In questa lezione approfondiamo la gestione degli array, introducendo le principali tecniche di CRUD.

Come abbiamo già visto nella lezione precedente, un array è un contenitore dinamico d'informazioni, per poterlo usare in TypeScript lo dovete prima dichiarare:
var nominativi:string[];
Le parentesi quadre dopo il tipo differenziano gli array dalle variabili. Dopo aver dichiarato un array lo dovete sempre inizializzare come mostrano gli esempi seguenti:
var nominativi:string[];
nominativi=[]; // Inizializzazione di un array vuoto
oppure
var nominativi:string[];
nominativi=['Mario Rossi','Paola Verdi']; // Inizializzazione di un array con due nominativi.
Potete anche dichiarare in inizializzare contemporaneamente:
var nominativi:string[]=[]; // Dichiarazione ed inizializzazione di un array vuoto
oppure
var nominativi:string[]=['Mario Rossi','Paola Verdi']; // Dichiarazione ed inizializzazione di un array con due nominativi
CREATE (INSERIMENTO)
Per aggiungere le informazioni richieste in un array dovete usare il metodo push:
var nominativi:string[]=[]; // Dichiarazione ed inizializzazione di un array vuoto
nominativi.push('Mario Rossi');
nominativi.push('Paola Verdi');
READ (LETTURA)
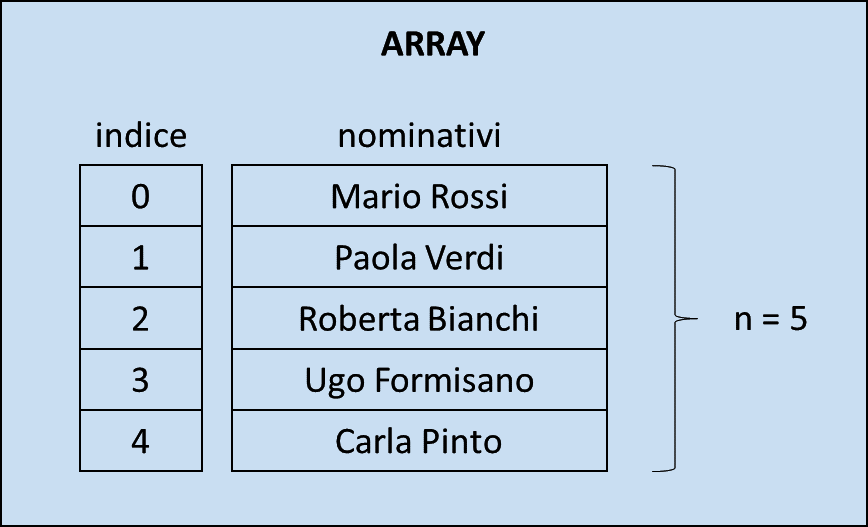
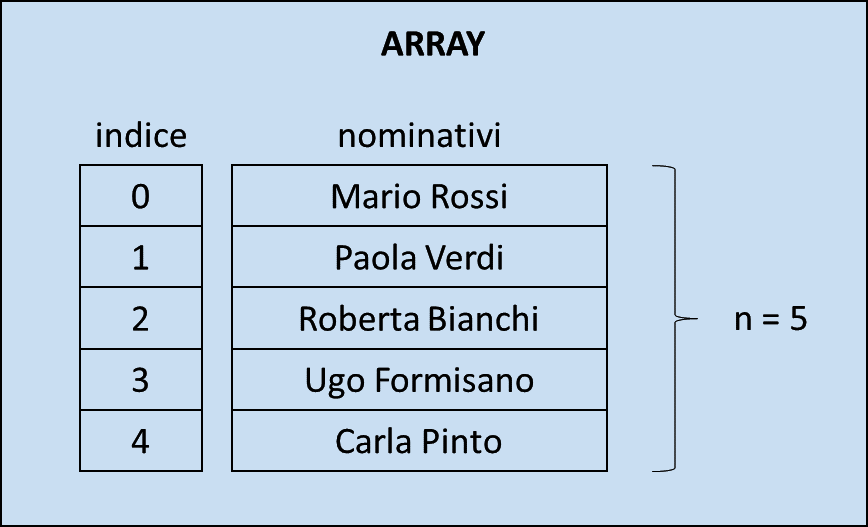
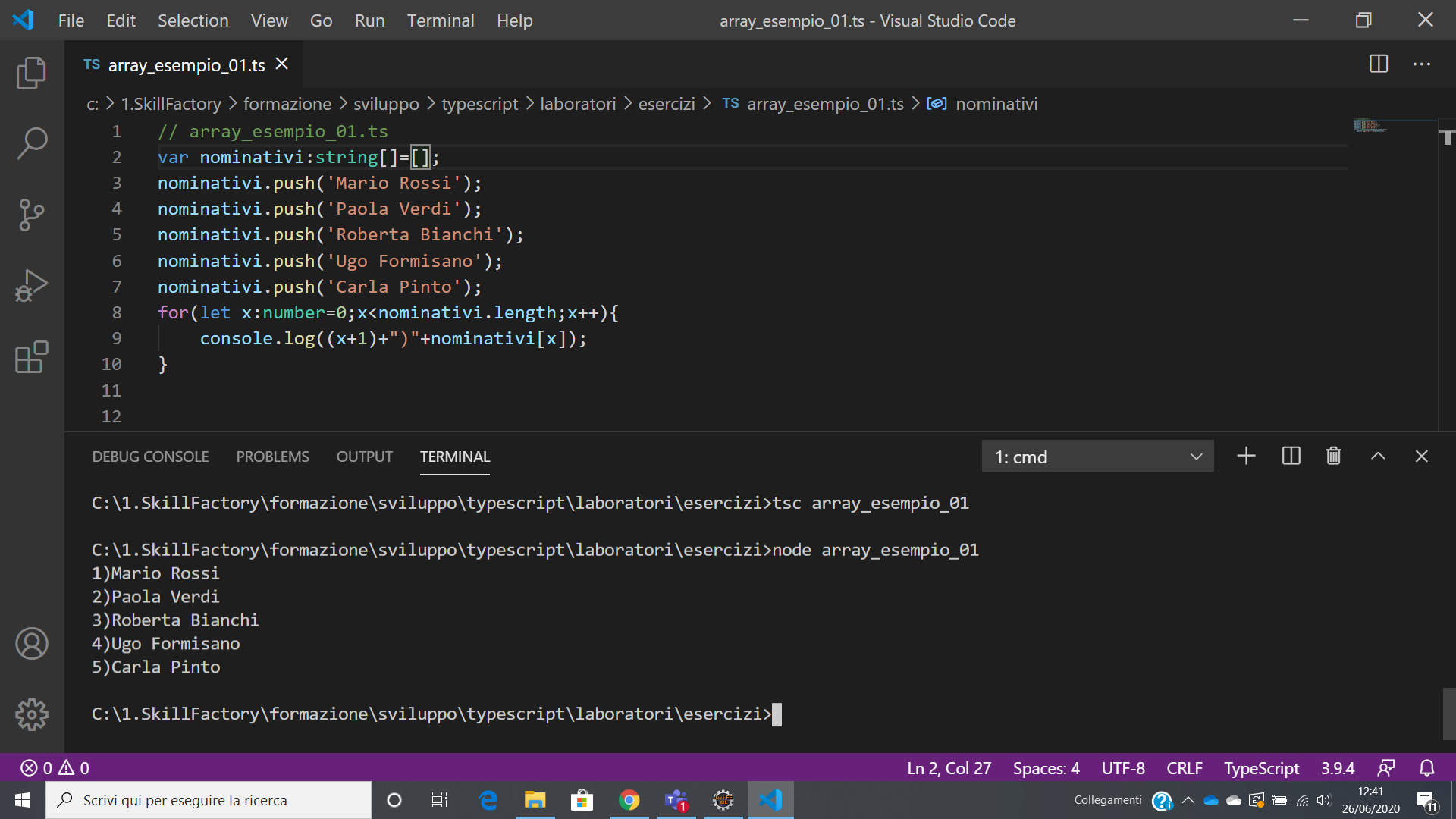
Per leggere il contenuto di un elemento di un array, dovete conoscere la sua posizione ed indicarla attraverso un indice che corrisponde ad un valore numerico compreso tra 0 ed n-1, dove n è il numero totale di elementi nell'array.
Attenzione il primo elemento di un array corrisponde all'indice 0, l'ultimo all'indice n-1, come mostra l'esempio seguente:

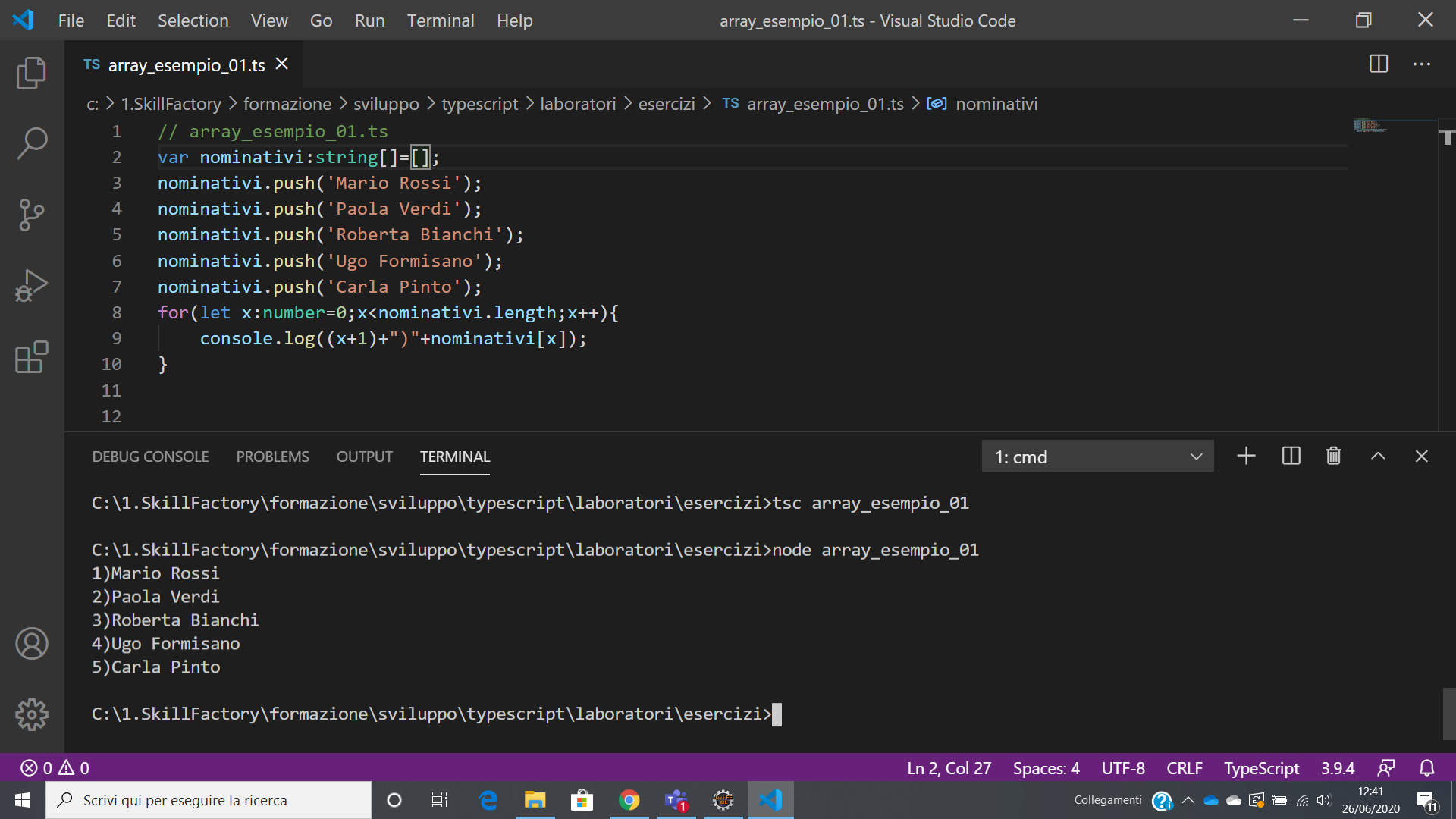
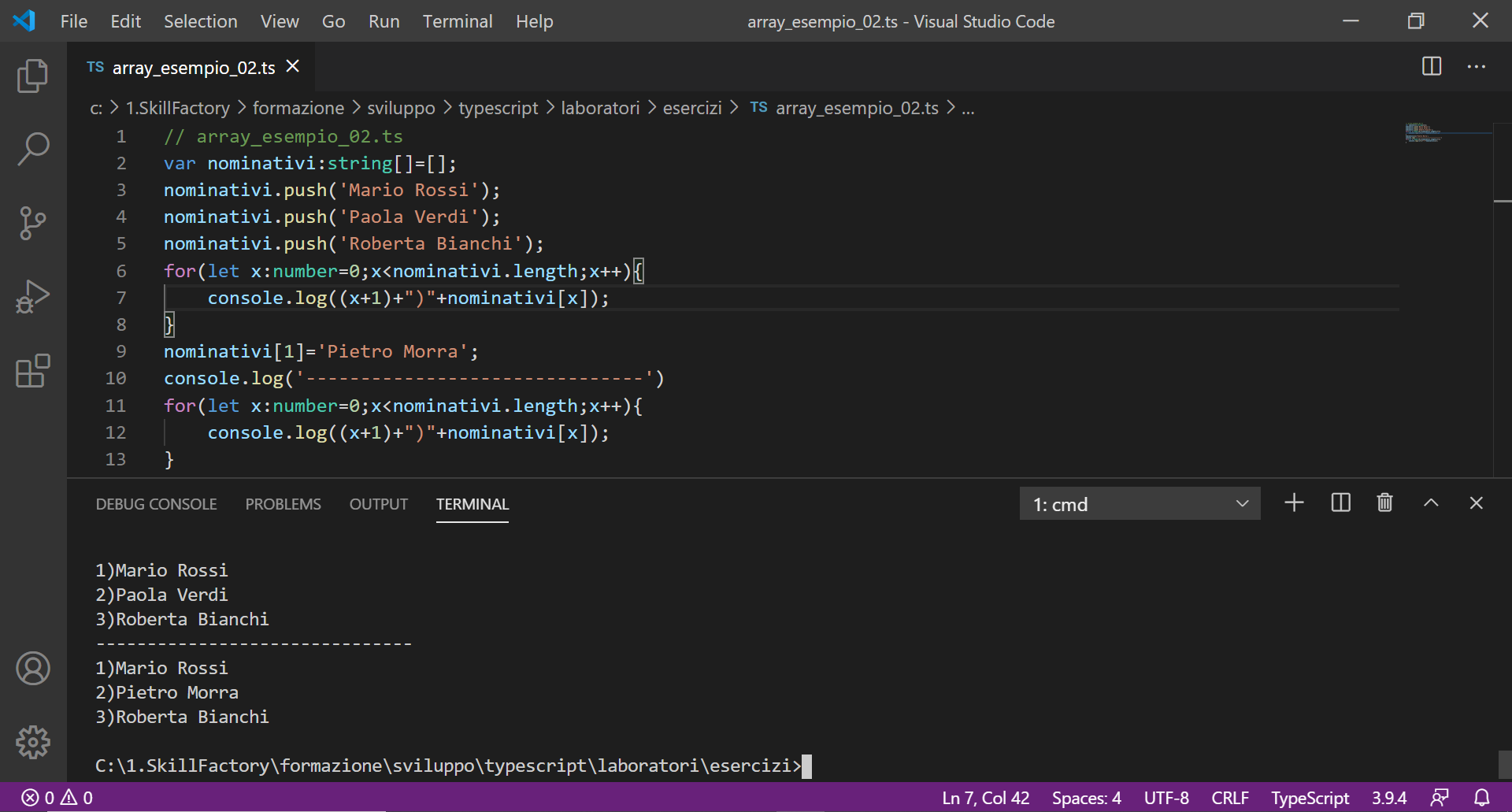
Esempio 1

UPDATE (MODIFICA)
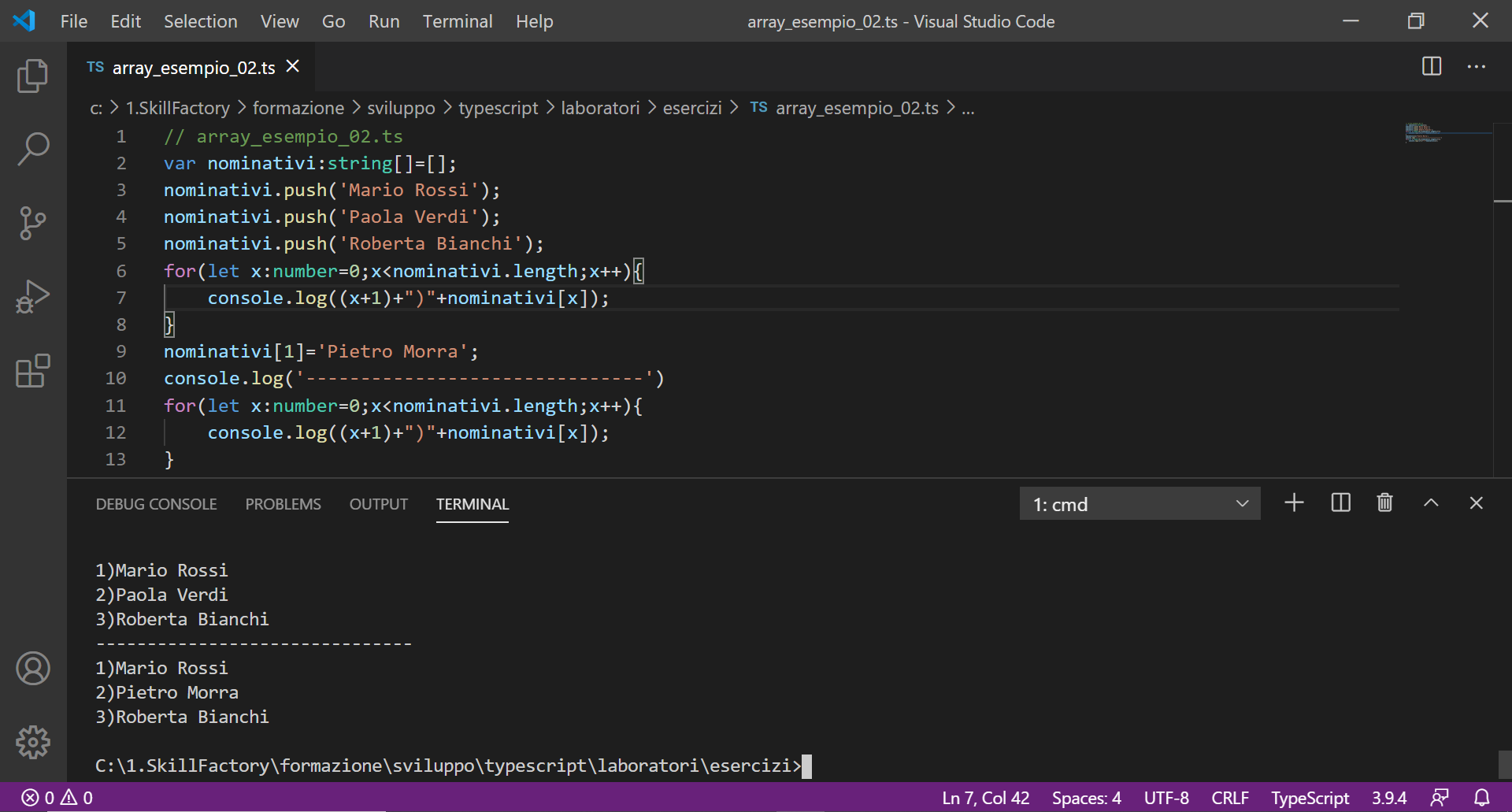
Per modificare il contenuto di un elemento di un array basta sostituire semplicemente il vecchio valore con quello nuovo, come indica l'esempio seguente:
nominativi[3]='Pietro Morra"; // Sostituiamo Ugo Formisano con Pietro Morra
Esempio 2

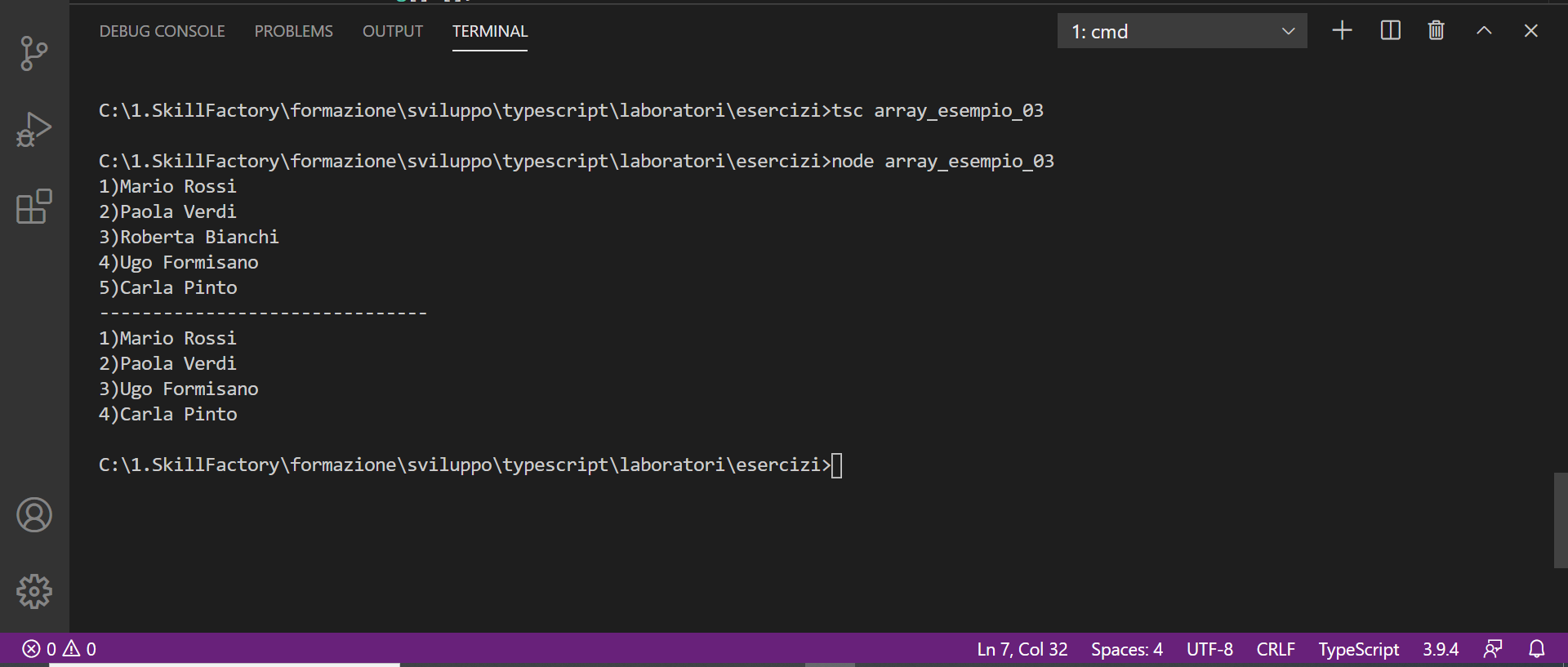
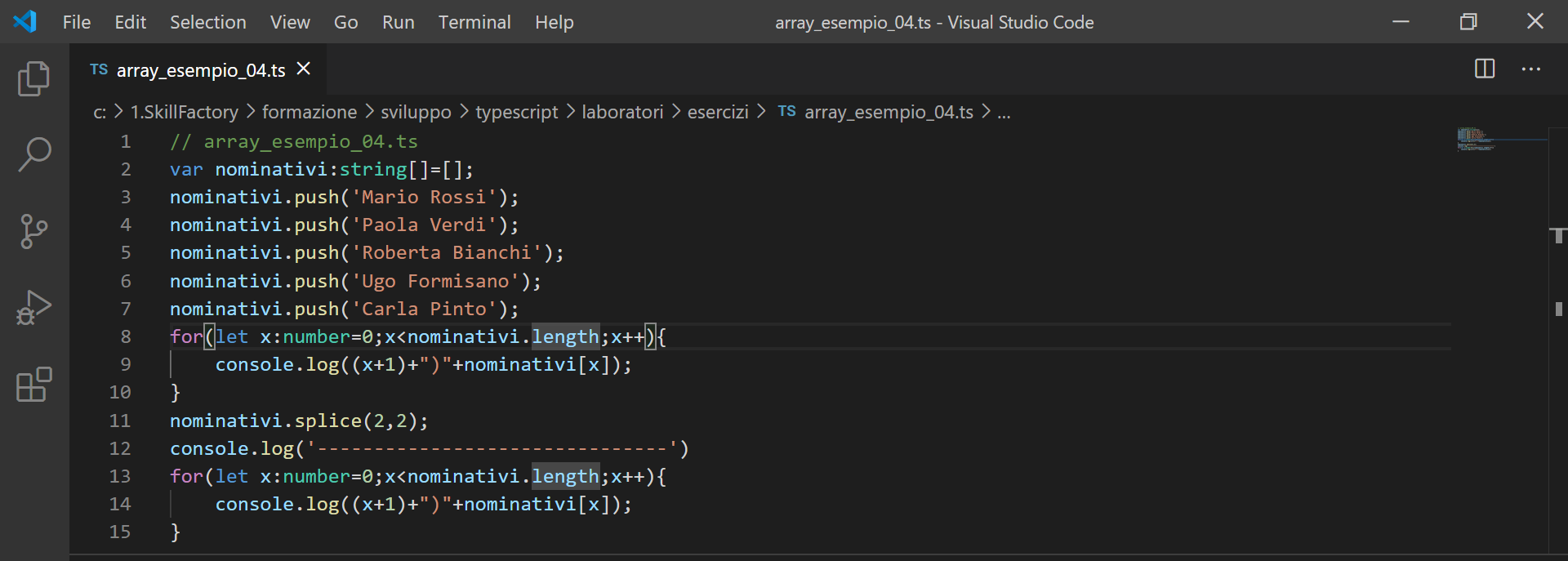
DELETE (ELIMINA)
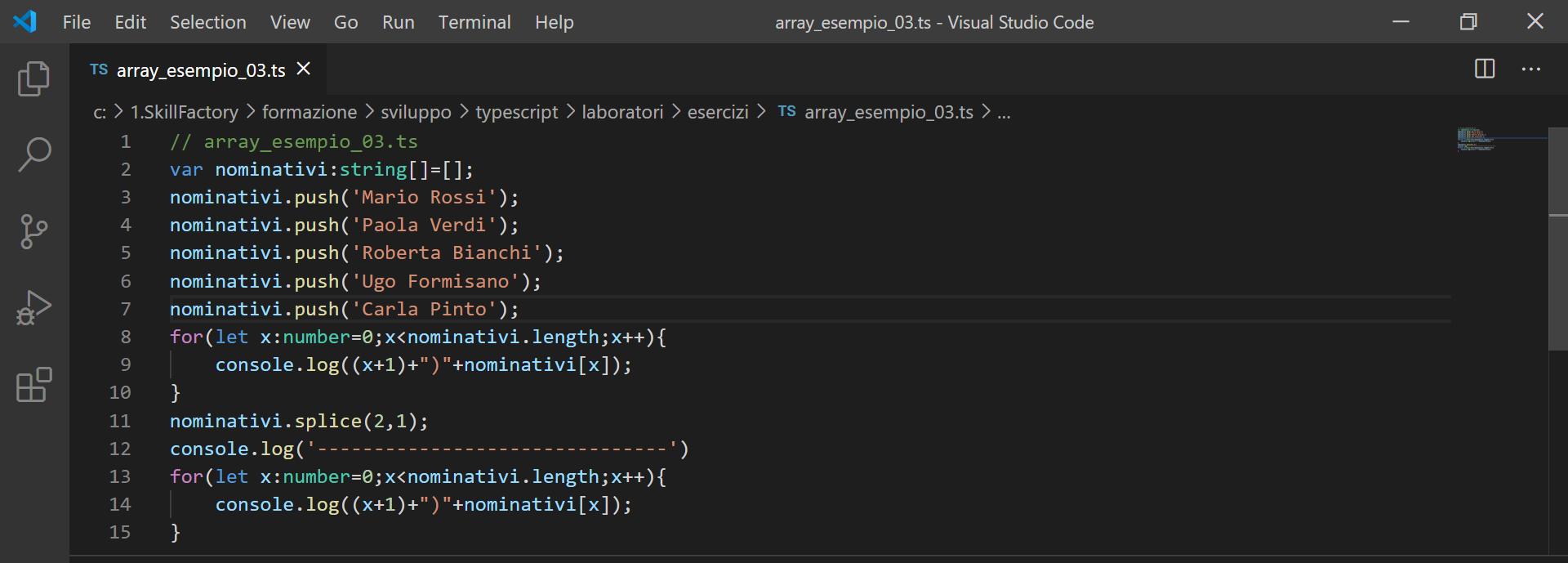
Per eliminare uno o più elementi da un array dovete usare il metodo splice, fornendo l'indice del primo elemento e quanti elementi volete cancellare, come mostra l'esempio seguente:
nominativi.splice(2,1); // l'indice 2 indica il 3° elemento dell'array, il valore 1 indica che vogliamo cancellare solo quello
oppure
nominativi.splice(2,2); // l'indice 2 indica il 3° elemento dell'array, il valore 2 indica che vogliamo cancellare il 3° ed il 4° elemento dell'array
oppure
nominativi.splice(2); // l'indice 2 indica il 3° elemento dell'array, non avendo indicato quanti elementi eliminare vengono cancellati tutti gli elementi dell'array dal 3° in poi
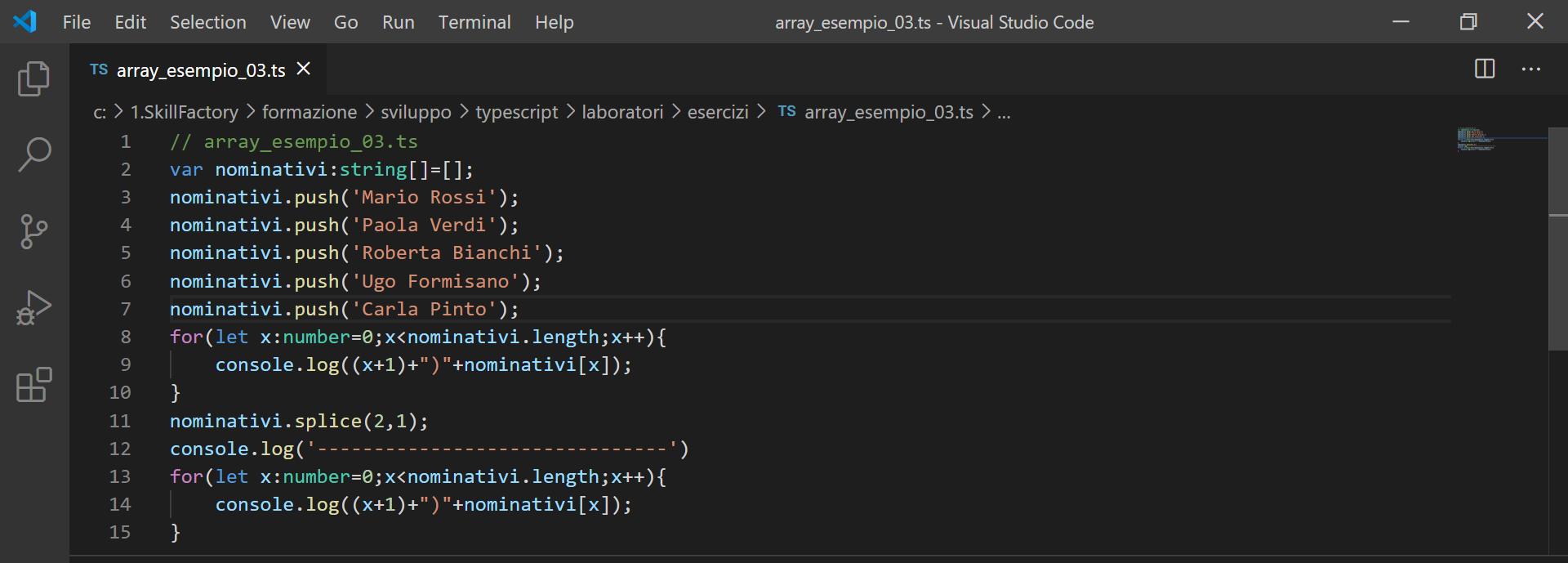
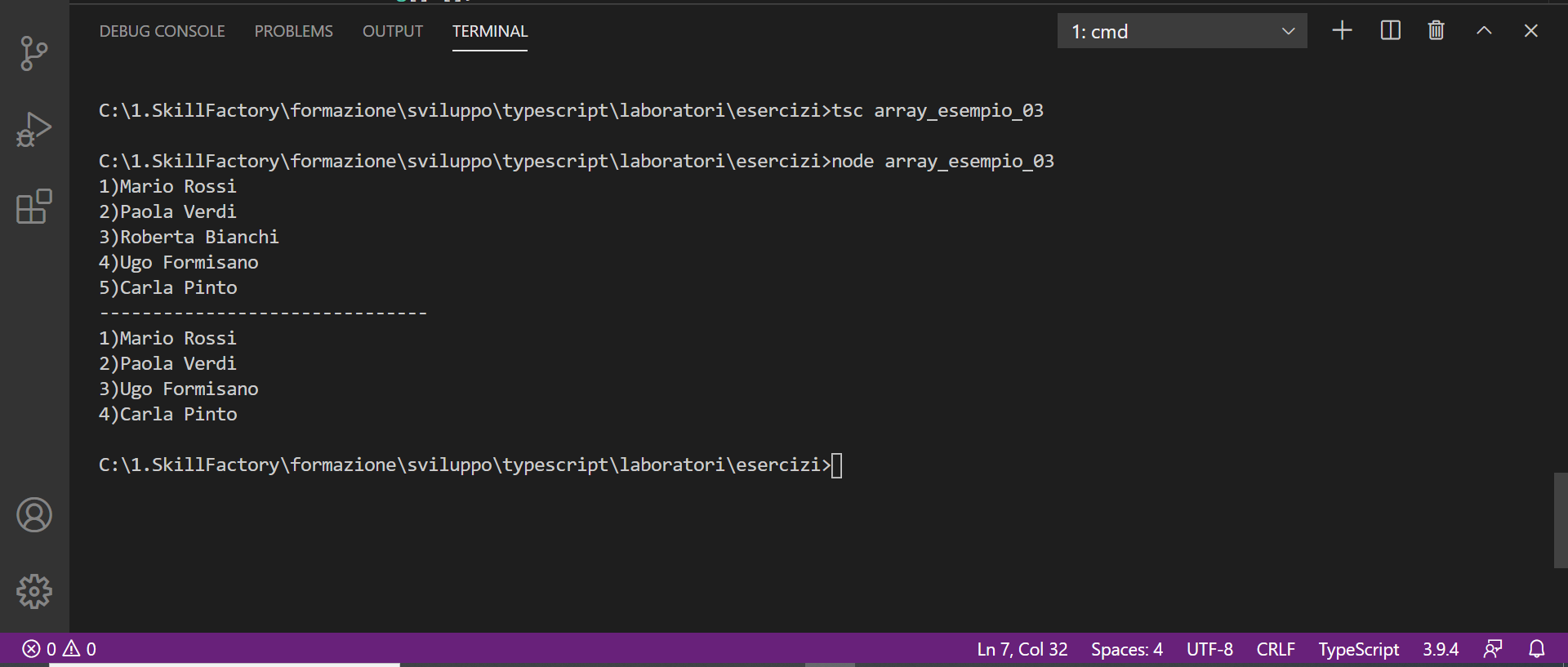
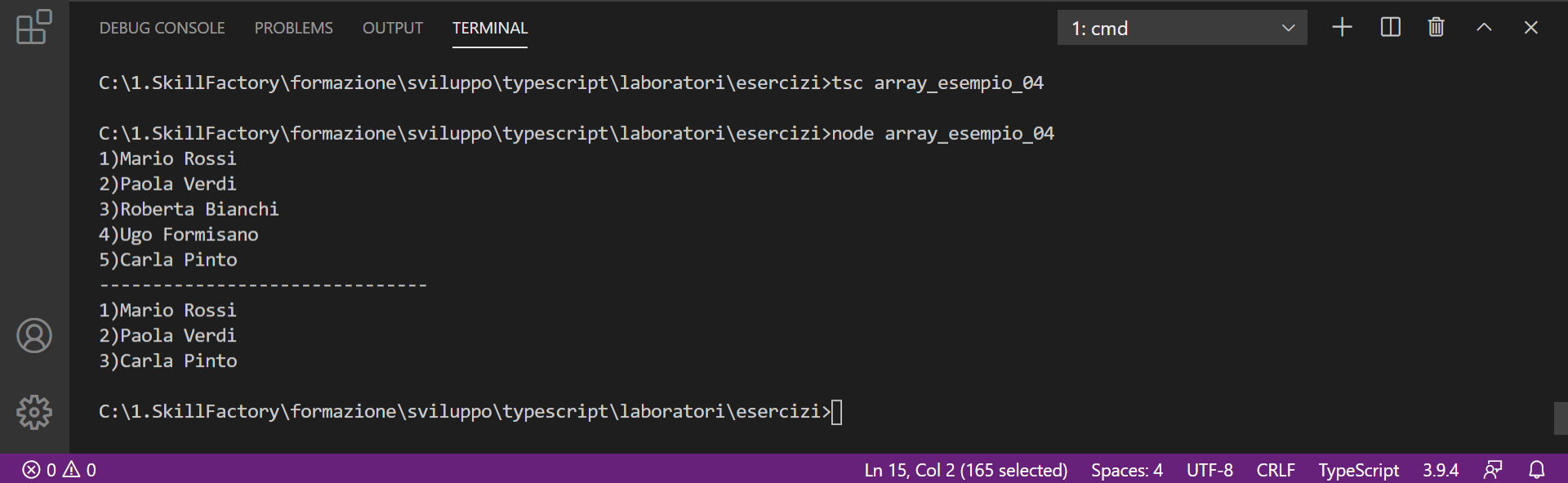
Esempio 3


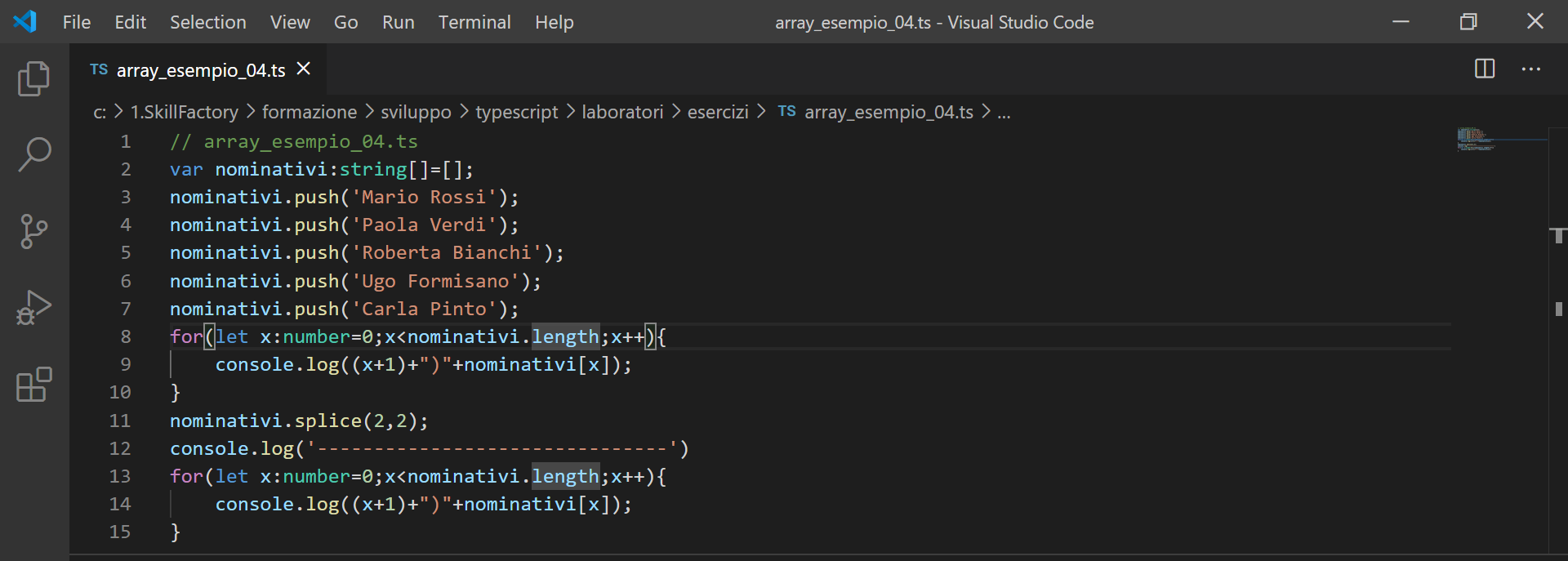
Esempio 4

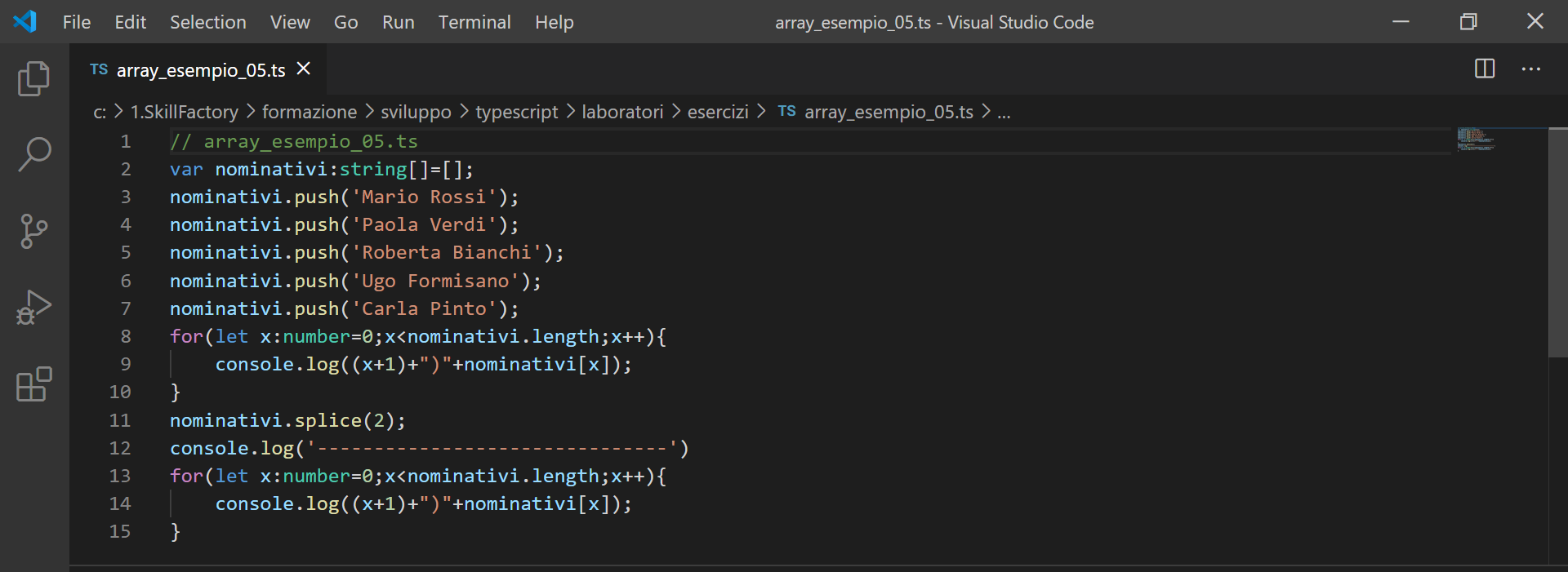
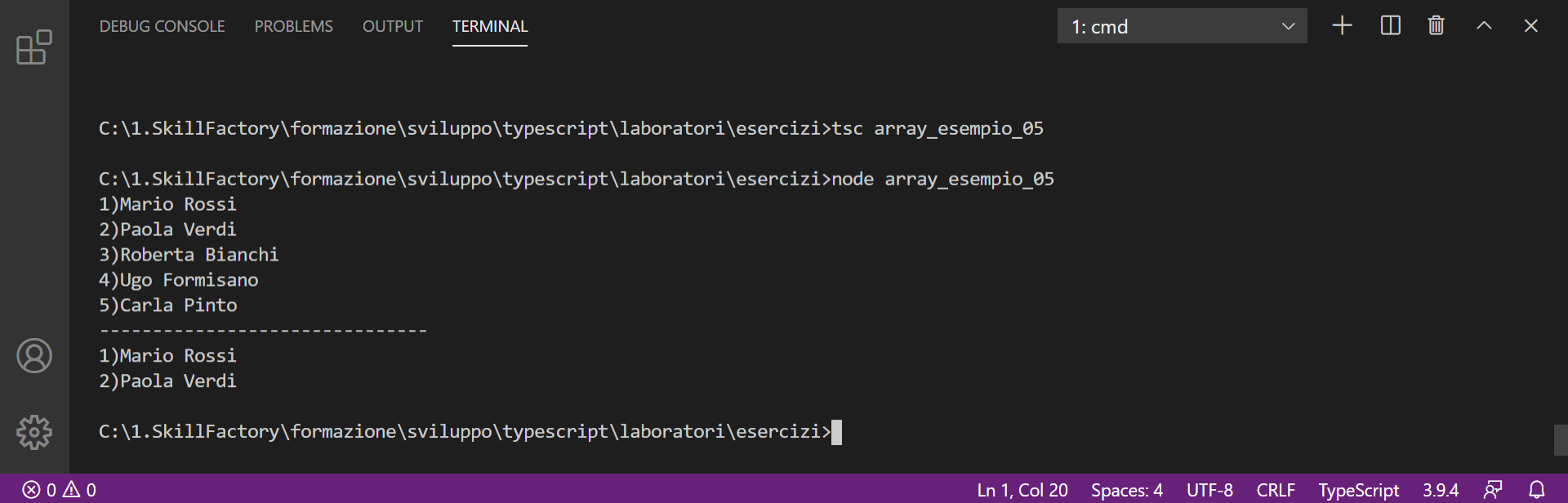
Esempio 5
COME TROVARE UN ELEMENTO IN UN ARRAY
Per trovare un valore contenuto in un elemento di un array dovete usare il metodo indexOf.
Se il valore cercato viene trovato il metodo indexOf ritorna l'indice dell'elemento in cui il valore è stato trovato, altrimenti ritorna -1.
Di seguito vediamo alcuni esempi:
VALORE INTERO TROVATO
var interi:number[]=[10,20,30];
console.log(interi.indexOf(20));
---------------------------------
1
VALORE INTERO NON TROVATO
var interi:number[]=[10,20,30];
console.log(interi.indexOf(50));
---------------------------------
-1
VALORE DI TIPO STRINGA TROVATO
var nominativi:string[] = [];
nominativi.push('Mario Rossi');
nominativi.push('Paola Verdi');
nominativi.push('Roberta Bianchi');
nominativi.push('Ugo Formisano');
nominativi.push('Carla Pinto');
console.log(nominativi.indexOf('Roberta Bianchi'));
---------------------------------
2
VALORE DI TIPO STRINGA NON TROVATO
var nominativi:string[] = [];
nominativi.push('Mario Rossi');
nominativi.push('Paola Verdi');
nominativi.push('Roberta Bianchi');
nominativi.push('Ugo Formisano');
nominativi.push('Carla Pinto');
console.log(nominativi.indexOf('Marco Risi'));
---------------------------------
-1
COME ORDINARE IL CONTENUTO DI UN ARRAY
Per ordinare il contenuto di un array dovete usare il metodo sort.
ORDINAMENTO CRESCENTE
var nominativi:string[] = [];
nominativi.push('Mario Rossi');
nominativi.push('Paola Verdi');
nominativi.push('Roberta Bianchi');
nominativi.push('Ugo Formisano');
nominativi.push('Carla Pinto');
nominativi.sort();
for (var x = 0; x < nominativi.length; x++) {
console.log((x + 1) + ")" + nominativi[x]);
}
--------------------------------
1)Carla Pinto
2)Mario Rossi
3)Paola Verdi
4)Roberta Bianchi
5)Ugo Formisano
ORDINAMENTO DECRESCENTE
var nominativi:string[] = [];
nominativi.push('Mario Rossi');
nominativi.push('Paola Verdi');
nominativi.push('Roberta Bianchi');
nominativi.push('Ugo Formisano');
nominativi.push('Carla Pinto');
nominativi.sort((n,m)=>m.localeCompare(n))
for (var x = 0; x < nominativi.length; x++) {
console.log((x + 1) + ")" + nominativi[x]);
}
--------------------------------
1)Ugo Formisano
2)Roberta Bianchi
3)Paola Verdi
4)Mario Rossi
5)Carla Pinto
L'ordine del contenuto degli elementi di un array si può anche invertire con il metodo reverse:
INVERSIONE DEL CONTENUTO DI UN ARRAY
var nominativi:string[] = [];
nominativi.push('Mario Rossi');
nominativi.push('Paola Verdi');
nominativi.push('Roberta Bianchi');
nominativi.push('Ugo Formisano');
nominativi.push('Carla Pinto');
nominativi.reverse();
for (var x = 0; x < nominativi.length; x++) {
console.log((x + 1) + ")" + nominativi[x]);
}
--------------------------------
1)Carla Pinto
2)Ugo Formisano
3)Roberta Bianchi
4)Paola Verdi
5)Mario Rossi
COME DUPLICARE UN ARRAY
Per duplicare un array dovete usare il metodo slice, questo metodo ritorna il riferimento di memoria dove viene allocata la copia, come mostra l'esempio seguente:
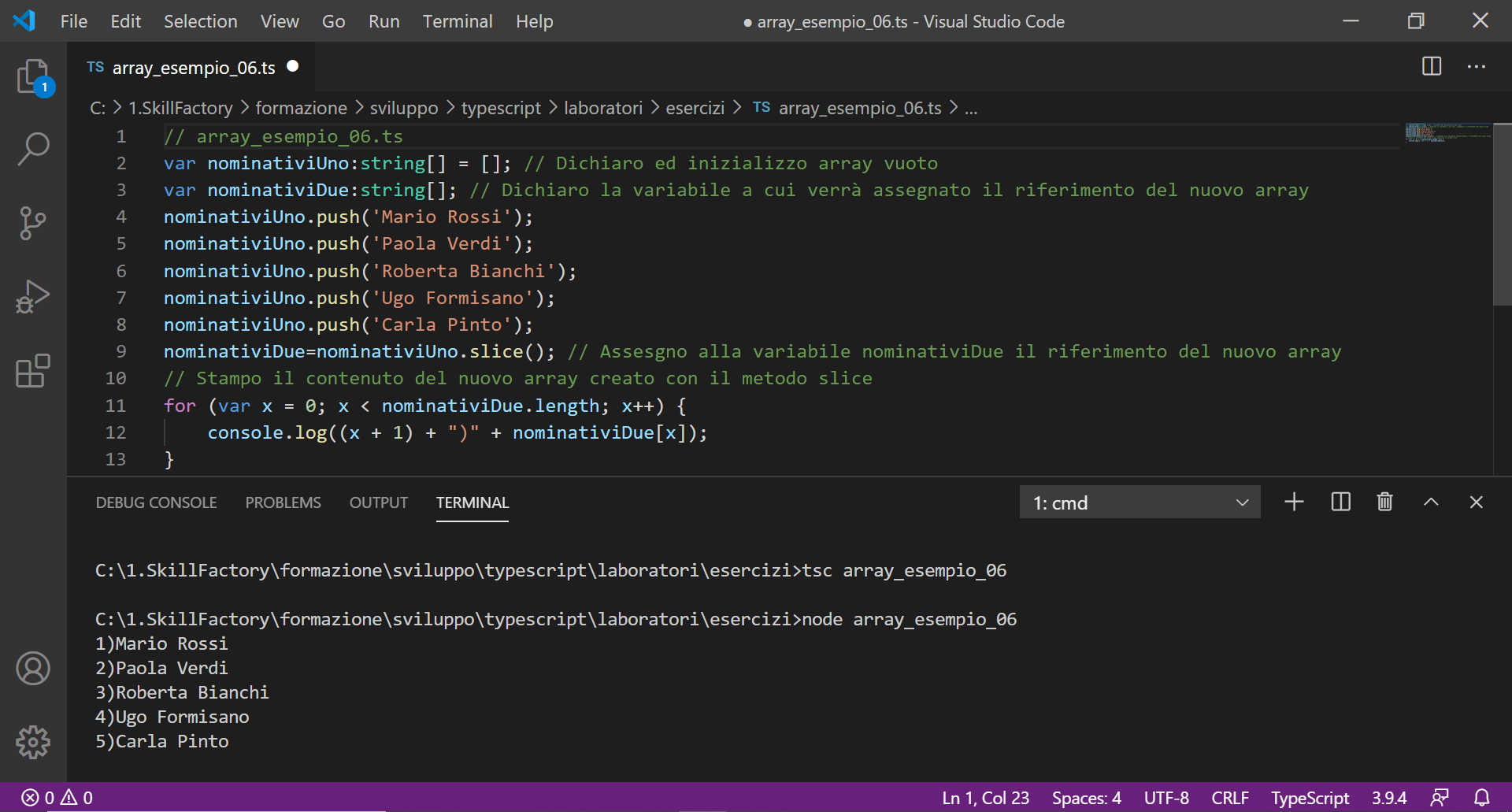
Esempio 6
Attenzione, la dichiarazione:
var nominativiDue:string[];
serve per creare la variabile a cui verrà assegnato il riferimento del nuovo array creato dal metodo slice.
COME CONCATENARE GLI ELEMENTI DI UN ARRAY CON UN ALTRO ARRAY (MERGE)
Per concatenare gli elementi di un array con un altro array dovete usare il metodo concat.
Il metodo concat crea un terzo array in cui concatena gli elementi dei due array da concatenare.
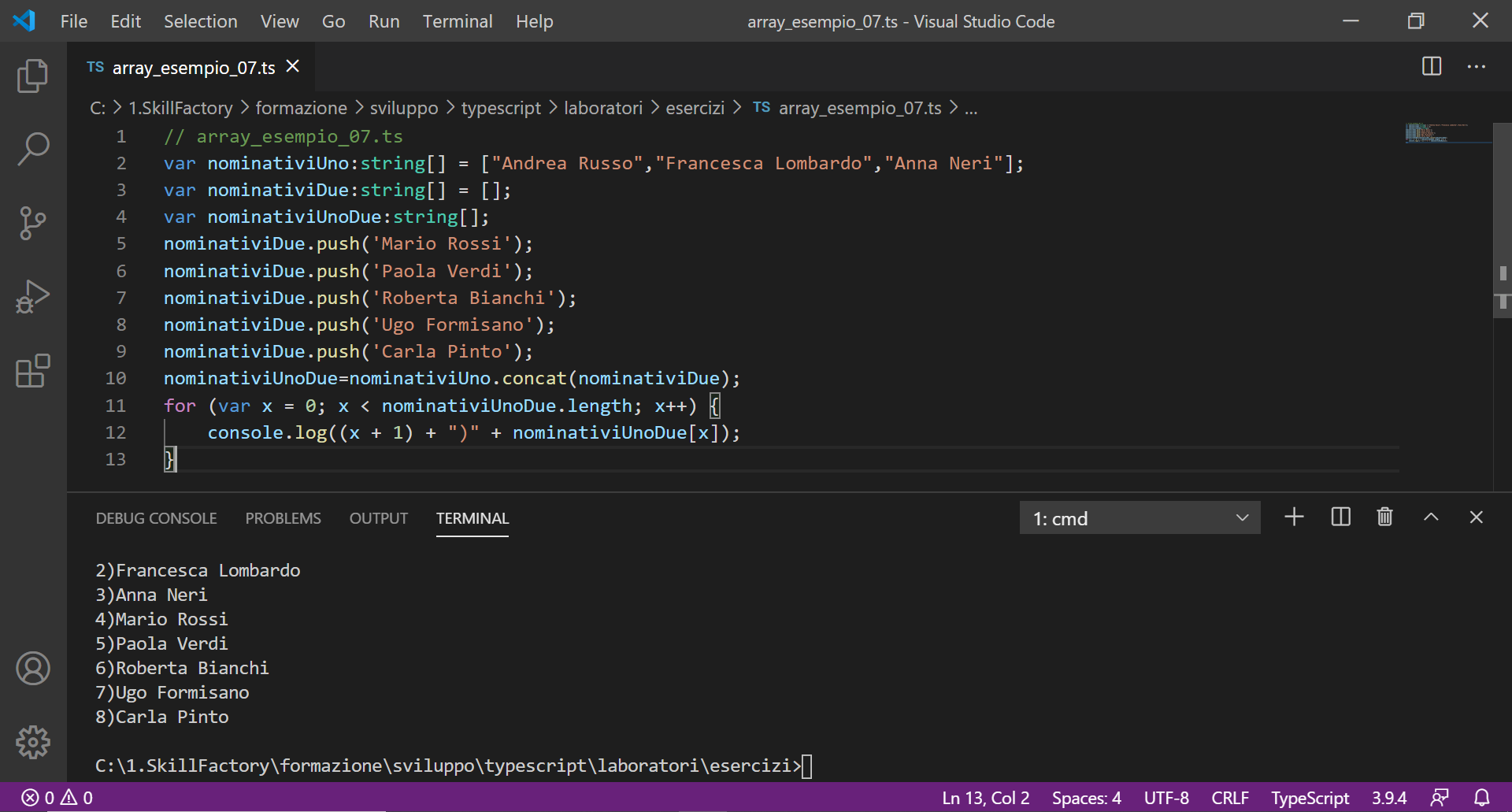
Esempio 7
Attenzione, la dichiarazione:
var nominativiUnoDue:string[];
serve per creare la variabile a cui verrà assegnato il riferimento del nuovo array creato dal metodo concat.
COME CREARE UN ARRAY DI STRINGHE PARTENDO DA UN ELENCO DI VALORI DI TIPO STRINGA
Un elenco di valori di tipo stringa può essere definito come un insieme di dati divisi da un separatore qualsiasi, come mostra l'esempio seguente:
"Anna Neri,Mario Rossi,Roberta Bianchi,Ugo Formisano,Paola Verdi,Francesca Lombardo"
dove il separatore usato è una virgola oppure:
"Mela-Pera-Arancia-Uva-Anguria-Melone-Banana"
dove il separatore usato è un trattino.
Per trasformare un elenco di dati di tipo stringa in un array di stringhe dovete usare il metodo split indicando come argomento il separatore usato per dividere le informazioni.
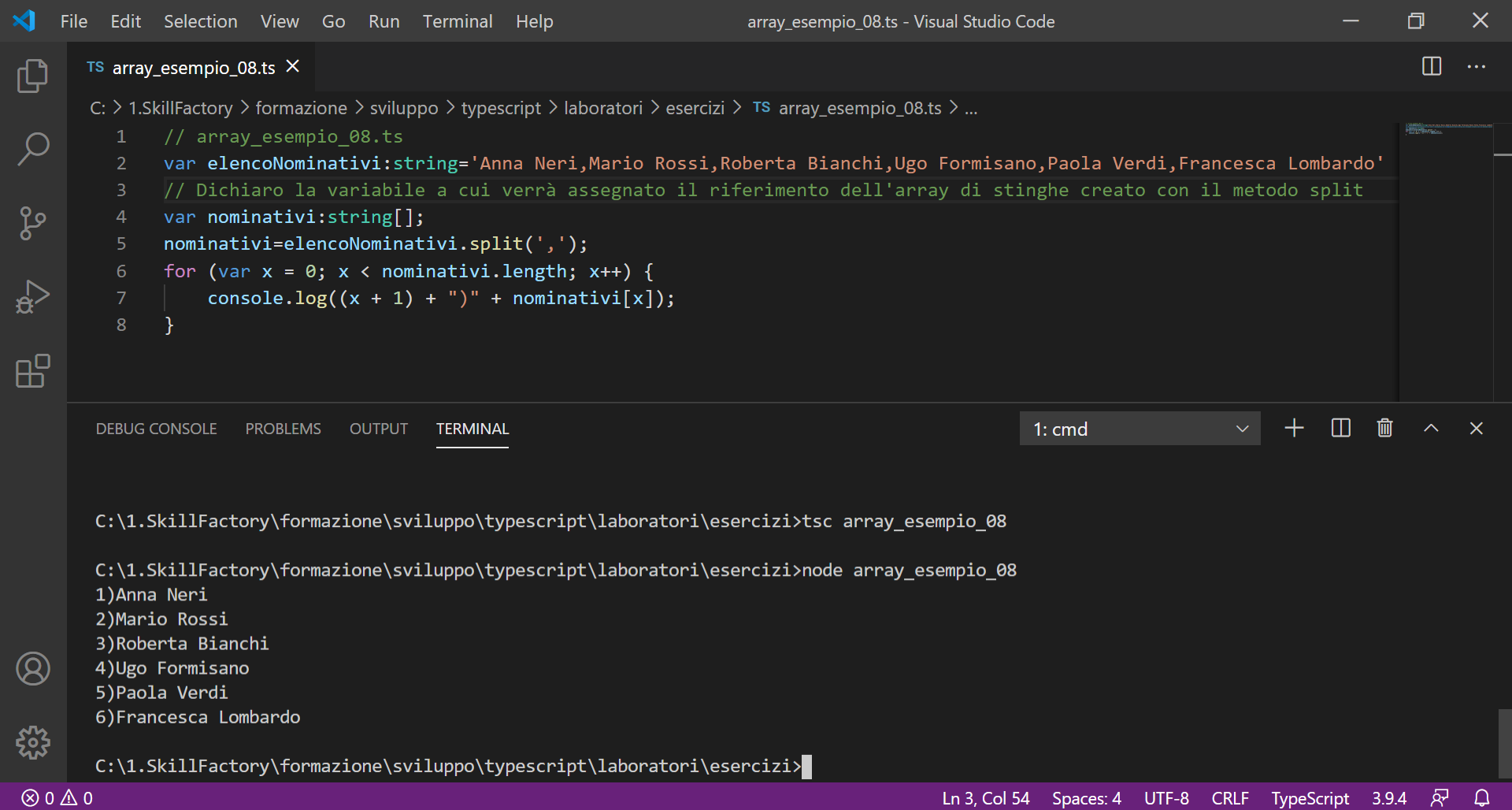
Esempio 8
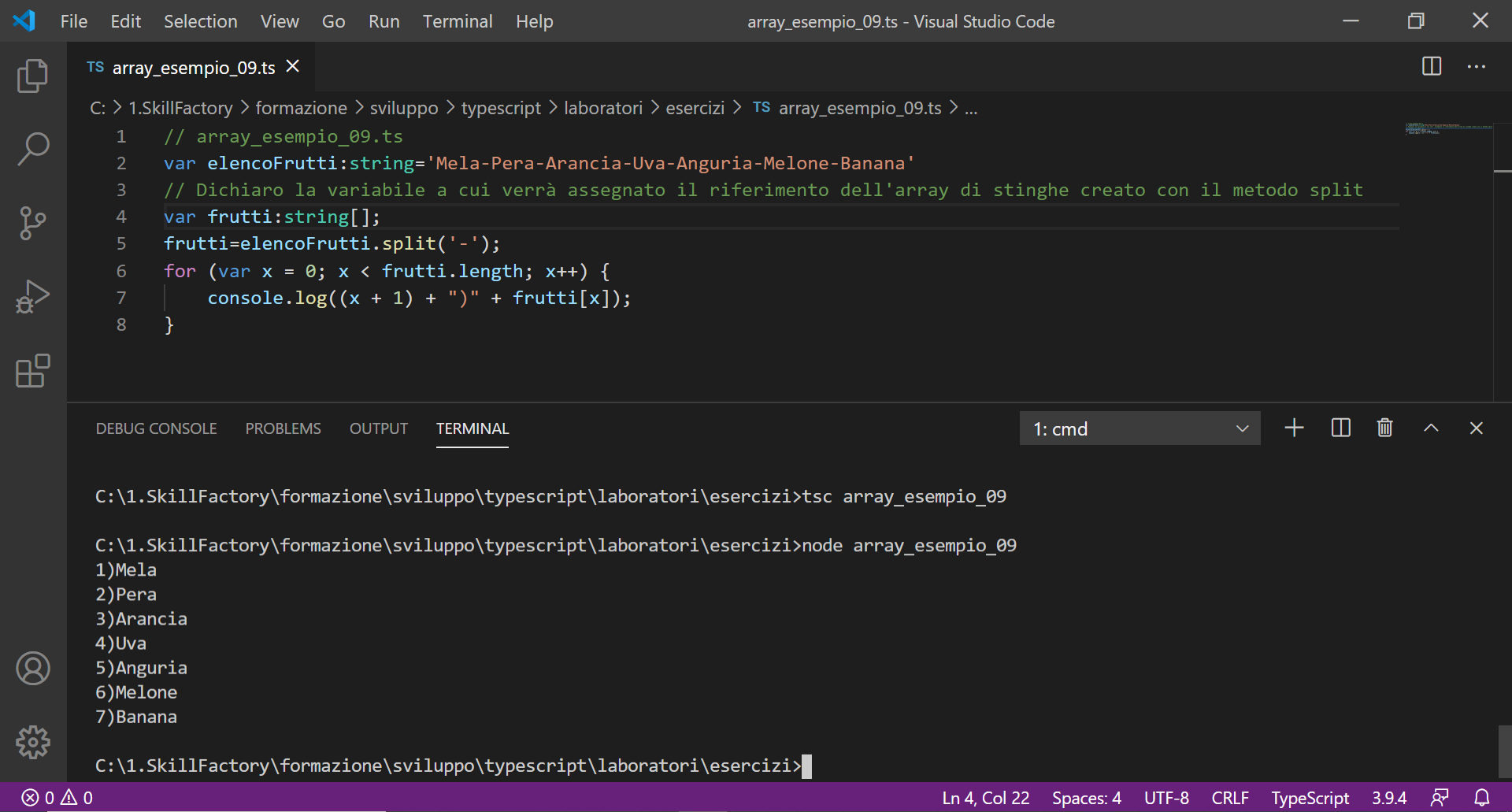
Esempio 9
COME CREARE UNA STRINGA DI VALORI PARTENDO DA UN ARRAY DI STRINGHE
Per trasformare un array di stringhe in un elenco di valori di tipo stringa dovete utilizzare il metodo join, fornendo come argomento il separatore da utilizzare per creare l'elenco, come mostra l'esempio seguente:
TRASFORMAZIONE DI UN ARRAY DI STRINGHE IN UNA STRINGA DI VALORI
var frutti:string[]=['Mela','Pera','Arancia','Uva','Anguria','Melone','Banana']
var elencoFrutti:string;
elencoFrutti=frutti.join("-");
console.log(elencoFrutti);
-------------------------------------------------------------------------------
Mela-Pera-Arancia-Uva-Anguria-Melone-Banana
COME GESTIRE VELOCEMENTE IL CONTENUTO DI TUTTI GLI ELEMENTI DI UN ARRAY
Per gestire il contenuto di un array si usa un ciclo for che incrementa l'indice degli elementi da x=0 ad x<nomeArray.length, come mostra l'esempio seguente:
var interi:number[]=[10,20,30,40,50];
for(let x=0;x<interi.length;x++){
console.log(interi[x]):
}
oppure potete usare un ciclo for of:
for(let i of interi){
}
Per rendere più veloce la gestione di una array potete usare il metodo foreach.
Questo metodo, a differenza del for, scorre gli elementi dell'array senza utilizzare un indice e ad ogni loop assegna ad una variabile il valore dell'elemento corrente, come mostrano gli esempi seguenti:
VISUALIZZAZIONE DEL CONTENUTO DI UN ARRAY
var interi:number[]=[10,20,30,40,50];
interi.forEach((intero:number) => console.log(intero));
--------------------------------------------------------
10
20
30
40
50
In questo esempio il foreach legge tutti i numeri dell'array interi e ad ogni loop assegna il valore corrente alla variabile intero, il simbolo "=>" , chiamato freccia indica l'operazione da svolgere.
Attenzione se l'operazione che volte svolgere è composta da una sola istruzione potete evitare di usare le parentesi graffe, altrimenti sono obbligatorie.
VISUALIZZAZIONE DEL CONTENUTO DI UN ARRAY TIPO ELENCO NUMERICO
var interi:number[]=[10,20,30,40,50];
var indice=1;
interi.forEach((intero:number) => {
console.log(indice+") "+intero) // Concateno indice con ") " e con intero
indice++;
});
--------------------------------------
1) 10
2) 20
3) 30
4) 40
5) 50
var interi:number[]=[10,20,30,40,50];
var somma=0;
interi.forEach((intero:number) => somma+=intero);
console.log("Totale dei numeri inseriti nell'array:"+somma);
--------------------------------------------------------------
Totale dei numeri inseriti nell'array:150
GESTIONE DELLE CODE
Le code si usano per gestire sequenze di valori che devono essere usati necessariamente in base all'ordine d'inserimento oppure di estrazione.
Esistono due tipi di code:
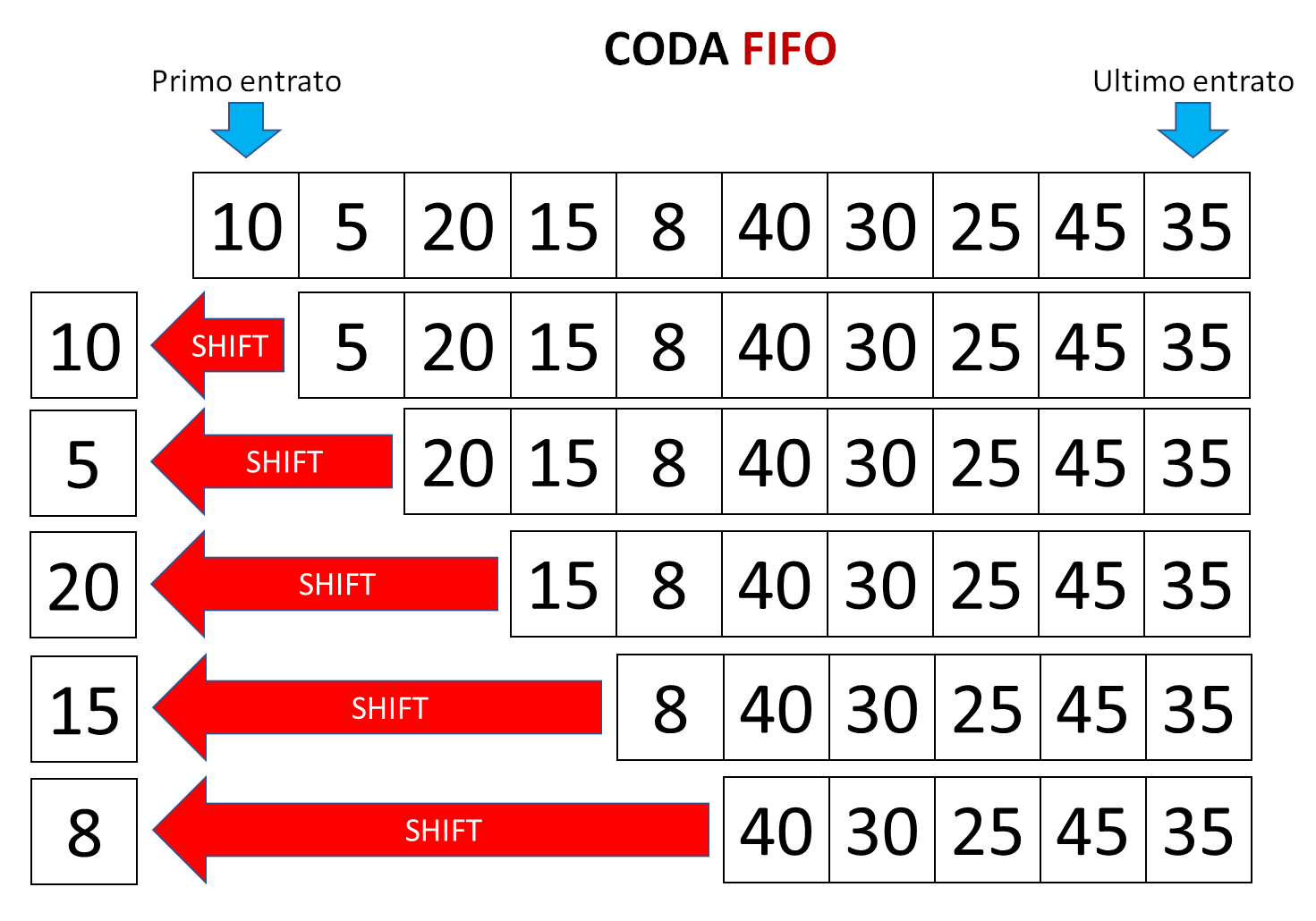
1) Code FIFO (First In First Out - Primo entrato è il primo ad uscire);
2) Code LIFO (Last In First Out - L'ultimo entrato è il primo ad uscire).
CODA FIFO
var codaFIFO:number[]=[10,5,20,15,8,40,30,25,45,35];
console.log(codaFIFO);
for(let x=0;x<10;x++){
console.log(codaFIFO.shift()+"<--"+codaFIFO);
}
---------------------------------------------------------------
[10, 5, 20, 15, 8, 40, 30, 25, 45, 35]
10<--5,20,15,8,40,30,25,45,35
5<--20,15,8,40,30,25,45,35
20<--15,8,40,30,25,45,35
15<--8,40,30,25,45,35
8<--40,30,25,45,35
40<--30,25,45,35
30<--25,45,35
25<--45,35
45<--35
35<--
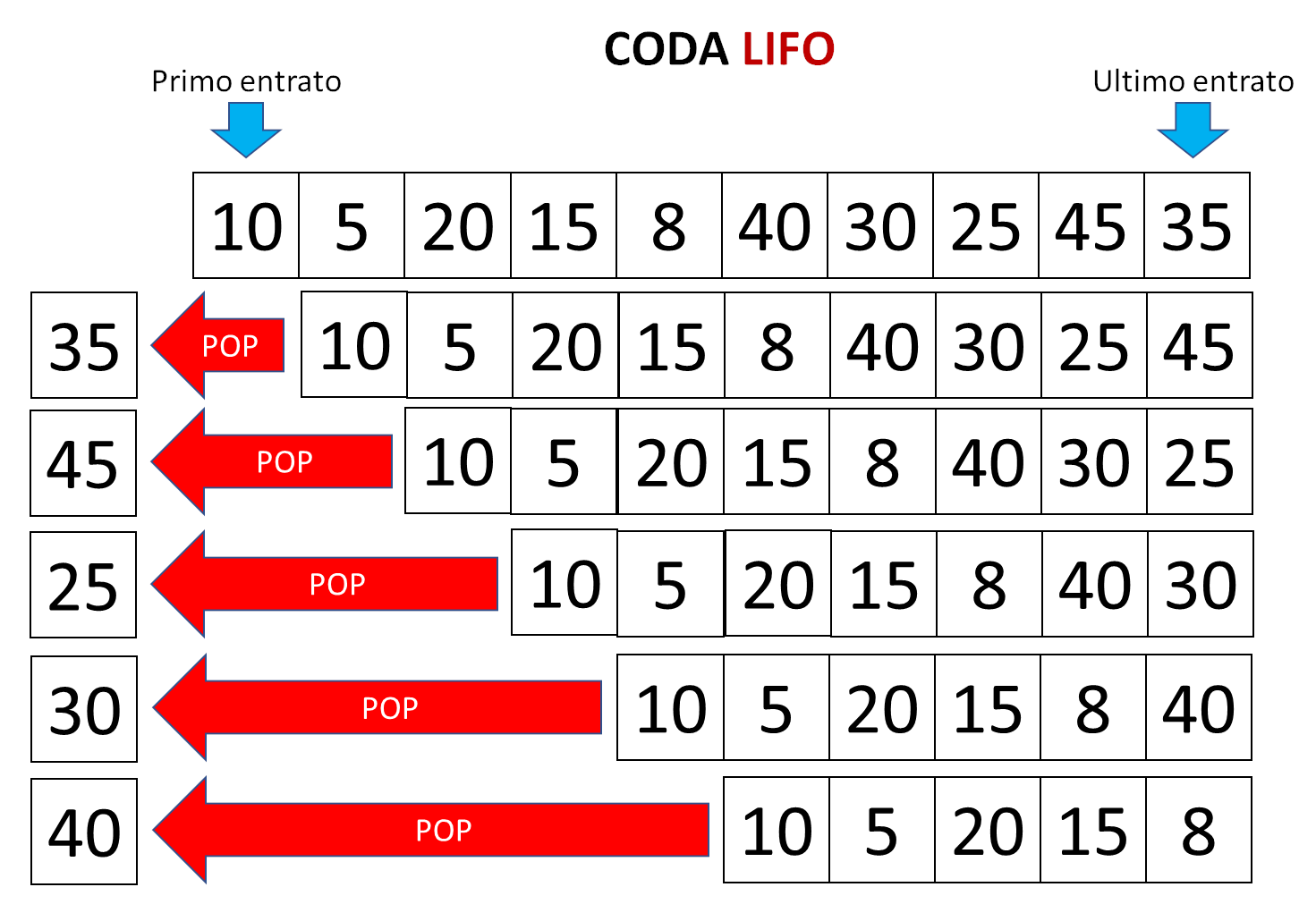
CODA LIFO
var codaFIFO:number[]=[10,5,20,15,8,40,30,25,45,35];
console.log(codaFIFO);
for(let x=0;x<10;x++){
console.log(codaFIFO.pop()+"<--"+codaFIFO);
}
-------------------------------------------------------
[10, 5, 20, 15, 8, 40, 30, 25, 45, 35]
35<--10,5,20,15,8,40,30,25,45
45<--10,5,20,15,8,40,30,25
25<--10,5,20,15,8,40,30
30<--10,5,20,15,8,40
40<--10,5,20,15,8
8<--10,5,20,15
15<--10,5,20
20<--10,5
5<--10
10<--
COME GESTIRE UN ARRAY DI OGGETTI JSON
JSON ( (JavaScript Object Notation)) è il formato testo più utilizzato nel mondo della programmazione per definire strutture di dati di tipo SQL e NOSQL.
Una struttura JSON oppure oggetto JSON è delimitata da parentesi graffe {...} che contengono gli attributi (nomi delle informazioni), associati ai dati corrispondenti, come mostra l'esempio seguente:
{
id:1,
nome:"Paola",
cognome:"Verdi",
luogoDiNascita:"Roma",
dataDiNascita:new Date("10/05/1990"),
sesso:true,
codiceFiscale:"pllvrd90l05l234f",
titoliDiStudio:["Diploma","Laurea"]
};
I dati di tipo stringa vanno racchiusi tra le virgolette, i valori booleani s'impostano con true o false e se un attributo è composto da più valori, per indicarli potete usare la stessa notazione utilizzata per inizializzare gli arrray [...], come ad esempio avviene per l'attributo titoliDiStudio:["Diploma","Laurea"].
Per creare un tipo di dato che corrisponde ad una struttura/oggetto JSON dovete creare un'interfaccia, come mostra l'esempio seguente:
interface Persona {
id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]
}
Esempio 10
// array_esempio_10.ts
interface Persona {
id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]
}
// Dichiaro ed inizializzo un array di persone di tipo Persona
var persone:Persona[]=[];
persone.push(
{
id:1,
nome:"Paola",
cognome:"Verdi",
luogoDiNascita:"Roma",
dataDiNascita:new Date("10/05/1990"),
sesso:true,
codiceFiscale:"pllvrd90l05l234f",
titoliDiStudio:["Diploma","Laurea"]
}
)
persone.push(
{
id:2,
nome:"Marco",
cognome:"Rossi",
luogoDiNascita:"Napoli",
dataDiNascita:new Date("1/5/1996"),
sesso:false,
codiceFiscale:"mrcrss96l01l256g",
titoliDiStudio:["Diploma","Laurea Triennale","Laurea Magistrale"]
}
)
persone.push(
{
id:3,
nome:"Carla",
cognome:"Rossini",
luogoDiNascita:"Pesaro",
dataDiNascita:new Date("10/15/1990"),
sesso:true,
codiceFiscale:"crlrss90f10l324a",
titoliDiStudio:["Diploma","Laurea Triennale"]
}
)
persone.push(
{
id:4,
nome:"Roberta",
cognome:"Bianchi",
luogoDiNascita:"Firenze",
dataDiNascita:new Date("03/20/2000"),
sesso:false,codiceFiscale:"rbtbnc00f03p259b",
titoliDiStudio:["Diploma"]
}
)
persone.push(
{
id:5,
nome:"Ugo",
cognome:"Formisano",
luogoDiNascita:"Salerno",
dataDiNascita:new Date("07/28/2002"),
sesso:false,codiceFiscale:"gggfrm07r28m260p",
titoliDiStudio:["Diploma","Laurea Magistrale"]
}
)
persone.forEach((persona:Persona)=>console.log(persona));
------------------------------------------------------------------
{
id: 1,
nome: 'Paola',
cognome: 'Verdi',
luogoDiNascita: 'Roma',
dataDiNascita: 1990-10-04T23:00:00.000Z,
sesso: true,
codiceFiscale: 'pllvrd90l05l234f',
titoliDiStudio: [ 'Diploma', 'Laurea' ]
}
{
id: 2,
nome: 'Marco',
cognome: 'Rossi',
luogoDiNascita: 'Napoli',
dataDiNascita: 1996-01-04T23:00:00.000Z,
sesso: false,
codiceFiscale: 'mrcrss96l01l256g',
titoliDiStudio: [ 'Diploma', 'Laurea Triennale', 'Laurea Magistrale' ]
}
{
id: 3,
nome: 'Carla',
cognome: 'Rossini',
luogoDiNascita: 'Pesaro',
dataDiNascita: 1990-10-14T23:00:00.000Z,
sesso: true,
codiceFiscale: 'crlrss90f10l324a',
titoliDiStudio: [ 'Diploma', 'Laurea Triennale' ]
}
{
id: 4,
nome: 'Roberta',
cognome: 'Bianchi',
luogoDiNascita: 'Firenze',
dataDiNascita: 2000-03-19T23:00:00.000Z,
sesso: false,
codiceFiscale: 'rbtbnc00f03p259b',
titoliDiStudio: [ 'Diploma' ]
}
{
id: 5,
nome: 'Ugo',
cognome: 'Formisano',
luogoDiNascita: 'Salerno',
dataDiNascita: 2002-07-27T22:00:00.000Z,
sesso: false,
codiceFiscale: 'gggfrm07r28m260p',
titoliDiStudio: [ 'Diploma', 'Laurea Magistrale' ]
}
Per creare una struttura/oggetto JSON, potete anche indicare come tipo direttamente le informazioni che ne descrivono il formato, come mostra l'esempio seguente:
var persona: {id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]}={
id: 1,
nome: 'Paola',
cognome: 'Verdi',
luogoDiNascita: 'Roma',
dataDiNascita: 1990-10-04T23:00:00.000Z,
sesso: true,
codiceFiscale: 'pllvrd90l05l234f',
titoliDiStudio: [ 'Diploma', 'Laurea' ]}
Esempio 10_BIS
// array_esempio_10_bis.ts
var persone:{
id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]
}[]=[];
persone.push(
{
id:1,
nome:"Paola",
cognome:"Verdi",
luogoDiNascita:"Roma",
dataDiNascita:new Date("10/05/1990"),
sesso:true,
codiceFiscale:"pllvrd90l05l234f",
titoliDiStudio:["Diploma","Laurea"]
}
)
persone.push(
{
id:2,
nome:"Marco",
cognome:"Rossi",
luogoDiNascita:"Napoli",
dataDiNascita:new Date("1/5/1996"),
sesso:false,
codiceFiscale:"mrcrss96l01l256g",
titoliDiStudio:["Diploma","Laurea Triennale","Laurea Magistrale"]
}
)
persone.push(
{
id:3,
nome:"Carla",
cognome:"Rossini",
luogoDiNascita:"Pesaro",
dataDiNascita:new Date("10/15/1990"),
sesso:true,
codiceFiscale:"crlrss90f10l324a",
titoliDiStudio:["Diploma","Laurea Triennale"]
}
)
persone.push(
{
id:4,
nome:"Roberta",
cognome:"Bianchi",
luogoDiNascita:"Firenze",
dataDiNascita:new Date("03/20/2000"),
sesso:false,codiceFiscale:"rbtbnc00f03p259b",
titoliDiStudio:["Diploma"]
}
)
persone.push(
{
id:5,
nome:"Ugo",
cognome:"Formisano",
luogoDiNascita:"Salerno",
dataDiNascita:new Date("07/28/2002"),
sesso:false,codiceFiscale:"gggfrm07r28m260p",
titoliDiStudio:["Diploma","Laurea Magistrale"]
}
)
persone.forEach((persona:{
id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]
})=>console.log(persona));
PRINCIPALI METODI PER ANALIZZARE IL CONTENUTO DI UN ARRAY
Per analizzare le informazioni contenute in array potete utilizzare tre metodi: filter, map e reduce.
- Il metodo filter, crea un nuovo array che contiene gli elementi che soddisfano la condizione indica nella funzione lambda associata al metodo.
- Il metodo map, crea un nuovo array che contiene i risultati delle operazioni eseguite dalla funzione lambda associata al metodo.
- Il metodo reduce utilizza un accumulatore per eseguire operazioni di tipo somma o conteggio.
Vediamo alcuni esempi:
VISUALIZZA NUMERI DISPARI
var interi:number[]=[10,5,15,30,33,20,53,67,78,90,91,98,70,65,79,12,14,18,35,80];
var interiDispari:number[]=interi.filter((numero:number)=>{
if (numero%2!=0){
return numero;
}
})
interiDispari.forEach((numero:number) => console.log(numero));
---------------------------------------------------------------------------------
5
15
33
53
67
91
65
79
35
L'argomento del metodo filter è una funzione lambda, una funzione anonima che riceve come argomenti di volta in volta, tutti i valori dell'array e ritorna solo quelli dispari:
// Funzione lambda
(numero:number) => {
if(numero%2!=0){
return numero; // Aggiunge al nuovo array solo i valori che soddisfano la condizione
}
}
Il simbolo => è detto freccia, si usa per associare gli argomenti della funzione lambda all'implementazione.
VISUALIZZA IL TOTALE DEI NUMERI DISPARI
var interi:number[]=[10,5,15,30,33,20,53,67,78,90,91,98,70,65,79,12,14,18,35,80];
var totaleNumeriDispari:number=interi.filter((numero:number)=>{
if (numero%2!=0){
return numero;
}
}).reduce((totale:number,numero:number)=> totale+numero);
console.log("Totale numeri dispari:"+totaleNumeriDispari);
----------------------------------------------------------------------------------
Totale numeri dispari:443
La funzione lambda del metodo reduce, viene eseguita per ogni elemento dell'array. Il primo argomento della funzione è un accumulatore, conserva il valore del calcolo precedente, mentre il secondo argomento, corrisponde al valore corrente dell'array.
CALCOLA IL CUBO DEI VALORI DELL'ARRAY
var interi:number[]=[10,5,15,30,33,20,53,67,78,90,91,98,70,65,79,12,14,18,35,80];
var cuboInteri=interi.map((numero:number)=>Math.pow(numero,3));
cuboInteri.forEach((numero:number)=>console.log(numero));
-------------------------------------------------------------------------------
1000
125
3375
27000
35937
8000
148877
300763
474552
729000
753571
941192
343000
274625
493039
1728
2744
5832
42875
512000
TOTALE DEL CUBO DEI NUMERI PARI DELL'ARRAY
var interi:number[]=[10,5,15,30,33,20,53,67,78,90,91,98,70,65,79,12,14,18,35,80];
var totale=interi.filter((numero:number)=>{
if(numero%2==0){
return numero;
}
}).map((numero:number)=>Math.pow(numero,3)).reduce((somma:number,numero:number)
=>somma+numero);
console.log("Totale del cubo dei numeri pari:"+totale);
------------------------------------------------------------------------------
Totale del cubo dei numeri pari:3046048
VISUALIZZA L'ETA' MEDIA DELLE DONNE CON LAUREA INSERITE NELL'ARRAY
interface Persona {
id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]
}
var persone:Persona[]=[];
persone.push(
{
id:1,
nome:"Paola",
cognome:"Verdi",
luogoDiNascita:"Roma",
dataDiNascita:new Date("10/05/1990"),
sesso:true,
codiceFiscale:"pllvrd90l05l234f",
titoliDiStudio:["Diploma","Laurea Triennale"]
}
)
persone.push(
{
id:2,
nome:"Marco",
cognome:"Rossi",
luogoDiNascita:"Napoli",
dataDiNascita:new Date("1/5/1996"),
sesso:false,
codiceFiscale:"mrcrss96l01l256g",
titoliDiStudio:["Diploma","Laurea Triennale","Laurea Magistrale"]
}
)
persone.push(
{
id:3,
nome:"Carla",
cognome:"Rossini",
luogoDiNascita:"Pesaro",
dataDiNascita:new Date("10/15/1990"),
sesso:true,
codiceFiscale:"crlrss90f10l324a",
titoliDiStudio:["Diploma","Laurea Triennale"]
}
)
persone.push(
{
id:4,
nome:"Roberta",
cognome:"Bianchi",
luogoDiNascita:"Firenze",
dataDiNascita:new Date("03/20/2000"),
sesso:true,
codiceFiscale:"rbtbnc00f03p259b",
titoliDiStudio:["Diploma"]
}
)
persone.push(
{
id:5,
nome:"Ugo",
cognome:"Formisano",
luogoDiNascita:"Salerno",
dataDiNascita:new Date("07/28/2002"),
sesso:false,
codiceFiscale:"gggfrm07r28m260p",
titoliDiStudio:["Diploma","Laurea Magistrale"]
})
persone.push(
{
id:6,
nome:"Alessandra",
cognome:"Bianchi",
luogoDiNascita:"Milano",
dataDiNascita:new Date("10/18/2005"),
sesso:true,
codiceFiscale:"ssnbnn10r18f345n",
titoliDiStudio:["Diploma","Laurea Triennale"]
})
persone.push(
{
id:7,
nome:"Nicola",
cognome:"Morra",
luogoDiNascita:"Torino",
dataDiNascita:new Date("08/11/1990"),
sesso:false,
codiceFiscale:"nccmrr08r11l250u",
titoliDiStudio:["Diploma"]
})
persone.push(
{
id:8,
nome:"Marina",
cognome:"Rossi",
luogoDiNascita:"Genova",
dataDiNascita:new Date("03/01/1992"),
sesso:true,
codiceFiscale:"mrnrss03r01l250u",
titoliDiStudio:["Diploma","Laurea Magistrale"]
})
persone.push(
{
id:9,
nome:"Daniele",
cognome:"Verdi",
luogoDiNascita:"Genova",
dataDiNascita:new Date("02/05/1996"),
sesso:false,
codiceFiscale:"dnlvrd02r05l456g",
titoliDiStudio:["Diploma","Laurea Triennale"]
})
persone.push(
{
id:10,
nome:"Michele",
cognome:"Cuccurullo",
luogoDiNascita:"Asti",
dataDiNascita:new Date("11/11/1998"),
sesso:false,
codiceFiscale:"mccccc11g11l250s",
titoliDiStudio:["Diploma"]
})
persone.push(
{
id:11,
nome:"Rosanna",
cognome:"Neri",
luogoDiNascita:"Ancona",
dataDiNascita:new Date("11/10/1998"),
sesso:true,
codiceFiscale:"rssnrr11g10l251s",
titoliDiStudio:["Diploma"]
})
persone.push(
{
id:12,
nome:"Claudia",
cognome:"Bianchi",
luogoDiNascita:"Genova",
dataDiNascita:new Date("10/01/2000"),
sesso:true,
codiceFiscale:"cldbnc10g00l255t",
titoliDiStudio:["Diploma"]
})
var femmineLaureate:Persona[]=persone.filter((persona:Persona)=>{
if(persona.sesso &&
(persona.titoliDiStudio.indexOf("Laurea Triennale")>=0 ||
persona.titoliDiStudio.indexOf("Laurea Magistrale")>=0)) {
return persona;
}
})
var etaMedia:number=femmineLaureate.map((persona:Persona)=>
new Date().getFullYear()-persona.dataDiNascita.getFullYear())
.reduce((somma:number,eta:number)=>somma+eta)/
femmineLaureate.length;
console.log("Femmine laureate:"+femmineLaureate.length);
console.log("Età media:"+etaMedia);
-----------------------------------------------------------------------
Femmine laureate:4
Età media:25.75
Nella prossima lezione vedremo tutti i tipi di funzioni disponibili in TypeScript.
<< Lezione precedente Lezione successiva >> | Vai alla prima lezione
T U T O R I A L S S U G G E R I T I
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 26/06/2020 09:16:19 | in Tutorials
Skill Factory - 26/06/2020 09:16:19 | in Tutorials
















 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).




 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda