziendale che ti permette di acquisire le conoscenze, le abilità e soprattutto l'esperienza che ti serve per svolgere il tuo ruolo professionale.
Skill Factory SEA non è un Academy, ma un modello innovativo di SCUOLA/AZIENDA dove puoi imparare ed applicare come in una vera azienda, in modalità SMART WORKING. Grazie a questa modalità di lavoro, puoi svolgere i laboratori pratici in remoto e frequentare la scuola solo due giorni alla settimana.
Ogni incontro settimanale ha una durata di 4 ore, come mostra lo schema esemplificativo seguente:

Grazie alla nostra piattaforma Skillbook (www.skillbook.it)

quando non sei in aula, puoi continuare a formarti, svolgendo le seguenti attività senza vincoli di spazio e di tempo:
1) approfondire gli argomenti trattati in modalità e-learning;
2) comunicare e collaborare con i tutor, i docenti, gli esperti e gli altri studenti;
3) svolgere le attività di laboratorio in modalità SMART WORKING.
Attraverso lo SMART WORKING (Lavoro Agile) puoi svolgere le attività di laboratorio da remoto, assistito dai tutor e dagli esperti aziendali.
Tutti i profili professionali proposti prevedono l'acquisizione delle seguenti competenze:

Il nostro Modello Didattico è diverso dalle normali Academy, perché ti permette di acquisire tutti i tipi di competenze che servono per creare un profilo professionale, attraverso un processo di crescita graduale, step by step, che prevede il conseguimento di obiettivi formativi a breve, medio e lungo periodo.
Per ridurre il GAP tra domanda ed offerta di lavoro e facilitare il tuo ingresso nel mondo del lavoro, abbiamo inserito nell'offerta formativa della scuola i profili professionali più richiesti dalle aziende.
Consulta il catalogo seguente e scegli la tua Skill Factory, è il modo più semplice per creare il tuo profilo professionale per non arrivare impreparato al primo colloquio di lavoro.
CATALOGO SKILL FACTORY - SEA (SCUOLA D'ESPERIENZA AZIENDALE)
I ragazzi che hanno partecipato alla Skill Factory "Esperto di gestione aziendale", hanno presentato la loro idea imprenditoriale.
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/12/2018 01:04:57 | in Formazione e lavoro
Skill Factory - 16/12/2018 01:04:57 | in Formazione e lavoro
 Questa settimana i ragazzi che hanno partecipato alla Skill Factory "Esperto di gestione aziendale" hanno presentato la loro idea imprenditoriale, proponendo la Start Up creata durante i laborotori pratici previsti dall'attività formativa.
Questa settimana i ragazzi che hanno partecipato alla Skill Factory "Esperto di gestione aziendale" hanno presentato la loro idea imprenditoriale, proponendo la Start Up creata durante i laborotori pratici previsti dall'attività formativa.
Durante la presentazione, che è durata circa 30 minuti, i ragazzi hanno descritto la loro Start UP mostrando:
- La Mission e la Vision aziendale;
- L'Organigramma ed il Mansionario delle risorse coinvolete;
- Il Logo ed il Logotipo usati per creare la Corporate Identity;
- La Corporate Identity: biglietto da visita, carta intestata ed home page del sito aziendale;
- L'Analisi dei Costi e dei Ricavi;
- Il Piano Strategico Marketing, prestando particolare attenzione sull'analisi SWOT e le tecniche di vendita utilizzate;
- La Progettazione esecutiva;
L'attività è risultata molto interessane, i ragazzi si sono impegnati tantissimo nel descrvere dettagliatamente e con professionalità tutte le caratteristiche della loro azienda, dimostrando di aver acquisito con successo tutte le competenza trasmesse durante il percorso formativo, facendo ben sperare sul loro futuro imprenditoriale.
Personalmente sono molto soddisfatto di aver progettato questa Skill Factory, perché mi ha permesso di lavorare, insieme agli altri docenti, con ragazzi che con responsabilità e sacrificio si sono impegnati per raggiungere gli obiettivi previsti.
Ritengo che sia stata un'esperienza positiva da ripetere anche il prossimo anno.
Grazie a tutti!
|
|
|
|
|
|
Introduzione alla logica degli oggetti - Lezione 6
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 09/12/2018 13:36:37 | in Tutorials
Skill Factory - 09/12/2018 13:36:37 | in Tutorials
In questa lezione parliamo di Contenitori anche detti Collezioni, classi specializzate per la gestione di raccolte di oggetti con modalità di accesso differenti.
Le Collezioni possono essere di 4 tipi:

vediamo in dettaglio le loro caratteristiche.
LE LISTE
Le Liste sono contenitori di oggetti simili ai vettori, di dimensioni dinamiche e modalità di accesso indicizzata, questo significa che in una lista potete aggiungere tutti i valori oppure gli oggetti che volete ed ognuno di essi può essere identificato da un valore numerico chiamato indice, come per i vettori, il primo indice corrisponde al valore 0.
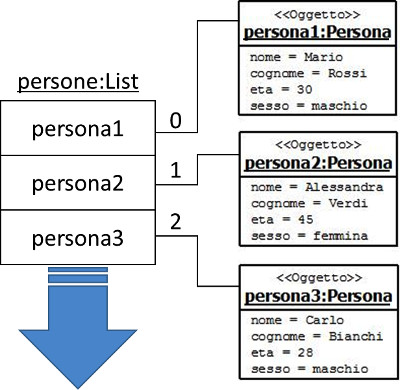
L'immagine seguente mostra la struttura di una lista, che contiene i riferimenti di tre oggetti di tipo Persona:

Attenzione persona1, persona2 e persona3 corrispondono agli indirizzi di memoria (riferimenti) delle posizioni dove sono stati istanziati i tre oggeti di tipo Persona.
In C++ per inserire valori oppure oggetti all'inizio di una lista, si usa il metodo push_front(), per inserirli alla fine, si usa il metodo push_back(), mentre per puntare al primo oppure all'ultimo elemento si usano i metodi pop_front() e pop_back(). Per leggere ed eliminare il primo oppure l'ultimo elemento di una lista si usano i metodi front() e back().
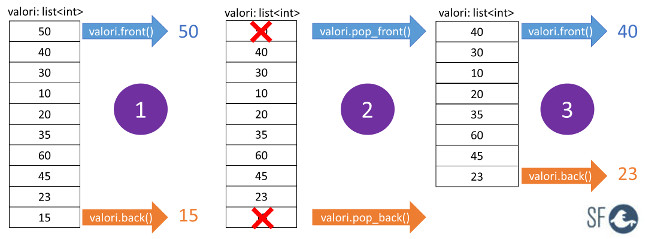
L'immagine seguente mostra come si gestisce una lista in C++.

Per conoscere quanti elementi sono presenti in una lista, potete usare il metodo size(), altri metodi importatnti sono:
empty() restituisce true se la lista è vuota false se contiene elementi;
clear() elimina tutti gli elementi di una lista;
erase(posizione) oppure erese(da,a) elimina dalla lista uno specifico elemento oppure un intervallo di elementi;
insert(posizione,valore) inserisce il valore prima della posizione indicata.
Per passare alla partica, vediamo un esempio, scritto in linguaggio C++,
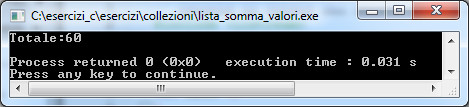
Esempio 1
// Calcola il totale dei valori interi inseriti nella lista
#include <iostream>
#include <list>
using namespace std;
int main ()
{
// Dichiarazione lista che contiene valori interi. Valori è il riferimento che contiene l'indirizzo di dove è stata allocata la lista
list<int> valori;
int somma=0;
// Inserimento alla fine della lista di valori interi
valori.push_back (10);
valori.push_back (20);
valori.push_back (30);
// Mentre la lista è piena, viene letto l'ultimo valore ed aggiunto alla variabile somma. Successivamente il valore letto viene rimosso. Alla fine del ciclo la lista sarà vuota
while (!valori.empty())
{
// Legge l'ultimo valore della lista e allo stesso tempo lo elimina. Il metodo back() legge ed elimina.
// Per leggere senza eliminare il valore dovete usare un iteratore
somma+=valori.back();
// Punta all'ultimo elemento disponibile nella lista
valori.pop_back();
}
// Visualizza il Totale contenuto nella variabile somma e va a capo (endl='\n')
cout << "Totale:" << somma << endl;
return 0;
}

Per ordinare una lista in C++, si usa il metodo sort(), al metodo potete anche passare un metodo in cui vengono indicate le modalità di comparazione da usare per l'ordinamento.
Gli esempi seguenti mostrano come ordinare una lista di numeri interi, sia in modo crescente, sia in modo decrescente.
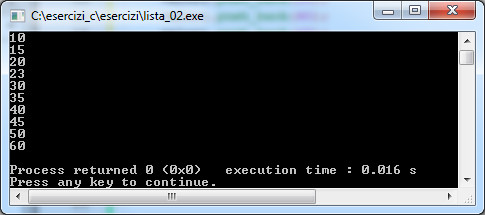
Esempio 2
// Lista ordinata in modo crescente
#include <iostream>
#include <list>
using namespace std;
int main(){
list<int> valori;
valori.push_back(50);
valori.push_back(40);
valori.push_back(30);
valori.push_back(10);
valori.push_back(20);
valori.push_back(35);
valori.push_back(60);
valori.push_back(45);
valori.push_back(23);
valori.push_back(15);
// Ordina la lista in modo crescente
valori.sort();
while (!valori.empty())
{
// Legge il primo valore della lista e allo stesso tempo lo elimina. Il metodo front() legge ed elimina.
// Per leggere senza eliminare il valore dovete usare un iteratore
cout << valori.front() << endl;
// Punta al primo elemento disponibile nella lista
valori.pop_front();
}
return 0;
}

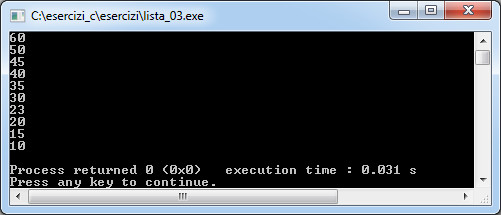
Esempio 3
// Lista ordinata in modo decrescente
#include <iostream>
#include <list>
using namespace std;
int main(){
list<int> valori;
valori.push_back(50);
valori.push_back(40);
valori.push_back(30);
valori.push_back(10);
valori.push_back(20);
valori.push_back(35);
valori.push_back(60);
valori.push_back(45);
valori.push_back(23);
valori.push_back(15);
// Ordina la lista in modo decrescente, il metodo greater<int>() permette d'indicare il metdo di comparazione decrescente
valori.sort(greater<int>());
while (!valori.empty())
{
// Legge il primo valore della lista e allo stesso tempo lo elimina. Il metodo front() legge ed elimina.
// Per leggere senza eliminare il valore dovete usare un iteratore
cout << valori.front() << endl;
valori.pop_front();
}
return 0;
}

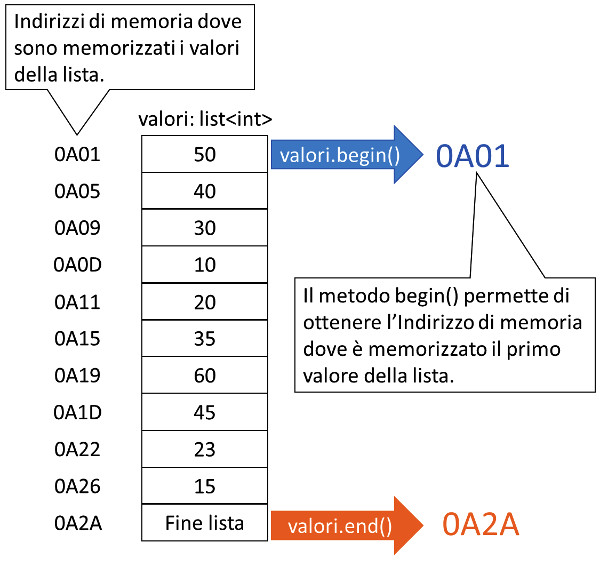
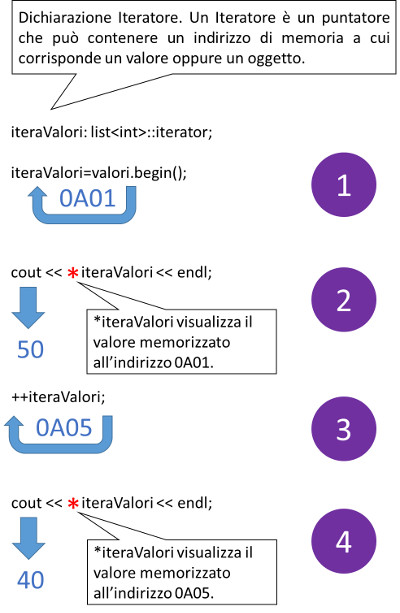
Come avete potuto notare dagli esempi precedenti, in C++, ogni volta che si usano i metodi back() e front(), per leggere un valore dalla lista, il valore viene eliminato, questo significa che se leggete tutti i valori, alla fine la lista sarà vuota. Per evitare di svuotare le liste dopo la lettura dei valori, usare un iteratore, un riferimento dinamico che può essere incrementato oppure decrementato, che permette di puntare ad un elemento qualsiasi della lista. Dopo aver creato l'iteratore, per ottenere il riferimento del primo elemento di una lista si usa il metodo begin(), mentre il metodo end() restituisce l'indirizzo che corrisponde alla fine della lista.
L'immagine seguente mostra il funzionamento degli iteratori in C++:


I due esempi seguenti mostrano come si usano gli iteratori per visualizzare i valori di una lista con C++:
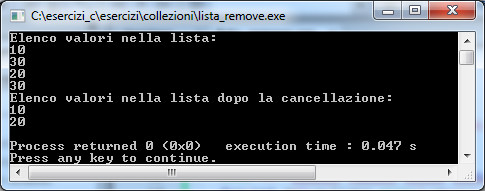
Esempio 4
#include <iostream>
#include <list>
using namespace std;
int main ()
{
// Vettore con i valori da inserire nella lista
int vlista[]= {10,30,20,30,5};
// Creo una lista passando al costruttore i valori del vettore vlista
// L'argomento vlista è l'indirizzo del primo valore, vlista+4 è l'indirizzo dell'ultimo valore - lista (da,a)
list<int> lista (vlista,vlista+4);
list<int>::iterator iterLista;
// Assegno all'iteratore l'indirizzo del primo valore della lista
iterLista=lista.begin();
cout << "Elenco valori nella lista:" << endl;
// Il ciclo serve per incrementare per 5 volte l'indirizzo memorizzato nell'iteratore e visualizzare il contenuto della lista
for(int x=0;x<lista.size();x++){
// *iterLista visualizza il valore corrispondente all'indirizzo memorizzato nell'iteratore
// successivamente ++ incrementa l'indirizzo corrente di una posizione per puntare la valore seguente
cout << *iterLista++ << endl;
}
// Rimuove tutti i valori 30 dalla lista
lista.remove(30);
cout << "Elenco valori nella lista dopo la cancellazione:" << endl;
// Visualizza tutti i valori della lista usando l'iteratore
for (iterLista=lista.begin(); iterLista!=lista.end(); ++iterLista) {
cout << *iterLista << endl;
}
return 0;
}

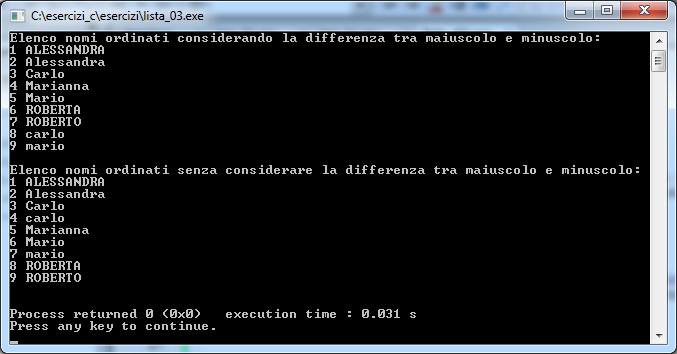
Esempio 5
// Lista di nomi ordinata in modo crescente
#include <iostream>
#include <list>
#include <string>
#include <cctype>
using namespace std;
// compara i nomi della lista trascurando la differenza tra maiuscolo e minuscolo (not case sensitive)
bool compara_nocase (const string& prima, const string& seconda)
{
unsigned int i=0;
// Il ciclo continua ad essere eseguito mentre il valore della variabile è minore della lunghezza del primo nome e del secondo nome
while ( (i<prima.length()) && (i<seconda.length()) )
{
// Se il carattere iesimo del primo nome e minore del carattere iesimo del secondo nome viene restituito true altrimenti false
if (tolower(prima[i])<tolower(seconda[i])) return true;
else if (tolower(prima[i])>tolower(seconda[i])) return false;
++i;
}
return ( prima.length() < seconda.length() );
}
int main ()
{
int i;
list<string> nomi;
list<string>::iterator iterNomi;
nomi.push_back ("Mario");
nomi.push_back ("Alessandra");
nomi.push_back ("Carlo");
nomi.push_back ("mario");
nomi.push_back ("ALESSANDRA");
nomi.push_back ("carlo");
nomi.push_back ("Marianna");
nomi.push_back ("ROBERTA");
nomi.push_back ("ROBERTO");
nomi.sort();
i=0;
cout << "Elenco nomi ordinati considerando la differenza tra maiuscolo e minuscolo:" << endl;
for (iterNomi=nomi.begin(); iterNomi!=nomi.end(); ++iterNomi)
cout << ++i << ' ' << *iterNomi << endl;
cout << endl;
nomi.sort(compara_nocase);
i=0;
cout << "Elenco nomi ordinati senza considerare la differenza tra maiuscolo e minuscolo:" << endl;
for (iterNomi=nomi.begin(); iterNomi!=nomi.end(); ++iterNomi)
cout << ++i << ' ' << *iterNomi << endl;
cout << endl;
return 0;
}

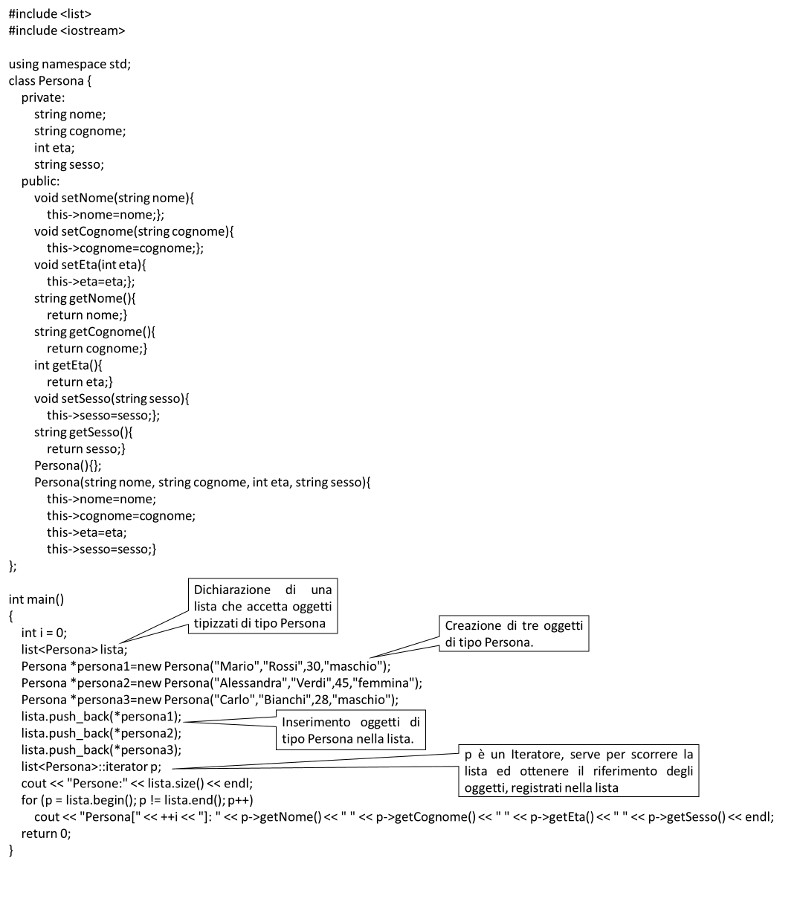
COME INSERIRE OGGETTI IN UNA LISTA
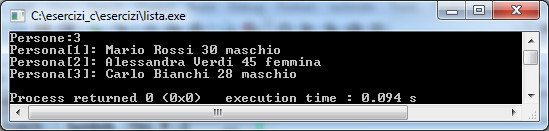
L'esempio seguente mostra come si gestisce una lista di oggetti di tipo Persona con C++.
Esempio 6


LE MAPPE
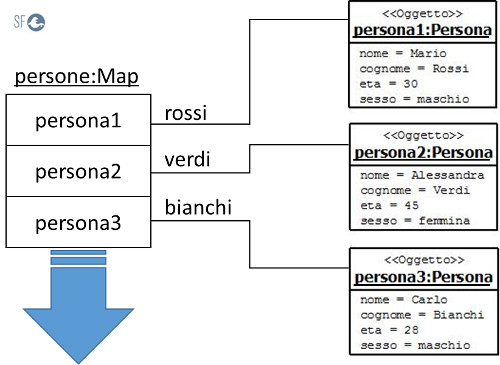
Le Mappe sono contenitori che permettono di associare un valore oppure un oggetto ad una chiave. In pratica è come indirizzare un vettore con una valore qualsiasi invece che con un indice numerico.
Anche le Mappe sono contenitori di dimensioni dinamiche e modalità di accesso indicizzata.
L'immagine seguente mostra la struttura di una mappa che contiene i riferimenti di oggetti di tipo Persona:

In C++ per aggiungere un valore ad una mappa potete usare i comandi seguenti:
1) mappa["dieci"]=10;
oppure
2) mappa.insert(pair<string,int>("dieci", 10));
In entrambi i casi la chiave scelta, "dieci", è di tipo stringa, mentre il valore associato, 10, è di tipo intero.
Attenzione le chiavi associate ai valori oppure agli oggetti di una mappa possono essere di qualunque tipo, nell'esempio sono chiavi di tipo stringa.
Il metodo insert(...) permette d'inserire in una mappa la struttura pair che corrisponde ad una tupla con due campi first (chiave) e second (valore):
mappa->first corrisponde alla chiave di tipo stringa "dieci";
mappa->second corrisponde al valore di tipo intero 10;
Vediamo tre esempi sviluppati con C++:
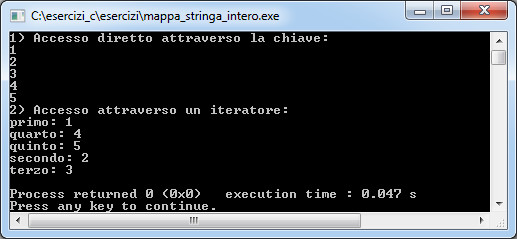
Esempio 7
#include <iostream>
#include <string>
#include <map>
using namespace std;
int main ()
{
map<string,int> mappa;
// Inserimento valori interi nella mappa
mappa["primo"] = 1;
mappa["secondo"] = 2;
mappa["terzo"] = 3;
mappa["quarto"] = 4;
mappa["quinto"] = 5;
// Visualizzazione valori attraverso l'uso delle chiavi associate ai valori
cout << "1) Accesso diretto attraverso la chiave:" << endl;
cout << mappa["primo"] << endl;
cout << mappa["secondo"] << endl;
cout << mappa["terzo"] << endl;
cout << mappa["quarto"] << endl;
cout << mappa["quinto"] << endl;
// Dichiarazione iteratore
map<string,int>::iterator iteraMappa;
cout << "2) Accesso attraverso un iteratore:" << endl;
// Visualizzazione valori attraverso l'uso dell'iteratore
for (iteraMappa=mappa.begin();iteraMappa!=mappa.end();++iteraMappa) {
cout << iteraMappa->first << ": " << iteraMappa->second << endl;
}
return 0;
}

Come potete vedere l'iteratore ordina le chiavi in modo crescete.
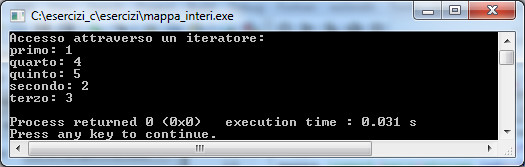
Esempio 8
#include <iostream>
#include <string>
#include <map>
using namespace std;
int main ()
{
map<string,int> mappa;
map<string,int>::iterator iteraMappa;
// Inserimento valori attraverso l'uso di una tupla di tipo pair
mappa.insert(pair<string,int>("primo", 0));
mappa.insert(pair<string,int>("secondo", 0));
mappa.insert(pair<string,int>("terzo", 0 ) );
mappa.insert(pair<string,int>("quarto",0));
mappa.insert(pair<string,int>("quinto",0));
// Il metodo at(chiave) permette di modificare il valore associato alla chiave
mappa.at("primo") = 1;
mappa.at("secondo") = 2;
mappa.at("terzo") = 3;
mappa.at("quarto") = 4;
mappa.at("quinto") = 5;
// Visualizzazione valori attraverso l'uso dell'iteratore
cout << "Accesso attraverso un iteratore:" << endl;
for (iteraMappa=mappa.begin();iteraMappa!=mappa.end();++iteraMappa) {
cout << iteraMappa->first << ": " << iteraMappa->second << endl;
}
return 0;
}

Esempio 9
#include <iostream>
#include <string>
#include <map>
using namespace std;
int main ()
{
map<string,int> mappa;
// Inserimento valori interi nella mappa
mappa["primo"] = 1;
mappa["secondo"] = 2;
mappa["terzo"] = 3;
mappa["quarto"] = 4;
mappa["quinto"] = 5;
// Dichiarazione iteratore
map<string,int>::iterator iteraMappa;
// Visualizzazione valori attraverso l'uso dell'iteratore
cout << "2) Accesso attraverso un iteratore:" << endl;
for (iteraMappa=mappa.begin();iteraMappa!=mappa.end();++iteraMappa) {
cout << iteraMappa->first << ": " << iteraMappa->second << endl;
}
// Il metodo find cerca nella mappa la chiave fornita come argomento ed assegna all'iteratore l'indirizzo corrispondente alla posizione della chiave cercata
iteraMappa=mappa.find("secondo");
// Il metodo erase cancella l'elemento all'indirizzo memorizzato nell'iteratore
mappa.erase(iteraMappa);
iteraMappa=mappa.find("quarto");
mappa.erase(iteraMappa);
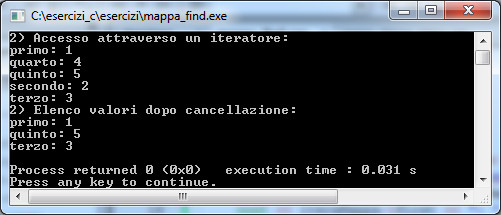
cout << "2) Elenco valori dopo cancellazione:" << endl;
for (iteraMappa=mappa.begin();iteraMappa!=mappa.end();++iteraMappa) {
cout << iteraMappa->first << ": " << iteraMappa->second << endl;
}
return 0;
}

COME INSERIRE OGGETTI IN UNA MAPPA
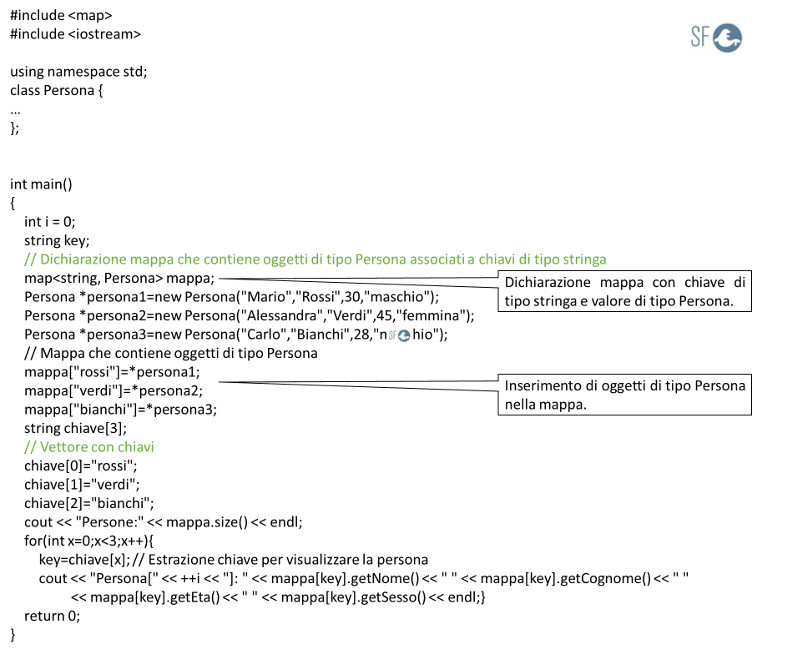
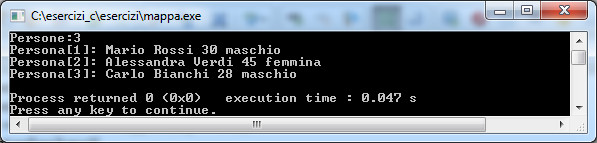
In una mappa si possono anche inserire oggetti, l'esempio seguente mostra come si gestisce una mappa di oggetti di tipo Persona con C++:
Esempio 10


GLI INSIEMI
Gli Insiemi sono contenitori di valori oppure di oggetti distinti (detti anche componenti o membri) dello stesso tipo. A differenza delle liste e delle mappe gli elementi di un insieme non possono essere duplicati, cioè un insieme non può contenere valori uguali oppure oggetti con lo stesso contenuto.
Il numero di elementi di un insieme è detto cardinalità.
I due esempi seguenti mostrano come si gestisce un insieme di numeri interi , con C++:
Esempio 11
int main(){
// Dichiarazione di un insieme di numeri interi
set<int> valori;
// Dichiarazione di un iteratore
set<int>::iterator iterValori;
// Inserimento valori interi nell'insieme
valori.insert(50);
valori.insert(40);
valori.insert(30);
valori.insert(10);
valori.insert(20);
valori.insert(30);
valori.insert(50);
valori.insert(40);
valori.insert(20);
valori.insert(10);
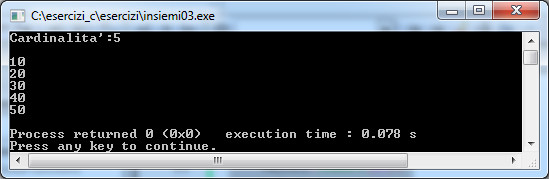
// Visualizzazione cardinalità e contenuto dell'insieme attraverso l'uso di un iteratore
cout << "Cardinalita':" << valori.size() << endl << endl;
for (iterValori=valori.begin(); iterValori!=valori.end(); ++iterValori){
cout << *iterValori << endl;
}
return 0;
}

Esempio 12
#include <iostream>
#include <set>
using namespace std;
int main(){
set<int> valori;
// Dichiarazione di un iteratore
set<int>::iterator iterValori;
// Inserimento valori interi nell'insieme
valori.insert(50);
valori.insert(40);
valori.insert(30);
valori.insert(10);
valori.insert(20);
valori.insert(30);
valori.insert(50);
valori.insert(40);
valori.insert(20);
valori.insert(10);
// Visualizza la cardinalità ed il contenuto dell'insieme attraverso l'uso di un iteratore
cout << "Cardinalita':" << valori.size() << endl;
for (iterValori=valori.begin(); iterValori!=valori.end(); ++iterValori){
cout << *iterValori << endl;
}
// Il mtodo find cerca il valore fornito come argomento ed assegna all'iteratore l'indirizzo della posizione nell'insieme
iterValori=valori.find(20);
// Il metodo erase utilizza la posizione memorizzata nell'iteratore per eliminare l'elemento corrispondente
valori.erase(iterValori);
iterValori=valori.find(40);
valori.erase(iterValori);
// Visualizzaza la cardinalità ed il contenuto dell'insieme attraverso l'uso di un iteratore dopo l'eliminazione dei due elementi
cout << "Cardinalita' dopo la cancellazione dei valori:" << valori.size() << endl;
for (iterValori=valori.begin(); iterValori!=valori.end(); ++iterValori){
cout << *iterValori << endl;
}
return 0;
}
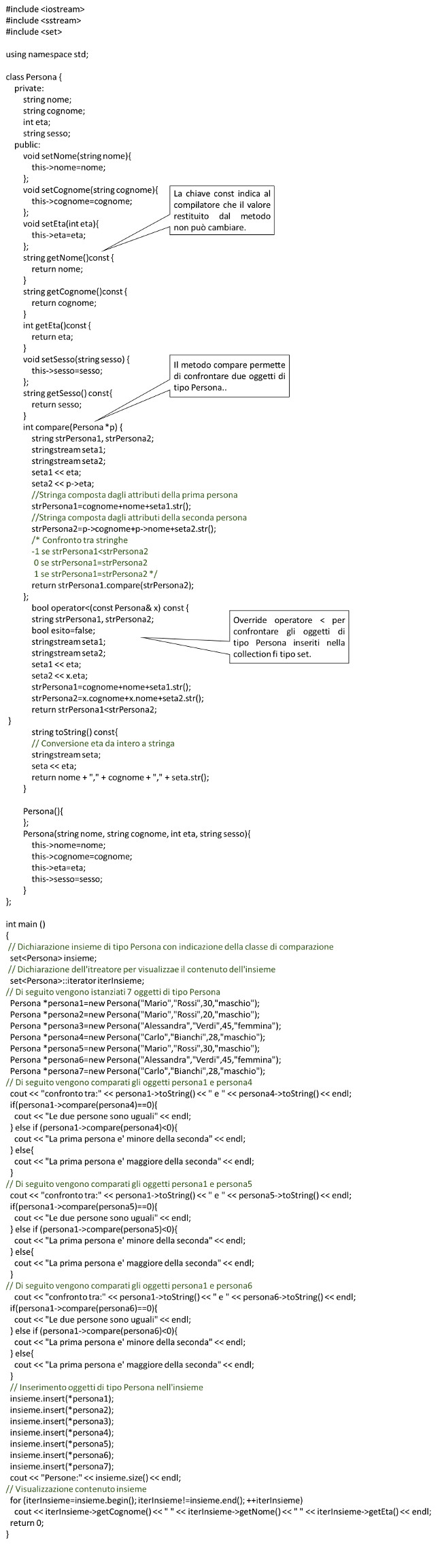
COME INSERIRE OGGETTI IN UN INSIEME
Se in un insieme vengono inseriti oggetti, dovete sovrascrivere l'operatore <, come mostra l'esempio seguente:
bool operator<(const Persona& x) const {
string strPersona1, strPersona2;
bool esito=false;
stringstream seta1;
stringstream seta2;
seta1 << eta;
seta2 << x.eta;
strPersona1=cognome+nome+seta1.str();
strPersona2=x.cognome+x.nome+seta2.str();
return strPersona1<strPersona2;
}
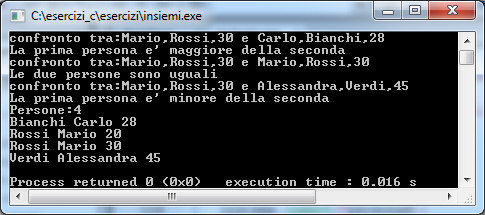
Il programma seguente mostra come si gestisce un insieme di oggetti di tipo Persona, con C++:
Esempio 13


LE CODE
Le Code sono pile sequenziali di valori oppure oggetti di tipo FIFO (First In First Out - Il primo ad entrare è il primo ad uscire) oppure di tipo LIFO (Last In First Out - L'ultimo ad entrare è il primo ad uscire).
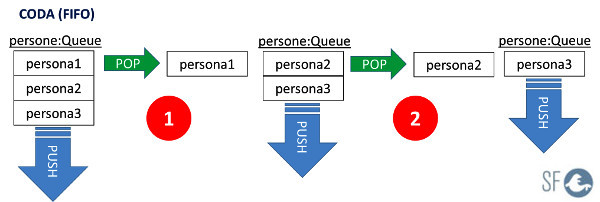
L'immagine seguente mostra il comportamento di una coda di tipo FIFO (Queue) :

Gli elementi di una coda di tipo FIFO (Queue) si comportano come le persone che fanno la fila ad una cassa.
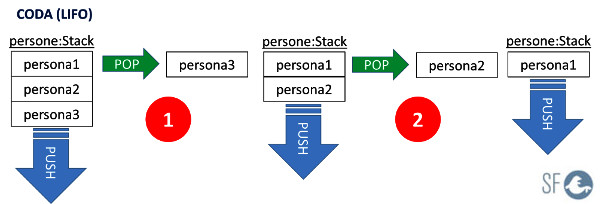
L'immagine seguente mostra il comportamento di una coda di tipo LIFO (Stack):

Gli elementi di una coda di tipo LIFO (Stack) si comportano come una pila di piatti.
In C++, per aggiungere un valore oppure un oggetto ad una coda si usa il metodo push(), per puntare al successivo elemento si usa il metodo pop(), per estrarlo da una coda, si usa il metodo front(), per estrarlo da uno stack, si usa il metodo top(),come mostrano gli esempi seguenti:
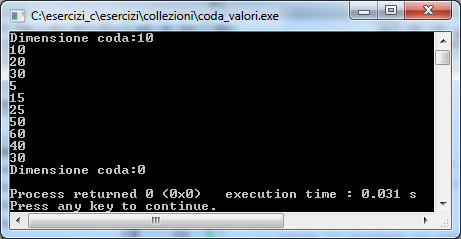
Esempio 14
#include <iostream>
#include <queue>
using namespace std;
int main()
{
// Dichiarazione coda di valori interi di tipo FIFO
queue <int> coda;
// Inserimento valori nella coda
coda.push(10);
coda.push(20);
coda.push(30);
coda.push(5);
coda.push(15);
coda.push(25);
coda.push(50);
coda.push(60);
coda.push(40);
coda.push(30);
cout << "Dimensione coda:" << coda.size() <<endl;
// Legge i valori dalla coda mentre non è vuota
while (!coda.empty())
{
// Legge ed elimina il valore corrente dalla coda
cout << coda.front() << endl;
// Punta al valore successivo da leggere
coda.pop();
}
cout << "Dimensione coda:" << coda.size() <<endl;
return 0;
}

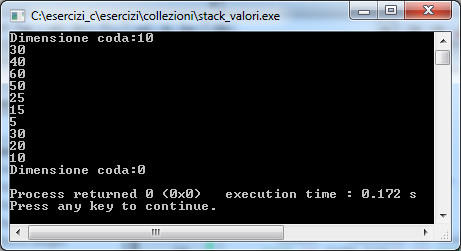
Esempio 15
#include <iostream>
#include <stack>
using namespace std;
int main()
{
// Dichiarazione coda di valori interi di tipo LIFO
stack <int> coda;
// Inserimento valori nella coda
coda.push(10);
coda.push(20);
coda.push(30);
coda.push(5);
coda.push(15);
coda.push(25);
coda.push(50);
coda.push(60);
coda.push(40);
coda.push(30);
cout << "Dimensione coda:" << coda.size() <<endl;
while (!coda.empty())
{
// Legge ed elimina il valore corrente dalla coda
cout << coda.top() << endl;
// Punta al valore successivo da leggere
coda.pop();
}
cout << "Dimensione coda:" << coda.size() <<endl;
return 0;
}

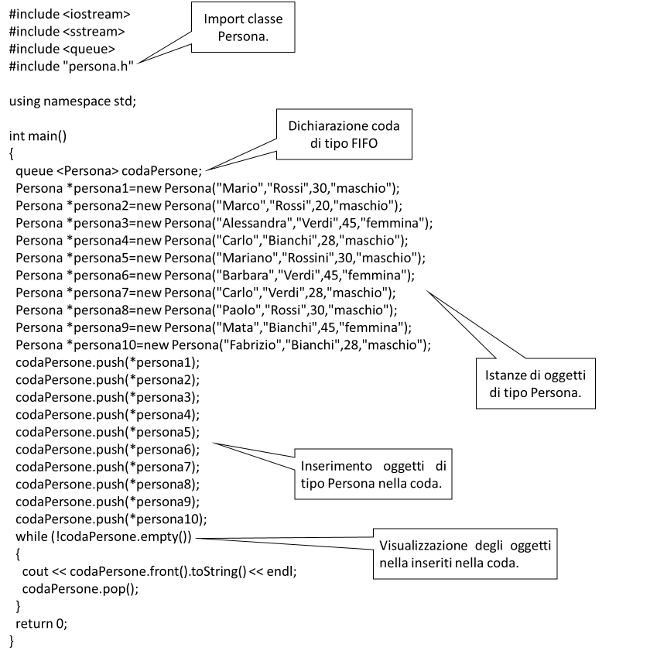
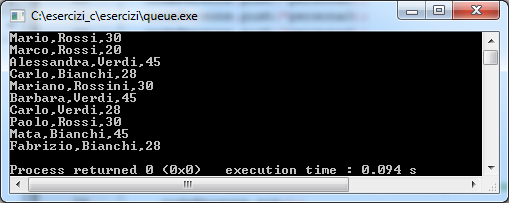
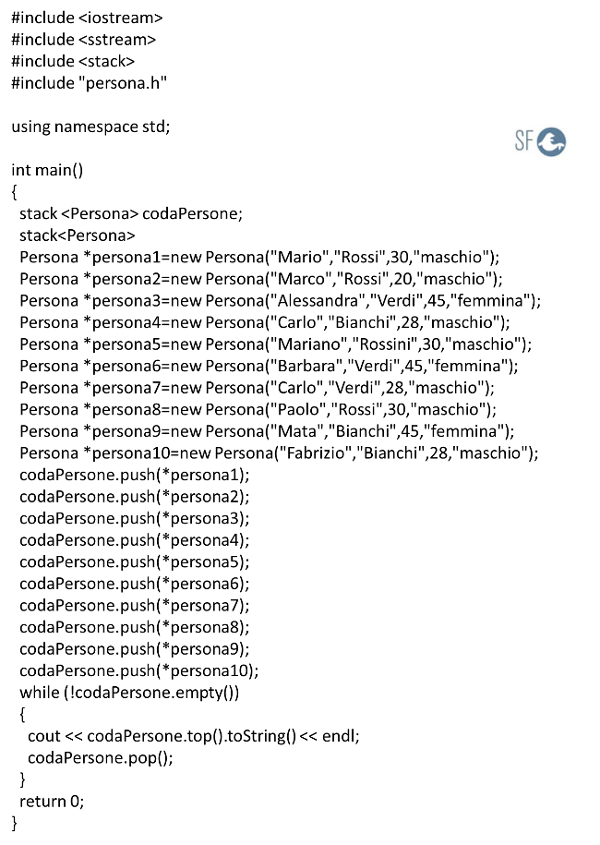
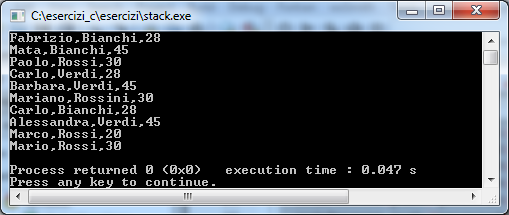
Esempio 16


Esempio 17


Nella prossima lezione faremo un confronto tra C++ e Java.
 Clicca qui per scaricare i laboratori di questa lezione (Per eseguire i laboratori installate Code Block sul vostro computer)
Clicca qui per scaricare i laboratori di questa lezione (Per eseguire i laboratori installate Code Block sul vostro computer)
Introduzione alla logica degli oggetti - Lezione 5
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 24/11/2018 14:02:07 | in Tutorials
Skill Factory - 24/11/2018 14:02:07 | in Tutorials
Nelle lezioni precedenti abbiamo parlato di Polimorfismo dei metodi, definendo l'Overload lezione 3 e l'Override lezione 4, in questa lezione parleremo di Polimorfismo degli oggetti.
Iniziamo intanto a dire che due oggetti si dicono Polimorfi se sono simili. Gli oggetti diventano simili quando si verifica uno dei seguenti casi:
1) una classe eredita un'altra classe;
2) più classi implementano la stessa interfaccia.
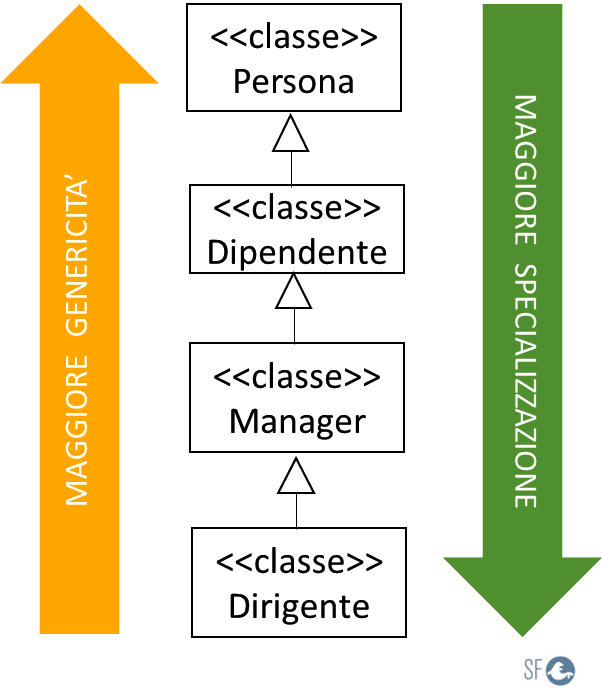
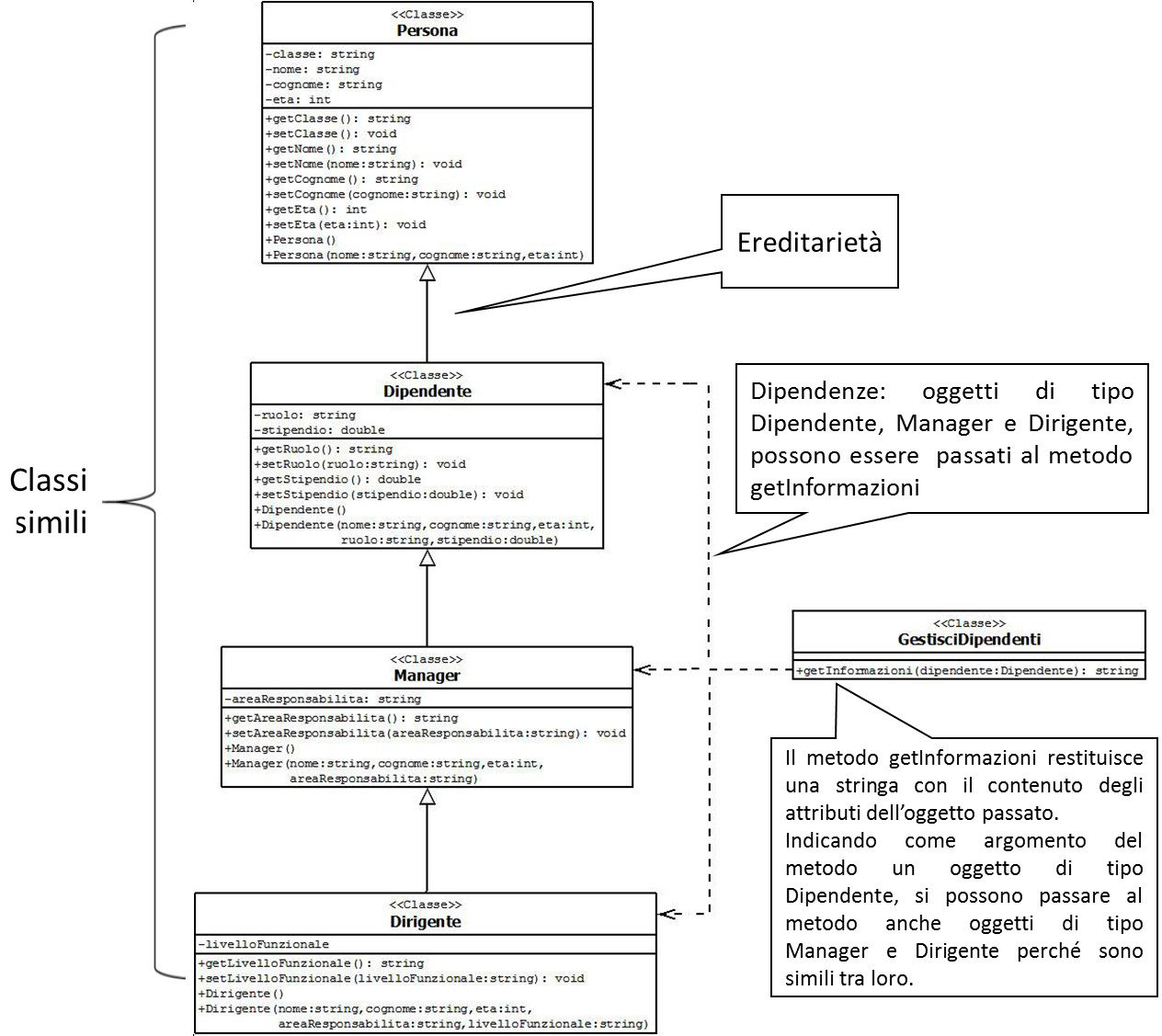
Nell'esempio seguente, le classi Persona, Dipendente, Manager e Dirigente, sono simili perché si ereditano tra loro:

La classe Persona è la più generica, mentre la classe Dirigente è la più specializzata.
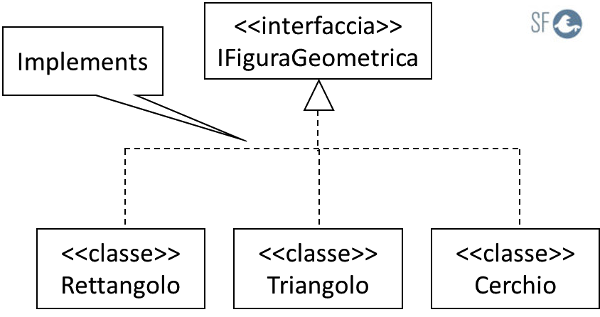
Nell'esempio seguente, le classi Rettangolo, Triangolo e Cerchio sono simili perché implementano la stessa interfaccia:

In C++ l'ereditarietà è multipla, quindi le interfacce non esistono, al loro posto si usano le classi astratte, il polimorfismo basto sulle intefacce esiste solo in linguaggi di programmazione come Java e C#, dove l'ereditarietà è singola e le interfacce si usano per superare questo limite.
Quando gli oggetti sono simili, diventano possibili operazioni di questo tipo:
Persona *dirigente=new Dirigente();
oppure
IFiguraGeometrica *triangolo=new Triangolo();
Nel primo esempio abbiamo istanziato un oggetto di tipo Dirigente, ma la variabile (puntatore) che contiene l'indirizzo dell'oggetto creato è di tipo Persona, un tipo molto più generico.
Nel secondo esempio abbiamo istanziato un oggetto di tipo Triangolo, ma la variabile (puntatore) che contiene l'indirizzo dell'oggetto creato è di tipo IFiguraGeometrica, che corrisponde ad una interfaccia oppure una classe astratta.
Questa proprietà degli oggetti simili è molto utile quando volete passare allo stesso metodo oggetti simili;
COME PASSARE OGGETTI SIMILI AD UN METODO
Il Polimorfismo degli oggetti permette di passare oggetti simili allo stesso metodo, per evitare di creare un metodo per ogni tipo di oggetto da gestire.
Immaginate di voler stampare gli attributi di più oggetti di tipo diverso: Dipendente, Manager e Dirigente.
Senza il polimorfismo dovremmo creare tre metodi diversi:
stampaDipendente(Dipendente dipendente);
stampaManager(Manager manager);
stampaDirigente(Dirigente dirigente);
Invece, sfruttando il polimorfismo, possiamo creare un unico metodo a cui passiamo tutti e tre i tipi di oggetti simili, basta indicare come argomento il tipo più generico, che in questo caso è il Dipendente:
stampa(Dipendente dipendente);
questa sarebbe una semplificazione importante per chi deve stampare, perché dovrebbe ricordare il nome di un solo metodo anzicché tre nomi diversi.
Naturalmente il metodo stampa dovrà essere implementato in modo che riconosca quali sono i tipi di oggetti passati come argomenti e stamaprli in modo corretto.

L'esempio seguente mostra come creare il metodo getInformazioni con C++:
#include <string>
#include <iostream>
#include <sstream>
#include <typeinfo>
using namespace std;
class Persona {
private:
string classe;
string nome;
string cognome;
int eta;
public:
void setNome(string nome){
this->nome=nome;
};
void setCognome(string cognome){
this->cognome=cognome;
};
void setEta(int eta){
this->eta=eta;
};
string getNome(){
return nome;
}
string getCognome(){
return cognome;
}
int getEta(){
return eta;
}
// getClasse() restituisce il tipo di classe dell'oggetto corrente
string getClasse(){
return this->classe;
}
/******
setClasse() imposta l'attributo classe uguale al tipo di classe corrente, usando la funzione typeid(*this).name().
*this è il puntatore che identifica l'oggetto corrente, setClasse() deve essere virtuale perchè se viene
ereditato ,quando è invocato dalla classe derivata, deve comportarsi come se appartenesse ad essa, altrimenti
il tipo restituito da setClasse() è sempre quello della classe più generica in cui è stato implementato.
******/
virtual void setClasse(){
this->classe=typeid(*this).name();
}
Persona(){
setClasse();
};
Persona(string nome, string cognome, int eta){
this->nome=nome;
this->cognome=cognome;
this->eta=eta;
setClasse();
}
};
// La classe Dipendente eredita la classe Persona e diventano simili
class Dipendente : public Persona {
private:
string ruolo;
double stipendio;
public:
void setRuolo(string ruolo){
this->ruolo=ruolo;
};
string getRuolo(){
return ruolo;
}
void setStipendio(double stipendio){
this->stipendio=stipendio;
};
double getStipendio(){
return stipendio;
}
Dipendente(){
setClasse(); // Ereditato dalla classe Persona, assegna all'attributo classe il tipo Dipendente
};
Dipendente(string nome, string cognome, int eta, string ruolo, double stipendio):Persona(nome, cognome, eta){
this->ruolo=ruolo;
this->stipendio=stipendio;
setClasse(); // Ereditato dalla classe Persona, assegna all'attributo classe il tipo Dipendente
}
};
// La classe Manager eredita la classe Dipendente e diventano simili, quindi per la proprietà transitiva Manager e simile anche a Persona
class Manager : public Dipendente {
private:
string areaResponsabilita;
public:
void setAreaResponsabilita(string areaResponsabilita){
this->areaResponsabilita=areaResponsabilita;
};
string getAreaResponsabilita(){
return areaResponsabilita;
}
Manager(){
setClasse();
};
Manager(string nome, string cognome, int eta, string ruolo, double stipendio, string areaResponsabilita):
Dipendente(nome, cognome, eta, ruolo, stipendio){
this->areaResponsabilita=areaResponsabilita;
setClasse();
}
};
// La classe Dirigente eredita la classe Manager e diventano simili, quindi per la proprietà transitiva Dirigente e simile anche a Dipendente e Persona
class Dirigente : public Manager {
private:
string livelloFunzionale;
public:
void setLivelloFunzionale(string livelloFunzionale){
this->livelloFunzionale=livelloFunzionale;
};
string getLivelloFunzionale(){
return livelloFunzionale;
}
Dirigente(){
setClasse(); // Ereditato dalla classe Persona, assegna all'attributo classe il tipo Manager
};
Dirigente(string nome, string cognome, int eta, string ruolo, double stipendio, string areaResponsabilita,string livelloFunzionale):
Manager(nome, cognome, eta, ruolo, stipendio,areaResponsabilita){
this->livelloFunzionale=livelloFunzionale;
setClasse(); // Ereditato dalla classe Persona, assegna all'attributo classe il tipo Manager
}
};
class GestisciDipendenti {
public:
// Il Metodo getInformazioni può ricevere come argomento oggetti di tipo Dipendente oppure oggetti simili di tipo Manager o Dirigente
string getInformazioni(Dipendente *dipendente){
string infoPersona="";
stringstream sEta;
stringstream sStipendio;
string strEta,strStipendio;
sEta << dipendente->getEta();
sStipendio << dipendente->getStipendio();
strEta=sEta.str();
strStipendio=sStipendio.str();
// Se il puntatore *dipendente è di tipo Dirigente esegue uno static_cast a Dirigente e assegna all'attributo infoPersona le informazioni del Dirigente
if(dipendente->getClasse()==typeid(Dirigente).name()){
Dirigente *dirigente;
dirigente=static_cast<Dirigente *>(dipendente);
infoPersona = dirigente->getNome()+","+dirigente->getCognome()+","+strEta+","+dirigente->getRuolo()+","+strStipendio+","+
dirigente->getAreaResponsabilita()+","+dirigente->getLivelloFunzionale();
// Se il puntatore *dipendente è di tipo Manager esegue uno static_cast a Manager e assegna all'attributo infoPersona le informazioni del Manager
} else if(dipendente->getClasse()==typeid(Manager).name()){
Manager *manager;
manager=static_cast<Manager *>(dipendente);
infoPersona = manager->getNome()+","+manager->getCognome()+","+strEta+","+manager->getRuolo()+","+strStipendio+","+
manager->getAreaResponsabilita();
// Se il puntatore *dipendente è di tipo Dipendente assegna all'attributo infoPersona le informazioni del Dipendente
} else{
infoPersona = dipendente->getNome()+","+dipendente->getCognome()+","+strEta+","+dipendente->getRuolo()+","+strStipendio;
}
return infoPersona;
}
};
int main(){
// Istanzio oggetto di tipo Dipendente
Dipendente *dipendente=new Dipendente("Marco","Rossi",30,"Programmatore",100.58);
// Istanzio oggetto di tipo Manager
Manager *manager=new Manager("Franco","Verdi",50,"Direttore Generale",200.58,"CED");
// Istanzio oggetto di tipo Dirigente
Dirigente *dirigente=new Dirigente("Carlo","Bianchi",50,"Direttore Generale",200.58,"CED","F3");
// Istanzio oggetto di tipo GestisciDipendenti che contiene il metodo getInformazioni
GestisciDipendenti *gd=new GestisciDipendenti();
// Dato che gli oggetti di tipo Dipendente, Manger e Dirigente sono Polimorfi (simili), possono essere passati al metodo getInformazioni impostando come
// argomento del metodo il tipo più generico dei tre, il Dipendente: getInformazioni(Dipendente *dipendente)
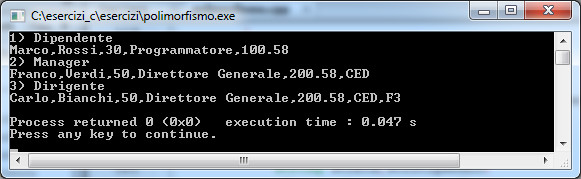
cout << "1) Dipendente" <<endl;
cout << gd->getInformazioni(dipendente) << endl;
cout << "2) Manager" <<endl;
cout << gd->getInformazioni(manager) << endl;
cout << "3) Dirigente" << endl;
cout << gd->getInformazioni(dirigente) << endl;
}

COME CREARE OGGETTI SIMILI ATTRAVERSO L'UTILIZZO D'INTERFACCE O CLASSI ASTRATTE
Le interfacce e le classi astratte sono strutture di programmazione simili, perché entrambe contengono metodi astratti (non impelmentati) e non possono istanziare oggetti.
Le differenze principali tra loro sono due:
1) le classi astratte possono contenere anche metodi già implementati, come le normali classi, le interfacce no, a meno che non state usando Java 8 che permette d'implementare nelle interfacce anche metodi statici o di default;
2) le classi astratte si ereditano, mentre le interfacce s'implementano.
L'uso delle interfacce in alcuni linguaggi di programmazione ad oggetti come Java e C#, è necessario per superare il limite dell'ereditarietà è singola, che non permette di ereditare più classi contemporaneamente, mentre non è necessario in linguaggi di programmazione ad oggetti dove l'ereditarietà è multipla, come in C++.
In realtà le classi astratte sono pattern (soluzioni applicative), che permettono di creare metodi che usano il risultato di altri metodi, detti astratti, la cui logica (comportamento) verrà implementata in futuro in una classe derivata.
Oggetti che ereditano la stessa classe astratta oppure implementano la stessa interfaccia diventano polimorfi, cioè simili.
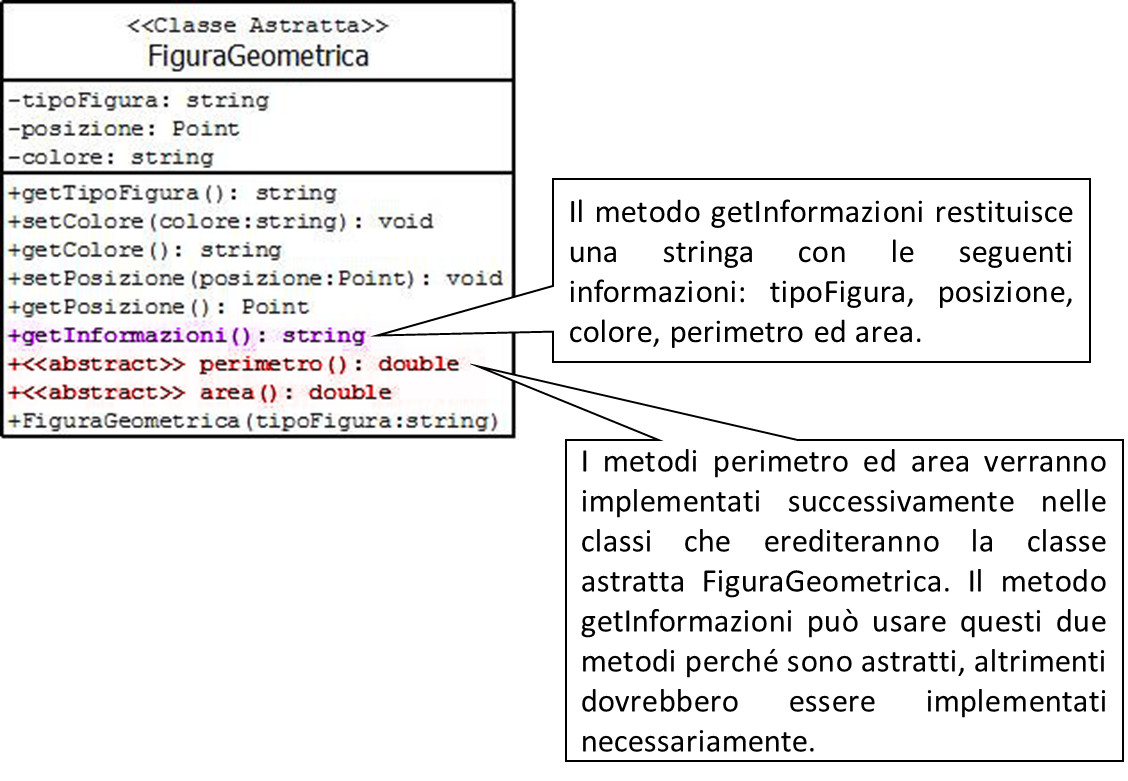
Immaginate di voler creare un'applicazione specializzata per calcolare il perimetro e l'area delle seguenti figure geometriche:

Le quattro figure geometriche sono simili perché hanno in comune le seguenti caratteristiche:
1) corrispondono tutte ad un tipo di figura geometrica;
2) hanno tutte due coordinate x ed y che identificano la posizione in un piano bidimensionale;
3) hanno tutte un colore;
4) hanno tutte un perimetro ed un'area, che vengono calcolati diversamente per ogni tipo di figura geometrica, quindi devono essere implementati nelle classi di riferimento.
Tutte queste caratteristiche comuni possono essere raggruppate in una classe astratta come mostra il Diagramma di Classe seguente:

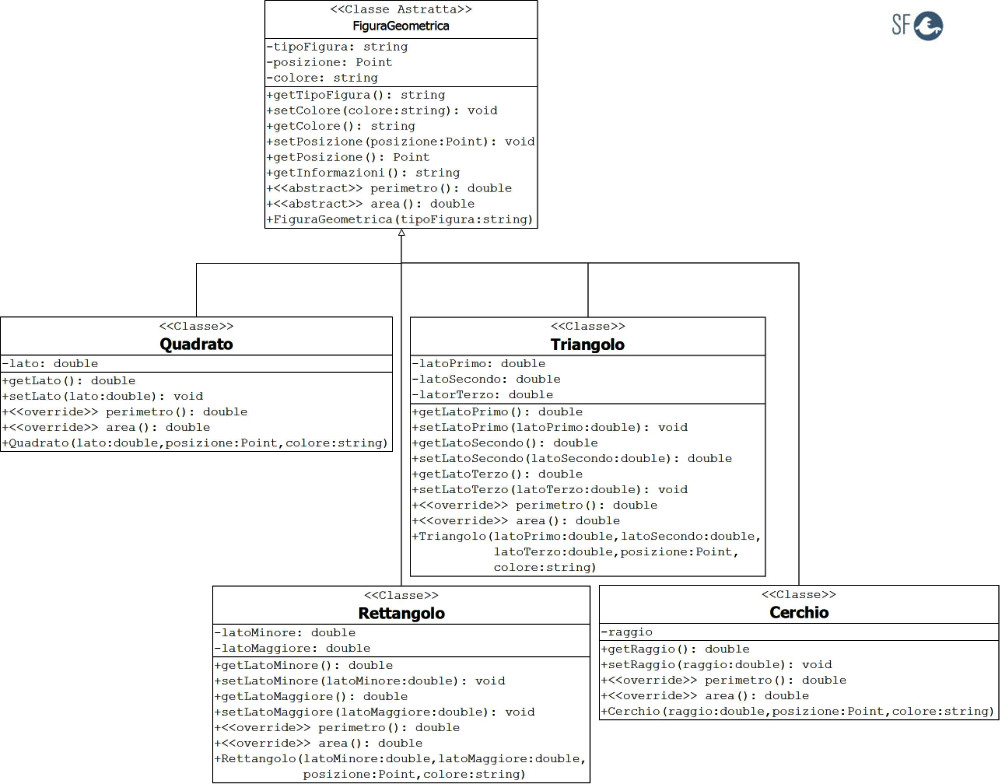
Successivamente la classe astratta FiguraGeometrica può essere ereditata dalle classi derivate Quadrato, Rettangolo, Triangolo e Cerchio che diventano simili tra loro.
In queste classi dovranno essere implementati i metodi astratti perimetro ed area, come mostra il Diagramma di Classe seguente:

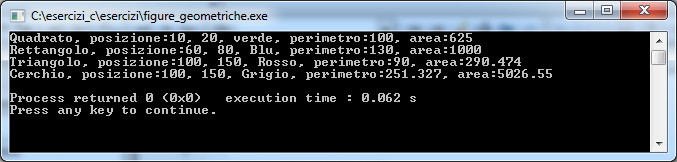
L'esempio seguente mostra come creare l'applicazione Geometria con C++, la classe FiguraGeometrica è una classe astratta che utilizza il metodo getInformazioni per restituire il perimetro e l'area delle figure geometriche istanziate.
Il metodo getInformazioni può usare i metodi perimetro ed area anche se non sono stati implementati perché sono astratti. Quando i due metodi verranno implementati nelle classi di riferimento forniranno il perimetro e l'area della figura geometrica corrente.
In C++ i metodi astrattti si dichiarano nel modo seguente:
virtual double perimetro()=0;
virtual double area()=0;
/*****************************
Applicazione Geometria.cpp
****************************/
#include <string>
#include <iostream>
#include <sstream>
#include <math.h>
using namespace std;
// Classe che permette di definire la posizione nel piano delle figure geometriche in base alle coordinate x ed y
class Point {
private:
int x,y;
public:
Point(int x, int y){
this->x=x;
this->y=y;
}
getX(){
return x;}
getY(){
return y;}
};
// Classe astratta che raggruppa la informazioni comuni a tutte le figure geometriche
class FiguraGeometrica {
private:
string tipoFigura;
Point *posizione;
string colore;
public:
string getTipoFigura(){
return tipoFigura;
}
Point * getPosizione(){
return posizione;
}
void setPosizione(Point *posizione){
this->posizione=posizione;}
string getColore(){
return colore;}
void setColore(string colore){
this->colore=colore;
}
string getInformazioni(){
stringstream sperimetro;
stringstream sarea;
stringstream sx;
stringstream sy;
sperimetro << perimetro(); // Utilizzo metodo astratto che verrà implementato successivamente nelle classi derivate
sarea << area(); // Utilizzo metodo astratto che verrà implementato successivamente nelle classi derivate
sx << posizione->getX();
sy << posizione->getY();
return tipoFigura+", posizione:"+sx.str()+", "+sy.str()+", "+colore+", perimetro:"+sperimetro.str()+", area:"+sarea.str();
}
virtual double perimetro()=0; // Metodo astratto
virtual double area()=0; // Metodo astratto
FiguraGeometrica(string tipoFigura,Point *posizione,string colore){
this->tipoFigura=tipoFigura;
this->posizione=posizione;
this->colore=colore;
}
};
// La classe Quadrato eredita la classe astratta FiguraGeometrica e diventa simile a tutte le altre classi che erediteranno questa classe.
class Quadrato: public FiguraGeometrica {
private:
double lato;
public:
double getLato(){
return lato;
}
void setLato(double lato){
this->lato=lato;
}
// Sovrascrittura del metodo perimetro richiamato dal metodo getInformazioni ereditato dalla classe FiguraGeometrica per ottenere il preimetro del Quadrato
double perimetro(){
return lato*4;}
// Sovrascrittura del metodo area richiamato dal metodo getInformazioni ereditato dalla classe FiguraGeometrica per ottenere l'area del Quadrato
double area(){
return pow(lato,2); // pow = potenza(base,esponete)
}
Quadrato(double lato,Point *posizione,string colore):FiguraGeometrica("Quadrato", posizione, colore){
this->lato=lato;
}
};
// La classe Rettangolo eredita la classe astratta FiguraGeometrica e diventa simile a tutte le altre classi che erediteranno questa classe.
class Rettangolo: public FiguraGeometrica {
private:
double latoMinore;
double latoMaggiore;
public:
double getLatoMinore(){
return latoMinore;
}
void setLatoMinire(double latoMinore){
this->latoMinore=latoMinore;
}
double getLatoMaggiore(){
return latoMaggiore;
}
void setLatoMaggiore(double latoMaggiore){
this->latoMaggiore=latoMaggiore;
}
// Sovrascrittura del metodo perimetro richiamato dal metodo getInformazioni ereditato dalla classe FiguraGeometrica per ottenere il preimetro del Rettangolo
double perimetro(){
return (latoMinore+latoMaggiore)*2;}
// Sovrascrittura del metodo area richiamato dal metodo getInformazioni ereditato dalla classe FiguraGeometrica per ottenere l'area del Rettangolo
double area(){
return latoMinore*latoMaggiore;
}
Rettangolo(double latoMinore,double latoMaggiore, Point *posizione,string colore):FiguraGeometrica("Rettangolo", posizione, colore){
this->latoMinore=latoMinore;
this->latoMaggiore=latoMaggiore;
}
};
// La classe Triangolo eredita la classe astratta FiguraGeometrica e diventa simile a tutte le altre classi che erediteranno questa classe.
class Triangolo: public FiguraGeometrica {
private:
double latoPrimo;
double latoSecondo;
double latoTerzo;
public:
double getLatoPrimo(){
return latoPrimo;
}
void setLatoPrimo(double latoPrimo){
this->latoPrimo=latoPrimo;
}
double getLatoSecondo(){
return latoSecondo;
}
void setLatoSecondo(double latoSecondo){
this->latoSecondo=latoSecondo;
}
double getLatoTerzo(){
return latoTerzo;
}
void setLatoTerzo(double latoTerzo){
this->latoTerzo=latoTerzo;
}
// Sovrascrittura del metodo perimetro richiamato dal metodo getInformazioni ereditato dalla classe FiguraGeometrica per ottenere il preimetro del Triangolo
double perimetro(){
return latoPrimo+latoSecondo+latoTerzo;
}
// Sovrascrittura del metodo area richiamato dal metodo getInformazioni ereditato dalla classe FiguraGeometrica per ottenere l'area del Triangolo
double area(){
// Formula di Erone
double semiPerimetro=perimetro()/2;
return sqrt(semiPerimetro*(semiPerimetro-latoPrimo)*(semiPerimetro-latoSecondo)*(semiPerimetro-latoTerzo));
}
Triangolo(double latoPrimo,double latoSecondo,double latoTerzo, Point *posizione,string colore):FiguraGeometrica("Triangolo", posizione, colore){
this->latoPrimo=latoPrimo;
this->latoSecondo=latoSecondo;
this->latoTerzo=latoTerzo;
}
};
// La classe Cerchio eredita la classe astratta FiguraGeometrica e diventa simile a tutte le altre classi che erediteranno questa classe.
class Cerchio: public FiguraGeometrica {
private:
double raggio;
public:
double getRaggio(){
return raggio;
}
void setRaggio(double raggio){
this->raggio=raggio;
}
// Sovrascrittura del metodo perimetro richiamato dal metodo getInformazioni ereditato dalla classe FiguraGeometrica per ottenere il preimetro del Cerchio
double perimetro(){
return raggio*M_PI*2;} // M_PI = PI GRECO
// Sovrascrittura del metodo area richiamato dal metodo getInformazioni ereditato dalla classe FiguraGeometrica per ottenere l'area del Cerchio
double area(){
return pow(raggio,2)*M_PI; // M_PI = PI GRECO, pow = potenza(base,esponete)
}
Cerchio(double raggio,Point *posizione,string colore):FiguraGeometrica("Cerchio", posizione, colore){
this->raggio=raggio;
}
};
int main() {
// Posizione Quadrato
Point *pointQuadrato=new Point(10,20);
// Quadrato(lato, posizione, colore)
Quadrato *quadrato=new Quadrato(25,pointQuadrato,"verde");
// Posizione Rettangolo
Point *pointRettangolo=new Point(60,80);
// Rettangolo(latoMinore, latoMaggiore, posizione, colore)
Rettangolo *rettangolo=new Rettangolo(25,40,pointRettangolo,"Blu");
// Posizione Trianangolo
Point *pointTriangolo=new Point(100,150);
// Triangolo(latoPrimo, latoSecondo, latoTerzo, posizione, colore)
Triangolo *triangolo=new Triangolo(40,30,20,pointTriangolo,"Rosso");
// Posizione Cerchio
Point *pointCerchio=new Point(100,150);
// Cerchio(lraggio, posizione, colore)
Cerchio *cerchio=new Cerchio(40,pointCerchio,"Grigio");
cout << quadrato->getInformazioni() << endl;
cout << rettangolo->getInformazioni() << endl;
cout << triangolo->getInformazioni() << endl;
cout << cerchio->getInformazioni() << endl;
}

Nella prossima lezione parleremo di Collection.
<< Lezione precedente Lezione successiva >>
 Clicca qui per scaricare i laboratori di questa lezione (Per eseguire i laboratori installate Code Block sul vostro computer)
Clicca qui per scaricare i laboratori di questa lezione (Per eseguire i laboratori installate Code Block sul vostro computer)





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda