Skill Factory
Lista post > APP Mania Lezione 2
APP Mania Lezione 2
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 14/02/2016 09:52:01 | in Tutorials
Skill Factory - 14/02/2016 09:52:01 | in Tutorials
 Benvenuti alla seconda lezione di APP Mania, dopo aver visto come si crea un nuovo progetto con App Inventor, in questa lezione imparerete ad usare i principali componenti dell'area Designer.
Benvenuti alla seconda lezione di APP Mania, dopo aver visto come si crea un nuovo progetto con App Inventor, in questa lezione imparerete ad usare i principali componenti dell'area Designer.
Per iniziare dovete collegarvi al link seguente: https://ai2.appinventor.mit.edu, se durante la lezione precedente avete già creato il nuovo progetto APPContatti, dovreste già trovarvi nell'area di Designer, altrimenti dovete creare un nuovo progetto cliccando sul bottone Start new project, in alto a sinistra ed inserire il nome del nuovo progetto "APPContatti".
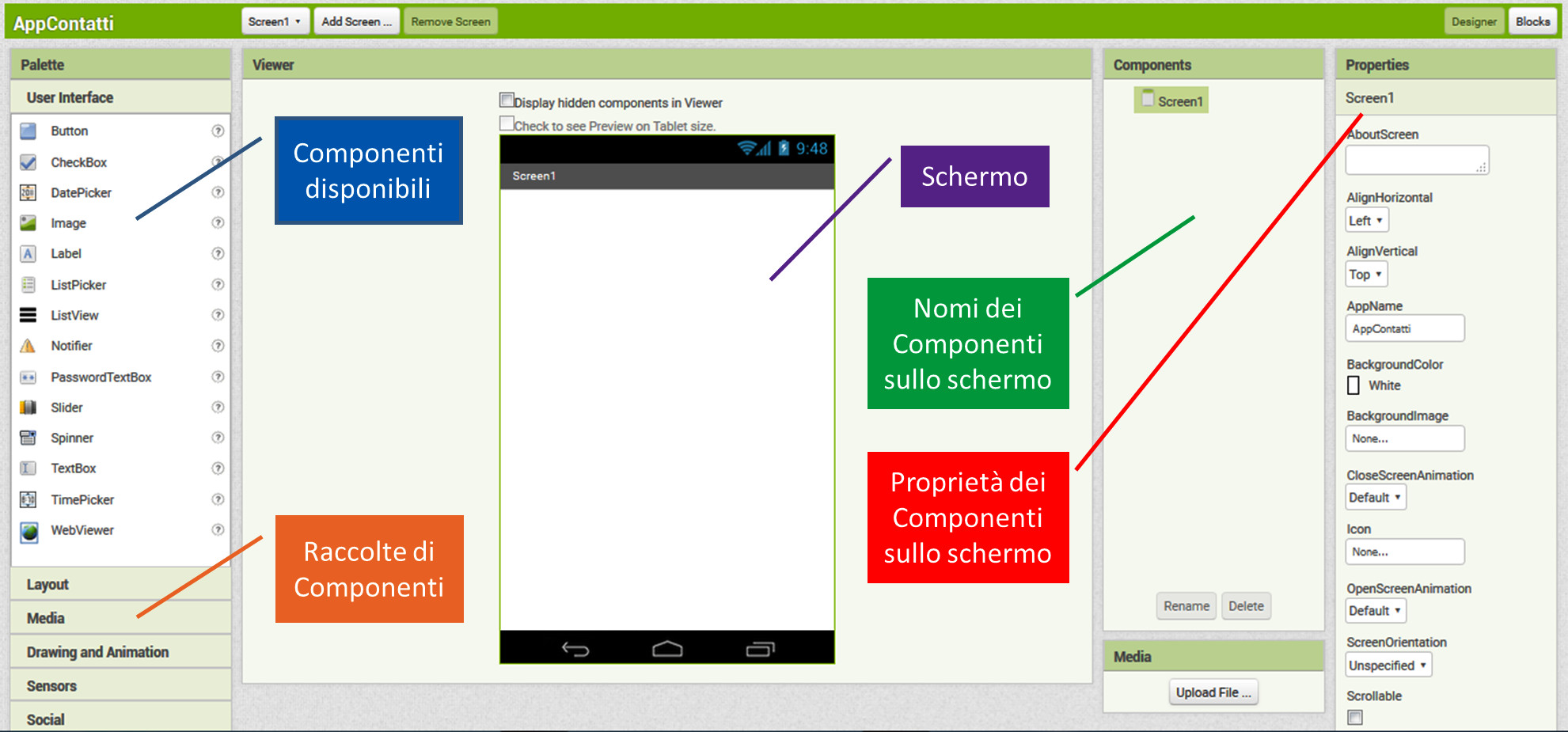
Area Designer
L'area di Designer è composta da 4 parti fondamentali: Palette, Viewer, Components e Proprties.
Nella parte Palette trovate tutti i componenti che servono per disegnare l'App Android, i componenti, in base alla loro funzionalità sono organizzati in cartelle diverse, i componenti principali li trovate nella cartella User Interface.
Lo schermo lo trovate nella parte Viewer, qui dovete inserire i componenti che servono, trascinandoli con il mouse. Attenzione i componenti trascinati nello schermo verranno posizionati in modo verticale, per disposrli diversamente dovete usare i Layout.
Tutti i componenti inseriti sullo schermo li troverete indicati nella parte Components, da qui li potete selezionare, rinominare e cancellare.
Nella parte Properties, potete assegnare le proprietà del componente selezionato.
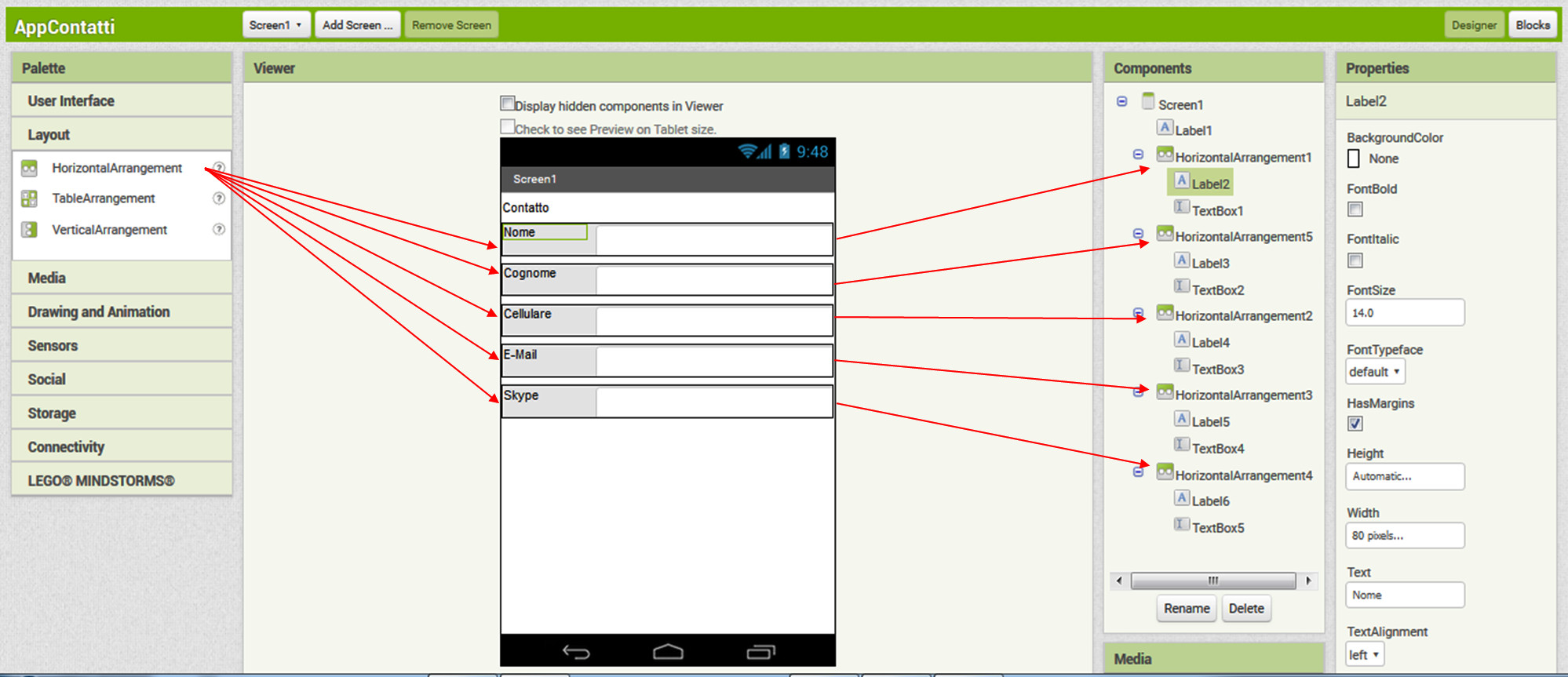
L'immagine seguente descrive le parti principali dell'area di Designer di App Inventor.

Come creare la maschera di input
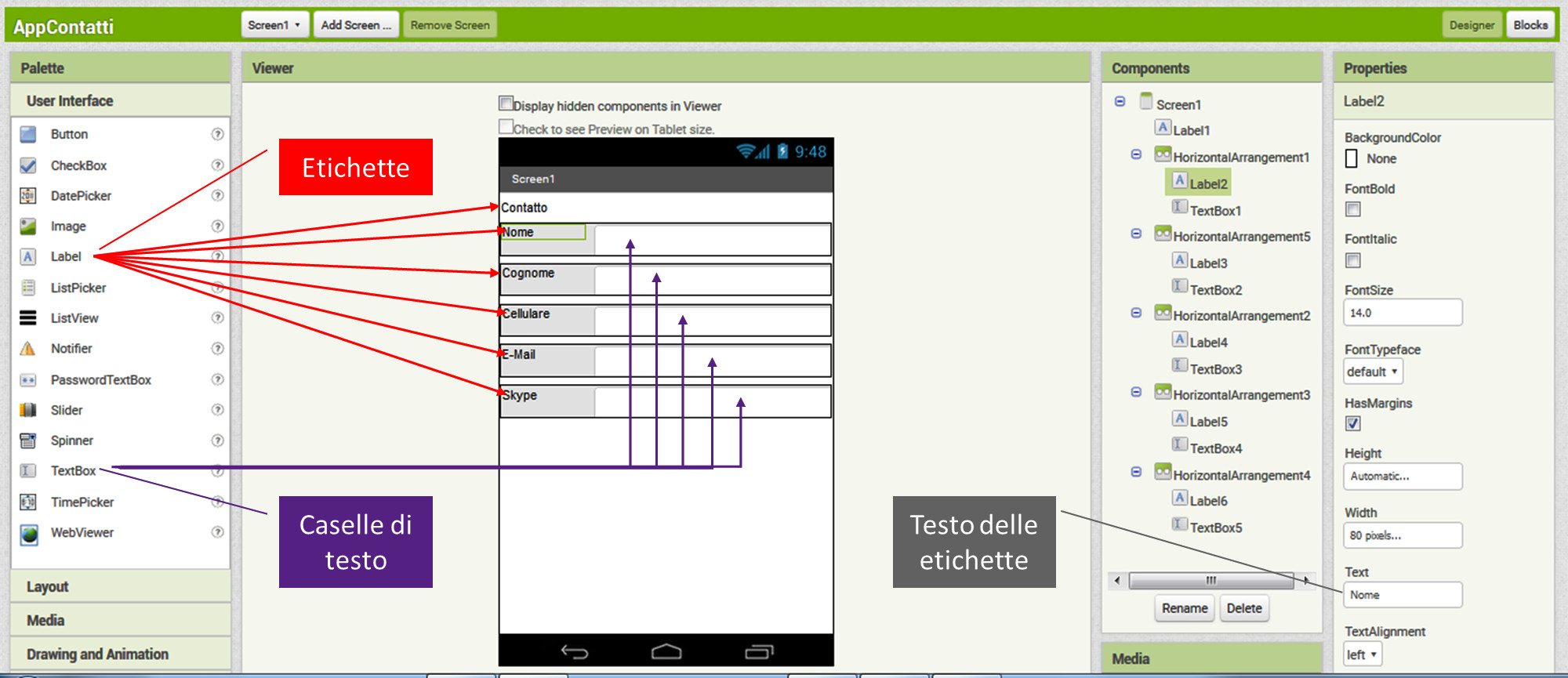
Per cominciare disegnarete la maschera di input per l'inserimento del contatto, utilizzando tre tipi di componenti: Label (per indicare in nomi dei campi da inserire), TextBox (caselle di testo in cui scrivere i dati) e HorizontalArrangement (Layout per disporre i componenti in modo orizzontale).
I primi due componenti sono nella cartella User Interface, il terzo è nella cartella Layout.
Per iniziare a disegnare la maschera di input procedete nel modo seguente:
- Trascinate una Label sullo schermo e impostate la proprietà Text con il valore Contattto;
- Aprite la cartella Layout e trascinate sullo schermo 5 componenti di tipo HorizontalArrangement;
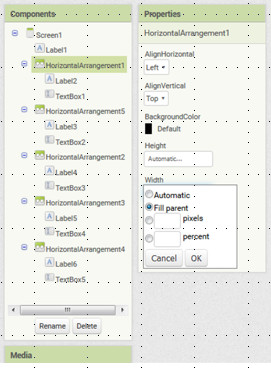
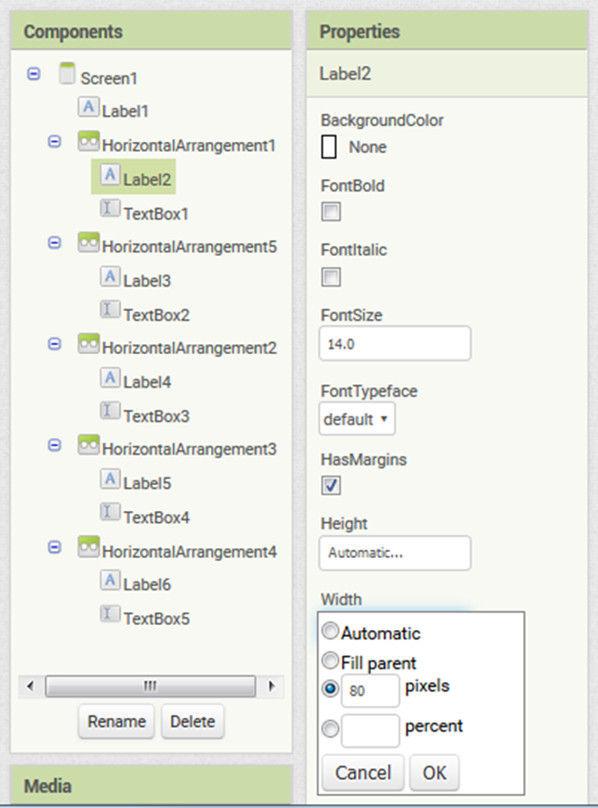
- Per utilizzare tutta la larghezza dell schermo, Impostate la proprietà Width di tutti i componenti HorizontalArrangement e di tutte le TextBox al valore Fill parent, come mostra l'immagine seguente:

- Trascinte in ogni HorizontalArrangement una Label ed una TextBox, come mostra l'immagine seguente:

- Impostate la proprietà Width di tutte le Label al valore di 80 pixels, come mostra l'immagine seguente:

- Infine, assegnate alle Label i valori corrispondenti (Nome, Cognome, Cellulare, E-Mail, Skype), utilizzando la proprietà Text di ciascuna Label.
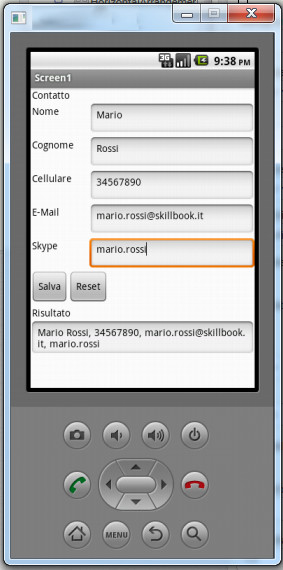
Alla fine l'aspetto dello schermo dovrebbe essere il seguente:

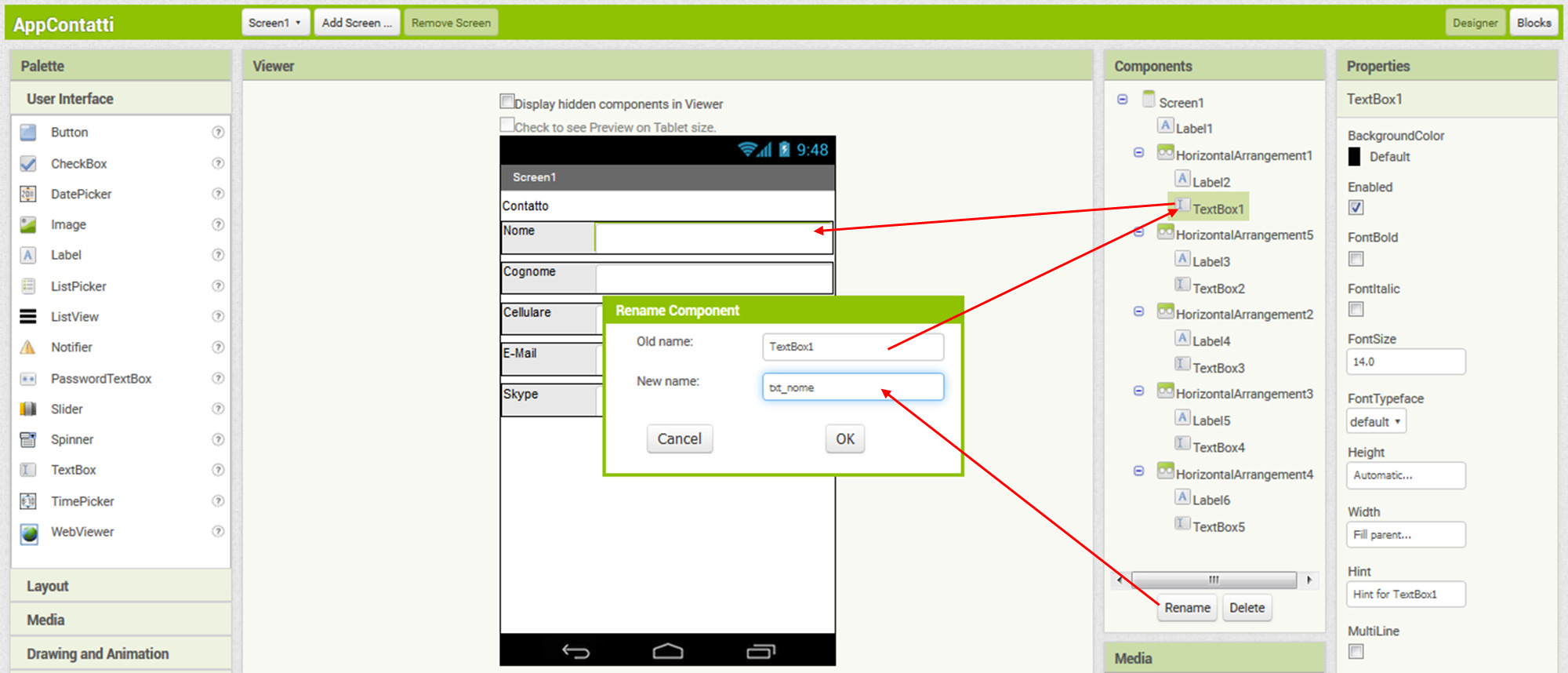
Per completare la maschera di input, dovete assegnare un nome ad ogni TextBox inserita nello schermo. Questa operazione è molto semplice, basta selezionare la TextBox da rinominare in Components, cliccare sul bottone Rename ed inserire il nome che si vuole dare al componente, come mostra l'immagine seguente:

I nomi che dovete assegnare ai componenti sono i seguenti:
- TexBox (Nome) = txt_nome;
- TextBox (Cognome) = txt_cognome;
- TetxtBox (Cellulare) = txt_cellulare;
- TextBox (E-Mail) = txt_mail;
- TextBox (Skype) = txt_skype.
Come rendere l'APPContatti interattiva
Per rendere l'applicazione interattiva dovete inserire due Button di controllo, Salva e Reset ed una TextBox multilinea, dove visualizzare il contattto inserito.
Il Bottone Salva verrà usato per visualizzare nell'area di output il contatto inserito nella maschera di input.
Il Bottone Reset verrà usato per pulire lo schermo e permettere l'inserimento di un nuovo contatto.
Per posizionare i due Bottoni in posizione orizzontale, dovete prima aggiungere allo schermo un Layout di tipo HorizontalArrangement e poi dovete trascinare all'interno del componente i due Button. Ai due Button assegnate rispettivamente i nomi: but_salva e but_reset.
Per creare l'area di output trascinate nello schermo prima una Label e poi una TextBox e procedete nel modo seguente:
- Assegnate alla proprietà Text della Label il valore Risultato
- Selezionate la proprità Multiline della TextBox
- Impostate la proprietà Width della TextBox con il valore Fill Parent
- Rinominare la TextBox assegnandogli il nome txt_risultato
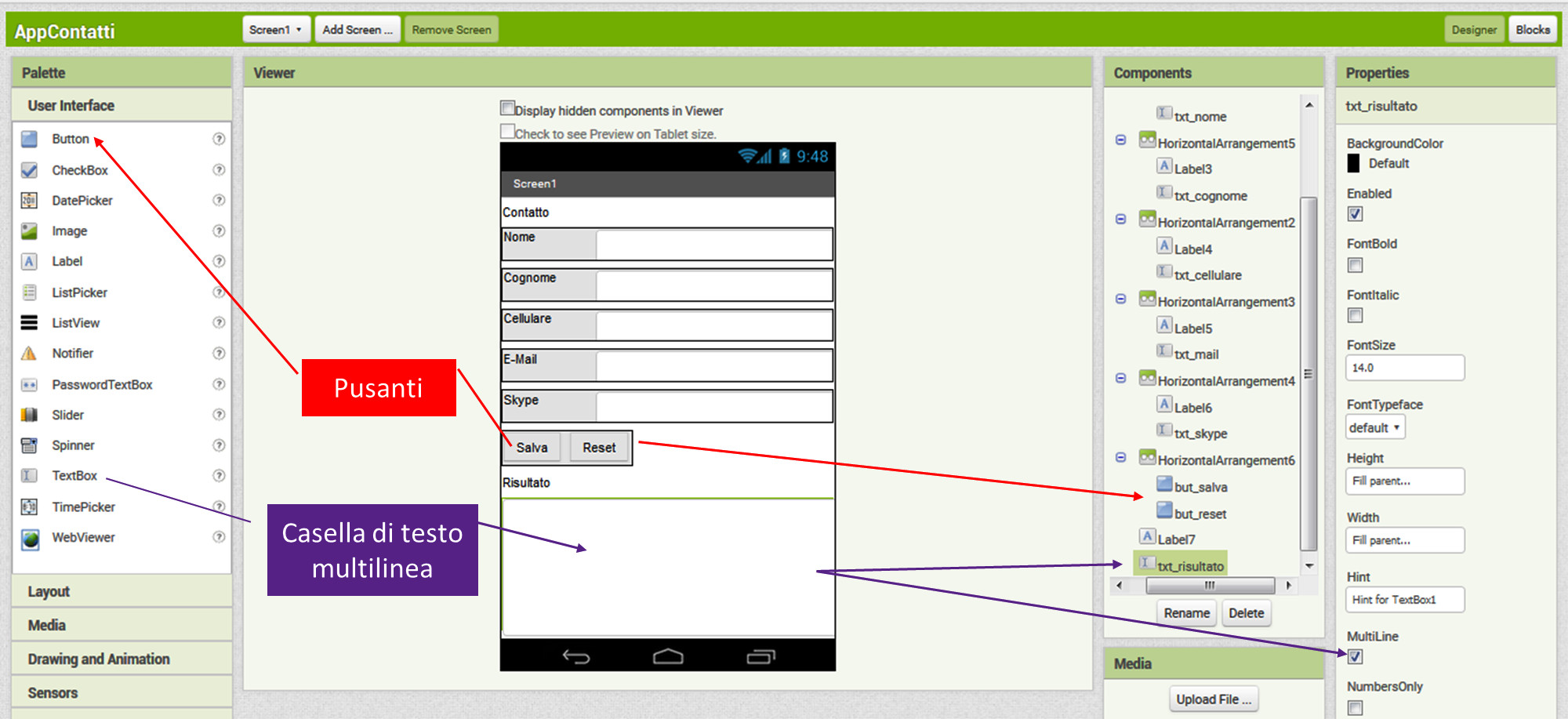
L'immagine seguente mostra lo schermo finale dopo l'aggiunta dell'area di output:

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda