Skill Factory
Lista post > Impariamo a programmare con JavaScript - Lezione 10
Impariamo a programmare con JavaScript - Lezione 10
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 11/07/2017 22:57:03 | in Tutorials
Skill Factory - 11/07/2017 22:57:03 | in Tutorials
Benvenuti alla decima lezione, in questa lezione vediamo come si gestisce la validazione dei dati inseriti in un Form Html.
La validazione lato Client viene eseguita dal Browser utilizzando il linguaggio JavaScript, questo tipo di controllo serve per evitare di delegare unicamente al Server la gestione degli errori.
Comunque per essere più sicuri e rendere più performante la vostra applicazione vi consiglio di eseguire il controllo degli errori sia lato Client, sia lato Server.
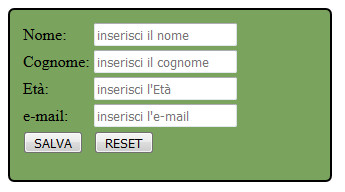
Creazione del Form "Scheda"
Il Form "scheda" serve per l'inserimento dei dati da validare.

Per creare la scheda usate il codice Html seguente:
<div style="background-color: #7AA45E; position:relative; padding:10px; left:50px; top:50px; width:300px; height:150px; border: 2px solid #000000; border-radius: 6px;">
<form name="scheda" method="post" action="successo.html">
<table>
<tr><td>Nome:</td><td><input type="text" name="nome" placeholder="inserisci il nome"></td></tr>
<tr><td>Cognome:</td><td><input type="text" name="cognome" placeholder="inserisci il cognome"></td></tr>
<tr><td>Età:</td><td><input type="text" name="eta" placeholder="inserisci l'Età"></td></tr>
<tr><td>e-mail:</td><td><input type="text" name="email" placeholder="inserisci l'e-mail"></td></tr>
<tr><td><input type="submit" onclick="return validateForm(event)" value="SALVA" /></td><td><input type="reset" value="RESET"></td></tr>
</table>
</form>
</div>
Il Tag div permette d'impostare lo sfondo della scheda, l'attributo border-radius crea gli angoli smussati.
<div style="background-color: #7AA45E; position:relative; padding:10px; left:50px; top:50px; width:300px; height:150px; border: 2px solid #000000; border-radius: 6px;">
L'attributo method="post" del Tag form imposta l'invio dei dati al Server senza renderli visibili nell'url, come invece avverrebbe impostando method="get".
L'attributo action si usa per indicare la risorsa/pagina a cui vengono inviati i dati sotto forma di richiesta, se la validazione va a buon fine, altrimenti vengono visualizzati dei messaggi d'errore.
Nel nostro caso, non disponendo ancora di un Server, utlizzeremo la pagina successo.html che ci segnalerà quando i dati inseriti nel Form "scheda" sono corretti.
<form name="scheda" method="post" action="successo.html">
L'evento onclick del Tag <input type="submit" onclick="return validateForm(event)" value="SALVA" /> viene usato per avviare la funzione JavaScript validateForm quando premete sul bottone "SALVA".
Assegnazione dei dati inseriti nel Form "scheda" a variabili JavaScript
Per controllare i dati inseriti nel Form "scheda", li dobbiamo assegnare a variabili JavaScript, utilizzando il metodo getElementsByName, come mostra il codice seguente:
var nome=document.getElementsByName("nome")[0].value;
var cognome=document.getElementsByName('cognome')[0].value;
var eta=document.getElementsByName('eta')[0].value;
var email=document.getElementsByName('email')[0].value;
Il metodo getElementsByName restituisce un vettore con i riferimenti dei Tag Html che hanno lo stesso nome dell'argomento passato al metodo.
Ad esempio, il comando JavaScript seguente:
var eta=document.getElementsByName("eta")[0].value;
permette di assegnare alla variabile eta il valore contenuto nella casella di testo con name="eta".
L'indice [0] serve ad utilizzare il primo riferimento presente nel vettore, che in questo esempio corrisponde alla casella di testo eta.
Se nel vettore ci fossero altri riferimenti con lo stesso nome, per leggerli bastarebbe incrementare l'indice: [1], [2], ...
In alternativa, per evitare di usare un vettore, avreste potuto utilizzare il metodo getElementsById, ma in questo caso avreste dovuto aggiungere ai Tag l'attributo id="nome" oltre a quello name="nome".
Validazione dei dati
Prima di procedere con la validazione dei dati inseriti nel Form "scheda", dobbiamo fare prima tre cose importanti:
1) Impostiamo i pattern corrispondenti alle Espressioni Regolari che servono per fare il controllo di validazione dell'età e dell'email:
var regExpEta=/^[0-9]{1,3}$/;
var regExpEmail=/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-]{2,})+\.)+([a-zA-Z0-9]{2,})+$/;
2) Inizializziamo un vettore dove aggiungere gli eventuali messaggi d'errore:
var errori=[];
3) Impostiamo un'area al di sotto del Form "scheda" dove visualizzare i messaggi d'errore:
<div name="elencoErrori" style="position:relative; top:80px; left:50px; width:300px;color:red;">
</div>
Con il codice seguente puliamo l'area appena creata, dove verranno visualizzati i messaggi d'errore:
var elencoErrori=document.getElementsByName('elencoErrori')[0];
elencoErrori.innerHTML="";
Il metodo innerHTML permette di inserire nel Tag di riferimento il codice Html indicato tra le virgolette.
A questo punto, con il codice seguente, possiamo controlliare se i dati inseriti nel Form "scheda" sono corretti:
if (nome==null || nome==""){
errori.push("Il nome è obbligatorio;<br>");
}
if (cognome==null || cognome==""){
errori.push("Il cognome è obbligatorio;<br>");
}
if (eta==null || eta==""){
errori.push("L'età è obbligatoria;<br>");
} else if(!regExpEta.test(eta) || (parseInt(eta)<=0) || (parseInt(eta)>120)){
errori.push("L'età non è valida;<br>");
}
if (email==null || email==""){
errori.push("L'e-mail è obbligatoria;");
} else if(!regExpEmail.test(email)){
errori.push("L'e-mail non è corretta;");
}
//Se ci sono errori, i messaggi d'errore vengono visualizzati nell'area elencoErrori
if (errori.length>0) {
for(var x=0;x<errori.length;x++){
elencoErrori.innerHTML+=errori[x];
}
//Restitusce false, in questo modo l'operazione di submit s'interrompe e non viene inviata la richiesta al server
return false;
} else {
//Esegue il submit inviando la richiesta al server con i dati inseriti nel Form, perché i dati sono corretti
document.forms[0].submit();
}
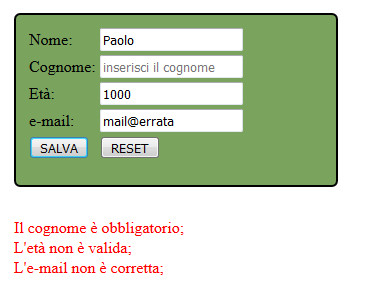
L'esempio 1 mostra come si comporta l'applicazione se i dati non sono corretti.
Esempio 1

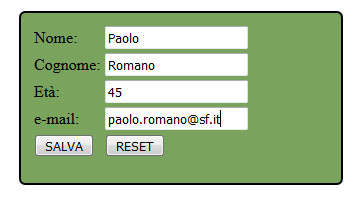
L'esempio 2 mostra come si comporta l'applicazione se i dati sono corretti.
Esempio 2

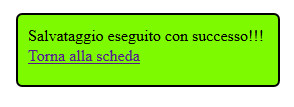
Se i dati sono corretti viene visualizzata la pagina successo.html, indicata nell'attributo action del form.
Questa pagina è provvisoria, in seguito, quando utilizzeremo un Server, verrà richiamata una risorsa allocata Lato Server che avrà il compito di gestire i dati inviati.

Codice completo pagina ValidaFormLatoClient.html
<html>
<meta charset="ISO 8859-1"/>
<head>
<script>
function validateForm(){
var nome=document.getElementsByName("nome")[0].value;
var cognome=document.getElementsByName('cognome')[0].value;
var eta=document.getElementsByName('eta')[0].value;
var email=document.getElementsByName('email')[0].value;
var elencoErrori=document.getElementsByName('elencoErrori')[0];
elencoErrori.innerHTML="";
var errori=[];
var regExpEta=/^[0-9]{1,3}$/;
var regExpEmail=/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-]{2,})+\.)+([a-zA-Z0-9]{2,})+$/;
if (nome==null || nome==""){
errori.push("Il nome è obbligatorio;<br>");
}
if (cognome==null || cognome==""){
errori.push("Il cognome è obbligatorio;<br>");
}
if (eta==null || eta==""){
errori.push("L'età è obbligatoria;<br>");
} else if(!regExpEta.test(eta) || (parseInt(eta)<=0) || (parseInt(eta)>120)){
errori.push("L'età non è valida;<br>");
}
if (email==null || email==""){
errori.push("L'e-mail è obbligatoria;");
} else if(!regExpEmail.test(email)){
errori.push("L'e-mail non è corretta;");
}
if (errori.length>0) {
for(var x=0;x<errori.length;x++){
elencoErrori.innerHTML+=errori[x];
}
return false;
} else {
document.forms[0].submit();
}
}
</script>
</head>
<body >
<div style="background-color: #7AA45E; position:relative; padding:10px; left:50px; top:50px; width:300px; height:150px; border: 2px solid #000000; border-radius: 6px;">
<form name="scheda" method="post" action="successo.html">
<table>
<tr>
<td>Nome:</td><td><input type="text" name="nome" placeholder="inserisci il nome"></td>
</tr>
<tr>
<td>Cognome:</td><td><input type="text" name="cognome" placeholder="inserisci il cognome"></td>
</tr>
<tr>
<td>Età:</td><td><input type="text" name="eta" placeholder="inserisci l'Età"></td>
</tr>
<tr>
<td>e-mail:</td><td><input type="text" name="email" placeholder="inserisci l'e-mail"></td>
</tr>
<tr>
<td><input type="button" onclick="return validateForm()" value="SALVA" /></td>
<td><input type="reset" value="RESET"></td>
</tr>
</table>
</form>
</div>
<div name="elencoErrori" style="position:relative; top:80px; left:50px; width:300px;color:red;">
</div>
</body>
</html>
Codice completo pagina successo.html
<html>
<head>
</head>
<body>
<div style="background-color: #7DFA00; position:relative; padding:10px; left:50px; top:50px; width:240px; height:50px; border: 2px solid #000000; border-radius: 6px;">
Salvataggio eseguito con successo!!!<br>
<a href="validazione_form01.html">Torna alla scheda</a>
</div>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda