Skill Factory
Lista post > APP Mania Lezione 5
APP Mania Lezione 5
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 24/02/2016 23:30:33 | in Tutorials
Skill Factory - 24/02/2016 23:30:33 | in Tutorials
 Benvenuti alla quinta lezione, nella lezione precedente avete testato l'applicazione AppContatti utilizando l'emulatore del computer oppure quello del cellulare.
Benvenuti alla quinta lezione, nella lezione precedente avete testato l'applicazione AppContatti utilizando l'emulatore del computer oppure quello del cellulare.
In questa nuova lezione modificherete l'applicazione AppContatti utilizzando una ListView per visualizzare i contatti aggiunti.
Prima di procedere dovete imparare a gestire una lista, perché una ListView si può popolare attraverso l'uso di una lista.
Gestione Liste (List)
Una lista è un vettore a cui si possono aggiungere voci utilizzando il blocco add items to list, come mostra l'esempio seguente.

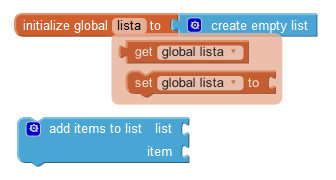
Il blocco initialize global (lo travate in Variables) associato al blocco create empty list (lo trovate in List) inizializza una variabile di nome lista.
I blocchi get e set associati al blocco initialize global permettono rispettivamente di ottenere i valori della lista oppure assegnare valori alla lista.
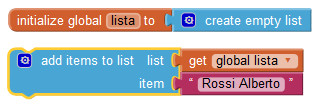
Nell'esempio seguente potete vedere come si aggiunge un valore ad una lista di nome lista.

Per ottenere il blocco get, dovete posizionare il mouse al blocco initialize global vicino al nome della lista, quando appare il blocco get trascinatelo ed associatelo al blocco add items to list.
Ad ogni voce aggiunta ad una lista, corrisponde un valore chiamato indice, questo valore corrisponde alla posizione della voce all'interno della lista.
Facendo riferiemento all'esempio precedente, il nominativo Rossi Alberto corrisponde all'indice 1, perché è il primo valore della lista.
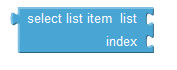
Per leggere una voce dalla lista si usa il blocco select list item associato al blocco get della lista di riferimento e all'indice corrispondente.

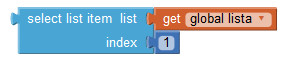
L'esempio seguente permette di leggere la prima voce dalla lista di nome lista.

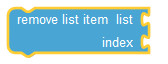
Per rimuovere una voce dalla lista si usa il blocco remove list item associato al blocco get della lista di riferimento e all'indice corrispondente.

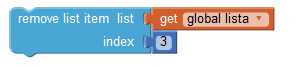
L'esempio seguente mostra come rimuovere dalla lista di nome lista, la terza voce aggiunta.

Gestione ListView
 Una ListView è un elenco di valori selezionabili. Questo componente è presente nella cartella User Interface dell'Area Designer. Per usare questo componente, basta selezionarlo e trascinarlo all'interno dello schermo attivo.
Una ListView è un elenco di valori selezionabili. Questo componente è presente nella cartella User Interface dell'Area Designer. Per usare questo componente, basta selezionarlo e trascinarlo all'interno dello schermo attivo.
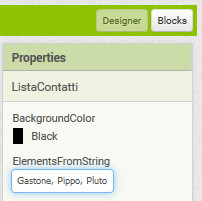
Per inserire gli elementi manualmente, si può usare la proprietà ElementsFromString, inserendo i valori dell'elenco separati da una virgola, come mostra l'immagine seguente:

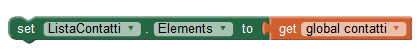
Per inserire gli elementi durante l'esecuzione dell'App, dovete usare una Lista ed associarla al blocco Set della ListView, con la proprietà Elements impostata, come mostra l'immagine seguente:

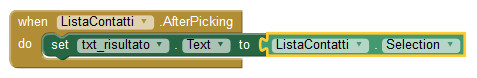
Il Blocco When AfterPicking di una ListView, si attiva quando si selezione un elemento dall'elenco, ed esegue tutti i blocchi interni.

Per conoscere l'elemento scelto dovete usare il blocco get della ListView, con la proprietà Selection impostata, l'immagine seguente assegna il valore scelto dalla ListaContatti alla casella di testo txt_risultato.

Come aggiungere i contatti inseriti nella maschera di input dell'AppContatti alla ListView
Selezionate la casella di testo txt_risultato nell'area components e cliccate sul bottone delete per cancellare la casella di testo.
Successivamente nell'Area Palette, selzionate il componente ListView e trascinatelo sullo schermo nella stessa posizione dov'era posizionata la casella di testo txt_risultato.

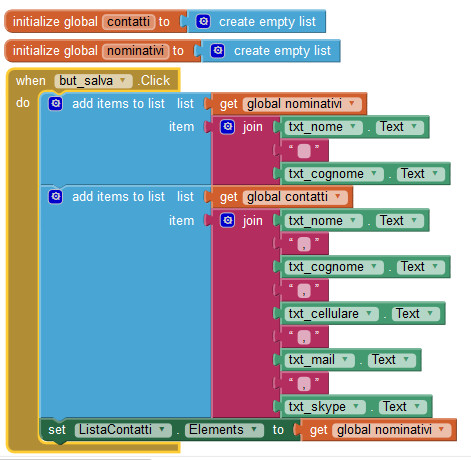
Per evitare di popolare la ListView, con tutti i dati del contatto, create due liste, la prima la chiamate contatti la seconda nominativi. La prima lista verrà usata per visualizzare i dati del contatto, la seconda lista verrà usata per popolare la ListView solo con i nominativi dei contatti, l'immagine seguente mostra come aggiungere le informazioni alle liste e come popolare la ListView ListaContatti con i nominativi dei contatti quando si clicca sul bottone salva.

Come visualizzare un contatto scelto dalla ListView dell'AppContatti
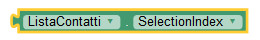
Selezionando un nominativo dalla ListView ListaContatti, potete ottenere l'indice della voce selezionata usando il blocco get seguente:

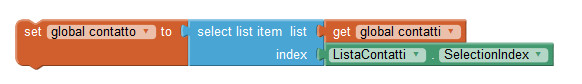
Usando l'indice della voce selezionata, potete ottenere dalla lista contatti, il contatto corrispondente, come mostra l'immagine seguente:

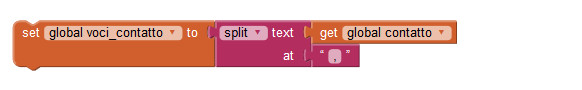
La variabile contatto conterrà tutte le voci del contatto scelto, separate tra loro con una virgola. Utilizzando il blocco split è possibile separare le singole voci tra loro ed aggiungerle ad una lista, come mostra l'immagine seguente:

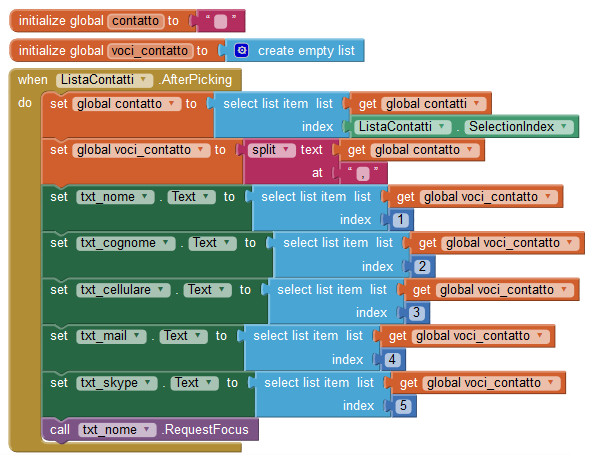
Infine leggendo i valori dalla lista voci_contatto è possibile visualizzare tutte le informazione del contatto scelto nella maschera dell'AppContatti, l'immagine seguente mostra il codice completo:

A questo punto potete provare l'APP lanciando avviando aiStarter sul computer oppure sul cellulare ed avviare l'emulatore, come indicato nella lezione precedente.
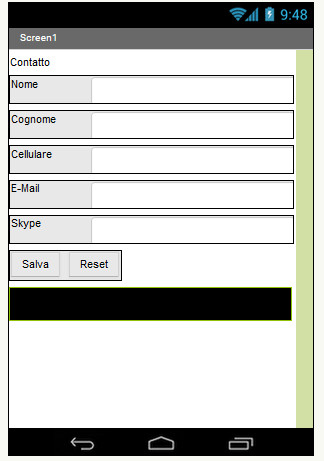
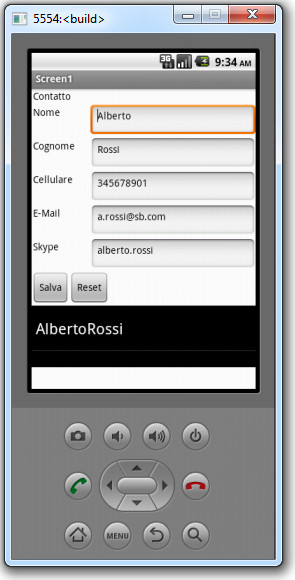
L'immagine seguente mostra la schermata dell'emulatore in esecuzione sul computer.

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda