Skill Factory
Lista post > App Mania Lezione 9 - Gestione Sprite - II Parte - (Come far girare l'ago di una bussola)
App Mania Lezione 9 - Gestione Sprite - II Parte - (Come far girare l'ago di una bussola)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 23/04/2016 08:26:00 | in Tutorials
Skill Factory - 23/04/2016 08:26:00 | in Tutorials
 Benvenuti alla nona lezione, nella lezione precedente avete preparato le immagini che servono per far girare l'ago della bussola sia in senso orario, che in senso antiorario.
Benvenuti alla nona lezione, nella lezione precedente avete preparato le immagini che servono per far girare l'ago della bussola sia in senso orario, che in senso antiorario.
In questa lezione implementerete i blocchi che servono per attivare l'animazione per far girare l'ago.
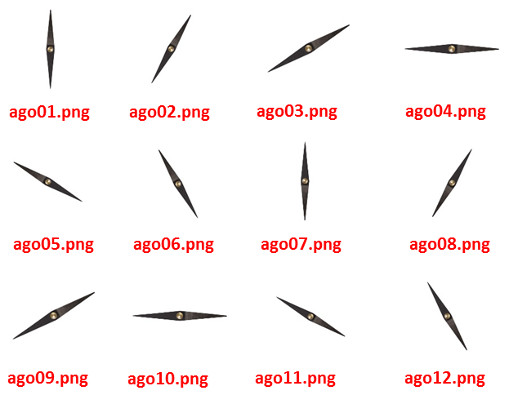
Come avete già visto nella lezione precedente, per far girare l'ago ogni volta che premete sui pulsanti "Ruota+" e "Ruota-", dovete sostituire nello Sprite Ago_Bussola l'immagine dell'ago corrente con l'immagine successiva, se avete premuto il pulsante "Ruota+" oppure l'immagine precedente se avete premuto il pulsante "Ruota-", come mostra la sequenza seguente:

I nomi delle immagini, sono composti da una parte fissa, la parola ago e da un numero progressivo da 01 .. 12, sfrutterete proprio quest'ultima caratteristica per caricare l'immagine che serve, basta creare un contatore che s'incrementa oppure si decrementa ad ogni operazione.
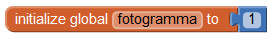
Con App Inventor per creare un contatore serve una variabile, per inizializzarla eseguite le operazioni seguenti:
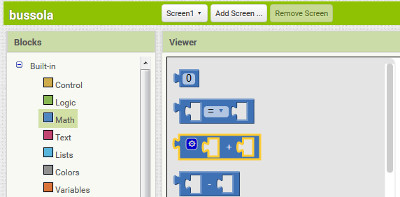
1) selezionate l'Area Blocks;
2) aprite la categoria Variables;
3) cliccate sul blocco initialize global;
4) rinominatelo fotogramma;
5) aprite la categoria Math;
6) cliccate sul blocco numero;
7) associate il blocco numero a quello initialize global;
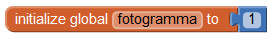
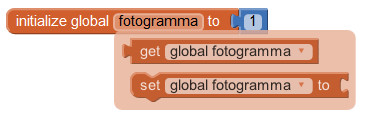
8) assegante al blocco numero il valore 1 per inizializzare la variabile fotogramma, come mostra l'immagine.

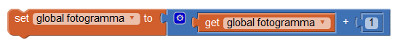
Userete la variabile fotogramma, come contatore per richiamare le immagini. Il contatore si dovrà incrementare ogni volta che si clicca sul pulsante "Ruota+" e decrementare quando si clicca sul pulsante "Ruota-", l'immagine seguente mostra come trasformare la variabile fotogramma in un contatore:

ogni volta che viene eseguito questo blocco la variabile fotogramma s'incrementa di 1.
Il blocco somma lo trovate nella categoria Math.

Il blocco get oppure il blocco set, per ottenere oppure assegnare un valore alla variabie fotogramma, lo trovate spostando il cursore del mouse sul blocco initialize global, come mostra l'immagine seguente:

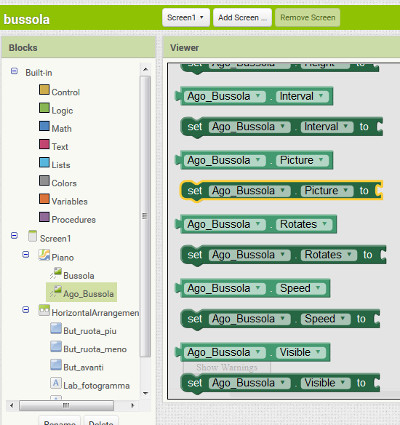
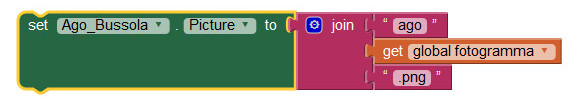
Per caricare l'immagine nello Sprite Ago_Bussola, serve il blocco set Picture, lo trovate nella categoria Ago_Bussola, come mostra l'immagine seguente:

Per comporre il nome dell'immagine, dovete procedere come segue:
1) per i valori da 1 a 9 del contatore, dovete concatenare la parola "ago0" con il valore della variabile "fotogramma" e l'estensione ".png";
2) per i valori da 10 a 12 del contatore, dovete concatenare la parola "ago", senza 0 (zero), con il valore della variabile "fotogramma" e l'estensione ".png".
Per concatenare i due valori tra loro dovete utilizzare il blocco Join, della categoria Text. Nella stessa categoria trovate anche il blocco text string, che permette di aggiungere valori alfanumerici.


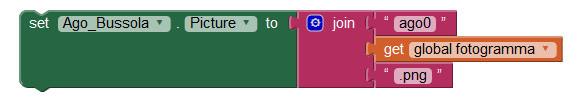
Le immagini seguenti mostrano i blocchi da utilizzare per comporre il nome dell'immagine corrente da caricare nello Sprite.
1) Blocchi da usare per i Fotogrammi da 1 a 9:

2) Blocchi da usare per i Fotogrammi da 10 a 12:

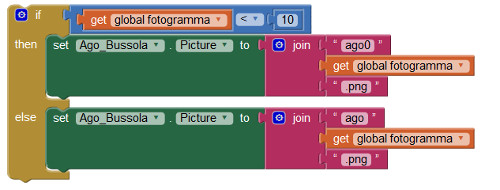
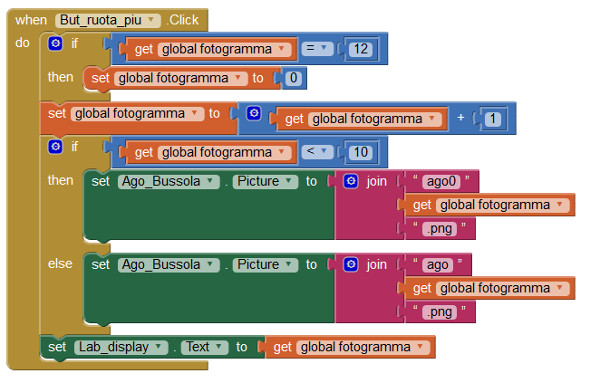
Utilizzando un blocco if potete controllare il valore raggiunto dal contatore e decidere quali blocchi usare, come mostra l'immagine seguente:

Il blocco if si comporta nel modo seguente: se fotogramma (il contatore) è minore di 10, componi il nome con la formula "ago0"+fotogramma+".png", altrimenti usa la formula "ago"+fotogramma+".png", perché i per i valori di fotogramma da 10 in poi non serve più lo 0 (zero).
Come avete visto nelle lezioni precedenti il blocco if lo trovate nella categoria Control.
A questo punto per creare l'animazione dell'ago che gira dovete creare le strutture di blocchi seguenti.
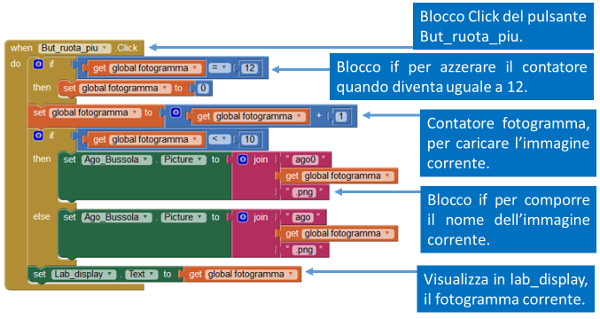
1) Struttura che permette di creare l'animazione per far girare l'ago della bussola in senso orario:

Il blocco Click del pulsante But_ruota_piu lo trovate nella sezione Blocks, cliccando sul nome del pulsante.
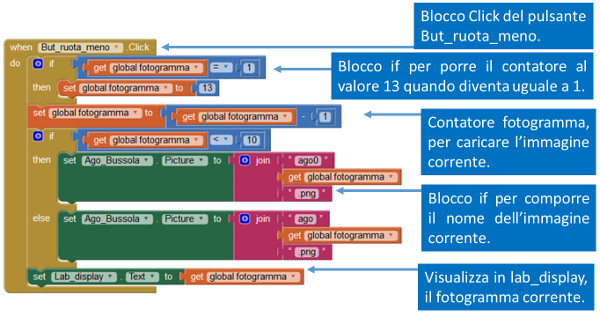
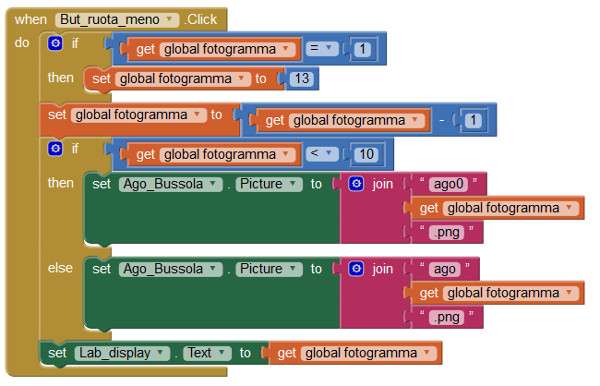
2) Struttura che permette di creare l'animazione per far girare l'ago della bussola in senso antiorario:

Il blocco Click del pulsante But_ruota_meno lo trovate nella sezione Blocks, cliccando sul nome del pulsante.
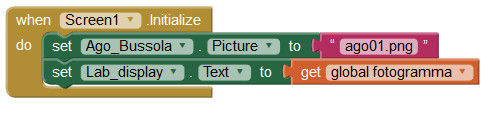
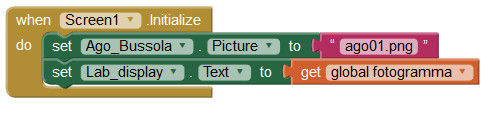
Per inizializzare lo schermo la prima volta che lanciate l'applicazione, con il primo ago, dovete usare il blocco seguente:

Il blocco Initialize lo trovate nella sezione Blocks, cliccando sul nome dello schermo Screen1.
L'immagine seguente mostra la parte logica completa dell'APP Bussola:




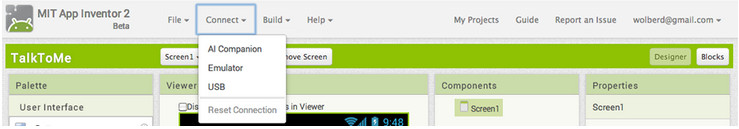
Per eseguire l'APP Bussola, avviate l'emulatore aiStarter:

e avviate l'APP selezionando Connect e cliccando sul comando Emulator.

Se avete l'emulatore sul cellulare, per avviare l'APP dovete procedere come segue:
1) lanciare l'emulatore sul cellulare
2) selezionare Connect sul computer e cliccare sul comando AI Companion
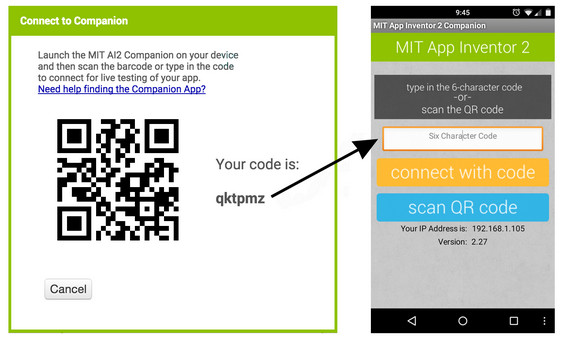
3) Inserire oppure leggere con il QR code il codice visualizzato sul computer.

L'immagine seguente mostra l'APP in esecizione:

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda