Skill Factory
Lista post > APP Mania Lezione 3
APP Mania Lezione 3
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 18/02/2016 23:07:01 | in Tutorials
Skill Factory - 18/02/2016 23:07:01 | in Tutorials
 Benvenuti alla terza lezione di APP Mania, nella lezione precedente avete visto i principali componenti dell'area Designer ed avete completato il desegno dello schermo dell'APPContatti, adesso vedrete l'Area Blocks dov'è possibile implementare la logica per rendere l'applicazione interattiva.
Benvenuti alla terza lezione di APP Mania, nella lezione precedente avete visto i principali componenti dell'area Designer ed avete completato il desegno dello schermo dell'APPContatti, adesso vedrete l'Area Blocks dov'è possibile implementare la logica per rendere l'applicazione interattiva.
L'Area Blocks è un vero e proprio ambiente di programmazione, qui è possibile implementare la logica dell'applicazione utlizzando un linguaggio visuale composto da blocchi che corrispondono alle istruzioni di un linguaggio di programmazione.
Quest'area è divisa in due parti, a destra c'è la parte Viewer, dove si aggiungono i blocchi che servono per programmare, a sinstra c'è la parte Blocks, dive sono raggrupati tutti i blocchi organizzati per tipo.
Con App Inventor l'applicazione assomiglia ad un puzzle, perché i programmi si scrivono con blocchi interconnessi, ciascuno con un significato diverso.
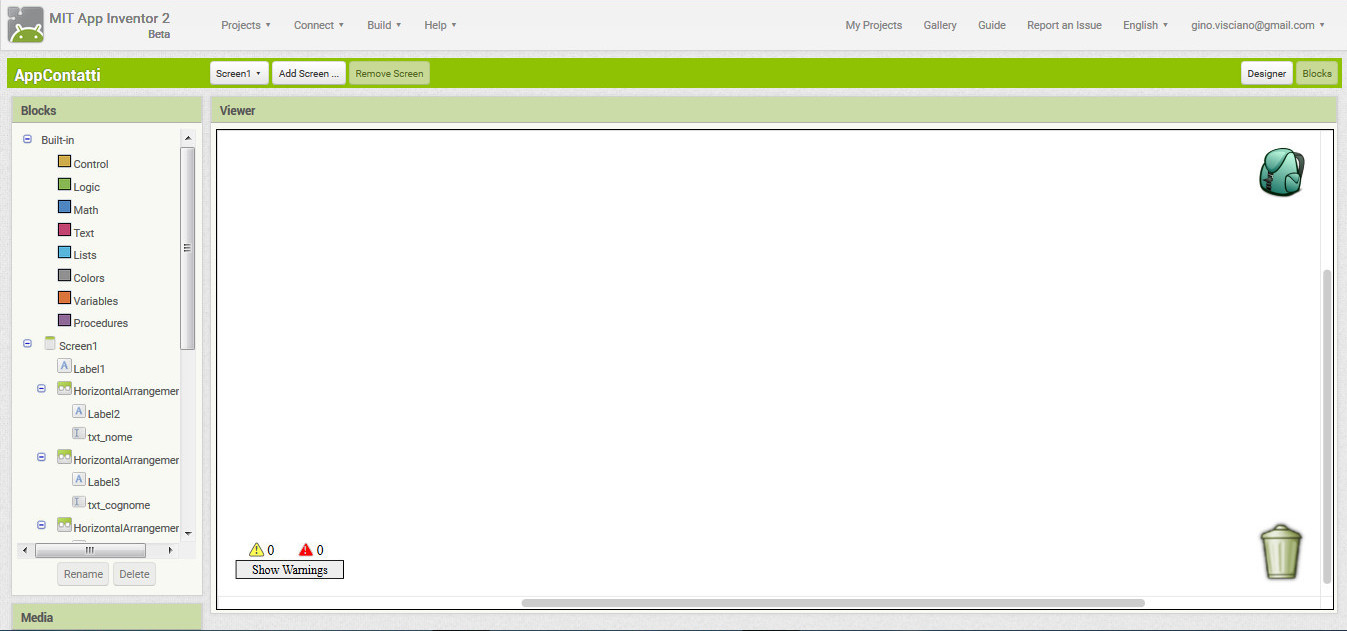
Per accedere all'Area Blocks, collegatevi ad App Inventor e cliccate sul bottone Blocks, dopo questa oprazione appare la maschera seguente:

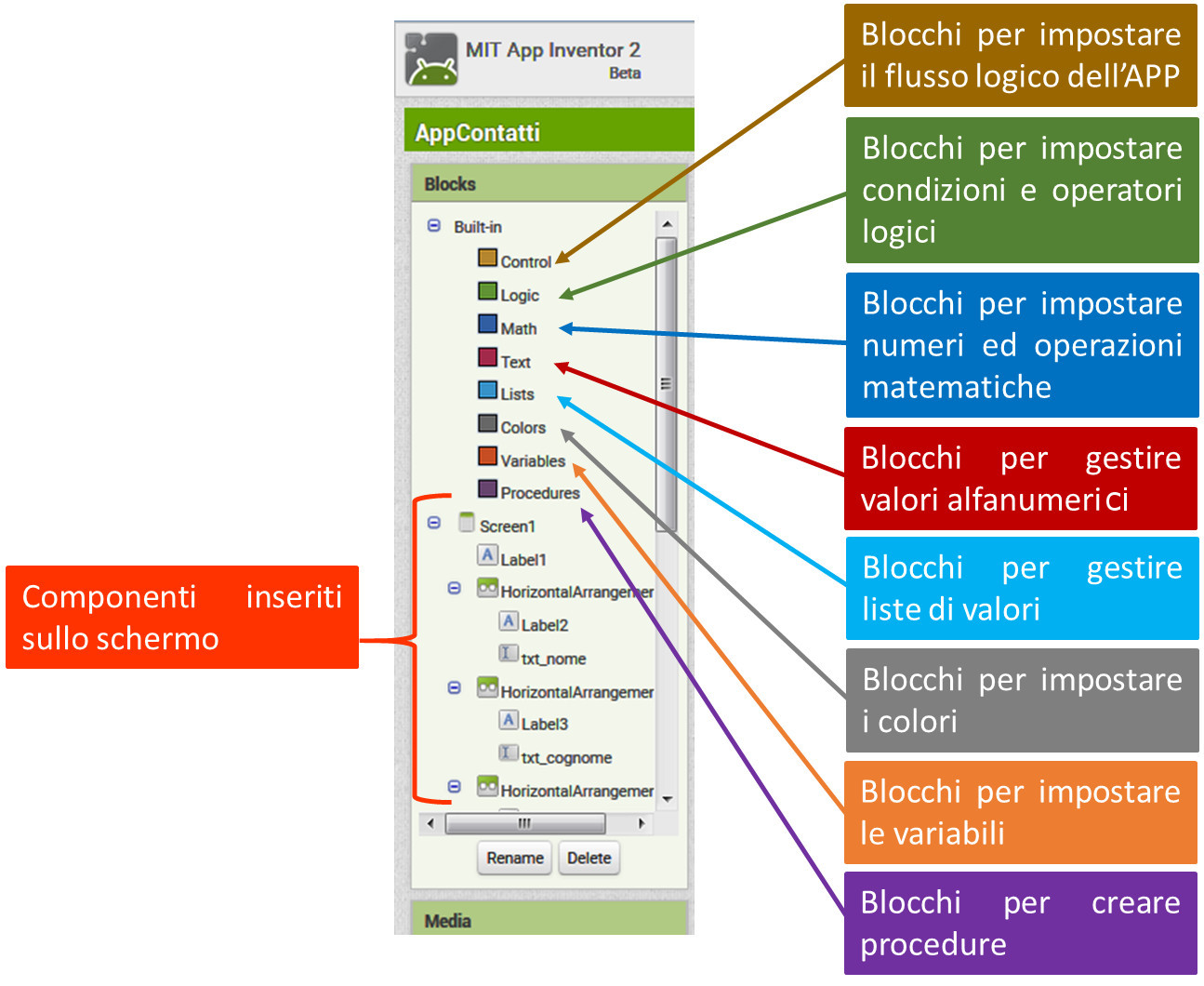
I blocchi che servono per sviluppare un'applicazione con App Inventor sono raggruppati per tipi e li trovate nella sezione Built-in, nell'immagine seguente sono descritti tutti i tipi disponibili.

Oltre ai blocchi della sezione Built-in, ci sono anche blocchi associati ai componenti dello schermo, con questi blocchi è possibile modificare le loro proprietà oppure eseguire particolari azioni quando si verifica un evento, come ad esempio il click su un bottone.
Come implementare la logica dell'applicazione APPContatti
La nostra APP deve permettere le seguenti operazioni:
- Inserimento dati nella maschera di input;
- Visualizzazione del contatto inserito nella casella risultato, quando si clicca sul bottone Salva;
- Pulizia dello schermo e posizionamento del cursore nella casella di testo nome, quando si clicca sul bottone Reset.
Per scrivere il programma che vi permette di implementare le operazioni richieste, servono i seguenti blocchi di programmazione:
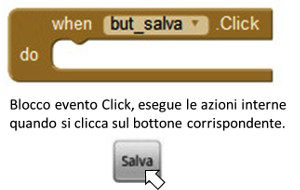
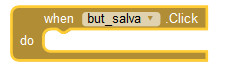
1) Blocco Evento

Il blocco evento lo trovate cliccando sul nome del bottone corrispondente, basta selezionarlo con il mouse per aggiungerlo all'Area Blocks.
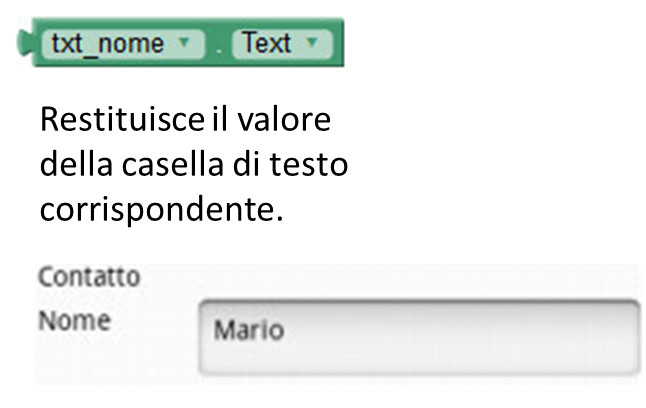
2) Blocco Get

In questo esempio il blocco get restituisce il valore alfanumerico Mario scritto nella casella di testo txt_nome. Il valore Text, indicato sulla destra del blocco, corrisponde alla proprietà Text della casella di testo corrispondente.
Il blocco get lo trovate cliccando sul nome della casella di testo corrispondente, basta selezionarlo con il mouse per aggiungerlo all'Area Blocks.
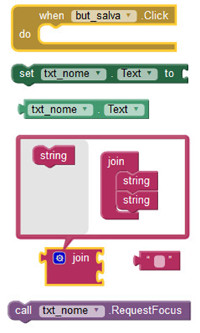
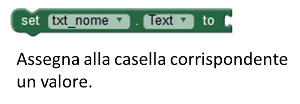
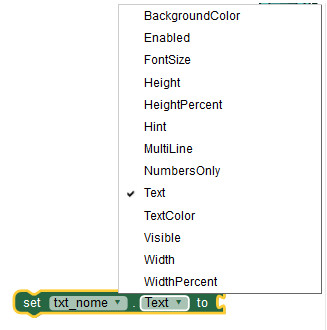
3) Blocco Set

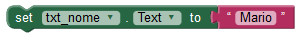
Nell'esempio seguente viene assegnato alla casella di testo txt_nome il valore alfanumerico Mario:

Il blocco usato per indicare il valore alfanumerico da inserire, lo trovate nel tipo Text della sezione Built-in e corrisponde al blocco seguente:

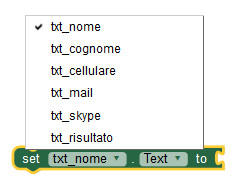
Il blotcco set è importante soprattutto perché permette di modificare una proprietà qualunque del componente a cui è associato. In questo caso essendo indicata la proprietà Text, si assegna un valore alla casella di testo txt_nome. Usando le freccette presenti sulla destra del nome del componente e del nome della proprietà, si possono modificare componenti diversi e proprietà diverse, come mostrano i due esempi seguenti:


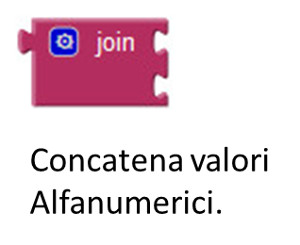
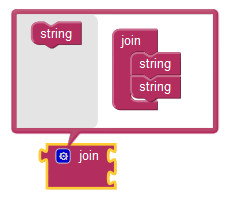
4) Blocco Join

Il blocco join lo trovate nel tipo Text della sezione Built-in.
Come implemetare la logica del bottone Salva
Dopo aver visto quali sono i blocchi da utilizzare per sviluppare la vostra APP, adesso potete procedere con l'implemetazione logica dei blocchi.
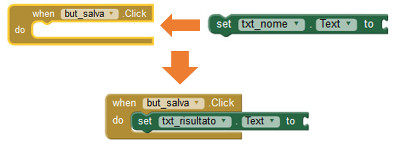
Selezionate il componente but_salva, lo trovate nel pannello Blocks a sinistra dell'Area Blocks e cliccate sul blocco evento Click per aggiungerlo all'Area Blocks.

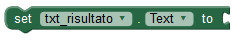
Successivamente selezionate la casella ti testo txt_risposta e scegliete il blocco set con la proprietà Text.

Trascinate il blocco set appena aggiunto, all'interno del blocco evento click.

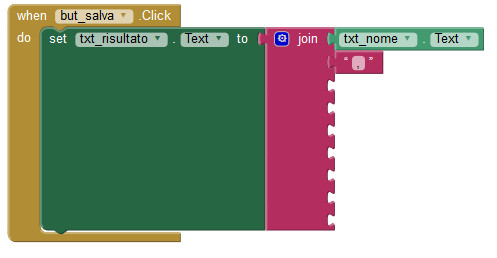
Aggiungete un blocco join e predisponetelo in modo da poter concatenare fino a 9 valori alfanumerici, come mostra l'immagine seguente. Per aggiungere più valori alfanimerici al blocco join, dovete cliccare sull'asterisco blu e trascinare il blocco string nel blocco join.

Dopo aver aggiunto 9 blocchi string al blocco join, associatelo al blocco set txt_risultato.

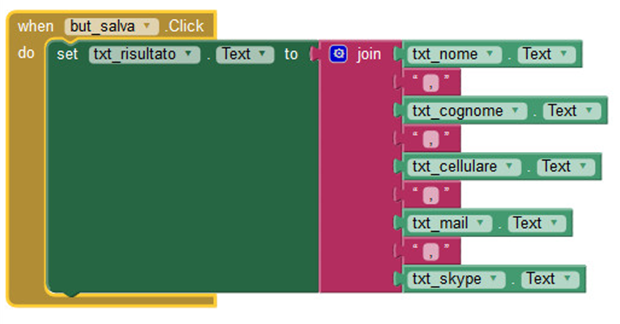
L'obiettivo è quello di visualizzare, quando si clicca sul bottone salva, i valori inseriti nella maschera di input (contatto), nella casella di testo txt_risultato, separando i valori con la virgola.
Per ottenre questo risultato, dovete concatenare tra loro tutte le caselle di testo, aggiungendo una virgola dopo ogno valore, come mostrano l'immagini seguenti.


Come implemetare la logica del bottone Reset
Il bottone Rest serve per pulire lo schermo e posizionare il cursore nella casella di testo txt_nome, per implementare la logica che serve per eseguire queste azioni eseguite i passaggi seguenti.
Selezionate il componente but_reset, lo trovate nel pannello Blocks a sinistra dell'Area Blocks e cliccate sul blocco evento Click per aggiungerlo all'Area Blocks.
Poi aggiungete al blocco evento Click, i seguenti blocchi get: txt_nome, txt_cognome, txt_cellulare, txt_mail, txt_skype e txt_risultato.
Ad ogni blocco get appena aggiunto, associate un valore alfanumerico vuoto, serve per pulire le caselle di testo.
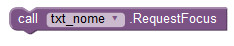
Per concludere dovete aggiungere al blocco evento Click, il blocco di controllo RequestFocus che serve per spostare il cursore nella casella di testo txt_nome.
Il blocco di controllo RequestFocus lo trovate nel pannello Blocks a sinistra dell'Area Blocks, selezionando il componente txt_nome e corrisponde al blocco seguente.

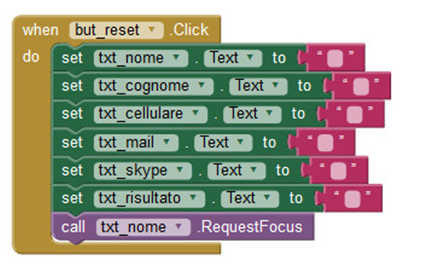
L'immagine seguente mostra il blocco evento Click, associato al bottone but_reset, implemetato.

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda