Skill Factory
Lista post > TypeScript - Lezione 2: Tipi di dati.
TypeScript - Lezione 2: Tipi di dati.
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 10/06/2020 16:07:16 | in Tutorials
Skill Factory - 10/06/2020 16:07:16 | in Tutorials
TypeScript a differenza di Javascript, permette di dichiarare le variabili con 3 tipi di dati primitivi:
- number (interi e decimali);
- string (caratteri alfanumerici);
- boolean (true e false).
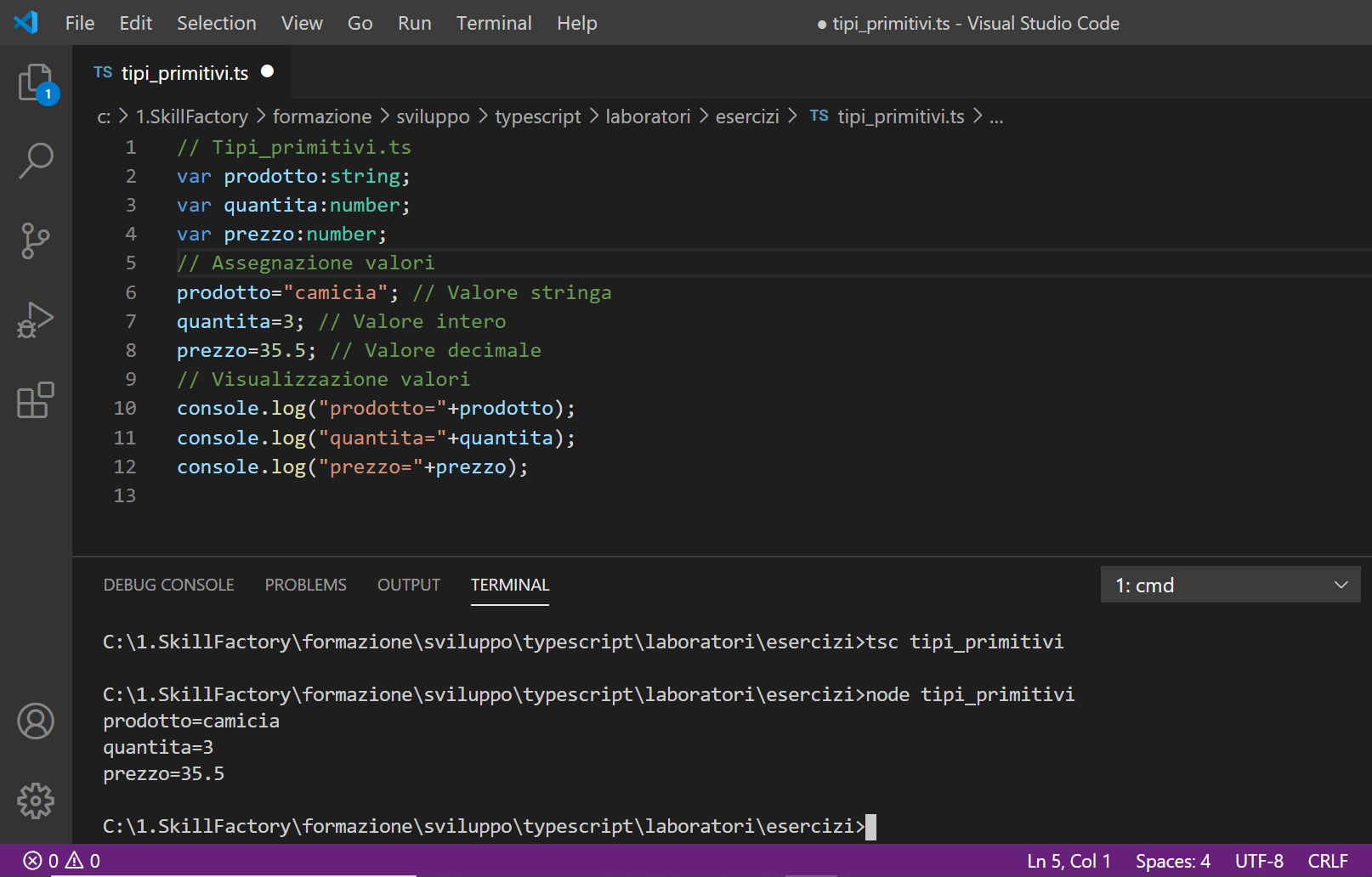
L'esempio seguente mostra come si dichiarano e si assegnano valori alle variabili in TypeScript:

Il comando var rende la variabile di tipo globale nel modulo in cui viene dichiarata.
COME DICHIARARE UNA VARIABILE A CUI ASSEGNARE QUALUNQUE TIPO DI VALORE
Una variabile a cui si può assegnare qualunque tipo di valore è di tipo "Variant".
In TypeScript il tipo "Variant" corrisponde al tipo di dato any.
Ad esempio alle variabili seguenti potete assegnare qualunque tipo di valore:
// Dichiarazione
var valoreQualunqueUno:any;
var valoreQualunqueDue:any;
var valoreQualunqueTre:any;
var valoreQualunqueQuattro:any;
// Inizializzazione
valoreQualunqueUno=30;
valoreQualunqueDue=10.80;
valoreQualunqueTre:any="Arancione"
valoreQualunqueQuattro=true;
// Visualizzazione
console.log(valoreQualunqueUno);
console.log(valoreQualunqueDue);
console.log(valoreQualunqueTre);
console.log(valoreQualunqueQuattro)
COME DICHIARARE UNA VARIABILE DI TIPO DATA
In TypeScript il tipo data non è un tipo di dato primitivo, ma una classe.
Per riconoscere se un tipo di dato è primitivo oppure è una classe è semplice, i nomi dei tipi primitivi sono minuscoli mentre le classi iniziano sempre con una lettere maiuscola, come mostra l'esempio seguente:
var nome:string // Tipo di dato primitivo
var dataDiNascita:Date //Tipo Classe
Le variabili di tipo classe, possono contenere sia valori, sia funzioni, chiamate metodi, che servono per fare operazioni sul valori memorizzati. Le variabile di tipo classe sono chiamate oggetti e si inizializzano con il comando new, come mostra l'esempio seguente:
var gg=number; // Variabile
var mm=number; // Variabile
var aaaa=number; // Variabile
var dataDiNascita=new Date("10/05/1990"); // Oggetto perché oltre ai valori può contienere anche metodi
gg=dataDiNascita.getData(); // Uso di un metodo che fornisce il giorno della data inserita
mm=dataDiNascita.getMonth(); // Uso di un metodo che fornisce il mese della data inserita
aaaa=dataDiNascita.gerFullYear(); // Uso di un metodo che fornisce l'anno della data inserita
console.log(gg+"/"+mm+"/"+aaaa);
COME LAVORARE CON GLI ARRAY
In TypeScript gli array si dichiarano come le variabili, l'unica differenza è che al tipo di dato , sia di tipo primitivo, sia di tipo classe, dovete aggiungere una coppia di parentesi quadre, come mostra l'esempio seguente:
var valori:number[]; // Array di tipo number, può contenere molti valori interi oppure decimali
Per dichiarare un array vuoto dovete usare la sintassi seguente:
var valori:number[]=[]; // Dichiarazione e inizializzazione
oppure
var valori:number[]; // Dichiarazione
valori=[]; // Inizializzazione
Per assegnare dei valori ad un array potete usare la sintassi seguente:
var valori:number[]=[10,5,20,15,30]; // Dichiarazione e inizializzazione
oppure
var valori:number[]; // Dichiarazione
valori=[10,5,20,15,30]; // Inizializzazione
Dopo aver dichiarato ed inizializzato un array, per aggiungere nuovi valori, dovete usare il metodo push():
valori.push(50);
valori.push(40);
valori.push(35);
valori.push(25);
valori.push(45);
Tutti i valori di un array sono identificati da un indice numerico. Il primo valore corrisponde all'indice 0, l'ultimo valore corrisponde all'indice n-1, dove n è il numero di valori inserito nell'array.
L'attributo length contiene il numero di valori inseriti in un array (n).
Per visualizzare il contenuto di un array potete utilizzare un ciclo for, come mostra l'esempio seguente:
for(let x:number=0;x<valori.length;x++){
console.log(valori[x]);
}


// valori_inserimento.ts
var valori:number[]=[10,5,20,15,30];
valori.push(50);
valori.push(40);
valori.push(35);
valori.push(25);
valori.push(45);
for(let x:number=0;x<valori.length;x++){
console.log(valori[x]);
}
Salvate il file con il nome valori_inserimento.ts:


tsc valori_inserimento
node valori_inserimento
---------- OUTPUT ----------
Valori inseriti:10
10
5
20
15
30
50
40
35
25
45
Per modificare una valore inserito in un array dovete prima conoscere in quale posizione si trova (indice) e successivamente lo potete sostituire con il nuovo valore.
Esempio 2
// nominativi_modifica.ts
var nominativi:string[]=[];
nominativi.push("Paola Rossi");
nominativi.push("Ugo Verdi");
nominativi.push("Mara Bianchi");
nominativi.push("Marco Borriello");
nominativi.push("Roberta Di Donna");
for(let x:number=0;x<nominativi.length;x++){
console.log((x+1)+") "+nominativi[x]);
}
nominativi[4]="Carla Miranda"; // Modifica dell'ultimo (quinto) elemento dell'array con indice=4
for(let x:number=0;x<nominativi.length;x++){
console.log((x+1)+") "+nominativi[x]); // (x+1) +")" permette di ottenere un elenco numerato
}
tsc nominativi_modifica
node nominativi_modifica
---------- OUTPUT ----------
Nominativi inseriti:5
1) Paola Rossi
2) Ugo Verdi
3) Mara Bianchi
4) Marco Borriello
5) Roberta Di Donna
Nominativi inseriti:5
1) Michela De Pretis
2) Ugo Verdi
3) Francesco Ferrara
4) Marco Borriello
5) Carla Miranda
Per eliminare un valore inserito in un array, dovete usare il metodo splice(indice,quanti), dove:
indice=posizione nell'array da dove iniziare ad eliminare;
quanti=quanti valori eliminare partendo dalla posizione indice.
Esempio 3
// nominativi_elimina.ts
var nominativi:string[]=[];
nominativi.push("Paola Rossi");
nominativi.push("Ugo Verdi");
nominativi.push("Mara Bianchi");
nominativi.push("Marco Borriello");
nominativi.push("Roberta Di Donna");
for(let x:number=0;x<nominativi.length;x++){
console.log((x+1)+") "+nominativi[x]);
}
nominativi.splice(2,1) // Elimina il terzo nominativo dall'array
for(let x:number=0;x<nominativi.length;x++){
console.log((x+1)+") "+nominativi[x]);
}
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc nominativi_elimina
node nominativi_elimina
---------- OUTPUT ----------
Nominativi inseriti:5
1) Paola Rossi
2) Ugo Verdi
3) Mara Bianchi
4) Marco Borriello
5) Roberta Di Donna
Nominativi inseriti:4
1) Paola Rossi
2) Ugo Verdi
3) Marco Borriello
4) Roberta Di Donna
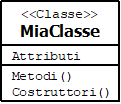
COME CREARE UN TIPO CLASSE PER ISTANZIARE OGGETTI
Un tipo classe è un tipo di dato definito dal programmatore, si differenzia dai tipi primitivi number, string e boolean, perché permette di memorizzare più informazioni contemporaneamente, come avviene per le strutture in C.
Le classi a differenza delle strutture, possono contenere anche funzioni, chiamate metodi, che permettono di eseguire operazioni sulle informazioni memorizzate.

I costruttori sono funzioni come i metodi che si usano durante la creazione degli oggetti (istanza) e servono per inizializzare i suoi attributi.
valoreDue:tipo; // Attributo = variabile globale
// tipo è void se il metodo non restituisce (return) un valore, altrimenti corrisponde al tipo del valore restituito
metodoDue():tipo{
// Attenzione a differenza degli altri metodi il costruttore non può restituire valori, quindi non dovete indicare il tipo restituito
2) I nomi degli attributi, dei metodi e dei costruttori, hanno sempre la prima parola minuscola, se sono composti da più parole, le successive iniziano con la lettera maiuscola:valoreUno e metodoUno;
3) Quando create un costruttore, a differrenza dei metodi, non dovete indicare i tipo restituito.
personaUno=Nome oggetto che permette di memorizzare valori negli attributi ed eseguire operazioni eseguendo i metodi;
new=comando che crea in memoria l'oggetto. Questa operazione è detta istanza;
Persona()=Costruttore, metodo utilizzato per inizializzare gli attributi dell'oggetto.
// Dichiarazione della Classe da utilizzare come tipo per istanziare oggetti
// gestione_persone.ts
class Persona{
nome:string;
cognome:string;
luogoDiNascita:string;
dataDiNascita:Date;
sesso:boolean;
toString():string{
var gg:number=this.dataDiNascita.getDate();
var mm:number=this.dataDiNascita.getMonth()+1;
var aaaa:number=this.dataDiNascita.getFullYear();
var dataValore:string=gg+"/"+mm+"/"+aaaa;
var sessoValore:string="";
if(this.sesso){
sessoValore="Maschio";
} else{
sessoValore="Femmina"
}
return this.nome+","+this.cognome+","+this.luogoDiNascita+","+dataValore+","+sessoValore;
}
constructor(){} // In questo caso il costruttore non contiene codice d'inizializzazione, verrà usato solo per istanziare oggetti di tipo Persona
}
// Istanza di tre oggetti di tipo Persona
var personaUno:Persona=new Persona();
var personaDue:Persona=new Persona();
var personaTre:Persona=new Persona();
personaUno.nome="Mario";
personaUno.cognome="Rossi";
personaUno.luogoDiNascita="Milano";
//Mese, Giorno e Anno
personaUno.dataDiNascita=new Date("12/5/1990");
personaUno.sesso=true;
personaDue.nome="Paola";
personaDue.cognome="Verdi";
personaDue.luogoDiNascita="Napoli";
//Mese, Giorno e Anno
personaDue.dataDiNascita=new Date("9/10/1998");
personaDue.sesso=false;
personaTre.nome="Roberta";
personaTre.cognome="Bianchi";
personaTre.luogoDiNascita="Roma";
//Mese, Giorno e Anno
personaTre.dataDiNascita=new Date("1/12/1995");
personaTre.sesso=false;
console.log(personaUno.toString());
console.log(personaDue.toString());
console.log(personaTre.toString());
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc gestione_persone
node gestione_persone
---------- OUTPUT ----------
Mario,Rossi,Milano,5/12/1990,Maschio
Paola,Verdi,Napoli,10/9/1998,Femmina
Roberta,Bianchi,Roma,12/1/1995,Femmina
Esempio 5
//rettangolo.ts
class Rettangolo {
latoA:number;
latoB:number;
getPerimetro():number{
return 2*(this.latoA+this.latoB);
}
getArea():number{
return this.latoA*this.latoB;
}
constructor(latoA:number,latoB:number){
this.latoA=latoA;
this.latoB=latoB;
}
}
var rettangolo:Rettangolo=new Rettangolo(10,20);
console.log("Perimetro:"+rettangolo.getPerimetro());
console.log("Area:"+rettangolo.getArea());
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc rettangolo
node rettangolo
---------- OUTPUT ----------
Perimetro:60
Area:200
COME LAVORARE CON UNA STRUTTURA JSON (JavaScript Object Notation)
In TypeScript una struttura JSON può essere definita come una variabile multivalore.
JSON è il nuovo formato testo (NOSQL) per organizzare dati, indipendente dal linguaggio di programmazione usato, molto utile per scambiare dati tra applicazioni scritte con linguaggi di programmazione diversi.
JSON è il formato di raccolta ed organizzazione dei dati più usato nel mondo dei Big Data, dove è molto diffuso l'uso di database NOSQL, come MONGODB, che usano strutture JSON al posto delle classiche tabelle usate nei database SQL (Relazionali).
Per dichiarare una struttura JSON, dovete indicare in una coppia di parentesi graffe tutte le variabili che la compongono, come mostra l'esempio seguente:
var persona:{id:number, nome:string, cognome:string, luogoDiNascita:string, dataDiNascita:Date,sesso:boolean, codiceFiscale:string, titoliDiStudio:string[]};
Esempio 6
// gestione_persone_json_01.ts
var personaUno:{id:number, nome:string, cognome:string, luogoDiNascita:string, dataDiNascita:Date,sesso:boolean, codiceFiscale:string, titoliDiStudio:string[]}; // Dichiarazione di una struttura JSON
var personaDue:{id:number, nome:string, cognome:string, luogoDiNascita:string, dataDiNascita:Date,sesso:boolean, codiceFiscale:string, titoliDiStudio:string[]}; // Dichiarazione di una struttura JSON
personaUno={id:1,nome:"Paola",cognome:"Verdi",luogoDiNascita:"Roma",dataDiNascita:new Date("10/05/1990"),sesso:true,codiceFiscale:"pllvrd90l05l234f",titoliDiStudio:["Diploma","Laurea"]}; // Assegnazione dei dai ad una struttura JSON
personaDue={id:2,nome:"Marco",cognome:"Rossi",luogoDiNascita:"Napoli",dataDiNascita:new Date("1/5/1996"),sesso:false,codiceFiscale:"mrcrss96l01l256g",titoliDiStudio:["Diploma","Laurea Triennale","Laurea Magistrale"]}; // Assegnazione dei dai ad una struttura JSON
console.log(personaUno);
console.log(personaDue);
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc gestione_persone_json_01
node gestione_persone_json_01
---------- OUTPUT ----------
{
id: 1,
nome: 'Paola',
cognome: 'Verdi',
luogoDiNascita: 'Roma',
dataDiNascita: 1990-10-04T23:00:00.000Z,
sesso: true,
codiceFiscale: 'pllvrd90l05l234f',
titoliDiStudio: [ 'Diploma', 'Laurea' ]
}
{
id: 2,
nome: 'Marco',
cognome: 'Rossi',
luogoDiNascita: 'Napoli',
dataDiNascita: 1996-01-04T23:00:00.000Z,
sesso: false,
codiceFiscale: 'mrcrss96l01l256g',
titoliDiStudio: [ 'Diploma', 'Laurea Triennale', 'Laurea Magistrale' ]
}
L'output mostra i dati delle due persone secondo la convenzione JSON.
COME CREARE UN'INTERFACCIA PER DICHIARARE UNA STRUTTURA JSON (JavaScript Object Notation)
Per dichiarare una struttura JSON, potete anche usare un'interfaccia che contiene le dichiarazioni di tutte le variabili che la compongono.
Per creare un'interfaccia, dovete usare la parola chiave interface, come mostra l'esempio seguente:
interface PersonaJSON{
id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]
}
In questo caso avete creato il tipo di dato PersonaJSON, che serve per dichiarare strutture JSON che contengono le informazioni inserite nell'interfaccia.
Esempio 7
// gestione_persone_json_02.ts
interface PersonaJSON{
id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]
}
var personaUno:PersonaJSON;
var personaDue:PersonaJSON;
personaUno={id:1,nome:"Paola",cognome:"Verdi",luogoDiNascita:"Roma",dataDiNascita:new Date("10/05/1990"),sesso:true,codiceFiscale:"pllvrd90l05l234f",titoliDiStudio:["Diploma","Laurea"]};
personaDue={id:2,nome:"Marco",cognome:"Rossi",luogoDiNascita:"Napoli",dataDiNascita:new Date("1/5/1996"),sesso:false,codiceFiscale:"mrcrss96l01l256g",titoliDiStudio:["Diploma","Laurea Triennale","Laurea Magistrale"]};
console.log(personaUno);
console.log(personaDue);
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc gestione_persone_json_02
node gestione_persone_json_02
---------- OUTPUT ----------
{
id: 1,
nome: 'Paola',
cognome: 'Verdi',
luogoDiNascita: 'Roma',
dataDiNascita: 1990-10-04T23:00:00.000Z,
sesso: true,
codiceFiscale: 'pllvrd90l05l234f',
titoliDiStudio: [ 'Diploma', 'Laurea' ]
}
{
id: 2,
nome: 'Marco',
cognome: 'Rossi',
luogoDiNascita: 'Napoli',
dataDiNascita: 1996-01-04T23:00:00.000Z,
sesso: false,
codiceFiscale: 'mrcrss96l01l256g',
titoliDiStudio: [ 'Diploma', 'Laurea Triennale', 'Laurea Magistrale' ]
}
Esempio 8
// gestione_persone_json_03.ts
interface PersonaJSON{
id:number,
nome:string,
cognome:string,
luogoDiNascita:string,
dataDiNascita:Date,
sesso:boolean,
codiceFiscale:string,
titoliDiStudio:string[]
}
var persone:PersonaJSON[]=[]; // Array si strutture JSON di tipo PersonaJSON
persone.push({id:1,nome:"Paola",cognome:"Verdi",luogoDiNascita:"Roma",dataDiNascita:new Date("10/05/1990"),sesso:true,codiceFiscale:"pllvrd90l05l234f",titoliDiStudio:["Diploma","Laurea"]});
persone.push({id:2,nome:"Marco",cognome:"Rossi",luogoDiNascita:"Napoli",dataDiNascita:new Date("1/5/1996"),sesso:false,codiceFiscale:"mrcrss96l01l256g",titoliDiStudio:["Diploma","Laurea Triennale","Laurea Magistrale"]});
persone.push({id:3,nome:"Ugo",cognome:"Bianchi",luogoDiNascita:"Milano",dataDiNascita:new Date("7/9/2000"),sesso:false,codiceFiscale:"uggbnc00q07l246e",titoliDiStudio:["Diploma","Laurea Triennale"]});
for(let x:number=0;x<persone.length;x++){
console.log(persone[x]);
}
---------- COMPILAZIONE ED ESECUZIONE ----------
tsc gestione_persone_json_03
node gestione_persone_json_03
---------- OUTPUT ----------
{
id: 1,
nome: 'Paola',
cognome: 'Verdi',
luogoDiNascita: 'Roma',
dataDiNascita: 1990-10-04T23:00:00.000Z,
sesso: true,
codiceFiscale: 'pllvrd90l05l234f',
titoliDiStudio: [ 'Diploma', 'Laurea' ]
}
{
id: 2,
nome: 'Marco',
cognome: 'Rossi',
luogoDiNascita: 'Napoli',
dataDiNascita: 1996-01-04T23:00:00.000Z,
sesso: false,
codiceFiscale: 'mrcrss96l01l256g',
titoliDiStudio: [ 'Diploma', 'Laurea Triennale', 'Laurea Magistrale' ]
}
{
id: 3,
nome: 'Ugo',
cognome: 'Bianchi',
luogoDiNascita: 'Milano',
dataDiNascita: 2000-07-08T22:00:00.000Z,
sesso: false,
codiceFiscale: 'uggbnc00q07l246e',
titoliDiStudio: [ 'Diploma', 'Laurea Triennale' ]
}
Nella prossima lezione approfondiremo la conoscenza degli array.
<< Lezione precedente Lezione successiva >> | Vai alla prima lezione
T U T O R I A L S S U G G E R I T I
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
- Excel delle meraviglie
EDUCATIONAL GAMING BOOK (EGB) "H2O"
 Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
Nell'era dello SMART LEARNING e di PYTHON i libri non si scrivono, ma si sviluppano, in questo modo chi studia, può sperimentare ed apprendere contemporaneamente; un libro con queste caratteristiche lo possiamo definire un Educational Gaming Book (EGB).
"H2O" è un EGB che descrive tutte le caratteristiche dell'acqua, la sostanza formata da molecole di H2O, che attraverso il suo ciclo di vita garantisce la sopravvivenza di tutti gli esseri viventi del Pianeta.
L'obiettivo dell'EGB è quello di far conoscere ai giovani le proprietà dell'acqua, sotto molti aspetti uniche, per sensibilizzarli a salvaguardare un bene comune e raro, indispensabile per la vita.
Per il DOWNLOAD di "H2O" clicca qui.





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda