Skill Factory
Lista post > App Mania Lezione 8 - Gestione Sprite - I Parte - (Come far girare l'ago di una bussola)
App Mania Lezione 8 - Gestione Sprite - I Parte - (Come far girare l'ago di una bussola)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 16/04/2016 15:43:01 | in Tutorials
Skill Factory - 16/04/2016 15:43:01 | in Tutorials
 Benvenuti all'ottava lezione, in questa lezione imparerete a lavorare con gli Sprite. Gli Sprite sono immagini particolari che permettono di creare animazioni.
Benvenuti all'ottava lezione, in questa lezione imparerete a lavorare con gli Sprite. Gli Sprite sono immagini particolari che permettono di creare animazioni.
In questa e nella prossima lezione svilupperete l'APP BUSSOLA che permette di far girare un Ago sia in senso orario, che in senso antiorario.
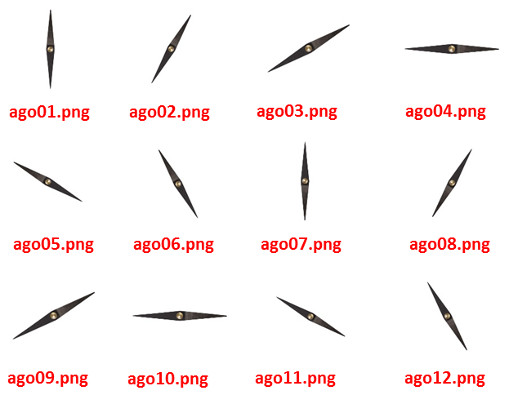
Creare un'animazione significa visualizzare una dopo l'altra una sequenza d'immagini, con l'obiettivo di dare all'osservatore la sensazione del movimento. Quindi ogni immagine sarà leggermete diversa dalla precedente, come avvine con i fotogrammi delle pellicole dei film, nell'esempio seguente potete osservare una sequenza di 12 immagini che danno la sensazione di un ago che gira:

utilizzerete questa sequenza d'immagini per far girare l'ago della vostra bussola.
Come si usano gli Sprite in APP INVENTOR
Gli Sprite, in APP INVENTOR, possono vivere solo se posizionati all'interno di un Canvas, un pannello sensibile agli eventi generati dagli Sprite, tipo clic, spostamenti e collisioni tra Sprite.
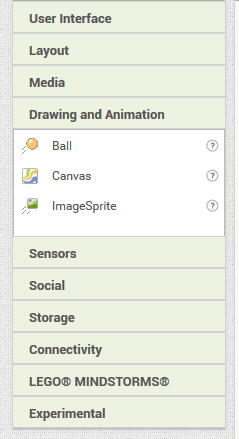
Sia gli Sprite che i Canvas li trovate nella sezione Drawing and Animation del pannello Palette, come mostra l'immagine seguente.

Per usare gli Sprite, basta trascinare un Canvas nello Schermo attivo e poi aggiungere gli Sprite, trascinandoli nel Canvas.
Differenza tra immagini jpg e png
Le immagini con estensione jpg (JPEG = Joint Photographic Experts Group) e png (PNG=Portable Network Graphics) sono immagini compresse utilizzate per il Web. La sostanziale differenza che esiste tra questi due tipi d'immagini è quella che le immagini di tipo png hanno lo sfondo trasparente, quindi se sovrapposte ad un'altra immag Gine, quella in secondo piano appare come sfondo.
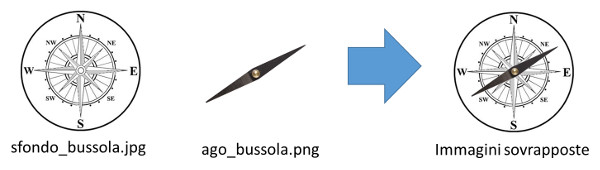
Guardate l'esempio seguente:

Sovrapponendo l'ago della bussola alla bussola, l'immagine è ancora visibile perché lo sfondo dell'ago è trasparente, se aveste fatto la stessa cosa con un'immagine di tipo JPEG la bussola non sarebbe visibile, perché in questo caso lo sfondo dell'ago non sarebbe trasparente.
I programmi più conosciuti per gestire questi tipi di immagini sono: Phtoshop e GIMP, se non avete già un dei due programmi, vi suggerisco d'installare GIMP, è gratuito e semplice da usare.
GIMP lo potete scaricare dal sito : www.gimp.org/downloads.


Come creare una bussola con l'ago che gira usando APP INVENTOR
Per iniziare posizionatevi sull'immagine seguente, premete il tasto destro del mouse e copiate l'immagine.

Avviate GIMP, incollate l'immagine e salvatela con il nome bussola.jpg. Attenzione in GIMP per salvare un immagine in formato jpg dovete procedere nel modo seguente:
1) Aprite il menu File
2) Selezionate Esporta come ...
3) Scegliete la cartella in cui salvare
4) Scrivete il nome dell'immagine, in questo caso bussola.jpg
Adesso dovete creare la sequenza d'immagini che servono per far girare l'ago della bussola, quindi posizionatevi sull'immagine seguente, premete il tasto destro del mouse e copiate l'immagine, incollatela in GIMP e salvatela con il nome ago01.png. L'estensione png è importante perché le immagini degli aghi devono avere lo sfondo trasparente.

Per creare una sequenza d'immagini che permettono di impostare un'animazione per far girare un ago di 360°, occorrono 12 aghi, ciascuno con una inclinazione di 30° in più, rispetto al precedente.
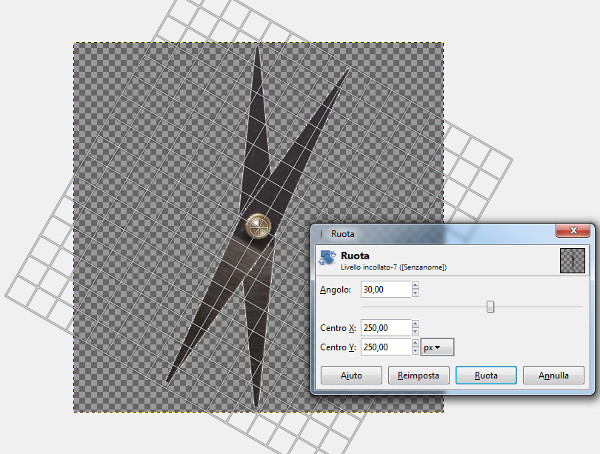
Partendo dall'immagine ago01.png, con GIMP è semplice creare le altre 11 immagini, basta utilizzare lo strumento ruota, vediamo come:
1) Aprite l'immagine ago01.png
2) selezionate lo strumento ruota dal pannello degli strumenti

3) Cliccate sull'immagine
4) Ruotate l'immagine di 30° in senso orario e confermate cliccando sul pulsante RUOTA, come mostra l'immagine seguente:

5) Salvate l'immagine corrente, selezionando File, Esporta come ... e assegnategli il nome ago02.png
6) Ripetete i punti dal 2 al 5 per creare la sequenza delle 12 immagini.
L'immagine seguente mostra i 12 aghi ed i nomi associati.

Come impostare lo schermo dell'APP BUSSOLA e caricare le immagini per creare le animazioni
Collegatevi ad APP INVENTOR (https://ai2.appinventor.mit.edu) e create un nuovo progetto di nome bussola. Se non sapete ancora creare un progetto con APP INVENTOR leggete la lezione 1.
Quando siete nell'Area di Designer, eseguite le seguenti operazioni:
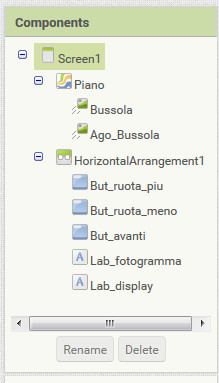
1) Trascinate nello schermo attivo un Canvas e chiamatelo Piano, per rinominare un componente basta selezionarlo nella sezione Components e cliccare sul pulsante Rename, come mostra l'immagine seguente;

2) Impostate le proprità Height e Width del Canvas con il valore Fill parent;
3) Trascinate nel Canvas attivo lo Sprite da utilizzare come sfondo della bussula e chiamatelo Bussola;
4) Impostate le proprità Height e Width dello Sprite con il valore 220;
5) Trascinate nel Canvas attivo lo Sprite da utilizzare per gli aghi e chiamatelo Ago_Bussola;
6) Impostate le proprità Height e Width dello Sprite con il valore 170;
7) Trascinate in fondo allo schermo attivo, un Layout orizzontale;
8) Trascinate all'interno del Layout un Button e chiamatelo But_ruota_piu ed impostate la proprietà Text con il valore Ruota+;
9) Trascinate all'interno del Layout un Button e chiamatelo But_ruota_meno ed impostate la proprietà Text con il valore Ruota-;
10) Trascinate all'interno del Layout una Label e chiamatela Lab_fotogramma ed impostate la proprietà Text con il valore Fotogramma;
11) Trascinate all'interno del Layout una Label e chiamatela Lab_display ed impostate la proprietà Text con il valore 0;
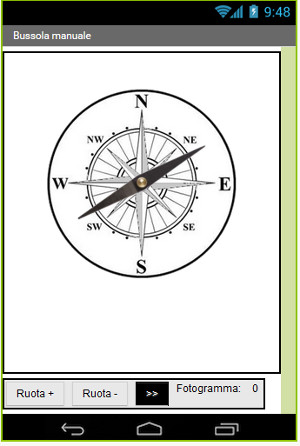
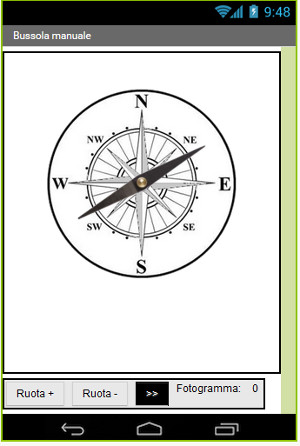
L'immagine seguente mostra l'aspetto finale dello schermo dell APP BUSSOLA:

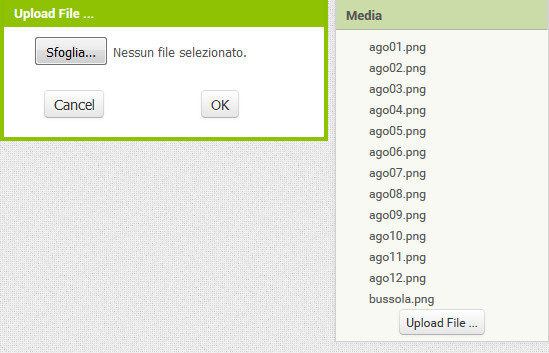
Infine dovete caricare tutte le immagini, utilizzando l'UPLOAD della sezione Media, a destra dello schermo attivo, sotto la sezione Components, come mostra l'immagine seguente:

Nella prossima lezione, implementerete i blocchi per far girare gli aghi della bussola sia in senso orario, che in senso antiorario.
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda