Skill Factory
Lista post > Come progettare e sviluppare giochi per l'educazione e la formazione con Python: lezione 3
Come progettare e sviluppare giochi per l'educazione e la formazione con Python: lezione 3
![]() Mirko Onorato |
Mirko Onorato |
 Skill Factory - 27/06/2024 10:07:44 | in Tutorials
Skill Factory - 27/06/2024 10:07:44 | in Tutorials
In questa nuova lezione imparerete a muovere Hammer nell'area di gioco, utilizzando il puntatore del mouse e a gestire le collisioni con altri sprite.
Prima di tutto dobbiamo definire le coordinate dell'area di gioco in cui sia Hammer, sia gli altri sprite potranno muoversi.
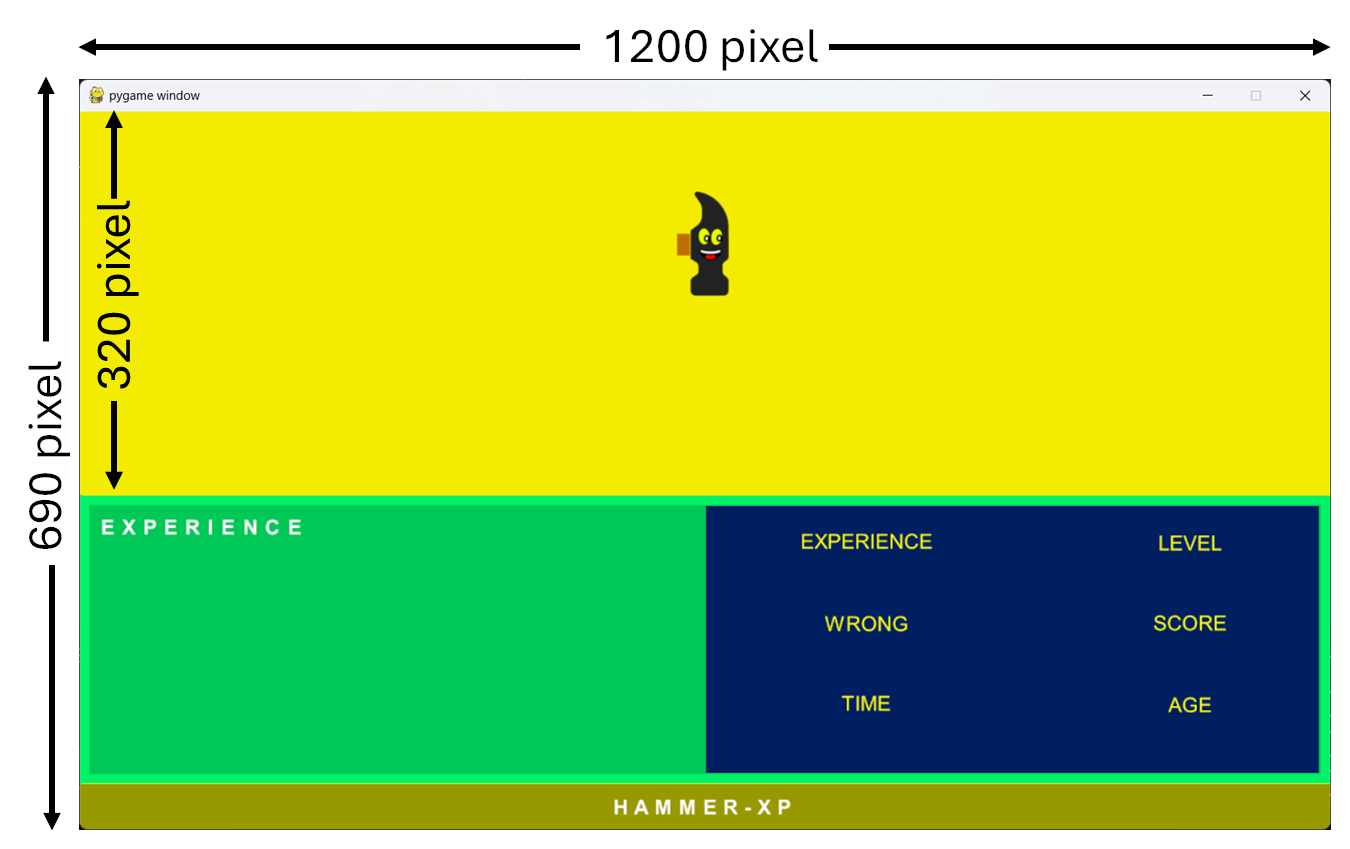
L'immagine seguente mostra le dimensioni dell'interfaccia espresse in pixel.

L'interfaccia del gioco ha una larghezza di 1200 pixel e un'altezza di 690 pixel, mentre l'area di gioco ha una larghezza di 1200 pixel e un'altezza di 320 pixel.
COME MUOVERE HAMMER USANDO IL PUNTATORE DEL MOUSE
Per associare i movimenti di Hammer al puntatore del mouse, servono le coordinate x, y del puntatore.
Il comando seguente cattura le coordinate x, y delle posizioni del mouse nella finestra di gioco:
pos = pygame.mouse.get_pos()
La variabile pos è una tupla, quindi:
pos[0] indica la coordinata x del mouse, nella posizione corrente, mentre
pos[1] indica la coordinata y del mouse, nella posizione corrente.
Per associare il movimento dal mouse ad Hammer, dovete usare il codice seguente:
hammer.rect.x=pos[0]-5
hammer.rect.y=pos[1]-50
Alla posizione x del mouse sottraiamo 5 pixel e a quella y sottraiamo 50 pixel, per posizionare il puntatore del mouse sul manico del martelletto, come mostra la figura seguente:

COME LIMITARE I MOVIMENTI DI HAMMER ALL'AREA DI GIOCO
Per evitare che Hammer si sposti oltre l'area di gioco, dovete verificare che le coordinate pos[0] e pos[1] non assumano valori esterni al perimetro dell'area di gioco. Quando si verifica questa condizione i valori di pos[0] e pos[1] vanno impostati in modo che Hammer non superi i limiti definiti dal perimetro di gioco.
Il codice Python seguente vi permetterà di limitare i movimenti di Hammer, solo all'interno dell'area di gioco:
# Legge la coordinate della posizione del puntatore del mouse
pos = pygame.mouse.get_pos()
# Se le coordinte pos[0] e pos[1] si trovano nel perimetro dell'area di gioco Hammer si sposta insieme al puntatore del mouse
if pos[0]>0 and pos[0]<1156 and pos[1]>50 and pos[1]<320:
hammer.rect.x=pos[0]-5
hammer.rect.y=pos[1]-50
# Se le coordinte pos[0] e pos[1] si trovano fuori dal perimetro dell'area di gioco Hammer si ferma
else:
if pos[1]<=50:
hammer.rect.y=0
elif pos[1]>=320:
hammer.rect.y=268
if pos[0]<=0:
hammer.rect.x=0
elif pos[0]>=1156:
hammer.rect.x=1150
Di seguito trovate il codice Python completo per muovere Hammer all'interno dell'area di gioco:
import pygame
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
# Carichiamo l'immagine di sfondo del gioco
SFONDO = pygame.image.load("sfondo_hammer_xp.png")
# La classe seguente permette di creare lo sprite e le sue caratteristiche
class Hammer(pygame.sprite.Sprite):
def __init__(self):
super(Hammer, self).__init__()
self.images = []
self.images.append(pygame.image.load('hammer.png')) # Associamo allo sprite l'immagine di hammer
self.index = 0
self.x=0
self.y=0
self.image = self.images[self.index]
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creiamo lo sprite hammer usando la classe sprite Hammer
hammer = Hammer()
# Creiamo il gruppo che contiene gli sprite del gioco
sprite_group = pygame.sprite.Group()
# Aggiungiamo al gruppo lo sprite hammer
sprite_group.add(hammer)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Impostiamo la posizione di HAMMER attraverso il movimento del mouse
pos = pygame.mouse.get_pos()
# I controlli seguenti limitano i movimenti di HAMMER solo nella sezione di gioco
if pos[0]>0 and pos[0]<1156 and pos[1]>50 and pos[1]<320:
hammer.rect.x=pos[0]-5
hammer.rect.y=pos[1]-50
else:
if pos[1]<=50:
hammer.rect.y=0
elif pos[1]>=320:
hammer.rect.y=268
if pos[0]<=0:
hammer.rect.x=0
elif pos[0]>=1156:
hammer.rect.x=1150
# Disegniamo l'immagine come sfondo del gioco
screen.blit(SFONDO,(0,0))
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
sprite_group.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avvia il programma eseguendo il metodo main()
if __name__ == '__main__':
main()
COME AGGIUNGERE ALTRI SPRITE ALL'AREA DI GIOCO DI HAMMER-XP
Per creare le esperienze di gioco occorre aggiungere all'area di gioco di HAMMER-XP altri sprite.
Come avete già visto nella lezione precedente per creare uno sprite serve prima la classe seguente, che ne rappresenta il tipo:
class MioSprite(pygame.sprite.Sprite):
# Costruttore dello sprite, quando viene eseguito dovete passare il colore dello sprite, la larghezza e l'altezza in pixel
def __init__(self, color, width, height):
super().__init__()
self.image = pygame.Surface([width, height])
self.image.fill(color)
self.rect = self.image.get_rect()
Definito il tipo (classe), per creare un oggetto sprite da aggiungere al gioco, dovete usare il codice Python seguente:
RED=(255, 0, 0) # impostiamo il colore rosso
primoSprite = MioSprite(RED, 30, 30)
In questo caso abbiamo creato uno sprite che corrisponde ad un blocco di colore rosso di 30X30 pixel.
Adesso impostiamo la posizione dello sprite creato nell'area di gioco:
primoSprite.rect.x=500
primoSprite.rect.y=145
Con il codice Python seguente creiamo un nuovo sprite, ma di colre blu:
BLUE=(0, 0, 255) # impostiamo il colore blu
secondoSprite = MioSprite(BLUE, 30, 30)
Adesso impostiamo la posizione dello sprite creato nell'area di gioco:
secondoSprite.rect.x=670
secondoSprite.rect.y=145
block_list = pygame.sprite.Group()
Successivamente dovete aggiungere al gruppo gli sprite creati:
block_list.add(primoSprite)
block_list.add(secondoSprite)
infine per completare l'operazione dovete usare i comandi segueti:
sprite_group.draw(screen)
pygame.display.update()
Di seguito trovate il codice Python completo per disegnare i due sprite dell'area di gioco:
import pygame
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
# Carichiamo l'immagine di sfondo del gioco
SFONDO = pygame.image.load("sfondo_hammer_xp.png")
# Impostiamo una classe che serve a creare sprite
class MioSprite(pygame.sprite.Sprite):
# Costruttore dello sprite, quando viene eseguito dovete passare il colore dello sprite, la larghezza e l'altezza in pixel
def __init__(self, color, width, height):
super().__init__()
self.image = pygame.Surface([width, height])
self.image.fill(color)
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creaiamo un primo sprite di colore rosso 30X30
RED=(255, 0, 0) # impostiamo il colore rosso
primoSprite = MioSprite(RED, 30, 30)
# Posizioniamo lo sprite creato alle coordinate x=500 e y=145 dell'area di gioco
primoSprite.rect.x=500
primoSprite.rect.y=145
# Creaiamo un secondo sprite di colore rosso 30X30
BLUE=(0, 0, 255) # impostiamo il colore blu
secondoSprite = MioSprite(BLUE, 30, 30)
# Posizioniamo lo sprite creato alle coordinate x=500 e y=145 dell'area di gioco
secondoSprite.rect.x=670
secondoSprite.rect.y=145
# Creaiamo un gruppo di sprite
block_list = pygame.sprite.Group()
# Aggiungiamo al gruppo gli sprite creati
block_list.add(primoSprite)
block_list.add(secondoSprite)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Disegniamo l'immagine come sfondo del gioco
screen.blit(SFONDO,(0,0))
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
block_list.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avvia il programma eseguendo il metodo main()
if __name__ == '__main__':
main()
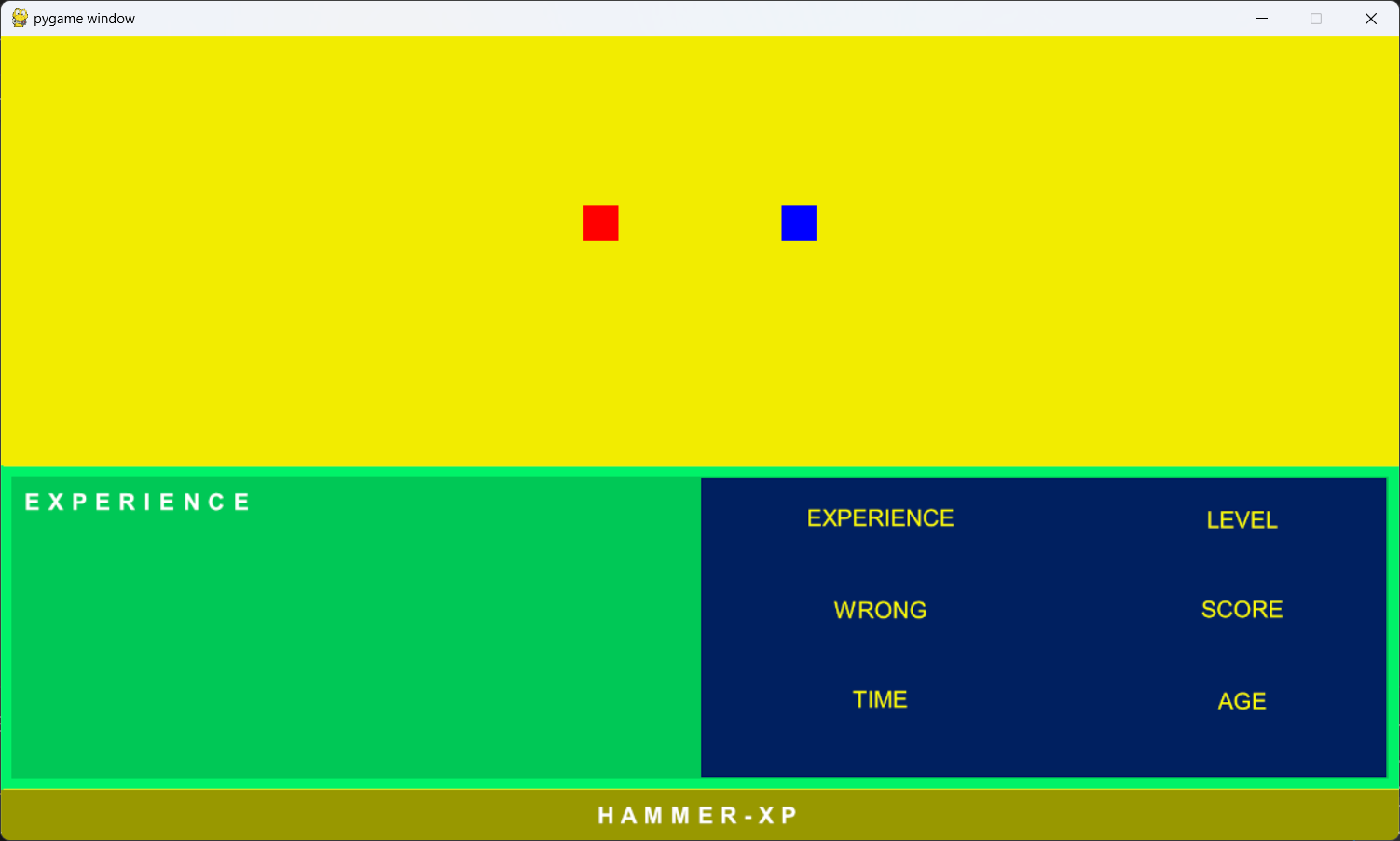
Eseguendo il programma Python otterrete la schermata seguente:

COME AGGIUNGERE ALL'AREA DI GIOCO 10 BLOCCHI COLORATI IN POSIZIONI CASUALI
Per creare 10 blocchi colorati in posizioni casuali prima di tutto dovete importare la libreria random per generare numeri casuali.
Poi serve un vettore che contiene i colori da assegnare agli sprite, come mostra il codice Python seguente:
RED=(255, 0, 0) # impostiamo il colore rosso
GREEN=(0,255,0) # impostiamo il colore verde
BLUE=(0,0,255) # impostiamo il colore blue
colori=[RED,GREEN,BLUE] # impostiamo un vettore con i tre colori
Per ottenere un colore casuale basterà generare un indice casuale tra 0 e 2 come mostra il codice Python seguente:
indice=random.randint(0,2)
colore=colori[indice]
Le posizioni casuali dei blocchi colorati le potete generare con il codice Python seguente:
blocco.rect.x = random.randrange(1170)
blocco.rect.y = random.randrange(339)
Il metodo randrange genera un valore casuale compreso tra 0 e il valore passato come argomento. In questo caso gli argomenti passati rappresentano i limiti massimi della larghezza e dell'altezza dell'area di gioco.
Di seguito trovate il codice Python completo per disegnare 10 sprite colorati in posizioni casuali dell'area di gioco:
import pygame
import random
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
# Carichiamo l'immagine di sfondo del gioco
SFONDO = pygame.image.load("sfondo_hammer_xp.png")
RED=(255, 0, 0) # impostiamo il colore rosso
GREEN=(0,255,0) # impostiamo il colore verde
BLUE=(0,0,255) # impostiamo il colore blue
colori=[RED,GREEN,BLUE] # impostiamo un vettore con i tre colori
indice=0
# Impostiamo una classe che serve a creare sprite
class Blocco(pygame.sprite.Sprite):
# Costruttore dello sprite, quando viene eseguito dovete passare il colore dello sprite, la larghezza e l'altezza in pixel
def __init__(self, color, width, height):
super().__init__()
self.image = pygame.Surface([width, height])
self.image.fill(color)
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creaiamo un gruppo di sprite
block_list = pygame.sprite.Group()
for x in range (10):
# Creaiamo un valore casuale che corrisponde a un indice tra 0 e 2
indice=random.randint(0,2)
colore=colori[indice]
blocco = Blocco(colore, 30, 30)
# Impostiamo una posizione casuale per il blocco creato
blocco.rect.x = random.randrange(1170)
blocco.rect.y = random.randrange(339)
# Aggiungiamo al gruppo gli sprite creati
block_list.add(blocco)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Disegniamo l'immagine come sfondo del gioco
screen.blit(SFONDO,(0,0))
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
block_list.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avvia il programma eseguendo il metodo main()
if __name__ == '__main__':
main()
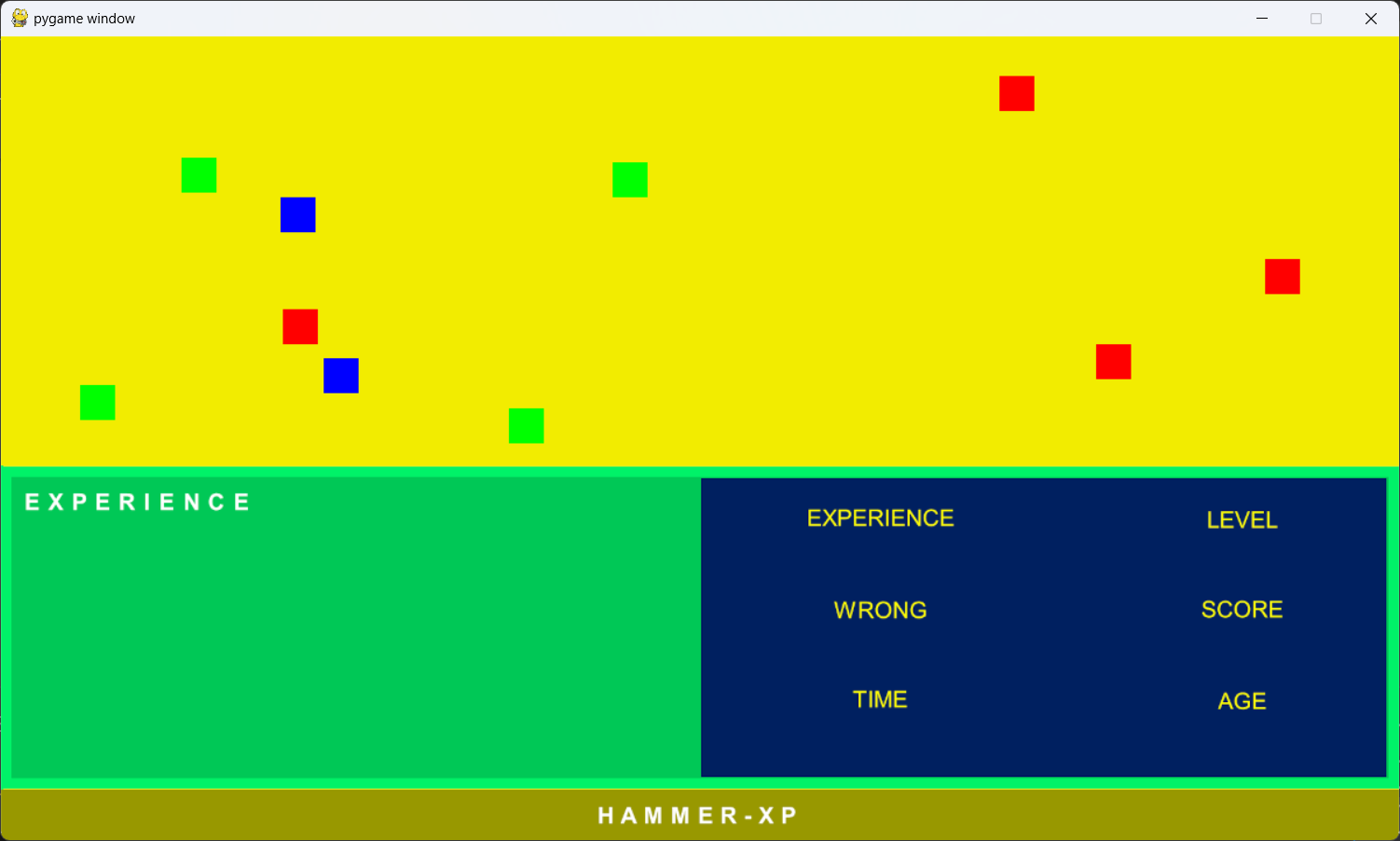
Eseguendo il programma Python otterrete la schermata seguente:

COME GESTIRE LE COLLISIONI TRA HAMMER E GLI ALTRI SPRITE DELL'AREA DI GIOCO
Per rilevare le collisioni tra uno sprite e un gruppo di sprite, dovete usare il metodo spritecollide:
blocks_hit_list = pygame.sprite.spritecollide(hammer, block_list, True)
Questo metodo restituisce la lista dei riferimenti degli sprite del gruppo che intersecano lo sprite che non appartiene al gruppo.
Il primo argomento del metodo è il riferimento dello sprite di cui volete rilevare le collisioni; nel nostro caso l'oggetto hammer (sprite).
Il secondo argomento è il riferimento del gruppo che contiene i riferimenti degli sprite con cui lo sprite hammer collide; nel nostro caso i blocchi presenti sull'area di gioco.
L'ultimo argomento è un valore booleano; quando è True il blocco che colliderà con lo sprite hammer verrà eliminato dalla memoria; quindi non potrà più essere visibile perché verrà eliminato anche da tutti i gruppi in cui è stato aggiunto.
Quindi per eliminare dall'area di gioco i blocchi con cui lo sprite hammer colliderà, serviranno due gruppi: il primo gruppo conterrà i riferimenti di tutti gli sprite che dovranno essere visibili nell'area di gioco, incluso lo sprite hammer; invece il secondo gruppo dovrà contenere solo gli sprite di tipo blocco da fornire come argomento al metodo spritecollode.
Il programma Python seguente visualizzerà 10 blocchi colorati in posizioni casuali, i blocchi verranno eliminati dall'area di gioco quando Hammer li interseca:
import pygame
import random
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
# Carichiamo l'immagine di sfondo del gioco
SFONDO = pygame.image.load("sfondo_hammer_xp.png")
RED=(255, 0, 0) # impostiamo il colore rosso
GREEN=(0,255,0) # impostiamo il colore verde
BLUE=(0,0,255) # impostiamo il colore blue
colori=[RED,GREEN,BLUE] # impostiamo un vettore con i tre colori
indice=0
# Impostiamo La classe che serve a creare lo sprite Hammer
class Hammer(pygame.sprite.Sprite):
def __init__(self):
super(Hammer, self).__init__()
self.images = []
self.images.append(pygame.image.load('hammer.png')) # Associamo allo sprite l'immagine di hammer
self.index = 0
self.x=0
self.y=0
self.image = self.images[self.index]
self.rect = self.image.get_rect()
# Impostiamo una classe che serve a creare sprite
class Blocco(pygame.sprite.Sprite):
# Costruttore dello sprite, quando viene eseguito dovete passare il colore dello sprite, la larghezza e l'altezza in pixel
def __init__(self, color, width, height):
super().__init__()
self.image = pygame.Surface([width, height])
self.image.fill(color)
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creaiamo il gruppo di sprite che conterrà solo i blocchi.
# Questo blocco deve essere passato come argomento al metodo spritecollide
block_list = pygame.sprite.Group()
# Creiamo il gruppo che conterrà tutti gli sprite del gioco, incluso Hammer.
# Questo gruppo verrà usato per visualizzare tutti gli sprite visibili nell'area di gioco.
sprite_group = pygame.sprite.Group()
hammer = Hammer()
sprite_group.add(hammer)
for x in range (10):
# Creaiamo un valore casuale che corrisponde a un indice tra 0 e 2
indice=random.randint(0,2)
colore=colori[indice]
blocco = Blocco(colore, 30, 30)
# Impostiamo una posizione casuale per il blocco creato
blocco.rect.x = random.randrange(1170)
blocco.rect.y = random.randrange(339)
# Aggiungiamo ai gruppo gli sprite di tipo blocco creati
block_list.add(blocco)
sprite_group.add(blocco)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Impostiamo la posizione di HAMMER attraverso il movimento del mouse
pos = pygame.mouse.get_pos()
# I controlli seguenti limitano i movimenti di HAMMER solo nella sezione di gioco
if pos[0]>0 and pos[0]<1156 and pos[1]>50 and pos[1]<320:
hammer.rect.x=pos[0]-5
hammer.rect.y=pos[1]-50
else:
if pos[1]<=50:
hammer.rect.y=0
elif pos[1]>=320:
hammer.rect.y=268
if pos[0]<=0:
hammer.rect.x=0
elif pos[0]>=1156:
hammer.rect.x=1150
# Se Hammer interseca un blocco, il suo riferimento viene aggiunto alla lista
# blocks_hit_list e poi viene eliminato dalla memoria, quindi verrà rimosso anche
# dai gruppi block_list e sprite_group.
blocks_hit_list = pygame.sprite.spritecollide(hammer, block_list, True)
# Disegniamo l'immagine come sfondo del gioco
screen.blit(SFONDO,(0,0))
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
sprite_group.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avvia il programma eseguendo il metodo main()
if __name__ == '__main__':
main()
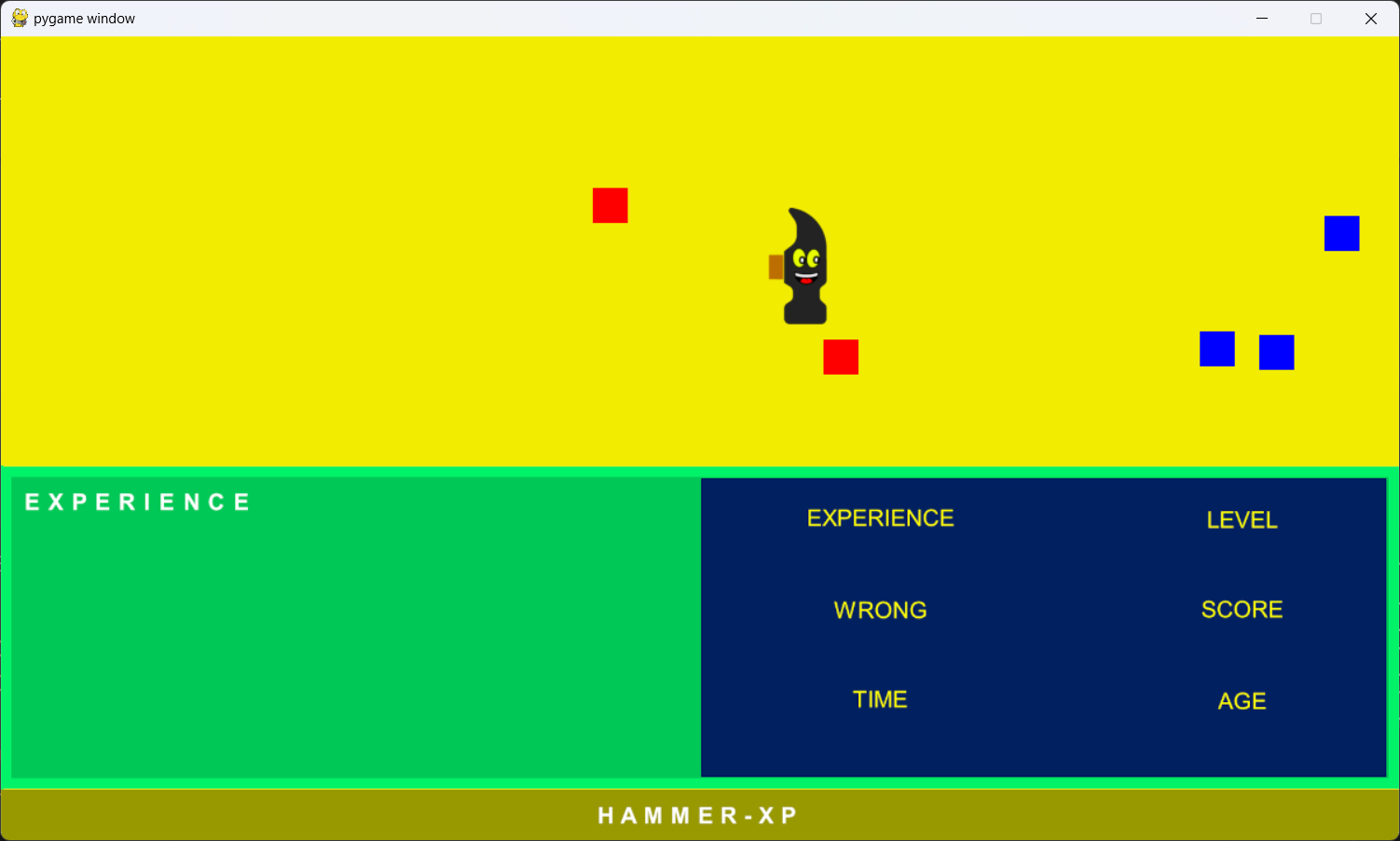
Eseguendo il programma Python e puntando Hammer con il mouse, ogni volta che il martelletto intersecherà un blocco, lo sprite verrà eliminato dall'area di gioco:

Nella prossima lezione vedrete come implementare un'esperienza reale con cui gli studenti potranno confrontarsi con l'obiettivo di dimostrare il loro livello di conoscenza sull'argomento proposto.
Per il download delle risorse di questa lezione cliccate qui.
< LEZIONE PRECEDENTE | LEZIONE SUCCESSIVA > | VAI ALLA PRIMA LEZIONE
T U T O R I A L S S U G G E R I T I
- Competenze per programmare
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
PER IMPARARE A PROGRAMMARE, SEGUI LE PLAYLIST SUL NOSTRO CANALE YOUTUBE "SKILL FACTORY CHANNEL": clicca qui per accedere alle playlist
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda