Skill Factory
Lista post > Impariamo a programmare con JavaScript - Lezione 16
Impariamo a programmare con JavaScript - Lezione 16
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 01/07/2018 18:11:25 | in Tutorials
Skill Factory - 01/07/2018 18:11:25 | in Tutorials
Benvenuti alla sedicesima lezione, in questa lezione impareremo a gestire un databese con JavaScript ed useremo per lo scambio dei dati il formato JSON (JavaScript Object Notation).
 Che cos'è JSON
Che cos'è JSON
La struttura di JSON (JavaScript Object Notation) è semplicissima e permette di rappresentare il contenuto di oggetti da usare per lo scambio di dati, soprattutto all'interno di applicazioni JavaScript/Ajax.
E' simile all' XML (eXtensible Markup Language), anche se questo linguaggio viene maggiormente usato per la descrizione di documenti oppure per fornire informazioni di configurazione.
Attenzione, non ponetivi la domanda meglio XML o JSON, perché il loro utilizzo dipende principalmente dalle esigenze che avete oppure dagli strumenti che state usando.
Nell'esempio seguente vediamo come si può usare JSON in JavaScript per memorizzare i dati di un prodotto:
var prodotto = {
"id" : '1',
"nome":"Penna",
"prezzo":'0.5',
"descrizione":"Penna colore rosso",
"id_categoria":'3'
}
Per visualizzare il contenuto dell'oggetto prodotto dovete usare la sintassi seguente:
console.log(prodotto.id);
console.log(prodotto.nome);
console.log(prodotto.prezzo);
console.log(prodotto.descrizione);
console.log(prodotto.id_categoria);
Tipi di dati in JSON
JSON supporta i seguenti tipi di dati:
Boolean ( true e false )
"pagata" : true
Numeri
"eta" : '34'
Stringhe
"nome" : "Mario"
Array
"contatti" : ["08112428", "rossi.alba@gmail.com", "skp.rossi.alba"]
Array di oggetti
var prodotti=[ {
"id" : '1',
"nome":"Penna",
"prezzo":'0.5',
"descrizione":"Penna colore rosso",
"id_categoria":'3'
}, {
"id" : '2',
"nome":"Matita",
"prezzo":'0.2',
"descrizione":"Matita a righe gialle",
"id_categoria":'3'
} ]
Per visualizzare il contenuto dell'Array di oggetti prodotti dovete usare la sintassi seguente:
for(var x=0;x<2;x++){
console.log(prodotti[x].id);
console.log(prodotti[x].nome);
console.log(prodotti[x].prezzo);
console.log(prodotti[x].descrizione);
console.log(prodotti[x].id_categoria);
}
Oggetti nidificati
var dipendente= {
"nome":"Mario",
"cognome":"Rossi",
"dataDiNascita":"20/05/1985",
"luogoDiNascita":"Roma",
"indirizzoResidenza":{"strada":"Piazza Fiume, 30","cap":"00100","provincia":"RM"},
"indirizzoDomicilio":{"strada":"Via Montenapoleone, 20","cap":"20100","provincia":"MI"},
"ruolo":"Programmatore",
"titoloDiStudio":"Laurea Triennale",
"stipendio":1.586}
Per visualizzare il contenuto dell'Oggetto nidificato dipendente dovete usare la sintassi seguente:
console.log(dipendente.nome);
console.log(dipendente.cognome);
console.log(dipendente.dataDiNascita);
console.log(dipendente.luogoDiNascita);
console.log(dipendente.indirizzoResidenza.strada);
console.log(dipendente.indirizzoResidenza.cap);
console.log(dipendente.indirizzoResidenza.provincia);
console.log(dipendente.indirizzoDomicilio.strada);
console.log(dipendente.indirizzoDomicilio.cap);
console.log(dipendente.indirizzoDomicilio.provincia);
console.log(dipendente.ruolo);
console.log(dipendente.titoloDiStudio);
console.log(dipendente.stipendio);
Come convertire un oggetto JSON in un oggetto JavaScript
Se i dati organizzati in formato JSON sono in formato testo oppure stringa, per trasformarli in oggetti JavaScript potete usare il metodo JSON.parse(testo) oppure eval("("+testo+")"), come mostrano gli esempi seguenti:
Esempio 1
var strProdotto='{"id":1,'+'"nome":"Penna","prezzo":0.5,"descrizione":"Penna colore rosso","id_categoria":3}'
var objProdotto=JSON.parse(strProdotto);
console.log(objProdotto.id);
console.log(objProdotto.nome);
console.log(objProdotto.prezzo);
console.log(objProdotto.descrizione);
console.log(objProdotto.id_categoria);
Esempio 2
var strProdotto='{"id":1,'+'"nome":"Penna","prezzo":0.5,"descrizione":"Penna colore rosso","id_categoria":3}'
var objProdotto=eval("("+strProdotto+")");
console.log(objProdotto.id);
console.log(objProdotto.nome);
console.log(objProdotto.prezzo);
console.log(objProdotto.descrizione);
console.log(objProdotto.id_categoria);
Che cos'è il CRUD
Il CRUD è l'insieme delle operazioni che servono per Inserire, Leggere, Modificare e Cancellare i dati di una tabella di un databese.

CRUD è l'acronimo di:
- Create [Inserimento]
- Read [Lettura]
- Update [Modifica]
- Delete [Cancellazione]
Per creare un'applicazione che vi permette di gestire il CRUD servono gli strumenti seguenti:
- Visual Studio Code
- MySQL
- Express.js
Visual Studio Code
Visual Studio Code è un IDE (Integrated development environment), un ambiente di sviluppo integrato che serve per scrivere applicazioni.
Per scaricare questo programma clicca qui.

Dopo il download del file, dovete lanciarlo per installare il programma.

MySQL
MySQL è il nostro DBMS (Database Management System).
Per installare questo programma dovete scaricare XAMPP, cliccate qui per avviare il download.
Per ricevere maggiori informazioni su MySQL cliccate qui.

Express.js
Express è un framework per creare applicazioni web Node.JS.
Per Installare il framework create la cartella app-prodotti, attivatela ed eseguite il comando:
npm install express

Laboratorio
In questo Laboratorio creiamo una semplice applicazione per gestire Prodotti.
Per iniziare create la cartella app-prodotti, spostatevi nella cartella ed installate i moduli seguenti:
npm install mysql
npm install body-parser
Dopo l'installazione dei due moduli, lanciate Visual Studio Code, selezionate apri cartella, aprite la cartella app-prodotti e successivamente selezionate nuovo file (ctrl n).

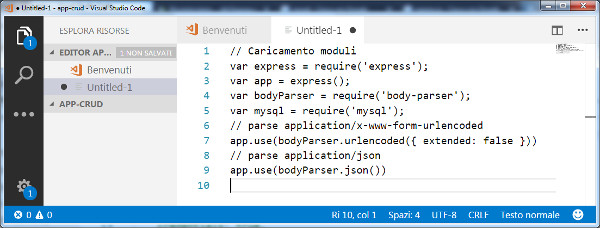
Prima di tutto, con il comando require caricate tutti i moduli che servono per creare l'applicazione, come mostra l'immagine seguente:

Per salvare il file, premete alt f, cliccate sulla voce salva, inserite il nome AppProdotti.js e cliccate sul pulsante salva.
(La stessa cosa la potete fare premendo ctrl s)
Come creare il Server Web
Con il framework Express la creazione di un Server Web è un'operazione molto semplice, il codice JavaScript seguente vi permette di creare i metodi GET e POST ed avviare il server sulla porta 8090.
app.get('*', function (request, response) {
...
});
app.post('*' , function (request, response, next ) {
...
});
app.listen(8090, function () {
console.log('listening on port 8090.');
});
I metodi app.get ed app.post si attivano ogni volta che arriva una richiesta di tipo GET oppure POST ed eseguono la funzione function (request , response) {...}.
L'argomento request è la request, l'oggetto che contiene i parametri inviati dal server, l'argomento response è la response l'oggetto usato per inviare le risposte al client.
Con Express per leggere i parametri da una request di tipo GET dovete usare la proprietà query, come mostra l'esempio seguente:
req.query.nomeparametro;
Se la request è di tipo POST dovete usare la proprietà body, come mostra l'esempio seguente:
req.body.nomeparametro;
La funzione app.listen è una funzione di callback, serve ad attivare il server web che restrà in ascolto sull'indirizzo ip di default 127.0.0.1 (localhost), utilizzando la porta 8090.
I metodi app.get ed app.post verranno implementati dopo.
Come creare il Database dbprodotti
Per utilizzare la nostra applicazione dobbiamo creare il database dbprodotti, per farlo seguite le operazioni seguenti:
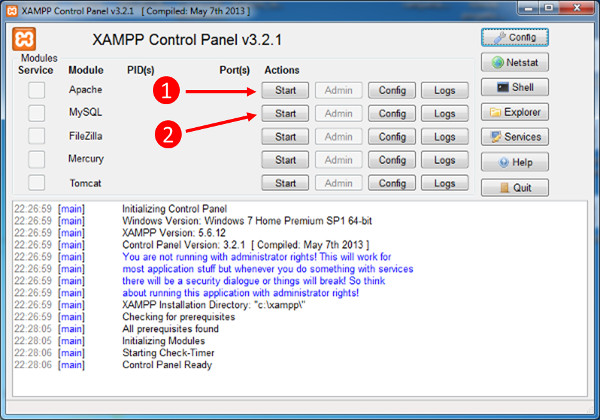
cliccate sull'icona di XAMPP 
Quando appare la maschera seguente, avviate prima Apache e poi MySQL come indicato:

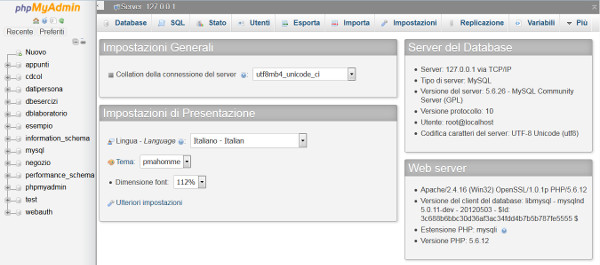
Successivamente per lanciare MySQL, dovete cliccare sul pulsante ADMIN.
La maschera seguente mostra come appare il Pannello di Controllo di MySQL, con a sinistra i Database creati e in alto le schede di gestione.

A questo punto, selezionando la scheda SQL, potete creare il Database eseguendo uno alla volta i comandi SQL seguenti:
1) create database dbprodotti;
Ognuno dei comandi seguenti devono essere eseguiti insieme al comando:
use dbprodotti;
2) create table prodotti(id int primary key auto_increment, prodotto varchar(50) not null, id_categoria int not null);
3) create table categorie(id int primary key auto_increment, categoria varchar(50) not null);
4)
Come connettersi al Database MySQL
Per connettersi al database dbprodotti dovete creare l'oggetto connection utilizzando la funzione mysql.createConnection({ .. }), come mostra l'esempio seguente:
var connection = mysql.createConnection({
host : 'localhost',
user : 'nomeutente',
password : 'password',
database : 'nomedatabase'
});
Nel nostro caso:
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : ''
database : 'dbprodotti'
});
La password non è stata indicata perché l'utente root non ha una password.
Successivamente per attivare la connessione usate il comando seguete:
connection.connect(function(err){
if(!err) {
console.log('Connessione eseguita con successo!!!');
} else {
console.log('Errore di connessione!!!');
}
});
Per chiudere la connessione dovete usare il comando:
connection.end();
Come eseguire le operazioni di CRUD
Per eseguire le operazioni di CRUD dovete conoscere il linguaggio SQL, per chi ne avesse bisogno, può apprendere velocemente l'SQL cliccando sul link seguente:
Ricominciamo .. dal linguaggio SQL
Con JavaScript possiamo eseguire comandi SQL con la funzione query, dell'oggetto connection.
Vediamo gli esempi principali:
- Create (Inserimento)
connection.query("INSERT INTO prodotii (prodotto, id_categoria) VALUES (?, ?)"), ['Camicia', 1'], function(err, result) { ... }
- connection.query -> funzione JavaScript;
- INSERT INTO prodotii (prodotto, id_categoria) VALUES (?, ?) -> comando SQL;
- ?, ? -> parametri ;
- ['camicia', 1] -> valori dei parametri;
- function(err, result) { ... } -> funzione eseguita dopo l'esecuzione del comando SQL;
- err -> si usa nel caso in cui l'esecuzione del comando SQL non va a buon fine;
- result -> si usa nel caso in cui l'esecuzione del comando SQL va a buon fine.
- Update (Modifica)
connection.query("UPDATE prodotti set id_categoria=? where id=?"), [2,1], function(err, result) { ... }
- Delete (Cancellazione)
connection.query("DELETE FROM prodotti where id=?"), [1], function(err, result) { ... }
- Read (Lettura e Visualizzazione)
connection.query("SELECT * FROM prodotti", function (err, result, fields) {
if (err) throw err;
for (var i in result) {
console.log(result[i]);
}
});





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda