Skill Factory
Lista post > TypeScript - Lezione 7: Paradigma Object Oriented (seconda parte)
TypeScript - Lezione 7: Paradigma Object Oriented (seconda parte)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 07/08/2020 22:54:12 | in Tutorials
Skill Factory - 07/08/2020 22:54:12 | in Tutorials
Nella lezione precedente abbiamo introdotto il "Paradigma Object Oriented", descrivendo le seguenti proprietà di programmazione:
1) Incapsulamento;
2) Ereditarietà;
3) Polimorfismo dei metodi.
In questa lezione completiamo le proprietà di programmazione parlando di "Polimorfismo degli oggetti", la proprietà che ci permette di sfruttare le potenzialità offerte dall'Upcasting, successivamente vediamo le proprietà architetturali per creare applicazioni riusabili , scalabili e manutenibili.
POLIMORFISMO DEGLI OGGETTI
Gli oggetti sono Polimorfi se sono simili, due oggetti possono diventare simili per ereditarietà oppure se implementano la stessa interfaccia.
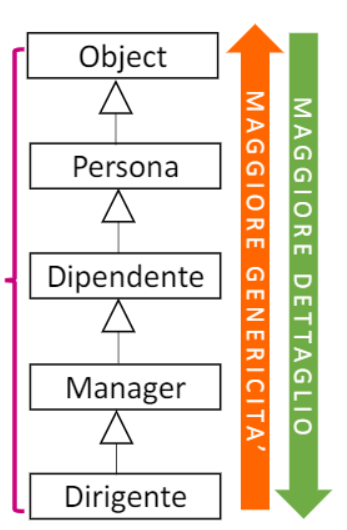
Il Diagramma di classe seguente descrive un esempio di polimorfismo per erditarietà:

La classe Dirigente è la più specializzata, perché contiene maggiori responsabilità e caratteristiche, quindi è più dettagliata, mentre la classe Object è la più generica.
Tutti gli oggetti istanziati con uno dei tipi indicati nel diagramma sono simili, perché appartengono alla stessa gerarchia di ereditarietà.
Quando gli oggetti sono simili è possibile applicare l'upcasting, che permette di assegnare ad una variabile di tipo più generico il riferimento di un oggetto più dettagliato, come mostra l'esempio seguente:
var persona:Persona; // Variabile più generica di tipo Persona
persona=new Dipendente() // Upcasting. Il riferimento dell'oggetto di tipo Dipendente, più dettagliato, viene assegnato ad una variabile più generica di tpo Persona
L'Upcasting è utile perché con questa tecnica è possibile passare alla stesso metodo oggetti di tipo diverso, purché simili tra loro, come mostra l'esempio seguente:
Esempio 1
------ Persone stampa orizzontale ------
1,Roberta,Bianchi,9/7/2000,Firenze,F
---------------------------------------
2,Carla,Verdi,10/5/1992,Milano,F
------ Dipendenti stampa orizzontale ------
3,Michele,Rossi,8/3/1980,Torino,M,Project Managaer,1500
--------------------------------------
4,Paolo,Formisano,9/2/1970,Potenza,M,Commerciale,1800
------ Persone stampa scheda ------
Id:1
Nome:Roberta
Cognome:Bianchi
Data di nascita:9/7/2000
Luogo di nascita:Firenze
Sesso:F
--------------------------------
Id:2
Nome:Carla
Cognome:Verdi
Data di nascita:10/5/1992
Luogo di nascita:Milano
Sesso:F
------ Dipendenti stampa scheda ------
Id:3
Nome:Michele
Cognome:Rossi
Data di nascita:8/3/1980
Luogo di nascita:Torino
Sesso:M
Ruolo:Project Managaer
Stipendio:1500
--------------------------------
Id:4
Nome:Paolo
Cognome:Formisano
Data di nascita:9/2/1970
Luogo di nascita:Potenza
Sesso:M
Ruolo:Commerciale
Stipendio:1800
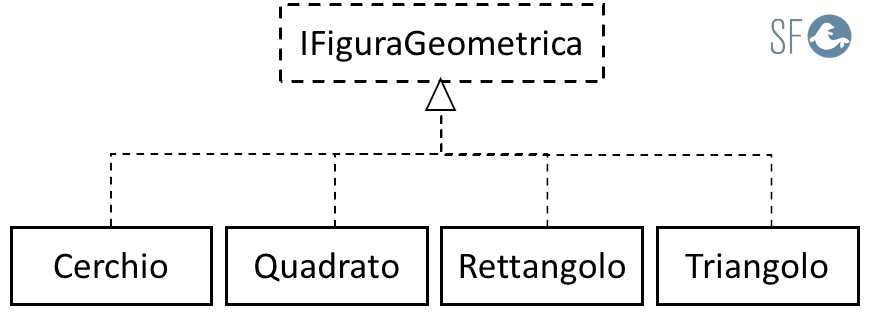
Gli oggetti possono diventare simili, anche se implementano la stessa interfaccia, il Diagramma di classe seguente descrive un esempio di polimorfismo per interfaccia:

In questo caso l'Upcasting si può applicare utilizzando come tipo l'interfaccia, come mostra l'esempio seguente:
var cerchio:IFiguraGeometrica;
var rettangolo:IFiguraGeometrica;
cerchio=new Cerchio();
rettangolo=new Rettangolo();
Esempio 2
Tipo figura:Cerchio
Perimetro :62.83185307179586
Area :314.1592653589793
Tipo figura:Quadrato
Perimetro :80
Area :400
Tipo figura:Rettangolo
Perimetro :60
Area :200
Tipo figura:Triangolo
Perimetro :25
Area :24.206145913796355
PROPRIETA' ARCHITETTURALI DEL PARADIGMA OBJECT ORIENTED
Le proprietà Architetturali del paradigma object oriented caratterizzano l'organizzazione strutturale di un'applicazione software.
Le proprietà architetturali incidono sulla qualità delle applicazioni, come ad esempio le prestazioni, la scalabilità, la disponibilità la riusabilità e la modificabilità.
COESIONE
Le classi sono Coese se sono disegnate per offrire una soluzione specifica, come ad esempio avviene per i servizi che mettono a disposizione funzioni che risolvono problemi di un particolare dominio applicativo.
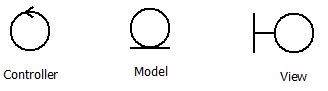
Il pattern MVC (Model View Controller), favorisce il disegno di classi coese, perché permette di distinguere le classi in base al ruolo che devono avere all'interno dell'applicazione.

Se più classi hanno responsabilità (metodi) e caratteristiche (attributi) comuni, probabilmente bisogna creare una nuova classe che le contiene tutte.
Un bravo programmatore ad oggetti, quando sviluppa un'applicazione, rispetta sempre questa regola:
"Metti il codice dove gli altri si aspettano di trovarlo" .
Le classi di tipo model sono coese, perché tutti i loro metodi interni servono per gestire gli attributi privati, non accessibili ai metodi di altre classi.
Un altro esempio di classi coese, sono quelle di tipo CRUD, specializzate per gestire la persistenza delle classi di tipo model.
Una classe CRUD può essere considerata un servizio.
Anche la classe di utilità Math è coesa, perché contiene tutte le funzionalità richieste per gestire operazioni di matematica, di seguito elenchiamo quelle più importanti:
Arrotonda per eccesso:4
Arrotonda per difetto:3
Valore assoluto di -10:10
Potenza di 5^2:25
Radice quadrata di 25:5
Valore massimo di :10,30,20,5,40 -> 40
Valore minimo di :10,30,20,5,40 -> 5
Valore casuale da 1 a 100:63
DISACCOPPIAMENTO
Per Accoppiamento s'intendono i legami (relazioni di dipendenza) esistenti tra classi diverse della stessa applicazione.
Minore è il livello di accoppiamento tra le classi e maggiore è la manutenibilità del software, perché oltre a favorire la leggibilità del codice, eventuali modifiche ad una classe hanno basse ripercussioni sulle altre classi.
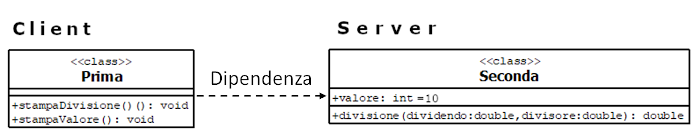
Si crea un accoppiamento forte tra due classi tutte le volte che un metodo di una classe Client, istanzia un oggetto per usare i metodi oppure gli attributi pubblici di una classe Server, come mostra il diagramma seguente:

L'accoppiamento è debole se il metodo della classe Client riceve come argomento il riferimento della classe Server senza istanziare un oggetto di tipo Server.
Esempio 3
Una classe Persona ha un attributo di tipo Indirizzo, composto dal nome della strada, il cap, la città e la provincia.
Per creare l'attributo di tipo Indirizzo nella classe Persona utilizziamo la classe seguente:
In questo esempio per creare l'attributo di tipo Indirizzo nella classe Persona, stiamo creando un accoppiamento tra la due classi.
A seconda di come viene impostato il metodo setIndirizzo ed il costruttore della classe Persona, l'accoppiamento diventa alto (forte) oppure basso (debole).
A) Accoppiamento alto
In questo caso l'accoppiamento tra la classe Persona e la classe Indirizzo è alto, perché se si modificano gli attributi della classe Indirizzo, necessariamente bisogna modificare anche gli argomenti del metodo setIndirizzo ed del costruttore della classe Persona.
private indirizzo:Indirizzo=new Indirizzo();
...
public setIndirizzo(nomeStrada:string,cap:string,citta:string,provincia:string){
this.indirizzo.setNomeStrada(nomeStrada);
this.indirizzo.setCap(cap);
this.indirizzo.setCitta(citta);
this.indirizzo.setProvincia(provincia);
}
...
public constructor(id?:number,nome?:string,cognome?:string,dataDinascita?:Date,luogoDiNascita?:string,sesso?:string,codiceFiscale?:string,nomeStrada?:string,cap?:string,citta?:string,provincia?:string){
if(arguments.length>0){
this.id=id;
this.nome=nome;
this.cognome=cognome;
this.dataDiNascita=dataDinascita;
this.luogoDiNascita=luogoDiNascita;
this.sesso=sesso;
this.codiceFiscale=codiceFiscale;
this.indirizzo.setNomeStrada(nomeStrada);
this.indirizzo.setCap(cap);
this.indirizzo.setCitta(citta);
this.indirizzo.setProvincia(provincia);
}
}
B) Accoppiamento basso
In questo caso l'accoppiamento tra la classe Persona e la classe Indirizzo è basso perché se si modificano gli attributi della classe Indirizzo, non bisogna modificare gli argomenti del metodo setIndirizzo e del costruttore della classe Persona, poiché contengono semplicemente il riferimento della classe indirizzo.
private indirizzo:Indirizzo;
...
public setIndirizzo(indirizzo;Indirizzo){
this.indirizzo=indirizzo;
}
...
public constructor(id?:number,nome?:string,cognome?:string,dataDinascita?:Date,luogoDiNascita?:string,sesso?:string,codiceFiscale?:string,indirizzo?:Indirizzo){
if(arguments.length>0){
this.id=id;
this.nome=nome;
this.cognome=cognome;
this.dataDiNascita=dataDinascita;
this.luogoDiNascita=luogoDiNascita;
this.sesso=sesso;
this.codiceFiscale=codiceFiscale;
this.indirizzo=indirizzo;
}
}
DIPENDECY INJECTION
La Dipendency Injection è una particolare forma del pattern Inversion Of Control (IoC), che rende una classe indipendente dell'inizializzazione delle proprie dipendenze.
Questa caratteristica riduce il livello di accoppiamento tra le classi ed aumenta la manutenibilità dell'applicazione.
In parole semplici, con la Dipendency Injection i metodi oppure i costruttori di una classe non istanziano gli oggetti con il comando new, ma ricevono direttamente i loro riferimento come argomento passato dal contesto applicativo.
Nella programmazione tradizionale è lo sviluppatore che si occupa di tutte le operazioni di creazione, inizializzazione ed invocazione dei metodi degli oggetti, l'IoC invece inverte il control flow facendo in modo che non sia più lo sviluppatore a doversi preoccupare di questi aspetti, ma il framework, che reagendo a qualche “stimolo” se ne occuperà per suo conto.
Se sviluppate con Java il framework più usato è SPRING, se sviluppate con TypeScript il più usato è ANGULAR.
<< Lezione precedente | Vai alla prima lezione
T U T O R I A L S S U G G E R I T I
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
- Excel delle meraviglie
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda